Пример резюме разработчика web-приложений поможет вам изучить готовые примеры и создать действительно эффективное резюме. Это ваш первый шаг к успешному получению желанной работы.
На этой странице представлены готовые примеры резюме разработчика web-приложений для специалистов разного уровня, а также подробные пошаговые инструкции, как составить каждый раздел, учитывая актуальные требования работодателей. Вы найдете советы по описанию опыта, образования и навыков, а также по адаптации резюме под конкретные вакансии.
- Руководство по каждому разделу резюме
- Примеры для разных уровней
- Требования работодателей и актуальные навыки
- Советы по адаптации под вакансии
📝 Выберите подходящий пример и заполните в конструкторе
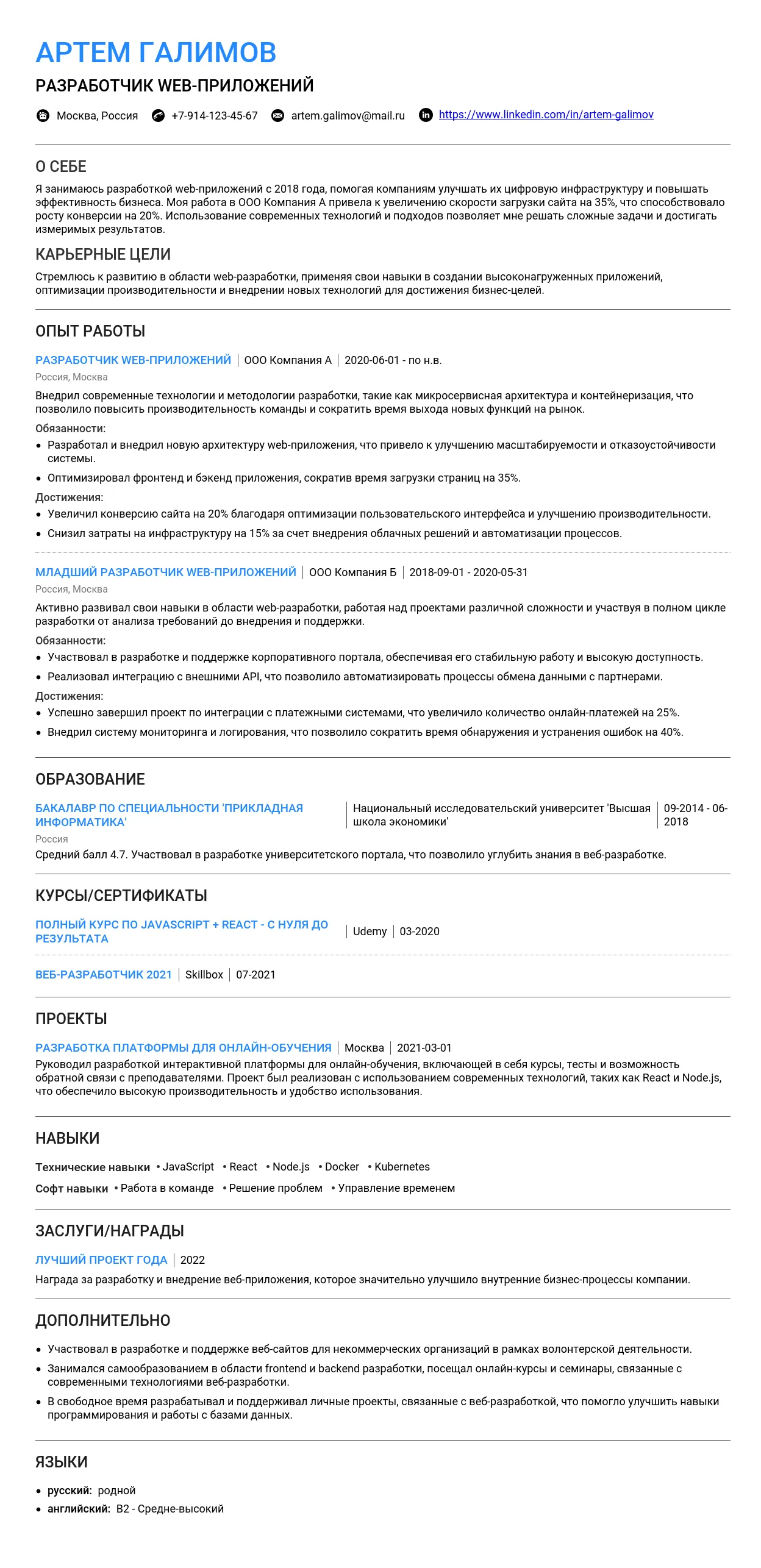
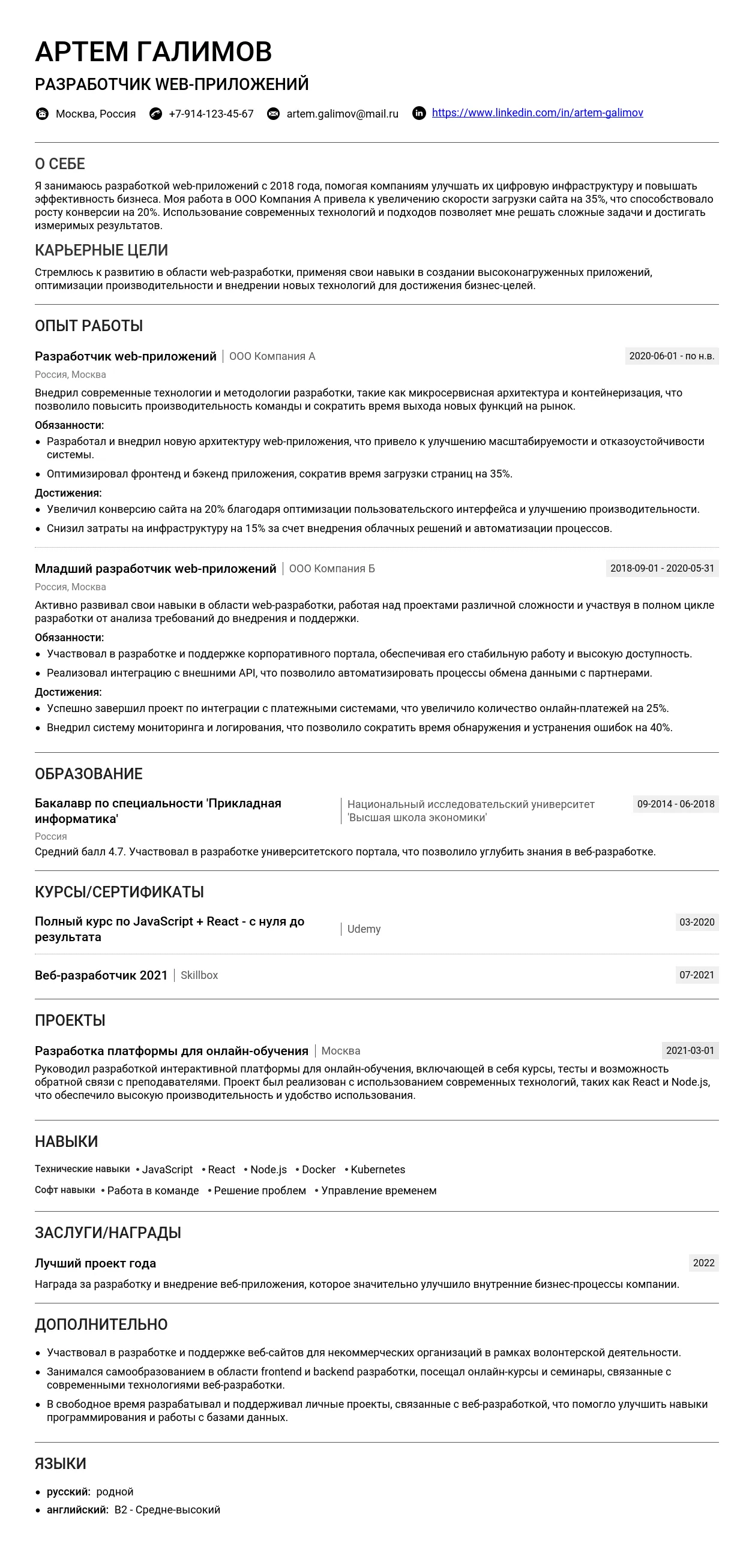
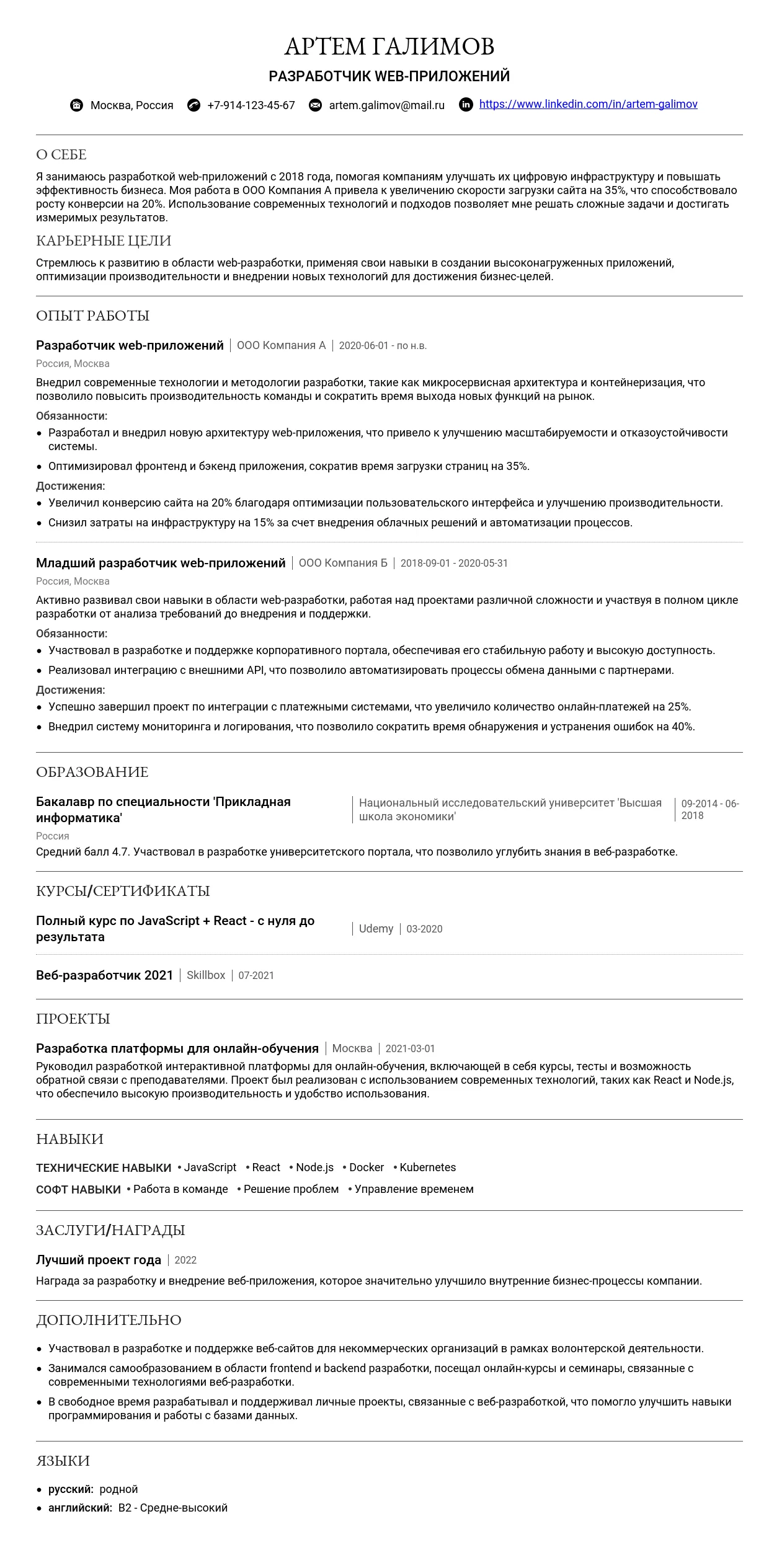
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "разработчик web-приложений" важно указать, какой стек технологий вы используете и ваш опыт.
Варианты названия должности
- Junior Web Developer
- Middle Full-Stack Developer
- Senior Frontend Developer
- Web Application Developer
- JavaScript Developer (React, Node.js)
- Программист (слишком общее название)
- Разработчик сайтов (не отражает уровень профессионализма)
- IT-специалист (слишком широкое понятие)
Ключевые слова для заголовка
Используйте ключевые слова, которые подчеркивают вашу специализацию: Web Developer, Full-Stack, Frontend, Backend, JavaScript, React, Node.js, Python, Django, API, REST, SPA.
Контактная информация
Контактные данные должны быть легко доступны и оформлены профессионально. Укажите следующее:
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Фото в резюме
Фото не является обязательным, но если вы решите его добавить, убедитесь, что оно профессиональное: нейтральный фон, деловой стиль одежды, четкое изображение.
Распространенные ошибки
- Некорректный email — используйте профессиональный адрес, например, ivan.ivanov@example.com, а не supercoder1990@mail.ru.
- Недоступные ссылки — проверьте, что все ссылки работают и ведут на актуальные профили.
- Отсутствие ключевых контактов — обязательно укажите телефон и email.
Профессиональное онлайн-присутствие
Для разработчиков web-приложений важно иметь профессиональное онлайн-присутствие. Это может быть портфолио, профили на платформах или сертификаты.
Для профессий с портфолио
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Behance/Dribbble: Если вы занимаетесь дизайном интерфейсов, добавьте ссылки на эти платформы.
Для профессий без портфолио
LinkedIn: linkedin.com/in/ivan-ivanov
hh.ru: hh.ru/resume/123456789
Сертификаты: Укажите ссылки на сертификаты, например, example.com/certificate.
Как правильно написать раздел "О себе" в резюме разработчика web-приложений
Оптимальный объем: 3-5 предложений (50-100 слов).
Обязательная информация: ключевые навыки, специализация, достижения (если есть), профессиональные цели.
Стиль и тон: деловой, но не сухой. Умеренно уверенный, без излишней саморекламы.
Не стоит писать:
- Личные данные, не относящиеся к работе (например, хобби, семейное положение).
- Шаблонные фразы вроде "быстро обучаюсь" или "ответственный".
- Негатив о предыдущих работодателях.
5 характерных ошибок:
- "Я разработчик, который любит писать код." (слишком общее и неинформативное).
- "У меня нет опыта, но я хочу научиться." (не подчеркивает потенциал).
- "Я работал над многими проектами, но не могу назвать конкретные." (неубедительно).
- "Я лучший разработчик в мире." (необоснованная самореклама).
- "Я ищу работу с высокой зарплатой." (неуместно в разделе "О себе").
Примеры для начинающих специалистов
Начинающим важно подчеркнуть потенциал, обучение и базовые навыки. Упомяните образование, курсы или личные проекты.
"Недавно окончил курс по JavaScript и React. Разработал несколько учебных проектов, включая интернет-магазин и блог. Ищу возможность применить знания на практике и развиваться в сфере frontend-разработки."
Сильные стороны: упоминание конкретных технологий, примеры проектов, четкая цель.
"Изучаю Python и Django, создал веб-приложение для учета задач. Уверенно работаю с HTML/CSS и Git. Готов к стажировке и дальнейшему обучению."
Сильные стороны: акцент на навыки, готовность к обучению.
"Я начинающий разработчик, ищу работу. Опыта нет, но я старательный."
Ошибка: отсутствие конкретики, неубедительное описание.
Примеры для специалистов с опытом
Акцент на достижения, специализацию и профессиональный рост. Упомяните успешные проекты и технологии.
"Опыт в fullstack-разработке 3 года. Основные технологии: Node.js, React, PostgreSQL. Руководил командой из 3 человек при создании системы управления заказами, что увеличило скорость обработки на 20%."
Сильные стороны: конкретные технологии, пример достижения.
"Специализируюсь на backend-разработке с использованием Python и Django. Участвовал в создании высоконагруженного приложения для банка, обрабатывающего 10 000 запросов в секунду."
Сильные стороны: специализация, масштаб проекта.
"Работал в нескольких компаниях, занимался разными задачами."
Ошибка: отсутствие конкретики и достижений.
Примеры для ведущих специалистов
Акцент на экспертизу, управленческие навыки и масштаб проектов. Покажите, как вы можете принести пользу компании.
"10 лет опыта в разработке веб-приложений, специализация на архитектуре и оптимизации. Руководил командой из 10 разработчиков, создал систему, которая сократила время загрузки на 50%. Ищу возможность внедрять современные технологии и обучать команду."
Сильные стороны: масштаб проекта, управленческие навыки, профессиональные цели.
"Эксперт в frontend-разработке с фокусом на React и TypeScript. Реализовал проекты для Fortune 500 компаний, улучшив пользовательский опыт на 30%. Готов делиться опытом и развивать команду."
Сильные стороны: экспертиза, масштаб проектов, ценность для компании.
"Работал над крупными проектами, но не могу рассказать подробности."
Ошибка: отсутствие конкретики и цифр.
Практические советы по написанию
Ключевые фразы для профессии "разработчик web-приложений":
- frontend-разработка
- backend-разработка
- полный стек (fullstack)
- оптимизация производительности
- архитектура приложений
10 пунктов для самопроверки текста:
- Конкретные технологии указаны?
- Есть ли примеры проектов?
- Упомянуты ли достижения?
- Соответствует ли текст вакансии?
- Используется ли деловой тон?
Адаптация под разные вакансии:
- Изучите требования вакансии.
- Подчеркните навыки, которые наиболее важны для этой роли.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: "Название должности, Название компании, Дата начала – Дата окончания". Например: "Разработчик web-приложений, ООО "ТехноСофт", 05.2023 – 09.2025".
- Количество пунктов: Оптимально 3-5 пунктов для каждой позиции. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке. Например: "Разработчик web-приложений / Технический консультант, ООО "ТехноСофт", 05.2023 – 09.2025".
- Даты работы: Указывайте точные даты (месяц и год). Если работаете в компании по настоящее время, используйте формат: "05.2023 – по настоящее время".
- Описание компании: Указывайте описание компании, если она малоизвестна. Например: "ООО "ТехноСофт" – IT-компания, специализирующаяся на разработке SaaS-решений для бизнеса. Сайт: technosoft.com".
Как правильно описывать обязанности
- Сильные глаголы действия:
- Разрабатывал
- Оптимизировал
- Интегрировал
- Тестировал
- Внедрял
- Реализовывал
- Проектировал
- Анализировал
- Улучшал
- Настраивал
- Координировал
- Автоматизировал
- Поддерживал
- Исследовал
- Моделировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал интерфейсы", используйте "Разработал интуитивно понятный интерфейс, что повысило удобство использования приложения на 20%".
Примеры превращения обязанностей в достижения:
- "Оптимизировал код приложения, сократив время загрузки страниц на 30%."
- "Внедрил систему автоматического тестирования, что снизило количество багов на 40%."
- "Разработал REST API, которое интегрировалось с 10+ внешними сервисами."
- "Реализовал адаптивный дизайн, что увеличило мобильный трафик на 25%."
- "Автоматизировал процессы сборки и деплоя, сократив время релизов на 50%."
Типичные ошибки:
- "Отвечал за разработку." (Слишком общее)
- "Делал тестирование." (Непонятно, что именно)
- "Работал с JavaScript." (Не указывает результат)
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например, "Повысил производительность приложения на 25% за счет оптимизации кода.".
Метрики для разработчика web-приложений:
- Время загрузки страниц
- Количество багов
- Уровень удовлетворенности пользователей
- Скорость работы API
- Коэффициент конверсии
Если нет четких цифр: Опишите качественные улучшения. Например, "Улучшил архитектуру приложения, что упростило дальнейшую поддержку.".
Примеры формулировок достижений:
- "Разработал систему уведомлений, что увеличило вовлеченность пользователей на 15%."
- "Оптимизировал базу данных, сократив время выполнения запросов на 40%."
- "Реализовал интеграцию с платежными системами, что увеличило количество успешных транзакций на 20%."
- "Внедрил CI/CD, сократив время релизов с 2 часов до 30 минут."
- "Разработал модуль аналитики, который позволил отслеживать ключевые метрики в реальном времени."
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в виде списка в конце раздела.
Группировка: Разделяйте технологии по категориям, например: "Языки программирования", "Фреймворки", "Базы данных".
Уровень владения: Указывайте, если это важно. Например: "JavaScript (продвинутый), React (средний)".
Актуальные технологии: JavaScript (ES6+), React, Node.js, TypeScript, Docker, Kubernetes, GraphQL, MongoDB, PostgreSQL, AWS.
Примеры описания опыта работы
Для начинающих:
"Стажер-разработчик, ООО "ТехноСофт", 06.2025 – 09.2025
- Участвовал в разработке frontend-части web-приложения с использованием React и Redux.
- Писал unit-тесты с использованием Jest, что повысило покрытие кода на 15%.
- Помогал в оптимизации API, сократив время ответа на 10%.
Для специалистов с опытом:
"Разработчик web-приложений, ООО "ТехноСофт", 05.2023 – 09.2025
- Руководил разработкой крупного SaaS-проекта с командой из 5 человек.
- Реализовал интеграцию с 3 платежными системами, что увеличило количество транзакций на 25%.
- Оптимизировал производительность приложения, сократив время загрузки на 30%.
Для руководящих позиций:
"Руководитель отдела разработки, ООО "ТехноСофт", 05.2023 – 09.2025
- Управлял командой из 10 разработчиков, успешно завершив 3 крупных проекта.
- Внедрил Agile-методологии, что сократило время разработки на 20%.
- Разработал стратегию технического развития компании, увеличив доход на 15%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме разработчика web-приложений следует располагать в зависимости от вашего опыта. Если вы студент или недавний выпускник, разместите его в начале резюме. Если у вас уже есть опыт работы, перенесите этот раздел ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы или проекта, если она связана с web-разработкой. Например: "Разработка системы управления контентом для интернет-магазина на базе PHP и MySQL".
- Оценки: Указывайте оценки только если они высокие (например, средний балл 4.5+). В противном случае лучше опустить.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-дизайну или смежным темам, упомяните их. Например: "Прошел курс по основам JavaScript и React на факультете дополнительного образования".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "разработчик web-приложений"
Наиболее ценными специальностями являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
Если ваше образование не связано с IT, покажите его связь с профессией. Например: "Изучал основы программирования в рамках курса по математическому моделированию".
Пример 1: Выпускник технического вуза, специальность "Информационные системы и технологии".
"Магистр информационных систем и технологий, Университет им. Иванова, 2025. Дипломная работа: 'Оптимизация производительности веб-приложений с использованием Node.js'."
Пример 2: Образование не по специальности.
"Бакалавр экономики, Университет им. Петрова, 2025. Самостоятельно изучил основы HTML, CSS и JavaScript, прошел курс 'Веб-разработка для начинающих' на платформе Coursera."
Курсы и дополнительное образование
Для профессии "разработчик web-приложений" важно указать курсы по следующим темам:
- JavaScript, React, Vue.js
- Backend-разработка (Node.js, Django, Laravel)
- Базы данных (SQL, NoSQL)
- Веб-дизайн и UX/UI
Онлайн-образование описывайте с указанием платформы и продолжительности курса. Например: "Курс 'Advanced React' на Udemy, 40 часов, 2025".
Топ-5 актуальных курсов:
- "The Complete JavaScript Course 2025" на Udemy
- "React - The Complete Guide" на Udemy
- "Node.js, Express, MongoDB & More: The Complete Bootcamp" на Udemy
- "Web Development Bootcamp" на freeCodeCamp
- "CS50's Web Programming with Python and JavaScript" на edX
Пример описания курса:
"Прошел курс 'JavaScript: Полное руководство' на Stepik, 2025. Изучены основы языка, работа с DOM, асинхронное программирование."
Сертификаты и аккредитации
Сертификаты, которые стоит указать:
- AWS Certified Developer
- Microsoft Certified: Azure Developer Associate
- Google Associate Cloud Engineer
- Certified JavaScript Developer (W3Schools)
Указывайте только актуальные сертификаты (срок действия не истек). Если сертификат устарел, лучше не упоминать его.
Пример указания сертификата:
"AWS Certified Developer, 2025. Подтвержденные навыки работы с облачными технологиями и разработки масштабируемых приложений."
"Сертификат по основам HTML, 2010. Устарел и не актуален для текущих стандартов."
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Незаконченное образование.
"Студент 3 курса Университета им. Сидорова, специальность 'Программная инженерия'. Ожидаемая дата выпуска: 2026. Участвовал в разработке учебного проекта 'Система управления задачами на Vue.js'."
Пример 2: Учебные достижения.
"Средний балл: 4.8. Победитель университетского хакатона по веб-разработке, 2025. Разработал приложение для онлайн-голосования на React."
Для специалистов с опытом
Пример 1: Множественное образование.
"Магистр информационных технологий, Университет им. Иванова, 2020. Бакалавр математики, Университет им. Петрова, 2018. Прошел курсы по современным фреймворкам JavaScript в 2025."
Пример 2: Непрерывное обучение.
"Регулярно прохожу курсы по новым технологиям. В 2025 завершил курс 'Advanced React' и получил сертификат AWS Certified Developer."
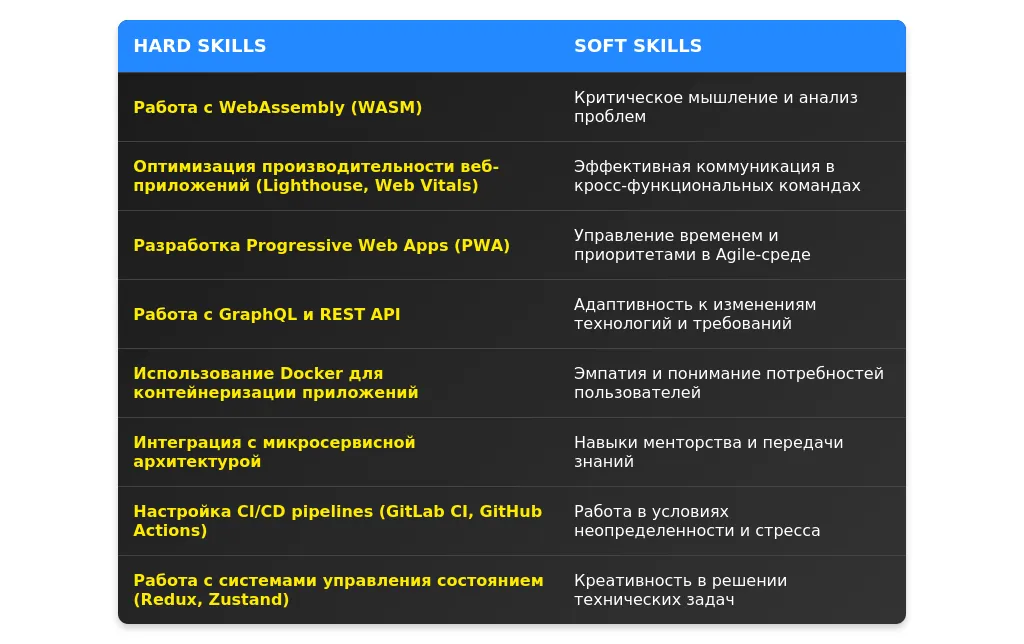
Самые востребованные навыки в 2025 году
Чтобы выделиться среди других кандидатов, важно акцентировать внимание на следующих hard skills:
- WebAssembly (Wasm) — технология, позволяющая писать высокопроизводительный код на языках, отличных от JavaScript, таких как Rust или C++.
- Квантовые алгоритмы — знание основ квантовых вычислений и их применение для оптимизации сложных вычислений в web-приложениях.
- AI/ML для web — умение внедрять модели машинного обучения для персонализации контента и улучшения пользовательского опыта.
- Blockchain для web-приложений — опыт интеграции блокчейн-технологий для обеспечения прозрачности и безопасности данных.
- Performance Optimization — глубокое понимание методов оптимизации производительности, включая lazy loading, tree shaking и использование CDN.
Как структурировать раздел навыков
Раздел "Навыки" в резюме разработчика web-приложений должен быть четким, структурированным и легко читаемым. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до раздела "Опыт работы". Это позволяет работодателю быстро оценить ваши компетенции.
Группировка навыков
Навыки стоит группировать по категориям и подкатегориям. Например:
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки и библиотеки: React, Angular, Django
- Инструменты: Git, Webpack, Docker
- Базы данных: MySQL, PostgreSQL, MongoDB
3 варианта структуры
Вариант 1: Простая структура
- JavaScript, TypeScript
- React, Angular
- Git, Docker
- MySQL, MongoDB
Вариант 2: Сгруппированная структура
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Django
- Инструменты: Git, Docker, Webpack
Вариант 3: С указанием уровня владения
- JavaScript (продвинутый), TypeScript (средний)
- React (продвинутый), Angular (базовый)
- Git (продвинутый), Docker (средний)
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для разработчика web-приложений
Обязательные навыки
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки и библиотеки: React, Angular, Vue.js, Django, Flask
- Инструменты: Git, Docker, Webpack, NPM/Yarn
- Базы данных: MySQL, PostgreSQL, MongoDB
- API: REST, GraphQL
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm) для высокопроизводительных вычислений
- Serverless-архитектура (AWS Lambda, Firebase)
- Прогрессивные Web-приложения (PWA)
- AI-интеграции (OpenAI API, TensorFlow.js)
- CI/CD: GitHub Actions, GitLab CI
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
Ключевые компетенции
Выделите навыки, которые особенно важны для вакансии. Например:
Примеры описания технических навыков
- JavaScript (продвинутый), TypeScript (средний)
- React (эксперт), Redux (продвинутый)
- Docker (средний), Kubernetes (базовый)
- Разработка RESTful API на Python (Django, Flask)
- Интеграция с GraphQL (Apollo Server)
- Настройка CI/CD с использованием GitHub Actions
Личные качества важные для разработчика web-приложений
Топ-10 soft skills
- Коммуникабельность
- Работа в команде
- Критическое мышление
- Обучаемость
- Тайм-менеджмент
- Адаптивность
- Решение проблем
- Креативность
- Стрессоустойчивость
- Лидерство
Как подтвердить soft skills
Используйте примеры из опыта работы. Например:
Soft skills, которые не стоит указывать
- Усидчивость (слишком общее)
- Пунктуальность (ожидается по умолчанию)
- Креативность без примеров
Примеры описания личных качеств
Особенности для разных уровней специалистов
Для начинающих
Сосредоточьтесь на базовых навыках и потенциале к обучению:
- Укажите изученные языки и фреймворки, даже если у вас мало опыта.
- Акцентируйте внимание на проектах, стажировках или учебных заданиях.
- Покажите готовность к обучению и быстрому профессиональному росту.
- JavaScript (базовый), React (базовый)
- Участвовал в разработке учебного проекта на базе React и Node.js
- Активно изучаю TypeScript и современные подходы к разработке
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции:
- Укажите сложные проекты, которые вы реализовали.
- Добавьте навыки, которые выделяют вас среди других кандидатов (например, опыт работы с WebAssembly).
- Сбалансируйте широту и глубину знаний.
- Опыт разработки высоконагруженных систем с использованием Node.js и Redis
- Эксперт в оптимизации производительности web-приложений
- Опыт интеграции AI-решений (TensorFlow.js, OpenAI API)
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Перечисление слишком большого количества навыков.
- Отсутствие структуры в разделе.
- Использование общих формулировок без примеров.
- Указание навыков, не относящихся к вакансии.
- Неправильное указание уровня владения (например, "хорошо").
- Копирование навыков из других резюме без адаптации.
- Отсутствие ключевых компетенций.
- Указание soft skills без подтверждения.
- Использование непонятных аббревиатур.
Устаревшие навыки и их замена
- jQuery → React, Vue.js
- PHP 5.x → PHP 8.x, Laravel
- Flash → HTML5, WebGL
Неправильные формулировки
Как проверить актуальность навыков
Изучите требования в вакансиях на 2025 год, посмотрите тренды на GitHub и Stack Overflow, а также ознакомьтесь с отчетами о технологиях (например, State of JS).

Анализ требований вакансии для профессии "разработчик web-приложений"
При анализе вакансии для разработчика web-приложений важно выделить ключевые требования, которые работодатель считает обязательными. Обращайте внимание на такие аспекты, как требуемые языки программирования (например, JavaScript, Python), фреймворки (React, Django), базы данных (MySQL, PostgreSQL), а также опыт работы с инструментами разработки (Git, Docker). Желательные требования могут включать знание специфических библиотек, опыт работы в команде или умение работать с облачными сервисами (AWS, Azure).
Скрытые требования можно выявить, анализируя описание компании и корпоративной культуры. Например, если в описании вакансии упоминается гибкий график и работа в стартапе, это может означать, что работодатель ценит инициативность и готовность к нестандартным задачам.
Пример анализа вакансии 1: В описании вакансии указано, что требуется опыт работы с React и Node.js. Это обязательные требования. Желательно знание TypeScript и опыт работы с микросервисной архитектурой. Хорошо: акцент на React и Node.js. Плохо: игнорирование TypeScript.
Пример анализа вакансии 2: Вакансия требует опыт работы с Python и Django, а также знание REST API. Скрытое требование: умение работать в команде, так как упоминается Agile. Хорошо: акцент на Python и Django. Плохо: игнорирование Agile.
Стратегия адаптации резюме для разработчика web-приложений
При адаптации резюме важно уделить внимание разделам "Опыт работы", "Навыки" и "О себе". Эти разделы требуют обязательной адаптации под требования вакансии. Расставьте акценты на тех навыках и опыте, которые наиболее соответствуют описанию вакансии. Например, если вакансия требует опыт работы с React, убедитесь, что этот навык выделен в резюме.
Адаптация резюме без искажения фактов возможна путем переформулирования опыта и навыков. Например, если вы работали с Vue.js, но вакансия требует React, можно указать, что вы имеете опыт работы с современными JavaScript-фреймворками.
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (переработка разделов "Опыт работы" и "Навыки"), максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Укажите, как ваш опыт и навыки соответствуют требованиям вакансии. Например, если вакансия требует опыт работы в команде, упомяните, что вы успешно работали в Agile-командах.
До адаптации: "Опытный разработчик с навыками в JavaScript и Python."
После адаптации: "Опытный разработчик с 5-летним стажем, специализирующийся на JavaScript (React, Node.js) и Python (Django). Успешно работал в Agile-командах над проектами с микросервисной архитектурой."
До адаптации: "Разработчик с опытом работы в стартапах."
После адаптации: "Разработчик с опытом работы в стартапах, специализирующийся на создании масштабируемых web-приложений с использованием React и Node.js."
Типичные ошибки при адаптации: избыточная информация, отсутствие конкретики, игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать ваш опыт так, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыт работы с REST API, укажите, что вы разрабатывали RESTful API в своих проектах.
До адаптации: "Разработка web-приложений на JavaScript."
После адаптации: "Разработка и поддержка web-приложений с использованием React и Node.js, включая создание RESTful API и интеграцию с базой данных PostgreSQL."
До адаптации: "Работа с базами данных."
После адаптации: "Разработка и оптимизация баз данных MySQL и PostgreSQL для высоконагруженных web-приложений."
Ключевые фразы для разных типов вакансий: "разработка RESTful API", "оптимизация производительности", "интеграция с облачными сервисами".
Адаптация раздела "Навыки"
При адаптации раздела "Навыки" важно перегруппировать их так, чтобы наиболее релевантные навыки были на первом месте. Например, если вакансия требует знание React, переместите его в начало списка.
До адаптации: "JavaScript, Python, Git, Docker."
После адаптации: "React, Node.js, JavaScript, Python, REST API, Docker, Git."
До адаптации: "Работа с базами данных, знание SQL."
После адаптации: "MySQL, PostgreSQL, оптимизация запросов, работа с большими объемами данных."
Работа с ключевыми словами: используйте термины из описания вакансии, такие как "микросервисы", "Agile", "CI/CD".
Практические примеры адаптации
Пример адаптации резюме под вакансию с React:
"Опытный разработчик с 5-летним стажем, специализирующийся на React и Node.js. Успешно разработал и внедрил RESTful API для высоконагруженного web-приложения."
Пример адаптации резюме под вакансию с Python:
"Разработчик с опытом работы в Python (Django, Flask) и созданием масштабируемых web-приложений. Опыт работы с базами данных PostgreSQL и интеграцией с облачными сервисами AWS."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствуют ли ключевые слова и фразы в вашем резюме требованиям вакансии. Убедитесь, что все разделы резюме логически связаны и подчеркивают вашу квалификацию.
Чек-лист финальной проверки:
- Соответствие ключевых слов требованиям вакансии.
- Логическая структура резюме.
- Отсутствие избыточной информации.
Типичные ошибки при адаптации: неправильное выделение ключевых навыков, отсутствие конкретики в описании опыта.
Создавайте новое резюме, если требования вакансии кардинально отличаются от вашего текущего опыта.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "разработчик web-приложений". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно указать в резюме для разработчика web-приложений?
В резюме разработчика web-приложений важно указать:
- Навыки программирования: Языки (JavaScript, TypeScript, Python и т.д.), фреймворки (React, Angular, Vue.js и т.д.), базы данных (SQL, MongoDB).
- Опыт работы: Проекты, в которых вы участвовали, с указанием вашего вклада и используемых технологий.
- Образование: Дипломы, курсы, сертификаты, особенно если они связаны с веб-разработкой.
- Не стоит упоминать нерелевантный опыт, например, работу официантом, если он не связан с вашей профессией.
Пример: "Разработка клиентской части приложения с использованием React и Redux, оптимизация производительности."
Пример: "Работал в ресторане, обслуживал клиентов."
Как описать опыт, если у меня мало проектов?
Если у вас мало опыта, акцентируйте внимание на:
- Личные проекты: Опишите свои pet-проекты, которые вы создавали для обучения или в качестве хобби.
- Курсы и стажировки: Укажите, какие навыки вы получили и какие задачи решали.
- Участие в open-source: Если вы вносили вклад в открытые проекты, обязательно упомяните это.
Пример: "Разработал и опубликовал веб-приложение для управления задачами с использованием React и Firebase."
Пример: "Нет опыта работы, только учился."
Как правильно указать навыки?
Навыки лучше разделить на категории:
- Основные языки программирования: JavaScript, TypeScript, Python и т.д.
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js.
- Инструменты: Git, Webpack, Docker.
- Не стоит перечислять все известные вам технологии, если вы их не использовали.
Пример: "JavaScript, React, Node.js, Git, Docker."
Пример: "Знаю все языки программирования."
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв в работе, объясните его:
- Обучение: Укажите, что вы проходили курсы или занимались самообразованием.
- Личные проекты: Опишите, чем вы занимались в этот период, например, разработкой своих приложений.
- Не стоит оставлять пробел без объяснений.
Пример: "В 2025 году занимался самообразованием, изучал современные фреймворки и разрабатывал pet-проекты."
Пример: "Ничем не занимался."
Как указать нестандартный опыт, например, фриланс?
Фриланс-опыт можно оформить следующим образом:
- Укажите проекты: Опишите, какие задачи вы решали и какие технологии использовали.
- Добавьте ссылки: Если возможно, прикрепите ссылки на готовые проекты или портфолио.
- Не стоит писать "работал на фрилансе" без деталей.
Пример: "Разработка и поддержка веб-сайтов для клиентов на фрилансе: создание интерфейсов, интеграция API."
Пример: "Работал на фрилансе."
Как описать достижения, если они не связаны с программированием?
Даже если достижения не связаны с программированием, их можно преподнести как полезные навыки:
- Управление проектами: Если вы руководили командой, это показывает ваши лидерские качества.
- Коммуникация: Опыт работы с клиентами или коллегами может быть полезен в командной разработке.
- Не стоит упоминать достижения, которые никак не связаны с работой в IT.
Пример: "Руководил командой из 5 человек, что помогло улучшить навыки управления и коммуникации."
Пример: "Выиграл конкурс по танцам."
Как оформить резюме, если я меняю профессию?
При смене профессии важно сделать акцент на:
- Переходные навыки: Укажите, как ваш предыдущий опыт может быть полезен в новой роли.
- Обучение: Подчеркните, что вы прошли курсы или самостоятельно изучали необходимые технологии.
- Не стоит скрывать предыдущий опыт, но и не акцентируйте на нем внимание.
Пример: "В 2025 году прошел курс по веб-разработке, где изучил JavaScript, React и Node.js."
Пример: "Раньше работал бухгалтером, но решил стать программистом."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить