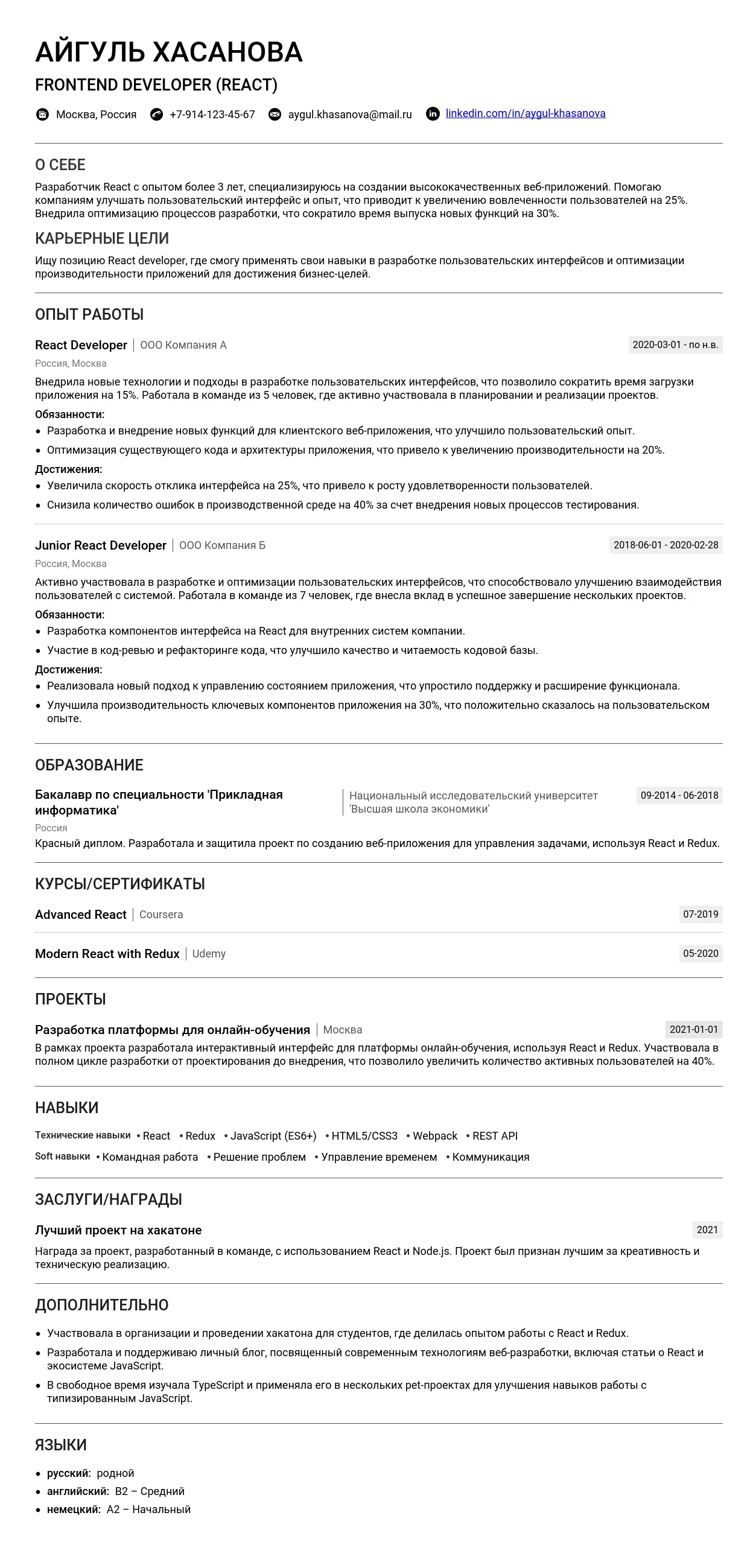
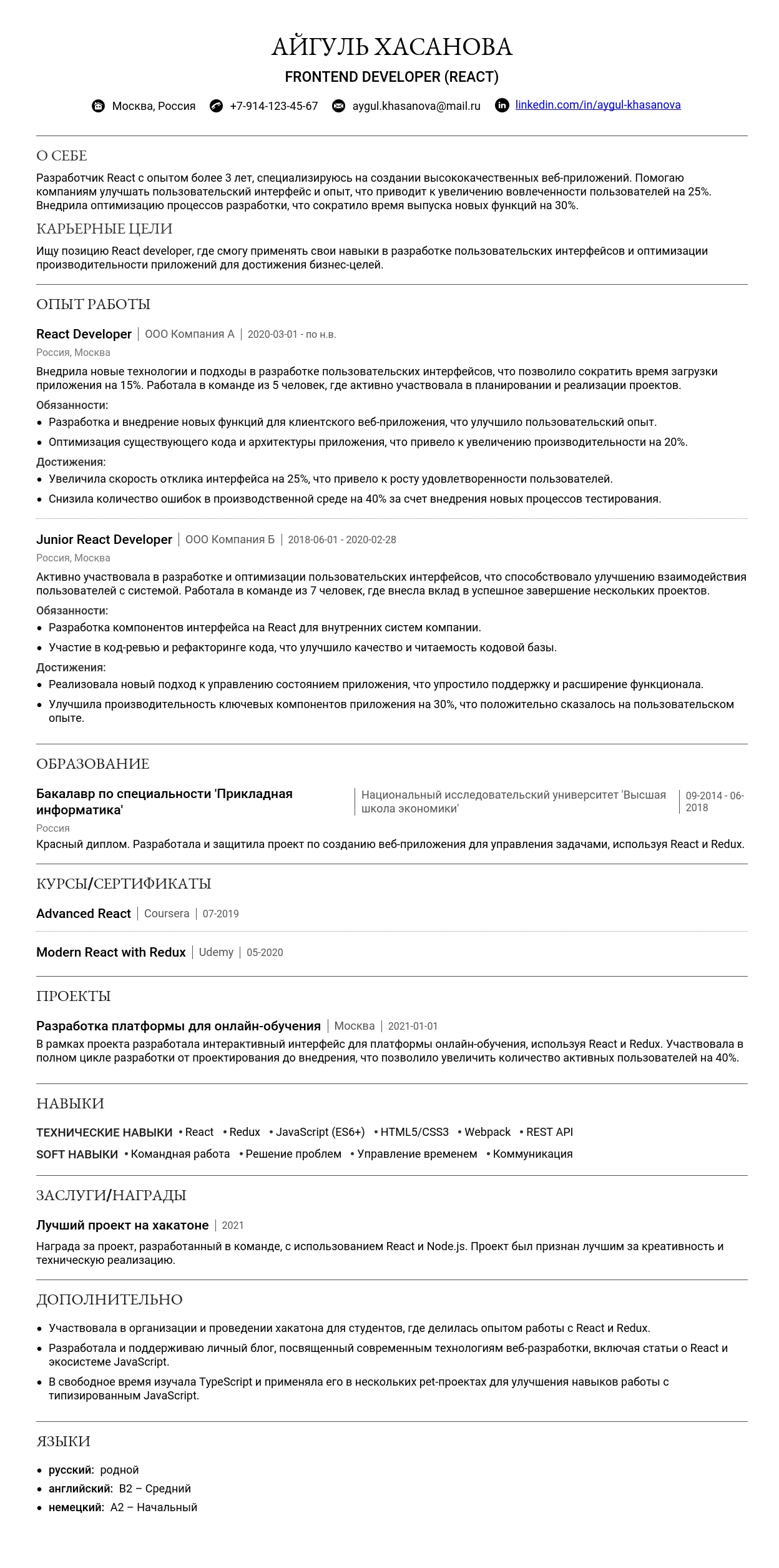
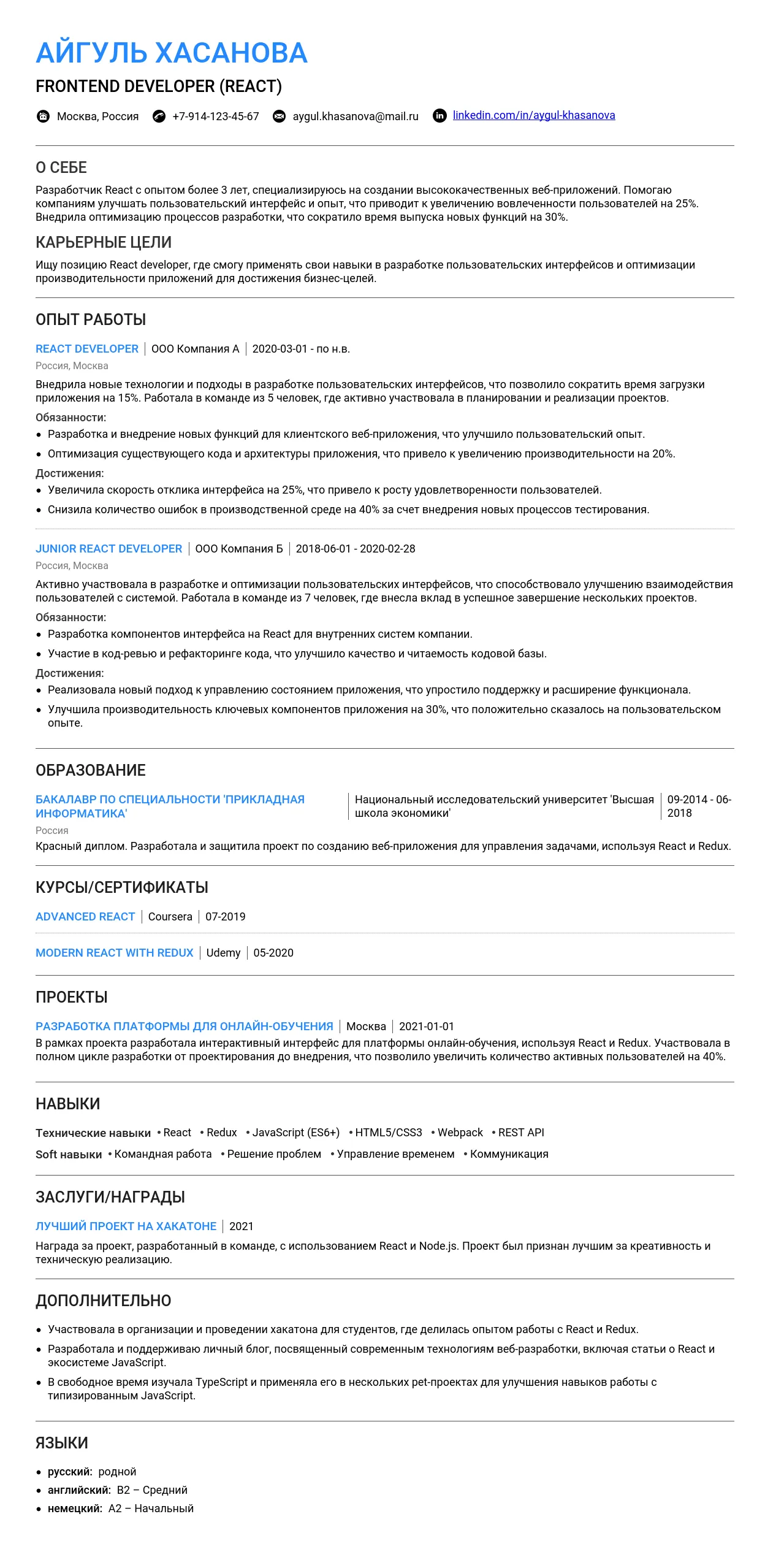
Приступить к созданию действительно продающего документа поможет подробный пример резюме React developer'а. Изучив его структуру и наполнение, вы сможете быстро подготовить резюме, которое выделит вас среди других кандидатов и приведет к желанному приглашению на собеседование.
На этой странице мы представили детальный пример резюме React developer'а, а также даем пошаговые инструкции по его составлению с учетом актуальных требований работодателей. Вы узнаете, как правильно описать свой опыт, навыки и достижения, избегая типичных ошибок, чтобы создать эффективное резюме как для начинающего, так и для опытного специалиста.
- Как пошагово заполнить каждый раздел резюме: от личной информации и контактов до детального описания опыта работы и образования.
- Готовые примеры формулировок для описания проектов и достижений, адаптированные под разные уровни квалификации (Junior, Middle, Senior).
- Советы по выбору и правильному описанию ключевых навыков, hard и soft skills, востребованных в React-разработке.
- Полезные подсказки, как эффективно адаптировать ваше резюме под требования конкретной вакансии, используя ключевые слова из ее текста.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию
Заголовок резюме должен быть четким и отражать ваш уровень профессионализма. Укажите специализацию, например, "React Developer", и добавьте ключевые слова, которые помогут вашему резюме выделиться.
Хорошие примеры заголовков:
- Junior React Developer
- Middle React Developer
- Senior React Developer
- Frontend Developer (React)
- React.js Developer
- Full Stack Developer (React, Node.js)
- React Native Developer
Неудачные примеры заголовков:
- Программист (слишком общий, не отражает специализацию)
- React (неполный, непонятно, что имеется в виду)
- Разработчик ПО (не указывает на специализацию в React)
- Frontend (не указывает на технологии, с которыми работаете)
Ключевые слова для заголовка:
Используйте ключевые слова, которые помогут вашему резюме быть найденным рекрутерами:
- React
- React.js
- Frontend
- JavaScript
- TypeScript
- Redux
- React Native
Контактная информация
Контактная информация должна быть четко оформлена и легко доступна. Укажите все необходимые данные для связи.
Необходимые контакты:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@gmail.com
- Город проживания: Москва, Россия
- Ссылка на LinkedIn: linkedin.com/in/sozdat-linked-profile
- Ссылка на GitHub: github.com/username
- Ссылка на портфолио: ivanov-portfolio.com
Оформление ссылок на профессиональные профили:
- Используйте короткие и читаемые URL.
- Проверьте, чтобы ссылки были рабочими.
- Добавьте иконки профилей для удобства.
Фото в резюме:
Фото не обязательно для профессии React Developer, но если вы решите его добавить, следуйте этим рекомендациям:
- Фото должно быть профессиональным (деловой стиль, нейтральный фон).
- Избегайте селфи или неформальных снимков.
Распространенные ошибки в оформлении контактов:
- Неполная информация — отсутствие телефона или email.
- Нерабочие ссылки — проверьте все ссылки перед отправкой резюме.
- Неформальное фото — используйте только профессиональные снимки.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Укажите GitHub: Это основной ресурс для демонстрации вашего кода.
- Создайте портфолио: Используйте платформы вроде ivanov-portfolio.com.
- Презентуйте проекты: Добавьте описание, технологии, скриншоты и ссылки на рабочие версии.
Пример оформления ссылки на портфолио:
ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Создайте профиль и добавьте описание вашего опыта.
- hh.ru: Оформите резюме на hh.ru.
- Профессиональные достижения: Укажите сертификаты, курсы, участие в хакатонах.
Пример оформления ссылки на сертификат:
Сертификат по React
Распространенные ошибки и как их избежать
- Неполный заголовок — всегда указывайте специализацию и уровень.
- Отсутствие контактной информации — убедитесь, что рекрутер может с вами связаться.
- Нерабочие ссылки — проверьте все ссылки перед отправкой резюме.
Как правильно написать раздел "О себе" в резюме React developer
Раздел "О себе" — это возможность кратко и убедительно рассказать о своих профессиональных качествах, опыте и целях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Не перегружайте текст.
- Обязательная информация: специализация (например, Frontend, React), ключевые навыки, опыт или достижения, а также цели (например, "стремлюсь развиваться в разработке интерфейсов").
- Стиль и тон: профессиональный, но не слишком формальный. Используйте активные глаголы (разработал, оптимизировал, внедрил).
- Что не стоит писать:
- Личные подробности (хобби, семейное положение).
- Общие фразы без конкретики ("ответственный, коммуникабельный").
- Негатив о предыдущих работодателях.
- 5 характерных ошибок:
- "Люблю React и хочу стать крутым разработчиком." (слишком общее, нет конкретики).
- "Работал в компании X, но ушел, потому что платили мало." (негатив).
- "Опыт работы 5 лет, но ничего особенного не делал." (неуверенность).
- "Отлично знаю JS, React, HTML, CSS, Node.js, Python, SQL..." (перечисление без акцентов).
- "Ищу работу с высокой зарплатой и удобным графиком." (слишком эгоцентрично).
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Упор стоит делать на образование, курсы и личные проекты.
Начинающий Frontend-разработчик с фокусом на React. Завершил курс по современной веб-разработке, где изучил JavaScript, React и Redux. Разработал несколько пет-проектов, включая интернет-магазин и приложение для управления задачами. Стремлюсь к развитию в создании пользовательских интерфейсов и работе в команде.
Сильные стороны: акцент на обучение, примеры проектов, четкая цель.
Выпускник 2025 года по специальности "Информационные технологии". Имею опыт разработки на React в рамках учебных проектов. Участвовал в хакатоне, где занимался версткой и интеграцией API. Хочу развиваться в направлении Frontend-разработки и работать над сложными проектами.
Сильные стороны: упоминание образования, участие в хакатоне, нацеленность на рост.
Ищу работу React-разработчиком. Знаю HTML, CSS, JS, React. Готов учиться и работать.
Слабые стороны: слишком кратко, нет конкретики, отсутствует мотивация.
Как грамотно описать потенциал: делайте акцент на обучение, практические навыки и желание развиваться. Упоминайте курсы, хакатоны и личные проекты.
На что делать акцент: базовые знания React, JavaScript, участие в проектах, мотивацию.
Образование: укажите год окончания, специальность и ключевые дисциплины, связанные с разработкой.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать профессиональный рост, достижения и специализацию.
Frontend-разработчик с 3-летним опытом работы с React и TypeScript. Участвовал в разработке крупного интернет-магазина, где оптимизировал производительность приложения, что сократило время загрузки на 30%. Имею опыт работы в команде с использованием Agile-методологий.
Сильные стороны: конкретные достижения, упоминание методологий.
React-разработчик с опытом работы в стартапах и крупных компаниях. Специализируюсь на создании сложных SPA-приложений с использованием Redux и GraphQL. В 2025 году успешно завершил проект по разработке панели управления для SaaS-платформы, что увеличило продуктивность клиентов на 25%.
Сильные стороны: акцент на специализацию, конкретные результаты.
React-разработчик с опытом работы. Знаю JavaScript, React, Redux. Работал в нескольких компаниях.
Слабые стороны: слишком общее, нет достижений и специализации.
Как отразить рост: покажите, как вы развивались от простых задач к сложным проектам.
Специализация: укажите, в чем вы сильны (например, SPA, оптимизация, интеграция API).
Как выделиться: подчеркните уникальные достижения или опыт работы в нишевых проектах.
Примеры для ведущих специалистов
Для экспертов важно показать экспертизу, управленческие навыки и масштаб проектов.
Senior React-разработчик с 7-летним опытом. Руководил командой из 5 разработчиков при создании платформы для электронной коммерции, которая обслуживает более 1 млн пользователей. Эксперт в оптимизации производительности и архитектуре сложных приложений.
Сильные стороны: управленческий опыт, масштаб проекта.
Ведущий Frontend-разработчик с глубокими знаниями React, TypeScript и современных архитектурных подходов. В 2025 году успешно внедрил микросервисную архитектуру в крупном проекте, что улучшило масштабируемость системы. Имею опыт наставничества и проведения технических собеседований.
Сильные стороны: экспертиза, наставничество, технические навыки.
Опытный React-разработчик. Работал над множеством проектов. Знаю все, что нужно для работы.
Слабые стороны: слишком общее, нет конкретики и достижений.
Как подчеркнуть экспертизу: покажите, что вы решаете сложные задачи и влияете на бизнес-результаты.
Управленческие навыки: укажите опыт руководства командами или проектами.
Масштаб проектов: опишите, насколько крупные задачи вы решали.
Практические советы по написанию
- Ключевые фразы для React developer:
- React и TypeScript.
- SPA и PWA.
- Redux, MobX, GraphQL.
- Оптимизация производительности.
- Интеграция REST API.
- Тестирование (Jest, Cypress).
- Agile и Scrum.
- Микросервисная архитектура.
- 10 пунктов для самопроверки:
- Конкретность: есть ли конкретные примеры и цифры?
- Структура: текст логично организован?
- Тон: профессиональный, но не сухой?
- Ошибки: нет грамматических и стилистических ошибок?
- Релевантность: текст соответствует вакансии?
- Акцент: выделены ключевые навыки?
- Мотивация: понятно, почему вы хотите эту работу?
- Объем: текст не превышает 80 слов?
- Уникальность: текст выделяет вас среди других кандидатов?
- Проверка: текст прочитан вслух для проверки?
- Как адаптировать текст: изучите требования вакансии и добавьте ключевые слова из описания. Например, если в вакансии упоминается GraphQL, укажите свой опыт работы с ним.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть структурирована следующим образом:
- Формат заголовка: Название должности, компания, даты работы. Например: "React Developer, ООО "ВебТех", март 2023 – настоящее время".
- Оптимальное количество пунктов: 3–5 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Укажите все роли через слэш. Например: "Frontend Developer / React Developer".
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работаете по настоящее время, используйте формулировку: "март 2023 – настоящее время".
- Описание компании: Коротко опишите компанию, если это не известный бренд. Например: "стартап в области разработки образовательных платформ". Ссылку на сайт компании добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описать свои обязанности:
- Разрабатывал
- Оптимизировал
- Интегрировал
- Рефакторил
- Создавал
- Тестировал
- Внедрял
- Координировал
- Проектировал
- Анализировал
- Улучшал
- Автоматизировал
- Модернизировал
- Настраивал
- Документировал
Избегайте простого перечисления обязанностей. Вместо этого акцентируйте внимание на результатах. Например:
Разрабатывал интерфейсы на React.
Разработал и внедрил интерфейсы на React, что сократило время загрузки страниц на 30%.
Примеры превращения обязанностей в достижения:
- Оптимизировал производительность приложения, что сократило время загрузки на 40%.
- Внедрил систему тестирования, повысившую стабильность кода на 25%.
- Рефакторил legacy-код, улучшив читаемость и снизив количество багов на 50%.
- Разработал компонентную библиотеку, сократив время разработки новых фич на 20%.
- Настроил CI/CD, что сократило время деплоя с 30 минут до 5.
Как описывать достижения
Квантифицируйте результаты, используя цифры и метрики:
- Увеличил производительность приложения на 35%.
- Сократил количество багов на 50%.
- Ускорил время загрузки страниц на 40%.
Если нет четких цифр, опишите влияние:
- Разработал архитектуру приложения, что упростило поддержку кода.
- Внедрил новые технологии, повысившие удобство разработки.
Разрабатывал интерфейсы.
Разработал интерфейсы, которые улучшили пользовательский опыт и увеличили конверсию на 15%.
Как указывать технологии и инструменты
Технический стек можно указать в отдельном разделе или в описании должности. Группируйте технологии по категориям:
- Основные: React, Redux, TypeScript.
- Инструменты: Webpack, Jest, Git.
- Дополнительные: Figma, Docker, Node.js.
Покажите уровень владения: базовый, продвинутый, эксперт. Например: React (эксперт), Docker (базовый).
Актуальные технологии для React-разработчика:
- React, Next.js, TypeScript.
- Redux, Zustand, Apollo Client.
- Jest, Cypress, Storybook.
- Webpack, Vite, ESLint.
Примеры описания опыта работы
Для начинающих
Стажер Frontend Developer, ООО "ВебТех", июнь 2024 – август 2024
- Разрабатывал компоненты на React по макетам Figma.
- Писал unit-тесты с использованием Jest.
- Участвовал в код-ревью и изучал лучшие практики разработки.
Для специалистов с опытом
React Developer, ООО "ВебТех", март 2023 – настоящее время
- Разработал и внедрил компонентную библиотеку, сократив время разработки новых фич на 20%.
- Оптимизировал производительность приложения, что сократило время загрузки на 35%.
- Внедрил TypeScript, повысив стабильность кода и уменьшив количество ошибок на 40%.
Для руководящих позиций
Team Lead Frontend, ООО "ВебТех", январь 2022 – настоящее время
- Руководил командой из 5 разработчиков, успешно реализовав 3 крупных проекта.
- Внедрил процессы code review и автоматизированного тестирования, повысив качество кода на 30%.
- Разработал стратегию перехода на микросервисную архитектуру, что улучшило масштабируемость системы.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме React разработчика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или студент, разместите его в начале, чтобы подчеркнуть вашу академическую подготовку. Для опытных специалистов этот блок можно перенести ниже, акцентируя внимание на профессиональных достижениях.
Если вы писали дипломную работу или проект, связанный с программированием, обязательно укажите это. Например, "Дипломный проект: Разработка SPA-приложения на React с использованием Redux". Это покажет ваши практические навыки.
Указывать оценки стоит только если они высокие (например, средний балл 4.5 и выше). Для онлайн-курсов или дополнительного образования оценки обычно не указываются.
Если вы проходили дополнительные курсы в вузе, связанные с программированием, опишите их кратко: "Факультатив: Основы веб-разработки на JavaScript".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в React developer
Наиболее ценными специальностями для React разработчика являются:
- Программная инженерия
- Информационные технологии
- Прикладная информатика
- Маркетинг (если нет связи с IT)
Если ваше образование не связано с IT, подчеркните курсы или проекты, которые демонстрируют ваши навыки в разработке. Например: "Хотя моя основная специальность — экономика, я прошел курсы по JavaScript и React, что позволило мне успешно работать над несколькими проектами."
Примеры описания образования:
Магистр, Программная инженерия
Национальный университет, 2025
Дипломный проект: Разработка веб-приложения для управления задачами на React и Node.js.
Бакалавр, Экономика
Университет имени Ивана Франко, 2025
Дополнительные курсы: Основы JavaScript, React для начинающих.
Среднее образование
Школа №5, 2020
Без указания дополнительных курсов или проектов.
Курсы и дополнительное образование
Для React разработчика важно указать курсы, связанные с:
- JavaScript и ES6+
- React и Redux
- Веб-разработка (HTML, CSS, REST API)
- Тестирование (Jest, Enzyme)
- TypeScript
Онлайн-образование описывайте с указанием платформы и даты завершения: "Курс 'React для профессионалов', Udemy, 2025".
Топ-5 актуальных курсов для React разработчика:
- "React - The Complete Guide" на Udemy
- "Advanced React and Redux" на Udemy
- "Fullstack Open" от Университета Хельсинки
- "Modern React with Redux" на Udemy
- "React для начинающих" на Coursera
Курс: React - The Complete Guide
Udemy, 2025
Освоил: React, Redux, Routing, Hooks, Context API.
Курс: Основы программирования
Название платформы не указано, 2025
Самообразование можно показать, указав проекты или технологии, которые вы освоили самостоятельно: "Самостоятельно изучил TypeScript и реализовал несколько проектов с использованием React и TypeScript."
Сертификаты и аккредитации
Для React разработчика важны следующие сертификаты:
- React Certification от Meta (Coursera)
- JavaScript Developer Certificate от W3Schools
- AWS Certified Developer (если работаете с облачными сервисами)
- Сертификаты, не связанные с программированием (например, маркетинг).
Сертификаты указывайте с датой получения и сроком действия (если есть). Например: "React Certification, Meta, 2025 (действителен до 2027)".
Не стоит указывать устаревшие или нерелевантные сертификаты, например, "Сертификат по SEO-оптимизации, 2018".
Примеры оформления раздела
Для студентов и выпускников:
Студент, Программная инженерия
Национальный университет, 2022–2025
Курсовой проект: Разработка веб-приложения для управления финансами на React.
Стажировка: Веб-разработчик
Компания "TechSolutions", 2024
Разрабатывал компоненты интерфейса на React и оптимизировал производительность приложения.
Незаконченное образование
Университет, 2020–2022
Без указания достижений или проектов.
Для специалистов с опытом:
Магистр, Информационные технологии
Университет имени Тараса Шевченко, 2020
Дополнительные курсы: Advanced React, TypeScript, Node.js.
Курс: Fullstack Open
Университет Хельсинки, 2025
Освоил: React, Redux, GraphQL, MongoDB.
Курс: Основы программирования
Название платформы не указано, 2025
Самые востребованные hard skills в 2025 году
- Работа с React Server Components — умение использовать новый подход к разработке, который позволяет разделять логику между сервером и клиентом для повышения производительности.
- Интеграция с GraphQL — опыт работы с Apollo Client, создание эффективных запросов и оптимизация API.
- Оптимизация производительности — знание методов мемоизации, ленивой загрузки и использования инструментов, таких как React Profiler.
- TypeScript — умение писать типобезопасный код и использовать строгую типизацию для снижения количества ошибок.
- Тестирование с использованием Cypress и Playwright — опыт написания end-to-end тестов для веб-приложений.
Как структурировать раздел навыков
Раздел "Навыки" в резюме React-разработчика должен быть структурированным и легко читаемым. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "Опыт работы" или "Образование", чтобы подкрепить заявленные компетенции реальными примерами из профессиональной деятельности.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям. Например:
- Основные технологии (React, JavaScript, TypeScript)
- Инструменты разработки (Webpack, Vite, ESLint)
- Библиотеки и фреймворки (Redux, Next.js, Tailwind CSS)
- Тестирование (Jest, React Testing Library, Cypress)
3 варианта структуры
Вариант 1: По категориям
- Основные технологии: React, JavaScript, TypeScript
- Инструменты: Webpack, Vite, ESLint
- Тестирование: Jest, React Testing Library, Cypress
Вариант 2: По уровню владения
- Продвинутый: React, Redux, TypeScript
- Средний: Next.js, Tailwind CSS, Jest
- Базовый: Docker, GraphQL, Node.js
Вариант 3: Комбинированный
- Основные навыки: React, JavaScript, TypeScript, Redux
- Дополнительные навыки: Webpack, Vite, ESLint, Jest
- Другие технологии: Docker, GraphQL, Node.js
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для React-разработчика
Обязательные навыки
- React (основы, хуки, контекст)
- JavaScript (ES6+)
- TypeScript
- HTML5 и CSS3 (включая Flexbox и Grid)
- Системы контроля версий (Git)
Актуальные технологии 2025 года
- React Server Components
- Оптимизация производительности (React Query, SWR)
- Активное использование AI-инструментов (GitHub Copilot, ChatGPT)
- Интеграция с WebAssembly
Как указать уровень владения
Используйте шкалу: "Базовый", "Средний", "Продвинутый". Например:
- React: Продвинутый
- TypeScript: Средний
- Docker: Базовый
Как выделить ключевые компетенции
Используйте маркированные списки и выделяйте ключевые навыки жирным шрифтом. Например:
- React: Разработка SPA, оптимизация производительности
- TypeScript: Типизация сложных структур данных
5 примеров описания технических навыков
- Разработка высоконагруженных SPA-приложений на React
- Оптимизация производительности с использованием React.memo и useMemo
- Интеграция REST API и GraphQL
- Тестирование компонентов с помощью Jest и React Testing Library
- Работа с инструментами сборки: Webpack, Vite
Личные качества важные для React-разработчика
Топ-10 soft skills
- Командная работа
- Адаптивность
- Решение проблем
- Критическое мышление
- Коммуникация
- Тайм-менеджмент
- Самообучаемость
- Внимание к деталям
- Креативность
- Навыки презентации
Как подтвердить soft skills
Используйте примеры из опыта работы. Например:
- Успешно руководил командой из 3 разработчиков в проекте с жесткими дедлайнами
- Оптимизировал процесс разработки, сократив время релиза на 20%
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "стрессоустойчивость" или "ответственность", если не можете подтвердить их примерами.
5 примеров описания личных качеств
- Способен быстро адаптироваться к новым технологиям
- Эффективно работаю как в команде, так и самостоятельно
- Умею находить нестандартные решения сложных задач
- Хорошо организую свое время и соблюдаю дедлайны
- Обладаю развитыми навыками письменной и устной коммуникации
Особенности для разных уровней специалистов
Для начинающих
Начинающим разработчикам важно сделать акцент на обучении и быстром освоении новых технологий.
Как компенсировать недостаток опыта
- Укажите учебные проекты и хакатоны
- Подчеркните участие в open-source проектах
Навыки для акцента
- Основы React и JavaScript
- Работа с Git
- Базовые навыки тестирования
- Разработал учебное приложение на React с использованием REST API
- Участвовал в хакатоне, где создал MVP за 48 часов
Для опытных специалистов
Опытные разработчики должны подчеркивать экспертизу и уникальные компетенции.
Как показать глубину экспертизы
- Укажите сложные проекты и их результаты
- Добавьте опыт наставничества
- Разработал высоконагруженное приложение для 1 млн пользователей
- Автоматизировал процессы тестирования, сократив время на 30%
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery)
- Слишком общие формулировки (например, "знание JavaScript")
- Несоответствие навыков уровню позиции
Как проверить актуальность навыков
Сравните свои навыки с требованиями вакансий на популярных платформах (например, LinkedIn, hh.ru).
Неправильные формулировки
- Знание React (без уточнения, что именно)
- Работа с Git (без указания уровня владения)

Анализ вакансии для профессии "React developer"
При анализе вакансии для React-разработчика важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обратите внимание на обязательные требования, такие как знание React.js, опыт работы с Redux или другими библиотеками для управления состоянием, а также умение работать с REST API. Желательные требования могут включать знание TypeScript, опыт работы с Next.js или GraphQL. Не забывайте анализировать "скрытые" требования, которые не указаны явно, но могут быть важны для работодателя. Например, если в вакансии упоминается командная работа и Agile-подход, это может означать, что работодатель ищет кандидата с опытом работы в команде и пониманием методологий разработки.
Вакансия 1: "Требуется React-разработчик с опытом работы от 3 лет. Обязательные навыки: React.js, Redux, JavaScript. Желательно знание TypeScript."
Анализ: Основные требования — React.js и Redux. TypeScript — желательный навык, но не обязательный.
Вакансия 2: "Ищем разработчика с опытом работы в команде и знанием Agile. Обязательные навыки: React, Next.js, GraphQL."
Анализ: Помимо технических навыков, важно подчеркнуть опыт работы в команде и знание Agile.
Стратегия адаптации резюме для React developer
При адаптации резюме важно пересмотреть разделы "Опыт работы", "Навыки" и "О себе". Расставьте акценты на тех навыках и опыте, которые соответствуют требованиям вакансии. Например, если в вакансии указано знание TypeScript, обязательно упомяните его в разделе "Навыки". Адаптируйте резюме без искажения фактов, но сделайте упор на релевантный опыт. Существует три уровня адаптации: минимальная (изменение ключевых слов), средняя (переработка разделов "О себе" и "Навыки"), максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким и отражать вашу мотивацию и ключевые компетенции, соответствующие вакансии. Например, если вы претендуете на позицию React-разработчика, укажите, что вы специализируетесь на создании пользовательских интерфейсов с использованием React и Redux. Типичные ошибки при адаптации этого раздела — излишняя многословность и отсутствие фокуса на ключевых навыках.
До адаптации: "Опытный разработчик с большим стажем работы в различных технологиях."
После адаптации: "React-разработчик с 5-летним опытом создания сложных пользовательских интерфейсов с использованием React, Redux и TypeScript."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" переформулируйте описание своих проектов, чтобы подчеркнуть релевантный опыт. Например, если в вакансии упоминается работа с REST API, обязательно укажите, что вы разрабатывали интеграции с API в своих проектах. Выделите ключевые проекты, которые соответствуют требованиям вакансии.
До адаптации: "Разработка интерфейсов для внутренних систем компании."
После адаптации: "Разработка интерфейсов с использованием React и Redux, интеграция с REST API для внутренних систем компании."
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы наиболее релевантные для вакансии оказались на первом месте. Например, если в вакансии указано знание TypeScript, переместите его в начало списка. Используйте ключевые слова, которые работодатель упоминает в описании вакансии.
До адаптации: "JavaScript, React, HTML, CSS, TypeScript."
После адаптации: "React, TypeScript, Redux, JavaScript, REST API."
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию с акцентом на TypeScript и Next.js.
"Разработка веб-приложений с использованием React, TypeScript и Next.js."
Пример 2: Адаптация резюме под вакансию с акцентом на командную работу и Agile.
"Опыт работы в Agile-командах, участие в ежедневных стендапах и планировании спринтов."
Проверка качества адаптации
После адаптации резюме проверьте, все ли ключевые требования вакансии отражены в вашем резюме. Используйте чек-лист для финальной проверки: соответствие навыков, наличие релевантного опыта, правильное использование ключевых слов. Если резюме требует значительных изменений, возможно, стоит создать новое резюме вместо адаптации старого.
Чек-лист:
- Соответствие навыков требованиям вакансии.
- Наличие ключевых слов из описания вакансии.
- Отсутствие избыточной информации, не относящейся к вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "React developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно нужно указать в резюме React developer?
В резюме React developer важно указать:
- Опыт работы с React (указать конкретные проекты и технологии).
- Знание JavaScript (ES6+), HTML, CSS.
- Опыт работы с библиотеками и инструментами (например, Redux, React Router, Webpack).
- Навыки работы с REST API или GraphQL.
- Примеры проектов с ссылками на GitHub или портфолио.
- Не стоит писать слишком общие фразы, например: "Знаю React".
Как описать опыт работы, если у меня мало проектов?
Если у вас мало проектов, акцентируйте внимание на:
- Качестве выполненных задач. Например, опишите, как вы оптимизировали компоненты или улучшили производительность.
- Личных проектах или участии в open-source. Это покажет вашу инициативность.
- Не стоит придумывать несуществующие проекты, это легко проверить.
Как указать навыки, чтобы выделиться среди других кандидатов?
Чтобы выделиться:
- Укажите навыки, которые редко встречаются, например: опыт работы с Next.js, TypeScript, или тестированием (Jest, Cypress).
- Добавьте навыки, связанные с DevOps (Docker, CI/CD).
- Избегайте перечисления слишком очевидных вещей, например: "Умею создавать компоненты".
Что делать, если у меня нет коммерческого опыта?
Если нет коммерческого опыта:
- Сделайте акцент на личных проектах и open-source. Покажите, что вы активно развиваетесь.
- Укажите курсы или сертификаты, которые подтверждают ваши знания.
- Не стоит писать: "Нет опыта работы". Лучше сфокусируйтесь на своих достижениях.
Как описать свои достижения в резюме?
Описывайте достижения с помощью метрик и конкретных результатов:
- Укажите, как ваша работа повлияла на проект. Например: "Увеличил скорость загрузки на 40%".
- Используйте глаголы действия: "оптимизировал", "реализовал", "улучшил".
- Избегайте общих фраз: "Работал над проектом".
Как оформить резюме, чтобы оно привлекало внимание?
Для оформления резюме:
- Используйте четкую структуру: контактные данные, опыт работы, навыки, образование.
- Добавьте ссылки на GitHub, портфолио или LinkedIn.
- Не перегружайте резюме лишней информацией, например, хобби или длинными описаниями.
Что делать, если мой опыт не связан напрямую с React?
Если ваш опыт не связан напрямую с React:
- Акцентируйте внимание на смежных навыках, например, опыт работы с JavaScript или фронтенд-разработкой.
- Укажите, что вы активно изучаете React и применяете его в личных проектах.
- Не стоит скрывать отсутствие опыта. Лучше покажите свою готовность учиться.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить