Нужен пример резюме специалиста по юзабилити? Изучение готовых примеров — самый быстрый способ понять, как правильно составить свое. Это поможет вам создать эффективное резюме, которое заметят работодатели и приведет к желанному предложению о работе.
В нашей статье вы найдете пошаговые инструкции и готовые примеры резюме для специалистов по юзабилити любого уровня — от начинающих до опытных. Мы подробно разбираем каждый раздел, помогая вам:
- указать релевантные навыки;
- описать опыт работы с учетом требований работодателей;
- адаптировать резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
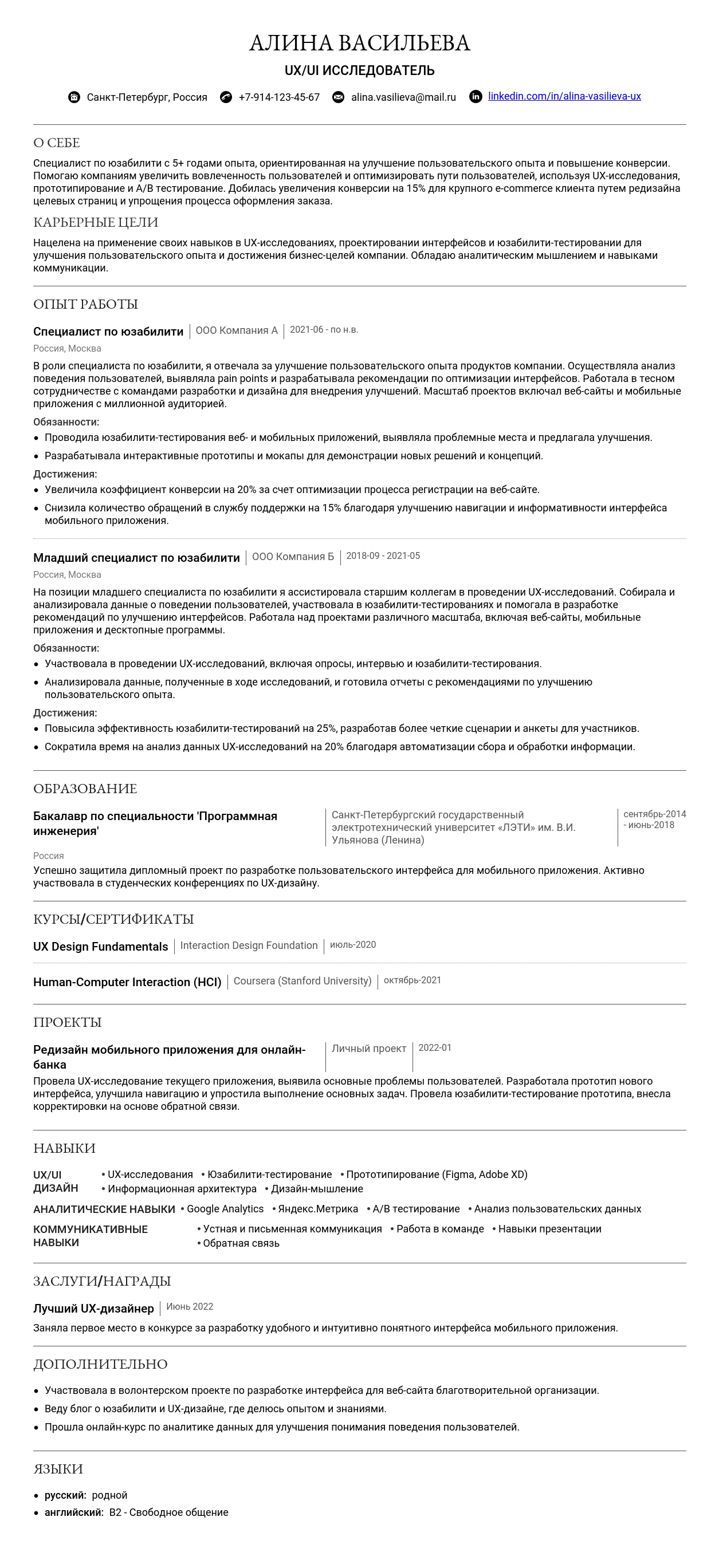
Пример резюме - разбираем по частям
Как правильно указать специализацию в резюме специалиста по юзабилити
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу специализацию и уровень квалификации. Для специалиста по юзабилити (UX) крайне важно правильно указать должность, чтобы рекрутер сразу понял ваш опыт и релевантность позиции.
Как правильно указать специализацию
- Будьте конкретны: Избегайте общих фраз вроде "UX-дизайнер". Укажите свою специализацию: "UX-исследователь", "UX/UI-дизайнер" и т.д.
- Учитывайте свой уровень: Используйте слова "младший", "ведущий", "старший", чтобы обозначить свой опыт.
- Используйте ключевые слова: Включите в заголовок важные для позиции навыки или инструменты.
Варианты названий должности для специалиста по юзабилити
Вот несколько примеров названий должностей, которые можно использовать в резюме, в зависимости от вашего уровня и специализации:
- Начальный уровень:
- Младший UX-исследователь
- UX/UI-дизайнер (стажер)
- Средний уровень:
- UX-аналитик
- Специалист по юзабилити
- UX/UI-дизайнер
- Высокий уровень:
- Ведущий UX-исследователь
- Старший UX-стратег
- Руководитель отдела UX
Примеры удачных и неудачных заголовков
Рассмотрим несколько примеров хороших и плохих заголовков, чтобы лучше понять, как составить эффективный заголовок резюме.
Удачные примеры
- UX-исследователь (опыт 3 года)
- UX/UI-дизайнер с опытом работы в e-commerce
- Ведущий специалист по юзабилити (мобильные приложения)
- UX-аналитик, специализация - A/B тестирование
Неудачные примеры
- Дизайнер
- Креативщик
- Специалист
- Профессионал
Почему неудачные примеры плохие? Они слишком общие и не отражают конкретную специализацию или уровень опыта кандидата. Рекрутеру будет сложно понять, подходите ли вы для вакансии, и ваше резюме может быть пропущено.
Ключевые слова для заголовка
Использование ключевых слов в заголовке резюме повышает его видимость для рекрутеров и помогает попасть в результаты поиска по релевантным запросам. Для специалиста по юзабилити актуальны следующие ключевые слова:
- UX (User Experience)
- UI (User Interface)
- Юзабилити
- UX-исследования
- UI-дизайн
- Прототипирование
- A/B тестирование
- Информационная архитектура
- Customer Journey Map
- Figma, Sketch, Adobe XD (и другие инструменты)
- Mobile, Web, Desktop (платформы)
Включите в заголовок те ключевые слова, которые наиболее точно отражают ваши навыки и специализацию. Например, "UX-исследователь, A/B тестирование, Mobile".
Как правильно написать раздел "О себе" в резюме специалиста по юзабилити
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и заинтересовать его своей кандидатурой. Для специалиста по юзабилити этот раздел особенно важен, так как позволяет продемонстрировать понимание UX-принципов и умение кратко и убедительно представить информацию.
Общие правила:
- Оптимальный объем: 3-5 предложений, не более 150 слов. Краткость – сестра таланта, особенно в UX.
- Какую информацию включить:
- Ключевые навыки и компетенции, релевантные вакансии.
- Опыт работы (если есть), с акцентом на достижения.
- Ваши профессиональные цели и мотивацию.
- Сильные стороны и качества, которые делают вас подходящим кандидатом.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог и избегайте общих фраз.
Чего стоит избегать:
- Общие фразы: "Коммуникабельный", "ответственный", "легко обучаемый". Лучше покажите это на примерах.
- Негатив: Жалобы на прошлых работодателей или коллег.
- Неуместный юмор: Резюме – не место для шуток, если вы не устраиваетесь на позицию стендап-комика.
- Орфографические и грамматические ошибки: Тщательно проверьте текст перед отправкой.
Характерные ошибки с примерами:
- Ошибка: "Я очень люблю UX и хочу работать в вашей компании."
Как исправить: "Увлечен созданием интуитивно понятных и удобных интерфейсов. Имею опыт проведения юзабилити-тестирований и анализа пользовательского поведения, что позволяет мне разрабатывать эффективные решения, повышающие удовлетворенность пользователей." - Ошибка: "Имею навыки работы с разными программами."
Как исправить: "Владею инструментами прототипирования (Figma, Sketch), платформами для проведения юзабилити-тестирований (UsabilityHub, UserTesting) и аналитическими сервисами (Google Analytics, Hotjar)."
Примеры для начинающих специалистов
Даже без опыта работы можно составить привлекательный раздел "О себе". Сосредоточьтесь на образовании, проектах, стажировках и личных качествах, которые помогут вам в работе специалиста по юзабилити.
- Как описать потенциал: Подчеркните свою готовность учиться, энтузиазм и стремление применять полученные знания на практике.
- Акцент на качества и навыки: Аналитическое мышление, эмпатия, внимание к деталям, умение работать в команде, знание основ UX-дизайна.
- Как упомянуть об образовании: Укажите название учебного заведения, специальность и полученные навыки, релевантные профессии. Например, знание основ UX, UI, навыки прототипирования, проведения исследований.
Пример 1:
Выпускник 2025 года по специальности "Программная инженерия". Обладаю теоретическими знаниями в области UX/UI дизайна и принципов юзабилити. В рамках дипломного проекта разработал прототип мобильного приложения для обучения иностранным языкам, успешно прошедший юзабилити-тестирование среди целевой аудитории. Стремлюсь применять полученные знания и навыки для создания удобных и эффективных интерфейсов, постоянно совершенствую свои знания в области UX.
Пример 2:
Увлеченный UX/UI дизайном начинающий специалист с опытом работы над учебными проектами. Владею Figma и Adobe XD, знакома с основами юзабилити-тестирования. Прошла онлайн-курсы по UX-исследованиям и разработке пользовательских интерфейсов. Готова к обучению и развитию в команде профессионалов, стремлюсь создавать удобные и интуитивно понятные продукты.
Примеры для специалистов с опытом
Специалистам с опытом необходимо показать свои достижения, профессиональный рост и специализацию. Подчеркните, как ваши навыки и опыт помогли улучшить продукты и повысить удовлетворенность пользователей.
- Акцент на достижения: Используйте конкретные цифры и факты, чтобы показать результаты своей работы (например, "увеличение конверсии на 15%", "снижение количества обращений в службу поддержки на 20%").
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и проекты с течением времени.
- Как описать специализацию: Укажите, в какой области UX вы специализируетесь (например, мобильные приложения, веб-сайты, e-commerce).
- Как выделиться среди других кандидатов: Опишите свои уникальные навыки и опыт, которые делают вас ценным специалистом.
Пример 1:
Специалист по юзабилити с 3+ годами опыта в разработке и улучшении пользовательских интерфейсов для веб- и мобильных приложений. Успешно провел более 20 юзабилити-тестирований, результаты которых легли в основу редизайна ключевых разделов сайта, что привело к увеличению конверсии на 20% и снижению показателя отказов на 15%. Имею опыт работы с Agile-методологиями и тесного взаимодействия с командами разработчиков и дизайнеров. Специализируюсь на UX-исследованиях и проектировании пользовательских сценариев.
Пример 2:
Опытный UX-дизайнер с 5+ годами опыта в сфере e-commerce. Разработал и внедрил систему A/B-тестирования, позволившую оптимизировать воронку продаж и увеличить средний чек на 10%. Владею широким спектром инструментов прототипирования и аналитики (Figma, Sketch, Google Analytics, Hotjar). Умею эффективно работать в команде и находить оптимальные решения для сложных задач. Интересуюсь новыми трендами в UX и постоянно совершенствую свои навыки.
Примеры для ведущих специалистов
Ведущие специалисты должны продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Подчеркните свою ценность для компании и способность решать сложные задачи.
- Акцент на экспертизу: Покажите свой глубокий опыт и знания в области UX.
- Как подчеркнуть управленческие навыки: Укажите, что вы руководили командами, менторили младших специалистов и принимали стратегические решения.
- Как описать масштаб проектов: Опишите размер аудитории, бюджеты и влияние проектов на бизнес-показатели компании.
- Как показать свою ценность: Объясните, как ваши решения привели к улучшению пользовательского опыта и достижению бизнес-целей.
Пример 1:
Ведущий UX-архитектор с 10+ годами опыта в разработке сложных интерфейсов для крупных веб-проектов. Руководил командой из 10 UX-дизайнеров и исследователей, отвечал за разработку UX-стратегии и внедрение лучших практик юзабилити. Разработал систему оценки UX, позволившую повысить качество интерфейсов и сократить время разработки на 20%. Имею опыт работы с компаниями из различных отраслей (e-commerce, финансы, здравоохранение). Обладаю глубокими знаниями в области UX-исследований, прототипирования и юзабилити-тестирования.
Пример 2:
Директор по UX с 12+ годами опыта в управлении UX-стратегией крупных онлайн-сервисов. Отвечал за разработку и внедрение системы UX-метрик, позволившей измерить влияние UX на бизнес-показатели компании. Руководил командой UX-исследователей, дизайнеров и аналитиков. Разработал и внедрил систему обучения UX для сотрудников компании. Имею опыт работы с Agile-методологиями и тесного взаимодействия с топ-менеджментом. Умею находить оптимальные решения для сложных задач и создавать продукты, которые нравятся пользователям.
Практические советы по написанию
Список ключевых фраз для специалиста по юзабилити:
- UX/UI дизайн
- Юзабилити-тестирование
- Прототипирование (Figma, Sketch, Adobe XD)
- UX-исследования
- Пользовательский опыт
- Информационная архитектура
- Пользовательские сценарии
- A/B-тестирование
- Анализ пользовательского поведения (Google Analytics, Hotjar)
- Удовлетворенность пользователей
- Вовлеченность пользователей
- Удобство использования
- Интуитивно понятный интерфейс
- Веб-аналитика
- Мобильные приложения
Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши ключевые навыки и достижения?
- Легко ли читать и понимать ваш раздел "О себе"?
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования вакансии и выделите ключевые навыки и компетенции, которые ищет работодатель.
- Сосредоточьтесь на тех аспектах своего опыта, которые наиболее релевантны вакансии.
- Используйте ключевые слова и фразы из описания вакансии в своем разделе "О себе".
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме специалиста по юзабилити. Важно представить информацию четко и структурировано, чтобы рекрутер сразу увидел ваш релевантный опыт.
Формат заголовка
Заголовок каждой позиции должен включать:
- Название должности: Укажите точное название вашей должности.
- Компания: Полное название компании, где вы работали.
- Даты: Период работы в формате месяц/год – месяц/год (например, 01/2023 – 01/2025). Если вы работаете в компании до сих пор, укажите "по настоящее время".
Пример:
Специалист по юзабилити, Компания А, 03/2023 – по настоящее время
Оптимальное количество пунктов
Рекомендуемое количество пунктов с описанием обязанностей и достижений для каждой позиции: 4-6. Сосредоточьтесь на наиболее значимых и релевантных для желаемой должности пунктах.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, можно указать это двумя способами:
- Разделить на отдельные позиции: Если обязанности сильно различались, опишите каждую должность отдельно, указав соответствующие периоды работы.
- Объединить в одну позицию: Если обязанности были связаны, можно объединить их, указав все должности в заголовке и описав обязанности в общем блоке.
Пример разделения должностей:
Младший специалист по юзабилити, Компания А, 01/2023 – 06/2024
Специалист по юзабилити, Компания А, 07/2024 – 12/2024
Старший специалист по юзабилити, Компания А, 01/2025 – по настоящее время
Пример объединения должностей:
Младший/Старший специалист по юзабилити, Компания А, 01/2023 – по настоящее время
Описание компании
В большинстве случаев достаточно указать название компании. Если компания малоизвестна или работает в специфической отрасли, можно добавить короткое описание (1-2 предложения), чтобы дать контекст вашей работе. Ссылка на сайт компании уместна, если она может помочь рекрутеру понять сферу деятельности компании и вашу роль.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш опыт и навыки, релевантные для позиции специалиста по юзабилити. Избегайте простого перечисления задач, используйте глаголы действия и фокусируйтесь на результатах.
Сильные глаголы действия
Используйте эти глаголы, чтобы сделать описание ваших обязанностей более динамичным:
- Разрабатывал
- Проводил
- Анализировал
- Тестировал
- Оптимизировал
- Внедрял
- Совершенствовал
- Координировал
- Исследовал
- Оценивал
Как избежать простого перечисления
Вместо простого перечисления обязанностей, опишите, *что* вы делали, *как* вы это делали, и *какой* результат это принесло. Используйте глаголы действия и добавляйте детали, демонстрирующие ваш профессионализм.
Примеры превращения обязанностей в достижения
Проводил юзабилити-тестирование.
Проводил юзабилити-тестирование веб-сайта, выявил 15 критических проблем, которые приводили к отказу пользователей от оформления заказа.
Разрабатывал рекомендации по улучшению интерфейса.
Разрабатывал и внедрял рекомендации по улучшению пользовательского интерфейса мобильного приложения, что привело к увеличению конверсии на 20%.
Типичные ошибки
- Слишком общее описание: "Занимался юзабилити".
- Перечисление без результатов: "Проводил A/B-тестирование, разрабатывал прототипы, анализировал данные".
- Пассивный залог: "Было проведено тестирование" (лучше: "Я провел тестирование").
Занимался улучшением юзабилити сайта.
Проводил комплексный анализ юзабилити сайта, включающий экспертную оценку, юзабилити-тестирование с пользователями и анализ веб-аналитики. На основе результатов разработал и внедрил рекомендации по оптимизации навигации и структуры контента, что привело к снижению показателя отказов на 15% и увеличению времени, проведенного пользователями на сайте, на 25%.
Больше информации о том, как правильно описывать опыт работы, вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу ценность как специалиста по юзабилити. Квантифицируйте свои достижения, где это возможно, чтобы показать влияние вашей работы на бизнес.
Как правильно квантифицировать результаты
Используйте цифры, проценты и конкретные примеры, чтобы показать результаты своей работы. Вместо общих фраз, предоставьте измеримые данные.
Улучшил юзабилити сайта.
Улучшил юзабилити сайта, что привело к увеличению конверсии на 15% и снижению количества обращений в службу поддержки на 10%.
Метрики для специалиста по юзабилити
Важные метрики для демонстрации достижений:
- Увеличение конверсии: Процент увеличения количества пользователей, совершивших целевое действие (например, покупку, регистрацию).
- Снижение показателя отказов: Процент снижения количества пользователей, покинувших сайт после просмотра одной страницы.
- Увеличение времени, проведенного на сайте: Среднее время, которое пользователи проводят на сайте или в приложении.
- Снижение количества ошибок пользователей: Количество ошибок, которые пользователи совершают при выполнении задач.
- Увеличение удовлетворенности пользователей: Оценка удовлетворенности пользователей интерфейсом (например, по результатам опросов).
Как описать достижения без цифр
Если у вас нет точных цифр, опишите результаты в качественных терминах, используя слова "значительно", "существенно", "заметно", "повысил эффективность", "оптимизировал процесс". Подчеркните положительное влияние вашей работы.
Улучшил процесс оформления заказа.
Оптимизировал процесс оформления заказа, что значительно упростило процесс покупки для пользователей и повысило их лояльность к бренду.
Примеры формулировок достижений
Начинающий специалист:
Провел серию юзабилити-тестирований прототипа мобильного приложения, выявил 7 критических проблем, которые были успешно исправлены до релиза.
Специалист с опытом:
Разработал и внедрил новую систему навигации на сайте, что привело к увеличению конверсии на 20% и снижению показателя отказов на 10%.
Руководящая позиция:
Руководил командой UX-исследователей и дизайнеров при разработке нового продукта, который получил высокие оценки пользователей (4.8 из 5) и увеличил клиентскую базу на 30% в течение первого года.
Специалист с опытом:
Оптимизировал пользовательский интерфейс внутреннего корпоративного портала, что позволило сократить время выполнения типовых задач сотрудниками на 15% и повысить их удовлетворенность работой с порталом.
Руководящая позиция:
Разработал и внедрил UX-стратегию для компании, включающую стандарты юзабилити, гайдлайны и процессы UX-исследований, что привело к повышению качества пользовательского опыта во всех продуктах компании и увеличению лояльности клиентов на 25%.
Как указывать технологии и инструменты
Укажите технический стек, который вы использовали в своей работе. Это поможет рекрутеру оценить ваши навыки и опыт работы с различными инструментами.
Где указывать технический стек
Технический стек можно указать в отдельном разделе "Технические навыки" или в описании каждой позиции, если это уместно.
Как группировать технологии
Сгруппируйте технологии по категориям, чтобы сделать список более читаемым:
- Инструменты прототипирования: Figma, Sketch, Adobe XD, Axure RP.
- Инструменты юзабилити-тестирования: UserTesting.com, Lookback, Hotjar.
- Инструменты веб-аналитики: Google Analytics, Yandex.Metrica.
- Языки программирования и фреймворки (если применимо): HTML, CSS, JavaScript, React, Angular, Vue.js.
Как показать уровень владения инструментами
Можно использовать следующие варианты:
- Перечисление: Просто перечислите инструменты, которыми вы владеете.
- Оценка уровня: Укажите уровень владения (например, "опытный пользователь", "средний уровень", "базовые знания").
- Контекст использования: Опишите, как вы использовали инструменты в своей работе.
Технические навыки: Figma (опытный пользователь), UserTesting.com, Google Analytics.
Актуальные технологии
В 2025 году актуальны следующие технологии для специалиста по юзабилити:
- Figma: для прототипирования и дизайна интерфейсов.
- UserTesting.com: для проведения удаленного юзабилити-тестирования.
- Google Analytics: для анализа поведения пользователей на сайте.
- Hotjar: для записи сессий пользователей и анализа тепловых карт.
- AI-powered tools: Инструменты на базе искусственного интеллекта для анализа UX и персонализации пользовательского опыта.
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки: Сосредоточьтесь на задачах, которые вы выполняли, и навыках, которые вы приобрели. Опишите, как ваш вклад помог команде или проекту.
Как представить учебные проекты: Опишите цели проекта, вашу роль, использованные методы и достигнутые результаты. Подчеркните, какие навыки вы применили на практике.
Как описать фриланс или свои проекты: Опишите проекты, как если бы это была работа в компании. Укажите название проекта (вместо названия компании), вашу роль, период работы и достигнутые результаты.
Пример:
UX/UI Дизайнер (Фриланс), Проект "Мобильное приложение для доставки еды", 06/2024 – 12/2024
- Разработал прототипы и макеты пользовательского интерфейса мобильного приложения для доставки еды.
- Провел юзабилити-тестирование прототипов с целевой аудиторией, выявил и исправил 5 критических проблем.
- Разработал дизайн-систему для приложения, обеспечив консистентность и удобство использования.
- Результат: Приложение получило положительные отзывы пользователей и высокую оценку в App Store (4.7 из 5).
Пример:
Стажер UX-исследователя, Компания Б, 01/2025 – 03/2025
- Участвовал в проведении юзабилити-тестирований веб-сайта компании.
- Помогал в анализе результатов тестирования и подготовке отчетов.
- Содействовал в разработке рекомендаций по улучшению пользовательского опыта.
- Изучил основы UX-исследований и работы с инструментами юзабилити-тестирования (UserTesting.com, Hotjar).
Для специалистов с опытом
Как структурировать большой опыт: Разделите опыт на блоки по компаниям или проектам. Сосредоточьтесь на наиболее релевантном опыте для желаемой должности.
Как показать карьерный рост: Укажите последовательность должностей в одной компании, чтобы продемонстрировать ваш профессиональный рост.
Как описать работу над крупными проектами: Опишите вашу роль в проекте, задачи, которые вы решали, и результаты, которые вы достигли.
Пример:
Ведущий UX-дизайнер, Компания В, 01/2023 – по настоящее время
- Руководил командой UX-дизайнеров при разработке нового мобильного приложения для онлайн-банкинга.
- Разработал UX-стратегию для приложения, ориентированную на повышение удобства использования и удовлетворенности пользователей.
- Проводил юзабилити-тестирование приложения на различных этапах разработки, выявлял и устранял проблемы.
- Результат: Приложение получило высокую оценку пользователей (4.9 из 5) и увеличило количество активных пользователей на 40% в течение первого года.
Для руководящих позиций
Как описать управленческий опыт: Опишите ваши обязанности по управлению командой, развитию сотрудников и достижению целей. Подчеркните ваши лидерские качества и навыки принятия решений.
Как показать масштаб ответственности: Укажите размер команды, бюджет, за который вы отвечали, и количество пользователей, на которых повлияли ваши решения.
Как отразить стратегические достижения: Опишите, как ваши решения помогли компании достичь стратегических целей, таких как увеличение прибыли, расширение клиентской базы или повышение лояльности клиентов.
Пример:
Руководитель отдела UX, Компания Г, 01/2020 – 12/2024
- Руководил отделом UX, состоящим из 10 UX-дизайнеров и UX-исследователей.
- Разрабатывал и внедрял UX-стратегию для всех продуктов компании, направленную на повышение удобства использования и удовлетворенности пользователей.
- Организовывал и проводил UX-исследования, юзабилити-тестирования и A/B-тестирования.
- Развивал навыки и компетенции сотрудников отдела, проводил обучение и менторинг.
- Результат: Повысил уровень удовлетворенности пользователей продуктами компании на 25% и увеличил конверсию на 15%.
Пример:
Директор по UX, Компания Д, 01/2023 – по настоящее время
- Отвечал за стратегическое развитие UX во всех продуктах компании (веб, мобильные приложения, десктопные приложения).
- Руководил командой из 30+ UX-дизайнеров, UX-исследователей и UI-инженеров.
- Определял UX-бюджет и контролировал его исполнение.
- Внедрил систему метрик UX, позволяющую отслеживать и улучшать пользовательский опыт.
- Результат: Компания стала лидером рынка по уровню удовлетворенности пользователей (по результатам независимых исследований).
Пример:
Вице-президент по продукту (UX), Компания Е, 01/2020 – 12/2024
- Формировал продуктовое видение и UX-стратегию компании, определял приоритеты развития продуктов с точки зрения пользовательского опыта.
- Руководил командами разработки продуктов (включая UX, UI, инженерию, QA).
- Отвечал за P&L продуктов (прибыль и убытки), включая достижение целевых показателей по выручке и прибыльности.
- Управлял продуктовым портфелем, принимал решения о запуске новых продуктов и выводе устаревших продуктов с рынка.
- Результат: Вывел на рынок 3 новых продукта, которые стали лидерами в своих категориях и принесли компании дополнительную выручку в размере $50 млн.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. Его структура и содержание зависят от вашего опыта и релевантности образования для позиции специалиста по юзабилити.
- Расположение: Для начинающих специалистов раздел лучше разместить в начале резюме, чтобы подчеркнуть теоретическую подготовку. Опытным кандидатам стоит переместить его в конец, акцентируя внимание на опыте.
- Дипломная работа/проекты: Если тема дипломной работы или проекты связаны с юзабилити, обязательно укажите их. Кратко опишите суть проекта, использованные методы и полученные результаты. Например, "Разработка и тестирование пользовательского интерфейса мобильного приложения для обучения иностранным языкам (использованы методы юзабилити-тестирования, A/B-тестирование)".
- Оценки: Указывать оценки стоит, если у вас высокий средний балл (выше 4.5) или есть отличные оценки по профильным предметам (например, "Отлично" по "Информационной архитектуре").
- Дополнительные курсы в вузе: Укажите релевантные факультативы или спецкурсы, например, "Курс по веб-дизайну", "Основы UX/UI".
Более подробно о составлении раздела "Образование" вы можете прочитать здесь.
Какое образование ценится в юзабилити
Для специалиста по юзабилити наиболее ценным является образование в областях, связанных с информационными технологиями, дизайном, психологией и маркетингом.
- Наиболее ценные специальности:
- Информационные технологии (например, разработка программного обеспечения, информационные системы и технологии).
- Дизайн (графический дизайн, веб-дизайн, UX/UI дизайн).
- Психология (особенно когнитивная психология, инженерная психология).
- Маркетинг (особенно digital-маркетинг, интернет-маркетинг).
- Образование не по специальности: Если у вас образование в другой области, подчеркните навыки и знания, которые вы приобрели и которые применимы в юзабилити. Например, опыт работы с анализом данных, проведением исследований или навыки коммуникации.
- Связь образования с текущей профессией: Опишите, как ваше образование помогло вам в работе специалиста по юзабилити. Например, "Полученные знания в области психологии помогли мне лучше понимать потребности пользователей и разрабатывать более удобные интерфейсы".
Пример 1: Образование по специальности
Московский государственный университет имени М.В. Ломоносова, Москва
Специальность: Психология (Когнитивная психология)
Год окончания: 2020
Дипломная работа: Исследование влияния цветовой гаммы интерфейса на когнитивные процессы пользователя.
Пример 2: Образование не по специальности
Санкт-Петербургский государственный политехнический университет, Санкт-Петербург
Специальность: Инженер-механик
Год окончания: 2018
Дополнительно: Прошел курсы по UX/UI дизайну. В дипломном проекте разработал интерфейс для автоматизированной системы управления производством, учитывая принципы юзабилити.
Курсы и дополнительное образование
Курсы и дополнительное образование демонстрируют ваше стремление к профессиональному развитию и углублению знаний в области юзабилити.
- Важные курсы:
- UX/UI дизайн.
- Юзабилити-тестирование.
- Информационная архитектура.
- Веб-аналитика.
- Проектирование интерфейсов.
- Онлайн-образование: Укажите название платформы (Coursera, Udemy, Skillbox и т.д.), название курса, дату окончания и полученные навыки. Важно указать, какие конкретно навыки вы получили и как их применяете в работе.
- Самообразование: Укажите, какие книги, статьи, блоги и конференции вы изучаете, чтобы быть в курсе последних тенденций в юзабилити.
Топ-3 актуальных курсов для специалиста по юзабилити в 2025 году:
- UX/UI Design Professional Certificate (Google на Coursera).
- Interaction Design Foundation (IDF).
- Курс по юзабилити-тестированию от Nielsen Norman Group.
Пример описания пройденного курса
Coursera, UX/UI Design Specialization (California Institute of the Arts)
Дата окончания: 05.2024
Навыки: Проектирование пользовательских интерфейсов, юзабилити-тестирование, создание прототипов, работа с Figma.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные в результате обучения и прохождения аттестации.
- Важные сертификаты:
- Certified Usability Analyst (CUA).
- Certified User Experience Professional (CXUP).
- NN/g UX Certification.
- Сертификаты от Google (например, Google UX Design Professional Certificate).
- Как указывать: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите дату окончания действия.
- Срок действия: Обратите внимание на срок действия сертификата. Если срок действия истек, сертификат лучше не указывать, если только вы не планируете его продлить в ближайшее время.
- Какие не стоит указывать: Не стоит указывать сертификаты, не имеющие отношения к юзабилити или устаревшие.
Примеры оформления раздела
Пример для студентов и выпускников
Образование:
Национальный исследовательский университет "Высшая школа экономики", Москва
Специальность: Программная инженерия
Год окончания: 2025 (ожидается)
Средний балл: 4.8
Курсовые работы: "Разработка прототипа мобильного приложения для изучения английского языка с учетом принципов юзабилити", "Юзабилити-тестирование веб-сайта интернет-магазина".
Стажировка: ООО "Яндекс", стажер-аналитик (06.2024 – 08.2024). Проводил A/B-тестирование интерфейса главной страницы, участвовал в разработке рекомендаций по улучшению пользовательского опыта.
Национальный исследовательский университет "Высшая школа экономики", Москва
Учусь на программиста.
Пример для специалистов с опытом
Образование:
Московский государственный технический университет имени Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника
Год окончания: 2015
Дополнительное образование:
Coursera, UX/UI Design Specialization (California Institute of the Arts), 2024.
NN/g UX Certification, 2023.
Московский государственный технический университет имени Н.Э. Баумана, Москва
2015 г.
Самые востребованные навыки UX/UI дизайнеров в 2025 году
В 2025 году работодатели ищут UX/UI дизайнеров, обладающих следующими навыками:
- Проектирование инклюзивного дизайна (Accessibility Design): Создание интерфейсов, доступных для всех пользователей, включая людей с ограниченными возможностями. Например, знание WCAG (Web Content Accessibility Guidelines) необходимо для разработки продуктов, соответствующих требованиям инклюзивности.
- Владение инструментами No-Code/Low-Code для прототипирования: Быстрая разработка и тестирование интерактивных прототипов без необходимости написания сложного кода. Такие инструменты, как Webflow или Bubble, позволяют дизайнерам оперативно воплощать идеи и проводить юзабилити-тестирования.
- UX-копирайтинг (UX Writing): Написание понятного и лаконичного текста для интерфейсов, который направляет пользователей и улучшает их взаимодействие с продуктом. Важно уметь создавать микротексты, которые помогают пользователям понимать функциональность и избегать ошибок.
Как структурировать раздел навыков
Раздел «Навыки» в резюме специалиста по юзабилити играет ключевую роль, демонстрируя вашу квалификацию и соответствие требованиям вакансии. Важно правильно его структурировать, чтобы работодатель мог быстро оценить ваш профессиональный уровень.
Где расположить раздел в резюме
Местоположение раздела «Навыки» зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после «О себе» или «Цель», чтобы акцентировать внимание на ваших умениях, даже при небольшом опыте.
- Для опытных специалистов: Разместите раздел после «Опыта работы», чтобы сначала показать ваши достижения и подтвердить их соответствующими навыками.
Как группировать навыки
Группировка навыков по категориям делает резюме более читаемым и понятным. Разделите навыки на основные категории, а затем, при необходимости, на подкатегории.
Пример структуры:
- Инструменты и технологии: Прототипирование, тестирование, аналитика.
- Методологии и процессы: Agile, Scrum, Design Thinking.
- Навыки анализа: UX-аудит, анализ пользовательских данных, A/B-тестирование.
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
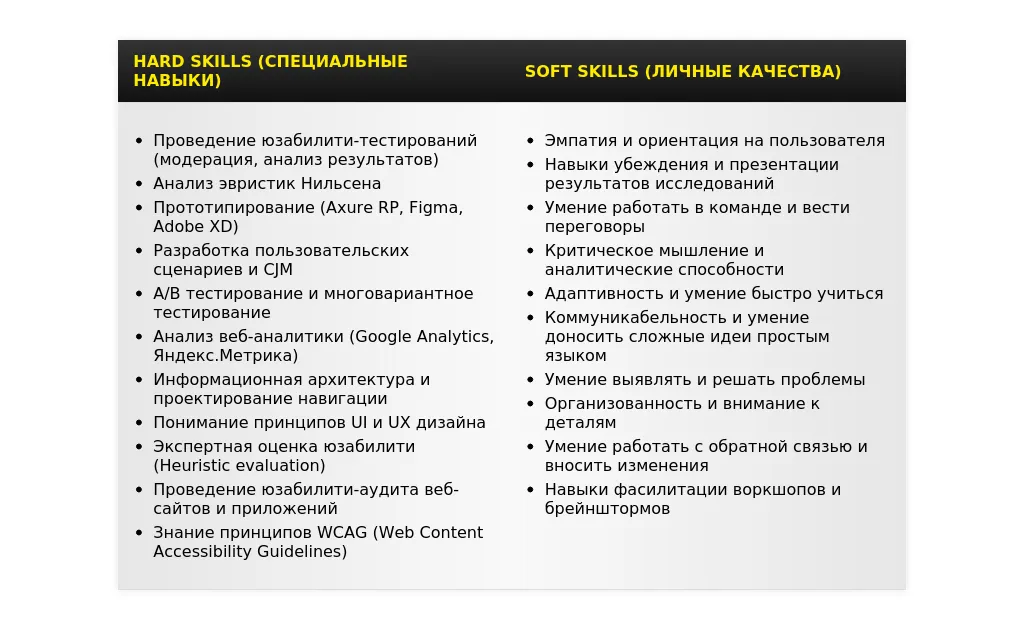
Технические навыки для специалиста по юзабилити
Технические навыки (hard skills) — это конкретные знания и умения, необходимые для выполнения рабочих задач. Для специалиста по юзабилити важны навыки работы с различными инструментами и методологиями.
Обязательные навыки для специалиста по юзабилити в 2025 году:
- Прототипирование: Figma, Sketch, Adobe XD.
- Тестирование юзабилити: UserTesting.com, Lookback, Maze.
- Веб-аналитика: Google Analytics, Яндекс.Метрика.
- UX-исследования: Проведение интервью, опросов, юзабилити-тестирований.
- Информационная архитектура: Создание карт сайта, пользовательских потоков.
- Знание принципов UX/UI дизайна: Понимание основ композиции, типографики, цветовой теории.
Актуальные технологии и инструменты в 2025 году:
- Инструменты для прототипирования с элементами AI: Framer, ProtoPie.
- Платформы для удаленного юзабилити-тестирования: UsabilityHub, Optimal Workshop.
- Инструменты поведенческой аналитики: Hotjar, FullStory.
Как указать уровень владения навыками
Указывайте уровень владения навыками, чтобы работодатель мог оценить вашу компетентность. Используйте следующие варианты:
- Базовый уровень: Общее понимание и умение применять на практике под руководством.
- Средний уровень: Уверенное использование навыка для решения стандартных задач.
- Продвинутый уровень: Экспертное владение навыком, умение решать сложные задачи и обучать других.
Как выделить ключевые компетенции
Выделите 2-3 ключевых навыка, которые наиболее важны для желаемой должности. Можете указать их в начале раздела «Навыки» или выделить жирным шрифтом.
Примеры описания технических навыков:
Пример 1:
Figma: Продвинутый уровень. Разработка интерактивных прототипов, создание дизайн-систем, совместная работа с командой дизайнеров и разработчиков.
Пример 2:
Google Analytics: Средний уровень. Настройка отслеживания целей и событий, анализ пользовательского поведения, формирование отчетов для улучшения UX.
Личные качества важные для специалиста по юзабилити
Личные качества (soft skills) играют важную роль в работе специалиста по юзабилити, так как эта профессия требует эффективной коммуникации, эмпатии и умения работать в команде.
Топ-7 важных soft skills для специалиста по юзабилити:
- Эмпатия: Понимание потребностей и проблем пользователей.
- Коммуникабельность: Умение четко и понятно излагать свои мысли, вести переговоры.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
- Внимание к деталям: Замечать даже мелкие недостатки в интерфейсе.
- Решение проблем: Находить оптимальные решения для улучшения юзабилити.
- Работа в команде: Эффективно сотрудничать с дизайнерами, разработчиками и другими специалистами.
- Адаптивность: Быстро приспосабливаться к изменяющимся требованиям и технологиям.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подтверждайте их конкретными примерами из вашего опыта. Например:
- Эмпатия: "Проводил юзабилити-тестирования, внимательно слушал пользователей и выявлял их болевые точки, что позволило улучшить пользовательский опыт на 20%."
- Коммуникабельность: "Регулярно проводил презентации результатов UX-исследований для команды разработчиков и менеджеров, что способствовало принятию обоснованных решений по улучшению продукта."
Какие soft skills не стоит указывать
Избегайте общих и неопределенных формулировок, которые не отражают вашу специфику как специалиста по юзабилити. Например, "стрессоустойчивость" или "ответственность" лучше заменить на более конкретные навыки, связанные с вашей профессиональной деятельностью.
Примеры описания личных качеств:
Пример 1:
Эмпатия: Проведение глубинных интервью с пользователями, выявление неочевидных проблем и потребностей, разработка персон на основе полученных данных.
Пример 2:
Критическое мышление: Анализ результатов A/B-тестирования, выявление закономерностей и причинно-следственных связей, разработка рекомендаций по оптимизации конверсии.
Особенности для разных уровней специалистов
Содержание раздела «Навыки» должно соответствовать вашему уровню опыта и карьерным целям. Важно адаптировать его под конкретные требования вакансии и демонстрировать ваш потенциал.
Для начинающих специалистов:
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на теоретических знаниях, пройденных курсах и участии в проектах. Укажите навыки, которые вы приобрели самостоятельно.
- На какие навыки делать акцент: Базовые знания UX/UI, умение работать с инструментами прототипирования (Figma, Sketch), понимание принципов юзабилити-тестирования.
- Как показать потенциал к обучению: Укажите, что вы готовы изучать новые технологии и методологии, посещать конференции и вебинары.
Пример:
Навыки:
- Figma (базовый уровень), знание принципов UX/UI дизайна, участие в учебных проектах по юзабилити-тестированию.
- Готовность к обучению и развитию в сфере UX/UI.
Для опытных специалистов:
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы принимали участие, и результаты, которых вы достигли. Укажите специфические навыки, которые вы применяли.
- Баланс между широтой и глубиной навыков: Покажите, что вы обладаете как широким спектром знаний в области UX/UI, так и глубокой экспертизой в конкретных областях (например, UX-исследования или прототипирование).
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других специалистов (например, опыт работы с определенной отраслью или технологией).
Пример:
Навыки:
- Проведение UX-аудитов для крупных e-commerce проектов, разработка стратегий по улучшению пользовательского опыта, повышение конверсии на 30%.
- Опыт работы с AI-powered инструментами для анализа пользовательского поведения.
Типичные ошибки и как их избежать
Раздел «Навыки» может испортить впечатление о резюме, если он содержит ошибки или устаревшую информацию. Важно избегать распространенных ошибок и поддерживать актуальность ваших навыков.
Топ-7 ошибок в разделе навыков:
- Перечисление общих фраз без конкретики.
- Указание устаревших навыков.
- Несоответствие навыков требованиям вакансии.
- Отсутствие подтверждения навыков примерами.
- Орфографические и грамматические ошибки.
- Чрезмерное количество навыков, создающее впечатление расфокусированности.
- Неправильная группировка навыков.
Устаревшие навыки и как их заменить
Избегайте упоминания устаревших технологий и инструментов, которые больше не используются в индустрии. Замените их на актуальные аналоги.
Например, вместо "Adobe Flash" укажите "HTML5, CSS3, JavaScript".
Неправильные формулировки (с примерами)
Избегайте общих и неопределенных формулировок, которые не отражают вашу специфику как специалиста по юзабилити.
- Умение работать в команде.
- Эффективное сотрудничество с дизайнерами, разработчиками и менеджерами для достижения общих целей проекта.
- Знание UX/UI.
- Глубокое понимание принципов UX/UI дизайна, применение их на практике для создания удобных и эффективных интерфейсов.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях на позицию специалиста по юзабилити.
- Посетите профессиональные конференции и вебинары, чтобы узнать о новых технологиях и тенденциях в индустрии.
- Проконсультируйтесь с опытными коллегами и попросите их оценить ваши навыки.

Анализ требований вакансии для специалиста по юзабилити
Первый шаг к успешному трудоустройству – внимательный анализ вакансии. Ваша задача – понять, что именно ищет работодатель, и как ваш опыт и навыки соответствуют этим требованиям. Обращайте внимание как на явные, так и на скрытые требования.
Выделение ключевых требований
Внимательно прочитайте описание вакансии и выделите ключевые слова и фразы, описывающие:
- Обязанности: Что конкретно нужно будет делать на этой должности?
- Навыки: Какие технические и "мягкие" навыки необходимы?
- Опыт: Какой опыт работы требуется? В каких сферах?
- Инструменты: Знание каких инструментов и программных продуктов ожидается?
- Личные качества: Какие качества характера важны для этой роли?
Разделите требования на две категории:
- Обязательные: Без этих навыков и опыта вас даже не рассмотрят.
- Желательные: Наличие этих навыков будет плюсом, но их отсутствие не обязательно приведет к отказу.
Анализ "скрытых" требований
Не всегда все требования прописаны напрямую. Попробуйте понять, что стоит за словами. Например:
- "Работа в команде": подразумевает умение эффективно взаимодействовать с другими специалистами, делиться знаниями и находить компромиссы.
- "Самостоятельность": говорит о том, что от вас ожидают инициативности и способности решать проблемы без постоянного контроля.
- "Работа в режиме многозадачности": предполагает умение эффективно управлять своим временем и расставлять приоритеты.
Обратите внимание на корпоративную культуру компании, указанную в описании. Подумайте, насколько она вам подходит.
Изучите проекты компании, чтобы понять, с какими задачами вам предстоит столкнуться. Это поможет вам лучше адаптировать резюме.
Примеры анализа вакансий
Пример 1: UX/UI Специалист (e-commerce)
Описание: "Мы ищем опытного UX/UI специалиста для работы над улучшением пользовательского опыта нашего интернет-магазина. Требуется опыт проведения юзабилити-тестирований, разработки прототипов и знание основных принципов UX/UI дизайна."
Ключевые требования:
- Обязательные: опыт проведения юзабилити-тестирований, разработка прототипов, знание UX/UI.
- Желательные: опыт работы в e-commerce.
- Скрытые: понимание специфики онлайн-торговли, умение анализировать данные.
Пример 2: Юзабилити-специалист (мобильные приложения)
Описание: "В нашу команду требуется юзабилити-специалист для оптимизации мобильных приложений. Необходим опыт работы с различными платформами (iOS, Android), знание гайдлайнов и умение проводить A/B-тестирование."
Ключевые требования:
- Обязательные: опыт работы с мобильными приложениями (iOS, Android), знание гайдлайнов, A/B-тестирование.
- Желательные: опыт работы с аналитическими инструментами (например, Google Analytics, Firebase).
- Скрытые: понимание особенностей UX мобильных приложений, знание трендов в мобильной разработке.
Пример 3: UX-исследователь (сервис онлайн-образования)
Описание: "Мы ищем UX-исследователя для проведения качественных и количественных исследований пользовательского опыта в сфере онлайн-образования. Важны навыки проведения интервью, опросов, анализа данных и составления отчетов."
Ключевые требования:
- Обязательные: навыки проведения интервью, опросов, анализа данных, составление отчетов.
- Желательные: опыт работы в сфере онлайн-образования, знание статистических методов.
- Скрытые: интерес к образовательным технологиям, умение находить инсайты из данных.
Стратегия адаптации резюме для специалиста по юзабилити
Адаптация резюме – это процесс приведения вашего резюме в соответствие с требованиями конкретной вакансии. Это не означает, что нужно лгать или приукрашивать действительность. Ваша задача – подчеркнуть те аспекты вашего опыта и навыков, которые наиболее релевантны для данной позиции.
Разделы резюме, требующие адаптации
- Заголовок и раздел "О себе": должны отражать вашу специализацию и ключевые навыки, соответствующие вакансии.
- Опыт работы: необходимо выделить релевантные проекты и достижения, используя ключевые слова из описания вакансии.
- Навыки: перегруппируйте и выделите навыки, которые наиболее востребованы в данной вакансии.
Расстановка акцентов
При адаптации резюме важно расставить акценты на тех аспектах вашего опыта, которые наиболее соответствуют требованиям работодателя. Например, если в вакансии делается упор на опыт работы с мобильными приложениями, выделите соответствующие проекты и достижения.
Адаптация без искажения фактов
Нельзя врать в резюме. Однако, можно по-разному представить свой опыт. Сосредоточьтесь на тех задачах и достижениях, которые наиболее релевантны для данной вакансии, и используйте язык, соответствующий описанию вакансии.
3 уровня адаптации
- Минимальная: Изменение заголовка и раздела "О себе", добавление ключевых слов в описание опыта работы и навыки.
- Средняя: Более глубокая переработка описания опыта работы, выделение релевантных проектов, перегруппировка навыков.
- Максимальная: Полная переработка резюме, включая изменение структуры и акцентов, с учетом всех требований вакансии. Этот уровень требует значительных усилий, но может существенно повысить ваши шансы на успех.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление. Адаптируйте его так, чтобы он сразу привлекал внимание рекрутера и показывал, что вы идеально подходите для этой позиции.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из описания вакансии.
- Подчеркните свои самые сильные стороны и достижения, которые соответствуют требованиям работодателя.
- Укажите, какую пользу вы можете принести компании.
Примеры адаптации
До:
UX/UI дизайнер с опытом работы 5 лет. Имею опыт разработки интерфейсов для веб-сайтов и мобильных приложений.
После:
Опытный UX/UI дизайнер с 5-летним опытом разработки удобных и эффективных интерфейсов для интернет-магазинов. Эксперт в проведении юзабилити-тестирований и создании прототипов, повышающих конверсию. *Ключевое слово "интернет-магазин"*
До:
UX-исследователь, интересуюсь изучением поведения пользователей.
После:
UX-исследователь с опытом проведения качественных и количественных исследований в сфере онлайн-образования. Умею находить инсайты, которые помогают улучшить пользовательский опыт и повысить вовлеченность студентов. *Ключевое слово "онлайн-образование"*
Типичные ошибки при адаптации
- Слишком общий раздел "О себе", не отражающий конкретные требования вакансии.
- Использование штампов и клише.
- Отсутствие ключевых слов.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это основная часть вашего резюме. Здесь вы должны продемонстрировать свои навыки и достижения, подкрепив их конкретными примерами.
Как переформулировать опыт под требования
- Используйте язык, соответствующий описанию вакансии.
- Подчеркните те задачи и достижения, которые наиболее релевантны для данной позиции.
- Описывайте свои достижения в измеримых показателях (например, "повысил конверсию на 20%").
Как выделить релевантные проекты
Если у вас большой опыт работы, не обязательно перечислять все проекты. Сосредоточьтесь на тех, которые наиболее соответствуют требованиям вакансии. Опишите свою роль в проекте, задачи, которые вы решали, и результаты, которых вы достигли.
Примеры адаптации
До:
Разрабатывал интерфейсы для веб-сайтов.
После:
Разрабатывал и оптимизировал пользовательские интерфейсы для веб-сайтов, что привело к увеличению конверсии на 15% и улучшению показателей вовлеченности пользователей. Использовал *A/B-тестирование* для выявления наиболее эффективных решений.
До:
Проводил юзабилити-тестирования.
После:
Проводил юзабилити-тестирования мобильных приложений на платформах iOS и Android, что позволило выявить и устранить критические ошибки в пользовательском интерфейсе. *Улучшил пользовательские оценки приложений на 4.5/5*.
Ключевые фразы для разных типов вакансий
- UX/UI дизайнер: "разработка пользовательских интерфейсов", "создание прототипов", "юзабилити-тестирование", "A/B-тестирование", "улучшение пользовательского опыта".
- UX-исследователь: "проведение качественных и количественных исследований", "анализ данных", "составление отчетов", "интервью", "опросы", "глубинное интервью".
- Юзабилити-специалист: "оптимизация пользовательского опыта", "выявление и устранение ошибок", "повышение конверсии", "улучшение вовлеченности пользователей", "проектирование UX".
Адаптация раздела "Навыки"
Раздел "Навыки" должен отражать ваши ключевые компетенции и соответствовать требованиям вакансии. Адаптируйте его так, чтобы рекрутер сразу увидел, что у вас есть все необходимые навыки для успешной работы.
Как перегруппировать навыки под вакансию
Разделите навыки на категории (например, "Технические навыки", "Инструменты", "Мягкие навыки") и перегруппируйте их так, чтобы наиболее востребованные навыки были вверху списка.
Как выделить требуемые компетенции
Используйте ключевые слова из описания вакансии, чтобы выделить требуемые компетенции. Например, если в вакансии указано "опыт работы с Figma", обязательно включите этот инструмент в свой список навыков.
Примеры адаптации
До:
Figma, Adobe Photoshop, HTML, CSS, JavaScript.
После (для вакансии UX/UI дизайнера в e-commerce):
Технические навыки: Figma (эксперт), Adobe Photoshop, HTML, CSS, JavaScript.
Инструменты: *Figma, Miro, Google Analytics*.
Мягкие навыки: *Работа в команде, коммуникабельность, креативность, аналитическое мышление*.
До:
Проведение интервью, анализ данных, составление отчетов.
После (для вакансии UX-исследователя в сфере онлайн-образования):
Методы исследования: Проведение глубинных интервью, юзабилити-тестирование, анализ данных (качественный и количественный), *A/B-тестирование*.
Инструменты: *Google Analytics, Hotjar, SurveyMonkey*.
Навыки: Составление отчетов, презентация результатов исследований, работа в команде, *понимание образовательных технологий*.
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в своем списке навыков. Это поможет вашему резюме пройти через автоматизированные системы отбора (ATS) и привлечь внимание рекрутера.
Проверка качества адаптации
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и производит хорошее впечатление.
Как оценить качество адаптации
- Внимательно перечитайте описание вакансии и сравните его с вашим резюме.
- Убедитесь, что все ключевые требования вакансии отражены в вашем резюме.
- Попросите друга или коллегу просмотреть ваше резюме и дать обратную связь.
Чек-лист финальной проверки
- Соответствует ли заголовок резюме должности, на которую вы претендуете?
- Подчеркнуты ли в разделе "О себе" ключевые навыки и достижения, релевантные для вакансии?
- Выделены ли в разделе "Опыт работы" проекты и достижения, соответствующие требованиям работодателя?
- Перечислены ли в разделе "Навыки" все необходимые компетенции?
- Использованы ли в резюме ключевые слова из описания вакансии?
- Нет ли в резюме грамматических и орфографических ошибок?
- Легко ли читать и понимать резюме?
- Умещается ли резюме на 1-2 страницах?
Типичные ошибки при адаптации
- Переспам ключевыми словами.
- Искажение фактов.
- Слишком общий или слишком подробный раздел "О себе".
- Отсутствие конкретных примеров в разделе "Опыт работы".
- Несоответствие навыков требованиям вакансии.
Когда нужно создавать новое резюме вместо адаптации
Если требования вакансии сильно отличаются от вашего опыта и навыков, может потребоваться создание нового резюме. Например, если вы хотите сменить сферу деятельности или претендуете на должность, требующую совершенно иных компетенций.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "специалист по юзабилити". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать свой опыт работы в резюме специалиста по юзабилити?
Опыт работы следует представлять в обратном хронологическом порядке, начиная с последнего места работы. Для каждой позиции укажите период работы, название компании, вашу должность и, самое главное, конкретные достижения и обязанности, связанные с юзабилити. Используйте количественные показатели, где это возможно, чтобы продемонстрировать влияние вашей работы.
Пример хорошего описания:
Компания: ООО "Онлайн-Сервисы"
Должность: Специалист по юзабилити
Период: 2023 – 2025
*Разработал и внедрил новую структуру навигации сайта, что привело к *снижению показателя отказов на 15%* и увеличению времени, проведенного на сайте, на 20%. *Провел A/B-тестирование интерфейса мобильного приложения, что позволило увеличить *конверсию на 10%*. *Организовал и провел 5 пользовательских исследований*, выявивших ключевые проблемы юзабилити, которые были успешно устранены.
Пример плохого описания:
Компания: ООО "Онлайн-Сервисы"
Должность: Специалист по юзабилити
Период: 2023 – 2025
*Занимался улучшением юзабилити сайта.*
Какие навыки ключевые для резюме специалиста по юзабилити?
В резюме специалиста по юзабилити важно выделить как *технические*, так и *мягкие навыки* (soft skills). Вот некоторые из ключевых:
- Технические навыки:
- Проведение пользовательских исследований (юзер-тестирование, опросы, анализ данных)
- Проектирование интерфейсов (UI) и пользовательского опыта (UX)
- Создание прототипов (Axure, Figma, Sketch)
- A/B-тестирование
- Знание принципов accessibility (WCAG)
- Анализ веб-аналитики (Google Analytics, Яндекс.Метрика)
- Мягкие навыки:
- Коммуникация (умение четко и ясно излагать свои мысли)
- Эмпатия (понимание потребностей пользователей)
- Критическое мышление (способность анализировать и оценивать информацию)
- Работа в команде (умение сотрудничать с разработчиками, дизайнерами и другими специалистами)
- Умение убеждать (представлять результаты исследований и защищать свои решения)
Обязательно адаптируйте список навыков под конкретную вакансию, выделяя те, которые наиболее важны для работодателя.
Как описать проекты в портфолио, если нет опыта работы?
Если у вас нет опыта работы, портфолио становится ключевым элементом резюме. Включите в него учебные проекты, личные проекты, волонтерскую работу или даже редизайн существующих веб-сайтов или приложений. Для каждого проекта укажите:
- Описание проекта: Кратко опишите суть проекта, его цели и задачи.
- Ваша роль: Четко укажите, чем именно вы занимались в проекте.
- Процесс работы: Опишите, какие методы и инструменты вы использовали (например, юзабилити-тестирование, создание прототипов, анализ пользовательских данных).
- Результаты: Покажите, каких результатов вы достигли (например, улучшение пользовательского опыта, увеличение конверсии, снижение ошибок пользователей).
Визуализируйте портфолио: используйте скриншоты, видеоролики и другие визуальные материалы, чтобы сделать его более привлекательным и понятным.
Проект: Редизайн сайта местной библиотеки
Описание: Разработка улучшенной структуры и навигации сайта библиотеки для упрощения поиска книг и информации.
Роль: UX-дизайнер, исследователь.
Процесс: *Провел юзабилити-тестирование существующего сайта с участием 5 пользователей.* *Разработал прототип нового интерфейса в Figma.* *Провел A/B-тестирование прототипа с двумя вариантами главной страницы.*
Результаты: *Новая структура позволила сократить время поиска нужной информации на 30%.* *Пользователи отметили более удобную навигацию и современный дизайн.*
Как указать образование и сертификаты в резюме специалиста по юзабилити?
Укажите все релевантные образовательные программы и курсы. Если у вас есть степень в области дизайна, психологии, информационных технологий или смежной области, обязательно укажите это. Также перечислите сертификаты, подтверждающие ваши знания и навыки в области юзабилити. Например:
- Сертификат Nielsen Norman Group
- Сертификат Interaction Design Foundation
- Курсы по UX/UI дизайну на Coursera, Udemy и других платформах
Укажите название сертификата, организацию, выдавшую его, и год получения.
Как составить сопроводительное письмо для вакансии специалиста по юзабилити?
Сопроводительное письмо – это ваш шанс произвести первое впечатление на работодателя. Оно должно быть *персонализированным* и *отвечать требованиям конкретной вакансии*. В сопроводительном письме:
- Представьтесь и укажите, на какую должность претендуете.
- Кратко опишите свой опыт и навыки, подчеркнув те, которые наиболее релевантны для данной вакансии.
- Объясните, почему вы хотите работать именно в этой компании и что вы можете предложить.
- Приведите примеры своих достижений, демонстрирующих вашу способность решать задачи в области юзабилити.
- Завершите письмо выражением готовности к собеседованию и благодарностью за уделенное время.
Сопроводительное письмо должно быть кратким (не более одной страницы) и грамотным. Перед отправкой тщательно проверьте его на наличие ошибок.
Уважаемый [Имя контактного лица],
Я с большим интересом откликнулся на вакансию специалиста по юзабилити в компании [Название компании], опубликованную на [Название сайта]. Меня привлекло [Укажите, что именно привлекло в вакансии или компании]. Имея [Количество] лет опыта в области UX/UI дизайна и пользовательских исследований, я уверен, что мои навыки и знания соответствуют требованиям вашей компании.
Как быть, если в требованиях к вакансии указаны инструменты, которыми я не владею?
Если вы видите в требованиях к вакансии инструменты, с которыми не знакомы, не стоит сразу отказываться от нее. Вместо этого:
- Оцените, насколько критично знание этих инструментов. Если они являются ключевыми для выполнения работы, то, возможно, стоит рассмотреть другие вакансии.
- Укажите в резюме и сопроводительном письме, что вы готовы быстро освоить новые инструменты. Подчеркните свой опыт работы с аналогичными инструментами и свою способность к обучению.
- Начните изучать эти инструменты самостоятельно. Существует множество онлайн-курсов и ресурсов, которые помогут вам получить базовые знания.
Во время собеседования будьте честны в отношении своих навыков, но продемонстрируйте свою мотивацию к обучению и развитию.
Как правильно оформить резюме, чтобы оно было "читаемым" для рекрутера?
Оформление резюме играет важную роль. Вот несколько советов:
- Используйте четкий и лаконичный шрифт. Arial, Calibri, Helvetica – хорошие варианты.
- Разбивайте текст на абзацы и используйте маркированные списки. Это облегчит восприятие информации.
- Выделяйте ключевые слова и фразы жирным шрифтом. Но не переусердствуйте!
- Используйте достаточное количество "воздуха" на странице. Не перегружайте резюме текстом.
- Проверьте резюме на наличие грамматических и орфографических ошибок. Лучше попросите кого-нибудь проверить его за вас.
- Сохраните резюме в формате PDF. Это гарантирует, что оно будет выглядеть одинаково на любом устройстве.
Помните, что ваша задача – сделать резюме максимально удобным для чтения и восприятия информации.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











