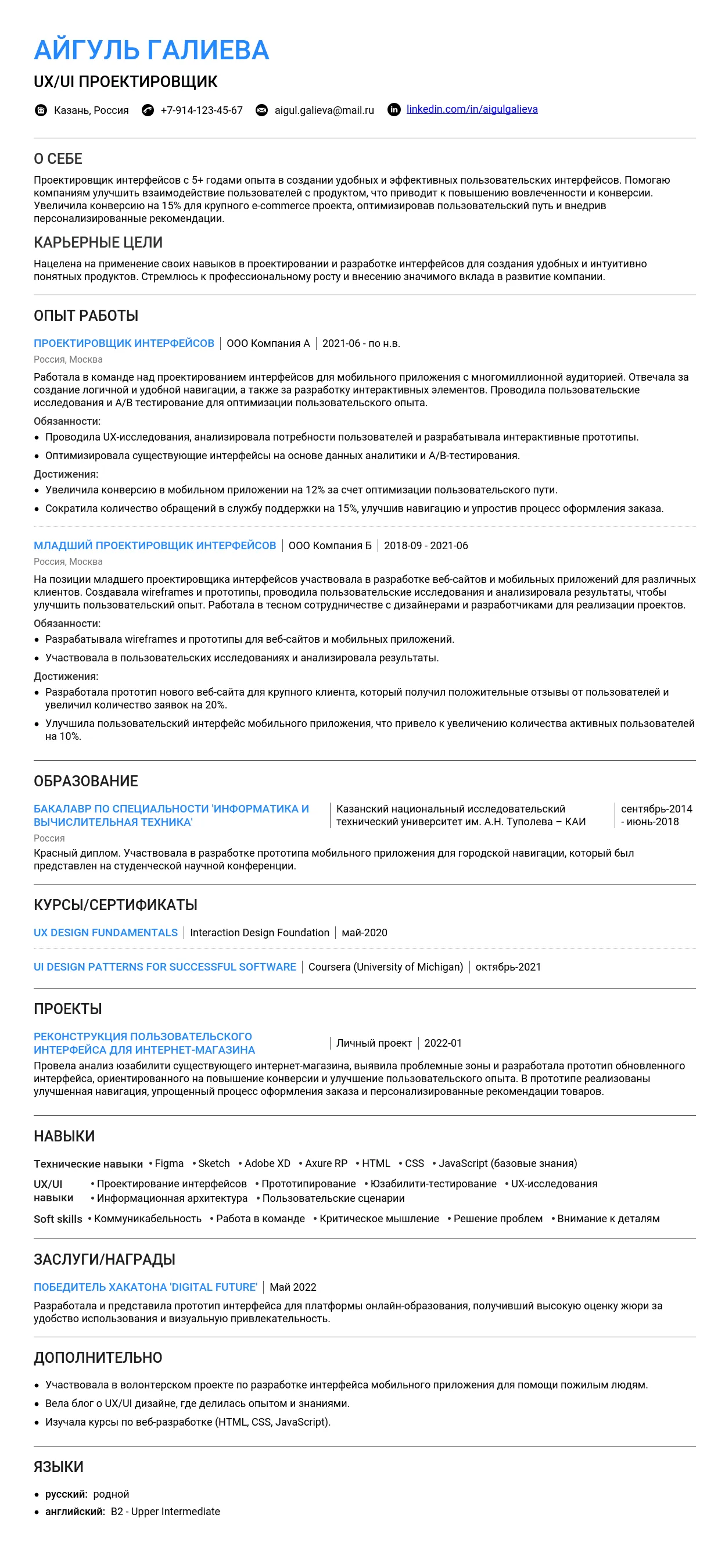
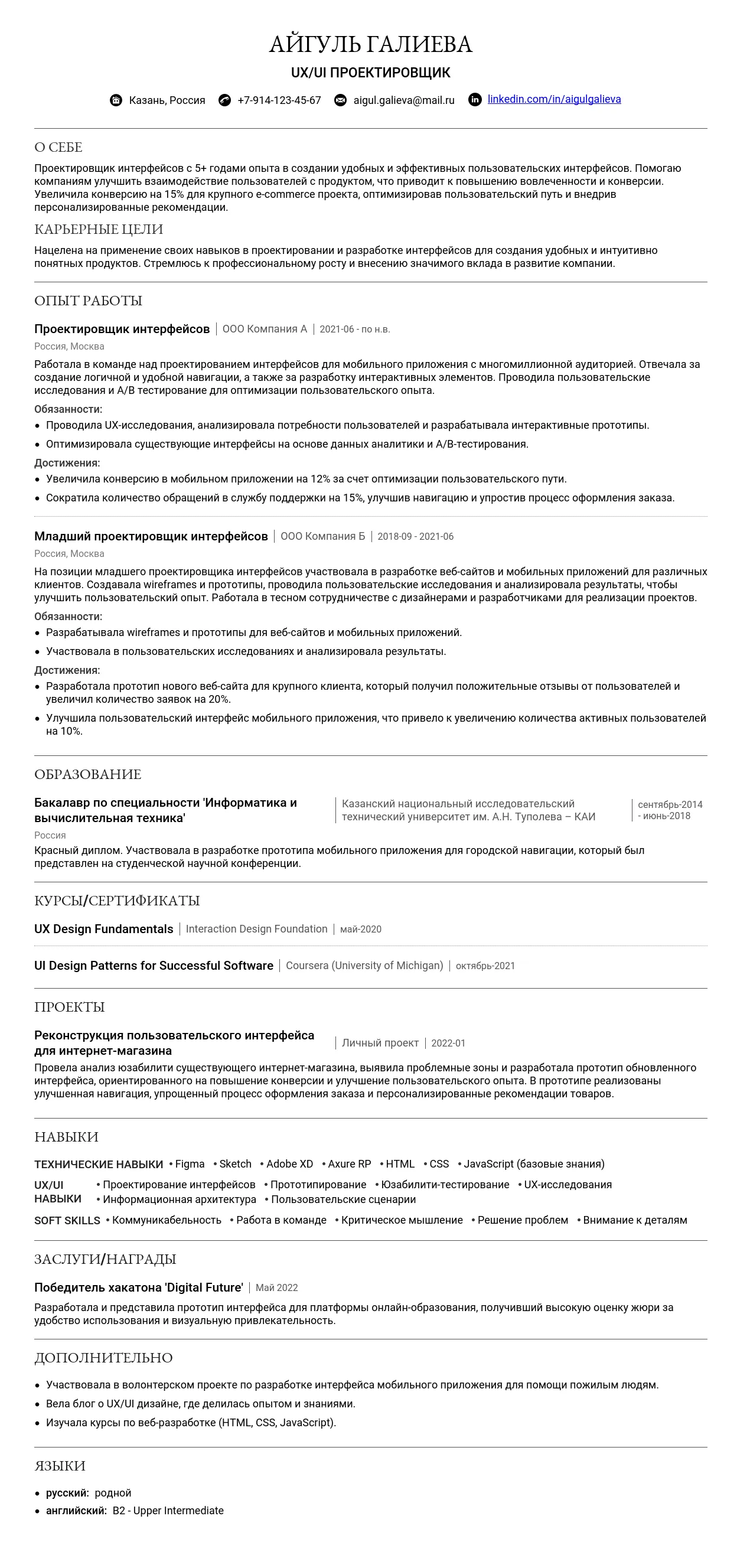
Изучите наш пример резюме проектировщика интерфейсов, чтобы понять, как составить действительно эффективный документ. Правильное резюме — ваш ключ к получению желаемой работы. 🚀
Здесь вы найдете не просто пример резюме проектировщика интерфейсов, но и подробное руководство по его составлению как для начинающих, так и для опытных специалистов. Мы разобрали каждый раздел по шагам, включив
- готовые примеры
- полезные советы
- актуальные требования работодателей
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать должность проектировщику интерфейсов в резюме
Заголовок резюме – первое, что видит рекрутер. От него зависит, обратят ли внимание на ваш опыт и навыки. Для проектировщика интерфейсов особенно важно четко и конкретно указать свою специализацию. В 2025 году недостаточно просто написать "Дизайнер". Рынок требует конкретики.
Как правильно указать специализацию
Укажите, что вы именно проектировщик интерфейсов. Это подчеркнет вашу экспертизу в создании удобных и эффективных пользовательских интерфейсов. Можно использовать более узкие определения, если они соответствуют вашему опыту и желаемой должности.
Варианты названий должностей для резюме
Вот несколько вариантов названий должности для профессии "проектировщик интерфейсов" разного уровня:
- Проектировщик интерфейсов
- UI/UX Проектировщик
- Ведущий проектировщик интерфейсов
Выбор зависит от вашего опыта и уровня ответственности, который вы готовы взять на себя. Используйте ту формулировку, которая наиболее точно отражает вашу роль и обязанности.
Ключевые слова
Используйте ключевые слова, чтобы ваше резюме было легче найти в базах данных рекрутинговых сайтов. Включите в заголовок и описание опыта работы термины, связанные с проектированием интерфейсов:
- UI (User Interface)
- UX (User Experience)
- Прототипирование
- Дизайн-системы
- Веб-интерфейсы
- Мобильные интерфейсы
- Юзабилити-тестирование
- Figma, Sketch, Adobe XD (укажите, с чем работаете)
Примеры удачных и неудачных заголовков
Рассмотрим примеры хороших и плохих заголовков, чтобы лучше понять, как создать эффективный заголовок для вашего резюме.
Удачные примеры
- UI/UX Проектировщик (Web & Mobile) – Четко указана специализация и платформы.
- Ведущий проектировщик интерфейсов (E-commerce) – Подчеркнут опыт в конкретной индустрии.
- Проектировщик интерфейсов (Figma, Sketch) – Указаны ключевые инструменты.
Неудачные примеры
- Дизайнер – Слишком общее название, не отражает специализацию.
- Креативщик – Непонятно, чем занимается человек.
- Специалист – Без конкретики, не привлекает внимание.
- Проектировщик – Слишком коротко, не хватает деталей.
Почему плохие примеры не работают: они слишком общие и не отражают специализацию проектировщика интерфейсов. Рекрутер может не понять, подходит ли кандидат для конкретной вакансии.
Как правильно написать раздел "О себе" в резюме проектировщика интерфейсов
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о себе как о профессионале. Это визитная карточка, которая должна зацепить внимание и побудить к дальнейшему изучению вашего опыта.
Общие правила для раздела "О себе"
- Оптимальный объем: Старайтесь уместить информацию в 3-5 предложений (50-75 слов). Краткость – сестра таланта.
- Обязательная информация: Укажите вашу должность (или желаемую должность), ключевые навыки, специализацию (если есть) и то, что вас мотивирует в работе.
- Стиль и тон написания: Используйте деловой, но дружелюбный тон. Пишите грамотно, четко и по существу. Избегайте использования местоимения "Я" (пишите от третьего лица).
Чего категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Общие фразы, не подкрепленные конкретикой ("коммуникабельный", "ответственный").
- Негативные высказывания о предыдущих работодателях или коллегах.
- Информацию, которую вы не сможете подтвердить.
Характерные ошибки с примерами:
- Ошибка: Чрезмерная общность и отсутствие конкретики.
"Ответственный и коммуникабельный человек, стремящийся к развитию."
"Проектировщик интерфейсов с опытом работы более 3 лет. Специализируюсь на создании удобных и интуитивно понятных веб-интерфейсов, ориентированных на повышение конверсии. Владею инструментами Figma, Sketch и Adobe XD. Увлекаюсь accessibility и стремлюсь создавать инклюзивные продукты."
- Ошибка: Перечисление всех навыков подряд без акцента на ключевых.
"Знаю HTML, CSS, JavaScript, React, Vue.js, Figma, Sketch, Adobe XD..."
"Проектировщик интерфейсов, специализирующийся на разработке веб-приложений с использованием React. Имею опыт создания интерактивных прототипов в Figma и A/B-тестирования пользовательских сценариев. Владею навыками кросс-браузерной верстки и адаптивного дизайна."
Примеры для начинающих специалистов
Даже если у вас пока нет опыта работы, раздел "О себе" может выгодно представить ваши сильные стороны и потенциал. Сосредоточьтесь на образовании, пройденных курсах, личных проектах и навыках, которые вы приобрели.
Как грамотно описать свой потенциал без опыта работы
Подчеркните свою мотивацию, готовность учиться и стремление к развитию в выбранной области. Опишите, как ваши знания и навыки, полученные в процессе обучения, могут быть применены на практике.
На какие качества и навыки делать акцент
Сделайте акцент на soft skills: аналитическое мышление, креативность, умение работать в команде, коммуникабельность. Также укажите владение необходимыми инструментами и технологиями.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания. Если вы участвовали в проектах во время учебы, которые имеют отношение к проектированию интерфейсов, обязательно упомяните об этом.
"Начинающий проектировщик интерфейсов с большим интересом к UX/UI дизайну. Получил степень бакалавра в области информационных технологий в 2024 году. В рамках дипломного проекта разработал прототип мобильного приложения для оптимизации логистики, используя Figma. Владею основами юзабилити-тестирования и принципами проектирования пользовательского опыта. Стремлюсь применять полученные знания на практике и развиваться в сфере проектирования интерфейсов."
"Студент, ищу работу. Учился в университете, знаю немного про интерфейсы."
Примеры для специалистов с опытом
Если у вас уже есть опыт работы, раздел "О себе" должен отражать ваши ключевые достижения, специализацию и профессиональный рост. Подчеркните, какую пользу вы можете принести компании.
Как отразить профессиональный рост
Опишите, как менялись ваши обязанности и проекты с течением времени. Укажите, какие новые навыки вы приобрели и какие задачи успешно решили.
Как описать специализацию
Если вы специализируетесь в определенной области проектирования интерфейсов (например, мобильные приложения, веб-сайты, e-commerce), обязательно укажите это.
Как выделиться среди других кандидатов
Подчеркните свои уникальные навыки и достижения. Расскажите о проектах, которые вывели компанию на новый уровень, или о решениях, которые привели к значительному улучшению пользовательского опыта.
"Проектировщик интерфейсов с опытом работы более 5 лет. Специализируюсь на разработке веб-интерфейсов для e-commerce проектов. За время работы в компании [Название компании] разработал интерфейс для нового интернет-магазина, что привело к увеличению конверсии на 15%. Владею инструментами Figma, Sketch, Adobe XD и Miro. Имею опыт проведения юзабилити-тестирования и A/B-тестирования. Стремлюсь создавать удобные и интуитивно понятные интерфейсы, ориентированные на потребности пользователей."
"Просто работаю проектировщиком, делаю сайты."
Примеры для ведущих специалистов
Раздел "О себе" для ведущего специалиста должен демонстрировать вашу экспертизу, управленческие навыки и масштаб реализованных проектов. Подчеркните вашу ценность для компании и способность решать сложные задачи.
Как подчеркнуть управленческие навыки
Опишите свой опыт управления командой проектировщиков, проведения дизайн-ревью и менторства. Укажите, как вы способствуете развитию профессиональных навыков своих коллег.
Как описать масштаб реализованных проектов
Расскажите о крупных и сложных проектах, в которых вы принимали участие. Укажите бюджет проектов, количество пользователей и результаты, которые были достигнуты.
Как показать свою ценность для компании
Подчеркните, как ваши решения и экспертиза повлияли на бизнес-показатели компании, такие как увеличение прибыли, снижение затрат или повышение удовлетворенности клиентов.
"Ведущий проектировщик интерфейсов с опытом работы более 10 лет. Руководил командой проектировщиков при разработке мобильного приложения для компании [Название компании], которым пользуются более 1 миллиона человек. Разработал и внедрил систему дизайн-ревью, что позволило повысить качество проектируемых интерфейсов на 20%. Имею опыт проведения стратегических сессий по UX/UI дизайну и разработки дизайн-систем. Стремлюсь создавать инновационные и удобные интерфейсы, которые приносят пользу пользователям и бизнесу."
"Главный тут по интерфейсам."
Практические советы по написанию
Чтобы ваш раздел "О себе" был максимально эффективным, воспользуйтесь следующими советами:
Список ключевых фраз для профессии "проектировщик интерфейсов":
- UX/UI дизайн
- Проектирование пользовательского опыта
- Юзабилити-тестирование
- Интерактивные прототипы
- Дизайн-системы
- Адаптивный дизайн
- Мобильные приложения
- Веб-интерфейсы
- Figma, Sketch, Adobe XD
- Пользовательские сценарии
- A/B-тестирование
- Кроссбраузерная верстка
- Accessibility (доступность)
- Увеличение конверсии
- Повышение удовлетворенности пользователей
Пункты для самопроверки текста:
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Легко ли читается и понимается текст?
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Подчеркните навыки и опыт, которые наиболее соответствуют требованиям вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел «Опыт работы» – ключевой в вашем резюме проектировщика интерфейсов. Именно здесь вы демонстрируете свои навыки и достижения. Важно представить информацию четко и структурированно, чтобы рекрутер сразу увидел релевантный опыт.
Формат заголовка
Для каждой позиции используйте следующий формат:
[Название должности] | [Компания] | [Дата начала – Дата окончания]
Проектировщик интерфейсов | Компания А | 2022 – настоящее время
UX/UI Дизайнер | Компания Б | 2020 – 2022
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы – 3-5. Сосредоточьтесь на наиболее важных и релевантных обязанностях и достижениях. Для недавних мест работы можно указать больше пунктов, для более старых – меньше.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Можно перечислить их последовательно, либо объединить под общим заголовком, если они тесно связаны.
Вариант 1: Последовательно
UX-дизайнер | Компания А | 2023 – настоящее время
UI-дизайнер | Компания А | 2022 – 2023
Вариант 2: Объединение
UX/UI Дизайнер | Компания А | 2022 – настоящее время
* Разработка UX и UI для веб- и мобильных приложений. * Проведение юзабилити-тестирований и анализ пользовательского опыта.
Описание компании
Краткое описание компании может быть полезным, если ее название не говорит само за себя или если контекст вашей работы требует пояснений. Добавьте ссылку на сайт компании, если это уместно. Например, если компания стартап или малоизвестная, краткое описание будет полезно.
Проектировщик интерфейсов | Компания А (разработка SaaS-платформы для управления проектами) | 2022 – настоящее время
https://example.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш опыт и навыки. Избегайте простого перечисления задач, вместо этого фокусируйтесь на том, как вы их выполняли и какого результата достигли. Подробнее об этом можно прочитать здесь.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание ваших обязанностей более динамичным и убедительным:
- Разрабатывал
- Проектировал
- Оптимизировал
- Внедрял
- Анализировал
- Тестировал
- Улучшал
- Визуализировал
- Координировал
- Автоматизировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления, опишите, *как* вы выполняли задачу и *какой* результат это принесло. Используйте конкретные примеры и количественные показатели, где это возможно.
Проектирование интерфейсов.
Разработал прототипы интерфейсов для мобильного приложения, что позволило сократить время разработки на 15%.
Примеры превращения обычных обязанностей в сильные достижения
Проведение юзабилити-тестирований.
Провел серию юзабилити-тестирований, выявил 10+ критических проблем в пользовательском интерфейсе и предложил решения, которые улучшили показатель Customer Satisfaction (CSAT) на 20%.
Работа с дизайн-системой.
Разработал и внедрил компоненты дизайн-системы, что позволило унифицировать интерфейс продукта и сократить время разработки новых фич на 25%.
Типичные ошибки при описании обязанностей
- Слишком общее описание (без конкретики)
- Пассивный залог (например, "Интерфейсы были разработаны мной")
- Перечисление всех задач подряд (без акцента на важном)
Занимался проектированием интерфейсов.
Разработал интерактивные прототипы для веб-приложения, что позволило получить положительный отклик от пользователей на 90% во время бета-тестирования.
Как описывать достижения
Раздел «Достижения» – это ваша возможность выделиться среди других кандидатов. Описывайте не только что вы делали, но и какого результата достигли. Используйте количественные показатели, чтобы сделать ваши достижения более убедительными.
Как правильно квантифицировать результаты
Квантификация – это представление результатов в числовой форме. Это может быть процент, число пользователей, сэкономленное время или деньги.
Улучшил пользовательский опыт.
Улучшил пользовательский опыт, что привело к увеличению конверсии на 15%.
Какие метрики важны для профессии "проектировщик интерфейсов"
- Конверсия (Conversion Rate)
- Время выполнения задачи (Task Completion Time)
- Уровень удовлетворенности пользователей (Customer Satisfaction, CSAT)
- Количество ошибок пользователей (Error Rate)
- Показатель отказов (Bounce Rate)
- Количество пользователей, успешно завершивших onboarding
- Сокращение времени разработки за счет дизайн-системы
Как описать достижения, если нет четких цифр
Даже если у вас нет точных цифр, вы можете описать достижения, используя качественные оценки. Например, "значительно улучшил", "повысил эффективность" и т.д. Главное – подкрепить это конкретными примерами.
5 примеров формулировок достижений для разных уровней
Начинающий специалист: Разработал прототип мобильного приложения для [название], который получил высокую оценку на хакатоне [название].
Специалист с опытом: Оптимизировал UX ключевых страниц веб-сайта, что привело к увеличению конверсии на 10% в течение месяца.
Ведущий специалист: Разработал и внедрил дизайн-систему, что позволило сократить время разработки новых фич на 20% и унифицировать пользовательский интерфейс.
Руководитель команды: Управлял командой дизайнеров при разработке нового продукта, который привлек более 100 000 пользователей в первый месяц.
Директор по продукту: Разработал стратегию UX для всей продуктовой линейки компании, что привело к увеличению общей удовлетворенности клиентов на 25% в 2024 году.
Как указывать технологии и инструменты
Перечислите все технологии и инструменты, которыми вы владеете. Разделите их на группы, чтобы информация была более структурированной. Укажите уровень владения, если это уместно.
Где и как указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции, если технологии были ключевыми для выполнения задач.
Как группировать технологии
Рекомендуется группировать технологии по категориям, например:
- Инструменты прототипирования: Figma, Sketch, Adobe XD
- Инструменты юзабилити-тестирования: UserTesting, Hotjar
- Графические редакторы: Adobe Photoshop, Adobe Illustrator
- Языки программирования: HTML, CSS, JavaScript (базовые знания)
- Другое: Jira, Confluence
Как показать уровень владения инструментами
Можно использовать шкалу (например, "базовый", "средний", "эксперт") или просто указать, что вы "уверенно владеете" инструментом.
Figma: Эксперт
Adobe Photoshop: Средний уровень
Актуальные технологии для профессии
- Figma
- Sketch
- Adobe XD
- InVision
- UserTesting
- Hotjar
- HTML, CSS, JavaScript (базовые знания)
- Jira, Confluence
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе.
Как описать опыт стажировки
Опишите свои обязанности и достижения во время стажировки. Укажите, какие навыки вы приобрели и как они помогли вам в работе.
Как представить учебные проекты
Укажите название проекта, его цель и ваш вклад. Опишите, какие технологии вы использовали и каких результатов достигли.
Как описать фриланс или свои проекты
Опишите задачи, которые вы выполняли, и результаты, которых достигли. Укажите, какие навыки вы использовали и как они помогли вам в работе.
Стажер UX/UI дизайнера | Компания А | Июнь 2024 – Август 2024
* Разработал прототип мобильного приложения для [название], который получил высокую оценку от команды разработки. * Провел юзабилити-тестирование существующего продукта и выявил 5+ проблем в пользовательском интерфейсе. * Участвовал в разработке дизайн-системы компании.
Учебный проект: Разработка UX/UI для мобильного приложения "ToDoList" | 2024
* Разработал концепцию и прототип мобильного приложения для управления задачами. * Провел анализ целевой аудитории и конкурентов. * Создал интерактивный прототип в Figma и провел юзабилити-тестирование среди пользователей.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы рекрутер сразу увидел наиболее релевантные навыки и достижения. Показывайте карьерный рост и описывайте работу над крупными проектами.
Как структурировать большой опыт
Разделите опыт на блоки по сферам деятельности или типам проектов. Выделите ключевые достижения в каждом блоке.
Как показать карьерный рост
Опишите, как менялись ваши обязанности и уровень ответственности с течением времени. Подчеркните, какие навыки вы развивали на каждом этапе карьеры.
Как описать работу над крупными проектами
Опишите роль в проекте, масштаб проекта, использованные технологии и достигнутые результаты. Укажите, как ваш вклад повлиял на успех проекта.
Ведущий UX/UI дизайнер | Компания Б | 2020 – 2025
* Руководил командой дизайнеров при разработке нового мобильного приложения для [название], которое привлекло более 50 000 пользователей в первый месяц. * Разработал и внедрил дизайн-систему, что позволило сократить время разработки новых фич на 20% и унифицировать пользовательский интерфейс. * Оптимизировал UX ключевых страниц веб-сайта, что привело к увеличению конверсии на 15% в течение квартала.
Для руководящих позиций
Если вы претендуете на руководящую позицию, подчеркните свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Опишите, как вы руководили командой, какие задачи решали и каких результатов достигли. Укажите, как вы мотивировали и развивали своих подчиненных.
Как показать масштаб ответственности
Укажите количество человек в вашей команде, бюджет, которым вы управляли, и количество пользователей, на которых повлияли ваши решения.
Как отразить стратегические достижения
Опишите, как вы разрабатывали и реализовывали стратегию UX, какие цели вы ставили и каких результатов достигли. Укажите, как ваши решения повлияли на бизнес-показатели компании.
Директор по продукту | Компания В | 2018 – 2025
* Разработал стратегию UX для всей продуктовой линейки компании, что привело к увеличению общей удовлетворенности клиентов на 25% в 2024 году. * Управлял командой из 10+ UX/UI дизайнеров и исследователей. * Отвечал за бюджет в размере [сумма] на UX-исследования и разработку. * Внедрил процесс Customer Journey Mapping, который позволил улучшить понимание потребностей пользователей и разработать более эффективные решения.
Руководитель отдела UX/UI | Компания Г | 2015 – 2018
* Сформировал и руководил отделом UX/UI дизайнеров, увеличив штат с 3 до 12 человек. * Внедрил Agile-методологию в процесс разработки UX, что позволило сократить время разработки новых фич на 30%. * Организовал проведение регулярных UX-исследований, что позволило получить ценную информацию о потребностях пользователей и улучшить качество продукта.
CPO | Компания Д | 2022 – 2025
* Разработал стратегию развития продукта на 3 года, которая привела к увеличению рыночной доли компании на 15%. * Руководил командами разработки, UX/UI и маркетинга. * Управлял P&L продукта с годовым оборотом в [сумма]. * Привлек инвестиции в размере [сумма] на развитие новых продуктовых направлений.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу академическую подготовку и является важным элементом резюме, особенно если у вас небольшой опыт работы. Правильная структура и содержание этого раздела помогут произвести хорошее впечатление на работодателя.
Расположение образования в резюме
- В начале резюме: Если вы студент, выпускник или у вас небольшой опыт работы, логично разместить раздел "Образование" в начале резюме, чтобы подчеркнуть вашу академическую подготовку.
- В конце резюме: Если у вас значительный опыт работы, раздел "Образование" можно переместить в конец резюме, уступив место разделу с опытом работы.
Что писать о дипломной работе/проектах
Если тема вашей дипломной работы или учебные проекты релевантны позиции проектировщика интерфейсов, обязательно укажите их. Кратко опишите суть проекта, использованные технологии и полученные результаты. Это позволит работодателю оценить ваши навыки и знания.
Нужно ли указывать оценки и какие
Указывать оценки имеет смысл, если вы недавно закончили обучение и имеете высокие баллы по профильным предметам. В остальных случаях лучше сосредоточиться на более важных аспектах, таких как опыт работы и навыки. Если вы решили указать оценки, выберите только самые значимые.
Как описать дополнительные курсы в вузе
Укажите названия курсов, которые имеют отношение к проектированию интерфейсов. Кратко опишите, какие навыки вы получили в результате их прохождения.
Больше информации и примеров вы найдете на странице Как писать раздел Образование в резюме.
Какое образование ценится в профессии "проектировщик интерфейсов"
Для успешной карьеры проектировщика интерфейсов важна соответствующая образовательная база. Работодатели обращают внимание на определенные специальности и навыки, полученные в процессе обучения.
Какие специальности наиболее ценны
Наиболее ценными для проектировщика интерфейсов считаются следующие специальности:
- Информационные технологии
- Дизайн (графический, веб, UX/UI)
- Программная инженерия
- Компьютерные науки
- Психология (особенно когнитивная)
Как описать образование не по специальности
Если ваше образование не совсем соответствует профилю проектировщика интерфейсов, не стоит отчаиваться. Важно показать, как полученные знания и навыки могут быть применены в этой сфере. Сосредоточьтесь на тех аспектах образования, которые имеют отношение к UX/UI дизайну, разработке и анализу пользовательского опыта.
Как показать связь образования с текущей профессией
Подчеркните в резюме курсы, проекты или темы дипломной работы, которые связаны с проектированием интерфейсов. Опишите, какие навыки вы приобрели и как они помогают вам в работе. Приведите примеры, демонстрирующие вашу способность применять теоретические знания на практике.
Пример 1: Образование в сфере маркетинга
Образование: Московский Государственный Университет, Маркетинг, специалист (2015-2020)
Дополнительная информация: В рамках обучения проходил курс "Пользовательский опыт и анализ поведения потребителей", где изучал основы UX-исследований и проектирования интерфейсов. Дипломная работа посвящена анализу удобства использования мобильного приложения для онлайн-шопинга, что позволило углубить знания в области UX/UI дизайна.
Пример 2: Образование в сфере лингвистики
Образование: Санкт-Петербургский Государственный Университет, Лингвистика, бакалавр (2016-2020)
Дополнительная информация: Во время обучения активно изучал теорию коммуникации и особенности восприятия информации пользователями. Участвовал в проекте по разработке интерфейса для многоязычного веб-сайта, где применял знания лингвистики для создания интуитивно понятного и удобного пользовательского опыта.
Курсы и дополнительное образование
В быстро меняющейся сфере проектирования интерфейсов непрерывное обучение играет ключевую роль. Курсы и дополнительное образование позволяют оставаться в курсе последних тенденций, осваивать новые инструменты и улучшать свои навыки.
Какие курсы важно указать для профессии "проектировщик интерфейсов"
Наиболее ценными для проектировщика интерфейсов являются курсы по следующим направлениям:
- UX/UI дизайн
- Прототипирование и тестирование интерфейсов
- Дизайн-мышление
- Работа с дизайн-инструментами (Figma, Sketch, Adobe XD)
- Веб-разработка (HTML, CSS, JavaScript)
- Анализ данных и пользовательской аналитики
Как правильно описать онлайн-образование
При описании онлайн-курсов указывайте название курса, платформу, на которой он был пройден, дату окончания и полученные навыки. Если курс предусматривал выполнение практических заданий или проектов, обязательно упомяните об этом.
Топ-3 актуальных курса для проектировщика интерфейсов
- UX/UI Design Professional Certificate (Coursera): Комплексная программа, охватывающая все аспекты UX/UI дизайна.
- UI Design with Figma (Skillshare): Практический курс по созданию интерфейсов с использованием Figma.
- Interaction Design Specialization (Coursera): Специализация, посвященная проектированию взаимодействия пользователей с интерфейсами.
Примеры описания пройденных курсов
Курс: UX/UI Design Professional Certificate, Google (Coursera) (октябрь 2024 - март 2025)
Описание: Освоил навыки проведения UX-исследований, создания прототипов, тестирования интерфейсов и визуального дизайна. Разработал прототип мобильного приложения для заказа еды, используя Figma.
Курс: UI Design with Figma, Skillshare (январь 2025)
Описание: Изучил основные инструменты и техники UI дизайна в Figma. Создал дизайн пользовательского интерфейса для веб-сайта туристической компании.
Как показать самообразование
Укажите книги, статьи и блоги, которые вы регулярно читаете. Опишите, какие навыки вы приобрели благодаря самообразованию и как они помогают вам в работе. Участие в профессиональных конференциях и вебинарах также свидетельствует о стремлении к постоянному развитию.
Сертификаты и аккредитации
Сертификаты и аккредитации подтверждают ваши знания и навыки в области проектирования интерфейсов и могут повысить вашу конкурентоспособность на рынке труда.
Список важных сертификатов для профессии "проектировщик интерфейсов"
- Сертификаты от Google (например, UX Design Professional Certificate)
- Сертификаты от Nielsen Norman Group
- Сертификаты от Human Factors International (HFI)
- Сертификаты, подтверждающие владение конкретными инструментами (например, Figma, Sketch, Adobe XD)
Как правильно указывать сертификаты в резюме
Укажите название сертификата, организацию, выдавшую его, дату получения и срок действия (если есть). Если сертификат имеет уникальный идентификационный номер, его также стоит указать.
Срок действия сертификатов - что важно знать
Некоторые сертификаты имеют срок действия. Убедитесь, что ваш сертификат действителен на момент подачи резюме. Если срок действия истек, рассмотрите возможность его обновления.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к проектированию интерфейсов, а также устаревшие или нерелевантные сертификаты.
Примеры оформления раздела
Примеры для студентов и выпускников
Образование: Московский Государственный Технический Университет им. Н.Э. Баумана, Информатика и вычислительная техника, бакалавр (2021 - 2025)
Средний балл: 4.8
Курсовые проекты:
- Разработка прототипа мобильного приложения для управления задачами (Figma)
- Проектирование пользовательского интерфейса для веб-сайта онлайн-образования (HTML, CSS, JavaScript)
Стажировка: ООО "Рога и Копыта", стажер-проектировщик интерфейсов (июнь 2024 - август 2024)
Достижения: Победитель конкурса "Лучший UX/UI проект 2024" (Московский Политех)
Образование: Национальный Исследовательский Университет "Высшая Школа Экономики", Дизайн, бакалавр (2021 - 2025)
Специализация: UX/UI дизайн
Дипломная работа: Разработка концепции и прототипа приложения для помощи людям с ограниченными возможностями
Дополнительное образование: Курс "UX Research and Design" (Coursera, 2024)
Примеры для специалистов с опытом
Образование:
- Московский Государственный Университет, Психология, специалист (2010-2015)
- Курс "Advanced UX Design" (Nielsen Norman Group, 2022)
- Сертификат "Certified Usability Analyst" (Human Factors International, 2023)
Дополнительная информация: Постоянно повышаю квалификацию, изучаю новые инструменты и технологии в сфере UX/UI дизайна.
Образование:
- Санкт-Петербургский Государственный Политехнический Университет, Информационные системы и технологии, магистр (2008-2014)
- Курс "UI Design with Figma" (Skillshare, 2024)
Сертификаты:
- Google UX Design Professional Certificate (2025)
Топ-3 самых востребованных навыка для UI/UX дизайнера в 2025 году
В 2025 году работодатели особенно ценят следующие навыки у проектировщиков интерфейсов, отражающие последние тренды в индустрии:
- Проектирование голосовых интерфейсов (VUI Design): С развитием голосовых помощников и умных устройств, умение создавать интуитивно понятные и эффективные голосовые интерфейсы становится ключевым конкурентным преимуществом. Например, компании активно ищут дизайнеров для проектирования голосовых команд в автомобилях, умных домах и мобильных приложениях.
- AR/VR/MR UX Design: C развитием технологий дополненной, виртуальной и смешанной реальности растет спрос на специалистов, способных проектировать пользовательский опыт в этих новых средах. Речь идет о создании интерфейсов для VR-игр, AR-приложений для шопинга, образовательных проектов в MR.
- Проектирование инклюзивных интерфейсов (Accessibility focused design): Дизайн, ориентированный на пользователей с ограниченными возможностями, становится обязательным условием качественного продукта. Этот навык подразумевает понимание принципов WCAG (Web Content Accessibility Guidelines) и умение применять их на практике. Например, разрабатывать приложения, которые будут удобно использовать людям с нарушениями зрения или слуха.
Как структурировать раздел навыков
Раздел "Навыки" – это ваша визитная карточка, демонстрирующая соответствие требованиям вакансии. Правильная структура поможет рекрутеру быстро оценить ваш профессиональный уровень.
Расположение раздела в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: сразу после блока "О себе" или "Ключевая информация", чтобы акцентировать внимание на ваших знаниях и умениях.
- Для опытных специалистов: после разделов "Опыт работы" и "Образование", так как ваш опыт работы говорит сам за себя.
Группировка навыков
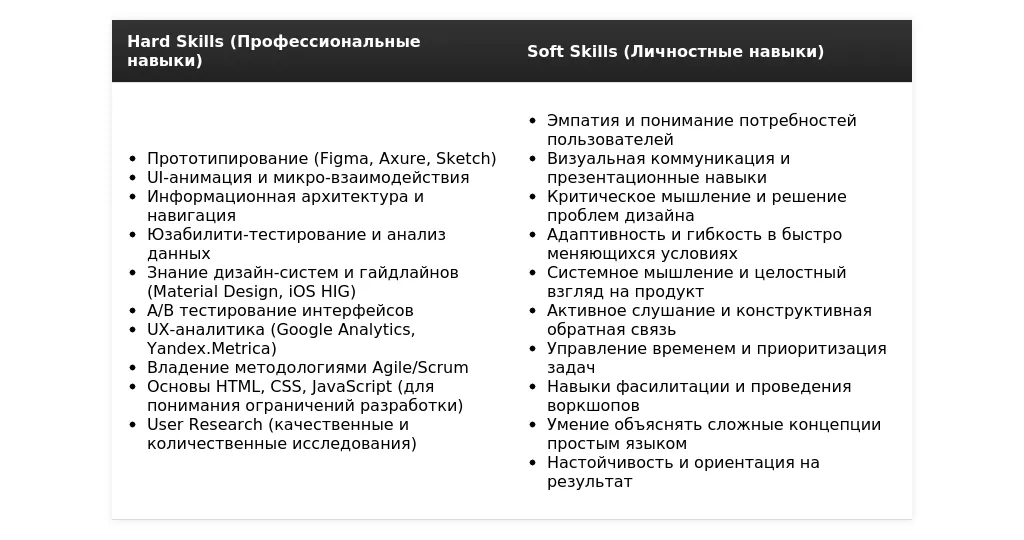
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Технические навыки (Hard skills): владение программным обеспечением, языками программирования, инструментами проектирования.
- Личные качества (Soft skills): коммуникабельность, креативность, умение работать в команде.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для проектировщика интерфейсов
Технические навыки – основа вашей работы. Укажите те, которыми владеете в совершенстве и те, которые изучаете.
Обязательные навыки для проектировщика интерфейсов в 2025 году:
- UI/UX проектирование
- Прототипирование (Figma, Sketch, Adobe XD)
- Понимание принципов юзабилити
- Информационная архитектура
- Пользовательские исследования
- Анализ данных
- Работа с гайдлайнами и дизайн-системами
Актуальные технологии и инструменты в 2025 году:
- Figma (обязательно)
- Sketch
- Adobe XD
- InVision
- Axure RP
- Marvel
- Principle
- HTML, CSS, JavaScript (базовое понимание)
Как указать уровень владения навыками:
Используйте четкие формулировки, чтобы показать ваш уровень владения:
- Базовый уровень: знаком с технологией, могу выполнять простые задачи.
- Средний уровень: уверенно использую технологию в работе, могу решать сложные задачи.
- Продвинутый уровень: эксперт в данной области, могу обучать других и находить нестандартные решения.
Как выделить ключевые компетенции:
Выделите наиболее важные для вакансии навыки жирным шрифтом или разместите их в начале списка.
Примеры описания технических навыков:
Пример 1:
UI/UX проектирование: 5+ лет опыта, разработка интерфейсов для веб- и мобильных приложений, знание принципов юзабилити и accessibility.
Пример 2:
Figma: немного знаю.
Пример 3:
Прототипирование: Figma (продвинутый уровень, создание интерактивных прототипов, работа с компонентами и стилями), Adobe XD (средний уровень).
Личные качества важные для проектировщика интерфейсов
Soft skills помогут вам эффективно взаимодействовать с командой, понимать потребности пользователей и находить креативные решения.
Топ-7 важных soft skills для проектировщика интерфейсов:
- Коммуникабельность
- Креативность
- Эмпатия
- Умение работать в команде
- Аналитическое мышление
- Проблемно-ориентированный подход
- Внимание к деталям
Как подтвердить наличие soft skills примерами:
Вместо простого перечисления, приведите примеры из вашего опыта, демонстрирующие эти качества:
- Коммуникабельность: "Успешно проводил презентации дизайн-концепций для заказчиков, получая положительную обратную связь и согласование проектов в срок."
- Умение работать в команде: "Активно сотрудничал с разработчиками и тестировщиками для обеспечения бесшовной интеграции дизайна и функциональности."
Какие soft skills не стоит указывать:
Избегайте клише и общих фраз, которые не отражают вашу уникальность. Например, "стрессоустойчивость" или "ответственность" (если не можете подкрепить это конкретными примерами).
Примеры описания личных качеств:
Пример 1:
Эмпатия: проведение пользовательских исследований и интервью для глубокого понимания потребностей целевой аудитории и создания удобных интерфейсов.
Пример 2:
Ответственность.
Пример 3:
Аналитическое мышление: способность анализировать данные пользовательского поведения и метрики для оптимизации дизайна и повышения конверсии.
Особенности для разных уровней специалистов
Для начинающих:
Как компенсировать недостаток опыта навыками? Сосредоточьтесь на демонстрации владения основными инструментами и теоретическими знаниями. Подчеркните вашу готовность к обучению и быстрому освоению новых технологий.
- Акцент на владении Figma, знании основ UI/UX, понимании гайдлайнов.
- Укажите пройденные курсы и проекты, даже если они учебные.
- Подчеркните личные качества, такие как обучаемость и проактивность.
Пример 1:
UI/UX: базовые знания, прохождение онлайн-курсов по UI/UX дизайну (Coursera, Skillbox), разработка учебных проектов в Figma. Готов к обучению и применению полученных знаний на практике.
Для опытных специалистов:
Как показать глубину экспертизы? Сделайте акцент на сложных проектах, в которых вы принимали участие, и на результатах, которых удалось достичь. Подчеркните вашу способность решать нестандартные задачи и руководить командой.
- Укажите опыт работы с крупными проектами и известными брендами.
- Опишите конкретные достижения, выраженные в цифрах.
- Выделите уникальные компетенции, такие как опыт работы с определенной индустрией или технологией.
Пример 1:
UI/UX: 7+ лет опыта, разработка интерфейсов для e-commerce платформ с высокой конверсией. Владение Figma на экспертном уровне, создание дизайн-систем и компонентов для автоматизации процесса проектирования. Руководство командой дизайнеров, менторинг начинающих специалистов.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, чтобы ваше резюме производило положительное впечатление.
Топ-7 ошибок в разделе навыков:
- Перечисление всех известных навыков, даже если они не релевантны вакансии.
- Отсутствие конкретики и примеров.
- Использование устаревших технологий.
- Неправильная оценка уровня владения навыками.
- Использование общих фраз и клише.
- Орфографические и грамматические ошибки.
- Отсутствие обновления навыков с течением времени.
Устаревшие навыки и как их заменить:
Замените устаревшие навыки (например, Photoshop для прототипирования) на актуальные инструменты (Figma, Adobe XD).
Неправильные формулировки (с примерами):
Пример 1:
Хорошо знаю UI/UX.
Пример 2:
UI/UX: 5+ лет опыта, разработка интерфейсов для веб- и мобильных приложений, знание принципов юзабилити и accessibility, успешное завершение 10+ проектов.
Как проверить актуальность навыков:
- Изучите требования в описаниях вакансий.
- Посетите профессиональные конференции и вебинары.
- Общайтесь с коллегами и экспертами в вашей области.

Анализ требований вакансии для проектировщика интерфейсов
Чтобы ваше резюме привлекло внимание работодателя, необходимо тщательно изучить описание вакансии и адаптировать документ под конкретные требования. Обращайте внимание как на явные, так и на скрытые сигналы.
Как выделить ключевые требования
Первым шагом является выделение ключевых требований из текста вакансии. Разделите их на две категории: обязательные и желательные.
- Обязательные требования: Это те навыки и опыт, без которых вы не сможете выполнять работу. Они часто упоминаются с использованием слов "необходимо", "требуется", "обязательно".
- Желательные требования: Это навыки и опыт, которые будут плюсом, но не являются критичными. Они могут упоминаться с использованием слов "желательно", "плюсом будет", "приветствуется".
Обратите внимание на следующие аспекты:
- Технические навыки: Какие инструменты и технологии требуются (Figma, Sketch, Adobe XD, и т.д.)?
- Опыт работы: Какой опыт работы в UX/UI дизайне нужен (количество лет, типы проектов)?
- Личные качества: Какие личные качества ценятся (коммуникабельность, ответственность, умение работать в команде)?
- Опыт в определенной индустрии: Есть ли требования к опыту работы в конкретной отрасли (e-commerce, fintech, healthcare)?
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии могут содержаться "скрытые" требования. Они не указаны напрямую, но подразумеваются исходя из контекста и описания задач.
- Изучите описание компании: Чем занимается компания, какие у неё ценности, какая культура? Это поможет понять, какие качества и навыки будут наиболее востребованы.
- Обратите внимание на описание задач: Какие задачи предстоит решать? Какие проблемы нужно будет решать? Это поможет определить, какие навыки и опыт будут наиболее полезны.
- Посмотрите профили сотрудников компании в LinkedIn: Какие навыки и опыт имеют сотрудники, занимающие аналогичные должности? Это даст представление о том, что ценится в компании.
Примеры анализа вакансий
Пример 1: Вакансия UX/UI Designer в e-commerce компанию
Обязательные требования:
- Опыт работы UX/UI дизайнером от 3 лет.
- Отличное знание Figma.
- Опыт проектирования мобильных приложений.
- Понимание принципов юзабилити.
Желательные требования:
- Опыт работы в e-commerce.
- Знание HTML/CSS.
- Опыт проведения юзабилити-тестирований.
Скрытые требования:
- Опыт работы с большими объемами данных.
- Опыт проектирования сложных интерфейсов.
- Опыт работы в Agile-команде.
На что обратить внимание: В этой вакансии важен опыт работы с мобильными приложениями и понимание принципов юзабилити. Также стоит подчеркнуть опыт работы в e-commerce, если он есть.
Пример 2: Вакансия UI Designer в fintech компанию
Обязательные требования:
- Опыт работы UI дизайнером от 2 лет.
- Отличное знание Sketch.
- Опыт проектирования веб-приложений.
- Знание гайдлайнов iOS и Android.
Желательные требования:
- Опыт работы в fintech.
- Знание Zeplin.
- Опыт создания дизайн-систем.
Скрытые требования:
- Внимание к деталям.
- Умение работать в условиях жестких сроков.
- Опыт работы с data visualization.
На что обратить внимание: В этой вакансии важны знание гайдлайнов iOS и Android и внимание к деталям. Также стоит подчеркнуть опыт работы в fintech, если он есть.
Пример 3: Вакансия UX Designer в healthcare компанию
Обязательные требования:
- Опыт работы UX дизайнером от 5 лет.
- Отличное знание Adobe XD.
- Опыт проведения UX-исследований.
- Опыт проектирования сложных интерфейсов.
Желательные требования:
- Опыт работы в healthcare.
- Знание Miro.
- Опыт работы с пациентами.
Скрытые требования:
- Эмпатия.
- Умение работать с конфиденциальной информацией.
- Опыт проектирования для людей с ограниченными возможностями.
На что обратить внимание: В этой вакансии важны опыт проведения UX-исследований и опыт проектирования сложных интерфейсов. Также стоит подчеркнуть опыт работы в healthcare и эмпатию, если они есть.
Внимательно изучая требования, вы сможете понять, что именно ищет работодатель, и адаптировать своё резюме, чтобы максимально соответствовать его ожиданиям.
Стратегия адаптации резюме для проектировщика интерфейсов
Адаптация резюме — это не просто изменение нескольких слов, а целенаправленный процесс, направленный на то, чтобы показать, что вы — идеальный кандидат для конкретной вакансии.
Разделы резюме, требующие обязательной адаптации
Некоторые разделы резюме требуют особого внимания при адаптации:
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание вашего опыта и навыков, адаптированное под требования вакансии.
- Опыт работы: Переформулировка обязанностей и достижений с акцентом на релевантный опыт.
- Навыки: Выделение и перегруппировка навыков в соответствии с требованиями вакансии.
Как расставить акценты под требования работодателя
Чтобы ваше резюме произвело впечатление на работодателя, необходимо расставить акценты на наиболее важных для него навыках и опыте.
- Используйте ключевые слова из вакансии: Включите в резюме слова и фразы, которые используются в описании вакансии.
- Подчеркните релевантный опыт: Опишите свой опыт работы, который наиболее соответствует требованиям вакансии.
- Приведите конкретные примеры: Продемонстрируйте свои достижения с помощью конкретных примеров, используя цифры и факты.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не прибегая к лжи или искажению фактов. Вместо этого, сосредоточьтесь на том, чтобы представить свой опыт и навыки в наиболее выгодном свете, подчеркивая их релевантность для конкретной вакансии.
- Не приписывайте себе несуществующие навыки: Укажите только те навыки, которыми вы действительно владеете.
- Не завышайте свой опыт: Опишите свой опыт работы честно и точно.
- Сосредоточьтесь на достижениях: Подчеркните свои достижения, которые демонстрируют вашу способность выполнять работу, требуемую в вакансии.
3 уровня адаптации
В зависимости от того, насколько сильно ваш опыт соответствует требованиям вакансии, вы можете выбрать один из трех уровней адаптации:
- Минимальная: Небольшие изменения в разделе "О себе" и навыках. Подходит, если ваш опыт почти полностью соответствует требованиям.
- Средняя: Переформулировка обязанностей и достижений в разделе "Опыт работы". Подходит, если у вас есть релевантный опыт, но его нужно подчеркнуть.
- Максимальная: Полная переработка резюме, включая изменение заголовка и структуры. Подходит, если ваш опыт значительно отличается от требований вакансии, но у вас есть потенциал для выполнения работы.
Адаптация раздела "О себе"
Раздел "О себе" — это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и адаптированным под конкретную позицию.
Как адаптировать под конкретную позицию
Чтобы адаптировать раздел "О себе", необходимо:
- Использовать ключевые слова из вакансии: Включите в описание слова и фразы, которые используются в описании вакансии.
- Подчеркнуть релевантный опыт: Опишите свой опыт работы, который наиболее соответствует требованиям вакансии.
- Указать свои цели: Расскажите о своих карьерных целях и о том, как эта позиция поможет вам их достичь.
Примеры адаптации
До адаптации:
"UX/UI дизайнер с опытом работы в веб-дизайне. Владею Figma, Adobe Photoshop, Adobe Illustrator. Ищу интересную работу в IT компании."
После адаптации (Вакансия: UX/UI Designer в e-commerce компанию):
"UX/UI дизайнер с 3+ годами опыта в проектировании и разработке интерфейсов для e-commerce платформ. Эксперт в Figma, имею опыт проведения юзабилити-тестирований и A/B-тестирования. Стремлюсь создавать удобные и эффективные решения для онлайн-покупателей."
До адаптации:
"UI дизайнер с опытом работы в различных проектах. Умею создавать красивые и современные интерфейсы. Знаю HTML, CSS, JavaScript."
После адаптации (Вакансия: UI Designer в fintech компанию):
"UI дизайнер с 2+ годами опыта в разработке пользовательских интерфейсов для fintech-продуктов. Отлично владею Sketch и Zeplin, имею опыт создания дизайн-систем и гайдлайнов. Ориентирован на создание интуитивно понятных и безопасных финансовых приложений."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и отражать ваши уникальные навыки и опыт.
- Отсутствие ключевых слов: Неиспользование ключевых слов из вакансии снижает релевантность вашего резюме.
- Несоответствие требованиям вакансии: Описание не должно противоречить требованиям вакансии или вводить работодателя в заблуждение.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" — это ключевая часть вашего резюме, где вы можете продемонстрировать свои навыки и достижения. Важно адаптировать его под каждую конкретную вакансию, чтобы показать, что вы имеете необходимый опыт для выполнения работы.
Как переформулировать опыт под требования
Чтобы переформулировать опыт под требования, необходимо:
- Сосредоточиться на релевантном опыте: Опишите свой опыт работы, который наиболее соответствует требованиям вакансии.
- Использовать активные глаголы: Начните каждое описание задачи с активного глагола, например, "разработал", "спроектировал", "провел".
- Привести конкретные примеры: Продемонстрируйте свои достижения с помощью конкретных примеров, используя цифры и факты.
- Использовать ключевые слова из вакансии: Включите в описание слова и фразы, которые используются в описании вакансии.
Как выделить релевантные проекты
Если у вас есть несколько проектов, выберите те, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, подчеркивая свою роль и вклад в их успех.
- Опишите цели проекта: Расскажите о том, какие цели преследовал проект и какие задачи необходимо было решить.
- Опишите свою роль в проекте: Расскажите о том, чем вы занимались в проекте и какие задачи выполняли.
- Опишите результаты проекта: Расскажите о том, какие результаты были достигнуты благодаря вашему участию в проекте.
Примеры адаптации
До адаптации:
"UX/UI дизайнер, Компания XYZ, 2023 - 2025. Разрабатывал интерфейсы для различных проектов."
После адаптации (Вакансия: UX/UI Designer в e-commerce компанию):
"UX/UI дизайнер, Компания XYZ, 2023 - 2025. Разработал и запустил новый дизайн для мобильного приложения e-commerce платформы, что привело к увеличению конверсии на 15%. Проводил юзабилити-тестирования и A/B-тестирование для оптимизации пользовательского опыта. Работал в тесном сотрудничестве с командой разработчиков и менеджеров продукта."
До адаптации:
"UI дизайнер, Компания ABC, 2022 - 2025. Создавал дизайн для веб-сайтов и мобильных приложений."
После адаптации (Вакансия: UI Designer в fintech компанию):
"UI дизайнер, Компания ABC, 2022 - 2025. Разработал дизайн для веб-приложения онлайн-банкинга, соответствующий гайдлайнам iOS и Android. Создал дизайн-систему для компании, что позволило повысить консистентность и эффективность разработки. Работал в условиях жестких сроков и в тесном сотрудничестве с командой разработчиков и аналитиков."
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с UX-исследованиями: "Проводил UX-исследования...", "Анализировал поведение пользователей...", "Определял потребности пользователей...", "Создавал прототипы и проводил тестирование...", "Использовал методы качественных и количественных исследований...".
- Для вакансий, связанных с UI-дизайном: "Разрабатывал визуальный стиль...", "Создавал дизайн-системы...", "Оптимизировал пользовательский интерфейс...", "Создавал интерактивные прототипы...", "Работал с гайдлайнами iOS и Android...".
- Для вакансий, связанных с e-commerce: "Разрабатывал дизайн для e-commerce платформ...", "Увеличил конверсию...", "Оптимизировал пользовательский опыт для онлайн-покупателей...", "Работал с большими объемами данных...", "Проводил A/B-тестирование...".
- Для вакансий, связанных с fintech: "Разрабатывал интерфейсы для финансовых приложений...", "Обеспечивал безопасность и конфиденциальность данных...", "Создавал интуитивно понятные и удобные интерфейсы для финансовых продуктов...", "Работал с требованиями регуляторов...".
Адаптация раздела "Навыки"
Раздел "Навыки" должен четко и лаконично демонстрировать ваши профессиональные компетенции. Адаптируйте его под каждую вакансию, выделяя наиболее релевантные навыки и используя ключевые слова.
Как перегруппировать навыки под вакансию
Сгруппируйте навыки в соответствии с требованиями вакансии. Например, если вакансия требует знания определенных инструментов, выделите их в отдельную группу. Также можно разделить навыки на технические и "мягкие" навыки (soft skills).
Как выделить требуемые компетенции
Внимательно изучите описание вакансии и выделите все требуемые компетенции. Убедитесь, что эти компетенции указаны в вашем резюме. Если у вас есть опыт, подтверждающий эти компетенции, обязательно укажите это в разделе "Опыт работы".
Примеры адаптации
До адаптации:
"Навыки: Figma, Adobe Photoshop, Adobe Illustrator, HTML, CSS, JavaScript, Коммуникабельность, Ответственность."
После адаптации (Вакансия: UX/UI Designer в e-commerce компанию):
"Навыки:
- Инструменты: Figma (эксперт), Adobe Photoshop, Adobe Illustrator, HTML, CSS, JavaScript.
- UX/UI: Проектирование интерфейсов для e-commerce платформ, Юзабилити-тестирование, A/B-тестирование, Создание прототипов.
- Soft Skills: Коммуникабельность, Ответственность, Умение работать в команде.
До адаптации:
"Навыки: Sketch, Zeplin, HTML, CSS, JavaScript, Agile, Scrum, Креативность, Внимание к деталям."
После адаптации (Вакансия: UI Designer в fintech компанию):
"Навыки:
- Инструменты: Sketch, Zeplin, HTML, CSS, JavaScript.
- UI: Создание дизайн-систем, Разработка гайдлайнов, Проектирование интерфейсов для финансовых приложений, Адаптивный дизайн.
- Soft Skills: Креативность, Внимание к деталям, Умение работать в команде, Agile, Scrum.
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматический отбор (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации
После адаптации резюме важно тщательно проверить его, чтобы убедиться, что оно соответствует требованиям вакансии и не содержит ошибок.
Как оценить качество адаптации
Чтобы оценить качество адаптации, задайте себе следующие вопросы:
- Соответствует ли резюме требованиям вакансии?
- Подчеркнуты ли наиболее релевантные навыки и опыт?
- Использованы ли ключевые слова из вакансии?
- Нет ли в резюме грамматических и стилистических ошибок?
- Легко ли читать и понимать резюме?
Чек-лист финальной проверки
- Проверьте грамматику и орфографию.
- Убедитесь, что все разделы резюме заполнены корректно.
- Проверьте форматирование и структуру резюме.
- Проверьте, что резюме легко читается и понимается.
- Убедитесь, что резюме соответствует требованиям вакансии.
- Попросите друга или коллегу проверить ваше резюме.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Слишком частое использование ключевых слов может сделать резюме неестественным и отталкивающим.
- Несоответствие требованиям вакансии: Резюме должно соответствовать требованиям вакансии, а не наоборот.
- Ошибки в грамматике и орфографии: Ошибки могут создать впечатление о вашей некомпетентности.
- Слишком длинное резюме: Резюме должно быть кратким и информативным.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт значительно отличается от требований вакансии, может быть целесообразнее создать новое резюме, ориентированное на конкретную позицию. Это позволит вам более эффективно представить свой опыт и навыки.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "проектировщик интерфейсов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие проекты стоит включать в резюме, если у меня небольшой опыт?
Если у вас небольшой опыт, сосредоточьтесь на проектах, которые демонстрируют ваши навыки и понимание UX/UI. Это могут быть учебные проекты, волонтерские работы или даже личные проекты. Важно показать, как вы решали проблемы, какие методы использовали и каких результатов достигли.
Хорошо: "Разработка мобильного приложения для отслеживания расходов (личный проект). Проведен анализ конкурентов, разработаны user flow и интерактивный прототип, протестировано на целевой аудитории."
Плохо: "Сделал дизайн приложения." (Недостаточно информации, нет конкретики).
Как правильно оформить раздел "Навыки" в резюме проектировщика интерфейсов?
Раздел "Навыки" должен быть конкретным и отражать как ваши технические, так и "мягкие" навыки. Разделите навыки на категории, например, "Инструменты", "Методологии" и "Soft Skills". Указывайте только те навыки, которыми вы действительно владеете.
- Инструменты: Figma, Sketch, Adobe XD, Axure RP, Miro
- Методологии: User Research, UX-аналитика, A/B тестирование, юзабилити-тестирование, дизайн-мышление, Agile
- Soft Skills: Коммуникация, работа в команде, решение проблем, креативность, эмпатия
- Просто "Дизайн" (Слишком общее понятие)
Нужно ли включать портфолио в резюме, и как его лучше представить?
Портфолио является *ключевым* элементом резюме проектировщика интерфейсов. Обязательно укажите ссылку на ваше онлайн-портфолио (Behance, Dribbble, личный сайт). В резюме можно кратко описать 2-3 ключевых проекта из портфолио, указав вашу роль, цели проекта и достигнутые результаты.
Хорошо: "Ссылка на портфолио: [ваш сайт]. В портфолио представлены кейсы по проектированию мобильных приложений и веб-сайтов, с описанием процесса исследования, проектирования и тестирования."
Плохо: Просто "Есть портфолио". (Недостаточно информации, нет ссылки).
Как указать опыт работы, если я фрилансер?
Указывайте опыт работы как фрилансера, перечисляя проекты и клиентов, с которыми вы работали. Опишите свою роль в каждом проекте, задачи, которые вы решали, и достигнутые результаты. Можно указать период работы над каждым проектом.
Хорошо: "Фриланс-проекты: 2023 - 2025.
- Проект: Разработка UX/UI для мобильного приложения "Здоровый сон". Роль: UX/UI дизайнер. Задачи: Проведение пользовательского исследования, разработка user flow, создание интерактивного прототипа, юзабилити-тестирование. Результат: Повышение конверсии на 20% после внедрения редизайна.
- Проект: Редизайн веб-сайта для компании "Строй-Мастер". Роль: UX/UI дизайнер. Задачи: Анализ пользовательского опыта, разработка концепции редизайна, создание дизайн-макетов. Результат: Увеличение времени, проведенного пользователями на сайте, на 30%.
Плохо: "Фриланс. Делал разные проекты." (Слишком неопределенно, нет конкретики).
Стоит ли указывать в резюме курсы и сертификаты?
Да, обязательно указывайте курсы и сертификаты, особенно если они релевантны профессии проектировщика интерфейсов. Это подтверждает ваше стремление к развитию и освоению новых навыков. Указывайте название курса/сертификата, организацию, выдавшую его, и год получения.
Хорошо: "Курсы:
- UX/UI Design Professional Certificate, Google, 2024
- Проектирование интерфейсов, Skillbox, 2023
Плохо: "Прошел какие-то курсы по дизайну". (Недостаточно информации).
Как описать свои достижения в резюме?
Описывайте свои достижения, используя конкретные цифры и результаты. Вместо общих фраз, покажите, как ваша работа повлияла на успех проекта или компании. Используйте формат "Действие - Задача - Результат".
Хорошо: "Разработал новую систему навигации для мобильного приложения, что привело к снижению количества обращений в службу поддержки на 15% и увеличению конверсии на 10%."
Плохо: "Улучшил пользовательский опыт." (Недостаточно конкретно, нет измеримых результатов).
Что делать, если у меня нет опыта работы в коммерческих проектах?
Сосредоточьтесь на демонстрации своих навыков через учебные проекты, личные проекты, волонтерскую работу или участие в конкурсах. Подробно опишите процесс работы над этими проектами, использованные методы и достигнутые результаты. Укажите, какие навыки вы приобрели и как вы их применяли на практике.
Хорошо: "Учебный проект: Разработка UX/UI для приложения "Рецепты здорового питания". Проведен анализ целевой аудитории, разработаны user flow и wireframes, создан интерактивный прототип. Проведено юзабилити-тестирование, выявлены и устранены недостатки."
Плохо: "Сделал учебный проект по дизайну приложения." (Недостаточно информации, нет конкретики).
Как адаптировать резюме под конкретную вакансию?
Внимательно изучите описание вакансии и выделите ключевые требования и навыки. Адаптируйте резюме, чтобы подчеркнуть соответствие этим требованиям. Используйте ключевые слова из описания вакансии в резюме, особенно в разделах "Навыки" и "Опыт работы". Подчеркните те проекты и достижения, которые наиболее релевантны для данной вакансии.
Нужно ли указывать уровень владения иностранными языками?
Да, если для вакансии требуется знание иностранного языка (обычно английского), обязательно укажите уровень владения. Используйте общепринятые обозначения (A1-C2) или опишите уровень словами (например, "свободный", "разговорный", "читаю техническую документацию").
Хорошо: "Английский язык: B2 (Upper-Intermediate)"
Плохо: "Английский - знаю немного". (Слишком неопределенно).
Какую информацию указывать в разделе "О себе"?
В разделе "О себе" кратко расскажите о своих профессиональных целях и интересах. Подчеркните свои ключевые навыки и достижения, которые делают вас подходящим кандидатом для данной должности. Избегайте общих фраз и сосредоточьтесь на конкретной информации, которая будет интересна работодателю.
Хорошо: "Увлеченный UX/UI дизайнер с опытом работы в проектировании мобильных и веб-интерфейсов. Стремлюсь создавать удобные и интуитивно понятные продукты, которые решают проблемы пользователей и приносят пользу бизнесу."
Плохо: "Коммуникабельный, ответственный, быстро обучаемый". (Слишком общие фразы, которые не отражают вашу специализацию).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить