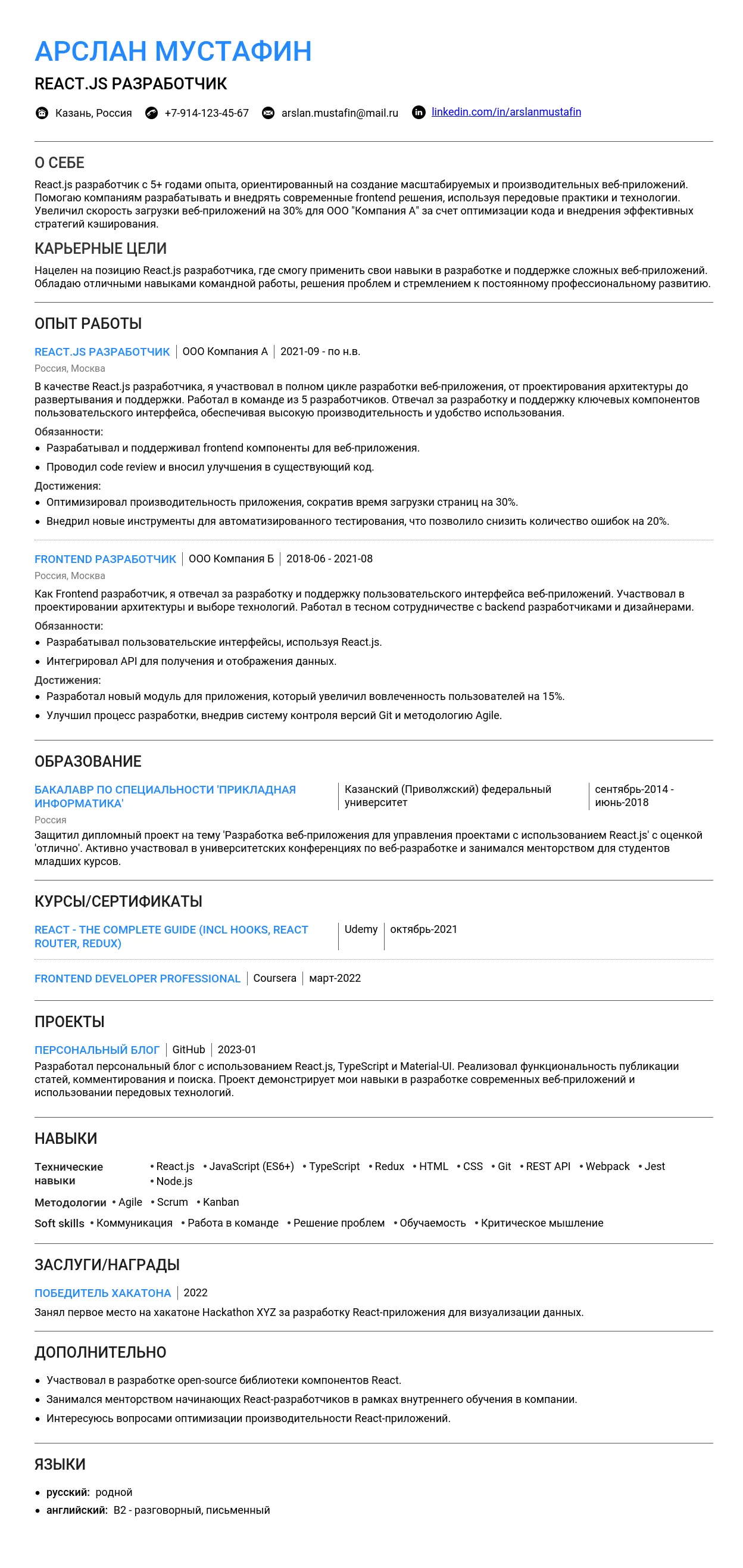
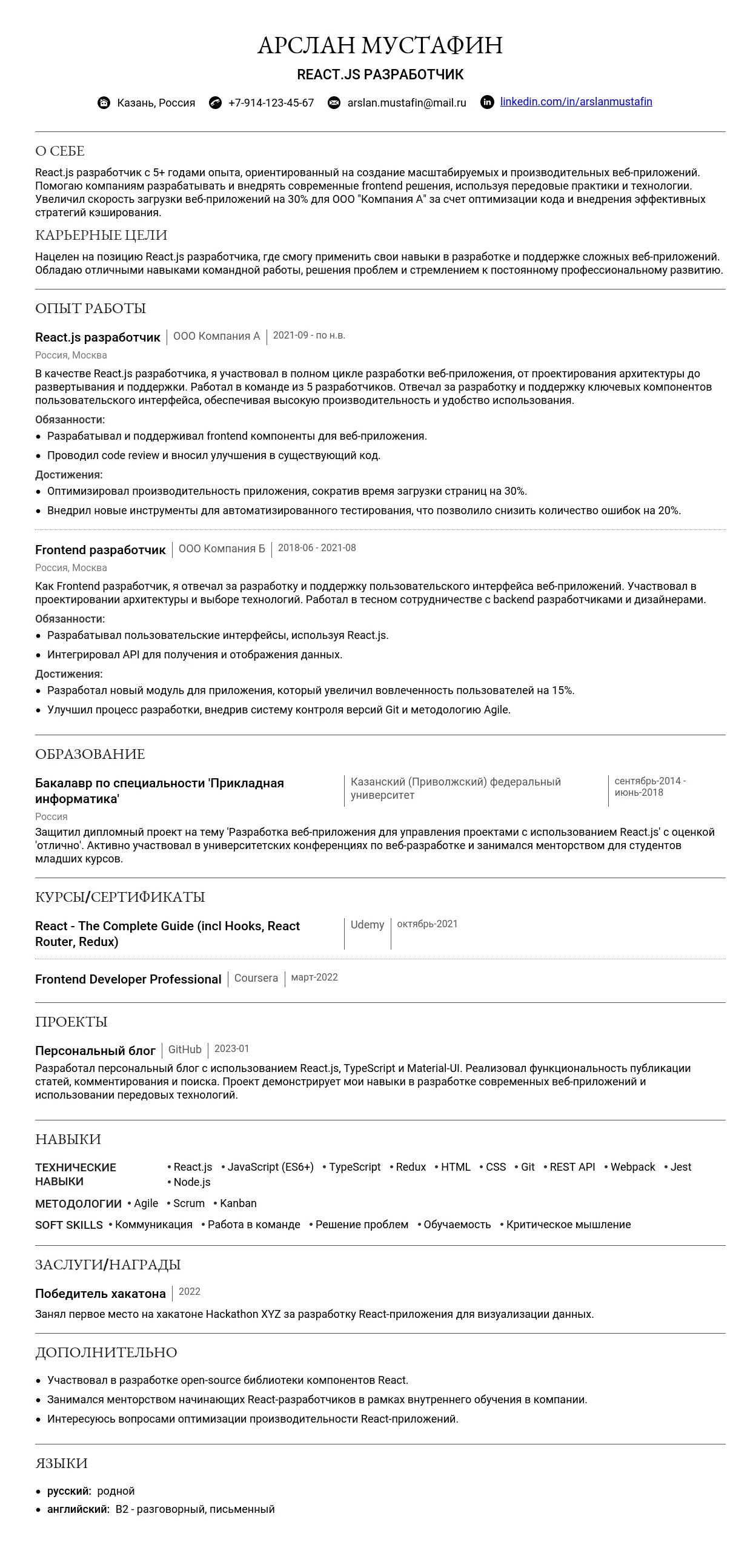
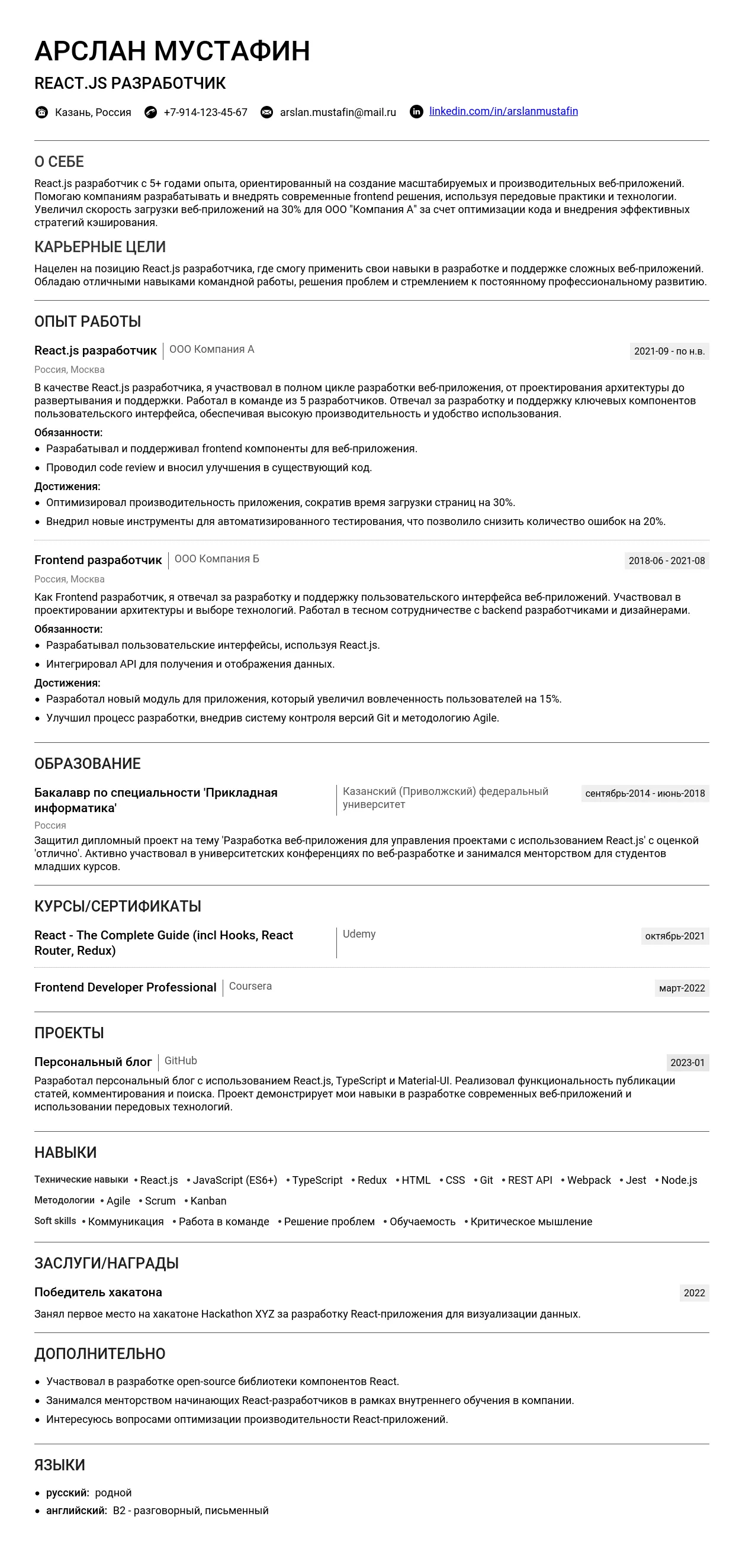
Изучите наш пример резюме React.js разработчика. Он покажет, как составить эффективное резюме, которое поможет получить работу.
На этой странице мы собрали все необходимое, чтобы вы смогли составить по-настоящему эффективное резюме React.js разработчика, независимо от вашего опыта. Здесь вы найдете:
- готовые примеры резюме для специалистов разного уровня;
- пошаговые инструкции по заполнению каждого раздела;
- информацию об актуальных требованиях работодателей и ключевых навыков;
- советы по адаптации резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Как правильно указать специализацию
Заголовок вашего резюме – первое, что видит рекрутер, поэтому он должен быть максимально чётким и информативным. Ваша специализация должна отражать ключевые навыки и опыт, релевантные для позиции React.js разработчика.
В 2025 году российский рынок труда для IT-специалистов остаётся конкурентным, поэтому важно выделиться. Укажите ключевые навыки, например:
- React.js
- JavaScript (ES6+)
- Redux или MobX (для управления состоянием)
- HTML/CSS
- Git
- REST API
- TypeScript (если владеете)
Включите в заголовок уровень вашей квалификации: Junior, Middle или Senior.
Варианты названия должности React.js разработчика
Вот несколько примеров названий должностей, которые вы можете использовать в своём резюме:
- React.js разработчик (Junior)
- React.js разработчик (Middle)
- React.js разработчик (Senior)
Вы можете уточнить название должности, добавив специализацию или ключевые навыки:
- Frontend React.js разработчик
- React.js разработчик (UI/UX)
- React.js разработчик (TypeScript)
Примеры неудачных заголовков и почему они плохие
Избегайте общих и расплывчатых формулировок, а также излишней креативности в заголовке резюме. Заголовок должен быть понятным и соответствовать требованиям вакансии.
Хорошие примеры:
- React.js разработчик (Middle)
- Frontend React.js разработчик (Senior)
- React.js разработчик, TypeScript
- React.js Developer, опыт 3 года
Плохие примеры:
- Программист
- Веб-разработчик
- Креативный кодер
- React-ниндзя
- IT-специалист
Ключевые слова для заголовка React.js разработчика
При составлении заголовка резюме используйте следующие ключевые слова, чтобы повысить его видимость для рекрутеров:
- React.js
- Frontend
- JavaScript
- TypeScript
- UI/UX
- Redux
- Разработчик
В зависимости от вашего опыта и навыков, добавьте соответствующие ключевые слова, чтобы точно отразить вашу квалификацию и соответствовать требованиям вакансии.
Примеры заголовков в резюме
Рассмотрим несколько примеров заголовков для резюме React.js разработчика:
Пример 1: Junior React.js разработчик, HTML/CSS
Этот заголовок подходит для начинающих специалистов с базовыми знаниями React.js, HTML и CSS.
Пример 2: Middle Frontend React.js разработчик, Redux
Этот заголовок демонстрирует опыт работы с React.js и Redux, а также фокусировку на frontend разработке.
Пример 3: Senior React.js разработчик (TypeScript, UI/UX)
Этот заголовок подчеркивает продвинутые навыки в TypeScript и опыт работы с UI/UX, что подходит для опытных специалистов.
Как правильно написать раздел "О себе" в резюме React.js developer
Раздел "О себе" – это ваша возможность произвести первое впечатление и кратко рассказать о ключевых навыках и целях. Он должен быть лаконичным, убедительным и адаптированным под конкретную вакансию. Этот раздел располагается в начале резюме и является одним из первых, на что обращает внимание рекрутер.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-100 слов). Краткость – сестра таланта.
- Обязательная информация: Ключевые навыки, опыт работы (если есть), карьерные цели, достижения (если есть).
- Стиль и тон: Профессиональный, уверенный, позитивный. Используйте язык, ориентированный на действия.
Чего следует избегать в разделе "О себе"
- Общие фразы: Избегайте клише, таких как "ответственный", "коммуникабельный", "ориентированный на результат". Вместо этого, покажите это на конкретных примерах.
- Негатив: Не упоминайте о прошлых неудачах или конфликтах с предыдущими работодателями.
- Неуместный юмор: Сохраняйте профессиональный тон.
Распространенные ошибки и примеры
- Ошибка: Слишком общие фразы без конкретики. Я – ответственный и целеустремленный разработчик, который всегда готов к новым вызовам.Увлеченный React.js разработчик с опытом создания отзывчивых веб-интерфейсов. Владею HTML, CSS, JavaScript, Redux и имею опыт работы с REST API. Стремлюсь к развитию в области frontend-разработки и изучению новых технологий.
- Ошибка: Отсутствие ориентации на конкретную вакансию. Я – опытный программист, ищу интересную работу в IT-сфере.React.js разработчик с опытом разработки и поддержки веб-приложений. Имею опыт работы с Typescript и Jest, стремлюсь применить свои навыки для решения задач в [Название компании].
Примеры для начинающих специалистов
Если у вас небольшой опыт или его отсутствие, сделайте акцент на образовании, личных проектах, пройденных курсах и своей мотивации. Покажите, что вы готовы учиться и быстро осваивать новые навыки.
- Как описать потенциал без опыта: Сосредоточьтесь на проектах, которые вы реализовали самостоятельно или в рамках обучения. Опишите, какие технологии использовали, какие задачи решали и каких результатов достигли.
- На какие качества и навыки делать акцент: Укажите на знание фундаментальных концепций JavaScript, HTML, CSS. Подчеркните умение работать в команде, обучаемость, ответственность и стремление к профессиональному росту.
- Как упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания). Укажите релевантные курсы и сертификаты.
Пример 1:
Начинающий React.js разработчик, увлеченный созданием интерактивных веб-приложений. Имею прочные знания HTML, CSS, JavaScript и React. В рамках обучения разработал пет-проект – приложение для управления задачами, используя React, Redux и Material-UI. Стремлюсь к развитию в команде профессионалов и применению своих навыков для решения реальных бизнес-задач.
Пример 2:
Выпускник курса по React.js разработке в [Название учебного центра]. Успешно освоил основы React, Redux, Hooks и Context API. В качестве дипломного проекта разработал веб-сайт для онлайн-магазина с использованием React и REST API. Готов к быстрому обучению и внесению вклада в разработку качественных веб-приложений.
Примеры для специалистов с опытом
Если у вас есть опыт работы, акцентируйте внимание на ваших достижениях, реализованных проектах и технологиях, которые вы использовали. Опишите, как вы способствовали успеху компании и какие проблемы решали.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и ответственность с течением времени. Опишите, какие новые навыки вы приобрели и как они помогли вам в работе.
- Как описать специализацию: Если у вас есть узкая специализация (например, разработка UI компонентов или оптимизация производительности), обязательно укажите это.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт. Опишите, что вы можете предложить компании, чего не могут другие кандидаты.
Пример 1:
React.js разработчик с 3+ годами опыта в разработке и поддержке веб-приложений. Участвовал в разработке крупных проектов для [Название компании], включая [Описание проекта]. Имею опыт работы с TypeScript, Redux, Jest, React Testing Library, Material-UI, Next.js. Успешно оптимизировал производительность React-приложения, что привело к увеличению скорости загрузки на 20%. Ищу возможность применить свой опыт и знания для решения сложных задач в [Название компании].
Пример 2:
React.js разработчик с опытом разработки UI компонентов и пользовательских интерфейсов. Имею опыт работы в Agile командах. Участвовал в разработке и поддержке веб-приложения для [Название компании], обеспечив высокую производительность и удобство использования. Использую в работе: JavaScript, TypeScript, React, Redux, Styled Components, Storybook. Стремлюсь к созданию качественного и удобного пользовательского опыта.
Примеры для ведущих специалистов
Если вы являетесь ведущим специалистом, сделайте акцент на своей экспертизе, лидерских качествах и масштабе реализованных проектов. Покажите, как вы влияли на развитие команды и компании в целом.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой разработчиков, проведения code review, менторства и обучения.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем трафика, сложность архитектуры и другие характеристики, которые демонстрируют масштаб ваших проектов.
- Как показать свою ценность для компании: Опишите, как ваши решения и действия привели к увеличению прибыли, снижению затрат или улучшению других бизнес-показателей.
Пример 1:
Ведущий React.js разработчик с 7+ годами опыта в разработке и управлении командами разработки. Руководил разработкой крупных веб-приложений для [Название компании], включая [Описание проекта], которое обслуживает более 1 миллиона пользователей в день. Имею глубокие знания в области архитектуры веб-приложений, оптимизации производительности и обеспечения безопасности. Владею JavaScript, TypeScript, React, Redux, Next.js, GraphQL, Node.js. Успешно внедрил новые технологии и процессы, что привело к увеличению производительности команды на 30%. Ищу возможность применить свой опыт и знания для решения сложных задач и развития команды в [Название компании].
Пример 2:
Senior React.js Developer с опытом построения высоконагруженных веб-приложений и микрофронтендов. Эксперт в области оптимизации производительности и масштабирования React приложений. Успешно руководил командой разработчиков при создании платформы для [Название компании], что позволило увеличить конверсию на 15% за счет улучшения UX. Технологический стек: React, TypeScript, Next.js, Redux, Webpack, Docker, AWS. Готов делиться опытом и экспертизой для достижения бизнес-целей компании.
Практические советы по написанию
Ключевые фразы для React.js developer
- React.js
- JavaScript
- TypeScript
- Redux
- Hooks
- Context API
- REST API
- HTML
- CSS
- Webpack
- Babel
- Git
- Jest
- React Testing Library
- Agile
- UI/UX
- Next.js
- GraphQL
- Node.js
- Microfrontend
Самопроверка текста
- Соответствует ли текст требованиям вакансии? Убедитесь, что вы выделили навыки и опыт, которые наиболее важны для конкретной позиции.
- Написано ли четко и лаконично? Избегайте излишней информации и сложных предложений.
- Вызывает ли текст интерес? Покажите свою мотивацию и энтузиазм.
Адаптация текста под разные вакансии
Внимательно читайте описание вакансии и адаптируйте раздел "О себе" под конкретные требования. Выделите навыки и опыт, которые наиболее релевантны для данной позиции. Используйте ключевые слова из описания вакансии.
Например, если в вакансии требуется опыт работы с Next.js, обязательно упомяните об этом в разделе "О себе".
Как структурировать описание опыта работы
Раздел «Опыт работы» в резюме React.js разработчика — один из ключевых. Именно здесь вы демонстрируете свои навыки и опыт, релевантные для потенциального работодателя. Четкая структура и информативность важны для того, чтобы рекрутер быстро оценил ваш уровень.
Формат заголовка
Заголовок каждой позиции должен быть четким и лаконичным:
- Название должности: React.js Developer, Front-end Developer (если работали с React)
- Компания: Компания А, Компания Б (укажите полное название)
- Даты работы: месяц и год начала — месяц и год окончания (например, Январь 2023 — Декабрь 2024)
Пример:
React.js Developer, Компания А, Январь 2023 — Декабрь 2024
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы — 4-6. Сосредоточьтесь на наиболее значимых задачах и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Компания А, Январь 2023 — Декабрь 2024
- React.js Developer, Январь 2024 — Декабрь 2024
- Junior Front-end Developer, Январь 2023 — Декабрь 2023
Описание компании
Краткое описание компании полезно, если она не очень известна или если контекст работы важен для понимания ваших задач. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылка на сайт компании будет уместна.
Компания А ( www.companyA.com ) – Разработка SaaS-платформы для автоматизации маркетинга, 50+ сотрудников.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт работы с React.js. Используйте глаголы действия, чтобы показать, что вы активно участвовали в проектах.
Сильные глаголы действия
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Создавал
- Поддерживал
- Тестировал
- Улучшал
- Развертывал
- Сопровождал
Избегайте простого перечисления обязанностей
Не просто перечисляйте обязанности, а показывайте, как вы их выполняли и какой результат это принесло.
Примеры превращения обязанностей в достижения
Разработка пользовательского интерфейса.
Разработал пользовательский интерфейс для веб-приложения, что позволило увеличить вовлеченность пользователей на 20%.
Поддержка и исправление ошибок.
Поддерживал и оперативно исправлял ошибки в React-приложении, что позволило снизить количество критических багов на 15%.
Типичные ошибки при описании обязанностей
Работа с React.js.
Почему это плохо: Слишком общее описание, не показывает конкретные навыки и результаты.
Выполнение задач, поставленных руководством.
Почему это плохо: Неинформативно, не показывает вашу роль и вклад в проект.
Больше информации и примеров вы найдете на странице "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Достижения — это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают вашу ценность для компании.
Квантификация результатов
Старайтесь выражать свои достижения в цифрах. Это делает их более убедительными.
Оптимизировал производительность React-приложения, что привело к увеличению скорости загрузки на 30%.
Разработал и внедрил новый компонент, который сократил время обработки заказов на 25%.
Метрики для React.js разработчика
- Скорость загрузки страниц
- Количество пользователей
- Время обработки запросов
- Снижение количества ошибок
- Увеличение конверсии
Описания достижений без четких цифр
Если нет возможности указать точные цифры, опишите свой вклад в проект и его качественные результаты.
Улучшил архитектуру React-приложения, что повысило его масштабируемость и упростило поддержку.
Примеры формулировок достижений
Junior React.js Developer:
Участвовал в разработке нового функционала, что позволило сократить время разработки на 10%.
Middle React.js Developer:
Разработал и внедрил систему автоматического тестирования React-компонентов, что снизило количество багов на 15%.
Senior React.js Developer:
Руководил командой разработчиков при создании нового React-приложения, которое было успешно запущено и получило положительные отзывы пользователей.
Team Lead:
Оптимизировал процесс разработки, внедрив Agile-методологию, что позволило сократить время выпуска новых релизов на 20%.
Tech Lead:
Разработал и внедрил новую архитектуру React-приложения, что повысило его масштабируемость и производительность на 25%.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, с которыми вы работали. Это поможет рекрутеру оценить ваш технический уровень.
Где указывать технический стек
Технологии можно указывать как в описании каждой позиции, так и в отдельном разделе «Навыки». Важно, чтобы информация была актуальной и соответствовала вашему опыту.
Как группировать технологии
Группируйте технологии по категориям, чтобы сделать информацию более структурированной:
- Языки программирования: JavaScript, TypeScript
- Фреймворки и библиотеки: React.js, Redux, Next.js, Material-UI
- Инструменты тестирования: Jest, Enzyme, Cypress
- Системы контроля версий: Git
- CI/CD: Jenkins, GitLab CI
Как показать уровень владения инструментами
Укажите уровень владения каждым инструментом: "Опытный", "Средний", "Начинающий".
React.js (Опытный), Redux (Средний), Jest (Средний)
Актуальные технологии для профессии
- React.js
- Redux / MobX / Zustand
- Next.js / Gatsby
- TypeScript
- GraphQL / REST API
- Webpack / Parcel / Vite
- Jest / Enzyme / React Testing Library
- Git
- Docker
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Опишите задачи, которые вы выполняли во время стажировки, и результаты, которых достигли. Укажите, какие технологии вы использовали.
Как представить учебные проекты
Опишите учебные проекты, как реальные. Укажите цели проекта, использованные технологии и ваш вклад.
Как описать фриланс или свои проекты
Опишите задачи, которые вы выполняли, и результаты, которых достигли. Укажите, какие технологии вы использовали.
Стажер React.js Developer, Компания А, Июнь 2024 — Август 2024
- Участвовал в разработке пользовательского интерфейса для веб-приложения.
- Использовал React.js, Redux, Material-UI.
- Помогал в тестировании и отладке кода.
- Изучил основы разработки React-приложений.
Разбор: Хороший пример для начинающего разработчика. Указаны конкретные задачи и использованные технологии.
Для специалистов с опытом
Как структурировать большой опыт
Сгруппируйте опыт по компаниям или проектам. Укажите наиболее значимые достижения и результаты.
Как показать карьерный рост
Укажите последовательность должностей, которые вы занимали в компании. Это покажет ваш профессиональный рост.
Как описать работу над крупными проектами
Опишите ваш вклад в проект, использованные технологии и достигнутые результаты. Укажите размер команды и вашу роль в проекте.
Senior React.js Developer, Компания Б, Январь 2020 — Декабрь 2024
- Руководил командой разработчиков при создании нового веб-приложения.
- Разработал архитектуру React-приложения, используя Redux и TypeScript.
- Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 30%.
- Внедрил систему автоматического тестирования, что снизило количество багов на 15%.
Разбор: Хороший пример для опытного разработчика. Указаны конкретные достижения и результаты, а также использованные технологии.
Для руководящих позиций
Как описать управленческий опыт
Опишите ваши обязанности по управлению командой, включая планирование, координацию и контроль выполнения задач.
Как показать масштаб ответственности
Укажите количество человек в вашей команде, бюджет проекта и другие показатели, демонстрирующие масштаб вашей ответственности.
Как отразить стратегические достижения
Опишите, как ваши решения повлияли на развитие компании или проекта. Укажите конкретные результаты и достижения.
Tech Lead, Компания В, Январь 2022 — Декабрь 2024
- Руководил командой из 10 разработчиков React.js.
- Разработал и внедрил новую архитектуру React-приложения, что повысило его масштабируемость и производительность на 25%.
- Оптимизировал процесс разработки, внедрив Agile-методологию, что позволило сократить время выпуска новых релизов на 20%.
- Участвовал в планировании и разработке новых продуктов компании.
Разбор: Хороший пример для руководящей позиции. Указаны конкретные достижения и результаты, а также обязанности по управлению командой.
Team Lead, Компания Г, Январь 2023 — Декабрь 2024
- Организовывал работу команды из 7 React.js разработчиков, обеспечивая своевременное и качественное выполнение задач.
- Внедрил систему code review, что повысило качество кода и снизило количество ошибок на 10%.
- Проводил обучение и менторинг новых сотрудников.
- Участвовал в разработке стратегии развития компании.
Разбор: Хороший пример для руководящей позиции. Указаны конкретные достижения и результаты, а также обязанности по управлению командой и развитию сотрудников.
Head of Front-end Development, Компания Д, Январь 2024 — Декабрь 2024
- Осуществлял стратегическое планирование и управление развитием фронтенд-разработки в компании.
- Управлял бюджетом отдела и ресурсами команды из 15 фронтенд-разработчиков, включая React.js специалистов.
- Внедрил новые технологии и подходы к разработке, что позволило повысить эффективность работы команды на 15%.
- Организовывал и проводил обучение и сертификацию сотрудников.
Разбор: Отличный пример для высокой руководящей позиции. Подчеркиваются стратегические достижения, управление большим коллективом и бюджетом, а также вклад в развитие компании.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме React.js разработчика демонстрирует вашу теоретическую базу и способность к обучению. Важно представить информацию четко и структурированно, чтобы рекрутер сразу увидел ключевые моменты.
- Расположение: Если у вас небольшой опыт работы или вы выпускник, разместите раздел "Образование" выше раздела "Опыт работы". Для опытных специалистов важнее показать практические навыки, поэтому образование можно указать после опыта.
- Дипломная работа/проекты: Обязательно укажите тему дипломной работы, если она релевантна React.js разработке. Опишите проекты, в которых вы использовали React и другие современные технологии.
- Оценки: Указывать оценки имеет смысл, если вы недавно закончили обучение и у вас отличный средний балл (выше 4.5). В остальных случаях это не обязательно.
- Дополнительные курсы в вузе: Укажите курсы, которые напрямую связаны с веб-разработкой, frontend или backend. Например, "Базы данных", "Алгоритмы и структуры данных", "Web-технологии".
Более подробно о том, как составить раздел "Образование" в резюме, вы можете прочитать здесь.
Какое образование ценится в React.js разработке
Хотя наличие профильного образования не всегда обязательно, оно дает вам преимущество. Работодатели ценят кандидатов, которые имеют фундаментальные знания в области Computer Science.
- Наиболее ценные специальности:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
- Информационные системы и технологии
- Образование не по специальности: Если у вас образование в другой области, сделайте акцент на курсах, проектах и самообразовании, которые вы получили самостоятельно.
- Связь с текущей профессией: Объясните, как ваши знания, полученные в университете, помогают вам в работе React.js разработчиком. Возможно, вы изучали алгоритмы, базы данных или другие полезные дисциплины.
Пример 1: Специальность "Прикладная математика и информатика"
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, бакалавр (2021 – 2025)
Дипломная работа: "Разработка React-приложения для визуализации математических функций"
Дополнительные курсы: "Алгоритмы и структуры данных", "Web-программирование"
Пример 2: Специальность "Экономика"
Высшая Школа Экономики, Москва
Специальность: Экономика, бакалавр (2017 – 2021)
Дополнительное образование:
- Практический курс "React.js Developer" (2024)
- Онлайн-курс "Frontend разработка" на Coursera (2023)
В процессе обучения изучил основы программирования, базы данных и веб-технологии. После окончания университета прошел курсы по React.js и начал карьеру веб-разработчика.
Курсы и дополнительное образование
В сфере React.js разработке непрерывное обучение – это необходимость. Укажите все релевантные курсы, которые вы прошли, чтобы показать свою заинтересованность в развитии.
- Важные курсы:
- React.js (основы и продвинутый уровень)
- Redux/MobX (управление состоянием)
- JavaScript (ES6+)
- TypeScript
- HTML/CSS
- Node.js (для full-stack разработчиков)
- Онлайн-образование: Укажите платформу, название курса и полученные навыки. Подчеркните, что вы успешно завершили обучение и получили сертификат (если есть).
- Самообразование: Укажите, какие книги, статьи и документации вы изучали самостоятельно. Опишите проекты, которые вы реализовали, чтобы закрепить знания.
Топ-3 актуальных курса для React.js developer:
- Полный курс ReactJS от А до Z [Udemy]
- React - Полное руководство (включая Hooks, React Router, Redux) [Udemy]
- React Native - Полное руководство [Udemy]
Пример описания курса
Udemy, "React - Полное руководство (включая Hooks, React Router, Redux)", 2024
Изучил основы React, компоненты, Hooks, React Router и Redux. Научился создавать современные веб-приложения с использованием лучших практик разработки.
Udemy, React курс
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Укажите только те сертификаты, которые релевантны React.js разработке и имеют вес в индустрии.
- Важные сертификаты:
- Сертификаты от компаний, проводящих обучение React.js (например, BrainSoft, Skillbox)
- Сертификаты, подтверждающие знание JavaScript и TypeScript
- Сертификаты об участии в конференциях и воркшопах
- Как указывать: Укажите название сертификата, выдавшую организацию и дату получения. Если есть уникальный номер сертификата, укажите и его.
- Срок действия: Обратите внимание на срок действия сертификата. Если он истек, указывать его не стоит.
- Какие не стоит указывать: Сертификаты, не имеющие отношения к React.js разработке, указывать не нужно.
Примеры оформления раздела
Пример для студента/выпускника
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, бакалавр (2021 – 2025)
Средний балл: 4.8
Дипломная работа: "Разработка веб-приложения для управления проектами с использованием React.js и Redux"
Дополнительные курсы:
- Онлайн-курс "React.js для начинающих" на Coursera (2024)
- Стажировка в компании "ООО Рога и копыта" в качестве frontend-разработчика (июнь 2024 – август 2024): Разработка пользовательского интерфейса для веб-приложения с использованием React.js и Material-UI.
МГУ
Прикладная математика
Пример для специалиста с опытом
Образование:
Московский Технический Университет Связи и Информатики, Москва
Специальность: Информационные системы и технологии, магистр (2015 – 2017)
Курсы:
- Udemy, "React - Полное руководство (включая Hooks, React Router, Redux)", 2022
- Coursera, "Frontend Web Development with React", 2021
Сертификаты:
- BrainSoft, "React.js Developer", 2023
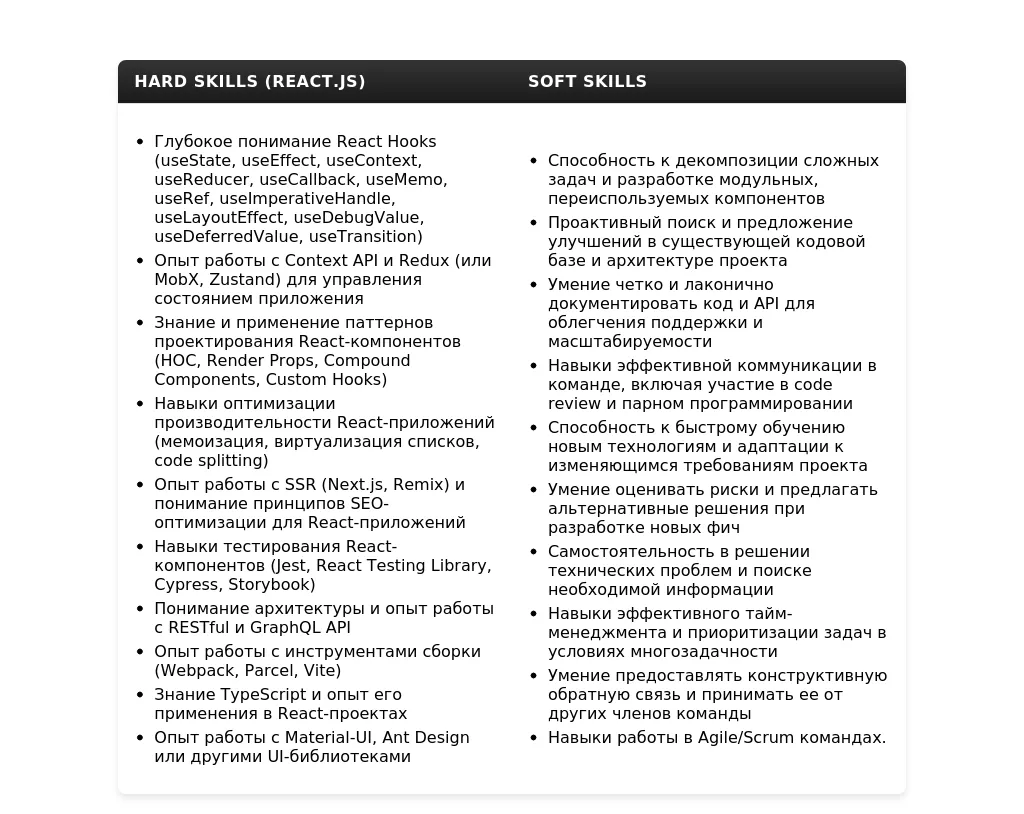
Топ-3 самых востребованных навыка React разработчика в 2025 году
В 2025 году, помимо базовых знаний React, работодатели активно ищут специалистов, обладающих следующими навыками:
- SSR (Server-Side Rendering) с использованием Next.js или Remix: В 2025 году компании стремятся к улучшению SEO и первоначальной скорости загрузки страниц. Опыт работы с Next.js или Remix для реализации Server-Side Rendering становится крайне востребованным. Например, компании, разрабатывающие e-commerce платформы, активно ищут разработчиков с опытом SSR для улучшения индексации своих товаров поисковыми системами.
- TypeScript: TypeScript позволяет писать более поддерживаемый и масштабируемый код, что особенно важно для крупных проектов. Многие компании, включая Яндекс и Сбер, активно переходят на TypeScript в своих React-проектах.
- Redux Toolkit и Context API для управления состоянием: Эффективное управление состоянием приложения критически важно для поддержания производительности и предотвращения ошибок. Redux Toolkit упрощает работу с Redux, а Context API предоставляет встроенный механизм для управления состоянием в React. Компании, создающие сложные веб-приложения, например, интерактивные дашборды, ищут разработчиков, хорошо владеющих этими инструментами.
Как структурировать раздел навыков
Раздел «Навыки» в резюме — это ваша визитная карточка, демонстрирующая ключевые компетенции, необходимые для успешной работы React.js разработчиком. Правильная структура и подача информации помогут работодателю быстро оценить ваш профессиональный уровень и соответствие требованиям вакансии.
Расположение раздела в резюме
Оптимальное расположение раздела «Навыки» зависит от вашего опыта и целей:
- Для начинающих специалистов: Разместите раздел сразу после блока «О себе» или «Контактная информация». Это позволит акцентировать внимание на ваших знаниях и умениях, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Разместите раздел после блока «Опыт работы». В этом случае ваш опыт будет первичным, а навыки подтвердят и дополнят его.
Группировка навыков
Логичная группировка навыков облегчает восприятие информации и демонстрирует вашу организованность:
- Основные категории: Разделите навыки на основные категории, такие как «Технические навыки» (Hard Skills) и «Личные качества» (Soft Skills).
- Подкатегории: Внутри каждой категории выделите подкатегории для более детальной классификации. Например, в «Технических навыках» можно выделить «Frontend-разработка», «Backend-разработка», «Инструменты и библиотеки».
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для React.js разработчика
Этот раздел — ключевой для React.js разработчика. Здесь нужно продемонстрировать знания и опыт, необходимые для работы с React и смежными технологиями.
Обязательные навыки для React.js разработчика в 2025 году:
- JavaScript (ES6+): Глубокое понимание языка, включая асинхронные операции, замыкания, прототипное наследование.
- React: Компонентный подход, JSX, Virtual DOM, React Hooks, Context API.
- Redux или MobX: Управление состоянием приложения.
- HTML/CSS: Семантическая верстка, адаптивная верстка, CSS-препроцессоры (Sass, Less).
- Git: Система контроля версий.
- RESTful API: Понимание принципов работы и умение взаимодействовать с API.
- Тестирование: Unit-тестирование, интеграционное тестирование (Jest, Mocha, Enzyme, React Testing Library).
Актуальные технологии и инструменты в 2025 году:
- TypeScript: Статическая типизация для повышения надежности кода.
- Next.js или Gatsby: Фреймворки для SSR (Server-Side Rendering) и статической генерации сайтов.
- GraphQL: Альтернатива RESTful API для более эффективного запроса данных.
- Webpack или Parcel: Сборщики модулей.
- Docker: Контейнеризация приложений.
- CI/CD: Непрерывная интеграция и непрерывное развертывание (Jenkins, GitLab CI, CircleCI).
- Material UI, Ant Design или Chakra UI: UI-библиотеки и фреймворки.
Уровень владения навыками:
Укажите уровень владения каждым навыком, чтобы работодатель мог оценить вашу экспертизу. Используйте следующие варианты:
- Начинающий: Базовые знания, знаком с основами.
- Средний: Уверенное владение, опыт применения в проектах.
- Продвинутый: Экспертные знания, глубокое понимание, способность обучать других.
Как выделить ключевые компетенции:
Выделите наиболее важные для вас и релевантные для вакансии навыки. Можно использовать выделение жирным шрифтом или добавить краткое описание достижений, связанных с этим навыком.
Примеры описания технических навыков:
Пример 1:
React: Продвинутый уровень. Разработка и поддержка сложных UI-компонентов, использование React Hooks и Context API для управления состоянием. Опыт работы с Redux для управления состоянием в крупных проектах.
Пример 2:
TypeScript: Средний уровень. Использование TypeScript для статической типизации в React-проектах, улучшение качества и надежности кода.
Пример 3:
JavaScript: Знаю.
Личные качества важные для React.js разработчика
Soft skills не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills для React.js разработчика:
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, заказчиками и другими заинтересованными сторонами.
- Работа в команде: Способность эффективно взаимодействовать с другими разработчиками, дизайнерами и менеджерами.
- Решение проблем: Умение анализировать сложные задачи, находить оптимальные решения и устранять проблемы.
- Критическое мышление: Способность оценивать информацию, выявлять недостатки и предлагать улучшения.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свою работу, соблюдать сроки.
- Адаптивность: Способность быстро адаптироваться к изменяющимся требованиям и условиям работы.
Как подтвердить наличие soft skills примерами:
Не просто перечисляйте soft skills, а подкрепляйте их конкретными примерами из вашего опыта. Расскажите о ситуациях, в которых вы проявили эти качества.
Какие soft skills не стоит указывать:
Избегайте общих и неинформативных фраз, таких как «ответственность», «пунктуальность», «исполнительность». Они не дают работодателю представления о ваших реальных способностях.
Примеры описания личных качеств:
Пример 1:
Коммуникабельность: Успешно координировал работу команды из 5 разработчиков при создании нового React-приложения, регулярно проводил встречи для обсуждения прогресса и решения проблем.
Пример 2:
Решение проблем: Обнаружил и устранил критическую ошибку в коде, которая приводила к сбоям в работе приложения, что позволило избежать финансовых потерь для компании.
Пример 3:
Ответственность: Всегда выполняю свою работу вовремя.
Особенности для разных уровней специалистов
Подход к описанию навыков должен учитывать ваш уровень опыта. Начинающие и опытные специалисты должны акцентировать внимание на разных аспектах своих компетенций.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на теоретических знаниях, пройденных курсах и личных проектах. Подробно опишите технологии, с которыми вы знакомы, даже если у вас нет коммерческого опыта.
- На какие навыки делать акцент: Сосредоточьтесь на базовых навыках, таких как JavaScript, React, HTML/CSS. Покажите, что вы хорошо понимаете основы и готовы к дальнейшему обучению.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии, участвуете в онлайн-курсах и конференциях.
Пример:
Начинающий React.js разработчик:
Навыки: JavaScript (ES6+), React (основы), HTML/CSS, Git. Прошел онлайн-курс по React на Udemy, разработал несколько личных проектов, включая To-Do List и Blog App. Активно изучаю Redux и TypeScript.
Пример:
Начинающий React.js разработчик:
Навыки: React, JavaScript.
Для опытных специалистов:
- Как показать глубину экспертизы: Опишите сложные задачи, которые вы решали, и технологии, которые вы использовали для этого. Приведите конкретные примеры достижений и результатов.
- Баланс между широтой и глубиной навыков: Укажите как основные, так и специализированные навыки, чтобы показать вашу универсальность и глубокое понимание React-разработки.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других разработчиков, например, опыт работы с определенными технологиями, фреймворками или проектами.
Пример:
Опытный React.js разработчик:
Навыки: React (5+ лет опыта), Redux, TypeScript, Next.js, GraphQL, Docker, CI/CD. Разработал и поддерживал крупный e-commerce проект на React, используя Redux для управления состоянием и Next.js для SSR. Внедрил CI/CD пайплайн с использованием GitLab CI, что позволило сократить время развертывания новых версий на 30%.
Пример:
Опытный React.js разработчик:
Навыки: React, JavaScript, HTML, CSS.
Типичные ошибки и как их избежать
Даже опытные разработчики могут допускать ошибки при составлении раздела «Навыки». Избегайте этих ошибок, чтобы ваше резюме производило наилучшее впечатление.
Топ-7 ошибок в разделе навыков:
- Перечисление всех известных навыков, даже если они не релевантны для вакансии.
- Отсутствие конкретики и примеров.
- Использование устаревших технологий.
- Неправильные формулировки и грамматические ошибки.
- Неуказание уровня владения навыками.
- Преувеличение своих способностей.
- Игнорирование soft skills.
Устаревшие навыки и как их заменить:
Замените устаревшие технологии на актуальные аналоги. Например, вместо jQuery укажите React или Angular.
Неправильные формулировки (с примерами):
Пример 1:
Неправильно: Знаю React.
Правильно: React: Продвинутый уровень. Разработка и поддержка сложных UI-компонентов, использование React Hooks и Context API для управления состоянием.
Пример 2:
Неправильно: Коммуникабельный.
Правильно: Коммуникабельность: Успешно координировал работу команды из 5 разработчиков при создании нового React-приложения, регулярно проводил встречи для обсуждения прогресса и решения проблем.
Как проверить актуальность навыков:
- Изучите требования вакансий на рынке труда.
- Посетите конференции и вебинары по React-разработке.
- Общайтесь с другими разработчиками и узнавайте о новых технологиях и трендах.

Анализ вакансии React.js developer: выявляем ключевые требования
Чтобы ваше резюме React.js developer попало в цель, начните с тщательного анализа вакансии. Важно не просто прочитать описание, а выделить ключевые навыки и опыт, которые ищет работодатель.
Как выделить ключевые требования:
- Обязательные vs Желательные требования: Разделите требования на две категории. Обязательные – это то, без чего вас точно не рассмотрят (например, опыт работы с React от 2 лет). Желательные – это приятные бонусы, которые увеличат ваши шансы (например, знание TypeScript или Redux Saga). Сосредоточьтесь на демонстрации соответствия обязательным требованиям в первую очередь.
- Технологический стек: Внимательно изучите, какие технологии указаны в вакансии (React, Redux, TypeScript, Next.js, Node.js и т.д.). Убедитесь, что эти технологии явно указаны в вашем резюме в разделе "Навыки" и "Опыт работы".
- Тип проектов: Обратите внимание, какие проекты указаны в описании вакансии (e-commerce, SaaS, enterprise-решения и т.д.). Если у вас есть релевантный опыт, выделите его.
- Мягкие навыки (Soft Skills): Работодатели часто ищут не только технических специалистов, но и командных игроков с хорошими коммуникативными навыками. Если в вакансии указаны такие требования, как "умение работать в команде", "ответственность" или "проактивность", подчеркните эти качества в разделе "О себе" и приведите примеры в описании опыта работы.
Анализ "скрытых" требований:
Иногда требования не указываются напрямую, но их можно понять, исходя из контекста. Например:
- Описание компании: Если компания занимается финтех-проектами, то знание финансовой сферы будет плюсом.
- Задачи: Если в задачах указана "оптимизация производительности", то опыт работы с профилировщиками и инструментами оптимизации будет важен.
- Размер команды: Если указано, что предстоит работать в небольшой команде, то важна самостоятельность и умение брать на себя ответственность.
Примеры анализа вакансий:
Требования: Опыт работы с React от 2 лет, знание Redux, опыт работы с REST API, опыт работы с Git, умение писать unit-тесты.
Анализ:
- Обязательные: React, Redux, REST API, Git, Unit-тесты.
- Желательные: Не указаны.
- Скрытые: Умение работать в команде, так как требуется опыт работы с Git.
- Внимание: Подчеркните опыт работы с Redux, так как это часто является ключевым требованием для middle React разработчиков.
Требования: Опыт работы с React от 5 лет, отличное знание TypeScript, опыт работы с Next.js, опыт работы с GraphQL, опыт работы с CI/CD, опыт менторства.
Анализ:
- Обязательные: React, TypeScript, Next.js, GraphQL, CI/CD, Менторство.
- Желательные: Не указаны.
- Скрытые: Умение принимать архитектурные решения, так как требуется опыт менторства.
- Внимание: Подчеркните опыт работы с TypeScript и Next.js, а также готовность делиться знаниями с другими разработчиками.
Требования: Базовые знания React, знание HTML, CSS, JavaScript, опыт работы с Git, желание учиться и развиваться.
Анализ:
- Обязательные: React (базовые знания), HTML, CSS, JavaScript, Git.
- Желательные: Не указаны.
- Скрытые: Готовность к обучению и выполнению задач под руководством старших разработчиков.
- Внимание: Подчеркните знание основ React, а также продемонстрируйте энтузиазм и готовность учиться новому. Даже если у вас небольшой опыт, сделайте акцент на ваших личных проектах и вкладе в open-source.
Стратегия адаптации резюме React.js developer: делаем акцент на нужном
После анализа вакансии необходимо адаптировать резюме, чтобы оно максимально соответствовало требованиям работодателя. Важно понимать, какие разделы резюме требуют особого внимания и как расставить акценты.
Какие разделы резюме требуют обязательной адаптации:
- Заголовок и раздел "О себе": Эти разделы должны сразу привлечь внимание работодателя и показать, что вы - именно тот, кого они ищут.
- Опыт работы: Описание вашего опыта должно быть релевантным требованиям вакансии. Выделите проекты и задачи, которые соответствуют потребностям работодателя.
- Навыки: Убедитесь, что все ключевые навыки, указанные в вакансии, присутствуют в вашем резюме. Перегруппируйте навыки, чтобы выделить наиболее важные для данной позиции.
Как расставить акценты под требования работодателя:
- Используйте ключевые слова: Включите в резюме ключевые слова из описания вакансии (например, React, Redux, TypeScript, Next.js).
- Подчеркните релевантный опыт: Опишите проекты и задачи, которые наиболее соответствуют требованиям вакансии. Используйте цифры и факты, чтобы показать свои достижения.
- Адаптируйте раздел "О себе": Напишите короткое, но убедительное описание, которое подчеркивает ваши ключевые навыки и опыт, релевантные для данной позиции.
- Продемонстрируйте свои soft skills: Приведите примеры, как вы работали в команде, решали сложные задачи и достигали поставленных целей.
Как адаптировать резюме без искажения фактов:
Важно адаптировать резюме, но не стоит приукрашивать свои навыки и опыт. Лучше честно указать свои сильные стороны и области, в которых вы хотите развиваться.
- Не лгите: Не указывайте навыки, которыми вы не владеете.
- Не преувеличивайте: Не раздувайте свой опыт работы.
- Будьте конкретны: Описывайте свои достижения в цифрах и фактах.
3 уровня адаптации:
- Минимальная: Добавление ключевых слов из вакансии в раздел "Навыки".
- Средняя: Переформулировка описания опыта работы, чтобы выделить релевантные проекты и задачи. Адаптация раздела "О себе".
- Максимальная: Полная переработка резюме с учетом всех требований вакансии. Создание нескольких версий резюме для разных типов вакансий.
Адаптация раздела "О себе" для React.js developer
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и убедительным.
Как адаптировать под конкретную позицию:
- Укажите ключевые навыки: Начните с перечисления ключевых навыков, которые соответствуют требованиям вакансии (например, React, Redux, TypeScript).
- Подчеркните релевантный опыт: Кратко опишите свой опыт работы с React, упомянув проекты и задачи, которые соответствуют потребностям работодателя.
- Укажите свои цели: Опишите свои карьерные цели и покажите, как эта позиция поможет вам их достичь.
- Адаптируйте под культуру компании: Изучите сайт компании и ее ценности. Попробуйте отразить их в своем разделе "О себе".
"Опытный разработчик с опытом работы в сфере IT. Умею программировать на разных языках."
Анализ: Общее описание, не отражает специфику React.js разработки.
"React.js разработчик с 3+ годами опыта разработки веб-приложений. Эксперт в создании UI с использованием React, Redux и TypeScript. Стремлюсь к созданию качественного и масштабируемого кода."
Анализ: Четко указана специализация, опыт работы с ключевыми технологиями и цель.
"Увлекаюсь программированием и люблю решать сложные задачи."
Анализ: Недостаточно информации, не понятно, какой опыт и навыки у кандидата.
"React.js разработчик, специализирующийся на frontend разработке. Имею опыт работы с современными инструментами, такими как Next.js, Styled Components и Jest. Готов к командной работе и решению сложных задач в динамичной среде."
Анализ: Указаны конкретные технологии, опыт работы и soft skills.
Типичные ошибки при адаптации:
- Слишком общее описание: Не пишите общие фразы, которые не отражают вашу специализацию и опыт.
- Несоответствие требованиям вакансии: Не указывайте навыки и опыт, которые не релевантны для данной позиции.
- Слишком длинное описание: Раздел "О себе" должен быть кратким и лаконичным (не более 3-4 предложений).
Адаптация раздела "Опыт работы" для React.js developer
Раздел "Опыт работы" – это ваша возможность продемонстрировать свои навыки и достижения на практике. Важно описать свои проекты и задачи таким образом, чтобы они максимально соответствовали требованиям вакансии.
Как переформулировать опыт под требования:
- Используйте язык вакансии: Используйте те же термины и ключевые слова, что и в описании вакансии.
- Описывайте свои достижения в цифрах: Покажите, как вы улучшили производительность, сократили количество ошибок или увеличили количество пользователей.
- Выделите свой вклад: Опишите, какую роль вы играли в проекте и какие задачи выполняли.
- Сосредоточьтесь на релевантном опыте: Опустите проекты и задачи, которые не соответствуют требованиям вакансии.
Как выделить релевантные проекты:
- Выберите проекты, которые соответствуют технологическому стеку вакансии: Если в вакансии указаны React, Redux и TypeScript, то выделите проекты, в которых вы использовали эти технологии.
- Опишите проекты, которые решают аналогичные задачи: Если в вакансии указано, что компания занимается разработкой e-commerce платформы, то выделите проекты, в которых вы работали над аналогичными задачами.
- Опишите проекты, которые демонстрируют ваши soft skills: Если в вакансии указано, что требуется командный игрок, то выделите проекты, в которых вы успешно работали в команде.
"Разрабатывал веб-приложения."
Анализ: Слишком общее описание, не понятно, какие технологии использовались и какие задачи решались.
"Разрабатывал React.js веб-приложение для e-commerce платформы. Использовал Redux для управления состоянием приложения и TypeScript для обеспечения типобезопасности кода. Улучшил производительность приложения на 20% за счет оптимизации рендеринга компонентов."
Анализ: Указаны конкретные технологии, задачи и достижения.
"Участвовал в проекте."
Анализ: Не понятно, какую роль играл кандидат в проекте и какие задачи выполнял.
"В качестве React.js разработчика участвовал в разработке нового функционала для SaaS-платформы. Разработал компонент X, который увеличил конверсию на 15%. Работал в команде из 5 разработчиков, используя Agile методологию."
Анализ: Указана конкретная роль, задача, достижение и soft skills.
Ключевые фразы для разных типов вакансий:
- Junior React.js Developer: "Имею опыт работы с...", "Разрабатывал личные проекты с использованием...", "Готов к обучению и развитию в команде..."
- Middle React.js Developer: "Разрабатывал и поддерживал...", "Оптимизировал производительность...", "Работал с REST API...", "Использовал Redux для управления состоянием..."
- Senior React.js Developer: "Разрабатывал архитектуру...", "Менторил младших разработчиков...", "Улучшил масштабируемость...", "Работал с TypeScript и Next.js..."
Адаптация раздела "Навыки" для React.js developer
Раздел "Навыки" – это ваш шанс быстро показать работодателю, что вы обладаете необходимыми компетенциями. Важно правильно перегруппировать навыки и выделить требуемые компетенции.
Как перегруппировать навыки под вакансию:
- Разделите навыки на категории: Например, "Frontend", "Backend", "Инструменты", "Методологии".
- Перечислите навыки в порядке убывания важности: Начните с ключевых навыков, которые соответствуют требованиям вакансии.
- Используйте ключевые слова из вакансии: Убедитесь, что все ключевые навыки, указанные в вакансии, присутствуют в вашем резюме.
Как выделить требуемые компетенции:
- Выделите ключевые навыки жирным шрифтом: Это поможет работодателю быстро увидеть, что вы обладаете необходимыми компетенциями.
- Перечислите навыки в порядке убывания важности: Начните с ключевых навыков, которые соответствуют требованиям вакансии.
- Добавьте краткое описание навыка (опционально): Если вы хотите подчеркнуть свой уровень владения навыком, добавьте краткое описание (например, "React.js: 3+ года опыта").
"HTML, CSS, JavaScript, React, Redux, Git"
Анализ: Просто список навыков, не выделены ключевые компетенции.
"Frontend: React.js, Redux, TypeScript, HTML, CSS, JavaScript"
Анализ: Навыки сгруппированы по категориям, выделены ключевые компетенции.
"JavaScript, React, Node.js"
Анализ: Недостаточно информации, не указан опыт работы с каждой технологией.
"React.js: 3+ года опыта, Node.js: 2+ года опыта, JavaScript"
Анализ: Указан опыт работы с каждой технологией.
Работа с ключевыми словами:
Используйте инструменты анализа вакансий, чтобы определить ключевые слова, которые чаще всего встречаются в описаниях вакансий React.js developer. Включите эти ключевые слова в раздел "Навыки" вашего резюме.
Проверка качества адаптации резюме React.js developer
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации:
- Сравните резюме с описанием вакансии: Убедитесь, что все ключевые навыки и опыт, указанные в вакансии, присутствуют в вашем резюме.
- Попросите друга или коллегу проверить ваше резюме: Получите обратную связь от другого человека, чтобы узнать, как он воспринимает ваше резюме.
- Используйте онлайн-сервисы для проверки резюме: Существуют онлайн-сервисы, которые анализируют резюме и дают рекомендации по его улучшению.
Чек-лист финальной проверки:
- В заголовке и разделе "О себе" указаны ключевые навыки и опыт, релевантные для данной позиции.
- В разделе "Опыт работы" выделены проекты и задачи, которые соответствуют требованиям вакансии.
- В разделе "Навыки" перечислены все ключевые навыки, указанные в вакансии.
- Резюме написано грамотно и без ошибок.
- Резюме отформатировано таким образом, чтобы его было легко читать.
Типичные ошибки при адаптации:
- Переспам ключевых слов: Не злоупотребляйте ключевыми словами, чтобы не сделать резюме неестественным.
- Несоответствие требованиям вакансии: Не указывайте навыки и опыт, которые не релевантны для данной позиции.
- Ошибки в грамматике и орфографии: Внимательно проверьте резюме на наличие ошибок.
Когда нужно создавать новое резюме вместо адаптации:
- Если у вас нет опыта работы с ключевыми технологиями, указанными в вакансии.
- Если ваши навыки и опыт существенно отличаются от требований вакансии.
- Если вы хотите сменить направление своей карьеры.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "React.js developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как лучше всего описать свой опыт работы с React.js, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, сосредоточьтесь на ваших личных проектах, опенсорс-вкладах и участии в хакатонах. Подробно опишите проекты, укажите используемые технологии, вашу роль в проекте и достигнутые результаты. Включите ссылки на репозитории GitHub или развернутые версии проектов, если это возможно.
Пример:
- Личный проект: Разработка веб-приложения для управления задачами (To-Do List) с использованием React.js, Redux, Material-UI. Реализована аутентификация пользователей, добавление, редактирование и удаление задач, а также фильтрация по категориям. [Ссылка на GitHub] [Ссылка на развернутое приложение]
- Разработал To-Do List на React.
Какие ключевые навыки и технологии обязательно указывать в резюме React.js разработчика в 2025 году?
В 2025 году важно указать владение следующими ключевыми навыками и технологиями:
- Основы: JavaScript (ES6+), HTML, CSS.
- React.js: Hooks, Context API, React Router, Redux (или альтернативные state management библиотеки, такие как Zustand или MobX).
- Тестирование: Jest, React Testing Library, Cypress (желательно).
- Инструменты сборки: Webpack, Parcel, Vite.
- Системы контроля версий: Git.
- RESTful API: Опыт работы с API и понимание принципов REST.
- TypeScript: Знание TypeScript будет большим плюсом.
- Next.js/Gatsby: Опыт работы с фреймворками для серверного рендеринга (SSR) и статической генерации сайтов (SSG).
- GraphQL: Опыт работы с GraphQL.
Укажите уровень владения каждым навыком (например, "опытный", "средний", "базовый"). Не забудьте про soft skills, такие как умение работать в команде, решать проблемы и обучаемость.
Как правильно оформить раздел "Опыт работы", если я работал над несколькими проектами в одной компании?
Для каждого проекта в рамках одной компании создайте отдельный подпункт. Укажите название проекта, период работы над ним, вашу роль и основные задачи, а также достигнутые результаты. Подчеркните ваш вклад в успех проекта.
Пример:
- Компания: ООО "Рога и Копыта"
Должность: React.js разработчик
Период: Январь 2023 - Декабрь 2024
Проект 1: Разработка нового пользовательского интерфейса для платформы электронной коммерции.
* Разработал React-компоненты для отображения каталога товаров и карточки товара.
* Оптимизировал производительность приложения, снизив время загрузки на 30%.
Проект 2: Рефакторинг существующего приложения для управления складом.
* Переписал устаревший код с использованием React Hooks и Context API.
* Улучшил покрытие тестами до 90%. - Компания: ООО "Рога и Копыта"
Должность: React.js разработчик
Период: Январь 2023 - Декабрь 2024
Разработка и поддержка веб-приложений.
Стоит ли указывать в резюме ссылки на свой профиль в социальных сетях (LinkedIn, GitHub, Stack Overflow)?
Да, обязательно укажите ссылки на ваш профиль LinkedIn и GitHub. Профиль GitHub позволит работодателю оценить ваш код и проекты. LinkedIn покажет ваш профессиональный опыт и рекомендации. Stack Overflow можно указать, если вы активно участвуете в сообществе и имеете хорошую репутацию.
Убедитесь, что ваши профили актуальны и содержат релевантную информацию.
Как указать свой уровень владения английским языком в резюме React.js разработчика?
Укажите свой уровень владения английским языком в соответствии с общепринятыми стандартами (например, A1, A2, B1, B2, C1, C2 или Intermediate, Upper-Intermediate, Advanced). Если у вас есть сертификаты (например, IELTS, TOEFL), укажите их результаты. Также можно указать, как вы используете английский язык в работе (например, "чтение технической документации", "общение с иностранными коллегами").
Как быть, если у меня был перерыв в работе? Как это лучше объяснить в резюме?
Не стоит скрывать факт перерыва в работе. В сопроводительном письме или в разделе "О себе" кратко объясните причину перерыва (например, "отпуск по уходу за ребенком", "повышение квалификации", "поиск работы"). Подчеркните, что вы поддерживали свои навыки в актуальном состоянии, например, проходили онлайн-курсы, участвовали в опенсорс-проектах или разрабатывали личные проекты.
Пример:
- О себе: После перерыва в работе, связанного с отпуском по уходу за ребенком (2023-2024), активно поддерживал свои навыки React.js, разрабатывая личные проекты и проходя онлайн-курсы на Udemy. Готов к новым вызовам и командной работе.
- О себе: Был перерыв.
Какие ошибки чаще всего совершают React.js разработчики при составлении резюме?
Наиболее распространенные ошибки:
- Отсутствие конкретики и примеров.
- Перечисление технологий без указания уровня владения.
- Неактуальная информация (устаревшие технологии, неработающие ссылки).
- Орфографические и грамматические ошибки.
- Слишком длинное и неструктурированное резюме.
- Отсутствие информации о личных проектах (особенно важно для начинающих разработчиков).
Как оптимизировать резюме для автоматических систем отбора (ATS)?
Чтобы ваше резюме успешно прошло через ATS, следуйте этим рекомендациям:
- Используйте стандартный формат (например, .docx или .pdf).
- Избегайте таблиц, графиков и нестандартных шрифтов.
- Используйте ключевые слова, соответствующие требованиям вакансии (например, React.js, Redux, TypeScript).
- Укажите навыки и опыт работы в текстовом формате.
- Проверьте резюме на наличие ошибок.
Какие проекты стоит включать в резюме, если я претендую на позицию Senior React.js Developer?
Для позиции Senior React.js Developer важно демонстрировать опыт работы над сложными и масштабными проектами. Включите проекты, в которых вы:
- Руководили командой разработчиков.
- Принимали архитектурные решения.
- Оптимизировали производительность приложений.
- Интегрировали сложные API.
- Реализовывали сложные пользовательские интерфейсы.
Подчеркните свой вклад в успех этих проектов и достигнутые результаты (например, увеличение конверсии, снижение затрат, повышение производительности).
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме не обязательно. Этот вопрос обычно обсуждается на собеседовании. Если работодатель требует указать зарплатные ожидания, проведите исследование рынка и укажите реалистичный диапазон.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить