Наш пример резюме разработчика интерфейсов поможет вам быстро понять, как составить сильный документ. Используйте готовые примеры и рекомендации, чтобы создать эффективное резюме и получить желаемую работу 🚀.
На этой странице собраны готовые примеры для разработчиков интерфейсов разного уровня, а также пошаговые инструкции по составлению каждого раздела. Мы подробно разбираем, как описать ваш опыт, образование и навыки, учитывая актуальные требования работодателей, и даем советы по адаптации резюме под конкретную вакансию. Особое внимание уделено:
- эффективному блоку "О себе";
- структуре описания опыта работы;
- грамотному указанию навыков и сертификатов;
- секретам адаптации и ответам на частые вопросы.
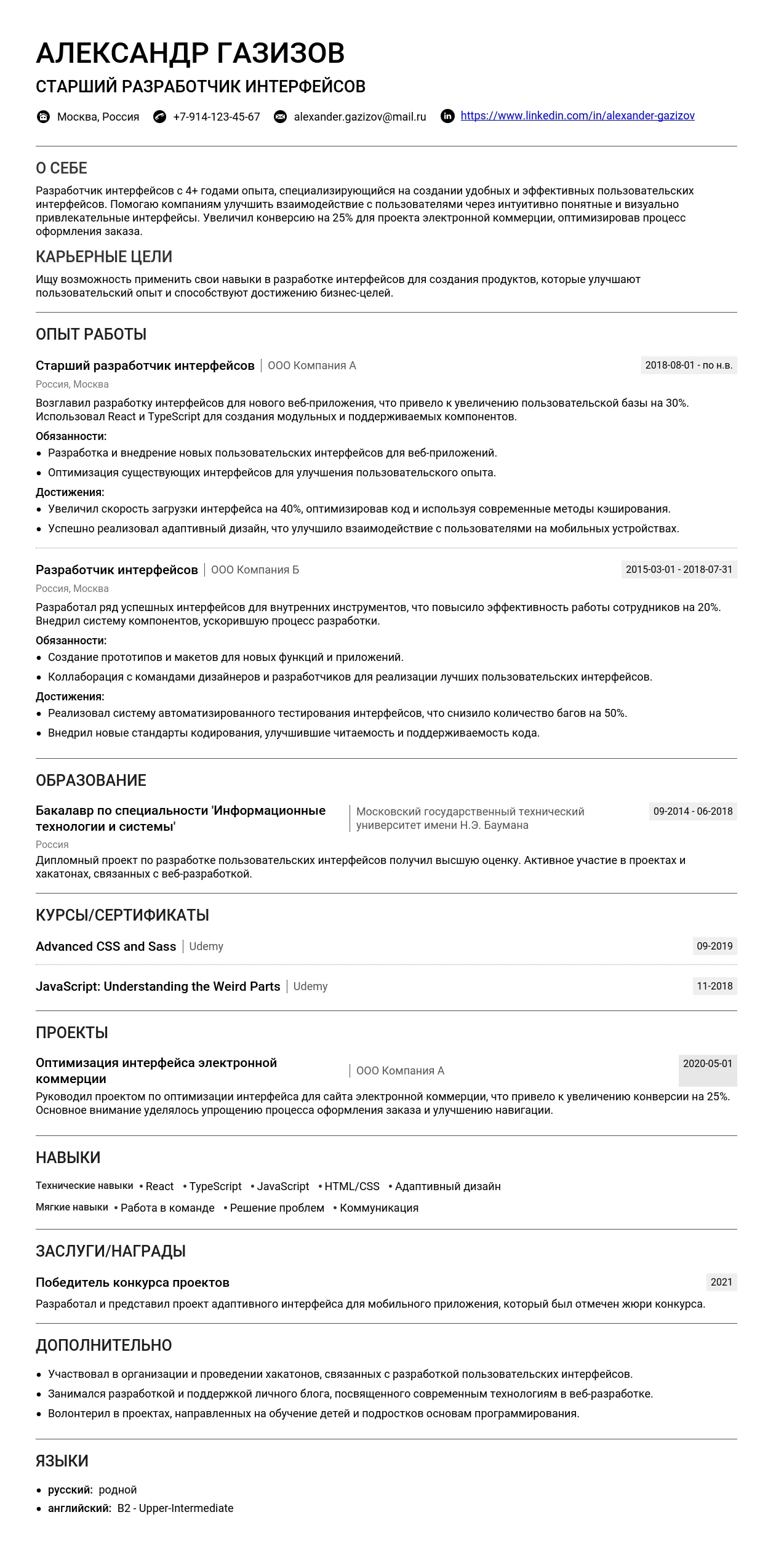
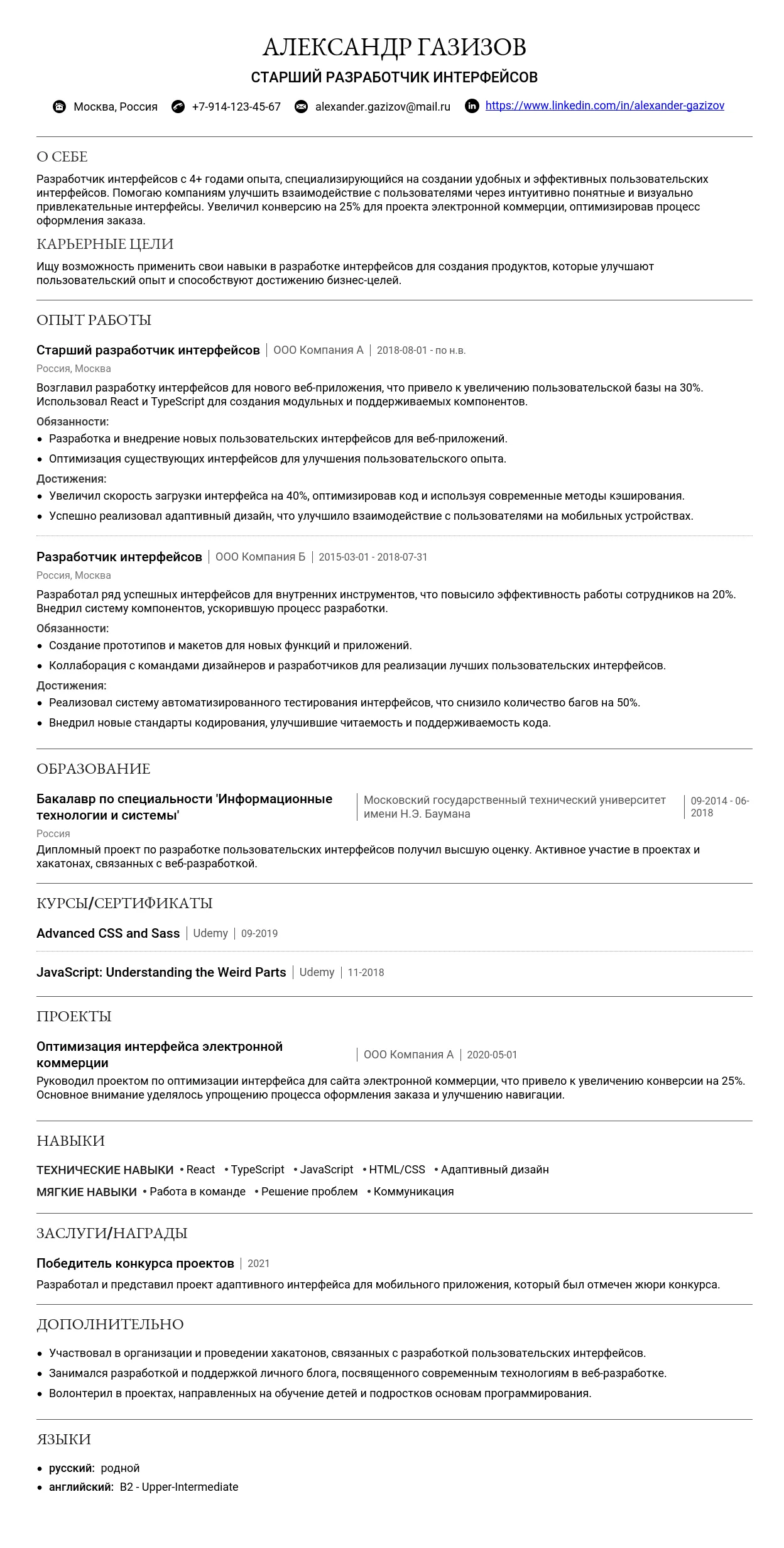
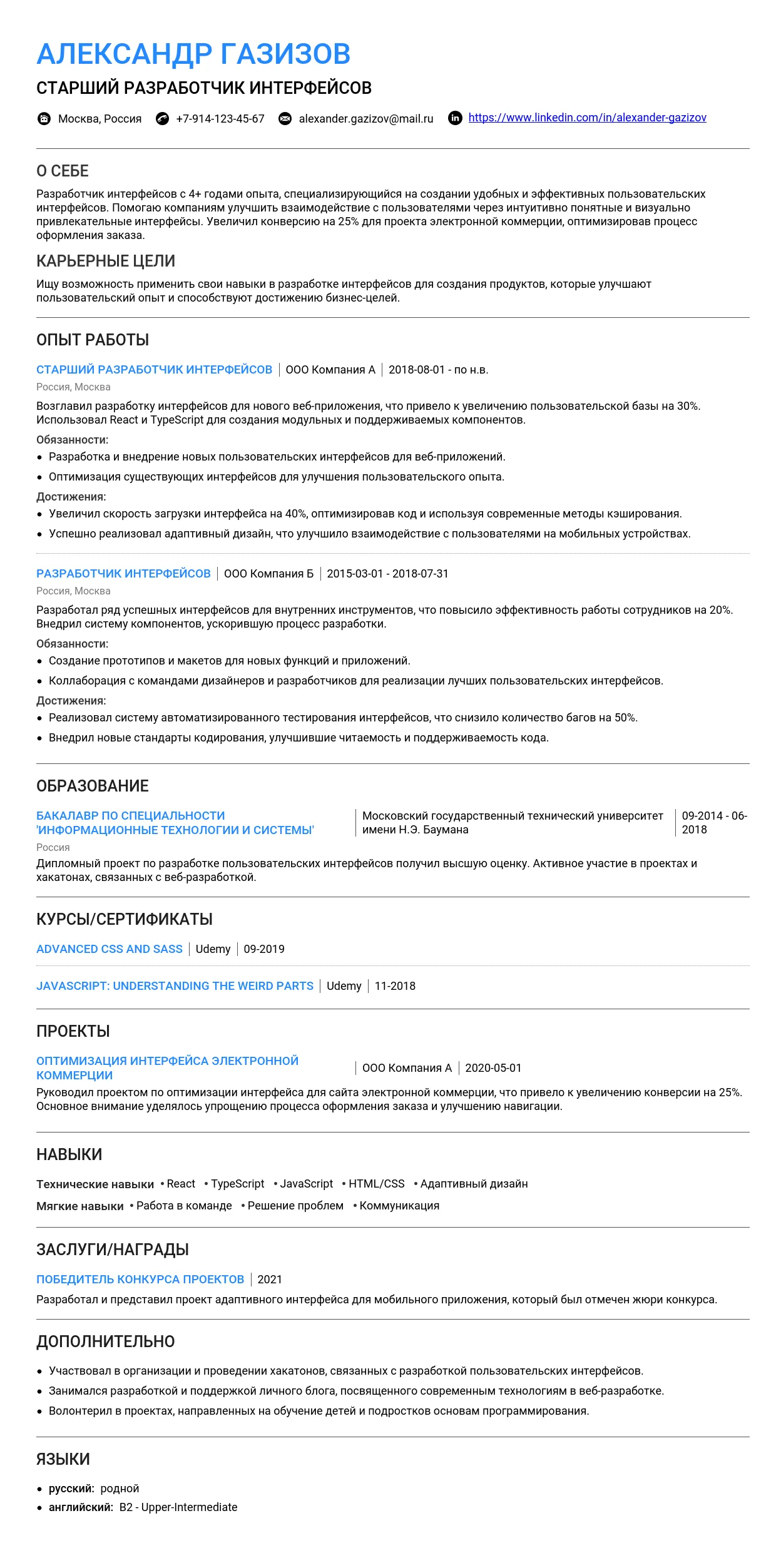
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для разработчиков интерфейсов важно указать конкретную специализацию, например, "Frontend-разработчик с фокусом на UX/UI" или "Разработчик пользовательских интерфейсов".
- Frontend-разработчик интерфейсов
- UI/UX Developer
- Разработчик пользовательских интерфейсов
- Senior Frontend Developer (UI Focus)
- Middle UI Developer
- Junior Web Interface Developer
- Frontend Engineer (UI/UX)
- Программист — слишком общее, не отражает специализацию.
- Человек, который делает сайты — непрофессионально и неинформативно.
- Frontend — слишком коротко, не раскрывает суть.
- UI/UX Designer & Developer — если вы не занимаетесь дизайном, это может ввести в заблуждение.
Ключевые слова, которые стоит использовать: Frontend, UI, UX, разработчик интерфейсов, JavaScript, React, Vue, интерактивные интерфейсы.
Контактная информация
Контактная информация должна быть полной, актуальной и профессионально оформленной. Вот что нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Профессиональные профили: LinkedIn, GitHub, hh.ru
Как оформить ссылки на профессиональные профили
Используйте короткие и читаемые ссылки. Например:
- LinkedIn — профессиональная сеть.
- GitHub — для демонстрации кода.
- hh.ru — актуальное резюме.
- Слишком длинная ссылка — сложно читать.
- Сайт без конкретной информации — неинформативно.
Требования к фото (если нужно для профессии)
Фото должно быть профессиональным, с нейтральным фоном и в деловой одежде. Избегайте селфи или фото с отдыха.
Пример хорошего фото: четкое изображение в деловой рубашке, нейтральный фон.
Пример неудачного фото: селфи в кафе, размытый фон, неформальная одежда.
Профессиональное онлайн-присутствие
Для профессии разработчика интерфейсов важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль, где размещены примеры кода.
- Behance/Dribbble: Для демонстрации дизайна интерфейсов.
- Персональный сайт: Ссылка на сайт с портфолио и описанием проектов.
Пример оформления ссылки на портфолио: Портфолио Ивана Иванова.
Для профессий без портфолио
- LinkedIn: Как создать профиль.
- hh.ru: Как оформить резюме.
- Профессиональные сертификаты: Укажите ссылки на сертификаты, например, Coursera или Udemy.
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон, email и город проживания.
- Непрофессиональный email — используйте email вида имя.фамилия@example.com, а не supercoder123@mail.ru.
- Слишком длинные ссылки — сокращайте ссылки или используйте текстовые анкоры.
- Отсутствие онлайн-присутствия — даже если у вас нет портфолио, создайте профиль на LinkedIn или hh.ru.
Как правильно написать раздел "О себе" в резюме разработчика интерфейсов
Оптимальный объем: 4-6 предложений или 50-100 слов. Это краткий, но содержательный текст, который должен заинтересовать работодателя.
Обязательная информация: ключевые навыки, специализация, опыт (если есть), профессиональные цели. Упоминание о личных качествах, которые помогают в работе.
Стиль и тон: профессиональный, но не сухой. Используйте ясный и лаконичный язык, избегайте сложных конструкций.
Что не стоит писать: избыточные личные подробности, негатив о предыдущих работодателях, общие фразы без конкретики.
- Ошибка 1: "Я просто обожаю программировать и готов работать круглосуточно." (слишком эмоционально и неинформативно)
- Ошибка 2: "У меня нет опыта, но я очень хочу научиться." (не показывает ценность для работодателя)
- Ошибка 3: "Разрабатываю интерфейсы. Умею работать в команде." (слишком общо, нет конкретики)
- Ошибка 4: "Работал в компании X, но ушел из-за плохих условий." (негатив о прошлом работодателе)
- Ошибка 5: "Мои хобби: чтение, музыка и прогулки." (не относится к профессиональным качествам)
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Упор делайте на обучение, личные проекты и стремление к развитию.
"Начинающий разработчик интерфейсов с опытом создания проектов на React и Figma. Завершил курс по фронтенд-разработке, где разработал несколько интерфейсов для учебных проектов. Стремлюсь к профессиональному росту и готов углублять знания в области UI/UX."
Сильные стороны: упоминание конкретных технологий, акцент на обучение и мотивацию.
"Имею опыт разработки интерфейсов для личных проектов, включая создание адаптивных макетов и работу с JavaScript. Участвовал в хакатоне, где наш команда заняла 2-е место. Ищу возможность применить свои навыки в реальных проектах."
Сильные стороны: упоминание достижений, акцент на практический опыт.
"Студент 3-го курса по специальности 'Веб-разработка'. Изучаю HTML, CSS и JavaScript, а также основы UX-дизайна. Участвовал в командных проектах, где отвечал за верстку и интерактивные элементы. Готов учиться и развиваться в профессии."
Сильные стороны: упоминание образования, акцент на командную работу и стремление к развитию.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать профессиональный рост, достижения и специализацию. Упор делайте на конкретные проекты и результаты.
"Опытный разработчик интерфейсов с 5-летним стажем. Специализируюсь на создании сложных SPA с использованием React и Redux. Руководил командой из 3 разработчиков, что позволило сократить сроки выполнения проекта на 20%. Участвовал в разработке интерфейсов для крупных клиентов, включая банковский сектор."
Сильные стороны: упоминание опыта, специализации и достижений.
"Разработчик интерфейсов с опытом работы в крупных IT-компаниях. Участвовал в создании дизайн-систем и оптимизации производительности интерфейсов. Снизил время загрузки страниц на 30% за счет оптимизации кода. Ищу возможность работать над масштабными проектами с использованием современных технологий."
Сильные стороны: акцент на профессиональные достижения и специализацию.
"Специалист по разработке интерфейсов с экспертизой в Vue.js и TypeScript. За последние 3 года реализовал более 10 проектов, включая платформу для онлайн-обучения с аудиторией 100 000+ пользователей. Участвовал в миграции проекта с устаревшего стека на современный, что улучшило производительность на 40%."
Сильные стороны: акцент на масштаб проектов и конкретные результаты.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Упор делайте на лидерство и вклад в развитие компании.
"Ведущий разработчик интерфейсов с 10-летним опытом. Руководил командой из 10 человек, разработавшей дизайн-систему, которая используется в 20+ продуктах компании. Оптимизировал процессы разработки, что сократило время выпуска новых версий на 25%. Эксперт в области микровзаимодействий и доступности интерфейсов."
Сильные стороны: акцент на управленческие навыки и масштаб проектов.
"Технический лидер с экспертизой в разработке интерфейсов для корпоративных решений. Возглавлял команду из 15 разработчиков, создавшую платформу для автоматизации бизнес-процессов. Участвовал в разработке стратегии компании по переходу на компонентный подход, что повысило скорость разработки на 35%."
Сильные стороны: акцент на лидерство и стратегический вклад.
"Эксперт в области UI/UX с опытом работы над проектами с миллионной аудиторией. Руководил созданием интерфейсов для мобильных приложений, которые скачали более 5 млн пользователей. Внедрил A/B-тестирование, что повысило конверсию на 15%."
Сильные стороны: акцент на экспертизу и результаты.
Практические советы по написанию
Ключевые фразы для профессии "разработчик интерфейсов"
- Разработка интерфейсов с использованием React, Vue.js, Angular.
- Создание адаптивных и кроссбраузерных макетов.
- Оптимизация производительности интерфейсов.
- Работа с дизайн-системами и компонентным подходом.
- Разработка микровзаимодействий и анимаций.
10 пунктов для самопроверки текста
- Краткость: текст не превышает 100 слов?
- Конкретность: указаны конкретные технологии и результаты?
- Релевантность: текст соответствует требованиям вакансии?
- Профессионализм: избегаете лишних эмоций и личных подробностей?
- Структура: текст логично организован?
- Ключевые слова: использованы релевантные для вакансии термины?
- Достижения: упомянуты конкретные результаты?
- Грамматика: текст проверен на ошибки?
- Тон: стиль письма профессиональный и дружелюбный?
- Ценность: текст показывает вашу пользу для работодателя?
Как адаптировать текст под разные вакансии
Изучите описание вакансии и выделите ключевые требования. Включите в раздел "О себе" те навыки и достижения, которые наиболее соответствуют этим требованиям. Например, если вакансия предполагает работу с React, сделайте акцент на этом. Если требуется опыт работы в команде, упомяните свои лидерские навыки.
Как структурировать описание опыта работы
Для каждой позиции в разделе "Опыт работы" используйте следующий формат:
- Заголовок: Название должности, компания, даты работы (например, "Разработчик интерфейсов, ООО "ТехноЛаб", май 2023 — настоящее время").
- Описание: 3-5 пунктов, описывающих ключевые обязанности и достижения.
- Совмещение должностей: Указывайте через слэш (например, "Разработчик интерфейсов / Frontend-разработчик").
- Даты работы: Указывайте в формате "месяц год — месяц год" или "месяц год — настоящее время".
- Описание компании: Указывайте кратко, если компания малоизвестна. Для известных компаний достаточно названия. Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Проектировал
- Тестировал
- Координировал
- Автоматизировал
- Улучшил
- Анализировал
- Внедрил
- Поддерживал
- Оптимизировал
- Адаптировал
- Ревьюировал
Избегайте простого перечисления обязанностей. Вместо этого:
- Указывайте конкретные результаты и достижения.
- Используйте количественные показатели (например, "Увеличил скорость загрузки интерфейса на 30%").
Примеры превращения обязанностей в достижения:
Типичные ошибки:
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантифицируйте результаты:
- Увеличил конверсию интерфейса на 20% за счет улучшения UX.
- Сократил время загрузки страницы на 35%.
Метрики, важные для разработчика интерфейсов:
- Конверсия
- Время загрузки
- Удовлетворенность пользователей (NPS)
- Количество багов
- Скорость разработки
Если нет четких цифр, опишите достижения качественно:
Примеры формулировок достижений:
Как указывать технологии и инструменты
Указывайте технический стек в описании обязанностей или в отдельном блоке. Группируйте технологии по категориям:
- Языки программирования: JavaScript, TypeScript
- Фреймворки: React, Vue.js
- Инструменты: Figma, Webpack
Покажите уровень владения:
- Базовый
- Средний
- Продвинутый
Актуальные технологии для разработчика интерфейсов:
- JavaScript, TypeScript
- React, Vue.js, Angular
- Figma, Sketch
- Webpack, Vite
Примеры описания опыта работы
Для начинающих
- Помогал в разработке интерфейсов для внутренних проектов компании.
- Изучил и применял React для создания компонентов.
- Участвовал в ревью кода и тестировании.
- Разработал адаптивный интерфейс для сайта портфолио.
- Использовал Vue.js и Figma для реализации дизайна.
Для специалистов с опытом
- Разработал и внедрил новый интерфейс для CRM-системы, что повысило удобство использования на 20%.
- Оптимизировал производительность приложения, сократив время загрузки на 35%.
- Координировал команду из 3 разработчиков для успешного завершения проекта.
Для руководящих позиций
- Управлял командой из 10 разработчиков, успешно завершив 5 крупных проектов.
- Внедрил новые процессы разработки, что сократило время выпуска продукта на 25%.
- Разработал стратегию улучшения пользовательского опыта, что привело к увеличению NPS на 15 пунктов.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме разработчика интерфейсов можно размещать либо в начале, если у вас небольшой опыт работы, либо в конце, если вы опытный специалист и хотите акцентировать внимание на профессиональных достижениях.
Если вы писали дипломную работу или участвовали в проектах, связанных с разработкой интерфейсов, обязательно укажите их. Например: "Дипломная работа: 'Разработка адаптивного интерфейса для мобильного приложения'". Это покажет вашу практическую подготовку.
Указывать оценки стоит только в случае, если они высокие (например, "диплом с отличием") или если это требование работодателя. В остальных случаях это излишне.
Дополнительные курсы в вузе, такие как "Основы веб-дизайна" или "Программирование на JavaScript", стоит упомянуть, если они релевантны профессии. Укажите их в формате: "Дополнительные курсы: 'Веб-дизайн и UX/UI', 2025 год".
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в профессии "разработчик интерфейсов"
Наиболее ценными специальностями для разработчика интерфейсов являются:
- Информационные технологии
- Веб-дизайн и UX/UI
- Программная инженерия
- Графический дизайн
- Кибернетика
Если ваше образование не связано с IT, покажите, как вы применили полученные знания в текущей профессии. Например: "Хотя моя основная специальность — маркетинг, я самостоятельно изучил HTML, CSS и JavaScript, что позволило мне успешно работать над проектами в области веб-разработки".
Примеры описания образования:
Факультет: Информационные технологии
Специальность: Разработка программного обеспечения
Дипломная работа: "Разработка пользовательского интерфейса для системы управления контентом"
Программа: "Продвинутый курс по JavaScript и React"
Специальность: Живопись
(Отсутствует связь с профессией разработчика интерфейсов)
Курсы и дополнительное образование
Для разработчика интерфейсов важно указать курсы по:
- HTML, CSS, JavaScript
- React, Vue, Angular
- UI/UX-дизайн
- Адаптивная верстка
- Работа с Figma, Sketch, Adobe XD
Онлайн-образование описывайте в формате: "Название платформы, год: Название курса". Например: "Coursera, 2025: 'Frontend Development with React'".
Топ-5 актуальных курсов для разработчика интерфейсов:
- "Advanced JavaScript" от Udemy
- "UI/UX Design Specialization" от Coursera
- "React for Beginners" от Scrimba
- "Figma for UX Design" от Interaction Design Foundation
- "Web Development Bootcamp" от freeCodeCamp
Примеры описания курсов:
Курс: "Advanced JavaScript"
Описание: Изучил продвинутые концепции JavaScript, включая асинхронное программирование и работу с API.
(Не релевантен профессии)
Самообразование можно показать, указав, какие книги, блоги или ресурсы вы изучаете. Например: "Регулярно изучаю материалы на MDN Web Docs и Smashing Magazine".
Сертификаты и аккредитации
Важные сертификаты для разработчика интерфейсов:
- Google UX Design Certificate
- Certified Frontend Developer от W3Schools
- Figma UI/UX Design Certification
- React Developer Certificate от Meta
- Adobe Certified Expert (ACE)
Указывайте сертификаты в формате: "Название сертификата, организация, год получения". Например: "Google UX Design Certificate, 2025".
Обратите внимание на срок действия сертификатов. Например, сертификаты Adobe действительны 2 года, а React Developer Certificate не имеет срока действия.
Не стоит указывать сертификаты, не имеющие отношения к профессии, например, "Сертификат по фитнесу".
Примеры оформления раздела
Для студентов и выпускников
Факультет: Графический дизайн
Специальность: Веб-дизайн
Дипломная работа: "Разработка интерфейса для образовательной платформы"
Достижения: Победитель конкурса "Лучший студенческий проект-2025"
Роль: Junior Frontend Developer
Участвовал в разработке интерфейса для корпоративного портала, работал с React и Redux.
Для специалистов с опытом
Факультет: Информационные технологии
Специальность: Программная инженерия
Дополнительные курсы: "Веб-дизайн и UX/UI"
Курсы: Coursera, 2025
"UI/UX Design Specialization"
Сертификаты:
"Google UX Design Certificate, 2025"
Самые востребованные навыки в 2025 году
Работодатели ищут специалистов, которые не только владеют базовыми инструментами, но и умеют работать с передовыми технологиями. Вот 5 ключевых hard skills для разработчиков интерфейсов:
- Прототипирование с использованием Figma AI: умение использовать AI-функции для автоматизации создания макетов и тестирования UX.
- Разработка интерфейсов для AR/VR: опыт работы с Unity и Unreal Engine для создания интерактивных AR/VR-решений.
- Интеграция с нейроинтерфейсами: знание API для устройств, таких как Neuralink или аналогичных.
- Оптимизация интерфейсов под квантовые вычисления: понимание основ квантовой механики и работа с библиотеками, такими как Qiskit.
- Работа с WebAssembly: создание высокопроизводительных веб-приложений с использованием WASM.
Как структурировать раздел навыков
Раздел "Навыки" должен быть расположен сразу после блока "О себе" или "Контактная информация", чтобы работодатель мог быстро оценить вашу компетенцию.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям, чтобы облегчить восприятие. Пример группировки:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, знание языков, управление проектами)
3 варианта структуры
Вариант 1: Простая группировка
- HTML, CSS, JavaScript
- React, Vue.js
- Figma, Adobe XD
Вариант 2: С указанием уровня
- HTML (продвинутый), CSS (продвинутый), JavaScript (средний)
- React (средний), Vue.js (начальный)
- Figma (продвинутый), Adobe XD (средний)
Вариант 3: С примерами проектов
- HTML, CSS, JavaScript — разработка интерфейсов для CRM-системы
- React, Vue.js — создание SPA для онлайн-магазина
- Figma, Adobe XD — проектирование UI/UX для мобильного приложения
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице "Как правильно добавлять навыки в резюме".
Технические навыки для разработчика интерфейсов
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+)
- React.js, Vue.js или Angular
- Инструменты для работы с дизайном (Figma, Adobe XD, Sketch)
- Системы контроля версий (Git, GitHub, GitLab)
- Базовые знания TypeScript
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- Three.js для 3D-графики
- Экосистема Vite для сборки проектов
- Библиотеки для анимации (GSAP, Framer Motion)
Как указать уровень владения навыками
Используйте шкалу: начальный, средний, продвинутый. Например:
JavaScript (продвинутый), React (средний), Figma (продвинутый)
JavaScript (эксперт), React (гуру), Figma (мастер)
Как выделить ключевые компетенции
Укажите навыки, которые соответствуют вакансии, и добавьте примеры их использования. Например:
React (продвинутый) — разработка сложных SPA для e-commerce проектов.
5 примеров описания технических навыков
HTML5, CSS3 — создание адаптивных интерфейсов для мобильных и веб-приложений.
React.js — разработка компонентов для CRM-системы с использованием Redux.
Figma — проектирование и прототипирование интерфейсов для SaaS-продуктов.
Git — управление версиями в команде из 5 разработчиков.
TypeScript — разработка масштабируемых приложений с строгой типизацией.
Личные качества важные для разработчика интерфейсов
Топ-10 важных soft skills
- Креативность
- Командная работа
- Коммуникабельность
- Адаптивность
- Умение решать проблемы
- Внимание к деталям
- Тайм-менеджмент
- Эмпатия к пользователям
- Обучаемость
- Ответственность
Как подтвердить наличие soft skills примерами
Укажите, как вы использовали эти навыки в реальных проектах. Например:
Коммуникабельность — успешная координация работы между дизайнерами и разработчиками в проекте.
Какие soft skills не стоит указывать
Избегайте общих фраз, которые не имеют отношения к профессии, например:
Умение готовить вкусный кофе.
5 примеров описания личных качеств
Креативность — разработка уникальных решений для улучшения пользовательского опыта.
Командная работа — участие в кросс-функциональных командах для запуска проектов.
Адаптивность — быстрое освоение новых технологий и инструментов.
Внимание к деталям — обеспечение pixel-perfect верстки.
Тайм-менеджмент — соблюдение сроков в условиях многозадачности.
Особенности для разных уровней специалистов
Для начинающих
Как компенсировать недостаток опыта: Укажите проекты, выполненные во время обучения или стажировки.
Навыки для акцента: Базовые знания HTML, CSS, JavaScript, а также обучаемость.
Как показать потенциал: Укажите курсы, сертификаты и примеры самообучения.
HTML, CSS, JavaScript — разработка лендингов во время обучения.
Обучаемость — освоение React.js за 3 месяца для участия в хакатоне.
Figma — создание прототипов для учебных проектов.
Для опытных специалистов
Как показать глубину экспертизы: Укажите сложные проекты и технологии, которые вы используете.
Баланс между широтой и глубиной: Добавьте как общие навыки, так и узкоспециализированные.
Уникальные компетенции: Выделите навыки, которые редко встречаются у других кандидатов.
React.js — разработка высоконагруженных SPA с использованием SSR и оптимизацией производительности.
WebAssembly — интеграция в веб-приложения для обработки данных в реальном времени.
Three.js — создание интерактивных 3D-визуализаций для e-learning платформ.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash).
- Перечисление слишком большого количества навыков.
- Использование общих фраз без примеров.
- Несоответствие навыков вакансии.
- Неправильное указание уровня владения.
Устаревшие навыки и их замена
Примеры замены:
Flash → WebGL, Three.js
jQuery → Vanilla JavaScript или современные фреймворки.
Неправильные формулировки
"Знаю HTML, CSS, JS" → Лучше: "HTML (продвинутый), CSS (продвинутый), JavaScript (средний)".
Как проверить актуальность навыков
Сравните свои навыки с требованиями на сайтах вакансий, таких как LinkedIn, hh.ru или Glassdoor.

Анализ вакансий для разработчика интерфейсов
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с конкретными технологиями, такими как React, Vue.js или Figma, а также опыт работы в команде и знание методологий Agile. Обратите внимание на упоминания о сроках выполнения задач, например, "опыт работы в условиях сжатых сроков". Желательные требования, такие как знание дополнительных библиотек или опыт работы с графическими редакторами, тоже важны, но их можно упомянуть в резюме, если они у вас есть.
Скрытые требования часто можно выявить через контекст. Например, если в описании вакансии упоминается "работа в динамичной среде", это может означать, что работодатель ищет кандидата с высокой стрессоустойчивостью и умением быстро адаптироваться. Также обратите внимание на корпоративные ценности компании, которые могут быть отражены в описании вакансии.
Пример 1: Вакансия требует опыт работы с React и TypeScript. Обязательно укажите эти технологии в разделе навыков и приведите примеры проектов, где вы их использовали.
Пример 2: В вакансии упоминается "опыт работы в стартапе". Подчеркните в резюме, что вы работали в быстро меняющихся условиях и умеете принимать решения самостоятельно.
Пример 3: Требуется знание методологий Agile. Упомяните, что вы участвовали в ежедневных стендапах и планировании спринтов.
Пример 4: В вакансии упоминается "опыт работы с графическими редакторами". Не указывайте, что вы просто знакомы с Photoshop, если не имеете реального опыта работы с ним.
Пример 5: Вакансия требует "опыт работы с API". Приведите пример проекта, где вы интегрировали внешние API в интерфейс.
Стратегия адаптации резюме
Разделы резюме, которые требуют обязательной адаптации, включают "Опыт работы", "Навыки" и "О себе". В "Опыте работы" акцентируйте внимание на проектах, которые соответствуют требованиям вакансии. В "Навыках" перегруппируйте список, чтобы ключевые навыки были на первом месте. В разделе "О себе" добавьте информацию, которая подчеркивает вашу мотивацию и соответствие корпоративной культуре компании.
Адаптация резюме без искажения фактов возможна через переформулировку опыта. Например, если вы работали над проектом с использованием Vue.js, но в вакансии требуется React, укажите, что вы быстро осваиваете новые технологии.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и навыков), средняя (добавление релевантных проектов и примеров) и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "Обо мне"
Раздел "Обо мне" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если вакансия требует опыт работы в стартапе, укажите, что вы цените динамичную среду и готовы к решению нестандартных задач.
До адаптации: "Разработчик интерфейсов с опытом работы в IT."
После адаптации: "Разработчик интерфейсов с 3 годами опыта, специализируюсь на создании пользовательских интерфейсов с использованием React и TypeScript. Имею опыт работы в стартапах и готов к быстрой адаптации в динамичной среде."
До адаптации: "Люблю работать в команде."
После адаптации: "Опыт работы в кросс-функциональных командах, участие в ежедневных стендапах и планировании спринтов."
До адаптации: "Увлекаюсь новыми технологиями."
После адаптации: "Постоянно изучаю новые технологии, такие как Vue 3 и WebAssembly, чтобы применять их в своих проектах."
Типичные ошибки при адаптации: избыточная информация, общие фразы без конкретики, отсутствие связи с требованиями вакансии.
Адаптация раздела "Опыт работы"
При адаптации опыта работы переформулируйте задачи и достижения, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует опыт работы с API, укажите, что вы интегрировали внешние API в интерфейс.
До адаптации: "Разработка интерфейсов для внутренних систем."
После адаптации: "Разработка интерфейсов для внутренних систем с использованием React и интеграцией REST API, что позволило сократить время обработки данных на 20%."
До адаптации: "Работа в команде разработчиков."
После адаптации: "Работа в кросс-функциональной команде из 5 человек, участие в ежедневных стендапах и планировании спринтов."
До адаптации: "Оптимизация производительности интерфейсов."
После адаптации: "Оптимизация производительности интерфейсов через использование Web Workers и lazy loading, что сократило время загрузки на 30%."
Ключевые фразы для разных типов вакансий: "интеграция API", "работа в Agile-командах", "оптимизация производительности", "кросс-браузерная совместимость".
Адаптация раздела "Навыки"
При адаптации навыков перегруппируйте их так, чтобы ключевые навыки, указанные в вакансии, были на первом месте. Например, если вакансия требует знание Figma и React, начните с этих навыков.
До адаптации: "HTML, CSS, JavaScript, React, Figma."
После адаптации: "React, Figma, TypeScript, JavaScript, HTML, CSS."
До адаптации: "Знание методологий Agile."
После адаптации: "Опыт работы в Agile-командах, участие в планировании спринтов и ежедневных стендапах."
До адаптации: "Основы работы с API."
После адаптации: "Интеграция REST API в интерфейсы, работа с GraphQL."
Работа с ключевыми словами: используйте термины из вакансии, такие как "кросс-браузерная совместимость", "адаптивная верстка", "User Experience".
Практические примеры адаптации
Пример 1: "Разработка интерфейсов для e-commerce платформы с использованием React и интеграцией REST API."
Пример 2: "Оптимизация производительности интерфейсов через использование Web Workers и lazy loading."
Пример 3: "Работа в кросс-функциональной команде из 5 человек, участие в ежедневных стендапах и планировании спринтов."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантного опыта и навыков, отсутствие общих фраз.
Типичные ошибки при адаптации: избыточная информация, отсутствие конкретных примеров, искажение фактов.
Создайте новое резюме, если адаптация существующего требует значительных изменений или если вы претендуете на принципиально новую позицию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "разработчик интерфейсов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме разработчика интерфейсов?
В резюме разработчика интерфейсов важно указать как технические, так и soft skills:
- Технические навыки: HTML, CSS, JavaScript, TypeScript, React, Vue.js, Figma, адаптивная верстка, работа с API.
- Soft skills: Командная работа, коммуникация, умение работать с дизайнерами и бэкенд-разработчиками.
- Не стоит перегружать резюме ненужными навыками, например, знание PHP, если вы не работали с ним.
Как описать опыт работы, если у меня мало проектов?
Если у вас мало опыта, акцент можно сделать на:
- Пет-проекты или учебные задания. Например: "Разработал SPA на React для управления задачами".
- Стажировки и курсы. Укажите, какие технологии вы изучили и как применили их на практике.
- Не стоит писать: "Опыта нет, но хочу научиться". Лучше показать свои знания через проекты.
Что делать, если я не знаю всех технологий, требуемых в вакансии?
- Укажите, что вы готовы обучаться. Например: "Имею опыт работы с React, готов изучить Vue.js в короткие сроки".
- Акцентируйте внимание на своих сильных сторонах. Например, если вы отлично знаете CSS, но слабо разбираетесь в TypeScript, напишите: "Глубокое понимание CSS и адаптивной верстки, активно изучаю TypeScript".
- Не стоит врать о своих навыках. Например: "Отлично знаю TypeScript", когда вы только начали его изучать.
Как правильно описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
Как указать образование, если я самоучка?
Если у вас нет профильного образования, акцент можно сделать на:
- Онлайн-курсы и сертификаты. Например: "Курс 'Frontend-разработчик' от Яндекс.Практикум, 2025 год".
- Самообразование. Напишите: "Самостоятельно изучил HTML, CSS, JavaScript, React."
- Не стоит писать: "Образования нет, но я умный".
Как оформить резюме, чтобы выделиться среди других кандидатов?
Для выделения среди других кандидатов:
- Используйте чистое и структурированное оформление. Например, разделите резюме на блоки: "Опыт работы", "Навыки", "Образование", "Проекты".
- Добавьте ссылки на свои проекты (GitHub, Behance, портфолио).
- Не используйте слишком яркие цвета или сложные шрифты. Например, красный текст на черном фоне.
Что делать, если я не знаю, как описать свой опыт?
Если вы не знаете, как описать опыт, воспользуйтесь шаблоном:
Как указать уровень владения технологиями?
Указывайте уровень владения честно:
- Например: "JavaScript — продвинутый, React — средний, TypeScript — базовый".
- Не стоит писать: "JavaScript — эксперт", если вы только начали изучать язык.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить