Пример резюме младшего дизайнера — ваш прямой путь к созданию документа, который выделит вас среди других кандидатов. Изучив готовые примеры, вы сможете быстро составить эффективное резюме, ведущее к желаемой работе. ✨
На этой странице вы найдете готовые примеры и пошаговые инструкции, которые помогут составить резюме младшего дизайнера с учетом требований работодателей. Мы покажем, как правильно заполнить каждый раздел, включая
- опыт работы
- образование
- актуальные навыки
📝 Выберите подходящий пример и заполните в конструкторе
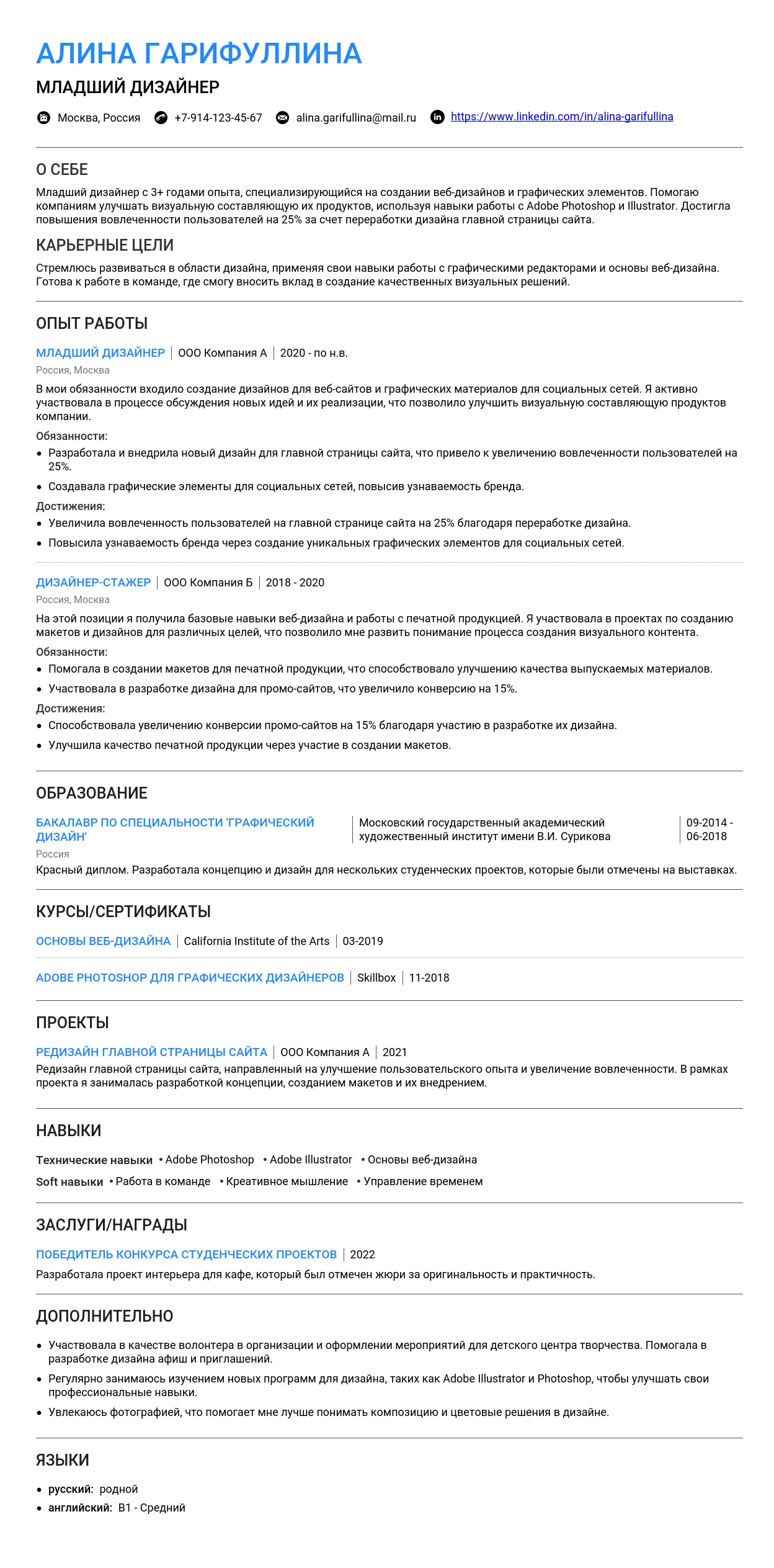
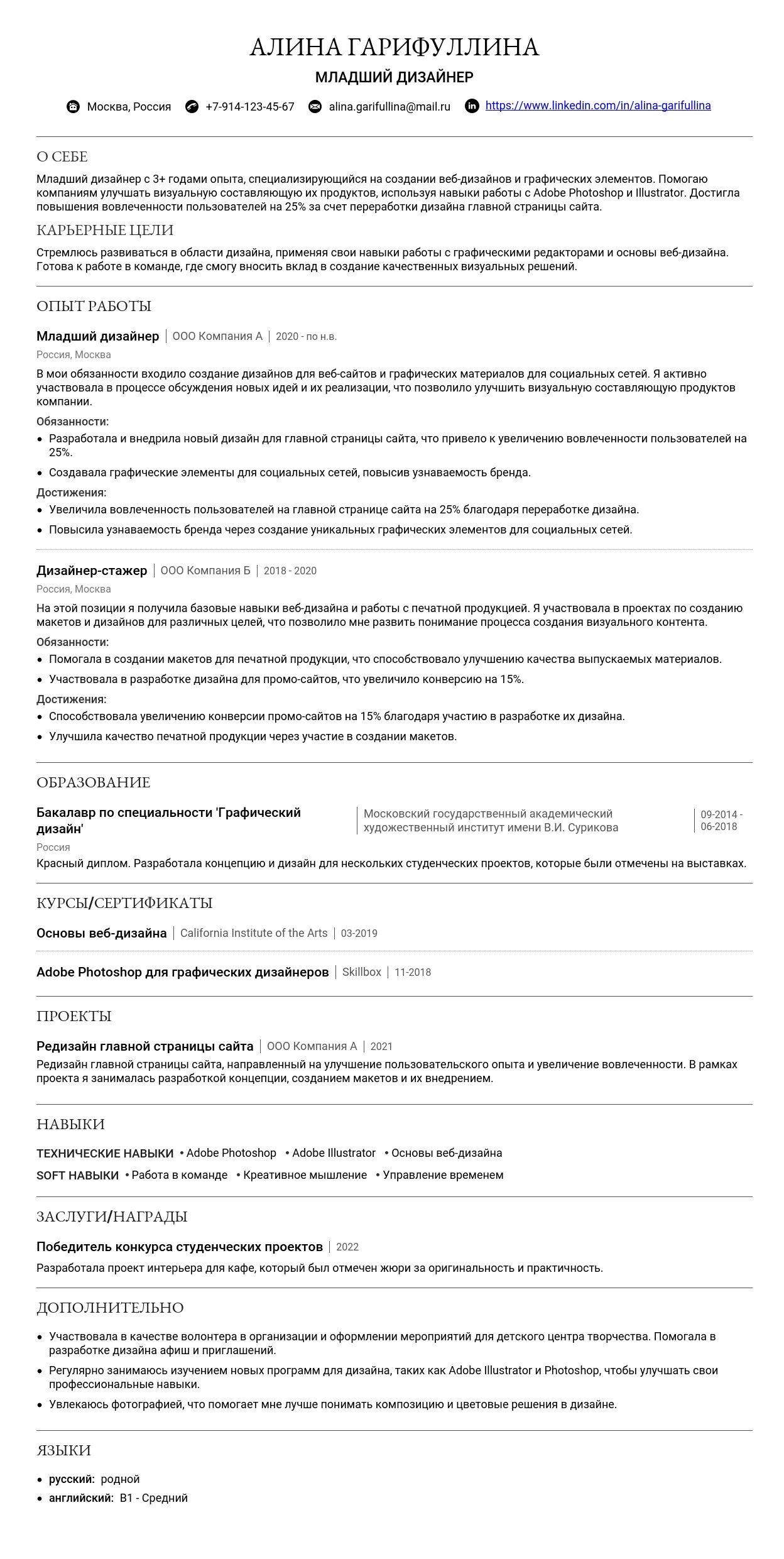
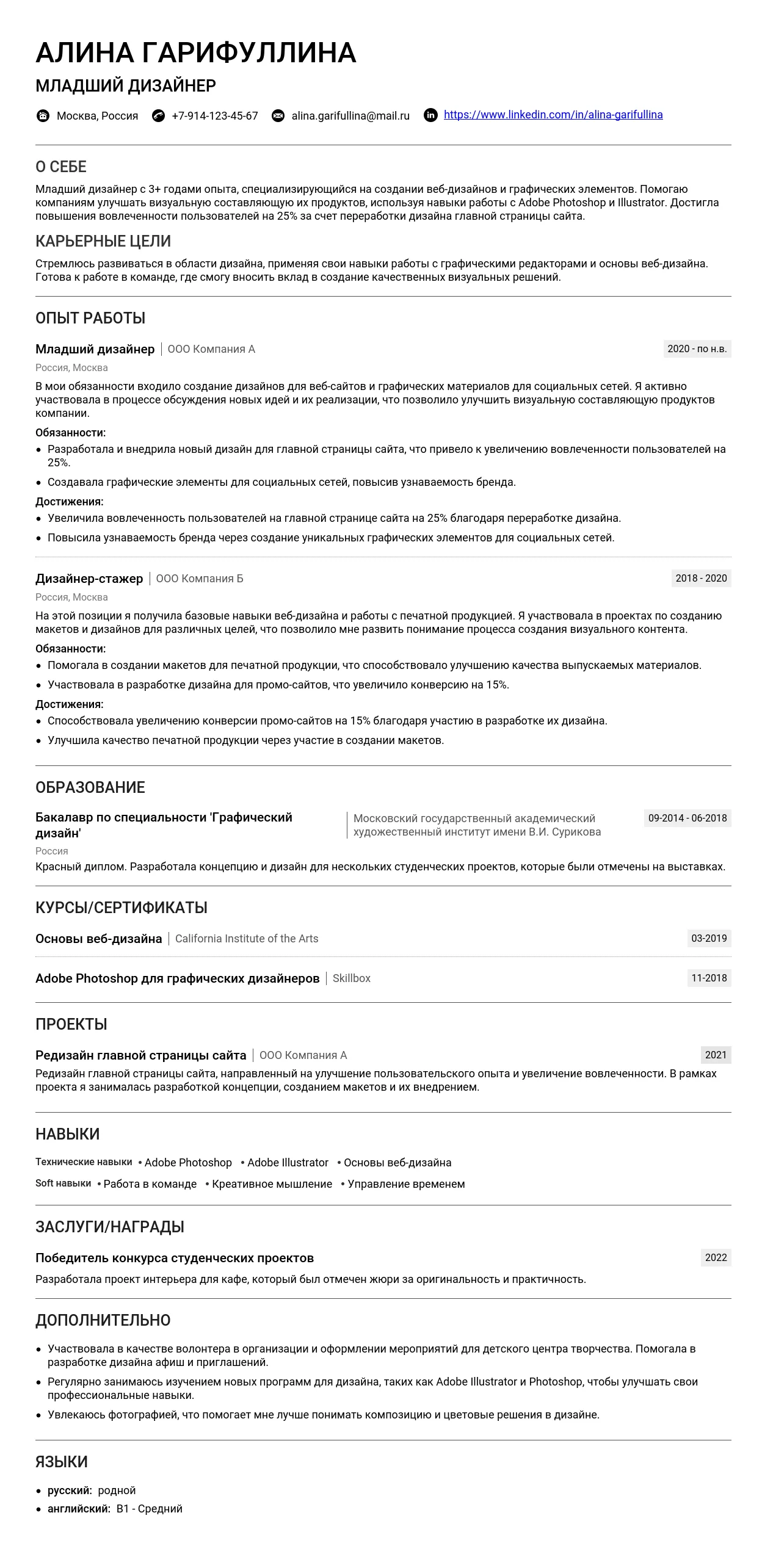
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "младший дизайнер" важно указать, что вы находитесь на начальном этапе карьеры, но уже обладаете базовыми навыками и готовы развиваться.
- Младший графический дизайнер
- Младший UI/UX-дизайнер
- Младший веб-дизайнер
- Начинающий дизайнер интерфейсов
- Junior Graphic Designer
- Дизайнер (слишком обобщенно, непонятно, какой именно дизайнер)
- Креативный художник (не соответствует профессии)
- Специалист по Photoshop (слишком узко, не отражает должность)
Ключевые слова для заголовка: младший, junior, графический, UI/UX, веб, интерфейсы, дизайн.
Что указать в контактных данных
Контактная информация должна быть актуальной, понятной и профессиональной. Вот что обязательно нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- Город: Москва, Россия
- Ссылка на портфолио: Behance
- Профиль в LinkedIn: LinkedIn
Как оформить ссылки на профессиональные профили
Ссылки должны быть короткими и понятными. Используйте сервисы для сокращения ссылок, если они слишком длинные.
Behance: behance.net/ivanov
Behance: behance.net/ivanov/projects/123456789 (слишком длинная ссылка)
Требования к фото
Фото не является обязательным для резюме дизайнера, но если вы решите его добавить, убедитесь, что оно:
- Профессиональное (без фильтров и лишних деталей).
- Нейтральное (без яркого макияжа или аксессуаров).
- Четкое (высокого качества).
Распространенные ошибки в оформлении контактов
- Устаревшие контакты — убедитесь, что все данные актуальны.
- Непонятные ссылки — избегайте длинных или сложных URL.
- Отсутствие важных данных — обязательно укажите телефон и email.
Профессиональное онлайн-присутствие
Для дизайнеров важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- Behance: Покажите свои лучшие работы, добавьте описание проектов.
- Dribbble: Идеально для демонстрации UI/UX-дизайна.
- Сайт-портфолио: Создайте собственный сайт, чтобы выделиться.
Пример оформления ссылки на портфолио: behance.net/ivanov
Для профессий без портфолио
- LinkedIn: Укажите свои навыки и опыт. Как создать профиль в LinkedIn.
- hh.ru: Загрузите резюме и отметьте свои достижения. Как оформить резюме на hh.ru.
- Соцсети: Участвуйте в профессиональных сообществах (например, в Facebook или Telegram).
Как оформить ссылки на сертификаты
Если у вас есть сертификаты, добавьте их в раздел "Достижения" или "Образование". Пример:
Сертификат по веб-дизайну: example.com/certificate
Распространенные ошибки и как их избежать
- Слишком общий заголовок — уточните специализацию.
- Отсутствие ключевых слов — используйте слова, которые ищут рекрутеры.
- Неправильное оформление контактов — проверьте актуальность данных.
Как правильно написать раздел "О себе" в резюме младшего дизайнера
Раздел "О себе" — это ваша визитная карточка, которая помогает работодателю понять, кто вы и что можете предложить. Вот основные рекомендации:
- Оптимальный объем: 3–5 предложений или 50–80 слов. Краткость и лаконичность — ключ к успеху.
- Обязательная информация: ваша специализация, ключевые навыки, профессиональные цели.
- Стиль и тон: профессиональный, но дружелюбный. Избегайте излишней формальности.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), избыточную информацию о предыдущих местах работы.
5 характерных ошибок:
- "Я люблю дизайн и хочу работать в вашей компании." — Слишком общее и неинформативное.
- "Я только начинаю, у меня нет опыта." — Фокус на отсутствии опыта вместо потенциала.
- "Я работал в компании N, но мне там не понравилось." — Негатив о прошлом работодателе.
- "Я могу делать всё: дизайн, верстку, маркетинг." — Недостаток конкретики.
- "Мне 25 лет, я живу в Москве, люблю читать книги." — Лишняя информация.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Акцент на образовании, курсах и личных качествах.
"Младший дизайнер с базовыми навыками работы в Adobe Photoshop и Figma. Окончил курс по графическому дизайну в 2025 году, где освоил основы композиции, типографики и работы с цветом. Готов развиваться в создании современных интерфейсов и креативных решений."
Сильные стороны: упоминание конкретных инструментов, акцент на обучении и готовности развиваться.
"Начинающий дизайнер с опытом создания логотипов и баннеров для учебных проектов. Умею работать в команде и быстро осваиваю новые технологии. Стремлюсь к созданию удобных и эстетичных дизайнов."
Сильные стороны: упоминание реальных задач (даже учебных), акцент на гибкости и стремлении.
"Молодой специалист с образованием в области графического дизайна. Имею опыт работы с Adobe Illustrator и Canva. Участвовал в проектах по созданию айдентики для студенческих мероприятий. Хочу развиваться в области веб-дизайна."
Сильные стороны: указание на конкретные проекты и инструменты, четкая цель.
Примеры для специалистов с опытом
Для специалистов с опытом важно показать достижения, профессиональный рост и специализацию.
"Дизайнер с 3-летним опытом работы в области веб-дизайна и UI/UX. Разработал более 20 интерфейсов для мобильных приложений, что повысило удобство использования на 30%. Специализируюсь на создании адаптивных дизайнов и прототипировании."
Сильные стороны: конкретные цифры, акцент на результатах и специализации.
"Опытный графический дизайнер с успешными проектами в сфере брендинга. Создал айдентику для 10+ компаний, включая логотипы, фирменные стили и упаковку. Постоянно совершенствую навыки в области 3D-дизайна."
Сильные стороны: упоминание масштаба проектов, готовность к развитию.
"UI/UX-дизайнер с опытом работы в крупных digital-агентствах. Участвовал в создании интерфейсов для FinTech-проектов. Владею Figma, Sketch и Adobe XD. Стремлюсь к созданию интуитивно понятных и визуально привлекательных решений."
Сильные стороны: акцент на специализации и инструментах, четкая цель.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и ценность для компании.
"Ведущий дизайнер с 8-летним опытом в создании цифровых продуктов. Руководил командой из 5 дизайнеров, успешно реализовал более 50 проектов для крупных клиентов. Специализируюсь на UX-исследованиях и стратегическом дизайне."
Сильные стороны: упоминание масштаба проектов и управленческого опыта.
"Эксперт в области брендинга и айдентики с опытом работы на международном уровне. Разработал стратегии для 20+ брендов, что привело к увеличению их узнаваемости на 40%. Владею навыками управления крупными проектами."
Сильные стороны: акцент на международном опыте и результатах.
"Дизайн-директор с опытом создания продуктов для Fortune 500 компаний. Успешно руководил командами до 10 человек, внедрял Agile-подходы в дизайн-процессы. Специализируюсь на создании продуктов, ориентированных на пользователя."
Сильные стороны: упоминание крупных клиентов и управленческих навыков.
Практические советы по написанию
Ключевые фразы для профессии "младший дизайнер":
- Adobe Photoshop, Figma, Adobe Illustrator
- UI/UX-дизайн, графический дизайн, веб-дизайн
- типографика, композиция, цветовые решения
- прототипирование, адаптивный дизайн, креативные решения
- командная работа, быстрое обучение, внимание к деталям
10 пунктов для самопроверки текста:
- Краткость: текст не превышает 80 слов.
- Конкретность: указаны конкретные навыки и инструменты.
- Результаты: есть упоминание достижений (если есть опыт).
- Цель: четко обозначены профессиональные цели.
- Стиль: текст написан профессионально, но без излишней формальности.
- Акцент на сильных сторонах: выделены ключевые качества и навыки.
- Адаптация: текст адаптирован под конкретную вакансию.
- Отсутствие лишней информации: нет упоминания личных данных, не относящихся к работе.
- Грамматика: текст проверен на ошибки.
- Уникальность: текст не скопирован из шаблонов.
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Используйте ключевые слова из вакансии в своем тексте.
- Акцентируйте внимание на тех навыках и опыте, которые наиболее важны для конкретной позиции.
Как структурировать описание опыта работы
Описание каждой позиции в разделе "Опыт работы" должно быть четким и структурированным. Вот основные правила:
- Формат заголовка: "Должность, Компания, Даты работы". Например: Младший дизайнер, ООО "Дизайн-студия", май 2023 — настоящее время.
- Количество пунктов: Оптимально 3-5 пунктов для каждой позиции. Это позволяет не перегружать текст, но и не упустить важное.
- Совмещение должностей: Если вы совмещали должности, укажите это через косую черту. Например: Младший дизайнер / Графический дизайнер.
- Даты работы: Указывайте месяц и год. Если работаете в компании до сих пор, используйте "настоящее время". Например: январь 2024 — настоящее время.
- Описание компании: Добавляйте краткое описание компании, если она малоизвестна. Например: "Компания специализируется на разработке сайтов для малого бизнеса". Ссылку на сайт указывайте, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы ваши обязанности звучали динамично и убедительно. Вот 15 сильных глаголов:
- Разрабатывал(а)
- Создавал(а)
- Проектировал(а)
- Адаптировал(а)
- Оптимизировал(а)
- Внедрял(а)
- Координировал(а)
- Тестировал(а)
- Анализировал(а)
- Улучшал(а)
- Презентовал(а)
- Визуализировал(а)
- Интегрировал(а)
- Поддерживал(а)
- Обновлял(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты сайтов" напишите "Разрабатывал адаптивные макеты сайтов, что повысило удобство пользования на 20%".
Примеры превращения обязанностей в достижения:
"Создавал логотипы для клиентов".
"Разработал 10+ логотипов для клиентов, что способствовало увеличению узнаваемости брендов".
"Работал над дизайном сайта".
"Спроектировал дизайн сайта, который привлек на 30% больше посетителей за первый месяц".
"Подготовил материалы для презентаций".
"Создал визуальные материалы для 5+ успешных презентаций, что помогло закрыть сделки на сумму свыше $50,000".
Ошибки:
- Использование пассивных формулировок: "Был ответственным за дизайн".
- Отсутствие конкретики: "Работал над проектами".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Как квантифицировать результаты: Используйте цифры и проценты. Например: "Увеличил конверсию сайта на 15% за счет улучшения UX-дизайна".
Метрики для дизайнера:
- Количество завершенных проектов.
- Увеличение конверсии или трафика.
- Скорость выполнения задач.
- Оценка клиентов или коллег.
Если нет цифр: Используйте качественные показатели. Например: "Получил положительные отзывы от клиентов за креативный подход к проекту".
Примеры формулировок:
"Разработал 20+ макетов для социальных сетей, что увеличило вовлеченность на 25%".
"Сократил время выполнения задач на 30% за счет оптимизации рабочих процессов".
"Получил награду за лучший дизайн на корпоративном конкурсе".
Как указывать технологии и инструменты
Где указывать: В отдельном разделе "Навыки" или в описании опыта работы.
Группировка: Сгруппируйте технологии по категориям: дизайн-инструменты, прототипирование, графические редакторы.
Уровень владения: Указывайте уровень (например, "продвинутый", "базовый").
Актуальные технологии: Figma, Adobe Photoshop, Illustrator, Sketch, InVision, Canva.
Примеры описания опыта работы
Для начинающих:
"Стажер-дизайнер, ООО "Креатив-студия", июнь 2024 — август 2024
- Разрабатывал макеты для социальных сетей.
- Участвовал в создании презентаций для клиентов.
- Освоил Figma и Adobe Illustrator".
"Фрилансер, свои проекты, январь 2024 — настоящее время
- Создал 10+ логотипов для малого бизнеса.
- Разработал дизайн сайта для локального кафе.
- Получил положительные отзывы от клиентов".
Для специалистов с опытом:
"Младший дизайнер, ООО "Веб-студия", март 2023 — настоящее время
- Разработал 50+ макетов для сайтов и приложений.
- Участвовал в создании дизайн-системы для крупного проекта.
- Улучшил UX-дизайн, что привело к росту конверсии на 20%".
Для руководящих позиций:
"Руководитель дизайн-команды, ООО "Креатив-агентство", январь 2022 — настоящее время
- Управлял командой из 5 дизайнеров.
- Организовал процессы, что сократило сроки выполнения проектов на 25%.
- Разработал стратегию визуального брендинга для 10+ клиентов".
Как структурировать раздел "Образование"
Раздел "Образование" в резюме младшего дизайнера должен быть четким и структурированным. Вот основные рекомендации:
- Расположение: Если вы недавний выпускник или студент, разместите раздел в начале резюме. Если у вас есть опыт работы, его можно перенести ниже, после раздела "Опыт работы".
- Дипломная работа/проекты: Если ваша дипломная работа связана с дизайном, укажите её тему и краткое описание. Например: "Дипломный проект: разработка фирменного стиля для малого бизнеса".
- Оценки: Указывайте оценки только если они высокие (например, "средний балл 4.8"). В остальных случаях это не обязательно.
- Дополнительные курсы: Если вы проходили курсы в рамках вуза, укажите их название и темы. Например: "Курс по графическому дизайну и композиции".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "младший дизайнер"
Релевантное образование для младшего дизайнера включает:
- Графический дизайн
- Веб-дизайн
- Дизайн интерьеров (если это связано с вакансией)
- Искусство и визуальные коммуникации
Если ваше образование не связано с дизайном, подчеркните навыки, которые вы приобрели в процессе обучения. Например: "Изучал основы композиции и цветоведения в рамках курса по архитектуре".
Пример 1: Бакалавр графического дизайна, Университет искусств, 2025. Дипломная работа: "Создание айдентики для стартапа".
Пример 2: Специалист по маркетингу, Экономический университет, 2025. Дополнительные курсы: "Основы графического дизайна", "Визуальные коммуникации".
Курсы и дополнительное образование
Для младшего дизайнера важно указать курсы, которые помогли развить профессиональные навыки. Вот что стоит упомянуть:
- Курсы по Adobe Photoshop, Illustrator, Figma
- Основы UX/UI-дизайна
- Типографика и композиция
Онлайн-образование можно описать так: "Курс 'Основы веб-дизайна', Skillbox, 2025".
Пример 1: "Курс 'Графический дизайн с нуля', Нетология, 2025. Изучение Adobe Illustrator, создание логотипов и фирменного стиля."
Пример 2: "Самостоятельное изучение Figma и создание прототипов интерфейсов, 2025."
Сертификаты и аккредитации
Укажите сертификаты, которые подтверждают ваши навыки:
- Сертификат Adobe Certified Expert (ACE)
- Сертификаты курсов по UX/UI-дизайну
- Аккредитации от известных платформ (Coursera, Skillbox, Нетология)
Не указывайте сертификаты с истекшим сроком действия или нерелевантные вакансии.
Пример 1: "Сертификат Adobe Certified Expert (Photoshop), 2025."
Пример 2: "Сертификат по основам программирования, 2018." (Не релевантно для дизайнера)
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: "Студент 4 курса, Университет искусств, направление 'Графический дизайн', 2025. Участие в проекте по созданию логотипа для университетского мероприятия."
Пример 2: "Стажировка в студии дизайна 'ArtLab', 2025. Разработка макетов для социальных сетей."
Для специалистов с опытом:
Пример 1: "Магистр графического дизайна, Университет искусств, 2020. Курс 'UX/UI-дизайн', Нетология, 2025."
Пример 2: "Сертификат Adobe Certified Expert (Illustrator), 2025. Участие в вебинарах по современному дизайну."
Самые востребованные навыки в 2025 году
В 2025 году работодатели выделяют следующие ключевые навыки для младших дизайнеров:
- Прототипирование в Figma: Умение создавать интерактивные прототипы с использованием компонентов и авто-макетов.
- Работа с AI-инструментами: Навыки использования AI для генерации идей, создания иллюстраций и оптимизации дизайна.
- 3D-дизайн в Blender или Spline: Способность создавать 3D-элементы для веб-интерфейсов и мобильных приложений.
Как структурировать раздел навыков
Раздел "Навыки" — один из ключевых блоков резюме. Его стоит расположить после блока "Опыт работы" и перед разделом "Образование". Это позволяет работодателю сразу оценить ваши компетенции после ознакомления с опытом.
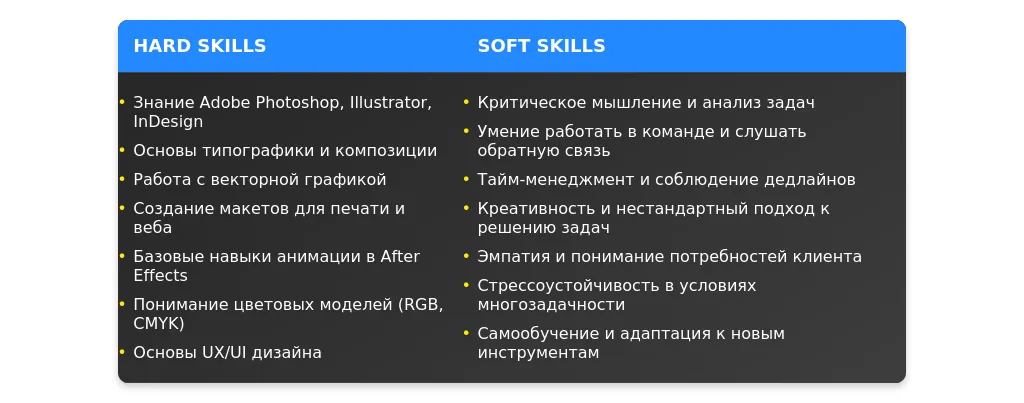
Группировка навыков
Навыки следует группировать по категориям и подкатегориям для удобства восприятия. Основные категории:
- Технические навыки (Hard Skills): инструменты, технологии, программы.
- Личные качества (Soft Skills): коммуникация, управление временем, креативность.
- Дополнительные навыки: языки, сертификации, хобби (если уместно).
Примеры структуры
Вариант 1: Компактный
- Adobe Photoshop, Illustrator, Figma (продвинутый уровень)
- UI/UX дизайн, прототипирование, типографика
- Коммуникация, работа в команде, тайм-менеджмент
Вариант 2: Детализированный
Технические навыки:
- Adobe Creative Suite: Photoshop, Illustrator, InDesign
- Figma, Sketch, InVision
- HTML/CSS (базовый уровень)
Личные качества:
- Креативность, умение решать задачи
- Работа в команде, адаптивность
Вариант 3: Неудачный
- Умею делать дизайн
- Знаю Photoshop
- Коммуникабельный
Подробнее о том, как правильно добавлять навыки, читайте на странице "Как правильно добавлять навыки в резюме".
Технические навыки для младшего дизайнера
Обязательные навыки
- Adobe Photoshop, Illustrator, Figma
- Основы UI/UX дизайна
- Прототипирование и создание wireframes
- Типографика и работа с цветом
- Базовые знания HTML/CSS
Актуальные технологии 2025 года
- Figma (включая FigJam для командной работы)
- Adobe XD и новые функции Adobe Creative Cloud
- 3D-графика (Blender, Spline)
- AI-инструменты для дизайна (MidJourney, DALL·E)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, экспертный.
Figma (продвинутый), Photoshop (средний), Blender (базовый)
Знаю Photoshop, умею работать в Figma
Примеры описания технических навыков
Создание адаптивных интерфейсов в Figma с использованием компонентов и авто-лайаута.
Опыт работы с Adobe Photoshop для ретуши фотографий и создания графики для социальных сетей.
Базовые знания HTML/CSS для взаимодействия с разработчиками.
Умею делать красивые картинки.
Личные качества важные для младшего дизайнера
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Умение принимать обратную связь
- Организованность
- Эмпатия (понимание потребностей пользователя)
- Стремление к обучению
Как подтвердить soft skills
Используйте примеры из опыта работы или учебы. Например:
Работал в команде из 5 человек над созданием лендинга, успешно координировал задачи и сроки.
Коммуникабельный.
Какие soft skills не стоит указывать
- Слишком общие качества: "ответственный", "пунктуальный".
- Не связанные с профессией: "люблю готовить".
Примеры описания личных качеств
Креативный подход к решению задач, умение предлагать нестандартные идеи.
Адаптивность: быстро осваиваю новые инструменты и технологии.
Хороший человек.
Особенности для разных уровней специалистов
Для начинающих
Акцент на базовые навыки и готовность обучаться:
Базовые знания Figma и Adobe Photoshop, стремление развиваться в направлении UI/UX дизайна.
Участие в курсах и воркшопах по дизайну интерфейсов.
Не знаю, что писать, но хочу работать.
Для опытных специалистов
Акцент на экспертизу и уникальные компетенции:
Опыт создания дизайн-систем для крупных проектов, работа с компонентами в Figma.
Экспертное владение Adobe Creative Suite, включая 3D-графику в Blender.
Умею делать всё.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание неактуальных навыков (например, Flash).
- Слишком общие формулировки.
- Отсутствие уровней владения навыками.
- Перечисление навыков, не связанных с профессией.
- Дублирование информации из других разделов.
- Использование устаревших инструментов.
- Несоответствие навыков требованиям вакансии.
- Отсутствие примеров или подтверждений.
- Слишком длинный список навыков.
- Неудачные формулировки (например, "умею делать красиво").
Устаревшие навыки и их замена
- Flash → WebGL, Lottie
- CorelDRAW → Adobe Illustrator
Проверка актуальности навыков
Изучите требования вакансий на сайтах с поиском работы и обновите список своих навыков в соответствии с ними.

Анализ требований вакансии для профессии "младший дизайнер"
При анализе вакансии для младшего дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на упоминания конкретных инструментов (например, Adobe Photoshop, Figma, Illustrator), а также на требования к навыкам (например, создание макетов, работа с типографикой, знание основ UX/UI). Обязательные требования часто выделяются словами "необходимо", "требуется", "обязательно". Желательные требования могут включать дополнительные навыки, такие как знание анимации или опыт работы с 3D-графикой.
Скрытые требования можно выявить через анализ корпоративной культуры, описанной в вакансии. Например, если упоминается "работа в команде" или "быстрая адаптация к изменениям", это может означать, что работодатель ценит коммуникабельность и гибкость. Также обратите внимание на формулировки, связанные с ответственностью и самостоятельностью.
Вакансия 1: "Требуется знание Figma и Adobe Photoshop. Опыт работы с веб-дизайном приветствуется." Здесь обязательным является знание Figma и Adobe Photoshop, а опыт работы с веб-дизайном — желательным.
Вакансия 2: "Необходимо умение создавать адаптивные макеты. Знание основ UX/UI — обязательное требование." Обязательные требования: адаптивные макеты и знание UX/UI.
Вакансия 3: "Желательно знание анимации и 3D-графики. Основное требование — умение работать в команде." Здесь акцент на командной работе, а анимация и 3D-графика — дополнительные навыки.
Вакансия 4: "Требуется опыт работы с брендбуками. Знание типографики и композиции — обязательное." Обязательные требования: работа с брендбуками, типографика и композиция.
Вакансия 5: "Необходимо знание Adobe Illustrator. Желательно — опыт работы в стартапах." Обязательное требование: Adobe Illustrator, желательное — опыт в стартапах.
Стратегия адаптации резюме для младшего дизайнера
Разделы резюме, которые требуют обязательной адаптации: "О себе", "Опыт работы", "Навыки" и "Образование". Акценты следует расставлять в соответствии с ключевыми требованиями, указанными в вакансии. Например, если работодатель ищет дизайнера с опытом работы в Figma, обязательно укажите этот навык в разделе "Навыки" и приведите примеры проектов в разделе "Опыт работы".
Адаптация резюме без искажения фактов предполагает переформулировку опыта и навыков с акцентом на релевантные для вакансии аспекты. Например, если вы работали над проектом, где использовали Figma, но основным инструментом был Photoshop, сделайте акцент на Figma.
Существует три уровня адаптации:
- Минимальная: Добавление ключевых слов из вакансии в раздел "Навыки" и "О себе".
- Средняя: Переформулировка опыта работы с акцентом на релевантные проекты.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии, включая добавление новых проектов и навыков.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие вакансии. Например, если работодатель ищет дизайнера с опытом работы в команде, укажите это в описании. Избегайте общих фраз, таких как "ответственный и трудолюбивый", вместо этого используйте конкретные примеры.
До: "Ответственный и креативный дизайнер."
После: "Дизайнер с опытом работы в Figma и Adobe Photoshop, специализирующийся на создании адаптивных макетов для веб-приложений."
До: "Люблю работать с графикой."
После: "Опыт работы с брендбуками и созданием визуальных концепций для компаний из сферы e-commerce."
До: "Умею работать в команде."
После: "Имею опыт работы в командах из 5+ человек, участвовал в создании дизайн-систем для крупных проектов."
Типичные ошибки при адаптации: использование общих фраз, отсутствие конкретики, перегрузка текста ненужной информацией.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы выделить релевантные проекты. Например, если в вакансии упоминается опыт работы с веб-дизайном, опишите проекты, связанные с этим направлением. Используйте глаголы действия: "разработал", "создал", "оптимизировал".
До: "Работал над дизайном сайтов."
После: "Разработал адаптивные макеты для 10+ веб-сайтов, включая интернет-магазины и корпоративные порталы."
До: "Создавал логотипы."
После: "Разработал 20+ логотипов для стартапов и малого бизнеса, учитывая требования брендбуков."
До: "Участвовал в проектах."
После: "Участвовал в создании дизайн-системы для мобильного приложения, включая разработку компонентов и стилей."
Ключевые фразы для разных типов вакансий: "разработка адаптивных макетов", "создание дизайн-систем", "работа с брендбуками", "оптимизация пользовательского интерфейса".
Адаптация раздела "Навыки"
Перегруппируйте навыки так, чтобы в начале списка находились те, которые наиболее важны для вакансии. Например, если работодатель ищет дизайнера с опытом работы в Figma, поставьте этот навык на первое место. Убедитесь, что вы используете ключевые слова из вакансии.
До: "Photoshop, Illustrator, Figma, UX/UI."
После: "Figma, Adobe Photoshop, создание адаптивных макетов, знание основ UX/UI."
До: "Дизайн, верстка, анимация."
После: "Создание дизайн-систем, работа с типографикой, разработка анимаций для веб-приложений."
До: "Работа в команде, креативность."
После: "Опыт работы в командах из 5+ человек, разработка визуальных концепций для e-commerce."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии, чтобы ваше резюме прошло автоматический отбор.
Практические примеры адаптации
Примеры адаптации резюме для младшего дизайнера:
Вакансия: "Требуется дизайнер с опытом работы в Figma и знанием основ UX/UI."
Адаптация: "Опыт работы в Figma: разработал 10+ макетов для веб-приложений. Знание основ UX/UI: создавал пользовательские интерфейсы с учетом принципов юзабилити."
Вакансия: "Желательно знание анимации и 3D-графики."
Адаптация: "Опыт работы с анимацией: создавал анимированные элементы для веб-сайтов. Знание основ 3D-графики: разработал 3D-модели для презентаций."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист:
- Все ключевые слова из вакансии включены в резюме.
- Опыт работы переформулирован с акцентом на релевантные проекты.
- Раздел "О себе" отражает ключевые компетенции, соответствующие вакансии.
Типичные ошибки при адаптации: отсутствие ключевых слов, перегрузка текста, искажение фактов. Если ваше резюме требует значительных изменений, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "младший дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки указать в резюме младшего дизайнера?
В резюме младшего дизайнера важно указать как технические, так и soft skills. Вот примеры:
- Технические навыки: Adobe Photoshop, Figma, Illustrator, базовые знания HTML/CSS, понимание типографики.
- Soft skills: Коммуникабельность, умение работать в команде, тайм-менеджмент.
- Умение рисовать от руки (без указания программ).
- Люблю дизайн (без конкретики).
Как описать опыт, если его мало или нет?
Даже если у вас нет официального опыта, можно указать учебные проекты, фриланс или личные работы:
- Создание логотипов для учебных проектов в университете (2023-2025).
- Разработка дизайна сайта для благотворительного мероприятия (2024).
- Нет опыта (не раскрывает ваши способности).
Как оформить портфолио в резюме?
Портфолио — это ключевой элемент для дизайнера. Укажите ссылку на Behance, Dribbble или личный сайт:
- Ссылка на Behance с 10+ работами, включая логотипы, веб-дизайн и мокапы.
- Личный сайт с описанием каждого проекта.
- Портфолио отсутствует.
- Ссылка на Google Drive без структуры.
Как написать о себе, если я только начинаю карьеру?
Акцент стоит сделать на мотивации, готовности учиться и примерах ваших работ:
"Молодой специалист с сильной мотивацией развиваться в сфере графического дизайна. Имею опыт создания логотипов и веб-дизайна в рамках учебных проектов. Готов обучаться и применять новые инструменты для достижения результата."
"Новичок в дизайне, ищу работу."
Как указать образование, если оно не связано с дизайном?
Даже если ваше образование не профильное, укажите его и добавьте курсы или сертификаты:
- Бакалавр экономики, МГУ (2023).
- Курс "Основы веб-дизайна" от Skillbox (2024).
- Образование не указано.
Как решить проблему отсутствия рекомендаций?
Если у вас нет рекомендаций, сделайте акцент на портфолио и готовности выполнить тестовое задание:
"Рекомендации отсутствуют, но готов предоставить примеры работ и выполнить тестовое задание для демонстрации навыков."
"Рекомендаций нет."
Как описать достижения, если их мало?
Даже небольшие достижения можно преподнести как успехи:
- Победитель конкурса дизайна логотипов в университете (2024).
- Успешная реализация дизайна для стартапа в рамках фриланса (2025).
- Достижений нет.
Какие ошибки чаще всего допускают в резюме младшего дизайнера?
Основные ошибки:
- Отсутствие портфолио.
- Слишком общие формулировки (например, "ответственный и креативный").
- Ошибки в оформлении (например, нечитабельный шрифт или отсутствие структуры).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить