Пример резюме помощника web-дизайнера — ваш первый шаг к созданию идеальной анкеты. Изучение готовых примеров поможет понять, как составить эффективное резюме, которое приведет к приглашению на собеседование и получению желанной работы. ✅
В этой статье мы предлагаем готовые примеры резюме помощника web-дизайнера для специалистов разного уровня. Вы найдете пошаговые инструкции и советы по каждому разделу, учитывающие актуальные требования работодателей и необходимые навыки:
- Контакты и раздел "О себе"
- Опыт работы
- Образование и навыки
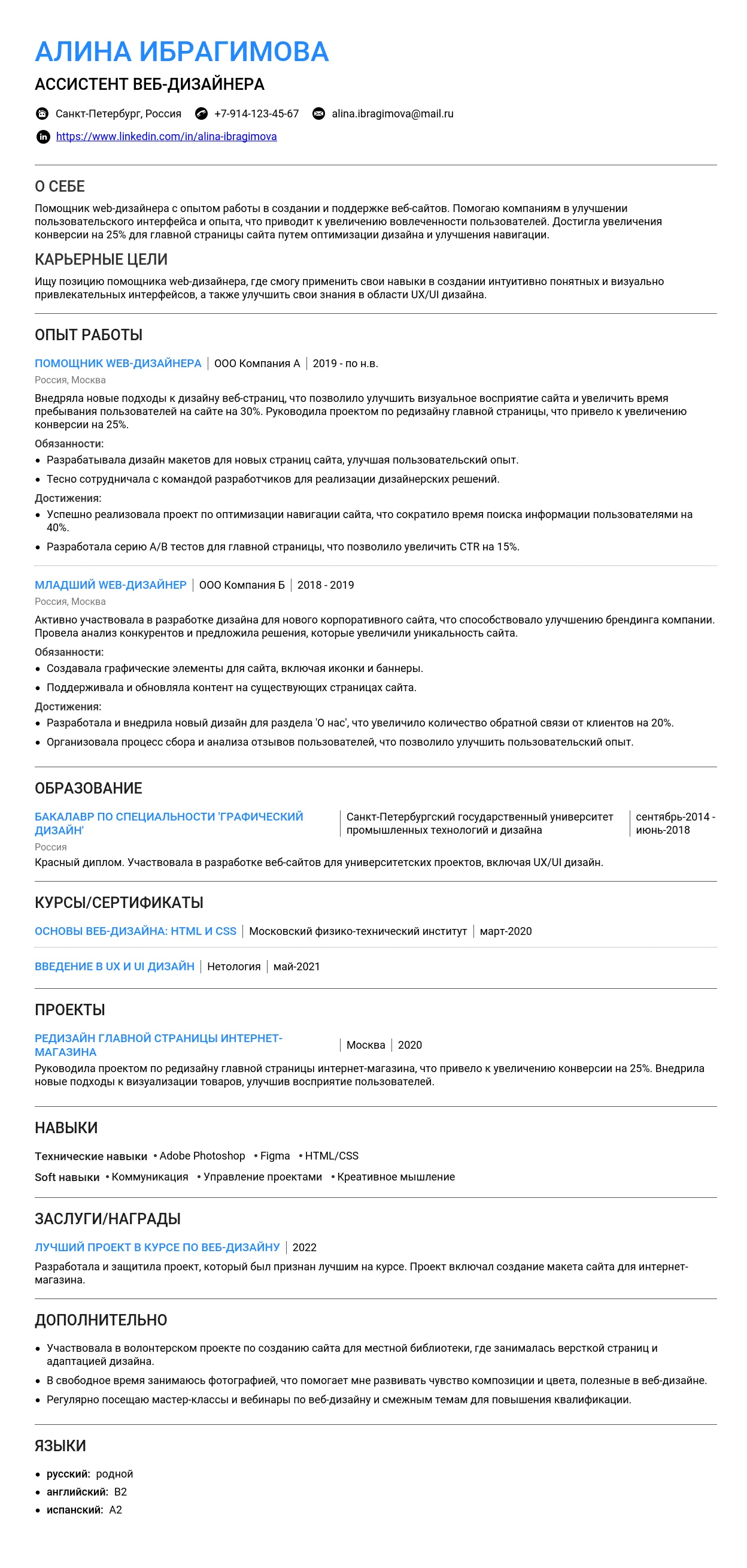
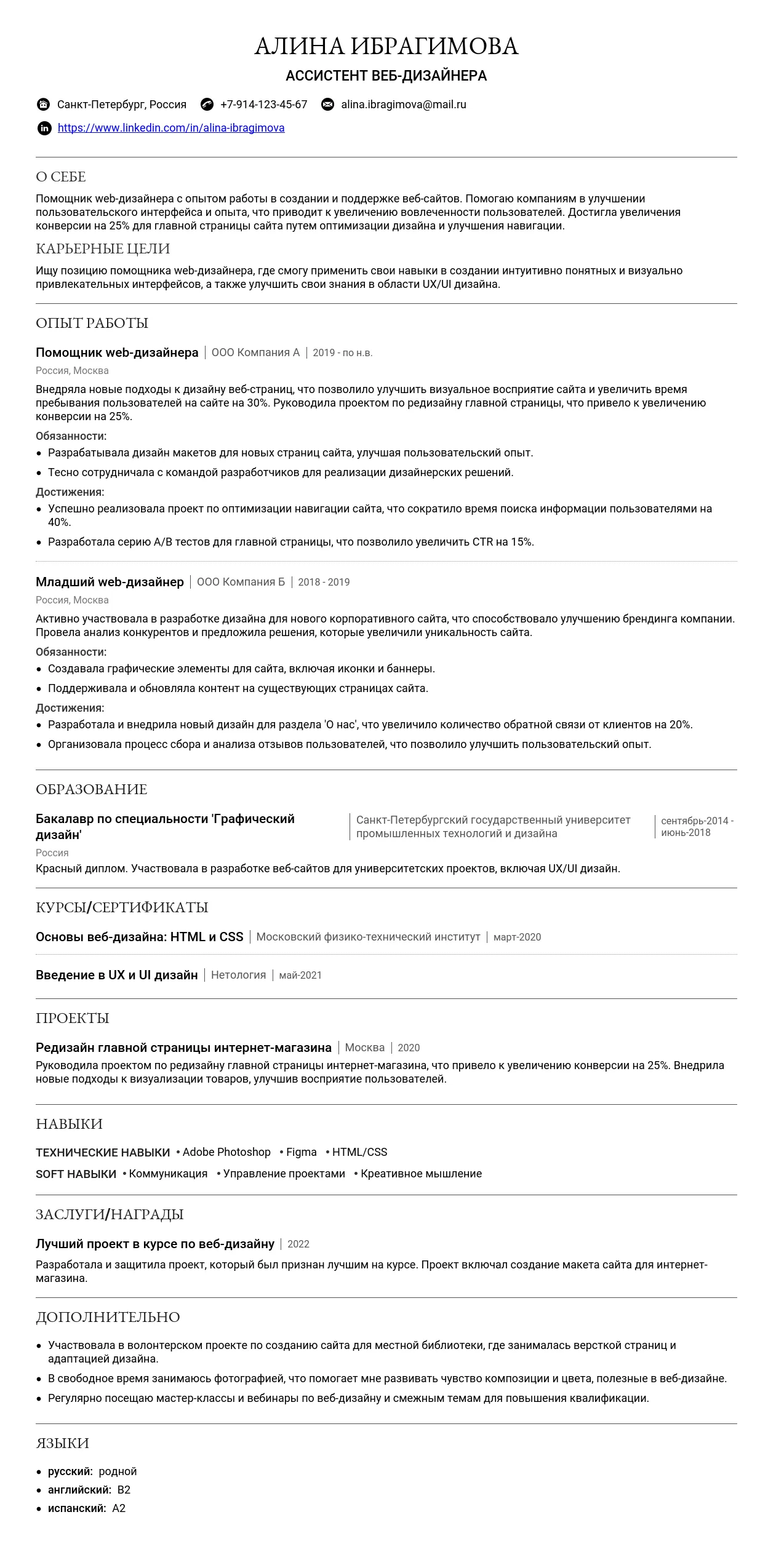
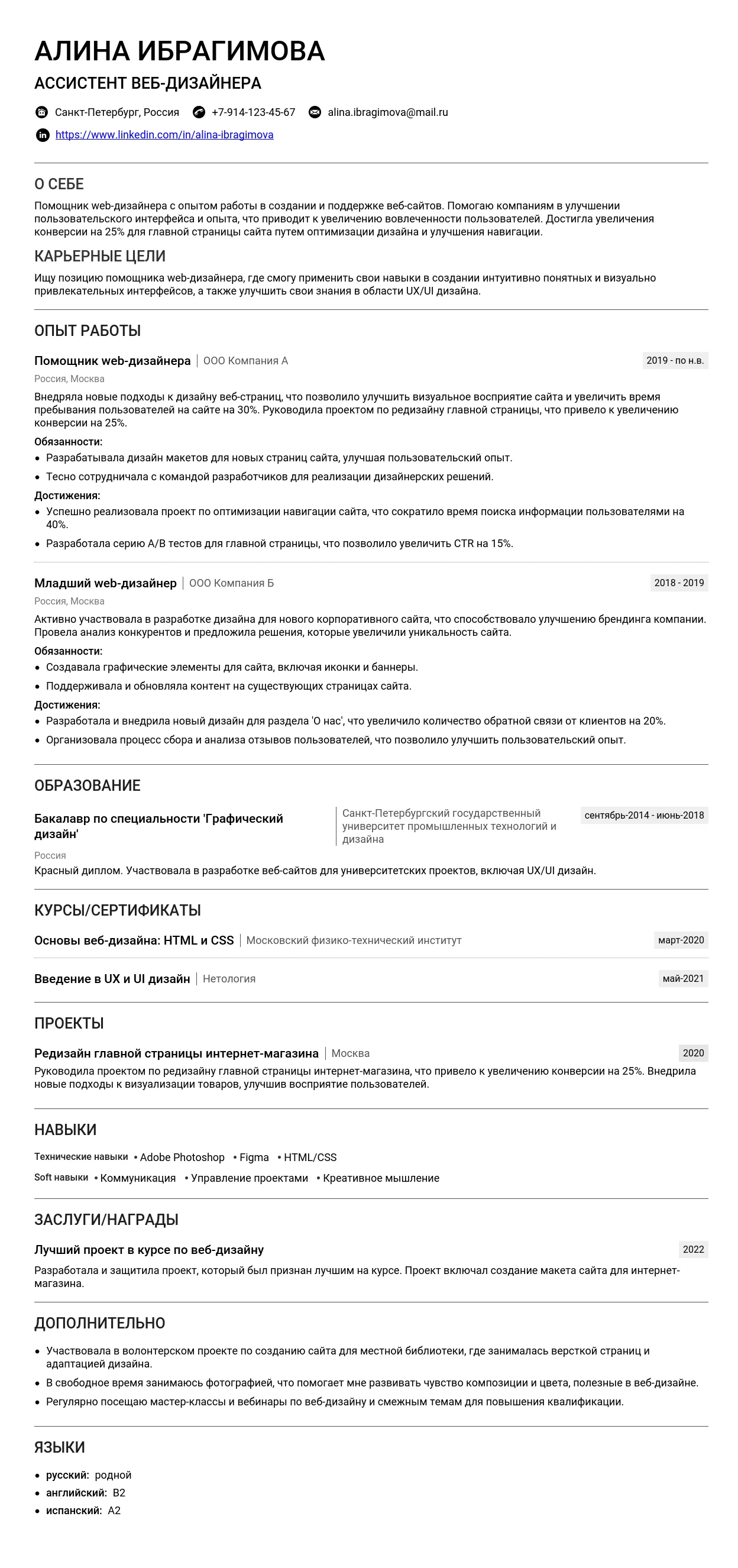
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким и отражать вашу специализацию. Это первое, что увидит работодатель, поэтому важно указать должность, которая соответствует вашим навыкам и уровню опыта.
- Помощник web-дизайнера — базовый уровень, подходит для новичков.
- Junior web-дизайнер — для начинающих специалистов с небольшим опытом.
- Ассистент web-дизайнера — подчеркивает роль поддержки в команде.
- Web-дизайнер стажер — если вы проходите стажировку или обучаетесь.
- Помощник UI/UX-дизайнера — если вы работаете с интерфейсами.
- Дизайнер — слишком обобщенно, не отражает специализацию.
- Web-дизайнер без опыта — негативный акцент на отсутствии опыта.
- Просто помощник — непонятно, в какой сфере вы работаете.
Ключевые слова: помощник, web-дизайнер, UI/UX, junior, ассистент, стажер, графический дизайн.
Профессиональное онлайн-присутствие
Для помощника web-дизайнера важно показать свои работы и профессиональные достижения.
Профессиональные профили:
- LinkedIn — обязательно укажите ссылку на профиль.
- hh.ru — разместите резюме на популярной платформе.
- Behance или Dribbble — для демонстрации портфолио.
Оформление ссылок на портфолио:
- Используйте короткие и запоминающиеся URL (например, ivanivanov.design).
- Убедитесь, что ссылки работают и открываются корректно.
Презентация проектов:
- Добавьте описание к каждому проекту: цели, задачи, ваш вклад.
- Используйте скриншоты и визуальные примеры.
Если у вас нет портфолио:
- Укажите ссылки на профессиональные сертификаты (например, курсы по Figma или Adobe XD).
- Отразите участие в профильных сообществах (например, группы в Facebook или Telegram).
Распространенные ошибки и как их избежать
- Непонятный заголовок — избегайте обобщений, уточните специализацию.
- Некорректные контакты — проверьте, чтобы email и телефон были актуальными.
- Отсутствие портфолио — даже если у вас мало работ, добавьте примеры учебных проектов.
Как правильно написать раздел "О себе" в резюме помощник web-дизайнера
Оптимальный объем: 4-6 предложений или 50-80 слов. Раздел должен быть кратким, но информативным.
Обязательная информация: Ваши ключевые навыки, профессиональные интересы, достижения (если есть) или потенциал (для начинающих).
Стиль и тон: Профессиональный, но не слишком формальный. Используйте активный залог и избегайте канцеляризмов.
Что не стоит писать: Лишние детали (например, хобби, не связанные с работой), излишнюю самоуверенность или отсутствие конкретики.
5 характерных ошибок:
- "Я просто хочу научиться." (Недостаточно мотивации.)
- "У меня нет опыта, но я стараюсь." (Слишком общее.)
- "Я делаю сайты." (Нет конкретики.)
- "Я очень креативный." (Без подтверждения.)
- "Ищу работу с хорошей зарплатой." (Не о вашей ценности.)
Примеры для начинающих специалистов
Начинающим важно показать потенциал и готовность учиться. Акцент на образовании, курсах и базовых навыках.
"Я начинающий помощник web-дизайнера с базовыми знаниями Figma и Adobe Photoshop. В 2025 году завершил курс по основам веб-дизайна, где создал несколько макетов для лендингов. Умею работать в команде, быстро учусь и стремлюсь развиваться в области UI/UX."
Сильные стороны: Упоминание инструментов (Figma, Photoshop), четкая цель (UI/UX), готовность к обучению.
"Недавно окончил курсы по веб-дизайну и уже успел создать несколько проектов для портфолио. Увлекаюсь современными трендами в дизайне и хочу развивать свои навыки в реальных проектах. Готов помогать в реализации идей и изучать новые инструменты."
Сильные стороны: Упоминание портфолио, интерес к трендам, готовность к работе.
"Мой интерес к веб-дизайну начался с создания макетов для учебных проектов. Сейчас активно изучаю Figma и основы HTML/CSS. Хочу присоединиться к команде, где смогу применять свои знания и расти как профессионал."
Сильные стороны: Упоминание технических навыков (HTML/CSS), мотивация к росту.
Как описать потенциал: Укажите, что вы активно учитесь, имеете базовые навыки и готовы применять их на практике.
На что делать акцент: Образование, курсы, базовые навыки (Figma, Photoshop, HTML/CSS), готовность к обучению.
Примеры для специалистов с опытом
Для опытных кандидатов важно показать достижения и профессиональный рост.
"Опыт работы помощником web-дизайнера — 2 года. Участвовал в создании более 20 лендингов и интерфейсов для мобильных приложений. Владею Figma, Adobe XD, знаю основы HTML/CSS. В 2025 году успешно завершил проект для крупного клиента, что привело к увеличению конверсии на 15%."
Акцент: Упоминание количества проектов, конкретные результаты (увеличение конверсии).
"За последние 3 года работал над проектами для стартапов и малого бизнеса. Специализируюсь на создании адаптивных дизайнов и улучшении пользовательского опыта. Мои работы помогли клиентам увеличить вовлеченность пользователей на 20%."
Акцент: Специализация (адаптивный дизайн, UX), конкретные результаты.
"Имею опыт работы в команде с разработчиками и маркетологами. Моя сильная сторона — умение быстро адаптировать дизайн под требования клиента. В 2025 году разработал серию макетов для международного проекта, что позволило сократить время разработки на 30%."
Акцент: Умение работать в команде, конкретные достижения (сокращение времени разработки).
Как отразить профессиональный рост: Укажите, как изменились ваши навыки и результаты за время работы.
Как выделиться: Подчеркните уникальные достижения и специализацию (например, адаптивный дизайн или UX).
Примеры для ведущих специалистов
Для экспертов важно показать экспертизу и лидерские качества.
"Имею 7-летний опыт в веб-дизайне, из которых 3 года руковожу командой дизайнеров. За это время реализовал более 50 проектов для крупных компаний, включая создание корпоративных сайтов и мобильных приложений. В 2025 году внедрил новую систему работы с клиентами, что сократило время согласования макетов на 40%."
Акцент: Управленческие навыки, масштаб проектов, конкретные результаты.
"Эксперт в области UI/UX с фокусом на создании интуитивно понятных интерфейсов. Руководил командой из 5 дизайнеров в крупной IT-компании. В 2025 году успешно запустил проект, который получил награду за лучший пользовательский опыт."
Акцент: Экспертиза (UI/UX), управление командой, награды.
"Специализируюсь на комплексных решениях для веб-дизайна, включая стратегию, проектирование и внедрение. За последние 5 лет реализовал проекты для компаний из 10 стран. В 2025 году разработал дизайн-систему, которая ускорила процесс разработки на 50%."
Акцент: Масштаб проектов, инновации (дизайн-система).
Как подчеркнуть управленческие навыки: Укажите, как вы руководили командой и какие результаты достигли.
Как показать ценность: Упомяните крупные проекты, награды или инновации, которые вы внедрили.
Практические советы по написанию
Ключевые фразы для профессии "помощник web-дизайнера":
- Создание макетов для лендингов и сайтов.
- Работа с Figma, Adobe Photoshop, Adobe XD.
- Основы HTML/CSS для реализации дизайна.
- Участие в командных проектах.
- Создание адаптивных дизайнов.
10 пунктов для самопроверки текста:
- Соответствует ли текст требованиям вакансии?
- Указаны ли ключевые навыки?
- Есть ли конкретные примеры достижений?
- Не перегружен ли текст лишней информацией?
- Используется ли активный залог?
- Указаны ли инструменты и технологии?
- Есть ли цель (например, развитие в UI/UX)?
- Не слишком ли текст формальный?
- Соответствует ли текст уровню опыта?
- Есть ли призыв к действию (например, готовность к сотрудничеству)?
Как адаптировать текст под разные вакансии: Измените акценты в зависимости от требований работодателя. Например, если вакансия требует знания HTML/CSS, обязательно упомяните это.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть оформлена следующим образом:
- Формат заголовка: Название должности, компания, даты работы. Пример: Помощник web-дизайнера, ООО "ВебСтудия", март 2025 — август 2025.
- Оптимальное количество пунктов: 3–5 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Укажите обе должности в заголовке. Пример: Помощник web-дизайнера / Контент-менеджер, ООО "ВебСтудия", март 2025 — август 2025.
- Даты работы: Указывайте месяц и год. Если работаете сейчас, используйте "по настоящее время".
- Описание компании: Указывайте краткое описание компании, если это не известный бренд. Пример: ООО "ВебСтудия" – студия разработки сайтов для малого бизнеса. Сайт: webstudio.ru.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описать свои обязанности:
- Разрабатывал(а)
- Оптимизировал(а)
- Создавал(а)
- Внедрял(а)
- Тестировал(а)
- Анализировал(а)
- Координировал(а)
- Улучшал(а)
- Поддерживал(а)
- Интегрировал(а)
- Проектировал(а)
- Адаптировал(а)
- Визуализировал(а)
- Контролировал(а)
- Сопровождал(а)
Избегайте простого перечисления обязанностей. Вместо этого сосредоточьтесь на результатах.
Подготовка макетов для сайтов.
Разработал(а) 15+ адаптивных макетов для сайтов, что увеличило конверсию на 20%.
Примеры превращения обязанностей в достижения:
- Оптимизировал(а) процесс создания макетов, сократив время выполнения задач на 30%.
- Создал(а) библиотеку UI-компонентов, что ускорило разработку проектов на 25%.
- Тестировал(а) и улучшал(а) юзабилити сайтов, повысив удовлетворенность пользователей на 15%.
Типичные ошибки:
- "Делал макеты для сайтов." (без конкретики)
- "Работал с Photoshop." (слишком общее описание)
Больше советов можно найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость:
- "Увеличил(а) скорость загрузки сайта на 40%, что привело к росту конверсии на 15%."
- "Создал(а) 10+ адаптивных дизайнов, которые повысили мобильный трафик на 25%."
Метрики, важные для помощника web-дизайнера:
- Конверсия сайтов
- Скорость загрузки
- Количество созданных макетов
- Удовлетворенность пользователей
Если нет четких цифр, опишите влияние вашей работы:
- "Улучшил(а) визуальную привлекательность сайта, что получило положительные отзывы от клиентов."
Примеры формулировок достижений:
- "Разработал(а) дизайн для 5+ сайтов, которые получили высокие оценки от клиентов."
- "Оптимизировал(а) процесс верстки, сократив время выполнения задач на 20%."
Как указывать технологии и инструменты
Указывайте технический стек в отдельном блоке или в описании обязанностей:
- "Использовал(а) Figma, Adobe Photoshop, HTML/CSS, JavaScript для создания макетов и прототипов."
Группируйте технологии по категориям:
- Дизайн: Figma, Adobe Photoshop, Illustrator
- Верстка: HTML, CSS, Bootstrap
- Дополнительно: Git, WordPress
Актуальные технологии для помощника web-дизайнера:
- Figma, Adobe XD
- HTML, CSS, JavaScript
- WordPress, Tilda
Примеры описания опыта работы
Для начинающих:
Стажер-помощник web-дизайнера, ООО "ВебСтудия", июнь 2025 — август 2025
- Создал(а) 5+ макетов для сайтов под руководством senior-дизайнера.
- Изучил(а) основы работы в Figma и Adobe Photoshop.
Для специалистов с опытом:
Помощник web-дизайнера, ООО "ВебСтудия", март 2025 — август 2025
- Разработал(а) 10+ адаптивных макетов для сайтов, что увеличило мобильный трафик на 25%.
- Оптимизировал(а) процесс создания дизайнов, сократив время выполнения задач на 20%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "ВебСтудия", март 2025 — август 2025
- Управлял(а) командой из 5 дизайнеров, успешно завершив 20+ проектов.
- Разработал(а) стратегию улучшения процесса дизайна, что повысило эффективность команды на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме помощника web-дизайнера должен быть четким и структурированным. Вот основные рекомендации:
- Расположение: Если вы недавний выпускник или студент, разместите раздел "Образование" в начале резюме. Для специалистов с опытом — в конце.
- Дипломная работа/проекты: Укажите тему дипломной работы или проектов, если они связаны с web-дизайном. Например: "Дипломный проект: Разработка адаптивного дизайна для интернет-магазина".
- Оценки: Указывайте оценки только если они высокие (например, "Диплом с отличием" или "Средний балл: 4.8").
- Дополнительные курсы: Если в вузе вы проходили курсы по графическому дизайну, UX/UI или фронтенд-разработке, обязательно укажите их.
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в профессии "помощник web-дизайнера"
Для позиции помощника web-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- Мультимедиа и дизайн
- UX/UI-дизайн
Если ваше образование не связано с дизайном: Укажите, как полученные навыки могут быть полезны. Например: "Изучал психологию, что помогает лучше понимать потребности пользователей при создании интерфейсов".
Примеры описания образования:
Московский Государственный Университет, 2021–2025
Специальность: Графический дизайн
Дипломный проект: "Разработка фирменного стиля для стартапа в сфере e-commerce".
Курсы по веб-дизайну, онлайн-платформа Stepik, 2024
Пройденные темы: Основы HTML/CSS, принципы адаптивного дизайна, работа в Figma.
Московский Государственный Университет, 2021–2025
Специальность: Экономика
(Отсутствует связь с профессией, не указаны релевантные курсы или навыки).
Курсы и дополнительное образование
Для помощника web-дизайнера важно указать курсы, которые развивают профессиональные навыки:
- Основы веб-дизайна
- Работа в Figma, Adobe XD, Sketch
- UX/UI-дизайн
- HTML/CSS для дизайнеров
- Адаптивный дизайн и мобильные интерфейсы
Как описать онлайн-образование: Укажите название курса, платформу и год прохождения. Например: "Курс 'Веб-дизайн с нуля', Skillbox, 2024".
Топ-5 актуальных курсов для помощника web-дизайнера:
- "Веб-дизайн с нуля до PRO" (Skillbox)
- "Figma с нуля" (Coursera)
- "UX/UI-дизайн" (Нетология)
- "HTML/CSS для начинающих" (Stepik)
- "Адаптивный дизайн" (Udemy)
Курс "Веб-дизайн с нуля до PRO", Skillbox, 2024
Изучены основы веб-дизайна, работа в Figma, создание прототипов и мокапов.
Курс "Основы программирования", 2023
(Не релевантен для позиции помощника web-дизайнера).
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и повышают доверие работодателя. Вот что важно указать:
- Сертификаты по Figma, Adobe XD, Sketch
- Сертификаты по UX/UI-дизайну
- Сертификаты по HTML/CSS
- Сертификаты от известных платформ (Coursera, Udemy, Skillbox)
Как указывать сертификаты: Название сертификата, организация, год получения. Например: "Сертификат 'Основы Figma', Coursera, 2024".
Срок действия сертификатов: Уточните, если сертификат имеет ограниченный срок действия.
Какие сертификаты не стоит указывать: Не связанные с профессией или устаревшие (старше 5 лет).
Примеры оформления раздела
Для студентов и выпускников:
Московский Государственный Университет, 2021–2025
Специальность: Графический дизайн
Дипломный проект: "Разработка адаптивного дизайна для интернет-магазина".
Дополнительные курсы: "Основы веб-дизайна", "Работа в Figma".
Стажировка в студии дизайна "CreativeLab", 2024
Участвовал в разработке интерфейсов для мобильных приложений, работал в команде с UX-дизайнерами.
Для специалистов с опытом:
Московский Государственный Университет, 2018–2022
Специальность: Информационные технологии
Дополнительные курсы: "UX/UI-дизайн", "Адаптивный дизайн".
Сертификат "Figma Advanced", Coursera, 2024
Углубленное изучение инструментов Figma, создание сложных прототипов.
Самые востребованные навыки в 2025 году
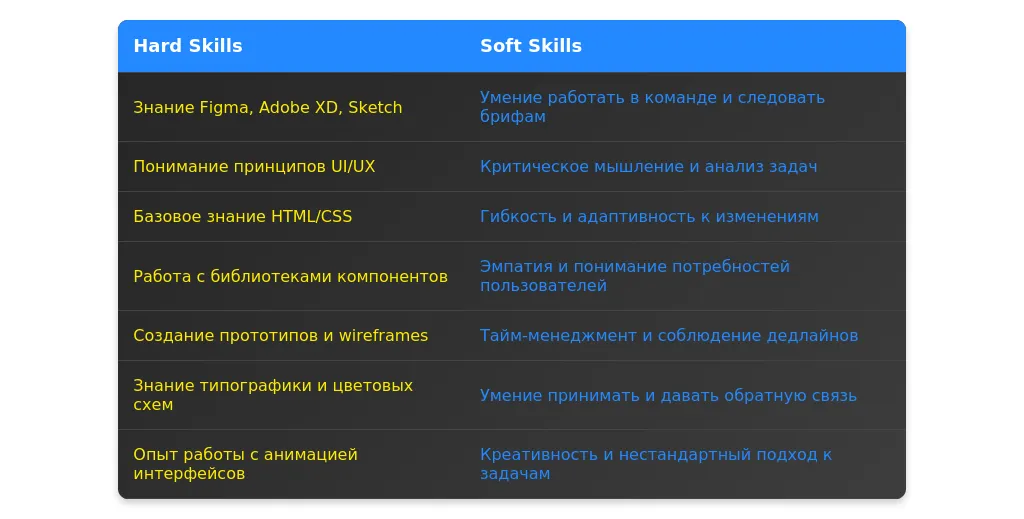
Для успешного трудоустройства в 2025 году важно выделить в резюме следующие hard skills:
- Прототипирование в Figma с использованием AI-плагинов — умение быстро создавать макеты с помощью автоматизированных инструментов.
- Верстка на основе WebAssembly (WASM) — разработка высокопроизводительных интерфейсов для сложных приложений.
- Работа с 3D-графикой в вебе (Three.js, WebGL) — создание интерактивных 3D-элементов для сайтов.
- Оптимизация дизайна под голосовые интерфейсы — адаптация интерфейсов для устройств с голосовым управлением.
- Интеграция с блокчейн-платформами — работа с децентрализованными приложениями (dApps).
Как структурировать раздел навыков
Раздел "Навыки" рекомендуется располагать после раздела "Опыт работы" или "Образование", чтобы работодатель мог сразу оценить вашу профессиональную подготовку. Навыки можно группировать по категориям, например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (например, языки, управление проектами)
3 варианта структуры раздела:
Вариант 1: По категориям
- Технические навыки: Figma, Adobe Photoshop, HTML/CSS, JavaScript (базовый уровень).
- Личные качества: Креативность, коммуникабельность, умение работать в команде.
- Дополнительно: Английский язык (Intermediate), управление временем.
Вариант 2: По уровню владения
- Профессиональные навыки: Figma (продвинутый), Adobe XD (средний).
- Базовые навыки: HTML/CSS, JavaScript (базовый).
- Изучаю: React, WebGL.
Вариант 3: Краткий и лаконичный
- Figma, Adobe Photoshop, HTML/CSS, JavaScript, коммуникабельность, работа в команде.
Больше советов о том, как правильно добавлять навыки в резюме, вы найдете на странице Как правильно добавлять навыки в резюме.
Технические навыки для помощника web-дизайнера
Обязательные навыки для профессии "помощник web-дизайнера":
- Работа с графическими редакторами: Figma, Adobe Photoshop, Adobe XD.
- Основы верстки: HTML, CSS, JavaScript.
- Понимание принципов UX/UI-дизайна.
- Знание основ адаптивного дизайна.
- Умение работать с системами управления контентом (CMS), например, WordPress.
Актуальные технологии и инструменты 2025 года:
- Figma (с поддержкой AI-инструментов).
- Webflow для создания сайтов без кода.
- 3D-графика: Blender, Spline.
- Основы работы с AI-инструментами для дизайна, например, MidJourney.
Как указать уровень владения навыками:
Используйте шкалу: базовый, средний, продвинутый, эксперт.
Хорошо: Figma (продвинутый), HTML/CSS (средний), JavaScript (базовый).
Плохо: Figma (опыт работы 2 года).
5 примеров описания технических навыков:
Figma (продвинутый), создание прототипов и дизайн-систем.
HTML/CSS, верстка адаптивных макетов.
Adobe Photoshop, ретушь и подготовка изображений для веба.
Основы JavaScript, добавление интерактивности на сайты.
Webflow, создание сайтов без кода.
Личные качества важные для помощника web-дизайнера
Топ-10 важных soft skills:
- Креативность.
- Коммуникабельность.
- Умение работать в команде.
- Тайм-менеджмент.
- Внимание к деталям.
- Гибкость и адаптивность.
- Самоорганизация.
- Умение принимать обратную связь.
- Решение проблем.
- Инициативность.
Как подтвердить наличие soft skills:
Дополните описанием из опыта работы. Например:
"Успешно взаимодействовал с командой разработчиков и копирайтеров для реализации проекта за 2 недели."
Какие soft skills не стоит указывать:
- Слишком общие: "ответственность", "пунктуальность".
- Не относящиеся к профессии: "лидерство" (если вы не руководитель).
5 примеров описания личных качеств:
Креативность: разработал 10+ уникальных дизайн-концепций для сайтов.
Коммуникабельность: успешно взаимодействовал с заказчиками и командой.
Внимание к деталям: обеспечил точное соответствие макетов техническим требованиям.
Гибкость: быстро адаптировался к изменениям в проекте.
Инициативность: предложил улучшения, которые сократили время разработки на 20%.
Особенности для разных уровней специалистов
Для начинающих:
- Делайте акцент на базовые навыки (Figma, HTML/CSS) и готовность учиться.
- Укажите курсы, сертификаты, личные проекты.
Figma (базовый), HTML/CSS (базовый), прошел курс "Основы веб-дизайна" на Coursera.
Для опытных специалистов:
- Покажите экспертизу в инструментах (Figma, Adobe XD).
- Укажите опыт работы с крупными проектами.
Figma (эксперт), создание дизайн-систем для крупных компаний.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков:
- Слишком много общих навыков.
- Неуказание уровня владения.
- Использование устаревших технологий.
- Несоответствие навыков вакансии.
- Перечисление навыков без примеров.
Устаревшие навыки и их замена:
- Устарело: Flash.
- Актуально: WebGL, Three.js.
Как проверить актуальность навыков:
Изучите требования вакансий и тренды в отрасли.

Анализ вакансий для помощника веб-дизайнера
При анализе вакансии для помощника веб-дизайнера важно выделить ключевые требования, разделяя их на обязательные и желательные. Обращайте внимание на технические навыки (например, знание Adobe Photoshop, Figma, HTML/CSS), а также на soft skills (умение работать в команде, коммуникабельность). "Скрытые" требования часто проявляются в описании задач, например, если работодатель упоминает "поддержка существующих проектов", это может означать необходимость навыков работы с CMS.
Пример 1: В вакансии указано: "Знание Figma и Adobe Photoshop обязательно". Это ключевое требование, которое должно быть отражено в резюме.
Пример 2: "Опыт работы с WordPress и базовое понимание SEO" — это желательное требование, которое можно добавить в раздел "Навыки".
Пример 3: "Умение работать в команде и соблюдать сроки" — это скрытое требование, которое важно подчеркнуть в разделе "О себе".
Пример 4: "Поддержка и обновление существующих проектов" — это может означать необходимость навыков работы с CMS и умения быстро адаптироваться.
Пример 5: "Создание анимаций и интерактивных элементов" — это специфическое требование, которое выделит вас среди других кандидатов.
Стратегия адаптации резюме
Обязательной адаптации требуют разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты, подчеркивая релевантный опыт и навыки, которые соответствуют требованиям вакансии. Адаптируйте резюме без искажения фактов, перефразируя опыт и выделяя ключевые достижения. Существует три уровня адаптации: минимальная (подгонка ключевых слов), средняя (добавление релевантных проектов) и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши сильные стороны, соответствующие вакансии. Например, если требуется работа в команде, упомяните ваш опыт коллаборации. Избегайте общих фраз, таких как "ответственный и целеустремленный".
До: "Ответственный и целеустремленный специалист."
После: "Опытный помощник веб-дизайнера с навыками работы в Figma и Adobe Photoshop, успешно реализовавший 10+ проектов в команде."
До: "Ищу работу в интересной компании."
После: "Стремлюсь развиваться в области веб-дизайна, работая над креативными проектами в профессиональной команде."
До: "Люблю дизайн и творчество."
После: "Увлечен созданием современных и удобных интерфейсов, с опытом работы в Figma и знанием основ UX/UI."
Адаптация раздела "Опыт работы"
Переформулируйте опыт, подчеркивая релевантные проекты и задачи. Например, если в вакансии требуется опыт работы с Figma, опишите проекты, где вы использовали этот инструмент. Используйте ключевые фразы, такие как "разработка макетов", "поддержка сайтов", "создание анимаций".
До: "Помогал в создании дизайнов."
После: "Разработал 15+ макетов сайтов в Figma, включая адаптивные дизайны для мобильных устройств."
До: "Работал с клиентами."
После: "Взаимодействовал с клиентами для уточнения требований и внесения правок в дизайн-макеты."
До: "Занимался обновлением сайтов."
После: "Обновил дизайн 5+ сайтов, улучшив их UX и повысив вовлеченность пользователей на 20%."
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы в начале списка были указаны ключевые компетенции, соответствующие вакансии. Например, если требуется знание Figma, поставьте его на первое место. Используйте ключевые слова из вакансии, такие как "Adobe Photoshop", "HTML/CSS", "UX/UI".
До: "Навыки работы с Photoshop, Figma, HTML."
После: "Figma, Adobe Photoshop, HTML/CSS, UX/UI дизайн, создание прототипов."
До: "Умение работать в команде."
После: "Опыт работы в Agile-командах, навыки коммуникации и управления задачами."
До: "Знание основ дизайна."
После: "Понимание принципов UX/UI, типографики и цветовых схем."
Практические примеры адаптации
Пример адаптации заголовка:
До: "Помощник веб-дизайнера."
После: "Помощник веб-дизайнера с опытом работы в Figma и Adobe Photoshop."
Пример адаптации опыта работы:
До: "Создавал макеты для сайтов."
После: "Разработал 20+ макетов для сайтов, включая адаптивные дизайны и интерактивные элементы."
Пример адаптации навыков:
До: "Знание Figma и Photoshop."
После: "Figma (продвинутый уровень), Adobe Photoshop (средний уровень), HTML/CSS (базовый уровень)."
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые требования вакансии вашему резюме. Используйте чек-лист: наличие ключевых слов, релевантный опыт, структурированность. Типичные ошибки включают избыточность информации и отсутствие конкретных примеров. Если вакансия требует кардинально нового опыта, лучше создать новое резюме.
Чек-лист финальной проверки:
- Ключевые слова из вакансии включены.
- Релевантный опыт и навыки выделены.
- Отсутствуют конкретные примеры достижений.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "помощник web-дизайнера". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы" в резюме помощника web-дизайнера?
В разделе "Опыт работы" важно указать:
- **Название компании** и **должность**.
- **Период работы** (например, с января 2024 по настоящее время).
- **Конкретные задачи**, которые вы выполняли: создание макетов, работа с графическими редакторами, подготовка материалов для верстки.
- Не стоит писать общие фразы, например: "Помогал дизайнеру в работе". Лучше конкретизировать: "Создавал макеты страниц в Figma, адаптировал дизайн под мобильные устройства".
**Пример удачного описания:**
Помощник web-дизайнера, ООО "ВебСтудия", январь 2024 – настоящее время.
- Создание макетов сайтов в Figma и Adobe XD.
- Адаптация дизайна под мобильные устройства.
- Подготовка графических материалов для верстки.
**Пример неудачного описания:**
Помощник web-дизайнера, ООО "ВебСтудия", январь 2024 – настоящее время.
- Помогал дизайнеру в работе.
- Делал разные задачи.
Какие навыки указать в резюме помощника web-дизайнера?
В разделе "Навыки" стоит указать:
- **Владение графическими редакторами**: Figma, Adobe Photoshop, Illustrator, XD.
- **Базовые знания HTML/CSS** (если есть).
- **Понимание принципов UX/UI**.
- **Умение работать с системами управления контентом (CMS)**: WordPress, Tilda, Wix.
- Не стоит писать слишком общие навыки, например: "Умею работать с компьютером".
**Пример удачного описания:**
- Figma, Adobe Photoshop, Illustrator.
- Базовые знания HTML/CSS.
- Понимание принципов UX/UI.
**Пример неудачного описания:**
- Умею работать с компьютером.
- Знаю Microsoft Office.
Как описать образование в резюме?
Если у вас есть профильное образование, укажите:
- **Название учебного заведения**.
- **Специальность** (например, "Графический дизайн").
- **Годы обучения**.
**Пример удачного описания:**
Курс "Основы web-дизайна", Skillbox, 2024 год.
Самостоятельное изучение Figma и Adobe XD.
**Пример неудачного описания:**
Образование отсутствует.
Как оформить резюме, если опыта работы нет?
Если у вас нет опыта работы, акцентируйте внимание на:
- **Портфолио**: Даже если это учебные проекты, добавьте ссылку на работы.
- **Навыки**: Укажите, какие программы и инструменты вы знаете.
- **Курсы и сертификаты**: Покажите, что вы развиваетесь в профессии.
- Не стоит писать "Опыт работы отсутствует". Лучше сфокусироваться на своих достижениях.
**Пример удачного описания:**
Портфолио: ссылка на работы
Навыки: Figma, Adobe XD, базовые знания HTML/CSS.
Курс "Основы web-дизайна", Skillbox, 2024 год.
**Пример неудачного описания:**
Опыт работы отсутствует.
Как написать цель в резюме?
Цель в резюме должна быть конкретной и показывать вашу мотивацию:
- **Пример:** "Получить позицию помощника web-дизайнера, чтобы развивать навыки в создании современных и удобных интерфейсов."
- Не стоит писать слишком общие фразы, например: "Хочу найти работу."
**Пример удачного описания:**
Получить позицию помощника web-дизайнера, чтобы развивать навыки в создании современных и удобных интерфейсов.
**Пример неудачного описания:**
Хочу найти работу.
Что делать, если в портфолио мало работ?
Если у вас мало работ, можно:
- **Создать учебные проекты**: Например, разработать макет сайта для вымышленной компании.
- **Добавить работы с курсов**: Покажите, что вы учитесь и развиваетесь.
- Не стоит отправлять резюме без портфолио, если работа требует его наличия.
**Пример удачного подхода:**
Создал макет сайта для вымышленной кофейни в Figma.
Добавил работы с курса "Основы web-дизайна".
**Пример неудачного подхода:**
Портфолио отсутствует.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить