Ищете качественный пример резюме senior frontend engineer? Изучение готовых примеров – лучший способ быстро составить действительно эффективное резюме и получить приглашение на желаемую работу.
Здесь вы найдете все необходимое для создания сильного резюме senior frontend engineer, соответствующего требованиям работодателей:
- Пошаговые руководства по заполнению каждого блока: от контактов и раздела "О себе" до опыта, образования и навыков.
- Актуальные советы по адаптации резюме под конкретные вакансии, чтобы выделиться среди других кандидатов.
- Конкретные примеры, разбор частых ошибок и ответы на важные вопросы как для начинающих, так и для опытных специалистов.
Изучив этот материал, вы легко составите идеальное резюме с помощью нашего конструктора резюме.
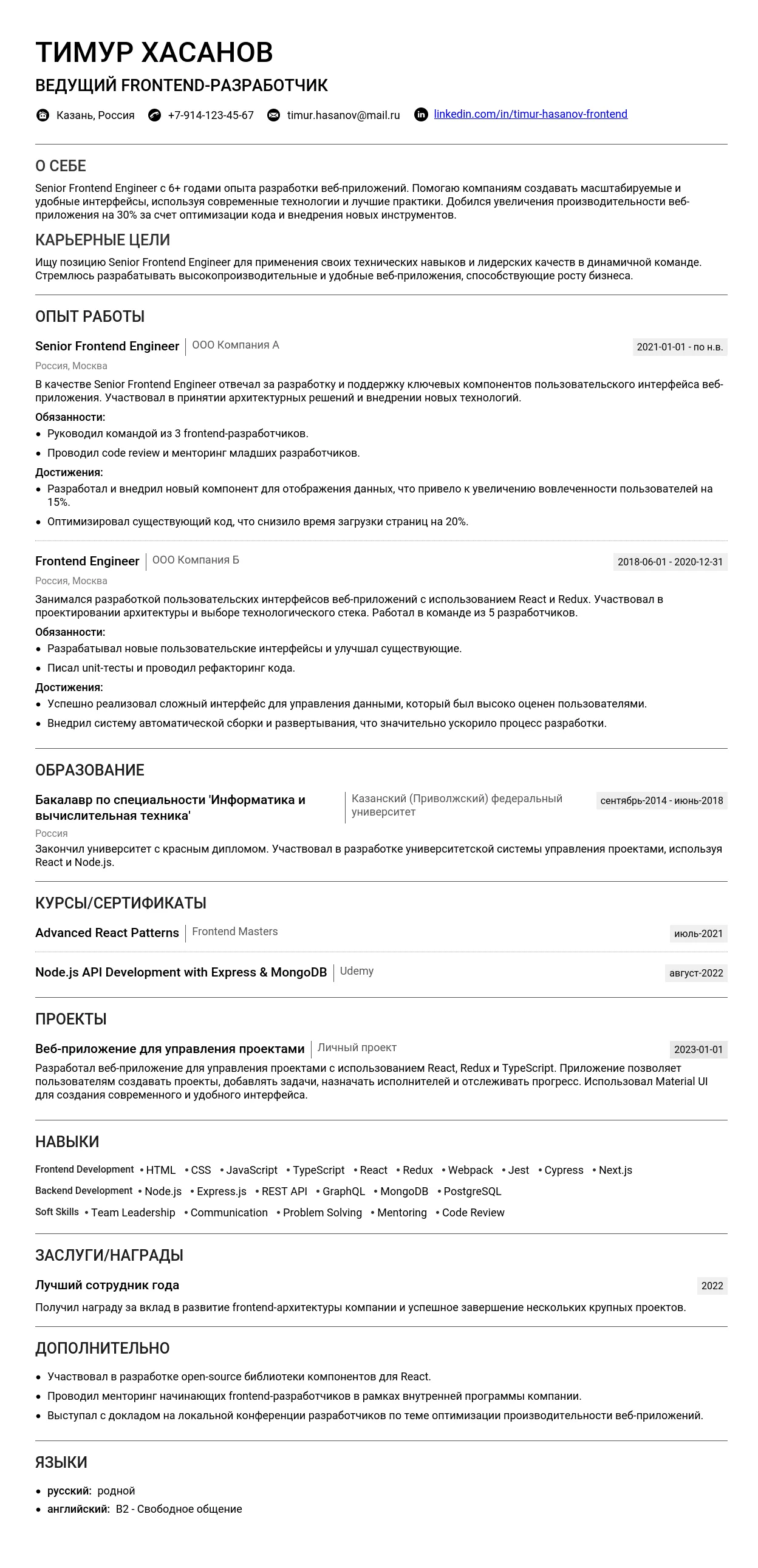
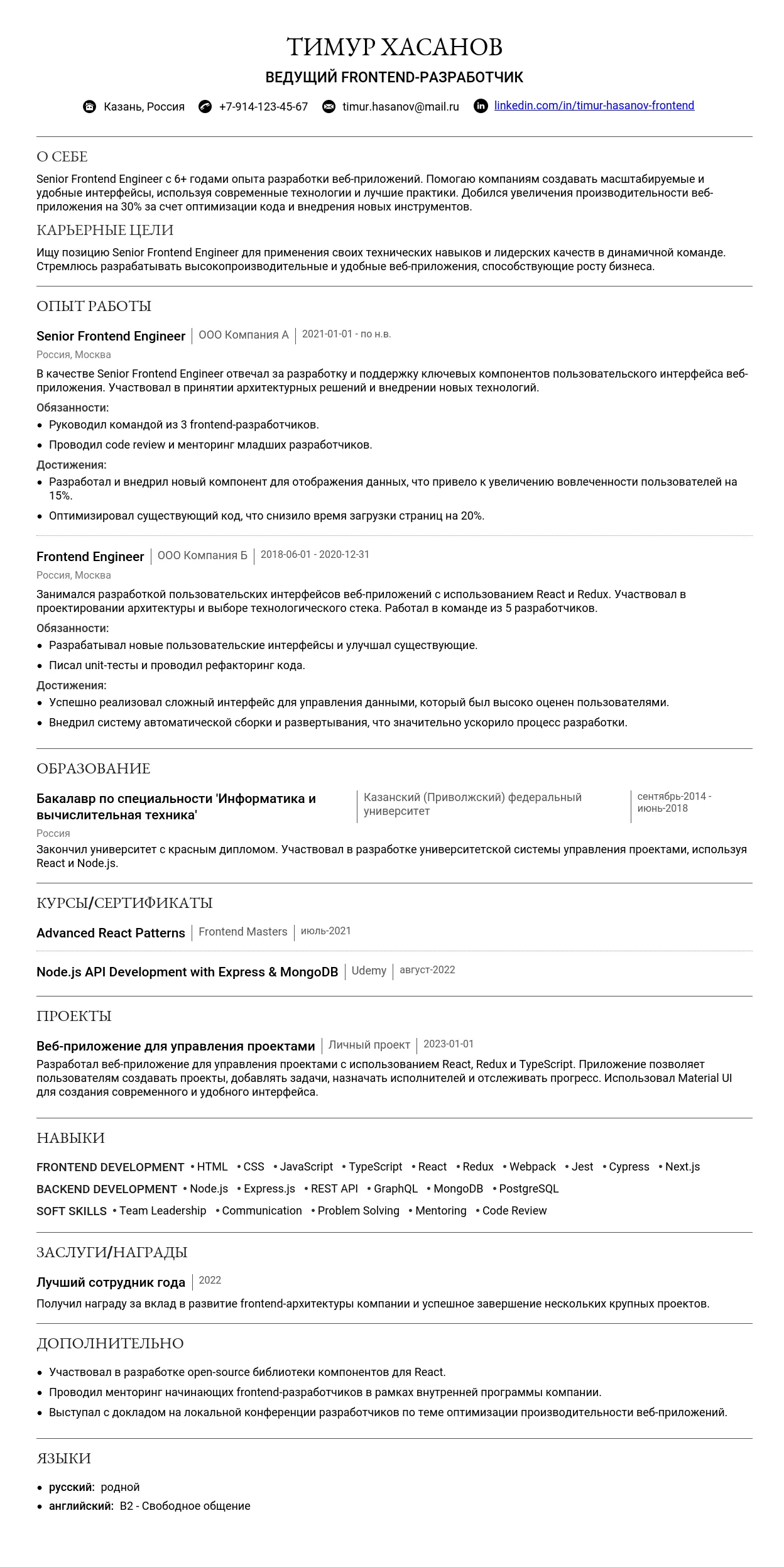
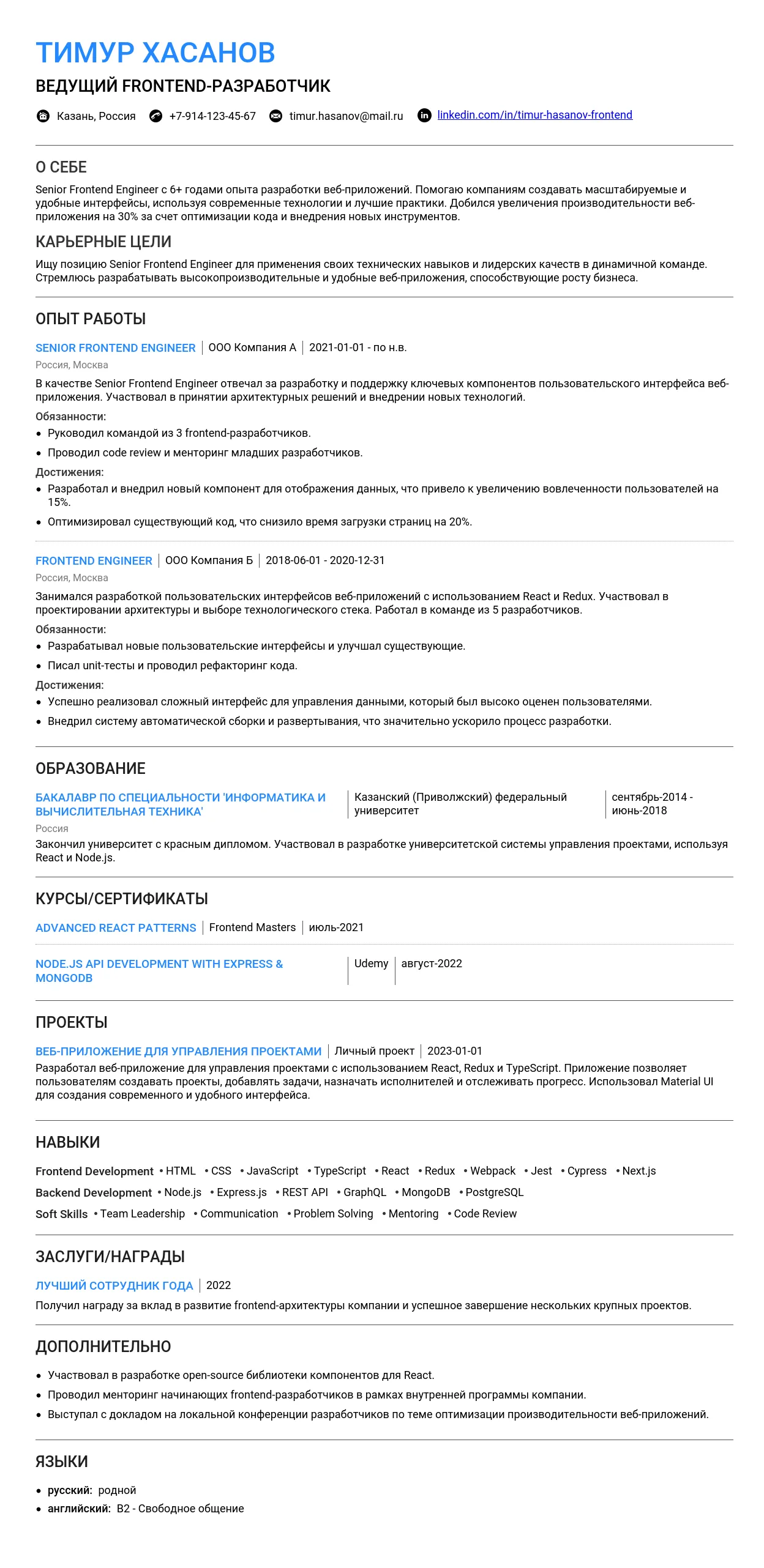
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме Senior Frontend Engineer
Заголовок резюме – это первое, что видит рекрутер, и он должен сразу дать понять, кто вы и что умеете. Для Senior Frontend Engineer важно чётко обозначить свой уровень и специализацию, чтобы выделиться среди множества кандидатов. Укажите ключевые навыки и технологии, которыми вы владеете, чтобы показать свою экспертность и соответствие требованиям вакансии.
Как правильно указать специализацию:
- Уровень: Senior, Lead, Principal. Укажите свой уровень, чтобы рекрутер сразу понимал ваш опыт и ожидания по зарплате.
- Основная технология: React, Angular, Vue.js. Если вы эксперт в конкретной библиотеке или фреймворке, это стоит указать.
- Дополнительные навыки: TypeScript, Redux, Webpack. Укажите важные навыки, которыми вы владеете, чтобы показать свою универсальность.
- Индустрия (опционально): E-commerce, Fintech, Healthcare. Если у вас есть опыт в определенной индустрии, это может быть плюсом.
Например, если вы Senior Frontend Engineer, специализирующийся на React и имеющий опыт работы с TypeScript, то в заголовке это можно отразить.
Варианты названия должности для Senior Frontend Engineer
Вот несколько вариантов названия должности для Senior Frontend Engineer разного уровня:
- Senior Frontend Engineer – классический вариант, подходящий для большинства случаев.
- Lead Frontend Engineer – подходит, если вы занимаетесь управлением командой и менторством.
- Principal Frontend Engineer – подходит, если вы являетесь экспертом высокого уровня и занимаетесь разработкой архитектуры сложных систем.
- Senior Frontend Engineer (React/TypeScript)
- Lead Frontend Engineer
- Principal Frontend Engineer (Web Performance)
Примеры неудачных заголовков и почему они плохие
Неудачные заголовки могут оттолкнуть рекрутера и снизить ваши шансы на получение работы. Вот несколько примеров и объяснение, почему они не работают:
- Frontend Developer – Слишком общее название, не отражает ваш уровень опыта.
- Web Developer – Не указывает на вашу специализацию во frontend разработке.
- Программист – Слишком общее понятие, не отражает вашу конкретную область.
- Senior Software Engineer – Хоть и звучит солидно, но не показывает, что вы занимаетесь именно frontend.
- HTML/CSS/JavaScript Ninja – Слишком несерьезно и непрофессионально.
Почему эти заголовки плохие:
- Не отражают ваш уровень опыта.
- Не указывают на вашу специализацию.
- Звучат непрофессионально или слишком общо.
Ключевые слова, которые стоит использовать
Использование ключевых слов в заголовке резюме поможет ему пройти через системы автоматического отбора (ATS) и привлечь внимание рекрутеров. Вот список ключевых слов, которые стоит использовать для Senior Frontend Engineer:
- Frontend
- JavaScript
- React
- Angular
- Vue.js
- TypeScript
- HTML
- CSS
- Redux
- Webpack
- REST API
- GraphQL
- Web Performance
- UI/UX
- Agile
- 2025
В зависимости от ваших навыков и опыта, выберите наиболее релевантные ключевые слова и включите их в заголовок резюме. Например: "Senior Frontend Engineer (React, Redux, TypeScript)".
Как правильно написать раздел "О себе" в резюме Senior Frontend Engineer
Раздел "О себе" в резюме Senior Frontend Engineer – это ваша визитная карточка, первое, что видит рекрутер. От него зависит, заинтересуются ли вашей кандидатурой дальше. Важно составить его лаконично, информативно и убедительно.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Краткость – сестра таланта.
- Обязательная информация:
- Ключевые навыки и технологии, которыми вы владеете.
- Краткое описание опыта работы и достижений.
- Ваша специализация или область экспертизы.
- Цель – какую позицию ищете и что можете предложить компании.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Избегайте общих фраз и клише. Используйте конкретные примеры.
Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о предыдущих работодателях.
- Неподтвержденные факты и преувеличения.
- Слишком общие фразы, не отражающие ваши уникальные навыки.
Распространенные ошибки:
- Слишком общее описание: "Ответственный и коммуникабельный специалист, умею работать в команде." (Не показывает конкретные навыки и достижения).
- Несоответствие требованиям вакансии: "Ищу работу в сфере IT." (Не указывает конкретную позицию и навыки frontend-разработчика).
- Перечисление технологий без контекста: "Знаю HTML, CSS, JavaScript, React." (Не показывает, как вы применяли эти технологии на практике).
Примеры для начинающих специалистов
Если у вас небольшой опыт работы, акцентируйте внимание на своих знаниях, навыках и потенциале. Опишите проекты, над которыми работали во время учебы или стажировки.
Как грамотно описать свой потенциал без опыта работы:
- Подчеркните свои сильные стороны и интерес к frontend-разработке.
- Укажите, какие технологии вы изучали и как применяли их на практике.
- Опишите проекты, которые вы реализовали самостоятельно или в команде.
- Выразите готовность к обучению и развитию.
На какие качества и навыки делать акцент:
- Знание HTML, CSS, JavaScript и основ frontend-фреймворков (React, Angular, Vue.js).
- Умение верстать адаптивные и кроссбраузерные сайты.
- Навыки работы с системами контроля версий (Git).
- Способность быстро учиться и решать проблемы.
- Коммуникабельность и умение работать в команде.
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания.
- Опишите курсы или проекты, связанные с frontend-разработкой.
- Укажите, если вы получали стипендию или награды.
Пример 1: "Начинающий Frontend-разработчик с отличным знанием HTML, CSS и JavaScript. Успешно завершил курс по React и разработал несколько pet-проектов, включая интерактивный веб-сайт для изучения английского языка. Готов применять свои знания и навыки для решения задач вашей команды и быстро обучаться новым технологиям. В 2025 году получил диплом бакалавра по специальности 'Информационные технологии' в [Название ВУЗа]."
Пример 2: "Мотивированный Frontend-разработчик, стремящийся к развитию в области создания современных веб-приложений. Обладаю уверенными знаниями HTML5, CSS3, JavaScript (ES6+). В рамках дипломного проекта разработал веб-приложение [Название проекта] с использованием React и Redux. Имею опыт работы с Git и командной разработки. Готов к решению сложных задач и внесению вклада в развитие компании. Окончил [Название ВУЗа] в 2025 году по специальности [Специальность]."
Примеры для специалистов с опытом
Если у вас есть опыт работы, акцентируйте внимание на своих достижениях и вкладе в предыдущие проекты. Опишите, какие задачи вы решали и каких результатов достигли.
Как отразить профессиональный рост:
- Укажите свой опыт работы в годах и месяцах.
- Опишите, как менялись ваши обязанности и responsibilities с течением времени.
- Приведите примеры проектов, в которых вы принимали участие, и опишите свою роль в них.
- Укажите, какие технологии вы использовали и какие результаты достигли.
Как описать специализацию:
- Укажите, в какой области frontend-разработки вы специализируетесь (например, разработка UI/UX, оптимизация производительности, тестирование).
- Опишите свои сильные стороны и навыки, которые делают вас экспертом в этой области.
- Приведите примеры проектов, в которых вы применяли свои знания и навыки.
Как выделиться среди других кандидатов:
- Подчеркните свои уникальные навыки и опыт.
- Приведите конкретные примеры своих достижений, подкрепленные цифрами и фактами.
- Опишите, как вы решали сложные проблемы и какие результаты достигли.
- Выразите свой интерес к развитию в компании и готовность внести свой вклад в ее успех.
Пример 1: "Опытный Frontend-разработчик с 3+ лет коммерческого опыта в разработке веб-приложений. Эксперт в React, Redux и TypeScript. Участвовал в разработке крупного e-commerce проекта, где отвечал за создание интерактивных компонентов и оптимизацию производительности. Улучшил скорость загрузки страниц на 20%, что привело к увеличению конверсии на 10%. Специализируюсь на создании масштабируемых и поддерживаемых UI-решений. Ищу позицию Senior Frontend Engineer в компании, где смогу применить свой опыт и внести вклад в развитие продукта."
Пример 2: "Frontend-разработчик с 5+ лет опыта разработки сложных веб-интерфейсов. Глубокое знание JavaScript, HTML5, CSS3 и современных frontend-фреймворков (React, Angular, Vue.js). Имею опыт работы с различными архитектурными подходами (Microfrontends). В 2024 году успешно внедрил новую систему сборки на Webpack, что позволило сократить время сборки проекта на 30%. Специализируюсь на оптимизации производительности и улучшении UX. Готов присоединиться к команде [Название компании] и участвовать в создании инновационных веб-продуктов."
Примеры для ведущих специалистов
Если вы являетесь ведущим специалистом, акцентируйте внимание на своей экспертизе, управленческих навыках и масштабе реализованных проектов. Опишите, как вы руководили командами, принимали архитектурные решения и влияли на развитие продукта.
Как подчеркнуть управленческие навыки:
- Опишите свой опыт руководства командами frontend-разработчиков.
- Укажите, какие задачи вы ставили перед командой и как контролировали их выполнение.
- Приведите примеры, как вы мотивировали и развивали своих подчиненных.
- Опишите, как вы участвовали в процессе найма и обучения новых сотрудников.
Как описать масштаб реализованных проектов:
- Укажите размер команды, над которой вы работали.
- Опишите сложность и масштаб проектов, в которых вы принимали участие.
- Укажите количество пользователей, которые используют разработанные вами продукты.
- Приведите примеры, как ваши решения повлияли на бизнес-показатели компании.
Как показать свою ценность для компании:
- Опишите, какие проблемы вы решали и какие результаты достигли.
- Укажите, как вы улучшили процессы разработки и повысили эффективность команды.
- Приведите примеры, как вы внедрили новые технологии и подходы в компании.
- Выразите свою готовность к лидерству и развитию компании.
Пример 1: "Ведущий Frontend-разработчик с 8+ лет опыта, включая 5 лет в роли руководителя команды. Эксперт в React, Angular, Vue.js, Microfrontends и архитектуре frontend-приложений. Руководил командой из 10 разработчиков при разработке масштабной платформы для онлайн-образования, которой пользуются более 1 миллиона студентов. Внедрил новые подходы к разработке и тестированию, что позволило сократить количество ошибок на 30%. Ищу позицию Lead Frontend Engineer в компании, где смогу применить свой опыт для создания инновационных продуктов и развития команды."
Пример 2: "Senior Frontend Engineer с 10+ лет опыта, специализирующийся на разработке высоконагруженных веб-приложений. Обладаю глубоким пониманием архитектуры, оптимизации производительности и безопасности frontend-систем. Имею опыт работы с различными технологиями, включая React, Node.js, Webpack, Docker и Kubernetes. В качестве технического лидера участвовал в разработке и внедрении новой frontend-архитектуры для крупного fintech-проекта, что позволило увеличить скорость разработки новых фич на 40%. Готов возглавить frontend-разработку в [Название компании] и внести вклад в ее технологическое лидерство."
Практические советы по написанию
- Ключевые фразы для Senior Frontend Engineer:
- Frontend-разработка
- React / Angular / Vue.js
- JavaScript (ES6+) / TypeScript
- HTML5 / CSS3
- Адаптивная верстка
- Кроссбраузерность
- Оптимизация производительности
- UI/UX
- Микрофронтенды
- Системы контроля версий (Git)
- CI/CD
- Тестирование (Unit, Integration, E2E)
- Agile / Scrum
- Руководство командой
- Архитектура frontend-приложений
- Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Легко ли читается и понимается текст?
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования.
- Подчеркните в разделе "О себе" те навыки и опыт, которые соответствуют этим требованиям.
- Измените примеры своих достижений, чтобы они были наиболее релевантны для данной вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" — один из ключевых в вашем резюме. Здесь вы демонстрируете свои навыки и знания, приобретенные на предыдущих позициях. Важно представить информацию четко и структурированно, чтобы работодатель сразу увидел ваш потенциал.
Формат заголовка каждой позиции
Заголовок должен быть лаконичным и информативным:
- Название должности: Укажите точное название вашей должности.
- Компания: Название компании, в которой вы работали.
- Даты: Период вашей работы в этой компании (месяц и год начала и окончания).
Пример: Senior Frontend Engineer, Компания А, Январь 2023 – Декабрь 2025
Пример: Frontend разработчик, Компания А
Оптимальное количество пунктов для каждого места работы
Оптимальное количество пунктов – 5-7. Этого достаточно, чтобы описать ваши основные обязанности и достижения, не перегружая резюме лишней информацией. Сосредоточьтесь на самом важном и релевантном для желаемой позиции.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Можно разделить описание на отдельные блоки для каждой должности или объединить их, если они тесно связаны.
Пример 1 (раздельное описание):
Senior Frontend Engineer, Компания А, Январь 2024 – Декабрь 2025
- ...
Frontend Engineer, Компания А, Январь 2023 – Декабрь 2023
- ...
Пример 2 (объединенное описание):
Senior Frontend Engineer / Frontend Engineer, Компания А, Январь 2023 – Декабрь 2025
- Повышен с позиции Frontend Engineer до Senior Frontend Engineer в Январе 2024.
- ...
Нужно ли описывать компанию
Краткое описание компании может быть полезным, особенно если она не очень известна. Укажите сферу деятельности и размер компании, чтобы дать работодателю контекст вашей работы. Ссылку на сайт компании можно добавить, если это уместно и не перегружает резюме.
Пример: Senior Frontend Engineer, Компания А (разработка SaaS-платформы для e-commerce, 100+ сотрудников), Январь 2023 – Декабрь 2025. https://example.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш профессиональный опыт и навыки. Не просто перечисляйте задачи, а показывайте, как вы их выполняли и какой вклад вносили в компанию.
10 сильных глаголов действия для описания обязанностей
- Разрабатывал
- Внедрял
- Оптимизировал
- Совершенствовал
- Масштабировал
- Автоматизировал
- Интегрировал
- Управлял
- Координировал
- Руководил
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте свои действия и результаты, используя сильные глаголы и конкретные примеры. Сосредоточьтесь на том, что вы сделали, а не на том, что должны были делать.
Плохой пример: Разработка пользовательского интерфейса.
Хороший пример: Разрабатывал интерактивный пользовательский интерфейс для веб-приложения, используя React и Redux.
Превращение обычных обязанностей в сильные достижения
Обязанность: Поддержка существующего кода.
Достижение: Оптимизировал существующий код, что привело к увеличению производительности на 20% и снижению количества ошибок на 15%.
Обязанность: Разработка новых функций.
Достижение: Разработал и внедрил три новые функции, которые увеличили вовлеченность пользователей на 25% и повысили конверсию на 10%.
Типичные ошибки при описании обязанностей
- Слишком общее описание (например, "Разработка веб-приложений").
- Перечисление технологий без контекста (например, "Использовал React, Redux").
- Отсутствие конкретных результатов и достижений.
Более подробно о том, как составить раздел "Опыт работы" вы можете прочитать здесь.
Как описывать достижения
Достижения — это конкретные результаты вашей работы, которые демонстрируют вашу ценность для компании. Важно представить их в количественном виде, чтобы работодатель мог оценить ваш вклад.
Как правильно квантифицировать результаты
Квантификация результатов означает представление их в виде чисел, процентов или других измеримых величин. Это делает ваши достижения более убедительными и конкретными.
Плохой пример: Улучшил производительность приложения.
Хороший пример: Улучшил производительность приложения на 30% за счет оптимизации алгоритмов и кэширования данных.
Метрики для Senior Frontend Engineer
- Производительность: Время загрузки страниц, количество запросов к серверу, использование памяти.
- Качество кода: Количество ошибок, покрытие тестами, сложность кода.
- Вовлеченность пользователей: Количество активных пользователей, время, проведенное на сайте, конверсия.
- Скорость разработки: Время, затраченное на разработку новых функций, количество выполненных задач.
- Удовлетворенность клиентов: Оценки пользователей, отзывы о продукте.
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, можно использовать приблизительные оценки или описать качественные результаты. Главное — показать, какой вклад вы внесли в компанию.
Пример: "Успешно руководил командой разработчиков, что позволило своевременно завершить проект и получить положительные отзывы от клиентов."
5 примеров формулировок достижений
Пример 1 (Junior): Оптимизировал процесс сборки проекта, сократив время сборки на 15%.
Пример 2 (Middle): Разработал и внедрил новую систему кэширования данных, что позволило снизить нагрузку на сервер на 20%.
Пример 3 (Senior): Руководил командой из 5 разработчиков при создании нового веб-приложения, которое привлекло 10 000 пользователей в первый месяц.
Пример 4 (Lead): Разработал стратегию развития frontend-архитектуры, которая позволила увеличить скорость разработки новых функций на 25%.
Пример 5 (Architect): Спроектировал и внедрил масштабируемую frontend-архитектуру для крупного e-commerce проекта, обеспечив стабильную работу при высоких нагрузках.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" должен демонстрировать ваши знания и опыт работы с различными технологиями, используемыми в frontend-разработке.
Где и как указывать технический стек
Технический стек можно указать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки". Важно указывать технологии, с которыми вы действительно работали и имеете опыт.
Как группировать технологии
Технологии можно группировать по категориям, чтобы сделать список более структурированным:
- Языки программирования: JavaScript, TypeScript
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery
- Инструменты сборки: Webpack, Parcel, Babel
- Системы контроля версий: Git, SVN
- Инструменты тестирования: Jest, Mocha, Cypress
- Другие инструменты: Docker, Kubernetes, CI/CD
Как показать уровень владения инструментами
Можно использовать различные способы для указания уровня владения инструментами:
- Описательно: "Опыт работы с React более 3 лет", "Уверенное владение JavaScript"
- Рейтинговая система: "React (4/5)", "JavaScript (5/5)"
- Указание конкретных проектов: "Разработал X, Y и Z с использованием React"
Актуальные технологии для профессии
- JavaScript/TypeScript
- React/Angular/Vue.js
- Redux/Vuex/NgRx
- Webpack/Parcel/Rollup
- Jest/Mocha/Cypress
- HTML/CSS
- Git
- REST API
- GraphQL
- Docker/Kubernetes
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Опыт стажировки можно представить как полноценный опыт работы. Опишите свои обязанности, проекты, в которых участвовали, и полученные навыки.
Как представить учебные проекты
Учебные проекты также можно указать в разделе "Опыт работы". Опишите цель проекта, использованные технологии и полученные результаты. Укажите, если проект был выполнен в команде.
Как описать фриланс или свои проекты
Фриланс и свои проекты демонстрируют вашу инициативность и навыки. Опишите, какие задачи вы выполняли, какие технологии использовали и какие результаты получили.
Пример: Frontend Developer (Freelance), Самостоятельная разработка веб-приложения для учета личных финансов, Июнь 2024 – Декабрь 2024
- Разработал пользовательский интерфейс с использованием React и Redux.
- Реализовал функциональность учета доходов и расходов.
- Обеспечил адаптивность приложения для различных устройств.
Пример: Frontend Developer (Pet Project), Разработка веб-сайта для портфолио, Январь 2025 – Февраль 2025
- Создал современный и интерактивный веб-сайт для демонстрации своих навыков и проектов.
- Использовал Gatsby для оптимизации производительности и SEO.
- Реализовал блог с использованием Markdown.
Для специалистов с опытом
Как структурировать большой опыт
При наличии большого опыта работы, сосредоточьтесь на самых релевантных позициях и проектах. Опишите их более подробно, а менее значимые позиции можно указать кратко.
Как показать карьерный рост
Обязательно укажите свой карьерный рост в компании. Это демонстрирует вашу ценность и потенциал.
Как описать работу над крупными проектами
Опишите свою роль в проекте, задачи, которые выполняли, и достигнутые результаты. Укажите размер команды и масштаб проекта.
Пример: Senior Frontend Engineer, Компания Б (крупный e-commerce проект), Январь 2020 – Декабрь 2025
- Руководил командой из 7 разработчиков при создании нового модуля для сайта.
- Разработал и внедрил систему A/B-тестирования, что позволило увеличить конверсию на 12%.
- Оптимизировал производительность сайта, сократив время загрузки страниц на 25%.
- Использовал React, Redux, Webpack, Jest.
Для руководящих позиций
Как описать управленческий опыт
Опишите свои обязанности по управлению командой, организации работы, мотивации сотрудников и достижению поставленных целей.
Как показать масштаб ответственности
Укажите размер команды, бюджет проекта и количество пользователей, за которых вы отвечали.
Как отразить стратегические достижения
Опишите, как ваши стратегические решения повлияли на развитие компании и достижение бизнес-целей.
Пример 1: Lead Frontend Engineer, Компания А, Январь 2023 – Декабрь 2025
- Руководил командой из 10 frontend-разработчиков.
- Разработал и внедрил новую frontend-архитектуру, что позволило ускорить разработку новых функций на 30%.
- Оптимизировал процесс разработки, внедрив CI/CD и автоматизированное тестирование.
- Отвечал за обучение и развитие сотрудников.
Пример 2: Head of Frontend Development, Компания Б, Январь 2020 – Декабрь 2022
- Руководил frontend-разработкой во всей компании (30+ разработчиков).
- Определял стратегию развития frontend-технологий и инструментов.
- Управлял бюджетом отдела frontend-разработки.
- Обеспечивал высокое качество кода и соответствие стандартам.
Пример 3: Frontend Architect, Компания C, Январь 2018 – Декабрь 2020
- Разработал масштабируемую и поддерживаемую frontend-архитектуру для крупного e-commerce проекта, обрабатывающего более 1 миллиона пользователей в день.
- Определил стек технологий и подходы к разработке, обеспечивающие высокую производительность и надежность системы.
- Внедрил систему мониторинга и логирования для оперативного выявления и устранения проблем.
- Обучал и консультировал команды разработчиков по вопросам архитектуры и best practices.
Как структурировать раздел "Образование"
Раздел "Образование" в вашем резюме senior frontend engineer играет важную роль, демонстрируя вашу теоретическую базу и способность к обучению. Вот как его правильно структурировать:
Расположение образования в резюме
- Опытным специалистам: Разместите раздел "Образование" после разделов "Опыт работы" и "Навыки". Ваш практический опыт важнее.
- Выпускникам и студентам: Разместите раздел "Образование" выше, сразу после раздела "О себе" или "Ключевые навыки", так как у вас меньше опыта работы.
Что писать о дипломной работе/проектах
Если тема дипломной работы или учебные проекты релевантны frontend разработке, обязательно укажите их. Кратко опишите суть проекта и технологии, которые вы использовали. Например:
Дипломная работа: "Разработка интерактивной веб-платформы для онлайн-обучения с использованием React и Redux". Разработана frontend часть платформы, реализована система авторизации, личный кабинет пользователя и функционал просмотра онлайн-курсов.
Дипломная работа: Анализ рынка образовательных услуг.
Нужно ли указывать оценки и какие
- Выпускникам и студентам: Укажите средний балл (GPA), если он высокий (выше 4.5). Если у вас есть отдельные выдающиеся оценки по профильным предметам (например, "Разработка веб-приложений", "Алгоритмы и структуры данных"), их стоит упомянуть.
- Специалистам с опытом: Оценки не важны. Сосредоточьтесь на опыте и навыках.
Как описать дополнительные курсы в вузе
Укажите пройденные факультативные курсы, если они имеют отношение к frontend разработке (например, "Курс по UI/UX дизайну", "Основы JavaScript"). Кратко опишите, что вы изучали на курсе.
Дополнительные курсы: "UI/UX Design". Изучены основы проектирования пользовательских интерфейсов, принципы юзабилити и методы прототипирования.
Дополнительные курсы: Философия.
Более подробно о разделе "Образование" вы можете прочитать здесь.
Какое образование ценится в профессии senior frontend engineer
Несмотря на то, что в IT важны навыки, наличие профильного образования может стать вашим преимуществом. Вот что стоит учитывать:
Какие специальности наиболее ценны
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Как описать образование не по специальности
Если у вас образование не по специальности, не отчаивайтесь! Сосредоточьтесь на тех аспектах обучения, которые связаны с frontend разработкой. Например, если у вас техническое образование, укажите курсы по программированию, математике, алгоритмам и структурам данных. Обязательно подчеркните навыки самообучения и стремление к развитию в выбранной области.
Как показать связь образования с текущей профессией
Опишите, как полученные знания и навыки применяются в вашей работе. Например, знания математики помогают вам в разработке сложных анимаций, а понимание алгоритмов – в оптимизации производительности веб-приложений.
Пример 1:
Московский Государственный Университет, Факультет физики. В процессе обучения получил углубленные знания математического анализа и дискретной математики, которые успешно применяю при разработке сложных анимаций и оптимизации алгоритмов на JavaScript.
Пример 2:
Санкт-Петербургский Политехнический Университет, Экономический факультет. В рамках обучения изучал основы программирования и анализа данных. Прошел дополнительные онлайн-курсы по frontend разработке на Coursera и Udemy. Разработал несколько pet-проектов на React, которые демонстрируют мои навыки и знания в области frontend.
Курсы и дополнительное образование
В быстро меняющемся мире frontend разработки непрерывное обучение – это необходимость. Укажите все релевантные курсы и онлайн-образование, которые вы прошли.
Какие курсы важно указать для профессии senior frontend engineer
- Продвинутые курсы по JavaScript (ES6+, TypeScript)
- Курсы по современным frontend фреймворкам (React, Angular, Vue.js)
- Курсы по тестированию frontend приложений (Jest, Mocha, Cypress)
- Курсы по архитектуре frontend приложений и шаблонам проектирования
- Курсы по оптимизации производительности frontend
- Курсы по UI/UX дизайну
- Курсы по DevOps и CI/CD для frontend
Как правильно описать онлайн-образование
Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и краткое описание полученных навыков. Убедитесь, что описание соответствует требованиям вакансии.
Топ-3 актуальных курсов для senior frontend engineer
- Продвинутый React (например, продвинутый курс на Udemy от Максимилиана Шварцмюллера)
- Архитектура frontend приложений (например, курс на Coursera от Google)
- DevOps для frontend (например, курс на Skillbox)
Udemy, "React - The Complete Guide (incl Hooks, React Router, Redux)", 2024. Изучены продвинутые концепции React, включая Hooks, React Router и Redux. Разработан pet-проект - веб-приложение для управления задачами.
Udemy, React.
Как показать самообразование
Укажите участие в open-source проектах, ведение блога, написание статей, участие в конференциях и митапах. Это демонстрирует вашу увлеченность профессией и стремление к развитию.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные на специализированных курсах или при сдаче экзаменов. Укажите их в резюме, если они релевантны для позиции senior frontend engineer.
Список важных сертификатов для профессии senior frontend engineer
- Сертификаты, подтверждающие знание конкретных технологий (например, сертификат React Developer от Meta, если он существует)
- Сертификаты о прохождении курсов от известных онлайн-платформ (Coursera, Udemy, Skillbox и т.д.)
- Сертификаты, подтверждающие знание методологий разработки (например, Agile, Scrum)
Как правильно указывать сертификаты в резюме
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и, если есть, срок действия.
Сертификат: React - The Complete Guide, Udemy, получен в 2024.
Сертификат React.
Срок действия сертификатов - что важно знать
Некоторые сертификаты имеют срок действия. Укажите это в резюме. Если срок действия истек, но вы продолжаете использовать знания и навыки, полученные при подготовке к сертификации, упомяните об этом в разделе "Навыки" или "Опыт работы".
Какие сертификаты не стоит указывать
Сертификаты, не имеющие отношения к frontend разработке или устаревшие, не стоит указывать в резюме. Они могут запутать рекрутера и создать впечатление, что вы не фокусируетесь на своей профессии.
Примеры оформления раздела
Для студентов и выпускников:
- Как описать незаконченное образование
- Как подчеркнуть учебные достижения
- Как описать стажировки во время учебы
Пример 1:
Московский Государственный Технический Университет им. Н.Э. Баумана, Факультет информатики и систем управления, (2022 - настоящее время), Средний балл: 4.8. Прохожу обучение по специальности "Программная инженерия". Успешно завершил курсы по алгоритмам и структурам данных, разработке веб-приложений и базам данных. Разрабатываю pet-проект - веб-приложение для управления личными финансами на React.
Стажировка: ООО "Рога и Копыта", Frontend Developer Intern (июнь 2024 - август 2024). Участвовал в разработке нового интерфейса для веб-сайта компании, используя React и Redux. Приобрел опыт работы в команде и применения Agile-методологий.
Пример 2:
Московский Государственный Технический Университет им. Н.Э. Баумана.
Для специалистов с опытом:
- Как структурировать множественное образование
- Как показать непрерывное обучение
- Какие курсы и сертификаты выделить
Пример 1:
Московский Государственный Университет, Факультет вычислительной математики и кибернетики, 2010.
Курсы повышения квалификации: Skillbox, "Frontend-разработчик PRO", 2022.
Сертификаты: React - The Complete Guide, Udemy, получен в 2024.
Пример 2:
МГУ, Skillbox, Udemy.
Топ-3 самых востребованных навыка для Frontend в 2025 году
В 2025 году работодатели особенно ценят следующие навыки:
- Глубокое понимание архитектуры Micro Frontend: Учитывая тренд на масштабируемые и независимые команды, умение разрабатывать и поддерживать Micro Frontend архитектуры становится критически важным. Это включает в себя знание различных подходов (Web Components, Module Federation) и инструментов для их реализации.
- Опыт работы с Headless CMS и JAMstack: Все больше компаний переходят на Headless CMS (Contentful, Strapi) и JAMstack архитектуры для повышения производительности и безопасности веб-сайтов. Экспертиза в настройке, интеграции и оптимизации таких систем – ценное преимущество.
- Разработка сложных UI компонентов с использованием Design Systems: Создание reusable компонентов с учетом дизайн-системы компании является ключевой задачей для Senior Frontend Engineer. Это требует глубокого понимания принципов UI/UX и умения работать с такими инструментами, как Storybook и Figma.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваша визитная карточка, демонстрирующая ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить вашу пригодность для позиции Senior Frontend Engineer.
Где расположить раздел в резюме
Для опытных специалистов, таких как Senior Frontend Engineer, раздел "Навыки" лучше разместить сразу после раздела "Опыт работы" или "Ключевая информация". Это позволит рекрутеру сразу увидеть, соответствуете ли вы требованиям.
Как группировать навыки
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Технические навыки (Hard Skills): Языки программирования, фреймворки, библиотеки, инструменты.
- Методологии разработки: Agile, Scrum, Waterfall.
- Инструменты: Системы контроля версий, инструменты CI/CD, среды разработки.
- Личные качества (Soft Skills): Коммуникация, лидерство, решение проблем.
Более подробно о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для Senior Frontend Engineer
Этот раздел должен отражать ваш опыт и экспертизу в разработке пользовательских интерфейсов. Укажите не только технологии, с которыми работали, но и уровень владения ими.
Список обязательных навыков
- Языки программирования: JavaScript (ES6+), HTML5, CSS3.
- Фреймворки и библиотеки: React, Angular, Vue.js.
- Инструменты сборки: Webpack, Parcel, Babel.
- Системы контроля версий: Git.
- Тестирование: Jest, Mocha, Cypress.
- Управление состоянием: Redux, Vuex, Zustand.
- Адаптивная и кроссбраузерная верстка.
- Архитектурные паттерны Frontend: MVC, MVVM, Redux.
- Опыт работы с RESTful API.
Актуальные технологии и инструменты 2025
В 2025 году особенно ценятся навыки работы со следующими технологиями:
- TypeScript: Строгая типизация JavaScript.
- Next.js/Nuxt.js: Фреймворки для SSR и статической генерации.
- GraphQL: Альтернатива RESTful API.
- WebAssembly: Для высокопроизводительных веб-приложений.
- Micro Frontends: Архитектура для разделения Frontend проектов.
Как указать уровень владения навыками
Оценка уровня владения помогает рекрутеру понять ваш реальный опыт. Используйте шкалу, понятную для всех:
- Новичок: Базовые знания, небольшой опыт.
- Средний уровень: Уверенное использование, решение стандартных задач.
- Продвинутый уровень: Глубокое понимание, решение сложных задач, менторинг.
- Эксперт: Экспертные знания, разработка архитектуры, вклад в развитие технологии.
Как выделить ключевые компетенции
Выделите навыки, наиболее релевантные для желаемой позиции. Используйте смелый шрифт или маркировку.
Примеры описания технических навыков
JavaScript (ES6+): Продвинутый уровень. Опыт разработки сложных интерактивных веб-приложений с использованием React и Redux. Оптимизация производительности, рефакторинг кода, написание unit-тестов.
CSS3: Средний уровень. Владение методологиями БЭМ и CSS Modules. Создание адаптивной и кроссбраузерной верстки, оптимизация CSS для улучшения производительности.
Личные качества важные для Senior Frontend Engineer
Soft skills играют ключевую роль в успешной работе Senior Frontend Engineer, особенно при взаимодействии с командой и управлении проектами.
Топ-7 важных soft skills
- Лидерство: Умение вести команду, мотивировать и направлять.
- Коммуникация: Четкое и эффективное общение с командой, заказчиками и другими заинтересованными сторонами.
- Решение проблем: Анализ сложных задач и нахождение оптимальных решений.
- Тайм-менеджмент: Организация времени и приоритезация задач.
- Работа в команде: Умение сотрудничать и поддерживать коллег.
- Адаптивность: Быстрая адаптация к новым технологиям и изменениям в проекте.
- Критическое мышление: Оценка информации и принятие обоснованных решений.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подкрепляйте их примерами из опыта работы. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте общих и банальных фраз, которые не несут конкретной информации. Например, "стрессоустойчивость" без примеров.
Примеры описания личных качеств
Лидерство: Руководил командой из 5 разработчиков при создании нового веб-приложения. Успешно делегировал задачи, мотивировал команду и обеспечил соблюдение сроков проекта.
Решение проблем: Разрешил критическую проблему с производительностью веб-приложения, проведя анализ кода и оптимизировав алгоритмы. Результатом стало увеличение скорости загрузки на 40%.
Особенности для разных уровней специалистов
Содержание раздела "Навыки" должно соответствовать вашему уровню опыта и карьерным целям.
Для начинающих
Если у вас небольшой опыт работы, сделайте акцент на навыках, которые вы приобрели во время обучения, стажировок или личных проектов. Покажите свой потенциал и готовность к обучению.
- Компенсация недостатка опыта: Подчеркните навыки, которые вы освоили самостоятельно.
- Акцент на навыки: JavaScript, HTML, CSS, React (базовый уровень).
- Потенциал к обучению: "Быстро обучаюсь новым технологиям и готов применять их на практике."
Пример: "JavaScript: Базовый уровень. Изучил основы JavaScript и выполнил несколько учебных проектов. Готов развиваться в этом направлении и осваивать новые фреймворки."
Анализ: Указан базовый уровень владения, но подчеркнута готовность к развитию. Это хороший вариант для начинающего специалиста.
Для опытных специалистов
Подчеркните свой опыт и экспертизу. Опишите сложные задачи, которые вы успешно решали. Укажите уникальные компетенции, которые отличают вас от других кандидатов.
- Глубина экспертизы: Опишите сложные проекты и ваш вклад в них.
- Баланс между широтой и глубиной: Покажите, что вы не только знаете много технологий, но и глубоко разбираетесь в ключевых.
- Уникальные компетенции: Навыки, которые делают вас ценным специалистом (например, опыт менторинга, участия в конференциях).
Пример: "React: Эксперт. Разработал архитектуру для крупного веб-приложения с использованием React и Redux. Оптимизировал производительность, внедрил code review и менторинг для junior-разработчиков."
Анализ: Подчеркнут экспертный уровень, описан конкретный вклад в проект и указаны дополнительные компетенции (code review, менторинг).
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, которые могут испортить впечатление от вашего резюме.
Топ-7 ошибок
- Устаревшие навыки: Указывать технологии, которые уже не используются.
- Общие фразы: "Ответственный", "коммуникабельный" без примеров.
- Неправильные формулировки: Использование сленга или жаргона.
- Орфографические ошибки: Внимательно проверяйте текст.
- Несоответствие требованиям вакансии: Не указывайте навыки, которые не нужны для данной позиции.
- Неактуальная информация: Устаревшие версии технологий или фреймворков.
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами в ущерб читаемости.
Устаревшие навыки и как их заменить
Удалите навыки, которые больше не актуальны, и замените их новыми технологиями. Например, вместо Flash укажите HTML5 Canvas.
Неправильные формулировки
"JavaScript: Шарит."
"JavaScript: Продвинутый уровень. Опыт разработки сложных веб-приложений."
"CSS: Верстаю как боженька."
"CSS: Средний уровень. Владение методологиями БЭМ и CSS Modules. Создание адаптивной и кроссбраузерной верстки."
Как проверить актуальность навыков
- Анализ вакансий: Изучите требования в актуальных вакансиях Senior Frontend Engineer.
- Общение с коллегами: Узнайте, какие технологии сейчас востребованы на рынке.
- Онлайн-курсы и конференции: Следите за новыми тенденциями и технологиями.

Анализ вакансии Senior Frontend Engineer: выявляем главное
Адаптация резюме под конкретную вакансию Senior Frontend Engineer начинается с тщательного анализа требований. Важно не просто пробежаться глазами по тексту, а вдумчиво изучить каждый пункт, чтобы понять, что именно ищет работодатель.
Как выделить ключевые требования
Первым делом, разделите требования на две категории: обязательные и желательные. Обязательные требования – это то, без чего вас точно не рассмотрят. Желательные – это то, что выделит вас среди других кандидатов.
- Обязательные требования: Часто содержат слова "требуется", "обязательно", "необходимо". Это может быть знание конкретного фреймворка (React, Angular, Vue.js), опыт работы с определенными технологиями (TypeScript, Redux), или требования к опыту работы (например, "не менее 5 лет опыта").
- Желательные требования: Обычно содержат слова "плюсом будет", "желательно", "преимуществом будет". Это может быть знание дополнительных технологий (GraphQL, Webpack), опыт работы с определенными методологиями (Agile, Scrum), или наличие сертификатов.
Обращайте внимание на то, как часто упоминаются определенные технологии или навыки. Если какое-то требование повторяется несколько раз, скорее всего, оно очень важно для работодателя.
Анализ "скрытых" требований
Иногда в описании вакансии явно не указываются все требования, но их можно понять из контекста. Например, если компания занимается разработкой сложных веб-приложений, скорее всего, потребуются знания в области оптимизации производительности и масштабируемости. Если компания работает по Agile, то ожидается, что вы знакомы с этим подходом и умеете работать в команде.
Почитайте информацию о компании, ее продуктах и технологиях, которые она использует. Это поможет вам понять, какие навыки и знания будут особенно ценны.
Примеры анализа вакансий
Вакансия 1: Senior Frontend Engineer в FinTech компанию
Требования:
- Обязательно: Отличное знание React, Redux, TypeScript. Опыт работы с Jest и Cypress. Опыт работы в Agile командах.
- Желательно: Опыт работы с финансовыми веб-приложениями. Знание GraphQL.
Анализ: В этой вакансии ключевые требования – это знание React, Redux и TypeScript, а также опыт работы с инструментами тестирования и Agile-методологиями. Акцент в резюме нужно сделать именно на этих навыках. Опыт в FinTech и знание GraphQL будут плюсом.
На что обратить внимание: Опыт командной работы, опыт разработки под высокие нагрузки, опыт работы с большими объемами данных.
Вакансия 2: Senior Frontend Engineer в стартап
Требования:
- Обязательно: Опыт работы с Vue.js, Vuex. Знание JavaScript (ES6+). Опыт работы с REST API.
- Желательно: Опыт работы с Nuxt.js. Опыт развертывания приложений в AWS.
Анализ: Основной упор делается на знание Vue.js и сопутствующих технологий. Важно показать опыт работы с REST API и понимание современных стандартов JavaScript. Опыт с Nuxt.js и AWS будет преимуществом.
На что обратить внимание: Готовность к быстрому темпу работы, самостоятельность, умение принимать решения.
Вакансия 3: Senior Frontend Engineer в крупную e-commerce компанию
Требования:
- Обязательно: Глубокое знание JavaScript, HTML, CSS. Опыт работы с одним из современных фреймворков (React, Angular, Vue.js). Опыт работы с Webpack или Parcel.
- Желательно: Опыт работы с SEO-оптимизацией. Опыт работы с A/B тестированием.
Анализ: В этой вакансии важны фундаментальные знания JavaScript, HTML и CSS, а также опыт работы с одним из популярных фреймворков и инструментами сборки. Опыт в SEO и A/B тестировании будет большим плюсом.
На что обратить внимание: Опыт работы с большими командами, опыт работы с highload-проектами, опыт оптимизации производительности веб-приложений.
Предложения, на что обращать внимание при изучении требований:
- Внимательно читайте описание компании, чтобы понять её ценности и культуру.
- Определите, какие технологии являются ключевыми для данной вакансии.
- Выделите soft skills, которые могут быть важны для этой роли (например, коммуникабельность, умение работать в команде, лидерские качества).
- Обратите внимание на то, какие задачи вам предстоит решать, и какие навыки для этого понадобятся.
Стратегия адаптации резюме Senior Frontend Engineer
После анализа вакансии необходимо разработать стратегию адаптации резюме. Цель – показать работодателю, что вы идеально подходите для этой позиции. Важно не просто перечислить свои навыки и опыт, а продемонстрировать, как они соответствуют требованиям вакансии.
Разделы резюме, требующие обязательной адаптации
Не все разделы резюме требуют одинаковой степени адаптации. Наибольшее внимание следует уделить следующим:
- Заголовок и раздел "О себе": Это первое, что видит работодатель, поэтому здесь нужно сразу зацепить его внимание и показать, что вы подходите для этой роли.
- Опыт работы: Описание вашего опыта должно быть максимально релевантным требованиям вакансии. Подчеркните проекты и задачи, которые имеют прямое отношение к тому, что ищет работодатель.
- Навыки: Убедитесь, что в вашем списке навыков присутствуют все ключевые технологии и компетенции, указанные в вакансии.
Как расставить акценты под требования работодателя
При адаптации резюме важно правильно расставить акценты. Это означает, что вы должны выделить те навыки и опыт, которые наиболее важны для данной вакансии, и уделить им больше внимания. Например, если в вакансии требуется опыт работы с React, то в разделе "Опыт работы" подробно опишите проекты, в которых вы использовали React, и укажите, каких результатов вы достигли.
Как адаптировать резюме без искажения фактов
Адаптация резюме не означает, что нужно приукрашивать свои достижения или указывать навыки, которыми вы не владеете. Важно быть честным и объективным в оценке своих способностей. Вместо того, чтобы лгать, сосредоточьтесь на том, чтобы максимально выгодно представить свой опыт и навыки, подчеркнув их соответствие требованиям вакансии.
3 уровня адаптации
В зависимости от того, насколько сильно ваше резюме отличается от требований вакансии, можно выделить три уровня адаптации:
- Минимальная адаптация: Подходит, если ваше резюме уже в целом соответствует требованиям вакансии. В этом случае достаточно немного подкорректировать заголовок, раздел "О себе" и список навыков.
- Средняя адаптация: Подходит, если вам нужно более подробно описать свой опыт работы и выделить релевантные проекты. В этом случае нужно переформулировать описания должностей и добавить ключевые слова из вакансии.
- Максимальная адаптация: Подходит, если ваше резюме сильно отличается от требований вакансии. В этом случае нужно практически полностью переписать резюме, уделив особое внимание разделу "Опыт работы" и списку навыков.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Здесь нужно кратко и емко рассказать о себе, своих навыках и достижениях, и объяснить, почему вы хотите работать в этой компании.
Как адаптировать под конкретную позицию
При адаптации раздела "О себе" важно учитывать требования вакансии и ценности компании. Подчеркните те навыки и качества, которые наиболее важны для этой роли, и объясните, как вы можете принести пользу компании.
Примеры До/После адаптации
До адаптации Плохо
"Senior Frontend Engineer с опытом работы в разработке веб-приложений. Умею работать в команде и решать сложные задачи."
После адаптации (Вакансия: Senior Frontend Engineer в FinTech компанию) Хорошо
"Senior Frontend Engineer с 5+ лет опыта разработки высоконагруженных веб-приложений в FinTech. Эксперт в React, Redux и TypeScript. Успешно внедрял инструменты автоматизированного тестирования (Jest, Cypress), что позволило снизить количество ошибок на 15%."
Типичные ошибки при адаптации
- Слишком общее описание.
- Отсутствие конкретных достижений.
- Несоответствие требованиям вакансии.
- Использование штампов и клише.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основной раздел резюме, где вы можете продемонстрировать свои навыки и достижения. Важно представить свой опыт таким образом, чтобы работодатель увидел, что вы подходите для этой роли.
Как переформулировать опыт под требования
Пересмотрите описания ваших предыдущих должностей и проектов, и переформулируйте их таким образом, чтобы они максимально соответствовали требованиям вакансии. Используйте ключевые слова из вакансии и подчеркните те навыки и достижения, которые наиболее важны для работодателя.
Как выделить релевантные проекты
Если у вас большой опыт работы, не обязательно перечислять все свои проекты. Сосредоточьтесь на тех, которые наиболее релевантны требованиям вакансии. Опишите эти проекты более подробно и укажите, какую роль вы в них играли и каких результатов вы достигли.
Примеры До/После адаптации
До адаптации Плохо
"Разрабатывал веб-приложения на JavaScript."
После адаптации (Вакансия: Senior Frontend Engineer с опытом работы с React) Хорошо
"Разрабатывал интерактивные веб-приложения на React с использованием Redux для управления состоянием. Оптимизировал производительность приложения, что позволило увеличить скорость загрузки на 20%."
Ключевые фразы для разных типов вакансий
- Для вакансий, требующих опыта работы с React: "Разрабатывал компоненты React...", "Использовал Redux для управления состоянием...", "Тестировал компоненты React с помощью Jest и Enzyme...".
- Для вакансий, требующих опыта работы с Angular: "Разрабатывал компоненты Angular...", "Использовал RxJS для работы с асинхронными данными...", "Создавал кастомные директивы Angular...".
- Для вакансий, требующих опыта работы с Vue.js: "Разрабатывал компоненты Vue.js...", "Использовал Vuex для управления состоянием...", "Создавал кастомные плагины Vue.js...".
- Для вакансий, требующих опыта работы с TypeScript: "Разрабатывал приложения на TypeScript...", "Использовал типы TypeScript для повышения надежности кода...", "Переводил существующий код на TypeScript...".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических и мягких навыков. Важно представить этот список таким образом, чтобы он максимально соответствовал требованиям вакансии.
Как перегруппировать навыки под вакансию
Перегруппируйте свои навыки в соответствии с требованиями вакансии. Выделите те навыки, которые наиболее важны для этой роли, и поставьте их на первое место. Разделите навыки на категории (например, "Frontend", "Backend", "Инструменты", "Soft Skills").
Как выделить требуемые компетенции
Убедитесь, что в вашем списке навыков присутствуют все ключевые технологии и компетенции, указанные в вакансии. Если вы владеете этими навыками, но они не указаны в вашем резюме, добавьте их. Если вы не владеете какими-то навыками, но они являются желательными, укажите, что вы готовы их изучить.
Примеры До/После адаптации
До адаптации Плохо
"JavaScript, HTML, CSS, Git"
После адаптации (Вакансия: Senior Frontend Engineer с опытом работы с React, Redux, TypeScript) Хорошо
Frontend: React, Redux, TypeScript, JavaScript (ES6+), HTML5, CSS3
Инструменты: Git, Webpack, Jest, Cypress
Работа с ключевыми словами
Используйте ключевые слова из вакансии в своем списке навыков. Это поможет вашему резюме пройти через системы автоматического отбора кандидатов (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно максимально соответствует требованиям вакансии и производит хорошее впечатление на работодателя.
Как оценить качество адаптации
Задайте себе следующие вопросы:
- Соответствует ли мое резюме требованиям вакансии?
- Выделены ли в моем резюме те навыки и достижения, которые наиболее важны для этой роли?
- Является ли мое резюме понятным и легко читаемым?
- Нет ли в моем резюме грамматических и орфографических ошибок?
Чек-лист финальной проверки
- Убедитесь, что в заголовке и разделе "О себе" указана желаемая должность.
- Проверьте, что в разделе "Опыт работы" подробно описаны релевантные проекты и задачи.
- Убедитесь, что в списке навыков присутствуют все ключевые технологии и компетенции, указанные в вакансии.
- Проверьте резюме на наличие грамматических и орфографических ошибок.
- Попросите кого-нибудь прочитать ваше резюме и дать обратную связь.
Типичные ошибки при адаптации
- Слишком сильная адаптация, приводящая к искажению фактов.
- Отсутствие конкретных достижений и результатов.
- Несоответствие требованиям вакансии.
- Грамматические и орфографические ошибки.
Когда нужно создавать новое резюме вместо адаптации
Если ваше резюме сильно отличается от требований вакансии, и для его адаптации потребуется внести значительные изменения, возможно, лучше создать новое резюме с нуля. Это позволит вам более эффективно представить свой опыт и навыки в соответствии с требованиями конкретной вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior frontend engineer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Senior Frontend Engineer
Как лучше всего структурировать резюме, чтобы оно соответствовало требованиям позиции Senior Frontend Engineer?
Для позиции Senior Frontend Engineer рекомендуется следующая структура резюме:
- Контактная информация: Имя, телефон, email, LinkedIn (или другой профессиональный ресурс).
- Краткое описание (Summary/Objective): Несколько предложений о вашем опыте, ключевых навыках и карьерных целях. Подчеркните свой опыт работы с командой и лидирующие качества.
- Навыки (Skills): Разделите на категории (например, языки программирования, фреймворки, инструменты, методологии).
- Опыт работы (Work Experience): В обратном хронологическом порядке, с акцентом на достижения и результаты.
- Образование (Education): Укажите учебные заведения и полученные степени.
- Проекты (Projects): Личные или open-source проекты, демонстрирующие ваши навыки.
- Дополнительная информация (Optional): Сертификаты, награды, публикации, участие в конференциях.
Пример краткого описания (Summary):
“Опытный Senior Frontend Engineer с 8+ лет опыта разработки масштабируемых веб-приложений с использованием React, Redux и TypeScript. Успешно руководил командами разработчиков и внедрял передовые практики разработки. Ищу возможность применить свои навыки и опыт для решения сложных задач в динамичной компании.”
Какие навыки наиболее важны для Senior Frontend Engineer и как их правильно представить в резюме?
Для Senior Frontend Engineer важны как технические (hard skills), так и "мягкие" навыки (soft skills). Важно указать их в резюме, разделив на категории для удобства чтения.
- Языки программирования: JavaScript/TypeScript (обязательно), HTML, CSS
- Фреймворки и библиотеки: React, Angular, Vue.js (укажите те, с которыми работали и в которых являетесь экспертом)
- Инструменты: Git, Webpack, Babel, ESLint, Jest/Mocha/Chai, Docker, CI/CD системы (Jenkins, GitLab CI, etc.)
- Методологии: Agile/Scrum, Kanban
- Soft skills: Лидерство, менторинг, коммуникация, решение проблем, работа в команде.
Пример раздела "Навыки":
**Skills****Languages:** JavaScript (ES6+), TypeScript, HTML5, CSS3, SCSS**Frameworks/Libraries:** React, Redux, Node.js, Express.js**Tools:** Git, Webpack, Babel, ESLint, Jest, Docker, CI/CD (Jenkins, GitLab CI)**Methodologies:** Agile/Scrum, Kanban**Soft Skills:** Leadership, Mentoring, Communication, Problem Solving, Teamwork Как правильно описать опыт работы, чтобы показать свой рост и достижения на позиции Senior Frontend Engineer?
При описании опыта работы важно акцентировать внимание на ваших достижениях и вкладе в проекты. Используйте *метрики и конкретные цифры*, чтобы показать результаты своей работы.
- Название должности и компании, период работы: Укажите точные даты начала и окончания работы.
- Описание компании: Краткое описание деятельности компании (1-2 предложения).
- Обязанности и достижения: Используйте глаголы действия (разработал, внедрил, оптимизировал, руководил и т.д.) и количественные показатели (увеличил производительность на X%, снизил количество ошибок на Y% и т.д.).
Пример описания опыта работы:
**Senior Frontend Engineer**Acme Corp, МоскваЯнварь 2023 – настоящее время* Разработал и внедрил новый пользовательский интерфейс для веб-приложения, что привело к увеличению конверсии на 20%.* Оптимизировал производительность приложения, снизив время загрузки страниц на 30%.* Руководил командой из 3-х frontend-разработчиков, обеспечивая соблюдение сроков и высокое качество кода.* Внедрил новые инструменты и технологии (TypeScript, React Hooks), что повысило эффективность разработки. Стоит ли указывать проекты, выполненные в качестве хобби или open-source, и как это сделать правильно?
Да, если проекты релевантны позиции Senior Frontend Engineer и демонстрируют ваши навыки. Опишите проект, укажите технологии и свой вклад. Ссылка на репозиторий GitHub будет большим плюсом.
- Название проекта: Краткое, но информативное название.
- Описание проекта: Цель проекта и его функциональность.
- Технологии: Список использованных технологий.
- Ваш вклад: Что именно вы сделали в проекте (разработали компонент, исправили ошибку, улучшили производительность и т.д.).
- Ссылка на репозиторий (GitHub, GitLab): Позволяет работодателю оценить качество вашего кода.
Как оформить раздел с образованием, если у меня есть несколько высших образований или курсов повышения квалификации?
Укажите все релевантные образовательные программы в обратном хронологическом порядке. Если у вас несколько высших образований, укажите их все. Курсы повышения квалификации, сертификаты и онлайн-курсы также стоит упомянуть, особенно если они связаны с frontend-разработкой.
- Название учебного заведения: Полное название.
- Степень/квалификация: Например, "Магистр информационных технологий".
- Специальность: Укажите специальность, если она релевантна.
- Год окончания: Год получения степени/квалификации.
Что делать, если у меня был перерыв в работе (например, по уходу за ребенком) и как это объяснить в резюме?
Не стоит скрывать перерыв в работе. Лучше честно указать его в резюме и кратко объяснить причину. Подчеркните, что вы поддерживали свои навыки актуальными, например, проходили онлайн-курсы, участвовали в open-source проектах или занимались самообразованием.
Пример объяснения перерыва в работе:
“2023-2024: Отпуск по уходу за ребенком. В течение этого периода активно изучал новые технологии (React Hooks, TypeScript) и участвовал в open-source проекте для поддержания навыков.”
Как быть, если у меня нет опыта работы в конкретной технологии, требуемой в вакансии, но есть опыт работы с похожими технологиями?
Подчеркните свой опыт работы с похожими технологиями и укажите, что вы быстро обучаетесь. Выделите свой интерес к изучению новой технологии и готовность ее освоить. В сопроводительном письме можно более подробно рассказать о своем опыте и мотивации.
Как правильно указать уровень владения иностранными языками?
Используйте общепринятые уровни владения языком (например, A1, A2, B1, B2, C1, C2 или Beginner, Elementary, Intermediate, Upper-Intermediate, Advanced, Proficient). Если есть сертификат (TOEFL, IELTS), укажите его.
Нужно ли указывать зарплатные ожидания в резюме?
В большинстве случаев, указывать зарплатные ожидания в резюме *необязательно*. Эту информацию лучше обсудить на собеседовании. Однако, если в вакансии прямо указано требование указать зарплатные ожидания, укажите реалистичный диапазон, основанный на вашем опыте, навыках и рыночных условиях в 2025 году.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить