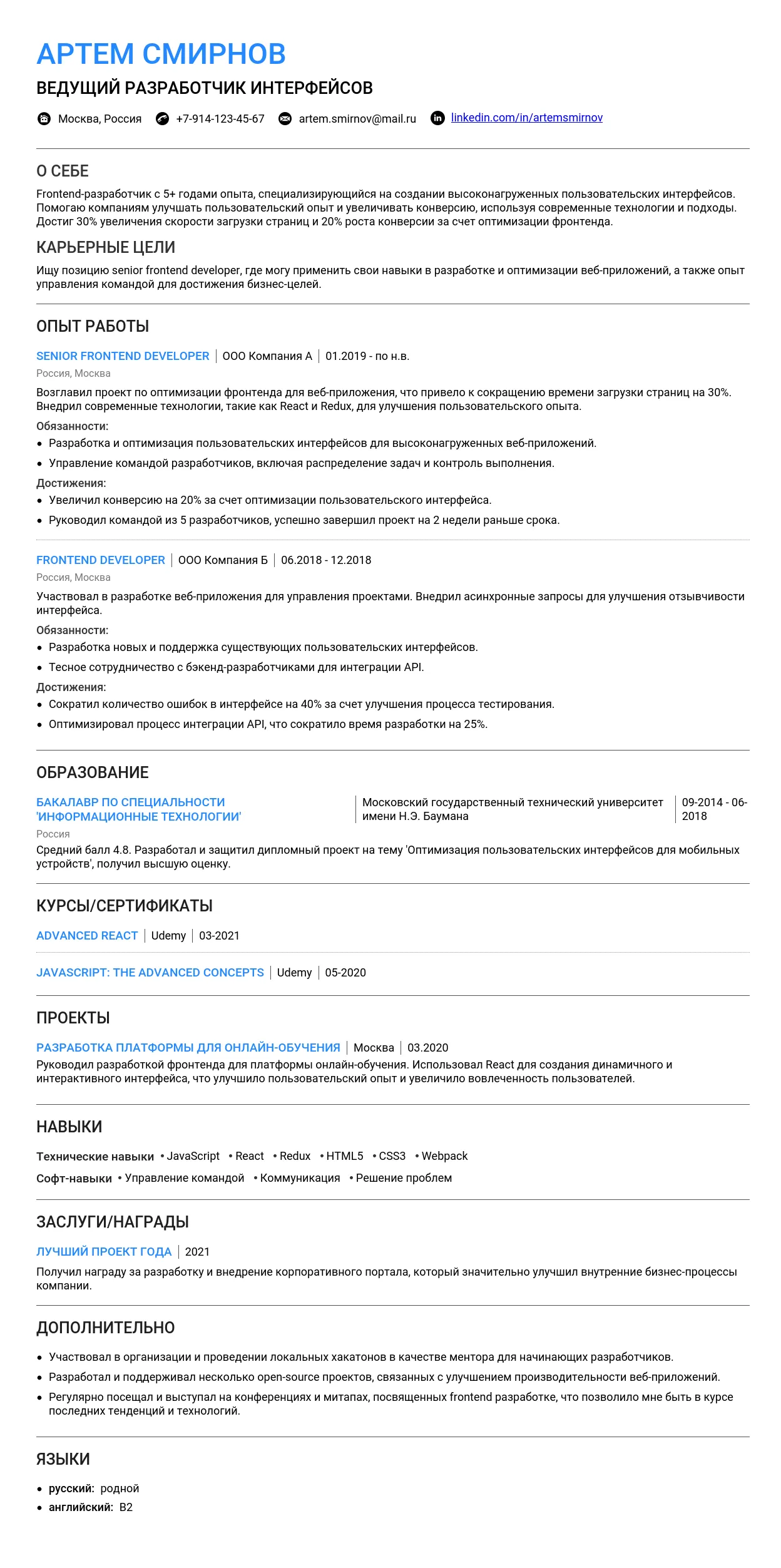
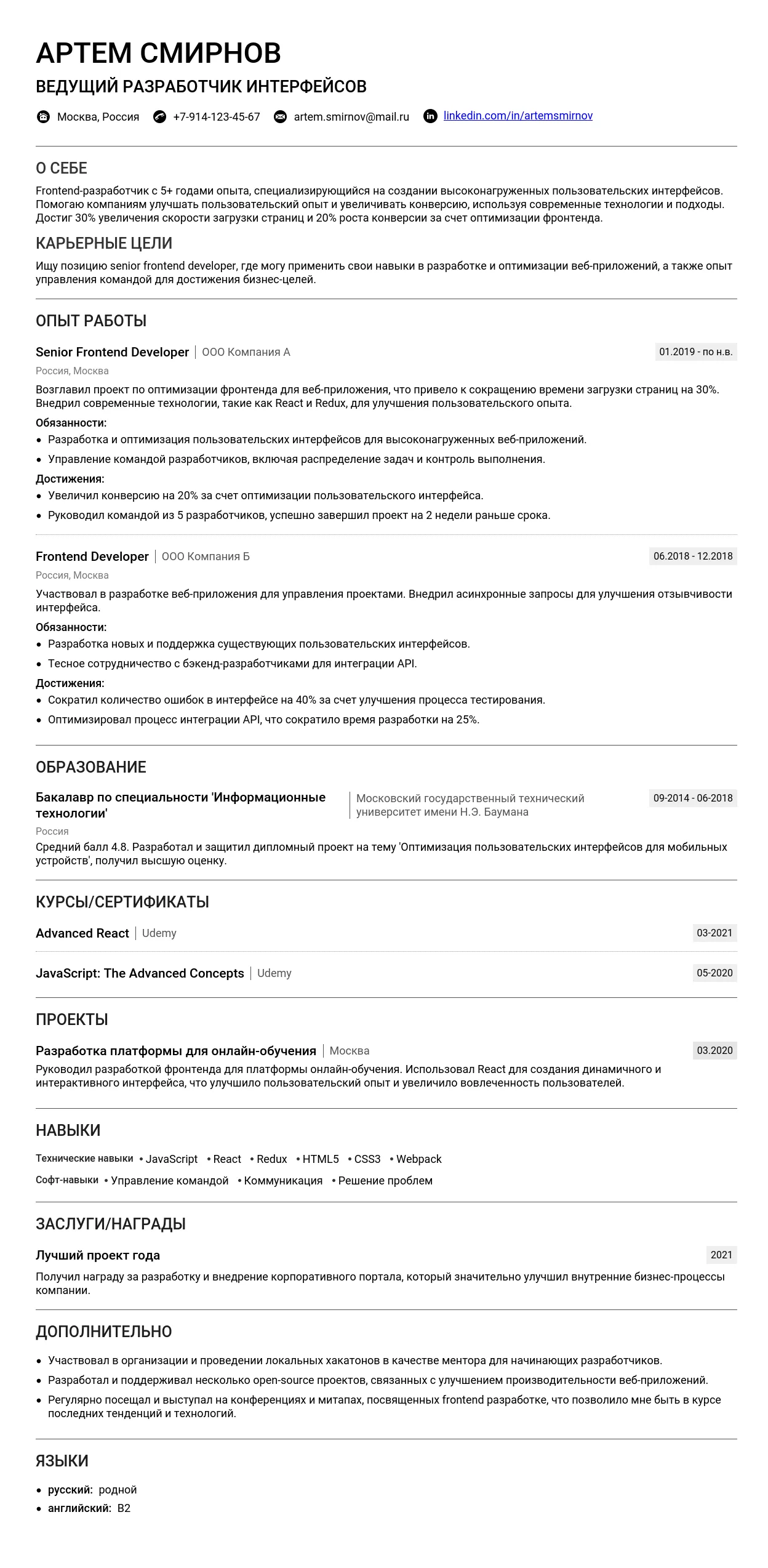
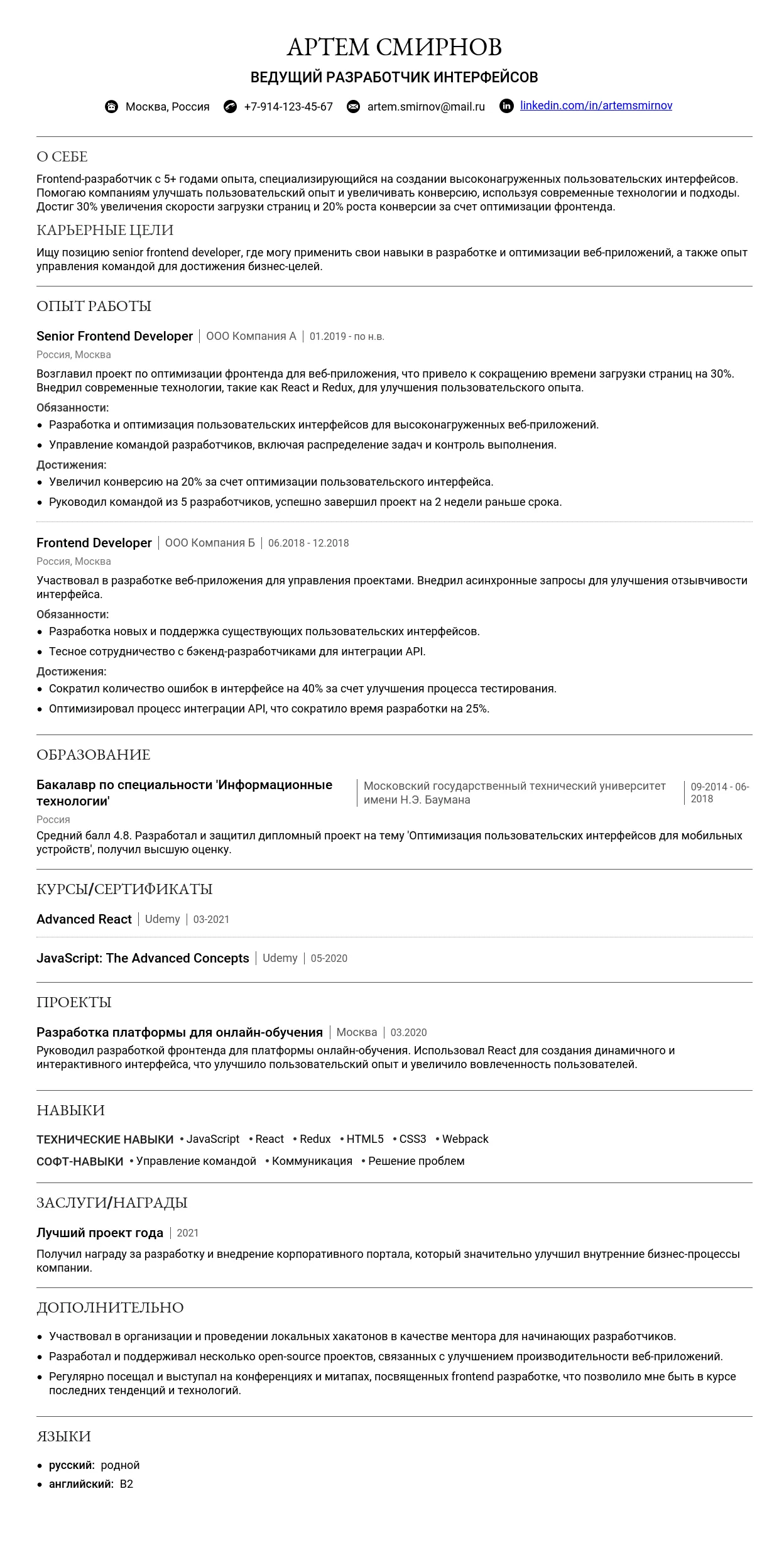
Начните с изучения пример резюме senior frontend developer'а. Это ваш первый шаг к созданию эффективного резюме, которое откроет двери к новым карьерным возможностям. ✨
Здесь представлены готовые примеры резюме senior frontend developer'а для разных уровней. Мы предлагаем пошаговые инструкции по всем ключевым разделам, учитывая требования работодателей и актуальные навыки:
- подробно разберем опыт работы;
- укажем, какие навыки ценятся;
- покажем, как адаптировать резюме под вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть кратким, понятным и отражать ваш уровень профессионализма. Для профессии "senior frontend developer" важно указать специализацию, чтобы работодатель сразу понял, что вы подходите на роль.
Хорошие примеры заголовков:
- Senior Frontend Developer
- Lead Frontend Engineer
- Senior Frontend Engineer (React, TypeScript)
- Senior Frontend Developer (SPA, PWA)
- Frontend Tech Lead
- Senior Frontend Developer (Vue.js, Node.js)
- Senior Frontend Developer (Web Performance Optimization)
Неудачные примеры заголовков:
- Frontend Developer (слишком общий, не отражает уровень)
- Web Developer (слишком широкий, не специализированный)
- Senior Frontend (неполное название должности)
- Frontend Guru (неформально и непрофессионально)
- HTML/CSS Developer (слишком узкий, не отражает современные технологии)
Ключевые слова для заголовка:
- Senior
- Frontend
- Developer/Engineer
- React, Vue.js, Angular (или другие фреймворки)
- TypeScript, JavaScript
- SPA, PWA
- Web Performance, Optimization
Контактная информация
Контактная информация должна быть легко доступна и оформлена профессионально. Вот что нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия (или готовность к переезду/удаленной работе)
- Профиль LinkedIn: linkedin.com/in/ivan-ivanov
- GitHub: github.com/ivan-ivanov
- Portfolio: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Используйте короткие и понятные ссылки.
- Убедитесь, что профили актуальны и содержат релевантную информацию.
- Пример оформления: LinkedIn, GitHub.
Фото в резюме:
Фото не является обязательным, но если вы решите его добавить, следуйте этим рекомендациям:
- Фото должно быть профессиональным, в деловом стиле.
- Избегайте селфи или неформальных снимков.
- Размер фото должен быть небольшим (например, 150x150 пикселей).
Распространенные ошибки в оформлении контактов:
- Неполные контакты: Указан только email без телефона или наоборот.
- Неактуальные ссылки: Профили LinkedIn или GitHub не обновлены.
- Непрофессиональный email: Использование email вроде "supercoder123@mail.ru".
Профессиональное онлайн-присутствие
Для профессии senior frontend developer важно показать свои навыки и опыт через онлайн-ресурсы.
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Portfolio: Создайте сайт-портфолио с примерами проектов.
- CodePen/JSFiddle: Добавьте ссылки на небольшие примеры кода.
Как оформить ссылки на портфолио:
Пример: ivan-ivanov-portfolio.com
Как презентовать проекты:
- Укажите название проекта, технологии, которые вы использовали, и вашу роль в проекте.
- Добавьте скриншоты или демо, если это возможно.
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль LinkedIn.
- hh.ru: Создайте резюме на hh.ru.
- Профессиональные сообщества: Участвуйте в сообществах на GitHub, Stack Overflow или Dev.to.
Как оформить ссылки на сертификаты:
Пример: Сертификат по TypeScript, 2025
Распространенные ошибки и как их избежать
- Неактуальные контакты — Убедитесь, что email и телефон указаны правильно.
- Отсутствие профессиональных профилей — Добавьте ссылки на LinkedIn, GitHub и другие ресурсы.
- Непрофессиональное фото — Используйте только деловые фотографии.
Пример ошибки: supercoder123@mail.ru (непрофессиональный email).
Пример решения: ivan.ivanov@example.com (профессиональный email).
Как правильно написать раздел "О себе" в резюме Senior Frontend Developer
Раздел "О себе" — это ваша возможность выделиться среди других кандидатов. Вот основные правила:
- Оптимальный объем: 5-7 предложений или 50-100 слов.
- Обязательная информация: ваш опыт, ключевые навыки, специализация и достижения.
- Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы (разработал, оптимизировал, внедрил).
- Не стоит писать: лишние детали (например, хобби), субъективные оценки ("лучший в мире"), избыточную информацию.
5 характерных ошибок:
- Слишком много личной информации: "Люблю читать книги и заниматься йогой."
- Общие фразы: "Ответственный и целеустремленный."
- Отсутствие конкретики: "Работал над проектами."
- Слишком много технических деталей: "Использовал React, Vue, Angular, Svelte."
- Ошибки в тексте: "Я разработал сайт для комании."
Примеры для начинающих специалистов
Начинающим важно показать свой потенциал и готовность учиться. Вот как это сделать:
Пример 1: "Недавно окончил курс по Frontend-разработке, где освоил HTML, CSS, JavaScript и React. Участвовал в командных проектах, разрабатывая адаптивные интерфейсы. Ищу возможность применить свои знания на практике и развиваться в профессиональной среде."
Сильные стороны: Упоминание курсов, командный опыт, готовность к развитию.
Пример 2: "Имею базовые навыки в разработке на JavaScript и React. В рамках учебных проектов создал несколько веб-приложений с использованием современных инструментов. Стремлюсь к постоянному обучению и улучшению своих навыков."
Сильные стороны: Упор на обучение и практические проекты.
Пример 3: "Окончил университет по специальности 'Информационные технологии'. Прошел стажировку в компании X, где участвовал в разработке интерфейсов. Уверенно владею HTML, CSS и JavaScript, изучаю React и TypeScript."
Сильные стороны: Образование, стажировка, акцент на навыках.
Как описать потенциал: Делайте акцент на обучении, участии в проектах и готовности развиваться.
Качества и навыки: Упор на технические навыки (HTML, CSS, JavaScript), командную работу и обучаемость.
Образование: Упомяните курсы, стажировки или университет, если они связаны с профессией.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения и профессиональный рост.
Пример 1: "Более 5 лет опыта в разработке веб-приложений на React и TypeScript. Участвовал в создании высоконагруженных платформ для компаний X и Y. Оптимизировал производительность интерфейсов, что сократило время загрузки на 30%."
Акцент: Достижения, специализация, конкретные результаты.
Пример 2: "Разрабатывал сложные SPA с использованием React и Redux. Руководил командой из 3 разработчиков, внедрял agile-методологии. Участвовал в миграции проекта с Angular на React, что улучшило производительность на 25%."
Акцент: Управленческие навыки, техническая экспертиза.
Пример 3: "Специализируюсь на создании адаптивных и кросс-браузерных интерфейсов. Внедрил автоматизированное тестирование, что сократило количество багов на 40%. Активно использую современные инструменты, такие как Webpack и Docker."
Акцент: Специализация, технические навыки, результаты.
Как выделиться: Укажите конкретные достижения, используйте цифры и факты.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть свою экспертизу и лидерские качества.
Пример 1: "10+ лет опыта в разработке и архитектуре веб-приложений. Руководил командой из 10 разработчиков, успешно реализовал проекты для Fortune 500 компаний. Внедрил микросервисную архитектуру, что повысило масштабируемость системы."
Акцент: Опыт, управление, масштаб проектов.
Пример 2: "Эксперт в области Frontend-разработки с фокусом на производительность и UX. Разработал систему компонентов, которую используют 20+ команд внутри компании. Провожу менторство и code review для junior-разработчиков."
Акцент: Экспертиза, менторство, вклад в компанию.
Пример 3: "Специализируюсь на создании высоконагруженных веб-приложений. Успешно завершил миграцию проекта на Next.js, что улучшило SEO и производительность. Активно участвую в конференциях и делюсь опытом с сообществом."
Акцент: Специализация, достижения, участие в сообществе.
Как показать ценность: Укажите, как ваша работа повлияла на бизнес-результаты компании.
Практические советы по написанию
Ключевые фразы для Senior Frontend Developer:
- Разработал высоконагруженные веб-приложения
- Оптимизировал производительность интерфейсов
- Руководил командой разработчиков
- Внедрил современные инструменты и технологии
- Создал систему компонентов для повторного использования
10 пунктов для самопроверки текста:
- Нет лишних деталей?
- Указаны ли конкретные достижения?
- Используются ли активные глаголы?
- Соответствует ли текст вакансии?
- Нет ли ошибок в тексте?
- Упомянуты ли ключевые навыки?
- Есть ли цифры и факты?
- Подчеркнута ли ваша ценность?
- Не слишком ли длинный текст?
- Выглядит ли текст профессионально?
Как адаптировать текст под разные вакансии:
Изучите требования вакансии и подчеркните те навыки и опыт, которые наиболее релевантны. Например, если вакансия требует опыта с Vue.js, упомяните проекты с этим фреймворком.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована:
Формат заголовка
- Senior Frontend Developer, ООО "ТехноЛаб", январь 2023 – настоящее время
- Используйте формат: Должность, Название компании, Даты работы.
Оптимальное количество пунктов
- Для каждой позиции достаточно 4-6 пунктов, чтобы описать ключевые обязанности и достижения.
Совмещение должностей
- Если вы совмещали должности, укажите это в заголовке: Frontend Developer / Team Lead, ООО "ТехноЛаб", май 2022 – декабрь 2024.
Даты работы
- Указывайте даты в формате месяц год – месяц год. Если вы все еще работаете, используйте настоящее время.
Описание компании
- Короткое описание компании уместно, если компания малоизвестна или требует контекста: ООО "ТехноЛаб" — разработчик SaaS-решений для автоматизации бизнеса..
- Ссылку на сайт компании добавляйте, если это повышает доверие к вашему опыту.
Как правильно описывать обязанности
Сильные глаголы действия
- Разработал
- Оптимизировал
- Реализовал
- Руководил
- Интегрировал
- Автоматизировал
- Спроектировал
- Тестировал
- Масштабировал
- Координировал
- Анализировал
- Внедрил
- Улучшил
- Обучил
- Создал
Как избежать перечисления обязанностей
- Фокусируйтесь на результатах, а не на процессах. Например, вместо "Писал код на React", напишите "Разработал и внедрил SPA на React, что сократило время загрузки страницы на 30%".
Примеры превращения обязанностей в достижения
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Внедрил новую систему тестирования, уменьшив количество багов на 25%.
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 недели раньше срока.
- Разработал архитектуру микросервисов, что повысило масштабируемость системы.
- Автоматизировал процессы CI/CD, сократив время выпуска новых версий на 50%.
Типичные ошибки
- "Ответственный за написание кода."
- "Разработал и внедрил модуль для обработки платежей, что увеличило конверсию на 15%."
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
- Используйте цифры, чтобы показать масштаб вашего вклада: "Увеличил производительность приложения на 40%, сократив время загрузки с 5 до 3 секунд."
Метрики для Senior Frontend Developer
- Время загрузки страницы
- Процент конверсии
- Количество багов
- Скорость выпуска новых версий
- Масштабируемость системы
Достижения без цифр
- Если нет точных данных, описывайте качественные улучшения: "Внедрил новые практики разработки, что значительно улучшило качество кода и командную продуктивность."
Примеры формулировок достижений
- Разработал архитектуру приложения, что позволило масштабировать продукт для 1 млн пользователей.
- Оптимизировал процесс CI/CD, сократив время деплоя на 30%.
- Руководил командой из 8 разработчиков, успешно завершив проект в срок.
- Внедрил новый фреймворк, что ускорило разработку на 20%.
- Создал систему мониторинга ошибок, уменьшив количество инцидентов на 40%.
Как указывать технологии и инструменты
Где и как указывать
- Указывайте технологии в разделе "Навыки" или в описании каждой позиции, если они имеют значение для конкретного проекта.
Группировка технологий
- Группируйте технологии по категориям: Frontend: React, Vue.js, TypeScript. Backend: Node.js, Express.
Уровень владения
- Используйте шкалу: базовый, средний, продвинутый, эксперт. Например: React (эксперт), Node.js (средний).
Актуальные технологии
- React, Vue.js, Angular, TypeScript, Webpack, Docker, Git, CI/CD (Jenkins, GitHub Actions), GraphQL, REST API.
Примеры описания опыта работы
Для начинающих
Frontend Developer (стажер), ООО "ТехноЛаб", июнь 2024 – август 2024
- Разработал компоненты интерфейса на React, что ускорило разработку на 15%.
- Участвовал в проектировании архитектуры приложения.
- Провел тестирование и отладку кода, сократив количество багов на 20%.
Для специалистов с опытом
Senior Frontend Developer, ООО "ТехноЛаб", январь 2023 – настоящее время
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 недели раньше срока.
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Внедрил новый фреймворк, что ускорило разработку на 20%.
Для руководящих позиций
Team Lead, ООО "ТехноЛаб", май 2022 – декабрь 2024
- Руководил командой из 10 разработчиков, успешно реализовав проект стоимостью $1 млн.
- Внедрил Agile-практики, что повысило продуктивность команды на 25%.
- Разработал стратегию масштабирования продукта для международного рынка.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме senior frontend developer может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или ваше образование особенно релевантно, разместите его в начале. Для опытных специалистов с большим стажем работы образование можно перенести в конец.
Что писать о дипломной работе/проектах: Укажите тему дипломной работы, если она связана с веб-разработкой или frontend-технологиями. Например, "Разработка SPA-приложения на React с использованием Redux".
Нужно ли указывать оценки: Оценки стоит указывать только если они высокие (например, "с отличием") или если это требование работодателя.
Дополнительные курсы в вузе: Если вы проходили курсы по программированию, frontend-разработке или смежным темам, укажите их в разделе образования. Например, "Курс по современным JavaScript-фреймворкам".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в senior frontend developer
Ценные специальности: Наиболее ценными являются специальности, связанные с информационными технологиями, программированием, веб-разработкой и компьютерными науками. Например, "Прикладная информатика" или "Программная инженерия".
Образование не по специальности: Если ваше образование не связано с IT, подчеркните, как полученные навыки помогают вам в профессии. Например, "Математическое образование развило аналитическое мышление, что помогает в оптимизации кода".
Связь образования с профессией: Укажите, как ваше образование помогло вам освоить frontend-разработку. Например, "В университете изучал основы программирования, что стало основой для дальнейшего изучения JavaScript и React".
Пример 1: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2025 год. Дипломная работа: "Оптимизация производительности веб-приложений на React".
Пример 2: Санкт-Петербургский политехнический университет, факультет компьютерных наук, специальность "Программная инженерия", 2025 год. Курсы: "Современные фронтенд-технологии", "Основы UX/UI".
Пример 3: Российский экономический университет, специальность "Маркетинг", 2025 год. (Не указана связь с профессией).
Курсы и дополнительное образование
Какие курсы важны: Для senior frontend developer важно указать курсы по современным технологиям, таким как React, Vue.js, TypeScript, Webpack, а также по архитектуре приложений и оптимизации производительности.
Как описать онлайн-образование: Укажите название платформы, курс и дату завершения. Например, "Coursera: Frontend Development with React, 2025 год".
Топ-5 актуальных курсов:
- Advanced React by Meta (Coursera)
- Vue.js Mastery by Vue School
- TypeScript Fundamentals by Frontend Masters
- Web Performance Optimization by Udacity
- JavaScript: The Advanced Concepts by Zero To Mastery
Пример 1: Coursera: "Advanced React", 2025 год. Изучены продвинутые техники работы с состояниями и оптимизация производительности.
Пример 2: Онлайн-курс по React. (Не указана платформа и дата).
Сертификаты и аккредитации
Важные сертификаты: Для senior frontend developer полезны сертификаты по JavaScript (например, ES6+), React, Vue.js, TypeScript, а также по инструментам сборки, таким как Webpack.
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую его, и дату получения. Например, "React Certified Developer, Meta, 2025 год".
Срок действия сертификатов: Некоторые сертификаты, например, от Microsoft или AWS, имеют срок действия. Убедитесь, что ваш сертификат актуален.
Какие сертификаты не стоит указывать: Не указывайте сертификаты, не имеющие отношения к профессии (например, по маркетингу или управлению).
Пример 1: Vue.js Certified Developer, Vue School, 2025 год.
Пример 2: Сертификат по основам HTML. (Уровень слишком базовый для senior developer).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2025 год (незаконченное). Курсы: "Основы JavaScript", "Введение в React".
Пример 2: Стажировка в компании "TechSolutions", 2025 год. Разработка компонентов на React для корпоративного портала.
Пример 3: Учусь в университете. (Не указаны специальность и достижения).
Для специалистов с опытом
Пример 1: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2020 год. Дополнительные курсы: "Advanced React", "Web Performance Optimization", 2025 год.
Пример 2: Vue.js Certified Developer, Vue School, 2025 год. React Certified Developer, Meta, 2025 год.
Пример 3: Курсы по React и Vue.js. (Не указаны даты и организации).
Самые востребованные навыки в 2025 году
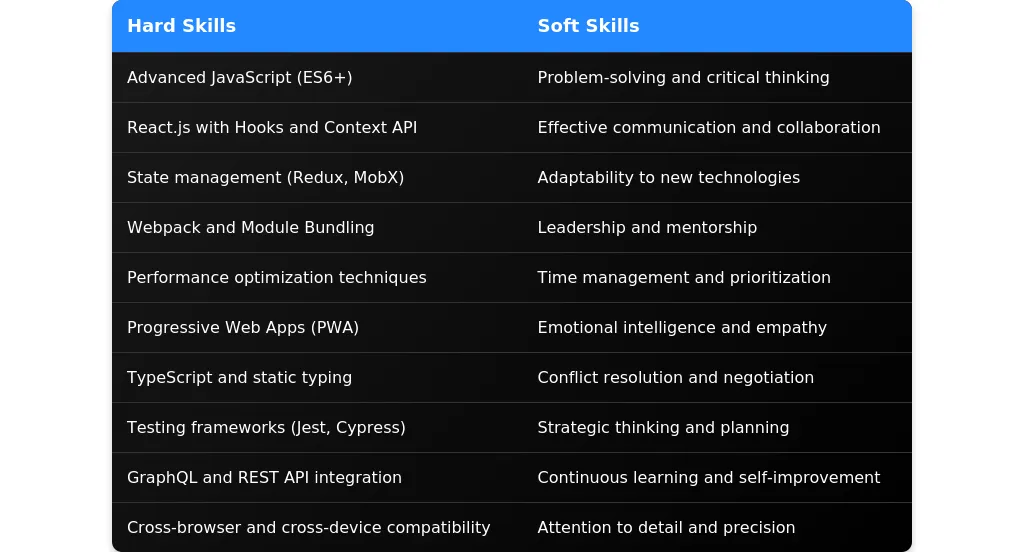
Среди ключевых hard skills, которые должны быть выделены в резюме, можно выделить:
- WebAssembly (Wasm) – технология, позволяющая выполнять высокопроизводительные вычисления в браузере. Важно для разработки ресурсоемких приложений, таких как видеоредакторы или игры.
- Интеграция с AI/ML – умение работать с API искусственного интеллекта и машинного обучения для создания умных интерфейсов, например, чат-ботов или персонализированных рекомендаций.
- Web3 и блокчейн-технологии – знание основ разработки децентрализованных приложений (dApps) и интеграции с блокчейн-платформами, такими как Ethereum или Solana.
- Кроссплатформенные фреймворки – опыт работы с Tauri, Electron или другими решениями для создания десктопных приложений на основе веб-технологий.
- Архитектура микросервисов – понимание принципов разработки и интеграции микросервисов, что особенно важно для крупных проектов с распределенными командами.
Как структурировать раздел навыков
Раздел "Навыки" в резюме должен быть структурированным и легко читаемым. Вот рекомендации по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить сразу после раздела "О себе" или "Цель". Это позволяет работодателю быстро оценить ваш профессиональный уровень.
Группировка навыков
Навыки стоит группировать по категориям и подкатегориям для удобства восприятия. Например:
- Технические навыки: JavaScript, React, TypeScript.
- Инструменты: Webpack, Git, Docker.
- Методологии: Agile, Scrum, Kanban.
3 варианта структуры
Вариант 1: По категориям
- Языки программирования: JavaScript, TypeScript, HTML5, CSS3.
- Фреймворки и библиотеки: React, Vue.js, Angular.
- Инструменты: Webpack, ESLint, Jest.
Вариант 2: По уровню владения
- Продвинутый: JavaScript, React, TypeScript.
- Средний: Vue.js, Webpack, Docker.
- Базовый: Node.js, GraphQL.
Вариант 3: Комбинированный
- Основные: JavaScript, React, TypeScript, Webpack.
- Дополнительные: Docker, Kubernetes, CI/CD.
- Методологии: Agile, Scrum, Kanban.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для Senior Frontend Developer
Обязательные навыки
- JavaScript (ES6+).
- React, Vue.js или Angular.
- TypeScript.
- HTML5, CSS3, препроцессоры (SASS, LESS).
- Работа с API (REST, GraphQL).
- Сборка проектов (Webpack, Vite).
- Тестирование (Jest, Cypress).
- Системы контроля версий (Git).
Актуальные технологии и инструменты 2025 года
- WebAssembly.
- Serverless-архитектуры.
- Интеграция с AI/ML-инструментами.
- Новые возможности CSS (Container Queries, Subgrid).
- Оптимизация производительности (Core Web Vitals).
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
JavaScript: продвинутый.
JavaScript: знаю.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее релевантны для вакансии. Например:
Эксперт в React: участвовал в разработке крупных проектов с использованием React и Redux.
Работал с React.
Примеры описания технических навыков
JavaScript, React, TypeScript: 5+ лет опыта, разработка высоконагруженных приложений.
Webpack, Vite: настройка и оптимизация сборки для крупных проектов.
Тестирование: Jest, Cypress, написание unit- и e2e-тестов.
Git: опыт работы с GitFlow, участие в code review.
Оптимизация производительности: улучшение Core Web Vitals на 30%.
Личные качества важные для Senior Frontend Developer
Топ-10 важных soft skills
- Коммуникабельность.
- Лидерство.
- Обучаемость.
- Ответственность.
- Критическое мышление.
- Тайм-менеджмент.
- Работа в команде.
- Решение проблем.
- Адаптивность.
- Клиентоориентированность.
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Коммуникабельность: успешно взаимодействовал с командами backend-разработки и дизайна.
Коммуникабельный.
Какие soft skills не стоит указывать
Не указывайте общие фразы без подтверждения, такие как:
- Трудолюбивый.
- Креативный.
- Ответственный.
Примеры описания личных качеств
Лидерство: руководил командой из 5 разработчиков, успешно завершил проект в срок.
Обучаемость: быстро освоил новые технологии (WebAssembly, GraphQL).
Тайм-менеджмент: эффективно планировал задачи, соблюдая дедлайны.
Работа в команде: участвовал в кросс-функциональных проектах с командами дизайна и тестирования.
Решение проблем: устранил критическую ошибку, влияющую на производительность приложения.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках, которые показывают ваш потенциал:
- Укажите навыки, которые вы активно изучаете.
- Сделайте акцент на базовых технологиях (HTML, CSS, JavaScript).
- Покажите примеры проектов или пет-проектов.
JavaScript, React: базовый уровень, создал пет-проект (SPA приложение).
HTML, CSS: опыт верстки адаптивных интерфейсов.
Обучаемость: активно изучаю TypeScript и Webpack.
Для опытных специалистов
Если у вас есть опыт, покажите глубину экспертизы:
- Укажите уникальные компетенции (например, опыт работы с WebAssembly).
- Сбалансируйте широту и глубину навыков.
- Добавьте примеры из реальных проектов.
JavaScript, React: 7+ лет опыта, разработал архитектуру для крупного проекта.
WebAssembly: опыт интеграции в высоконагруженные приложения.
Оптимизация: улучшил производительность приложения на 40%.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков (например, jQuery).
- Недостаточная детализация.
- Избыточное количество навыков.
- Неправильное указание уровня владения.
- Использование общих фраз без подтверждения.
- Отсутствие структуры.
- Несоответствие навыков вакансии.
- Неактуальные технологии.
- Отсутствие примеров.
- Повторение навыков в разных разделах.
Устаревшие навыки и как их заменить
Примеры замены:
jQuery.
JavaScript (ES6+).
Неправильные формулировки
Знаю JavaScript.
JavaScript: продвинутый уровень, 5+ лет опыта.
Как проверить актуальность навыков
Изучите требования вакансий 2025 года, следите за трендами в профессиональных сообществах.

Анализ вакансии для Senior Frontend Developer
При анализе вакансии для Senior Frontend Developer важно обращать внимание на ключевые требования, которые работодатель указывает в описании. В первую очередь выделите обязательные требования, такие как знание современных технологий (React, Vue, Angular), опыт работы с TypeScript, понимание архитектуры SPA, и опыт работы с системами сборки (Webpack, Vite). Желательные требования могут включать знание серверных технологий (Node.js), опыт работы с CI/CD, или умение работать в команде с дизайнерами и бэкенд-разработчиками.
Скрытые требования часто можно выявить через анализ стека технологий компании, корпоративной культуры и описания задач. Например, если в вакансии упоминается "работа в Agile-команде", это может означать, что работодатель ценит навыки командной работы и гибкость.
Пример 1: Вакансия требует знание React и опыт работы с Redux. Это обязательное требование, так как указано в начале описания. Обратите внимание на опыт работы с Redux, если он у вас есть, выделите его в резюме.
Пример 2: В вакансии указано "опыт работы с CI/CD". Это желательное требование, но если у вас есть опыт, обязательно укажите его. Не стоит игнорировать такие требования, даже если они не являются обязательными.
Пример 3: В описании вакансии упоминается "работа в стартапе". Это может означать, что работодатель ищет кандидата с гибкостью и готовностью к многозадачности. Упомяните опыт работы в динамичной среде, если он у вас есть.
Пример 4: В вакансии указано "знание английского языка на уровне Upper-Intermediate". Это обязательное требование, если компания работает с международными клиентами. Подтвердите уровень языка в резюме.
Пример 5: В описании вакансии упоминается "опыт работы с большими данными". Это может быть скрытым требованием, если компания работает с аналитическими платформами. Если у вас есть опыт работы с большими данными, укажите его.
Стратегия адаптации резюме для Senior Frontend Developer
Адаптация резюме требует внимательного подхода к ключевым разделам: заголовок, раздел "О себе", опыт работы и навыки. Обязательно адаптируйте раздел "О себе" под конкретную вакансию, чтобы он отражал вашу мотивацию и соответствие требованиям. В разделе "Опыт работы" переформулируйте описание задач и проектов, чтобы они соответствовали ожиданиям работодателя. В разделе "Навыки" перегруппируйте компетенции, чтобы выделить наиболее релевантные для вакансии.
Акценты в резюме должны быть расставлены в зависимости от приоритетов работодателя. Например, если в вакансии упор делается на командную работу, выделите опыт работы в команде. Если вакансия требует глубокого знания определенной технологии, подчеркните соответствующие проекты.
Адаптация резюме должна быть выполнена без искажения фактов. Например, если у вас нет опыта работы с определенной технологией, не стоит указывать его в резюме. Вместо этого можно упомянуть похожий опыт или готовность к обучению.
Существует три уровня адаптации резюме: минимальная, средняя и максимальная. Минимальная адаптация включает изменение заголовка и раздела "О себе". Средняя адаптация включает переработку разделов "Опыт работы" и "Навыки". Максимальная адаптация предполагает полную переработку резюме с учетом всех требований вакансии.
Адаптация раздела "Обо мне"
Раздел "Обо мне" должен быть адаптирован под конкретную позицию. Укажите, почему вы хотите работать в этой компании, и как ваш опыт соответствует требованиям вакансии. Например, если вакансия требует опыт работы с React, упомяните, что вы специализируетесь на разработке интерфейсов с использованием этой технологии.
До адаптации: "Опытный фронтенд-разработчик с 5-летним стажем."
После адаптации: "Senior Frontend Developer с 5-летним опытом разработки на React и TypeScript. Имею опыт работы с большими проектами и командной разработкой."
До адаптации: "Люблю работать с новыми технологиями."
После адаптации: "Активно изучаю и внедряю современные технологии, такие как React 18 и Next.js, для создания производительных и масштабируемых приложений."
До адаптации: "Ищу интересные проекты."
После адаптации: "Ищу возможность работать над сложными проектами, где могу применить свои навыки в разработке интерфейсов и оптимизации производительности."
Типичные ошибки при адаптации раздела "Обо мне" включают излишнюю обобщенность и отсутствие конкретики. Например, фраза "Опытный разработчик" без уточнения технологий и опыта не дает работодателю достаточно информации.
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать описание задач и проектов, чтобы они соответствовали требованиям вакансии. Например, если вакансия требует опыт работы с TypeScript, укажите, какие проекты вы разрабатывали с использованием этой технологии. Выделите релевантные проекты, которые демонстрируют ваши ключевые компетенции.
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка интерфейсов для веб-приложений с использованием React и TypeScript. Оптимизация производительности и внедрение современных практик разработки."
До адаптации: "Работа в команде разработчиков."
После адаптации: "Работа в Agile-команде из 5 разработчиков, участие в планировании спринтов и код-ревью."
До адаптации: "Создание пользовательских интерфейсов."
После адаптации: "Создание пользовательских интерфейсов с использованием библиотеки React и интеграция с бэкенд-сервисами через REST API."
Ключевые фразы для разных типов вакансий включают "опыт работы с React/TypeScript", "разработка SPA", "оптимизация производительности", "работа в Agile-команде".
Адаптация раздела "Навыки"
При адаптации раздела "Навыки" важно перегруппировать компетенции, чтобы выделить наиболее релевантные для вакансии. Например, если вакансия требует знание React, укажите его в начале списка. Используйте ключевые слова из описания вакансии, чтобы ваше резюме прошло автоматический отбор.
До адаптации: "JavaScript, HTML, CSS, React, Vue, Node.js."
После адаптации: "React, TypeScript, JavaScript, Redux, Webpack, HTML, CSS."
До адаптации: "Опыт работы с Git."
После адаптации: "Опыт работы с Git, участие в код-ревью и управление ветками с помощью Git Flow."
До адаптации: "Знание английского языка."
После адаптации: "Английский язык на уровне Upper-Intermediate (чтение технической документации, участие в митингах)."
Работа с ключевыми словами включает использование терминов из описания вакансии, таких как "SPA", "TypeScript", "Agile", "CI/CD".
Практические примеры адаптации
Пример 1: Адаптация заголовка под вакансию, требующую опыт работы с React.
До: "Frontend Developer"
После: "Senior Frontend Developer (React, TypeScript)"
Пример 2: Адаптация раздела "Опыт работы" под вакансию, требующую опыт работы с CI/CD.
До: "Разработка интерфейсов для веб-приложений."
После: "Разработка интерфейсов для веб-приложений с использованием React и интеграция с CI/CD pipelines."
Пример 3: Адаптация раздела "Навыки" под вакансию, требующую знание TypeScript.
До: "JavaScript, React, HTML, CSS."
После: "TypeScript, React, JavaScript, HTML, CSS."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые разделы требованиям вакансии, и убедитесь, что резюме не содержит ошибок. Используйте чек-лист для финальной проверки: соответствие заголовка вакансии, наличие ключевых слов, релевантность опыта работы и навыков.
Типичные ошибки при адаптации включают излишнюю обобщенность, отсутствие конкретики и искажение фактов. Если ваше резюме требует значительных изменений, возможно, стоит создать новое резюме вместо адаптации старого.
Чек-лист финальной проверки:
- Заголовок соответствует вакансии.
- Раздел "О себе" отражает мотивацию и соответствие требованиям.
- Опыт работы переформулирован под требования вакансии.
- Навыки перегруппированы с учетом приоритетов работодателя.
- Резюме содержит ключевые слова из описания вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior frontend developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно оформить раздел "Опыт работы" в резюме для senior frontend developer?
Раздел "Опыт работы" должен быть структурирован и содержать ключевые достижения, а не просто перечень обязанностей.
Frontend Developer (Senior), Company Name, 2022–2025
- Разработал и внедрил архитектуру SPA на React, что сократило время загрузки страницы на 30%.
- Оптимизировал производительность приложения, снизив количество повторных рендеров на 40%.
- Руководил командой из 5 разработчиков, внедряя лучшие практики code review и CI/CD.
Frontend Developer, Company Name, 2022–2025
- Писал код на JavaScript.
- Работал с React.
- Делал верстку.
Какие технологии и навыки обязательно указать в резюме?
Для senior frontend developer важно указать ключевые технологии и навыки, которые соответствуют текущим требованиям рынка.
- JavaScript (ES6+), TypeScript
- React.js, Vue.js или Angular (в зависимости от специализации)
- State management: Redux, MobX, Zustand
- Webpack, Vite, или другие сборщики
- Тестирование: Jest, Cypress, React Testing Library
- CI/CD: GitHub Actions, GitLab CI
- Оптимизация производительности: Lighthouse, Web Vitals
- HTML, CSS
- jQuery
- Bootstrap
Как описать soft skills в резюме?
Soft skills для senior frontend developer не менее важны, чем технические навыки. Укажите, как вы взаимодействуете с командой и решаете проблемы.
- Коммуникация: эффективно взаимодействую с дизайнерами, backend-разработчиками и продукт-менеджерами.
- Лидерство: руковожу командой разработчиков, внедряю лучшие практики и помогаю коллегам развиваться.
- Решение проблем: анализирую сложные задачи и предлагаю оптимальные решения.
- Хорошо общаюсь.
- Умею работать в команде.
- Ответственный.
Что делать, если у меня нет опыта руководства командой?
Если у вас нет опыта руководства, акцентируйте внимание на других аспектах, таких как менторство, участие в code review или организация процессов.
- Менторство: помогал junior-разработчикам в изучении React и TypeScript.
- Code review: активно участвовал в code review, улучшая качество кода команды.
- Организация процессов: внедрил инструменты для автоматизации тестирования и CI/CD.
- Не руководил командой, но хочу попробовать.
Как описать проекты в резюме?
Описание проектов должно быть лаконичным, но информативным. Укажите вашу роль, технологии и достигнутые результаты.
Проект: Платформа для онлайн-обучения
- Роль: ведущий frontend-разработчик.
- Технологии: React, TypeScript, Redux Toolkit, Webpack.
- Достижения: сократил время загрузки страницы на 25%, внедрил SSR для улучшения SEO.
Проект: Сайт для компании
- Роль: разработчик.
- Технологии: HTML, CSS, JavaScript.
- Достижения: сделал сайт.
Как быть, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его в резюме или сопроводительном письме. Например, вы могли повышать квалификацию или работать над личными проектами.
Перерыв: 2023–2024
- Изучал современные технологии: освоил Next.js и GraphQL.
- Разработал pet-проект: платформа для управления задачами с использованием React и Firebase.
Перерыв: 2023–2024
- Не работал.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить