Пример резюме продуктового дизайнера покажет, как создать документ, который привлечет внимание работодателя. Изучение готовых примеров — ваш ключ к написанию эффективного резюме и быстрому получению желаемой работы.
Чтобы понять, как составить сильное резюме, изучите готовые примеры для разных уровней и получите пошаговые инструкции по каждому разделу:
- Контакты и "О себе";
- Опыт, образование и навыки;
- Как адаптировать резюме под вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким, лаконичным и отражать вашу специализацию. Укажите должность, которая соответствует вашей профессии и уровню опыта. Используйте ключевые слова, которые помогут рекрутерам быстро понять ваш профиль.
Хорошие варианты заголовков:
- Продуктовый дизайнер (UI/UX)
- Старший продуктовый дизайнер
- Дизайнер интерфейсов (UI/UX Designer)
- Middle Product Designer
- Дизайнер цифровых продуктов
- Lead Product Designer
- UX/UI Designer с опытом в веб и мобильных приложениях
Неудачные варианты заголовков:
- Дизайнер (слишком обобщенно, не отражает специализацию)
- Креативный дизайнер (не подходит для продуктового дизайна, больше для рекламы)
- UI/UX/Graphic Designer (слишком много специализаций, выглядит несерьезно)
- Человек, который делает красивые интерфейсы (неформально, не подходит для резюме)
Ключевые слова для заголовка:
- Продуктовый дизайнер
- UI/UX Designer
- Дизайнер интерфейсов
- Цифровые продукты
- Веб и мобильные приложения
- Старший/Lead/Middle
Контактная информация
Контактная информация должна быть легко доступна и корректно оформлена. Укажите только актуальные данные.
Полный список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия (если удаленная работа, укажите "Готов к переезду" или "Удаленная работа")
- Ссылка на LinkedIn: linkedin.com/in/ivan-ivanov
- Ссылка на портфолио: behance.net/ivanivanov
Как оформить ссылки на профессиональные профили:
- Используйте короткие и понятные URL.
- Убедитесь, что ссылки рабочие и ведут на актуальные профили.
- Для LinkedIn укажите полный адрес профиля, например: linkedin.com/sozdat-linked-profile/.
Требования к фото (если нужно):
- Фото должно быть профессиональным и соответствовать деловому стилю.
- Избегайте селфи, фотографий в неформальной обстановке или с фильтрами.
Распространенные ошибки в оформлении контактов:
- Неактуальные данные — убедитесь, что все контакты рабочие.
- Слишком много ссылок — указывайте только важные профили (LinkedIn, Behance, Dribbble).
- Непрофессиональный email — используйте email вида name.surname@example.com, а не nickname123@mail.ru.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Behance: behance.net/ivanivanov
- Dribbble: dribbble.com/ivanivanov
- Сайт-портфолио: ivanivanov.design
Как презентовать проекты:
- Укажите название проекта, вашу роль и результат.
- Добавьте скриншоты или ссылки на готовый продукт.
Для профессий без портфолио:
- LinkedIn: linkedin.com/sozdat-linked-profile/
- Профиль на hh.ru: hh.ru/resume-na-hh-ru/
- Профильные сообщества: Участие в профессиональных группах и форумах.
Какие достижения отразить онлайн:
- Сертификаты курсов по дизайну.
- Участие в хакатонах или конкурсах.
Распространенные ошибки и как их избежать
- Нечеткий заголовок — избегайте общих формулировок, уточняйте специализацию.
- Отсутствие ключевых контактов — всегда указывайте телефон и email.
- Непрофессиональные ссылки — проверяйте, чтобы ссылки вели на актуальные профили.
Как правильно написать раздел "О себе" в резюме продуктового дизайнера
Раздел "О себе" — это ваша возможность произвести первое впечатление. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация:
- Ваша специализация (например, UX/UI, мобильные приложения, веб-дизайн).
- Ключевые навыки и технологии.
- Цель или миссия (например, "Создаю удобные и красивые продукты, которые решают проблемы пользователей").
- Стиль и тон: Профессиональный, но не сухой. Используйте активный залог и конкретные формулировки.
- Что не стоит писать:
- Избыточную личную информацию (например, хобби, не связанные с профессией).
- Общие фразы без доказательств ("Я креативный и ответственный").
- Негатив о предыдущих работодателях.
- 5 характерных ошибок:
- "Я люблю дизайн и хочу развиваться." — Слишком общее и неинформативное.
- "У меня нет опыта, но я готов учиться." — Не показывает ваш потенциал.
- "Работал над многими проектами." — Нет конкретики.
- "Я эксперт в Figma." — Недостаточно для профессии.
- "Ищу работу с высокой зарплатой." — Неуместно в разделе "О себе".
Примеры для начинающих специалистов
Начинающим важно показать потенциал, даже если опыта работы мало. Упор делайте на образование, стажировки, личные проекты и ключевые навыки.
Молодой продуктовый дизайнер с опытом работы над учебными проектами и стажировкой в IT-компании. Владею Figma, Adobe XD и основами UX-исследований. Создаю интуитивно понятные интерфейсы, ориентированные на пользователя. Готов развиваться в команде профессионалов.
Сильные стороны: Акцент на обучение, конкретные инструменты и готовность к развитию.
Недавно окончил курс по продуктовому дизайну, где работал над проектами, включая мобильное приложение для планирования задач. Умею проводить юзабилити-тестирования и создавать прототипы. Ищу возможность применить свои знания в реальных проектах.
Сильные стороны: Упоминание конкретного проекта и навыков.
Ищу работу в сфере дизайна. Нет опыта, но есть желание учиться. Готов выполнять любые задачи.
Проблема: Слишком общее и не показывает конкретных навыков.
Как описать потенциал: Упоминайте личные проекты, курсы, стажировки и навыки, которые вы уже освоили.
На что делать акцент: Навыки (Figma, UX-исследования), готовность к обучению и примеры работ.
Как упомянуть образование: Укажите курсы, университет или стажировки, но не перегружайте текст деталями.
Примеры для специалистов с опытом
Для опытных специалистов важно показать профессиональный рост, достижения и специализацию.
Продуктовый дизайнер с 5-летним опытом работы над веб-приложениями и мобильными платформами. Специализируюсь на создании сложных интерфейсов для B2B-сегмента. Среди моих проектов — оптимизация SaaS-платформы, которая увеличила конверсию на 20%.
Сильные стороны: Упоминание специализации, конкретного результата.
Дизайнер с опытом работы в стартапах и крупных компаниях. Участвовал в полном цикле разработки продуктов, от исследований до релиза. Владею Figma, Sketch, Principle и основами HTML/CSS.
Сильные стороны: Показывает опыт в разных сферах и навыки.
Работал дизайнером в разных компаниях. Делал интерфейсы и прототипы. Ищу новую работу.
Проблема: Нет конкретики и достижений.
Как отразить профессиональный рост: Укажите, как развивались ваши навыки и проекты с течением времени.
Как описать специализацию: Уточните, в какой сфере вы работаете (B2B, B2C, мобильные приложения и т.д.).
Как выделиться: Упомяните конкретные результаты (например, увеличение конверсии, улучшение юзабилити).
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов.
Руководитель отдела продуктового дизайна с 10-летним опытом. Руководил командой из 15 дизайнеров, создавая решения для Fortune 500 компаний. Специализируюсь на масштабировании дизайн-систем и внедрении процессов, которые ускоряют разработку на 30%.
Сильные стороны: Упоминание управления командой и конкретных результатов.
Эксперт в области UX/UI с фокусом на финтех-продукты. За последние 5 лет запустил 3 успешных продукта, которые привлекли более 1 млн пользователей. Умею находить баланс между бизнес-целями и потребностями пользователей.
Сильные стороны: Показывает экспертизу и масштаб проектов.
Опытный дизайнер, работал над многими проектами. Умею руководить командами.
Проблема: Нет конкретики и масштаба.
Как подчеркнуть управленческие навыки: Укажите размер команды, процессы, которые вы внедрили, и их результаты.
Как описать масштаб проектов: Упомяните количество пользователей, бюджеты или географию проектов.
Как показать ценность: Сфокусируйтесь на том, как ваша работа повлияла на бизнес (например, рост метрик, улучшение процессов).
Практические советы по написанию
Ключевые фразы для продуктового дизайнера:
- Создаю интуитивно понятные интерфейсы
- Провожу UX-исследования
- Разрабатываю дизайн-системы
- Оптимизирую пользовательские потоки
- Работаю в Figma, Sketch, Adobe XD
10 пунктов для самопроверки текста:
- Лаконичность: Текст не превышает 80 слов.
- Конкретность: Есть примеры проектов или достижений.
- Акцент на навыки: Упомянуты ключевые инструменты и технологии.
- Цель: Указано, чего вы хотите достичь.
- Отсутствие общих фраз: Нет шаблонных формулировок.
- Профессиональный тон: Текст написан без сленга и излишней эмоциональности.
- Адаптация под вакансию: Учтены требования работодателя.
- Грамматика: Текст проверен на ошибки.
- Релевантность: Упомянуты только важные для вакансии навыки.
- Уникальность: Текст не скопирован из шаблонов.
Как адаптировать текст под разные вакансии:
Изучите описание вакансии и включите ключевые слова из него. Например, если работодатель ищет дизайнера с опытом в B2B, упомяните свои проекты в этой сфере.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована, чтобы выделить ключевые аспекты вашего профессионального пути.
Формат заголовка
Используйте следующий формат: Название должности, Компания, Даты работы (например, Продуктовый дизайнер, ООО "ТехноЛаб", май 2025 — настоящее время).
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать 4–6 пунктов. Это позволяет описать ключевые обязанности и достижения без перегруза.
Совмещение должностей
Если вы совмещали должности, укажите это через слэш (например, Продуктовый дизайнер / UX-исследователь).
Даты работы
Указывайте даты в формате "месяц год — месяц год". Если вы продолжаете работать, используйте "настоящее время".
Описание компании
Коротко опишите компанию, если она малоизвестна. Например: "Стартап в области образовательных технологий, 20 сотрудников, $2 млн инвестиций". Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия
- Разработал(а)
- Оптимизировал(а)
- Внедрил(а)
- Протестировал(а)
- Спроектировал(а)
- Координировал(а)
- Анализировал(а)
- Инициировал(а)
- Улучшил(а)
- Интегрировал(а)
- Создал(а)
- Провел(а)
- Организовал(а)
- Предложил(а)
- Упростил(а)
Как избежать перечисления обязанностей
Фокусируйтесь на результатах и влиянии вашей работы. Например, вместо "Создавал макеты интерфейсов" напишите "Разработал 10+ макетов интерфейсов, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения
Типичные ошибки
- Использование пассивного залога: "Был(а) ответственным(ой) за..."
- Избыточное описание: "Работал(а) над множеством задач, включая..."
- Отсутствие контекста: "Создавал(а) дизайн" (без указания, для чего и с каким результатом).
Подробнее о написании раздела читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и проценты, чтобы показать влияние вашей работы. Например: "Увеличил(а) конверсию на 25% за 6 месяцев".
Метрики для продуктового дизайнера
- Конверсия
- Retention (удержание пользователей)
- NPS (индекс удовлетворенности)
- Время выполнения задач
- Количество ошибок пользователей
Достижения без цифр
Если нет точных данных, описывайте влияние: "Упростил(а) процесс оформления заказа, что повысило удобство для пользователей".
10 примеров формулировок
Как указывать технологии и инструменты
Где указывать
Технический стек можно указать в отдельном разделе или в описании каждой позиции, если это важно для контекста.
Группировка технологий
Группируйте инструменты по категориям: Дизайн (Figma, Sketch), Прототипирование (InVision, Axure), Аналитика (Google Analytics, Hotjar).
Уровень владения
Указывайте уровень владения: Продвинутый, Средний, Базовый. Например: Figma (Продвинутый), HTML/CSS (Базовый).
Актуальные технологии
- Figma
- Sketch
- Adobe XD
- InVision
- Zeplin
- Miro
- Google Analytics
- Hotjar
- Notion
- Jira
Примеры описания опыта работы
Для начинающих
Стажёр-дизайнер, ООО "ТехноЛаб", июнь 2025 — сентябрь 2025
- Разработал(а) 10+ макетов интерфейсов для мобильного приложения.
- Провел(а) юзабилити-тестирование, выявив 3 ключевые проблемы UX.
- Создал(а) прототипы, которые использовались для презентации продукта инвесторам.
Фриланс-проекты, 2025
- Разработал(а) дизайн сайта для локального бизнеса, что увеличило посещаемость на 30%.
- Создал(а) логотип и брендбук для стартапа.
Для специалистов с опытом
Продуктовый дизайнер, ООО "ТехноЛаб", май 2025 — настоящее время
- Разработал(а) дизайн-систему, которая сократила время разработки на 25%.
- Увеличил(а) конверсию на 18% за счет оптимизации пользовательского потока.
- Провел(а) 15+ юзабилити-тестов, что повысило удовлетворенность пользователей на 20%.
Для руководящих позиций
Руководитель отдела дизайна, ООО "ТехноЛаб", январь 2025 — настоящее время
- Управлял(а) командой из 5 дизайнеров, что позволило увеличить производительность на 30%.
- Инициировал(а) внедрение A/B-тестирования, что помогло оптимизировать дизайн и увеличить конверсию на 15%.
- Разработал(а) стратегию дизайна для нового продукта, который вышел на рынок в 2025 году.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме продуктового дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или у вас мало опыта, лучше разместить его в начале. Для опытных специалистов этот раздел можно перенести ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном, UX/UI или технологиями. Например: "Дипломный проект: разработка мобильного приложения для управления задачами с использованием Figma и Adobe XD".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом") или если работодатель явно запрашивает эту информацию.
- Дополнительные курсы в вузе: Если вы проходили курсы по дизайну, программированию или смежным дисциплинам, укажите их. Например: "Дополнительные курсы: веб-дизайн, основы HTML/CSS, UX-исследования".
Подробнее о том, как написать раздел "Образование", читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в продуктовом дизайне
Для продуктового дизайнера ценятся следующие специальности:
- Графический дизайн
- Интерфейсный дизайн (UI/UX)
- Информационные технологии
- Психология (для понимания пользовательского поведения)
- Маркетинг и коммуникации
Образование не по специальности: Если ваше образование не связано с дизайном, подчеркните навыки, которые вы получили и которые полезны в продуктовом дизайне. Например: "Образование в области экономики помогло развить аналитическое мышление, что полезно для проведения UX-исследований".
Пример 1: "Бакалавр графического дизайна, Московский государственный университет, 2025. Дипломный проект: разработка мобильного приложения для обучения языкам с использованием Figma."
Пример 2: "Магистр психологии, Санкт-Петербургский государственный университет, 2025. Изучение поведения пользователей и применение этих знаний в UX-дизайне."
Пример 3: "Бакалавр физики, 2025." (Не указана связь с профессией.)
Курсы и дополнительное образование
Для продуктового дизайнера важно указать курсы, связанные с UX/UI, инструментами дизайна и исследованиями. Вот несколько примеров:
- UX/UI Design от Coursera
- Figma для продвинутых от Skillbox
- Основы UX-исследований от Нетологии
- Дизайн-мышление от Interaction Design Foundation
- Веб-дизайн с нуля до PRO от GeekBrains
Онлайн-образование: Укажите название курса, платформу и год завершения. Например: "Курс 'UX/UI Design', Coursera, 2025."
Пример 1: "Курс 'Figma для продвинутых', Skillbox, 2025. Освоение продвинутых техник прототипирования и дизайн-систем."
Пример 2: "Курс 'Основы UX-исследований', Нетология, 2025. Изучение методов проведения интервью и анализа пользовательских данных."
Пример 3: "Курс 'Основы Photoshop', 2025." (Недостаточно релевантно для продуктового дизайна.)
Сертификаты и аккредитации
Для продуктового дизайнера важны следующие сертификаты:
- Certified UX Designer (NN/g)
- Figma Certified Designer
- Google UX Design Certificate
- IDF Certification in UX Design
- Adobe Certified Expert (ACE) in XD
Как указывать сертификаты: Укажите название сертификата, организацию и год получения. Например: "Certified UX Designer, Nielsen Norman Group, 2025."
Срок действия: Уточните, если сертификат имеет ограниченный срок действия (например, на 2 года).
Какие сертификаты не стоит указывать: Сертификаты, не связанные с дизайном или устаревшие (например, базовые курсы Photoshop, если у вас уже есть продвинутые навыки).
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: "Студент 4 курса, Московский государственный университет, факультет графического дизайна. Ожидаемая дата выпуска: 2025. Дипломный проект: разработка мобильного приложения для планирования путешествий."
Пример 2: "Стажировка в компании 'Дизайн Про', 2024. Участие в проектировании интерфейса для корпоративного приложения."
Пример 3: "Незаконченное образование, 2025." (Недостаточно информации.)
Для специалистов с опытом:
Пример 1: "Магистр информационных технологий, Санкт-Петербургский политехнический университет, 2020. Курсы: 'UX/UI Design', Coursera, 2025."
Пример 2: "Бакалавр графического дизайна, 2018. Сертификаты: Certified UX Designer (NN/g), 2025."
Пример 3: "Образование: экономист, 2010." (Нет связи с профессией.)
Самые востребованные навыки для продуктового дизайнера в 2025 году
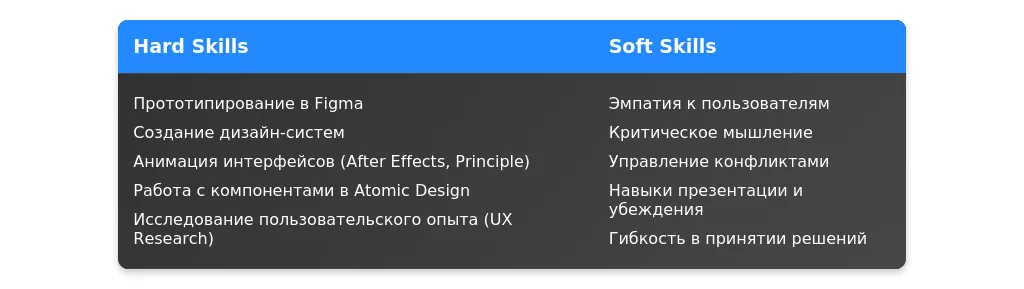
Работодатели ожидают от кандидатов не только базовых навыков, но и специализированных компетенций. Вот 5 ключевых hard skills, которые стоит выделить в резюме:
- Прототипирование с использованием Figma и AI-инструментов: умение создавать интерактивные прототипы с учетом пользовательских сценариев.
- Визуализация данных: навык представления сложных данных в понятном и визуально привлекательном виде.
- Дизайн-системы и компонентный подход: опыт создания и поддержки дизайн-систем для масштабируемых продуктов.
- Анимация интерфейсов: способность создавать микроанимации для улучшения пользовательского опыта.
- UX-исследования: проведение глубинных интервью, A/B-тестирование и анализ результатов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме продуктового дизайнера должен быть организован так, чтобы рекрутер мог быстро найти ключевые компетенции. В этом блоке мы рассмотрим, где расположить раздел, как группировать навыки и предложим три варианта структуры.
Где расположить раздел
Раздел "Навыки" лучше разместить после блока "О себе" или "Цель", но до описания опыта работы. Это позволит сразу показать вашу профессиональную подготовку.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям. Например:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные компетенции (например, управление проектами, аналитика)
3 варианта структуры
Вариант 1: Простая структура
- UX/UI дизайн
- Прототипирование
- Работа с Figma, Sketch, Adobe XD
- Аналитика пользовательских данных
- Командная работа
Вариант 2: Группировка по категориям
- Технические навыки: Figma, Adobe XD, HTML/CSS
- Личные качества: Коммуникабельность, лидерство, креативность
- Дополнительно: Управление проектами, Agile, Scrum
Вариант 3: Уровень владения
- Figma (продвинутый)
- Adobe XD (средний)
- HTML/CSS (базовый)
Подробнее о том, как правильно добавлять навыки, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для продуктового дизайнера
Технические навыки — это основа профессиональной компетенции продуктового дизайнера. В этом разделе мы рассмотрим обязательные навыки, актуальные технологии 2025 года и способы указания уровня владения.
Обязательные навыки
- UX/UI дизайн
- Прототипирование и wireframing
- Работа с инструментами: Figma, Sketch, Adobe XD
- Основы HTML/CSS
- Аналитика данных и пользовательских исследований
Актуальные технологии 2025 года
- AI-инструменты для дизайна (например, DALL-E 4, MidJourney)
- 3D-дизайн и AR/VR
- Нейроинтерфейсы и адаптивные интерфейсы
Уровень владения навыками
Указывайте уровень владения, чтобы рекрутер мог оценить вашу компетенцию:
- Базовый
- Средний
- Продвинутый
Примеры описания технических навыков
Figma: продвинутый уровень, создание сложных прототипов и дизайн-систем.
HTML/CSS: базовый уровень, понимание структуры и стилей для взаимодействия с разработчиками.
AI-инструменты: средний уровень, использование MidJourney для генерации идей.
Аналитика данных: продвинутый уровень, работа с Google Analytics, Hotjar.
3D-дизайн: базовый уровень, создание простых моделей для AR/VR проектов.
Личные качества важные для продуктового дизайнера
Soft skills — это навыки, которые помогают эффективно взаимодействовать с командой и решать задачи. В этом разделе мы рассмотрим топ-10 важных качеств, как их подтвердить и какие лучше не указывать.
Топ-10 soft skills
- Коммуникабельность
- Креативность
- Лидерство
- Эмпатия
- Умение работать в команде
- Адаптивность
- Тайм-менеджмент
- Критическое мышление
- Решение конфликтов
- Стрессоустойчивость
Как подтвердить soft skills
Указывайте примеры из опыта:
Успешно провел 10+ воркшопов по дизайн-мышлению для команд из 20 человек.
Разрешил конфликт между разработчиками и дизайнерами, что ускорило выпуск продукта на 2 недели.
Какие soft skills не стоит указывать
- Слишком общие (например, "ответственность")
- Не подтвержденные примерами
Примеры описания личных качеств
Креативность: разработал 5 новых подходов к UX, которые повысили конверсию на 15%.
Эмпатия: провел 20+ интервью с пользователями для улучшения юзабилити продукта.
Адаптивность: успешно перешел на новый инструмент Figma за 2 недели.
Тайм-менеджмент: управлял 3 проектами одновременно, соблюдая дедлайны.
Лидерство: руководил командой из 5 дизайнеров, повысив их продуктивность на 20%.
Особенности для разных уровней специалистов
Раздел "Навыки" должен быть адаптирован под уровень специалиста. Рассмотрим рекомендации для начинающих и опытных продуктовых дизайнеров.
Для начинающих
Если у вас мало опыта, сосредоточьтесь на навыках, которые покажут ваш потенциал:
- Акцент на обучение: укажите курсы, стажировки, участие в проектах.
- Навыки, которые компенсируют отсутствие опыта: креативность, быстрая обучаемость.
Примеры для начинающих
Прошел курс "UX/UI Design" в Skillbox, создал 3 прототипа для портфолио.
Участвовал в хакатоне, где разработал интерфейс для мобильного приложения.
Быстро освоил Figma за 1 месяц, создал дизайн-концепцию для стартапа.
Для опытных специалистов
Опытные дизайнеры должны показать глубину экспертизы и уникальные компетенции:
- Укажите специализацию (например, мобильные приложения, B2B платформы).
- Добавьте навыки управления проектами и командами.
Примеры для опытных
10+ лет опыта в дизайне мобильных приложений, 5 из которых в роли лидера команды.
Разработал дизайн-систему для компании, которая используется в 10+ продуктах.
Обучил 15 начинающих дизайнеров, внедрив новые стандарты работы.
Типичные ошибки и как их избежать
Раздел "Навыки" часто содержит ошибки, которые могут снизить впечатление от резюме. Рассмотрим самые распространенные.
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Отсутствие группировки навыков.
- Указание слишком общего уровня владения (например, "знание Photoshop").
- Перечисление навыков, не связанных с профессией.
- Отсутствие примеров для подтверждения soft skills.
Как исправить ошибки
- Замените устаревшие навыки актуальными (например, Flash → Figma).
- Группируйте навыки по категориям.
- Указывайте уровень владения и примеры.
Неправильные формулировки
Знание Photoshop (без указания уровня).
Photoshop: продвинутый уровень, создание макетов для печати и веба.
Как проверить актуальность навыков
Сравните свои навыки с требованиями вакансий и отраслевыми трендами. Используйте ресурсы вроде LinkedIn, Behance, Dribbble.

Анализ вакансии для продуктового дизайнера
При анализе вакансии для продуктового дизайнера важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обратите внимание на обязательные требования, такие как опыт работы с конкретными инструментами (Figma, Sketch, Adobe XD), знание основ UX/UI, умение проводить исследования пользователей и создавать прототипы. Желательные требования могут включать опыт работы в Agile-среде, знание HTML/CSS или умение работать с системами дизайн-токенов. "Скрытые" требования часто можно выявить через описание корпоративной культуры или задач, например, если вакансия подразумевает активное взаимодействие с разработчиками и менеджерами продукта, это указывает на необходимость навыков коммуникации и кросс-функционального взаимодействия.
Пример 1: Вакансия требует опыт работы с Figma и знание UX-исследований. Это обязательные требования. Дополнительно упоминается опыт работы в стартапах, что указывает на желательность навыков быстрой адаптации к изменениям.
Пример 2: В вакансии указано, что дизайнер будет работать с международной командой. Это скрытое требование к знанию английского языка и навыкам кросс-культурной коммуникации.
Пример 3: Вакансия подразумевает создание дизайн-систем. Это указывает на необходимость опыта работы с дизайн-токенами и компонентным подходом.
Пример 4: В описании вакансии упоминается работа с большими объемами данных. Это скрытое требование к умению визуализировать сложную информацию.
Пример 5: Вакансия требует опыт проведения юзабилити-тестов. Это обязательное требование, которое нужно выделить в резюме.
Стратегия адаптации резюме для продуктового дизайнера
При адаптации резюме важно учитывать, какие разделы требуют обязательной доработки: заголовок, раздел "О себе", опыт работы и навыки. Расставьте акценты так, чтобы ключевые требования вакансии были отражены в первых строках каждого раздела. Например, если вакансия требует опыт работы с Figma, укажите это в заголовке или разделе "О себе". Адаптация резюме без искажения фактов заключается в переформулировании опыта и выделении релевантных проектов. Например, вместо "работал над дизайном мобильного приложения" можно написать "разработал UX/UI для мобильного приложения с учетом юзабилити-тестов".
Существует три уровня адаптации:
Минимальная: Добавление ключевых слов из вакансии в раздел навыков и небольшое редактирование раздела "О себе".
Средняя: Перегруппировка навыков и опыта работы с акцентом на требования вакансии.
Максимальная: Полная переработка резюме с акцентом на конкретные проекты и достижения, которые соответствуют вакансии.
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким и отражать ключевые требования вакансии. Например, если вакансия требует опыт работы с дизайн-системами, укажите это в первых строках. Типичные ошибки при адаптации включают излишнюю многословность и отсутствие конкретики.
До: "Опытный продуктовый дизайнер с 5-летним стажем."
После: "Продуктовый дизайнер с 5-летним опытом, специализирующийся на создании дизайн-систем и проведении UX-исследований."
До: "Работал над различными проектами в сфере дизайна."
После: "Разработал UX/UI для 10+ мобильных приложений, включая приложение для управления финансами с аудиторией 1 млн пользователей."
До: "Люблю создавать красивые интерфейсы."
После: "Создаю удобные и эстетичные интерфейсы, ориентированные на пользователя, с использованием Figma и Adobe XD."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать задачи и достижения так, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует опыт работы с большими командами, укажите, что вы координировали работу дизайнеров и разработчиков. Используйте ключевые фразы, такие как "разработал дизайн-систему", "провел юзабилити-тесты", "оптимизировал пользовательский опыт".
До: "Дизайн интерфейсов для мобильных приложений."
После: "Разработал UX/UI для мобильного приложения, что привело к увеличению конверсии на 20%."
До: "Работал над проектами в сфере e-commerce."
После: "Создал дизайн-систему для платформы e-commerce, что сократило время разработки на 30%."
До: "Проводил исследования пользователей."
После: "Провел 15+ юзабилити-тестов, результаты которых легли в основу улучшения пользовательского опыта."
Адаптация раздела "Навыки"
В разделе "Навыки" перегруппируйте компетенции так, чтобы они соответствовали вакансии. Например, если вакансия требует опыт работы с Figma и знание UX-исследований, поставьте эти навыки на первое место. Используйте ключевые слова из описания вакансии, такие как "дизайн-системы", "юзабилити-тестирование", "прототипирование".
До: "Figma, Photoshop, UX/UI дизайн."
После: "Figma (опыт создания дизайн-систем), UX/UI дизайн, проведение юзабилити-тестов."
До: "Работа в команде, креативность."
После: "Кросс-функциональное взаимодействие с разработчиками и менеджерами продукта, создание инновационных решений для улучшения пользовательского опыта."
До: "Знание Adobe XD."
После: "Adobe XD (опыт создания интерактивных прототипов)."
Практические примеры адаптации
В этом разделе приведены примеры адаптации резюме для конкретных вакансий продуктового дизайнера. Обратите внимание на то, как ключевые требования вакансии отражаются в каждом разделе резюме.
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, насколько точно отражены ключевые требования вакансии, соответствует ли структура резюме ожиданиям работодателя, и нет ли ошибок в формулировках. Если вакансия значительно отличается от предыдущих, возможно, стоит создать новое резюме, а не адаптировать старое.
Чек-лист финальной проверки:
- Все ключевые требования вакансии отражены в резюме.
- Разделы резюме структурированы и легко читаются.
- Опыт работы и навыки переформулированы без искажения фактов.
- Использованы ключевые слова из описания вакансии.
Типичные ошибки при адаптации:
- Излишняя многословность в разделе "О себе".
- Отсутствие конкретики в описании опыта работы.
- Несоответствие навыков требованиям вакансии.
Когда нужно создавать новое резюме:
- Если вакансия требует совершенно новый набор навыков.
- Если предыдущий опыт работы не соответствует требованиям вакансии.
- Если резюме было адаптировано слишком много раз и потеряло структуру.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "продуктовый дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как написать раздел "Опыт работы" в резюме продуктового дизайнера?
Раздел "Опыт работы" должен быть структурирован и содержать конкретные примеры ваших достижений. Используйте метрики и результаты, чтобы показать, как ваша работа повлияла на продукт или бизнес.
"Разработал и внедрил новый пользовательский интерфейс для мобильного приложения, что привело к увеличению удержания пользователей на 25% за 6 месяцев."
"Работал над дизайном интерфейсов."
Рекомендация: Указывайте не только ваши обязанности, но и конкретные результаты вашей работы.
Что писать в разделе "Навыки" для продуктового дизайнера?
В разделе "Навыки" перечислите ключевые профессиональные компетенции, такие как владение инструментами, методологиями и soft skills. Убедитесь, что навыки соответствуют вакансии, на которую вы претендуете.
"Figma, Adobe XD, пользовательские исследования, проектирование взаимодействия, прототипирование, работа в Agile-командах."
"Умею рисовать и люблю дизайн."
Совет: Добавьте навыки, которые выделяют вас среди других кандидатов, например, знание основ frontend-разработки или аналитики данных.
Как описать проекты в портфолио, если у меня мало опыта?
Если у вас мало опыта, акцентируйте внимание на учебных проектах или фрилансе. Покажите, как вы подходили к решению задач, какие инструменты использовали и какие результаты достигли.
"Разработал прототип мобильного приложения для управления финансами в рамках учебного проекта. Провел пользовательские исследования, создал wireframes и провел тестирование с 10 пользователями."
"Делал дизайн для приложения."
Рекомендация: Даже если проект учебный, покажите, что вы умеете работать с реальными задачами и пользователями.
Какой объем резюме оптимален для продуктового дизайнера?
Оптимальный объем резюме — 1-2 страницы. Краткость и структурированность важнее, чем подробное описание каждого шага вашей карьеры.
Резюме на 1,5 страницы с четкими разделами: "Опыт работы", "Навыки", "Образование", "Портфолио".
Резюме на 4 страницы с подробным описанием каждого проекта за последние 10 лет.
Совет: Убедитесь, что каждая строчка резюме добавляет ценность и соответствует позиции, на которую вы претендуете.
Что делать, если у меня есть пробелы в опыте работы?
Если у вас есть пробелы в опыте работы, объясните их в сопроводительном письме или кратко в резюме. Сосредоточьтесь на навыках, которые вы приобрели в этот период.
"В 2025 году взял паузу в карьере для изучения новых инструментов дизайна и прохождения курсов по UX-исследованиям."
"Не работал с 2024 по 2025 год."
Рекомендация: Превратите пробелы в преимущество, показав, как вы использовали это время для профессионального роста.
Как указать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, акцентируйте внимание на курсах, сертификатах или практическом опыте, который компенсирует это.
"Магистр экономики, 2023. Дополнительно: курс по UX/UI-дизайну от Нетологии (2025), сертификат по Figma от Coursera (2025)."
"Магистр экономики, 2023."
Совет: Покажите, что вы активно развиваетесь в области дизайна, даже если ваше основное образование связано с другой сферой.
Как описать soft skills в резюме?
Soft skills важны для продуктового дизайнера, так как эта профессия предполагает тесное взаимодействие с командой и заинтересованными сторонами. Укажите навыки, которые помогали вам в работе.
"Коммуникация, работа в команде, управление временем, решение конфликтов, критическое мышление."
"Хорошо общаюсь с людьми."
Рекомендация: Подкрепите soft skills примерами из опыта работы.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить