Изучите пример резюме senior Javascript developer, чтобы понять, как создать документ, который выделит вас среди других кандидатов. Правильно составленное резюме — ваш прямой путь к успешному собеседованию и новой работе. 💪
Эта страница — ваш детальный гид по созданию эффективного резюме senior Javascript developer, который поможет вам пройти отбор. Здесь собраны готовые примеры и пошаговые инструкции, охватывающие все ключевые разделы с учетом требований работодателей и актуальных навыков для специалистов любого уровня:
- Как правильно заполнить контакты и заголовок;
- Примеры описания опыта работы и достижений;
- Важность раздела 'О себе' и какие навыки выделить;
- Советы по адаптации резюме под вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
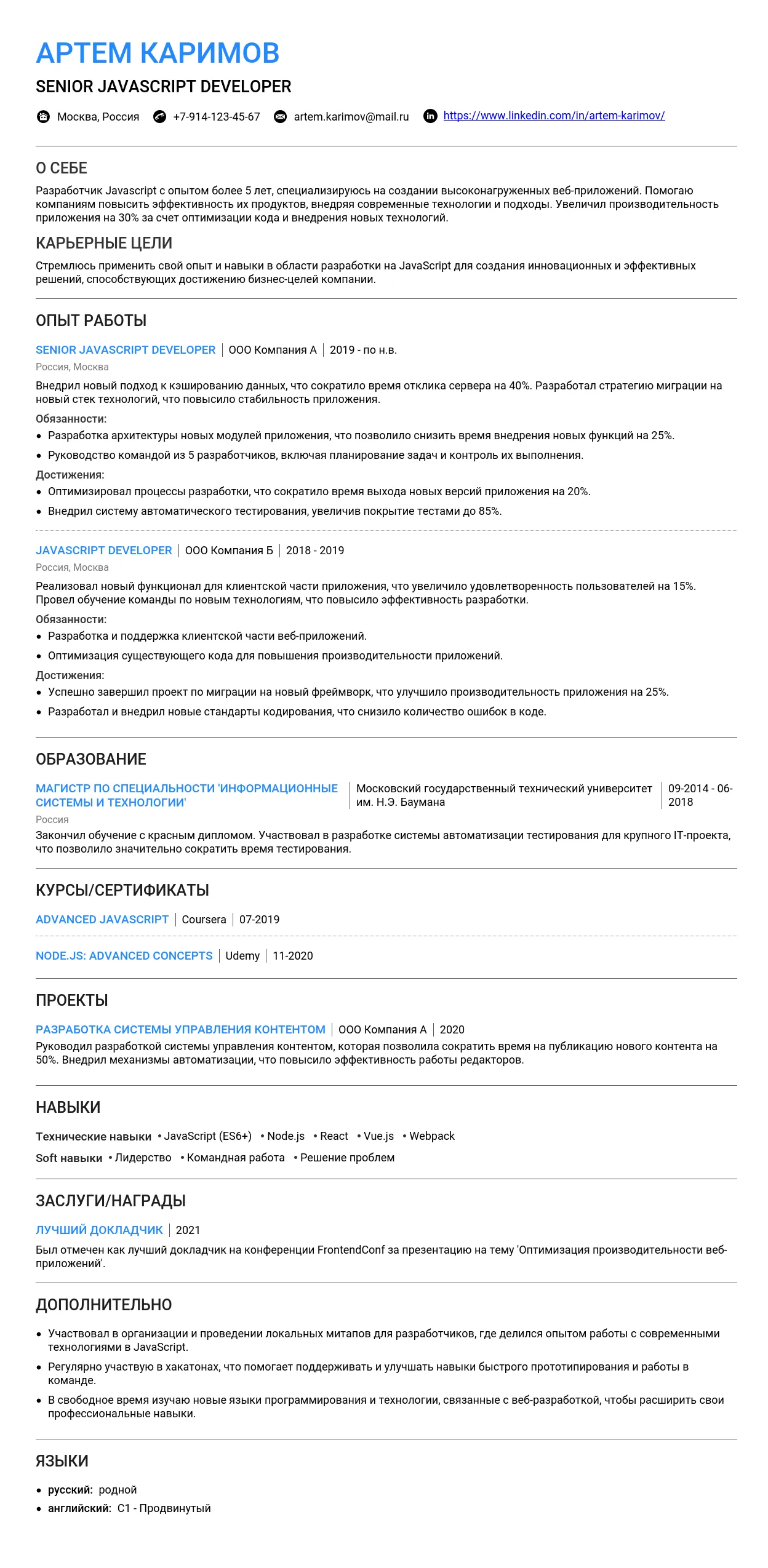
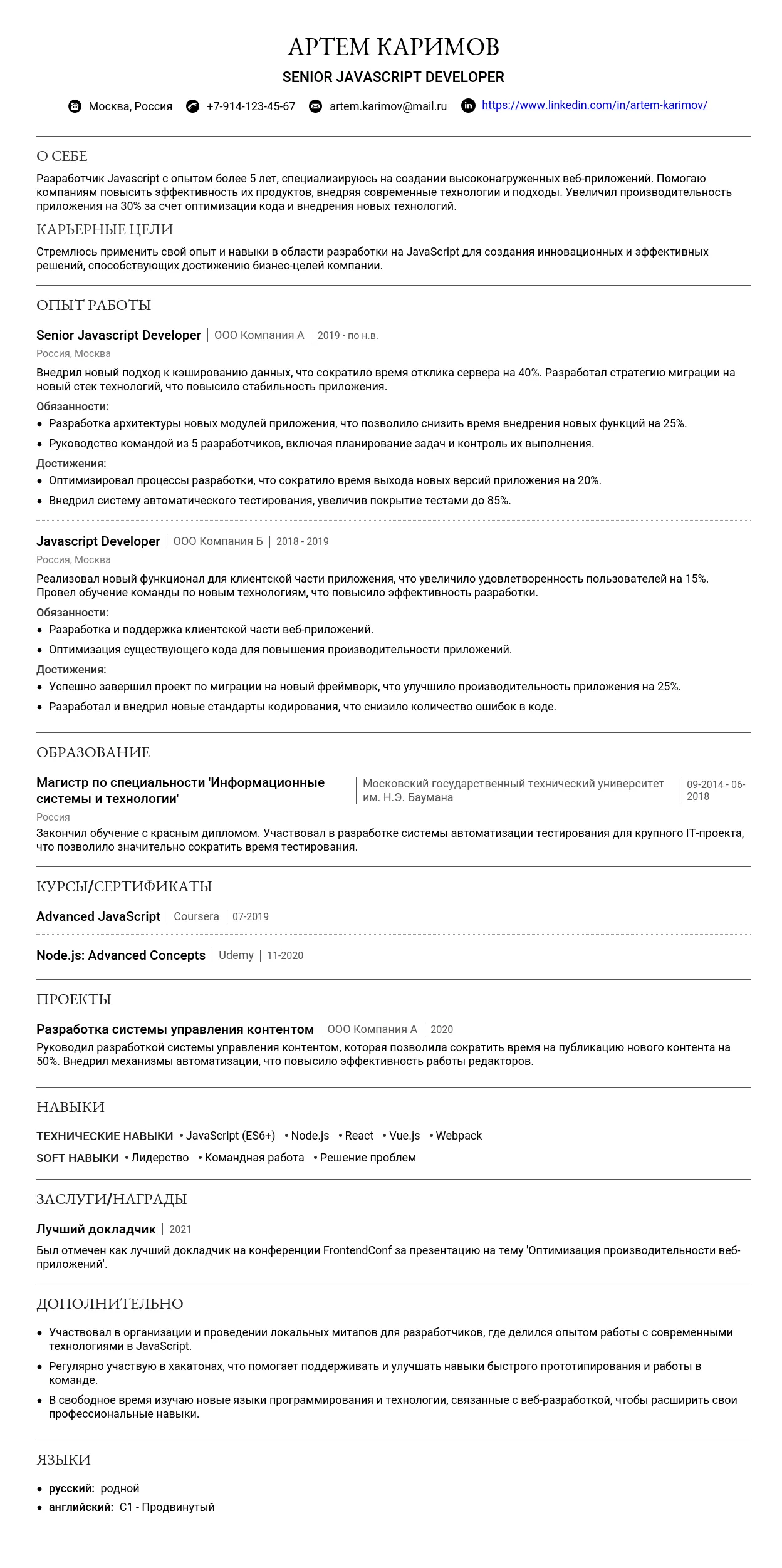
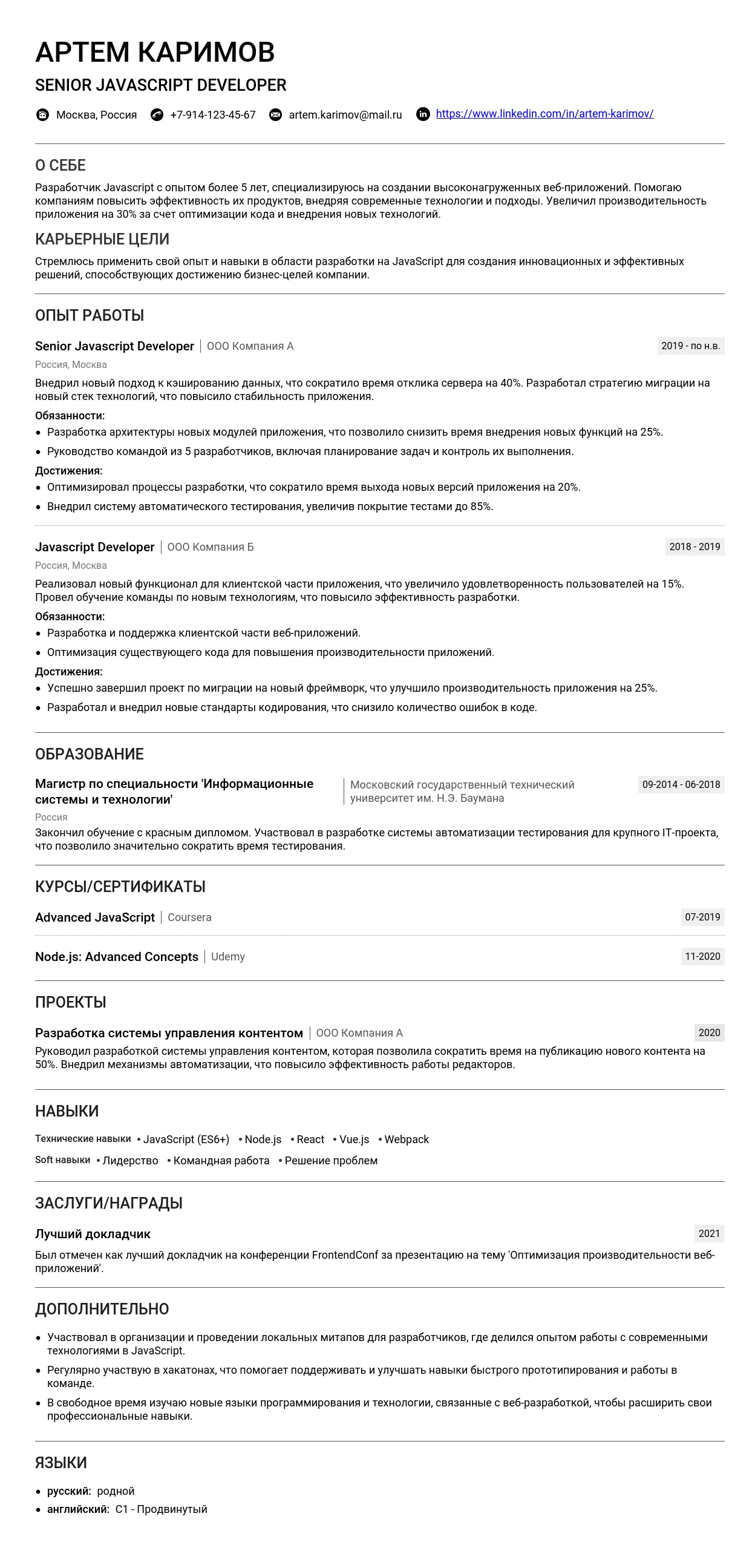
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "senior Javascript developer" важно использовать ключевые слова, которые привлекут внимание рекрутеров и HR-специалистов.
- Senior JavaScript Developer
- Senior Full-Stack JavaScript Developer
- Senior Frontend Developer (JavaScript/React)
- Senior Backend Developer (Node.js)
- Senior JavaScript Engineer
- Senior Software Developer (JavaScript)
- Senior Web Developer (JavaScript Specialist)
- JavaScript Developer (не отражает уровень senior)
- Web Developer (слишком общее название)
- JS Expert (неформальное и непрофессиональное)
- Full-Stack Developer (не указывает специализацию на JavaScript)
- Senior Coder (слишком размыто и непрофессионально)
Ключевые слова, которые стоит использовать: Senior, JavaScript, Developer, Engineer, Full-Stack, Frontend, Backend, Node.js, React, Vue, Angular.
Контактная информация
Контактная информация должна быть четкой, актуальной и профессионально оформленной. Вот полный список необходимых контактов:
Имя: Иван Иванов
Телефон: +7 (900) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили
Ссылки на профессиональные профили должны быть короткими и легко читаемыми. Используйте сервисы сокращения ссылок, если это необходимо.
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
LinkedIn: www.linkedin.com/in/ivan-ivanov-1234567890abcdefg
Требования к фото
Фото не обязательно для профессии "senior JavaScript developer", но если вы решите его добавить, оно должно быть профессиональным: нейтральный фон, деловой стиль одежды, четкое изображение.
Фото: 
Фото: 
Распространенные ошибки в оформлении контактов
- Некорректный email — используйте профессиональный email, например, ivan.ivanov@example.com, а не supercoder123@mail.ru.
- Длинные ссылки — сокращайте ссылки на профили, чтобы они выглядели аккуратно.
- Отсутствие ключевых контактов — обязательно укажите телефон, email и ссылки на профессиональные профили.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Важно указать ссылки на GitHub, портфолио и другие проекты. Оформите их следующим образом:
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Как презентовать проекты/работы
Опишите ключевые проекты, в которых вы участвовали, с указанием технологий и вашего вклада.
Для профессий без портфолио
Укажите ссылки на профессиональные профили, такие как LinkedIn и hh.ru. Также можно отразить профессиональные достижения, например, участие в конференциях или сертификаты.
LinkedIn: linkedin.com/in/ivan-ivanov
Сертификаты: ivan-ivanov-certificates.com
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих и непрофессиональных формулировок.
- Некорректные контакты — проверяйте актуальность и корректность указанных контактов.
- Отсутствие онлайн-присутствия — создайте и поддерживайте профессиональные профили.
Как правильно написать раздел "О себе" в резюме Senior Javascript Developer
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть кратким, но информативным.
Обязательная информация:
- Основные навыки и технологии (например, React, Node.js, TypeScript).
- Опыт работы и ключевые достижения.
- Специализация или профессиональные интересы (например, фронтенд, бэкенд, архитектура).
Стиль и тон: Профессиональный, но с элементами индивидуальности. Избегайте шаблонных фраз.
Что не стоит писать:
- Личные данные, не относящиеся к работе (например, хобби, семейное положение).
- Слишком общие фразы, например: "Я ответственный и целеустремленный".
- Отрицательные моменты (например, "У меня мало опыта").
5 характерных ошибок:
- "Я хочу найти работу, где смогу развиваться." (Слишком общее и неинформативное.)
- "Я работал с JavaScript, но не знаю, что написать." (Неуверенность.)
- "Мне нравится программировать, но я не знаю, как это применить." (Отсутствие фокуса.)
- "Я готов работать за любую зарплату." (Снижает ценность кандидата.)
- "Я знаю все технологии, которые только существуют." (Нереалистично.)
Примеры для начинающих специалистов
Начинающим важно сделать акцент на потенциале, навыках и образовании.
Пример 1: "Молодой разработчик с опытом работы с JavaScript и React. Участвовал в разработке нескольких pet-проектов, включая SPA для управления задачами. Окончил курс по современному JavaScript в 2025 году. Стремлюсь развиваться в области фронтенд-разработки и работать в команде профессионалов."
Сильные стороны: Указаны конкретные навыки и проекты, показано стремление к развитию.
Пример 2: "Имею опыт работы с JavaScript, HTML и CSS. Разработал несколько учебных проектов, включая интернет-магазин на React. Постоянно совершенствую свои навыки, изучая TypeScript и Node.js. Готов внедрять лучшие практики и учиться у опытных коллег."
Сильные стороны: Акцент на обучении и готовности развиваться.
Пример 3: "Выпускник курсов по веб-разработке с опытом работы над командными проектами. Знаю JavaScript, React и основы Node.js. Участвовал в хакатоне в 2025 году, где наша команда заняла 2-е место. Ищу возможность применить свои знания в реальных проектах."
Сильные стороны: Упоминание достижений и командной работы.
Примеры для специалистов с опытом
Здесь важно показать достижения, профессиональный рост и специализацию.
Пример 1: "Опыт работы с JavaScript более 5 лет. Специализируюсь на разработке сложных SPA с использованием React и Redux. Успешно внедрил TypeScript в проект, что сократило количество ошибок на 30%. Имею опыт работы в Agile-командах."
Сильные стороны: Конкретные достижения и технологии.
Пример 2: "Senior разработчик с опытом работы над крупными проектами в сфере e-commerce. Руководил командой из 4 человек при разработке платформы для онлайн-продаж. Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 40%."
Сильные стороны: Лидерство и результаты работы.
Пример 3: "Разработчик с опытом работы с полным стеком (Node.js, React, MongoDB). Участвовал в создании системы аналитики для крупного ритейлера, что привело к увеличению продаж на 15%. Постоянно изучаю новые технологии, такие как GraphQL и Docker."
Сильные стороны: Полный стек и бизнес-результаты.
Примеры для ведущих специалистов
Акцент на экспертизе, управленческих навыках и масштабе проектов.
Пример 1: "Ведущий разработчик с 10-летним опытом. Специализируюсь на архитектуре высоконагруженных приложений. Руководил командой из 10 разработчиков при создании платформы для обработки более 1 млн запросов в день. Внедрил микросервисную архитектуру, что повысило отказоустойчивость системы."
Сильные стороны: Масштаб проектов и техническая экспертиза.
Пример 2: "Технический лидер с опытом работы в международных проектах. Руководил разработкой системы для автоматизации бизнес-процессов, которая используется в 20 странах. Внедрил CI/CD, что сократило время выпуска новых версий на 50%."
Сильные стороны: Глобальный опыт и управленческие навыки.
Пример 3: "Эксперт в области JavaScript и архитектуры веб-приложений. Создал и внедрил стандарты разработки для компании, что повысило качество кода на 25%. Обучаю команды и провожу код-ревью, помогая расти молодым разработчикам."
Сильные стороны: Экспертиза и наставничество.
Практические советы по написанию
Ключевые фразы для Senior Javascript Developer:
- Архитектура высоконагруженных систем
- Оптимизация производительности
- Микросервисная архитектура
- CI/CD и автоматизация
- Руководство командой разработчиков
10 пунктов для самопроверки текста:
- Краткость: Текст не превышает 80 слов.
- Конкретность: Указаны конкретные технологии и достижения.
- Профессионализм: Нет лишней информации и шаблонных фраз.
- Релевантность: Текст соответствует вакансии.
- Уникальность: Подчеркнуты индивидуальные качества.
- Грамматика: Нет ошибок и опечаток.
- Структура: Текст логически выстроен.
- Акцент на достижениях: Показаны результаты работы.
- Позитивный тон: Нет негатива и неуверенности.
- Адаптивность: Текст можно легко изменить под разные вакансии.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Подчеркните те достижения, которые наиболее релевантны.
Как структурировать описание опыта работы
Формат заголовка: Используйте формат: "Название должности, Компания, Даты работы". Например: "Senior JavaScript Developer, XYZ Corp, 01.2023 – 12.2025".
Количество пунктов: Оптимально 3-5 пунктов на каждое место работы. Это позволяет сохранить баланс между детализацией и лаконичностью.
Совмещение должностей: Укажите все роли, если вы совмещали несколько должностей. Например: "Senior JavaScript Developer / Team Lead, XYZ Corp, 01.2023 – 12.2025".
Даты работы: Указывайте месяцы и годы (например, "01.2023 – 12.2025"). Если работаете по настоящее время, пишите "01.2023 – по настоящее время".
Описание компании: Кратко опишите компанию, если она малоизвестна. Например: "XYZ Corp — стартап в области финансовых технологий". Ссылку на сайт компании добавляйте, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Автоматизировал
- Ревьюировал
- Масштабировал
- Рефакторил
- Внедрил
- Руководил
- Координировал
- Обучил
- Проектировал
- Тестировал
- Документировал
Как избежать перечисления: Вместо простого списка обязанностей, связывайте их с результатами. Например, "Оптимизировал производительность приложения, что сократило время загрузки на 40%".
Превращение обязанностей в достижения:
Типичные ошибки:
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил производительность приложения на 40% за счет оптимизации кода."
Метрики для Senior JavaScript Developer:
- Сокращение времени загрузки страниц
- Увеличение скорости выполнения задач
- Снижение количества багов
- Увеличение пользовательской активности
- Рост производительности команды
Если нет цифр: Опишите качественные улучшения. Например: "Улучшил архитектуру приложения, что упростило поддержку кода."
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце раздела.
Группировка: Сгруппируйте технологии по категориям, например: JavaScript (React, Node.js), Базы данных (MongoDB, PostgreSQL), Инструменты (Webpack, Git).
Уровень владения: Указывайте уровень (например, "Продвинутый", "Средний", "Начальный").
Актуальные технологии: JavaScript (React, Node.js, Vue.js), TypeScript, GraphQL, Docker, Jest, Webpack.
Примеры описания опыта работы
Для начинающих:
Для специалистов с опытом:
Для руководящих позиций:
Как структурировать раздел "Образование"
Раздел "Образование" в резюме для Senior JavaScript Developer может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если у вас небольшой опыт работы, но сильное образование, лучше разместить его в начале. Если же у вас более 5 лет опыта, образование можно указать после раздела с опытом работы.
Что писать о дипломной работе/проектах: Если ваш дипломный проект связан с программированием, упомяните его кратко. Например: "Дипломный проект: разработка веб-приложения на JavaScript с использованием React и Node.js".
Нужно ли указывать оценки: Оценки стоит указывать, только если они высокие (например, средний балл 4.8 или выше). В противном случае лучше опустить эту информацию.
Дополнительные курсы в вузе: Если вы посещали курсы, связанные с программированием, укажите их в отдельном пункте. Например: "Дополнительные курсы: алгоритмы и структуры данных, основы веб-разработки".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в Senior JavaScript Developer
Ценные специальности: Наиболее ценными для Senior JavaScript Developer являются специальности, связанные с компьютерными науками, информатикой, программной инженерией и математикой.
Образование не по специальности: Если ваше образование не связано с программированием, укажите, как вы развивали свои навыки в JavaScript. Например: "Бакалавр экономики. Самостоятельно изучил JavaScript, React и Node.js, успешно применяю в работе с 2020 года".
Связь образования с профессией: Покажите, как ваше образование помогает вам в работе. Например: "Изучение алгоритмов в университете помогает мне оптимизировать код и решать сложные задачи".
Пример 1: Магистр компьютерных наук, Московский государственный университет, 2025. Дипломный проект: разработка высоконагруженного веб-приложения на JavaScript.
Пример 2: Бакалавр математики, Санкт-Петербургский государственный университет, 2023. Дополнительные курсы: алгоритмы, веб-разработка, базы данных.
Пример 3: Бакалавр истории, 2021. (Не указано, как образование связано с JavaScript.)
Курсы и дополнительное образование
Важные курсы: Для Senior JavaScript Developer важно указать курсы по современным технологиям, таким как React, Node.js, TypeScript, GraphQL, и тестированию (например, Jest).
Онлайн-образование: Укажите платформу и дату завершения курса. Например: "Курс 'Advanced JavaScript' на Udemy, 2025".
Топ-5 курсов:
- Advanced JavaScript Concepts (Udemy)
- React - The Complete Guide (Udemy)
- Node.js: Advanced Concepts (Pluralsight)
- TypeScript Fundamentals (Coursera)
- GraphQL with React (Frontend Masters)
Пример 1: Курс "React - The Complete Guide", Udemy, 2025. Изучены продвинутые концепции React, включая хуки, контекст и оптимизацию производительности.
Пример 2: Курс "Node.js: Advanced Concepts", Pluralsight, 2025. Освоены архитектурные паттерны и оптимизация серверных приложений.
Самообразование: Если вы изучали что-то самостоятельно, укажите это. Например: "Самостоятельно изучил TypeScript, применяю в проектах с 2024 года".
Сертификаты и аккредитации
Важные сертификаты: Для Senior JavaScript Developer ценятся сертификаты по JavaScript (например, от MDN или Google), React, Node.js, TypeScript и DevOps (например, AWS Certified Developer).
Как указывать сертификаты: Укажите название сертификата, организацию и дату получения. Например: "Сертификат 'Advanced JavaScript', MDN, 2025".
Срок действия: Некоторые сертификаты (например, AWS) имеют срок действия. Уточните это перед указанием.
Какие сертификаты не стоит указывать: Не указывайте базовые сертификаты, если вы уже имеете опыт работы. Например, сертификат "Основы HTML" для Senior Developer излишен.
Пример 1: Сертификат "React Advanced Concepts", Frontend Masters, 2025.
Пример 2: Сертификат "AWS Certified Developer", Amazon Web Services, 2024.
Пример 3: Сертификат "Основы JavaScript", 2020. (Устаревший и базовый для Senior Developer.)
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: Бакалавр компьютерных наук, Московский политех, 2025. Дипломный проект: разработка SPA на React и Node.js. Стажировка в компании "ТехноСофт": разработка REST API.
Пример 2: Магистр прикладной математики, НИУ ВШЭ, 2024. Курсы: алгоритмы, базы данных, веб-разработка. Участие в хакатонах: 1 место на HackathonJS 2024.
Для специалистов с опытом:
Пример 1: Магистр информатики, МГУ, 2018. Сертификаты: "Advanced JavaScript" (MDN, 2025), "React - The Complete Guide" (Udemy, 2025). Постоянное обучение: участие в конференциях JSConf и Node.js Live.
Пример 2: Бакалавр физики, СПбГУ, 2015. Дополнительное образование: курсы по Node.js и TypeScript (2024). Сертификаты: AWS Certified Developer (2024).
Самые востребованные навыки в 2025 году
Работодатели ищут кандидатов, которые не только владеют базовыми навыками JavaScript, но и имеют глубокие знания в специализированных областях. Вот что особенно ценится:
Как структурировать раздел навыков
Раздел "Навыки" должен быть расположен сразу после раздела "О себе" или "Цель", чтобы привлечь внимание рекрутера в начале резюме. Это особенно важно для технических специалистов, где навыки играют ключевую роль.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям, чтобы облегчить восприятие. Например:
Вариант 1: По типу навыков
- Языки программирования: JavaScript (ES6+), TypeScript
- Фреймворки: React, Angular, Vue.js
- Инструменты: Webpack, Git, Docker
Вариант 2: По уровню владения
- Эксперт: JavaScript, React, Node.js
- Продвинутый: TypeScript, GraphQL
- Базовый: Docker, Kubernetes
Вариант 3: По проектам или задачам
- Frontend: React, Redux, Webpack
- Backend: Node.js, Express, MongoDB
- DevOps: Docker, CI/CD, AWS
Подробнее о том, как правильно добавлять навыки, читайте в нашем руководстве.
Технические навыки для Senior Javascript Developer
Обязательные навыки
- JavaScript (ES6+)
- TypeScript
- React или Angular
- Node.js
- Работа с RESTful API и GraphQL
- Базы данных (SQL и NoSQL)
- Инструменты сборки (Webpack, Vite)
- Системы контроля версий (Git)
- Тестирование (Jest, Cypress)
- Основы DevOps (Docker, CI/CD)
Актуальные технологии и инструменты 2025 года
- WebAssembly
- Serverless Architecture
- AI/ML интеграции
- Progressive Web Apps (PWA)
- Blockchain для децентрализованных приложений
Как указать уровень владения
Используйте шкалу: базовый, продвинутый, эксперт. Например:
JavaScript: Эксперт
Docker: Продвинутый
JavaScript: Хорошо
Docker: Нормально
Как выделить ключевые компетенции
Укажите навыки, которые наиболее важны для вашей профессии. Например:
Ключевые компетенции: Архитектура приложений, оптимизация производительности, код-ревью.
Примеры описания технических навыков
JavaScript: Эксперт в разработке сложных SPA с использованием React и Redux. Опыт работы с ES6+, асинхронным программированием.
Node.js: Продвинутый уровень. Разработка RESTful API, интеграция с базами данных (MongoDB, PostgreSQL).
DevOps: Базовый уровень. Настройка CI/CD с использованием GitHub Actions, Docker для контейнеризации приложений.
Личные качества важные для Senior Javascript Developer
Топ-10 важных soft skills
- Лидерство
- Командная работа
- Критическое мышление
- Решение проблем
- Коммуникация
- Тайм-менеджмент
- Адаптивность
- Обучаемость
- Эмпатия
- Управление стрессом
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Лидерство: Руководил командой из 5 разработчиков, успешно завершил проект на 2 месяца раньше срока.
Лидерство: Я хороший лидер.
Какие soft skills не стоит указывать
- Слишком общие: "Ответственность", "Пунктуальность".
- Не относящиеся к профессии: "Креативность" (если не связано с дизайном).
Примеры описания личных качеств
Коммуникация: Успешно взаимодействовал с командами разработчиков, дизайнеров и менеджеров для достижения общих целей.
Решение проблем: Оптимизировал производительность приложения, сократив время загрузки на 40%.
Особенности для разных уровней специалистов
Для начинающих
Начинающие разработчики могут компенсировать недостаток опыта, делая акцент на навыках, которые демонстрируют потенциал к обучению.
Акцент на навыках: Основы JavaScript, HTML/CSS, базовые знания React.
Пример: "Разработал несколько учебных проектов с использованием React и Node.js, активно изучаю TypeScript."
Для опытных специалистов
Опытные разработчики должны показывать глубину экспертизы, выделяя уникальные компетенции.
Глубина экспертизы: "Архитектура высоконагруженных приложений, оптимизация производительности, проведение код-ревью."
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий.
- Слишком общие формулировки.
- Отсутствие структуры.
- Перечисление навыков без примеров.
- Завышение уровня владения.
Устаревшие навыки и их замена
Устаревшее: jQuery
Актуальное: Современные фреймворки (React, Vue.js).
Как проверить актуальность навыков
Изучите вакансии на текущий год (2025) и актуальные тренды в индустрии. Используйте ресурсы, такие как Stack Overflow, GitHub, и профессиональные сообщества.

Анализ вакансии для Senior Javascript Developer
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть конкретные технологии (например, React, Node.js), опыт работы (5+ лет), или навыки (оптимизация производительности, работа с микросервисами). Желательные требования часто включают знание дополнительных технологий (например, GraphQL, Docker) или soft skills (например, лидерство в команде).
Скрытые требования можно выявить через контекст вакансии. Например, если работодатель упоминает "быструю адаптацию к изменениям", это может означать работу в стартапе или динамичной среде. Также важно обращать внимание на корпоративные ценности и культуру, описанные в вакансии.
Вакансия 1: Требуется опыт работы с React и Redux. Ключевое требование: React, Redux. Скрытое требование: возможно, работа над крупными проектами с большим количеством стейтов.
Вакансия 2: Опыт работы с микросервисами и Docker. Ключевое требование: микросервисы, Docker. Скрытое требование: работа в распределенных командах.
Вакансия 3: Знание TypeScript и GraphQL. Ключевое требование: TypeScript, GraphQL. Скрытое требование: возможно, работа с современными стеками технологий.
Вакансия 4: Опыт работы с базами данных (PostgreSQL, MongoDB). Ключевое требование: PostgreSQL, MongoDB. Скрытое требование: работа с полноценным бэкендом.
Вакансия 5: Умение работать в Agile-командах. Ключевое требование: Agile. Скрытое требование: работа в гибкой, быстро меняющейся среде.
Стратегия адаптации резюме для Senior Javascript Developer
Адаптация резюме начинается с анализа ключевых требований вакансии. Основные разделы, которые требуют адаптации: "О себе", "Опыт работы", "Навыки". Важно расставить акценты на тех аспектах, которые соответствуют требованиям работодателя, не искажая факты.
Существует три уровня адаптации:
- Минимальная адаптация: Обновление ключевых слов и навыков.
- Средняя адаптация: Переформулирование опыта работы и добавление релевантных проектов.
- Максимальная адаптация: Полная переработка резюме под конкретную вакансию, включая заголовок, раздел "О себе" и ключевые достижения.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ключевые компетенции, указанные в вакансии. Например, если вакансия требует опыта работы с React, укажите это в кратком описании.
До адаптации: Опытный разработчик с 7-летним стажем.
После адаптации: Senior Javascript Developer с 7-летним опытом работы с React и Node.js, специализирующийся на создании высоконагруженных приложений.
До адаптации: Люблю решать сложные задачи.
После адаптации: Эксперт в оптимизации производительности и решении сложных задач, связанных с микросервисами и большими объемами данных.
До адаптации: Работал в крупных компаниях.
После адаптации: Имею опыт работы в международных проектах, включая разработку и внедрение микросервисной архитектуры.
Типичные ошибки: излишняя обобщенность, отсутствие конкретики, игнорирование ключевых требований вакансии.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован под требования вакансии. Например, если вакансия требует опыта работы с TypeScript, добавьте соответствующие проекты.
До адаптации: Разработка веб-приложений.
После адаптации: Разработка и оптимизация веб-приложений на React и TypeScript, включая интеграцию с GraphQL API.
До адаптации: Работа в команде.
После адаптации: Руководство командой из 5 разработчиков в Agile-среде, внедрение микросервисной архитектуры.
До адаптации: Поддержка существующих проектов.
После адаптации: Поддержка и масштабирование высоконагруженных приложений, работа с Docker и Kubernetes.
Ключевые фразы для разных типов вакансий: "оптимизация производительности", "руководство командой", "внедрение микросервисов", "работа с современными стеками технологий".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы так, чтобы ключевые компетенции, упомянутые в вакансии, были на первом месте.
До адаптации: JavaScript, HTML, CSS, React, Node.js.
После адаптации: React, Node.js, TypeScript, GraphQL, Docker, микросервисы.
До адаптации: Работа с базами данных.
После адаптации: PostgreSQL, MongoDB, оптимизация запросов.
До адаптации: Agile, Scrum.
После адаптации: Руководство Agile-командами, внедрение Scrum-практик.
Работа с ключевыми словами: используйте те же термины, что и в вакансии, чтобы резюме прошло автоматический отбор.
Практические примеры адаптации
Пример 1: Адаптация под вакансию с упором на React и TypeScript.
До адаптации: Разработчик с опытом работы с JavaScript.
После адаптации: Senior Javascript Developer с 5-летним опытом работы с React и TypeScript, специализирующийся на создании сложных пользовательских интерфейсов.
Пример 2: Адаптация под вакансию с упором на микросервисы.
До адаптации: Разработка веб-приложений.
После адаптации: Разработка и внедрение микросервисной архитектуры с использованием Docker и Kubernetes.
Пример 3: Адаптация под вакансию с упором на руководство командой.
До адаптации: Работа в команде.
После адаптации: Руководство командой из 7 разработчиков, внедрение Agile-практик и оптимизация процессов разработки.
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствуют ли ключевые слова и фразы в резюме требованиям вакансии. Используйте чек-лист для финальной проверки:
- Все ли ключевые требования вакансии отражены в резюме?
- Соответствует ли раздел "О себе" требованиям вакансии?
- Выделены ли релевантные проекты в разделе "Опыт работы"?
- Перегруппированы ли навыки в соответствии с приоритетами вакансии?
Типичные ошибки: излишняя обобщенность, отсутствие ключевых слов, искажение фактов. Если требования вакансии значительно отличаются от вашего опыта, возможно, стоит рассмотреть создание нового резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior Javascript developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно структурировать резюме для senior Javascript developer?
Резюме должно быть четко структурировано и включать следующие разделы:
- Контактная информация: имя, телефон, email, ссылка на GitHub или портфолио.
- Цель: краткое описание ваших профессиональных устремлений (например, "Ищу позицию senior Javascript developer в компании, где смогу применить свои навыки в разработке высоконагруженных приложений").
- Опыт работы: перечислите компании, должности, проекты и достижения. Укажите стек технологий, который вы использовали.
- Навыки: перечислите ключевые навыки, такие как JavaScript (ES6+), React, Node.js, TypeScript, и т.д.
- Образование: укажите ваше образование, курсы и сертификации.
- Дополнительно: если есть, добавьте информацию о хакатонах, open-source проектах или публикациях.
Пример хорошего раздела "Опыт работы":
Senior Javascript Developer, XYZ Corp (2021–2025)
- Разработал и поддерживал веб-приложение с использованием React и Node.js, что увеличило производительность на 30%.
- Оптимизировал код, что снизило время загрузки страницы на 40%.
- Наставничество для junior-разработчиков, проведение код-ревью.
Пример неудачного раздела "Опыт работы":
Работал в IT-компании (2021–2025)
- Делал что-то с JavaScript.
Какие навыки обязательно указать в резюме?
Для senior Javascript developer важно указать как технические, так и soft skills:
- Технические навыки: JavaScript (ES6+), React, Vue.js, Angular, Node.js, TypeScript, Webpack, REST API, GraphQL, базы данных (SQL/NoSQL), тестирование (Jest, Mocha).
- Soft skills: лидерство, наставничество, решение проблем, коммуникация, работа в команде.
Пример хорошего списка навыков:
- JavaScript (ES6+), TypeScript
- React, Redux, Node.js
- Оптимизация производительности веб-приложений
- Наставничество и проведение код-ревью
Пример неудачного списка навыков:
- Знаю JavaScript
- Работал с React
- Умею писать код
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Используйте цифры и факты:
- Увеличение производительности приложения на X%.
- Снижение времени загрузки страницы на Y секунд.
- Успешное внедрение новой технологии, которая улучшила процесс разработки.
Пример хорошего описания достижения:
Разработал и внедрил новый алгоритм кэширования, что сократило время загрузки данных на 50%.
Пример неудачного описания достижения:
Делал что-то полезное для компании.
Как быть, если у меня нет опыта в крупных компаниях?
Если вы работали в небольших компаниях или на фрилансе, акцентируйте внимание на своих проектах и достижениях:
- Опишите сложные задачи, которые вы решали.
- Укажите, какие технологии вы использовали и какие результаты достигли.
- Добавьте ссылки на свои проекты или портфолио.
Пример хорошего описания опыта:
Разработал и запустил веб-приложение для стартапа, которое привлекло 10 000 пользователей за первые 3 месяца.
Пример неудачного описания опыта:
Работал в маленькой компании, делал сайты.
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, постарайтесь объяснить его и показать, что вы продолжали развиваться:
- Укажите, что вы изучали в этот период (курсы, книги, проекты).
- Добавьте информацию о freelance или open-source проектах, если они были.
- Сосредоточьтесь на своих сильных сторонах и актуальных навыках.
Пример хорошего объяснения перерыва:
В 2023–2024 годах занимался самообразованием, изучал TypeScript и GraphQL, участвовал в open-source проектах.
Пример неудачного объяснения перерыва:
Не работал, отдыхал.
Как правильно указать опыт работы с фреймворками?
Указывайте конкретные фреймворки и библиотеки, с которыми вы работали, а также ваш уровень владения:
- React: 5 лет, опыт работы с Redux, Next.js.
- Angular: 3 года, опыт создания SPA.
- Vue.js: 2 года, опыт интеграции с REST API.
Пример хорошего описания:
React: 5 лет, опыт работы с Redux, Next.js, оптимизация производительности.
Пример неудачного описания:
Знаком с React.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить