Пример резюме разработчика React Native поможет вам понять, как составить эффективное резюме, которое выделит вас среди других кандидатов. Изучив готовые примеры, вы значительно увеличите свои шансы получить желаемую работу в IT-сфере. 🚀
На этой странице вы найдете подробное руководство по составлению сильного резюме, подходящее как для начинающих, так и для опытных разработчиков React Native.
Мы предоставим пошаговые инструкции для каждого раздела, от описания опыта работы до перечисления навыков, учитывая актуальные требования работодателей.
Вы узнаете:
- как правильно структурировать информацию и заполнить ключевые разделы вашего CV;
- какие актуальные навыки ценит рынок и как их представить, используя готовые примеры;
- как эффективно адаптировать резюме под конкретную вакансию.
Изучив этот материал, вы сможете уверенно создать свое резюме, в том числе с помощью нашего конструктора резюме. ✅
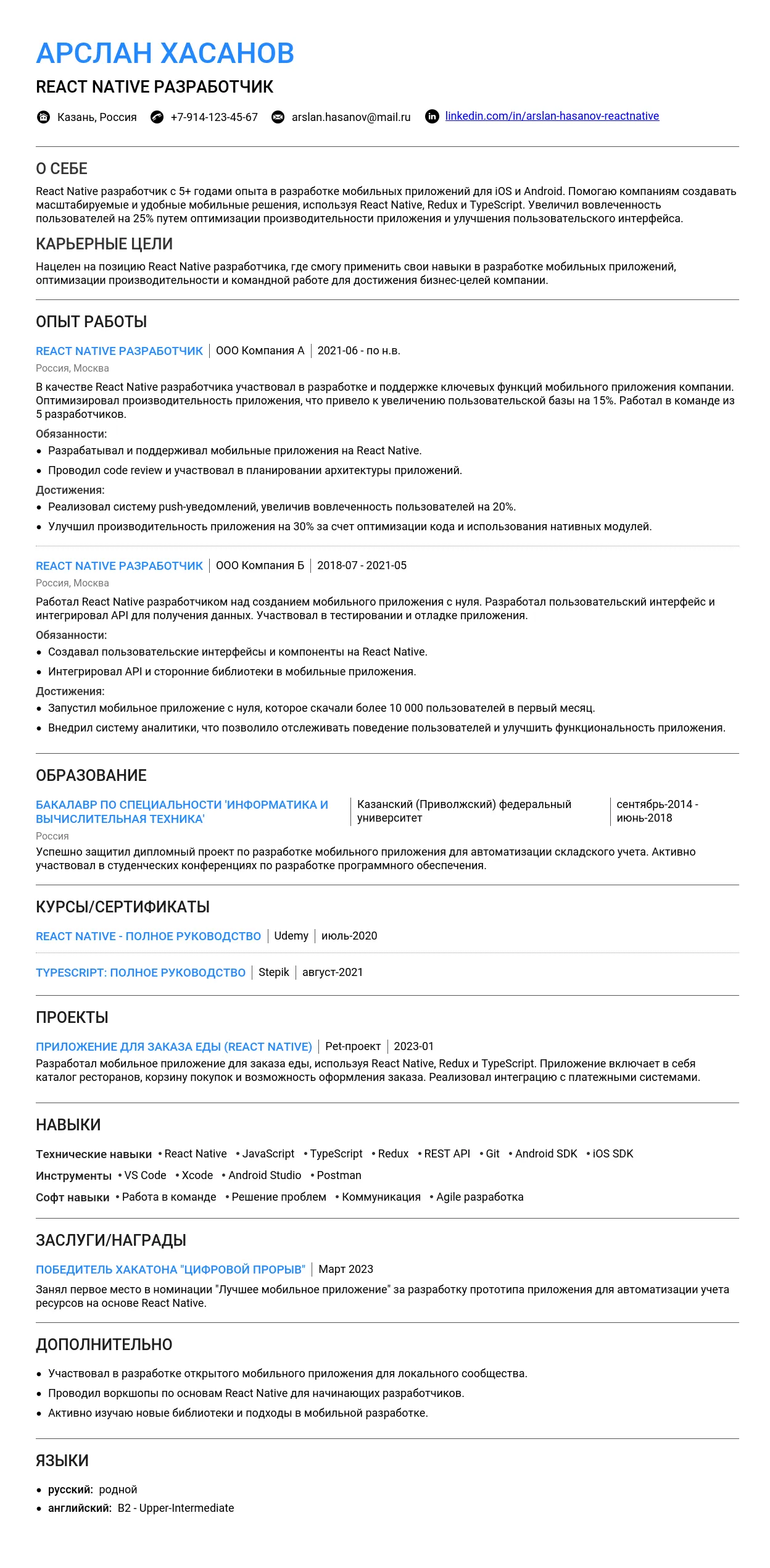
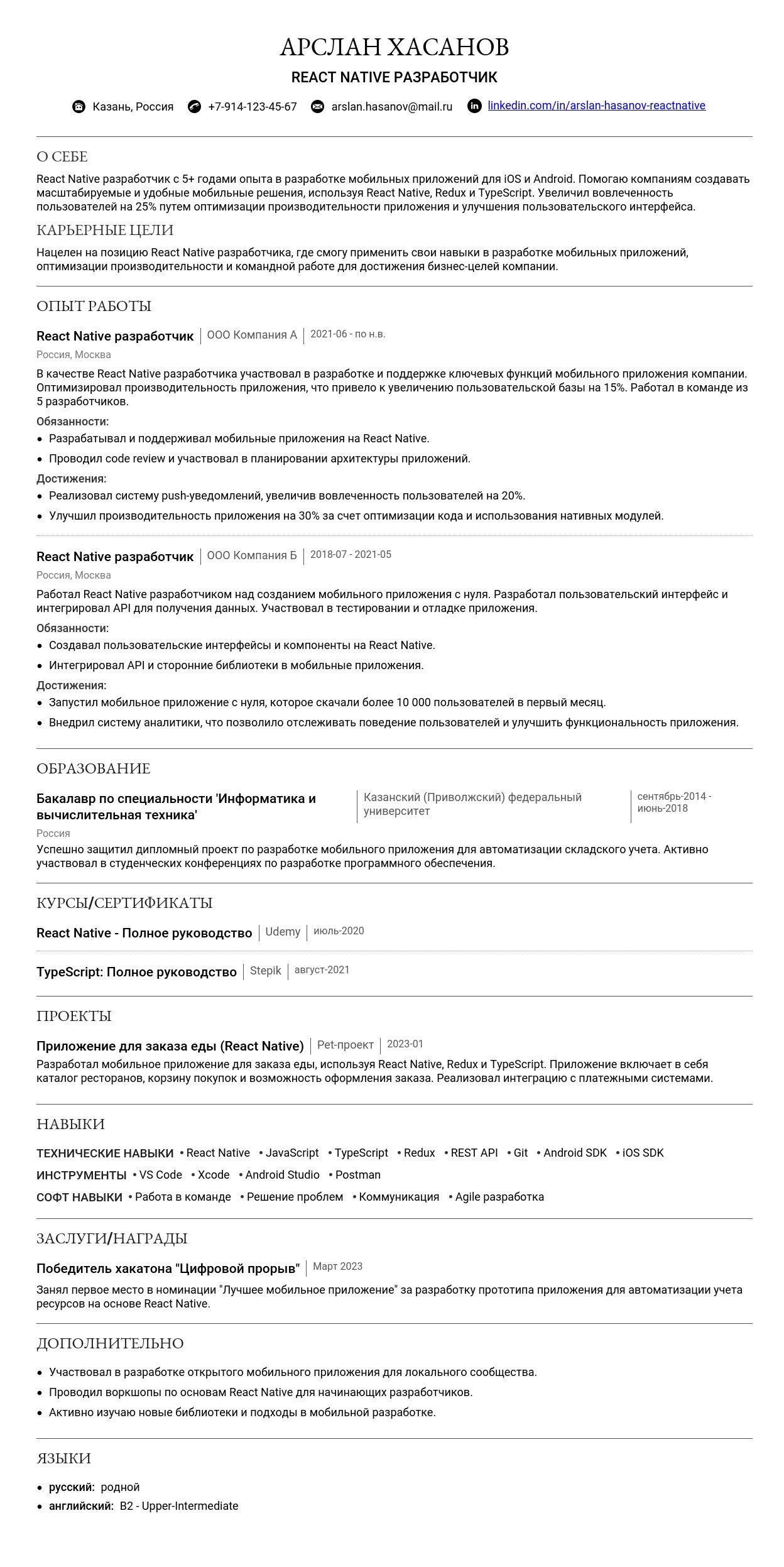
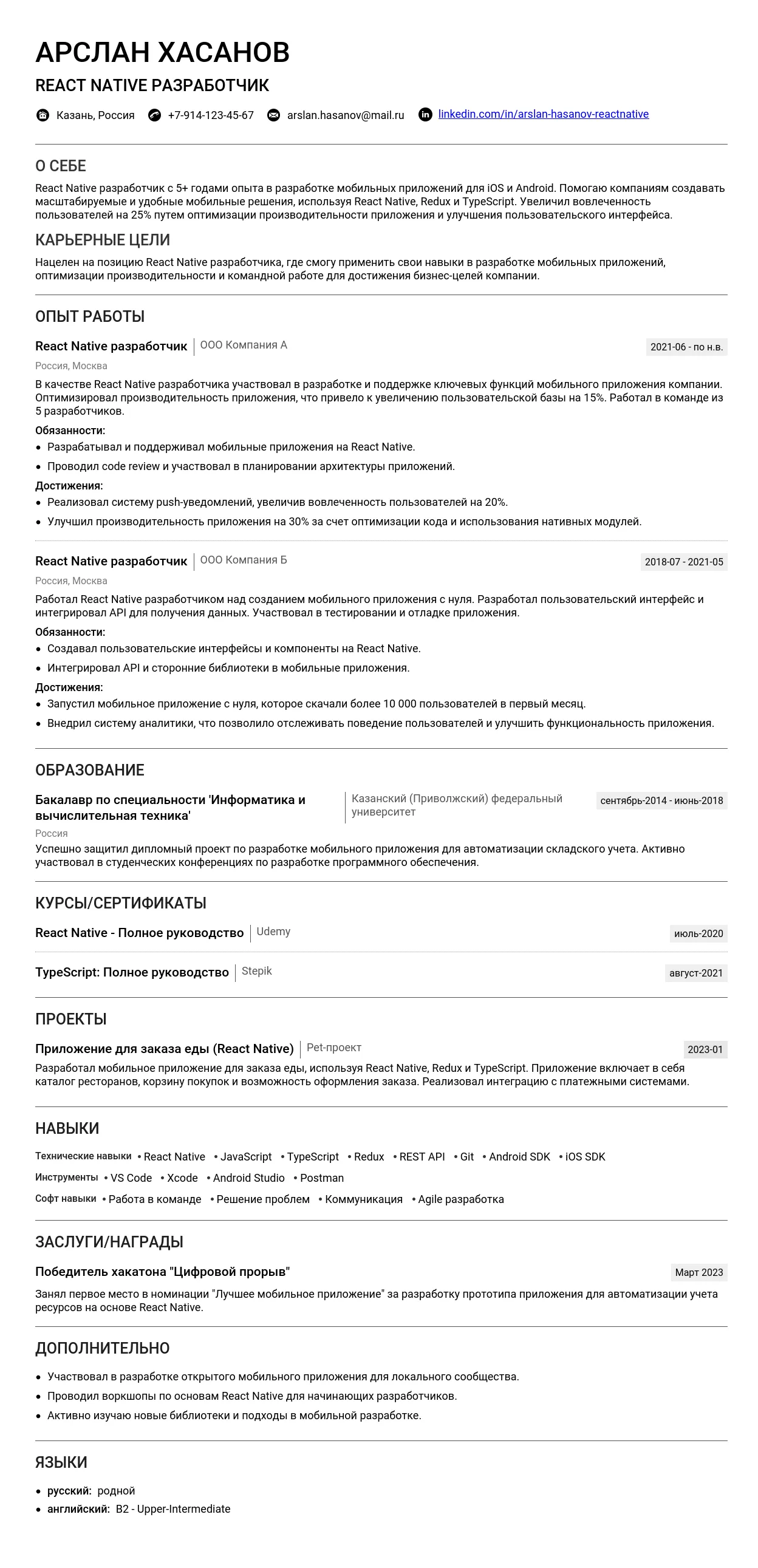
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно оформить заголовок в резюме React Native разработчика
Заголовок в резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию и уровень квалификации. Ваша задача – сразу дать понять, что вы именно тот, кто нужен компании. В этой статье мы подробно разберем, как создать идеальный заголовок для резюме React Native разработчика в 2025 году.
Как правильно указать специализацию
Специализация в заголовке резюме должна быть максимально конкретной. Избегайте общих фраз вроде "Программист" или "Разработчик". Укажите, что вы React Native разработчик. Это позволит рекрутерам быстрее найти вас в базе резюме и понять, подходите ли вы для вакансии.
Включите ключевые слова, связанные с вашими навыками и опытом работы. Например, если вы специализируетесь на разработке мобильных приложений для iOS и Android, упомяните это в заголовке.
Варианты названий должности для React Native разработчика
Вот несколько вариантов названий должности для React Native разработчика разного уровня:
- React Native разработчик
- React Native разработчик (Middle)
- Senior React Native разработчик
- Ведущий React Native разработчик
Примеры неудачных заголовков и почему они плохие
Пример 1:
Просто "Программист".
Почему плохо: Слишком общее название, не отражает специализацию.
Пример 2:
"Разработчик мобильных приложений".
Почему плохо: Не указывает конкретную технологию (React Native).
Пример 3:
"Супер-пупер разработчик".
Почему плохо: Непрофессионально и неинформативно.
Пример 4:
"React Native разработчик, знающий все языки программирования".
Почему плохо: Выглядит неправдоподобно и отвлекает от основной информации.
Ключевые слова, которые стоит использовать
При составлении заголовка резюме React Native разработчика, используйте следующие ключевые слова:
- React Native
- JavaScript
- TypeScript
- Redux
- React
- iOS
- Android
- Mobile Development
- Frontend
- Опыт разработки (например, "3+ года опыта")
- React Native разработчик
- React Native разработчик (Middle)
- Senior React Native разработчик (iOS/Android)
- React Native Developer | JavaScript | Redux
- Программист
- Разработчик
- Гуру кодинга
- React Native ниндзя
Как правильно написать раздел "О себе" в резюме React Native разработчика
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о своих ключевых навыках, опыте и целях. Важно сделать этот раздел максимально информативным и привлекательным.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-100 слов). Слишком длинный текст читать не будут, слишком короткий – не даст достаточно информации.
- Что обязательно включить:
- Краткое описание вашего опыта и квалификации.
- Ключевые навыки, релевантные вакансии.
- Ваши карьерные цели и чего вы хотите достичь в компании.
- Укажите ваш уровень владения английским языком (если требуется в вакансии или вы владеете им на достаточном уровне).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Пишите простым и понятным языком, избегайте сложных терминов и канцеляризмов.
- Что категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, вероисповедание и т.д.).
- Негативные высказывания о бывших работодателях.
- Информацию, которую вы не сможете подтвердить на собеседовании.
- Общие фразы, не отражающие вашу уникальность (например, "ответственный и коммуникабельный").
Распространенные ошибки в разделе "О себе":
- Общие фразы без конкретики:
"Ответственный, быстро обучаюсь, умею работать в команде."
Вместо этого: "Ответственно подхожу к выполнению задач, быстро осваиваю новые технологии, эффективно работаю в команде, что подтверждается успешным участием в проекте X, где я..."
- Перечисление навыков без контекста:
"React Native, JavaScript, Redux, Git."
Вместо этого: "React Native разработчик с опытом разработки мобильных приложений на React Native с использованием JavaScript, Redux и Git. Успешно реализовал X проектов, включая..."
- Несоответствие вакансии:
Раздел "О себе" не адаптирован под конкретную вакансию и содержит общую информацию.
Всегда адаптируйте раздел "О себе" под требования каждой вакансии, выделяя навыки и опыт, наиболее релевантные для данной позиции.
Примеры для начинающих React Native специалистов
Если у вас небольшой опыт работы, сосредоточьтесь на своих знаниях, навыках, образовании и энтузиазме. Покажите, что вы готовы учиться и развиваться.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните свои сильные стороны, такие как быстрое обучение, интерес к новым технологиям и готовность к решению сложных задач. Опишите проекты, которые вы реализовали в рамках обучения или личной инициативы.
- На какие качества и навыки делать акцент: Базовые знания JavaScript, React Native, опыт работы с Git, умение работать в команде, обучаемость, ответственность.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в олимпиадах и конкурсах, обязательно упомяните об этом.
"Начинающий React Native разработчик, обладаю уверенными знаниями JavaScript, React Native и Redux. Успешно завершил несколько учебных проектов, включая разработку приложения для X. Стремлюсь к профессиональному развитию в команде опытных разработчиков и готов применять свои знания для решения интересных задач."
"Выпускник факультета информационных технологий (2025 г.). Владею базовыми навыками разработки мобильных приложений на React Native. Активно изучаю новые технологии и стремлюсь к получению опыта в реальных проектах. Готов к обучению и внесению вклада в развитие компании."
"Ищу работу React Native разработчика. Знаю немного React Native и JavaScript. Хочу много зарабатывать."
Примеры для React Native специалистов с опытом
Если у вас есть опыт работы, акцентируйте внимание на своих достижениях, реализованных проектах и навыках, которые вы успешно применяли на практике.
- Как отразить профессиональный рост: Опишите свой путь развития в компании, укажите, какие задачи вы решали и какие результаты достигли.
- Как описать специализацию: Укажите, в каких областях разработки вы специализируетесь (например, разработка UI/UX, интеграция с backend, оптимизация производительности).
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт, например, участие в сложных проектах, разработка инновационных решений или вклад в развитие Open Source проектов.
"React Native разработчик с 3+ годами опыта. Разработал и поддерживаю несколько мобильных приложений для iOS и Android, используя React Native, Redux, TypeScript. Успешно реализовал проект по X, что позволило увеличить Y на Z%. Стремлюсь к развитию в области мобильной разработки и готов делиться своим опытом с командой."
"Senior React Native Developer с опытом работы более 5 лет. Специализируюсь на разработке сложных UI/UX решений для мобильных приложений. Участвовал в разработке X (описание проекта и достижений). Владею глубокими знаниями React Native, TypeScript, Redux, GraphQL. Готов к решению сложных технических задач и менторству."
"React Native разработчик. Делал какие-то проекты. Умею программировать."
Примеры для ведущих React Native специалистов
Если вы являетесь ведущим специалистом, акцентируйте внимание на своей экспертизе, управленческих навыках и вкладе в развитие команды и компании.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой разработчиков, менторства и обучения.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем трафика и другие показатели, демонстрирующие масштаб ваших проектов.
- Как показать свою ценность для компании: Опишите, как ваши навыки и опыт помогли компании достичь поставленных целей, например, увеличить прибыль, сократить затраты или повысить качество продукта.
"Ведущий React Native разработчик с 7+ годами опыта. Руководил командой из X разработчиков при разработке Y (описание проекта и достижений). Разработал и внедрил архитектуру для Z, что позволило повысить производительность на A%. Владею глубокими знаниями React Native, TypeScript, Redux, GraphQL, CI/CD. Готов к решению сложных архитектурных задач и развитию команды."
"Tech Lead React Native с опытом управления командами разработки мобильных приложений более 10 лет. Специализируюсь на разработке высоконагруженных мобильных приложений для e-commerce. Участвовал в разработке платформы X, которая обслуживает Y миллионов пользователей. Обладаю экспертизой в React Native, TypeScript, Node.js, AWS. Заинтересован в решении сложных бизнес-задач с помощью технологий."
"Я очень крутой React Native разработчик. Все знаю и умею."
Практические советы по написанию
Ключевые фразы для React Native разработчика:
- Разработка мобильных приложений на React Native
- JavaScript (ES6+)
- TypeScript
- Redux / Redux Toolkit
- REST API
- GraphQL
- Git
- CI/CD
- UI/UX дизайн
- iOS / Android
- Firebase
- ООП
- Асинхронное программирование
- Тестирование (Unit, Integration, E2E)
- Оптимизация производительности
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Написан ли текст простым и понятным языком?
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования вакансии и выделите ключевые навыки и опыт, которые требуются работодателю.
- Адаптируйте раздел "О себе", подчеркивая те навыки и опыт, которые наиболее релевантны для данной вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" в вашем резюме – это ключевой элемент, демонстрирующий вашу квалификацию и соответствие требованиям вакансии React Native разработчика. Важно представить информацию четко и структурировано, чтобы рекрутер мог быстро оценить ваш опыт.
Формат заголовка
Заголовок каждой позиции должен включать следующую информацию:
- Название должности: Например, "React Native Developer", "Middle React Native Developer", "Senior React Native Engineer".
- Компания: Полное название компании.
- Даты работы: Укажите месяц и год начала и окончания работы (например, "Январь 2023 – Декабрь 2024"). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример:
React Native Developer, Компания А, Июнь 2023 – по настоящее время
Разработчик, Компания А, 2023-2024
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать 5-7 пунктов, описывающих ваши ключевые обязанности и достижения. Сосредоточьтесь на наиболее релевантных для вакансии задачах.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, начиная с самой ранней. Укажите даты для каждой должности отдельно.
Пример:
Junior React Native Developer, Компания Б, Январь 2023 – Декабрь 2023
React Native Developer, Компания Б, Январь 2024 – Июнь 2024
Middle React Native Developer, Компания Б, Июль 2024 – по настоящее время
Описание компании
Краткое описание компании может быть полезным, если она не является широко известной или если контекст работы важен для понимания ваших задач. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылка на сайт компании будет уместна.
Пример:
Компания В (разработка мобильных приложений для e-commerce, 100+ сотрудников) - https://example.com
Как правильно описывать обязанности
Обязанности следует описывать, используя глаголы действия, чтобы показать вашу активную роль в проектах. Избегайте простого перечисления задач; вместо этого, акцентируйте внимание на том, что вы сделали и какого результата достигли.
Сильные глаголы действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Поддерживал
- Улучшал
- Создавал
- Внедрял
- Масштабировал
Избегайте простого перечисления обязанностей
Вместо сухого перечисления задач, опишите, как вы их выполняли и какой вклад внесли в проект.
Примеры превращения обычных обязанностей в сильные достижения
Пример 1:
Разработка пользовательского интерфейса.
Разработал и реализовал пользовательский интерфейс для мобильного приложения, что привело к увеличению вовлеченности пользователей на 20%.
Пример 2:
Исправление ошибок.
Оперативно выявлял и устранял ошибки в коде, сократив количество критических багов на 15%.
Типичные ошибки при описании обязанностей
- Использование расплывчатых формулировок (например, "Занимался разработкой").
- Простое перечисление задач без указания результатов.
- Использование пассивного залога (например, "Было разработано").
Пример:
Занимался разработкой мобильного приложения.
Разработал и поддерживал ключевые компоненты мобильного приложения для iOS и Android, используя React Native.
Более подробно о том, как составить раздел "Опыт работы", вы можете прочитать здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые можно измерить или оценить. Обязательно указывайте их в разделе "Опыт работы", чтобы показать свою ценность как специалиста.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными и понятными.
Пример:
Улучшил производительность приложения.
Оптимизировал производительность приложения, сократив время загрузки на 30%.
Метрики для React Native разработчика
- Сокращение времени загрузки приложения
- Увеличение количества активных пользователей (DAU/MAU)
- Снижение количества ошибок и сбоев
- Повышение рейтинга приложения в App Store/Google Play
- Ускорение времени разработки новых фич
Как описать достижения без четких цифр
Даже если у вас нет точных цифр, вы можете описать свои достижения, используя качественные показатели. Например, "значительно улучшил", "существенно повысил" и т.д.
Пример:
Разработал систему автоматического тестирования, что значительно повысило качество кода и сократило время на отладку.
Примеры формулировок достижений
Junior React Native Developer:
Реализовал 5 новых экранов в приложении, что позволило расширить функциональность продукта.
Middle React Native Developer:
Оптимизировал производительность приложения, снизив время загрузки данных на 25%.
Senior React Native Engineer:
Разработал и внедрил систему CI/CD для мобильного приложения, что ускорило процесс разработки и улучшило качество продукта.
Team Lead:
Успешно руководил командой из 5 разработчиков при разработке нового мобильного приложения, которое получило рейтинг 4.8 в App Store.
Tech Lead:
Разработал архитектуру масштабируемого мобильного приложения, которое выдержало увеличение нагрузки в 10 раз без потери производительности.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" позволяет рекрутерам быстро оценить ваш технический опыт. Указывайте только те технологии, которыми вы действительно владеете.
Где и как указывать технический стек
Технологии можно указывать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Технические навыки". В разделе "Опыт работы" уместно указывать технологии, которые вы использовали в конкретных проектах. В разделе "Технические навыки" можно перечислить все технологии, которыми вы владеете.
Группировка технологий
Группируйте технологии по категориям (например, языки программирования, фреймворки, базы данных, инструменты тестирования). Это делает список более структурированным и удобным для чтения.
Пример:
Языки программирования: JavaScript, TypeScript
Фреймворки: React Native, Redux, React Navigation
Базы данных: MongoDB, Firebase
Инструменты: Git, Jira, Confluence
Уровень владения инструментами
Вы можете указать уровень владения каждой технологией (например, "опытный", "средний", "базовый"). Однако, это не является обязательным. Важнее показать, как вы применяли эти технологии на практике.
Актуальные технологии для React Native
- React Native
- JavaScript/TypeScript
- Redux/MobX/Context API
- React Navigation/React Native Navigation
- RESTful API
- GraphQL
- Firebase/AWS Amplify
- Jest/Enzyme/React Native Testing Library
- CI/CD (Jenkins, CircleCI, GitHub Actions)
- Git
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Подробно опишите свои обязанности и достижения в этих проектах.
Как описать опыт стажировки
Опишите свои обязанности и достижения во время стажировки. Укажите, какие технологии вы использовали и какие навыки приобрели.
Как представить учебные проекты
Опишите учебные проекты, как реальные проекты. Укажите цель проекта, использованные технологии и ваш вклад.
Как описать фриланс или свои проекты
Опишите проекты, над которыми вы работали как фрилансер или самостоятельно. Укажите цель проекта, использованные технологии и ваш вклад. Обязательно укажите, если проект был успешно завершен и принес пользу заказчику или пользователям.
Пример 1:
Стажер-разработчик, Компания Г, Июнь 2024 – Август 2024
- Разрабатывал компоненты пользовательского интерфейса для мобильного приложения на React Native.
- Участвовал в тестировании и отладке приложения.
- Изучил основы React Native и принципы разработки мобильных приложений.
Пример 2:
Учебный проект: Разработка мобильного приложения для учета личных финансов
- Разработал приложение на React Native с использованием Redux для управления состоянием.
- Реализовал функциональность добавления, редактирования и удаления транзакций.
- Интегрировал приложение с Firebase для хранения данных.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы рекрутер мог быстро оценить ваши ключевые навыки и достижения. Сосредоточьтесь на последних 2-3 местах работы и наиболее релевантных проектах.
Как структурировать большой опыт
Используйте обратный хронологический порядок (начиная с последнего места работы). Сосредоточьтесь на последних 2-3 местах работы и наиболее релевантных проектах.
Как показать карьерный рост
Опишите свой карьерный рост в рамках каждой компании. Укажите даты каждой должности и кратко опишите свои обязанности и достижения на каждой позиции.
Как описать работу над крупными проектами
Опишите свою роль и вклад в крупные проекты. Укажите масштаб проекта (количество пользователей, размер команды, бюджет) и свои ключевые достижения.
Пример 1:
Middle React Native Developer, Компания Д, Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал ключевые компоненты мобильного приложения для iOS и Android, используя React Native.
- Оптимизировал производительность приложения, снизив время загрузки данных на 20%.
- Участвовал в разработке новых фич и улучшении пользовательского интерфейса.
- Работал в команде из 5 разработчиков.
Пример 2:
Senior React Native Engineer, Компания Е, Январь 2025 – по настоящее время
- Разрабатываю архитектуру масштабируемого мобильного приложения на React Native.
- Руковожу командой из 3 разработчиков.
- Внедрил систему CI/CD для мобильного приложения, что ускорило процесс разработки и улучшило качество продукта.
- Обучаю новых сотрудников и провожу code review.
Для руководящих позиций
Если вы претендуете на руководящую позицию, акцентируйте внимание на своем управленческом опыте и достижениях. Опишите свой стиль управления, навыки мотивации команды и результаты, которых вы достигли на предыдущих позициях.
Как описать управленческий опыт
Опишите свой опыт управления командой разработчиков. Укажите размер команды, свои обязанности и достижения.
Как показать масштаб ответственности
Укажите размер бюджета, которым вы управляли, количество сотрудников в подчинении и масштаб проектов, за которые вы отвечали.
Как отразить стратегические достижения
Опишите свои стратегические достижения, такие как разработка и внедрение новых технологий, улучшение процессов разработки и повышение эффективности команды.
Пример 1:
Team Lead, Компания Ж, Январь 2023 – Декабрь 2024
- Руководил командой из 7 React Native разработчиков.
- Планировал и распределял задачи между членами команды.
- Обеспечивал выполнение проектов в срок и в рамках бюджета.
- Проводил code review и обучение новых сотрудников.
- Улучшил процесс разработки, внедрив новые инструменты и практики.
Пример 2:
Tech Lead, Компания З, Январь 2025 – по настоящее время
- Разрабатываю техническую стратегию развития мобильного приложения.
- Принимаю решения о выборе технологий и инструментов.
- Руковожу разработкой архитектуры приложения.
- Обеспечиваю соответствие приложения требованиям безопасности и производительности.
- Внедрил новые технологии, что позволило сократить время разработки новых фич на 15%.
Пример 3:
Head of Mobile Development, Компания И, Январь 2023 – Декабрь 2024
- Руководил отделом мобильной разработки (20 сотрудников).
- Разрабатывал и реализовывал стратегию развития мобильных приложений компании.
- Управлял бюджетом отдела (500 000 $).
- Обеспечивал выполнение проектов в срок и в рамках бюджета.
- Увеличил количество активных пользователей мобильных приложений на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме разработчика React Native демонстрирует вашу теоретическую базу и способность к обучению. Расположение раздела зависит от вашего опыта: если у вас мало опыта работы, поместите образование в начало резюме, чтобы подчеркнуть свои академические достижения. Если опыт значителен – после раздела "Опыт работы".
- Дипломная работа/проекты: Кратко опишите тему и результаты, если они релевантны позиции React Native разработчика. Укажите технологии, которые вы использовали.
- Оценки: Указывайте только высокие оценки (отлично) по профильным предметам, таким как алгоритмы, структуры данных, программирование, базы данных. Средний балл (GPA) указывать не обязательно.
- Дополнительные курсы в вузе: Обязательно укажите курсы, связанные с веб-разработкой, мобильной разработкой, JavaScript, React, или UI/UX дизайном.
Подробнее о том, как оформить раздел "Образование", вы можете прочитать здесь.
Какое образование ценится в профессии React Native разработчика
Для React Native разработчика наиболее ценным является образование в области информационных технологий, компьютерных наук или разработки программного обеспечения. Однако, если у вас образование в другой сфере, важно показать, как полученные знания и навыки применимы к вашей текущей профессии.
- Наиболее ценные специальности: Информатика, программная инженерия, прикладная математика, информационные системы и технологии.
- Образование не по специальности: Сосредоточьтесь на навыках, полученных в ходе обучения, которые применимы к разработке React Native, например, аналитическое мышление, решение проблем, работа с данными.
- Связь образования с профессией: Опишите, как ваше образование помогло вам освоить React Native, какие фундаментальные знания вы получили и как их используете в работе.
Пример 1: Выпускник технической специальности
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом с отличием (2020 – 2025)
Дипломная работа: Разработка мобильного приложения для управления задачами на React Native с использованием Redux для управления состоянием.
Дополнительные курсы: "Разработка веб-приложений", "Базы данных", "Алгоритмы и структуры данных".
Пример 2: Образование не по специальности
Российский Государственный Гуманитарный Университет, Москва
Специальность: Лингвистика (2020 – 2025)
Дополнительное образование: Прошел онлайн-курсы по React Native на Coursera (Google Mobile Development Specialization). Изучил основы JavaScript, React и принципы разработки мобильных приложений.
Опыт: Разработал pet-project приложение для изучения иностранных слов на React Native, доступное в Google Play.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в демонстрации вашей заинтересованности в развитии в качестве React Native разработчика. Указывайте курсы, которые непосредственно связаны с React Native, JavaScript, мобильной разработкой, UI/UX и другими смежными областями.
- Важные курсы: React Native, JavaScript (ES6+), Redux, TypeScript, UI/UX, GraphQL, REST API.
- Онлайн-образование: Укажите платформу (Coursera, Udemy, Skillbox и т.д.), название курса и полученные навыки.
- Самообразование: Опишите, какие ресурсы использовали (документация, блоги, книги), и какие проекты создали самостоятельно.
Топ-3 актуальных курсов для React Native разработчика в 2025:
- React Native - The Practical Guide [2025 Edition] (Udemy)
- Advanced React Native - Maximilian Schwarzmüller (Academind)
- React Native: Building Native Mobile Apps with JavaScript (Coursera)
Пример описания пройденного курса
Udemy, React Native - The Practical Guide [2025 Edition]
Дата окончания: 2025
Описание: Изучил основы React Native, компоненты, навигацию, Redux, TypeScript. Разработал несколько проектов, включая приложение для списка задач и приложение для прогноза погоды.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Для React Native разработчика наличие сертификатов может быть плюсом, особенно если они выданы известными организациями или платформами.
- Важные сертификаты: Сертификаты, подтверждающие знание JavaScript, React, React Native, TypeScript, UI/UX. Например, сертификаты от Microsoft (JavaScript), Meta (React Native).
- Как указывать сертификаты: Укажите название сертификата, организацию, дату получения и, если есть, срок действия. Предоставьте ссылку на верификацию сертификата (если возможно).
- Срок действия: Указывайте только действующие сертификаты. Если срок действия истек, сертификат лучше не указывать.
- Ненужные сертификаты: Сертификаты, не связанные с вашей профессиональной деятельностью, указывать не стоит.
Примеры оформления раздела
Пример для студента/выпускника
Московский Авиационный Институт (МАИ), Москва
Специальность: Прикладная математика и информатика (2021 – 2025), бакалавр
Средний балл: 4.8
Курсовые работы: "Разработка алгоритма машинного обучения для классификации изображений", "Проектирование базы данных для веб-приложения".
Стажировка: ООО "Рога и копыта", стажер-разработчик (июнь 2024 – август 2024). Разработка UI для мобильного приложения на React Native.
Достижения: Участник олимпиады по программированию "ТехноКубок 2024" (3 место).
Московский Авиационный Институт (МАИ)
Учусь на прикладного математика. Стажировался где-то летом. Участвовал в какой-то олимпиаде.
Пример для специалиста с опытом
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Математика (2015 – 2020), магистр
Udemy, React Native - The Practical Guide [2025 Edition] (2025)
Сертификат Meta React Native Specialization (2024, действителен до 2025)
Описание: Подтверждает знание React Native, Redux, навигации и разработки UI для мобильных приложений. Ссылка на сертификат
МГУ
Учился давно, что-то про математику. Прошел какие-то курсы по React Native. Есть какой-то сертификат.
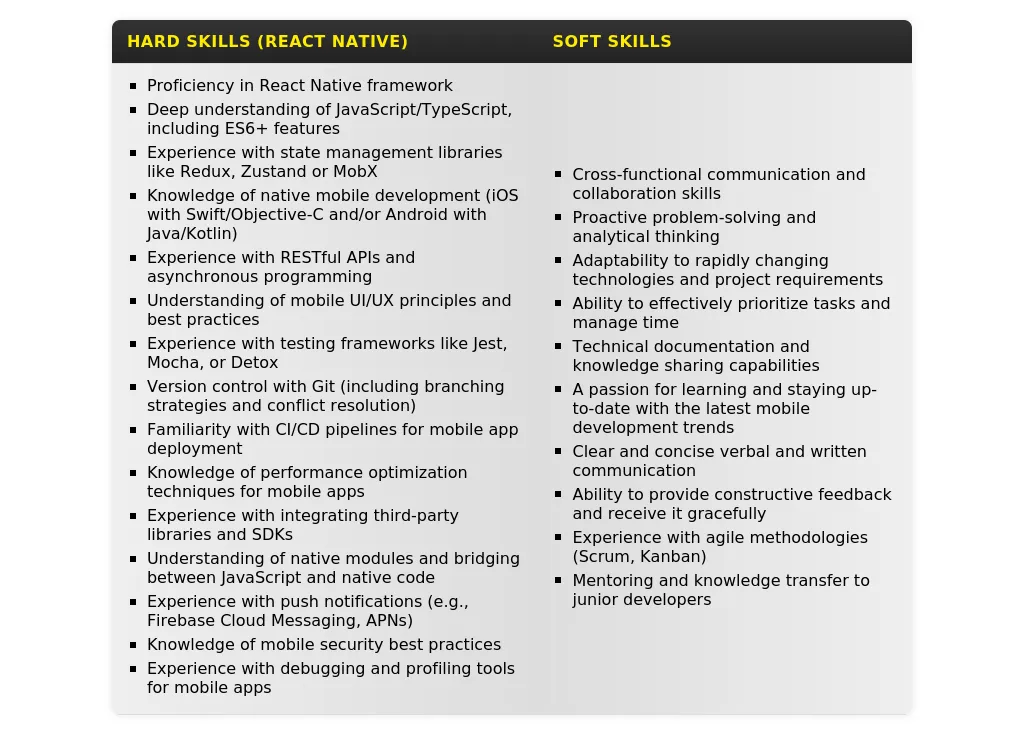
Топ-3 востребованных навыка React Native разработчика в 2025 году
В 2025 году работодатели ищут React Native разработчиков, обладающих следующими ключевыми навыками:
- Работа с архитектурой Micro Frontends в React Native: Разделение сложного приложения на более мелкие, независимо развертываемые части, позволяет командам работать параллельно и ускоряет процесс разработки. Знание и опыт применения этого подхода – большой плюс.
- Интеграция нативных модулей (Native Modules) для iOS и Android: React Native позволяет использовать нативный код для доступа к специфичным функциям устройства или оптимизации производительности. Навык разработки и интеграции нативных модулей становится все более ценным.
- Оптимизация производительности React Native приложений с использованием Hermes engine и профилирование кода: Hermes - это движок JavaScript, оптимизированный для React Native. Знание способов его использования и профилирования кода для выявления узких мест в производительности - важное преимущество.
Как структурировать раздел навыков
Раздел "Навыки" в резюме разработчика React Native – это ваша визитная карточка, демонстрирующая ваши профессиональные компетенции. Правильная структура поможет рекрутеру быстро оценить ваш уровень и соответствие требованиям вакансии.
Где расположить раздел
Размещение раздела зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел "Навыки" сразу после блока "О себе" или "Контактная информация". Это позволит акцентировать внимание на ваших знаниях, даже при небольшом опыте работы.
- Для опытных специалистов: Разместите раздел "Навыки" после блока "Опыт работы". Ваш опыт – ваш главный козырь, а навыки – его подтверждение.
Группировка навыков
Разделите навыки на категории для лучшей читаемости:
- Основные навыки: React Native, JavaScript (ES6+), Redux, Hooks, REST API.
- Инструменты и библиотеки: Git, npm/yarn, Firebase, Styled Components, Jest/Mocha.
- Дополнительные навыки: TypeScript, GraphQL, CI/CD, Agile methodologies.
- Языки: Русский (родной), Английский (уровень).
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для разработчика React Native
Технические навыки – это основа вашей работы. Чётко и конкретно перечислите технологии, которыми владеете.
Обязательные навыки в 2025 году:
- React Native
- JavaScript (ES6+)
- Redux (или MobX)
- React Hooks
- REST API
- Git
Актуальные технологии и инструменты в 2025 году:
- TypeScript
- GraphQL
- React Navigation
- Firebase/AWS Amplify
- CI/CD (GitLab CI, Jenkins)
- Testing (Jest, Detox)
- React Native Reanimated
Уровень владения навыками:
Укажите свой уровень владения каждым навыком. Используйте понятные формулировки:
- Базовый: Имею представление, могу выполнять простые задачи.
- Средний: Уверенно использую в работе, могу решать типовые задачи.
- Продвинутый: Глубокое понимание, могу решать сложные задачи, обучать других.
- Эксперт: Экспертный уровень, участие в сложных проектах, менторинг.
Как выделить ключевые компетенции:
Выделите наиболее важные для вас навыки жирным шрифтом или добавьте краткое описание достижений, связанных с этим навыком.
Примеры описания технических навыков:
React Native: Продвинутый уровень, разработка и поддержка мобильных приложений с использованием React Native с 2020 года, включая оптимизацию производительности и интеграцию нативных модулей.
Redux: Средний уровень, опыт работы с Redux для управления состоянием приложения, использование Redux Toolkit для упрощения разработки.
Личные качества важные для разработчика React Native
Soft skills не менее важны, чем технические. Они демонстрируют вашу способность работать в команде и решать сложные задачи.
Топ-7 важных soft skills:
- Коммуникабельность
- Работа в команде
- Решение проблем
- Критическое мышление
- Обучаемость
- Ответственность
- Управление временем
Как подтвердить наличие soft skills примерами:
Вместо простого перечисления, приведите примеры, демонстрирующие ваши soft skills в действии.
Какие soft skills не стоит указывать:
Избегайте клише и общих фраз, таких как "стрессоустойчивость" без конкретных примеров.
Примеры описания личных качеств:
Коммуникабельность: Успешное взаимодействие с командой разработчиков, дизайнеров и менеджеров проектов, проведение презентаций и обучение новых сотрудников.
Решение проблем: Быстрое выявление и устранение ошибок в коде, поиск оптимальных решений для сложных технических задач.
Особенности для разных уровней специалистов
Содержание раздела "Навыки" должно соответствовать вашему уровню опыта.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на базовых знаниях, личных качествах и готовности учиться.
- На какие навыки делать акцент: JavaScript, основы React Native, Git, умение работать с документацией.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в хакатонах, личные проекты.
Пример:
JavaScript: Базовый уровень, прохождение онлайн-курсов, разработка небольших личных проектов.
React Native: Изучение основ, участие в воркшопах, стремление к дальнейшему развитию в данной области.
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки, и достигнутые результаты.
- Баланс между широтой и глубиной навыков: Покажите, что вы не только владеете широким спектром технологий, но и глубоко разбираетесь в ключевых областях.
- Как выделить уникальные компетенции: Опишите навыки, которые отличают вас от других разработчиков, например, опыт работы с определенными платформами или инструментами.
Пример:
React Native: Экспертный уровень, разработка и поддержка крупных мобильных приложений с высокой производительностью, оптимизация архитектуры, менторинг команды.
TypeScript: Продвинутый уровень, использование TypeScript для повышения надежности и поддерживаемости кода, разработка сложных типов и интерфейсов.
Типичные ошибки и как их избежать
Избегайте распространённых ошибок при составлении раздела "Навыки".
Топ-7 ошибок в разделе навыков:
- Перечисление всех известных навыков, даже нерелевантных.
- Отсутствие указания уровня владения навыками.
- Использование устаревших технологий.
- Неправильные формулировки.
- Отсутствие примеров, подтверждающих наличие навыков.
- Использование общих фраз вместо конкретных навыков.
- Неактуальность навыков.
Устаревшие навыки и как их заменить:
Избегайте упоминания устаревших технологий. Замените их актуальными аналогами. Например, вместо Cordova укажите React Native.
Неправильные формулировки (с примерами):
Неправильно: "Знание JavaScript"
Правильно: "JavaScript (ES6+): Продвинутый уровень, опыт разработки сложных веб-приложений."
Неправильно: "Работа в команде"
Правильно: "Работа в команде: Успешное взаимодействие с командой разработчиков, дизайнеров и тестировщиков в Agile-среде."
Как проверить актуальность навыков:
- Изучите требования к навыкам в актуальных вакансиях.
- Следите за новостями и трендами в области React Native разработки.
- Проходите онлайн-курсы и участвуйте в конференциях, чтобы оставаться в курсе последних тенденций.

Как анализировать требования вакансии React Native разработчика
Анализ вакансии — это первый и самый важный шаг к созданию эффективного резюме. Ваша цель — понять, что именно ищет работодатель, и показать, что вы соответствуете этим требованиям.
Выделение ключевых требований
Внимательно прочитайте описание вакансии, обращая особое внимание на:
- Обязанности: Что конкретно вам предстоит делать на этой позиции?
- Требования: Какие навыки, опыт и образование необходимы для успешного выполнения обязанностей?
- Ключевые слова: Какие технологии, инструменты и методологии упоминаются в описании?
Разделите требования на обязательные и желательные. Обязательные требования — это то, без чего вас не возьмут на работу (например, опыт работы с React Native). Желательные требования — это дополнительные плюсы, которые выделят вас среди других кандидатов (например, опыт работы с TypeScript или Redux).
При изучении требований обращайте внимание на:
- Минимальный требуемый опыт работы.
- Конкретные технологии, фреймворки и библиотеки, которые необходимо знать.
- Требуемый уровень владения английским языком (если указан).
- Наличие опыта работы в определенной индустрии (например, e-commerce или fintech).
Анализ "скрытых" требований
"Скрытые" требования — это неявные ожидания работодателя, которые не указаны напрямую в описании вакансии, но важны для успешной работы. Их можно выявить, анализируя:
- Описание компании: Чем занимается компания? Какова ее культура и ценности?
- Стек технологий: Какие инструменты и технологии использует компания в своей работе?
- Отзывы сотрудников: Что говорят о компании ее сотрудники?
Например, если компания активно использует Agile-методологии, это может указывать на то, что от вас ожидают умения работать в команде, быстро адаптироваться к изменениям и быть проактивным.
Примеры анализа вакансий React Native разработчика
Вакансия 1: Middle React Native Developer
Описание: "Разработка и поддержка мобильного приложения для e-commerce платформы. Участие в code review, написание unit-тестов."
Обязательные требования: Опыт разработки на React Native от 2 лет, знание JavaScript/TypeScript, опыт работы с Redux, опыт написания unit-тестов.
Желательные требования: Опыт работы с GraphQL, опыт работы с CI/CD.
Скрытые требования: Опыт работы в e-commerce, умение работать в команде.
На что обратить внимание: Необходим опыт работы с Redux и написания тестов, что говорит о важности поддержания качества кода и архитектуры приложения.
Вакансия 2: Senior React Native Developer
Описание: "Разработка новых фич и поддержка существующего приложения. Менторинг младших разработчиков, участие в принятии архитектурных решений."
Обязательные требования: Опыт разработки на React Native от 5 лет, глубокое знание JavaScript/TypeScript, опыт работы с архитектурными паттернами (Redux, MobX), опыт менторинга.
Желательные требования: Опыт работы с нативными модулями (iOS/Android), опыт работы с Firebase.
Скрытые требования: Лидерские качества, умение принимать решения, ответственность за результат.
На что обратить внимание: Требуется опыт менторинга и принятия архитектурных решений, что подчеркивает необходимость лидерских качеств и глубоких знаний в разработке мобильных приложений.
Вакансия 3: React Native Developer (Junior)
Описание: "Участие в разработке мобильного приложения под руководством старших разработчиков. Написание кода, тестирование, отладка."
Обязательные требования: Базовые знания React Native, JavaScript, HTML/CSS. Готовность к обучению.
Желательные требования: Опыт работы с Git, опыт работы с REST API.
Скрытые требования: Быстрая обучаемость, проактивность, умение работать в команде.
На что обратить внимание: Готовность к обучению и базовые знания технологий. Важно продемонстрировать энтузиазм и желание развиваться.
Стратегия адаптации резюме React Native разработчика
Адаптация резюме — это процесс изменения вашего резюме, чтобы оно максимально соответствовало требованиям конкретной вакансии. Цель — показать работодателю, что вы — идеальный кандидат на эту позицию.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание вашего опыта и навыков, адаптированное под требования вакансии.
- Опыт работы: Описание ваших предыдущих проектов и обязанностей, с акцентом на релевантные для вакансии навыки и достижения.
- Навыки: Список ваших технических и soft skills, с выделением ключевых компетенций, требуемых работодателем.
Расстановка акцентов под требования работодателя
Внимательно проанализируйте требования вакансии и выделите ключевые слова и фразы. Используйте эти слова и фразы в вашем резюме, чтобы показать, что вы понимаете, что ищет работодатель.
Например, если в вакансии указано требование "опыт работы с Redux", убедитесь, что в вашем резюме Redux упоминается несколько раз, особенно в разделе "Опыт работы" при описании проектов, где вы его использовали.
Адаптация резюме без искажения фактов
Адаптация резюме не означает, что вы должны приукрашивать свой опыт или врать о своих навыках. Важно быть честным и точным в описании своих достижений.
Вместо того, чтобы врать, сосредоточьтесь на том, чтобы представить свой опыт в наиболее выгодном свете, подчеркивая те аспекты, которые наиболее релевантны для вакансии.
3 уровня адаптации резюме
- Минимальная: Замена заголовка и небольшая корректировка раздела "О себе". Подходит для вакансий, которые в целом соответствуют вашему профилю.
- Средняя: Переформулировка описания опыта работы, выделение релевантных проектов и навыков. Подходит для вакансий, где требуется более точное соответствие требованиям.
- Максимальная: Полная переработка резюме, включая изменение структуры, добавление новых разделов и переписывание всего текста. Подходит для вакансий, которые значительно отличаются от вашего текущего профиля.
Адаптация раздела "О себе"
Раздел "О себе" — это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать раздел "О себе"
- Начните с краткого описания вашего опыта и навыков, релевантных для вакансии.
- Укажите, каких результатов вы достигли в своей работе.
- Опишите свои карьерные цели и как эта позиция поможет вам их достичь.
До
"React Native разработчик с опытом работы 3 года. Ищу интересные проекты."
После
"React Native разработчик с 3+ годами опыта разработки мобильных приложений для iOS и Android. Эксперт в создании UI/UX, оптимизации производительности и интеграции с backend сервисами. Нацелен на разработку качественных и масштабируемых приложений в команде профессионалов."
До
"Опытный программист, знаю много языков."
После
"React Native разработчик с опытом работы в разработке мобильных приложений для платформ iOS и Android. Обладаю глубокими знаниями в JavaScript, TypeScript, Redux и React Navigation. Успешно реализовал несколько проектов, включая разработку мобильного приложения для [Название компании], что позволило увеличить конверсию на 15%."
Типичные ошибки при адаптации
- Слишком общий текст: Не указывайте конкретные навыки и достижения.
- Несоответствие требованиям вакансии: Не упоминайте навыки и опыт, которые не релевантны для позиции.
- Отсутствие конкретных результатов: Не показывайте, каких результатов вы достигли в своей работе.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" — это основная часть вашего резюме, где вы можете продемонстрировать свои навыки и достижения. Важно адаптировать этот раздел под требования конкретной вакансии, чтобы показать работодателю, что вы имеете необходимый опыт и знания.
Как переформулировать опыт под требования
- Начните с краткого описания вашей роли и обязанностей в каждой компании.
- Сосредоточьтесь на тех аспектах вашей работы, которые наиболее релевантны для вакансии.
- Используйте ключевые слова и фразы из описания вакансии.
- Опишите конкретные проекты, в которых вы участвовали, и какие результаты вы достигли.
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите те проекты, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, чем остальные.
Например, если в вакансии требуется опыт работы с Firebase, выделите проекты, в которых вы использовали Firebase, и опишите, как вы его использовали и каких результатов достигли.
До
"Разрабатывал мобильные приложения."
После
"Разрабатывал React Native приложение для iOS и Android платформ, используя Redux для управления состоянием и Firebase для аутентификации пользователей. Оптимизировал производительность приложения, что позволило снизить время загрузки на 30%."
До
"[Название компании], Разработчик"
После
"[Название компании], React Native разработчик (2023 - 2025)
- Разработка и поддержка React Native приложения для [описание приложения].
- Внедрение новых фич, включая [перечисление фич], что привело к увеличению вовлеченности пользователей на 20%.
- Оптимизация производительности приложения, уменьшение времени загрузки на 15%.
Ключевые фразы для разных типов вакансий
- Для вакансий, требующих опыта разработки сложных UI: "Разработка сложных UI-компонентов", "Оптимизация UI для высокой производительности", "Использование анимаций и переходов для улучшения UX".
- Для вакансий, связанных с backend интеграцией: "Интеграция с REST API", "Работа с GraphQL", "Оптимизация запросов к backend".
- Для вакансий, требующих опыта работы в команде: "Участие в code review", "Работа в Agile команде", "Вклад в архитектуру приложения".
Адаптация раздела "Навыки"
Раздел "Навыки" — это список ваших технических и soft skills. Важно адаптировать этот раздел под требования конкретной вакансии, чтобы показать работодателю, что у вас есть необходимые компетенции.
Как перегруппировать навыки под вакансию
Перечислите все свои навыки, которые могут быть релевантны для вакансии. Разделите их на категории, например, "Языки программирования", "Фреймворки", "Инструменты", "Soft skills".
Расположите навыки в порядке убывания их важности для вакансии. Начните с самых важных навыков, которые требуются работодателю.
Как выделить требуемые компетенции
Используйте ключевые слова и фразы из описания вакансии, чтобы выделить требуемые компетенции. Например, если в вакансии указано требование "знание TypeScript", убедитесь, что TypeScript находится в начале списка ваших навыков.
До
"JavaScript, HTML, CSS, React, Redux"
После
"React Native, Redux, JavaScript, TypeScript, REST API, HTML, CSS, Git, Agile"
До
"Git, Jira, Confluence"
После
"Инструменты разработки: Git, Jira, Confluence, CI/CD (Jenkins, CircleCI), Firebase"
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти через автоматические системы отбора (ATS) и привлечь внимание рекрутеров.
Например, если в вакансии указано требование "опыт работы с CI/CD", убедитесь, что CI/CD указан в вашем списке навыков.
Проверка качества адаптации
После адаптации резюме важно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и выглядит профессионально.
Как оценить качество адаптации
- Внимательно прочитайте резюме и убедитесь, что оно легко читается и понятно.
- Проверьте грамматику и орфографию.
- Убедитесь, что все ключевые слова и фразы из описания вакансии присутствуют в вашем резюме.
- Попросите друга или коллегу прочитать ваше резюме и дать обратную связь.
Чек-лист финальной проверки
- Заголовок резюме соответствует названию вакансии.
- Раздел "О себе" адаптирован под требования вакансии.
- Опыт работы переформулирован с акцентом на релевантные навыки и достижения.
- Список навыков перегруппирован и выделены требуемые компетенции.
- Резюме не содержит грамматических и орфографических ошибок.
- Форматирование резюме профессиональное и легко читаемое.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не используйте слишком много ключевых слов, это может выглядеть неестественно и отпугнуть рекрутеров.
- Общие фразы: Избегайте общих фраз, которые не дают конкретной информации о ваших навыках и достижениях.
- Несоответствие требованиям: Не указывайте навыки и опыт, которые не релевантны для вакансии.
Когда нужно создавать новое резюме вместо адаптации
Если вакансия значительно отличается от вашего текущего профиля, может быть проще создать новое резюме с нуля, чем адаптировать существующее. В этом случае вам придется пересмотреть структуру резюме, добавить новые разделы и полностью переписать текст.
Например, если вы React Native разработчик, но хотите устроиться на работу backend разработчиком, вам, скорее всего, придется создать новое резюме, в котором вы будете подчеркивать свой опыт работы с backend технологиями и скрывать или минимизировать информацию о своем опыте в React Native.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "разработчик react native". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать опыт работы с React Native, если я только начинаю?
Если у вас небольшой опыт работы с React Native, сосредоточьтесь на ваших проектах, навыках и личном вкладе.
Укажите, какие технологии и инструменты вы использовали, какие задачи решали и каких результатов достигли.
Даже если это были учебные проекты, опишите их так, будто они были реальными, подчеркивая вашу способность решать проблемы и учиться новому.
Пример: «Учебный проект: Разработка приложения для отслеживания личных финансов на React Native. Использовал Redux для управления состоянием, Firebase для аутентификации и хранения данных. Реализовал функциональность добавления транзакций, просмотра статистики и построения графиков. Успешно освоил принципы работы с асинхронными запросами и локальным хранилищем.»
Плохой пример: «Делал что-то на React Native.»
Стоит ли указывать в резюме pet-проекты, если у меня мало коммерческого опыта?
Обязательно! Pet-проекты – это отличный способ продемонстрировать ваши навыки и заинтересованность в React Native.
Опишите каждый проект, указав его цель, используемые технологии и ваш вклад.
Подчеркните, какие проблемы вы решали и какие новые знания получили. Предоставьте ссылки на репозитории на GitHub или другие платформы, чтобы работодатель мог оценить ваш код.
Какие навыки React Native разработчика наиболее востребованы в 2025 году?
В 2025 году наиболее востребованы следующие навыки:
- Глубокое понимание React Native и его архитектуры.
- Опыт работы с современными библиотеками, такими как Redux, React Navigation, React Hooks, Styled Components.
- Умение писать тесты (unit-тесты, интеграционные тесты, UI-тесты).
- Опыт работы с нативными модулями (для iOS и Android).
- Понимание принципов CI/CD (Continuous Integration/Continuous Deployment).
- Опыт оптимизации производительности React Native приложений.
- Знание REST API и опыт работы с backend-сервисами.
- Умение работать с системами контроля версий (Git).
- Знание JavaScript/TypeScript (предпочтительно TypeScript).
- Опыт публикации приложений в App Store и Google Play.
Как правильно оформить раздел "О себе" в резюме React Native разработчика?
Раздел "О себе" должен быть кратким и информативным. Укажите ваш опыт работы с React Native, ваши ключевые навыки и ваши карьерные цели.
Подчеркните вашу заинтересованность в развитии в области мобильной разработки и вашу готовность к обучению.
Пример: «Опытный React Native разработчик с 3+ годами опыта в создании мобильных приложений. Эксперт в Redux, React Navigation и нативной разработке. Стремлюсь к созданию высококачественных и масштабируемых приложений, которые решают реальные проблемы пользователей.»
Плохой пример: «Я хороший программист и хочу работать.»
Как указать знание нативных языков (Swift/Kotlin) в резюме React Native разработчика?
Знание нативных языков – это большой плюс для React Native разработчика. Укажите, что вы знакомы с Swift (для iOS) и Kotlin (для Android).
Опишите, в каких проектах вы использовали эти знания, например, для создания нативных модулей или оптимизации производительности.
Пример: «Опыт разработки нативных модулей для iOS (Swift) и Android (Kotlin) с целью интеграции специфических функций и оптимизации производительности React Native приложений.»
Как быть, если у меня нет высшего образования в области IT?
Отсутствие высшего образования в IT не является критичным, если у вас есть достаточный опыт и навыки.
Сосредоточьтесь на ваших проектах, сертификатах и участии в open-source проектах.
Подчеркните, что вы постоянно учитесь и развиваетесь в области React Native.
Пример: «Самостоятельно изучил React Native и разработал несколько успешных pet-проектов. Прошел онлайн-курсы по React Native и имею сертификаты. Активно участвую в сообществе React Native, помогая другим разработчикам.»
Как указать опыт работы с TypeScript в резюме?
Опыт работы с TypeScript – это очень ценный навык для React Native разработчика.
Укажите, что вы знакомы с TypeScript и использовали его в своих проектах.
Опишите, какие преимущества TypeScript давал вам в разработке (например, улучшение читаемости кода, предотвращение ошибок).
Пример: «Использование TypeScript в React Native проектах для повышения надежности кода, улучшения читаемости и упрощения поддержки. Опыт работы с типами, интерфейсами и generics.»
Какие инструменты и библиотеки стоит указать в резюме React Native разработчику?
Укажите все инструменты и библиотеки, с которыми вы работали. Вот некоторые из них:
- React Navigation
- Redux/MobX
- React Hooks
- Styled Components/NativeBase/Material UI
- Axios/Fetch
- Firebase/AWS Amplify
- Jest/Enzyme/React Testing Library
- Fastlane
- CodePush
Как подчеркнуть свой опыт работы с UI/UX в резюме?
Если у вас есть опыт работы с UI/UX, обязательно укажите это в резюме.
Опишите, как вы работали над улучшением пользовательского опыта в ваших React Native приложениях.
Укажите, какие инструменты и методы вы использовали (например, A/B-тестирование, user research).
Пример: «Улучшение пользовательского опыта в React Native приложении путем проведения A/B-тестирования различных UI-элементов. Использование инструментов user research для выявления потребностей пользователей и улучшения usability.»
Как быть, если я перехожу в React Native из другой области разработки?
Если вы переходите в React Native из другой области разработки, подчеркните ваши transferable skills.
Опишите, как ваш опыт в других областях может быть полезен в React Native разработке.
Например, если вы были backend-разработчиком, укажите ваш опыт работы с REST API и базами данных.
Пример: «Переход в React Native разработку из backend-разработки (Node.js). Опыт работы с REST API, базами данных (MongoDB, PostgreSQL) и системами контроля версий (Git). Готов использовать свой опыт для создания полноценных мобильных приложений.»
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить