Изучение готового пример резюме senior UI — ваш первый шаг к созданию документа, который привлечет внимание рекрутера. Это поможет вам составить эффективное резюме и быстрее получить желанную должность.
В статье вас ждут готовые примеры и пошаговые инструкции по каждому разделу резюме senior UI. Мы подробно разберем:
- опыт работы
- навыки
- образование
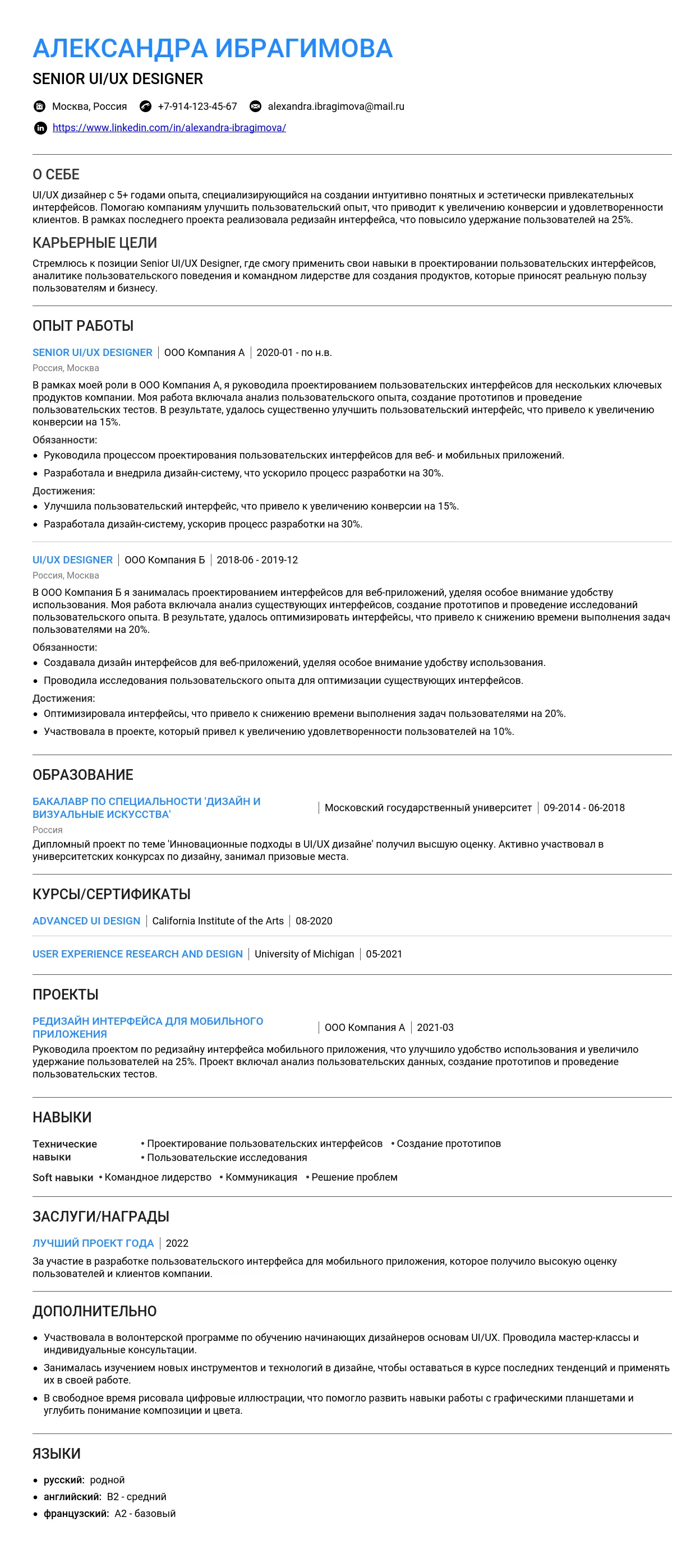
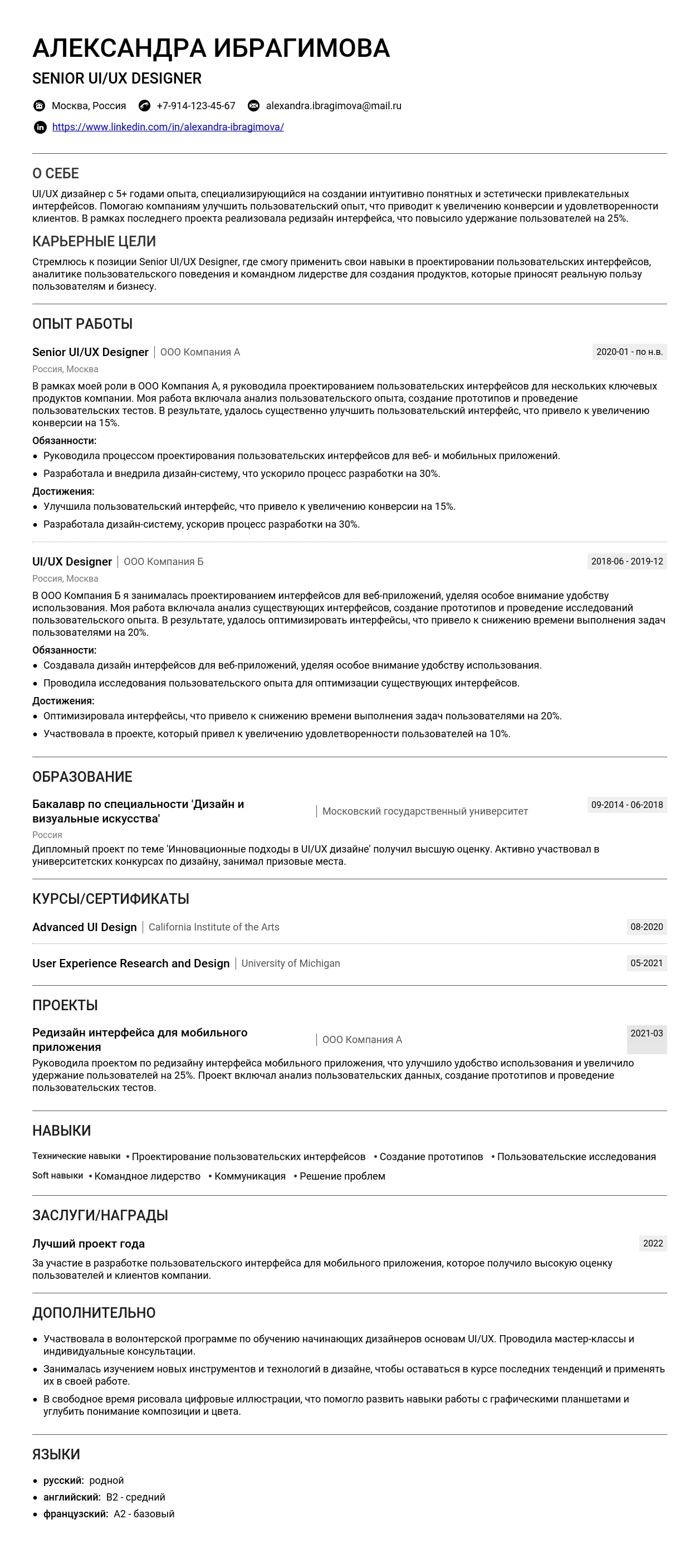
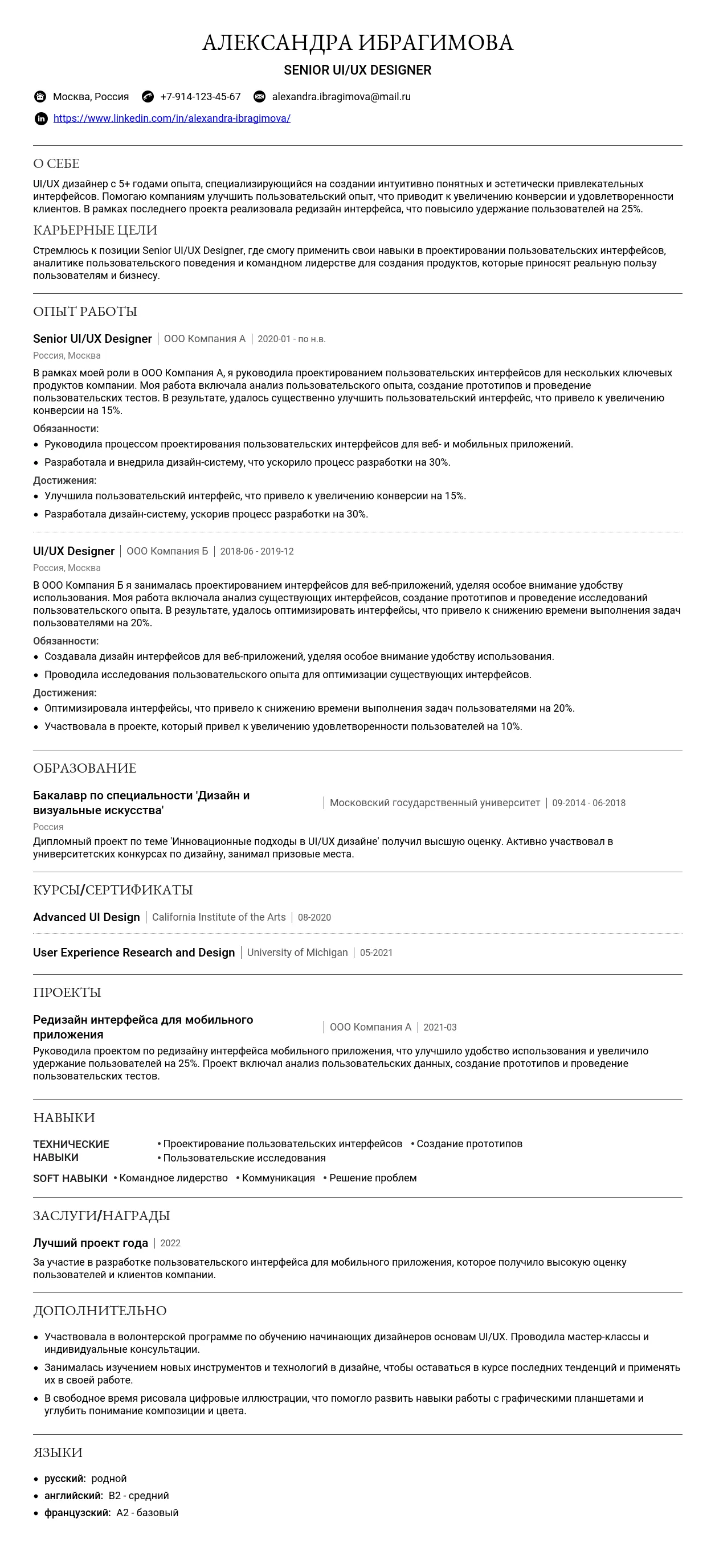
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "senior UI" важно подчеркнуть опыт, навыки и направление, в котором вы работаете. Используйте ключевые слова, которые помогут вашему резюме выделиться и соответствовать требованиям работодателя.
- Senior UI/UX Designer
- Lead User Interface Designer
- Senior UI Designer with Frontend Expertise
- UI/UX Design Specialist
- Senior User Interface Developer
- Experienced UI Designer
- Senior Product Designer (UI Focus)
- Designer (слишком общий, не отражает специализацию)
- UI Guy (непрофессионально и неформально)
- Web Designer (слишком широкий, не выделяет UI специализацию)
- Graphics Designer (не соответствует направлению UI)
- Junior UI Designer (не соответствует уровню senior)
Ключевые слова для заголовка
Используйте следующие ключевые слова, чтобы ваш заголовок был привлекательным для работодателей:
- Senior
- UI/UX
- Designer
- User Interface
- Product Design
- Frontend
- Experienced
- Specialist
Контактная информация
Контактная информация должна быть четкой и легко доступной. Укажите все необходимые данные, чтобы работодатель мог быстро связаться с вами.
Полный список необходимых контактов
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Ссылки на профессиональные профили:
- Dribbble
- GitHub
Как оформить ссылки на профессиональные профили
Ссылки должны быть короткими и понятными. Используйте сервисы сокращения ссылок, если это необходимо. Пример:
LinkedIn: linkedin.com/in/ivanov
LinkedIn: Ссылка на профиль (слишком длинно и неинформативно)
Требования к фото
Фото в резюме не является обязательным, но если вы решите его добавить, убедитесь, что оно соответствует профессиональным стандартам:
- Фото должно быть четким и качественным.
- Одежда должна быть деловой или полуофициальной.
- Фон должен быть нейтральным.
Распространенные ошибки в оформлении контактов
- Неполные данные — отсутствие телефона или email.
- Неправильный формат телефона — используйте международный формат.
- Неактуальные ссылки — проверьте, что все ссылки работают.
- Непрофессиональный email — используйте email с вашим именем, а не что-то вроде "superdesigner@mail.ru".
Профессиональное онлайн-присутствие
Для профессии "senior UI" важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- Профессиональные профили: Dribbble, Behance, GitHub.
- Оформление ссылок на портфолио: Убедитесь, что ссылки легко доступны и сопровождены кратким описанием.
- Презентация проектов: Опишите ваш вклад в каждый проект, используя конкретные примеры и результаты.
Пример оформления портфолио: dribbble.com/ivanov — "Мои работы включают дизайн интерфейсов для мобильных приложений и веб-платформ."
Для профессий без портфолио
- Профессиональные соцсети: LinkedIn, hh.ru.
- Профессиональные достижения: Укажите участие в проектах, награды или сертификаты.
- Ссылки на сертификаты: Оформите их как активные ссылки с кратким описанием.
Пример оформления сертификата: Сертификат по UI/UX Design (2025) — "Окончил курс по современным трендам в дизайне интерфейсов."
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих формулировок, которые не отражают ваш уровень и специализацию.
- Неправильное оформление контактов — проверьте, что все данные актуальны и правильно оформлены.
- Отсутствие онлайн-присутствия — для UI-дизайнера важно иметь портфолио или профили на профессиональных платформах.
Как правильно написать раздел "О себе" в резюме senior UI
Раздел "О себе" в резюме — это возможность выделиться среди других кандидатов, кратко рассказать о своих профессиональных качествах и достижениях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация:
- Ваша специализация (например, Senior UI Designer).
- Ключевые навыки (например, проектирование интерфейсов, работа с Figma, UX-исследования).
- Достижения или уникальный опыт.
- Стиль и тон: Профессиональный, но не сухой. Используйте активный залог и избегайте канцеляризмов.
- Что не стоит писать:
- Личные подробности (хобби, семейное положение).
- Общие фразы без конкретики (например, "ответственный и целеустремленный").
- Негатив о предыдущих работодателях.
- 5 характерных ошибок:
- "Я очень креативный и люблю рисовать." (слишком общо, нет связи с профессией).
- "Работал в разных компаниях, но ничего особенного не сделал." (отсутствие конкретики).
- "Ищу работу с хорошей зарплатой." (слишком эгоцентрично).
- "Не имею опыта, но готов учиться." (неуверенность).
- "Умею всё: дизайн, программирование, маркетинг." (отсутствие фокуса).
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свои сильные стороны, потенциал и готовность к развитию. Вот несколько примеров:
"Молодой специалист в области UI/UX-дизайна с опытом работы над учебными проектами. Владею Figma, Adobe XD и основами веб-дизайна. Участвовал в хакатонах, где разрабатывал интерфейсы для мобильных приложений. Стремлюсь развиваться в направлении создания удобных и современных пользовательских интерфейсов."
Сильные стороны: Упоминание конкретных инструментов (Figma, Adobe XD), участие в хакатонах, акцент на желание развиваться.
"Недавно окончил курс по UI/UX-дизайну, где освоил основы проектирования интерфейсов и работы с пользовательскими сценариями. Имею базовые знания HTML/CSS, что помогает лучше понимать взаимодействие с разработчиками. Готов применять полученные знания на практике и учиться у опытных коллег."
Сильные стороны: Упоминание образования, базовые технические навыки, акцент на командную работу.
"Ищу работу в сфере дизайна. Опыта нет, но я быстро учусь."
Слабые стороны: Отсутствие конкретики, неуверенность, нет упоминания навыков.
Рекомендации:
- Делайте акцент на образовании и учебных проектах.
- Подчеркивайте готовность к обучению и командной работе.
- Используйте конкретные примеры (например, участие в хакатонах или курсах).
Примеры для специалистов с опытом
Специалистам с опытом важно показать свои достижения, профессиональный рост и уникальные навыки. Примеры:
"Опытный UI-дизайнер с 5-летним стажем. Специализируюсь на создании интерфейсов для мобильных приложений и веб-платформ. За последние 2 года увеличил конверсию пользователей на 20% за счет улучшения UX. Работал с крупными клиентами, такими как [название компании]."
Сильные стороны: Упоминание конкретных достижений (увеличение конверсии), опыт работы с известными клиентами.
"UI/UX-дизайнер с опытом работы в продуктовых командах. Разработал более 10 интерфейсов для SaaS-платформ, которые улучшили пользовательский опыт и сократили время адаптации новых пользователей. Владею Figma, Sketch, Principle и активно использую UX-исследования для принятия решений."
Сильные стороны: Упоминание количества проектов, использование UX-исследований, владение современными инструментами.
"Работал в разных компаниях, занимался дизайном интерфейсов. Умею работать в команде."
Слабые стороны: Отсутствие конкретики, нет упоминания достижений или навыков.
Рекомендации:
- Акцентируйте внимание на достижениях и профессиональном росте.
- Упоминайте крупные проекты и известных клиентов.
- Подчеркивайте свою специализацию (например, мобильные приложения или веб-платформы).
Примеры для ведущих специалистов
Ведущим специалистам важно показать свою экспертизу, управленческие навыки и вклад в развитие компании. Примеры:
"Senior UI Designer с 10-летним опытом. Руководил командой из 8 дизайнеров, разрабатывающей интерфейсы для финансовых платформ. Под моим руководством команда реализовала проект, который увеличил доход компании на 15%. Специализируюсь на сложных системах с высокой нагрузкой."
Сильные стороны: Управленческий опыт, конкретные результаты (увеличение дохода), специализация.
"Эксперт в области UI/UX-дизайна с опытом работы в международных проектах. Разработал дизайн-систему для компании [название], которая сократила время разработки на 30%. Регулярно провожу воркшопы и обучаю молодых дизайнеров."
Сильные стороны: Международный опыт, создание дизайн-систем, обучающая деятельность.
"Опытный дизайнер, работаю в сфере UI/UX уже много лет. Знаю, как делать красивые интерфейсы."
Слабые стороны: Отсутствие конкретики, нет упоминания достижений или экспертизы.
Рекомендации:
- Подчеркивайте управленческий опыт и масштаб проектов.
- Упоминайте конкретные результаты (например, увеличение дохода или сокращение времени разработки).
- Покажите свою экспертизу и вклад в развитие отрасли (например, обучающие воркшопы).
Практические советы по написанию
Ключевые фразы для профессии "senior UI":
- Создание интерфейсов для мобильных и веб-платформ.
- Разработка дизайн-систем и компонентов.
- Проведение UX-исследований и тестирований.
- Оптимизация пользовательского опыта.
- Работа с Figma, Sketch, Adobe XD.
10 пунктов для самопроверки текста:
- Текст лаконичен (4-6 предложений)?
- Упомянуты ключевые навыки и достижения?
- Используется активный залог?
- Нет общих фраз без конкретики?
- Указана специализация (например, мобильные приложения)?
- Текст адаптирован под конкретную вакансию?
- Нет лишней информации (хобби, личные данные)?
- Текст профессионален и неэгоцентричен?
- Упомянуты инструменты и технологии?
- Текст выделяет вас среди других кандидатов?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите соответствующие навыки.
- Упомяните релевантный опыт (например, для мобильных приложений — опыт работы с iOS/Android).
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть оформлена следующим образом:
- Формат заголовка: "Должность, Название компании, Дата работы (например, Сентябрь 2023 – Январь 2025)".
- Количество пунктов: Оптимально 3–5 пунктов на каждую позицию. Избегайте излишней детализации, но не забывайте о ключевых аспектах.
- Совмещение должностей: Укажите это в заголовке, например: "UI/UX Designer & Frontend Developer, Компания". В описании добавьте пояснение, какие задачи выполнялись на каждой должности.
- Даты работы: Указывайте только месяц и год (например, "Март 2022 – Октябрь 2025"). Если работа продолжается, используйте "Март 2022 – настоящее время".
- Описание компании: Если компания малоизвестна, добавьте короткое описание (например, "ведущий разработчик мобильных приложений в сфере финтеха"). Ссылку на сайт компании можно указать, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия для описания обязанностей:
- Разрабатывал
- Оптимизировал
- Руководил
- Внедрял
- Проектировал
- Тестировал
- Координировал
- Анализировал
- Интегрировал
- Улучшал
- Создавал
- Менторил
- Проводил
- Реализовывал
- Адаптировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Проектировал интерфейсы" напишите "Проектировал интерфейсы для мобильного приложения, что увеличило вовлеченность пользователей на 20%".
Примеры превращения обязанностей в достижения:
Разрабатывал интерфейсы для веб-приложений.
Разработал интерфейсы для 5 веб-приложений, что сократило время выполнения задач пользователей на 30%.
Тестировал UI компоненты.
Протестировал и оптимизировал 50+ UI компонентов, что сократило количество багов на 40%.
Проводил исследования пользователей.
Провел 10+ исследований пользователей, на основе которых улучшил навигацию приложения, повысив удовлетворенность пользователей на 25%.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и метрики. Например, "Увеличил конверсию на 15% за счет переработки интерфейса".
Метрики для Senior UI: Вовлеченность пользователей, конверсия, скорость загрузки интерфейса, количество багов, удовлетворенность пользователей (NPS).
Если нет четких цифр: Используйте относительные показатели, например: "Значительно улучшил удобство использования интерфейса".
Примеры формулировок достижений:
Увеличил конверсию на 20% за счет оптимизации пользовательского интерфейса.
Сократил время загрузки интерфейса на 40%, улучшив производительность приложения.
Руководил командой из 5 дизайнеров, успешно завершив проект на 3 месяца раньше срока.
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце резюме.
Группировка: Разделите технологии на категории, например: "Проектирование (Figma, Sketch)", "Разработка (HTML, CSS, JavaScript)".
Уровень владения: Используйте шкалу: "Базовый", "Средний", "Продвинутый". Например: "Figma (Продвинутый), JavaScript (Средний)".
Актуальные технологии: Figma, Sketch, Adobe XD, HTML, CSS, JavaScript, React, Vue.js, TypeScript, Git, Webpack.
Примеры описания опыта работы
Для начинающих:
UI/UX Designer (стажировка), Компания А, Июнь 2024 – Сентябрь 2025
- Разработал прототипы для мобильного приложения, используя Figma.
- Провел 5 пользовательских тестов, чтобы улучшить удобство интерфейса.
- Помогал команде в разработке дизайн-системы.
Для специалистов с опытом:
Senior UI Designer, Компания Б, Март 2022 – Январь 2025
- Руководил командой из 3 дизайнеров, создавая интерфейсы для SaaS-платформы.
- Увеличил удовлетворенность пользователей на 25% за счет переработки навигации.
- Разработал и внедрил дизайн-систему, сократив время разработки на 30%.
Для руководящих позиций:
Head of UI/UX Design, Компания В, Май 2020 – Декабрь 2025
- Руководил отделом из 10 дизайнеров, успешно реализовав 20+ проектов.
- Разработал стратегию внедрения AI в дизайн-процессы, что сократило время производства на 40%.
- Увеличил конверсию ключевых продуктов на 35% за счет улучшения пользовательского опыта.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме для senior UI-дизайнера должен быть лаконичным и содержать только релевантную информацию. Вот основные рекомендации:
- Расположение: Если вы недавно закончили вуз или у вас нет большого опыта работы, разместите раздел "Образование" в начале резюме. Для опытных специалистов его лучше разместить после раздела "Опыт работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, только если она связана с UI/UX-дизайном. Например: "Дипломная работа: Разработка пользовательских интерфейсов для мобильных приложений".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом"). В противном случае лучше их не упоминать.
- Дополнительные курсы в вузе: Если вы проходили курсы по графическому дизайну, программированию или UX-исследованиям, добавьте их в этот раздел. Например: "Дополнительные курсы: Основы веб-дизайна, UX-исследования, Adobe Photoshop".
- Ссылка: Подробнее о структуре раздела можно узнать здесь.
Какое образование ценится в senior UI
Для профессии senior UI-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Информационные технологии
- Веб-дизайн
- Психология (UX-исследования)
- Менеджмент (если не связано с UX/UI)
Если ваше образование не связано с дизайном, подчеркните связь через дополнительные курсы или проекты. Например:
Московский государственный университет, 2019–2025
Специальность: Психология
Курсы: UX-исследования, Основы веб-дизайна
Дипломная работа: "Применение психологии в проектировании интерфейсов"
Примеры описания образования для разных ситуаций:
Национальный исследовательский университет, 2018–2025
Специальность: Графический дизайн
Дипломная работа: "Разработка интерфейсов для мобильных приложений"
Санкт-Петербургский политехнический университет, 2017–2025
Специальность: Информационные технологии
Дополнительные курсы: Веб-дизайн, Основы UI/UX
Московский государственный университет, 2015–2025
Специальность: Экономика
Дипломная работа: "Анализ финансовых рынков"
Курсы и дополнительное образование
Для senior UI-дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот примеры актуальных курсов:
- UI/UX Design от Coursera
- Advanced Web Design от Udemy
- Figma для профессионалов
- UX Research Methods от Interaction Design Foundation
- Курсы по маркетингу (если не связаны с UX/UI)
Пример описания курса:
UI/UX Design, Coursera, 2025
Курс охватывает основы проектирования интерфейсов, UX-исследования и прототипирование в Figma.
Самообразование можно показать через список изученных тем или инструментов:
Самообразование:
Изучение: UX-исследования, прототипирование в Figma, основы HTML/CSS.
Сертификаты и аккредитации
Для senior UI-дизайнера важны следующие сертификаты:
- Google UX Design Certificate
- Figma Certification
- Nielsen Norman Group UX Certification
- Сертификаты по маркетингу (если не связаны с UX/UI)
Пример оформления сертификата:
Google UX Design Certificate, 2025
Подтверждает навыки проектирования пользовательских интерфейсов и проведения UX-исследований.
Указывайте только актуальные сертификаты (срок действия которых не истек).
Примеры оформления раздела
Для студентов и выпускников:
Московский государственный университет, 2021–2025
Специальность: Графический дизайн
Дипломная работа: "Проектирование интерфейсов для образовательных платформ"
Стажировка: UI/UX-дизайнер в компании ABC (2024)
Для специалистов с опытом:
Московский государственный университет, 2015–2025
Специальность: Информационные технологии
Курсы: UI/UX Design (Coursera, 2025), Figma для профессионалов (2024)
Сертификаты: Google UX Design Certificate (2025)
Самые востребованные навыки в 2025 году
- Прототипирование в Figma с использованием Auto Layout и Variants: Современные проекты требуют создания гибких и масштабируемых интерфейсов, что невозможно без глубокого понимания этих инструментов.
- Работа с дизайн-системами на уровне атомарного дизайна: Компании всё чаще используют подход атомарного дизайна для создания единообразных и масштабируемых интерфейсов.
- Оптимизация UX через A/B тестирование и анализ метрик: Умение анализировать данные и тестировать гипотезы стало критически важным для повышения конверсии и улучшения пользовательского опыта.
Как структурировать раздел навыков
Где расположить: Раздел "Навыки" лучше разместить после раздела "О себе" и перед "Опытом работы". Это помогает сразу показать вашу экспертность.
Группировка: Навыки следует разделить на категории и подкатегории. Например:
Вариант 1: По типам навыков
- Технические навыки: Figma, Sketch, Adobe XD
- Программирование: HTML, CSS, JavaScript
- Методологии: Agile, Scrum
Вариант 2: По уровню владения
- Продвинутый: Figma, HTML, CSS
- Средний: JavaScript, React
- Базовый: Python, SQL
Вариант 3: По проектам
- Веб-дизайн: Figma, HTML, CSS
- Мобильные приложения: Sketch, Adobe XD
- Анимация: After Effects, Lottie
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для Senior UI
Обязательные навыки:
- Владение Figma, Sketch, Adobe XD
- HTML, CSS, JavaScript
- Знание принципов UX/UI
- Работа с системами контроля версий (Git)
- Анимация интерфейсов (After Effects, Lottie)
Актуальные технологии 2025 года:
- Использование AI-инструментов для дизайна (например, Adobe Firefly)
- Интеграция AR/VR в интерфейсы
- Работа с WebAssembly для высокопроизводительных приложений
Уровень владения: Указывайте уровень (например, "Продвинутый", "Средний", "Базовый").
Примеры:
Figma (Продвинутый), HTML/CSS (Продвинутый), JavaScript (Средний)
Adobe XD (Продвинутый), React (Средний), Git (Базовый)
Личные качества важные для Senior UI
Топ-10 soft skills:
- Коммуникабельность
- Критическое мышление
- Управление временем
- Креативность
- Работа в команде
- Адаптивность
- Лидерство
- Эмпатия
- Решение проблем
- Обучаемость
Как подтвердить: Приводите примеры из опыта (например, "Успешно руководил командой из 5 человек в проекте X").
Не стоит указывать: Общие фразы без подтверждения (например, "Ответственный" или "Целеустремленный").
Примеры:
Коммуникабельность: успешно взаимодействовал с командой разработчиков и заказчиками на проекте Y.
Креативность: разработал 10+ уникальных дизайн-решений для мобильных приложений.
Особенности для разных уровней специалистов
Для начинающих:
- Делайте акцент на базовых навыках (Figma, HTML, CSS).
- Покажите готовность к обучению (например, "Активно изучаю JavaScript и React").
- Используйте примеры из учебных проектов.
Figma (Средний), HTML/CSS (Базовый), JavaScript (в процессе изучения).
Для опытных специалистов:
- Подчеркните экспертизу (например, "10+ лет работы с Figma").
- Добавьте уникальные компетенции (например, "Опыт интеграции AR в интерфейсы").
Figma (Эксперт), Adobe XD (Продвинутый), AR/VR-дизайн (Средний).
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших навыков (например, Flash).
- Неправильное указание уровня владения.
- Использование актуальных технологий (например, Figma вместо Photoshop).
Как проверить актуальность: Изучайте требования вакансий и современные тренды.

Анализ вакансии для Senior UI
При анализе вакансии для Senior UI важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обращайте внимание на обязательные требования, такие как технические навыки (например, знание Figma, Sketch, HTML/CSS, JavaScript), опыт работы в команде, умение работать с дизайн-системами и понимание пользовательского опыта (UX). Желательные требования могут включать знание дополнительных инструментов (например, InVision, Zeplin) или опыт менторства. Также важно анализировать "скрытые" требования: например, если в описании упоминается "работа в динамичной среде", это может означать, что работодатель ищет кандидата, способного быстро адаптироваться и работать в условиях многозадачности.
Вакансия 1: "Опыт работы с дизайн-системами (Material Design, Ant Design)". Здесь ключевое требование — знание конкретных дизайн-систем. Если у вас есть опыт с другими системами, но не с указанными, стоит подчеркнуть, что вы быстро обучаетесь.
Вакансия 2: "Умение работать в Agile-командах". Это обязательное требование, указывающее на необходимость опыта работы в гибких методологиях разработки.
Вакансия 3: "Опыт создания интерактивных прототипов". Если у вас есть опыт работы с инструментами для создания прототипов, но не интерактивных, стоит подчеркнуть, что вы готовы развивать этот навык.
Вакансия 4: "Создание дизайна для мобильных приложений". Здесь важно указать конкретные проекты, где вы работали над мобильными интерфейсами.
Вакансия 5: "Умение работать с большими объемами данных". Это может быть скрытым требованием к аналитическим навыкам, даже если они не указаны явно.
Стратегия адаптации резюме для Senior UI
Разделы резюме, которые требуют обязательной адаптации, включают "О себе", "Опыт работы" и "Навыки". При адаптации важно расставить акценты на тех аспектах, которые соответствуют требованиям работодателя. Например, если в вакансии упоминается опыт работы с международными проектами, стоит подчеркнуть этот опыт в резюме. Адаптация резюме без искажения фактов заключается в переформулировании вашего опыта так, чтобы он лучше соответствовал требованиям, но не в приукрашивании или искажении информации.
Существует три уровня адаптации: минимальная (изменение ключевых слов и акцентов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию, чтобы отражать ваши ключевые компетенции и соответствие требованиям. Например, если в вакансии упоминается опыт работы с международными командами, стоит подчеркнуть этот аспект.
До: "Опытный дизайнер с 5-летним стажем."
После: "Опытный Senior UI-дизайнер с 5-летним стажем, специализирующийся на создании интерфейсов для мобильных приложений и работе с международными командами."
До: "Умею работать с Figma и Sketch."
После: "Эксперт в Figma и Sketch, с опытом создания интерактивных прототипов и дизайн-систем."
До: "Люблю работать в команде."
После: "Имею опыт работы в Agile-командах, с навыками управления проектами и взаимодействия с разработчиками."
Типичные ошибки при адаптации: использование шаблонных фраз, отсутствие конкретики и избыточная информация.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он подчеркивал ваши достижения и навыки, релевантные вакансии. Например, если в вакансии требуется опыт работы с дизайн-системами, стоит выделить проекты, где вы их использовали.
До: "Работал над дизайном интерфейсов."
После: "Разработал дизайн интерфейсов для мобильного приложения с использованием Material Design, что увеличило конверсию на 15%."
До: "Участвовал в создании прототипов."
После: "Создал интерактивные прототипы в Figma, что ускорило процесс согласования с заказчиком на 20%."
До: "Работал в команде разработчиков."
После: "Взаимодействовал с разработчиками в рамках Agile-процессов, обеспечивая своевременную реализацию дизайн-решений."
Ключевые фразы для разных типов вакансий: "разработка дизайн-систем", "создание интерактивных прототипов", "работа в Agile-командах".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы наиболее релевантные для вакансии находились в начале списка. Например, если в вакансии требуется знание Figma и JavaScript, эти навыки должны быть на первом месте.
До: "HTML, CSS, JavaScript, Figma, Sketch."
После: "Figma, JavaScript, HTML, CSS, Sketch."
До: "Умение работать в команде, знание Photoshop."
После: "Работа в Agile-командах, знание Figma, Photoshop."
До: "Создание дизайна интерфейсов."
После: "Создание дизайн-систем и интерактивных прототипов."
Работа с ключевыми словами: используйте те же формулировки, что и в описании вакансии, чтобы ваше резюме прошло автоматический отбор.
Практические примеры адаптации
Пример 1: Если в вакансии требуется опыт работы с Material Design, а у вас есть опыт с другой системой, напишите: "Имею опыт работы с дизайн-системами, включая [ваша система], готов изучить Material Design."
Пример 2: Если в вакансии упоминается опыт работы с большими объемами данных, подчеркните: "Имею опыт анализа пользовательских данных для улучшения UX."
Пример 3: Если в вакансии требуется опыт менторства, добавьте: "Обучал новых сотрудников работе с дизайн-системами."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько ваше резюме соответствует ключевым требованиям вакансии. Используйте чек-лист:
- Все ли ключевые слова из вакансии включены в резюме?
- Соответствует ли опыт работы требованиям?
- Выделены ли ключевые навыки?
Типичные ошибки при адаптации: избыточная информация, отсутствие конкретики, искажение фактов. Если ваше резюме не соответствует основным требованиям вакансии, создайте новое вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior UI". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме для Senior UI Designer?
В резюме для Senior UI Designer важно указать как технические, так и мягкие навыки. Вот пример:
- Опыт работы с Figma, Sketch, Adobe XD
- Глубокое понимание принципов UI/UX
- Знание HTML, CSS, базовые знания JavaScript
- Умение работать с дизайн-системами (Material Design, Apple Human Interface Guidelines)
- Опыт проведения пользовательских исследований
- Навыки управления командой и проектами
- Знание Photoshop (без указания других инструментов)
- Опыт создания логотипов (не относится к UI)
- Базовые навыки работы с PowerPoint
Совет: Указывайте только те навыки, которые актуальны для вакансии. Избегайте перечисления устаревших технологий.
Как описать опыт работы в резюме для Senior UI Designer?
Опыт работы должен быть структурирован и содержать конкретные достижения. Пример:
Senior UI Designer, Компания XYZ, 2022–2025
- Разработал дизайн-систему, которая сократила время разработки на 30%.
- Руководил командой из 5 дизайнеров, успешно завершив 10+ проектов.
- Провел A/B тестирование, что привело к увеличению конверсии на 15%.
Дизайнер, Компания ABC, 2020–2025
- Делал дизайн для сайтов.
- Работал в команде.
Совет: Указывайте количественные результаты и конкретные достижения. Это делает ваш опыт более убедительным.
Как описать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, акцентируйте внимание на курсах и дополнительных навыках. Пример:
Высшее образование: Экономика, Университет ABC, 2015–2019
Курсы:
- “Advanced UI/UX Design”, Coursera, 2023
- “Figma for Professionals”, Udemy, 2024
Высшее образование: Экономика, Университет ABC, 2015–2019
Курсы: Нет
Совет: Указывайте только те курсы, которые имеют отношение к UI/UX дизайну.
Что делать, если у меня нет опыта работы в крупных компаниях?
Даже если у вас нет опыта в крупных компаниях, акцентируйте внимание на своих достижениях и проектах. Пример:
Freelance UI Designer, 2020–2025
- Разработал UI для 20+ проектов, включая приложения и веб-сайты.
- Сотрудничал с клиентами из США, Европы и Азии.
- Создал дизайн-систему, которая используется в 5+ проектах.
Дизайнер, Маленькая компания, 2020–2025
- Работал над небольшими проектами.
Совет: Подчеркивайте масштаб и сложность проектов, даже если они выполнены в небольших компаниях или на фрилансе.
Как описать soft skills в резюме для Senior UI Designer?
Soft skills важны для Senior UI Designer, так как эта роль часто предполагает руководство командой и взаимодействие с заказчиками. Пример:
- Коммуникативные навыки: успешное взаимодействие с командами разработчиков и заказчиками.
- Лидерство: опыт управления командой из 5+ дизайнеров.
- Критическое мышление: умение находить и устранять узкие места в пользовательском опыте.
- Хороший человек.
- Умею работать в команде.
Совет: Указывайте конкретные примеры применения soft skills в работе.
Что делать, если у меня большой пробел в опыте работы?
Если у вас есть пробел в опыте, объясните его и покажите, как вы использовали это время для профессионального роста. Пример:
Перерыв в карьере: 2023–2024
- Прошел курс “Advanced UI/UX Design” на Coursera.
- Разработал несколько личных проектов, чтобы улучшить навыки работы с Figma и JavaScript.
Перерыв в карьере: 2023–2024
- Не работал.
Совет: Покажите, что вы использовали время для профессионального развития.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить