Изучение готового примера резюме старшего веб-разработчика — ваш ключ к созданию по-настоящему эффективной самопрезентации. Используя этот пример резюме как ориентир, вы значительно повышаете свои шансы успешно пройти отбор и получить желаемую должность.
В этой статье вы найдете не только готовые примеры резюме для разного уровня специалистов, но и подробные пошаговые инструкции по заполнению каждого раздела. Мы разбираем, какие требования работодателей актуальны сегодня, как правильно презентовать свои навыки и достижения, и как выполнить адаптацию резюме под конкретную вакансию.
- Как оформить контакты и заголовок;
- Что писать в разделе "О себе";
- Как эффективно описать опыт работы;
- Как правильно указать образование и сертификаты;
- Какие навыки стоит выделить.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме и значительно упростить процесс поиска работы 🚀.
📝 Выберите подходящий пример и заполните в конструкторе
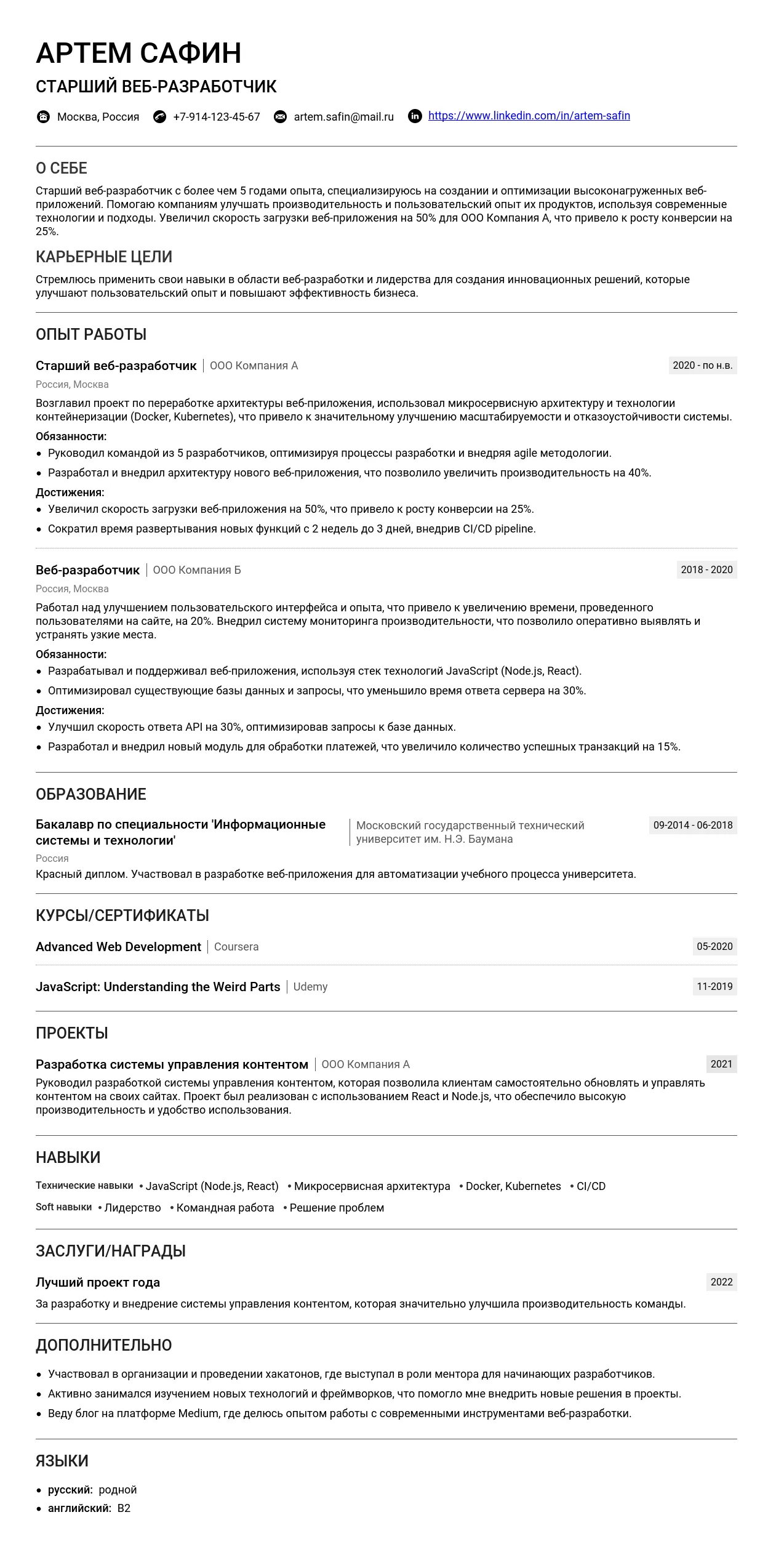
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "старший веб-разработчик" важно указать не только должность, но и ключевые навыки или технологии, с которыми вы работаете.
- Senior Web Developer (JavaScript, React, Node.js)
- Lead Full-Stack Developer
- Senior Frontend Developer (Vue.js, TypeScript)
- Senior Backend Developer (Python, Django)
- Senior Web Engineer (PHP, Laravel, AWS)
- Senior Software Developer (Web Applications)
- Senior Web Architect (Microservices, Docker)
- Web Developer (слишком общий, не показывает уровень)
- Программист (не указывает специализацию)
- Разработчик сайтов (устаревшее и слишком простое название)
- Senior Developer (не указывает область разработки)
- IT Specialist (слишком широкий и неинформативный)
Ключевые слова, которые стоит использовать: Senior, Web Developer, Full-Stack, Frontend, Backend, JavaScript, React, Node.js, Python, PHP, Architect, Engineer.
Контактная информация для веб-разработчика
Контактная информация должна быть четкой, полной и легко доступной. Убедитесь, что все данные актуальны.
Имя: Иван Иванов
Телефон: +7 (900) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivanov
GitHub: github.com/ivanov
Портфолио: ivanov-portfolio.com
Имя: Иван
Телефон: 89001234567
Email: ivan@example
LinkedIn: linkedin.com (без конкретной ссылки)
GitHub: github (без ссылки)
Фото в резюме
Фото не обязательно для профессии веб-разработчика, но если вы решите его добавить, убедитесь, что оно профессиональное и соответствует деловому стилю. Избегайте селфи или неформальных фотографий.
Профессиональное онлайн-присутствие
Для веб-разработчика важно показать свои работы и профессиональные навыки через онлайн-платформы.
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте отдельный сайт или страницу с примерами ваших проектов.
- Behance/Dribbble: Если вы занимаетесь дизайном интерфейсов, добавьте ссылки на эти платформы.
Портфолио: ivanov-portfolio.com
GitHub: github.com/ivanov
Для профессий без портфолио:
- LinkedIn: Оформите профиль с описанием вашего опыта и навыков. Подробнее: Как создать LinkedIn-профиль.
- hh.ru: Добавьте резюме на hh.ru. Подробнее: Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты (например, Coursera, Udemy).
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон, email и ссылки на профессиональные профили.
- Непрофессиональный email — используйте email вида name.surname@domain.com, а не nick123@mail.ru.
- Неактуальные ссылки — проверьте, чтобы все ссылки работали и вели на актуальные страницы.
- Слишком общий заголовок — избегайте названий вроде "Программист" или "IT Specialist".
Как правильно написать раздел "О себе" в резюме старшего веб-разработчика
Оптимальный объем: 4-6 предложений или 50-80 слов. Это достаточно, чтобы заинтересовать рекрутера, но не перегрузить его информацией.
Обязательная информация: Укажите ключевые навыки, опыт работы, специализацию и достижения. Если вы начинающий, сделайте акцент на образовании и потенциале.
Стиль и тон: Профессиональный, но не сухой. Используйте активные глаголы и избегайте клише.
Что не стоит писать: Личные данные (возраст, семейное положение), избыточные детали, негатив о предыдущих работодателях.
5 характерных ошибок:
- Слишком общие фразы: "Люблю работать в команде и решать задачи."
- Упор на недостатки: "Не имею опыта, но готов учиться."
- Перечисление всех технологий: "Знаю HTML, CSS, JS, PHP, Python, Ruby, React..."
- Избыточный объем: Рассказ на 200 слов о каждом проекте.
- Неуместный юмор: "Ищу работу, потому что надоело сидеть дома."
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, мотивацию и базовые навыки. Делайте акцент на образовании, курсах и личных проектах.
Пример 1: "Выпускник курса по веб-разработке от Яндекс.Практикума (2025). Имею опыт создания SPA на React и работы с REST API. Участвовал в командных проектах, где отвечал за фронтенд-часть. Стремлюсь развиваться в области full-stack разработки."
Сильные стороны: Упоминание курса, конкретные технологии, командный опыт.
Пример 2: "Завершил обучение на факультете компьютерных наук. Разработал несколько pet-проектов, включая интернет-магазин на Vue.js. Имею опыт работы с Git и CI/CD. Ищу возможность применить знания в реальных проектах."
Сильные стороны: Упоминание pet-проектов, владение инструментами разработки.
Пример 3: "Окончил курс по веб-разработке, освоил HTML, CSS, JavaScript и основы Node.js. Участвовал в хакатоне, где разработал MVP для стартапа. Готов к сложным задачам и быстрому обучению."
Сильные стороны: Участие в хакатоне, готовность к обучению.
Как описать потенциал: Упоминайте готовность к обучению, участие в проектах и курсах, а также личные качества, такие как ответственность и целеустремленность.
Акцент на качества и навыки: Указывайте soft skills (коммуникабельность, умение работать в команде) и hard skills (знание технологий, опыт разработки).
Образование: Упомяните курсы, университет или стажировки. Если опыта мало, сделайте акцент на обучении.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать достижения, профессиональный рост и специализацию. Указывайте конкретные результаты и масштаб проектов.
Пример 1: "Опыт веб-разработки более 5 лет. Специализация: создание высоконагруженных приложений на React и Node.js. Успешно внедрил оптимизацию, которая сократила время загрузки на 30%. Руководил командой из 3 разработчиков."
Акцент: Достижения, специализация, управленческий опыт.
Пример 2: "Разработал и внедрил систему аналитики для крупного интернет-магазина, что увеличило конверсию на 15%. Имею опыт работы с микросервисной архитектурой и Docker. Постоянно изучаю новые технологии."
Акцент: Результаты, технологии, готовность к развитию.
Пример 3: "Создал с нуля платформу для онлайн-обучения с аудиторией более 10 000 пользователей. Опыт работы с AWS и Kubernetes. Участвовал в код-ревью и наставничестве junior-разработчиков."
Акцент: Масштаб проекта, технические навыки, наставничество.
Как выделиться: Указывайте конкретные цифры, например, увеличение производительности или рост аудитории. Покажите, как ваша работа повлияла на бизнес.
Примеры для ведущих специалистов
Для ведущих разработчиков важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов. Покажите, как вы можете принести пользу компании.
Пример 1: "Технический лидер с опытом управления командами до 10 человек. Разработал архитектуру для системы с более чем 1 млн пользователей. Эксперт в области масштабирования и оптимизации."
Акцент: Управление, масштаб, экспертиза.
Пример 2: "Создал и внедрил стратегию перехода на микросервисную архитектуру, что сократило downtime на 40%. Опыт работы с Big Data и machine learning."
Акцент: Стратегическое мышление, результаты, инновации.
Пример 3: "Руководил разработкой платформы для финтех-стартапа, которая привлекла $5 млн инвестиций. Имею опыт работы с международными командами."
Акцент: Управление проектами, финансовая составляющая, международный опыт.
Как показать ценность: Указывайте, как ваша работа повлияла на бизнес-результаты компании. Подчеркивайте лидерские качества и стратегическое мышление.
Практические советы по написанию
Ключевые фразы для старшего веб-разработчика:
- Разработка высоконагруженных приложений
- Оптимизация производительности
- Управление командой разработчиков
- Внедрение микросервисной архитектуры
- Работа с Docker и Kubernetes
10 пунктов для самопроверки текста:
- Соответствует ли текст вакансии?
- Указаны ли ключевые навыки?
- Есть ли конкретные достижения?
- Используются ли активные глаголы?
- Нет ли избыточных деталей?
- Подчеркнута ли ваша уникальность?
- Соответствует ли объем рекомендациям?
- Нет ли клише и общих фраз?
- Упомянуты ли soft skills?
- Проверена ли грамматика и орфография?
Как адаптировать текст под разные вакансии: Внимательно изучите требования вакансии и добавьте в раздел "О себе" ключевые слова и навыки, которые указаны в описании. Например, если вакансия требует опыта работы с React, укажите это в тексте.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: "Старший веб-разработчик, ООО "ТехноЛаб", январь 2023 – декабрь 2025".
Оптимальное количество пунктов: Для каждой позиции рекомендуется 4-6 пунктов, чтобы описать ключевые обязанности и достижения.
Совмещение должностей: Указывайте их через запятую или с пояснением. Например: "Старший веб-разработчик (совмещение: тимлид), ООО "ТехноЛаб", март 2022 – настоящее время".
Даты работы: Указывайте месяц и год начала и окончания работы. Если работаете по настоящее время, пишите: "январь 2023 – настоящее время".
Описание компании: Если компания малоизвестна, добавьте краткое описание или ссылку на сайт. Например: "Компания "ТехноЛаб" – разработчик SaaS-решений для автоматизации бизнеса.".
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Управлял
- Автоматизировал
- Интегрировал
- Спроектировал
- Улучшил
- Тестировал
- Координировал
- Обучил
- Анализировал
- Внедрил
- Поддерживал
- Масштабировал
Как избежать перечисления: Добавляйте контекст и результаты. Например, вместо "Разрабатывал новые функции" напишите "Разработал и внедрил новую функцию оплаты, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
- "Разрабатывал REST API" → "Реализовал REST API, что сократило время обработки запросов на 30%."
- "Тестировал код" → "Внедрил автоматизированное тестирование, снизив количество багов на 40%."
- "Работал с командой" → "Координировал команду из 5 разработчиков, успешно завершив проект на 2 недели раньше срока."
Типичные ошибки:
- Слишком общие формулировки: "Занимался разработкой".
- Неуместные детали: "Писал код на PHP и JavaScript".
- Отсутствие результатов: "Работал над проектом".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и метрики. Например: "Увеличил скорость загрузки сайта на 50%, что привело к росту конверсии на 20%."
Метрики для веб-разработчика:
- Производительность системы (время загрузки, отклик).
- Конверсия пользователей.
- Количество багов/ошибок.
- Сроки выполнения проектов.
- Масштаб проектов (количество пользователей, строк кода).
Если нет цифр: Используйте описательные формулировки. Например: "Успешно внедрил архитектуру микросервисов, что улучшило масштабируемость системы."
Примеры формулировок:
- "Оптимизировал производительность API, сократив время ответа на 40%."
- "Разработал систему аналитики, которая помогла увеличить удержание пользователей на 25%."
- "Внедрил CI/CD, сократив время развертывания с 2 часов до 15 минут."
Как указывать технологии и инструменты
Где указывать: В описании должности или в отдельном блоке "Технический стек".
Группировка: Сгруппируйте по типам: языки программирования, фреймворки, инструменты, базы данных. Например: "JavaScript, React, Node.js, MongoDB, Docker, Git".
Уровень владения: Указывайте, если требуется: "Опытный", "Продвинутый", "Базовый". Например: "Опытный: JavaScript, React; Базовый: Docker".
Актуальные технологии: JavaScript (React, Vue), Python (Django, Flask), Node.js, Docker, Kubernetes, AWS/GCP.
Примеры описания опыта работы
Для начинающих:
"Стажер-веб-разработчик, ООО "ТехноЛаб", июнь 2025 – август 2025
- Помогал в разработке фронтенда на React, создал 3 компонента для нового интерфейса.
- Участвовал в тестировании REST API, выявил и исправил 10+ багов.
Для специалистов с опытом:
"Старший веб-разработчик, ООО "ТехноЛаб", январь 2023 – настоящее время
- Руководил разработкой SaaS-платформы, которая обрабатывает 1 млн+ запросов в день.
- Внедрил систему мониторинга, что сократило время простоя на 30%.
Для руководящих позиций:
"Руководитель отдела разработки, ООО "ТехноЛаб", январь 2022 – настоящее время
- Управлял командой из 10 разработчиков, успешно завершил 5 крупных проектов.
- Разработал стратегию перехода на микросервисы, что улучшило масштабируемость системы.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме старшего веб-разработчика может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или ваш диплом особенно важен для должности, разместите его в начале. Для опытных специалистов с обширным опытом работы образование можно переместить в конец.
- Дипломная работа/проекты: Упоминайте только те проекты, которые связаны с веб-разработкой. Например: "Дипломный проект: разработка веб-приложения для управления проектами на React и Node.js".
- Оценки: Указывайте оценки только если они высокие (например, "с отличием") или если работодатель явно запрашивает эту информацию.
- Дополнительные курсы в вузе: Если вы проходили курсы, связанные с программированием, веб-разработкой или смежными областями, укажите их. Например: "Дополнительные курсы: Основы баз данных, Веб-дизайн, JavaScript для начинающих".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в старшем веб-разработчике
Наиболее ценными специальностями для старшего веб-разработчика являются:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Веб-разработка и дизайн
Если ваше образование не связано с IT, акцентируйте внимание на курсах, проектах и опыте, которые демонстрируют ваши навыки в веб-разработке. Например: "Образование: экономист, но с 2020 года активно развиваюсь в веб-разработке, прошел курсы по JavaScript и React".
Пример 1: Магистр информатики, Московский государственный университет (2025). Дипломный проект: "Разработка высоконагруженного веб-приложения на Django".
Пример 2: Бакалавр лингвистики, СПбГУ (2025). Дополнительно: курсы по JavaScript, React и Node.js, участие в хакатонах.
Пример 3: Бакалавр экономики, МГУ (2025). Не указаны курсы или проекты, связанные с веб-разработкой.
Курсы и дополнительное образование
Для старшего веб-разработчика важно указать курсы, которые подтверждают вашу экспертизу. Вот топ-5 актуальных курсов:
- "Advanced JavaScript" от Udemy
- "React и Redux" от Coursera
- "Node.js: разработка серверных приложений" от Stepik
- "Веб-безопасность" от Pluralsight
- "DevOps для веб-разработчиков" от Skillbox
Пример описания курса: "Курс 'Advanced JavaScript', Udemy (2025). Освоил современные подходы к асинхронному программированию и оптимизации производительности".
Самообразование также важно. Укажите, что вы читаете технические блоги, смотрите вебинары или участвуете в open-source проектах.
Сертификаты и аккредитации
Важные сертификаты для старшего веб-разработчика:
- AWS Certified Developer
- Microsoft Certified: Azure Developer Associate
- Google Professional Cloud Developer
- Certified JavaScript Developer (W3Schools)
- Certified Scrum Master (CSM)
Указывайте только актуальные сертификаты с указанием даты получения и срока действия. Например: "AWS Certified Developer (2025, действителен до 2028)".
Не стоит указывать сертификаты, которые не имеют отношения к веб-разработке или устарели.
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: Бакалавр информатики, МФТИ (2025, ожидается). Учебные проекты: разработка SPA на React, создание REST API на Node.js.
Пример 2: Магистр прикладной математики, НГУ (2025). Стажировка в компании "ТехноСофт": участие в разработке интерфейса для CRM-системы.
Пример 3: Бакалавр экономики, РЭУ (2025). Не указаны стажировки или проекты, связанные с IT.
Для специалистов с опытом:
Пример 1: Магистр информатики, МГУ (2020). Дополнительно: курсы по DevOps, сертификат AWS Certified Developer (2025).
Пример 2: Бакалавр физики, СПбГУ (2018). Дополнительно: курсы по React и Node.js, участие в разработке open-source проектов.
Пример 3: Магистр менеджмента, ВШЭ (2017). Не указаны курсы или сертификаты, связанные с веб-разработкой.
Самые востребованные навыки в 2025 году
Работодатели ищут специалистов с глубокими знаниями в следующих областях:
- Разработка микросервисов — умение проектировать и поддерживать масштабируемые системы.
- Работа с GraphQL — эффективное управление API и данными.
- Оптимизация производительности — навыки работы с Lighthouse, Web Vitals и другими инструментами.
- DevOps-практики — автоматизация CI/CD, использование Docker и Kubernetes.
- Работа с Progressive Web Apps (PWA) — создание приложений, сочетающих функциональность веба и нативных приложений.
Как структурировать раздел навыков
Раздел "Навыки" должен быть легко читаемым и структурированным. Вот основные рекомендации:
Где расположить раздел в резюме
Раздел "Навыки" лучше размещать сразу после раздела с контактной информацией и кратким описанием. Это позволяет работодателю быстро оценить вашу компетентность.
Как группировать навыки
Группируйте навыки по категориям, чтобы упростить восприятие. Например:
- Технические навыки: Языки программирования, фреймворки, инструменты.
- Личные качества: Soft skills, такие как коммуникация, лидерство.
- Дополнительные навыки: Управление проектами, знание методологий.
3 варианта структуры с примерами
Вариант 1: Простая структура
- HTML, CSS, JavaScript
- React, Node.js
- Git, Docker
Вариант 2: Группировка по категориям
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Vue.js, Express.js
- Инструменты: Git, Docker, Webpack
Вариант 3: С указанием уровня владения
- JavaScript (продвинутый)
- React (опытный)
- Docker (базовый)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для старшего веб-разработчика
Список обязательных навыков
- JavaScript (ES6+)
- HTML5, CSS3, Sass/Less
- React, Vue.js или Angular
- Node.js, Express.js
- Git, CI/CD
Актуальные технологии и инструменты 2025 года
- WebAssembly (WASM)
- GraphQL
- Serverless Architecture
- AI/ML в веб-разработке
Как указать уровень владения навыками
Используйте шкалу: базовый, опытный, продвинутый. Например:
- JavaScript (продвинутый)
- React (опытный)
- Docker (базовый)
- JavaScript (100%)
- React (супер-пупер)
Как выделить ключевые компетенции
Укажите те навыки, которые наиболее востребованы в вашей целевой позиции. Например:
- Архитектура веб-приложений
- Оптимизация производительности
- Микросервисная архитектура
5 примеров описания технических навыков
- Разработка масштабируемых SPA с использованием React и Redux.
- Интеграция GraphQL API для оптимизации запросов данных.
- Настройка CI/CD с использованием Jenkins и GitLab.
- Оптимизация производительности веб-приложений с помощью Lighthouse.
- Использование Docker для контейнеризации приложений.
Личные качества важные для старшего веб-разработчика
Топ-10 важных soft skills
- Лидерство
- Коммуникация
- Решение проблем
- Критическое мышление
- Управление временем
- Работа в команде
- Адаптивность
- Наставничество
- Эмоциональный интеллект
- Самообучение
Как подтвердить наличие soft skills примерами
Используйте конкретные примеры из опыта:
- Успешно руководил командой из 5 разработчиков в проекте по созданию платформы для электронной коммерции.
- Провел более 10 тренингов для младших разработчиков по React и Node.js.
Какие soft skills не стоит указывать
- Слишком общие: "Ответственность", "Добросовестность".
- Неактуальные: "Умение работать с факсами".
5 примеров описания личных качеств
- Лидерство: Успешно управлял командой из 8 разработчиков в проекте стоимостью $1 млн.
- Коммуникация: Регулярно проводил технические презентации для заказчиков.
- Решение проблем: Оптимизировал процессы разработки, что сократило время выпуска продукта на 20%.
- Адаптивность: Быстро освоил новые технологии для выполнения срочного проекта.
- Наставничество: Обучил 3 младших разработчиков, которые успешно прошли сертификацию.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно показать потенциал и готовность к обучению.
Как компенсировать недостаток опыта навыками
- Укажите проекты из учебных курсов или фриланса.
- Сделайте акцент на базовых навыках: HTML, CSS, JavaScript.
На какие навыки делать акцент
- Базовые языки программирования.
- Основы работы с Git.
- Знание методологий разработки (Agile, Scrum).
Как показать потенциал к обучению
- Активно изучаю React и Node.js, завершил 3 курса на платформе Coursera.
- Регулярно участвую в хакатонах для улучшения навыков.
Для опытных специалистов
Опытные разработчики должны показать глубину экспертизы.
Как показать глубину экспертизы
- Укажите сложные проекты, которые вы завершили.
- Добавьте навыки, связанные с архитектурой и оптимизацией.
Баланс между широтой и глубиной навыков
Покажите как широту (знание множества технологий), так и глубину (экспертиза в ключевых областях).
- Эксперт в React и Redux, с опытом оптимизации производительности.
- Опыт работы с микросервисной архитектурой и Docker.
Как выделить уникальные компетенции
- Опыт внедрения AI/ML в веб-приложения.
- Создание кастомных решений для масштабирования приложений.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий.
- Отсутствие структуры.
- Перечисление слишком общих навыков.
- Несоответствие навыков целевой позиции.
- Отсутствие примеров.
- Неправильное указание уровня владения.
- Избыточное количество навыков.
- Неактуальные soft skills.
- Копирование навыков из других резюме.
- Отсутствие ключевых компетенций.
Устаревшие навыки и как их заменить
- Устарело: jQuery → Заменить на: React, Vue.js.
- Устарело: PHP 5 → Заменить на: PHP 8 или Node.js.
Неправильные формулировки (с примерами)
- HTML (100%)
- React (супер-пупер)
- HTML (опытный)
- React (продвинутый)
Как проверить актуальность навыков
Используйте данные из вакансий, статьи и курсы. Например, посмотрите, какие технологии требуются в вакансиях на hh.ru или LinkedIn.

Анализ требований вакансии для старшего веб-разработчика
При анализе вакансии для профессии "старший веб-разработчик" важно обращать внимание на ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования — это навыки и опыт, без которых кандидат не будет рассмотрен. Например, знание JavaScript, опыт работы с React или Node.js, понимание принципов REST API. Желательные требования — это дополнительные компетенции, которые могут выделить кандидата среди других, например, опыт работы с Docker, GraphQL или знание TypeScript.
Важно также анализировать "скрытые" требования, которые не всегда явно указаны в описании. Например, если в вакансии упоминается работа в команде, это может означать, что работодатель ценит коммуникативные навыки и умение работать в Agile-среде. Обратите внимание на формулировки: "быстрая обучаемость", "ответственность", "умение решать сложные задачи" — это может указывать на ожидания от soft skills.
Вакансия 1: "Опыт работы с React, Redux, HTML5, CSS3. Желательно знание TypeScript и Docker."
Обязательные: React, Redux, HTML5, CSS3. Желательные: TypeScript, Docker.
Пропущены: Умение работать в команде, знание Git.
Вакансия 2: "Опыт разработки высоконагруженных приложений, знание Node.js, MongoDB."
Обязательные: Node.js, MongoDB. Желательные: Опыт работы с высоконагруженными системами.
Пропущены: Понимание принципов масштабирования.
Вакансия 3: "Опыт работы с GraphQL, Apollo, знание английского на уровне Upper-Intermediate."
Обязательные: GraphQL, Apollo. Желательные: Английский язык Upper-Intermediate.
Пропущены: Опыт работы в международных командах.
Вакансия 4: "Опыт работы с REST API, знание PHP, Laravel."
Обязательные: REST API, PHP, Laravel. Желательные: Опыт работы с базами данных.
Пропущены: Знание SQL.
Вакансия 5: "Опыт работы с Vue.js, знание Webpack, опыт работы в Agile-командах."
Обязательные: Vue.js, Webpack. Желательные: Опыт работы в Agile.
Пропущены: Умение работать с Jira.
Стратегия адаптации резюме для старшего веб-разработчика
Стратегия адаптации резюме включает несколько шагов. Во-первых, необходимо адаптировать ключевые разделы: заголовок, "О себе", опыт работы и навыки. Во-вторых, важно расставить акценты в соответствии с требованиями работодателя. Например, если в вакансии упоминается опыт работы с фронтенд-фреймворками, стоит выделить этот опыт в разделе "Опыт работы".
Адаптация резюме должна быть честной — без искажения фактов. Например, если вы не работали с конкретной технологией, но изучали её самостоятельно, укажите это в разделе "Навыки".
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (переформулировка опыта и навыков под вакансию) и максимальная (полная переработка резюме под конкретную позицию).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ключевые компетенции, которые соответствуют вакансии. Например, если в вакансии требуется опыт работы с React, укажите, что вы имеете опыт разработки сложных интерфейсов на этом фреймворке. Избегайте общих фраз, таких как "ответственный и целеустремлённый".
До адаптации: "Опытный веб-разработчик с 5-летним стажем. Ответственный и целеустремлённый."
После адаптации: "Старший веб-разработчик с 5-летним опытом создания высоконагруженных приложений на React и Node.js. Участвовал в разработке проектов с использованием Docker и GraphQL."
До адаптации: "Разработчик с опытом работы в команде."
После адаптации: "Старший веб-разработчик с опытом работы в Agile-командах. Участвовал в разработке и поддержке проектов с использованием Vue.js и Webpack."
До адаптации: "Веб-разработчик с опытом работы с PHP."
После адаптации: "Старший веб-разработчик с опытом создания REST API на PHP и Laravel. Участвовал в разработке высоконагруженных систем."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать описание обязанностей и достижений под требования вакансии. Например, если в вакансии требуется опыт работы с GraphQL, укажите, что вы разрабатывали API с использованием этой технологии. Выделите релевантные проекты, которые максимально соответствуют требованиям работодателя.
До адаптации: "Разработка интерфейсов на React."
После адаптации: "Разработка и оптимизация интерфейсов на React с использованием Redux для управления состоянием."
До адаптации: "Работа с базами данных."
После адаптации: "Проектирование и оптимизация баз данных MongoDB для высоконагруженных приложений."
До адаптации: "Участие в разработке REST API."
После адаптации: "Разработка и поддержка REST API на Node.js для интеграции с внешними сервисами."
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать компетенции, чтобы они соответствовали вакансии. Например, если в вакансии требуется знание Docker и GraphQL, переместите эти навыки в начало списка. Используйте ключевые слова из вакансии, чтобы резюме прошло автоматический отбор.
До адаптации: "JavaScript, React, HTML, CSS, Node.js, Docker."
После адаптации: "React, Node.js, Docker, GraphQL, JavaScript, HTML, CSS."
До адаптации: "PHP, Laravel, MySQL, Git."
После адаптации: "Laravel, PHP, REST API, MySQL, Git."
До адаптации: "Vue.js, Webpack, JavaScript, HTML, CSS."
После адаптации: "Vue.js, Webpack, JavaScript, HTML, CSS, Agile, Jira."
Практические примеры адаптации
До адаптации: "Веб-разработчик с опытом работы с PHP и Laravel."
После адаптации: "Старший веб-разработчик с опытом создания REST API на PHP и Laravel. Участвовал в разработке высоконагруженных систем."
До адаптации: "Опыт работы с React и Redux."
После адаптации: "Опыт разработки интерфейсов на React с использованием Redux для управления состоянием."
До адаптации: "Работа с базами данных MySQL."
После адаптации: "Проектирование и оптимизация баз данных MySQL для высоконагруженных приложений."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые слова и навыки требованиям вакансии. Используйте чек-лист: наличие всех обязательных требований, правильная расстановка акцентов, отсутствие ошибок.
Если резюме требует значительных изменений, возможно, стоит создать новое резюме вместо адаптации. Например, если у вас недостаточно опыта для позиции "старший веб-разработчик", лучше сосредоточиться на позициях уровня middle.
Чек-лист финальной проверки:
- Все обязательные требования указаны.
- Пропущены желательные требования.
- Ключевые слова из вакансии использованы.
- Ошибки в форматировании.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "старший веб-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы"?
В разделе "Опыт работы" важно указать не только названия компаний и должностей, но и конкретные достижения, проекты и технологии, с которыми вы работали. Упор делайте на результаты, которые вы принесли компании. Например:
- Руководил командой из 5 разработчиков, что привело к сокращению сроков разработки на 20%.
- Оптимизировал производительность веб-приложения, что снизило время загрузки страниц на 40%.
- Разработал и внедрил архитектуру микросервисов, что повысило стабильность системы.
- Работал над веб-приложениями.
- Использовал JavaScript и React.
Как описать свои навыки?
Укажите только те навыки, которые актуальны для позиции старшего веб-разработчика. Разделите их на категории, такие как языки программирования, фреймворки, инструменты и soft skills. Например:
- Языки программирования: JavaScript, TypeScript, Python.
- Фреймворки: React, Angular, Node.js.
- Инструменты: Docker, Git, Webpack.
- Soft skills: Управление командой, решение сложных технических задач, наставничество.
- HTML, CSS, JavaScript, PHP, SQL, Java, C++, Python.
- Умею работать в команде.
Как указать образование, если оно не связано с IT?
Если ваше образование не связано с IT, но у вас есть релевантный опыт работы, сделайте акцент на курсах, сертификатах и самообразовании. Например:
- Курс "Advanced JavaScript" от Udemy, 2025.
- Сертификат "Full-Stack Web Development" от Coursera, 2025.
- Самостоятельное изучение архитектуры микросервисов и их внедрение в проектах.
- Высшее образование по специальности "Экономика".
Как описать проекты, если я работал в одной компании долгое время?
Даже если вы работали в одной компании, разделите свой опыт на ключевые проекты или этапы. Опишите свои роли, достижения и технологии, которые вы использовали. Например:
- Проект: Разработка CRM-системы (2023-2025)
- Руководил командой из 4 разработчиков.
- Внедрил React и Redux, что улучшило пользовательский интерфейс.
- Оптимизировал базу данных, сократив время ответа сервера на 30%. - Проект: Миграция на облачную инфраструктуру (2021-2023)
- Организовал переход с локальных серверов на AWS.
- Внедрил CI/CD, что ускорило процесс разработки.
- Работал в компании X с 2021 по 2025 год.
Что делать, если у меня нет опыта руководства командой?
Если у вас нет опыта руководства, сделайте акцент на других аспектах вашей работы, таких как наставничество, участие в code review или решение сложных технических задач. Например:
- Проводил code review для junior-разработчиков, что улучшило качество кода.
- Разработал архитектуру для крупного проекта, что позволило команде эффективнее работать.
- Нет опыта руководства командой.
Как указать желаемую зарплату?
Указывайте желаемую зарплату, только если это требуется. Если вы хотите указать диапазон, убедитесь, что он реалистичен и соответствует рынку. Например:
- Желаемая зарплата: 150 000 - 180 000 руб. (в зависимости от проекта и условий).
- Желаемая зарплата: 300 000 руб.
Как описать свои достижения, если они не количественные?
Если вы не можете указать конкретные цифры, описывайте качественные улучшения. Например:
- Улучшил архитектуру приложения, что сделало его более масштабируемым.
- Внедрил новые стандарты разработки, что повысило читаемость кода.
- Работал над улучшением приложения.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











