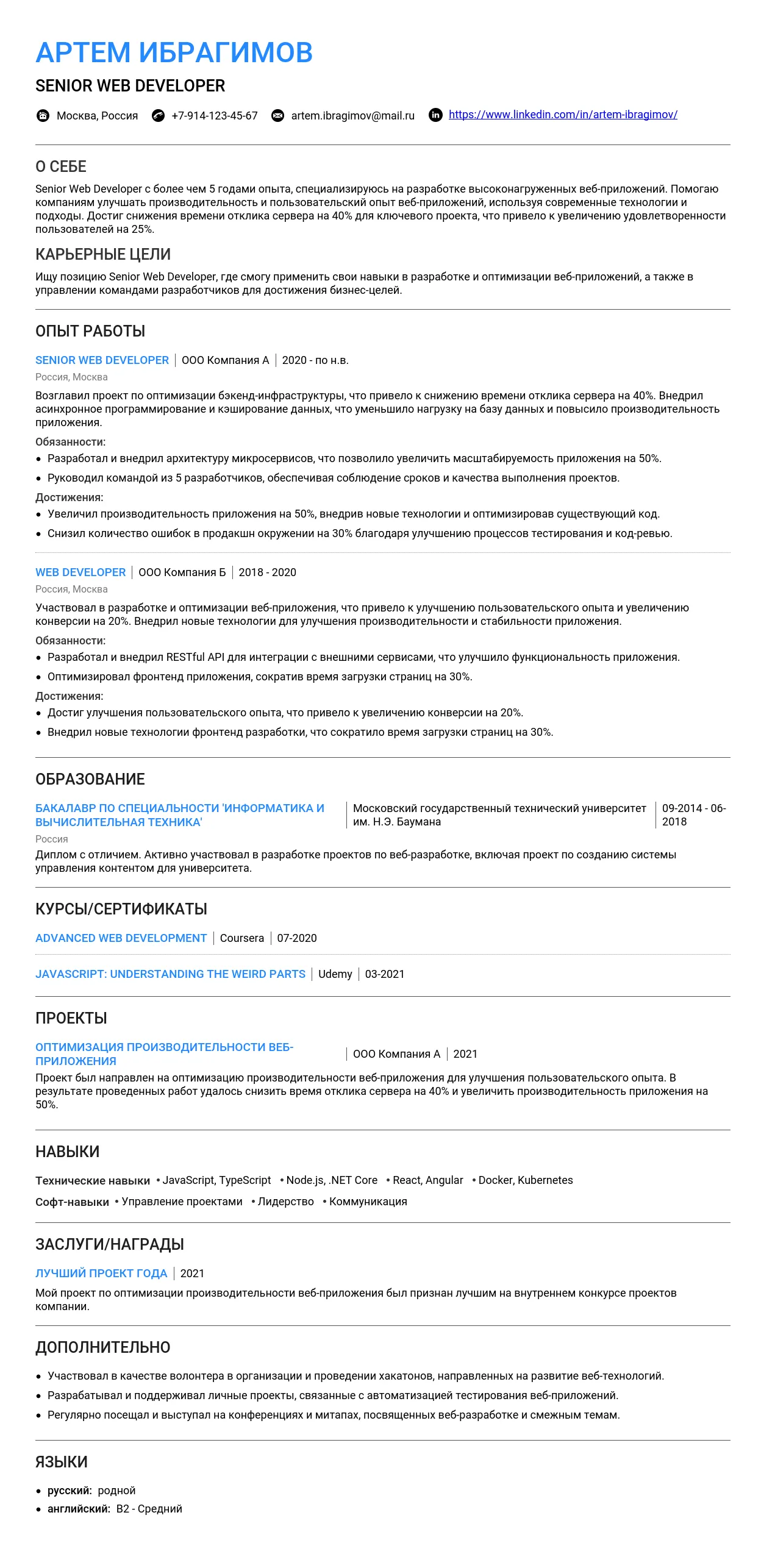
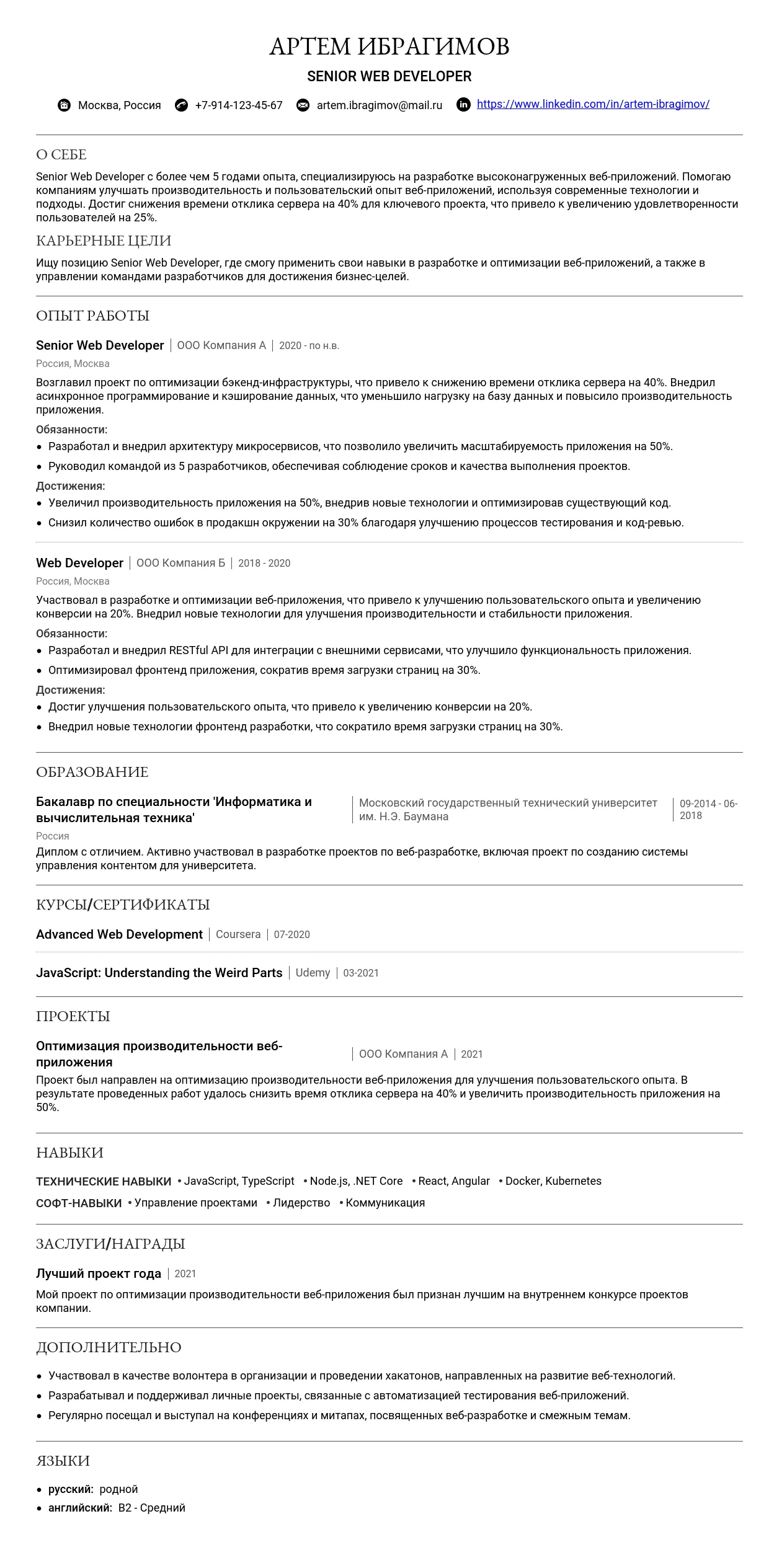
Изучение готового примера резюме senior web developer — это самый эффективный способ быстро понять структуру и наполнение идеального CV. Используйте наш пример как ориентир, чтобы составить свое сильное резюме и получить желаемую работу.
На этой странице вы найдете все необходимое, чтобы создать конкурентное резюме senior web developer, даже если у вас еще не так много опыта. Мы предоставляем:
- Пошаговые инструкции по заполнению каждого раздела резюме
- Советы по включению актуальных навыков и демонстрации вашего опыта
- Рекомендации, как адаптировать резюме под конкретные требования работодателей
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен отражать вашу специализацию и уровень профессионализма. Для профессии "senior web developer" важно указать не только должность, но и ключевые технологии или направления, с которыми вы работаете.
- Senior Web Developer (Full Stack)
- Senior Frontend Developer (React, TypeScript)
- Senior Backend Developer (Node.js, Python)
- Senior Web Application Developer
- Senior Software Engineer (Web Development)
- Senior Full Stack Engineer
- Senior Web Solutions Architect
- Web Developer (слишком общий, не отражает уровень профессионализма)
- Senior Dev (слишком сокращенно, непонятно направление)
- Senior Programmer (устаревший термин, не отражает специализацию)
- Web Master (устаревший и слишком общий термин)
- Senior IT Specialist (слишком широкий, не подходит для узкой специализации)
Ключевые слова для заголовка: Senior, Web Developer, Full Stack, Frontend, Backend, Software Engineer, React, Node.js, TypeScript, Python, Web Applications.
Профессиональное онлайн-присутствие
Для веб-разработчиков важно показать свои навыки через портфолио и профессиональные профили.
Для профессий с портфолио
- Какие профессиональные профили важно указать: GitHub, Behance (для дизайнеров), личный сайт.
- Как оформить ссылки на портфолио: Короткие, понятные URL с описанием проектов.
- Как презентовать проекты/работы: Укажите технологии, которые вы использовали, и вашу роль в проекте.
Пример презентации проекта:
Проект: Онлайн-магазин на React и Node.js
Роль: Full Stack Developer
Технологии: React, Redux, Node.js, Express, MongoDB
Для профессий без портфолио
- Какие профессиональные соцсети важны: LinkedIn, профильные сообщества (например, Stack Overflow).
- Какие профессиональные достижения можно отразить онлайн: Сертификаты, участие в хакатонах, публикации.
- Как правильно оформить ссылки на сертификаты: Короткие ссылки с описанием курса или организации.
Пример ссылки на сертификат:
Сертификат по React (2025, Coursera)
Распространенные ошибки и как их избежать
- Слишком общий заголовок — уточните специализацию и уровень.
- Отсутствие контактной информации — убедитесь, что указаны email, телефон и профессиональные профили.
- Неактуальные ссылки — регулярно проверяйте, что все ссылки работают.
Как правильно написать раздел "О себе" в резюме Senior Web Developer
Оптимальный объем: 4-6 предложений (50-80 слов). Краткость и содержательность — ключевые критерии.
Обязательная информация:
- Профессиональный опыт (количество лет, ключевые технологии).
- Основные достижения или проекты.
- Специализация (например, фронтенд, бэкенд, фуллстек).
- Ключевые навыки, которые выделяют вас среди других.
Стиль и тон: Профессиональный, уверенный, но без излишней саморекламы. Используйте активный залог и конкретные формулировки.
Что не стоит писать:
- Личную информацию, не связанную с работой (например, хобби, семейное положение).
- Общие фразы без подтверждения (например, "я очень ответственный").
- Негатив о предыдущих работодателях или коллегах.
5 характерных ошибок:
- Пример: "Я разработчик, который любит писать код." Проблема: Слишком общее и неинформативное.
- Пример: "Я делаю сайты уже 10 лет." Проблема: Нет конкретики о технологиях или достижениях.
- Пример: "Я знаю все языки программирования." Проблема: Преувеличение, которое вызывает сомнения.
- Пример: "Я ищу работу с высокой зарплатой." Проблема: Фокус на своих интересах, а не на ценности для работодателя.
- Пример: "Я недавно закончил курсы и хочу попробовать себя в веб-разработке." Проблема: Не подходит для уровня Senior.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Упор делайте на образование, курсы и личные проекты.
Пример 1: "В 2025 году завершил курс по веб-разработке, где освоил HTML, CSS, JavaScript и React. Разработал несколько проектов, включая интернет-магазин на React и блог на WordPress. Стремлюсь развиваться в области фронтенд-разработки и работать в команде профессионалов."
Сильные стороны: Указаны конкретные технологии и проекты, показана мотивация.
Пример 2: "Имею опыт разработки веб-приложений с использованием HTML, CSS и JavaScript. Участвовал в создании сайта для университетского проекта, где отвечал за верстку и интеграцию API. Активно изучаю современные фреймворки, такие как Vue.js."
Сильные стороны: Подчеркнуты практические навыки и стремление к обучению.
Пример 3: "Я хочу стать веб-разработчиком, потому что мне нравится программировать."
Проблема: Нет конкретики, отсутствуют навыки или достижения.
Как описать потенциал:
- Упомяните личные проекты или участие в командных задачах.
- Акцент на готовность учиться и применять новые знания.
Навыки и качества:
- Технические навыки (HTML, CSS, JavaScript, фреймворки).
- Мягкие навыки (коммуникация, работа в команде).
Образование:
- Укажите курсы, университет или самостоятельное обучение.
- Добавьте, если есть, сертификаты или дипломы.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать профессиональный рост, достижения и специализацию.
Пример 1: "Опыт веб-разработки более 5 лет. Специализируюсь на создании высоконагруженных приложений с использованием Node.js и React. Участвовал в разработке системы для автоматизации бизнес-процессов, что позволило компании сократить затраты на 20%."
Сильные стороны: Конкретные технологии, достижения и их влияние.
Пример 2: "Более 7 лет опыта в full-stack разработке. Руководил командой из 5 разработчиков при создании платформы для онлайн-обучения. Внедрил микросервисную архитектуру, что повысило производительность на 30%."
Сильные стороны: Управленческий опыт и технические достижения.
Пример 3: "Я работаю веб-разработчиком уже много лет и делаю сайты."
Проблема: Нет конкретики, отсутствуют достижения.
Как выделиться:
- Укажите масштаб проектов (например, количество пользователей).
- Покажите, как ваша работа повлияла на бизнес.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "Опыт веб-разработки более 10 лет. Руководил командой из 15 человек при создании платформы для электронной коммерции с оборотом $1 млн в месяц. Внедрил DevOps-практики, что сократило время выпуска релизов на 40%."
Сильные стороны: Масштаб проектов, управленческий опыт и технические инновации.
Пример 2: "Эксперт в области архитектуры веб-приложений. Разработал систему для обработки данных в реальном времени, которая обслуживает более 1 млн пользователей ежедневно. Активно участвую в конференциях и делюсь опытом с сообществом."
Сильные стороны: Экспертиза и вклад в профессиональное сообщество.
Пример 3: "Я старший разработчик, который делает сложные проекты."
Проблема: Нет конкретики и доказательств экспертизы.
Как показать свою ценность:
- Укажите, как ваша работа повлияла на бизнес-результаты.
- Подчеркните лидерские качества и способность решать сложные задачи.
Практические советы по написанию
Ключевые фразы для Senior Web Developer:
- Разработка высоконагруженных приложений
- Оптимизация производительности
- Внедрение микросервисной архитектуры
- Руководство командой разработчиков
- Интеграция API и сторонних сервисов
10 пунктов для самопроверки текста:
- Конкретность: Указаны ли технологии и достижения?
- Лаконичность: Уложились ли в 4-6 предложений?
- Профессиональный тон: Нет ли излишней эмоциональности?
- Акцент на ценности: Показано ли, как вы можете помочь компании?
- Отсутствие общих фраз: Нет ли шаблонных выражений?
- Грамматика и орфография: Проверен ли текст на ошибки?
- Релевантность: Соответствует ли текст вакансии?
- Уникальность: Не скопирован ли текст из шаблонов?
- Структура: Легко ли читается текст?
- Доказательства: Есть ли цифры или факты, подтверждающие ваши слова?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Акцентируйте внимание на навыках, наиболее востребованных для конкретной компании.
- Используйте примеры проектов, которые соответствуют сфере деятельности работодателя.
Как структурировать описание опыта работы
Для каждой позиции в разделе "Опыт работы" используйте следующий формат:
- Заголовок: Название должности, компания, даты (например, "Senior Web Developer, ООО "ТехноЛаб", Январь 2021 — Декабрь 2025").
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы.
- Совмещение должностей: Указывайте в формате "Должность 1 / Должность 2".
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работаете по настоящее время, пишите "по настоящее время".
- Описание компании: Указывайте только если это необходимо для понимания контекста. Например, для стартапов или малоизвестных компаний можно добавить короткое описание или ссылку на сайт.
Как правильно описывать обязанности
Используйте сильные глаголы действия для описания обязанностей:
- Разработал
- Оптимизировал
- Реализовал
- Автоматизировал
- Интегрировал
- Спроектировал
- Тестировал
- Координировал
- Внедрил
- Улучшил
- Модернизировал
- Обучил
- Сопровождал
- Анализировал
- Управлял
Чтобы избежать простого перечисления обязанностей, добавляйте контекст и результаты:
Разработал и внедрил систему автоматизированного тестирования, что сократило время выпуска продукта на 20%.
Писал тесты для приложения.
Типичные ошибки:
- Слишком общие формулировки (например, "Работал над проектами").
- Отсутствие конкретики (например, "Улучшил производительность").
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость:
Увеличил скорость загрузки сайта на 40%, что привело к росту конверсии на 15%.
Работал над оптимизацией сайта.
Метрики важные для Senior Web Developer:
- Скорость загрузки
- Конверсия
- Количество пользователей
- Время разработки
- Количество багов
Если нет четких цифр, опишите влияние:
Спроектировал архитектуру приложения, что упростило поддержку и масштабирование.
Примеры формулировок достижений:
- Разработал REST API, которое обрабатывает 10 000 запросов в секунду.
- Увеличил производительность системы на 50% за счет оптимизации кода.
- Сократил время разработки новых функций на 30%, внедрив CI/CD.
Как указывать технологии и инструменты
Технический стек можно указать в отдельном разделе или в описании обязанностей:
- Группировка: По категориям (например, "Языки программирования: JavaScript, Python").
- Уровень владения: Используйте формулировки "базовый", "продвинутый", "эксперт".
Актуальные технологии для Senior Web Developer:
- JavaScript (React, Angular, Vue)
- Node.js, Express
- TypeScript
- Docker, Kubernetes
- CI/CD (Jenkins, GitLab CI)
Примеры описания опыта работы
Для начинающих:
Стажёр-разработчик, ООО "ТехноЛаб", Июнь 2025 — Август 2025
- Участвовал в разработке фронтенда для корпоративного портала на React.
- Оптимизировал код, сократив время загрузки страницы на 15%.
Для специалистов с опытом:
Senior Web Developer, ООО "ТехноЛаб", Январь 2021 — Декабрь 2025
- Руководил командой из 5 разработчиков, успешно завершив проект на 3 месяца раньше срока.
- Разработал архитектуру микросервисов, что повысило отказоустойчивость системы на 40%.
Для руководящих позиций:
Руководитель отдела разработки, ООО "ТехноЛаб", Январь 2021 — Декабрь 2025
- Управлял командой из 20 разработчиков, внедрив Agile-методологии, что повысило производительность на 25%.
- Разработал стратегию развития продуктовой линейки, увеличив доход компании на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме senior web developer можно расположить либо в начале, если вы недавний выпускник или ваше образование особенно релевантно, либо ближе к концу, если у вас уже есть значительный опыт работы. Вот основные рекомендации:
- Дипломная работа/проекты: Укажите тему дипломной работы или проекта, если она связана с веб-разработкой. Например: "Разработка веб-приложения с использованием React и Node.js".
- Оценки: Указывайте оценки только если они высокие (например, "диплом с отличием") или если это требуется в вакансии.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным темам, укажите их. Например: "Дополнительные курсы: Основы frontend-разработки, Базы данных и SQL".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в senior web developer
Для senior web developer наиболее ценны следующие специальности:
- Программная инженерия
- Компьютерные науки
- Информационные технологии
- Экономика (если нет связи с IT)
Если ваше образование не связано с IT, покажите, как вы применили знания в своей работе. Например:
"Магистр физики. Самостоятельно освоил JavaScript и React, что позволило успешно разрабатывать веб-приложения для научных проектов."
"Магистр физики. Никак не связано с IT."
Курсы и дополнительное образование
Для senior web developer важно указать курсы, которые подтверждают ваши навыки. Вот несколько примеров:
- "Advanced JavaScript: ES6+ и асинхронное программирование"
- "React: полное руководство для профессионалов"
- "Node.js: разработка серверных приложений"
- "Основы HTML для начинающих" (слишком базовый для senior уровня)
Пример описания курса:
"Курс 'Advanced JavaScript: ES6+ и асинхронное программирование' (2025). Изучил продвинутые концепции, такие как промисы, async/await и модули ES6."
Сертификаты и аккредитации
Важные сертификаты для senior web developer:
- AWS Certified Developer – Associate
- Google Professional Cloud Developer
- Microsoft Certified: Azure Developer Associate
- Сертификат за прохождение базового курса HTML (неактуально для senior уровня)
Указывайте сертификаты с датой получения и сроком действия, если он есть. Например:
"AWS Certified Developer – Associate (2025). Действителен до 2028 года."
Примеры оформления раздела
Для студентов и выпускников
"Магистр компьютерных наук, Университет X (2025). Дипломная работа: 'Оптимизация производительности веб-приложений с использованием React и WebAssembly'."
"Университет X, студент (2025). Ничего не закончил."
Для специалистов с опытом
"Магистр программной инженерии, Университет Y (2018). Дополнительные курсы: 'Разработка микросервисов на Node.js'. Сертификаты: AWS Certified Developer – Associate (2025)."
"Университет Z, бакалавр (2010). Ничего не указано о курсах или сертификатах."
Самые востребованные навыки в 2025 году
Рынок труда для Senior Web Developer в 2025 году требует глубоких знаний в следующих областях:
- WebAssembly (Wasm) — технология, которая позволяет выполнять высокопроизводительные вычисления в браузере, что особенно важно для разработки сложных веб-приложений.
- GraphQL — язык запросов для API, который становится стандартом для разработки гибких и масштабируемых веб-приложений.
- Serverless Architecture — подход к разработке, который позволяет создавать приложения без необходимости управления серверами.
Как структурировать раздел навыков
Раздел "Навыки" — это важная часть резюме, которая помогает работодателю быстро оценить вашу квалификацию. Вот как его правильно оформить:
Где расположить раздел в резюме
Раздел "Навыки" лучше разместить после раздела "Опыт работы" или "Цель", но до "Образования". Это позволяет сначала показать ваш профессиональный опыт, а затем подкрепить его конкретными компетенциями.
Как группировать навыки
Навыки стоит группировать по категориям и подкатегориям, чтобы их было проще воспринимать. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Инструменты и технологии
3 варианта структуры с примерами
Вариант 1: Группировка по категориям
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Node.js
- Базы данных: MySQL, MongoDB, PostgreSQL
Вариант 2: Уровень владения
- JavaScript: Продвинутый
- React: Эксперт
- Docker: Средний
Вариант 3: Неудачный пример (слишком общий)
- Программирование
- Работа в команде
- Базы данных
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
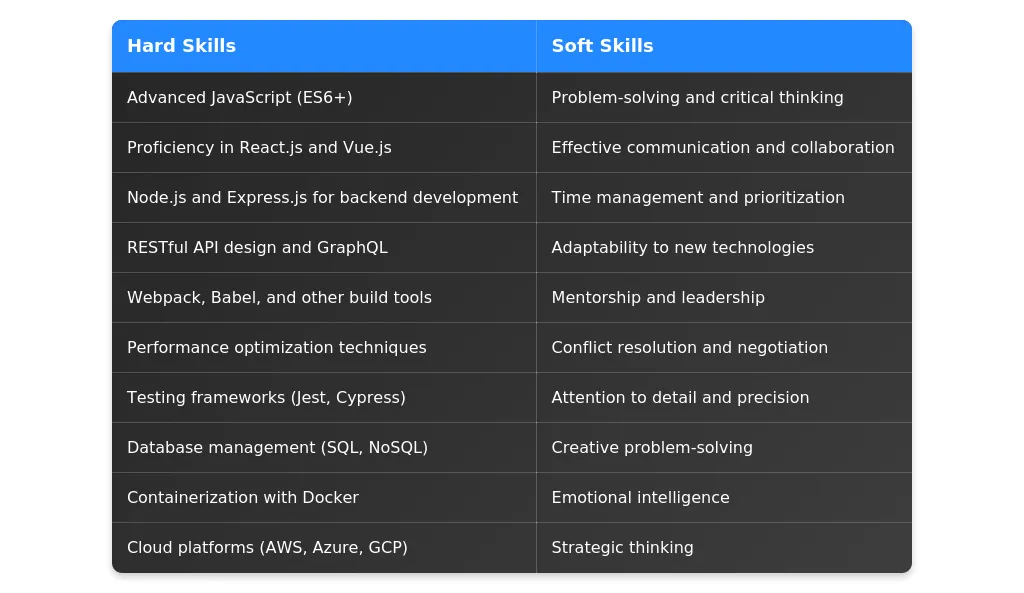
Технические навыки для Senior Web Developer
Senior Web Developer должен обладать глубокими знаниями в области веб-разработки. Вот список обязательных и актуальных навыков:
Обязательные навыки
- JavaScript, TypeScript
- React, Angular, или Vue.js
- Node.js, Express.js
- RESTful API, GraphQL
- Базы данных: MySQL, MongoDB, PostgreSQL
Актуальные технологии 2025 года
- WebAssembly (WASM)
- Serverless архитектура
- AI/ML интеграция в веб-приложения
- Progressive Web Apps (PWA)
Как указать уровень владения
Используйте шкалу: Начинающий, Средний, Продвинутый, Эксперт.
Пример 1: JavaScript – Эксперт, React – Продвинутый
Пример 2: TypeScript – Продвинутый, Node.js – Эксперт
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вашей целевой компании. Например, если компания использует React, сделайте акцент на этом фреймворке.
Пример 3: Разработка высоконагруженных приложений на React и Node.js
Пример 4: Оптимизация производительности веб-приложений с использованием WebAssembly
Пример 5 (неудачный): Знание HTML и CSS (базовые навыки для Senior Developer)
Личные качества важные для Senior Web Developer
Soft skills играют ключевую роль в успешной работе Senior Web Developer. Вот топ-10 важных качеств:
Топ-10 soft skills
- Лидерство
- Коммуникация
- Решение сложных задач
- Командная работа
- Тайм-менеджмент
- Критическое мышление
- Адаптивность
- Обучаемость
- Эмпатия
- Стрессоустойчивость
Как подтвердить наличие soft skills
Используйте примеры из прошлого опыта. Например: "Руководил командой из 5 разработчиков, успешно завершив проект на 2 недели раньше срока."
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственность" или "пунктуальность", если не можете подтвердить их примерами.
Пример 1: Лидерство: успешно руководил командой из 8 человек, внедрил Agile-методологии.
Пример 2: Коммуникация: регулярно проводил код-ревью и обучал junior-разработчиков.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках, которые демонстрируют ваш потенциал.
Пример 1: "Активно изучаю современные технологии, такие как React и Node.js, прошел 3 онлайн-курса в 2025 году."
Пример 2: "Разработал несколько pet-проектов, включая ToDo-приложение на React и REST API на Express.js."
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
Пример 1: "Разработал архитектуру для высоконагруженного приложения, обрабатывающего 1 млн запросов в день."
Пример 2: "Оптимизировал производительность приложения, сократив время загрузки на 40%."
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, jQuery).
- Слишком общие формулировки (например, "работа в команде").
- Перечисление всех навыков без группировки.
- Неуказание уровня владения.
- Указание навыков, не относящихся к вакансии.
Как проверить актуальность навыков
Изучите требования вакансий и тренды отрасли. Например, в 2025 году продолжается рост популярности Serverless архитектуры и WebAssembly.
Пример 1 (неудачный): "Уверенное знание jQuery и Flash."
Пример 2 (удачный): "Опыт работы с Serverless архитектурой (AWS Lambda)."

Анализ вакансии для Senior Web Developer
При анализе вакансии для Senior Web Developer важно выделить ключевые требования, которые работодатель указывает в описании. Обращайте внимание на обязательные требования, такие как знание определенных технологий (например, JavaScript, React, Node.js), опыт работы (обычно 5+ лет), и умение работать в команде. Желательные требования могут включать знание дополнительных языков программирования, опыт управления проектами или сертификации. Скрытые требования часто выявляются через описание корпоративной культуры, упоминание гибкого графика или необходимости быстро адаптироваться к изменениям.
Вакансия 1: "Ищем Senior Web Developer с опытом работы с React и Node.js. Опыт работы от 5 лет. Желательно знание TypeScript и Docker."
Анализ: Обязательные требования — React, Node.js, 5+ лет опыта. Желательные — TypeScript, Docker.
Вакансия 2: "Требуется Senior Web Developer для работы над высоконагруженными проектами. Опыт работы с микросервисной архитектурой обязателен."
Анализ: Обязательные требования — опыт с микросервисами, работа с высоконагруженными системами.
Вакансия 3: "Senior Web Developer с опытом работы в Agile-командах. Знание CI/CD обязательно."
Анализ: Обязательные требования — Agile, CI/CD. Скрытое требование — умение работать в команде.
Стратегия адаптации резюме для Senior Web Developer
Адаптация резюме должна начинаться с анализа вакансии и выделения ключевых требований. Разделы, которые требуют обязательной адаптации, включают "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех компетенциях, которые наиболее важны для работодателя. Например, если вакансия требует опыта работы с React, подчеркните этот опыт в описании проектов. Адаптация без искажения фактов возможна через перефокусировку на релевантных задачах и проектах.
Уровни адаптации:
- Минимальная: Обновление ключевых слов в резюме под требования вакансии.
- Средняя: Перегруппировка навыков и переформулировка опыта работы.
- Максимальная: Полная переработка резюме с акцентом на релевантные проекты и достижения.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, которые соответствуют требованиям вакансии. Например, если вакансия требует опыта работы с микросервисами, укажите это в кратком описании. Избегайте общих фраз вроде "ответственный и целеустремленный".
До адаптации: "Опытный веб-разработчик с 7-летним стажем."
После адаптации: "Senior Web Developer с 7-летним опытом разработки высоконагруженных приложений на React и Node.js. Эксперт в микросервисной архитектуре и CI/CD."
Плохой пример: "Я люблю программировать и работать в команде."
Хороший пример: "Senior Web Developer с опытом работы в Agile-командах и управления проектами на всех этапах разработки."
Адаптация раздела "Опыт работы"
При адаптации опыта работы сфокусируйтесь на проектах, которые соответствуют требованиям вакансии. Например, если работодатель ищет опыт работы с высоконагруженными системами, опишите конкретные примеры таких проектов. Используйте ключевые фразы, которые упоминаются в вакансии.
До адаптации: "Разработка веб-приложений на React."
После адаптации: "Разработка и оптимизация высоконагруженных веб-приложений на React, включая интеграцию с микросервисами и настройку CI/CD."
Плохой пример: "Работал над разными проектами."
Хороший пример: "Управлял разработкой крупного e-commerce проекта с ежедневной посещаемостью 1 млн пользователей, используя React и Node.js."
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы в соответствии с требованиями вакансии. Например, если вакансия требует знания Docker и Kubernetes, вынесите их в начало списка. Используйте ключевые слова из описания вакансии.
До адаптации: "JavaScript, React, Node.js, Docker, Kubernetes."
После адаптации: "Docker, Kubernetes, React, Node.js, JavaScript."
Плохой пример: "HTML, CSS, JavaScript."
Хороший пример: "React, Node.js, Docker, Kubernetes, TypeScript."
Проверка качества адаптации
После адаптации резюме проверьте, соответствуют ли ключевые требования вакансии вашим навыкам и опыту. Используйте чек-лист:
- Соответствие ключевым словам из вакансии.
- Акцент на релевантных проектах и достижениях.
- Отсутствие искажения фактов.
Если вакансия сильно отличается от вашего текущего резюме, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "senior web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что обязательно должно быть в резюме senior web developer?
В резюме senior web developer важно указать:
- Опыт работы: Укажите места работы, должности, сроки и ключевые достижения. Например, "Оптимизировал производительность приложения, что сократило время загрузки на 40%".
- Ключевые навыки: Перечислите технологии, которые вы используете (например, JavaScript, React, Node.js, Docker).
- Проекты: Опишите несколько значимых проектов, где вы играли ключевую роль.
- Избегайте общих фраз, таких как "ответственный и целеустремленный".
Как описать опыт работы, если я работал на фрилансе?
Январь 2023 – Декабрь 2025
- Разработал и внедрил 15+ веб-приложений для клиентов из различных отраслей.
- Использовал стек: React, Node.js, MongoDB.
- Провел код-ревью и оптимизировал производительность проектов.
Что делать, если у меня нет опыта работы в крупных компаниях?
Даже если вы не работали в известных компаниях, акцент можно сделать на:
- Проектах: Опишите сложные и интересные проекты, которые вы реализовали.
- Навыках: Укажите, какие технологии и методологии вы освоили.
- Результатах: Приведите конкретные цифры и достижения. Например, "Увеличил трафик сайта на 30% за счет оптимизации SEO".
Как указать навыки, если я не уверен в своем уровне?
- React: Средний уровень
- Docker: Начальный уровень
- React: Профессионал (без подтверждения)
Как описать достижения, если они не связаны с цифрами?
- Руководил командой из 5 разработчиков, успешно завершив проект в срок.
Как быть, если у меня большой перерыв в работе?
- Укажите, чем вы занимались в этот период (обучение, фриланс, личные проекты).
- Подчеркните, что вы поддерживали свои навыки в актуальном состоянии.
- Не оставляйте перерыв без объяснения.
Как указать soft skills в резюме?
- Лидерство: Руководил командой из 8 человек, распределял задачи и контролировал выполнение.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить