Изучите наш пример резюме программиста-разработчика JavaScript, чтобы понять, как составить действительно эффективный документ, который выделит вас среди других кандидатов. Готовые образцы помогут вам быстро оформить резюме и получить приглашение на работу вашей мечты. ✨
Здесь вы найдете подробный пример и пошаговые инструкции, актуальные для программиста-разработчика JavaScript любого уровня — от начинающего до senior. Вы узнаете:
- Как правильно заполнить каждый раздел (контакты, опыт, навыки);
- Как выделить свои достижения и соответствовать требованиям работодателей;
- Как адаптировать резюме под конкретную вакансию.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
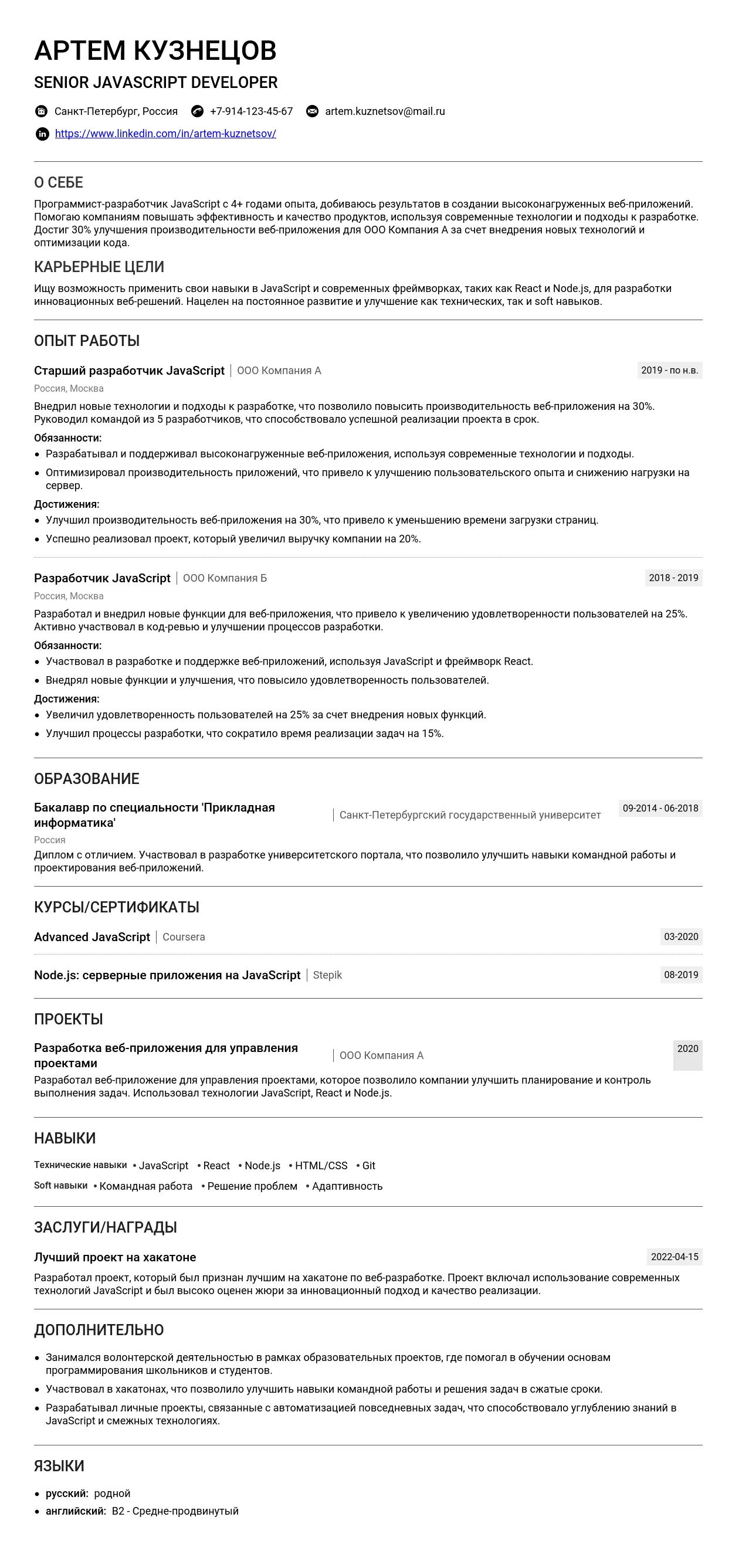
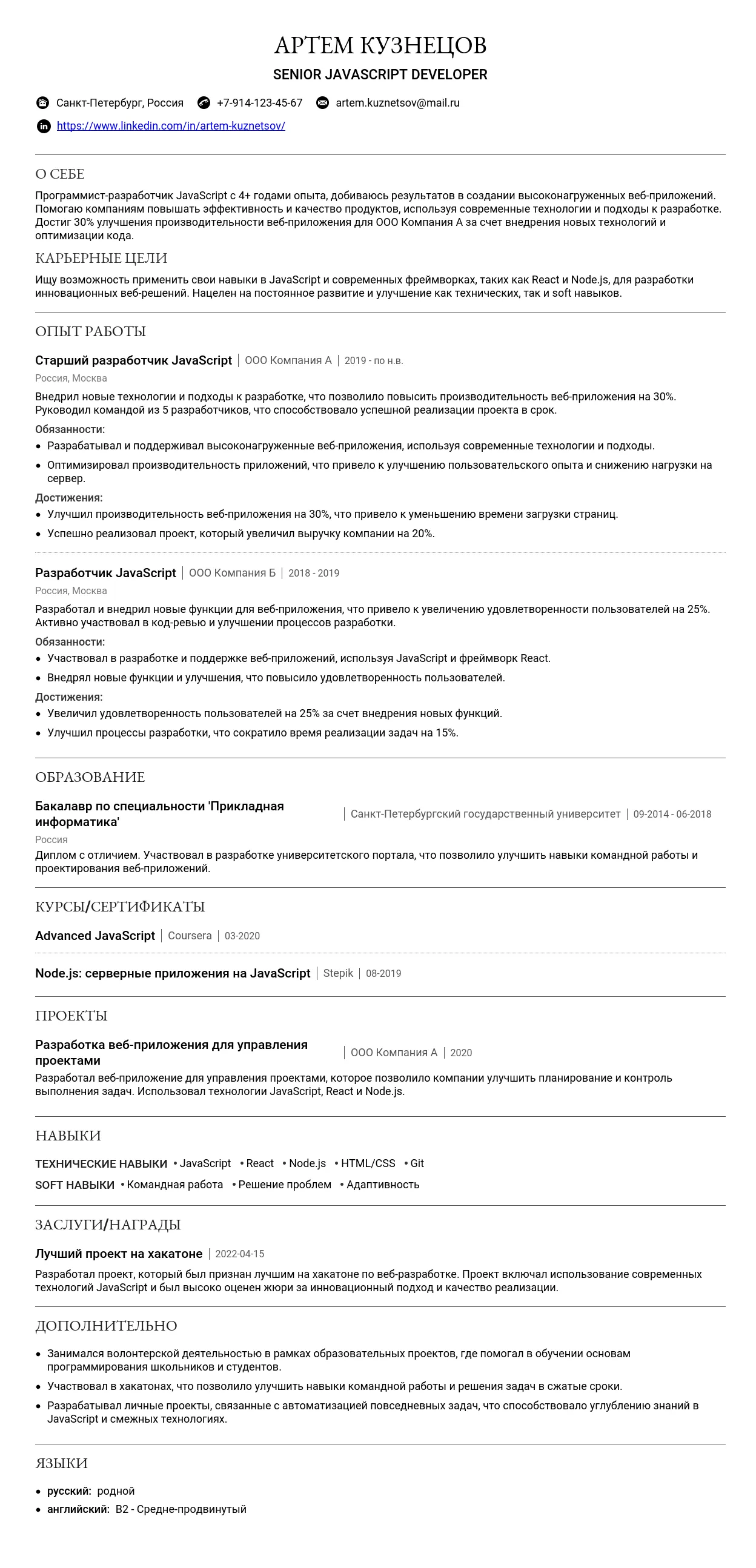
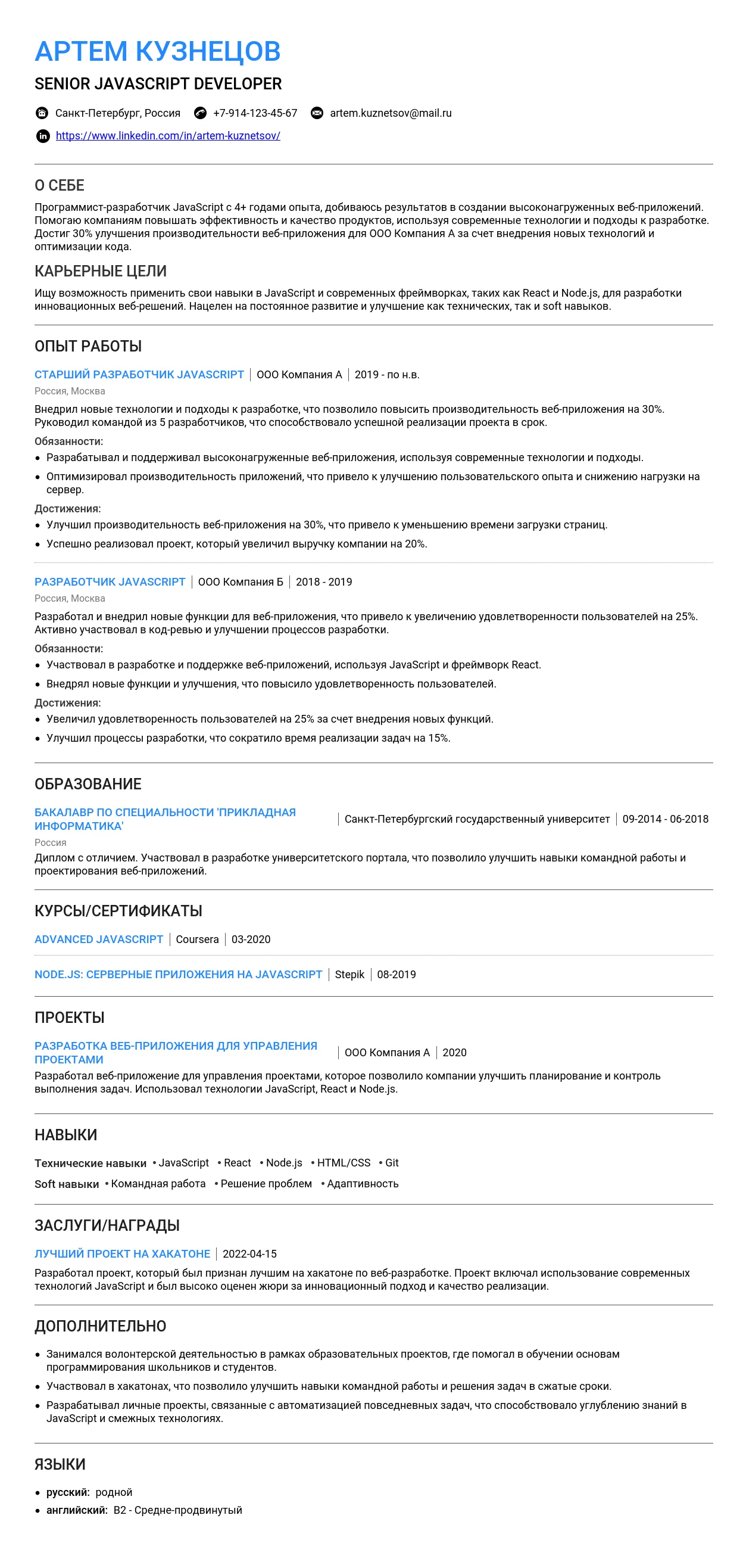
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "программист-разработчик JavaScript" важно использовать ключевые слова, которые соответствуют вашим навыкам и опыту.
Хорошие варианты заголовков:
- JavaScript Developer (Junior/Middle/Senior)
- Frontend Developer (JavaScript/React)
- Full-Stack JavaScript Developer
- Node.js Backend Developer
- JavaScript Engineer
- Web Developer (JavaScript, Vue.js)
- Senior Full-Stack Developer (JavaScript, Node.js, React)
Неудачные варианты заголовков:
- Программист (слишком общее название, не отражает специализацию)
- Разработчик (отсутствие уточнения технологии)
- IT Specialist (слишком широкое название, не подходит для конкретной профессии)
- Frontend и Backend (непонятно, какая специализация приоритетна)
- JavaScript Coder (слово "Coder" звучит непрофессионально)
Ключевые слова для заголовка:
- JavaScript
- Frontend
- Backend
- Full-Stack
- React
- Node.js
- Vue.js
- Web Development
Профессиональное онлайн-присутствие
Для программистов-разработчиков JavaScript важно поддерживать профессиональное онлайн-присутствие. Вот рекомендации:
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль GitHub с примерами кода.
- Портфолио: Создайте отдельный сайт или страницу с вашими проектами.
- Пример оформления ссылок: ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль LinkedIn. Как создать профиль LinkedIn.
- Профиль на hh.ru: Убедитесь, что ваш профиль актуален. Как оформить резюме на hh.ru.
- Сертификаты: Если у вас есть сертификаты, добавьте ссылки на них (например, с Coursera или Udemy).
Как презентовать проекты/работы:
- Опишите ключевые технологии, которые вы использовали.
- Укажите результат проекта (например, улучшение производительности на 30%).
- Добавьте скриншоты или ссылки на демо.
Распространенные ошибки и как их избежать
- Неактуальная информация — регулярно обновляйте контакты и профили.
- Слишком много ссылок — указывайте только те, которые действительно важны для работодателя.
- Непрофессиональные фото — используйте фото в деловом стиле.
Пример неудачного заголовка: Программист (слишком общее)
Пример неудачного контакта: example@gmail.com (некорпоративный email)
Как правильно написать раздел "О себе" в резюме программист-разработчик JavaScript
Оптимальный объем: 3-5 предложений или 50-80 слов. Это достаточно, чтобы передать ключевую информацию, но не перегрузить текст.
Обязательная информация: укажите ваш уровень опыта (начинающий, middle, senior), ключевые навыки, специализацию и профессиональные цели.
Стиль и тон: профессиональный, но не сухой. Используйте четкие формулировки, избегайте излишней эмоциональности.
Не стоит писать:
- Личную информацию (семейное положение, хобби, если они не связаны с работой).
- Общие фразы без конкретики ("ответственный", "коммуникабельный").
- Излишнюю самоуверенность или скромность ("я гений" или "я ничего не умею").
5 характерных ошибок:
- "Я люблю JavaScript, потому что это круто." Нет конкретики.
- "Работал над проектами." Нет деталей.
- "Хочу научиться программировать." Не показывает текущие навыки.
- "Опыт работы: 0 лет." Лучше описать учебные проекты.
- "Ищу работу с высокой зарплатой." Не подходит для раздела "О себе".
Примеры для начинающих специалистов
Сильные стороны: акцент на учебных проектах, мотивацию к обучению и базовые навыки.
Потенциал: опишите, как вы применяете знания на практике, даже если это учебные задачи.
Качества и навыки: внимание к деталям, умение работать в команде, готовность учиться.
Образование: укажите курсы, университет, если они актуальны.
Начинающий JavaScript-разработчик с опытом работы над учебными проектами. Завершил курсы по современному JavaScript и React. Умею работать с ES6+, создавать SPA и интегрировать API. Готов развиваться в фронтенд-разработке и работать в команде.
Выпускник курсов по веб-разработке с фокусом на JavaScript. Имею опыт создания адаптивных интерфейсов и работы с Git. Участвовал в командных проектах, где развивал навыки коммуникации и решения задач. Стремлюсь к профессиональному росту в сфере фронтенда.
Я только начинаю, но хочу научиться программировать. Пока ничего не умею, но готов учиться.
Примеры для специалистов с опытом
Акцент на достижения: укажите конкретные проекты, технологии и результаты.
Профессиональный рост: покажите, как вы развивались в карьере.
Специализация: укажите, в чем вы сильны (например, фронтенд, бекенд, фуллстек).
Выделение среди других: подчеркните уникальные навыки или опыт.
Middle JavaScript-разработчик с 3 годами опыта. Специализируюсь на создании SPA с использованием React и Redux. Участвовал в разработке крупного интернет-магазина, что позволило увеличить скорость загрузки страниц на 30%. Имею опыт работы в Agile-командах.
Fullstack-разработчик с опытом работы над проектами для финансового сектора. Использую Node.js для бекенда и Vue.js для фронтенда. Успешно внедрил микросервисную архитектуру, что сократило время разработки на 20%.
Работал в компании, делал что-то с JavaScript. Умею React и Node.js.
Примеры для ведущих специалистов
Экспертиза: подчеркните глубокие знания и опыт.
Управленческие навыки: опишите, как вы руководили командами или проектами.
Масштаб проектов: укажите, какие крупные задачи вы решали.
Ценность для компании: покажите, как ваша работа приносила результат.
Senior JavaScript-разработчик с 8-летним опытом. Руководил командой из 10 человек при создании высоконагруженного приложения для e-commerce. Оптимизировал производительность, что привело к увеличению конверсии на 15%. Эксперт в архитектуре современных веб-приложений.
Технический лидер с опытом работы над международными проектами. Специализируюсь на разработке масштабируемых решений с использованием TypeScript и микросервисов. Успешно внедрил CI/CD, что сократило время выпуска релизов на 40%.
Я senior-разработчик, знаю все про JavaScript. Работал в разных компаниях.
Практические советы по написанию
Ключевые фразы для профессии:
- JavaScript (ES6+, TypeScript)
- React, Vue.js, Angular
- SPA (Single Page Applications)
- REST API, GraphQL
- Node.js, Express
- Тестирование (Jest, Mocha)
- Микросервисы
- Оптимизация производительности
- CI/CD
- Agile, Scrum
10 пунктов для самопроверки текста:
- Конкретика – есть ли примеры проектов?
- Релевантность – подходит ли текст для вакансии?
- Объем – не превышает ли 80 слов?
- Профессионализм – нет ли излишней эмоциональности?
- Ошибки – проверьте грамматику и пунктуацию.
- Ключевые слова – включены ли они в текст?
- Цели – указаны ли профессиональные цели?
- Опыт – описан ли ваш опыт работы?
- Стиль – соответствует ли он профессиональному тону?
- Уникальность – выделяетесь ли вы среди других кандидатов?
Адаптация под вакансии:
- Изучите требования вакансии и включите в текст ключевые слова из описания.
- Сфокусируйтесь на тех навыках и опыте, которые наиболее важны для работодателя.
- Используйте примеры проектов, которые соответствуют сфере деятельности компании.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: "Название должности, Компания, Даты работы (ММ.ГГГГ – ММ.ГГГГ)". Например: "Программист-разработчик JavaScript, ООО "ТехноСофт", 03.2025 – 09.2025".
- Оптимальное количество пунктов: 3–5 пунктов для каждого места работы. Это позволяет описать ключевые обязанности и достижения, не перегружая текст.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке, например: "Программист-разработчик JavaScript / Frontend-разработчик, ООО "ТехноСофт", 03.2025 – 09.2025".
- Даты работы: Указывайте даты в формате "ММ.ГГГГ – ММ.ГГГГ". Если вы продолжаете работать, укажите "03.2025 – настоящее время".
- Описание компании: Если компания малоизвестна, добавьте короткое описание, например: "Компания "ТехноСофт" – разработчик CRM-решений для малого бизнеса". Ссылку на сайт компании добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы подчеркнуть вашу активность и результаты:
- Разрабатывал
- Оптимизировал
- Внедрял
- Тестировал
- Реализовывал
- Интегрировал
- Автоматизировал
- Создавал
- Улучшал
- Координировал
- Рефакторил
- Проектировал
- Анализировал
- Обучал
- Консультировал
Избегайте простого перечисления обязанностей. Вместо этого покажите, как ваши действия привели к конкретным результатам. Например:
Разработал и внедрил новый модуль для обработки платежей, что сократило время обработки транзакций на 30%.
Отвечал за разработку модуля для обработки платежей.
Типичные ошибки при описании обязанностей:
- Использование пассивных формулировок: "Был ответственным за..."
- Отсутствие конкретики: "Работал с JavaScript".
- Перечисление без результата: "Писал код, тестировал, исправлял ошибки".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость. Например:
Увеличил производительность приложения на 40% за счет оптимизации кода и внедрения кэширования.
Сократил количество ошибок в production на 25% благодаря улучшению процесса тестирования.
Метрики, важные для программиста-разработчика JavaScript:
- Скорость загрузки страниц
- Количество пользователей
- Производительность приложения
- Сокращение времени разработки
- Количество внедренных фич
Если нет четких цифр, опишите влияние вашей работы:
Разработал архитектуру нового модуля, что позволило упростить поддержку и масштабирование проекта.
Примеры формулировок достижений:
- Разработал SPA с использованием React, что улучшило пользовательский опыт.
- Оптимизировал производительность приложения, сократив время загрузки на 50%.
- Внедрил систему автоматического тестирования, сократив количество ошибок на 30%.
- Разработал API для интеграции с внешними сервисами, что увеличило функциональность продукта.
- Обучил команду из 5 разработчиков работе с новыми технологиями.
Как указывать технологии и инструменты
Указывайте технический стек в отдельном блоке или в рамках описания обязанностей. Группируйте технологии по категориям:
- Языки программирования: JavaScript, TypeScript
- Фреймворки: React, Angular, Vue.js
- Инструменты: Webpack, Git, Docker
Покажите уровень владения инструментами, используя формулировки:
- Глубокое знание React и Redux
- Опыт работы с Webpack и Docker
- Базовые знания Node.js
Актуальные технологии для профессии в 2025 году:
- JavaScript, TypeScript
- React, Next.js
- Node.js, Express
- Webpack, Vite
- Docker, Kubernetes
Примеры описания опыта работы
Для начинающих
Стажер-разработчик JavaScript, ООО "ТехноСофт", 03.2025 – 09.2025
- Разрабатывал компоненты интерфейса на React под руководством наставника.
- Писал unit-тесты с использованием Jest, увеличив покрытие кода на 20%.
- Изучил и внедрил принципы чистого кода в командной работе.
Для специалистов с опытом
Программист-разработчик JavaScript, ООО "ТехноСофт", 03.2025 – настоящее время
- Разработал архитектуру нового SPA, что сократило время загрузки на 40%.
- Внедрил CI/CD, сократив время деплоя на 30%.
- Оптимизировал производительность приложения, сократив использование памяти на 20%.
Для руководящих позиций
Руководитель команды разработки, ООО "ТехноСофт", 03.2025 – настоящее время
- Управлял командой из 10 разработчиков, успешно реализовав 5 крупных проектов.
- Внедрил Agile-методологии, что увеличило скорость разработки на 25%.
- Координировал интеграцию с внешними API, что расширило функциональность продукта.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме программиста-разработчика JavaScript можно разместить как в начале, так и в конце документа. Если у вас есть опыт работы, лучше поставить его после раздела "Опыт работы". Если вы начинающий специалист, разместите образование в начале, чтобы подчеркнуть ваши знания.
Если вы защищали дипломную работу или проект, связанный с программированием, обязательно укажите это. Например: "Дипломный проект: разработка веб-приложения на JavaScript с использованием React".
Оценки указывайте только если они высокие (например, средний балл 4.5 и выше). В противном случае лучше их опустить.
Дополнительные курсы в вузе можно описать так: "Дополнительные курсы: алгоритмы и структуры данных, основы веб-разработки".
Подробнее о написании раздела "Образование" можно узнать на странице Как писать раздел Образование в резюме.
Какое образование ценится в профессии "программист-разработчик JavaScript"
Наиболее ценными специальностями считаются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
Если ваше образование не связано с программированием, подчеркните навыки, полученные в процессе обучения, которые пригодятся в разработке. Например: "Изучение математики и логики в университете помогло развить аналитическое мышление, необходимое для написания эффективного кода".
Примеры описания образования:
Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2025 год.
Дипломный проект: "Разработка SPA-приложения на JavaScript с использованием Vue.js".
Санкт-Петербургский политехнический университет, факультет информационных технологий, специальность "Программная инженерия", 2025 год.
Дополнительные курсы: "Основы веб-разработки", "Базы данных".
Университет культуры и искусств, специальность "Дизайн", 2025 год.
Не указано, как образование связано с JavaScript.
Курсы и дополнительное образование
Для профессии "программист-разработчик JavaScript" важно указать курсы, связанные с современными технологиями:
- JavaScript: продвинутый уровень
- React и Redux
- Node.js и Express
- Тестирование кода (Jest, Cypress)
- TypeScript
Онлайн-образование описывайте с указанием платформы и даты завершения: "Coursera, курс 'JavaScript для начинающих', 2025 год".
Примеры описания курсов:
Udemy, курс "JavaScript: полное руководство", 2025 год.
Изучены: современный синтаксис ES6+, работа с DOM, асинхронное программирование.
Курс по JavaScript, 2025 год.
Не указаны платформа и детали.
Самообразование можно показать так: "Регулярное изучение документации и участие в open-source проектах на GitHub".
Сертификаты и аккредитации
Важные сертификаты для JavaScript-разработчика:
- Microsoft Certified: JavaScript Developer
- AWS Certified Developer
- Google Associate Android Developer
Указывайте сертификаты с названием, организацией и датой получения: "Microsoft Certified: JavaScript Developer, 2025 год".
Если срок действия сертификата истек, уточните это: "AWS Certified Developer (действителен до 2025 года)".
Не стоит указывать сертификаты, не связанные с профессией: "Сертификат по графическому дизайну, 2025 год".
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2025 год (неоконченное образование).
Стажировка: разработка интерфейсов на JavaScript в компании "ТехноСофт".
Санкт-Петербургский политехнический университет, факультет информационных технологий, специальность "Программная инженерия", 2025 год.
Учебные достижения: победа в университетском конкурсе по программированию.
Университет культуры и искусств, специальность "Дизайн", 2025 год.
Не указано, как это связано с разработкой.
Для специалистов с опытом
Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2020 год.
Курсы: "React и Redux", Udemy, 2025 год.
Сертификаты: Microsoft Certified: JavaScript Developer, 2025 год.
Санкт-Петербургский политехнический университет, факультет информационных технологий, специальность "Программная инженерия", 2018 год.
Непрерывное обучение: участие в хакатонах, изучение TypeScript.
Курсы по JavaScript, 2025 год.
Не указаны детали и платформы.
Самые востребованные навыки в 2025 году
В 2025 году работодатели ожидают от JavaScript-разработчиков не только базовых знаний языка, но и глубокого понимания современных технологий. Вот что особенно ценится:
- WebAssembly — позволяет писать высокопроизводительный код на языках, отличных от JavaScript, и использовать его в браузере.
- TensorFlow.js — библиотека для внедрения машинного обучения в веб-приложения.
- Kubernetes и Docker — для работы с микросервисной архитектурой и контейнеризацией.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая демонстрирует вашу профессиональную пригодность. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить сразу после раздела "О себе" или "Цель". Это позволяет рекрутеру быстро оценить ваши компетенции.
Как группировать навыки
Группируйте навыки по категориям и подкатегориям, чтобы сделать их восприятие легче. Например:
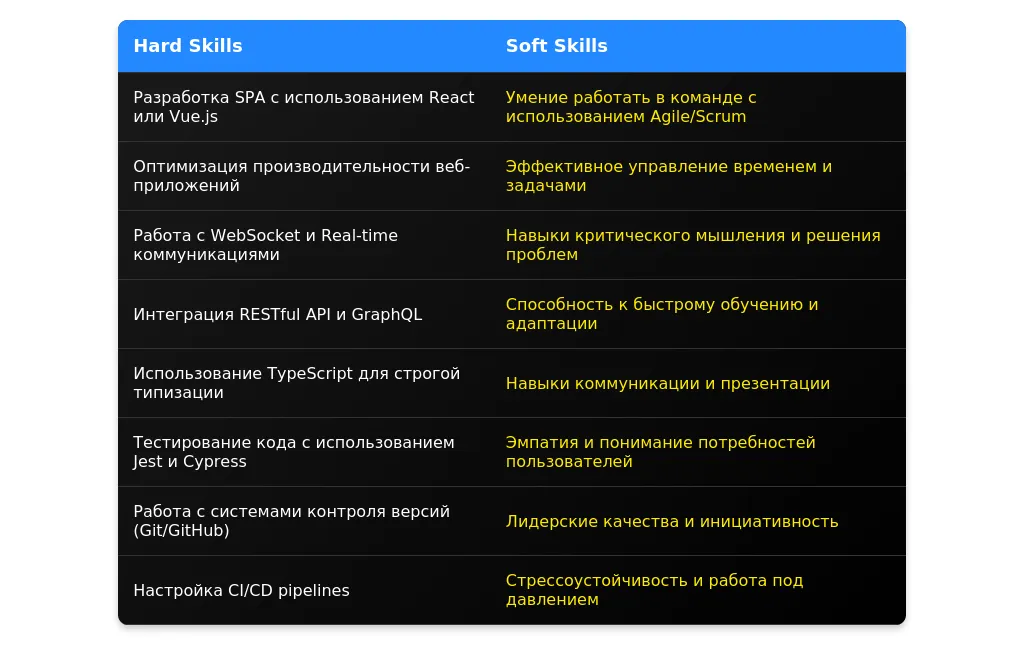
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Инструменты и технологии
3 варианта структуры
- JavaScript: ES6+, TypeScript, React, Node.js
- Инструменты: Git, Webpack, Docker
- Soft Skills: Командная работа, тайм-менеджмент
- Frontend: React, Vue.js, HTML5, CSS3
- Backend: Node.js, Express, MongoDB
- Дополнительно: Agile, Scrum, Jira
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Next.js
- Тестирование: Jest, Cypress, Mocha
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для программиста-разработчика JavaScript
Обязательные навыки
- JavaScript (ES6+)
- HTML5, CSS3
- React или Angular
- Node.js
- Git и системы контроля версий
Актуальные технологии и инструменты 2025 года
- TypeScript
- Next.js
- GraphQL
- WebAssembly
- Serverless Architecture
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый, эксперт.
- JavaScript: продвинутый
- React: эксперт
- TypeScript: средний
- JavaScript: знаю
- React: неплохо
Как выделить ключевые компетенции
Укажите наиболее важные навыки в начале раздела и добавьте краткое описание их применения.
- React: Разработка SPA с использованием Redux и Hooks.
- Node.js: Создание RESTful API и интеграция с MongoDB.
5 примеров описания технических навыков
- JavaScript: опыт разработки сложных веб-приложений с использованием ES6+.
- React: создание компонентов с использованием функциональных компонентов и хуков.
- Node.js: разработка серверной части приложений и работа с базами данных.
- Git: опыт работы в команде с использованием GitFlow.
- TypeScript: использование для улучшения качества кода и типизации.
Личные качества важные для программиста-разработчика JavaScript
Топ-10 важных soft skills
- Командная работа
- Критическое мышление
- Тайм-менеджмент
- Адаптивность
- Коммуникабельность
- Решение проблем
- Стрессоустойчивость
- Самообучение
- Внимание к деталям
- Креативность
Как подтвердить наличие soft skills примерами
Приведите примеры из опыта работы или учебы. Например:
- Командная работа: успешно работал в команде из 5 человек над проектом с использованием Agile.
- Тайм-менеджмент: выполнение задач в срок благодаря грамотному планированию.
Какие soft skills не стоит указывать
Избегайте общих фраз без подтверждения, например:
- Ответственность
- Дружелюбие
5 примеров описания личных качеств
- Командная работа: опыт работы в кросс-функциональных командах.
- Критическое мышление: успешное решение сложных технических задач.
- Адаптивность: быстрое освоение новых технологий и инструментов.
- Самообучение: постоянное улучшение навыков через курсы и практику.
- Внимание к деталям: минимизация ошибок в коде благодаря тщательному тестированию.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно сделать акцент на базовых навыках и потенциале к обучению.
- JavaScript: базовый уровень, опыт создания простых веб-приложений.
- React: изучение основ и создание первых проектов.
- Самообучение: прохождение курсов и участие в хакатонах.
Для опытных специалистов
Опытные разработчики должны подчеркнуть глубину экспертизы и уникальные компетенции.
- JavaScript: экспертное владение, оптимизация производительности приложений.
- React: создание высоконагруженных приложений с использованием SSR.
- Менторство: обучение новых членов команды и проведение код-ревью.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, jQuery).
- Неправильное определение уровня владения.
- Перегрузка раздела ненужными навыками.
- Отсутствие структуры и логики в группировке.
- Использование общих фраз без примеров.
- Неактуальные навыки (например, Flash).
- Неправильные формулировки (например, "знаю HTML").
- Отсутствие подтверждения навыков примерами.
- Указание навыков, не относящихся к профессии.
- Игнорирование soft skills.
Устаревшие навыки и как их заменить
Пример замены:
- jQuery
- React или Vue.js
Неправильные формулировки
- Знаю JavaScript.
- JavaScript: опыт разработки сложных веб-приложений.
Как проверить актуальность навыков
Используйте свежие вакансии, профессиональные форумы и курсы, чтобы обновлять свои знания.

Анализ требований вакансии для JavaScript-разработчика
При анализе вакансии для JavaScript-разработчика важно выделить ключевые требования, разделив их на обязательные и желательные. Обязательные требования обычно включают конкретные технологии (например, React, Node.js) и уровень опыта (Junior, Middle, Senior). Желательные требования могут включать знания дополнительных библиотек, опыт работы с определенными инструментами (например, Docker) или навыки в смежных областях (например, DevOps).
Обращайте внимание на "скрытые" требования, такие как soft skills (работа в команде, коммуникация) или предпочтения по типу компании (стартап, корпорация). Также важно учитывать контекст вакансии: например, если компания разрабатывает продукт для геймдева, то опыт работы с WebGL или Three.js может быть важным.
Пример 1: Вакансия требует опыт работы с React и Redux. Это обязательное требование. Дополнительно указано знание TypeScript и опыт работы с GraphQL — это желательные требования.
Пример 2: В описании вакансии упоминается необходимость работы в Agile-команде. Это скрытое требование, указывающее на важность soft skills.
Стратегия адаптации резюме для JavaScript-разработчика
Адаптация резюме должна начинаться с анализа ключевых требований вакансии. Обязательно нужно адаптировать разделы "Опыт работы", "Навыки" и "О себе". Расставьте акценты на тех аспектах вашего опыта, которые наиболее соответствуют требованиям работодателя. Например, если вакансия требует опыт работы с React, выделите проекты, где вы использовали эту библиотеку.
Адаптация может быть минимальной (изменение ключевых слов и акцентов), средней (переработка разделов "Опыт работы" и "Навыки") или максимальной (полная перестройка резюме под конкретную вакансию). Важно не искажать факты, но подчеркивать релевантные аспекты вашего опыта.
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким и отражать вашу профессиональную направленность. Адаптируйте его под конкретную вакансию, добавив ключевые слова из описания вакансии. Например, если вакансия требует опыт работы с React, укажите, что вы специализируетесь на разработке интерфейсов с использованием React.
До адаптации: "Я разработчик с опытом работы в различных проектах."
После адаптации: "JavaScript-разработчик с 3-летним опытом, специализируюсь на создании пользовательских интерфейсов с использованием React и Redux."
Типичные ошибки: излишняя обобщенность, отсутствие ключевых слов, слишком длинный текст.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы выделить релевантные проекты и задачи. Если вакансия требует опыт работы с Node.js, опишите проекты, где вы использовали эту технологию. Укажите конкретные результаты, например, "Оптимизировал производительность API, что сократило время ответа сервера на 30%".
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка интерфейсов с использованием React и Redux для корпоративного портала, что позволило улучшить UX и повысить конверсию на 15%."
Ключевые фразы: "разработал и внедрил", "оптимизировал производительность", "увеличил конверсию".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить те, которые наиболее соответствуют вакансии. Если вакансия требует знание TypeScript, поставьте его на первое место. Уберите навыки, которые не имеют отношения к вакансии, например, если вы знаете PHP, но вакансия этого не требует.
До адаптации: "JavaScript, React, PHP, Node.js, Docker."
После адаптации: "JavaScript, TypeScript, React, Node.js, GraphQL."
Работа с ключевыми словами: используйте термины из описания вакансии, такие как "Agile", "CI/CD", "REST API".
Практические примеры адаптации
Пример 1: Вакансия требует опыт работы с Vue.js.
До адаптации: "Разработка интерфейсов с использованием React."
После адаптации: "Разработка интерфейсов с использованием Vue.js и Vuex для CRM-системы."
Пример 2: Вакансия требует опыт работы в команде.
До адаптации: "Самостоятельная разработка проектов."
После адаптации: "Работа в команде из 5 разработчиков, участие в ежедневных stand-up встречах и code review."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые слова из вакансии вашему резюме. Убедитесь, что все разделы логически связаны и отражают ваши сильные стороны. Используйте чек-лист: наличие ключевых слов, релевантный опыт, отсутствие ошибок.
Типичные ошибки: излишняя детализация, отсутствие ключевых слов, несоответствие требованиям вакансии. Если вакансия сильно отличается от вашего текущего резюме, возможно, стоит создать новое резюме с нуля.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "программист-разработчик JavaScript". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме JavaScript-разработчика?
В резюме JavaScript-разработчика важно указать ключевые навыки, которые покажут вашу компетентность и соответствие требованиям вакансии. Вот примеры:
- JavaScript (ES6+)
- React.js, Vue.js или Angular
- Node.js и Express.js
- Работа с REST API и GraphQL
- Базы данных: MongoDB, PostgreSQL
- Инструменты: Webpack, Git, Docker
- Тестирование: Jest, Mocha, Cypress
- HTML и CSS (без уточнения навыков)
- JavaScript (без указания версии)
- Умение работать в команде (слишком общее)
Важно: Указывайте только те навыки, которые вы реально используете и можете подтвердить на собеседовании.
Как описать опыт работы, если у меня мало проектов?
Если у вас мало коммерческого опыта, акцентируйте внимание на личных проектах, участии в хакатонах или open-source. Например:
- Личный проект: Разработка SPA для управления задачами на React и Node.js (2025).
- Хакатон: Участие в хакатоне “CodeFest 2025”, разработка MVP для стартапа.
- Open-source: Вклад в библиотеку React-компонентов (5 pull requests).
- Нет опыта работы (без упоминания проектов).
- Просто перечисление технологий без контекста.
Совет: Даже небольшой опыт можно представить как ценный, если показать, чему вы научились и какие задачи решали.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Используйте цифры и факты:
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Разработал REST API, которое обрабатывает 10 000 запросов в минуту.
- Автоматизировал тестирование, что сократило время выпуска релизов на 30%.
- Работал над улучшением производительности (без деталей).
- Участвовал в разработке API (без уточнения масштаба).
Рекомендация: Используйте формулу “Что сделал + какой результат получил”.
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его в резюме или сопроводительном письме. Например:
- Период самообучения и повышения квалификации (2024-2025).
- Работа над личными проектами и изучение новых технологий.
- Не указывать перерыв вовсе (это вызовет вопросы).
- Писать общие фразы, например, “искал работу” (без деталей).
Совет: Покажите, что вы оставались активным: курсы, проекты, участие в сообществах.
Как указать уровень владения JavaScript?
Указывайте уровень владения честно и конкретно. Например:
- Продвинутый: Разработка сложных SPA, оптимизация кода.
- Средний: Разработка компонентов, работа с API.
- Начальный: Базовые знания, выполнение простых задач.
- JavaScript — эксперт (без подтверждения).
- Уровень владения не указан.
Важно: Не переоценивайте свои навыки, это может стать проблемой на собеседовании.
Как оформить резюме, чтобы оно выделялось?
Используйте четкую структуру и акцентируйте внимание на важных моментах:
- Краткое резюме в начале (2-3 предложения о себе).
- Секции: Навыки, Опыт, Образование, Проекты.
- Использование ключевых слов из вакансии.
- Много текста без структуры.
- Отсутствие ключевых слов.
Совет: Добавьте ссылку на GitHub или портфолио с примерами кода.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить