Пример резюме специалиста по созданию сайтов поможет вам увидеть, как эффективно представить свои навыки и опыт работодателю. Изучение готовых примеров значительно увеличивает шансы получить работу вашей мечты. 🔥
На этой странице мы предлагаем подробное руководство по составлению эффективного резюме специалиста по созданию сайтов, от заголовка и контактов до адаптации под конкретные вакансии. Вы найдете готовые примеры для специалистов разного уровня, узнаете, как правильно описать опыт и навыки, соответствующие актуальным требованиям работодателей. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме. Мы пошагово разберем каждый важный раздел, указывая на распространенные ошибки и лучшие практики.💡
📝 Выберите подходящий пример и заполните в конструкторе
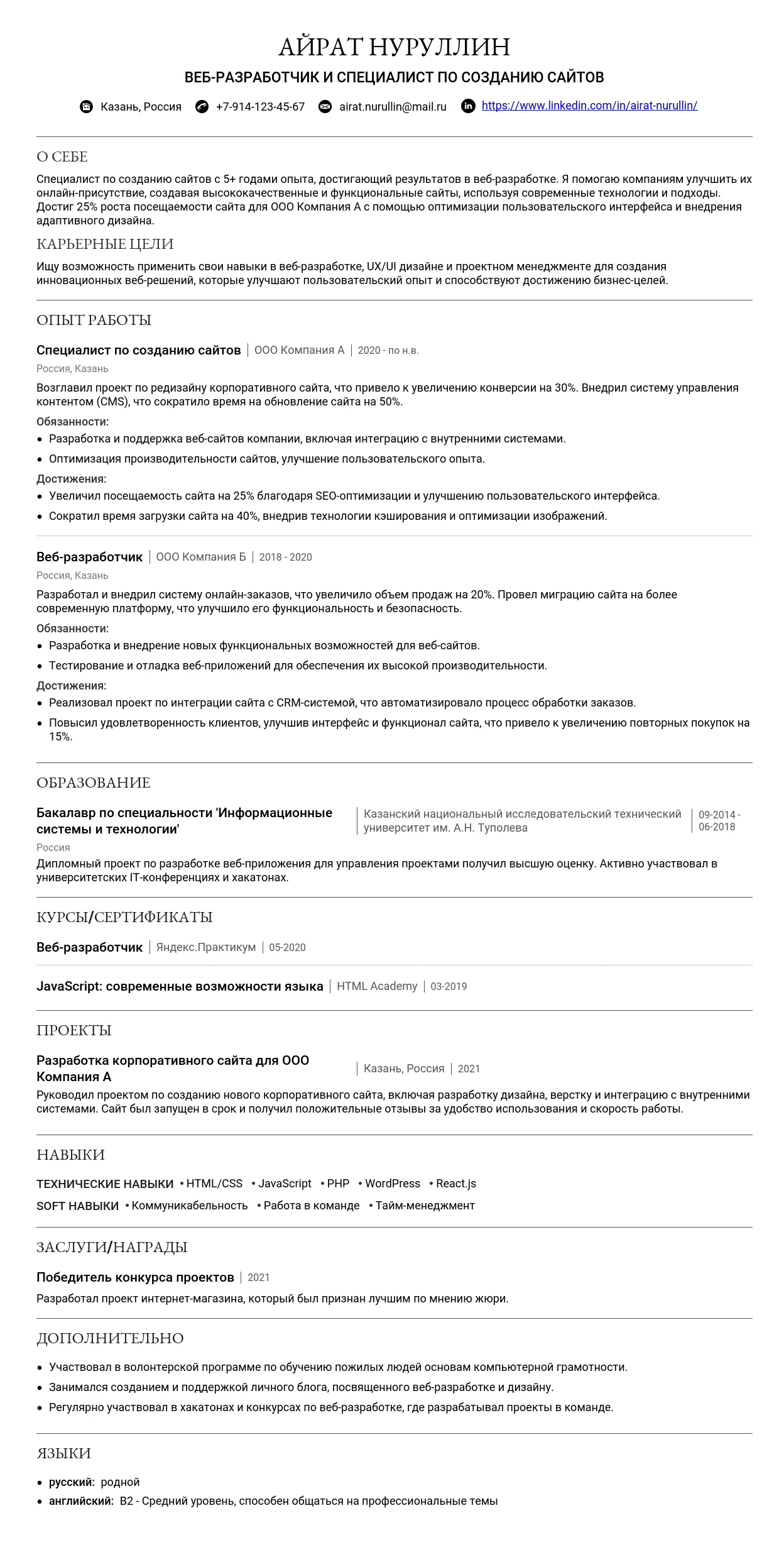
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Укажите должность, которая соответствует вашему опыту и навыкам.
- Веб-разработчик
- Frontend-разработчик
- Backend-разработчик
- Fullstack-разработчик
- Специалист по созданию сайтов
- Веб-дизайнер и верстальщик
- Разработчик интерфейсов
- Мастер сайтов (слишком неформально и не отражает профессионализма)
- Создатель сайтов (слишком общее и не указывает на уровень профессионализма)
- IT-специалист (слишком широкое определение, не подходит для узкой специализации)
- Программист сайтов (некорректное использование термина)
Ключевые слова для заголовка: веб-разработчик, сайты, интерфейсы, frontend, backend, fullstack, дизайн, верстка.
Профессиональное онлайн-присутствие
Для профессии "специалист по созданию сайтов" важно показать свои работы и навыки через онлайн-платформы.
Для профессий с портфолио:
- GitHub: Укажите ссылку на репозитории с вашими проектами. Пример: github.com/ivan-ivanov
- Behance/Dribbble: Для демонстрации дизайнерских работ.
- Портфолио: Создайте отдельный сайт с примерами работ. Пример: ivan-ivanov-portfolio.com
Презентуйте проекты с описанием технологий, которые вы использовали, и вашего вклада в проект.
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на профиль. Пример: linkedin.com/in/ivan-ivanov
- hh.ru: Разместите резюме на hh.ru.
- Профессиональные сообщества: Участвуйте в форумах и группах, связанных с веб-разработкой.
Отразите свои достижения, такие как успешные проекты, сертификаты или участие в профессиональных конкурсах.
Пример оформления ссылок на сертификаты:
- Сертификат Coursera: coursera.org/certificate/web-development
- Сертификат Udemy: udemy.com/certificate/frontend
Распространенные ошибки и как их избежать
- Неудачный заголовок
Использование слишком общих или неформальных заголовков делает резюме менее профессиональным. Указывайте четкую специализацию.
- Нерабочие контакты
Проверяйте актуальность контактной информации перед отправкой резюме.
- Отсутствие ссылок на портфолио
Для веб-специалистов важно показать свои работы. Убедитесь, что ссылки на портфолио или GitHub указаны.
Как правильно написать раздел "О себе" в резюме специалиста по созданию сайтов
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
Обязательная информация: профессиональная специализация, ключевые навыки, достижения (если есть), мотивация и ценности.
Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы и избегайте излишней саморекламы.
Что не стоит писать: личные подробности, не относящиеся к работе (например, хобби), избитые фразы вроде "быстро обучаюсь", излишнюю критику предыдущих работодателей.
5 характерных ошибок:
- "Я очень креативный и быстро учусь" – без конкретики.
- "Ищу работу с высокой зарплатой" – фокус на деньгах, а не на профессиональных качествах.
- "Создавал сайты, но не помню подробностей" – отсутствие деталей.
- "Работал в компании X, но ушел, потому что там плохо" – негатив.
- "Люблю котиков и путешествия" – лишняя информация.
Примеры для начинающих специалистов
Начинающим важно сделать акцент на потенциал, образование и базовые навыки. Даже без опыта можно показать свою мотивацию и готовность развиваться.
"Начинающий специалист по созданию сайтов. Завершил курс по веб-разработке в 2025 году, освоил HTML, CSS, JavaScript и WordPress. Участвовал в разработке учебных проектов, включая лендинг для интернет-магазина. Стремлюсь развиваться в направлении frontend-разработки и работать над реальными проектами."
Сильные стороны: упоминание конкретных технологий, участие в проектах, четкая цель.
"Молодой специалист с базовыми знаниями в области веб-разработки. Имею опыт работы с CMS, такими как WordPress и Joomla. Прошел стажировку в веб-студии, где занимался поддержкой и обновлением сайтов. Готов к обучению и работе в команде."
Сильные стороны: упоминание стажировки, акцент на готовность учиться.
"Выпускник курсов по веб-разработке, владею HTML, CSS и базовыми навыками JavaScript. Разработал несколько учебных проектов, включая одностраничный сайт для портфолио. Ищу возможность применить свои знания на практике и развиваться в профессии."
Сильные стороны: упоминание конкретных проектов, акцент на мотивацию.
Как описать потенциал: делайте акцент на готовность учиться, участие в учебных проектах и базовые навыки.
На что обратить внимание: технические навыки, участие в проектах, мотивация.
Как упомянуть образование: укажите курсы, стажировки или учебные проекты, если нет опыта работы.
Примеры для специалистов с опытом
Для специалистов с опытом важно показать достижения, профессиональный рост и специализацию.
"Специалист по созданию сайтов с опытом работы 3 года. Разработал более 20 сайтов на WordPress и Tilda, включая корпоративные порталы и интернет-магазины. Успешно оптимизировал скорость загрузки сайтов, что привело к увеличению конверсии на 15%. Ищу возможность работать над сложными проектами с использованием современных технологий."
Сильные стороны: конкретные цифры, упоминание технологий, акцент на результат.
"Веб-разработчик с опытом работы 4 года. Специализируюсь на создании сайтов с использованием React и Node.js. Участвовал в разработке крупного проекта для клиента из сферы e-commerce, который привлек более 10 000 пользователей за первый месяц. Постоянно развиваюсь и изучаю новые технологии."
Сильные стороны: специализация, упоминание масштабного проекта, акцент на развитие.
"Опытный специалист по созданию сайтов с 5-летним стажем. Работал над проектами в сфере образования и финансов. Успешно внедрил систему управления контентом, что сократило время на обновление сайтов на 30%. Ищу возможность применить свои навыки в крупной компании."
Сильные стороны: упоминание отраслей, конкретный результат, акцент на ценность для компании.
Как отразить профессиональный рост: покажите, как ваши навыки и проекты развивались со временем.
Как описать специализацию: укажите технологии, с которыми вы работаете, и отрасли, в которых у вас есть опыт.
Как выделиться: используйте цифры, конкретные примеры и покажите, как ваша работа принесла результат.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
"Ведущий веб-разработчик с 10-летним опытом. Руководил командой из 5 разработчиков при создании крупного портала для клиента из сферы недвижимости. Внедрил Agile-подход, что сократило сроки разработки на 20%. Эксперт в области frontend-разработки и UX/UI."
Сильные стороны: управленческие навыки, упоминание методологии, экспертиза.
"Технический директор с опытом работы 12 лет. Успешно реализовал более 50 проектов, включая сайты для международных компаний. Внедрил систему автоматизированного тестирования, что повысило качество кода на 25%. Ищу возможность работать над инновационными проектами."
Сильные стороны: масштаб проектов, конкретные результаты, акцент на инновации.
"Эксперт в области веб-разработки с 8-летним опытом. Специализируюсь на создании высоконагруженных систем и интеграции с API. Успешно руководил командой из 10 человек при разработке платформы для онлайн-обучения. Постоянно изучаю новые технологии и делюсь опытом на профильных конференциях."
Сильные стороны: экспертиза, управленческие навыки, упоминание публичной деятельности.
Как подчеркнуть управленческие навыки: укажите, сколько человек было в вашей команде и какие результаты вы достигли.
Как описать масштаб проектов: упомяните крупные проекты, их сложность и результаты.
Как показать свою ценность: используйте цифры и покажите, как ваша работа повлияла на бизнес.
Практические советы по написанию
Ключевые фразы для специалиста по созданию сайтов:
- разработка сайтов на WordPress, Tilda, React
- оптимизация скорости загрузки и SEO
- создание интернет-магазинов и корпоративных порталов
- внедрение Agile и автоматизированного тестирования
- руководство командой разработчиков
10 пунктов для самопроверки текста:
- Лаконичность: текст не превышает 80 слов.
- Конкретика: указаны технологии, проекты и результаты.
- Отсутствие лишнего: нет упоминания хобби или личных предпочтений.
- Активные глаголы: "разработал", "оптимизировал", "руководил".
- Цифры и факты: есть конкретные примеры достижений.
- Профессиональный тон: отсутствует излишняя самореклама.
- Соответствие вакансии: текст адаптирован под требования работодателя.
- Мотивация: указано, почему вы хотите работать в этой компании.
- Отсутствие ошибок: текст проверен на грамматику и пунктуацию.
- Уникальность: текст не скопирован из шаблонов.
Как адаптировать текст под разные вакансии: изучите требования вакансии и включите в текст ключевые слова и навыки, которые указаны в описании. Например, если вакансия требует опыта работы с React, обязательно упомяните это в разделе "О себе".
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, период работы (например, "Веб-разработчик, ООО "СайтСтрой", март 2022 – август 2025").
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы. Избегайте избыточности.
- Совмещение должностей: Указывайте обе должности через косую черту (например, "Веб-разработчик / Технический консультант").
- Даты работы: Указывайте месяц и год. Если работаете сейчас, пишите "по настоящее время".
- Описание компании: Указывайте краткое описание, если компания малоизвестна. Ссылку на сайт добавляйте, если это уместно (например, "Компания занимается разработкой интернет-магазинов для малого бизнеса").
Как правильно описывать обязанности
Используйте глаголы действия, чтобы сделать описание динамичным и убедительным:
- Разрабатывал
- Оптимизировал
- Интегрировал
- Тестировал
- Внедрял
- Создавал
- Настраивал
- Анализировал
- Консультировал
- Реализовывал
- Улучшал
- Автоматизировал
- Поддерживал
- Обучал
- Координировал
Избегайте простого перечисления обязанностей. Превращайте их в достижения:
"Разрабатывал сайты на WordPress."
"Разработал 15+ сайтов на WordPress, что увеличило клиентскую базу компании на 30%."
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость:
"Увеличил скорость загрузки сайта на 40%, что привело к росту конверсии на 15%."
Примеры метрик для специалиста по созданию сайтов:
- Скорость загрузки сайта
- Конверсия
- Количество разработанных сайтов
- Уровень удовлетворенности клиентов
- Снижение количества багов
Если нет цифр, используйте качественные показатели:
"Разработал сайт, который получил высокую оценку за удобство интерфейса."
Как указывать технологии и инструменты
Технологии можно указывать в отдельном блоке или в описании обязанностей. Группируйте их по категориям:
- Языки программирования: HTML, CSS, JavaScript
- Фреймворки: React, Vue.js
- Инструменты: Git, Webpack
Покажите уровень владения (например, "базовый", "продвинутый", "эксперт").
Актуальные технологии для профессии:
- HTML5, CSS3, JavaScript (ES6+)
- React, Angular, Vue.js
- WordPress, Shopify
- Webpack, Gulp
- Git, Docker
Примеры описания опыта работы
Для начинающих
"Стажировка в веб-студии. Участвовал в разработке 5 сайтов, изучил основы HTML, CSS и JavaScript."
Для специалистов с опытом
"Разработал и внедрил 20+ сайтов для клиентов из различных отраслей, что увеличило прибыль компании на 25%."
Для руководящих позиций
"Руководил командой из 5 разработчиков, успешно реализовал проект стоимостью $500 тыс. в срок и в рамках бюджета."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме специалиста по созданию сайтов должен быть четко структурирован и содержать только релевантную информацию. Вот основные рекомендации:
- Расположение: Если вы студент или недавний выпускник, разместите этот раздел в начале резюме. Для опытных специалистов его можно перенести ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы только в том случае, если она напрямую связана с веб-разработкой. Например: "Разработка веб-приложения для управления проектами".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом") или если они подчеркивают ваши знания в ключевых областях.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к профессии, например: "Курс по базам данных", "Основы веб-дизайна".
Подробнее о том, как писать раздел "Образование", читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в специалисте по созданию сайтов
Для профессии "специалист по созданию сайтов" наиболее ценными являются следующие специальности:
- Информационные технологии
- Веб-разработка
- Компьютерная инженерия
- Прикладная информатика
Если образование не по специальности: Акцентируйте внимание на курсах, стажировках и проектах, которые подтверждают ваши навыки. Например: "Образование по направлению 'Менеджмент', дополнительно прошел курсы по HTML, CSS и JavaScript".
Как показать связь с профессией: Укажите, как ваше образование помогло вам развить навыки, полезные для веб-разработки. Например: "Изучение программирования в вузе помогло освоить основы алгоритмов и структур данных".
Курсы и дополнительное образование
Для специалиста по созданию сайтов важно указать курсы, которые подтверждают ваши навыки в веб-разработке. Вот что стоит включить:
- Основы HTML, CSS и JavaScript
- Фреймворки (React, Angular, Vue.js)
- Backend-разработка (Node.js, PHP, Python)
- Базы данных (MySQL, MongoDB)
- SEO и оптимизация сайтов
Онлайн-образование: Укажите платформу, название курса и дату завершения. Например: "Coursera, курс 'Frontend Development', 2025 год".
Топ-5 актуальных курсов:
- "Web Development Bootcamp" от Udemy
- "Frontend Developer" от Hexlet
- "JavaScript: The Advanced Concepts" от Zero To Mastery
- "SEO for Beginners" от HubSpot Academy
- "React - The Complete Guide" от Udemy
Сертификаты и аккредитации
Сертификаты подтверждают ваши профессиональные навыки. Вот список важных для специалиста по созданию сайтов:
- Google Analytics Certification
- Certified Web Developer (W3Schools)
- Microsoft Certified: Azure Developer Associate
- Certified JavaScript Developer
- HubSpot Content Marketing Certification
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую его, и дату получения. Например: "Google Analytics Certification, Google, 2025 год".
Срок действия: Некоторые сертификаты (например, Google Analytics) требуют обновления. Убедитесь, что они актуальны.
Не стоит указывать: Сертификаты, не имеющие отношения к профессии, например, "Сертификат по кулинарии".
Примеры оформления раздела
Для студентов и выпускников
Для специалистов с опытом
Самые востребованные навыки в 2025 году
В 2025 году работодатели ищут специалистов, которые не только обладают техническими навыками, но и умеют адаптироваться к быстро меняющимся технологиям. Вот ключевые hard skills, которые должны быть в резюме:
- Работа с WebAssembly — умение писать высокопроизводительный код для браузерных приложений, что особенно важно для ресурсоемких проектов.
- Использование Figma для прототипирования — создание интерактивных прототипов, которые помогают тестировать UX до начала разработки.
- Интеграция с API блокчейн-платформ — подключение сайтов к блокчейн-сетям для обеспечения безопасности и прозрачности данных.
- Оптимизация Core Web Vitals — улучшение показателей производительности сайта, таких как LCP, FID и CLS, что напрямую влияет на SEO.
- Разработка на Jamstack — использование современных архитектур для создания быстрых и безопасных сайтов.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить после раздела "О себе" или "Цель", но до "Опыта работы". Это поможет работодателю сразу оценить вашу компетентность.
Навыки можно группировать по категориям и подкатегориям:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Инструменты и технологии
Примеры структуры:
Вариант 1: Простая группировка
- Технические навыки: HTML, CSS, JavaScript, PHP, MySQL
- Личные качества: Коммуникабельность, ответственность, креативность
Вариант 2: Детализированная группировка
- Frontend: HTML, CSS, JavaScript, React
- Backend: PHP, MySQL, Node.js
- Инструменты: Git, Webpack, Docker
Вариант 3: С акцентом на уровень владения
- HTML/CSS: Продвинутый
- JavaScript: Средний
- PHP: Начальный
Больше о правильном добавлении навыков в резюме можно узнать здесь.
Технические навыки для специалиста по созданию сайтов
Обязательные навыки:
- HTML/CSS
- JavaScript
- PHP или другой серверный язык
- MySQL или другая база данных
- Git
Актуальные технологии и инструменты 2025 года:
- React, Vue.js, Angular
- Node.js, Deno
- WebAssembly
- GraphQL
- Docker, Kubernetes
Уровень владения навыками можно указать так:
- Начальный
- Средний
- Продвинутый
- Эксперт
Примеры описания технических навыков:
HTML/CSS: Продвинутый уровень, опыт создания адаптивных и кросс-браузерных интерфейсов.
JavaScript: Средний уровень, опыт работы с React и Vue.js.
PHP: Начальный уровень, базовые знания и опыт создания простых веб-приложений.
Git: Продвинутый уровень, опыт работы с ветками и CI/CD.
Docker: Средний уровень, опыт создания и управления контейнерами.
Личные качества важные для специалиста по созданию сайтов
Топ-10 важных soft skills:
- Коммуникабельность
- Креативность
- Ответственность
- Умение работать в команде
- Тайм-менеджмент
- Стрессоустойчивость
- Адаптивность
- Обучаемость
- Внимание к деталям
- Лидерские качества
Не стоит указывать:
- "Быстро печатаю"
- "Люблю котиков"
- "Всегда позитивный"
Примеры описания личных качеств:
Коммуникабельность: Успешно взаимодействовал с командой из 5 человек для реализации крупного проекта.
Креативность: Разработал уникальный дизайн для сайта, который увеличил конверсию на 20%.
Тайм-менеджмент: Успешно выполнил проект за 2 недели до дедлайна.
Адаптивность: Быстро освоил новые технологии для проекта, что позволило сократить сроки разработки.
Обучаемость: За 3 месяца изучил React и внедрил его в текущий проект.
Особенности для разных уровней специалистов
Для начинающих:
Чтобы компенсировать недостаток опыта, сделайте акцент на базовых навыках и обучаемости.
Навыки: HTML, CSS, JavaScript (базовый уровень), Git (базовый уровень).
Комментарий: Акцент на обучаемости и готовности развиваться.
Навыки: Основы PHP, MySQL, WordPress.
Комментарий: Показан интерес к разработке и базовые знания.
Навыки: Работа с Figma, базовые знания React.
Комментарий: Демонстрация потенциала к изучению новых технологий.
Для опытных специалистов:
Покажите глубину экспертизы, выделив уникальные компетенции.
Навыки: Продвинутый уровень JavaScript, опыт работы с WebAssembly, GraphQL.
Комментарий: Акцент на уникальных технологиях.
Навыки: Эксперт в области DevOps, опыт работы с Kubernetes и Docker.
Комментарий: Показана глубина экспертизы в узкой области.
Навыки: Опыт создания высоконагруженных систем, оптимизация производительности.
Комментарий: Демонстрация уникальных компетенций.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков:
- Указание устаревших технологий (например, Flash).
- Неуместные навыки (например, "вождение автомобиля").
- Отсутствие структуры и группировки.
- Неправдоподобный уровень владения (например, "эксперт" во всех технологиях).
- Использование общих фраз без примеров.
Как проверить актуальность навыков:
- Изучите требования в вакансиях.
- Следите за трендами в профессиональных сообществах.
- Пройдите онлайн-курсы или сертификации.

Анализ требований вакансии для специалиста по созданию сайтов
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. В первую очередь обратите внимание на технические навыки, такие как знание HTML, CSS, JavaScript, а также опыт работы с CMS (например, WordPress, Joomla). Также важно выделить желательные требования, такие как знание дополнительных языков программирования (PHP, Python) или опыт работы с базами данных.
Скрытые требования могут включать в себя гибкость, умение работать в команде, способность быстро обучаться новым технологиям. Эти требования часто не указываются явно, но их можно выявить по контексту описания вакансии, например, если упоминается работа в динамичной среде или необходимость взаимодействия с другими отделами.
Пример 1: В вакансии указано: "Требуется знание HTML, CSS, JavaScript, опыт работы с WordPress." Обязательные требования: HTML, CSS, JavaScript, WordPress. Желательные: Умение работать в команде.
Пример 2: В вакансии указано: "Опыт работы с базами данных и знание PHP будут преимуществом." Обязательные требования: Базы данных, PHP. Желательные: Опыт работы с MySQL.
Пример 3: В вакансии указано: "Необходимо умение работать в условиях многозадачности." Скрытые требования: Гибкость, стрессоустойчивость.
Пример 4: В вакансии указано: "Опыт работы с графическими редакторами (Photoshop, Illustrator)." Обязательные требования: Photoshop, Illustrator. Желательные: Навыки дизайна.
Пример 5: В вакансии указано: "Требуется знание SEO и умение оптимизировать сайты." Обязательные требования: SEO, оптимизация сайтов. Желательные: Опыт работы с Google Analytics.
Стратегия адаптации резюме для специалиста по созданию сайтов
Обязательной адаптации требуют следующие разделы резюме: заголовок, раздел "О себе", опыт работы и навыки. Расставьте акценты на тех аспектах вашего опыта, которые наиболее соответствуют требованиям вакансии. Например, если в вакансии упоминается опыт работы с WordPress, в разделе "Опыт работы" выделите проекты, связанные с этой CMS.
Адаптируйте резюме без искажения фактов, акцентируя внимание на наиболее релевантных аспектах вашего опыта. Например, если у вас есть опыт работы с несколькими CMS, но в вакансии требуется только WordPress, укажите этот опыт, но не скрывайте другие.
Существует три уровня адаптации: минимальная (изменение заголовка и ключевых навыков), средняя (добавление релевантных проектов и переформулировка опыта работы) и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким и содержать ключевые навыки, соответствующие вакансии. Например, если в вакансии требуется опыт работы с WordPress, укажите это в разделе "О себе".
До адаптации: "Я специалист по созданию сайтов с опытом работы более 5 лет."
После адаптации: "Я специалист по созданию сайтов с опытом работы более 5 лет, включая разработку на WordPress и оптимизацию сайтов для SEO."
До адаптации: "Умею работать с HTML, CSS, JavaScript."
После адаптации: "Имею глубокие знания HTML, CSS, JavaScript, а также опыт работы с WordPress и оптимизацией сайтов для SEO."
До адаптации: "Работал над различными проектами в области веб-разработки."
После адаптации: "Работал над проектами по созданию и оптимизации сайтов на WordPress, включая интеграцию с базами данных и SEO-оптимизацию."
Типичные ошибки при адаптации включают излишнюю обобщенность и отсутствие конкретики. Например, фраза "Работал над различными проектами" не дает представления о ваших реальных навыках и опыте.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы выделить проекты, которые наиболее соответствуют требованиям вакансии. Например, если в вакансии требуется опыт работы с WordPress, укажите проекты, связанные с этой CMS.
До адаптации: "Разрабатывал сайты для различных клиентов."
После адаптации: "Разрабатывал сайты на WordPress для клиентов, включая интеграцию с базами данных и SEO-оптимизацию."
До адаптации: "Работал с HTML, CSS, JavaScript."
После адаптации: "Использовал HTML, CSS, JavaScript для создания адаптивных сайтов на WordPress, включая оптимизацию для мобильных устройств."
До адаптации: "Участвовал в разработке веб-приложений."
После адаптации: "Участвовал в разработке веб-приложений на JavaScript и PHP, включая интеграцию с базами данных MySQL."
Ключевые фразы для разных типов вакансий могут включать: "разработка сайтов на WordPress", "SEO-оптимизация", "интеграция с базами данных", "создание адаптивных сайтов".
Адаптация раздела навыков
Перегруппируйте навыки, чтобы выделить те, которые наиболее соответствуют требованиям вакансии. Например, если в вакансии требуется знание SEO, укажите этот навык в начале списка.
До адаптации: "HTML, CSS, JavaScript, PHP, MySQL."
После адаптации: "SEO-оптимизация, WordPress, HTML, CSS, JavaScript, PHP, MySQL."
До адаптации: "Работа с графическими редакторами, создание сайтов."
После адаптации: "Создание сайтов на WordPress, оптимизация для SEO, работа с графическими редакторами (Photoshop, Illustrator)."
До адаптации: "Опыт работы с базами данных, знание PHP."
После адаптации: "Интеграция сайтов с базами данных MySQL, разработка на PHP, оптимизация для SEO."
Работа с ключевыми словами включает использование терминов, указанных в вакансии, таких как "WordPress", "SEO", "адаптивный дизайн".
Практические примеры адаптации
Пример 1: Вакансия: "Требуется специалист по созданию сайтов на WordPress." Резюме до адаптации: "Опыт работы с HTML, CSS, JavaScript." Резюме после адаптации: "Опыт работы с HTML, CSS, JavaScript, разработка сайтов на WordPress, включая SEO-оптимизацию."
Пример 2: Вакансия: "Требуется опыт работы с базами данных и PHP." Резюме до адаптации: "Работа с базами данных, знание PHP." Резюме после адаптации: "Интеграция сайтов с базами данных MySQL, разработка на PHP, оптимизация для SEO."
Пример 3: Вакансия: "Требуется знание SEO и умение оптимизировать сайты." Резюме до адаптации: "Опыт работы с HTML, CSS, JavaScript." Резюме после адаптации: "Опыт работы с HTML, CSS, JavaScript, оптимизация сайтов для SEO, включая работу с Google Analytics."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Убедитесь, что ключевые слова из вакансии присутствуют в резюме, а разделы "О себе" и "Опыт работы" содержат релевантную информацию.
Чек-лист финальной проверки включает: наличие ключевых слов, соответствие опыта работы требованиям вакансии, отсутствие искажения фактов.
Типичные ошибки при адаптации включают излишнюю обобщенность, отсутствие конкретики и искажение фактов. Если резюме требует значительных изменений, лучше создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "специалист по созданию сайтов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме специалиста по созданию сайтов?
В резюме важно указать следующие ключевые навыки:
- Знание HTML, CSS, JavaScript
- Опыт работы с CMS (WordPress, Joomla, Drupal)
- Навыки работы с фреймворками (React, Angular, Vue.js)
- Понимание принципов SEO и адаптивной верстки
- Умение пользоваться Word и Excel (не относится к профильным навыкам)
Совет: Указывайте только те навыки, которые актуальны для вакансии. Не перегружайте резюме лишней информацией.
Как описать опыт работы, если я работал на фрилансе?
Опыт работы на фрилансе можно описать следующим образом:
Фриланс, специалист по созданию сайтов
Период: январь 2023 – декабрь 2025
Разработка и поддержка сайтов для клиентов из различных сфер бизнеса. Основные задачи: верстка, интеграция CMS, оптимизация скорости загрузки сайтов.
Работал на себя, делал сайты.
Рекомендация: Укажите конкретные проекты, которые вы выполнили, и их результаты.
Что делать, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на:
- Личных или учебных проектах (например, создание сайта-портфолио, блога).
- Участии в хакатонах или открытых проектах.
- Курсах и сертификатах (укажите, какие технологии вы изучили).
Проект: Сайт-портфолио
Разработал сайт-портфолио с использованием HTML, CSS и JavaScript. Реализовал адаптивную верстку и интеграцию с API для отображения проектов.
Нет опыта работы.
Как указать образование, если я самоучка?
Если у вас нет профильного образования, укажите курсы и сертификаты:
Курс "Веб-разработка с нуля", онлайн-платформа XYZ
2025 год
Изучены основы HTML, CSS, JavaScript, а также работа с Git и базовые принципы SEO.
Образование: отсутствует.
Совет: Если вы проходили курсы, обязательно укажите их название и год окончания.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
Увеличение скорости загрузки сайта на 40%
Оптимизировал код и изображения, что привело к сокращению времени загрузки сайта с 5 до 3 секунд.
Делал сайты быстро и качественно.
Важно: Используйте цифры и факты, чтобы подкрепить свои достижения.
Как оформить резюме, чтобы оно выделялось?
Для оформления резюме следуйте этим рекомендациям:
- Используйте четкую структуру: контактные данные, цель, навыки, опыт, образование.
- Добавьте ссылку на портфолио или GitHub с примерами работ.
- Не используйте яркие цвета и сложные шрифты (это отвлекает).
Пример структуры:
- Имя и контакты
- Цель: "Ищу позицию специалиста по созданию сайтов с возможностью работы над сложными проектами."
- Навыки: HTML, CSS, JavaScript, React, WordPress.
- Опыт: [описание проектов].
- Образование: [курсы и сертификаты].
Резюме без структуры, с большими блоками текста и без ссылок на портфолио.
Что делать, если я не знаю, какую зарплату указать?
Если вы не уверены в сумме, укажите диапазон или напишите "по договоренности":
Желаемый уровень дохода: 80 000 – 100 000 рублей.
Желаемый уровень дохода: 1 000 000 рублей (без обоснования).
Совет: Изучите рынок труда в вашем регионе, чтобы указать реалистичную сумму.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











