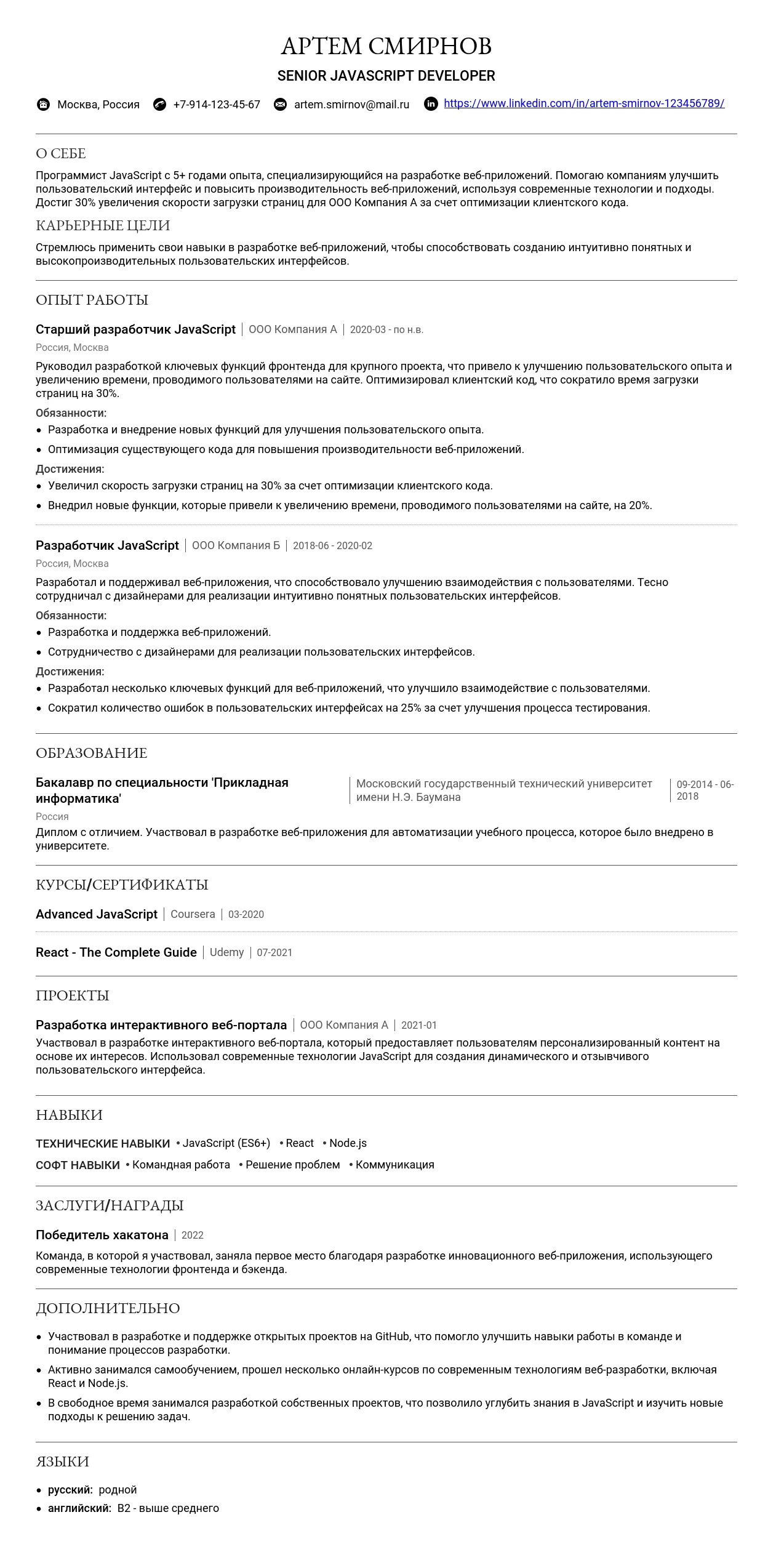
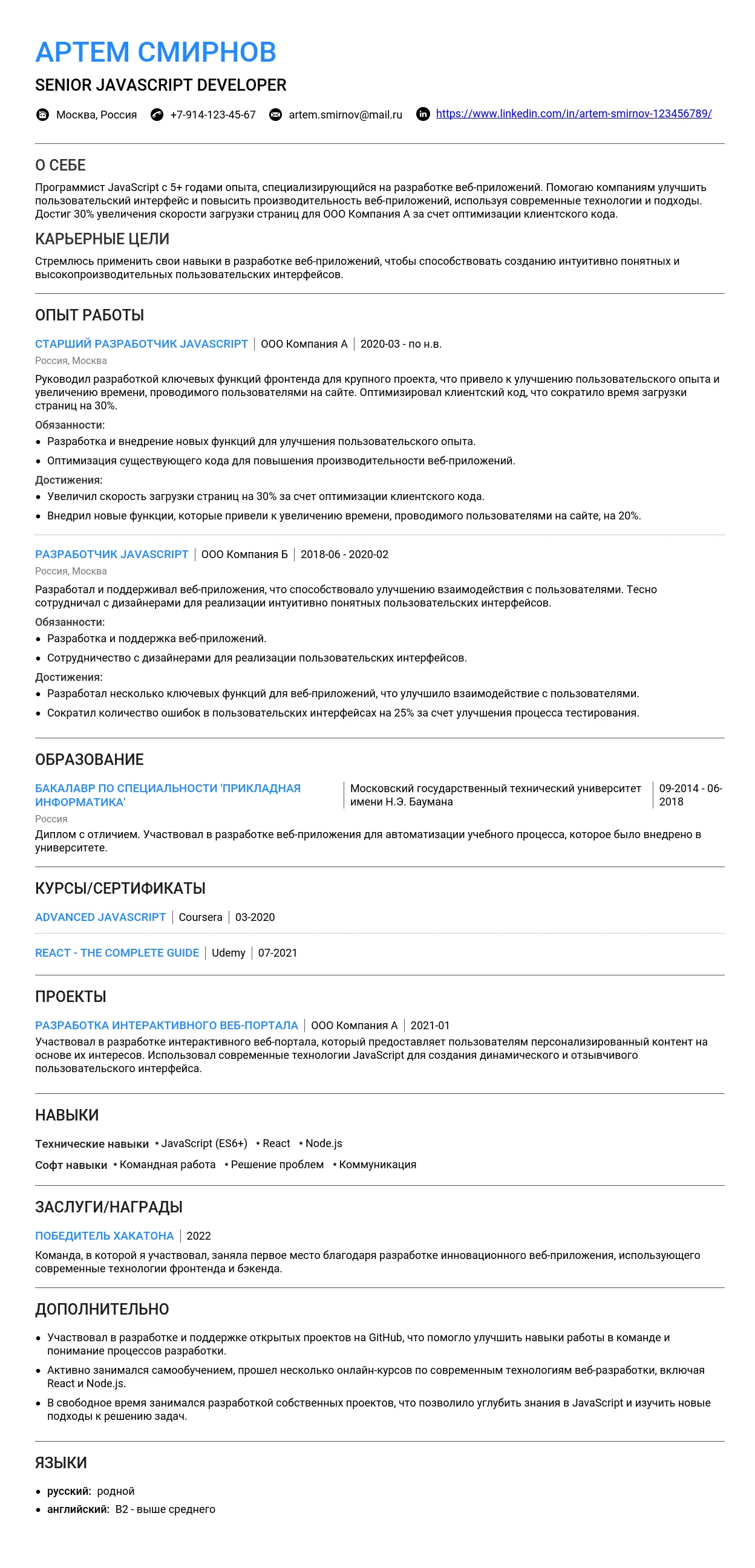
Изучите наш подробный пример резюме программиста JavaScript, чтобы понять, как создать документ, который привлечет внимание работодателя. Используя готовые примеры, вы сможете составить по-настоящему эффективное резюме и получить приглашение на собеседование.
В этой статье вы найдете готовые примеры резюме для начинающих и опытных JavaScript-разработчиков. Мы дадим вам
- пошаговые инструкции
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для программиста JavaScript важно указать не только язык, но и уровень опыта (junior, middle, senior) или конкретные технологии (React, Node.js и т.д.).
Хорошие примеры заголовков:
- Junior JavaScript Developer
- Middle Full-Stack JavaScript Developer (React + Node.js)
- Senior Frontend Developer (JavaScript/TypeScript)
- JavaScript Engineer (Vue.js, Node.js)
- Lead JavaScript Developer
- Frontend Developer (JavaScript, Angular)
- JavaScript Developer (React, Redux)
Неудачные примеры заголовков:
- Программист (слишком общее название)
- Кодер (непрофессионально звучит)
- Разработчик (не указана специализация)
- JavaScript (отсутствует должность)
- Frontend (неполное описание)
Ключевые слова для заголовка: JavaScript, Frontend, Backend, Full-Stack, Developer, Engineer, React, Node.js, Angular, Vue.js, TypeScript.
Контактная информация
Контактная информация должна быть актуальной, легко читаемой и профессионально оформленной.
Пример оформления:
Иван Иванов
Телефон: +7 (900) 123-45-67
Email: ivan.ivanov@example.com
GitHub: github.com/ivanov
LinkedIn: linkedin.com/in/ivanov
Список необходимых контактов:
- Имя и фамилия (полностью).
- Номер телефона (желательно с кодом страны).
- Электронная почта (профессиональный адрес).
- Ссылки на профессиональные профили (GitHub, LinkedIn и т.д.).
Оформление ссылок на профессиональные профили:
Ссылки должны быть кликабельными и вести на актуальные страницы. Оформляйте их в виде текста, а не просто URL.
GitHub: github.com/username
GitHub: https://github.com/username
Фото в резюме:
Фото не является обязательным для программиста, но если вы его добавляете, оно должно быть профессиональным (деловой стиль, нейтральный фон).
Распространенные ошибки:
- Некорректный email: Использование неформальных адресов (например, supercoder@mail.ru).
- Отсутствие ссылок на профили: GitHub или LinkedIn отсутствуют.
- Неактуальные контакты: Указан старый номер телефона или email.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода и проектов.
- Портфолио на личном сайте: Если у вас есть сайт с примерами работ, добавьте ссылку.
- Behance/Dribbble: Для frontend-разработчиков с креативными проектами.
Портфолио: ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль. Как создать профиль на LinkedIn.
- hh.ru: Добавьте ссылку на резюме. Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты (например, Coursera, Udemy).
LinkedIn: linkedin.com/in/ivanov
Распространенные ошибки и как их избежать
- Слишком длинный заголовок: Заголовок должен быть кратким и понятным.
- Неполная контактная информация: Убедитесь, что указали все необходимые контакты.
- Непрофессиональные ссылки: Проверьте, чтобы ссылки вели на актуальные и рабочие страницы.
Как правильно написать раздел "О себе" в резюме программиста JavaScript
Раздел "О себе" — это ваша возможность выделиться среди других кандидатов. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: Упомяните ключевые навыки (например, JavaScript, React, Node.js), опыт (если есть) и специализацию (frontend, backend, fullstack).
- Стиль и тон: Профессиональный, но не сухой. Используйте уверенный, но не высокомерный тон.
- Что не стоит писать: Избегайте общих фраз ("ответственный, коммуникабельный"), лишних деталей (хобби, если они не связаны с профессией) и негатива о прошлом опыте.
5 характерных ошибок:
- Слишком длинный текст: "Я занимаюсь программированием уже 10 лет, работал в 5 компаниях, участвовал в 20 проектах..."
- Общие фразы: "Я ответственный и целеустремленный программист."
- Недостаток конкретики: "Работал с JavaScript и фреймворками."
- Неуместные детали: "Обожаю кошек и играю в футбол по выходным."
- Негатив: "Уволился с прошлой работы из-за плохого коллектива."
Примеры для начинающих специалистов
Если у вас нет опыта, сделайте акцент на образовании, личных проектах и потенциале:
Начинающий разработчик с опытом работы на JavaScript и React. Завершил курс по Fullstack-разработке в 2025 году, где создал несколько проектов, включая онлайн-магазин и ToDo-приложение. Стремлюсь развиваться в направлении frontend-разработки.
Сильные стороны: Упоминание курса, конкретные проекты, четкая цель.
Изучаю JavaScript и React на протяжении года, участвовал в хакатонах и разрабатывал pet-проекты. Активно развиваю навыки работы с API и Redux. Ищу команду, где смогу применить знания и расти как специалист.
Сильные стороны: Упоминание хакатонов, акцент на самообучении.
Выпускник курса по JavaScript, имею опыт создания SPA на React и работы с Node.js. Уверенно владею Git и понимаю принципы REST API. Готов к сложным задачам и быстрому обучению.
Сильные стороны: Упоминание технологий, готовность к обучению.
Как описать потенциал: Делайте акцент на готовности учиться, личных проектах и курсах. Упомяните, что вы активно развиваетесь и ищете возможности для роста.
Качества и навыки: Упор на технические навыки (JavaScript, React, Git) и soft skills (готовность к обучению, усидчивость).
Образование: Укажите курсы, университет или самостоятельное обучение. Например: "Завершил курс по Fullstack-разработке в 2025 году."
Примеры для специалистов с опытом
Для опытных разработчиков важно показать свои достижения и профессиональный рост:
Опытный фронтенд-разработчик с 4 годами опыта работы с JavaScript и React. Участвовал в создании крупного интернет-магазина с ежедневной аудиторией 100 000 пользователей. Оптимизировал производительность приложения, что сократило время загрузки на 30%.
Сильные стороны: Конкретные достижения, масштаб проекта.
Fullstack-разработчик с 5 годами опыта. Специализируюсь на создании высоконагруженных приложений с использованием Node.js и React. Руководил командой из 3 разработчиков, успешно реализовал проект для международной компании.
Сильные стороны: Упоминание руководства, специализация.
JavaScript-разработчик с опытом работы в стартапах и крупных компаниях. Создавал приложения с нуля, работал над интеграцией платежных систем и оптимизацией кода. Постоянно изучаю новые технологии, такие как Next.js и GraphQL.
Сильные стороны: Упоминание опыта в разных сферах, акцент на обучении.
Как выделиться: Укажите конкретные достижения, масштаб проектов и вашу роль в них. Покажите, как вы росли как специалист.
Примеры для ведущих специалистов
Для экспертов важно подчеркнуть свою экспертизу и управленческие навыки:
Ведущий разработчик с 10-летним опытом работы с JavaScript и архитектурой микросервисов. Руководил командой из 10 человек, успешно реализовал проект для компании с оборотом $1 млн в месяц. Эксперт в области оптимизации производительности и масштабирования приложений.
Сильные стороны: Упоминание руководства, масштаб проекта, экспертиза.
Технический лидер с опытом создания сложных веб-приложений на React и Node.js. Участвовал в разработке архитектуры для системы, обрабатывающей 1 млн запросов в день. Обучаю команды и внедряю лучшие практики разработки.
Сильные стороны: Упоминание архитектуры, обучение команд.
Senior JavaScript Developer с 8-летним опытом. Специализируюсь на создании высоконагруженных приложений и интеграции сложных систем. Опыт работы с крупными клиентами, такими как Google и Amazon.
Сильные стороны: Упоминание крупных клиентов, специализация.
Как показать ценность: Укажите свой вклад в успех компании, масштаб проектов и вашу роль в них. Покажите, как ваша экспертиза помогает бизнесу.
Практические советы по написанию
Ключевые фразы для программиста JavaScript:
- JavaScript, React, Node.js
- Создание SPA, оптимизация производительности
- REST API, GraphQL, микросервисы
- Фронтенд-разработка, бэкенд-разработка, Fullstack
- Git, CI/CD, тестирование
10 пунктов для самопроверки текста:
- Лаконичность: Не превышает ли текст 100 слов?
- Конкретика: Указаны ли конкретные технологии и проекты?
- Достижения: Есть ли упоминание результатов?
- Стиль: Текст написан профессионально, но не сухо?
- Адаптивность: Подходит ли текст под конкретную вакансию?
- Без общих фраз: Избегаете ли вы шаблонных выражений?
- Без негатива: Нет ли упоминания о прошлых неудачах?
- Акцент на навыках: Указаны ли ключевые навыки для вакансии?
- Цель: Указана ли ваша профессиональная цель?
- Проверка ошибок: Проверен ли текст на грамматические и орфографические ошибки?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Сделайте акцент на технологиях, которые упоминает работодатель.
- Укажите, как ваш опыт соответствует задачам компании.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована, чтобы выделить ключевые аспекты вашего профессионального опыта.
Формат заголовка
Используйте следующий формат: Название должности, Компания, Даты работы.
JavaScript Developer, ООО "Технологии будущего", март 2023 – настоящее время
Работал программистом, 2023
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 пунктов, которые раскрывают ваши обязанности и достижения.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке, например: Frontend Developer / Team Lead, Компания "Инновации", январь 2022 – декабрь 2025.
Даты работы
Указывайте даты в формате "месяц год – месяц год". Если вы все еще работаете в компании, используйте "настоящее время".
Описание компании
Добавляйте краткое описание компании, если она малоизвестна или если это важно для контекста. Например: "Стартап в области fintech, разрабатывающий платформу для автоматизации финансовых операций".
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывал
- Оптимизировал
- Интегрировал
- Рефакторил
- Тестировал
- Внедрял
- Координировал
- Автоматизировал
- Анализировал
- Проектировал
- Масштабировал
- Улучшал
- Консультировал
- Развертывал
- Документировал
Как избежать перечисления обязанностей
Фокусируйтесь на результатах и влиянии вашей работы. Например, вместо "Писал код на JavaScript" используйте "Разработал и внедрил новый модуль, что увеличило производительность системы на 20%".
Примеры превращения обязанностей в достижения
Оптимизировал производительность приложения, сократив время загрузки на 30%.
Разработал архитектуру нового продукта, что позволило масштабировать систему до 1 млн пользователей.
Писал код на JavaScript.
Типичные ошибки
Работал с JavaScript.
Делал задачи по разработке.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и метрики, чтобы показать влияние вашей работы. Например: "Увеличил скорость обработки данных на 40% за счет оптимизации алгоритмов".
Метрики для программиста JavaScript
- Скорость загрузки страниц
- Количество пользователей
- Время выполнения задач
- Количество багов
- Производительность системы
Достижения без цифр
Если нет точных данных, опишите влияние вашей работы: "Улучшил читаемость кода, что упростило поддержку проекта для команды".
Примеры формулировок
Разработал SPA-приложение, которое поддерживает 500 тыс. активных пользователей ежемесячно.
Внедрил CI/CD, сократив время выпуска новых версий с 2 недель до 3 дней.
Как указывать технологии и инструменты
Где указывать
Добавляйте технический стек в раздел "Опыт работы" или в отдельный раздел "Навыки".
Группировка технологий
Группируйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты.
Уровень владения
Указывайте уровень владения: базовый, средний, продвинутый. Например: "JavaScript (продвинутый), React (средний)".
Актуальные технологии
- JavaScript (ES6+)
- React, Vue.js, Angular
- Node.js
- TypeScript
- Webpack, Vite
Примеры описания опыта работы
Для начинающих
Стажер-разработчик, Компания "Технологии", июнь 2025 – август 2025
- Разрабатывал компоненты интерфейса на React.
- Тестировал код с использованием Jest.
- Участвовал в код-ревью и улучшил качество кода на 15%.
Для специалистов с опытом
Senior JavaScript Developer, ООО "Инновации", январь 2022 – настоящее время
- Разработал архитектуру приложения, поддерживающего 1 млн пользователей.
- Оптимизировал производительность, сократив время загрузки на 30%.
- Координировал команду из 5 разработчиков.
Для руководящих позиций
Tech Lead, Компания "Прогресс", март 2020 – декабрь 2025
- Руководил командой из 10 разработчиков.
- Внедрил процессы Agile, что сократило время выпуска продукта на 25%.
- Разработал стратегию развития продукта, увеличив доход на 40%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме программиста JavaScript может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или недавний выпускник, лучше разместить его в начале, чтобы подчеркнуть вашу академическую подготовку. Если у вас есть опыт работы, образование можно перенести ближе к концу.
- Дипломная работа/проекты: Упомяните тему дипломной работы, если она связана с программированием, например: "Разработка веб-приложения на JavaScript с использованием React".
- Оценки: Указывайте только если они выше среднего (например, GPA 4.5/5). В противном случае опустите.
- Дополнительные курсы в вузе: Укажите курсы, которые имеют отношение к программированию, например: "Программирование на Python", "Базы данных SQL".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в программировании JavaScript
Для программиста JavaScript наиболее ценны следующие специальности:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
Если ваше образование не связано с программированием, укажите, как полученные навыки помогают в текущей профессии. Например: "Изучение математического анализа развило навыки логического мышления, что полезно для разработки алгоритмов".
Национальный исследовательский университет, факультет прикладной математики и информатики, 2021–2025
Тема дипломной работы: "Оптимизация производительности веб-приложений на JavaScript".
Московский государственный университет, факультет истории, 2017–2021
(Без пояснения связи с программированием.)
Курсы и дополнительное образование
Для программиста JavaScript важно указать курсы, связанные с современными технологиями. Вот несколько примеров:
- JavaScript: современные возможности ES6+
- React и Redux для продвинутых
- Node.js и Express: разработка серверных приложений
Онлайн-образование описывайте с указанием платформы и даты прохождения. Например: "Coursera, курс 'JavaScript Fundamentals', 2024".
JavaScript: современные возможности ES6+ (Stepik, 2024)
React и Redux для продвинутых (Udemy, 2025)
Курс по JavaScript (без указания платформы и года)
Сертификаты и аккредитации
Для программиста JavaScript полезны следующие сертификаты:
- Certified JavaScript Developer (W3Schools)
- React Certification (freeCodeCamp)
- Node.js Certified Developer (OpenJS Foundation)
Указывайте только актуальные сертификаты (срок действия не истёк). Не стоит указывать сертификаты, не имеющие отношения к профессии, например, по маркетингу.
Примеры оформления раздела
Для студентов и выпускников
Национальный исследовательский университет, факультет прикладной математики и информатики, 2021–2025
Стажировка в компании "WebDev Inc.": разработка интерфейсов на React (2024).
Для специалистов с опытом
Московский государственный университет, факультет информатики, 2015–2020
Курсы: "JavaScript Advanced" (Coursera, 2025), "Node.js Certification" (OpenJS Foundation, 2025).
Неудачный пример
Курс по JavaScript (без указания платформы и года).
Самые востребованные навыки в 2025 году
Среди ключевых навыков, которые ищут работодатели, выделяются:
- Оптимизация производительности — умение работать с кэшированием, ленивой загрузкой и минификацией кода.
- Интеграция с GraphQL — создание эффективных API для взаимодействия с сервером.
- Работа с Progressive Web Apps (PWA) — разработка приложений, которые работают оффлайн и на мобильных устройствах.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить сразу после раздела "О себе" или "Цель резюме". Это позволяет быстро привлечь внимание рекрутера к вашим ключевым компетенциям.
Группировка навыков
Сгруппируйте навыки по категориям, чтобы сделать их более читаемыми. Например:
- Основные технологии (JavaScript, TypeScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты разработки (Webpack, Git, npm/yarn)
- Дополнительные навыки (REST API, GraphQL, тестирование)
3 варианта структуры
Вариант 1: Простая группировка
- JavaScript: ES6+, асинхронное программирование, DOM-манипуляции
- React: Hooks, Redux, функциональные компоненты
- Инструменты: Git, Webpack, ESLint
Вариант 2: С уровнями владения
- JavaScript: Продвинутый
- React: Средний
- Node.js: Начальный
Вариант 3: С акцентом на проекты
- JavaScript: Разработка SPA с использованием ES6+ и Webpack
- React: Создание компонентов с использованием Hooks и Redux
- Тестирование: Настройка Jest и Cypress для unit и e2e тестов
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для программиста JavaScript
Обязательные навыки
- Глубокое знание JavaScript (ES6+)
- Работа с DOM и асинхронным программированием
- Опыт работы с фреймворками (React, Vue.js, Angular)
- Знание инструментов сборки (Webpack, Vite)
- Умение работать с системами контроля версий (Git)
Актуальные технологии 2025 года
- WebAssembly (Wasm)
- Serverless-архитектуры
- AI/ML интеграции в веб-приложения
- Продвинутые PWA (Progressive Web Apps)
- Мультиплатформенная разработка (Electron, Tauri)
Как указать уровень владения
Используйте шкалу: начальный, средний, продвинутый. Например:
JavaScript: Продвинутый (ES6+, асинхронное программирование, оптимизация производительности)
JavaScript: Знаю (без конкретики)
Примеры описания технических навыков
JavaScript: Разработка сложных SPA с использованием ES6+, асинхронного программирования и оптимизации производительности.
React: Создание масштабируемых приложений с использованием функциональных компонентов, Hooks и Redux.
Node.js: Разработка REST API с использованием Express и интеграция с базами данных (MongoDB, PostgreSQL).
Личные качества важные для программиста JavaScript
Топ-10 soft skills
- Аналитическое мышление
- Командная работа
- Гибкость и адаптивность
- Умение решать проблемы
- Самообучение
- Тайм-менеджмент
- Креативность
- Коммуникабельность
- Внимание к деталям
- Стрессоустойчивость
Как подтвердить soft skills
Используйте конкретные примеры из опыта. Например:
Командная работа: Участвовал в командной разработке крупного проекта, где успешно координировал задачи с frontend и backend разработчиками.
Какие soft skills не стоит указывать
- Неоднозначные качества, например, "амбициозность" (без подтверждения).
- Общие фразы, например, "ответственный" (без примеров).
Примеры описания личных качеств
Аналитическое мышление: Успешно оптимизировал производительность приложения, сократив время загрузки на 30%.
Самообучение: Освоил TypeScript и внедрил его в проект за 2 месяца, что повысило качество кода.
Особенности для разных уровней специалистов
Для начинающих
Акцент на базовые навыки и готовность к обучению:
- Указывайте курсы, стажировки и учебные проекты.
- Делайте акцент на быстрое освоение новых технологий.
- Покажите примеры решения задач, даже если они небольшие.
JavaScript: Разработал учебное SPA с использованием React и Redux, освоил асинхронное программирование.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции:
- Указывайте опыт работы с крупными проектами.
- Добавьте навыки архитектурного проектирования.
- Выделите умение обучать других.
JavaScript: Разработал архитектуру для крупного SPA, что позволило сократить время разработки на 20%.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery без необходимости).
- Использование общих фраз без конкретики.
- Перечисление всех навыков подряд без структуры.
Как проверить актуальность навыков
Сравнивайте свои навыки с требованиями вакансий 2025 года и обновляйте их.
jQuery: Опыт работы с jQuery (устаревшая технология для 2025 года).
React: Опыт работы с React и современными библиотеками управления состоянием (Redux, Zustand).

Анализ вакансии для программиста JavaScript
При анализе вакансии для программиста JavaScript важно выделить ключевые требования, разделив их на обязательные и желательные. Обращайте внимание на технологии, указанные в описании (например, React, Node.js, TypeScript), а также на уровень опыта (Junior, Middle, Senior). Важно учитывать упоминание методологий (Agile, Scrum), инструментов (Git, Webpack) и специфику задач (разработка SPA, работа с API).
Скрытые требования могут включать умение работать в команде, навыки коммуникации, готовность обучаться новым технологиям или участие в кросс-функциональных проектах. Например, если в вакансии упоминается "работа в динамичной среде", это может означать необходимость быстрой адаптации к изменениям.
Пример 1: Вакансия требует знание React и Redux. Это обязательное требование, так как указано в начале описания. Упоминание "опыт работы с REST API" — желательное, но важное.
Пример 2: Вакансия для Senior-разработчика с акцентом на архитектуру приложений. Здесь важно выделить опыт проектирования и оптимизации крупных проектов.
Пример 3: Вакансия с упором на тестирование (Jest, Cypress). Даже если основной стек — JavaScript, тестирование становится ключевым навыком.
Пример 4: Вакансия для Full-stack разработчика. Здесь важно обратить внимание на баланс между фронтенд и бэкенд навыками (например, Node.js + React).
Пример 5: Вакансия с упоминанием "работа в стартапе". Это может означать необходимость многозадачности и гибкости.
Стратегия адаптации резюме
Адаптация резюме для программиста JavaScript требует изменения нескольких ключевых разделов: заголовок, "О себе", опыт работы и навыки. Расставьте акценты на тех технологиях и проектах, которые наиболее релевантны вакансии. Например, если вакансия требует опыт работы с React, перенесите этот навык в начало списка.
Адаптация без искажения фактов заключается в переформулировании опыта и навыков, чтобы они соответствовали требованиям. Например, если вы работали с Vue.js, но вакансия требует React, укажите, что вы легко обучаетесь новым технологиям.
Три уровня адаптации:
- Минимальная: Обновление ключевых слов в резюме под требования вакансии.
- Средняя: Перегруппировка навыков и добавление релевантных проектов.
- Максимальная: Полная переработка резюме с акцентом на конкретные задачи и технологии.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие вакансии. Например, для позиции Senior-разработчика укажите опыт руководства командой или участие в архитектурных решениях.
До: "Опытный разработчик с многолетним стажем."
После: "Senior-разработчик JavaScript с 5+ годами опыта, специализируюсь на React и Node.js. Участвовал в разработке архитектуры крупных SPA-приложений."
До: "Люблю изучать новые технологии."
После: "Активно изучаю современные технологии, такие как Next.js и GraphQL, и применяю их в проектах."
До: "Работал над разными проектами."
После: "Разрабатывал высоконагруженные приложения с использованием React и Redux, оптимизировал производительность и улучшал UX."
Типичные ошибки: Избегайте общих фраз, не указывающих на конкретные навыки или достижения.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыт работы с TypeScript, укажите проекты, где вы его использовали.
До: "Разрабатывал интерфейсы."
После: "Разрабатывал интерфейсы на React с использованием TypeScript, внедрял компонентный подход и улучшал производительность."
До: "Работал с API."
После: "Интегрировал REST и GraphQL API, оптимизировал запросы и улучшал взаимодействие с бэкендом."
До: "Участвовал в проектах."
После: "Руководил разработкой SPA-приложения для e-commerce, координировал команду из 5 человек."
Ключевые фразы: "Разрабатывал с использованием...", "Оптимизировал производительность...", "Руководил командой...".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует знание Webpack, переместите его в начало списка.
До: "JavaScript, HTML, CSS, React, Node.js, Git."
После: "React, TypeScript, Node.js, Webpack, Jest, Git."
До: "Опыт работы с базами данных."
После: "Работа с MongoDB и PostgreSQL, оптимизация запросов."
До: "Знание методологий разработки."
После: "Опыт работы по методологии Agile (Scrum, Kanban)."
Работа с ключевыми словами: Используйте термины из вакансии, такие как "SPA", "REST API", "CI/CD".
Практические примеры адаптации
Пример 1: Адаптация под вакансию с упором на React.
"Разрабатывал SPA-приложения на React с использованием Redux и TypeScript. Оптимизировал производительность и улучшал UX."
Пример 2: Адаптация под вакансию Full-stack разработчика.
"Разрабатывал Full-stack приложения на Node.js и React. Интегрировал REST API и оптимизировал взаимодействие с бэкендом."
Пример 3: Адаптация под вакансию с упором на тестирование.
"Разрабатывал и тестировал приложения с использованием Jest и Cypress. Внедрял автоматизированные тесты для повышения качества кода."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует ключевым требованиям вакансии. Убедитесь, что все важные технологии и навыки упомянуты и выделены.
Чек-лист:
- Все ключевые слова из вакансии включены.
- Опыт работы переформулирован под требования.
- Навыки перегруппированы в соответствии с вакансией.
Типичные ошибки: Избегайте избыточного копирования текста из вакансии или искажения фактов.
Когда создавать новое резюме: Если вакансия требует кардинально другого опыта или навыков, которые отсутствуют в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "программист JavaScript". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указывать в резюме для JavaScript-программиста?
**Основные навыки**, которые стоит указать:
- Знание JavaScript (ES6+)
- Опыт работы с фреймворками (React, Angular, Vue.js)
- Работа с системами контроля версий (Git)
- Понимание принципов REST API и GraphQL
- Навыки работы с инструментами сборки (Webpack, Vite)
Пример хорошего перечня навыков:
- JavaScript (ES6+), TypeScript
- React, Redux, Next.js
- Git, CI/CD, Docker
Пример неудачного перечня навыков:
- Знание HTML
- Работа с Excel
- Базовое понимание JavaScript
Как описать опыт работы, если проектов было мало или они не связаны с JavaScript?
Даже если у вас было мало проектов или они не связаны напрямую с JavaScript, можно акцентировать внимание на **передаваемых навыках**:
- Опишите, как вы решали задачи, связанные с логикой и алгоритмами.
- Упомяните, если вы изучали JavaScript самостоятельно и применяли его в учебных проектах.
- Добавьте информацию о командной работе, даже если это были не IT-проекты.
Пример описания:
"Разработал учебный проект на JavaScript (React) для управления задачами. Анализировал требования, проектировал архитектуру и внедрял функционал."
Пример неудачного описания:
"Работал в компании, где не использовался JavaScript. Не имею опыта в разработке."
Как быть, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, сделайте акцент на **учебных проектах, фрилансе или open-source**:
- Укажите проекты, которые вы разработали самостоятельно или в рамках курсов.
- Добавьте ссылки на GitHub или портфолио.
- Подчеркните навыки, которые вы развили в процессе работы над проектами.
Пример описания:
"Разработал приложение для управления бюджетом на React и Node.js. Реализовал авторизацию, CRUD-операции и интеграцию с API."
Пример неудачного описания:
"Нет коммерческого опыта, только учебные задания."
Какие проекты стоит добавить в портфолио?
**Лучшие проекты** для портфолио JavaScript-программиста:
- SPA-приложения (React, Angular, Vue.js)
- Проекты с использованием REST API или GraphQL
- Приложения с авторизацией и работой с базой данных
- Проекты, где вы решали сложные задачи (оптимизация, анимации, работа с большими данными)
Пример описания проекта:
"Разработал интернет-магазин на React с использованием Redux для управления состоянием. Интегрировал платежную систему Stripe и настроил серверную часть на Node.js."
Пример неудачного описания проекта:
"Сделал сайт-визитку с использованием HTML и CSS."
Как указать уровень владения JavaScript?
Уровень владения JavaScript лучше указывать **через конкретные примеры**:
- "Опыт разработки на JavaScript более 3 лет, включая использование ES6+."
- "Разработал несколько SPA-приложений с использованием React и TypeScript."
Пример описания уровня:
"Опыт работы с JavaScript — 2 года. Разработал более 5 проектов, включая приложение для управления задачами и интернет-магазин."
Пример неудачного описания уровня:
"Знаю JavaScript на среднем уровне."
Как быть, если в резюме есть пробелы в работе?
Если у вас есть пробелы в работе, объясните их **коротко и конструктивно**:
- "В 2025 году занимался самообучением и разработкой личных проектов."
- "В период с 2024 по 2025 год проходил курсы по JavaScript и React."
Пример описания пробела:
"В 2025 году активно изучал современные технологии, включая React и Node.js, и разработал несколько проектов для портфолио."
Пример неудачного описания пробела:
"Не работал в 2025 году."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить