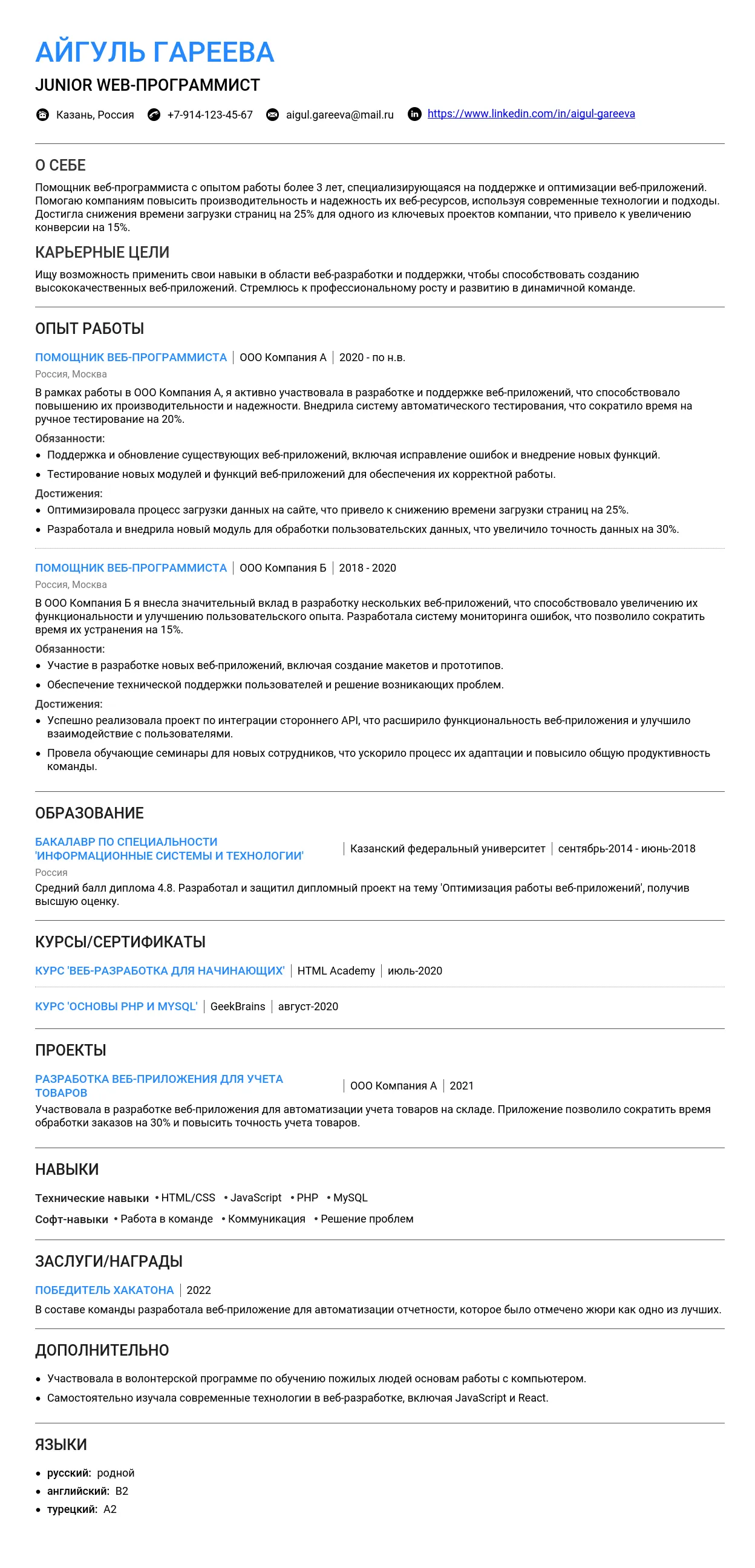
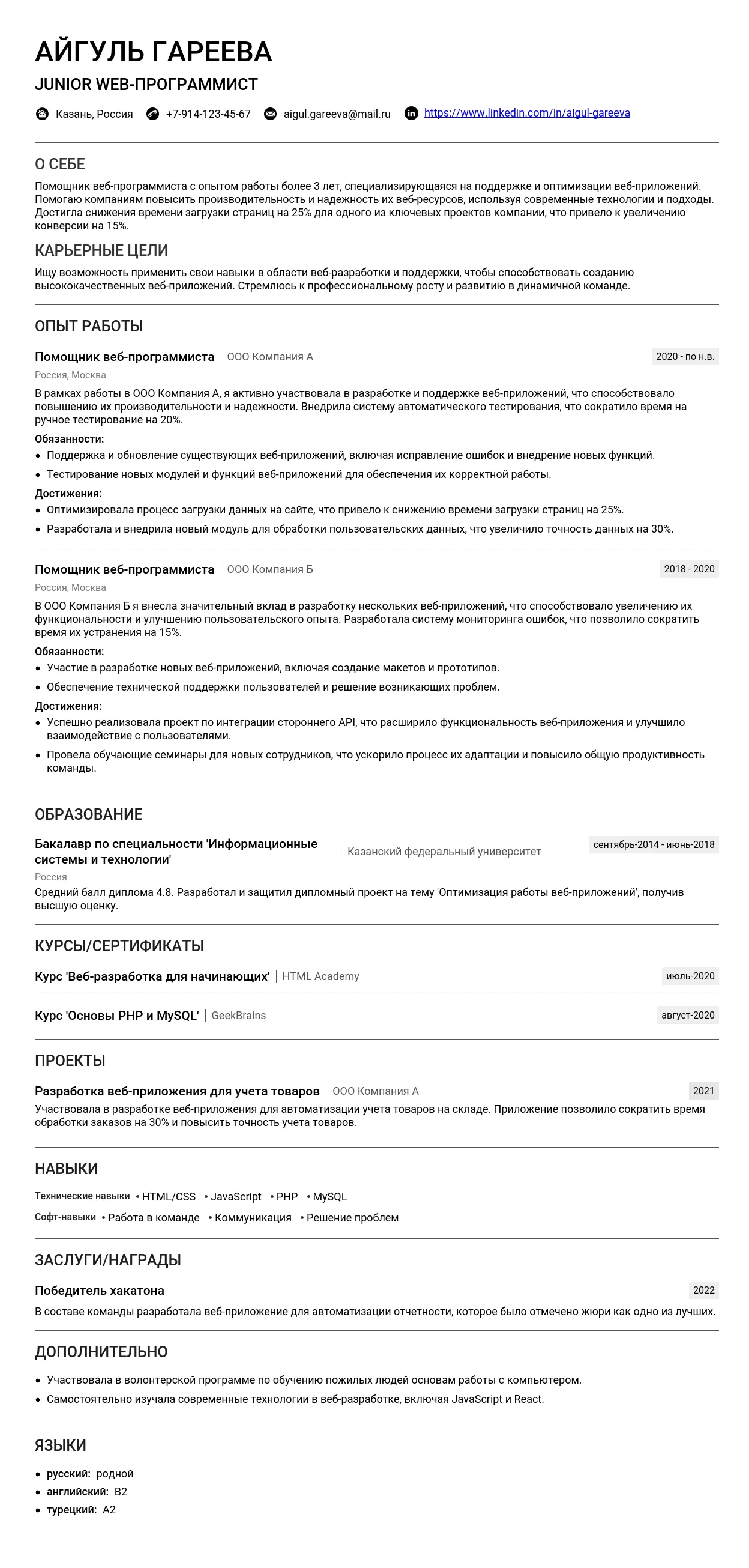
Наш подробный пример резюме помощника web-программиста поможет вам понять, как составить собственное эффективное резюме. Используйте его как ориентир, чтобы увеличить шансы получить желанную работу.
✅ На этой странице представлены готовые примеры резюме помощника web-программиста для разных уровней опыта, от новичков до более опытных специалистов. Вы получите подробные пошаговые инструкции по работе над каждым ключевым разделом вашего документа, включая:
- Контакты и заголовок
- Раздел "О себе"
- Опыт работы
- Образование и навыки
- Адаптация под требования работодателей
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "помощник web-программиста" важно использовать ключевые слова, которые помогут рекрутерам быстро понять ваш опыт и навыки.
Хорошие варианты заголовков:
- Помощник web-программиста (Junior)
- Ассистент разработчика веб-приложений
- Junior Web Developer Assistant
- Помощник frontend-разработчика
- Стажер в веб-разработке
- Ассистент backend-программиста
- Помощник fullstack-разработчика
Неудачные варианты заголовков:
- Программист (слишком общий, не отражает специализацию)
- Web-мастер (устаревшее и расплывчатое название)
- Помощник IT-специалиста (слишком широко, не указывает на веб-разработку)
- Разработчик (без уточнения области)
- Web-программист (если вы только помощник, это вводит в заблуждение)
Ключевые слова для заголовка:
- Помощник
- Junior
- Ассистент
- Web-разработка
- Frontend
- Backend
- Fullstack
Что указать в контактных данных
Контактная информация должна быть актуальной, легко читаемой и профессионально оформленной. Вот полный список необходимых данных:
- Имя и фамилия: Иван Иванов
- Номер телефона: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город: Москва, Россия
- Профиль LinkedIn: linkedin.com/in/ivan-ivanov
- GitHub: github.com/ivan-ivanov
- Портфолио: ivan-ivanov-portfolio.com
Фото в резюме:
Фото не является обязательным, но если вы решите его добавить, оно должно быть профессиональным: нейтральный фон, деловой стиль одежды, четкое изображение.
Ошибки в оформлении контактов:
- Непонятный email: super_coder_2005@mail.ru (слишком неформально)
- Отсутствие города: (рекрутеры могут не понять, где вы находитесь)
- Неактуальные ссылки: Профиль LinkedIn, который не обновлялся с 2020 года
- Неправильный формат телефона: 89991234567 (лучше использовать пробелы или дефисы)
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль, где размещены примеры кода и проекты.
- Behance/Dribbble: Если вы работаете с дизайном, добавьте ссылки на визуальные проекты.
- Портфолио на личном сайте: Создайте сайт с примерами ваших работ, используя конструкторы типа Tilda или WordPress.
Пример оформления ссылки на портфолио: ivan-ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Обязательно создайте профиль на LinkedIn. Укажите свои навыки, опыт и рекомендации.
- hh.ru: Разместите резюме на hh.ru, чтобы увеличить шансы на трудоустройство.
- Профессиональные сообщества: Участвуйте в тематических форумах (например, Habr) и указывайте ссылки на ваши публикации.
Оформление ссылок на сертификаты:
Пример: Сертификат по JavaScript от Coursera, 2025
Распространенные ошибки и как их избежать
- Слишком общий заголовок — избегайте названий вроде "Программист". Указывайте конкретную специализацию.
- Неактуальные контакты — всегда проверяйте, что ваши email и телефоны работают.
- Отсутствие ссылок на портфолио — если вы работаете в сфере веб-разработки, портфолио обязательно.
- Небрежное оформление ссылок — используйте короткие и понятные URL, избегайте длинных строк.
Как правильно написать раздел "О себе" в резюме помощника web-программиста
Общие правила для раздела "О себе":
- Оптимальный объем: 4-6 предложений или 50-100 слов.
- Обязательно включить: ключевые навыки, профессиональные интересы, краткое описание опыта (если есть), мотивацию и качества, которые помогут в работе.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте шаблонных фраз.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), избыточную информацию, негатив о прошлых работодателях.
5 характерных ошибок с примерами:
- Избыточность: "Я всегда стараюсь делать свою работу максимально качественно и уделяю внимание каждой мелочи, чтобы всё было идеально."
- Шаблонность: "Я ответственный, целеустремленный и коммуникабельный."
- Негатив: "На прошлой работе у меня были плохие условия, поэтому я ищу что-то лучше."
- Отсутствие конкретики: "У меня есть опыт в веб-разработке."
- Лишняя информация: "Люблю играть в футбол и смотреть фильмы."
Примеры для начинающих специалистов
Начинающим важно сделать акцент на образовании, потенциале и желании развиваться. Упомяните навыки, которые уже освоили, и покажите готовность учиться.
Недавно закончил курсы по веб-разработке, где освоил HTML, CSS, JavaScript и основы работы с Git. Имею базовые знания в создании адаптивных сайтов и стремлюсь развиваться в области frontend-разработки. Готов активно обучаться и применять свои навыки в реальных проектах.
Студент 3 курса по специальности "Информационные технологии". Изучаю веб-разработку, работал над учебными проектами, включая создание одностраничных сайтов. Умею работать в команде и быстро осваиваю новые технологии.
Прошел стажировку в небольшой IT-компании, где участвовал в поддержке сайтов и освоил базовые навыки работы с CMS. Имею опыт работы с Figma для создания макетов. Стремлюсь к профессиональному росту и готов браться за сложные задачи.
Примеры для специалистов с опытом
Для опытных специалистов важно подчеркнуть достижения, профессиональный рост и специализацию. Упомяните ключевые проекты и навыки, которые выделяют вас среди других кандидатов.
Имею 3 года опыта в веб-разработке, специализируюсь на frontend. Участвовал в создании 10+ сайтов, включая интернет-магазины и корпоративные порталы. Владею React, Vue.js, Sass и активно использую Git для командной работы.
За последние 2 года успешно реализовал несколько проектов по интеграции API и оптимизации производительности сайтов. Работал как в команде, так и самостоятельно, что позволило развить навыки управления задачами и коммуникации.
Специализируюсь на backend-разработке с использованием Node.js и Express. Имею опыт работы с базами данных MySQL и MongoDB. Последний проект включал разработку REST API для мобильного приложения.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упомяните свои лидерские качества и вклад в развитие компании.
Имею 7+ лет опыта в веб-разработке, из которых 3 года руковожу командой из 5 разработчиков. Успешно реализовал проекты для крупных клиентов, включая создание высоконагруженных платформ с использованием React, Redux, и Node.js.
Специализируюсь на архитектуре веб-приложений и оптимизации производительности. За последние 2 года внедрил решения, которые сократили время загрузки сайтов на 40%. Активно участвую в code review и наставничестве junior-разработчиков.
Руководил разработкой крупного проекта для международной компании, включая интеграцию с внешними сервисами и оптимизацию процессов. Владею полным циклом разработки: от анализа требований до запуска и поддержки.
Практические советы по написанию
Ключевые фразы для профессии "помощник web-программиста":
- HTML, CSS, JavaScript
- Git, GitHub, GitLab
- Адаптивная верстка
- Основы frontend/backend
- Работа с CMS
- React, Vue.js, Node.js
- REST API, JSON
- Оптимизация производительности
- Командная работа
- Постоянное обучение
10 пунктов для самопроверки текста:
- Соответствие объёма: 4-6 предложений.
- Конкретика: Указаны ключевые навыки и технологии.
- Профессиональный тон: Нет лишней информации.
- Акцент на достижения: Упомянуты проекты или результаты.
- Отсутствие шаблонов: Нет фраз вроде "ответственный и целеустремленный".
- Адаптивность: Текст подходит под вакансию.
- Грамматика: Нет ошибок.
- Мотивация: Показано желание развиваться.
- Чёткость: Текст легко читается.
- Польза для работодателя: Показана ваша ценность.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Упомяните технологии, которые указаны в описании вакансии.
- Сделайте акцент на тех аспектах вашего опыта, которые наиболее важны для конкретной компании.
Как структурировать описание опыта работы
Формат заголовка: Указывайте название должности, компанию и даты работы в формате "Должность, Компания, Месяц Год – Месяц Год". Например:
Количество пунктов: Оптимально 4-6 пунктов для каждого места работы. Избегайте излишней детализации или слишком краткого описания.
Совмещение должностей: Если вы совмещали должности, укажите это в заголовке. Например:
Даты работы: Указывайте точные даты (месяц и год). Если работаете по настоящее время, используйте "по настоящее время". Например:
Описание компании: Кратко опишите компанию, если она малоизвестна. Укажите ссылку на сайт, если это уместно. Например:
Как правильно описывать обязанности
Сильные глаголы действия: Используйте их для описания обязанностей:
- Разрабатывал
- Тестировал
- Оптимизировал
- Реализовывал
- Интегрировал
- Настраивал
- Анализировал
- Автоматизировал
- Развертывал
- Поддерживал
- Проектировал
- Исследовал
- Документировал
- Улучшал
- Координировал
Как избежать перечисления: Добавляйте контекст и результаты. Например:
Примеры превращения обязанностей в достижения:
Типичные ошибки:
Больше информации можно найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Указывайте конкретные цифры и метрики. Например:
Метрики для помощника web-программиста:
- Скорость загрузки сайта
- Количество устраненных багов
- Время выполнения задач
- Количество пользователей или клиентов
- Производительность системы
Как описать достижения без цифр: Используйте качественные характеристики. Например:
Примеры формулировок достижений:
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании обязанностей. Например:
Группировка: Группируйте технологии по категориям (языки, фреймворки, инструменты). Например:
Уровень владения: Указывайте уровень (базовый, средний, продвинутый). Например:
Актуальные технологии: HTML, CSS, JavaScript, React, Git, Docker, REST API, SQL.
Примеры описания опыта работы
Для начинающих:
Стажер-помощник web-программиста, ООО "ВебСтарт", Июнь 2023 – Сентябрь 2023
- Помогал в разработке веб-интерфейсов с использованием HTML, CSS и JavaScript.
- Тестировал функциональность сайтов и исправлял баги.
- Участвовал в проекте по оптимизации загрузки сайта, что сократило время отклика на 15%.
Для специалистов с опытом:
Помощник web-программиста, ООО "ВебСтарт", Июнь 2023 – Июнь 2025
- Разрабатывал и поддерживал веб-приложения с использованием React и Node.js.
- Автоматизировал процессы тестирования, что сократило время выполнения задач на 20%.
- Интегрировал API платежных систем, увеличив скорость обработки платежей на 25%.
Для руководящих позиций:
Руководитель команды web-разработки, ООО "ВебСтарт", Июнь 2023 – Июнь 2025
- Управлял командой из 5 разработчиков, координируя выполнение проектов.
- Разработал стратегию оптимизации процессов, что сократило время выполнения задач на 30%.
- Участвовал в разработке крупного проекта, который привлек более 50 000 пользователей за месяц.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме помощника web-программиста обычно располагается после раздела с опытом работы, если у вас уже есть профессиональный опыт. Если вы студент или выпускник без опыта, разместите его в начале резюме.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с web-программированием. Например: "Разработка интернет-магазина на базе PHP и MySQL".
- Оценки: Указывайте только высокие баллы (например, средний балл 4.8/5). Если оценки средние, лучше их не упоминать.
- Дополнительные курсы в вузе: Перечислите курсы, которые связаны с программированием, например: "Курс по основам JavaScript и HTML/CSS".
Подробнее о том, как писать раздел "Образование", можно узнать на странице Как писать раздел Образование в резюме.
Какое образование ценится в помощнике web-программиста
Для профессии помощника web-программиста наиболее ценны следующие специальности:
- Прикладная информатика
- Программная инженерия
- Веб-разработка
- Менеджмент (если не связано с IT)
Если ваше образование не по специальности: Подчеркните навыки, полученные в процессе обучения, которые можно применить в web-разработке. Например: "Изучал основы программирования на Python в рамках курса по анализу данных".
Пример 1: "Бакалавр прикладной информатики, Университет IT, 2025. Дипломная работа: 'Разработка веб-приложения для автоматизации бизнес-процессов'".
Пример 2: "Магистр физики, Университет XYZ, 2025. Изучал основы программирования на C++ и Python, применял их для анализа данных".
Пример 3: "Бакалавр истории, Университет ABC, 2025. Не указывать, если навыки не связаны с программированием".
Курсы и дополнительное образование
Для помощника web-программиста важно указать курсы, связанные с frontend и backend разработкой, а также базами данных и системами контроля версий.
Топ-5 актуальных курсов:
- HTML/CSS и JavaScript для начинающих (Coursera)
- Веб-разработка на Python и Django (Stepik)
- React.js: полный курс для начинающих (Udemy)
- Основы Git и GitHub (GitHub Learning Lab)
- Базы данных и SQL (Skillbox)
Пример 1: "Курс 'Веб-разработка на Python и Django', Stepik, 2025. Изучение основ backend-разработки, создание REST API".
Пример 2: "Курс 'HTML/CSS и JavaScript для начинающих', Coursera, 2025. Разработка адаптивных веб-страниц".
Пример 3: "Курс 'Основы маркетинга', Coursera, 2025. Не указывать, если не связан с программированием".
Самообразование: Укажите, какие книги, статьи или проекты вы изучали самостоятельно. Например: "Изучал документацию по React.js и создал несколько пет-проектов".
Сертификаты и аккредитации
Сертификаты подтверждают ваши профессиональные навыки. Указывайте только те, которые актуальны для web-программирования.
Важные сертификаты:
- Сертификат по JavaScript (например, от freeCodeCamp)
- Сертификат по Python (например, от Coursera)
- Сертификат по React.js (например, от Udemy)
Срок действия: Указывайте только актуальные сертификаты. Если срок действия истек, но вы продолжаете использовать навыки, укажите это в резюме.
Пример 1: "Сертификат 'JavaScript Algorithms and Data Structures', freeCodeCamp, 2025".
Пример 2: "Сертификат 'Python for Everybody', Coursera, 2025".
Пример 3: "Сертификат 'Основы маркетинга', 2018. Не указывать, если не связан с программированием".
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: "Студент 4 курса, Университет IT, специальность 'Прикладная информатика'. Дипломная работа: 'Разработка веб-приложения для управления проектами'".
Пример 2: "Стажировка в компании XYZ, 2025. Участвовал в разработке веб-приложения на React.js и Node.js".
Пример 3: "Студент 3 курса, Университет ABC, специальность 'История'. Не указывать, если навыки не связаны с программированием".
Для специалистов с опытом:
Пример 1: "Магистр прикладной информатики, Университет IT, 2020. Прошел курсы по React.js и Node.js в 2025 году".
Пример 2: "Бакалавр физики, Университет XYZ, 2018. Изучал веб-разработку самостоятельно, создал несколько проектов на GitHub".
Пример 3: "Бакалавр менеджмента, Университет ABC, 2015. Не указывать, если навыки не связаны с программированием".
Самые востребованные навыки в 2025 году
Среди ключевых навыков, которые требуются от помощника веб-программиста в 2025 году, выделяются:
- Работа с фреймворками (Vue.js, React) — знание современных библиотек для создания динамических интерфейсов.
- Основы DevOps (CI/CD, Docker) — понимание процессов автоматизации разработки и развертывания.
- Интеграция API и GraphQL — навыки работы с серверными интерфейсами для обмена данными.
Как структурировать раздел навыков
Раздел "Навыки" должен быть лаконичным, информативным и хорошо структурированным. Его рекомендуется располагать после раздела "О себе" или "Цель", но до описания опыта работы. Это позволит работодателю сразу оценить вашу профессиональную подготовку.
Группировка навыков
Навыки лучше группировать по категориям, чтобы их было легче воспринимать. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (языки, инструменты)
3 варианта структуры с примерами
Вариант 1: Простая структура
- HTML, CSS, JavaScript
- React, Vue.js
- Git, Webpack
- Коммуникабельность, умение работать в команде
Вариант 2: Группировка по категориям
- Технические навыки: HTML, CSS, JavaScript, React, Vue.js
- Инструменты: Git, Webpack, Docker
- Личные качества: Коммуникабельность, ответственность, обучаемость
Вариант 3: С указанием уровня владения
- HTML/CSS: Продвинутый
- JavaScript: Средний
- React: Начальный
- Git: Средний
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для помощника web-программиста
Обязательные навыки
- HTML/CSS (включая Flexbox и Grid)
- JavaScript (ES6+)
- Базовые знания фреймворков (React, Vue.js или Angular)
- Работа с Git и системами контроля версий
- Понимание принципов адаптивной верстки
Актуальные технологии и инструменты 2025 года
- TypeScript
- Next.js или Nuxt.js
- GraphQL
- Docker и Kubernetes
- CI/CD инструменты (GitHub Actions, GitLab CI)
Как указать уровень владения навыками
Используйте шкалу: начальный, средний, продвинутый, эксперт. Это помогает работодателю понять, на что вы способны.
Ключевые компетенции
Выделите навыки, которые наиболее востребованы в вакансии. Например, если работодатель ищет специалиста с опытом работы с React, укажите его на первом месте.
Примеры описания технических навыков
Пример 1: HTML/CSS (продвинутый), JavaScript (средний), React (начальный), Git (средний).
Пример 2: Опыт работы с TypeScript и Next.js, знание GraphQL, базовое понимание Docker.
Пример 3: Разработка адаптивных интерфейсов с использованием CSS Grid и Flexbox, опыт работы с Vue.js.
Пример 4: Настройка CI/CD с использованием GitHub Actions, опыт работы с REST API.
Пример 5: Участие в разработке SPA на React, использование Redux для управления состоянием.
Личные качества важные для помощника web-программиста
Топ-10 soft skills
- Коммуникабельность
- Обучаемость
- Умение работать в команде
- Ответственность
- Критическое мышление
- Тайм-менеджмент
- Внимание к деталям
- Адаптивность
- Решение проблем
- Креативность
Как подтвердить soft skills примерами
Укажите конкретные ситуации из вашего опыта. Например: "Успешно работал в команде из 5 человек над проектом X, что позволило завершить его на 2 недели раньше срока."
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "стрессоустойчивость" или "целеустремленность", если не можете их подтвердить примерами.
Примеры описания личных качеств
Пример 1: Умение быстро обучаться новым технологиям, что подтверждается освоением React за 3 месяца.
Пример 2: Эффективное управление временем, позволяющее выполнять задачи в срок даже при высокой нагрузке.
Пример 3: Коммуникабельность, опыт взаимодействия с заказчиками и командой разработчиков.
Пример 4: Внимание к деталям, что позволяет находить и исправлять ошибки на ранних этапах разработки.
Пример 5: Креативность в решении нестандартных задач, например, оптимизация производительности приложения.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках, которые вы развили в процессе обучения или на стажировках.
- Компенсация недостатка опыта: Укажите проекты, которые вы выполняли самостоятельно или в рамках курсов.
- Акцент на навыках: Основы HTML/CSS, JavaScript, базовые знания фреймворков.
- Потенциал к обучению: Укажите, что вы активно изучаете новые технологии и готовы развиваться.
Пример 1: Разработка нескольких учебных проектов на React, включая ToDo-приложение и интернет-магазин.
Пример 2: Участие в хакатоне, где команда разработала MVP за 48 часов.
Пример 3: Активное изучение TypeScript и Next.js, готовность применять их в реальных проектах.
Для опытных специалистов
Опытные специалисты должны показать глубину экспертизы, но не забывать о широте знаний.
- Глубина экспертизы: Укажите сложные проекты, которые вы реализовали, и технологии, которые вы освоили.
- Баланс: Покажите, что вы не только эксперт в одной области, но и имеете широкий кругозор.
- Уникальные компетенции: Выделите навыки, которые делают вас уникальным кандидатом.
Пример 1: Разработка высоконагруженного SPA на React с использованием Redux и TypeScript.
Пример 2: Оптимизация производительности приложения, что сократило время загрузки на 40%.
Пример 3: Руководство командой из 3 разработчиков, успешное внедрение Agile-методологии.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий.
- Перечисление слишком большого количества навыков.
- Неубедительные формулировки.
- Отсутствие указания уровня владения.
- Неправильная группировка навыков.
- Указание нерелевантных навыков.
- Использование общих фраз без примеров.
- Отсутствие ключевых компетенций.
- Неактуальные soft skills.
- Отсутствие проверки на соответствие вакансии.
Устаревшие навыки и как их заменить
Например, вместо "jQuery" укажите "Vanilla JavaScript" или "React".
Неправильные формулировки
Пример 1: "Знаю HTML/CSS" (слишком общее).
Пример 2: "Опыт создания адаптивных интерфейсов с использованием HTML5 и CSS3."
Как проверить актуальность навыков
Изучите требования вакансий на рынке труда и сравнивайте их с вашим списком навыков. Также полезно следить за трендами в IT.

Анализ требований вакансии для помощника web-программиста
При анализе вакансии для помощника web-программиста важно выделить ключевые требования, которые работодатель считает обязательными. Обращайте внимание на технические навыки, такие как знание языков программирования (JavaScript, PHP, Python), опыт работы с CMS (WordPress, Joomla), понимание баз данных (MySQL, PostgreSQL). Желательные требования могут включать знание фреймворков (React, Vue.js), опыт работы с Git, умение работать в команде. "Скрытые" требования можно выявить через описание задач: если упоминается работа с API или интеграция платежных систем, это говорит о необходимости навыков в этих областях. Также важно обратить внимание на soft skills, такие как коммуникабельность, умение работать в режиме многозадачности, готовность к обучению.
Пример 1: В вакансии указано: "Знание HTML/CSS, JavaScript, опыт работы с WordPress". Здесь обязательные требования — HTML/CSS и JavaScript, а опыт с WordPress — желательный, но важный.
Пример 2: "Работа с базами данных MySQL, знание Git". Обязательные требования — MySQL и Git, так как они прямо указаны.
Пример 3: "Опыт работы с API, умение работать в команде". Опыт с API — обязательный, а умение работать в команде — скрытое требование, которое важно для работодателя.
Пример 4: "Разработка веб-приложений на React, знание TypeScript". React и TypeScript — обязательные навыки, так как они указаны в описании задач.
Пример 5: "Знание основ SEO, опыт работы с Figma". SEO и Figma — дополнительные навыки, которые могут быть важны для работодателя, но не обязательны.
Стратегия адаптации резюме для помощника web-программиста
При адаптации резюме важно переработать ключевые разделы: "О себе", "Опыт работы", "Навыки". Расставьте акценты на тех навыках и опыте, которые соответствуют требованиям вакансии. Адаптируйте резюме без искажения фактов, акцентируя внимание на релевантных проектах и компетенциях. Существует три уровня адаптации: минимальная (корректировка навыков), средняя (переработка "Опыта работы" и "О себе"), максимальная (полная перестройка резюме под конкретную вакансию).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Укажите, какие навыки и опыт делают вас подходящим кандидатом. Например, если вакансия требует знания React, напишите: "Имею опыт разработки веб-приложений с использованием React и Redux".
До: "Опыт работы с HTML/CSS, JavaScript".
После: "Опыт разработки адаптивных веб-сайтов с использованием HTML5, CSS3 и JavaScript, включая интеграцию с API и оптимизацию производительности."
До: "Работал с CMS WordPress".
После: "Разрабатывал и поддерживал сайты на WordPress, включая создание пользовательских тем и плагинов."
До: "Умею работать в команде".
После: "Имею опыт работы в команде разработчиков, участвовал в agile-проектах, выполнял задачи в срок и координировал свои действия с другими членами команды."
Типичные ошибки: избыточная информация, отсутствие конкретики, игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы подчеркнуть релевантные проекты. Укажите задачи, которые соответствуют требованиям вакансии. Например, если вакансия требует работы с API, напишите: "Разрабатывал интеграцию с внешними API для обработки данных."
До: "Разработка сайтов на WordPress".
После: "Создание и поддержка сайтов на WordPress, включая разработку пользовательских тем, интеграцию плагинов и оптимизацию производительности."
До: "Работа с базами данных".
После: "Проектирование и оптимизация баз данных MySQL для веб-приложений, включая создание сложных запросов и индексов."
До: "Участие в разработке веб-приложений".
После: "Разработка веб-приложений с использованием React и Node.js, включая создание REST API и интеграцию с внешними сервисами."
Ключевые фразы: "разработка и оптимизация", "интеграция с API", "создание пользовательских решений", "работа в команде".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы выделить требуемые компетенции. Например, если вакансия требует знания React, поставьте его на первое место. Убедитесь, что ключевые слова из вакансии присутствуют в этом разделе.
До: "HTML, CSS, JavaScript, Git".
После: "JavaScript (React, Vue.js), HTML5, CSS3, Git, REST API".
До: "Работа с базами данных".
После: "MySQL, PostgreSQL, проектирование баз данных, оптимизация запросов".
До: "Знание CMS".
После: "WordPress, Joomla, разработка тем и плагинов, интеграция с API".
Работа с ключевыми словами: используйте термины из вакансии, такие как "REST API", "React", "Git", "базы данных".
Практические примеры адаптации
Пример 1: Адаптация под вакансию, требующую знания React и Git.
После: "Опыт разработки веб-приложений с использованием React и Redux, работа с Git для контроля версий."
Пример 2: Адаптация под вакансию, требующую работы с API.
После: "Разработка и интеграция REST API для обработки данных, работа с внешними сервисами."
Пример 3: Адаптация под вакансию, требующую знания WordPress.
После: "Создание и поддержка сайтов на WordPress, разработка пользовательских тем и плагинов."
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые разделы резюме требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантность опыта, актуальность навыков. Типичные ошибки: избыточная информация, отсутствие конкретики, игнорирование ключевых требований. Если вакансия требует кардинально новых навыков, лучше создать новое резюме, чем адаптировать старое.
Чек-лист финальной проверки:
- Соответствие ключевых навыков требованиям вакансии.
- Наличие релевантных проектов в разделе "Опыт работы".
- Использование ключевых слов из вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "помощник web-программиста". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме помощника web-программиста?
В резюме следует указать как технические, так и вспомогательные навыки. Вот пример:
- HTML/CSS — знание основ верстки.
- JavaScript — базовые навыки работы с DOM и событиями.
- Git — умение работать с системой контроля версий.
- Работа с CMS (например, WordPress) — настройка и поддержка.
- Английский язык — уровень Intermediate и выше.
- Умение пользоваться компьютером.
- Знание офисных программ.
Эти навыки слишком общие и не показывают профессиональную квалификацию.
Как описать опыт, если его мало или нет совсем?
Если опыта мало, акцентируйте внимание на учебных проектах, стажировках и личных инициативах. Например:
- Разработка личного сайта-портфолио с использованием HTML, CSS и JavaScript.
- Участие в командном проекте по созданию лендинга для курсов программирования.
- Прохождение онлайн-курсов по веб-разработке на платформах Coursera или Udemy.
- Нет опыта работы в IT.
Такая формулировка не добавляет ценности вашему резюме.
Что писать в разделе "О себе"?
В этом разделе важно показать мотивацию и интерес к профессии. Например:
С 2025 года активно изучаю веб-разработку, прошел несколько курсов по HTML, CSS и JavaScript. Участвовал в создании сайта для местного сообщества. Стремлюсь развиваться в области фронтенд-разработки и помогать в реализации сложных проектов.
Люблю программировать и хочу зарабатывать много денег.
Такая формулировка звучит непрофессионально и не показывает вашу заинтересованность.
Как указать образование, если оно не связано с IT?
Даже если ваше образование не связано с IT, укажите его, но добавьте информацию о дополнительных курсах и сертификатах. Например:
- Высшее образование: Экономика и управление (2025).
- Дополнительно: Курс "Веб-разработка для начинающих" на платформе Stepik (2025).
- Высшее образование: Экономика и управление (2025).
Без упоминания дополнительного обучения в IT это выглядит неубедительно.
Как оформить резюме, чтобы оно выглядело профессионально?
Используйте четкую структуру и избегайте лишней информации. Пример хорошего оформления:
- Контактная информация (имя, телефон, email, LinkedIn/GitHub).
- Цель в резюме (краткое описание ваших профессиональных амбиций).
- Навыки (технические и вспомогательные).
- Опыт работы (если есть) или учебные проекты.
- Образование и сертификаты.
- О себе (кратко о мотивации и интересах).
Резюме без структуры, с большими блоками текста и отсутствием разделов.
Такое резюме сложно читать, и оно может отпугнуть работодателя.
Что делать, если не знаешь, как описать свои достижения?
Даже если у вас нет громких достижений, опишите конкретные задачи, которые вы решали. Например:
- Оптимизировал скорость загрузки сайта на 20% за счет минификации CSS и JavaScript.
- Реализовал адаптивную верстку для мобильных устройств.
- Работал над сайтом компании.
Такая формулировка слишком общая и не показывает ваш вклад.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить