Пример резюме начинающего web-разработчика — ваш ключевой инструмент для успешного старта карьеры в IT. Изучите готовые примеры, чтобы составить действительно эффективное резюме и быстро получить приглашение на собеседование.
В этом подробном руководстве мы пошагово разбираем, как составить сильное резюме с учетом актуальных требований работодателей:
- Пошаговые инструкции по заполнению каждого раздела: от контактов и блока "О себе" до опыта работы и навыков.
- Готовые примеры резюме, адаптированные как для начинающих, так и для специалистов с небольшим опытом.
- Актуальные требования рынка к навыкам web-разработчика и советы по их описанию.
- Практические рекомендации по адаптации резюме под конкретные вакансии для максимальной релевантности.
Изучив пример, вы сможете создать профессиональное резюме с помощью нашего конструктора резюме и значительно повысить свои шансы на трудоустройство. ✨
📝 Выберите подходящий пример и заполните в конструкторе
Как правильно указать специализацию
Заголовок резюме – это первое, что видит рекрутер. Важно сразу дать понять, кто вы и на какую позицию претендуете. Для начинающего web-разработчика это особенно важно, так как у вас может не быть большого опыта работы. Ваша задача – четко обозначить свою специализацию и уровень квалификации.
При указании специализации в заголовке резюме для позиции начинающего web-разработчика следует учитывать несколько ключевых моментов:
- Конкретность: Избегайте слишком общих формулировок. Укажите конкретные технологии или направления, в которых вы специализируетесь (например, "Frontend-разработчик", "Backend-разработчик на Python").
- Уровень: Обозначьте свой уровень (например, "Junior", "Начинающий"). Это поможет рекрутеру понять ваш опыт и ожидания по заработной плате.
- Ключевые слова: Используйте ключевые слова, которые часто встречаются в описаниях вакансий для web-разработчиков. Это поможет вашему резюме пройти через системы автоматического отбора (ATS).
Например, если вы хорошо владеете JavaScript и React, можете указать "Начинающий Frontend-разработчик (JavaScript, React)".
Варианты названия должности
Вот несколько вариантов названия должности для начинающего web-разработчика разного уровня. Выберите тот, который лучше всего отражает ваши навыки и опыт:
- Начинающий Frontend-разработчик
- Junior Backend-разработчик (Python/Django)
- Web-разработчик (HTML, CSS, JavaScript)
Ключевые слова для заголовка
Использование правильных ключевых слов в заголовке резюме увеличивает шансы на то, что ваше резюме будет замечено рекрутерами и системами автоматического отбора (ATS). Вот некоторые ключевые слова, которые стоит использовать начинающему web-разработчику:
- Web-разработчик
- Frontend-разработчик
- Backend-разработчик
- Fullstack-разработчик
- Junior
- Начинающий
- HTML
- CSS
- JavaScript
- React
- Angular
- Vue.js
- Python
- Django
- Node.js
- SQL
- Git
Выбирайте ключевые слова, которые наиболее релевантны вашим навыкам и опыту.
Примеры неудачных заголовков
Неправильно составленный заголовок может оттолкнуть рекрутера или привести к тому, что ваше резюме просто не будет замечено. Вот несколько примеров неудачных заголовков и объяснения, почему они плохие:
Программист
Слишком общее название. Непонятно, в какой области вы специализируетесь.
Web-мастер
Устаревшее название, которое не отражает современные требования к web-разработчикам.
Человек, который умеет делать сайты
Непрофессионально и неинформативно.
IT-специалист
Слишком общее. Не указывает на конкретную область деятельности.
Разработчик
Слишком общее. Не указывает на специализацию (web, mobile, game и т.д.).
Начинающий Frontend-разработчик (HTML, CSS, JavaScript)
Четко указывает специализацию и основные навыки.
Примеры заголовков
- Начинающий Frontend-разработчик (HTML, CSS, JavaScript)
- Junior Backend-разработчик (Python, Django)
- Web-разработчик (HTML, CSS, JavaScript, React)
- Начинающий Web-разработчик (Vue.js)
- Junior Fullstack-разработчик (Node.js, React)
- Программист
- Web-мастер
- Человек, который умеет делать сайты
- IT-специалист
- Разработчик
Как правильно написать раздел "О себе" в резюме начинающего web-разработчика
Раздел "О себе" – это ваша визитная карточка в резюме. Здесь вы представляете себя как специалиста и даете работодателю краткое, но емкое представление о ваших навыках, опыте и целях.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-100 слов). Краткость – сестра таланта.
- Что обязательно включить:
- Ключевые навыки, релевантные вакансии.
- Ваш профессиональный интерес и карьерные цели (кратко).
- Ваши сильные стороны и достижения (если есть).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог.
Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с IT).
- Негативные высказывания о предыдущих работодателях.
- Слишком общие фразы, не подкрепленные фактами ("ответственный", "коммуникабельный").
Характерные ошибки с примерами:
- Ошибка: Слишком общие фразы. Пример: "Я очень ответственный и трудолюбивый человек."Пример: "Увлечен web-разработкой, стремлюсь к созданию качественного и удобного кода. Готов к обучению и решению сложных задач."
- Ошибка: Несоответствие информации требованиям вакансии. Пример: "Имею опыт работы с PHP и MySQL." (Если вакансия требует знание React).Пример: "Активно изучаю React и готов применять свои знания на практике. Имею опыт работы с JavaScript, HTML и CSS."
Примеры для начинающих специалистов
Начинающему web-разработчику важно показать свой потенциал и готовность к обучению. Подчеркните свои знания, полученные в процессе обучения, и личные качества, которые помогут вам успешно справляться с задачами.
Как грамотно описать свой потенциал без опыта работы
Сосредоточьтесь на ваших знаниях и навыках, полученных в университете, на онлайн-курсах или в личных проектах. Опишите свой энтузиазм и готовность учиться.
На какие качества и навыки делать акцент
- Знание языков программирования (HTML, CSS, JavaScript).
- Знание фреймворков (React, Angular, Vue.js).
- Умение работать с системами контроля версий (Git).
- Алгоритмическое мышление и умение решать проблемы.
- Коммуникабельность и умение работать в команде.
- Обучаемость и стремление к развитию.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в олимпиадах и конкурсах, обязательно упомяните об этом.
Пример 1:
«Выпускник 2025 года по специальности "Информатика и вычислительная техника". Обладаю базовыми знаниями HTML, CSS, JavaScript. Успешно прошел онлайн-курс по React и разработал небольшой pet-проект. Готов к обучению и применению полученных знаний в реальных проектах. Стремлюсь к развитию в области Frontend-разработки.»
Разбор: В примере указано образование, ключевые навыки, пройденные курсы и личные проекты. Подчеркнуто стремление к развитию и конкретное направление (Frontend).
Пример 2:
«Начинающий web-разработчик с уверенным знанием HTML, CSS и JavaScript. Изучаю backend разработку на Python. Активно интересуюсь современными веб-технологиями. Имею опыт командной работы над учебными проектами. Быстро учусь и готов внести свой вклад в развитие компании.»
Разбор: Акцент на знаниях, командном опыте и готовности учиться. Указано изучение backend разработки, что показывает стремление к расширению знаний.
Примеры для специалистов с опытом
Web-разработчику с опытом важно подчеркнуть свои достижения, профессиональный рост и специализацию. Расскажите о проектах, в которых вы участвовали, и о том, как вы внесли свой вклад в их успех.
Как отразить профессиональный рост
Опишите свой карьерный путь, начиная с самых первых проектов и заканчивая текущей должностью. Укажите, какие навыки вы приобрели и как вы развивались как специалист.
Как описать специализацию
Если у вас есть узкая специализация (например, Frontend, Backend, Fullstack), обязательно укажите это в разделе "О себе". Это поможет работодателю понять, насколько вы подходите для конкретной вакансии.
Как выделиться среди других кандидатов
Опишите свои уникальные навыки и достижения. Расскажите о проектах, которыми вы гордитесь, и о том, как вы решали сложные задачи.
Пример 1:
«Web-разработчик с 3+ годами опыта разработки веб-приложений. Специализируюсь на Frontend-разработке с использованием React и Redux. Успешно реализовал несколько крупных проектов, включая разработку интернет-магазина с нуля и редизайн корпоративного сайта. Умею работать в команде и решать сложные задачи в сжатые сроки. Интересуюсь новыми технологиями и готов к профессиональному росту.»
Разбор: Указан опыт, специализация, конкретные проекты и достижения. Подчеркнуто умение работать в команде и интерес к новым технологиям.
Пример 2:
«Fullstack web-разработчик с опытом работы в agile-командах. Имею опыт разработки и поддержки высоконагруженных веб-приложений на Python/Django и React. Участвовал в разработке API для мобильных приложений. Знаю принципы DevOps и CI/CD. Стремлюсь к созданию качественного и масштабируемого кода.»
Разбор: Подчеркнут опыт работы в agile, знание различных технологий и принципов DevOps. Акцент на создании качественного кода.
Примеры для ведущих специалистов
Ведущему web-разработчику важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Расскажите о том, как вы руководили командами, какие сложные задачи решали и какой вклад вы внесли в развитие компании.
Как подчеркнуть управленческие навыки
Опишите свой опыт управления командами разработчиков, менторинга и обучения младших специалистов. Укажите, какие методы управления вы используете и каких результатов вы достигли.
Как описать масштаб реализованных проектов
Расскажите о проектах, в которых вы участвовали, и о том, как они повлияли на бизнес компании. Укажите количество пользователей, объем трафика и другие ключевые показатели.
Как показать свою ценность для компании
Опишите свои уникальные навыки и достижения, которые могут быть полезны для компании. Расскажите о том, как вы решали сложные задачи, оптимизировали процессы и повышали эффективность работы команды.
Пример 1:
«Ведущий web-разработчик с 10+ годами опыта в разработке сложных веб-приложений. Руководил командами разработчиков (до 10 человек) в проектах по разработке e-commerce платформ. Имею глубокие знания в области архитектуры веб-приложений, оптимизации производительности и безопасности. Участвовал в разработке стратегии развития технологической платформы компании. Умею находить решения для сложных задач и мотивировать команду на достижение целей.»
Разбор: Подчеркнут большой опыт, управленческие навыки, глубокие знания и участие в разработке стратегии компании.
Пример 2:
«Tech Lead с опытом управления командами разработки и внедрения web-приложений на базе микросервисной архитектуры. Эксперт в области backend разработки на Python/Go. Успешно реализовал проекты по миграции монолитных приложений на микросервисную архитектуру, что позволило повысить масштабируемость и отказоустойчивость системы. Имею опыт работы с Kubernetes, Docker и другими современными технологиями DevOps.»
Разбор: Акцент на управленческом опыте, экспертизе в backend разработке и реализации сложных проектов по миграции на микросервисную архитектуру. Указаны конкретные технологии.
Практические советы по написанию
Список ключевых фраз для профессии "начинающий web-разработчик":
- HTML, CSS, JavaScript
- Frontend-разработка
- Backend-разработка
- React, Angular, Vue.js
- Git, GitHub
- Адаптивная верстка
- Кроссбраузерность
- Agile, Scrum
- SQL, NoSQL
- REST API
Пункты для самопроверки текста:
- Соответствует ли раздел "О себе" требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Написан ли текст профессиональным и уверенным тоном?
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования.
- Подчеркните в разделе "О себе" те навыки и опыт, которые наиболее релевантны для конкретной вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме. Он должен быть чётким, лаконичным и демонстрировать ваш профессиональный рост и навыки.
Формат заголовка
Для каждой позиции указывайте следующую информацию:
- Название должности: Чётко укажите свою роль в компании.
- Компания: Полное наименование компании.
- Период работы: Месяц и год начала и окончания работы (например, "Январь 2023 – Февраль 2025"). Если вы всё ещё работаете в компании, укажите "по настоящее время".
Пример:
Web-разработчик, Компания А, Январь 2023 – Февраль 2025
Разработчик, Компания А, 2023-2025
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы – 3-5. Сосредоточьтесь на самых важных и релевантных обязанностях и достижениях. Для позиций, занимаемых более 5 лет назад, достаточно 2-3 пунктов.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Пример:
Web-разработчик / Team Lead, Компания Б, Июнь 2023 – Февраль 2025
* Web-разработчик, Июнь 2023 – Декабрь 2024
* Team Lead, Январь 2025 – Февраль 2025
Описание компании
Краткое описание компании необходимо, если её название не говорит само за себя или если контекст вашей работы важен для понимания ваших обязанностей. Обязательно добавьте ссылку на сайт компании, если это уместно.
Пример:
Web-разработчик, Компания "Рога и Копыта" (разработка программного обеспечения для автоматизации бухгалтерского учета, https://example.com), Март 2024 – Февраль 2025
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и вклад в компанию. Используйте глаголы действия и избегайте простого перечисления задач.
Сильные глаголы действия
- Разрабатывал
- Проектировал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Внедрял
- Поддерживал
- Улучшал
- Автоматизировал
Избегайте простого перечисления
Вместо простого перечисления задач, опишите, что вы делали и какого результата достигли.
Пример:
* Написание кода.
* Тестирование.
* Отладка.
* Разрабатывал и тестировал новые функции для веб-приложения, используя JavaScript и React.
* Выявлял и устранял ошибки в коде, обеспечивая стабильную работу приложения.
Превращение обязанностей в достижения
Пример 1:
Разрабатывал пользовательский интерфейс.
Разработал и внедрил новый пользовательский интерфейс для веб-приложения, что привело к увеличению вовлеченности пользователей на 15%.
Пример 2:
Занимался тестированием кода.
Автоматизировал процесс тестирования кода с использованием Selenium, что сократило время тестирования на 20%.
Типичные ошибки
- Слишком общие фразы: "Выполнение различных задач"
- Отсутствие конкретики: "Работа с базами данных"
- Неиспользование глаголов действия: "Ответственность за..."
Пример:
Ответственность за разработку веб-сайта.
Разработал и запустил веб-сайт компании, используя HTML, CSS и JavaScript, что привело к увеличению онлайн-продаж на 10%.
Для более подробной информации, посетите страницу Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения показывают ваш вклад в компанию и демонстрируют, что вы не просто выполняли обязанности, а приносили реальную пользу.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными.
Пример:
Улучшил производительность веб-приложения.
Оптимизировал код веб-приложения, что привело к увеличению скорости загрузки страниц на 30%.
Метрики для web-разработчика
- Скорость загрузки страниц
- Количество исправленных ошибок
- Увеличение трафика
- Снижение времени отклика
- Повышение конверсии
Описание достижений без цифр
Если у вас нет точных цифр, опишите, что вы сделали и как это повлияло на работу компании.
Пример:
Внедрил новую систему управления контентом, что упростило процесс обновления информации на сайте.
Примеры формулировок достижений
Начинающий специалист:
Реализовал функциональность авторизации пользователей, используя Spring Security, что повысило безопасность веб-приложения.
Специалист с опытом:
Разработал и внедрил систему мониторинга производительности веб-приложения, что позволило оперативно выявлять и устранять проблемы.
Руководящая позиция:
Управлял командой разработчиков, обеспечивая своевременную реализацию проектов и высокое качество кода. В результате, проекты были завершены на 15% быстрее запланированного срока.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, с которыми вы работали, чтобы работодатель мог оценить ваш технический уровень.
Где указывать
Технологии можно указать как в описании каждой позиции, так и в отдельном разделе "Навыки". Если технология критически важна для конкретной должности, упомяните её в описании опыта работы.
Группировка технологий
Сгруппируйте технологии по категориям (например, языки программирования, фреймворки, базы данных).
Пример:
* Языки программирования: Java, Python, JavaScript.
* Фреймворки: Spring, React, Angular.
* Базы данных: MySQL, PostgreSQL, MongoDB.
Уровень владения
Укажите уровень владения каждой технологией (например, "опытный", "средний", "базовый").
Пример:
* Java (опытный).
* React (средний).
* MongoDB (базовый).
Актуальные технологии
Для web-разработчика актуальны следующие технологии:
- HTML, CSS, JavaScript
- React, Angular, Vue.js
- Node.js
- Базы данных: MySQL, PostgreSQL, MongoDB
- Git
- Docker, Kubernetes
- Cloud platforms (AWS, Azure, Google Cloud)
Примеры описания опыта работы
Рассмотрим примеры описания опыта работы для разных ситуаций.
Для начинающих
Стажировка
Опишите свои задачи и достижения во время стажировки, даже если они кажутся незначительными.
Пример:
Младший web-разработчик, Компания А, Июнь 2024 – Август 2024 (Стажировка)
* Разрабатывал и тестировал новые функции для веб-приложения, используя HTML, CSS и JavaScript.
* Участвовал в оптимизации производительности веб-сайта, что привело к увеличению скорости загрузки страниц на 10%.
Учебные проекты
Представьте учебные проекты как реальный опыт работы, описывая свои задачи, технологии и результаты.
Пример:
Учебный проект: Разработка веб-приложения для управления задачами (ToDo List), Январь 2024 – Март 2024
* Разработал веб-приложение для управления задачами с использованием React и Node.js.
* Реализовал функциональность добавления, редактирования и удаления задач.
* Обеспечил адаптивный дизайн для различных устройств.
Фриланс и свои проекты
Опишите свои проекты, как если бы вы работали в компании, уделяя внимание задачам, технологиям и результатам.
Пример:
Фриланс-разработчик, Самозанятый, Сентябрь 2023 – Декабрь 2023
* Разработал веб-сайт для малого бизнеса с использованием WordPress.
* Реализовал функциональность онлайн-записи на услуги.
* Обеспечил SEO-оптимизацию сайта, что привело к увеличению трафика на 20%.
Для специалистов с опытом
Структурирование большого опыта
Если у вас большой опыт работы, сгруппируйте его по проектам или технологиям, чтобы упростить восприятие.
Карьерный рост
Покажите свой карьерный рост, указав все должности, которые вы занимали в компании.
Пример:
Web-разработчик, Компания Б, Июнь 2020 – Февраль 2025
* Старший web-разработчик, Январь 2023 – Февраль 2025
* Web-разработчик, Июнь 2020 – Декабрь 2022
* Разрабатывал и поддерживал веб-приложения, используя Java, Spring и React.
* Участвовал в проектировании архитектуры новых проектов.
* Обучал и наставлял новых сотрудников.
Работа над крупными проектами
Опишите свою роль в крупных проектах и укажите свой вклад в общий успех.
Пример:
Web-разработчик, Компания В, Март 2018 – Май 2023
* Разрабатывал и поддерживал крупную e-commerce платформу, используя PHP и Laravel.
* Реализовал функциональность онлайн-оплаты и доставки.
* Участвовал в оптимизации производительности платформы, что привело к увеличению конверсии на 15%.
Для руководящих позиций
Управленческий опыт
Опишите свой опыт управления командой, укажите количество сотрудников и свои задачи.
Масштаб ответственности
Покажите масштаб своей ответственности, указав количество проектов, бюджет и другие важные показатели.
Стратегические достижения
Опишите свои стратегические достижения и вклад в развитие компании.
Пример:
Руководитель отдела разработки, Компания Г, Январь 2023 – Февраль 2025
* Управлял командой из 10 разработчиков, обеспечивая своевременную реализацию проектов и высокое качество кода.
* Разработал и внедрил новую систему управления проектами, что позволило сократить время разработки на 20%.
* Увеличил эффективность работы отдела на 15% за счет внедрения новых технологий и процессов.
Пример:
Технический директор, Компания Д, Март 2020 – Декабрь 2022
* Определял стратегию развития информационных технологий компании.
* Руководил разработкой и внедрением новых продуктов и сервисов.
* Обеспечил рост выручки компании на 30% за счет внедрения новых технологий.
Пример:
Team Lead, Компания Е, Февраль 2022 – Февраль 2025
* Руководил командой frontend-разработчиков, отвечал за разработку пользовательского интерфейса веб-приложения.
* Внедрил новые подходы к разработке, что привело к сокращению времени разработки фич на 25%.
* Наладил процесс code review, благодаря чему количество багов уменьшилось на 15%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме начинающего веб-разработчика демонстрирует вашу теоретическую базу и способность к обучению. От того, как вы его представите, зависит первое впечатление работодателя.
Расположение образования в резюме
- В начале: Если вы студент или недавний выпускник, имеет смысл разместить этот раздел в начале резюме, особенно если у вас нет большого опыта работы.
- В конце: Если у вас уже есть опыт работы, раздел "Образование" можно переместить в конец резюме.
Описание дипломной работы/проектов
Обязательно укажите тему дипломной работы, если она релевантна веб-разработке. Кратко опишите проект, использованные технологии и достигнутые результаты. Это покажет ваши практические навыки.
Указание оценок
Указывать оценки имеет смысл, если у вас высокий средний балл (выше 4.5). Если оценки средние или низкие, лучше опустить эту информацию.
Описание дополнительных курсов в вузе
Перечислите курсы, напрямую связанные с веб-разработкой (например, "Базы данных", "Алгоритмы и структуры данных", "Web-технологии"). Укажите, какие навыки вы получили в результате их прохождения.
Более подробно о том, как составить раздел "Образование" в резюме, вы можете узнать здесь.
Какое образование ценится в профессии "начинающий web-разработчик"
Для веб-разработчика ценятся знания как в области Computer Science, так и практические навыки разработки.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
- Информационные системы и технологии
Образование не по специальности
Если ваше образование не связано напрямую с IT, не отчаивайтесь! Подчеркните в резюме курсы и проекты, которые вы выполняли самостоятельно. Расскажите, как вы приобрели необходимые навыки.
Связь образования с текущей профессией
Опишите, как полученные знания и навыки помогли вам в освоении веб-разработки. Например, знания математики полезны для понимания алгоритмов, а навыки анализа данных пригодятся при работе с базами данных.
Пример 1: Специальность "Экономика"
"Московский Государственный Университет им. М.В. Ломоносова, Экономический факультет, специалист, 2021. В процессе обучения изучал основы статистики и анализа данных, что помогло мне в освоении backend-разработки и работы с базами данных. Дополнительно прошел онлайн-курсы по Python и Django."
Пример 2: Специальность "Лингвистика"
"Санкт-Петербургский Государственный Университет, Факультет филологии, бакалавр, 2020. Освоил основы логики и анализа информации, что оказалось полезным при изучении JavaScript и frontend-разработки. Самостоятельно изучал HTML, CSS и React, создал несколько pet-проектов."
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в карьере веб-разработчика, особенно для начинающих специалистов.
Важные курсы для веб-разработчика
- Frontend-разработка (HTML, CSS, JavaScript, React, Angular, Vue.js)
- Backend-разработка (Python, Java, Node.js, PHP, Ruby)
- Базы данных (SQL, NoSQL)
- DevOps (Docker, Kubernetes)
- Тестирование (Unit-тесты, интеграционные тесты)
Описание онлайн-образования
Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и полученные навыки. Обязательно приложите ссылку на сертификат, если он есть.
Топ-3 актуальных курса для начинающего web-разработчика
- "Web-разработчик с нуля" (Skillbox)
- "JavaScript Developer" (Hexlet)
- "React Developer" (Coursera)
Пример 1: Курс по Frontend-разработке
"Skillbox, Web-разработчик с нуля, 2024. Освоил HTML, CSS, JavaScript, React. Создал несколько проектов, включая сайт-портфолио и ToDo-приложение. Сертификат"
Пример 2: Курс по Backend-разработке
"Coursera, Python for Everybody, 2023. Изучил основы Python и разработки backend-приложений. Сертификат"
Как показать самообразование
Опишите, какие ресурсы вы использовали для самостоятельного обучения (книги, статьи, документация). Укажите, какие проекты вы реализовали в рамках самообразования.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, а также демонстрируют вашу готовность к обучению.
Важные сертификаты для начинающего web-разработчика
- Сертификаты по JavaScript (например, от freeCodeCamp)
- Сертификаты по React (например, от Meta на Coursera)
- Сертификаты по Node.js (например, от NodeSource)
- Сертификаты по базам данных (например, от Oracle, Microsoft)
Указание сертификатов в резюме
Укажите название сертификата, организацию, выдавшую его, дату получения и срок действия (если есть). Приложите ссылку на онлайн-подтверждение сертификата.
Срок действия сертификатов
Некоторые сертификаты имеют ограниченный срок действия. Указывайте актуальные сертификаты и следите за сроком их действия.
Какие сертификаты не стоит указывать
Не указывайте сертификаты, не имеющие отношения к веб-разработке, а также сертификаты с истекшим сроком действия.
Примеры оформления раздела
Примеры для студентов и выпускников
Пример 1: Студент
"Московский Государственный Технический Университет им. Н.Э. Баумана, Факультет информатики и систем управления, бакалавриат (3 курс). Средний балл: 4.8. Прохожу онлайн-курсы по JavaScript на Coursera. Участвую в разработке open-source проекта на GitHub."
Разбор: Указан вуз, факультет, курс, средний балл. Подчеркнуты дополнительные курсы и участие в проекте.
Пример 2: Недавний выпускник
"Национальный Исследовательский Университет "Высшая Школа Экономики", Факультет компьютерных наук, бакалавр, 2024. Тема дипломной работы: "Разработка веб-приложения для управления проектами с использованием React и Node.js". Прошел стажировку в компании "Яндекс" в качестве frontend-разработчика."
Разбор: Указан вуз, факультет, год окончания, тема дипломной работы и стажировка.
Как описать незаконченное образование
Укажите период обучения, факультет и специальность. Можно добавить фразу "В процессе обучения" или указать ожидаемую дату окончания.
Как подчеркнуть учебные достижения
Укажите высокий средний балл, участие в олимпиадах и конкурсах, получение стипендий.
Как описать стажировки во время учебы
Укажите название компании, период стажировки, вашу роль и задачи, которые вы выполняли.
Примеры для специалистов с опытом
Пример 1: Несколько образований
"1. Московский Государственный Университет им. М.В. Ломоносова, Факультет вычислительной математики и кибернетики, специалист, 2018.
2. Skillbox, Web-разработчик с нуля, 2024."
Разбор: Указаны оба образования в хронологическом порядке.
Пример 2: Повышение квалификации
"Московский Авиационный Институт, Факультет прикладной математики и физики, магистр, 2015. Дополнительно: Курс "Frontend-разработка на React" (Udemy, 2023), Сертификат "JavaScript Algorithms and Data Structures" (freeCodeCamp, 2024)."
Разбор: Указано основное образование и дополнительное обучение. Подчеркнуты актуальные курсы и сертификаты.
Как структурировать множественное образование
Перечислите все учебные заведения в обратном хронологическом порядке (сначала последнее место учебы).
Как показать непрерывное обучение
Укажите пройденные курсы, полученные сертификаты, участие в конференциях и вебинарах.
Какие курсы и сертификаты выделить
Выделите курсы и сертификаты, наиболее релевантные текущей вакансии. Особое внимание уделите тем, которые подтверждают ваши ключевые навыки.
Топ-3 востребованных навыков Web-разработчика в 2025 году
Работодатели в 2025 году ищут не просто знание языков программирования, а глубокое понимание и практическое применение современных технологий. Вот три самых востребованных навыка:
- Знание фреймворка React с продвинутыми техниками оптимизации производительности (например, memoization, lazy loading). Просто знать React уже недостаточно. Компании ищут тех, кто умеет создавать быстрые и эффективные веб-приложения, способные справляться с большими объемами данных.
- Опыт работы с GraphQL API и понимание принципов построения эффективных запросов. GraphQL становится стандартом де-факто для работы с API, особенно в сложных проектах. Умение проектировать GraphQL схемы и оптимизировать запросы – ценный навык.
- Владение инструментами CI/CD (например, Jenkins, GitLab CI) и понимание принципов DevOps. Автоматизация процессов сборки, тестирования и развертывания приложений критически важна для современных команд разработки. Знание CI/CD и DevOps практик – большой плюс.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это ваша визитная карточка, демонстрирующая ключевые умения и знания, необходимые для успешной работы в роли начинающего web-разработчика. Правильная структура и подача информации помогут вам выделиться среди других кандидатов.
Где расположить раздел "Навыки" в резюме?
Размещение раздела зависит от вашего опыта:
- Если у вас мало опыта: Разместите раздел "Навыки" сразу после раздела "О себе" или "Цель". Это позволит акцентировать внимание на ваших знаниях и умениях, компенсируя недостаток опыта.
- Если у вас есть опыт: Разместите раздел "Навыки" после разделов "Опыт работы" и "Образование". В этом случае, опыт работы будет приоритетным, а навыки будут его дополнять.
Как группировать навыки?
Для удобства восприятия, разделите навыки на категории и подкатегории. Это позволит рекрутеру быстро оценить ваш профессиональный уровень.
- Основные навыки: Языки программирования (HTML, CSS, JavaScript), фреймворки (React, Angular, Vue.js), базы данных (MySQL, PostgreSQL), системы контроля версий (Git).
- Инструменты и технологии: IDE (Visual Studio Code, Sublime Text), инструменты отладки, системы сборки (Webpack, Parcel).
- Дополнительные навыки: Работа с API, адаптивная верстка, кроссбраузерная совместимость, тестирование (Unit, Integration).
Подробную информацию о том, как правильно добавлять навыки в резюме, вы найдете здесь.
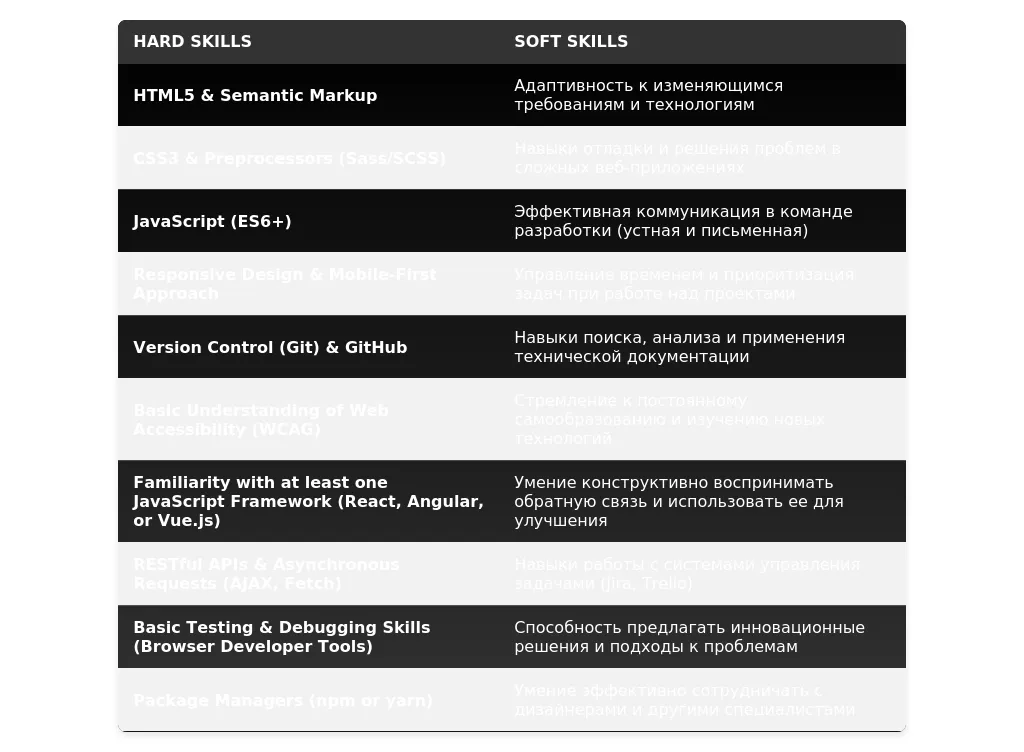
Технические навыки для начинающего web-разработчика
Технические навыки (hard skills) — это конкретные знания и умения, необходимые для выполнения работы. Для начинающего web-разработчика важно обладать базовым набором навыков и постоянно развиваться.
Обязательные навыки для начинающего web-разработчика в 2025 году:
- HTML5: Знание структуры документа, семантической верстки.
- CSS3: Стилизация элементов, работа с макетами (Flexbox, Grid), адаптивная верстка, препроцессоры (Sass, Less).
- JavaScript (ES6+): Основы языка, работа с DOM, асинхронное программирование (Promises, async/await).
- Основы работы с Git: Создание и клонирование репозиториев, ветвление, слияние, разрешение конфликтов.
- Знание основ одного из популярных JavaScript-фреймворков/библиотек: React, Angular, Vue.js.
- Понимание принципов REST API: Взаимодействие с сервером, отправка и получение данных.
Как указать уровень владения навыками?
Укажите уровень владения каждым навыком, чтобы рекрутер мог оценить ваши возможности. Используйте понятные формулировки:
- Базовый уровень: Знаком с технологией, могу выполнять простые задачи.
- Средний уровень: Уверенно использую технологию, могу решать задачи средней сложности.
- Продвинутый уровень: Глубокое знание технологии, могу решать сложные задачи, обучать других.
Как выделить ключевые компетенции?
Выделите навыки, которые наиболее важны для вакансии, на которую вы претендуете. Используйте полужирный шрифт или маркеры.
Примеры описания технических навыков:
Пример 1:
- HTML5: Продвинутый уровень (верстка сложных макетов, семантическая верстка).
- CSS3: Продвинутый уровень (адаптивная верстка, Flexbox, Grid, Sass).
- JavaScript (ES6+): Средний уровень (работа с DOM, асинхронное программирование).
- React: Базовый уровень (знаком с основными концепциями, создал несколько небольших проектов).
Пример 2:
- HTML5, CSS3: Уверенное владение, опыт адаптивной верстки и работы с препроцессорами.
- JavaScript: Хорошее знание основ, опыт работы с AJAX и JSON.
- Git: Базовые навыки работы с системой контроля версий.
Личные качества, важные для начинающего web-разработчика
Личные качества (soft skills) играют важную роль в успехе web-разработчика. Они помогают эффективно взаимодействовать с командой, решать проблемы и адаптироваться к новым технологиям.
Топ-7 важных soft skills для начинающего web-разработчика:
- Обучаемость: Web-разработка постоянно развивается, поэтому важно быстро осваивать новые технологии.
- Решение проблем: Умение находить и устранять ошибки в коде.
- Внимание к деталям: Аккуратность и точность при написании кода.
- Коммуникабельность: Умение эффективно общаться с коллегами и заказчиками.
- Работа в команде: Умение сотрудничать с другими разработчиками.
- Самостоятельность: Умение работать независимо и принимать решения.
- Креативность: Умение находить нестандартные решения задач.
Как подтвердить наличие soft skills примерами?
Подтвердите наличие soft skills конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать?
Избегайте общих фраз и клише. Не указывайте навыки, которые не имеют отношения к работе web-разработчика. Например, "пунктуальность" или "стрессоустойчивость" без конкретных примеров.
Примеры описания личных качеств:
Пример 1:
- Обучаемость: Быстро осваиваю новые технологии и инструменты, активно изучаю документацию и онлайн-курсы.
- Решение проблем: Успешно находил и устранял ошибки в коде, используя инструменты отладки и ресурсы Stack Overflow.
Пример 2:
- Коммуникабельность: Легко нахожу общий язык с коллегами, умею четко и ясно излагать свои мысли.
- Работа в команде: Успешно участвовал в командных проектах, внося свой вклад в общий результат.
Особенности для разных уровней специалистов
Навыки в резюме должны соответствовать вашему уровню опыта. Начинающие разработчики должны акцентировать внимание на базовых знаниях и потенциале к обучению, а опытные специалисты — на глубине экспертизы и уникальных компетенциях.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на тех навыках, которыми вы владеете хорошо. Укажите проекты, в которых вы использовали эти навыки.
- На какие навыки делать акцент: HTML, CSS, JavaScript, Git, основы фреймворков.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии, участвуете в онлайн-курсах и конференциях.
Пример:
- HTML5, CSS3: Базовый уровень, верстка простых макетов.
- JavaScript: Изучаю основы языка, прохожу онлайн-курсы.
- Git: Знаком с основными командами, умею клонировать и коммитить изменения.
- Готов к обучению и развитию в сфере web-разработки.
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки. Опишите сложные задачи, которые вы успешно решили.
- Баланс между широтой и глубиной навыков: Укажите как основные навыки, так и специализированные знания.
- Как выделить уникальные компетенции: Опишите навыки, которые отличают вас от других разработчиков. Например, опыт работы с определенными технологиями или фреймворками.
Пример:
- HTML5, CSS3: Продвинутый уровень, опыт адаптивной верстки и работы с препроцессорами (Sass, Less).
- JavaScript (ES6+): Экспертный уровень, глубокое знание языка, опыт работы с различными фреймворками (React, Angular, Vue.js).
- Git: Продвинутый уровень, опыт работы с ветвлением, слиянием и разрешением конфликтов.
- Опыт разработки сложных web-приложений с использованием React и Redux.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при составлении раздела "Навыки". Неправильные формулировки, устаревшие навыки и неактуальная информация могут негативно повлиять на впечатление от вашего резюме.
Топ-7 ошибок в разделе "Навыки":
- Указание слишком общих навыков: "Знание компьютера", "Работа в интернете".
- Неправильная оценка уровня владения навыками: Завышение или занижение своих знаний.
- Перечисление устаревших технологий: Flash, Silverlight.
- Орфографические и грамматические ошибки: Внимательно проверяйте текст.
- Отсутствие конкретных примеров: Не подтверждайте свои навыки конкретными проектами.
- Копирование навыков из других резюме: Не адаптируйте список навыков под конкретную вакансию.
- Переспам ключевыми словами: Слишком частое повторение одних и тех же навыков.
Устаревшие навыки и как их заменить:
Избегайте указания устаревших технологий. Замените их на актуальные аналоги. Например:
- Flash
- HTML5, JavaScript
- jQuery
- ES6+, React, Angular, Vue.js
Неправильные формулировки (с примерами):
- HTML, CSS, JavaScript
- HTML5: Базовый уровень, CSS3: Средний уровень, JavaScript (ES6+): Базовый уровень.
- Git: Знаю Git
- Git: Базовый уровень, создание и клонирование репозиториев, коммиты.
Как проверить актуальность навыков?
- Просмотрите требования к навыкам в вакансиях на позицию начинающего web-разработчика.
- Изучите статьи и рейтинги популярных технологий в 2025 году.
- Посетите профессиональные конференции и вебинары.

Анализ требований вакансии Web-разработчика
Чтобы ваше резюме привлекло внимание, необходимо тщательно изучить описание вакансии. Сфокусируйтесь на выделении ключевых требований, разделяя их на обязательные и желательные.
Как выделить ключевые требования
- Обязательные требования: Это минимальный набор знаний и навыков, без которых вы не сможете выполнять работу. Их указывают прямо: "Опыт работы с React", "Знание JavaScript". Убедитесь, что эти навыки четко отражены в вашем резюме.
- Желательные требования: Эти навыки и знания будут плюсом, но их отсутствие не является критичным. Например, "Опыт работы с TypeScript", "Знание Agile-методологий". Если у вас есть такие навыки, обязательно укажите их, чтобы выделиться среди других кандидатов.
Анализ "скрытых" требований
Не все требования указываются явно. Обратите внимание на:
- Описание компании: Изучите сферу деятельности компании, её продукты и технологии. Это поможет понять, какие навыки будут наиболее востребованы.
- Описание задач: Внимательно прочитайте, какие задачи вам предстоит решать. Это даст представление о необходимых навыках и опыте.
- Стиль общения в описании вакансии: Официальный или неформальный? Это поможет понять культуру компании и адаптировать тон вашего резюме.
Примеры анализа вакансий
Вакансия 1: Junior Front-end Developer
Описание: "Мы ищем начинающего front-end разработчика для работы над новым проектом. Требуется знание HTML, CSS, JavaScript. Опыт работы с React будет плюсом."
Анализ:
- Обязательные требования: HTML, CSS, JavaScript.
- Желательные требования: React.
- Скрытые требования: Умение работать в команде, так как проект новый и, скорее всего, командный.
Вакансия 2: Web Developer (Intern)
Описание: "Приглашаем стажера-разработчика для участия в разработке веб-приложений. Требуется базовое понимание HTML, CSS, JavaScript. Желание учиться и развиваться."
Анализ:
- Обязательные требования: Базовое понимание HTML, CSS, JavaScript, желание учиться.
- Желательные требования: Нет.
- Скрытые требования: Проактивность, умение быстро усваивать новую информацию.
Вакансия 3: Junior Back-end Developer
Описание: "Ищем начинающего разработчика для работы с Node.js и базами данных MongoDB. Опыт работы с Express.js будет преимуществом."
Анализ:
- Обязательные требования: Node.js, MongoDB.
- Желательные требования: Express.js.
- Скрытые требования: Умение работать с системами контроля версий (Git), понимание принципов REST API.
При изучении требований вакансии обращайте внимание на используемые технологии, опыт работы (если требуется), личные качества, которые требуются для успешного выполнения задач, а также на описание компании, чтобы понять её ценности и культуру.
Стратегия адаптации резюме для Web-разработчика
Адаптация резюме – это не просто изменение нескольких слов. Это стратегический процесс, направленный на то, чтобы показать, что вы идеально подходите для конкретной вакансии. Важно подчеркнуть релевантный опыт и навыки, при этом оставаясь честным.
Разделы резюме, требующие адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание, подчеркивающее соответствие вашим навыков и опыта требованиям вакансии.
- Опыт работы: Описание задач и достижений, релевантных для данной позиции.
- Навыки: Перечень навыков, соответствующих требованиям вакансии.
Как расставить акценты под требования работодателя
- Используйте ключевые слова из описания вакансии: Включайте их в описание опыта работы и навыков.
- Подчеркивайте релевантный опыт: Описывайте задачи и достижения, которые непосредственно связаны с требованиями вакансии.
- Укажите желаемые навыки: Если у вас есть навыки, указанные как желательные, обязательно выделите их.
Как адаптировать резюме без искажения фактов
Важно оставаться честным в своем резюме. Не приписывайте себе навыки и опыт, которых у вас нет. Вместо этого:
- Перефразируйте описание опыта работы: Подчеркните те аспекты, которые наиболее релевантны для вакансии.
- Укажите проекты, демонстрирующие ваши навыки: Даже если это учебные проекты, они могут показать вашу компетентность.
- Будьте готовы подтвердить свои навыки на собеседовании: Подготовьте примеры, демонстрирующие ваш опыт.
3 уровня адаптации резюме
- Минимальная адаптация: Замена заголовка, добавление ключевых слов в раздел "О себе". Подходит для вакансий, очень близких к вашему текущему профилю.
- Средняя адаптация: Перефразирование описания опыта работы, акцент на релевантных проектах, перегруппировка навыков. Подходит для вакансий, требующих схожих, но не идентичных навыков.
- Максимальная адаптация: Полная переработка резюме, создание нового резюме под конкретную вакансию. Подходит для вакансий, значительно отличающихся от вашего текущего профиля.
Адаптация раздела "О себе"
Раздел "О себе" – это первое, что видит работодатель. Важно сделать его максимально привлекательным и релевантным для конкретной позиции.
Как адаптировать под конкретную позицию
- Укажите вашу специализацию: Например, "Начинающий Front-end разработчик".
- Подчеркните ключевые навыки: Укажите навыки, которые наиболее востребованы в данной вакансии.
- Опишите ваши карьерные цели: Покажите, как эта позиция поможет вам в достижении ваших целей.
До адаптации:
"Я – начинающий разработчик, ищу интересную работу."
После адаптации (для вакансии Junior Front-end Developer):
"Начинающий Front-end разработчик с опытом работы с HTML, CSS и JavaScript. Увлекаюсь созданием интерактивных веб-приложений и стремлюсь к развитию в команде профессионалов."
До адаптации:
"Интересуюсь программированием."
После адаптации (для вакансии Web Developer (Intern)):
"Студент 4 курса, изучаю веб-разработку. Обладаю базовыми знаниями HTML, CSS и JavaScript. Стремлюсь получить практический опыт и внести вклад в разработку реальных проектов."
Типичные ошибки при адаптации
- Слишком общее описание: Не указывайте общие фразы, которые не отражают ваши конкретные навыки и опыт.
- Несоответствие требованиям вакансии: Описание должно быть максимально релевантным требованиям, указанным в вакансии.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основная часть вашего резюме. Важно представить свой опыт таким образом, чтобы он максимально соответствовал требованиям работодателя.
Как переформулировать опыт под требования
- Используйте глаголы действия: Описывайте, что вы делали, а не просто перечисляйте обязанности. Например, "Разработал", "Реализовал", "Оптимизировал".
- Подчеркивайте достижения: Укажите конкретные результаты, которых вы достигли в своей работе. Например, "Увеличил скорость загрузки сайта на 20%".
- Используйте ключевые слова из описания вакансии: Включайте их в описание задач и достижений.
Как выделить релевантные проекты
- Опишите проект кратко и понятно: Укажите цель проекта, вашу роль в проекте, используемые технологии и достигнутые результаты.
- Подчеркните навыки, которые вы использовали в проекте: Укажите, какие навыки вы применили для решения задач в проекте.
- Укажите ссылки на проекты: Если возможно, предоставьте ссылки на проекты (например, на GitHub).
До адаптации:
"Занимался разработкой веб-сайтов."
После адаптации (для вакансии Junior Front-end Developer):
"Разработал веб-сайт для компании XYZ, используя HTML, CSS и JavaScript. Реализовал адаптивный дизайн, обеспечивающий корректное отображение на различных устройствах. Оптимизировал скорость загрузки сайта, улучшив пользовательский опыт."
До адаптации:
"Участвовал в разработке проекта."
После адаптации (для вакансии Junior Back-end Developer):
"Участвовал в разработке API для веб-приложения, используя Node.js и Express.js. Разработал систему аутентификации и авторизации пользователей. Оптимизировал запросы к базе данных MongoDB, улучшив производительность приложения."
Ключевые фразы для разных типов вакансий
- Front-end Developer: "Разработал адаптивный интерфейс", "Реализовал интерактивные элементы", "Оптимизировал производительность", "Обеспечил кроссбраузерную совместимость".
- Back-end Developer: "Разработал API", "Реализовал систему аутентификации", "Оптимизировал запросы к базе данных", "Интегрировал сторонние сервисы".
- Full-stack Developer: "Разработал и поддерживал полный цикл веб-приложения", "Реализовал как front-end, так и back-end функциональность", "Обеспечил взаимодействие между front-end и back-end".
Адаптация раздела "Навыки"
Раздел "Навыки" – это перечень ваших технических и личных качеств. Важно представить навыки таким образом, чтобы они соответствовали требованиям вакансии.
Как перегруппировать навыки под вакансию
- Выделите наиболее важные навыки: Перечислите навыки, которые непосредственно связаны с требованиями вакансии, в начале списка.
- Разделите навыки на категории: Например, "Front-end", "Back-end", "Инструменты", "Личные качества".
- Укажите уровень владения каждым навыком: Например, "Базовый", "Средний", "Продвинутый".
Как выделить требуемые компетенции
- Изучите описание вакансии: Выделите навыки, которые указаны в описании вакансии.
- Используйте ключевые слова: Включите ключевые слова из описания вакансии в перечень навыков.
- Подчеркните релевантные навыки: Выделите навыки, которые непосредственно связаны с требованиями вакансии.
До адаптации:
"HTML, CSS, JavaScript, Git."
После адаптации (для вакансии Junior Front-end Developer):
Front-end: HTML5, CSS3 (SASS, LESS), JavaScript (ES6+), React.js (базовый), Redux (базовый). Инструменты: Git, Webpack, npm/yarn. Другое: Адаптивная верстка, Кроссбраузерная совместимость, UI/UX Design (базовый).
До адаптации:
"Node.js, MongoDB, Express.js."
После адаптации (для вакансии Junior Back-end Developer):
Back-end: Node.js, Express.js, MongoDB, REST API. Инструменты: Git, Docker, Postman. Другое: Разработка API, Работа с базами данных, Тестирование API.
Работа с ключевыми словами
Включение ключевых слов из описания вакансии в раздел "Навыки" поможет вашему резюме пройти автоматический отбор (ATS) и привлечь внимание рекрутера. Используйте слова и фразы, которые часто встречаются в описании вакансии, и убедитесь, что они соответствуют вашим реальным навыкам.
Проверка качества адаптации
После адаптации резюме важно убедиться, что оно эффективно отражает ваши навыки и опыт и соответствует требованиям вакансии.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что все ключевые требования вакансии отражены в вашем резюме.
- Четкость и понятность: Убедитесь, что описание опыта работы и навыков четкое и понятное.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
Чек-лист финальной проверки
- Заголовок резюме соответствует желаемой должности.
- Раздел "О себе" адаптирован под конкретную вакансию.
- Опыт работы переформулирован с учетом требований вакансии.
- Навыки перегруппированы и соответствуют требованиям вакансии.
- В резюме отсутствуют грамматические и орфографические ошибки.
- Форматирование резюме единообразное и профессиональное.
- Ссылки на проекты и портфолио работают корректно.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может выглядеть неестественно.
- Искажение фактов: Не приписывайте себе навыки и опыт, которых у вас нет.
- Несоответствие требованиям вакансии: Убедитесь, что ваше резюме соответствует требованиям, указанным в вакансии.
Когда нужно создавать новое резюме вместо адаптации
Если вакансия значительно отличается от вашего текущего профиля, лучше создать новое резюме, а не пытаться адаптировать существующее. Например, если вы хотите сменить специализацию с front-end на back-end, вам потребуется создать новое резюме, которое будет отражать ваши новые навыки и опыт.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "начинающий web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме начинающего веб-разработчика
Как составить резюме, если нет коммерческого опыта работы?
Отсутствие коммерческого опыта – распространенная ситуация для начинающих веб-разработчиков. Сосредоточьтесь на ваших проектах, личных и учебных.
*Опишите проекты подробно*: укажите, какие технологии использовали, какие задачи решали, и какие результаты достигли. Даже если это был простой учебный проект, акцентируйте внимание на том, что вы освоили и как применяли свои знания.
Хорошо: Разработал веб-приложение для управления задачами с использованием React, Redux и Node.js. Реализовал функциональность создания, редактирования и удаления задач, а также аутентификацию пользователей. Приложение развернуто на Heroku.
Плохо: Сделал ToDo app на React.
Хорошо: Участвовал в командной разработке веб-сайта для благотворительной организации в рамках учебного курса. Отвечал за фронтенд разработку с использованием HTML, CSS и JavaScript. Работал в команде из 5 человек, используя Agile-методологию.
Плохо: Сделал проект по учебе.
Хорошо: Владею HTML, CSS, JavaScript, React, Node.js, Express, MongoDB, Git, Webpack, Jest.
Плохо: Знаю HTML и CSS.
Как правильно указать свои навыки в резюме?
Указывать свои навыки нужно четко и конкретно. Разделите их на категории: языки программирования, фреймворки, библиотеки, базы данных, инструменты и т.д.
*Указывайте уровень владения*: Например, "опытный", "продвинутый", "средний", "базовый". Это поможет работодателю оценить ваш уровень подготовки. Однако, будьте честны в своей оценке.
Хорошо: JavaScript (продвинутый), React (опытный), Node.js (средний), MongoDB (базовый).
Плохо: JavaScript, React, Node.js, MongoDB.
Хорошо: HTML5, CSS3, JavaScript (ES6+), React, Redux, REST API, Git, Webpack, Agile.
Плохо: HTML, CSS, JavaScript, React.
Хорошо: React - использовал для разработки пользовательского интерфейса веб-приложения для управления задачами.
Плохо: React - знаю.
Нужно ли указывать в резюме ссылки на свои проекты и профили (GitHub, LinkedIn)?
*Да, обязательно!* Ссылки на ваши проекты и профили – это важная часть резюме начинающего веб-разработчика. Они позволяют работодателю оценить ваши навыки и опыт на практике.
*GitHub*: Укажите ссылку на свой профиль GitHub, где можно посмотреть код ваших проектов. Убедитесь, что репозитории открыты и содержат README-файлы с описанием проектов. *LinkedIn*: Создайте профиль в LinkedIn и укажите ссылку на него в резюме. В профиле опишите свой опыт, навыки и проекты. Запросите рекомендации у преподавателей, коллег или менторов. *Персональный сайт/портфолио*: Если у вас есть персональный сайт или портфолио, обязательно укажите ссылку на него в резюме. На сайте представьте свои проекты, навыки и опыт в удобном формате.
Как написать о себе в разделе "О себе"?
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Напишите краткое, но содержательное описание своих навыков, опыта и целей.
*Укажите свои сильные стороны*: Сосредоточьтесь на своих сильных сторонах и навыках, которые наиболее востребованы на рынке труда. Например, "опытный разработчик React", "уверенное знание JavaScript" и т.д.
Хорошо: Увлеченный веб-разработчик с опытом разработки веб-приложений на React и Node.js. Стремлюсь к постоянному развитию и изучению новых технологий.
Плохо: Люблю программировать и хочу найти работу.
Хорошо: Разработал веб-приложение для управления задачами с использованием React, Redux и Node.js. Участвовал в командной разработке веб-сайта для благотворительной организации.
Плохо: Делал разные проекты по учебе.
Хорошо: Ищу возможность развиваться в качестве Full-stack разработчика в команде профессионалов. Готов учиться и применять новые технологии.
Плохо: Хочу найти интересную работу с высокой зарплатой.
Стоит ли указывать в резюме информацию об образовании, если оно не связано с IT?
*Да, стоит*. Даже если ваше образование не связано с IT, укажите его в резюме. Это покажет работодателю, что у вас есть высшее образование, что вы умеете учиться и достигать целей.
*Укажите специальность и учебное заведение*: Укажите название учебного заведения, специальность и год окончания. *Подчеркните полезные навыки*: Если в процессе обучения вы приобрели навыки, которые могут быть полезны в работе веб-разработчика (например, аналитическое мышление, решение проблем, работа в команде), обязательно упомяните их.
Хорошо: Московский Государственный Университет, Филологический факультет, 2020. В процессе обучения развил навыки аналитического мышления и решения проблем.
Плохо: МГУ, филолог.
Как оформить резюме, чтобы оно выглядело профессионально?
Оформление резюме – это важный аспект, который может повлиять на решение работодателя.
*Используйте четкую структуру*: Разделите резюме на разделы: "О себе", "Опыт работы", "Образование", "Навыки", "Проекты", "Контакты". Используйте заголовки и подзаголовки, чтобы структурировать информацию. *Используйте читаемый шрифт*: Выберите шрифт, который легко читается на экране и при печати. Рекомендуемые шрифты: Arial, Calibri, Times New Roman. Размер шрифта должен быть 10-12 пунктов. *Используйте отступы и интервалы*: Используйте отступы и интервалы между разделами и абзацами, чтобы сделать резюме более читаемым. *Используйте списки*: Используйте списки, чтобы перечислить свои навыки, проекты и достижения. Списки делают информацию более наглядной и легкой для восприятия. *Используйте профессиональный шаблон*: Используйте профессиональный шаблон резюме, который можно найти в интернете или создать самостоятельно. Шаблон должен быть чистым, лаконичным и соответствовать требованиям работодателя. Существуют онлайн-конструкторы резюме, которые предлагают готовые шаблоны. *Проверьте орфографию и грамматику*: Перед отправкой резюме обязательно проверьте его на наличие орфографических и грамматических ошибок. Ошибки могут создать негативное впечатление о вас как о специалисте. *Сохраните резюме в формате PDF*: Сохраните резюме в формате PDF, чтобы гарантировать, что оно будет отображаться правильно на любом устройстве.
Как составить сопроводительное письмо для начинающего веб-разработчика?
Сопроводительное письмо – это ваша возможность рассказать о себе более подробно и убедить работодателя, что вы – идеальный кандидат на вакансию.
*Укажите, почему вы хотите работать в этой компании*: Напишите, что вас привлекло в компании и почему вы хотите работать именно здесь. *Подчеркните свои навыки и опыт*: Укажите, какие ваши навыки и опыт соответствуют требованиям вакансии. Расскажите о своих проектах и достижениях. *Покажите свою мотивацию и энтузиазм*: Напишите, что вы готовы учиться и развиваться в компании. Покажите свою заинтересованность в работе и желание внести свой вклад в успех компании. *Будьте краткими и конкретными*: Сопроводительное письмо должно быть кратким и конкретным. Не повторяйте информацию из резюме. *Проверьте орфографию и грамматику*: Перед отправкой сопроводительного письма обязательно проверьте его на наличие орфографических и грамматических ошибок.
Какие ошибки чаще всего допускают начинающие веб-разработчики в резюме?
Начинающие веб-разработчики часто допускают одни и те же ошибки в резюме. Вот некоторые из них:
*Отсутствие информации о проектах*: Не указывают информацию о своих проектах или указывают ее недостаточно подробно. *Неправильное описание навыков*: Неправильно описывают свои навыки или указывают их слишком общими словами. *Орфографические и грамматические ошибки*: Допускают орфографические и грамматические ошибки. *Непрофессиональное оформление*: Используют непрофессиональное оформление резюме. *Отсутствие сопроводительного письма*: Не прикладывают сопроводительное письмо. *Неактуальная информация*: Указывают неактуальную информацию. *Завышенные требования по зарплате*: Указывают завышенные требования по зарплате для своей квалификации. Изучите рынок труда и укажите реалистичную зарплату.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить