Пример резюме старшего frontend-разработчика поможет вам создать эффективное резюме, которое выделит вас среди других кандидатов и увеличит шансы получить работу мечты.
В нашей статье вы найдете подробное руководство по составлению каждого раздела резюме с учетом требований работодателей и актуальных навыков:
- Заголовок и контакты: с примерами, ошибками и советами;
- Раздел "О себе": с примерами, ошибками и советами;
- Руководство по опыту работы: с примерами, ошибками и советами;
- Образование и сертификаты: с примерами, ошибками и советами;
- Навыки: с примерами, ошибками и советами;
- Адаптация резюме под вакансии: с примерами, ошибками и советами;
- Часто задаваемые вопросы: с примерами, ошибками и советами.
📝 Выберите подходящий пример и заполните в конструкторе
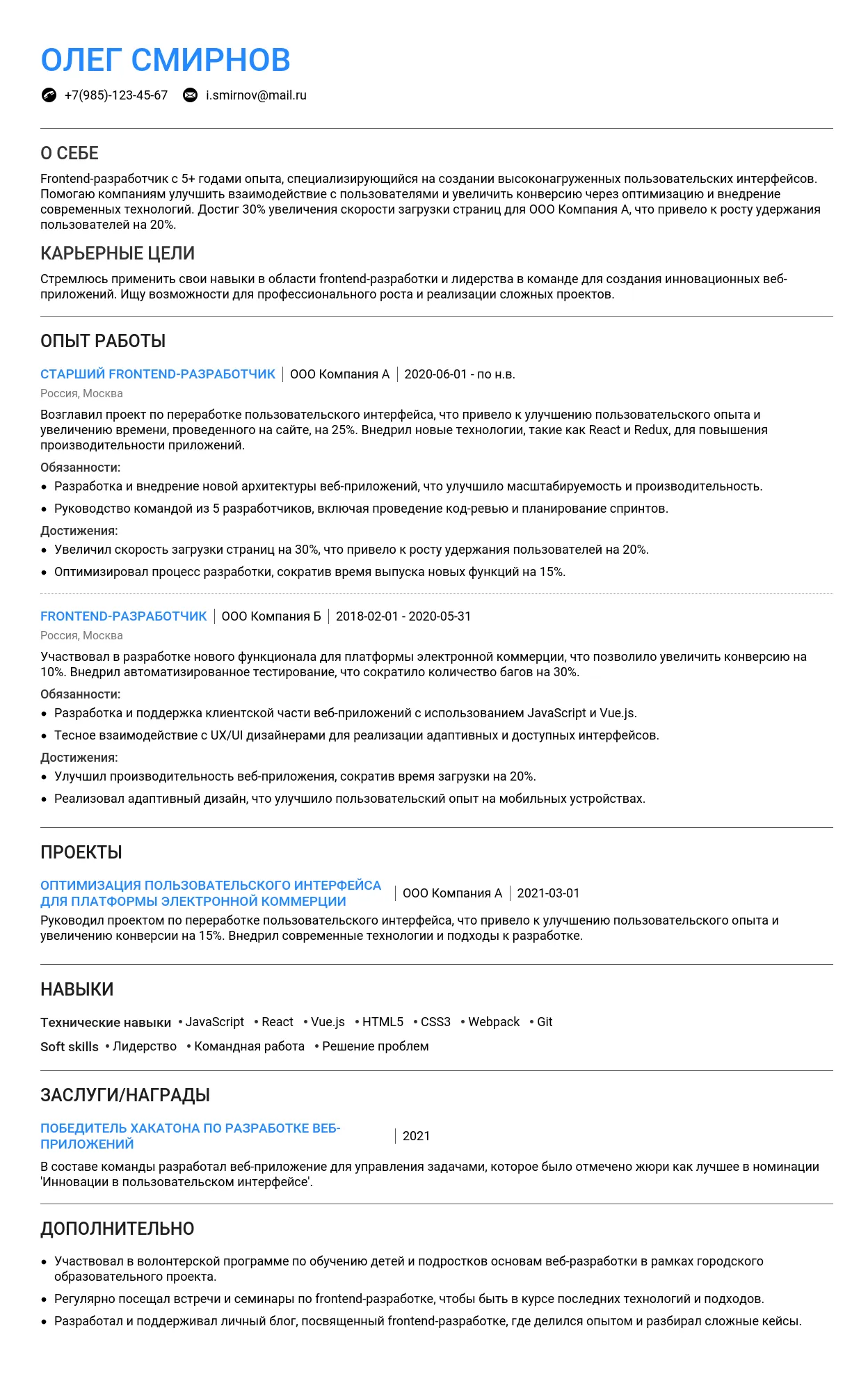
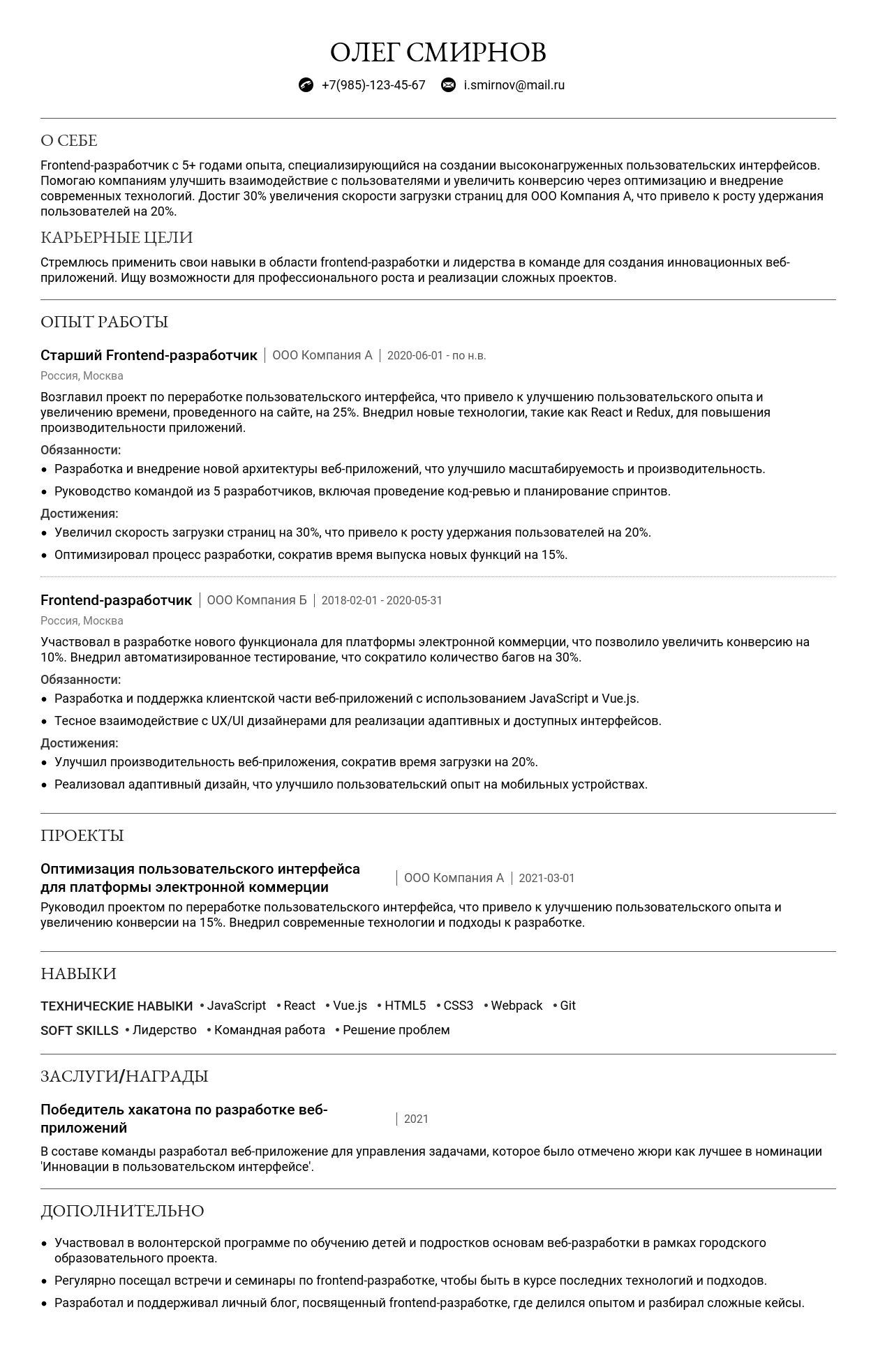
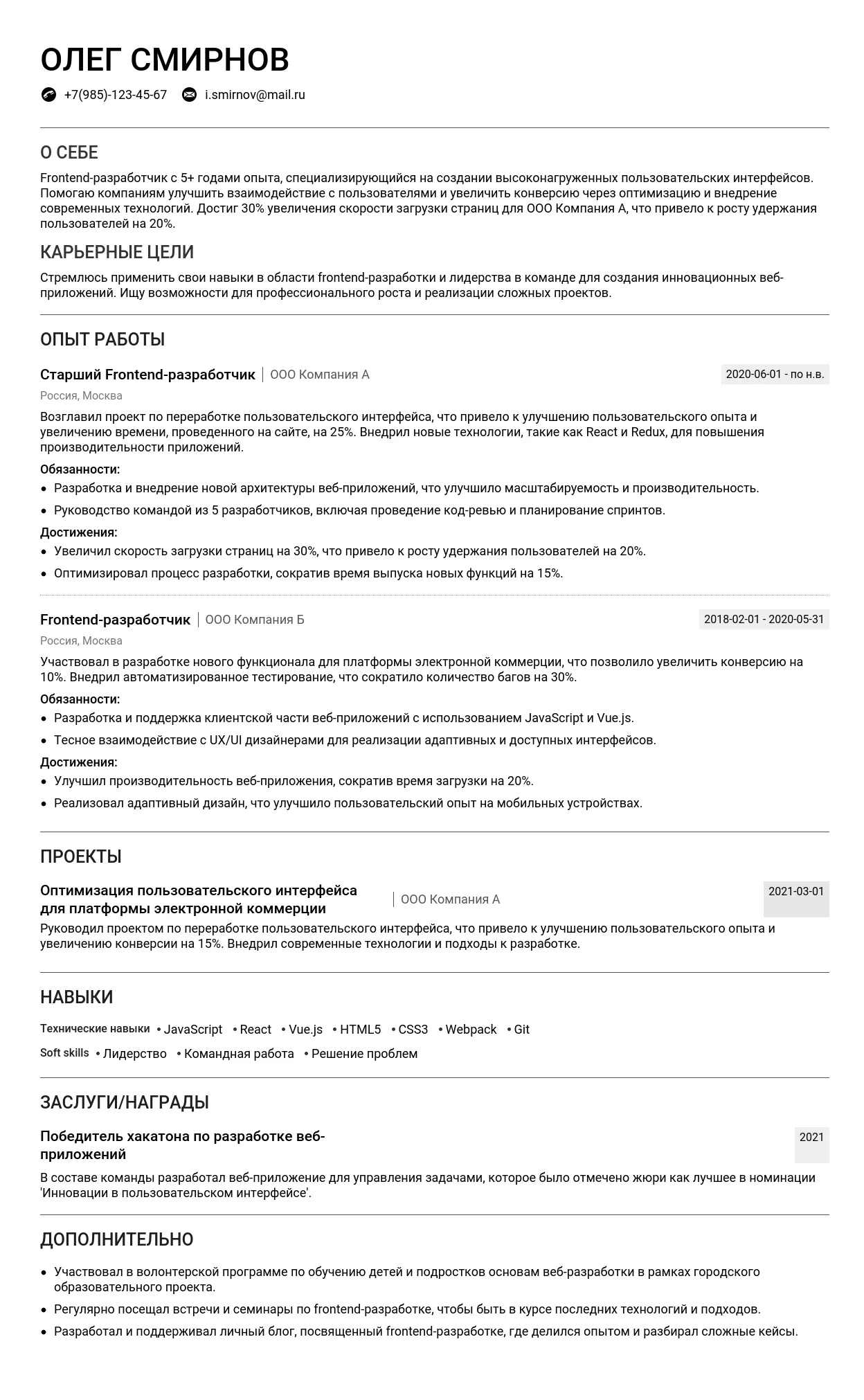
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионального опыта. Для профессии "старший frontend-разработчик" важно использовать ключевые слова, которые соответствуют вашим навыкам и опыту. Вот несколько вариантов:
- Старший Frontend-разработчик
- Lead Frontend Developer
- Senior JavaScript Developer
- Frontend Engineer (Senior)
- Senior UI/UX Developer
- Full Stack Frontend Developer (Senior)
- Senior Frontend Architect
Примеры неудачных заголовков:
- Программист (слишком общее название, не отражает специализацию)
- Frontend-разработчик без опыта (не подходит для senior-позиции)
- Веб-мастер (устаревшее и слишком широкое понятие)
- HTML-верстальщик (не отражает уровень senior)
Ключевые слова, которые стоит использовать: Senior, Frontend, Developer, Engineer, JavaScript, UI/UX, React, Angular, Vue.js, TypeScript, архитектура, оптимизация, performance.
Контактная информация
Контактные данные должны быть актуальными и легко доступными. Вот что необходимо указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Ссылка на LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
Фото (если требуется):
- Используйте профессиональное фото в деловом стиле.
- Избегайте селфи, фото с отдыха или неформальных снимков.
Распространенные ошибки:
- Устаревшие контакты: Указан старый номер телефона или email.
- Избыточная информация: Указание домашнего адреса или личных данных (например, дата рождения).
- Неформальные ссылки: Ссылки на личные аккаунты в соцсетях (например, Instagram).
Профессиональное онлайн-присутствие
Для frontend-разработчиков важно демонстрировать свои навыки через портфолио и профессиональные профили.
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте сайт с примерами ваших проектов.
- Behance/Dribbble: Если работали над дизайном интерфейсов.
Пример оформления ссылки на портфолио:
ivanov-portfolio.com
Как презентовать проекты:
- Укажите название проекта, используемые технологии и вашу роль.
- Добавьте скриншоты или демо-версии.
Для профессий без портфолио
- LinkedIn: Укажите ссылку на ваш профиль. Как создать профиль на LinkedIn.
- Профиль на hh.ru: Актуальное резюме. Как оформить резюме на hh.ru.
- Профильные сообщества: Участие в Stack Overflow, Habr и других платформах.
Как отразить достижения:
- Укажите сертификаты (например, курсы на Coursera или Udemy).
- Добавьте ссылки на статьи или доклады, если вы их публиковали.
Распространенные ошибки и как их избежать
- Неактуальные контакты — всегда обновляйте телефон и email.
- Избыточная информация — не указывайте личные данные, не относящиеся к работе.
- Неформальные ссылки — используйте только профессиональные платформы.
- Отсутствие портфолио — для frontend-разработчика важно показать свои работы.
Как правильно написать раздел "О себе" в резюме старшего frontend-разработчика
Раздел "О себе" — это возможность кратко и убедительно рассказать о своих профессиональных качествах, опыте и достижениях. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: Упомяните ключевые навыки, опыт работы, специализацию и достижения. Для старшего разработчика важно подчеркнуть лидерские качества и экспертизу.
- Стиль и тон: Профессиональный, но не сухой. Используйте активные глаголы и избегайте излишней саморекламы.
- Что не стоит писать: Личные данные (семейное положение, хобби), общие фразы без конкретики, негатив о прошлых работодателях.
- 5 характерных ошибок:
- "Я люблю программировать и учиться новому" — слишком общее.
- "Ищу работу с хорошей зарплатой" — не про профессиональные качества.
- "Работал в разных компаниях, но ничего особенного не достиг" — отсутствие конкретики.
- "Умею HTML, CSS, JavaScript" — слишком базово для старшего разработчика.
- "Всегда выполняю задачи в срок" — банально, лучше показать на примере.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, даже если опыта работы мало. Акцент на обучении, личных проектах и soft skills.
Frontend-разработчик с опытом создания SPA на React. Завершил курсы по современному JavaScript и активно изучаю TypeScript. Разработал несколько pet-проектов, включая интернет-магазин с использованием Redux. Стремлюсь к профессиональному росту и готов брать на себя ответственность за сложные задачи.
Сильные стороны: Упор на обучение, пример pet-проекта, готовность к сложным задачам.
Начинающий frontend-разработчик с базовыми знаниями HTML, CSS и JavaScript. Прошел стажировку в IT-компании, где участвовал в разработке интерфейса для внутреннего портала. Умею работать в команде и быстро осваиваю новые технологии. Ищу возможность применить свои навыки в реальных проектах.
Сильные стороны: Упоминание стажировки, командная работа, готовность учиться.
Выпускник курсов по frontend-разработке с опытом создания адаптивных веб-страниц. Умею работать с Git и Webpack. Разработал личный проект — блог с использованием Vue.js. Стремлюсь к развитию в области современных фреймворков и инструментов.
Сильные стороны: Упоминание инструментов, личный проект, стремление к развитию.
Как описать потенциал: Укажите, что вы активно учитесь, приводите примеры pet-проектов и показываете, как применяете знания на практике.
На какие качества делать акцент: Обучаемость, ответственность, умение работать в команде, инициативность.
Как упомянуть образование: Укажите курсы, стажировки или университет, если это связано с IT. Например: "Закончил курс по современному JavaScript в 2025 году".
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения, профессиональный рост и специализацию.
Frontend-разработчик с 5-летним опытом, специализируюсь на создании сложных SPA с использованием React и TypeScript. Руководил командой из 3 разработчиков в проекте по созданию платформы для онлайн-обучения. Оптимизировал производительность приложения, что сократило время загрузки на 30%. Ищу возможность работать над масштабными проектами с использованием современных технологий.
Сильные стороны: Упоминание руководства командой, конкретные достижения, специализация.
Опытный frontend-разработчик с глубокими знаниями Vue.js и Node.js. Участвовал в разработке CRM-системы для крупного ритейлера, где внедрил модульную архитектуру. Регулярно провожу код-ревью и наставничество для junior-разработчиков. Стремлюсь к созданию качественных и масштабируемых решений.
Сильные стороны: Упоминание архитектуры, наставничество, стремление к качеству.
Frontend-разработчик с опытом работы в международных проектах. Специализируюсь на разработке интерфейсов для fintech-приложений. Успешно внедрил систему автоматизированного тестирования, что сократило количество багов на 25%. Ищу вызовы в области высоконагруженных приложений.
Сильные стороны: Специализация в fintech, конкретные достижения, стремление к вызовам.
Как отразить рост: Укажите, как вы развивались от junior до senior, какие проекты вели и какие навыки приобрели.
Как выделиться: Акцент на уникальных проектах, роли в команде и конкретных результатах.
Примеры для ведущих специалистов
Для ведущих разработчиков важно подчеркнуть экспертизу, управленческие навыки и масштаб реализованных проектов.
Старший frontend-разработчик с 10-летним опытом и экспертизой в создании high-load приложений. Руководил командой из 10 разработчиков в проекте по созданию платформы для электронной коммерции с оборотом $1 млн в месяц. Внедрил микросервисную архитектуру, что повысило отказоустойчивость системы на 40%. Ищу возможность управлять крупными проектами в области e-commerce.
Сильные стороны: Управление командой, масштаб проекта, конкретные результаты.
Технический лидер с опытом разработки frontend-решений для SaaS-платформ. Специализируюсь на React и GraphQL. Успешно реализовал проект по миграции legacy-кода на современный стек, что сократило время разработки на 20%. Ищу возможность влиять на архитектурные решения в крупной компании.
Сильные стороны: Архитектурные решения, миграция legacy-кода, стремление к влиянию.
Эксперт в области frontend-разработки с фокусом на производительность и UX. Руководил созданием мобильного приложения с аудиторией 1 млн пользователей. Внедрил систему A/B-тестирования, что увеличило конверсию на 15%. Ищу вызовы в области продуктовой разработки с высокой нагрузкой.
Сильные стороны: Упоминание UX, масштаб проекта, конкретные результаты.
Как подчеркнуть экспертизу: Укажите свои уникальные навыки, например, работа с high-load системами или миграция legacy-кода.
Как описать масштаб: Упомяните количество пользователей, бюджет проекта или его влияние.
Практические советы по написанию
Ключевые фразы для профессии "старший frontend-разработчик":
- Разработка высоконагруженных приложений
- Оптимизация производительности
- Руководство командой разработчиков
- Внедрение современных технологий
- Создание масштабируемых решений
10 пунктов для самопроверки текста:
- Лаконичность: Текст занимает не более 6 предложений.
- Конкретика: Указаны достижения и результаты.
- Актуальность: Упомянуты современные технологии.
- Профессиональный тон: Нет лишней информации.
- Уникальность: Текст выделяет вас среди других кандидатов.
- Грамматика: Нет ошибок и опечаток.
- Релевантность: Текст соответствует вакансии.
- Активные глаголы: Используются слова "разработал", "внедрил", "оптимизировал".
- Ценность: Понятно, какую пользу вы принесете компании.
- Честность: Все данные соответствуют действительности.
Как адаптировать текст под разные вакансии:
Изучите описание вакансии и выделите ключевые требования. Добавьте в текст те навыки и достижения, которые соответствуют этим требованиям. Например, если в вакансии упоминается опыт работы с GraphQL, укажите это в разделе "О себе".
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована:
- Формат заголовка: Название должности, компания, даты работы. Пример: Старший Frontend-разработчик, ООО "ТехноЛаб", 06.2022 – 01.2025.
- Количество пунктов: Оптимально 4-6 пунктов для каждого места работы. Это позволяет раскрыть ключевые обязанности и достижения без перегруза.
- Совмещение должностей: Указывайте в заголовке через "/". Пример: Frontend-разработчик / Team Lead, ООО "ВебПро", 03.2020 – 05.2022.
- Даты работы: Указывайте в формате "месяц.год". Если работаете по настоящее время, пишите "01.2023 – настоящее время".
- Описание компании: Если компания малоизвестна, добавьте краткое описание (1-2 предложения) и ссылку на сайт. Пример: "Разработка SaaS-решений для автоматизации бизнеса. Сайт: company.com".
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описать свои обязанности:
- Разрабатывал
- Оптимизировал
- Ревьюировал
- Создавал
- Интегрировал
- Тестировал
- Реализовывал
- Координировал
- Руководил
- Автоматизировал
- Внедрял
- Проектировал
- Модернизировал
- Анализировал
- Документировал
Не просто перечисляйте обязанности, а превращайте их в достижения:
Разрабатывал интерфейсы для веб-приложений.
Разработал и внедрил новый интерфейс для CRM-системы, что повысило удобство работы пользователей на 30%.
Писал код на JavaScript.
Оптимизировал производительность JavaScript-кода, что сократило время загрузки страниц на 40%.
Типичные ошибки:
- Слишком общие формулировки: "Занимался разработкой".
- Перечисление без результата: "Использовал React и Redux".
Подробнее о составлении раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы придать им вес:
- Увеличил производительность приложения на 25% за счет оптимизации кода.
- Сократил время разработки новых функций на 15% благодаря внедрению CI/CD.
Метрики для frontend-разработчика:
- Скорость загрузки страниц.
- Уровень удовлетворенности пользователей.
- Количество обработанных запросов.
Если нет точных цифр, опишите результат качественно:
Улучшил пользовательский опыт, что привело к снижению количества жалоб на интерфейс.
Примеры формулировок достижений:
- Разработал архитектуру нового CRM-приложения, что позволило масштабировать продукт для 10 000+ пользователей.
- Внедрил TypeScript, что сократило количество ошибок в коде на 20%.
Как указывать технологии и инструменты
Указывайте технический стек в конце описания каждой позиции или в отдельном разделе.
Группируйте технологии:
- Основные языки программирования: JavaScript, TypeScript.
- Фреймворки и библиотеки: React, Vue.js.
- Инструменты: Webpack, Git, Docker.
Покажите уровень владения:
- Продвинутый: React, Redux, TypeScript.
- Средний: Webpack, Docker.
Актуальные технологии:
- JavaScript (ES6+), TypeScript.
- React, Vue.js, Angular.
- Webpack, Vite, Docker.
Примеры описания опыта работы
Для начинающих
Стажер Frontend-разработчик, ООО "ТехноЛаб", 06.2024 – 09.2024
- Разрабатывал компоненты интерфейса на React.
- Помогал в оптимизации производительности веб-приложения.
Для специалистов с опытом
Старший Frontend-разработчик, ООО "ВебПро", 03.2022 – 01.2025
- Разработал архитектуру нового веб-приложения, что позволило масштабировать продукт для 50 000 пользователей.
- Внедрил TypeScript, сократив количество ошибок на 20%.
Для руководящих позиций
Руководитель команды разработки, ООО "ТехноЛаб", 06.2020 – 01.2025
- Управлял командой из 10 разработчиков, успешно завершив 5 крупных проектов.
- Внедрил процессы CI/CD, сократив время выпуска релизов на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме старшего frontend-разработчика должен быть лаконичным, но информативным. Если у вас есть опыт работы более 3-х лет, разместите этот раздел после опыта работы. Если вы выпускник или имеете менее 3-х лет опыта, разместите его в начале резюме.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с IT или разработкой. Например: "Разработка SPA-приложения на React для управления задачами".
- Оценки: Указывайте оценки только если они высокие (4.5/5 или выше) или если работодатель явно требует их указания.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным дисциплинам, укажите их в этом разделе. Например: "Курс по современным технологиям веб-разработки, 2023".
Подробнее о том, как писать раздел "Образование", можно узнать здесь.
Какое образование ценится в профессии "старший frontend-разработчик"
Для профессии старшего frontend-разработчика наиболее ценны специальности, связанные с IT, программированием и веб-разработкой. Однако, даже если ваше образование не связано напрямую с IT, вы можете показать его релевантность, акцентируя внимание на навыках и знаниях, которые применимы в разработке.
- Ценные специальности: Прикладная информатика, Программная инженерия, Веб-разработка, Компьютерные науки.
- Образование не по специальности: Укажите курсы, проекты или навыки, которые вы освоили самостоятельно. Например: "Хотя моя основная специальность — экономика, я самостоятельно изучил JavaScript и разработал несколько проектов на React".
- Связь с профессией: Подчеркните, как ваше образование помогло вам развить логическое мышление, аналитические навыки или умение работать с данными.
Курсы и дополнительное образование
Для старшего frontend-разработчика важно указать курсы, которые подтверждают ваши навыки в современных технологиях. Онлайн-образование также ценится, если оно от авторитетных платформ.
- Важные курсы: JavaScript, React, Angular, Vue.js, TypeScript, Node.js, Webpack.
- Онлайн-образование: Указывайте название курса, платформу и год прохождения. Например: "Курс 'Advanced React' от Udemy, 2024".
- Топ-5 курсов:
- "The Complete JavaScript Course 2025" (Udemy)
- "React - The Complete Guide" (Udemy)
- "Advanced CSS and Sass" (Udemy)
- "TypeScript Fundamentals" (Pluralsight)
- "Node.js: Advanced Concepts" (Udemy)
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Указывайте только актуальные и релевантные сертификаты.
- Важные сертификаты: React Developer Certification, JavaScript (ES6+) Certification, AWS Certified Developer, Google Developer Certification.
- Как указывать: Название сертификата, организация, год получения. Например: "React Developer Certification, 2024".
- Срок действия: Уточните, если сертификат имеет срок действия. Например, сертификаты AWS действительны 3 года.
- Не указывайте: Сертификаты, которые не имеют отношения к профессии или устарели.
Примеры оформления раздела
Для студентов и выпускников
Для специалистов с опытом
Самые востребованные навыки в 2025 году
- WebAssembly (Wasm) — технологии для выполнения кода на высоких скоростях в браузере.
- AI-интеграции — использование машинного обучения для персонализации интерфейсов.
- Low-code платформы — ускорение разработки через визуальные инструменты.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить сразу после раздела "О себе" или "Цель", чтобы акцентировать внимание на вашей экспертизе.
Группировка навыков
Навыки можно группировать по категориям и подкатегориям, чтобы сделать раздел более структурированным и читаемым. Например:
- Технические навыки (Frontend, Backend, DevOps)
- Личные качества
- Дополнительные навыки (например, управление проектами)
3 варианта структуры
Вариант 1: Простая группировка
- JavaScript (ES6+)
- React, Vue.js
- HTML5, CSS3, SASS
- Git, Webpack
Вариант 2: По уровням владения
- Продвинутый: JavaScript, React
- Средний: Vue.js, Node.js
- Базовый: Docker, Kubernetes
Вариант 3: По категориям
- Frontend: React, Vue.js, HTML5, CSS3
- Инструменты: Git, Webpack, Docker
- Методологии: Agile, Scrum
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
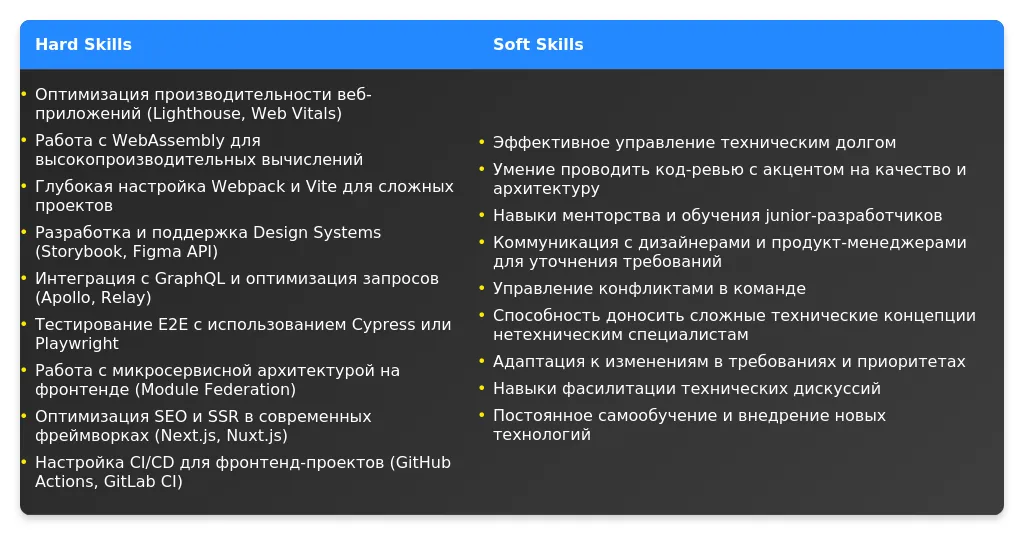
Технические навыки для старшего frontend-разработчика
Обязательные навыки
- JavaScript (ES6+)
- React, Vue.js или Angular
- HTML5, CSS3, препроцессоры (SASS, LESS)
- Git, системы сборки (Webpack, Vite)
- Тестирование (Jest, Cypress)
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- React Server Components
- GraphQL и Apollo
- Инструменты для оптимизации производительности (Lighthouse, Core Web Vitals)
- Микросервисная архитектура
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
JavaScript: эксперт
React: продвинутый
Docker: средний
Как выделить ключевые компетенции
Используйте маркеры или выделение жирным шрифтом. Например:
- JavaScript: глубокое понимание асинхронного программирования, работа с WebSocket.
- React: опыт разработки высоконагруженных приложений.
Примеры описания технических навыков
JavaScript: разработка сложных SPA с использованием React и Redux.
HTML5/CSS3: создание адаптивных и кроссбраузерных интерфейсов.
Webpack: настройка и оптимизация сборки для крупных проектов.
Тестирование: написание unit- и интеграционных тестов с использованием Jest и Cypress.
GraphQL: интеграция с Apollo Client для управления состоянием приложения.
Личные качества важные для старшего frontend-разработчика
Топ-10 важных soft skills
- Критическое мышление
- Коммуникабельность
- Лидерство
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Решение проблем
- Эмпатия
- Креативность
- Ориентация на результат
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Лидерство: успешно руководил командой из 5 разработчиков в проекте с бюджетом $500K.
Коммуникабельность: наладил взаимодействие между frontend и backend командами, что сократило сроки разработки на 20%.
Какие soft skills не стоит указывать
- "Всегда позитивный" (без подтверждения)
- "Умею работать в любых условиях" (слишком общее)
Примеры описания личных качеств
Критическое мышление: способность анализировать сложные задачи и находить оптимальные решения.
Адаптивность: быстро осваиваю новые технологии и внедряю их в проекты.
Ориентация на результат: выполнил проект на 2 недели раньше срока, соблюдая все требования.
Коммуникабельность: эффективно взаимодействую с заказчиками и командой.
Лидерство: мотивирую команду на достижение высоких результатов.
Особенности для разных уровней специалистов
Для начинающих
- Акцент на базовые навыки: HTML, CSS, JavaScript.
- Покажите потенциал: укажите курсы, проекты или стажировки.
- Используйте примеры, чтобы компенсировать недостаток опыта.
HTML/CSS: создание адаптивных веб-страниц для учебных проектов.
JavaScript: участие в хакатоне с разработкой MVP за 48 часов.
React: прохождение онлайн-курса и создание ToDo-приложения.
Для опытных специалистов
- Покажите глубину экспертизы: укажите сложные проекты и технологии.
- Баланс между широтой и глубиной: добавьте узкоспециализированные навыки.
- Выделите уникальные компетенции: например, опыт работы с WebAssembly.
JavaScript: разработка высоконагруженного приложения с использованием WebSocket и WebAssembly.
React: оптимизация производительности приложения с 1M+ пользователей.
GraphQL: внедрение Apollo Client для управления состоянием в крупном проекте.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Неактуальные навыки (например, "jQuery").
- Слишком общие формулировки ("работа в команде").
- Перегруженность ненужными навыками.
- Отсутствие структуры.
- Указание навыков без подтверждения.
Устаревшие навыки и их замена
- jQuery → React/Vue.js
- Bootstrap → Tailwind CSS
Неправильные формулировки
Знаю HTML, CSS, JavaScript.
Опыт разработки адаптивных интерфейсов с использованием HTML5, CSS3 и JavaScript (ES6+).
Как проверить актуальность навыков
Используйте вакансии и запросы на рынке труда, а также ресурсы вроде Stack Overflow и GitHub.

Анализ требований вакансии для старшего frontend-разработчика
При анализе вакансии важно выделить ключевые требования, разделяя их на обязательные и желательные. Обращайте внимание на технологии, указанные в описании (например, React, TypeScript, Redux), а также на уровень владения ими. Важно учитывать опыт работы (например, "от 5 лет"), наличие опыта управления командой или проектами, а также требования к soft skills (например, коммуникабельность, умение работать в команде). Не упускайте из виду "скрытые" требования, такие как предпочтение к кандидатам с опытом работы в крупных проектах или в конкретных отраслях (например, fintech).
Пример 1: В вакансии указано: "Опыт работы с React и TypeScript обязателен". Здесь важно подчеркнуть в резюме опыт работы с этими технологиями, указав конкретные проекты и достижения.
Пример 2: Вакансия требует: "Умение работать в Agile-командах". Это означает, что нужно упомянуть опыт работы в методологии Agile, возможно, участие в ежедневных стендапах или спринтах.
Пример 3: В описании вакансии: "Опыт работы с крупными проектами". Это скрытое требование, которое можно раскрыть, указав в резюме участие в проектах с большим количеством пользователей или сложной архитектурой.
Стратегия адаптации резюме для старшего frontend-разработчика
При адаптации резюме обязательно нужно корректировать разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех требованиях, которые указаны в вакансии, например, опыт работы с конкретными технологиями или управление командой. Адаптируйте резюме без искажения фактов, переформулируя опыт и навыки под требования вакансии. Уровни адаптации:
- Минимальная: Обновление ключевых навыков и добавление релевантных проектов.
- Средняя: Переработка раздела "О себе" и акцент на управленческом опыте.
- Максимальная: Полная переработка резюме с учетом всех требований вакансии, включая soft skills и скрытые требования.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу профессиональную позицию и соответствовать требованиям вакансии. Укажите ключевые достижения и опыт, которые делают вас идеальным кандидатом. Избегайте общих фраз и сосредоточьтесь на конкретике.
До адаптации: "Опытный frontend-разработчик с большим стажем работы."
После адаптации: "Старший frontend-разработчик с 7-летним опытом работы с React и TypeScript, руководил командой из 5 человек в крупном fintech-проекте."
До адаптации: "Умею работать в команде и решать сложные задачи."
После адаптации: "Опыт работы в Agile-командах, участие в разработке архитектуры высоконагруженных приложений."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать описание проектов, чтобы они соответствовали требованиям вакансии. Выделите релевантные проекты, где вы использовали указанные в вакансии технологии или решали схожие задачи.
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка и оптимизация интерфейсов на React и TypeScript для fintech-приложения с аудиторией 1 млн пользователей."
До адаптации: "Участие в разработке крупных проектов."
После адаптации: "Руководство командой разработчиков в проекте по созданию платформы для онлайн-обучения с использованием Redux и WebSockets."
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы в начале списка оказались те, которые указаны в вакансии. Убедитесь, что ключевые слова из описания вакансии присутствуют в вашем резюме.
До адаптации: "JavaScript, HTML, CSS, React, Node.js."
После адаптации: "React, TypeScript, Redux, WebSockets, опыт работы с высоконагруженными системами."
До адаптации: "Умение работать в команде, знание Git."
После адаптации: "Опыт работы в Agile-командах, глубокое знание Git и CI/CD процессов."
Проверка качества адаптации
После адаптации резюме оцените его на соответствие требованиям вакансии. Используйте чек-лист для финальной проверки:
- Все ли ключевые требования вакансии отражены в резюме?
- Достаточно ли выделены релевантные проекты и навыки?
- Соответствует ли резюме уровню позиции (старший разработчик)?
Если резюме требует значительных изменений, возможно, стоит создать новое вместо адаптации старого.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "старший frontend-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме для старшего frontend-разработчика?
В резюме важно указать как технические, так и управленческие навыки. Вот примеры:
- Технические: JavaScript (ES6+), TypeScript, React, Vue.js, Webpack, Node.js, REST API, GraphQL.
- Управленческие: Лидерство в команде, code review, наставничество, планирование спринтов, оптимизация процессов разработки.
- HTML, CSS, jQuery (без указания современных фреймворков и инструментов).
- Умение работать в команде (без конкретики).
Как описать опыт работы, чтобы выделиться среди других кандидатов?
Описывайте опыт с акцентом на результаты и достижения. Используйте метрики и конкретные примеры:
- Разработал и внедрил архитектуру нового SPA-приложения, что сократило время загрузки на 40%.
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Работал над фронтенд-частью проекта (без деталей).
- Выполнял задачи по разработке (без указания результатов).
Что делать, если у меня нет опыта руководства командой?
Если вы никогда не руководили командой, акцентируйте внимание на других сильных сторонах:
- Подчеркните опыт наставничества или проведения code review.
- Упомяните участие в планировании задач или архитектурных решениях.
- Опишите успешные проекты, где вы играли ключевую роль.
- Игнорируйте вопрос или оставляйте пустым раздел о лидерстве.
- Преувеличивайте свои достижения (например, "руководил командой", хотя это не так).
Какие проекты стоит включить в портфолио?
Выбирайте проекты, которые демонстрируют ваши навыки и соответствуют уровню senior:
- Крупные SPA-приложения с использованием React или Vue.js.
- Проекты с оптимизацией производительности (например, уменьшение времени загрузки).
- Приложения с интеграцией сложных API или GraphQL.
- Простые лэндинги или статические сайты.
- Проекты с использованием устаревших технологий (например, jQuery без современных фреймворков).
Как указать образование, если оно не связано с IT?
Если у вас нет профильного образования, сделайте акцент на курсах, сертификатах и опыте:
- Укажите курсы от платформ вроде Coursera, Udemy или Яндекс.Практикум.
- Добавьте сертификаты, например, по JavaScript или React.
- Подчеркните практический опыт и успешные проекты.
- Полностью игнорируйте раздел об образовании.
- Указывайте нерелевантные дипломы без пояснений.
Как оформить резюме, чтобы оно выглядело профессионально?
Следуйте этим рекомендациям:
- Используйте четкую структуру: контактные данные, навыки, опыт, образование.
- Добавьте ссылки на GitHub, портфолио или LinkedIn.
- Ограничьте объем резюме 1-2 страницами.
- Перегружайте резюме ненужными деталями (например, хобби или личные данные).
- Используйте сложные шрифты или яркие цвета.
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его и подчеркните, что вы оставались в профессии:
- Упомяните курсы или проекты, которые вы делали в это время.
- Опишите, как поддерживали свои навыки (например, участие в open-source проектах).
- Оставляйте перерыв без объяснений.
- Указывайте нерелевантные занятия (например, "путешествовал").
Как указать уровень владения технологиями?
Используйте четкую градацию и избегайте общих фраз:
- JavaScript: Продвинутый (5+ лет опыта, знание ES6+, TypeScript).
- React: Средний (3 года опыта, опыт с хуками и контекстом).
- JavaScript: Хорошо знаю (без конкретики).
- React: Базовый уровень (без уточнений).
Нужно ли указывать хобби в резюме?
Хобби можно указать, если они связаны с профессией или показывают ваши soft skills:
- Участие в хакатонах или open-source проектах.
- Изучение новых технологий в свободное время.
- Путешествия, спорт, кино (без связи с профессией).
- Игнорирование раздела, если у вас есть релевантные увлечения.
Как описать достижения, если я работал в небольшой компании?
Даже в маленьких компаниях можно выделить значимые результаты:
- Разработал и внедрил систему тестирования, что сократило количество багов на 30%.
- Оптимизировал процессы разработки, что ускорило выпуск релизов на 20%.
- Работал над небольшими проектами (без деталей).
- Не указывал достижения, так как компания была маленькой.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить