Изучение готового пример резюме старшего web-разработчика ✨ — ваш короткий путь к созданию мощного документа, который привлечет внимание рекрутера. Наш подробный разбор поможет вам точно понять, как составить эффективное резюме, чтобы выделиться среди кандидатов и получить приглашение на собеседование.
В этой статье мы предлагаем детальный разбор, который охватывает все ключевые аспекты составления продающего резюме 💼:
- Полное руководство по каждому разделу – от заголовка до навыков и часто задаваемых вопросов, с примерами и разбором ошибок.
- Понимание актуальных требований работодателей и как адаптировать ваше резюме под конкретные вакансии.
- Ценные советы, готовые примеры и типичные ошибки, которые помогут как начинающему, так и опытному старшему web-разработчику.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме, быстро заполнив все нужные поля. Используйте наши пошаговые инструкции, чтобы ваше резюме стало вашим лучшим инструментом в поиске работы.
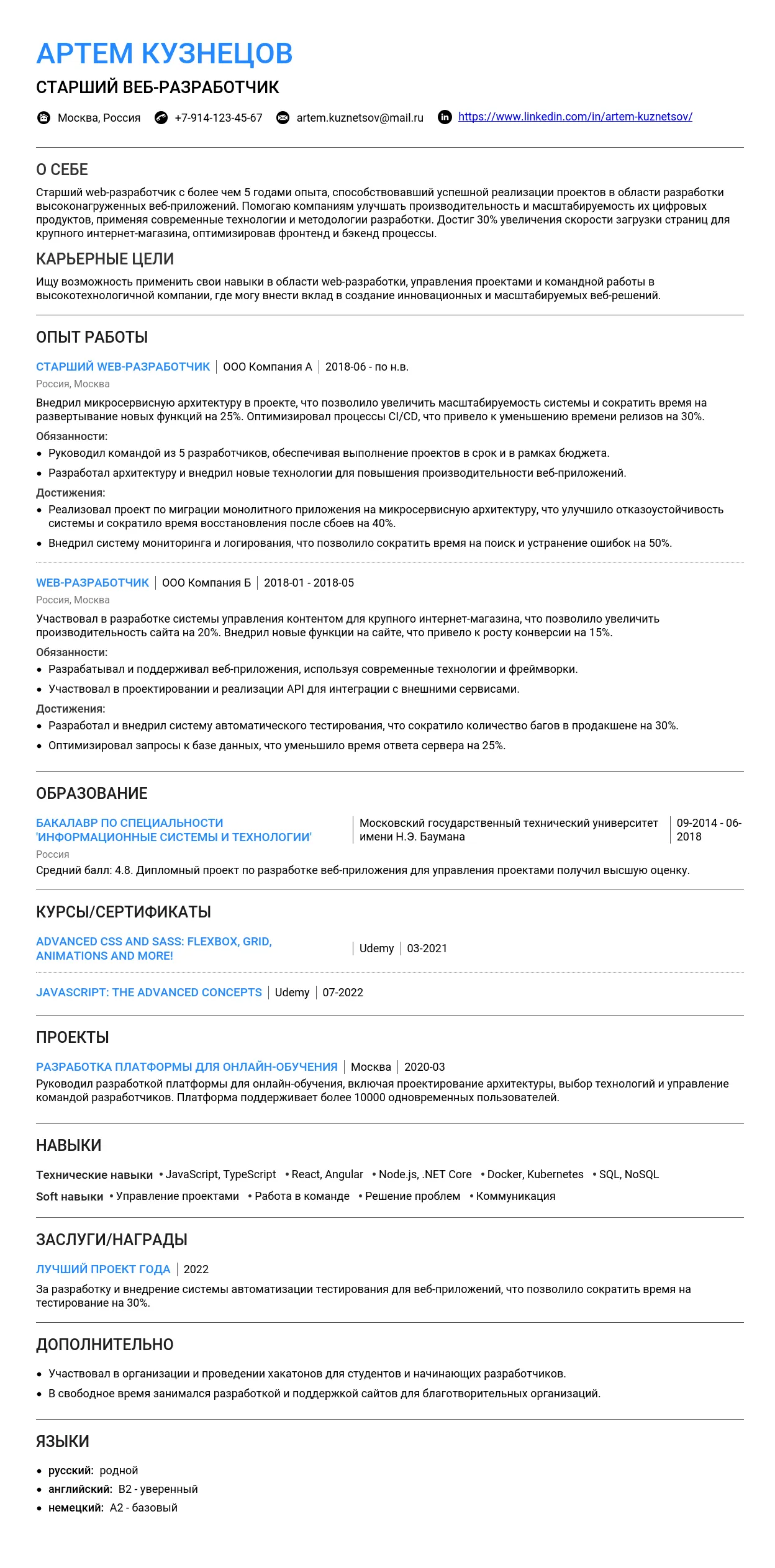
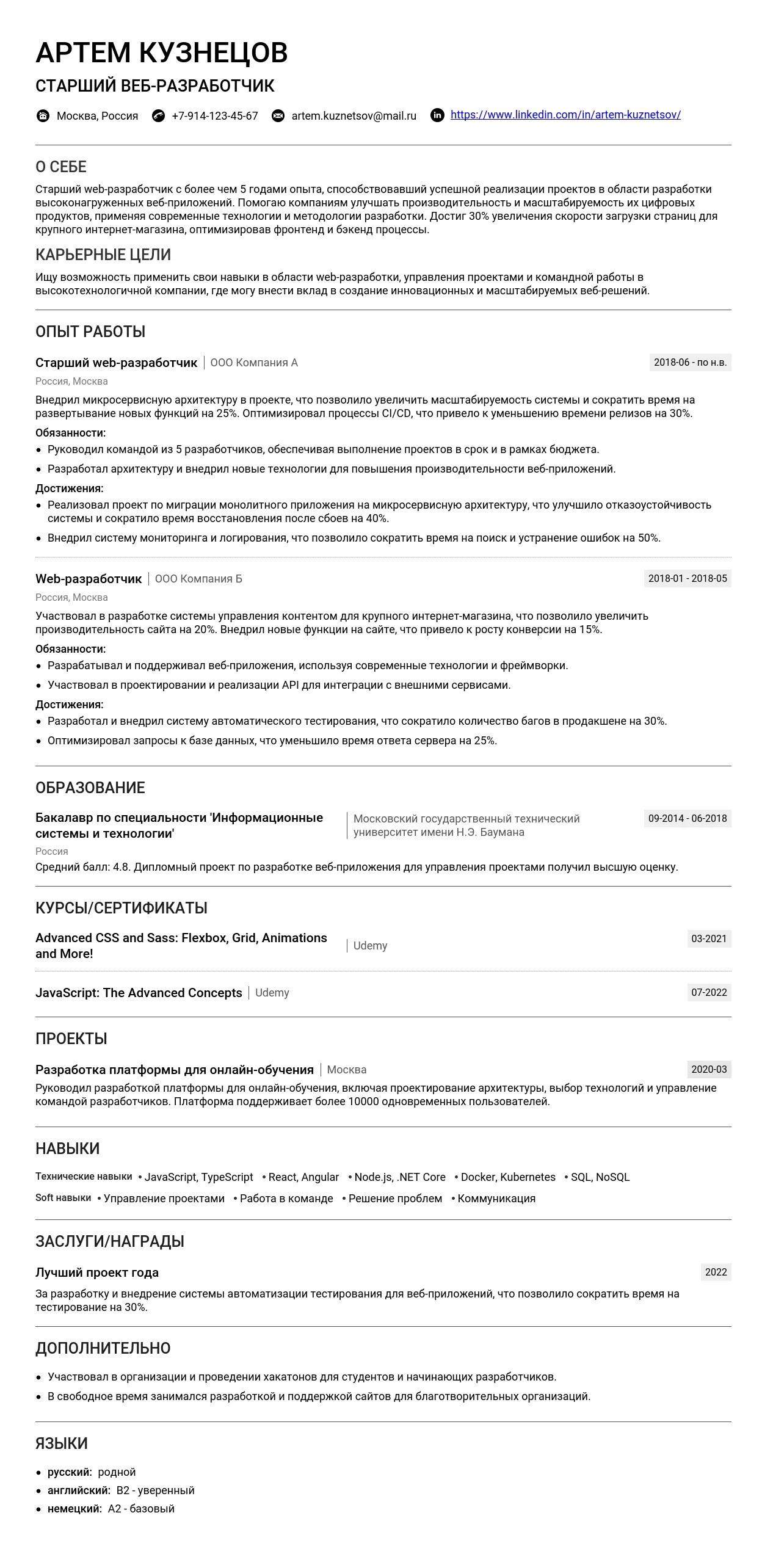
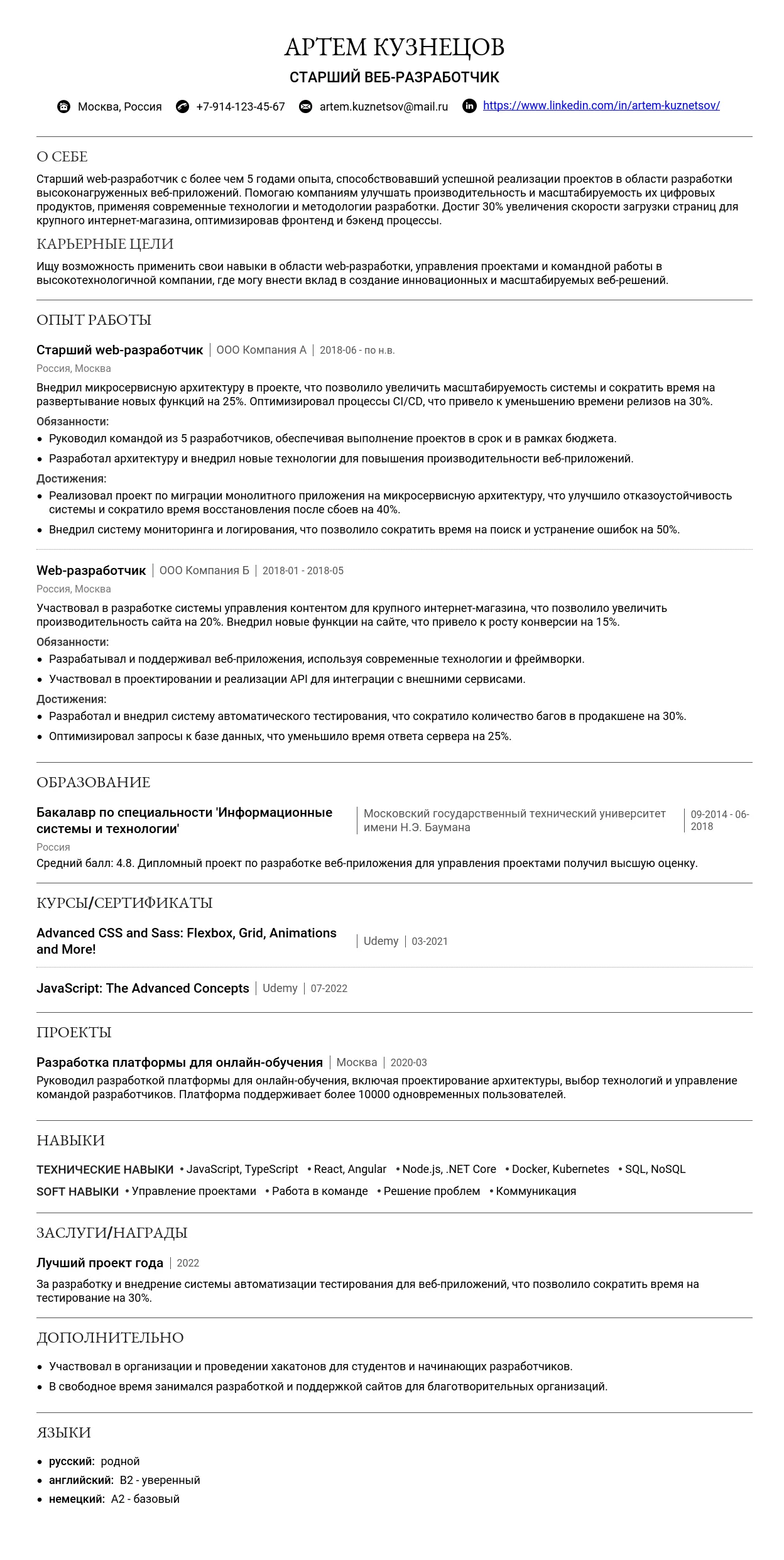
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть четким, профессиональным и отражать вашу специализацию. Для профессии "старший web-разработчик" важно указать уровень опыта и ключевые навыки.
- Старший Web-разработчик (Full Stack)
- Lead Web-разработчик
- Senior Frontend Developer
- Senior Backend Developer
- Senior Full Stack Developer
- Web-разработчик с опытом 5+ лет
- Senior Software Engineer (Web)
- Программист — слишком общее, не отражает специализацию.
- Разработчик сайтов — звучит непрофессионально и не подходит для senior-позиции.
- Web-мастер — устаревший термин, не рекомендуется.
- IT-специалист — слишком широкое определение.
- Senior Developer — без уточнения специализации (Frontend/Backend/Full Stack).
Ключевые слова: Senior, Web-разработчик, Full Stack, Frontend, Backend, Lead, Software Engineer, опыт 5+ лет.
Контактная информация
Контактная информация должна быть легко доступна и корректно оформлена. Вот полный список необходимых данных:
- Имя: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
Как оформить ссылки на профессиональные профили
- Используйте короткие и читаемые ссылки.
- Проверьте, что ссылки работают и ведут на актуальные профили.
Требования к фото (если нужно)
Фото должно быть профессиональным: нейтральный фон, деловой стиль одежды, хорошее освещение. Избегайте селфи или неформальных фотографий.
Распространенные ошибки в оформлении контактов
- Указание неактуального телефона или email.
- Ссылки на незавершенные или пустые профили.
- Использование неформальных email (например, supercoder@mail.ru).
Профессиональное онлайн-присутствие
Для профессий с портфолио
- Укажите ссылки на GitHub, Behance, Dribbble (в зависимости от специализации).
- Оформите портфолио как отдельный сайт или используйте платформы вроде GitHub Pages.
- Презентуйте проекты: опишите задачи, технологии, ваш вклад и результаты.
Пример оформления портфолио:
- Проект: Разработка интернет-магазина
- Технологии: React, Node.js, MongoDB
- Результат: Увеличение конверсии на 20%
Для профессий без портфолио
- Создайте профиль на LinkedIn и hh.ru.
- Укажите профессиональные достижения: участие в крупных проектах, награды, сертификаты.
- Оформите ссылки на сертификаты (например, Coursera, Udemy).
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон, email и ссылки на профили.
- Неактуальные данные — регулярно обновляйте контакты и ссылки.
- Непрофессиональный email — используйте email с именем и фамилией.
- Отсутствие онлайн-присутствия — создайте профили на LinkedIn и GitHub.
Как правильно написать раздел "О себе" в резюме старшего web-разработчика
Раздел "О себе" — это ваша возможность выделиться среди других кандидатов. Вот основные рекомендации:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть кратким, но информативным.
- Обязательная информация: ваш опыт, ключевые навыки, специализация, достижения и профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы (например, "разработал", "оптимизировал", "управлял").
- Не стоит писать: личные данные (семейное положение, хобби), избыточную информацию, общие фразы без подтверждения.
- 5 характерных ошибок:
- "Я очень ответственный и целеустремленный" (без примеров).
- "Ищу работу с высокой зарплатой" (слишком прямолинейно).
- "Люблю программировать с детства" (неинформативно).
- "Работал в разных компаниях" (без уточнения, что именно сделал).
- "Готов работать 24/7" (необязательно и может отпугнуть).
Примеры для начинающих специалистов
Если у вас мало опыта, сделайте акцент на ваших навыках, образовании и потенциале.
Пример 1: "Занимаюсь web-разработкой с 2023 года. Владею HTML, CSS, JavaScript и React. Участвовал в командных проектах, где успешно реализовал адаптивную верстку и улучшил производительность сайтов. Ищу возможность развиваться в крупной компании."
Сильные стороны: упоминание навыков, участие в проектах, желание развиваться.
Пример 2: "Окончил курс по web-разработке в 2024 году. Имею опыт работы с базами данных и API. Стремлюсь к созданию современных и удобных интерфейсов. Готов к решению сложных задач и обучению новым технологиям."
Сильные стороны: упоминание образования, готовность к обучению, акцент на технологиях.
Пример 3: "Разработал несколько pet-проектов, включая сайт для управления личными финансами. Владею навыками работы с Git и Agile-методологиями. Ищу команду, где смогу применить свои знания и расти как специалист."
Сильные стороны: упоминание личных проектов, навыки работы в команде, желание профессионального роста.
Примеры для специалистов с опытом
Акцент на достижениях, профессиональном росте и специализации.
Пример 1: "Старший web-разработчик с 5-летним опытом. Специализируюсь на создании высоконагруженных приложений на React и Node.js. Успешно внедрил оптимизацию, которая сократила время загрузки на 40%. Ищу возможность работать над масштабными проектами."
Сильные стороны: специализация, конкретное достижение, цель.
Пример 2: "Опыт работы в крупных IT-компаниях с 2020 года. Руководил командой из 5 разработчиков, успешно завершил проект с бюджетом $500K. Владею full-stack разработкой, включая MongoDB и Docker."
Сильные стороны: управленческий опыт, масштаб проектов, технические навыки.
Пример 3: "Занимаюсь разработкой e-commerce решений с 2018 года. Создал платформу, которая увеличила продажи клиента на 25%. Ищу компанию, где смогу внедрять инновационные подходы и улучшать пользовательский опыт."
Сильные стороны: конкретный результат, акцент на инновациях, пользовательский опыт.
Примеры для ведущих специалистов
Подчеркните экспертизу, управленческие навыки и масштаб реализованных проектов.
Пример 1: "Эксперт в области web-разработки с 10-летним опытом. Руководил командой из 15 человек, внедрил архитектурные решения, которые сократили затраты на поддержку на 30%. Ищу возможности для внедрения современных технологий в крупные проекты."
Сильные стороны: управленческий опыт, экономический эффект, масштаб.
Пример 2: "Специализация: создание и оптимизация высоконагруженных систем. Успешно внедрил Kubernetes и CI/CD, что ускорило деплой в 2 раза. Ищу компанию, где смогу делиться опытом и развивать инновационные решения."
Сильные стороны: экспертиза, технические достижения, готовность делиться опытом.
Пример 3: "Создал и внедрил архитектуру для международного проекта с аудиторией 1M+ пользователей. Руководил командой из 20 разработчиков, успешно завершил проект в срок и в рамках бюджета. Ищу вызовы, связанные с масштабированием и оптимизацией."
Сильные стороны: масштаб проекта, управленческие навыки, ориентация на результат.
Практические советы по написанию
- Ключевые фразы для старшего web-разработчика:
- **"Специализируюсь на..."** (название технологии или направления).
- **"Успешно внедрил..."** (конкретное достижение).
- **"Руководил командой из..."** (количество людей).
- **"Оптимизировал производительность на..."** (результат в процентах).
- **"Создал архитектуру для..."** (описание проекта).
- 10 пунктов для самопроверки текста:
- **Краткость:** текст не превышает 80 слов.
- **Конкретность:** есть примеры достижений.
- **Профессионализм:** нет лишней информации.
- **Акцент на навыки:** упомянуты ключевые технологии.
- **Целеустремленность:** указаны профессиональные цели.
- **Уникальность:** текст выделяет вас среди других.
- **Грамматика:** нет ошибок.
- **Релевантность:** текст подходит под вакансию.
- **Тон:** текст написан уверенно, но не самоуверенно.
- **Адаптивность:** текст можно легко изменить под другую вакансию.
- Адаптация текста под разные вакансии: Измените акцент в зависимости от требований вакансии. Например, для вакансии с упором на управление добавьте больше информации о руководстве командой.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен включать:
- Название должности
- Название компании
- Даты работы в формате "Месяц Год – Месяц Год" (например, "Май 2021 – Август 2025").
Пример: Старший Web-разработчик, ООО "ТехноСофт", Май 2021 – Август 2025
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 пунктов. Это позволяет описать ключевые обязанности и достижения, не перегружая текст.
Совмещение должностей
Если вы совмещали должности, укажите это в заголовке или в описании. Например:
Пример: Старший Web-разработчик / Team Lead, ООО "ТехноСофт", Май 2021 – Август 2025
Указание дат
Используйте точные даты. Если вы работаете на текущей позиции, укажите "по настоящее время":
Пример: Май 2021 – настоящее время
Описание компании
Коротко опишите компанию, если это необходимо для понимания контекста. Например:
Пример: Крупная IT-компания, специализирующаяся на разработке корпоративных решений для банковского сектора. https://technosoft.ru
Как правильно описывать обязанности
Сильные глаголы действия
- Разработал
- Оптимизировал
- Внедрил
- Руководил
- Координировал
- Автоматизировал
- Улучшил
- Спроектировал
- Интегрировал
- Тестировал
- Анализировал
- Модернизировал
- Обучил
- Оптимизировал
- Реализовал
Как избежать простого перечисления
Вместо сухого перечисления обязанностей, добавьте контекст и результаты. Например:
Разрабатывал сайты на PHP и JavaScript.
Разработал и внедрил высоконагруженный веб-портал на PHP и JavaScript, что увеличило скорость обработки запросов на 30%.
Примеры превращения обязанностей в достижения
Работал с API.
Интегрировал API платежной системы, что сократило время обработки транзакций на 20%.
Тестировал код.
Внедрил автоматизированное тестирование, что снизило количество багов на 40%.
Руководил командой.
Руководил командой из 5 разработчиков, успешно завершив проект на 2 недели раньше срока.
Типичные ошибки
- Использование пассивного залога (например, "Был ответственным за разработку").
- Отсутствие конкретики (например, "Работал с разными технологиями").
- Перечисление очевидных обязанностей (например, "Писал код").
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Как квантифицировать результаты
Используйте цифры и проценты для количественной оценки ваших достижений:
Улучшил производительность сайта.
Оптимизировал загрузку сайта, что сократило время отклика на 50%.
Работал над SEO.
Увеличил органический трафик на 35% за счет внедрения SEO-оптимизации.
Метрики для web-разработчика
- Скорость загрузки страниц
- Уровень отказов
- Рост трафика
- Количество багов
- Время выполнения задач
Если нет четких цифр
Используйте описательные достижения:
Успешно внедрил новый подход к разработке, что повысило удовлетворенность команды и клиентов.
Примеры формулировок
Разработал архитектуру микросервисов, что улучшило масштабируемость системы.
Обучил 3 новых разработчиков, что ускорило адаптацию команды.
Реализовал интеграцию с CRM, что автоматизировал процесс обработки заказов.
Как указывать технологии и инструменты
Где и как указывать
Указывайте технический стек в разделе "Опыт работы" или в отдельном разделе "Навыки".
Группировка технологий
Группируйте технологии по категориям:
- Языки программирования: JavaScript, PHP, Python
- Фреймворки: React, Laravel, Django
- Инструменты: Git, Docker, Webpack
Уровень владения
Используйте шкалу или описания:
JavaScript (продвинутый), Docker (средний), Python (базовый).
Актуальные технологии
- JavaScript (React, Vue, Node.js)
- TypeScript
- PHP (Laravel, Symfony)
- Python (Django, Flask)
- Базы данных (MySQL, PostgreSQL, MongoDB)
- DevOps (Docker, Kubernetes, CI/CD)
Примеры описания опыта работы
Для начинающих
Стажер-разработчик, ООО "ТехноСофт", Июнь 2024 – Август 2024
- Помогал в разработке и поддержке веб-приложений на PHP и JavaScript.
- Тестировал код и исправлял ошибки, что повысило качество продукта.
- Изучил и применил на практике основы работы с Git и Docker.
Учебный проект: Разработка интернет-магазина, 2024
- Создал интернет-магазин с использованием React и Node.js.
- Реализовал функционал корзины и оплаты, что позволило успешно защитить проект.
Для специалистов с опытом
Старший Web-разработчик, ООО "ТехноСофт", Май 2021 – Август 2025
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 недели раньше срока.
- Оптимизировал загрузку сайта, что сократило время отклика на 50%.
- Внедрил микросервисную архитектуру, что повысило масштабируемость системы.
Для руководящих позиций
Team Lead, ООО "ТехноСофт", Май 2021 – Август 2025
- Руководил командой из 10 разработчиков, успешно реализовав 5 крупных проектов.
- Внедрил Agile-подход, что повысило продуктивность команды на 25%.
- Разработал стратегию технического развития компании, что привело к увеличению клиентской базы на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" лучше располагать ближе к началу резюме, если вы недавний выпускник или ваше образование напрямую связано с профессией. Для опытных специалистов его можно разместить после раздела "Опыт работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с web-разработкой. Например: "Разработка веб-приложения для автоматизации бизнес-процессов".
- Оценки: Указывайте только если они высокие (например, средний балл 4.8/5.0) или если это важно для работодателя.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к профессии. Например: "Курс по базам данных и веб-разработке".
Подробнее о структуре раздела читайте здесь.
Какое образование ценится в старшем web-разработчике
Наиболее ценными специальностями являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
Если ваше образование не связано с IT, покажите, как оно помогло вам в профессии. Например:
"Математический факультет. Навыки аналитического мышления и решения сложных задач применяю в разработке архитектуры веб-приложений."
Курсы и дополнительное образование
Для старшего web-разработчика важно указать курсы, связанные с:
- JavaScript (React, Angular, Vue.js)
- Backend-разработка (Node.js, Django, Laravel)
- DevOps и CI/CD
Примеры описания курсов:
"Курс 'Advanced JavaScript' от Udemy, 2025. Изучение современных подходов к разработке на JavaScript, включая ES6+ и асинхронное программирование."
Сертификаты и аккредитации
Важные сертификаты для web-разработчика:
- AWS Certified Developer
- Google Professional Cloud Developer
- Certified JavaScript Developer
Указывайте только актуальные сертификаты (обычно срок действия 2-3 года). Не стоит включать устаревшие или нерелевантные сертификаты.
Примеры оформления раздела
Для студентов и выпускников:
"Московский государственный университет, Факультет прикладной информатики, 2025 (неоконченное). Курсовая работа: 'Разработка REST API для веб-приложения'."
Для специалистов с опытом:
"Национальный исследовательский университет, Магистр компьютерных наук, 2020. Дополнительные курсы: 'Cloud Computing', 'Advanced Web Development'. Постоянное обучение через платформы Coursera и Udemy."
Самые востребованные навыки в 2025 году
Работодатели ищут специалистов с глубокими знаниями в следующих областях:
- WebAssembly (Wasm) — позволяет создавать высокопроизводительные веб-приложения, близкие по скорости к нативным.
- Serverless Architecture — умение проектировать и поддерживать приложения без управления серверами, используя облачные решения (AWS Lambda, Google Cloud Functions).
- AI-интеграция — опыт работы с API OpenAI, TensorFlow.js и другими инструментами для внедрения AI в веб-приложения.
- Web3 и блокчейн — понимание принципов работы децентрализованных приложений и смарт-контрактов.
- Микросервисы и контейнеризация — умение проектировать системы с использованием Docker и Kubernetes.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу привлечь внимание к ключевым компетенциям.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям, чтобы сделать раздел более читаемым. Например:
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Vue.js
- Инструменты: Git, Webpack, Docker
- Продвинутый: JavaScript, React, Node.js
- Средний: TypeScript, Docker
- Базовый: Python, Kubernetes
- Frontend: HTML5, CSS3, React
- Backend: Node.js, Express, MongoDB
- DevOps: Docker, CI/CD, AWS
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать на странице Как правильно добавлять навыки в резюме.
Технические навыки для старшего web-разработчика
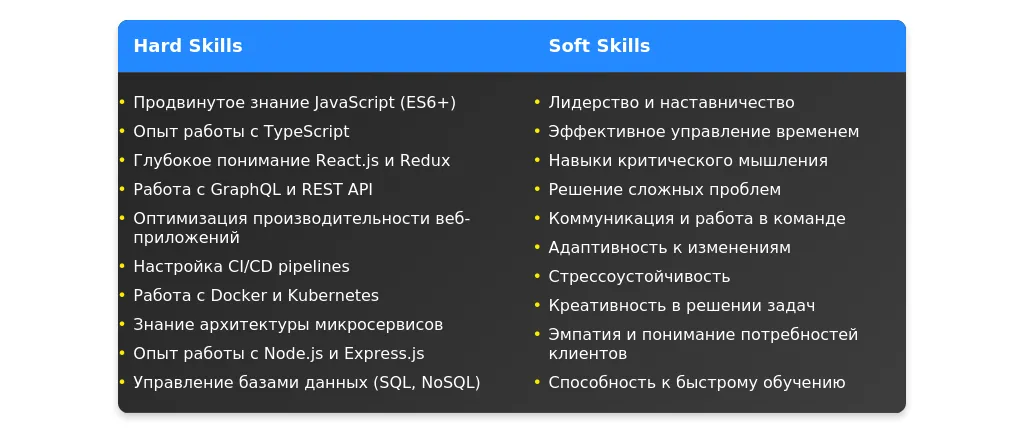
Обязательные навыки
- JavaScript (ES6+)
- HTML5, CSS3 (включая препроцессоры SASS/LESS)
- Фреймворки: React, Angular, Vue.js
- Node.js и Express для backend
- Работа с базами данных: SQL (PostgreSQL, MySQL), NoSQL (MongoDB)
Актуальные технологии 2025 года
- WebAssembly (WASM)
- GraphQL
- Serverless Architecture
- Progressive Web Apps (PWA)
- AI/ML интеграции в веб-приложения
Уровень владения навыками
Указывайте уровень владения, используя шкалу: "Продвинутый", "Средний", "Базовый". Например:
JavaScript: Продвинутый (5+ лет опыта, оптимизация производительности, работа с асинхронными запросами).
JavaScript: Знаю.
Примеры описания технических навыков
React: Продвинутый (опыт разработки SPA, использование Redux для управления состоянием, оптимизация рендеринга).
Docker: Средний (создание и управление контейнерами, настройка CI/CD pipelines).
Личные качества важные для старшего web-разработчика
Топ-10 важных soft skills
- Коммуникация
- Лидерство
- Управление временем
- Критическое мышление
- Командная работа
- Адаптивность
- Решение проблем
- Обучаемость
- Эмоциональный интеллект
- Креативность
Примеры подтверждения soft skills
Коммуникация: Успешно координировал команду из 5 разработчиков для реализации проекта в срок.
Какие soft skills не стоит указывать
- Стрессоустойчивость (если нет конкретных примеров)
- Многозадачность (часто воспринимается негативно)
Примеры описания личных качеств
Лидерство: Руководил командой из 8 человек, успешно внедрил Agile-методологии.
Особенности для разных уровней специалистов
Для начинающих
Акцент на обучаемость и базовые технические навыки. Примеры:
JavaScript: Базовый (прохождение курсов, участие в хакатонах).
Для опытных специалистов
Покажите глубину экспертизы. Примеры:
React: Продвинутый (оптимизация производительности, разработка кастомных хуков).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Недостоверное указание уровня владения.
Примеры исправлений
Flash: Продвинутый.
HTML5, CSS3: Продвинутый.

Анализ требований вакансии для "старшего web-разработчика"
При анализе вакансии для старшего web-разработчика важно выделить ключевые требования. Обратите внимание на обязательные навыки, такие как знание конкретных технологий (например, JavaScript, React, Node.js) и опыт работы с определенными инструментами (например, Git, Docker). Желательные требования, такие как знание дополнительных фреймворков или опыт работы в крупных командах, также важны, но их можно рассматривать как второстепенные.
Скрытые требования часто проявляются в описании корпоративной культуры или ожиданий от кандидата. Например, если компания упоминает "быструю адаптацию к изменениям", это может означать, что они ищут гибкого специалиста, готового к частым обновлениям проектов.
Вакансия 1: "Опыт работы с React и Redux обязателен." Акцент на знание конкретных технологий.
Вакансия 2: "Желателен опыт работы в Agile-командах." Софт-скилл, который можно подчеркнуть в резюме.
Вакансия 3: "Умение работать с большими объемами данных." Скрытое требование к навыкам оптимизации.
Вакансия 4: "Опыт работы с REST API и GraphQL." Технический стек, который нужно выделить.
Вакансия 5: "Знание английского языка на уровне Upper-Intermediate." Языковой навык, который можно упомянуть в резюме.
Стратегия адаптации резюме для старшего web-разработчика
Адаптация резюме начинается с анализа ключевых разделов: "О себе", "Опыт работы" и "Навыки". Обязательно пересмотрите эти разделы, чтобы они соответствовали требованиям вакансии. Расставьте акценты на релевантных проектах и компетенциях, которые наиболее важны для работодателя.
Адаптируйте резюме без искажения фактов, подчеркивая только те аспекты вашего опыта, которые соответствуют вакансии. Например, если вы работали с разными технологиями, но вакансия требует только React, акцентируйте внимание на этом.
Уровни адаптации:
- Минимальная: Корректировка ключевых слов и навыков в резюме.
- Средняя: Переработка раздела "О себе" и выделение релевантного опыта.
- Максимальная: Полная перестройка резюме с акцентом на ключевые проекты и достижения.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но содержательным. Укажите, какие технологии и подходы вы используете, и как они соответствуют требованиям вакансии. Например, если вакансия требует опыт работы с микросервисами, упомяните это в разделе "О себе".
До адаптации: "Опытный разработчик с 5-летним стажем." Слишком общее описание.
После адаптации: "Старший web-разработчик с 5-летним опытом работы с React и Node.js, специализируюсь на создании масштабируемых микросервисов." Конкретика и акцент на ключевые технологии.
До адаптации: "Работал над различными проектами." Нет деталей.
После адаптации: "Участвовал в разработке высоконагруженных приложений с использованием React и GraphQL, что позволило повысить производительность на 30%." Конкретные результаты и технологии.
До адаптации: "Знаю JavaScript и Python." Нет акцента на приоритеты.
После адаптации: "Основной стек: JavaScript (React, Node.js), опыт работы с Python для backend-разработки." Акцент на главные технологии.
Типичные ошибки: излишняя обобщенность, отсутствие конкретики и перегруженность ненужной информацией.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы он соответствовал требованиям вакансии. Укажите, какие проекты наиболее релевантны, и какие результаты вы достигли. Например, если вакансия требует опыт работы с высоконагруженными системами, выделите соответствующие проекты.
До адаптации: "Разрабатывал frontend для интернет-магазина." Нет деталей.
После адаптации: "Разработал frontend для интернет-магазина с использованием React, что позволило увеличить скорость загрузки страниц на 40%." Конкретные результаты и технологии.
До адаптации: "Работал с базами данных." Нет деталей.
После адаптации: "Оптимизировал запросы к базе данных, что сократило время обработки данных на 25%." Конкретные результаты.
До адаптации: "Участвовал в командной разработке." Нет деталей.
После адаптации: "Работал в Agile-команде из 10 человек, отвечая за разработку и интеграцию REST API." Конкретика и акцент на командной работе.
Ключевые фразы: "оптимизировал производительность", "разработал архитектуру", "увеличил скорость загрузки", "интегрировал API".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы они соответствовали требованиям вакансии. Выделите ключевые компетенции, такие как знание конкретных технологий или инструментов. Например, если вакансия требует опыт работы с Docker, убедитесь, что этот навык выделен.
До адаптации: "JavaScript, Python, Git." Нет акцента на приоритеты.
После адаптации: "Основные навыки: JavaScript (React, Node.js), Docker, Git." Акцент на ключевые технологии.
До адаптации: "Знание баз данных." Нет деталей.
После адаптации: "Работа с базами данных: MySQL, MongoDB, оптимизация запросов." Конкретика и акцент на навыки.
До адаптации: "Опыт работы с API." Нет деталей.
После адаптации: "Разработка и интеграция REST API, работа с GraphQL." Конкретные навыки.
Работа с ключевыми словами: используйте термины из вакансии, такие как "микросервисы", "оптимизация", "Agile", "CI/CD".
Практические примеры адаптации
До адаптации: "Разрабатывал сайты на WordPress." Нет деталей.
После адаптации: "Разработал 10+ сайтов на WordPress с использованием кастомных тем и плагинов, что позволило клиентам увеличить конверсию на 20%." Конкретика и результаты.
До адаптации: "Работал с SQL." Нет деталей.
После адаптации: "Оптимизировал SQL-запросы, что сократило время обработки данных на 30%." Конкретные результаты.
До адаптации: "Знаю HTML/CSS." Нет акцента.
После адаптации: "Опыт работы с HTML5, CSS3, и адаптивной версткой для кросс-браузерной совместимости." Акцент на современные технологии.
Проверка качества адаптации
Оцените качество адаптации, проверяя, насколько резюме соответствует требованиям вакансии. Убедитесь, что ключевые слова из вакансии присутствуют в резюме, а разделы структурированы логично.
Чек-лист финальной проверки:
- Соответствие ключевых слов из вакансии.
- Наличие конкретных результатов и цифр.
- Логичная структура и читаемость резюме.
Типичные ошибки: отсутствие конкретики, перегруженность ненужной информацией, несоответствие ключевым требованиям.
Создайте новое резюме, если адаптация существующего не позволяет выделить ключевые компетенции, соответствующие вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "старший web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме старшего web-разработчика?
В резюме старшего web-разработчика важно указать как технические, так и управленческие навыки. Примеры:
- Технические навыки: JavaScript (React, Node.js), HTML5, CSS3, TypeScript, REST API, GraphQL, базы данных (SQL, MongoDB), Docker, Git.
- Управленческие навыки: руководство командой разработчиков, планирование спринтов, code review, наставничество junior-разработчиков.
- Знание HTML и CSS.
- Работал с JavaScript.
Такие формулировки слишком общие и не показывают уровень экспертизы.
Как описать опыт работы в резюме?
Опыт работы должен быть описан максимально конкретно, с указанием достижений и используемых технологий. Пример:
Старший web-разработчик, Компания XYZ, 2022–2025
- Разработал и внедрил микросервисную архитектуру, что сократило время загрузки приложения на 30%.
- Руководил командой из 5 разработчиков, успешно завершил 10+ проектов в срок.
- Оптимизировал процессы CI/CD, сократив время деплоя на 20%.
Web-разработчик, Компания ABC, 2020–2022
- Работал над проектами.
- Использовал JavaScript и React.
Такое описание не дает понимания, что именно было сделано и какие результаты достигнуты.
Как указать образование и сертификаты?
Укажите только актуальное образование и сертификаты, которые имеют отношение к профессии. Пример:
- Магистр компьютерных наук, Университет XYZ, 2020–2022
- Сертификат AWS Certified Developer, 2024
- Курсы по HTML и CSS, 2015.
- Бакалавр экономики, 2010.
Такая информация не актуальна и не имеет отношения к текущей профессии.
Как описать проекты в резюме?
Описание проектов должно быть структурированным и содержать ключевые детали. Пример:
Проект: Разработка платформы для онлайн-обучения
- Используемые технологии: React, Node.js, MongoDB.
- Реализовал систему авторизации и интеграцию с платежными системами.
- Увеличил производительность системы на 25% за счет оптимизации запросов к базе данных.
Проект: Сайт для компании
- Сделал сайт.
Такое описание слишком общее и неинформативное.
Как решить проблему отсутствия опыта в управлении командой?
Если у вас нет опыта руководства командой, акцентируйте внимание на других аспектах, таких как наставничество, участие в code review или организация процессов. Пример:
- Проводил code review для junior-разработчиков, помогая улучшить качество кода.
- Организовал процесс автоматического тестирования, что снизило количество багов на 15%.
- Нет опыта управления командой.
Такая формулировка не добавляет ценности вашему резюме.
Как указать soft skills в резюме?
Soft skills важны для старшего разработчика, так как он часто взаимодействует с командой и заказчиками. Пример:
- Коммуникация: успешно взаимодействовал с заказчиками и командой для уточнения требований.
- Тайм-менеджмент: эффективно планировал задачи и укладывался в сроки.
- Коммуникабельный.
- Ответственный.
Такие формулировки слишком общие и не подкреплены примерами.
Как быть, если я работал только в одной компании?
Если у вас был длительный опыт в одной компании, акцентируйте внимание на разнообразии проектов и ролей. Пример:
Web-разработчик → Старший web-разработчик, Компания XYZ, 2018–2025
- Начинал как junior-разработчик, вырос до старшего разработчика.
- Участвовал в 15+ проектах, включая разработку CRM-системы и онлайн-магазина.
Web-разработчик, Компания XYZ, 2018–2025
- Работал над проектами.
Такое описание не раскрывает ваш рост и достижения.
Как указать ожидания по зарплате?
Ожидания по зарплате лучше указывать в сопроводительном письме или на собеседовании. В резюме можно написать "по договоренности". Пример:
Ожидания по зарплате: по договоренности.
Ожидания по зарплате: 300 000 рублей.
Такая формулировка может оттолкнуть работодателя, если его бюджет ниже.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить