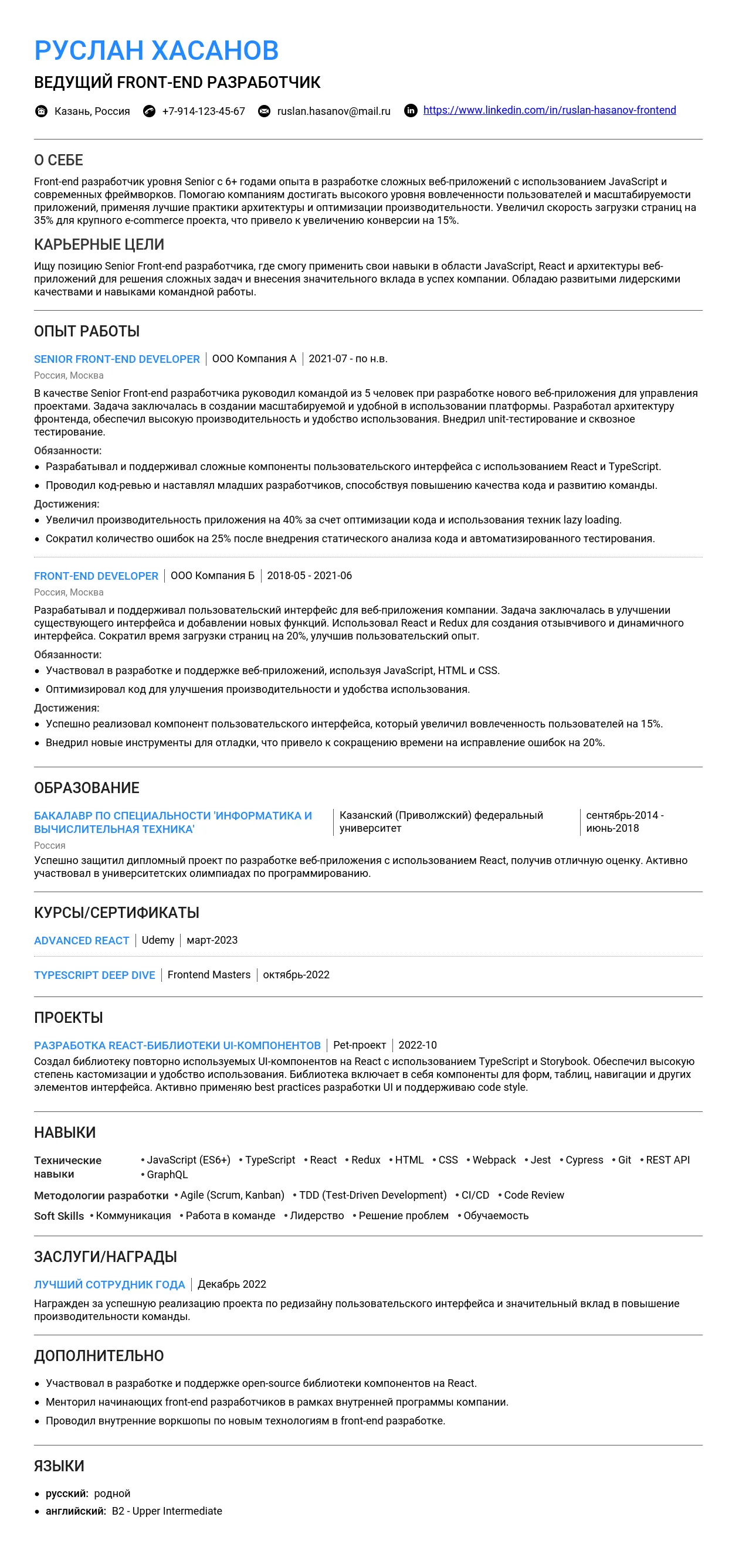
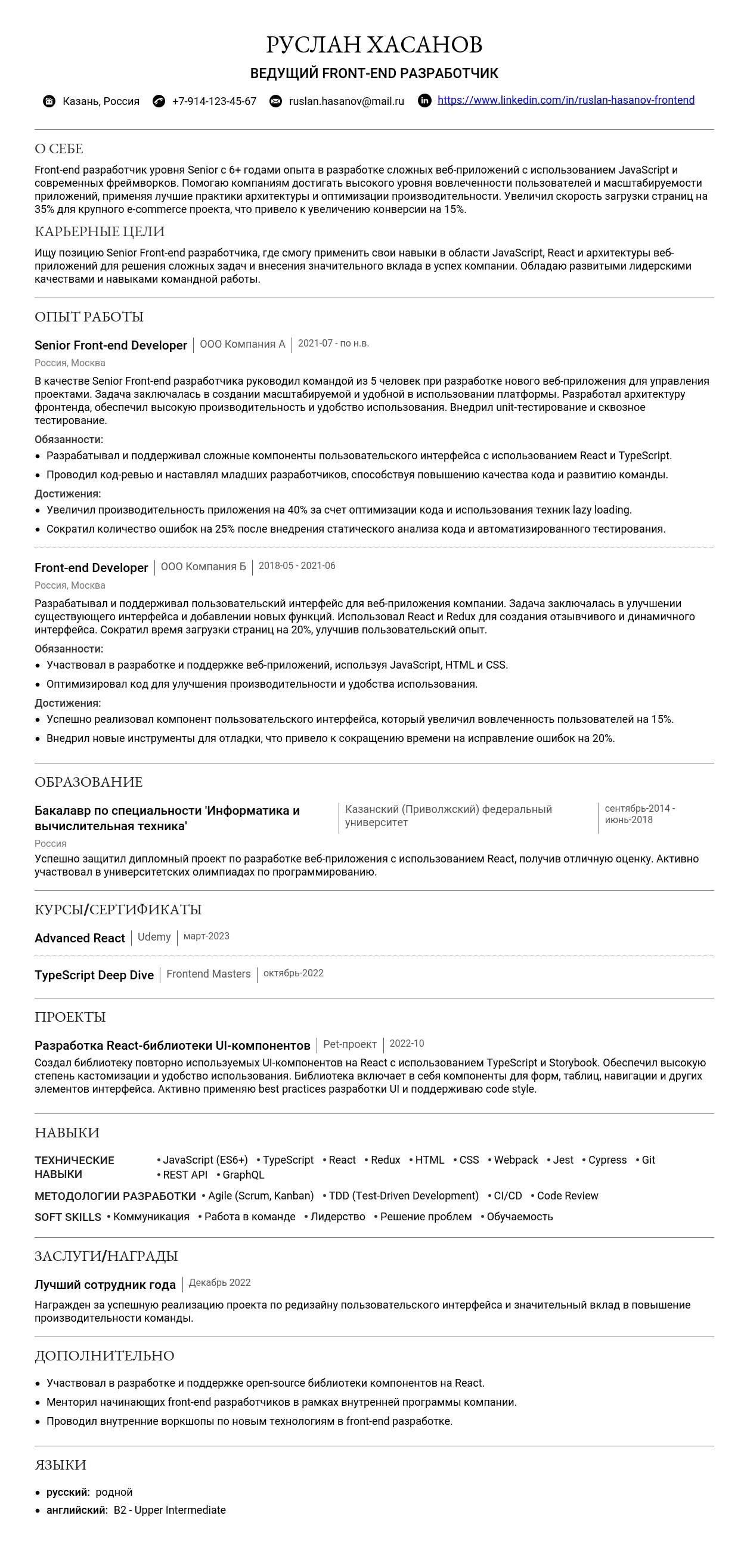
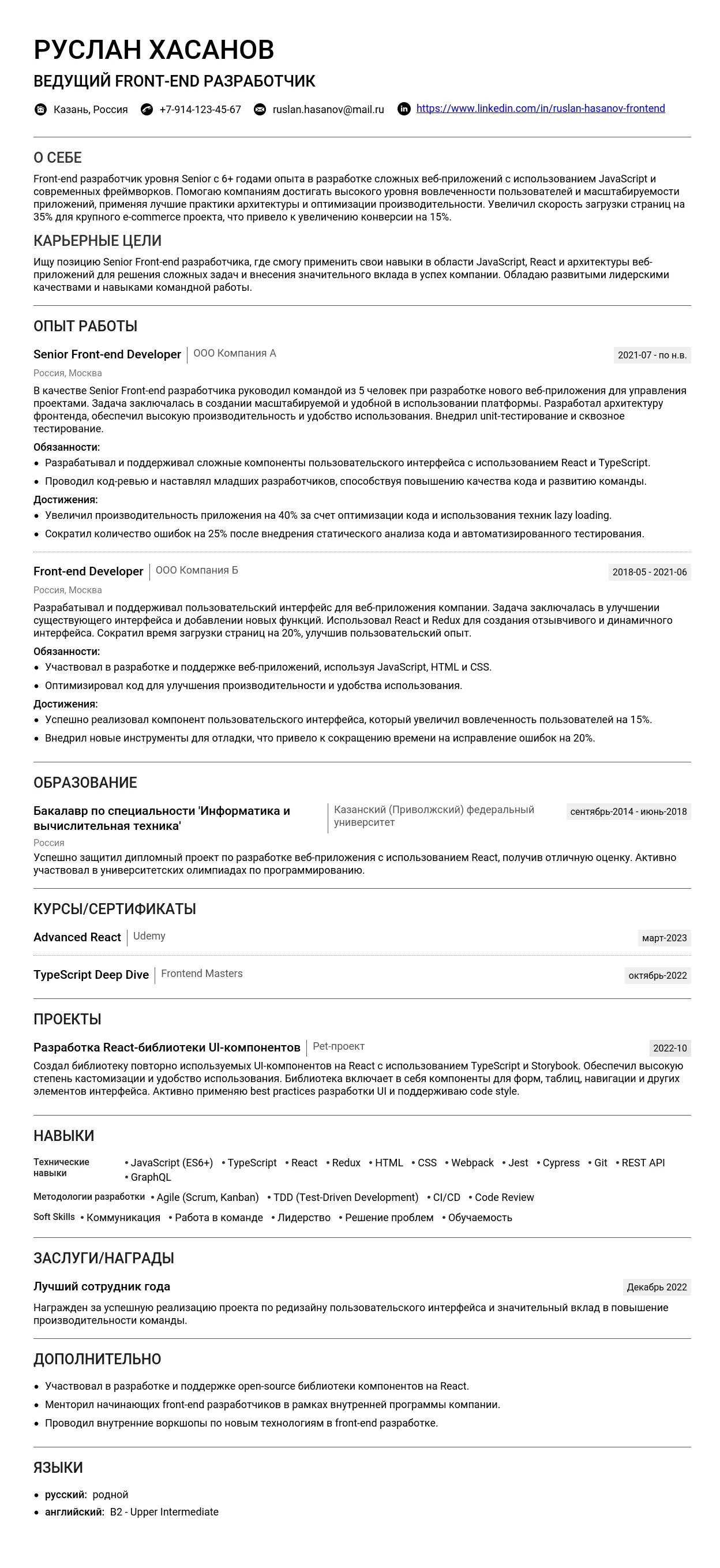
Пример резюме senior front end JavaScript developer поможет вам разобраться, как составить действительно сильное CV. Изучив готовый пример, вы быстро создадите эффективное резюме, которое поможет получить желаемую работу. 🚀
Эта статья — подробное пошаговое руководство по созданию сильного резюме для senior front end JavaScript developer, полезное как тем, кто ищет первую роль такого уровня, так и опытным профессионалам.
- Вы найдете готовые примеры и детальные инструкции по заполнению каждого раздела.
- Мы покажем, как грамотно описать ваш опыт и актуальные навыки, учитывая требования работодателей.
- Вы получите конкретные советы по адаптации резюме под каждую вакансию.
Изучив этот пример, вы сможете легко создать собственное резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность в резюме Senior Front-end JavaScript Developer
Заголовок резюме – это первое, что видит рекрутер. Ваша задача – сразу дать понять, кто вы и чем можете быть полезны компании. Для позиции Senior Front-end JavaScript Developer важно, чтобы заголовок был максимально конкретным, отражал ваш опыт и экспертизу, а также соответствовал требованиям рынка труда в 2025 году.
При указании специализации стоит избегать общих фраз и размытых формулировок. Ваша цель – выделиться среди других кандидатов, поэтому используйте ключевые слова, которые точно отражают ваши навыки и опыт работы с JavaScript, а также указывают на ваш уровень (Senior).
Варианты названия должности для Senior Front-end JavaScript Developer:
Вот несколько вариантов названий должности, которые можно использовать в резюме, в зависимости от вашего уровня опыта и специфики компании:
- Senior Front-end JavaScript Developer – стандартный и наиболее распространенный вариант.
- Lead Front-end JavaScript Developer – подходит, если у вас есть опыт управления командой.
- Senior JavaScript Engineer (Front-end) – альтернативный вариант, акцентирующий внимание на инженерных навыках.
Примеры неудачных заголовков и почему они плохие:
Неудачный заголовок может оттолкнуть рекрутера и снизить ваши шансы на получение приглашения на собеседование. Рассмотрим несколько примеров и объясним, почему они не работают:
Программист
Слишком общее название, не отражает специализацию на Front-end и JavaScript.
JavaScript Developer
Не указывает на уровень опыта (Senior). Подходит для начинающих специалистов.
Web Developer
Слишком широкое понятие, включает и Front-end, и Back-end. Не показывает экспертизу в JavaScript.
Супер-ниндзя Front-end разработчик
Непрофессионально и неинформативно. Рекрутеры ищут конкретные навыки и опыт, а не креативные эпитеты.
Ключевые слова, которые стоит использовать:
Использование ключевых слов в заголовке и резюме в целом поможет рекрутерам быстрее найти вас в базах данных и увеличить ваши шансы на получение приглашения. Вот список ключевых слов, которые стоит использовать для позиции Senior Front-end JavaScript Developer:
- JavaScript
- React
- Angular
- Vue.js
- HTML
- CSS
- TypeScript
- Redux
- Webpack
- REST API
- Agile
- UI/UX
- Node.js (если применимо)
- Testing (Jest, Mocha, Cypress)
Убедитесь, что ключевые слова органично вписаны в текст резюме и соответствуют вашему реальному опыту.
Примеры хороших и плохих заголовков:
Хорошие примеры:
- Senior Front-end JavaScript Developer
- Lead Front-end JavaScript Developer
- Senior JavaScript Engineer (Front-end, React/Angular)
- Senior Front-end Developer (JavaScript, TypeScript)
Плохие примеры:
- Программист
- JavaScript Developer
- Web Developer
- Супер-ниндзя Front-end разработчик
Как правильно написать раздел "О себе" в резюме Senior Front End JavaScript Developer
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен кратко и емко представить вас как специалиста, заинтересовать работодателя и побудить его прочитать резюме полностью.
Общие правила:
- Оптимальный объем: 3-5 предложений (50-100 слов). Краткость – сестра таланта, особенно в условиях высокой конкуренции.
- Обязательная информация:
- Ключевые навыки и технологии, которыми вы владеете.
- Опыт работы (если есть), достижения в предыдущих проектах.
- Ваши сильные стороны и профессиональные цели.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Пишите простым и понятным языком.
Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о бывших работодателях.
- Общие фразы, которые не отражают вашу уникальность («ответственный», «коммуникабельный»).
- Грамматические и орфографические ошибки.
Характерные ошибки:
- Пример 1: "Я очень хороший программист, умею делать сайты." (Слишком общо, нет конкретики).
- Пример 2: "Ищу работу, потому что на прошлой работе было плохо." (Негатив, отталкивает).
- Пример 3: "Имею большой опыт работы с HTML, CSS, JavaScript, React, Node.js, MongoDB, GraphQL, Webpack, Babel, ESLint, Prettier, Jest, Cypress, Docker, Kubernetes, AWS, Azure, GCP..." (Перечисление всех технологий без контекста и уровня владения).
Примеры для начинающих специалистов
Даже без большого опыта работы можно составить привлекательный раздел "О себе". Сфокусируйтесь на своих знаниях, навыках, учебных проектах и стремлении к развитию.
Как грамотно описать свой потенциал:
- Подчеркните свои знания технологий, полученные в процессе обучения.
- Опишите учебные или личные проекты, в которых вы участвовали.
- Укажите свои сильные стороны и качества, важные для работы (например, умение быстро учиться, ответственность, командный дух).
- Выразите готовность к обучению и развитию в компании.
На какие качества и навыки делать акцент:
- Знание основ HTML, CSS, JavaScript.
- Опыт работы с современными фреймворками (например, React, Angular, Vue.js).
- Понимание принципов адаптивной верстки и кроссбраузерности.
- Умение работать с системами контроля версий (например, Git).
- Желание учиться и развиваться в сфере Front-End разработки.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания).
- Если вы проходили курсы или тренинги по Front-End разработке, обязательно укажите их.
- Опишите дипломные или курсовые работы, связанные с веб-разработкой.
Пример 1:
Студент 4-го курса факультета информационных технологий. Уверенно владею HTML, CSS, JavaScript. Имею опыт разработки веб-приложений с использованием React в рамках учебных проектов. Стремлюсь к развитию в области Front-End разработки и готов применять свои знания на практике.
Разбор: Четко указано образование, ключевые навыки и технологии, а также стремление к развитию.
Пример 2:
Начинающий Front-End разработчик с базовыми знаниями HTML, CSS и JavaScript. Прошел онлайн-курс по React и создал несколько небольших проектов для личного портфолио. Обладаю аналитическим складом ума и отличными навыками решения проблем. Ищу возможность применить свои знания и приобрести опыт в профессиональной команде.
Разбор: Подчеркнуты пройденные курсы, наличие личных проектов и важные личные качества.
Примеры для специалистов с опытом
Если у вас есть опыт работы, раздел "О себе" должен отражать ваши достижения, профессиональный рост и специализацию.
Как отразить профессиональный рост:
- Укажите свой опыт работы в годах.
- Опишите свои обязанности и достижения на предыдущих местах работы.
- Подчеркните, как вы развивались как специалист.
Как описать специализацию:
- Укажите, в каких областях Front-End разработки вы специализируетесь (например, разработка UI/UX, оптимизация производительности, тестирование).
- Перечислите технологии, с которыми вы работаете наиболее уверенно.
- Приведите примеры успешных проектов, в которых вы принимали участие.
Как выделиться среди других кандидатов:
- Опишите свои уникальные навыки и опыт.
- Укажите, какие проблемы вы можете решить для компании.
- Подчеркните свою мотивацию и заинтересованность в работе в данной компании.
Пример 1:
Front-End разработчик с 3+ годами опыта работы в веб-разработке. Специализируюсь на создании масштабируемых и производительных веб-приложений с использованием React, Redux и TypeScript. Успешно реализовал несколько крупных проектов, включая разработку пользовательского интерфейса для e-commerce платформы, что привело к увеличению конверсии на 15%. Имею опыт работы в Agile командах и стремлюсь к постоянному профессиональному развитию.
Разбор: Четко указан опыт работы, специализация, достижения и опыт работы в Agile.
Пример 2:
Опытный Front-End разработчик, более 5 лет опыта. Основной стек: JavaScript, React, Node.js. Эксперт в области оптимизации производительности веб-приложений и улучшения UX/UI. Разработал и внедрил систему мониторинга производительности, что позволило снизить время загрузки страниц на 20%. Умею работать в команде и самостоятельно решать сложные задачи.
Разбор: Подчеркнуты опыт, основной стек технологий, экспертиза в оптимизации и конкретный результат работы.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите свою ценность для компании как лидера и эксперта.
Как подчеркнуть управленческие навыки:
- Опишите свой опыт управления командой разработчиков.
- Укажите, какие методологии разработки вы используете.
- Подчеркните свои навыки менторинга и обучения junior-специалистов.
Как описать масштаб реализованных проектов:
- Укажите размер команд, с которыми вы работали.
- Опишите сложность и масштаб проектов, в которых вы участвовали.
- Приведите конкретные результаты, которых вы достигли (например, увеличение прибыли, снижение затрат).
Как показать свою ценность для компании:
- Опишите свой опыт решения сложных технических задач.
- Укажите, какие инновации вы внедрили в компании.
- Подчеркните свою способность влиять на стратегию развития продукта.
Пример 1:
Senior Front-End Developer с 8+ годами опыта в разработке сложных веб-приложений. Руководил командой из 5 Front-End разработчиков при создании нового пользовательского интерфейса для крупного онлайн-сервиса. Обладаю глубокими знаниями JavaScript, React, Redux, GraphQL и современных инструментов разработки. Успешно внедрил Agile методологию в процесс разработки, что позволило увеличить скорость выпуска новых функций на 30%. Готов делиться своим опытом и знаниями для достижения целей компании.
Разбор: Указан опыт, управленческие навыки, ключевые технологии и конкретный результат внедрения Agile.
Пример 2:
Ведущий Front-End архитектор с более чем 10-летним опытом работы. Специализируюсь на разработке масштабируемых и высокопроизводительных веб-приложений. Эксперт в области UI/UX дизайна и оптимизации производительности. Успешно руководил разработкой архитектуры для нового веб-приложения, которое обслуживает более 1 миллиона пользователей в день. Обладаю отличными навыками коммуникации и умею находить общий язык с командой и заказчиками.
Разбор: Подчеркнут опыт, специализация, экспертиза в UI/UX, масштаб проекта и навыки коммуникации.
Практические советы по написанию
Список ключевых фраз для Senior Front End JavaScript Developer:
- Front-End разработка
- JavaScript
- React
- Angular
- Vue.js
- HTML
- CSS
- TypeScript
- Redux
- UI/UX
- Адаптивная верстка
- Кроссбраузерность
- Системы контроля версий (Git)
- Оптимизация производительности
- Тестирование (Jest, Cypress)
- Webpack
- Babel
- ESLint
- Prettier
- Agile
Самопроверка текста:
- Убедитесь, что текст соответствует требованиям вакансии и отражает ваши ключевые навыки и опыт.
- Проверьте текст на наличие грамматических и орфографических ошибок.
- Попросите друга или коллегу прочитать ваш текст и дать обратную связь.
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Адаптируйте текст раздела "О себе", чтобы он максимально соответствовал требованиям вакансии.
- Подчеркните те навыки и опыт, которые наиболее важны для данной позиции.
Как структурировать описание опыта работы
Раздел «Опыт работы» – один из ключевых в вашем резюме. Именно здесь вы демонстрируете свои навыки и релевантный опыт, доказывая, что вы – идеальный кандидат на позицию Senior Front-end JavaScript Developer.
Формат заголовка
Заголовок каждой позиции должен быть четким и информативным. Используйте следующий формат:
Должность, Компания, Период работы (месяц и год начала - месяц и год окончания, или "по настоящее время").
Senior Front-end Developer, Компания А, 01.2023 – по настоящее время
Ведущий Front-end разработчик, Компания Б, 06.2020 – 12.2022
Front-end, Компания В, 2020-2022
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы – 3-6. Сосредоточьтесь на самых важных и релевантных задачах и достижениях. Избегайте перегрузки информацией.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Можно представить в виде иерархии, показывая ваш карьерный рост.
Компания Г
Senior Front-end Developer, 01.2024 – по настоящее время
- Руководство командой из 5 разработчиков.
- Разработка и поддержка сложных UI компонентов.
- Разработка новых фич для существующего приложения.
- Рефакторинг устаревшего кода.
Описание компании
Краткое описание компании полезно, если она не очень известна или контекст работы важен для понимания ваших задач. Укажите сферу деятельности и размер компании (если применимо). Ссылка на сайт компании также может быть полезной, но не обязательна.
Компания Д (e-commerce, 500+ сотрудников) - крупный онлайн-ритейлер, специализирующийся на продаже электроники.
Как правильно описывать обязанности
Описание обязанностей – это ваша возможность показать, чем вы занимались и какие задачи решали. Не просто перечисляйте обязанности, а демонстрируйте свой вклад в компанию.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание ваших обязанностей более динамичным и убедительным. Вот 10 примеров:
- Разрабатывал
- Внедрял
- Оптимизировал
- Реализовывал
- Интегрировал
- Тестировал
- Улучшал
- Масштабировал
- Автоматизировал
- Координировал
Избегайте простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, как вы их выполняли и какой результат получили. Используйте конкретные примеры и цифры, где это возможно.
- Написание кода
- Тестирование
- Разрабатывал новые фичи для веб-приложения с использованием React и Redux.
- Проводил unit-тестирование кода, обеспечивая высокое качество продукта.
Превращение обязанностей в достижения
Покажите, как ваши обязанности привели к конкретным результатам. Соедините задачу с ее влиянием на бизнес.
Обычная обязанность: Оптимизация производительности веб-приложения.
Сильное достижение: Оптимизировал производительность веб-приложения, снизив время загрузки страниц на 40% и увеличив конверсию на 15%.
Обычная обязанность: Разработка новых UI компонентов.
Сильное достижение: Разработал 10+ новых UI компонентов с использованием React, которые улучшили пользовательский опыт и сократили время разработки новых фич на 20%.
Типичные ошибки при описании обязанностей
- Слишком общие формулировки (например, "Работа с кодом").
- Простое перечисление технологий без указания, как они использовались.
- Отсутствие результатов и конкретных примеров.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Раздел "Достижения" – это ваша витрина. Здесь вы показываете, что не просто выполняли задачи, а приносили реальную пользу компании.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными и измеримыми.
Улучшил производительность сайта.
Улучшил производительность сайта, снизив время отклика на 30%.
Оптимизировал процесс сборки, сократив время сборки на 50%.
Метрики для Front-end Developer
Важные метрики для Senior Front-end JavaScript Developer:
- Время загрузки страниц
- Производительность (например, Lighthouse score)
- Конверсия
- Количество багов
- Время разработки новых фич
- Удовлетворенность пользователей (NPS)
Достижения без четких цифр
Если у вас нет конкретных цифр, опишите качественные результаты своей работы. Например, улучшение пользовательского опыта, оптимизация процессов разработки, повышение качества кода.
Внедрил новый подход к разработке компонентов, что значительно упростило поддержку и расширение функциональности.
Примеры формулировок достижений
Начинающий: Разработал веб-приложение для портфолио, которое получило 100+ просмотров и положительные отзывы от потенциальных работодателей.
Специалист: Оптимизировал front-end часть приложения, снизив время загрузки на 25% и увеличив вовлеченность пользователей на 10%.
Senior: Разработал и внедрил новую архитектуру front-end, что позволило сократить время разработки новых фич на 30% и снизить количество багов на 15%.
Team Lead: Руководил командой разработчиков, успешно реализовавшей крупный проект в срок и в рамках бюджета.
Architect: Разработал стратегию развития front-end технологий, которая позволила компании оставаться конкурентоспособной на рынке.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" – это ваш шанс показать свои знания и навыки. Укажите все технологии, с которыми вы работали, и ваш уровень владения ими.
Где указывать технический стек
Технический стек можно указывать как в отдельном разделе, так и в описании каждой позиции, если это уместно. В отдельном разделе перечислите все технологии, которыми владеете. В описании позиции – только те, которые использовали в данной работе.
Группировка технологий
Группируйте технологии по категориям для удобства чтения:
- Языки программирования: JavaScript, TypeScript
- Фреймворки: React, Angular, Vue.js
- Библиотеки: Redux, RxJS
- Инструменты сборки: Webpack, Parcel
- Системы контроля версий: Git
- Тестирование: Jest, Mocha, Cypress
Уровень владения инструментами
Укажите ваш уровень владения каждым инструментом. Можно использовать шкалу: "Базовый", "Средний", "Продвинутый", "Эксперт".
React: Продвинутый
Redux: Эксперт
TypeScript: Средний
Актуальные технологии для Front-end Developer в 2025 году
- JavaScript (ES6+)
- TypeScript
- React
- Next.js
- Redux
- Node.js
- Webpack/Parcel/ESBuild
- GraphQL
- Testing (Jest, Cypress, Testing Library)
- CI/CD
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на своих учебных проектах, стажировках и фрилансе.
Как описать опыт стажировки
Опишите свои задачи, использованные технологии и полученные результаты. Подчеркните, чему вы научились.
Как представить учебные проекты
Опишите цель проекта, ваш вклад, использованные технологии и полученные результаты. Укажите ссылку на репозиторий (если есть).
Как описать фриланс или свои проекты
Опишите задачи, выполненные для клиента, использованные технологии и полученные результаты. Покажите, как вы решали проблемы и достигали целей.
Стажер Front-end Developer, Компания Е, 06.2024 – 08.2024
- Разрабатывал UI компоненты для веб-приложения с использованием React.
- Участвовал в ревью кода и исправлении багов.
- Изучил основы Redux и TypeScript.
Учебный проект: Веб-приложение для управления задачами
- Разработал веб-приложение с использованием React, Redux и Node.js.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Опубликовал код на GitHub: ссылка
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его логично и понятно. Покажите свой карьерный рост и вклад в крупные проекты.
Как структурировать большой опыт
Начните с самой последней позиции и двигайтесь в обратном хронологическом порядке. Описывайте только те позиции, которые релевантны для текущей вакансии.
Как показать карьерный рост
Укажите все свои должности в одной компании, показывая, как вы росли профессионально.
Как описать работу над крупными проектами
Опишите свою роль в проекте, использованные технологии и полученные результаты. Подчеркните масштаб проекта и его влияние на бизнес.
Senior Front-end Developer, Компания Ж, 01.2023 – по настоящее время
- Руководство командой из 5 разработчиков.
- Разработка и поддержка крупного e-commerce проекта с использованием React, Redux и TypeScript.
- Оптимизация производительности приложения, снизив время загрузки страниц на 30%.
- Разработка новых фич для существующего приложения.
- Рефакторинг устаревшего кода.
Для руководящих позиций
Если вы претендуете на руководящую позицию, подчеркните свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Опишите свои обязанности по управлению командой, мотивации сотрудников, планированию задач и контролю их выполнения.
Как показать масштаб ответственности
Укажите размер команды, которую вы руководили, бюджет проектов, за которые вы отвечали, и другие показатели масштаба.
Как отразить стратегические достижения
Опишите, как вы разрабатывали и реализовывали стратегии развития front-end технологий, которые привели к улучшению бизнеса.
Team Lead Front-end, Компания З, 01.2024 – по настоящее время
- Руководство командой из 10 front-end разработчиков.
- Планирование и организация работы команды.
- Разработка стратегии развития front-end технологий.
- Успешная реализация крупного проекта в срок и в рамках бюджета.
Lead Front-end Developer, Компания И, 06.2022 – 12.2023
- Определение технологического стека для новых проектов.
- Внедрение новых инструментов и технологий.
- Обучение и менторинг junior разработчиков.
- Оптимизация процессов разработки.
Head of Front-end Development, Компания К, 01.2020 – 05.2022
- Формирование и управление front-end командой из 20 разработчиков.
- Разработка и реализация стратегии развития front-end направления.
- Оптимизация бюджета и ресурсов.
- Повышение эффективности работы команды на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме senior front-end JavaScript developer демонстрирует ваш фундамент знаний и способность к обучению. Расположение раздела зависит от вашего опыта:
- В начале резюме: Если вы недавно закончили обучение или имеете впечатляющие академические достижения, расположите раздел сразу после "Опыта работы".
- В конце резюме: Если у вас большой опыт работы и ваши проекты более релевантны, поместите образование после раздела "Опыт работы" и "Навыки".
Что писать о дипломной работе/проектах
Если тема дипломной работы или проекты в университете связаны с front-end разработкой, обязательно упомяните их. Кратко опишите суть проекта, использованные технологии и ваш вклад.
Нужно ли указывать оценки и какие
Указывать оценки стоит, если у вас высокий средний балл (выше 4.5) или есть значимые достижения в учёбе (например, победы в олимпиадах). Если оценки средние или низкие, лучше опустить эту информацию.
Как описать дополнительные курсы в вузе
Укажите курсы, которые имеют прямое отношение к front-end разработке, такие как "Веб-разработка", "Проектирование интерфейсов" или "Алгоритмы и структуры данных". Опишите, какие навыки вы приобрели на этих курсах.
Больше информации и примеров вы найдете на странице Как писать раздел "Образование" в резюме.
Какое образование ценится в профессии senior front end JavaScript developer
Наиболее ценными являются специальности, связанные с информационными технологиями, компьютерными науками и математикой. Однако, если у вас образование в другой области, не стоит отчаиваться. Важно показать, как вы приобрели необходимые навыки и знания для работы front-end разработчиком.
Какие специальности наиболее ценны:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
- Информационные системы и технологии
Как описать образование не по специальности
Подчеркните в сопроводительном письме и в разделе "О себе", как вы пришли к front-end разработке и какие знания из вашего образования помогли вам в этой сфере. Например, математическое образование может пригодиться для работы с алгоритмами и оптимизацией кода.
Как показать связь образования с текущей профессией
Опишите проекты, которые вы выполняли самостоятельно или в рамках обучения, и которые демонстрируют ваши навыки front-end разработки. Укажите, какие технологии вы использовали и какие результаты достигли.
Пример 1: Образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Информатика и вычислительная техника, Диплом магистра (2018-2024)
Дипломная работа: Разработка интерактивной карты для веб-приложения с использованием React и Leaflet. Разработал алгоритм кластеризации данных для оптимизации производительности.
Пример 2: Образование не по специальности
Санкт-Петербургский Государственный Университет, Санкт-Петербург
Специальность: Филология, Диплом бакалавра (2017-2021)
Дополнительное образование: Прошел онлайн-курсы по веб-разработке на Coursera и Udemy. Самостоятельно разработал несколько проектов на JavaScript, включая веб-приложение для управления задачами.
Курсы и дополнительное образование
Раздел "Курсы" демонстрирует вашу заинтересованность в профессии и стремление к развитию. Для senior front-end JavaScript developer важно указывать курсы, связанные с современными технологиями и фреймворками.
Какие курсы важно указать
- React, Angular, Vue.js
- TypeScript
- Node.js
- GraphQL
- Webpack, Babel
- Тестирование (Jest, Mocha, Cypress)
- Архитектура front-end приложений
Как правильно описать онлайн-образование
Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и краткое описание полученных навыков.
Топ-3 актуальных курсов для senior front end JavaScript developer в 2025 году
- Продвинутый React: Паттерны и оптимизация
- Микрофронтенды: Архитектура и разработка
- TypeScript для профессионалов
Как показать самообразование
Укажите, что вы самостоятельно изучаете новые технологии и фреймворки. Приведите примеры проектов, которые вы разработали в рамках самообразования.
Пример описания пройденных курсов
Udemy, "React - Полное руководство", 2024
Освоил продвинутые техники React, включая Context API, Hooks и Custom Hooks. Научился оптимизировать производительность React-приложений и писать чистый, поддерживаемый код.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определённых областях. Для senior front-end JavaScript developer важно иметь сертификаты, подтверждающие владение современными технологиями и фреймворками.
Список важных сертификатов
- Сертификаты от Microsoft (например, Microsoft Certified: Azure Developer Associate) - если работаете с Azure
- Сертификаты от Google (например, Google Cloud Certified Professional Cloud Architect) - если работаете с Google Cloud
- Сертификаты по JavaScript (например, от FreeCodeCamp)
Как правильно указывать сертификаты в резюме
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть).
Срок действия сертификатов - что важно знать
Многие сертификаты имеют срок действия. Указывайте только актуальные сертификаты. Если срок действия сертификата истек, можно упомянуть его в разделе "Дополнительная информация", указав дату получения и истечения срока действия.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, которые не имеют отношения к front-end разработке или устарели. Также не стоит указывать сертификаты, которые легко получить без серьезных усилий.
Примеры оформления раздела
Для студентов и выпускников
Пример оформления для студента
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Программная инженерия, 4 курс (2021 - настоящее время)
Средний балл: 4.8
Курсовые работы: Разработка веб-приложения для управления проектами с использованием React и Redux (2024), Разработка REST API на Node.js и Express (2023)
Стажировка: ООО "Компания N", front-end разработчик (июнь 2024 - август 2024). Участвовал в разработке нового пользовательского интерфейса для веб-сайта компании.
Для специалистов с опытом
Пример оформления для специалиста с опытом
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Информатика и вычислительная техника, Диплом магистра (2018-2024)
Udemy, "React - Полное руководство", 2024
Coursera, "Architecting on AWS", 2023
Microsoft Certified: Azure Developer Associate, 2022 (действителен до 2024)
Самые востребованные навыки в 2025 году
В 2025 году, помимо базовых знаний JavaScript, HTML и CSS, работодатели в Москве особо ценят:
- Знание фреймворков нового поколения (например, SolidJS, Svelte): Переход к более легковесным и производительным фреймворкам, предлагающим альтернативы React и Vue, становится все более актуальным. Компании ищут разработчиков, готовых внедрять и оптимизировать проекты с использованием данных технологий.
- Опыт работы с WebAssembly (WASM): WASM позволяет запускать код, написанный на других языках программирования, в браузере с высокой производительностью. Это особенно важно для ресурсоемких задач, таких как обработка графики, игр и научных вычислений в веб-приложениях.
- Навыки в области serverless архитектуры (AWS Lambda, Azure Functions, Google Cloud Functions): Serverless подход позволяет создавать масштабируемые и отказоустойчивые веб-приложения, снижая затраты на инфраструктуру. Знание принципов и инструментов serverless разработки является большим преимуществом.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это витрина ваших профессиональных компетенций. Правильная структура поможет работодателю быстро оценить, насколько вы подходите для позиции Senior Front End JavaScript Developer.
Расположение раздела
Оптимальное расположение раздела зависит от вашего опыта. Если у вас большой опыт работы, разместите его после раздела "Опыт работы". Если вы начинающий специалист, поместите его выше, чтобы подчеркнуть свои навыки, даже при небольшом опыте.
Группировка навыков
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Основные навыки: JavaScript, HTML, CSS
- Фреймворки и библиотеки: React, Angular, Vue.js, Redux, Vuex
- Инструменты: Webpack, Babel, Git, Jest, Cypress
- Методологии: Agile, Scrum
- Дополнительные навыки: TypeScript, Node.js, REST API
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
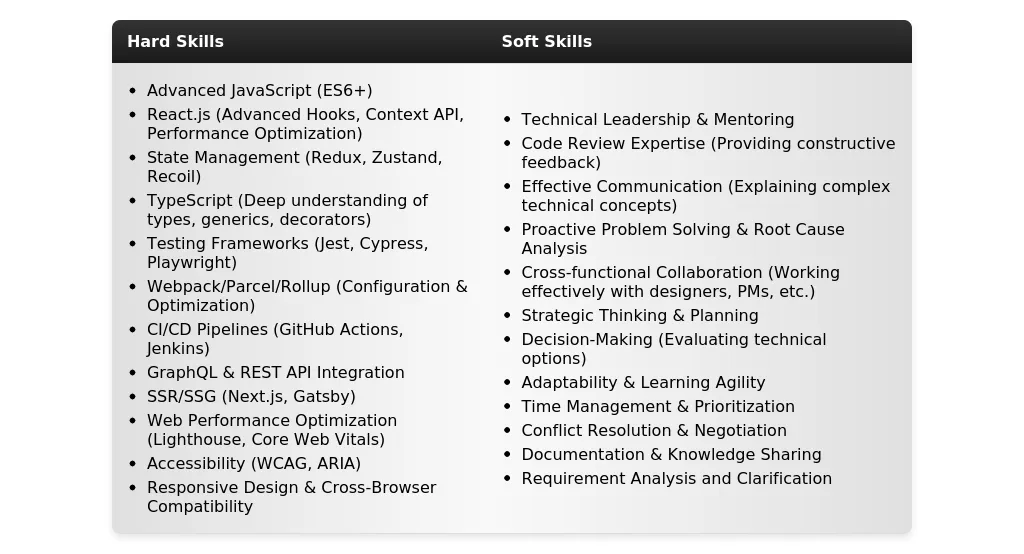
Технические навыки для Senior Front End JavaScript Developer
Технические навыки (hard skills) – это основа вашей профессиональной деятельности. Для Senior Front End JavaScript Developer необходимо обладать обширным набором компетенций.
Обязательные навыки в 2025 году:
- JavaScript (ES6+): Глубокое понимание языка, включая асинхронное программирование, замыкания, прототипы.
- HTML5 и CSS3: Умение создавать семантическую, доступную и адаптивную верстку.
- React/Angular/Vue.js: Опыт работы с одним или несколькими современными JavaScript-фреймворками.
- Состояние менеджеры (Redux, Vuex, Context API): Понимание принципов управления состоянием в сложных приложениях.
- Тестирование (Jest, Cypress, Mocha): Написание юнит-тестов, интеграционных тестов и E2E тестов.
- Системы контроля версий (Git): Умение работать с Git, включая ветвление, слияние, разрешение конфликтов.
- Инструменты сборки (Webpack, Parcel, Rollup): Настройка и оптимизация процессов сборки.
Актуальные технологии и инструменты 2025 года:
- TypeScript: Знание статической типизации JavaScript.
- Next.js/Nuxt.js: Опыт работы с фреймворками для server-side rendering (SSR) и static site generation (SSG).
- GraphQL: Понимание и использование GraphQL API.
- Web Accessibility (WAI-ARIA): Создание доступных веб-приложений.
- Performance Optimization: Оптимизация производительности веб-приложений (lazy loading, code splitting, image optimization).
Уровень владения навыками:
Укажите уровень владения каждым навыком. Используйте шкалу, понятную работодателю:
- Новичок: Базовые знания и умения.
- Уверенный пользователь: Хорошее знание, опыт применения в проектах.
- Эксперт: Глубокое понимание, опыт обучения других, решение сложных задач.
Как выделить ключевые компетенции:
Выделите наиболее важные навыки, релевантные для конкретной вакансии. Используйте жирный шрифт или маркеры.
Примеры описания технических навыков:
JavaScript (ES6+): Эксперт. Разработка сложных интерактивных веб-приложений с использованием современных паттернов и лучших практик. Опыт оптимизации производительности и решения проблем совместимости.
React: Уверенный пользователь. Разработка и поддержка React-приложений средней и высокой сложности. Опыт работы с Redux, React Router, Hooks.
React: Знаю React.
Личные качества важные для Senior Front End JavaScript Developer
Личные качества (soft skills) не менее важны, чем технические навыки. Они определяют вашу способность эффективно работать в команде, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills:
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, руководством и заказчиками.
- Решение проблем: Способность анализировать сложные задачи и находить оптимальные решения.
- Работа в команде: Умение эффективно сотрудничать с другими членами команды для достижения общих целей.
- Лидерство: Способность мотивировать и направлять других членов команды.
- Обучаемость: Готовность к изучению новых технологий и подходов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
Как подтвердить наличие soft skills примерами:
Не просто перечисляйте soft skills, а подкрепляйте их конкретными примерами из вашего опыта.
Какие soft skills не стоит указывать:
Избегайте общих фраз и клише, таких как "стрессоустойчивость" или "ответственность" без конкретных примеров.
Примеры описания личных качеств:
Коммуникабельность: Успешно проводил презентации технических решений для заказчиков, что позволило улучшить понимание требований и сократить количество недопониманий.
Решение проблем: Разработал инструмент автоматической диагностики ошибок в коде, что позволило сократить время на отладку на 30%.
Коммуникабельный, ответственный.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на изученных технологиях и проектах, выполненных самостоятельно или в рамках обучения.
- На какие навыки делать акцент: JavaScript, HTML, CSS, базовые знания React/Angular/Vue.js, Git.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в хакатонах, готовность к изучению новых технологий.
JavaScript: Уверенный пользователь. Прошел онлайн-курс по JavaScript ES6+, выполнил несколько pet-проектов.
React: Базовые знания. Изучаю React, создал простое приложение для управления задачами.
Для опытных специалистов:
- Как показать глубину экспертизы: Описывайте сложные задачи, которые вы успешно решили, и используемые технологии.
- Баланс между широтой и глубиной навыков: Укажите как основные навыки, так и дополнительные компетенции, которые делают вас уникальным специалистом.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других Senior Front End JavaScript Developers.
React: Эксперт. Разработка высокопроизводительных React-приложений с использованием Redux, Context API, React Router. Опыт оптимизации производительности и решения проблем масштабируемости.
TypeScript: Уверенный пользователь. Использование TypeScript для повышения надежности и поддерживаемости кода.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков:
- Перечисление слишком большого количества навыков, не имеющих отношения к вакансии.
- Отсутствие указания уровня владения навыками.
- Использование устаревших технологий.
- Неправильные формулировки и грамматические ошибки.
- Отсутствие конкретных примеров.
- Копирование навыков из других резюме.
- Неактуальность навыков для 2025 года.
Устаревшие навыки и как их заменить:
Избегайте указания устаревших технологий, таких как jQuery. Замените их современными аналогами (React, Angular, Vue.js).
Неправильные формулировки (с примерами):
Знаю HTML, CSS, JavaScript.
HTML5: Уверенный пользователь. Создание семантической и доступной верстки. CSS3: Опыт адаптивной верстки и анимации. JavaScript (ES6+): Разработка интерактивных веб-приложений.
Как проверить актуальность навыков:
- Изучите требования вакансий Senior Front End JavaScript Developer.
- Просмотрите рейтинги популярных технологий и инструментов.
- Посетите конференции и вебинары по веб-разработке.

Анализ требований вакансии Senior Front-end JavaScript Developer
Адаптация резюме под конкретную вакансию – ключевой шаг к успеху. Для начала необходимо тщательно проанализировать описание вакансии, выделив ключевые требования. Обратите внимание на следующие аспекты:
- Обязательные требования: Это те навыки и опыт, без которых вас попросту не рассмотрят. Они часто явно указаны в разделе "Обязанности" или "Требования". Например, "Опыт работы с React от 3 лет", "Знание TypeScript", "Умение писать unit-тесты".
- Желательные требования: Это навыки, которые будут плюсом, но не являются критичными. Они могут быть указаны как "Будет плюсом", "Приветствуется", "Желательно". Например, "Опыт работы с Redux", "Знание GraphQL", "Опыт работы с Agile-методологиями".
При анализе вакансии важно обращать внимание на "скрытые" требования. Они не всегда явно прописаны, но их можно понять из контекста описания компании и задач:
- Тип компании: Стартап, крупная корпорация, продуктовая компания, аутсорсинговая компания – каждая из них имеет свои особенности и ожидания от кандидатов. В стартапе важна гибкость и умение быстро учиться, в корпорации – опыт работы в команде и соблюдение процессов.
- Стек технологий: Внимательно изучите, какие технологии используются в компании. Эта информация часто указывается в описании вакансии или на сайте компании. Даже если владение какой-то технологией не является обязательным требованием, упоминание о вашем знакомстве с ней может быть полезным.
- Задачи: Проанализируйте, какие задачи вам предстоит решать. Это поможет вам понять, какие навыки и опыт будут наиболее востребованы.
Примеры анализа вакансий:
Вакансия 1: Senior Front-end Developer (React)
Описание: Разработка и поддержка пользовательского интерфейса веб-приложения. Работа в команде. Участие в code review. Оптимизация производительности.
Обязательные требования: React, JavaScript (ES6+), HTML, CSS, опыт работы от 5 лет.
Желательные требования: Redux, TypeScript, Webpack.
Скрытые требования: Опыт работы в команде, умение писать чистый и поддерживаемый код, знание принципов SOLID.
На что обратить внимание в резюме: Подчеркните свой опыт работы с React, JavaScript (ES6+), HTML и CSS. Опишите свой вклад в оптимизацию производительности веб-приложений. Упомяните о своем опыте работы в команде и участии в code review.
Вакансия 2: Senior Front-end Engineer (Angular)
Описание: Разработка новых фич и поддержка существующих. Участие в разработке архитектуры приложения. Написание unit-тестов.
Обязательные требования: Angular, TypeScript, RxJS, опыт работы от 4 лет.
Желательные требования: NgRx, опыт работы с CI/CD, знание Docker.
Скрытые требования: Умение работать самостоятельно, ответственность, знание best practices разработки на Angular.
На что обратить внимание в резюме: Акцентируйте внимание на своем опыте работы с Angular, TypeScript и RxJS. Опишите свой вклад в разработку архитектуры приложений. Подчеркните свой опыт написания unit-тестов.
Вакансия 3: Senior Front-end Developer (Vue.js)
Описание: Разработка интерактивных веб-приложений. Участие в проектировании API. Работа с UI/UX дизайнерами.
Обязательные требования: Vue.js, JavaScript, HTML, CSS, опыт работы от 3 лет.
Желательные требования: Vuex, Nuxt.js, знание UI/UX принципов.
Скрытые требования: Коммуникабельность, умение работать в команде, знание основ REST API.
На что обратить внимание в резюме: Подчеркните свой опыт работы с Vue.js, JavaScript, HTML и CSS. Опишите свой опыт разработки интерактивных веб-приложений. Укажите на свой опыт работы с UI/UX дизайнерами.
Стратегия адаптации резюме Senior Front-end JavaScript Developer
Адаптация резюме – это процесс изменения содержания и структуры резюме для соответствия требованиям конкретной вакансии. Необходимо подчеркнуть те навыки и опыт, которые наиболее востребованы работодателем.
Разделы резюме, требующие обязательной адаптации:
- Заголовок: должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": краткое описание вашего опыта и навыков, адаптированное под требования вакансии.
- Опыт работы: переформулировка описания опыта с акцентом на релевантные проекты и достижения.
- Навыки: перегруппировка и выделение навыков, соответствующих требованиям вакансии.
Как расставить акценты под требования работодателя:
- Используйте ключевые слова: Включите в резюме ключевые слова из описания вакансии.
- Описывайте достижения: Вместо простого перечисления обязанностей, описывайте конкретные достижения, подкрепленные цифрами и фактами.
- Подчеркивайте релевантный опыт: Выделите проекты и опыт, которые наиболее соответствуют требованиям вакансии.
Как адаптировать резюме без искажения фактов:
- Не преувеличивайте свои навыки и опыт: Будьте честны в описании своих компетенций.
- Не выдумывайте несуществующие проекты: Сосредоточьтесь на реальных проектах, в которых вы принимали участие.
- Не искажайте даты работы: Указывайте достоверную информацию о периоде вашей работы в каждой компании.
3 уровня адаптации резюме:
- Минимальная: Корректировка заголовка и раздела "О себе". Добавление ключевых слов в описание опыта работы.
- Средняя: Переформулировка описания опыта работы с акцентом на релевантные проекты. Перегруппировка навыков под требования вакансии.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии. Создание нескольких версий резюме для разных типов вакансий.
Адаптация раздела "О себе" для Senior Front-end JavaScript Developer
Раздел "О себе" – это ваша визитная карточка. Он должен быть кратким, информативным и соответствовать требованиям конкретной позиции.
Как адаптировать под конкретную позицию:
- Укажите ваш опыт и ключевые навыки: Сосредоточьтесь на тех навыках и опыте, которые наиболее востребованы работодателем.
- Отразите ваши карьерные цели: Покажите, как эта позиция поможет вам достичь ваших карьерных целей.
- Подчеркните ваши достижения: Укажите на конкретные результаты, которых вы достигли на предыдущих местах работы.
До:
Опытный Front-end разработчик. Знаю HTML, CSS, JavaScript.
После (для вакансии Senior Front-end Developer React):
Senior Front-end Developer с 5+ годами опыта разработки веб-приложений на React. Эксперт в создании масштабируемых и производительных UI. Успешно руководил командой разработчиков в проекте X, что привело к увеличению производительности на 20%.
До:
Web-разработчик. Ищу интересную работу.
После (для вакансии Senior Front-end Engineer Angular):
Senior Front-end Engineer с опытом разработки сложных веб-приложений на Angular. Глубокое понимание архитектуры Angular и best practices разработки. Готов внести свой вклад в развитие команды и создание инновационных продуктов.
Типичные ошибки при адаптации:
- Слишком общее описание: Не указывайте слишком общую информацию, которая не относится к конкретной позиции.
- Отсутствие ключевых слов: Не используйте ключевые слова из описания вакансии.
- Несоответствие карьерным целям: Не указывайте карьерные цели, которые не соответствуют позиции.
Адаптация раздела "Опыт работы" Senior Front-end JavaScript Developer
Раздел "Опыт работы" – это ключевой раздел резюме, в котором вы демонстрируете свои навыки и опыт. Важно адаптировать этот раздел под требования каждой конкретной вакансии.
Как переформулировать опыт под требования:
- Описывайте достижения, а не обязанности: Вместо простого перечисления обязанностей, описывайте конкретные достижения, подкрепленные цифрами и фактами.
- Используйте ключевые слова: Включите в описание опыта работы ключевые слова из описания вакансии.
- Подчеркивайте релевантный опыт: Выделите проекты и опыт, которые наиболее соответствуют требованиям вакансии.
Как выделить релевантные проекты:
- Описывайте проекты, в которых вы принимали участие: Укажите название проекта, ваше роль в проекте, используемые технологии и достигнутые результаты.
- Подчеркивайте свой вклад в проект: Опишите, какой вклад вы внесли в проект и какие результаты были достигнуты благодаря вашим усилиям.
- Используйте примеры: Приведите конкретные примеры того, как вы решали сложные задачи и достигали поставленных целей.
До:
Front-end разработчик. Занимался разработкой веб-приложений.
После (для вакансии Senior Front-end Developer React):
Senior Front-end Developer, Компания "X". Разработал пользовательский интерфейс для веб-приложения Y на React. Использовал Redux для управления состоянием приложения. Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 30%. Руководил командой из 3 разработчиков.
До:
Web-разработчик. Работал над различными проектами.
После (для вакансии Senior Front-end Engineer Angular):
Senior Front-end Engineer, Компания "Z". Разработал архитектуру для веб-приложения A на Angular. Использовал TypeScript и RxJS для создания масштабируемого и поддерживаемого кода. Написал unit-тесты для всех компонентов приложения. Участвовал в разработке CI/CD пайплайна.
Ключевые фразы для разных типов вакансий:
- React: "Разработка на React", "Redux", "Hooks", "Context API", "Next.js", "Gatsby", "оптимизация производительности React-приложений", "unit-тестирование React-компонентов".
- Angular: "Разработка на Angular", "TypeScript", "RxJS", "NgRx", "Angular CLI", "Angular Material", "разработка масштабируемых Angular-приложений", "unit-тестирование Angular-компонентов".
- Vue.js: "Разработка на Vue.js", "Vuex", "Vue Router", "Nuxt.js", "Vue CLI", "разработка интерактивных Vue.js-приложений", "unit-тестирование Vue.js-компонентов".
- JavaScript: "JavaScript (ES6+)", "HTML", "CSS", "Webpack", "Babel", "Node.js", "разработка кроссбраузерных веб-приложений", "оптимизация производительности JavaScript-кода".
Адаптация раздела "Навыки" Senior Front-end JavaScript Developer
Раздел "Навыки" должен четко и лаконично отражать ваши ключевые компетенции. Важно адаптировать этот раздел под требования каждой конкретной вакансии.
Как перегруппировать навыки под вакансию:
- Выделите основные навыки: Перечислите все ваши навыки, относящиеся к Front-end разработке.
- Сгруппируйте навыки по категориям: Например, "Языки программирования", "Фреймворки и библиотеки", "Инструменты", "Методологии".
- Расставьте приоритеты: Первыми указывайте те навыки, которые наиболее востребованы в конкретной вакансии.
Как выделить требуемые компетенции:
- Изучите описание вакансии: Выделите ключевые слова и фразы, относящиеся к навыкам.
- Подчеркните свои сильные стороны: Укажите на те навыки, в которых вы являетесь экспертом.
- Не указывайте навыки, которыми вы не владеете: Будьте честны в описании своих компетенций.
До:
HTML, CSS, JavaScript, React, Redux, Webpack.
После (для вакансии Senior Front-end Developer React):
Языки программирования: JavaScript (ES6+), HTML, CSS. Фреймворки и библиотеки: React (5+ лет), Redux, Redux Toolkit, React Router, Material UI. Инструменты: Webpack, Babel, Git, Jest, Enzyme. Методологии: Agile, Scrum.
До:
HTML, CSS, JavaScript, Angular, TypeScript, RxJS.
После (для вакансии Senior Front-end Engineer Angular):
Языки программирования: TypeScript, JavaScript (ES6+), HTML, CSS. Фреймворки и библиотеки: Angular (4+ лет), RxJS, NgRx, Angular Material, Angular CLI. Инструменты: Webpack, Git, Jest, Karma, Protractor. Методологии: Agile, Scrum.
Работа с ключевыми словами:
- Используйте синонимы: Вместо простого повторения ключевых слов, используйте синонимы и близкие по значению термины.
- Разбавляйте ключевые слова: Не перегружайте раздел "Навыки" ключевыми словами. Разбавляйте их другими навыками и компетенциями.
- Контекст: Убедитесь, что ключевые слова используются в правильном контексте и соответствуют вашему опыту и навыкам.
Проверка качества адаптации резюме Senior Front-end JavaScript Developer
После адаптации резюме важно проверить его качество и убедиться, что оно соответствует требованиям вакансии.
Как оценить качество адаптации:
- Соответствие требованиям: Убедитесь, что резюме отражает все ключевые требования вакансии.
- Четкость и лаконичность: Резюме должно быть четким, лаконичным и легко читаемым.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и стилистических ошибок.
Чек-лист финальной проверки:
- Указан релевантный заголовок.
- Раздел "О себе" адаптирован под требования вакансии.
- Опыт работы переформулирован с акцентом на релевантные проекты и достижения.
- Навыки перегруппированы и выделены требуемые компетенции.
- Использованы ключевые слова из описания вакансии.
- Резюме четкое, лаконичное и легко читаемое.
- Отсутствуют грамматические и стилистические ошибки.
Типичные ошибки при адаптации:
- Переспам ключевыми словами: Чрезмерное использование ключевых слов может сделать резюме неестественным и отпугнуть работодателя.
- Несоответствие информации: Указывайте только достоверную информацию о своих навыках и опыте.
- Слишком общее описание: Не указывайте слишком общую информацию, которая не относится к конкретной позиции.
Когда нужно создавать новое резюме вместо адаптации:
- Кардинальная смена профессии: Если вы решили сменить профессию, необходимо создать новое резюме, отражающее ваши новые навыки и опыт.
- Отсутствие релевантного опыта: Если у вас нет опыта работы, соответствующего требованиям вакансии, необходимо создать резюме, подчеркивающее ваши другие навыки и достижения.
- Значительные изменения в карьерных целях: Если ваши карьерные цели существенно изменились, необходимо обновить резюме, чтобы оно соответствовало вашим новым целям.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior front end JavaScript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые слова и навыки наиболее важны для резюме senior front-end JavaScript developer в 2025 году?
Для привлечения внимания к вашему резюме, убедитесь, что в нем присутствуют следующие ключевые слова и навыки:
- JavaScript (ES6+)
- React, Angular, Vue.js (выберите релевантные)
- Redux, Vuex, NgRx (в зависимости от фреймворка)
- HTML5, CSS3
- Responsive Design, Mobile-First
- Webpack, Babel
- Тестирование (Jest, Mocha, Cypress)
- Git
- Архитектура front-end приложений
- Опыт работы с REST API
- CI/CD
- Производительность и оптимизация кода
- Навыки командной работы и лидерства
Не забудьте упомянуть о своем опыте работы с конкретными библиотеками и инструментами, которые соответствуют требованиям вакансии. Например, вместо просто "опыт с REST API" укажите "разработка REST API для e-commerce платформы с использованием Node.js".
Как лучше всего описать свой опыт работы в резюме?
Описывайте свой опыт работы, используя *метод STAR* (Situation, Task, Action, Result). Для каждой позиции укажите:
- *Situation*: контекст, в котором вы работали.
- *Task*: задача, которую вы должны были решить.
- *Action*: действия, которые вы предприняли для решения задачи.
- *Result*: конкретный результат, которого вы достигли.
*Пример*: Разрабатывали ли вы новый компонент для веб-приложения? Опишите, какую проблему решал этот компонент, какие технологии использовали, и какие улучшения это внесло в работу приложения. Используйте цифры и конкретные данные, чтобы подчеркнуть свой вклад.
Хорошо: "Разработал новый компонент фильтрации для e-commerce платформы с использованием React и Redux, что привело к увеличению конверсии на 15%."
Плохо: "Разрабатывал компоненты для веб-приложений."
Как продемонстрировать лидерские качества в резюме senior front-end JavaScript developer?
Будучи senior-разработчиком, важно показать свои лидерские навыки. Укажите:
- Менторство младших разработчиков.
- Участие в code review.
- Ведение технических митингов и презентаций.
- Вклад в разработку архитектуры проекта.
- Опыт управления командой (если есть).
Хорошо: "Организовывал и проводил еженедельные code review, что позволило снизить количество ошибок в коде на 20%."
Плохо: "Делал code review."
Стоит ли указывать проекты с открытым исходным кодом (Open Source) в резюме?
*Да, безусловно*. Участие в Open Source проектах — отличный способ продемонстрировать свои навыки и опыт. Укажите:
- Название проекта.
- Краткое описание проекта.
- Вашу роль в проекте.
- Ссылки на ваши коммиты и contributions.
Даже небольшие contributions могут показать вашу заинтересованность в развитии сообщества и вашу способность работать с чужим кодом. Не забудьте указать технологии, которые вы использовали в проекте.
Как быть, если у меня нет опыта работы с конкретной технологией, указанной в вакансии?
Если у вас нет опыта работы с конкретной технологией, указанной в вакансии, не стоит пытаться ее выдумать. Вместо этого:
- Укажите технологии, с которыми у вас есть опыт, и которые *концептуально похожи*.
- Подчеркните свою *способность к быстрому обучению*.
- Укажите, что вы изучаете эту технологию самостоятельно (например, прошли онлайн-курс или сделали pet-project).
Хорошо: "Нет опыта работы с Angular, но есть 5 лет опыта разработки на React. В настоящее время прохожу онлайн-курс по Angular и планирую использовать его в личном проекте."
Плохо: "Имею опыт работы с Angular." (если это неправда)
Как правильно оформить раздел "Образование" в резюме senior front-end JavaScript developer?
В разделе "Образование" укажите:
- Название учебного заведения.
- Специальность.
- Год окончания (или ожидаемый год окончания).
- Дополнительные курсы и сертификаты (если есть).
Для senior-позиций *опыт важнее образования*. Если у вас большой опыт работы, образование можно указать кратко. Если у вас нет высшего образования, это не является критичным, если у вас есть релевантный опыт и навыки.
Что писать в разделе "О себе" (Summary/Objective) в резюме?
Раздел "О себе" — это краткое описание вашей квалификации и целей. Он должен быть лаконичным и привлекать внимание работодателя. Укажите:
- Ваш опыт работы в front-end разработке.
- Ваши ключевые навыки и технологии.
- Ваши карьерные цели и что вы можете предложить компании.
Хорошо: "Senior Front-end JavaScript developer с 8-летним опытом разработки сложных веб-приложений. Эксперт в React, Redux, и архитектуре front-end. Ищу позицию, где смогу применить свои навыки для создания инновационных продуктов и развития команды."
Плохо: "Ищу работу front-end разработчика."
Как адаптировать резюме под конкретную вакансию?
*Ключ к успеху* — адаптировать резюме под каждую конкретную вакансию. Внимательно прочитайте описание вакансии и:
- Выделите ключевые навыки и требования.
- Убедитесь, что ваше резюме содержит эти ключевые слова.
- Подчеркните свой опыт, который наиболее релевантен для данной вакансии.
- Перефразируйте раздел "О себе", чтобы он соответствовал требованиям вакансии.
Не ленитесь потратить время на адаптацию резюме — это значительно повысит ваши шансы на получение приглашения на собеседование.
Нужно ли указывать зарплатные ожидания в резюме?
В России указывать зарплатные ожидания в резюме *не обязательно*, но это может быть полезно, если компания просит об этом в описании вакансии. Если вы решили указать зарплатные ожидания, проведите исследование рынка и укажите реалистичную цифру. Укажите диапазон зарплаты, а не конкретную сумму, чтобы оставить себе пространство для маневра на собеседовании.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме *каждые 6-12 месяцев*, даже если вы не ищете новую работу. Это позволит вам:
- Добавить новые навыки и опыт.
- Обновить информацию о текущем месте работы.
- Убедиться, что ваше резюме актуально и конкурентоспособно.
Также, *обязательно обновите резюме*, если вы получили новую сертификацию, закончили обучение или участвовали в интересном проекте.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить