Пример резюме начинающего дизайнера — это ваш фундамент для создания сильного и эффективного документа. Изучение готовых примеров резко увеличивает ваши шансы получить работу мечты.
На этой странице вы найдете пошаговые инструкции, которые помогут вам составить резюме, полностью соответствующее требованиям работодателей.
Эти подробные рекомендации полезны как для начинающих дизайнеров, так и для специалистов с опытом, желающих улучшить свое CV.
Вы найдете
- готовые примеры заполнения каждого раздела ,
- узнаете, какие актуальные навыки действительно важны , и
- получите советы по адаптации резюме под конкретные вакансии .
📝 Выберите подходящий пример и заполните в конструкторе
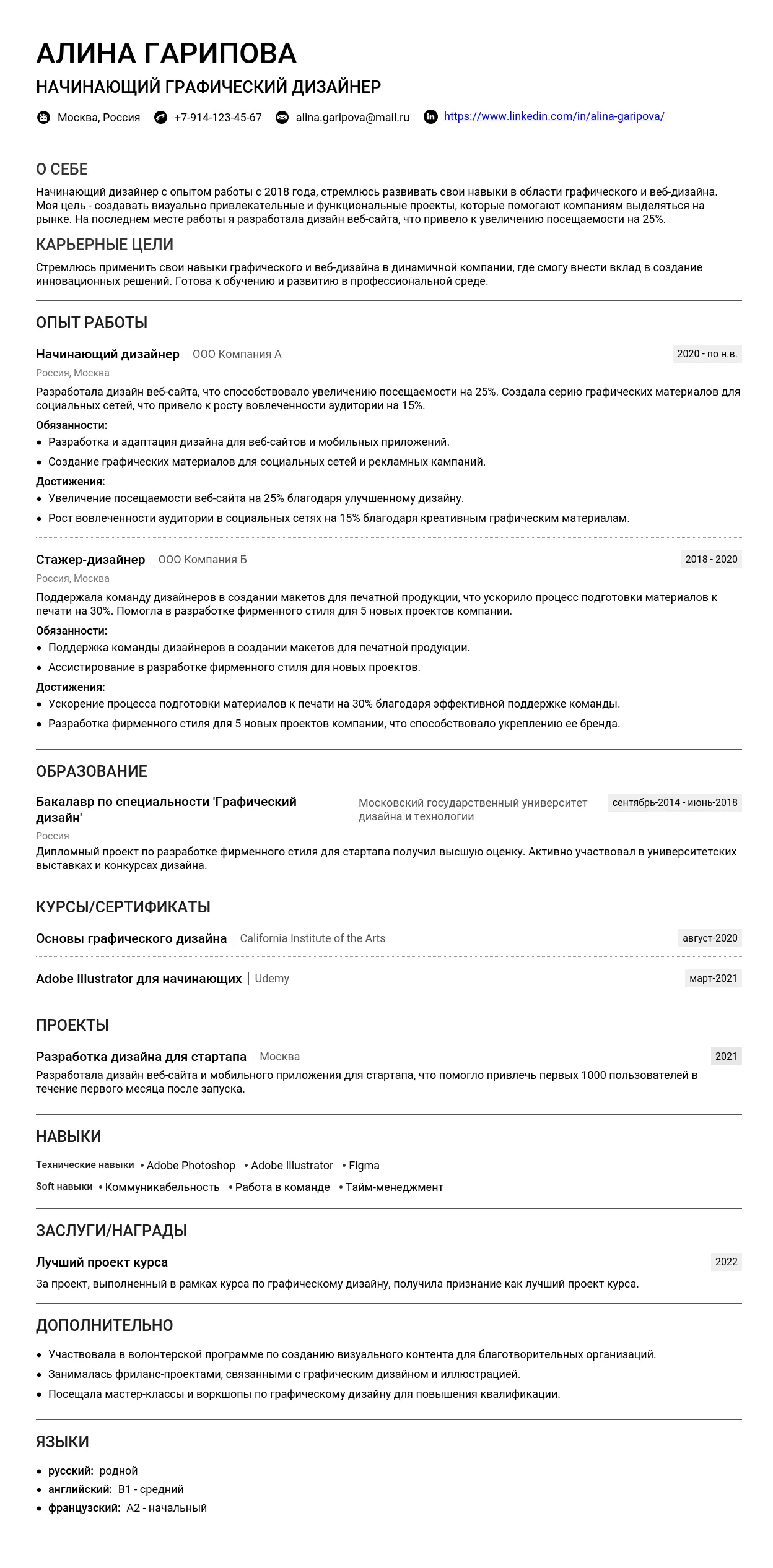
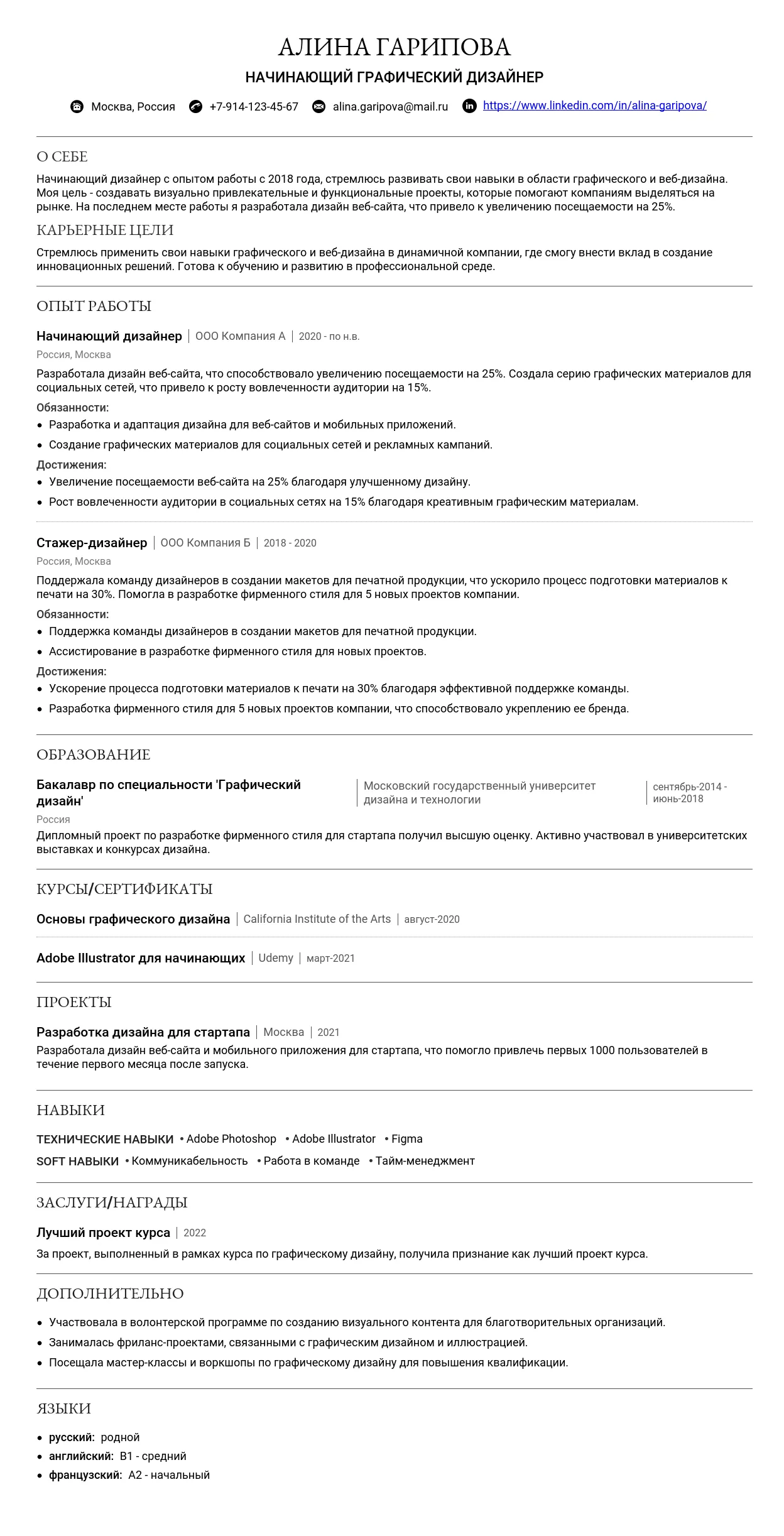
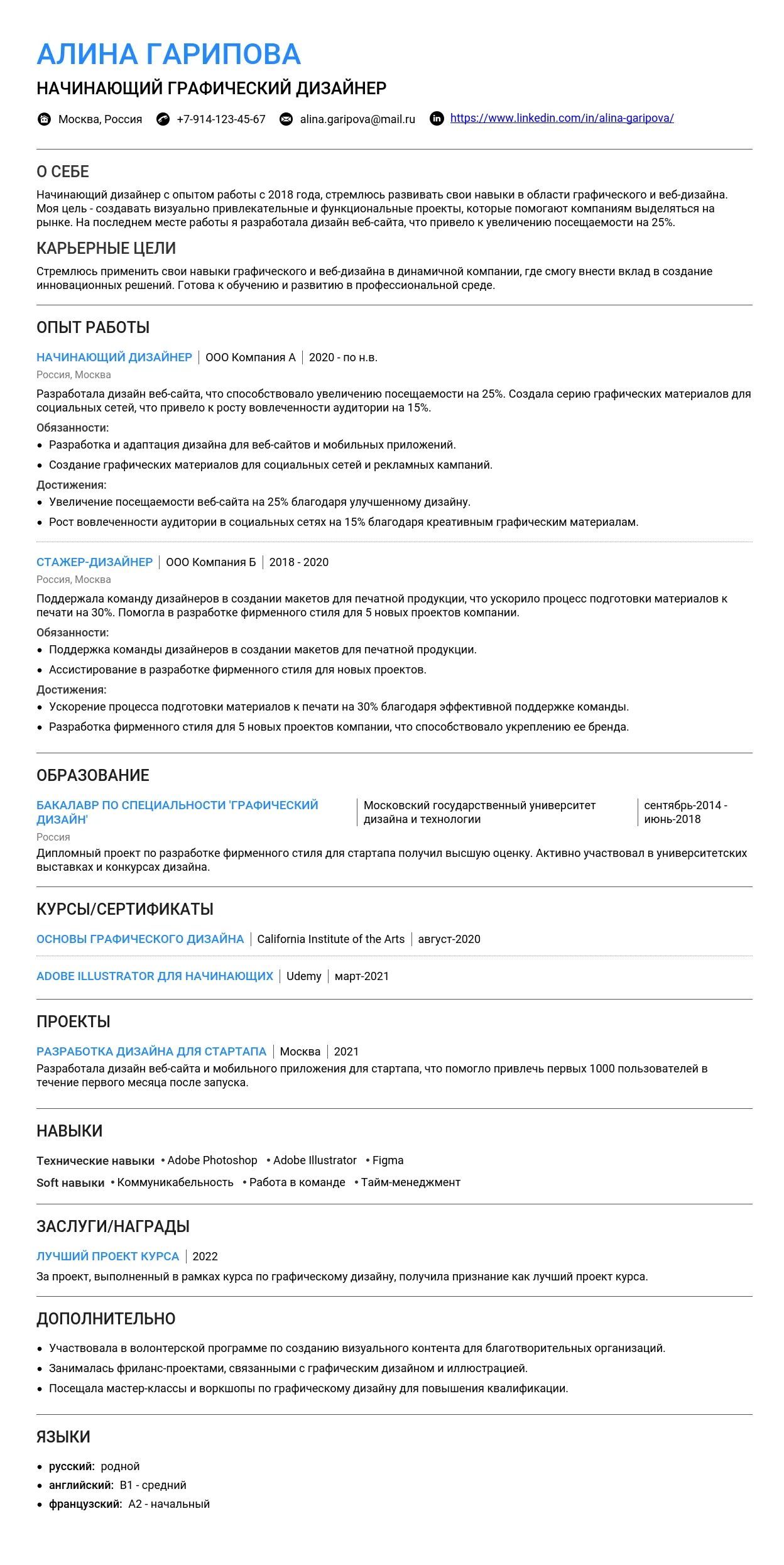
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень опыта. Для начинающего дизайнера важно показать, что вы ориентированы на развитие и готовы обучаться.
Варианты названия должности:
- Начинающий графический дизайнер
- Junior UX/UI дизайнер
- Стажер в веб-дизайне
- Помощник дизайнера
- Младший дизайнер интерфейсов
- Начинающий иллюстратор
- Junior Product Designer
Примеры неудачных заголовков:
- Дизайнер (слишком общее название, не отражает уровень опыта)
- Креативный гений (непрофессионально и излишне самоуверенно)
- Человек, который рисует (неформально и непонятно)
- Эксперт в дизайне (для начинающего это звучит неискренне)
Ключевые слова для заголовка:
Используйте слова, которые помогут выделить ваше резюме: начинающий, младший, стажер, графический дизайн, UX/UI, веб-дизайн, иллюстрация.
Контактная информация
Контактные данные должны быть четко указаны и легко доступны. Вот что нужно включить:
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivanov.design@example.com
LinkedIn: linkedin.com/in/ivanov-design
Behance: behance.net/ivanov
Город: Москва, Россия
Как оформить ссылки на профессиональные профили:
Используйте короткие и понятные ссылки. Например:
LinkedIn: linkedin.com/in/ivanov-design
Behance: behance.net/ivanov
Требования к фото (если нужно):
Фото должно быть профессиональным, в деловом стиле. Избегайте селфи или неформальных снимков.
Распространенные ошибки:
Телефон: 89991234567 (без форматирования, трудно читать)
Email: ivanov123@ (неполный адрес)
LinkedIn: Слишком длинная ссылка
Профессиональное онлайн-присутствие
Для профессий с портфолио:
Укажите ссылки на свои работы. Вот что важно:
Behance: behance.net/ivanov
Dribbble: dribbble.com/ivanov
Портфолио на личном сайте: ivanov.design
Как презентовать проекты:
Опишите каждый проект кратко, указав вашу роль, инструменты и результат. Например:
Проект: Редизайн сайта для кафе
Роль: UX/UI дизайнер
Инструменты: Figma, Adobe XD
Результат: Увеличение конверсии на 20%
Для профессий без портфолио:
Активно используйте LinkedIn и профильные сообщества. Вот что можно сделать:
LinkedIn: Создайте профиль и добавьте рекомендации.
hh.ru: Оформите резюме с акцентом на навыки.
Достижения: Укажите участие в конкурсах, курсы или сертификаты.
Как оформить ссылки на сертификаты:
Используйте короткие ссылки или QR-коды для удобства. Например:
Сертификат по Figma: example.com/certificate
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон, email и ссылки на профили.
- Слишком длинные ссылки — используйте короткие и понятные URL.
- Отсутствие портфолио — даже если у вас мало работ, создайте минимальное портфолио на Behance или Dribbble.
- Непрофессиональное фото — используйте только качественные и деловые снимки.
Как правильно написать раздел "О себе" в резюме начинающего дизайнера
Оптимальный объем: 4-6 предложений (50-80 слов).
Обязательно включить: ключевые навыки, мотивацию, специализацию, образование или курсы, если нет опыта.
Стиль и тон: профессиональный, но дружелюбный. Избегайте шаблонных фраз, будьте конкретны.
Что не стоит писать: лишние детали (хобби, не связанные с работой), негатив о предыдущих работодателях, излишнюю самоуверенность или скромность.
5 характерных ошибок:
- "Я просто начинающий, но хочу научиться всему." → Нет конкретики.
- "Я дизайнер, который делает все." → Слишком расплывчато.
- "У меня нет опыта, но я готов работать за еду." → Неуважение к себе.
- "Я креативный и амбициозный." → Шаблонно, без примеров.
- "Мне нравится рисовать в свободное время." → Не связано с профессией.
Примеры для начинающих специалистов
Как описать потенциал: акцент на обучение, готовность развиваться, примеры учебных проектов.
На что делать акцент: навыки работы с инструментами (Photoshop, Figma), понимание основ дизайна, мотивацию.
Образование: укажите курсы, воркшопы или университетские проекты, если они есть.
"Начинающий дизайнер с опытом работы в Figma и Adobe Photoshop. Окончил курс по графическому дизайну в 2025 году, где разработал несколько проектов, включая логотипы и макеты для социальных сетей. Стремлюсь развиваться в области веб-дизайна и UX/UI, умею работать в команде и быстро обучаюсь новым инструментам."
Сильные стороны: конкретные навыки, упоминание проектов, мотивация.
"Молодой специалист с базовыми знаниями в области графического дизайна и верстки. Прошел курс по основам UX/UI в 2025 году, где создал прототип мобильного приложения. Ищу возможность применить свои навыки в реальных проектах и научиться у опытных коллег."
Сильные стороны: акцент на обучение, готовность развиваться.
"Я дизайнер, который любит рисовать и делать красивые вещи. У меня нет опыта, но я очень хочу работать."
Слабые стороны: нет конкретики, излишняя простота.
Примеры для специалистов с опытом
Как отразить рост: упоминайте повышение квалификации, участие в крупных проектах, новые навыки.
Специализация: уточните, в каком направлении вы развиваетесь (веб, мобильные приложения, брендинг).
Как выделиться: покажите результаты работы (например, увеличение конверсии благодаря вашему дизайну).
"Дизайнер с 3-летним опытом в создании интерфейсов для мобильных приложений. За последний год участвовал в разработке 5 проектов, которые увеличили конверсию на 20%. Специализируюсь на UX/UI, работаю с Figma, Sketch и Adobe XD. Постоянно совершенствую свои навыки, в 2025 году прошел курс по продвинутому прототипированию."
Сильные стороны: конкретные достижения, специализация.
"Графический дизайнер с опытом работы в брендинге и создании визуального контента для социальных сетей. За последние 2 года разработал айдентику для 10 компаний, что помогло им увеличить узнаваемость бренда. Владею Adobe Photoshop, Illustrator и After Effects."
Сильные стороны: упоминание результатов, инструменты.
"Дизайнер с опытом работы. Делал разные проекты, нравится создавать что-то новое."
Слабые стороны: нет конкретики, отсутствие специализации.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу: упоминайте управление командами, масштабные проекты, награды.
Масштаб проектов: опишите, сколько людей участвовало, какой был бюджет, какие результаты.
Ценность для компании: покажите, как ваши решения повлияли на бизнес.
"Креативный директор с 10-летним опытом в брендинге и цифровом дизайне. Руководил командой из 15 человек, запустил более 50 успешных проектов, включая ребрендинг крупной сети магазинов. В 2025 году получил награду за лучший дизайн упаковки на международном конкурсе."
Сильные стороны: масштаб проектов, управленческий опыт.
"Старший UX/UI дизайнер с 8-летним опытом. Специализируюсь на сложных интерфейсах для FinTech. Руководил разработкой дизайна для мобильного приложения, которое привлекло 1 млн пользователей за первый год. Владею Figma, Sketch, InVision и HTML/CSS."
Сильные стороны: специализация, результаты работы.
"Опытный дизайнер, который много чего сделал. Работал в разных компаниях."
Слабые стороны: нет конкретики, отсутствие достижений.
Практические советы по написанию
Ключевые фразы для начинающего дизайнера:
- Владение Figma, Adobe Photoshop, Illustrator.
- Опыт создания логотипов и макетов.
- Понимание основ UX/UI.
- Готовность обучаться и развиваться.
- Умение работать в команде.
10 пунктов для самопроверки текста:
- Конкретика: есть ли упоминание конкретных навыков и инструментов?
- Мотивация: видно ли ваше желание развиваться?
- Результаты: указаны ли достижения или проекты?
- Специализация: понятно ли, в каком направлении вы работаете?
- Объем: не превышает ли текст 80 слов?
- Тон: профессиональный, но не сухой?
- Ошибки: проверьте грамматику и пунктуацию.
- Адаптация: подходит ли текст под вакансию?
- Уникальность: избегайте шаблонных фраз.
- Ценность: видно ли, какую пользу вы принесете компании?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте ключевые слова из описания.
- Уточните специализацию, если она важна для вакансии.
- Акцентируйте внимание на навыках, которые больше всего подходят для этой должности.
Как структурировать описание опыта работы
1. Формат заголовка: Используйте следующую структуру: Название должности, Компания, Даты работы. Например: Графический дизайнер, ООО "КреативСтудия", 01.2025–н.в.
2. Количество пунктов: Оптимально 3-5 пунктов для каждой позиции. Не перегружайте текст лишней информацией.
3. Совмещение должностей: Укажите это в заголовке, например: Графический дизайнер / Веб-дизайнер, ООО "КреативСтудия", 01.2025–н.в.
4. Даты работы: Указывайте в формате ММ.ГГГГ. Если работаете по настоящее время, пишите "н.в."
5. Описание компании: Добавляйте краткое описание, если компания малоизвестна. Например: "КреативСтудия" — студия дизайна, специализирующаяся на брендинге и веб-дизайне. Ссылка: creativestudio.com.
Как правильно описывать обязанности
15 сильных глаголов действия:
- Разработал(а)
- Создал(а)
- Оптимизировал(а)
- Реализовал(а)
- Координировал(а)
- Внедрил(а)
- Анализировал(а)
- Улучшил(а)
- Организовал(а)
- Спроектировал(а)
- Визуализировал(а)
- Контролировал(а)
- Тестировал(а)
- Презентовал(а)
- Интегрировал(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты сайтов", напишите "Разработал 10+ макетов сайтов, что увеличило конверсию на 15%".
5 примеров превращения обязанностей в достижения:
- "Создал логотип для бренда, который увеличил узнаваемость компании на 20%."
- "Оптимизировал процесс разработки макетов, сократив время выполнения задач на 30%."
- "Разработал дизайн веб-сайта, который привлек 1000+ новых пользователей за первый месяц."
- "Реализовал дизайн мобильного приложения, получившего оценку 4.8 в App Store."
- "Внедрил новую систему управления проектами, что повысило эффективность команды на 25%."
Типичные ошибки:
- "Отвечал за дизайн." (слишком общее)
- "Делал макеты." (нет контекста и результатов)
Подробнее: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил конверсию сайта на 25%."
Метрики для дизайнера: Уровень удовлетворенности клиентов, конверсия, количество пользователей, оценка приложения, время выполнения задач.
Если нет цифр: Описывайте масштаб проекта или его влияние. Например: "Разработал дизайн для ключевого продукта компании, который получил положительные отзывы от клиентов."
10 примеров формулировок:
- "Создал 20+ макетов для социальных сетей, что увеличило вовлеченность на 40%."
- "Разработал дизайн упаковки, который помог увеличить продажи на 15%."
- "Реализовал дизайн веб-сайта, который привлек 5000+ посетителей за месяц."
- "Оптимизировал процесс разработки, сократив время на 20%."
- "Создал айдентику для стартапа, что способствовало успешному запуску бренда."
- "Разработал дизайн мобильного приложения, получившего 4.7 звезд в Google Play."
- "Внедрил новые шаблоны для email-рассылок, что увеличило открываемость на 25%."
- "Создал иллюстрации для книги, которая стала бестселлером на Amazon."
- "Разработал дизайн лендинга, который привлек 100+ лидов за первую неделю."
- "Организовал процесс тестирования макетов, что повысило качество дизайна на 30%."
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании обязанностей.
Группировка: Группируйте по категориям: "Графический дизайн", "Веб-дизайн", "Анимация".
Уровень владения: Указывайте, если это важно: "Продвинутый", "Средний", "Начальный".
Актуальные технологии: Adobe Photoshop, Illustrator, Figma, Sketch, InVision, After Effects, Blender, HTML/CSS (базово).
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО "КреативСтудия", 01.2025–н.в.
- Создал 10+ макетов для социальных сетей, что увеличило вовлеченность на 20%.
- Помогал в разработке дизайна веб-сайта, который привлек 1000+ пользователей.
- Изучил и внедрил новые инструменты (Figma, Adobe XD).
Для специалистов с опытом:
Графический дизайнер, ООО "КреативСтудия", 01.2025–н.в.
- Разработал дизайн для 5+ крупных проектов, включая логотипы, упаковку и веб-сайты.
- Увеличил конверсию сайта на 25% за счет оптимизации дизайна.
- Координировал работу команды из 3 дизайнеров, что сократило сроки выполнения проектов на 15%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "КреативСтудия", 01.2025–н.в.
- Управлял командой из 10+ дизайнеров, успешно реализовав 50+ проектов за год.
- Внедрил систему управления проектами, что повысило эффективность команды на 30%.
- Разработал стратегию развития отдела, которая привела к увеличению прибыли на 20%.
Как структурировать раздел "Образование"
Для начинающего дизайнера раздел "Образование" можно расположить в начале резюме, особенно если у вас нет большого опыта работы. Это поможет акцентировать внимание на ваших знаниях и навыках.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном. Например: "Дипломный проект: разработка фирменного стиля для кафе".
- Оценки: Указывайте оценки только если они высокие (например, средний балл 4.5+).
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к дизайну, например: "Курс по основам графического дизайна и типографике".
Подробнее о том, как писать раздел "Образование", читайте на нашей странице: Как писать раздел Образование в резюме.
Какое образование ценится в профессии "начинающий дизайнер"
Для дизайнера наиболее ценны специальности, связанные с графическим дизайном, веб-дизайном, UX/UI-дизайном. Однако, даже если ваше образование не связано напрямую с дизайном, вы можете показать его полезность.
- Специальности: Графический дизайн, Веб-дизайн, UX/UI-дизайн, Искусство и дизайн.
- Образование не по специальности: Подчеркните навыки, которые могут быть полезны в дизайне, например: "Изучение психологии помогает лучше понимать потребности пользователей".
- Связь с профессией: Укажите, как ваше образование помогает в дизайне, например: "Курсы по маркетингу помогают создавать дизайн, ориентированный на целевую аудиторию".
Пример 1: Бакалавр графического дизайна, Московский государственный университет дизайна, 2025. Дипломная работа: "Разработка фирменного стиля для стартапа".
Пример 2: Бакалавр психологии, Московский государственный университет, 2025. Курсы: "Основы веб-дизайна" и "UX/UI-дизайн".
Пример 3: Бакалавр экономики, 2025. (Не указано, как это связано с дизайном.)
Курсы и дополнительное образование
Для начинающего дизайнера важно указать курсы, которые помогут выделить ваши навыки. Онлайн-образование также имеет ценность, если оно актуально и подтверждено сертификатами.
- Какие курсы указать: Основы графического дизайна, UX/UI-дизайн, Figma, Adobe Photoshop, веб-дизайн.
- Онлайн-образование: Укажите платформу и название курса, например: "Курс 'Основы UX/UI-дизайна' на Coursera".
- Самообразование: Упомяните, если самостоятельно изучали программы или теории, например: "Самостоятельное изучение Adobe Illustrator и Figma".
Пример 1: Курс "Основы графического дизайна", Skillbox, 2025. (Сертификат).
Пример 2: Курс "UX/UI-дизайн для начинающих", Coursera, 2025. (Сертификат).
Пример 3: Изучение Photoshop (без указания курса или сертификата).
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Указывайте только те, которые имеют отношение к дизайну.
- Важные сертификаты: Adobe Certified Expert, Google UX Design Certificate, сертификаты по Figma, веб-дизайну.
- Как указывать: Название сертификата, организация, год получения, например: "Сертификат 'Основы UX/UI-дизайна', Coursera, 2025".
- Срок действия: Указывайте сертификаты, которые не устарели. Если срок истек, лучше не включать их в резюме.
- Не стоит указывать: Сертификаты, не связанные с дизайном, например, по кулинарии или фитнесу.
Пример 1: Сертификат "Google UX Design Professional Certificate", Coursera, 2025.
Пример 2: Сертификат "Figma для дизайнеров", Skillbox, 2025.
Пример 3: Сертификат "Курс по йоге", 2020. (Не имеет отношения к дизайну.)
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Бакалавр графического дизайна, Московский государственный университет дизайна, 2025. Дипломная работа: "Разработка фирменного стиля для стартапа". Курсы: "Основы веб-дизайна", "UX/UI-дизайн".
Пример 2: Студент 4 курса, Московский государственный университет, специальность "Маркетинг", 2025. Дополнительные курсы: "Основы графического дизайна", "Figma для начинающих".
Пример 3: Бакалавр экономики, 2025. (Не указано, как это связано с дизайном.)
Для специалистов с опытом
Пример 1: Магистр графического дизайна, Московский государственный университет дизайна, 2025. Сертификаты: "Google UX Design Professional Certificate", "Figma для дизайнеров".
Пример 2: Бакалавр искусств, Санкт-Петербургский государственный университет, 2025. Курсы: "Веб-дизайн", "Adobe Photoshop для профессионалов".
Пример 3: Бакалавр экономики, 2025. (Не указано, как это связано с дизайном.)
Самые востребованные навыки в 2025 году
- Генеративный дизайн — создание графики с использованием AI-инструментов, таких как MidJourney или DALL-E.
- Прототипирование в Figma с интеграцией AI — умение использовать AI-плагины для автоматизации рутинных задач.
- 3D-визуализация в Blender — навык работы с трехмерной графикой для создания современных интерфейсов и рекламных материалов.
Как структурировать раздел навыков
Раздел "Навыки" следует размещать после раздела "О себе" или "Цель", но перед опытом работы. Это позволяет сразу привлечь внимание к вашим компетенциям.
Группировка навыков
Навыки лучше группировать по категориям, чтобы их было проще воспринимать. Например:
- Технические навыки
- Личные качества
- Дополнительные навыки
3 варианта структуры
Вариант 1: Простая группировка
- Технические навыки: Adobe Photoshop, Figma, Illustrator
- Личные качества: Креативность, Коммуникабельность, Усидчивость
Вариант 2: Подробная группировка
- Технические навыки:
- Графический дизайн: Adobe Photoshop, Illustrator
- UI/UX: Figma, Sketch
- Личные качества: Креативность, Умение работать в команде, Управление временем
Вариант 3: Неудачная группировка
- Photoshop, Креативность, Figma, Коммуникабельность, Illustrator
Смешение технических и личных навыков без структуры затрудняет восприятие.
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице "Как правильно добавлять навыки в резюме".
Технические навыки для начинающего дизайнера
Обязательные навыки
- Adobe Photoshop, Illustrator, Figma
- Основы типографики и композиции
- Работа с цветовыми схемами
- Создание макетов и прототипов
Актуальные технологии и инструменты 2025 года
- Figma (основной инструмент для UI/UX)
- Adobe XD для прототипирования
- Blender для 3D-графики
- Canva для быстрого дизайна
Указание уровня владения
Используйте такие формулировки, как "базовый", "средний", "продвинутый" или "эксперт". Например:
Figma: продвинутый уровень
Figma: знаю хорошо
Примеры описания технических навыков
Adobe Photoshop: продвинутый уровень (работа с масками, ретушь, цветокоррекция).
Figma: создание интерактивных прототипов, работа с компонентами и библиотеками.
Photoshop: умею работать.
Личные качества важные для начинающего дизайнера
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Усидчивость
- Умение работать в команде
- Управление временем
- Адаптивность
- Критическое мышление
- Стремление к обучению
- Внимание к деталям
- Эмпатия
Как подтвердить soft skills примерами
Например, вместо "Коммуникабельность" можно написать: "Успешно взаимодействовал с командой разработчиков для создания дизайна сайта".
Какие soft skills не стоит указывать
- Неусидчивость
- Низкая стрессоустойчивость
- Отсутствие инициативы
Примеры описания личных качеств
Креативность: разработал уникальный стиль для бренда, который увеличил вовлеченность аудитории на 20%.
Управление временем: успешно завершил 5 проектов в срок, несмотря на ограниченные ресурсы.
Креативность: умею придумывать.
Особенности для разных уровней специалистов
Для начинающих
Начинающим дизайнерам стоит акцентировать внимание на готовности учиться и базовых навыках.
Стремление к обучению: активно изучаю новые инструменты, такие как Blender и Adobe XD.
Базовые навыки: владею Figma и Adobe Photoshop на уровне, достаточном для выполнения задач.
Профессиональный дизайнер с опытом 10 лет.
Для опытных специалистов
Опытные дизайнеры должны подчеркивать экспертизу и уникальные компетенции.
Эксперт в создании интерактивных прототипов с использованием Figma и Adobe XD.
Уникальные компетенции: разработка дизайн-систем для крупных брендов.
Знаю Photoshop.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, CorelDRAW).
- Смешение технических и личных навыков.
- Неправильное указание уровня владения.
Примеры неправильных формулировок
Photoshop: эксперт (без подтверждения).
Креативность: умею рисовать.
Как проверить актуальность навыков
Изучите требования к вакансиям на 2025 год и обновите список навыков, если необходимо.

Анализ вакансии для начинающего дизайнера
При анализе вакансии для начинающего дизайнера важно выделить ключевые требования, разделив их на обязательные и желательные. Обязательные требования обычно включают владение основными инструментами дизайна (например, Adobe Photoshop, Figma), базовые знания типографики и композиции, а также наличие портфолио. Желательные требования могут включать навыки работы с анимацией, знание основ UX/UI или опыт работы в команде.
Скрытые требования часто можно выявить по тону описания вакансии. Например, если работодатель упоминает "быструю адаптацию к изменениям" или "готовность обучаться", это может указывать на динамичную среду, где важна гибкость. Также стоит обратить внимание на корпоративную культуру: если упоминаются "молодая команда" или "стартап-атмосфера", это может означать, что работодатель ценит инициативность и креативность.
Пример 1: Вакансия требует "знание Adobe Photoshop и Figma". Обязательное требование — владение этими инструментами. Скрытое требование — умение быстро осваивать новые программы, так как упоминается "работа в динамичной среде".
Пример 2: В вакансии указано "опыт работы с типографикой и композицией". Это обязательное требование. Скрытое требование — внимание к деталям, так как упоминается "высокая точность в работе".
Пример 3: Указано "готовность работать в команде". Это желательное требование. Скрытое требование — коммуникабельность, так как упоминается "постоянное взаимодействие с коллегами".
Пример 4: Вакансия требует "наличие портфолио". Это обязательное требование. Скрытое требование — умение презентовать свои работы, так как упоминается "участие в обсуждениях проектов".
Пример 5: Указано "знание основ UX/UI". Это желательное требование. Скрытое требование — понимание пользовательского опыта, так как упоминается "ориентация на потребности клиентов".
Стратегия адаптации резюме для начинающего дизайнера
Адаптация резюме начинается с анализа вакансии и выделения ключевых требований. Основные разделы, которые требуют адаптации, — это "О себе", "Опыт работы" и "Навыки". В разделе "О себе" важно подчеркнуть качества, которые соответствуют требованиям вакансии. В разделе "Опыт работы" нужно выделить релевантные проекты и переформулировать их под задачи работодателя. Раздел "Навыки" следует перегруппировать, чтобы ключевые компетенции были на первом месте.
Расстановка акцентов зависит от требований вакансии. Например, если работодатель ценит креативность, стоит подчеркнуть нестандартные решения в проектах. Если важна командная работа, акцент нужно сделать на опыте взаимодействия с коллегами.
Адаптация резюме должна быть честной. Нельзя искажать факты, но можно переформулировать опыт так, чтобы он лучше соответствовал требованиям. Например, если в вакансии упоминается работа с типографикой, стоит подробнее описать проекты, где это было важно.
Существует три уровня адаптации:
- Минимальная: Корректировка ключевых слов и навыков под вакансию.
- Средняя: Переформулировка опыта работы и добавление релевантных проектов.
- Максимальная: Полная переработка резюме с учетом всех требований и корпоративной культуры.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ключевые качества, которые работодатель ищет в кандидате. Например, если в вакансии упоминается "креативность", стоит подчеркнуть, что вы предлагаете нестандартные решения. Если важна "командная работа", напишите о своем опыте взаимодействия с коллегами.
До адаптации: "Молодой дизайнер, ищущий интересные проекты."
После адаптации: "Креативный дизайнер с опытом работы в команде, предлагающий нестандартные решения для улучшения пользовательского опыта."
До адаптации: "Люблю создавать красивые дизайны."
После адаптации: "Увлеченный дизайнер с глубоким пониманием типографики и композиции, стремящийся создавать функциональные и эстетичные решения."
До адаптации: "Ищу работу в сфере дизайна."
После адаптации: "Начинающий дизайнер с портфолио, включающим проекты в сфере UX/UI, готовый вносить вклад в развитие компании."
Типичные ошибки: Избегайте общих фраз, таких как "ответственный" или "коммуникабельный", без конкретных примеров. Также не стоит перегружать раздел лишней информацией, не связанной с вакансией.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать свои обязанности так, чтобы они соответствовали требованиям вакансии. Например, если работодатель ищет дизайнера с опытом работы с типографикой, стоит подробнее описать проекты, где вы использовали эти навыки.
До адаптации: "Создавал макеты для сайтов."
После адаптации: "Разрабатывал макеты для сайтов с акцентом на удобство пользователя и типографику, что привело к увеличению конверсии на 15%."
До адаптации: "Работал в команде над проектами."
После адаптации: "Участвовал в командных проектах, где отвечал за разработку дизайна интерфейсов, что способствовало улучшению пользовательского опыта."
До адаптации: "Использовал Photoshop для создания графики."
После адаптации: "Использовал Adobe Photoshop для создания креативной графики, которая была отмечена клиентами за оригинальность и качество."
Ключевые фразы: "Разрабатывал дизайн с учетом требований пользователей", "Создавал макеты, улучшающие пользовательский опыт", "Работал в команде над реализацией проектов".
Адаптация раздела "Навыки"
Раздел "Навыки" должен быть перегруппирован так, чтобы ключевые компетенции, соответствующие вакансии, были на первом месте. Например, если работодатель ищет дизайнера с опытом работы в Figma, этот навык должен быть в начале списка.
До адаптации: "Photoshop, Illustrator, Figma, основы UX/UI."
После адаптации: "Figma, Adobe Photoshop, основы UX/UI, типографика."
До адаптации: "Работа в команде, креативность, знание типографики."
После адаптации: "Креативность, работа в команде, знание типографики, основы анимации."
До адаптации: "Создание макетов, работа с графикой."
После адаптации: "Создание макетов для веб-сайтов, работа с графикой в Adobe Photoshop, знание основ UX/UI."
Работа с ключевыми словами: Используйте ключевые слова из описания вакансии, такие как "креативность", "типографика", "Figma", "UX/UI". Это поможет вашему резюме пройти автоматический отбор.
Практические примеры адаптации
Пример 1: Вакансия требует "опыт работы с Figma и типографикой". В резюме добавлены проекты, где использовались эти навыки, и раздел "Навыки" перегруппирован.
Пример 2: В вакансии упоминается "работа в команде". В разделе "Опыт работы" добавлены примеры командных проектов.
Пример 3: Вакансия требует "знание основ UX/UI". В разделе "О себе" подчеркнуто, что кандидат имеет опыт в этой области.
Проверка качества адаптации
Оценить качество адаптации можно, сравнив резюме с требованиями вакансии. Если ключевые требования отражены в резюме, адаптация прошла успешно. Также стоит проверить, насколько резюме соответствует корпоративной культуре компании.
Чек-лист финальной проверки:
- Все ключевые требования отражены в резюме.
- Разделы структурированы и легко читаются.
- Ключевые слова из вакансии использованы в резюме.
Типичные ошибки: Перегрузка резюме ненужной информацией, искажение фактов, отсутствие ключевых слов из вакансии.
Когда создавать новое резюме: Если требования вакансии кардинально отличаются от вашего текущего опыта, стоит создать новое резюме, а не адаптировать старое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "начинающий дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "О себе" для начинающего дизайнера?
В разделе "О себе" важно показать вашу мотивацию, креативность и стремление к развитию. Укажите, почему вы выбрали профессию дизайнера, какие у вас есть сильные стороны и как вы видите свое профессиональное будущее.
Пример: "Я начинающий дизайнер с опытом работы в Figma и Adobe Photoshop. Увлекаюсь созданием минималистичных интерфейсов и разработкой брендинга. Постоянно совершенствую свои навыки через онлайн-курсы и практические проекты. Стремлюсь к работе в команде, где смогу применять свои знания и расти как профессионал."
Неудачный пример: "Я дизайнер. Ищу работу."
Какие навыки указать в резюме начинающего дизайнера?
Укажите как технические навыки (например, владение графическими редакторами), так и soft skills (например, умение работать в команде). Не забудьте о базовых знаниях типографики, композиции и цветовых решений.
Пример: "Навыки: Figma, Adobe Photoshop, Illustrator, основы UX/UI, работа с типографикой, создание логотипов, брендинг."
Неудачный пример: "Навыки: умею рисовать."
Как описать опыт, если его мало или нет?
Если у вас нет коммерческого опыта, укажите учебные проекты, фриланс или личные работы. Опишите, какие задачи вы решали и какие результаты получили.
Пример: "Разработка логотипа для студенческого проекта (2025 г.) – создание концепции, подбор цветовой палитры, презентация клиенту."
Неудачный пример: "Опыта нет."
Как оформить портфолио для резюме?
Портфолио должно быть доступно онлайн (например, на Behance или Dribbble). Включите туда лучшие работы, даже если они учебные. Укажите ссылку на портфолио в резюме.
Пример: "Портфолио: Behance – 5 проектов, включая дизайн мобильного приложения и брендинг для кафе."
Неудачный пример: "Портфолио: в процессе создания."
Что делать, если нет опыта работы в команде?
Укажите опыт работы над групповыми проектами во время учебы или участие в хакатонах. Это покажет, что вы умеете взаимодействовать с другими людьми.
Пример: "Участие в хакатоне (2025 г.) – работа в команде из 3 человек над дизайном мобильного приложения. Моя роль: создание интерфейсов и презентация проекта."
Неудачный пример: "Опыта работы в команде нет."
Как указать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, укажите пройденные курсы или самостоятельное обучение. Подчеркните, что вы активно развиваетесь в этой сфере.
Пример: "Курс 'Основы UX/UI дизайна' (2025 г.), онлайн-платформа Coursera. Самостоятельное изучение Figma и Adobe Photoshop."
Неудачный пример: "Образование: экономист."
Как избежать шаблонных фраз в резюме?
Избегайте общих фраз, таких как "ответственность" или "коммуникабельность". Вместо этого приведите конкретные примеры из вашего опыта.
Пример: "Разработал логотип для стартапа, который был одобрен клиентом с первого предложения."
Неудачный пример: "Ответственный и коммуникабельный."
Как указать достижения, если я только начинаю?
Даже небольшие успехи можно описать как достижения. Например, успешная защита проекта, положительный отзыв от преподавателя или клиента.
Пример: "Получил положительный отзыв от клиента за дизайн логотипа (2025 г.)."
Неудачный пример: "Достижений пока нет."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить