Пример резюме помощника веб-дизайнера – ваш быстрый путь к созданию сильного документа, который выделит вас среди кандидатов. Изучение готовых примеров позволит составить эффективное резюме, ведущее прямиком к приглашению на собеседование и получению работы. ⭐
В этой статье вы найдете готовые примеры резюме помощника веб-дизайнера для разных уровней опыта, а также пошаговые инструкции по заполнению каждого раздела. Мы подробно разберем, как правильно описать опыт работы, образование, навыки, учитывая актуальные требования работодателей. Эти советы помогут как начинающим специалистам, так и тем, кто хочет обновить свое резюме для карьерного роста. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
В статье вы узнаете:
- Как правильно структурировать и писать резюме помощника веб-дизайнера;
- Детальный разбор заполнения каждого раздела: от контактов до ключевых навыков;
- Как адаптировать ваше резюме под конкретную вакансию;
- Ответы на частые вопросы по составлению резюме.
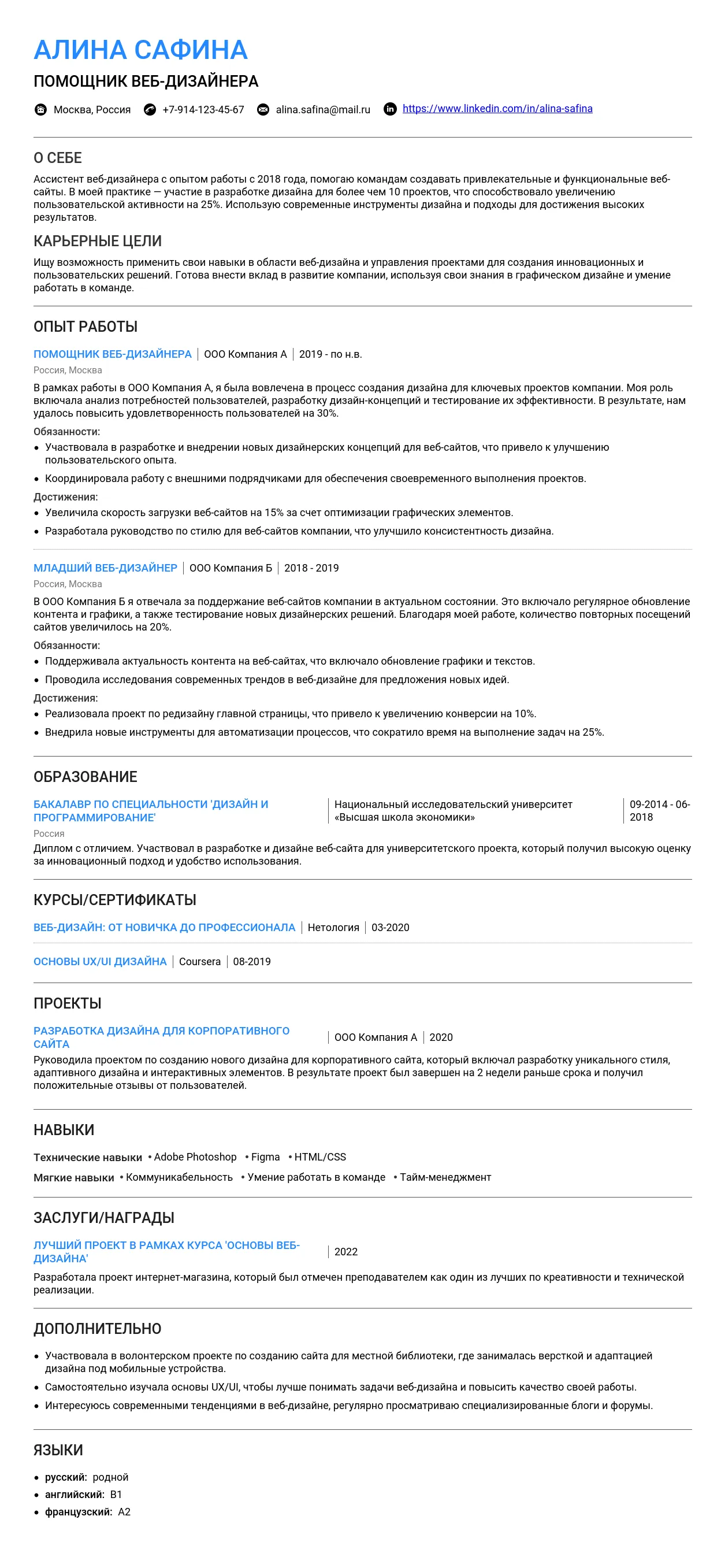
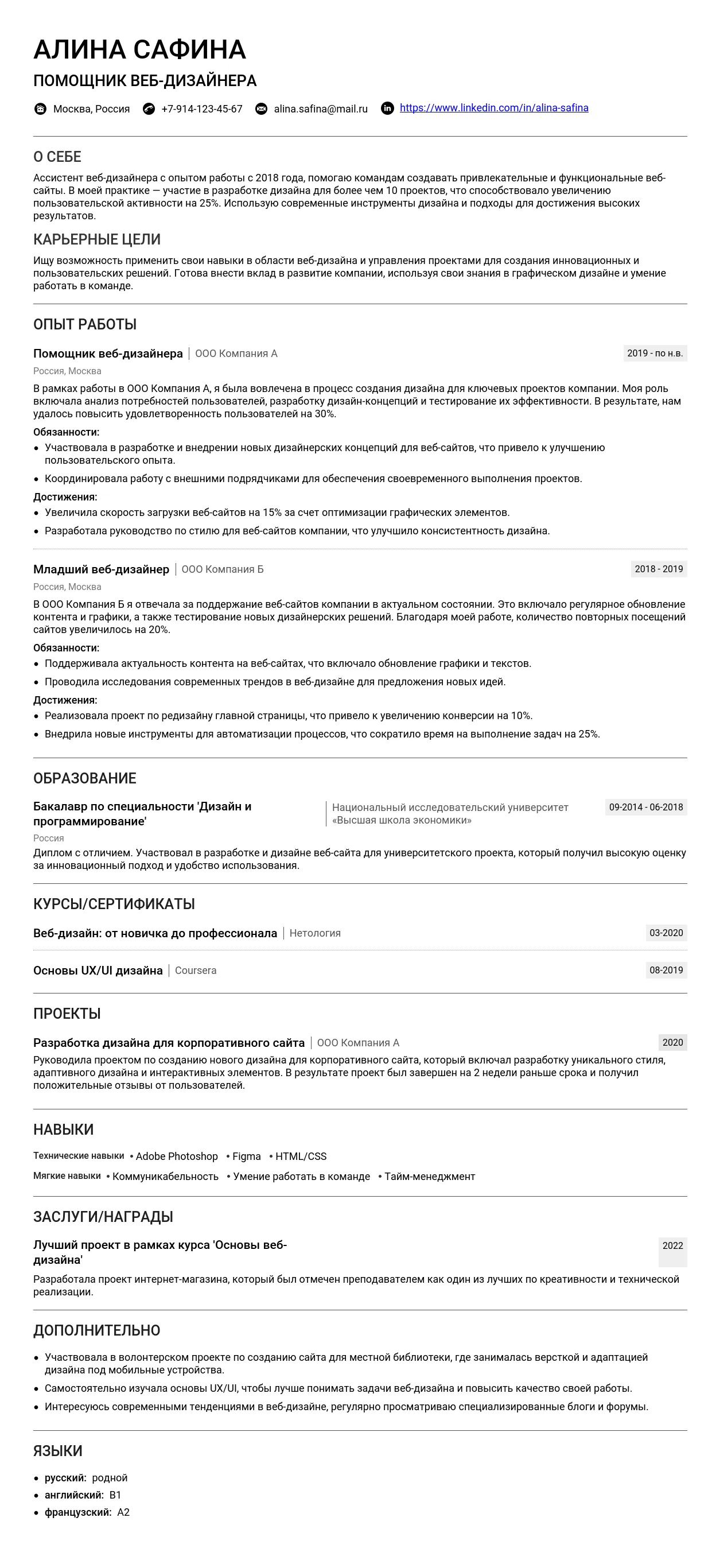
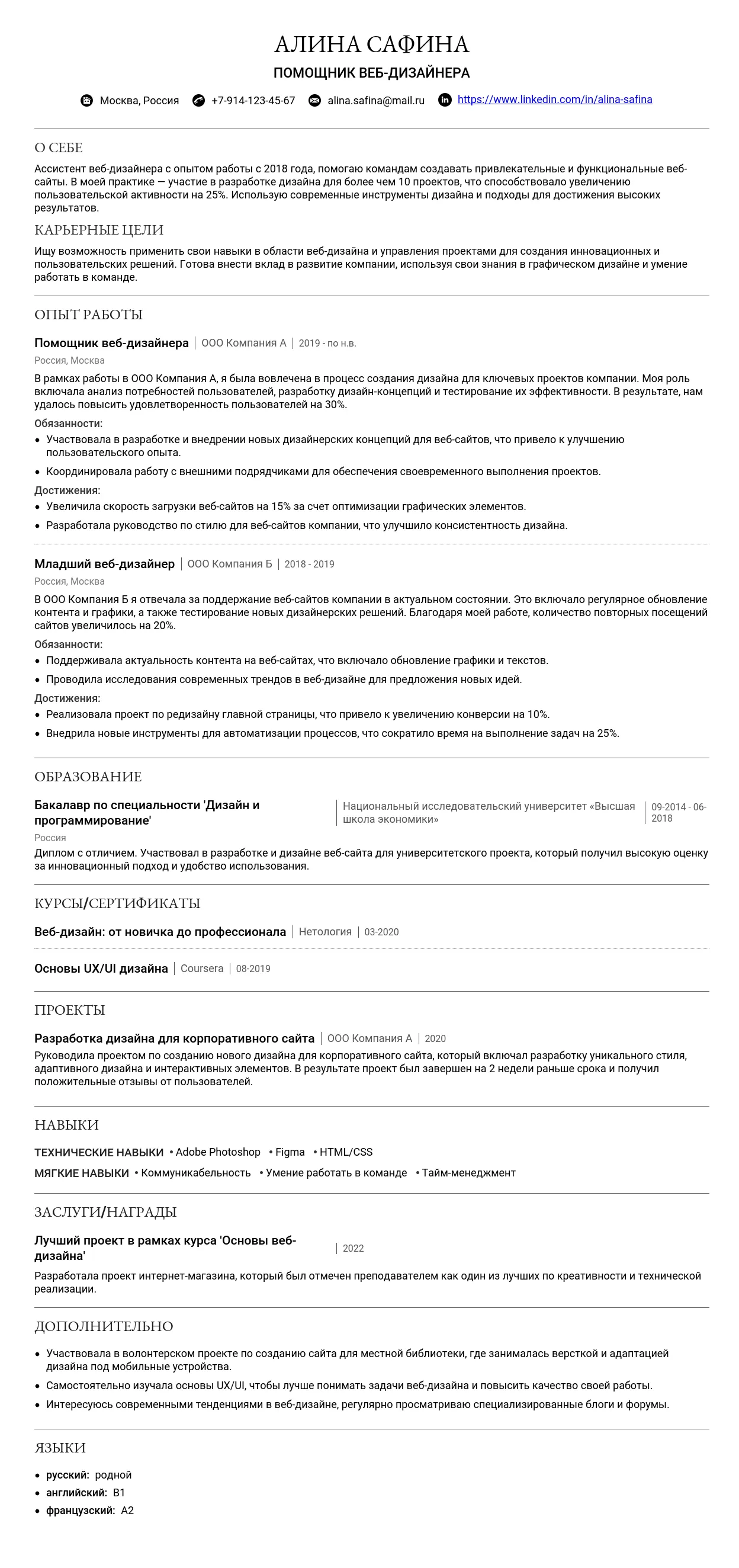
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать специализацию и уровень профессионализма. Для профессии "помощник веб-дизайнера" важно указать конкретную должность, чтобы работодатель сразу понимал ваш уровень и опыт.
- Помощник веб-дизайнера
- Junior веб-дизайнер
- Ассистент веб-дизайнера
- Начинающий веб-дизайнер
- Стажер веб-дизайна
- Помощник UI/UX дизайнера
- Младший веб-дизайнер
- Дизайнер (слишком общее название, не отражает специализацию)
- Веб-мастер (устаревший термин, не подходит для современного веб-дизайна)
- Специалист по дизайну (не указывает на веб-направление)
- Дизайнер всего (непрофессионально и несерьезно)
Ключевые слова для заголовка: веб-дизайн, UI/UX, помощник, ассистент, младший, начинающий, стажер, дизайнер интерфейсов.
Контактная информация
Контактная информация должна быть четкой, актуальной и легко доступной. Вот что нужно указать:
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivanov@example.com
LinkedIn: linkedin.com/in/ivanov
Behance: behance.net/ivanov
Город: Москва, Россия
Профессиональные профили: Оформите ссылки на LinkedIn, Behance, Dribbble или другие платформы, где можно увидеть ваши работы. Убедитесь, что профили актуальны и содержат актуальную информацию.
Фото: Фото не является обязательным, но если вы решите его добавить, оно должно быть профессиональным, с нейтральным фоном и деловым стилем одежды.
Имя: Иван
Телефон: 89991234567
Email: ivanov@
LinkedIn: linkedin.com (ссылка неполная)
Профессиональное онлайн-присутствие
Для профессий с портфолио:
Укажите ссылки на ваши лучшие работы. Вот что важно:
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- Персональный сайт: ivanov.design
Оформляйте ссылки так, чтобы они были легко доступны. Добавьте краткое описание проектов, если это уместно.
Для профессий без портфолио:
Акцент на профессиональных соцсетях и достижениях:
- LinkedIn: linkedin.com/in/ivanov
- Профиль на hh.ru: hh.ru/resume12345
- Сертификаты: Сертификат по веб-дизайну
Укажите профессиональные достижения, например, участие в конкурсах или курсах.
Распространенные ошибки и как их избежать
- Неполные контакты — убедитесь, что указали телефон, email и профессиональные профили.
- Непрофессиональные ссылки — проверьте, чтобы все ссылки были рабочими и актуальными.
- Отсутствие ключевых слов — используйте слова, которые помогут вашему резюме выделиться.
Как правильно написать раздел "О себе" в резюме помощника веб-дизайнера
Раздел "О себе" — это возможность кратко рассказать о своих навыках, опыте и профессиональных качествах. Вот основные правила:
- Оптимальный объем: 3-5 предложений (50-80 слов).
- Обязательная информация: ключевые навыки, профессиональные интересы, достижения (если есть).
- Стиль и тон: профессиональный, но дружелюбный. Избегайте излишней формальности.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с профессией), негатив о прошлом опыте, избитые фразы без конкретики.
- Характерные ошибки:
- "Я ответственный и коммуникабельный." (без примеров)
- "Хочу работать в вашей компании, потому что мне это интересно." (слишком общо)
- "У меня нет опыта, но я быстро учусь." (неубедительно)
- "Я делаю красивые сайты." (нет конкретики)
- "Ищу работу с высокой зарплатой." (неуместно в резюме)
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, мотивацию и базовые навыки. Упомяните образование, курсы и личные проекты.
Начинающий помощник веб-дизайнера с базовыми знаниями Figma, Adobe Photoshop и основ HTML/CSS. Завершил курс по веб-дизайну в 2025 году, где разработал несколько макетов для лендингов. Стремлюсь развиваться в UI/UX-дизайне и работать над реальными проектами.
Сильные стороны: акцент на обучение, упоминание инструментов и конкретных навыков.
Начинающий специалист с опытом создания макетов для сайтов в Figma. Участвовал в командных проектах, где отвечал за визуальную часть. Интересуюсь современными трендами в дизайне и стремлюсь к постоянному развитию.
Сильные стороны: упоминание командной работы и интереса к трендам.
Недавно закончил курс по веб-дизайну, где освоил работу с Adobe XD и Figma. Создал несколько проектов, включая макет интернет-магазина. Готов применять знания на практике и учиться у опытных коллег.
Сильные стороны: конкретные примеры проектов и готовность к обучению.
Примеры для специалистов с опытом
Для опытных кандидатов важно показать профессиональный рост, достижения и специализацию. Упомяните количественные результаты и ключевые проекты.
Помощник веб-дизайнера с опытом работы 2 года. Разработал более 20 макетов для сайтов, включая интернет-магазины и корпоративные порталы. Специализируюсь на создании интуитивно понятных интерфейсов и адаптивном дизайне.
Сильные стороны: количественные достижения и специализация.
Опытный помощник веб-дизайнера с фокусом на UI/UX. Участвовал в разработке 10+ проектов, включая мобильные приложения и веб-платформы. Постоянно совершенствую навыки в Figma и Adobe XD.
Сильные стороны: акцент на специализацию и инструменты.
За 3 года работы участвовал в создании более 30 макетов для сайтов и приложений. Сотрудничал с командой разработчиков, что помогло лучше понимать технические аспекты проектов. Стремлюсь к созданию дизайнов, которые сочетают эстетику и функциональность.
Сильные стороны: командная работа и баланс между эстетикой и функциональностью.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упомяните лидерство, стратегическое мышление и вклад в бизнес.
Ведущий помощник веб-дизайнера с опытом 5+ лет. Руководил командой из 3 дизайнеров, создавая решения для крупных клиентов, включая международные компании. Специализируюсь на сложных проектах с высокой нагрузкой.
Сильные стороны: управленческий опыт и масштаб проектов.
Эксперт в веб-дизайне с фокусом на UI/UX. За последние 2 года разработал дизайн-системы для 5 крупных проектов, что повысило эффективность разработки на 30%. Помогаю командам внедрять современные подходы к дизайну.
Сильные стороны: количественные результаты и экспертиза.
Опытный специалист с 7-летним стажем в веб-дизайне. Участвовал в создании более 50 проектов, включая платформы для электронной коммерции. Считаю, что дизайн — это не только визуальная часть, но и решение бизнес-задач.
Сильные стороны: масштаб проектов и бизнес-ориентированность.
Практические советы по написанию
Ключевые фразы для профессии "помощник веб-дизайнера":
- Создание макетов для сайтов и приложений.
- Работа с Figma, Adobe XD, Photoshop.
- Разработка адаптивного дизайна.
- Участие в командных проектах.
- Создание интуитивно понятных интерфейсов.
10 пунктов для самопроверки текста:
- Краткость: не более 5 предложений.
- Конкретика: упомянуты ключевые навыки и инструменты.
- Релевантность: текст соответствует вакансии.
- Профессиональный тон: избегайте излишней эмоциональности.
- Отсутствие ошибок: проверьте грамматику и пунктуацию.
- Уникальность: избегайте шаблонных фраз.
- Достижения: упомянуты количественные результаты (если есть).
- Структура: текст легко читается.
- Акцент на ценность: показано, чем вы полезны компании.
- Адаптивность: текст можно легко изменить под другую вакансию.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Подчеркните навыки, наиболее востребованные для конкретной позиции.
- Упомяните проекты, которые соответствуют сфере деятельности компании.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Помощник веб-дизайнера, ООО "ВебСтудия", июнь 2023 – май 2025
- Оптимальное количество пунктов: 3-5 пунктов для каждого места работы. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Указывайте через запятую, например: Помощник веб-дизайнера / Контент-менеджер.
- Указание дат: Используйте формат "месяц год – месяц год". Если работаете по настоящее время, укажите: июнь 2023 – настоящее время.
- Описание компании: Кратко опишите компанию, если она малоизвестна. Например: "Студия веб-дизайна, специализирующаяся на создании сайтов для малого бизнеса". Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия для описания обязанностей:
- Разрабатывал(а)
- Оптимизировал(а)
- Создавал(а)
- Анализировал(а)
- Тестировал(а)
- Координировал(а)
- Внедрял(а)
- Проектировал(а)
- Редактировал(а)
- Поддерживал(а)
- Исследовал(а)
- Улучшал(а)
- Визуализировал(а)
- Интегрировал(а)
- Автоматизировал(а)
Как избежать простого перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты сайтов" напишите "Разработал 10+ адаптивных макетов сайтов, что повысило удобство пользователей на 20%".
Примеры превращения обязанностей в достижения:
Типичные ошибки:
- Использование общих фраз: "Работал над сайтами".
- Отсутствие конкретики: "Помогал дизайнерам".
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Как квантифицировать результаты: Используйте цифры и проценты. Например, "Увеличил конверсию сайта на 15% за счет улучшения дизайна".
Метрики для помощника веб-дизайнера:
- Процент улучшения UX/UI.
- Скорость выполнения задач.
- Количество реализованных проектов.
- Отзывы клиентов.
Если нет четких цифр: Используйте качественные показатели. Например, "Повысил удобство пользователей за счет улучшения навигации".
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать: В отдельном блоке или в описании обязанностей, если это уместно.
Группировка: Группируйте инструменты по категориям: "Дизайн: Figma, Adobe XD, Photoshop".
Уровень владения: Указывайте, если требуется: "Figma (продвинутый), HTML/CSS (базовый)".
Актуальные технологии:
- Figma, Adobe XD, Sketch
- Photoshop, Illustrator
- HTML, CSS, JavaScript (базовые знания)
- WordPress, Tilda
- Google Analytics, Hotjar
Примеры описания опыта работы
Для начинающих:
Стажёр, ООО "ВебСтудия", июнь 2024 – май 2025
- Помогал в создании макетов сайтов в Figma под руководством старшего дизайнера.
- Участвовал в тестировании юзабилити и анализе конкурентов.
- Разработал 5 прототипов для внутренних проектов компании.
Учебный проект, май 2024
- Создал дизайн сайта для виртуальной кофейни в рамках курса по веб-дизайну.
- Использовал Figma для разработки макетов и прототипов.
- Получил обратную связь от преподавателя и улучшил проект.
Фриланс, январь 2024 – май 2025
- Разработал дизайн для 3 сайтов малого бизнеса, используя Adobe XD.
- Получил 5 положительных отзывов от клиентов.
- Самостоятельно управлял проектами и сроками.
Для специалистов с опытом:
Помощник веб-дизайнера, ООО "ВебСтудия", июнь 2023 – май 2025
- Разработал 20+ адаптивных макетов сайтов, что повысило мобильную конверсию на 25%.
- Оптимизировал процесс создания прототипов, сократив время на 30%.
- Внедрил новую дизайн-систему, что повысило согласованность макетов на 40%.
Карьерный рост:
- Начал с должности стажёра, через год стал помощником веб-дизайнера.
- Участвовал в крупных проектах, включая разработку сайта для клиента с оборотом 1 млн долларов.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "ВебСтудия", июнь 2023 – май 2025
- Управлял командой из 5 дизайнеров, обеспечивая выполнение проектов в срок.
- Разработал стратегию улучшения UX/UI, что повысило удовлетворенность клиентов на 30%.
- Внедрил новые инструменты для автоматизации, сократив время на выполнение задач на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме помощника веб-дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или недавний выпускник, лучше разместить его в начале. Если у вас есть опыт работы, образование можно указать после раздела "Опыт работы".
Если вы писали дипломную работу или участвовали в проектах, связанных с веб-дизайном, обязательно упомяните это. Например: "Дипломная работа: 'Разработка адаптивного дизайна для интернет-магазина'".
Оценки указывать не обязательно, но если вы закончили с отличием или имеете высокий средний балл, это стоит отметить.
Дополнительные курсы в вузе, такие как "Основы графического дизайна" или "Введение в UX/UI", можно описать кратко, подчеркивая их связь с профессией.
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в помощника веб-дизайнера
Наиболее ценными специальностями являются:
- Графический дизайн
- Веб-дизайн и разработка
- Компьютерные науки с акцентом на дизайн
- Маркетинг и цифровые медиа
- UX/UI дизайн
Если ваше образование не связано напрямую с веб-дизайном, опишите, как полученные навыки могут быть полезны. Например: "Изучение основ психологии в университете помогает лучше понимать потребности пользователей при проектировании интерфейсов."
Примеры описания образования:
Бакалавр графического дизайна, Московский государственный университет (2025)
Курсовая работа: "Разработка фирменного стиля для стартапа".
Специалист по маркетингу, Российский экономический университет (2025)
Дополнительные курсы: "Основы веб-дизайна", "UX/UI для начинающих".
Бакалавр истории, Санкт-Петербургский государственный университет (2025)
Без указания связи с профессией.
Курсы и дополнительное образование
Для помощника веб-дизайнера важно указать курсы, связанные с:
- Основы веб-дизайна
- UX/UI дизайн
- Работа с Figma, Adobe XD, Sketch
- HTML/CSS для дизайнеров
- Основы типографики и композиции
Онлайн-образование можно описать так: "Онлайн-курс 'Веб-дизайн с нуля' от Skillbox (2025)".
Топ-5 актуальных курсов для помощника веб-дизайнера:
- "Веб-дизайн с нуля" от Skillbox
- "UX/UI дизайн" от Нетологии
- "Основы Figma" от Coursera
- "HTML/CSS для начинающих" от HTML Academy
- "Типографика в веб-дизайне" от Udemy
Примеры описания курсов:
Онлайн-курс "Веб-дизайн с нуля", Skillbox (2025)
Изучены основы композиции, работа с Figma, создание прототипов.
Курс "Маркетинг для начинающих", Нетология (2025)
Не связан с веб-дизайном.
Самообразование можно показать, указав, какие книги, блоги или ресурсы вы изучали. Например: "Самостоятельное изучение основ UX/UI через книги 'Don't Make Me Think' и 'The Design of Everyday Things'."
Сертификаты и аккредитации
Важные сертификаты для помощника веб-дизайнера:
- Сертификат Adobe Certified Expert (ACE)
- Сертификат Google UX Design Certificate
- Сертификат Figma Master
- Сертификат по HTML/CSS от W3C
- Сертификат по UX/UI от Interaction Design Foundation
Сертификаты указывайте с датой получения и, если актуально, сроком действия. Например: "Сертификат Adobe Certified Expert (2025), действителен до 2028 года."
Не стоит указывать сертификаты, не связанные с профессией, например, сертификат по бухгалтерскому учету.
Примеры оформления раздела
Для студентов и выпускников:
Незаконченное высшее образование, Московский политехнический университет (2023–2025)
Специальность: Графический дизайн. Участие в проекте по созданию лендинга для стартапа.
Стажировка в веб-студии "ДизайнПро" (2024)
Разработка прототипов сайтов, работа с клиентами.
Незаконченное образование, Московский университет (2023–2025)
Без указания специальности и достижений.
Для специалистов с опытом:
Магистр графического дизайна, Санкт-Петербургский университет (2020)
Курсы: "Веб-дизайн", "UX/UI для профессионалов".
Сертификат Google UX Design Certificate (2025)
Повышение квалификации в области UX/UI дизайна.
Магистр экономики, Российский университет (2020)
Без указания связи с профессией.
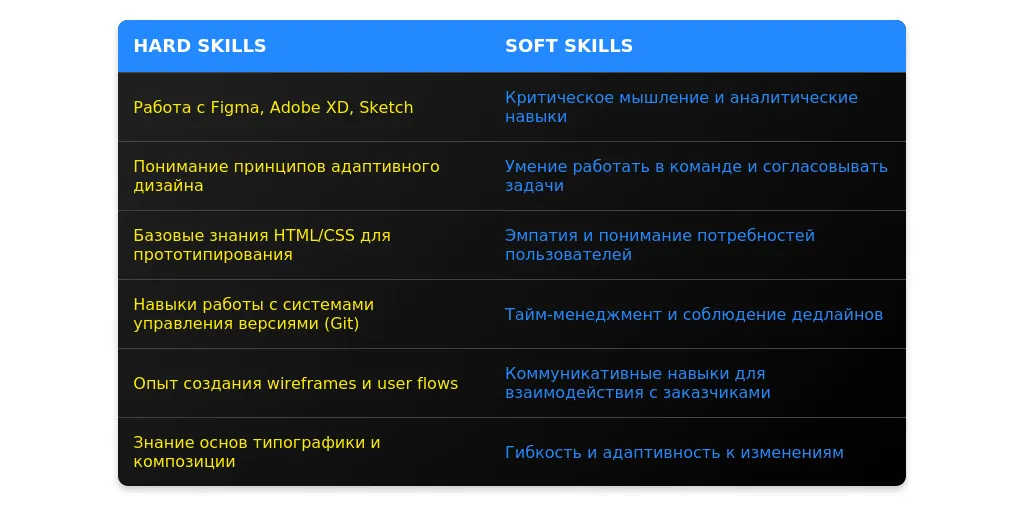
Самые востребованные навыки в 2025 году
Работодатели ищут кандидатов, которые обладают как техническими, так и творческими навыками. Вот что особенно ценится:
- Работа с Figma — создание макетов, прототипов и использование библиотек компонентов.
- Основы UX/UI-дизайна — понимание принципов юзабилити и создание удобных интерфейсов.
- Motion Design — создание анимаций и микровзаимодействий.
Как структурировать раздел навыков
Раздел "Навыки" следует размещать после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу показать ключевые компетенции, которые важны для работодателя.
Группировка навыков
Навыки лучше группировать по категориям, например:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, знание языков, управление проектами)
3 варианта структуры
Вариант 1: По категориям
- Технические навыки: Figma, Adobe Photoshop, HTML/CSS
- Личные качества: Креативность, умение работать в команде, тайм-менеджмент
Вариант 2: По уровню владения
- Профессиональный уровень: Figma, Adobe XD
- Базовый уровень: JavaScript, WordPress
Вариант 3: Комбинированный
- Основные навыки: Figma, Adobe Photoshop, HTML/CSS, JavaScript
- Дополнительно: Управление проектами, знание английского языка
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для помощника веб-дизайнера
Обязательные навыки
- Владение Figma или Adobe XD
- Базовые знания HTML/CSS
- Работа с графическими редакторами (Adobe Photoshop, Illustrator)
- Понимание принципов UX/UI
- Знание основ типографики и цветовых моделей
Актуальные технологии и инструменты 2025 года
- Использование AI-инструментов для дизайна (например, Canva AI, Adobe Firefly)
- 3D-дизайн (Blender, Spline)
- Анимация интерфейсов (After Effects, Lottie)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, профессиональный. Например:
Пример: Figma — профессиональный уровень, HTML/CSS — средний уровень.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии, и подкрепите их примерами из опыта.
Пример: Создание адаптивных макетов в Figma с учетом принципов UX/UI.
5 примеров описания технических навыков
Figma: создание интерактивных прототипов и дизайн-систем.
HTML/CSS: верстка адаптивных веб-страниц.
Adobe Photoshop: ретушь изображений и создание графики для сайтов.
JavaScript: базовые знания для создания интерактивных элементов.
WordPress: настройка тем и плагинов.
Личные качества важные для помощника веб-дизайнера
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Умение работать в команде
- Адаптивность
- Внимание к деталям
- Умение слушать и учитывать обратную связь
- Решение проблем
- Организованность
- Самообучение
Как подтвердить наличие soft skills примерами
Например, вместо "Коммуникабельность" напишите: "Эффективно взаимодействовал с командой разработчиков для согласования макетов."
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "стрессоустойчивость" или "ответственность", без конкретных примеров.
5 примеров описания личных качеств
Креативность: разработал 10+ уникальных макетов для клиентов.
Тайм-менеджмент: выполнение задач в срок даже при высоких нагрузках.
Адаптивность: быстрая интеграция новых инструментов в рабочий процесс.
Внимание к деталям: точное соблюдение технических требований заказчика.
Самообучение: освоил Figma за 2 недели для выполнения проекта.
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит делать акцент на базовых навыках и готовности к обучению.
Пример 1: "Базовые знания HTML/CSS, опыт работы с Figma. Готовность к обучению новым инструментам."
Пример 2: "Разработал макет сайта для учебного проекта, используя Figma."
Пример 3: "Прошел курс по основам UX/UI, применяю знания в учебных проектах."
Для опытных специалистов
Опытные специалисты должны показывать глубину экспертизы и уникальные компетенции.
Пример 1: "Опыт создания дизайн-систем для крупных проектов с использованием Figma и Adobe XD."
Пример 2: "Автоматизация процессов дизайна с помощью плагинов Figma."
Пример 3: "Проведение UX-исследований и тестирование прототипов с реальными пользователями."
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash).
- Перечисление навыков без указания уровня владения.
- Использование общих фраз без примеров.
- Указание слишком большого количества навыков.
- Отсутствие ключевых навыков для профессии.
- Неправдивое указание уровня владения.
- Использование жаргона или сложных терминов.
- Отсутствие структуры в разделе.
- Копирование навыков из других резюме без адаптации.
- Неактуальные или непроверенные навыки.
Как проверить актуальность навыков
Сравните свои навыки с требованиями в вакансиях на 2025 год. Используйте ресурсы, такие как LinkedIn или Glassdoor, для анализа трендов.
Неправильные формулировки (с примерами)
Неудачный пример: "Знаю Photoshop."
Хороший пример: "Adobe Photoshop: ретушь изображений и создание графики для веб-сайтов."

Анализ вакансии для помощника веб-дизайнера
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с конкретными инструментами (например, Figma, Adobe XD), знание основ HTML/CSS или опыт взаимодействия с клиентами. Обратите внимание на формулировки: если работодатель пишет "требуется" или "обязательно", это явный индикатор важности. Желательные требования, такие как знание английского языка или опыт работы с CRM, тоже важны, но их отсутствие не всегда критично.
Скрытые требования можно выявить через анализ корпоративной культуры компании, описание задач и ожиданий. Например, если в вакансии упоминается "работа в динамичной среде", это может означать необходимость быстрой адаптации и многозадачности. Также обратите внимание на то, как описаны обязанности: если упор сделан на командную работу, важно подчеркнуть свои навыки коммуникации.
Пример 1: В вакансии указано: "Опыт работы с Figma и Adobe XD обязателен". Это ключевое требование, которое должно быть отражено в резюме.
Пример 2: В описании вакансии есть фраза: "Работа в команде с разработчиками и маркетологами". Это скрытое требование, указывающее на необходимость навыков коммуникации.
Пример 3: Если работодатель пишет: "Желательно знание основ HTML/CSS", это указывает на дополнительное преимущество, которое можно выделить в резюме.
Пример 4: В вакансии упоминается: "Готовность обучаться новым инструментам". Это говорит о важности гибкости и обучаемости.
Пример 5: Фраза: "Умение работать в режиме многозадачности" указывает на необходимость выделить в резюме примеры успешного выполнения нескольких задач одновременно.
Стратегия адаптации резюме
Адаптация резюме под конкретную вакансию требует внимания к нескольким ключевым разделам: заголовок, "О себе", опыт работы и навыки. В первую очередь, важно пересмотреть заголовок, чтобы он точно отражал позицию, на которую вы претендуете, и ваши ключевые компетенции. Раздел "О себе" должен быть переработан под задачи вакансии, а опыт работы — переформулирован с акцентом на релевантные проекты и достижения.
Акценты в резюме расставляются через выделение ключевых слов из вакансии. Например, если работодатель ищет специалиста с опытом создания адаптивных дизайнов, в резюме нужно подчеркнуть именно такие проекты. Адаптация должна быть максимально точной, но без искажения фактов. Используйте реальные данные, но подавайте их в выгодном свете.
Существует три уровня адаптации: минимальная (корректировка заголовка и ключевых навыков), средняя (переработка раздела "О себе" и опыта работы) и максимальная (полная перестройка резюме с учетом всех требований вакансии). Выбор уровня зависит от степени соответствия вашего опыта требованиям работодателя.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но содержательным. Адаптируйте его под конкретную вакансию, используя ключевые слова из описания. Например, если в вакансии упоминается "создание пользовательских интерфейсов", добавьте фразу о своем опыте в этой области. Избегайте общих фраз вроде "ответственный и целеустремленный", вместо этого используйте конкретные примеры.
До: "Я ответственный и креативный человек, готовый к новым вызовам."
После: "Имею опыт создания адаптивных дизайнов и пользовательских интерфейсов в Figma, работал над проектами для малого и среднего бизнеса."
До: "Люблю работать в команде и решать сложные задачи."
После: "Опыт взаимодействия с разработчиками и маркетологами при создании дизайнов для веб-приложений."
До: "Ищу интересную работу в сфере дизайна."
После: "Специализируюсь на создании современных и удобных интерфейсов для веб-сайтов и мобильных приложений."
Типичные ошибки при адаптации: использование общих фраз, отсутствие конкретики и дублирование информации из других разделов.
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать свои обязанности и достижения под требования вакансии. Если работодатель ищет специалиста с опытом создания прототипов, акцентируйте внимание на проектах, где вы занимались именно этим. Используйте глаголы действия, такие как "разработал", "оптимизировал", "внедрил".
До: "Работал над дизайном сайтов."
После: "Разработал прототипы и дизайн для 10+ веб-сайтов, включая адаптивные версии для мобильных устройств."
До: "Помогал в создании макетов."
После: "Создал макеты для интерфейсов веб-приложений, что сократило время разработки на 20%."
До: "Работал с клиентами."
После: "Взаимодействовал с клиентами для уточнения требований и презентации готовых решений."
Ключевые фразы для разных типов вакансий: "создание пользовательских интерфейсов", "оптимизация процесса дизайна", "работа в команде с разработчиками".
Адаптация раздела "Навыки"
Навыки в резюме должны быть перегруппированы под требования вакансии. Если работодатель ищет специалиста с опытом работы в Figma и Adobe XD, эти навыки должны быть на первом месте. Используйте ключевые слова из вакансии, чтобы ваш профиль был заметен для систем автоматического отбора резюме (ATS).
До: "Навыки работы с графическими редакторами."
После: "Опыт работы в Figma, Adobe XD, Photoshop. Создание прототипов и адаптивных дизайнов."
До: "Знание основ HTML/CSS."
После: "Базовые знания HTML/CSS для взаимодействия с разработчиками."
До: "Умение работать в команде."
После: "Опыт совместной работы с разработчиками и маркетологами над проектами."
Работа с ключевыми словами: используйте термины из вакансии, такие как "прототипирование", "адаптивный дизайн", "user experience".
Практические примеры адаптации
Пример 1: Адаптация заголовка резюме под вакансию помощника веб-дизайнера.
До: "Дизайнер"
После: "Помощник веб-дизайнера с опытом создания адаптивных интерфейсов"
Пример 2: Адаптация раздела "Опыт работы" под вакансию с акцентом на прототипирование.
До: "Создавал макеты для сайтов."
После: "Разработал 15+ прототипов для веб-сайтов, включая адаптивные версии."
Пример 3: Адаптация навыков под вакансию с упором на командную работу.
До: "Навыки работы в команде."
После: "Опыт взаимодействия с разработчиками, маркетологами и клиентами."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые слова из вакансии содержанию вашего резюме. Убедитесь, что разделы логически связаны и информация подана последовательно. Используйте чек-лист для финальной проверки: наличие ключевых слов, соответствие требованиям вакансии, отсутствие ошибок и общих фраз.
Типичные ошибки при адаптации: перегрузка резюме ключевыми словами, отсутствие конкретики, искажение фактов. Если ваше резюме требует значительных изменений, возможно, стоит создать новое, а не адаптировать старое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "помощник веб-дизайнера". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что указать в разделе "Опыт работы", если у меня нет опыта?
Если у вас нет официального опыта работы, акцентируйте внимание на учебных проектах, стажировках или фрилансе. Например:
Пример: Участие в учебном проекте по созданию лендинга для локального бизнеса (2025). Разработка макетов, подбор шрифтов и цветовой палитры, адаптация под мобильные устройства.
Неудачный пример: Опыта работы нет.
Совет: Если вы работали над личными проектами, обязательно упомяните их, даже если они не оплачивались.
Какие навыки стоит указать в резюме?
Укажите как технические, так и soft skills. Вот пример:
Технические навыки: Adobe Photoshop, Figma, HTML/CSS (базовый уровень), знание принципов UX/UI, работа с графическими редакторами.
Soft skills: Коммуникабельность, умение работать в команде, внимательность к деталям, управление временем.
Неудачный пример: Умею работать в Photoshop.
Совет: Добавьте навыки, которые соответствуют требованиям вакансии, и избегайте общих фраз.
Как написать о себе, чтобы выделиться среди других кандидатов?
Используйте короткое, но емкое описание своих сильных сторон и целей. Например:
Пример: Помощник веб-дизайнера с базовыми знаниями Figma и Adobe Photoshop. Участвовал в создании макетов для 5+ проектов (2025). Стремлюсь развивать навыки в UX/UI и работать над крупными проектами.
Неудачный пример: Хочу работать помощником веб-дизайнера.
Совет: Укажите, что вы готовы учиться и развиваться, это важно для позиции помощника.
Что делать, если я не знаю всех программ, указанных в вакансии?
Укажите, что вы готовы освоить недостающие навыки. Например:
Пример: Владею Figma и Adobe Photoshop, готова/готов быстро освоить Sketch и After Effects.
Неудачный пример: Не знаю Sketch, но могу попробовать научиться.
Совет: Покажите свою мотивацию и готовность к обучению, это может компенсировать недостаток опыта.
Как описать достижения, если я только начинаю карьеру?
Даже небольшие успехи можно преподнести как достижения. Например:
Пример: Разработал макет сайта для учебного проекта, который получил положительные отзывы от преподавателей и однокурсников (2025).
Неудачный пример: Ничего значительного не достиг.
Совет: Упоминайте даже небольшие успехи, это покажет вашу активность и стремление к развитию.
Нужно ли указывать в резюме портфолио?
Да, портфолио — это важная часть резюме для дизайнеров. Укажите ссылку на свои работы:
Пример: Портфолио: example.com/portfolio (2025).
Неудачный пример: Портфолио нет.
Совет: Если у вас нет полноценного портфолио, добавьте хотя бы несколько примеров работ.
Как описать свои обязанности, если я был волонтером или стажером?
Акцентируйте внимание на задачах, которые вы выполняли. Например:
Пример: Стажер в веб-студии (2025): создание макетов для социальных сетей, помощь в адаптации дизайна под мобильные устройства, подготовка графических материалов.
Неудачный пример: Помогал дизайнерам.
Совет: Даже если задачи были небольшими, опишите их максимально подробно.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить