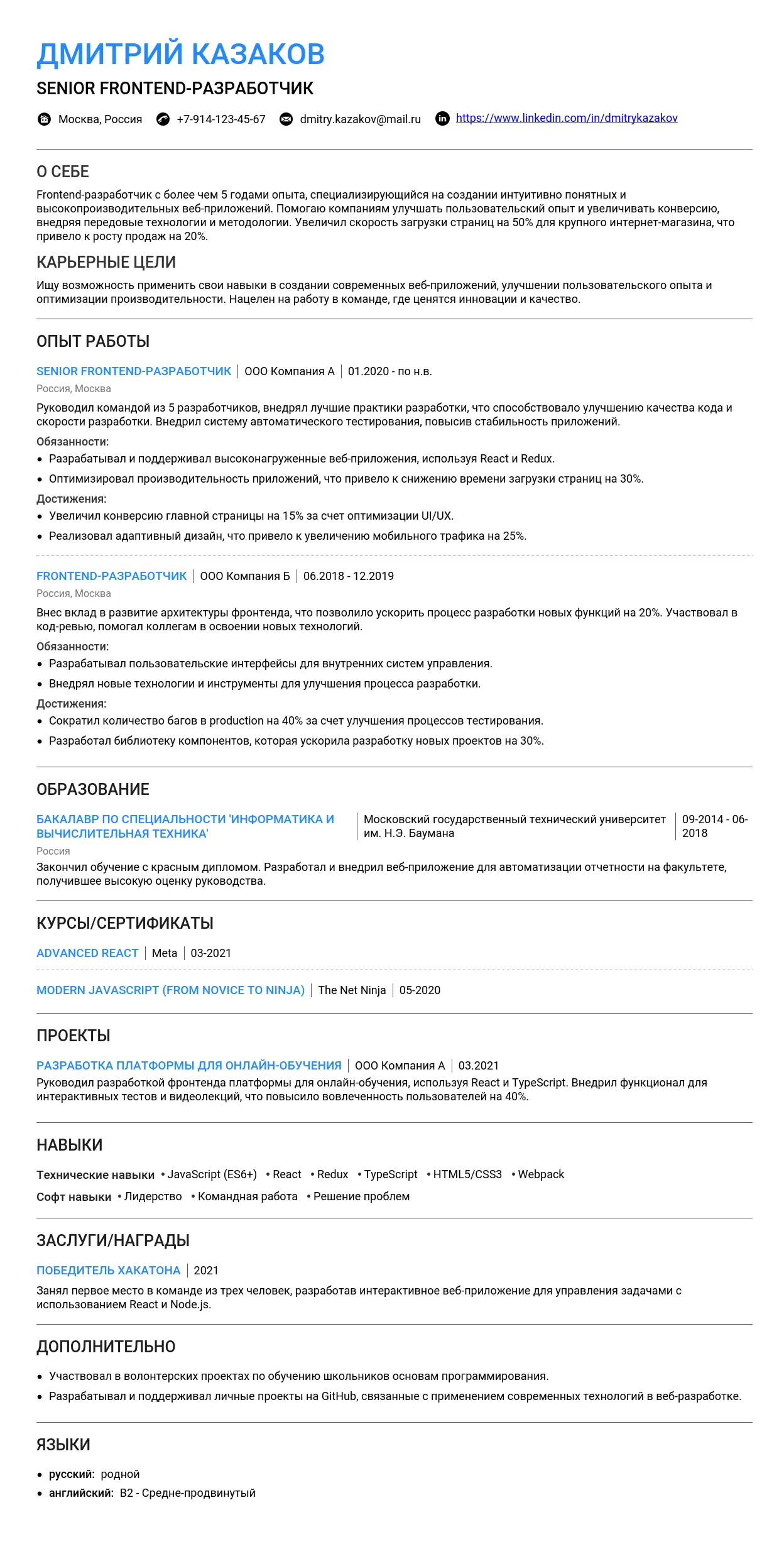
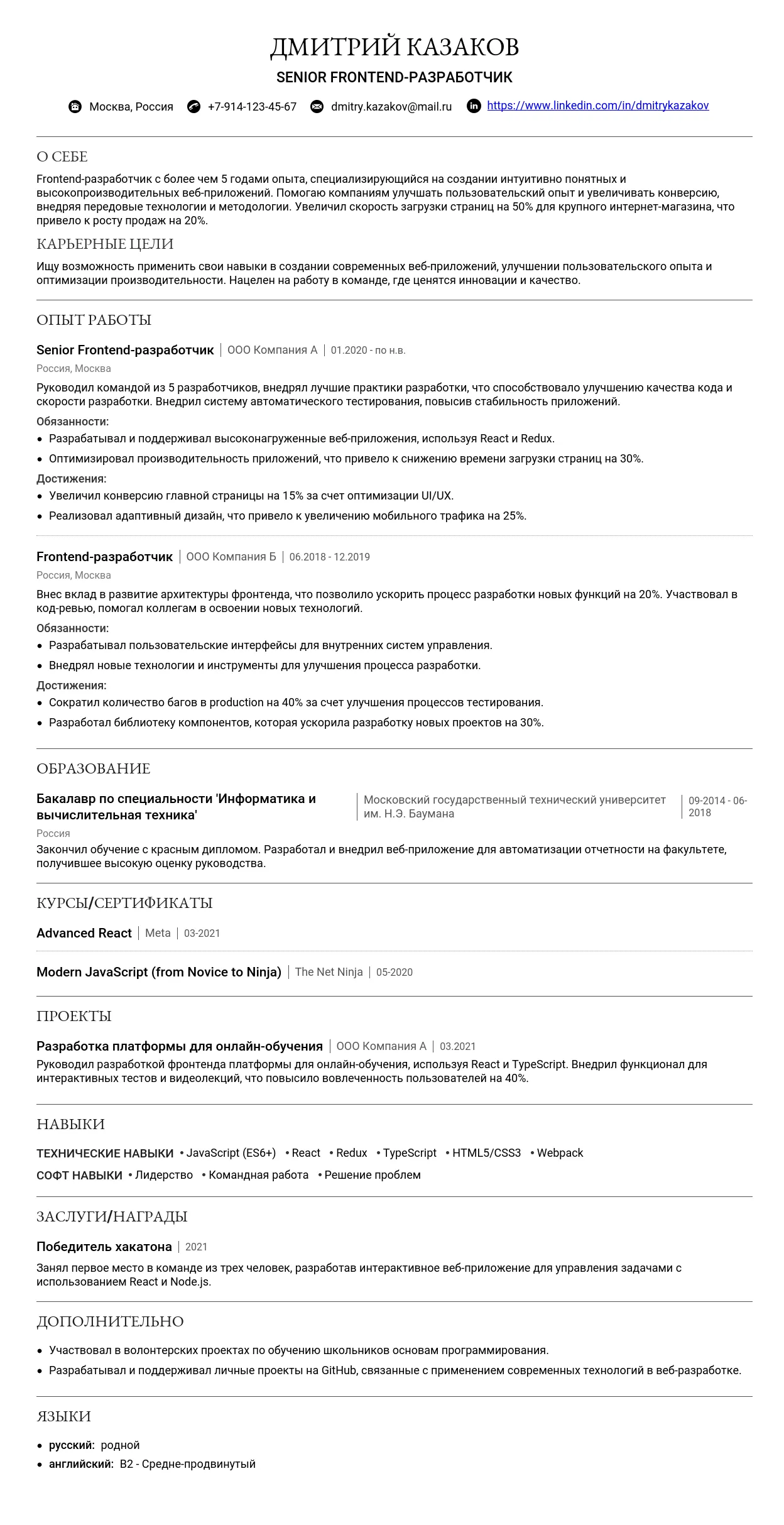
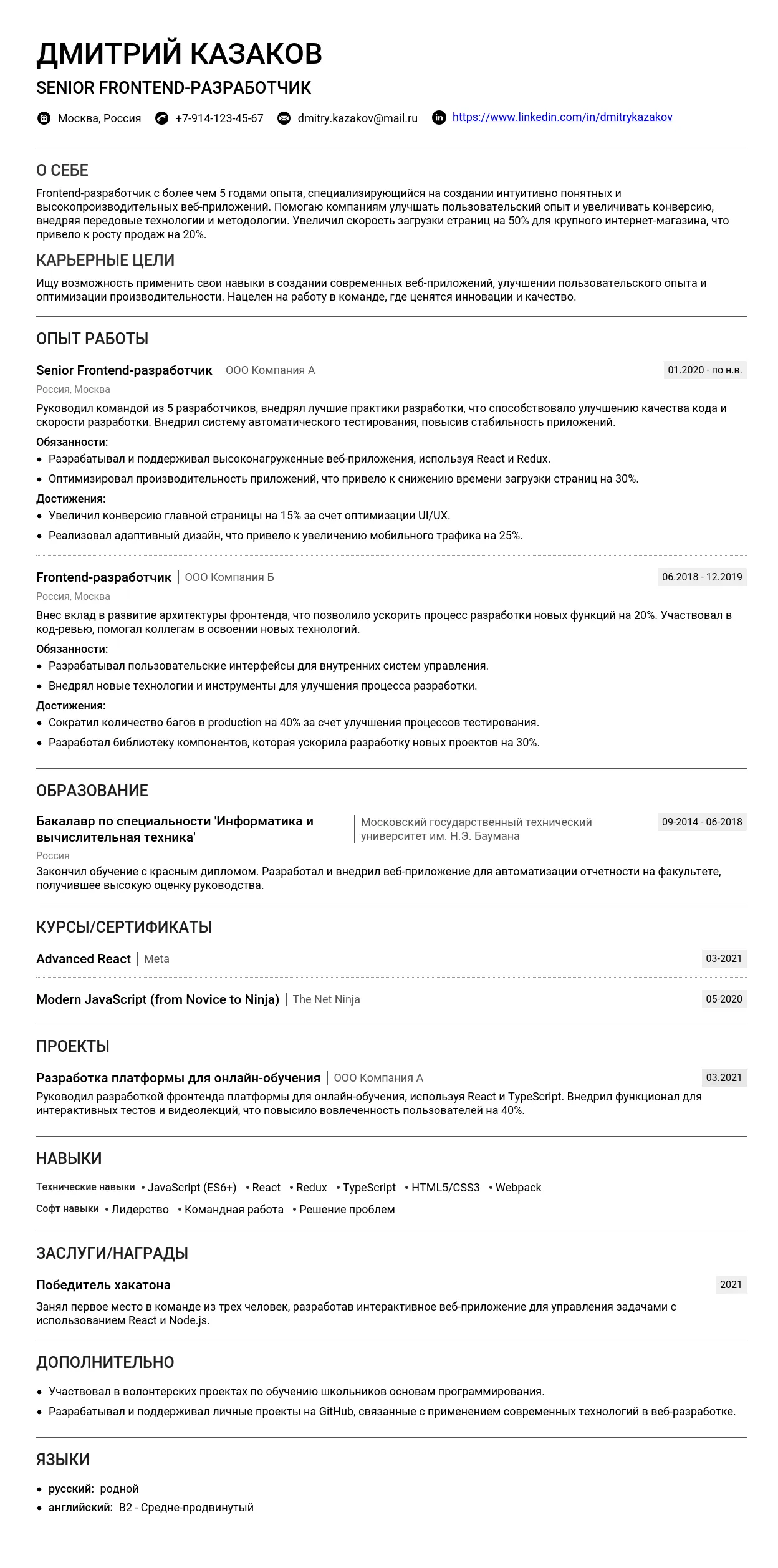
Изучите наш пример резюме senior frontend-разработчика, чтобы понять, как составить документ, который заметят работодатели. Используйте готовые примеры для каждого раздела и увеличьте свои шансы получить желаемую работу в IT-компании.
Эта статья — полное руководство по созданию сильного резюме senior frontend-разработчика, учитывающее все нюансы и актуальные требования рынка. Мы разберем каждый раздел пошагово, предлагая готовые примеры и экспертные советы:
- Как правильно оформить заголовок и контакты
- Эффективный раздел "О себе" для опытных специалистов
- Руководство по описанию опыта работы с примерами достижений
- Важность образования и сертификатов
- Ключевые навыки senior-разработчика (hard & soft)
- Адаптация резюме под вакансию
- Ответы на часто задаваемые вопросы соискателей
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме и значительно сэкономить время! 🚀
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии senior frontend-разработчик важно указать не только должность, но и ключевые навыки или технологии, с которыми вы работаете.
Хорошие варианты заголовков:
- Senior Frontend Developer (React, TypeScript)
- Senior Frontend Engineer (JavaScript, Vue.js)
- Lead Frontend Developer (Angular, Node.js)
- Senior Frontend Specialist (SPA, PWA)
- Frontend Tech Lead (Web Performance, Accessibility)
Неудачные варианты заголовков:
- Разработчик (слишком общее, не отражает специализацию)
- Frontend Developer (не указан уровень senior)
- Веб-программист (устаревшее и неточное название)
- HTML/CSS Developer (не отражает современные технологии)
- Senior Frontend (неполное название, пропущено слово "Developer")
Ключевые слова для заголовка:
- Senior
- Frontend
- Developer/Engineer
- JavaScript/TypeScript
- React/Vue.js/Angular
- SPA/PWA
- Web Performance
Профессиональное онлайн-присутствие
Для senior frontend-разработчика важно показать свои навыки через онлайн-профили и портфолио.
Для профессий с портфолио:
- GitHub: Укажите ссылку на репозитории с вашими проектами.
- Портфолио: Создайте сайт с примерами работ, например, ivanov-portfolio.com.
- CodePen/CodeSandbox: Покажите примеры кода в действии.
Как презентовать проекты:
- Укажите название проекта, технологии и ваш вклад.
- Добавьте скриншоты или демо.
- Опишите результаты (например, улучшение производительности на 30%).
Для профессий без портфолио:
- LinkedIn: Заполните профиль с описанием опыта и навыков. Как создать профиль на LinkedIn.
- HH.ru: Разместите резюме с подробным описанием достижений. Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты, например, курсы по JavaScript или React.
Распространенные ошибки и как их избежать
- Неполная контактная информация: Убедитесь, что указаны все необходимые контакты.
- Слишком общий заголовок: Используйте конкретные названия должностей и технологии.
- Неправильное оформление ссылок: Проверьте, что все ссылки рабочие и короткие.
Как правильно написать раздел "О себе" в резюме senior frontend-разработчик
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
Обязательная информация: ключевые навыки, профессиональные достижения, специализация, личные качества, которые помогают в работе.
Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы (разработал, оптимизировал, внедрил) и избегайте канцелярита.
Что не стоит писать:
- Излишние личные детали (например, хобби, не связанные с работой).
- Клише без подтверждения (например, "ответственный и целеустремленный").
- Негатив о предыдущих работодателях или коллегах.
- Слишком общие фразы (например, "хочу развиваться").
- Ошибки в грамматике и орфографии.
5 характерных ошибок:
- "Я хороший специалист" – нет подтверждения.
- "Люблю программировать" – слишком просто и неинформативно.
- "Работал в компании X" – без указания, что именно вы сделали.
- "Ищу интересные проекты" – звучит как запрос, а не предложение.
- "Не имею опыта, но хочу научиться" – слишком слабая позиция для senior-уровня.
Примеры для начинающих специалистов
Начинающим важно сделать акцент на потенциале, образовании и базовых навыках. Используйте примеры проектов, даже если они учебные.
Пример 1: "За последний год углубленно изучал современные технологии frontend-разработки, включая React и TypeScript. Разработал несколько учебных проектов, таких как SPA для управления задачами, что позволило мне освоить Redux и REST API. Готов применять знания в реальных проектах и развиваться в команде профессионалов."
Сильные стороны: упоминание конкретных технологий, учебные проекты, готовность к развитию.
Пример 2: "Имею опыт разработки адаптивных и кросс-браузерных интерфейсов с использованием HTML5, CSS3 и JavaScript. Участвовал в командных проектах, где развил навыки работы с Git и Agile. Стремлюсь к созданию качественного кода и постоянному улучшению своих навыков."
Сильные стороны: акцент на командной работе, упоминание методологий, стремление к качеству.
Пример 3: "Окончил курсы по frontend-разработке, где освоил JavaScript, React и Webpack. Разработал портфолио с использованием современных технологий, что подтверждает мои навыки. Готов к сложным задачам и быстрому обучению."
Сильные стороны: упоминание образования, портфолио, готовность к обучению.
Как описать потенциал без опыта: делайте акцент на образовании, учебных проектах и стремлении к развитию. Упоминайте конкретные технологии, которые вы изучили.
На что делать акцент: базовые навыки (HTML, CSS, JS), опыт работы в команде, готовность к обучению.
Как упомянуть образование: укажите, какие курсы или университет вы закончили, и какие навыки приобрели.
Примеры для специалистов с опытом
Для специалистов с опытом важно подчеркнуть достижения, профессиональный рост и специализацию.
Пример 1: "Более 5 лет опыта в frontend-разработке. Специализируюсь на создании высоконагруженных SPA с использованием React и TypeScript. Оптимизировал производительность приложения, что сократило время загрузки на 30%. Активно участвую в code review и mentoring junior-разработчиков."
Сильные стороны: конкретные достижения, упоминание mentoring, специализация.
Пример 2: "Разработал и внедрил архитектуру для крупного e-commerce проекта, что повысило производительность и масштабируемость. Использовал Vue.js, Vuex и GraphQL. Имею опыт работы в международных командах."
Сильные стороны: упоминание архитектуры, международный опыт, конкретные технологии.
Пример 3: "За последние 3 года успешно реализовал более 10 проектов, включая платформу для онлайн-обучения с использованием Angular и RxJS. Активно слежу за трендами в frontend-разработке и внедряю их в рабочие процессы."
Сильные стороны: количество проектов, упоминание трендов, конкретные технологии.
Как выделиться: укажите конкретные достижения, масштаб проектов и специализацию. Покажите, как ваш опыт принес пользу предыдущим работодателям.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов.
Пример 1: "10+ лет опыта в frontend-разработке. Руководил командой из 8 разработчиков, внедрил процессы code review и CI/CD, что сократило количество багов на 40%. Специализируюсь на React, Next.js и микрофронтендах."
Сильные стороны: управленческие навыки, внедрение процессов, специализация.
Пример 2: "Разработал архитектуру для крупного fintech-проекта с использованием TypeScript, Redux Toolkit и WebSocket. Успешно масштабировал проект до 1 млн пользователей. Провожу технические собеседования и обучаю команду."
Сильные стороны: масштаб проекта, архитектура, обучение команды.
Пример 3: "Эксперт в области frontend-разработки с акцентом на производительность и UX. Участвовал в разработке платформы для стриминга, которая обслуживает 5 млн пользователей в месяц. Использовал React, GraphQL и SSR."
Сильные стороны: упоминание UX, масштаб проекта, экспертиза.
Как показать ценность: укажите масштаб проектов, управленческие навыки и вклад в развитие компании. Подчеркните свою экспертизу и лидерские качества.
Практические советы по написанию
Ключевые фразы для senior frontend-разработчика:
- Разработал архитектуру для крупного проекта.
- Оптимизировал производительность приложения.
- Руководил командой из N разработчиков.
- Внедрил процессы CI/CD и code review.
- Специализируюсь на React, Vue.js, Angular.
10 пунктов для самопроверки текста:
- Текст лаконичный и без воды.
- Указаны ключевые навыки и технологии.
- Есть конкретные достижения.
- Отсутствуют грамматические ошибки.
- Текст написан в профессиональном тоне.
- Указана специализация.
- Нет клише без подтверждения.
- Упомянуты масштабные проекты.
- Текст адаптирован под вакансию.
- Подчеркнута ценность для компании.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Упомяните технологии, которые использует компания.
- Сделайте акцент на достижениях, релевантных для вакансии.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: "Senior Frontend-разработчик, ООО "ТехноЛаб", март 2022 — настоящее время".
Оптимальное количество пунктов: 4-6 пунктов для каждого места работы. Это позволяет сохранить баланс между детализацией и лаконичностью.
Совмещение должностей: Указывайте через запятую или с использованием слова "и". Например: "Frontend-разработчик и Team Lead, ООО "ВебСтарт", январь 2020 — март 2022".
Даты работы: Указывайте в формате "месяц год — месяц год". Если работаете по настоящее время, используйте "настоящее время". Например: "май 2025 — настоящее время".
Описание компании: Указывайте краткое описание компании, если она малоизвестна. Например: "ООО "ТехноЛаб" — разработчик SaaS-решений для автоматизации бизнеса. Ссылка на сайт: techlab.ru.".
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Автоматизировал
- Ревьюировал
- Проектировал
- Модернизировал
- Координировал
- Тестировал
- Внедрил
- Анализировал
- Улучшил
- Масштабировал
- Обучил
Как избежать перечисления: Делайте акцент на результатах и вкладе. Например, вместо "Разрабатывал интерфейсы" напишите "Разработал интерфейсы, что повысило удобство пользователей на 20%.".
Примеры превращения обязанностей в достижения:
- Вместо "Поддерживал код" → "Оптимизировал legacy-код, сократив время выполнения задач на 30%."
- Вместо "Тестировал приложения" → "Внедрил автоматизированное тестирование, снизив количество багов на 40%."
- Вместо "Работал с API" → "Интегрировал сторонние API, увеличив функциональность продукта на 15%."
- Вместо "Писал код" → "Разработал архитектуру проекта, что позволило сократить время разработки на 25%."
- Вместо "Общался с командой" → "Координировал работу команды из 5 разработчиков, обеспечив своевременную сдачу проекта."
Типичные ошибки:
- "Занимался поддержкой сайта" → "Оптимизировал производительность сайта, увеличив скорость загрузки на 50%."
- "Работал с JavaScript" → "Разработал SPA-приложение на React, что улучшило пользовательский опыт."
Больше примеров смотрите на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил производительность приложения на 40% за счет оптимизации кода.".
Метрики для frontend-разработчика:
- Скорость загрузки страниц
- Уровень удовлетворенности пользователей
- Количество устраненных багов
- Процент автоматизации процессов
- Время выполнения задач
Если нет четких цифр: Опишите качественные улучшения. Например: "Улучшил архитектуру проекта, что упростило дальнейшую разработку.".
Примеры формулировок:
- "Разработал и внедрил систему компонентов, сократив время разработки на 30%."
- "Оптимизировал загрузку страниц, снизив время с 5 до 2 секунд."
- "Внедрил автоматизированное тестирование, снизив количество багов на 25%."
- "Координировал команду из 8 разработчиков, успешно завершив проект в срок."
- "Разработал адаптивный дизайн, что увеличило мобильный трафик на 20%."
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце резюме.
Группировка: Группируйте по категориям: языки программирования, фреймворки, инструменты. Например:
- JavaScript, TypeScript
- React, Vue.js
- Webpack, Git
Уровень владения: Используйте шкалу: базовый, средний, продвинутый. Например: "React: продвинутый уровень.".
Актуальные технологии: React, Vue.js, TypeScript, Webpack, GraphQL, Jest, Docker.
Примеры описания опыта работы
Для начинающих:
"Стажер Frontend-разработчик, ООО "ВебСтарт", июнь 2025 — август 2025."
- Помогал в разработке интерфейсов на React.
- Тестировал код и исправлял ошибки.
- Изучал и внедрял новые библиотеки.
"Учебный проект: Разработка SPA-приложения для учета задач."
- Разработал приложение на React с использованием Redux.
- Интегрировал API для хранения данных.
- Оптимизировал производительность приложения.
Для специалистов с опытом:
"Senior Frontend-разработчик, ООО "ТехноЛаб", март 2022 — настоящее время."
- Разработал архитектуру проекта, что сократило время разработки на 25%.
- Внедрил автоматизированное тестирование, снизив количество багов на 40%.
- Координировал команду из 5 разработчиков.
Для руководящих позиций:
"Team Lead, ООО "ВебСтарт", январь 2020 — март 2022."
- Управлял командой из 10 разработчиков.
- Разработал стратегию развития продукта, увеличив доход на 15%.
- Внедрил процессы код-ревью, улучшив качество кода.
Как структурировать раздел "Образование"
Раздел "Образование" лучше располагать в начале резюме, если вы недавний выпускник или ваше образование напрямую связано с профессией. Для опытных специалистов с большим стажем его можно разместить после раздела "Опыт работы".
Если вы защищали дипломную работу или участвовали в проектах, связанных с frontend-разработкой, обязательно укажите это. Например: "Дипломный проект: разработка веб-приложения на React с использованием Redux".
Оценки указывать не обязательно, если только это не отличные результаты (например, "Диплом с отличием" или "Средний балл: 4.8").
Дополнительные курсы в вузе, связанные с программированием, можно описать так: "Дополнительные курсы: веб-разработка, базы данных, алгоритмы и структуры данных".
Подробнее о том, как писать раздел "Образование", можно узнать здесь.
Какое образование ценится в senior frontend-разработчике
Наиболее ценными специальностями являются:
- Информатика и вычислительная техника
- Прикладная математика и информатика
- Программная инженерия
- Экономика (если не связано с IT)
Если ваше образование не связано с frontend-разработкой, укажите, как вы применили полученные навыки в профессии. Например: "Изучал основы программирования самостоятельно, применял их при разработке веб-приложений".
Примеры описания образования:
Московский государственный университет, факультет вычислительной математики и кибернетики, 2025. Специальность: Программная инженерия. Дипломный проект: "Оптимизация производительности веб-приложений".
Санкт-Петербургский политехнический университет, факультет информационных технологий, 2025. Специальность: Прикладная информатика. Дополнительные курсы: веб-разработка, основы JavaScript.
Московский государственный университет, факультет экономики, 2025. Специальность: Финансы и кредит.
Курсы и дополнительное образование
Для senior frontend-разработчика важно указать курсы, связанные с современными технологиями:
- React, Redux, TypeScript
- Webpack, Vite, Node.js
- Тестирование (Jest, Cypress)
- Основы HTML и CSS (для senior уровня это уже базовые навыки)
Онлайн-образование описывайте с указанием платформы и года завершения. Например: "React Advanced, Udemy, 2025".
Топ-5 актуальных курсов для senior frontend-разработчика:
- Advanced React and Redux (Udemy)
- TypeScript Fundamentals (Pluralsight)
- Mastering Webpack (Frontend Masters)
- Node.js: Advanced Concepts (Udemy)
- Testing JavaScript Applications (Egghead.io)
Самообразование можно показать через описание проектов, которые вы реализовали самостоятельно. Например: "Изучил TypeScript и внедрил его в проект для улучшения типизации кода".
Сертификаты и аккредитации
Важные сертификаты для senior frontend-разработчика:
- React Certification (React Training)
- TypeScript Certification (Microsoft)
- AWS Certified Developer (если работаете с облачными сервисами)
- Сертификат об окончании курса HTML для начинающих (не релевантно для senior уровня)
Сертификаты указывайте с названием, организацией и годом получения. Например: "React Certification, React Training, 2025".
Учитывайте срок действия сертификатов. Некоторые из них (например, AWS) требуют регулярного обновления.
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет вычислительной математики и кибернетики, 2025. Специальность: Программная инженерия. Дипломный проект: "Разработка SPA на React и Redux".
Стажировка в компании "IT Solutions", 2024. Разработка компонентов на React, оптимизация производительности веб-приложений.
Московский государственный университет, факультет экономики, 2025. Специальность: Финансы и кредит.
Для специалистов с опытом
Московский государственный университет, факультет вычислительной математики и кибернетики, 2020. Специальность: Программная инженерия. Дополнительные курсы: "Advanced React", "Node.js для продвинутых".
Сертификаты: React Certification (React Training, 2025), TypeScript Certification (Microsoft, 2025).
Курс "Основы HTML и CSS", 2025.
Самые востребованные навыки в 2025 году
Согласно анализу вакансий на hh.ru, топ-3 самых востребованных навыков для Senior Frontend Developer в 2025 году включают:
- WebAssembly (Wasm) — использование для высокопроизводительных вычислений в браузере, например, для обработки видео или 3D-графики.
- AI/ML в интерфейсах — интеграция моделей машинного обучения для персонализации пользовательского опыта.
- Оптимизация загрузки через Edge Computing — работа с CDN и Edge-серверами для снижения времени загрузки.
Как структурировать раздел навыков
Раздел "Навыки" должен быть расположен после раздела "Опыт работы" или "О себе". Это позволяет работодателю сначала ознакомиться с вашим профессиональным опытом, а затем оценить ваши компетенции.
Навыки лучше группировать по категориям и подкатегориям, чтобы облегчить восприятие. Например:
- Языки программирования: JavaScript, TypeScript
- Фреймворки: React, Vue.js, Angular
- Инструменты: Webpack, Git, Docker
- Frontend: HTML5, CSS3, SASS, JavaScript (ES6+)
- Backend: Node.js, Express
- Базы данных: MongoDB, PostgreSQL
- Основные: JavaScript, React, Redux
- Дополнительные: GraphQL, Apollo, Jest
- Инфраструктура: CI/CD, AWS, Kubernetes
Больше рекомендаций по оформлению навыков можно найти на странице Как правильно добавлять навыки в резюме.
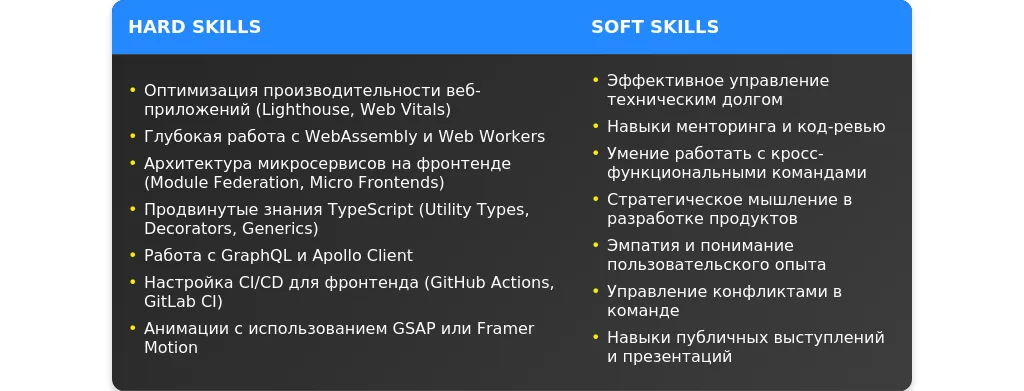
Технические навыки для Senior Frontend-разработчика
Обязательные навыки для Senior Frontend-разработчика:
- JavaScript (ES6+)
- TypeScript
- React или Vue.js или Angular
- HTML5, CSS3 (SASS/LESS)
- Webpack, Vite
- Git, GitFlow
- Тестирование (Jest, Cypress)
- REST API, GraphQL
- CI/CD (GitLab CI, GitHub Actions)
- Оптимизация производительности
Актуальные технологии и инструменты 2025 года:
- WebAssembly (WASM)
- Progressive Web Apps (PWA)
- AI-интеграции (TensorFlow.js)
- Serverless-архитектуры
- Web3 и блокчейн-технологии
Уровень владения навыками можно указать следующим образом:
Ключевые компетенции стоит выделить, подчеркнув их важность для вашей работы:
Личные качества важные для Senior Frontend-разработчика
Топ-10 важных soft skills:
- Лидерство
- Командная работа
- Коммуникация
- Решение проблем
- Адаптивность
- Тайм-менеджмент
- Критическое мышление
- Обучаемость
- Эмпатия
- Ответственность
Подтвердить наличие soft skills можно примерами из опыта:
Не стоит указывать soft skills, которые не подкреплены примерами или не имеют отношения к профессии:
Особенности для разных уровней специалистов
Для начинающих:
Компенсируйте недостаток опыта, делая акцент на базовых навыках и готовности учиться:
Для опытных специалистов:
Покажите глубину экспертизы, выделяя уникальные компетенции:
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков:
- Указание устаревших технологий (например, jQuery).
- Несоответствие уровня навыков (например, "HTML: Базовый" для Senior).
- Отсутствие структуры в разделе.
- Указание слишком большого количества навыков.
- Использование общих формулировок без примеров.
Как проверить актуальность навыков:
- Изучите вакансии на рынке труда.
- Сравните свои навыки с требованиями к Senior Frontend-разработчикам.
- Обновите раздел, удалив устаревшие технологии.

Анализ вакансии для senior frontend-разработчика
При анализе вакансии для senior frontend-разработчика важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с конкретными технологиями (например, React, Vue.js, TypeScript), опыт работы в команде, знание принципов архитектуры веб-приложений и понимание CI/CD. Обратите внимание на требования к опыту работы: если указано "от 5 лет", это обязательное условие. Желательные требования могут включать знание дополнительных технологий (например, GraphQL, WebSocket) или опыт работы в международных командах.
Скрытые требования часто можно выявить через описание компании и культуры работы. Например, если компания подчеркивает важность Agile-подходов, вероятно, они ожидают, что кандидат будет готов к частым встречам и итеративной разработке. Также обратите внимание на формулировки: если упоминается "самостоятельность" или "ответственность за проект", это может означать, что от вас ждут лидерских качеств.
Пример 1: Вакансия требует опыт работы с React и TypeScript. Обязательные требования: 5+ лет опыта, знание Redux, опыт работы с REST API. Желательные: Знание Docker, опыт работы с GraphQL.
Пример 2: Вакансия акцентирует внимание на командной работе. Обязательные требования: Опыт работы в Agile-командах, знание Jira. Скрытые требования: Умение работать в условиях многозадачности.
Пример 3: Вакансия для стартапа. Обязательные требования: Опыт работы с Vue.js, знание Git. Скрытые требования: Готовность к ненормированному графику и быстрому принятию решений.
Пример 4: Вакансия для крупной корпорации. Обязательные требования: Опыт работы с Angular, знание CI/CD. Скрытые требования: Умение работать в строгой иерархии.
Пример 5: Вакансия с акцентом на лидерство. Обязательные требования: Опыт управления командой, знание Scrum. Скрытые требования: Умение мотивировать команду.
Стратегия адаптации резюме
При адаптации резюме для senior frontend-разработчика важно пересмотреть следующие разделы: заголовок, раздел "О себе", опыт работы и навыки. Расставьте акценты в соответствии с требованиями работодателя: если вакансия требует опыта работы с React, сделайте акцент на проектах, где вы использовали эту технологию. Адаптируйте резюме без искажения фактов: например, если вы работали с Vue.js, но вакансия требует React, укажите, что вы быстро осваиваете новые технологии.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и заголовка), средняя (переработка раздела "Опыт работы" и навыков) и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "Обо мне"
Раздел "Обо мне" должен быть адаптирован под конкретную позицию. Например, если вакансия требует лидерских качеств, укажите, что вы имеете опыт управления командой. Если вакансия акцентирует внимание на работе с современными технологиями, подчеркните, что вы следите за трендами в разработке.
До адаптации: "Опытный frontend-разработчик с 7-летним стажем."
После адаптации: "Senior frontend-разработчик с 7-летним опытом, специализирующийся на React и TypeScript. Имею опыт управления командой из 5 разработчиков."
До адаптации: "Люблю работать с современными технологиями."
После адаптации: "Активно использую современные технологии, такие как React, Vue.js и WebSocket, для создания высоконагруженных приложений."
До адаптации: "Умею работать в команде."
После адаптации: "Имею опыт работы в Agile-командах, участвовал в ежедневных стендапах и спринт-планировании."
Типичные ошибки при адаптации: излишнее обобщение, отсутствие конкретики и игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован под требования вакансии. Например, если вакансия требует опыт работы с Redux, укажите проекты, где вы использовали эту технологию. Выделите релевантные проекты, которые соответствуют ключевым требованиям.
До адаптации: "Разработка интерфейсов для внутренних систем."
После адаптации: "Разработка интерфейсов с использованием React и Redux для внутренних систем, оптимизация производительности приложений."
До адаптации: "Работал над проектом для банка."
После адаптации: "Разрабатывал frontend для высоконагруженного банковского приложения с использованием Vue.js и TypeScript, обеспечивая стабильную работу при нагрузке до 10 000 пользователей одновременно."
До адаптации: "Участвовал в разработке CRM-системы."
После адаптации: "Руководил разработкой CRM-системы с использованием Angular, внедрял лучшие практики CI/CD для ускорения релизов."
Ключевые фразы для разных типов вакансий: "оптимизация производительности", "управление командой", "внедрение CI/CD", "работа с высоконагруженными приложениями".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы под требования вакансии. Например, если вакансия требует опыт работы с TypeScript, разместите этот навык в начале списка. Выделите требуемые компетенции, такие как знание современных фреймворков или опыт работы с CI/CD.
До адаптации: "JavaScript, HTML, CSS, React, Vue.js."
После адаптации: "React, TypeScript, Vue.js, Redux, WebSocket, CI/CD."
До адаптации: "Знание Git, опыт работы с REST API."
После адаптации: "Опыт работы с REST API и GraphQL, знание Git и Docker."
До адаптации: "Умение работать в команде."
После адаптации: "Опыт работы в Agile-командах, управление командой из 5 разработчиков."
Работа с ключевыми словами: используйте термины из описания вакансии, такие как "Agile", "CI/CD", "высоконагруженные приложения".
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист: наличие ключевых слов, акцент на релевантных проектах, корректное оформление разделов.
Типичные ошибки при адаптации: излишнее обобщение, игнорирование ключевых требований, отсутствие конкретики. Если вакансия сильно отличается от вашего текущего опыта, возможно, стоит создать новое резюме, а не адаптировать существующее.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior frontend-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме senior frontend-разработчика?
В резюме senior frontend-разработчика важно указать как технические, так и soft skills.
- Глубокое знание JavaScript (ES6+), TypeScript.
- Опыт работы с современными фреймворками (React, Vue.js, Angular).
- Навыки работы с системами сборки (Webpack, Vite).
- Опыт оптимизации производительности веб-приложений.
- Умение работать в команде и руководить младшими разработчиками.
- Знание HTML и CSS.
- Работал с jQuery.
- Умею писать код.
Как описать опыт работы, чтобы выделиться среди других кандидатов?
Опыт работы должен быть структурирован и содержать конкретные достижения.
- Разработал и внедрил архитектуру нового веб-приложения, что сократило время загрузки на 30%.
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Оптимизировал существующий код, что уменьшило количество багов на 40%.
- Работал над проектами.
- Писал код на JavaScript.
- Делал задачи.
Что делать, если нет опыта работы в крупных компаниях?
Если вы работали в небольших компаниях или на фрилансе, акцентируйте внимание на своих достижениях и сложных проектах.
- Разработал и запустил 5 коммерческих веб-приложений с нуля, которые сейчас обслуживают более 10 000 пользователей.
- Создал библиотеку компонентов, которая используется в 3 крупных проектах компании.
- Работал в стартапе.
- Делал сайты для клиентов.
Как описать образование, если у меня нет профильного диплома?
Если у вас нет профильного образования, акцентируйте внимание на курсах, сертификатах и самообучении.
- Завершил курс "Advanced JavaScript" на платформе Coursera (2025).
- Сертификат по React от Meta (2025).
- Регулярно участвую в хакатонах и конференциях по frontend-разработке.
- Нет профильного образования.
- Учился самостоятельно.
Как указать проекты в резюме, если они были выполнены на фрилансе?
Проекты на фрилансе можно оформить как отдельный опыт работы.
- Фрилансер, Frontend-разработчик (2023–2025):
- Разработал 10+ веб-приложений для клиентов из различных отраслей.
- Создал адаптивные интерфейсы, которые увеличили конверсию на 25%.
- Делал сайты для клиентов.
- Работал на фрилансе.
Как написать о своих soft skills?
Soft skills важны для senior-разработчика, так как он часто руководит командой.
- Опыт менторства и обучения junior-разработчиков.
- Навыки эффективной коммуникации с заказчиками и командой.
- Умение работать в условиях многозадачности и сжатых сроков.
- Хорошо общаюсь с людьми.
- Умею работать в команде.
Как указать владение английским языком?
Уровень английского важно указать, особенно для работы в международных компаниях.
- Английский — Upper-Intermediate (B2).
- Опыт работы с англоязычными заказчиками и документацией.
- Английский — базовый.
- Читаю документацию с переводчиком.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить