Пример резюме помощника веб-программиста — это ваш shortcut к составлению действительно эффективного документа. 💡 Изучение готовых примеров поможет быстро найти работу мечты.
На этой странице вы найдете пошаговое руководство, как составить эффективное резюме помощника веб-программиста, даже если вы начинающий специалист. Мы разобрали каждый раздел, от заголовка до навыков, учли актуальные требования работодателей и советы по адаптации. Здесь вы увидите:
- готовые примеры для разных ситуаций,
- детальные инструкции,
- список востребованных навыков.
📝 Выберите подходящий пример и заполните в конструкторе
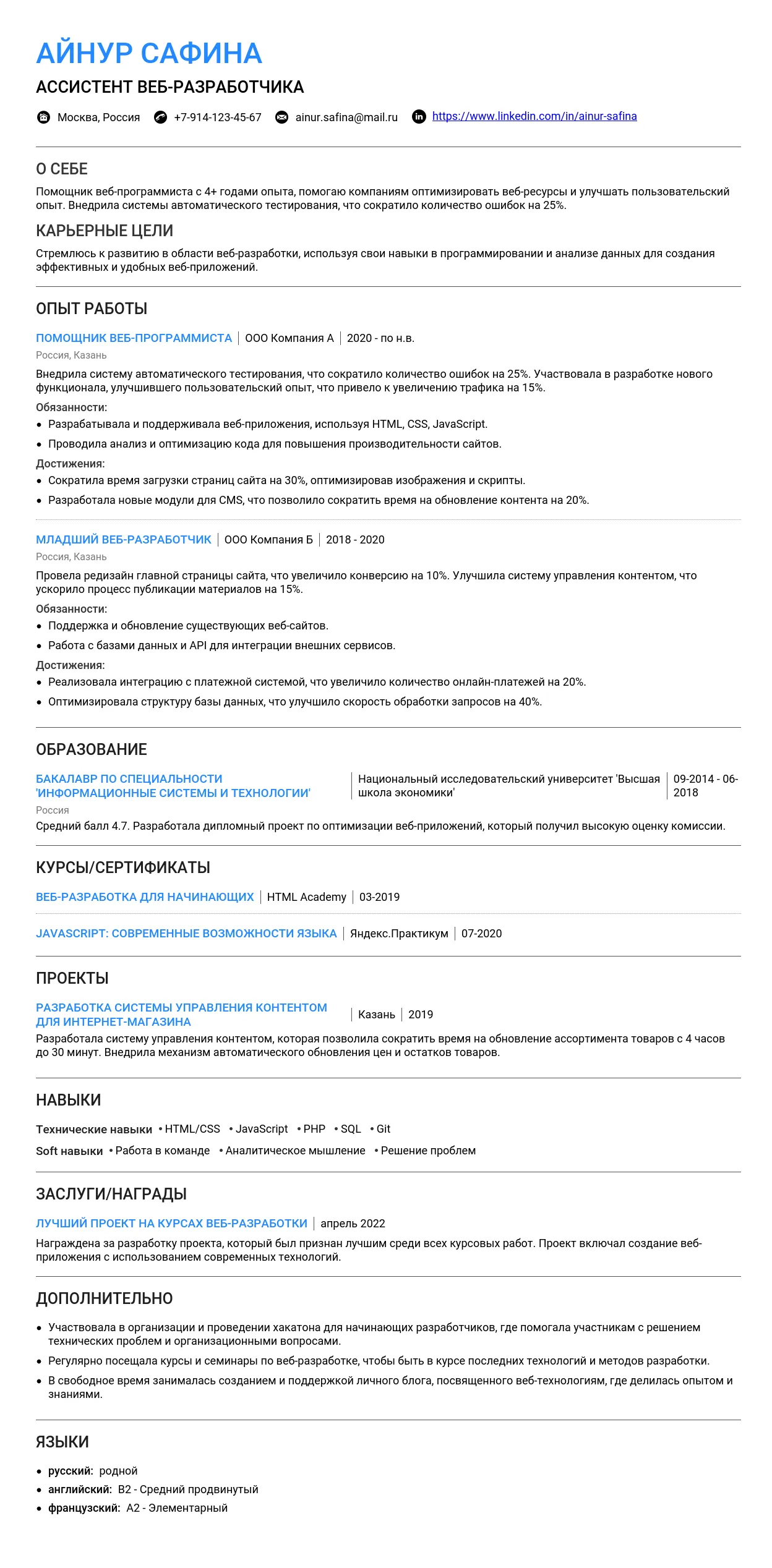
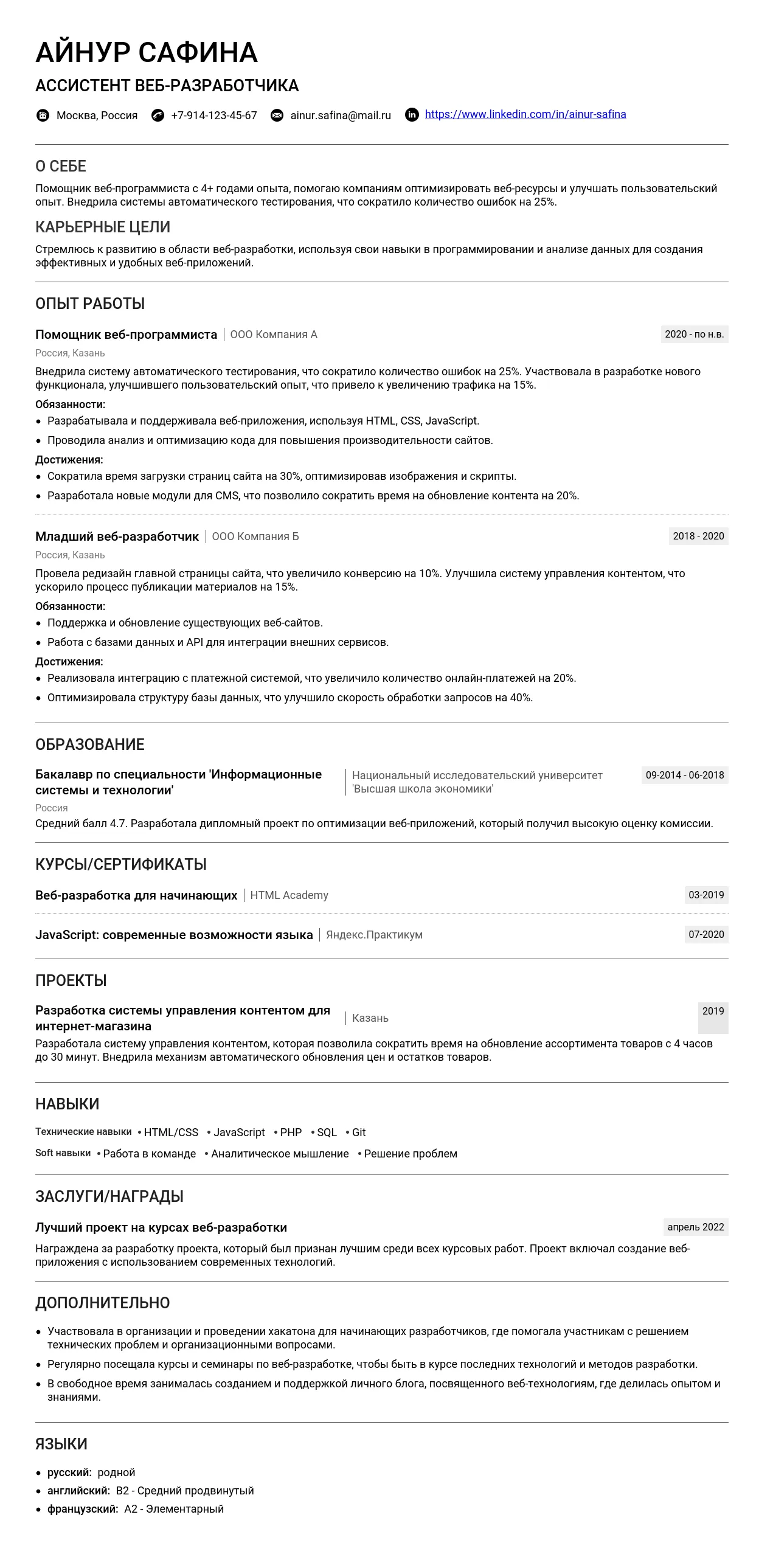
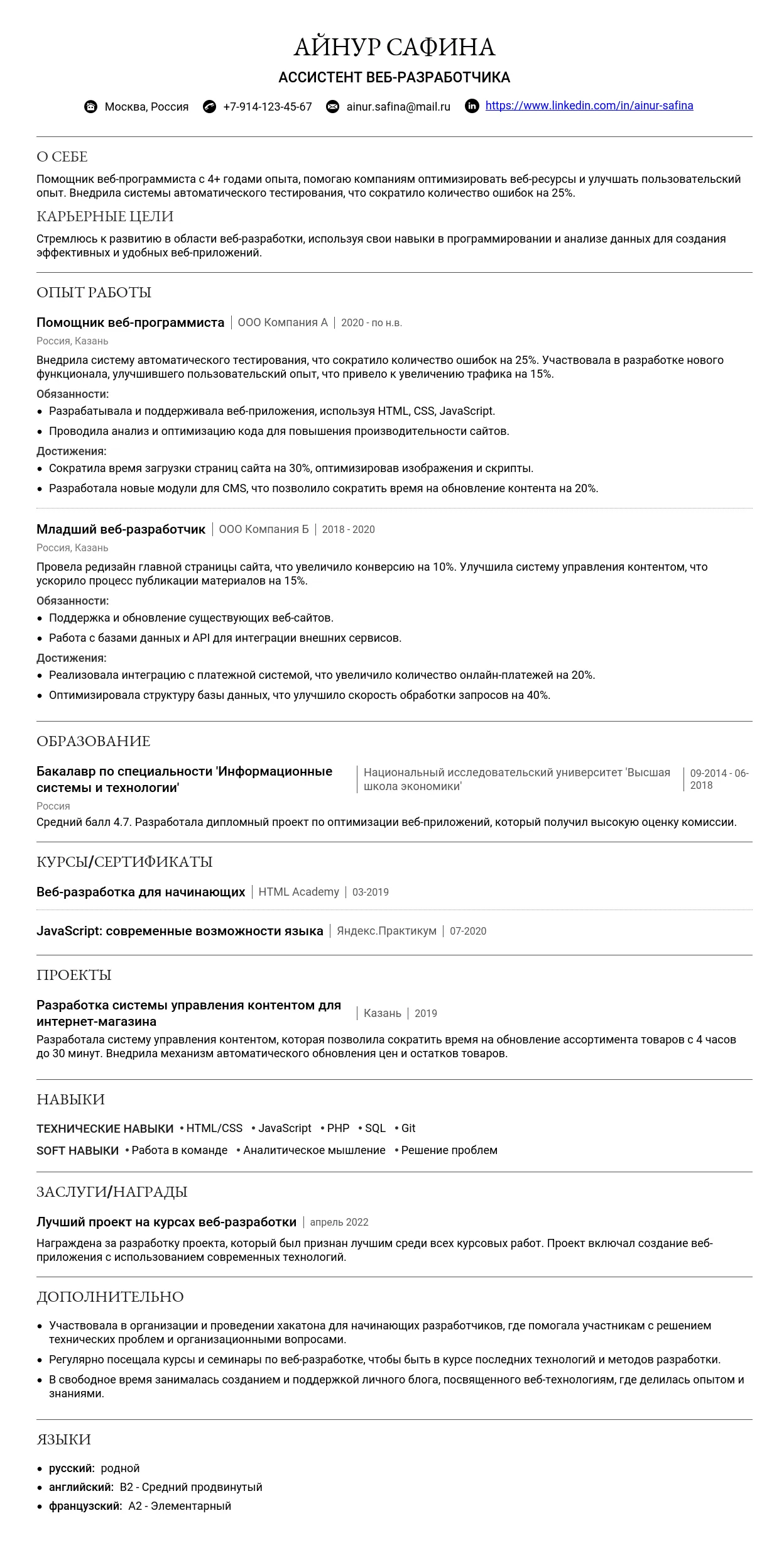
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "помощник веб-программиста" важно указать конкретную специализацию, если она есть (например, фронтенд, бэкенд, фуллстек).
- Помощник веб-программиста (Frontend)
- Junior Web Developer
- Ассистент веб-разработчика
- Помощник программиста (HTML/CSS/JavaScript)
- Стажер в веб-разработке
- Помощник веб-программиста (Backend)
- Junior Fullstack Developer
- Программист (слишком общее, не отражает специализацию)
- Веб-мастер (устаревший термин, не подходит для резюме)
- IT-специалист (не конкретно, не показывает уровень)
- Кодер (непрофессионально, лучше использовать "программист")
- Разработчик сайтов (слишком общее, не отражает уровень)
Ключевые слова для заголовка: веб-программист, разработчик, помощник, ассистент, стажер, frontend, backend, fullstack, HTML, CSS, JavaScript, PHP, Python, junior.
Контактная информация
Контактная информация должна быть актуальной, профессиональной и легко читаемой. Вот что нужно указать:
Имя: Иванов Иван Иванович
Телефон: +7 (999) 123-45-67
Email: ivanov@example.com
LinkedIn: linkedin.com/in/ivanov
GitHub: github.com/ivanov
Город: Москва, Россия
Как оформить ссылки на профессиональные профили
Ссылки на профили должны быть кликабельными и вести на актуальные страницы. Используйте короткие и понятные URL.
LinkedIn: linkedin.com/in/ivanov
GitHub: github.com/ivanov
Portfolio: ivanov-portfolio.ru
Требования к фото (если нужно для профессии)
Фото не является обязательным для профессии помощника веб-программиста, но если вы решите его добавить, оно должно быть профессиональным:
- Четкое, хорошего качества.
- Нейтральный фон.
- Одежда делового стиля.
Распространенные ошибки в оформлении контактов
Телефон: 89991234567 (без форматирования)
Email: ivanov@ (неполный адрес)
LinkedIn: linkedin.com (не конкретный профиль)
Профессиональное онлайн-присутствие
Для профессии помощника веб-программиста важно показать свои навыки через онлайн-присутствие. Вот что можно указать:
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль, где видны ваши проекты.
- Behance или Dribbble: Если вы занимаетесь дизайном или фронтенд-разработкой.
- Персональный сайт: Если у вас есть портфолио, разместите его на отдельном сайте.
Как оформить ссылки на портфолио:
GitHub: github.com/ivanov
Portfolio: ivanov-portfolio.ru
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль. Подробнее о создании профиля: linkedin.com/sozdat-linked-profile/.
- hh.ru: Разместите резюме на hh.ru. Подробнее: hh.ru/resume-na-hh-ru/.
- Профессиональные сообщества: Укажите участие в тематических форумах или сообществах (например, Stack Overflow).
Как правильно оформить ссылки на сертификаты:
Сертификат по JavaScript: example.com/certificate
Курс по HTML/CSS: example.com/course
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте полный телефон и email.
- Неактуальные ссылки — проверяйте, чтобы все ссылки вели на рабочие страницы.
- Слишком общий заголовок — используйте конкретные названия должностей.
Как правильно написать раздел "О себе" в резюме помощника веб-программиста
Раздел "О себе" — это краткое представление вашей профессиональной личности. Он должен быть лаконичным, информативным и убедительным.
- Оптимальный объем: 3-5 предложений или 50-80 слов.
- Обязательно включить: ключевые навыки, профессиональные интересы, цели в карьере.
- Стиль и тон: деловой, уверенный, без излишней саморекламы.
- Не стоит писать: личные подробности, негатив о прошлом опыте, избыточные детали.
5 характерных ошибок:
- "Я просто хочу найти работу." (слишком общее)
- "У меня нет опыта, но я готов учиться." (не показывает ценность)
- "Я знаю HTML, CSS и немного JavaScript." (недостаточно конкретно)
- "Я работал в компании X, но не могу сказать, что это был полезный опыт." (негатив)
- "Я очень креативный и ответственный." (без подтверждения)
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Упор делается на обучение, практические проекты и личные качества.
Молодой специалист с базовыми знаниями в области веб-разработки: HTML, CSS, JavaScript. Успешно завершил курсы по веб-программированию в 2025 году. Имею опыт создания небольших проектов, таких как лендинги и адаптивные сайты. Стремлюсь к развитию в области frontend-разработки и готов активно обучаться новым технологиям.
Сильные стороны: упоминание конкретных навыков, акцент на обучение, четкая цель.
Начинающий веб-программист, владеющий основами верстки и базовыми навыками работы с JavaScript. В рамках учебных проектов разработал несколько адаптивных макетов. Умею работать в команде, быстро осваиваю новые инструменты, такие как Git и Figma. Цель — стать профессиональным разработчиком и участвовать в крупных проектах.
Сильные стороны: упоминание инструментов, командная работа, амбиции.
Недавний выпускник курсов по веб-разработке с практическим опытом создания сайтов на HTML и CSS. Владею основами JavaScript и знаком с фреймворком Bootstrap. Участвовал в хакатоне в 2025 году, где разработал прототип сайта для стартапа. Стремлюсь к постоянному развитию и готов внести вклад в команду.
Сильные стороны: упоминание событий (хакатон), готовность к развитию, конкретные технологии.
Рекомендации:
- Акцент на навыки: HTML, CSS, JavaScript, Git, Figma.
- Потенциал: "готов обучаться", "стремлюсь к развитию".
- Образование: упомяните курсы, учебные проекты, хакатоны.
Примеры для специалистов с опытом
Для опытных специалистов важно показать достижения, профессиональный рост и специализацию. Упор делается на конкретные проекты и результаты.
Опытный помощник веб-программиста с 3+ годами работы в сфере frontend-разработки. Участвовал в создании более 20 проектов, включая корпоративные сайты и интернет-магазины. Владею современными технологиями, такими как React и SCSS. Постоянно повышаю квалификацию, в 2025 году прошел курс по TypeScript.
Сильные стороны: количество проектов, конкретные технологии, акцент на обучение.
Разработчик с опытом работы в команде над созданием сложных веб-приложений. Специализируюсь на верстке и интеграции frontend-части с backend. Успешно оптимизировал производительность сайтов, что привело к уменьшению времени загрузки на 30%. Владею инструментами для тестирования, такими как Jest.
Сильные стороны: специализация, достижения, инструменты.
Помощник веб-программиста с 4-летним опытом. Работал в команде над крупными проектами, такими как разработка платформы для онлайн-образования. Владею навыками работы с Vue.js и Node.js. В 2025 году получил сертификат по продвинутому JavaScript.
Сильные стороны: крупные проекты, технологии, сертификаты.
Рекомендации:
- Акцент на достижения: "уменьшил время загрузки на 30%", "участвовал в 20+ проектах".
- Профессиональный рост: упомяните курсы, сертификаты, новые навыки.
- Специализация: "специализируюсь на верстке", "работаю с Vue.js".
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов. Упор делается на лидерство и вклад в развитие компании.
Ведущий помощник веб-программиста с 7-летним опытом. Руководил командой из 5 разработчиков в проекте по созданию платформы для электронной коммерции. Внедрил Agile-подход, что сократило сроки разработки на 20%. Эксперт в области React и Redux, регулярно выступаю на конференциях по веб-разработке.
Сильные стороны: управление командой, Agile, экспертиза.
Опытный специалист с глубокими знаниями в области fullstack-разработки. Руководил созданием более 50 проектов, включая сложные веб-приложения для банковской сферы. Владею навыками работы с Docker и Kubernetes. В 2025 году организовал внутренний обучающий курс для junior-разработчиков.
Сильные стороны: масштаб проектов, обучение команды, технологии.
Эксперт в области веб-разработки с 10-летним опытом. Участвовал в создании высоконагруженных систем для международных компаний. Владею навыками работы с AWS и GraphQL. В 2025 году получил награду за вклад в развитие open-source проектов.
Сильные стороны: международные проекты, награды, экспертиза.
Рекомендации:
- Акцент на экспертизу: "эксперт в области React", "глубокие знания в fullstack".
- Управленческие навыки: "руководил командой", "организовал обучающий курс".
- Масштаб проектов: "создал более 50 проектов", "высоконагруженные системы".
Практические советы по написанию
Ключевые фразы для профессии "помощник веб-программиста":
- HTML, CSS, JavaScript — базовые навыки.
- React, Vue.js, Angular — популярные фреймворки.
- Git, Docker, Kubernetes — инструменты разработки.
- Адаптивная верстка — ключевой навык.
- Agile, Scrum — методологии управления.
10 пунктов для самопроверки текста:
- Лаконичность: текст не превышает 80 слов.
- Конкретность: упомянуты конкретные технологии и проекты.
- Целевая аудитория: текст адаптирован под вакансию.
- Отсутствие негатива: нет жалоб на прошлый опыт.
- Уникальность: текст выделяет вас среди других кандидатов.
- Грамматика: текст проверен на ошибки.
- Тон: уверенный и профессиональный.
- Акцент на достижения: есть примеры успешных проектов.
- Образование: упомянуты курсы и сертификаты.
- Цель: четко указаны карьерные амбиции.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова.
- Акцентируйте внимание на навыках, которые наиболее востребованы.
- Упомяните проекты, которые соответствуют специфике компании.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты (например, Помощник веб-программиста, ООО "ТехноЛаб", январь 2025 – настоящее время).
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы. Избегайте перегруженности текстом.
- Совмещение должностей: Укажите это в заголовке (например, Помощник веб-программиста / Технический специалист, ООО "ТехноЛаб", январь 2025 – настоящее время).
- Даты работы: Указывайте месяц и год начала и окончания работы. Если вы все еще работаете, используйте "настоящее время".
- Описание компании: Укажите краткое описание компании, если это важно для контекста (например, ООО "ТехноЛаб" – компания, специализирующаяся на разработке веб-приложений для малого бизнеса). Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
- Сильные глаголы действия:
- Разрабатывал
- Оптимизировал
- Тестировал
- Интегрировал
- Реализовывал
- Анализировал
- Улучшал
- Поддерживал
- Настраивал
- Координировал
- Документировал
- Внедрял
- Разрабатывал архитектуру
- Проводил код-ревью
- Решал проблемы
- Как избежать перечисления: Добавляйте контекст и результаты. Например, вместо "Тестировал код" напишите "Проводил тестирование кода, что сократило количество багов на 30%".
- Примеры превращения обязанностей в достижения:
- Реализовал новый функционал для клиентского портала, что сократило время обработки запросов на 20%.
- Оптимизировал производительность сайта, увеличив скорость загрузки на 50%.
- Разработал и внедрил систему автоматизации тестирования, что сократило время тестирования на 40%.
- Поддерживал и обновлял базу данных, что повысило стабильность работы системы на 25%.
- Координировал команду из 3 разработчиков, успешно завершив проект на 2 недели раньше срока.
- Типичные ошибки:
- "Делал задачи по программированию" – слишком общее описание.
- "Тестировал код" – без контекста и результатов.
- "Работал в команде" – не показывает ваш вклад.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
- Квантификация результатов: Указывайте конкретные цифры и метрики. Например, "Увеличил скорость загрузки сайта на 50% за счет оптимизации кода".
- Метрики для помощника веб-программиста:
- Скорость загрузки страниц.
- Количество устраненных багов.
- Время выполнения задач.
- Уровень удовлетворенности клиентов.
- Если нет цифр: Используйте качественные показатели, например, "Улучшил читаемость кода, что упростило его поддержку для команды".
- Примеры формулировок:
- "Разработал и внедрил новую систему авторизации, что повысило безопасность сайта."
- "Оптимизировал SQL-запросы, сократив время выполнения на 35%."
- "Реализовал адаптивную верстку, что улучшило пользовательский опыт на мобильных устройствах."
- "Провел обучение новых сотрудников по работе с Git, что ускорило процесс интеграции в команду."
- "Участвовал в разработке веб-приложения, которое привлекло 10 000 пользователей за первый месяц."
Как указывать технологии и инструменты
- Где указывать: В отдельном разделе или в описании каждой позиции.
- Группировка: Сгруппируйте технологии по категориям (например, языки программирования, фреймворки, базы данных).
- Уровень владения: Указывайте уровень (например, "Базовый", "Средний", "Продвинутый").
- Актуальные технологии: HTML, CSS, JavaScript, React, Node.js, Git, SQL, Docker, REST API.
Примеры описания опыта работы
Для начинающих:
- "Помощник веб-программиста, ООО "ТехноЛаб", январь 2025 – настоящее время. Участвовал в разработке и поддержке веб-приложений. Проводил тестирование кода и устранял баги. Освоил HTML, CSS, JavaScript и Git."
- "Учебный проект: разработал интернет-магазин на React. Реализовал корзину товаров и систему авторизации."
- "Фриланс: выполнил 5 проектов по верстке сайтов, используя HTML и CSS. Все проекты были сданы в срок."
Для специалистов с опытом:
- "Помощник веб-программиста, ООО "ТехноЛаб", январь 2025 – настоящее время. Разрабатывал и поддерживал веб-приложения на React и Node.js. Оптимизировал производительность сайта, что сократило время загрузки на 40%."
- "Участвовал в разработке крупного проекта для клиента из сферы e-commerce. Реализовал систему оплаты и интеграцию с API."
- "Координировал команду из 3 разработчиков, успешно завершив проект на 2 недели раньше срока."
Для руководящих позиций:
- "Руководитель команды разработчиков, ООО "ТехноЛаб", январь 2025 – настоящее время. Управлял командой из 5 человек. Разработал стратегию развития веб-приложений, что привело к увеличению пользовательской базы на 30%."
- "Организовал процесс код-ревью, что повысило качество кода на 25%."
- "Внедрил Agile-методологию, что сократило сроки выполнения проектов на 15%."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме помощника веб-программиста может быть расположен в начале, если вы недавний выпускник или у вас нет большого опыта работы. Если у вас есть опыт, разместите этот раздел после раздела "Опыт работы".
Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-разработкой. Например: "Разработка веб-приложения для управления задачами с использованием React и Node.js".
Оценки: Указывайте оценки только если они высокие (например, средний балл 4.8 или "красный диплом").
Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к веб-разработке, например: "Программирование на Python", "Основы баз данных".
Больше рекомендаций вы найдете на странице Как писать раздел Образование в резюме.
Какое образование ценится в помощнике веб-программиста
Наиболее ценные специальности: "Информационные технологии", "Программная инженерия", "Прикладная информатика", "Веб-разработка".
Образование не по специальности: Если ваше образование не связано с IT, акцентируйте внимание на курсах и проектах, которые демонстрируют ваши навыки в веб-разработке. Например: "Несмотря на образование в области маркетинга, прошел курсы по JavaScript и React, разработал несколько веб-приложений".
Связь с профессией: Покажите, как полученные знания применяются в работе. Например: "Изучение алгоритмов и структур данных помогло оптимизировать код в реальных проектах".
Московский государственный университет, факультет прикладной информатики, 2025 год. Дипломная работа: "Оптимизация производительности веб-приложений с использованием WebAssembly".
Московский государственный университет, факультет экономики, 2025 год. Дипломная работа: "Анализ рынка недвижимости".
Курсы и дополнительное образование
Важные курсы: "Основы HTML/CSS", "JavaScript и React", "Node.js", "Базы данных SQL", "Верстка адаптивных сайтов".
Онлайн-образование: Указывайте платформу и название курса. Например: "Coursera: Full-Stack Web Development with React".
Топ-5 курсов:
- "Веб-разработчик" от Яндекс.Практикум
- "JavaScript: The Complete Guide" от Udemy
- "React - The Complete Guide" от Udemy
- "Node.js: Advanced Concepts" от Udemy
- "SQL для анализа данных" от Stepik
Онлайн-курс: "Веб-разработчик", Яндекс.Практикум, 2025 год. Изучены HTML, CSS, JavaScript, React, Node.js, базы данных.
Курс: "Основы маркетинга", Coursera, 2025 год.
Самообразование: Упомяните книги, блоги или проекты, которые вы изучали самостоятельно. Например: "Изучил книгу 'You Don’t Know JS' и применил знания в проекте по оптимизации кода".
Сертификаты и аккредитации
Важные сертификаты: "Сертифицированный разработчик JavaScript (W3C)", "AWS Certified Developer", "Microsoft Certified: Azure Developer Associate".
Как указывать: Название сертификата, организация, год получения. Например: "Сертификат: JavaScript Developer, W3C, 2025 год".
Срок действия: Укажите, если сертификат имеет срок действия. Например: "AWS Certified Developer (действителен до 2028 года)".
Неудачные варианты: Не указывайте сертификаты, не связанные с IT, например, "Сертификат по управлению временем".
Сертификат: "JavaScript Developer", W3C, 2025 год.
Сертификат: "Управление временем", онлайн-курс, 2025 год.
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет прикладной информатики, 2025 год. Дипломная работа: "Разработка веб-приложения для управления задачами". Курсы: "Основы JavaScript", "Базы данных SQL".
Стажировка в компании "WebDev Studio", 2024 год. Участие в разработке веб-приложения на React и Node.js.
Московский государственный университет, факультет экономики, 2025 год. Дипломная работа: "Анализ рынка недвижимости".
Для специалистов с опытом
Московский государственный университет, факультет прикладной информатики, 2020 год. Курсы: "Advanced JavaScript", "React - The Complete Guide", 2025 год. Сертификат: "AWS Certified Developer", 2025 год.
Непрерывное обучение: регулярное участие в хакатонах, изучение новых технологий (например, WebAssembly, GraphQL).
Московский государственный университет, факультет экономики, 2015 год. Сертификат: "Управление временем", 2025 год.
Самые востребованные навыки в 2025 году
- Работа с фреймворками (например, React.js или Vue.js) — знание современных инструментов для создания динамических интерфейсов.
- Интеграция API и работа с микросервисами — умение подключать сторонние сервисы и работать с распределенными системами.
- Оптимизация производительности веб-приложений — навыки работы с инструментами для анализа и улучшения скорости загрузки страниц.
Как структурировать раздел навыков
Раздел "Навыки" в резюме помощника веб-программиста должен быть логично структурирован и легко читаем. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше размещать после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет сразу выделить ваши компетенции.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям. Например:
- Технические навыки: языки программирования, фреймворки, инструменты.
- Личные качества: коммуникация, работа в команде, тайм-менеджмент.
3 варианта структуры с примерами
Вариант 1: Простая группировка
- Технические навыки: HTML, CSS, JavaScript, React, Git.
- Личные качества: Умение работать в команде, внимание к деталям.
Вариант 2: Подробная группировка
- Языки программирования: JavaScript, Python, PHP.
- Фреймворки: React, Django, Laravel.
- Инструменты: Git, Docker, Webpack.
Вариант 3: Неудачная структура
- HTML, CSS, JavaScript, React, Git, работа в команде, тайм-менеджмент.
Смешение технических и личных навыков без группировки делает раздел менее читаемым.
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
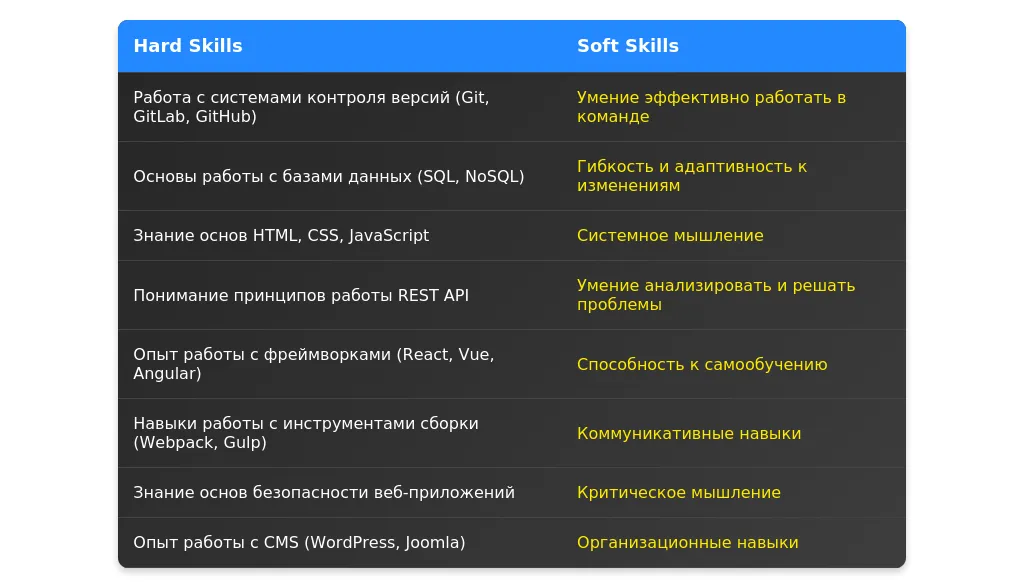
Технические навыки для помощника веб-программиста
Список обязательных навыков
- HTML, CSS, JavaScript.
- Работа с Git и системами контроля версий.
- Базовое понимание фреймворков (React, Vue.js, Angular).
- Основы работы с базами данных (SQL, MongoDB).
- Умение использовать инструменты разработки (Webpack, Docker).
Актуальные технологии и инструменты 2025 года
- Прогрессивные веб-приложения (PWA).
- Искусственный интеллект в веб-разработке.
- Low-code/No-code платформы.
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый. Например:
JavaScript: продвинутый, React: средний, Docker: базовый.
JavaScript: "знаю", React: "использую".
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии, и подкрепите их примерами из опыта.
5 примеров описания технических навыков
Разработка адаптивных интерфейсов с использованием HTML5, CSS3 и JavaScript.
Оптимизация веб-приложений с использованием React и Webpack.
Работа с базами данных: проектирование и оптимизация SQL-запросов.
Знаю HTML и CSS.
Работал с базами данных.
Личные качества важные для помощника веб-программиста
Топ-10 важных soft skills
- Умение работать в команде.
- Внимание к деталям.
- Тайм-менеджмент.
- Критическое мышление.
- Коммуникативные навыки.
- Гибкость и адаптивность.
- Обучаемость.
- Ответственность.
- Умение решать проблемы.
- Стрессоустойчивость.
Как подтвердить наличие soft skills примерами
Укажите, как вы применяли эти навыки в работе или учебе. Например:
Успешно работал в команде из 5 человек над проектом разработки веб-приложения.
Умею работать в команде.
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственный", "коммуникабельный", без подтверждения.
5 примеров описания личных качеств
Умение быстро адаптироваться к новым технологиям и инструментам.
Способность эффективно работать в условиях многозадачности.
Коммуникабельный.
Ответственный.
Стрессоустойчивый.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках, которые вы развивали в учебе или на стажировках.
Знание HTML, CSS, JavaScript, полученное в ходе выполнения учебных проектов.
Опыт работы с Git в рамках командных проектов.
Быстрое освоение новых технологий: за 2 недели изучил основы React.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции. Укажите, как ваши навыки помогли достичь результатов.
Оптимизация производительности веб-приложения, что сократило время загрузки на 30%.
Внедрение CI/CD, что ускорило процесс разработки на 20%.
Экспертное знание React и Redux, включая оптимизацию рендеринга.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Слишком длинный список навыков.
- Указание устаревших технологий.
- Несоответствие навыков вакансии.
- Отсутствие структуры и группировки.
- Указание навыков без подтверждения.
- Использование общих фраз.
- Неуказание уровня владения навыками.
- Смешение технических и личных навыков.
- Копирование навыков из других резюме без адаптации.
- Указание недостоверной информации.
Устаревшие навыки и как их заменить
- Устаревшее: jQuery → Актуальное: JavaScript, React.
- Устаревшее: Flash → Актуальное: HTML5, CSS3.
Неправильные формулировки (с примерами)
Знаю много языков программирования.
Владею JavaScript, Python и PHP на уровне, достаточном для разработки веб-приложений.
Как проверить актуальность навыков
Изучите требования вакансий, посмотрите тренды на платформах вроде GitHub и Stack Overflow.

Анализ вакансии для профессии "помощник веб-программиста"
При анализе вакансии для позиции "помощник веб-программиста" важно выделить ключевые требования, которые делятся на обязательные и желательные. В первую очередь обращайте внимание на технические навыки, такие как знание языков программирования (например, HTML, CSS, JavaScript), опыт работы с системами управления контентом (CMS) и базами данных. Обязательные требования обычно включают минимальный опыт работы, знание определенных технологий и инструментов. Желательные требования могут включать дополнительные навыки, такие как знание фреймворков (например, React или Angular) или опыт работы с API.
Скрытые требования можно выявить, анализируя контекст вакансии. Например, если в описании упоминается работа в команде или участие в Agile-процессах, это может указывать на необходимость навыков коммуникации и умения работать в коллективе. Также обратите внимание на формулировки, такие как "быстрая обучаемость" или "способность работать в условиях многозадачности", которые указывают на личные качества, важные для работодателя.
Пример 1: Вакансия требует знания HTML, CSS и JavaScript. Обязательное требование — опыт работы от 1 года. Скрытое требование — умение работать с Git, так как в описании упоминается контроль версий.
Пример 2: Вакансия указывает на необходимость работы с CMS WordPress. Обязательное требование — знание PHP. Скрытое требование — понимание SEO, так как в описании упоминается оптимизация сайтов.
Пример 3: Вакансия требует участия в разработке мобильных приложений. Обязательное требование — знание React Native. Скрытое требование — опыт работы с REST API, так как упоминается интеграция с серверными системами.
Пример 4: Вакансия указывает на необходимость работы в команде разработчиков. Обязательное требование — знание Agile. Скрытое требование — навыки коммуникации и умение работать в коллективе.
Пример 5: Вакансия требует знания баз данных. Обязательное требование — опыт работы с MySQL. Скрытое требование — понимание принципов проектирования баз данных, так как упоминается разработка с нуля.
Стратегия адаптации резюме для профессии "помощник веб-программиста"
Адаптация резюме под конкретную вакансию начинается с анализа требований работодателя. Разделы, которые требуют обязательной адаптации, включают "Опыт работы", "Навыки" и "О себе". В разделе "Опыт работы" важно переформулировать обязанности и достижения, чтобы они соответствовали требованиям вакансии. В разделе "Навыки" необходимо перегруппировать навыки, чтобы выделить наиболее релевантные для вакансии.
Расстановка акцентов под требования работодателя предполагает выделение ключевых компетенций и опыта, которые соответствуют описанию вакансии. Например, если вакансия требует опыта работы с React, в резюме следует подчеркнуть проекты, где вы использовали этот фреймворк. Адаптация резюме без искажения фактов означает, что вы не должны приписывать себе несуществующие навыки или опыт, но можете акцентировать внимание на тех аспектах, которые наиболее релевантны для вакансии.
Существует три уровня адаптации резюме: минимальная, средняя и максимальная. Минимальная адаптация включает корректировку ключевых слов и навыков. Средняя адаптация предполагает переработку разделов "Опыт работы" и "Навыки" с учетом требований вакансии. Максимальная адаптация включает полную переработку резюме, включая раздел "О себе" и добавление релевантных проектов.
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию, чтобы работодатель сразу увидел, что вы подходите для этой роли. Укажите ключевые навыки и опыт, которые соответствуют требованиям вакансии. Например, если вакансия требует опыта работы с JavaScript, напишите о своем опыте разработки на этом языке.
До адаптации: "Я увлекаюсь программированием и хочу развиваться в области веб-разработки."
После адаптации: "Имею опыт разработки веб-приложений на JavaScript и React, участвовал в проектах по созданию адаптивных интерфейсов."
До адаптации: "Работал с различными технологиями, включая PHP и MySQL."
После адаптации: "Имею опыт разработки и оптимизации баз данных на MySQL, а также создания веб-приложений на PHP с использованием фреймворка Laravel."
До адаптации: "Ищу позицию в сфере веб-разработки."
После адаптации: "Ищу позицию помощника веб-программиста с возможностью применения навыков работы с HTML, CSS и JavaScript в современных проектах."
Типичные ошибки при адаптации включают использование общих фраз, отсутствие конкретики и несоответствие требованиям вакансии. Например, не стоит писать "увлекаюсь программированием", если вакансия требует конкретных технических навыков.
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать обязанности и достижения, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует опыта работы с API, укажите, в каких проектах вы использовали этот навык.
До адаптации: "Разработка веб-сайтов на HTML и CSS."
После адаптации: "Разработка адаптивных веб-сайтов на HTML, CSS и JavaScript с использованием Bootstrap для обеспечения кросс-браузерной совместимости."
До адаптации: "Работа с базами данных."
После адаптации: "Проектирование и оптимизация баз данных на MySQL, включая создание сложных запросов и интеграцию с веб-приложениями на PHP."
До адаптации: "Участие в разработке приложений."
После адаптации: "Участие в разработке веб-приложений на React, включая создание компонентов и интеграцию с REST API."
Ключевые фразы для разных типов вакансий могут включать "разработка адаптивных интерфейсов", "интеграция с API", "оптимизация производительности" и "работа в команде разработчиков".
Адаптация раздела "Навыки"
Раздел "Навыки" должен быть перегруппирован под требования вакансии. Например, если вакансия требует знания React, этот навык следует поставить на первое место. Также важно использовать ключевые слова, которые встречаются в описании вакансии.
До адаптации: "HTML, CSS, JavaScript, PHP, MySQL, Git."
После адаптации: "JavaScript, React, HTML, CSS, REST API, Git, MySQL."
До адаптации: "Работа с базами данных, знание PHP, опыт работы с CMS."
После адаптации: "MySQL, PostgreSQL, PHP, Laravel, WordPress, оптимизация баз данных."
До адаптации: "Знание JavaScript, опыт работы с веб-приложениями."
После адаптации: "JavaScript, React, Node.js, разработка веб-приложений, интеграция с API."
Работа с ключевыми словами предполагает использование терминов, которые работодатель упоминает в описании вакансии. Например, если вакансия требует знания React, обязательно включите этот термин в раздел "Навыки".
Практические примеры адаптации
Пример 1: Адаптация навыков под вакансию, требующую знания React.
До адаптации: "JavaScript, HTML, CSS, PHP."
После адаптации: "JavaScript, React, HTML, CSS, REST API."
Пример 2: Адаптация раздела "Опыт работы" под вакансию, требующую работы с базами данных.
До адаптации: "Работа с базами данных."
После адаптации: "Проектирование и оптимизация баз данных на MySQL, включая создание сложных запросов."
Пример 3: Адаптация раздела "О себе" под вакансию, требующую опыта работы в команде.
До адаптации: "Ищу позицию в веб-разработке."
После адаптации: "Имею опыт работы в команде разработчиков, участвовал в Agile-проектах по созданию веб-приложений."
Проверка качества адаптации
Оценить качество адаптации можно, сравнив резюме с требованиями вакансии. Убедитесь, что ключевые слова и навыки соответствуют описанию вакансии. Также проверьте, что все разделы резюме логически связаны и подчеркивают вашу релевантность для позиции.
Чек-лист финальной проверки включает:
- Соответствие ключевых слов требованиям вакансии.
- Логическая структура резюме.
- Отсутствие ошибок и опечаток.
- Релевантность опыта и навыков.
Типичные ошибки при адаптации включают использование общих фраз, отсутствие конкретики и несоответствие требованиям вакансии. Если адаптация не дает желаемого результата, возможно, стоит создать новое резюме, полностью переработав его под конкретную вакансию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "помощник веб-программиста". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме помощника веб-программиста?
В резюме стоит указать как технические, так и мягкие навыки. Вот примеры:
- Технические навыки: HTML, CSS, JavaScript, основы работы с Git, базовые знания PHP или Python, понимание принципов работы CMS (например, WordPress).
- Мягкие навыки: умение работать в команде, обучаемость, внимательность к деталям, навыки тайм-менеджмента.
- Использование фразы "знаю всё" без конкретики.
- Указание навыков, которые не относятся к веб-разработке (например, "опыт в маркетинге").
Как описать опыт, если его мало или нет?
Если опыта мало, акцентируйте внимание на учебных проектах, стажировках или личных инициативах. Например:
- Учебные проекты: "Разработал лендинг для учебного проекта с использованием HTML, CSS и JavaScript (2025 г.)".
- Стажировки: "Проходил стажировку в компании X, где участвовал в поддержке веб-сайта и исправлении багов (2025 г.)".
- Полное отсутствие упоминания проектов или стажировок.
- Использование фразы "Нет опыта" без попытки показать свои навыки.
Как описать достижения, если они незначительные?
Даже небольшие достижения можно преподнести с пользой. Используйте конкретные цифры и результаты:
- "Оптимизировал код, что сократило время загрузки страницы на 15% (2025 г.)".
- "Участвовал в разработке веб-приложения, которое использовалось 500+ пользователями (2025 г.)".
- Использование общих фраз без конкретики, например: "Помогал в разработке".
- Преувеличение достижений, которые невозможно подтвердить.
Какие ошибки чаще всего допускают в резюме?
Вот типичные ошибки и как их избежать:
- Краткость: Резюме должно быть лаконичным (1-2 страницы).
- Конкретика: Указывайте точные технологии и инструменты, которыми владеете.
- Перегрузка резюме ненужной информацией (например, хобби, не связанные с работой).
- Ошибки в грамматике и орфографии.
Как указать уровень владения навыками?
Уровень навыков можно описать следующим образом:
- HTML/CSS: Продвинутый уровень (опыт более 2 лет, создание адаптивных сайтов).
- JavaScript: Средний уровень (написание скриптов для интерактивных элементов).
- Использование субъективных оценок, например: "Знаю хорошо" или "Немного разбираюсь".
- Указание уровня без подтверждения опытом.
Что делать, если есть перерывы в работе?
Перерывы можно объяснить, если это уместно. Например:
- "В 2025 году занимался самообучением и проходил онлайн-курсы по веб-разработке."
- "Перерыв связан с личными обстоятельствами, в течение которого я продолжал изучать новые технологии."
- Полное игнорирование перерывов без объяснений.
- Указание ложной информации о занятости.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить