Пример резюме senior frontend developer React поможет вам понять, как составить документ, который выделит вас среди кандидатов. Изучив готовые примеры и профессиональные рекомендации, вы сможете создать эффективное резюме и быстро получить приглашение на собеседование на желаемую позицию. 🔥
На этой странице представлен детальный пример резюме senior frontend developer React, а также подробное руководство по его составлению, включающее:
- Пошаговые инструкции по заполнению каждого раздела: контакты, опыт работы, образование, навыки и др.
- Анализ актуальных требований работодателей к кандидатам уровня Senior.
- Советы по тому, как грамотно адаптировать ваше резюме под конкретные вакансии, чтобы максимизировать шансы.
Эти материалы полезны как для опытных разработчиков, так и для тех, кто стремится к росту. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме. ✅
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме Senior Frontend Developer React
Заголовок вашего резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию. Для Senior Frontend Developer React важно выделить как уровень (Senior), так и используемые технологии (Frontend, React). Правильно подобранный заголовок поможет вашему резюме выделиться среди множества других и привлечь внимание к вашему опыту.
Основные элементы эффективного заголовка:
- Уровень: Senior, Lead, Principal – укажите ваш уровень опыта.
- Специализация: Frontend Developer – обозначьте основное направление вашей деятельности.
- Технологии: React, JavaScript, TypeScript – перечислите ключевые технологии, которыми вы владеете.
Помните, что заголовок должен быть максимально конкретным и отражать ваши ключевые навыки и опыт. Это поможет рекрутерам быстрее понять, подходите ли вы для данной вакансии.
Варианты названия должности Senior Frontend Developer React
Вот несколько вариантов названий должности для Senior Frontend Developer React разного уровня. Выберите тот, который наиболее точно отражает ваш опыт и обязанности:
- Senior Frontend Developer (React)
- Lead Frontend Engineer (React)
- Principal Frontend Developer (React/JavaScript)
Примеры неудачных заголовков и почему они плохие
Избегайте слишком общих или расплывчатых формулировок, а также заголовков, которые не отражают вашу специализацию. Вот несколько примеров неудачных заголовков:
Слишком общее название, не отражает специализацию Frontend и использование React.
Более конкретно, чем "Программист", но все еще недостаточно. Не указано использование React и уровень Senior.
Указан уровень, но отсутствует специализация Frontend и технология React.
Слишком самоуверенно и не профессионально. Лучше использовать "Senior Frontend Developer (React)".
Ключевые слова для заголовка
Использование ключевых слов в заголовке резюме поможет вашему профилю появиться в результатах поиска рекрутеров. Вот некоторые ключевые слова, которые стоит использовать для Senior Frontend Developer React:
- Senior
- Lead
- Principal
- Frontend Developer
- Frontend Engineer
- React
- JavaScript
- TypeScript
- UI
- UX
- 2025
Включите эти ключевые слова в заголовок и описание вашего опыта работы, чтобы увеличить шансы быть замеченным рекрутерами.
Как правильно написать раздел "О себе" в резюме Senior Frontend Developer React
Раздел "О себе" в резюме – это ваша визитная карточка, первое, что бросается в глаза рекрутеру. Важно сделать его кратким, информативным и убедительным, чтобы сразу заинтересовать работодателя.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений, примерно 50-75 слов. Этого достаточно, чтобы дать общее представление о вас как о специалисте.
- Какую информацию обязательно включить:
- Вашу текущую должность (или желаемую, если вы начинающий специалист).
- Ключевые навыки и технологии, которыми вы владеете (особенно те, что релевантны вакансии).
- Краткое описание опыта и достижений (для опытных специалистов).
- Ваши карьерные цели и то, что вы ищете в новой работе.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог, избегайте общих фраз и будьте конкретны.
- Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, если они не связаны с IT).
- Негативные высказывания о предыдущих работодателях.
- Слишком общие фразы без конкретики (например, "коммуникабельный, ответственный, легко обучаемый").
Характерные ошибки:
-
Ошибка: "Я очень хороший программист, который ищет работу."
Почему плохо: Слишком общее утверждение, нет конкретики о навыках и опыте.
-
Ошибка: "Люблю программировать, интересуюсь новыми технологиями, хочу развиваться."
Почему плохо: Общие фразы, которые можно применить к любому кандидату. Не демонстрирует вашу уникальность.
-
Ошибка: "Работал в разных компаниях, делал много всего интересного."
Почему плохо: Отсутствие конкретики. Непонятно, что именно вы делали и каких результатов достигли.
Примеры для начинающих специалистов
Для начинающих специалистов раздел "О себе" особенно важен, так как помогает компенсировать недостаток опыта. Ваша задача – показать свой потенциал, энтузиазм и готовность учиться.
Как грамотно описать свой потенциал без опыта работы:
- Сосредоточьтесь на своих знаниях и навыках, полученных во время учебы, стажировок или личных проектов.
- Подчеркните свою заинтересованность в frontend-разработке и React.
- Укажите на свою готовность к обучению и быстрому освоению новых технологий.
- Упомяните об участии в хакатонах, конференциях или других мероприятиях, связанных с IT.
На какие качества и навыки делать акцент:
- Знание HTML, CSS, JavaScript (включая ES6+).
- Опыт работы с React (даже если это личные проекты).
- Понимание принципов работы REST API.
- Умение работать с системами контроля версий (Git).
- Навыки отладки и тестирования кода.
- Soft skills: коммуникабельность, умение работать в команде, ответственность.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания.
- Если вы участвовали в интересных проектах во время учебы, кратко опишите их.
- Если у вас есть дополнительные сертификаты или курсы, связанные с frontend-разработкой, обязательно укажите их.
Я – начинающий Frontend React разработчик, с отличным знанием HTML, CSS и JavaScript (ES6+). Успешно завершил несколько учебных проектов, в которых использовал React для создания интерактивных пользовательских интерфейсов. Готов к обучению и применению своих знаний в реальных проектах. Стремлюсь развиваться в области frontend-разработки и внести свой вклад в создание качественных и современных веб-приложений.
Разбор: Пример хорошо описывает базовые знания и стремление к развитию. Указаны ключевые технологии и готовность учиться.
Недавно получил диплом по специальности "Информатика и вычислительная техника". В процессе обучения изучил основы frontend-разработки и заинтересовался React. В рамках дипломного проекта разработал веб-приложение с использованием React и Redux. Готов к стажировке или позиции младшего frontend-разработчика для дальнейшего развития своих навыков и участия в реальных проектах.
Разбор: Хороший пример с упоминанием дипломного проекта и использованием Redux, что показывает более глубокое понимание React.
Примеры для специалистов с опытом
Для специалистов с опытом раздел "О себе" должен демонстрировать ваш профессиональный рост, достижения и специализацию. Важно показать, какую ценность вы можете принести компании.
Как отразить профессиональный рост:
- Кратко опишите свой опыт работы в хронологическом порядке, упоминая ключевые проекты и достижения.
- Покажите, как ваши навыки и знания развивались со временем.
- Укажите на свою готовность к новым вызовам и профессиональному росту.
Как описать специализацию:
- Укажите на свои сильные стороны в frontend-разработке (например, разработка сложных UI, оптимизация производительности, тестирование).
- Опишите свой опыт работы с различными библиотеками и фреймворками (помимо React, например, Redux, MobX, Next.js).
- Упомяните об участии в проектах, связанных с определенной индустрией (например, e-commerce, финансы, медицина).
Как выделиться среди других кандидатов:
- Подчеркните свои уникальные навыки и опыт.
- Опишите свои достижения в цифрах (например, "увеличил скорость загрузки страницы на 30%").
- Покажите свою экспертизу в решении сложных технических задач.
- Упомяните об участии в open-source проектах или ведении блога о frontend-разработке.
Senior Frontend Developer с 5+ годами опыта работы с React. Разрабатывал и поддерживал сложные веб-приложения для компаний в сфере e-commerce и финансов. Эксперт в создании масштабируемых и производительных UI. Успешно оптимизировал производительность веб-приложения, снизив время загрузки на 40%. Умею работать в команде и готов делиться своим опытом с коллегами. В 2025 году стремлюсь к решению более сложных задач и освоению новых технологий в frontend-разработке.
Разбор: Четко указан опыт, специализация и конкретное достижение в цифрах. Подчеркнута готовность к развитию.
Опытный Frontend разработчик, специализирующийся на React. Успешно реализовал более 10 крупных проектов, включая разработку веб-приложения для крупного банка и создание платформы для онлайн-образования. Отлично владею HTML, CSS, JavaScript, Redux, Next.js и другими современными технологиями. Умею работать в Agile-командах и решать сложные технические задачи. Готов к участию в интересных и инновационных проектах.
Разбор: Хороший пример с упоминанием конкретных проектов и технологий. Подчеркнуты навыки работы в команде и решения сложных задач.
Примеры для ведущих специалистов
Для ведущих специалистов раздел "О себе" должен демонстрировать вашу экспертизу, управленческие навыки и масштаб реализованных проектов. Важно показать, как вы можете влиять на развитие компании.
Как подчеркнуть управленческие навыки:
- Опишите свой опыт руководства командами frontend-разработчиков.
- Укажите на свои навыки менторства и обучения junior-специалистов.
- Упомяните об участии в разработке frontend-архитектуры и стандартов кодирования.
- Опишите свой опыт управления проектами и взаимодействия с другими командами.
Как описать масштаб реализованных проектов:
- Укажите на количество пользователей, которые используют разработанные вами веб-приложения.
- Опишите сложность и масштаб проектов (например, "разработка платформы для обработки миллионов транзакций в день").
- Упомяните об использовании передовых технологий и подходов в разработке.
Как показать свою ценность для компании:
- Опишите свои достижения в улучшении процессов разработки и повышении эффективности команды.
- Укажите на свои навыки решения сложных технических задач и проблем.
- Покажите свою экспертизу в определенной области frontend-разработки (например, оптимизация производительности, разработка сложных UI, тестирование).
- Упомяните об участии в стратегическом планировании и принятии технических решений.
Ведущий Frontend архитектор с 10+ годами опыта в разработке веб-приложений на React. Руководил командами разработчиков, участвовал в разработке frontend-архитектуры и стандартов кодирования. Успешно реализовал несколько крупных проектов, включая разработку платформы для онлайн-банкинга с миллионами пользователей. Эксперт в оптимизации производительности и создании масштабируемых UI. В 2025 году стремлюсь к решению стратегических задач и развитию frontend-разработки в компании.
Разбор: Четко указан опыт, управленческие навыки и масштаб реализованных проектов. Подчеркнута экспертиза в frontend-архитектуре и оптимизации производительности.
Senior Frontend Developer с опытом руководства командой и экспертизой в React. Успешно реализовал более 15 крупных проектов, включая разработку веб-приложения для крупного ритейлера и создание платформы для онлайн-образования. Отлично владею HTML, CSS, JavaScript, Redux, Next.js и другими современными технологиями. Умею работать в Agile-командах и решать сложные технические задачи. Готов к участию в интересных и инновационных проектах.
Разбор: Хороший пример с упоминанием конкретных проектов и технологий. Подчеркнуты навыки работы в команде и решения сложных задач.
Практические советы по написанию
Список ключевых фраз для профессии Senior Frontend Developer React:
- Senior Frontend Developer
- React
- JavaScript
- HTML
- CSS
- Redux
- Next.js
- UI
- UX
- REST API
- TypeScript
- Frontend архитектура
- Оптимизация производительности
- Тестирование
- Agile
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваш опыт и навыки?
- Легко ли читается и понимается текст?
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Адаптируйте текст "О себе", чтобы подчеркнуть соответствие вашим навыкам и опыту требованиям вакансии.
- Используйте ключевые слова из описания вакансии в тексте "О себе".
Как структурировать описание опыта работы
Раздел "Опыт работы" в резюме – это ключевой элемент для Senior Frontend Developer React. Он должен четко и структурированно демонстрировать ваш профессиональный путь и навыки.
Формат заголовка
Для каждой позиции используйте следующий формат:
Название должности | Компания | Период работы
Senior Frontend Developer React | Компания А | Январь 2023 – настоящее время
Фронтенд разработчик | Компания А | 2023-2025
Оптимальное количество пунктов
Оптимальное количество пунктов для каждой позиции – 5-7. Сосредоточьтесь на наиболее значимых и релевантных обязанностях и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, указывая период работы для каждой должности.
Frontend Developer | Компания Б | Январь 2023 – Декабрь 2023
Senior Frontend Developer | Компания Б | Январь 2024 – настоящее время
Описание компании
Указывать описание компании полезно, если она не очень известна или контекст работы важен для понимания ваших задач. Добавьте ссылку на сайт компании, если это уместно.
Компания В (www.example.com) – ведущий разработчик SaaS-решений для автоматизации маркетинга.
Как правильно описывать обязанности
Обязанности должны быть описаны четко и лаконично, с использованием сильных глаголов действия. Избегайте простого перечисления задач.
10 сильных глаголов действия:
- Разрабатывал
- Внедрял
- Оптимизировал
- Реализовывал
- Улучшал
- Автоматизировал
- Тестировал
- Интегрировал
- Масштабировал
- Архитектировал
Избегайте простого перечисления обязанностей
Вместо перечисления обязанностей, описывайте, что вы сделали и какого результата достигли.
Разработка пользовательского интерфейса.
Разработал и внедрил новый пользовательский интерфейс для веб-приложения, что привело к увеличению вовлеченности пользователей на 20%.
Решение проблем с производительностью.
Оптимизировал производительность React-приложения, сократив время загрузки страниц на 30% за счет рефакторинга кода и оптимизации запросов к API.
Типичные ошибки при описании обязанностей
- Использование общих фраз без конкретики.
- Перечисление технологий без указания, как они применялись.
- Отсутствие результатов и достижений.
Senior Frontend Developer | Компания Г | 2023-2025
- Разработка веб-приложений.
- Использовал React.
Senior Frontend Developer | Компания Г | 2023-2025
Разрабатывал и поддерживал масштабируемые веб-приложения, используя React, Redux и TypeScript, что позволило сократить время разработки новых фич на 15%.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или качественных показателях.
Как правильно квантифицировать результаты
Постарайтесь выразить свои достижения в цифрах. Это делает их более убедительными.
Улучшил производительность приложения.
Улучшил производительность приложения, сократив время загрузки на 40%.
Метрики для Senior Frontend Developer React
- Время загрузки страниц
- Количество ошибок (багов)
- Вовлеченность пользователей (конверсия, время на сайте)
- Производительность кода (количество строк кода, сложность)
- Оценка удовлетворенности пользователей (NPS)
Как описать достижения, если нет четких цифр
Если нет возможности предоставить количественные данные, опишите качественные результаты и их влияние на бизнес.
Внедрил новые практики разработки, что повысило качество кода и сократило количество ошибок на 20%.
5 примеров формулировок достижений
1. Разработал и внедрил новый компонент React, который увеличил конверсию на 15%.
2. Оптимизировал производительность React-приложения, сократив время загрузки на 30% и улучшив пользовательский опыт.
3. Успешно руководил командой из 5 frontend-разработчиков, обеспечив своевременную реализацию проекта и высокое качество кода.
4. Разработал и внедрил систему автоматического тестирования, что позволило сократить количество ошибок на 25%.
5. Разработал архитектуру нового веб-приложения на React, обеспечив масштабируемость и поддерживаемость проекта.
Как указывать технологии и инструменты
Технологический стек – важная часть резюме Senior Frontend Developer React. Он должен отражать ваши навыки и опыт работы с различными инструментами.
Где указывать технический стек
Технологии можно указывать как в описании каждой позиции, так и в отдельном разделе "Навыки".
Как группировать технологии
Сгруппируйте технологии по категориям: языки программирования, фреймворки, библиотеки, инструменты тестирования, системы контроля версий, инструменты сборки и т.д.
Frontend: React, Redux, TypeScript, JavaScript, HTML, CSS
Backend: Node.js, Express.js
Testing: Jest, Enzyme, Cypress
Tools: Git, Webpack, Docker
Как показать уровень владения инструментами
Укажите уровень владения каждым инструментом: "эксперт", "опытный", "средний уровень", "базовые знания".
React: эксперт, TypeScript: опытный, Redux: опытный.
Актуальные технологии для профессии
- React
- Redux
- TypeScript
- Next.js
- JavaScript (ES6+)
- HTML5
- CSS3 (Sass, Less, Styled Components)
- GraphQL
- Webpack, Babel
- Jest, Enzyme, Cypress
- Git
- Docker, Kubernetes (плюс)
- CI/CD (плюс)
Примеры описания опыта работы
Для начинающих
Если у вас небольшой опыт, сосредоточьтесь на проектах, стажировках и учебных достижениях.
Как описать опыт стажировки
Frontend Developer Intern | Компания Д | Июнь 2024 – Август 2024
Разрабатывал компоненты React для веб-приложения, используя TypeScript и Styled Components. Улучшил производительность загрузки данных на 10% за счет оптимизации запросов к API.
Как представить учебные проекты
Учебный проект: React E-commerce App | Self-Employed | Январь 2025 – Март 2025
Разработал полноценное e-commerce приложение на React с использованием Redux для управления состоянием и Firebase для хранения данных. Реализовал функции аутентификации, корзины покупок и оформления заказов.
Как описать фриланс или свои проекты
Freelance Frontend Developer | Self-Employed | Сентябрь 2024 – Декабрь 2024
Разработал веб-сайт для клиента, используя React, TypeScript и Material-UI. Обеспечил адаптивность и кроссбраузерную совместимость сайта.
Для специалистов с опытом
Структурируйте большой опыт, выделяя наиболее значимые проекты и достижения. Покажите карьерный рост и масштаб ответственности.
Как структурировать большой опыт
Senior Frontend Developer | Компания Е | Январь 2023 – настоящее время
- Разрабатывал и поддерживал масштабируемые веб-приложения, используя React, Redux, TypeScript.
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Успешно руководил командой из 5 frontend-разработчиков.
Как показать карьерный рост
Frontend Developer | Компания Ж | Январь 2020 – Декабрь 2022
Разрабатывал пользовательский интерфейс веб-приложений, используя React и JavaScript.
Senior Frontend Developer | Компания Ж | Январь 2023 – Декабрь 2024
Руководил командой frontend-разработчиков, разрабатывал архитектуру новых проектов и оптимизировал производительность существующих приложений.
Как описать работу над крупными проектами
Senior Frontend Developer | Компания З | Январь 2023 – настоящее время
Разрабатывал frontend для крупного e-commerce проекта с использованием React, Redux, TypeScript и GraphQL. Обеспечил масштабируемость, производительность и поддерживаемость приложения. Участвовал в разработке архитектуры и выборе технологий.
Для руководящих позиций
Опишите управленческий опыт, покажите масштаб ответственности и отразите стратегические достижения.
Как описать управленческий опыт
Team Lead Frontend | Компания И | Январь 2023 – настоящее время
- Руководил командой из 7 frontend-разработчиков, обеспечивая своевременную реализацию проектов и высокое качество кода.
- Разрабатывал архитектуру новых проектов и выбирал технологии.
- Оптимизировал процессы разработки, внедрив новые практики и инструменты.
Как показать масштаб ответственности
Head of Frontend Development | Компания К | Январь 2023 – настоящее время
Отвечал за стратегическое развитие frontend-разработки в компании, руководил командой из 20 frontend-разработчиков и обеспечивал высокое качество кода и своевременную реализацию проектов. Участвовал в разработке новых продуктов и сервисов.
Как отразить стратегические достижения
CTO | Компания Л | Январь 2023 – настоящее время
Разработал и внедрил новую стратегию frontend-разработки, что позволило сократить время разработки новых фич на 30% и улучшить качество кода. Успешно руководил командой разработчиков и обеспечил своевременную реализацию проектов.
Senior Frontend Developer / Tech Lead | Компания M | 2023 - настоящее время
- Возглавил команду из 6 разработчиков, успешно реализовав проект по редизайну основного продукта компании, что привело к увеличению конверсии на 20%.
- Разработал и внедрил новую архитектуру frontend-приложения на базе микросервисов, что позволило повысить масштабируемость и отказоустойчивость системы.
- Оптимизировал процессы разработки, внедрив CI/CD и автоматизированное тестирование, что сократило время выхода релизов на 15%.
Frontend Architect | Компания N | 2020 - 2023
- Спроектировал и разработал масштабируемую архитектуру для нового веб-приложения, используя React, Redux и TypeScript.
- Внедрил лучшие практики frontend-разработки, такие как code review, unit-тестирование и интеграционное тестирование.
- Обучил и менторил junior-разработчиков, повысив общий уровень компетенций команды.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме senior frontend developer React демонстрирует ваш академический фундамент. Расположение раздела зависит от вашего опыта: если у вас небольшой опыт работы, поместите образование в начало резюме, чтобы подчеркнуть свои знания. Если у вас богатый опыт – после раздела "Опыт работы".
- Дипломная работа/проекты: Кратко опишите тему и ключевые результаты, если они релевантны позиции frontend developer.
- Оценки: Указывайте только отличные оценки по профильным предметам (например, "Математический анализ" или "Дискретная математика"), если они значительно повышают вашу привлекательность как кандидата.
- Дополнительные курсы в вузе: Укажите, если они связаны с веб-разработкой или IT (например, "Курс по основам JavaScript").
Более подробно о заполнении раздела можно прочитать в нашей статье Как писать раздел "Образование" в резюме.
Какое образование ценится в Senior Frontend Developer React
Для позиции senior frontend developer React наиболее ценны специальности, связанные с информационными технологиями и математикой:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
Образование не по специальности: Если у вас образование в другой области, акцентируйте внимание на дополнительных курсах, сертификатах и проектах, связанных с frontend-разработкой. Подчеркните приобретенные навыки и их применимость в текущей профессии.
Связь образования с текущей профессией: Опишите, как полученные знания и навыки (например, алгоритмы, структуры данных) помогают вам в работе над frontend-проектами.
Пример 1: Выпускник технического вуза
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника
Год окончания: 2018
Дипломная работа: Разработка веб-приложения для визуализации алгоритмов машинного обучения на React.
Пример 2: Образование не по специальности
Российский государственный гуманитарный университет, Москва
Специальность: История
Год окончания: 2016
Дополнительное образование: Прошел онлайн-курсы по веб-разработке на Coursera и Udemy. Успешно применяю полученные знания в работе над frontend-проектами, особенно в части оптимизации производительности и пользовательского интерфейса.
Курсы и дополнительное образование
Для senior frontend developer React важно указывать курсы, подтверждающие вашу экспертизу в современных технологиях и фреймворках.
- Важные курсы: React, Redux, TypeScript, Next.js, GraphQL, тестирование frontend-приложений.
- Онлайн-образование: Укажите название платформы (Coursera, Udemy, Stepik и др.), название курса и полученный сертификат.
- Самообразование: Опишите, какие ресурсы вы используете для изучения новых технологий (блоги, документация, open-source проекты).
Топ-3 актуальных курса в 2025:
- Продвинутый React (с фокусом на hooks и context API)
- Оптимизация производительности React-приложений
- Next.js для Production
Пример описания пройденных курсов:
Udemy
Курс: "React - The Complete Guide (incl Hooks, React Router, Redux)"
Дата окончания: 2023
Описание: Изучил продвинутые концепции React, включая hooks, context API и Redux. Применяю полученные знания для разработки сложных компонентов и управления состоянием приложения.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Укажите важные сертификаты для frontend developer React:
- Сертификаты от Microsoft (например, Azure Developer Associate)
- Сертификаты от Google (например, Google Developers Certification)
- Сертификаты, подтверждающие знание JavaScript (например, от W3Schools)
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если есть срок действия, укажите его.
Срок действия: Укажите срок действия сертификата, если он есть. Если сертификат бессрочный, это также стоит отметить.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к frontend-разработке или устаревшие сертификаты по технологиям, которые больше не используются.
Примеры оформления раздела
Пример 1: Студент/Выпускник
Национальный исследовательский университет "Высшая школа экономики", Москва
Специальность: Программная инженерия
Год окончания: 2024 (бакалавриат)
Дипломный проект: Разработка SPA приложения для управления задачами на React с использованием Redux Toolkit.
Средний балл: 4.8
Стажировка: Компания "ООО Альфа", Frontend Developer Intern (июнь 2023 - август 2023)
Пример 2: Специалист с опытом
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика
Год окончания: 2015
Udemy
Курс: "Advanced React Patterns"
Дата окончания: 2022
Сертификат: Microsoft Certified: Azure Developer Associate (действителен до 2026)
Пример 3: Незаконченное образование
Санкт-Петербургский политехнический университет Петра Великого, Санкт-Петербург
Специальность: Информационные системы и технологии
Год поступления: 2022
В процессе обучения. Планируемая дата окончания: 2026. Активно изучаю frontend-разработку, участвую в хакатонах и разрабатываю pet-проекты на React.
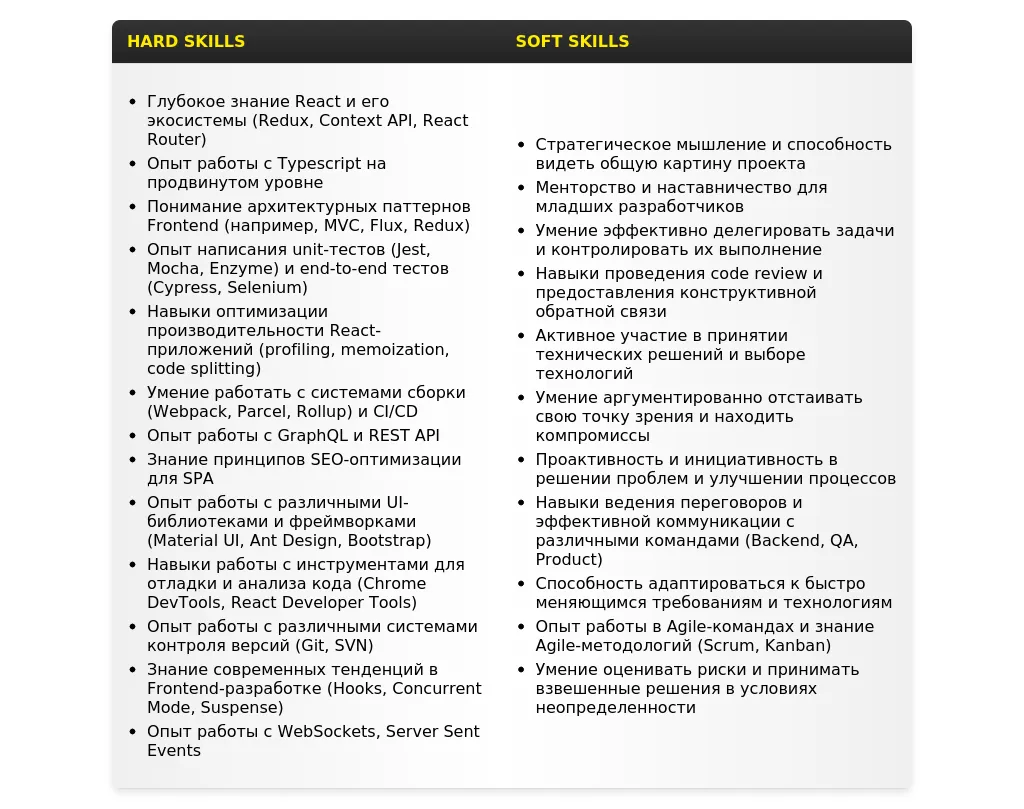
Топ-3 Востребованных Навыка Senior React Developer в 2025 году
Рынок frontend разработки стремительно развивается, и в 2025 году работодатели особенно ценят следующие навыки:
- SSR (Server-Side Rendering) с использованием Next.js или Remix: Глубокое понимание и практический опыт применения SSR для улучшения SEO, ускорения времени загрузки страниц и повышения производительности веб-приложений. Пример: оптимизация крупного e-commerce проекта для Google Lighthouse с использованием Next.js, что привело к улучшению показателя FCP (First Contentful Paint) на 30%.
- GraphQL и Apollo Client/Relay: Умение проектировать и внедрять GraphQL API для эффективного извлечения данных, а также опыт работы с клиентами Apollo Client или Relay для оптимизации сетевых запросов и управления состоянием приложения. Пример: разработка GraphQL API для агрегации данных из нескольких микросервисов и интеграция с React-приложением с использованием Apollo Client.
- TypeScript с продвинутыми типами: Экспертное владение TypeScript, включая использование generics, utility types, conditional types и mapped types для обеспечения безопасности типов, улучшения читаемости кода и облегчения рефакторинга. Пример: переход крупного кодовой базы React-приложения с JavaScript на TypeScript с использованием продвинутых типов, что привело к снижению количества ошибок времени выполнения на 20%.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваш шанс быстро продемонстрировать соответствие требованиям вакансии. Правильная структура поможет рекрутеру сразу увидеть ваши сильные стороны.
Где расположить раздел в резюме
Оптимальное расположение зависит от вашего опыта. Если у вас большой опыт работы, раздел "Навыки" можно разместить после разделов "Опыт работы" и "Образование". Если опыта немного, поместите его сразу после раздела "О себе", чтобы привлечь внимание к вашим компетенциям.
Как группировать навыки
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Основные навыки: JavaScript, React, HTML, CSS.
- Инструменты и библиотеки: Redux, MobX, Webpack, Babel, Jest, Enzyme.
- Методологии: Agile, Scrum.
- Дополнительные навыки: Git, Docker, CI/CD.
Такая структура позволяет рекрутеру быстро оценить ваш профессиональный уровень.
Более подробно о том, как правильно добавлять навыки в резюме, вы можете прочитать здесь.
Технические навыки для Senior Frontend Developer React
Этот раздел – ключевой для Senior Frontend Developer. Перечислите все важные навыки, которыми владеете.
Обязательные навыки для Senior Frontend Developer React в 2025 году
- JavaScript (ES6+): Глубокое понимание языка, включая асинхронность, прототипы, замыкания.
- React: Опыт работы с React не менее 3-5 лет, знание хуков, Context API, React Router.
- HTML/CSS: Отличное знание HTML5 и CSS3, опыт работы с препроцессорами (Sass, Less) и CSS-in-JS (Styled Components, Emotion).
- Redux/MobX: Опыт работы с одной из библиотек для управления состоянием.
- Webpack/Babel: Настройка и оптимизация сборок проектов.
- Тестирование: Опыт написания unit- и integration-тестов (Jest, Enzyme, React Testing Library).
- Git: Умение работать с Git, знание Gitflow.
Актуальные технологии и инструменты в 2025 году
- TypeScript: Активное использование TypeScript для повышения надежности и поддерживаемости кода.
- Next.js/Gatsby: Опыт работы с фреймворками для server-side rendering и static site generation.
- GraphQL: Знание GraphQL и опыт работы с Apollo Client или Relay.
- Web Performance Optimization: Навыки оптимизации производительности веб-приложений (lazy loading, code splitting, caching).
- CI/CD: Опыт работы с системами непрерывной интеграции и доставки (Jenkins, GitLab CI, GitHub Actions).
Как указать уровень владения навыками
Вместо субъективных оценок ("продвинутый", "средний") лучше использовать конкретные примеры. Опишите, как вы применяли навык в реальных проектах.
Как выделить ключевые компетенции
Выделите навыки, которые наиболее важны для конкретной вакансии. Используйте смелый шрифт или маркеры для привлечения внимания.
Пример 1:
React: 5+ лет опыта разработки сложных пользовательских интерфейсов, включая создание переиспользуемых компонентов, оптимизацию производительности и интеграцию с RESTful API. Успешно применил React Context API для управления состоянием в крупном проекте, что позволило сократить количество boilerplate кода на 30%.
Пример 2:
TypeScript: 3+ года опыта разработки на TypeScript, включая проектирование типов, использование generics и decorators. Перевел крупный проект с JavaScript на TypeScript, что позволило значительно повысить надежность и обнаруживать ошибки на этапе компиляции.
Личные качества важные для Senior Frontend Developer React
Soft skills не менее важны, чем технические навыки. Они демонстрируют вашу способность работать в команде и решать сложные задачи.
Топ-7 важных soft skills для Senior Frontend Developer React
- Коммуникация: Умение четко и ясно излагать свои мысли, слушать и понимать других.
- Лидерство: Способность вести за собой команду, мотивировать и вдохновлять.
- Решение проблем: Умение анализировать проблемы, находить оптимальные решения и принимать решения в сложных ситуациях.
- Критическое мышление: Способность оценивать информацию, выявлять недостатки и предлагать улучшения.
- Тайм-менеджмент: Умение эффективно планировать свое время и расставлять приоритеты.
- Адаптивность: Способность быстро адаптироваться к новым технологиям и изменениям в проекте.
- Обучаемость: Стремление к постоянному обучению и развитию.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а приводите конкретные примеры из своего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте общих фраз, которые не несут конкретной информации ("ответственность", "пунктуальность"). Сосредоточьтесь на навыках, которые действительно важны для Senior Frontend Developer React.
Пример 1:
Коммуникация: Успешно вел переговоры с заказчиком по уточнению требований к проекту, что позволило избежать недопониманий и повысить удовлетворенность клиента. Регулярно проводил code review и давал конструктивную обратную связь коллегам.
Пример 2:
Лидерство: Возглавлял команду из 5 разработчиков при разработке нового функционала для веб-приложения. Успешно координировал работу команды, распределял задачи и обеспечивал соблюдение сроков.
Особенности для разных уровней специалистов
Для начинающих
Компенсируйте недостаток опыта навыками, активно изучайте новые технологии и демонстрируйте потенциал к обучению.
- Акцент на базовых навыках: Уделите внимание JavaScript, React, HTML, CSS.
- Покажите потенциал: Укажите, какие курсы вы проходите, какие книги читаете, в каких open-source проектах участвуете.
Пример:
JavaScript: Хорошее понимание основ языка, опыт работы с ES6+, знание асинхронности и прототипов. Прохожу онлайн-курс по углубленному изучению JavaScript на платформе Udemy.
Для опытных специалистов
Подчеркните глубину экспертизы, покажите баланс между широтой и глубиной навыков, выделите уникальные компетенции.
- Глубина экспертизы: Опишите сложные задачи, которые вы решали, и результаты, которых вы достигли.
- Уникальные компетенции: Укажите навыки, которые отличают вас от других Senior Frontend Developer React.
Пример:
Web Performance Optimization: Эксперт в оптимизации производительности веб-приложений. Успешно оптимизировал скорость загрузки крупного веб-приложения на 40%, что привело к увеличению конверсии на 15%.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков
- Перечисление слишком общих навыков (например, "работа в команде").
- Указание устаревших навыков.
- Неправильные формулировки.
- Отсутствие конкретики.
- Несоответствие навыков требованиям вакансии.
- Ошибки в написании названий технологий.
- Завышенная самооценка (указывать уровень владения выше, чем есть на самом деле).
Устаревшие навыки и как их заменить
Удалите устаревшие технологии (например, Flash, jQuery) и замените их актуальными (например, React Hooks, TypeScript).
Неправильные формулировки (с примерами)
Неправильно: "Знание React".
Правильно: "3+ года опыта разработки на React, включая создание переиспользуемых компонентов и интеграцию с RESTful API".
Неправильно: "Опытный пользователь HTML/CSS".
Правильно: "Отличное знание HTML5 и CSS3, опыт работы с препроцессорами (Sass, Less) и CSS-in-JS (Styled Components, Emotion)".
Как проверить актуальность навыков
Регулярно просматривайте вакансии на рынке труда и следите за новыми технологиями и трендами в Frontend-разработке.

Анализ вакансии Senior Frontend Developer React
Анализ вакансии – это первый и самый важный шаг в процессе адаптации вашего резюме. Он позволяет выявить ключевые требования работодателя и определить, какие аспекты вашего опыта и навыков следует выделить, чтобы максимально соответствовать ожиданиям.
Выделение ключевых требований
Внимательно изучите описание вакансии, выделяя следующие элементы:
- Обязательные требования: Это навыки и опыт, без которых вас не будут рассматривать. Обычно они явно указаны в разделе "Требования". Например: "Опыт работы с React от 3 лет", "Знание JavaScript (ES6+)".
- Желательные требования: Эти навыки будут плюсом, но не являются критичными. Например: "Опыт работы с TypeScript", "Знание Redux/MobX".
- Технологический стек: Определите, какие конкретно технологии и инструменты требуются. Например: "React, Redux, TypeScript, Webpack, Jest/Enzyme".
- Опыт в определенной индустрии: Некоторые вакансии могут требовать опыта в конкретной отрасли (например, e-commerce, fintech).
- Soft skills: Обратите внимание на требования к коммуникативным навыкам, умению работать в команде, решать проблемы и т.д.
При изучении требований всегда обращайте внимание на:
- Как часто упоминается та или иная технология.
- Какие слова использует компания для описания необходимого опыта (например, "разработка", "поддержка", "оптимизация").
- Что компания ожидает от кандидата в первые месяцы работы.
Анализ "скрытых" требований
"Скрытые" требования – это неявные ожидания работодателя, которые не всегда явно указаны в описании вакансии. Их можно выявить, анализируя:
- Описание компании: Изучите сайт компании, ее миссию, ценности и проекты. Это поможет понять, какие качества и навыки ценятся в компании.
- Стек технологий, который использует компания: позволяет понять "зрелость" компании, а также возможные пути развития.
- Текст вакансии: Обратите внимание на формулировки и тон описания. Например, если в описании делается акцент на инновациях, то, скорее всего, компания ищет кандидата с креативным мышлением и готовностью к экспериментам.
- Отзывы сотрудников: Изучите отзывы о компании на сайтах вроде Glassdoor или Habr Карьера. Это поможет понять культуру компании и ожидания от сотрудников.
Примеры анализа вакансий
Вакансия 1: Senior Frontend Developer (e-commerce)
Описание: "Мы ищем опытного Frontend Developer для работы над нашим e-commerce проектом. Требуется отличное знание React, Redux, TypeScript. Опыт работы с GraphQL будет плюсом. Важны навыки командной работы и умение решать сложные задачи."
Анализ:
- Обязательные требования: React, Redux, TypeScript, опыт командной работы.
- Желательные требования: GraphQL.
- Скрытые требования: Опыт работы в e-commerce (предпочтительно), умение решать сложные задачи, проактивность.
Вакансия 2: Senior Frontend Engineer (Fintech)
Описание: "We are looking for a Senior Frontend Engineer to join our Fintech company. Must have strong experience with React, JavaScript, and testing frameworks (Jest, Cypress). Experience with financial applications is a plus. Good communication skills are essential."
Анализ:
- Обязательные требования: React, JavaScript, Jest/Cypress, хорошие коммуникативные навыки.
- Желательные требования: Опыт работы в Fintech.
- Скрытые требования: Внимание к деталям, умение работать в команде, знание английского языка (указано, что вакансия на английском).
Вакансия 3: Senior React Developer (Startup)
Описание: "We are a fast-growing startup looking for a Senior React Developer to build innovative web applications. Required: Expertise in React, Hooks, Context API. Experience with Next.js is a big plus. We need a team player who is passionate about new technologies and can work independently."
Анализ:
- Обязательные требования: React, Hooks, Context API, умение работать самостоятельно и в команде.
- Желательные требования: Next.js.
- Скрытые требования: Готовность к работе в быстро меняющейся среде, интерес к новым технологиям, инициативность.
Стратегия адаптации резюме Senior Frontend Developer React
Стратегия адаптации резюме – это план действий, который поможет вам создать резюме, максимально соответствующее требованиям конкретной вакансии. Важно помнить, что адаптация не означает искажение фактов. Ваша задача – правильно расставить акценты и представить свой опыт в наиболее выгодном свете.
Разделы резюме, требующие адаптации
Следующие разделы резюме требуют обязательной адаптации под каждую конкретную вакансию:
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантные проекты и технологии.
- Навыки: Список ваших технических и мягких навыков, отсортированных в соответствии с приоритетами, указанными в вакансии.
Расстановка акцентов
Чтобы расставить акценты под требования работодателя, необходимо:
- Выделить релевантный опыт: Подчеркните те проекты и обязанности, которые наиболее соответствуют требованиям вакансии. Используйте ключевые слова из описания вакансии.
- Квантифицировать достижения: По возможности, используйте цифры и факты, чтобы показать результаты своей работы. Например: "Увеличил производительность приложения на 20%", "Сократил количество ошибок на 15%".
- Использовать ключевые слова: Включите в резюме ключевые слова, которые используются в описании вакансии. Это поможет вашему резюме пройти через системы автоматического отбора (ATS).
- Подчеркнуть soft skills: Укажите свои коммуникативные навыки, умение работать в команде, решать проблемы и т.д., особенно если это требуется в вакансии.
Адаптация без искажения фактов
Важно адаптировать резюме, не искажая факты. Не приписывайте себе опыт, которого у вас нет, и не завышайте свои навыки. Вместо этого:
- Сосредоточьтесь на релевантном опыте: Подчеркните те аспекты вашей работы, которые соответствуют требованиям вакансии.
- Используйте конкретные примеры: Опишите конкретные ситуации, в которых вы успешно применяли свои навыки и знания.
- Будьте честны в оценке своих навыков: Укажите свой уровень владения каждым навыком (например, "эксперт", "продвинутый", "средний").
Уровни адаптации
Существует три уровня адаптации резюме:
- Минимальная: Замена заголовка и небольшая корректировка раздела "О себе". Подходит для вакансий, которые в целом соответствуют вашему профилю.
- Средняя: Более глубокая переработка опыта работы и навыков, с акцентом на релевантные проекты и технологии. Подходит для вакансий, которые требуют определенного набора навыков и опыта.
- Максимальная: Полная переработка резюме, с изменением структуры и содержания разделов. Подходит для вакансий, которые значительно отличаются от вашего текущего профиля.
Адаптация раздела "О себе"
Раздел "О себе" – это краткое саммари вашего опыта и навыков, которое должно сразу заинтересовать работодателя. Адаптируйте этот раздел под каждую конкретную вакансию, подчеркивая те аспекты, которые наиболее соответствуют требованиям.
Как адаптировать раздел "О себе"
- Прочитайте описание вакансии: Определите ключевые навыки и опыт, которые требуются работодателю.
- Составьте список своих релевантных навыков и опыта: Выберите те, которые соответствуют требованиям вакансии.
- Напишите краткое описание: Включите в описание свои ключевые навыки, опыт и достижения, подчеркивая их соответствие требованиям вакансии.
- Используйте ключевые слова: Включите в описание ключевые слова из описания вакансии.
Примеры адаптации раздела "О себе"
Исходный раздел "О себе"
Senior Frontend Developer с 5+ годами опыта разработки веб-приложений на React. Уверенное знание JavaScript, HTML, CSS. Опыт работы в команде. Интересуюсь новыми технологиями.
Вакансия: Senior Frontend Developer (e-commerce, React, Redux, TypeScript)
Адаптированный раздел "О себе"
Senior Frontend Developer с 5+ годами опыта разработки e-commerce веб-приложений на React, Redux и TypeScript. Экспертное знание JavaScript (ES6+), HTML5, CSS3. Опыт работы в команде над крупными проектами. Ориентирован на создание высокопроизводительных и масштабируемых решений.
Неудачный пример
Senior Frontend Developer, люблю React и JavaScript. Готов к новым вызовам.
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и релевантным для каждой вакансии.
- Отсутствие ключевых слов: Не включать в описание ключевые слова из описания вакансии.
- Несоответствие требованиям вакансии: Описывать навыки и опыт, которые не соответствуют требованиям вакансии.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевой раздел вашего резюме, который демонстрирует ваши навыки и достижения. Адаптируйте этот раздел под каждую конкретную вакансию, подчеркивая те проекты и обязанности, которые наиболее соответствуют требованиям.
Как переформулировать опыт под требования
- Прочитайте описание вакансии: Определите ключевые навыки и опыт, которые требуются работодателю.
- Составьте список своих релевантных проектов и обязанностей: Выберите те, которые соответствуют требованиям вакансии.
- Переформулируйте описание своих проектов и обязанностей: Используйте ключевые слова из описания вакансии, чтобы подчеркнуть их соответствие требованиям.
- Квантифицируйте свои достижения: По возможности, используйте цифры и факты, чтобы показать результаты своей работы.
Как выделить релевантные проекты
- Оцените масштаб проекта: Укажите размер команды, бюджет проекта и количество пользователей.
- Опишите свою роль в проекте: Подчеркните свои ключевые обязанности и вклад в успех проекта.
- Укажите технологии и инструменты, которые вы использовали: Перечислите все технологии и инструменты, которые вы использовали в проекте, особенно те, которые указаны в описании вакансии.
- Опишите результаты проекта: Укажите конкретные результаты, которых вы достигли в проекте, например: "Увеличил производительность приложения на 20%", "Сократил количество ошибок на 15%".
Примеры адаптации раздела "Опыт работы"
Исходное описание опыта работы
Компания: ООО "Рога и копыта"
Должность: Frontend Developer
Период работы: 2023-2025
Обязанности: Разработка веб-приложений, поддержка существующих проектов, исправление ошибок.
Вакансия: Senior Frontend Developer (e-commerce, React, Redux, TypeScript)
Адаптированное описание опыта работы
Компания: ООО "Рога и копыта"
Должность: Senior Frontend Developer
Период работы: 2023-2025
Обязанности:
- Разработка и поддержка e-commerce веб-приложений на React, Redux и TypeScript.
- Оптимизация производительности frontend части приложения, что привело к увеличению скорости загрузки страниц на 15%.
- Рефакторинг legacy кода, что позволило сократить количество ошибок на 10%.
- Участие в code review, внедрение лучших практик разработки.
Неудачный пример
Компания: ООО "Рога и копыта"
Должность: Frontend Developer
Период работы: 2023-2025
Обязанности: Делал сайты.
Ключевые фразы для разных типов вакансий
- Разработка новых фич: "Разработал и внедрил новые фичи...", "Создал с нуля...", "Реализовал функциональность...".
- Оптимизация производительности: "Оптимизировал производительность...", "Улучшил скорость загрузки...", "Сократил время отклика...".
- Работа с legacy кодом: "Рефакторил legacy код...", "Улучшил архитектуру...", "Повысил стабильность...".
- Тестирование: "Разработал и внедрил unit-тесты...", "Проводил интеграционное тестирование...", "Автоматизировал тестирование...".
- Работа в команде: "Участвовал в code review...", "Внедрил лучшие практики...", "Работал в команде по Agile...".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и мягких навыков, который демонстрирует вашу квалификацию. Адаптируйте этот раздел под каждую конкретную вакансию, выделяя те навыки, которые наиболее соответствуют требованиям.
Как перегруппировать навыки под вакансию
- Прочитайте описание вакансии: Определите ключевые навыки, которые требуются работодателю.
- Составьте список своих навыков: Разделите навыки на технические (hard skills) и мягкие (soft skills).
- Перегруппируйте навыки: Поставьте в начало списка те навыки, которые наиболее соответствуют требованиям вакансии.
- Укажите уровень владения каждым навыком: Используйте шкалу оценки (например, "эксперт", "продвинутый", "средний", "базовый").
Как выделить требуемые компетенции
- Используйте ключевые слова: Включите в список навыков ключевые слова из описания вакансии.
- Подчеркните soft skills: Укажите свои коммуникативные навыки, умение работать в команде, решать проблемы и т.д., особенно если это требуется в вакансии.
- Будьте конкретны: Не используйте общие фразы, например, "хорошие коммуникативные навыки". Вместо этого, укажите конкретные примеры, как вы применяете свои навыки на практике.
Примеры адаптации раздела "Навыки"
Исходный список навыков
- JavaScript
- HTML
- CSS
- React
- Redux
- Git
- SQL
Вакансия: Senior Frontend Developer (e-commerce, React, Redux, TypeScript)
Адаптированный список навыков
- React (эксперт)
- Redux (продвинутый)
- TypeScript (продвинутый)
- JavaScript (ES6+) (эксперт)
- HTML5/CSS3 (эксперт)
- Git (продвинутый)
- RESTful API (продвинутый)
- Webpack (средний)
Неудачный пример
- JavaScript
- HTML
- CSS
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки", чтобы ваше резюме прошло через системы автоматического отбора (ATS). Например, если в вакансии указано "опыт работы с RESTful API", то включите этот навык в свой список.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и представляет вас в наилучшем свете.
Как оценить качество адаптации
- Соответствие требованиям: Проверьте, соответствует ли ваше резюме всем требованиям, указанным в описании вакансии.
- Ключевые слова: Убедитесь, что в вашем резюме присутствуют ключевые слова из описания вакансии.
- Релевантный опыт: Подчеркните те проекты и обязанности, которые наиболее соответствуют требованиям вакансии.
- Квантифицированные достижения: По возможности, используйте цифры и факты, чтобы показать результаты своей работы.
- Грамотность: Проверьте резюме на наличие грамматических и орфографических ошибок.
Чек-лист финальной проверки
- Указан релевантный заголовок, соответствующий вакансии.
- Раздел "О себе" адаптирован под требования вакансии и содержит ключевые слова.
- Опыт работы переформулирован с акцентом на релевантные проекты и обязанности.
- Навыки перегруппированы и отсортированы в соответствии с приоритетами, указанными в вакансии.
- В резюме присутствуют ключевые слова из описания вакансии.
- Достижения квантифицированы и представлены в виде цифр и фактов.
- Резюме проверено на наличие грамматических и орфографических ошибок.
Типичные ошибки при адаптации
- Переспам ключевых слов: Не злоупотребляйте ключевыми словами, так как это может негативно повлиять на восприятие резюме.
- Несоответствие требованиям вакансии: Не включайте в резюме навыки и опыт, которые не соответствуют требованиям вакансии.
- Слишком общее описание: Раздел "О себе" и описание опыта работы должны быть конкретными и релевантными для каждой вакансии.
- Грамматические и орфографические ошибки: Проверьте резюме на наличие ошибок, так как это может создать негативное впечатление о вас.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях, когда требования вакансии значительно отличаются от вашего текущего профиля, может потребоваться создание нового резюме вместо адаптации существующего. Например, если вы хотите сменить профессию или перейти в другую индустрию, вам может потребоваться создать резюме, которое будет ориентировано на новую целевую аудиторию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior frontend developer React". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как лучше всего структурировать резюме senior frontend developer React?
Оптимальная структура резюме для senior frontend developer React должна четко демонстрировать ваш опыт, навыки и достижения, релевантные позиции. Вот рекомендуемый порядок секций:
- Контактная информация: ФИО, телефон, email, LinkedIn (если есть), GitHub/портфолио.
- Краткое описание (Summary/Objective): 3-4 предложения о вашем опыте и целях. Подчеркните ключевые навыки и достижения.
- Опыт работы: В обратном хронологическом порядке. Для каждой позиции: название компании, должность, период работы, 3-5 пунктов с описанием обязанностей и достижений (используйте action verbs).
- Навыки (Skills): Разделите навыки на категории (Frontend, Backend, Tools, Soft Skills).
- Образование: Укажите учебное заведение, специальность, год окончания.
- Проекты (Projects): Опишите проекты, в которых вы участвовали. Укажите технологии, вашу роль и результаты.
- Дополнительная информация (Optional): Сертификаты, награды, участие в конференциях, статьи и т.д.
Что писать в разделе "Краткое описание (Summary/Objective)"?
Краткое описание – это ваша возможность заинтересовать рекрутера с первых строк резюме. Сосредоточьтесь на ключевых навыках и достижениях, релевантных позиции senior frontend developer React.
Опытный frontend developer с 8+ годами опыта разработки масштабируемых веб-приложений с использованием React.js. Эксперт в оптимизации производительности и создании надежных UI/UX решений. Успешно руководил командой разработчиков в проектах с высокой нагрузкой.
Просто ищу работу frontend разработчика.
Как правильно описать опыт работы?
В разделе "Опыт работы" важно показать не только, что вы делали, но и каких результатов достигли. Используйте action verbs (разработал, внедрил, оптимизировал) и количественные показатели.
Компания: ООО "Технологии будущего"
Должность: Senior Frontend Developer (React)
Период: 2020 - 2025
Обязанности и достижения:
Компания: ООО "Технологии будущего"
Должность: Senior Frontend Developer
Период: 2020 - 2025
Обязанности:
- Разработка веб-приложений.
- Исправление багов.
Какие навыки необходимо указать в резюме senior frontend developer React?
Разделите навыки на категории для лучшей читаемости.
- Frontend: React, Redux/MobX, JavaScript (ES6+), HTML5, CSS3, TypeScript, Webpack/Parcel, Jest/Enzyme, Storybook.
- Backend (желательно): Node.js, Express, REST API.
- Tools: Git, Docker, Jira, Confluence.
- Soft Skills: Коммуникация, работа в команде, лидерство, решение проблем.
Как описать проекты в резюме?
Опишите 2-3 наиболее релевантных проекта, в которых вы участвовали. Укажите название проекта, вашу роль, использованные технологии и достигнутые результаты.
Проект: Разработка платформы для онлайн-обучения
Роль: Senior Frontend Developer (React)
Технологии: React, Redux, TypeScript, Material-UI
Описание: Разработал пользовательский интерфейс для платформы онлайн-обучения, включая систему авторизации, личный кабинет пользователя, каталог курсов и инструменты для создания контента. Оптимизировал производительность приложения, что позволило увеличить количество активных пользователей на 40%.
Стоит ли указывать образование, если у меня большой опыт работы?
Да, образование стоит указывать всегда, даже если у вас большой опыт работы. Укажите учебное заведение, специальность и год окончания. Если у вас есть дополнительные курсы или сертификаты, релевантные позиции senior frontend developer React, укажите их в разделе "Дополнительная информация".
Как быть, если у меня нет опыта работы с React, но есть опыт с другими frontend-фреймворками?
Подчеркните свой опыт работы с другими frontend-фреймворками (например, Angular или Vue.js) и укажите, что вы быстро осваиваете новые технологии. Обязательно изучите основы React и создайте несколько небольших проектов, чтобы продемонстрировать свои навыки. В резюме укажите React в разделе "Навыки" как "Изучаю" или "Базовые знания". В сопроводительном письме (если требуется) объясните свою ситуацию и подчеркните свою готовность к обучению.
Как быть, если у меня был перерыв в работе?
Не стоит скрывать перерыв в работе. Объясните его в сопроводительном письме или в разделе "Дополнительная информация". Сосредоточьтесь на том, чем вы занимались в этот период (например, обучение, фриланс, личные проекты) и как это помогло вам развить свои навыки.
"В период с 2023 по 2024 год занимался изучением новых технологий, включая TypeScript и Next.js, а также разрабатывал личные проекты для улучшения своих навыков."
Как составить резюме, если нет высшего образования?
Если у вас нет высшего образования, сосредоточьтесь на своем опыте работы, навыках и проектах. Укажите любые курсы, сертификаты или онлайн-обучение, которые вы проходили. Подчеркните свои достижения и результаты, чтобы продемонстрировать свою компетентность. В сопроводительном письме (если требуется) объясните свою ситуацию и подчеркните свою мотивацию и готовность к обучению.
Как оформить резюме, чтобы оно выглядело профессионально?
Используйте чистый и профессиональный шаблон резюме. Используйте легко читаемый шрифт (например, Arial, Calibri или Times New Roman) и размер шрифта (11-12 пунктов). Разделите резюме на четкие секции с заголовками. Используйте bullet points для перечисления обязанностей и достижений. Проверьте резюме на наличие ошибок и опечаток. Сохраните резюме в формате PDF.
Стоит ли указывать зарплатные ожидания в резюме?
В российском рынке труда указывать зарплатные ожидания в резюме *не рекомендуется*. Лучше обсудить этот вопрос на собеседовании. Если работодатель требует указать зарплатные ожидания, проведите исследование рынка и укажите диапазон зарплат, соответствующий вашему опыту и навыкам.
Как подготовиться к собеседованию после отправки резюме?
Внимательно изучите описание вакансии и компанию, в которую вы подаете заявление. Подготовьте ответы на часто задаваемые вопросы на собеседовании (например, о вашем опыте, навыках, сильных и слабых сторонах). Подготовьте вопросы для работодателя. Потренируйтесь отвечать на вопросы и рассказывать о себе. Подготовьте портфолио с примерами своих работ. Оденьтесь профессионально. Приходите на собеседование вовремя.
Что делать, если после отправки резюме нет ответа?
После отправки резюме подождите 1-2 недели. Если вы не получили ответа, можно позвонить в компанию или отправить письмо рекрутеру, чтобы узнать статус вашего заявления. Будьте вежливы и ненавязчивы. Если вы получили отказ, не расстраивайтесь и продолжайте искать работу.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить