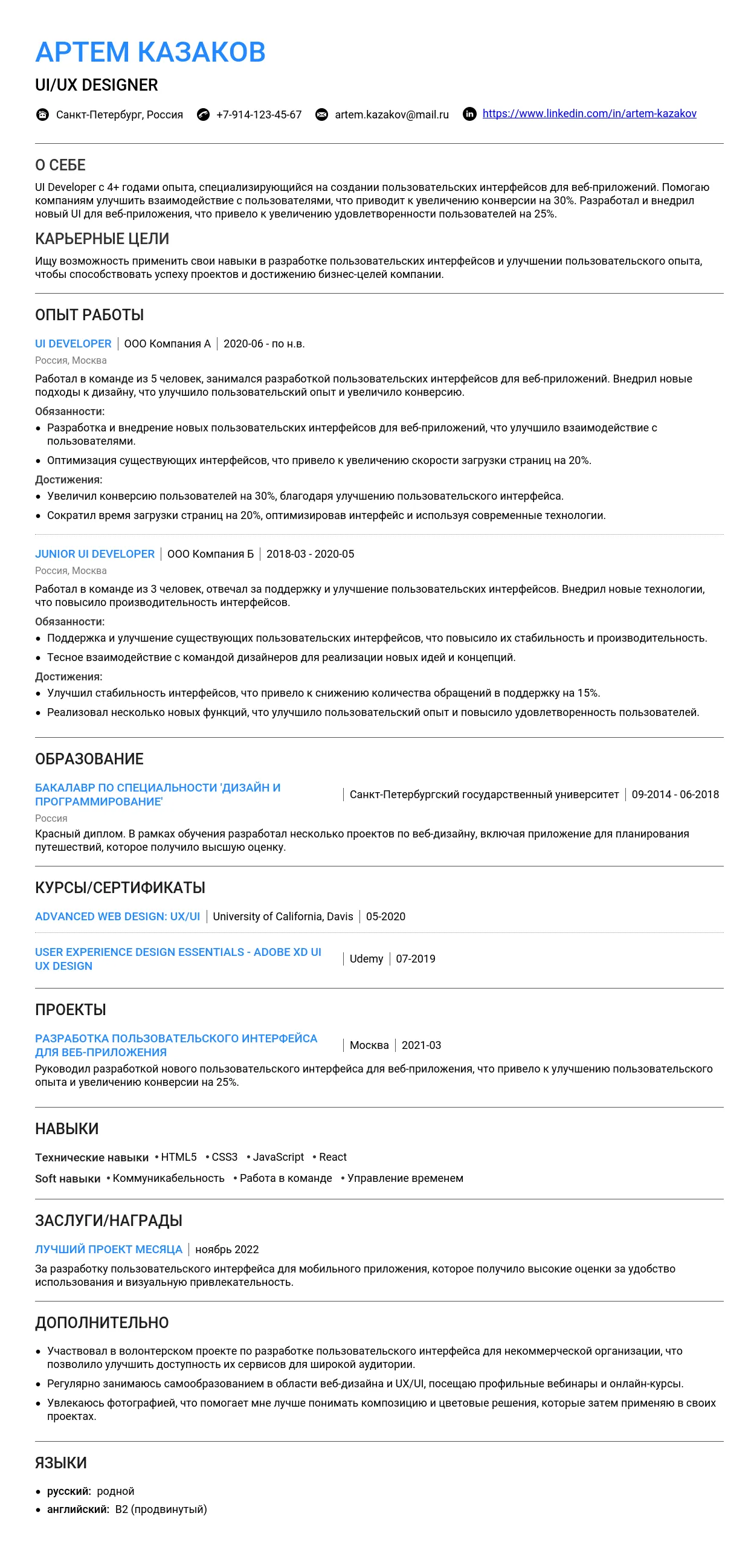
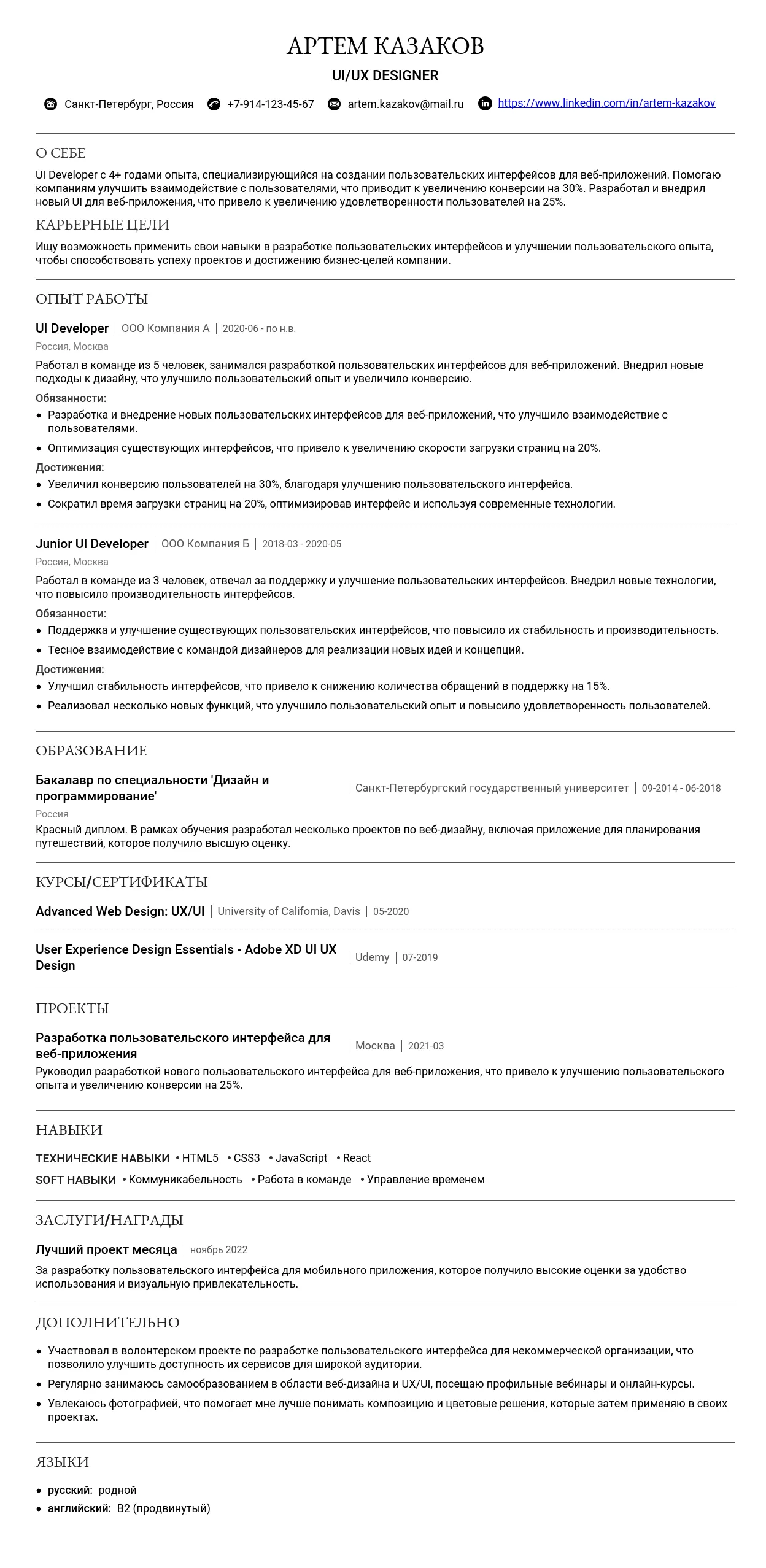
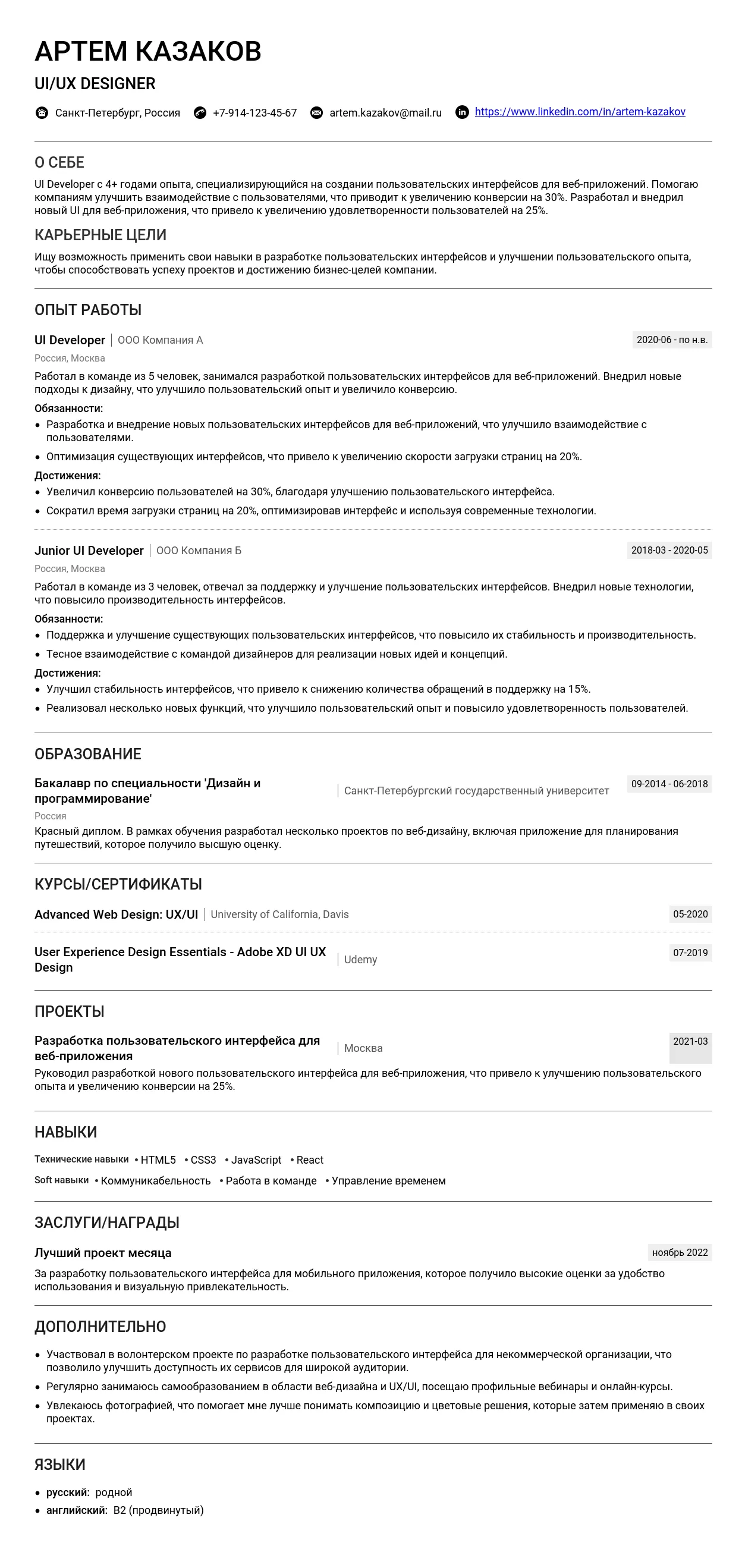
Пример резюме UI developer'а — ваш ключ к пониманию того, как составить по-настоящему эффективное резюме. Изучив готовые примеры, вы получите уверенность в своих силах и сможете грамотно представить свой опыт, что значительно повысит шансы получить работу мечты. 🚀
На этой странице собраны пошаговые инструкции и готовые примеры, которые помогут вам составить резюме UI developer'а с учетом всех нюансов. Мы подробно разбираем каждый блок, от контактов и раздела 'О себе' до опыта работы и навыков, предоставляя:
- Готовые примеры для начинающих и опытных специалистов.
- Актуальные требования работодателей.
- Советы по адаптации под вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен отражать вашу специализацию и уровень профессионализма. Используйте четкие и понятные формулировки, которые соответствуют вашей роли и опыту.
Примеры хороших заголовков:
- UI Developer
- Senior UI Developer
- Frontend Developer (UI/UX Focus)
- UI/UX Engineer
- Web Developer (UI Specialist)
- Junior UI Developer
- UI Developer with React Expertise
Примеры неудачных заголовков:
- Developer – слишком общее, не отражает специализацию.
- UI/UX Designer and Developer – смешение ролей, вызывает путаницу.
- Web Designer – не отражает технические навыки UI Developer.
- UI Guy – неформально и непрофессионально.
Ключевые слова для заголовка:
- UI Developer
- Frontend
- React
- JavaScript
- HTML/CSS
- Responsive Design
- User Interface
Контактная информация
Контактные данные должны быть четко указаны и легко доступны. Вот полный список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город: Москва, Россия
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Используйте короткие и понятные ссылки.
- Убедитесь, что профили актуальны и содержат актуальную информацию.
- Для LinkedIn: Как создать профиль на LinkedIn.
- Для hh.ru: Как оформить резюме на hh.ru.
Фото в резюме:
Фото не является обязательным для профессии UI Developer, но если вы решите его добавить:
- Используйте профессиональное фото в деловой одежде.
- Фон должен быть нейтральным.
- Избегайте селфи или неформальных фотографий.
Распространенные ошибки в оформлении контактов:
- Неправильный формат телефона: +79991234567 (без пробелов и скобок).
- Неактуальные ссылки: Убедитесь, что все ссылки работают.
- Отсутствие важных контактов: Например, нет ссылки на GitHub или LinkedIn.
Профессиональное онлайн-присутствие
Для UI Developer важно иметь сильное онлайн-присутствие. Вот что стоит учесть:
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш GitHub с примерами кода.
- Behance/Dribbble: Если у вас есть работы по дизайну.
- Личный сайт-портфолио: Оформите его в минималистичном стиле с примерами проектов.
Пример оформления ссылки на портфолио: ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Укажите ключевые навыки и достижения. Как создать профиль на LinkedIn.
- Профильные сообщества: Участвуйте в обсуждениях на Stack Overflow, Reddit и других платформах.
- Сертификаты: Укажите ссылки на сертификаты, например, Coursera или Udemy.
Пример оформления ссылки на сертификат: Coursera UI Developer Certificate
Распространенные ошибки и как их избежать
- Неправильный заголовок: Слишком общий или не отражающий специализацию. Используйте четкие формулировки.
- Отсутствие контактов: Убедитесь, что указаны email, телефон и ссылки на профили.
- Неактуальные ссылки: Проверьте, что все ссылки работают и ведут на актуальные ресурсы.
- Избыточная информация: Не перегружайте заголовок или контакты лишними деталями.
Как правильно написать раздел "О себе" в резюме UI developer
Раздел "О себе" — это ваш шанс произвести первое впечатление. Вот основные правила:
- Оптимальный объем: 3-5 предложений (50-80 слов).
- Обязательная информация: ключевые навыки, специализация, профессиональные достижения (если есть), мотивация.
- Стиль и тон: профессиональный, но не слишком формальный. Избегайте канцеляризмов.
- Что не стоит писать: личные данные, не относящиеся к работе (хобби, семейное положение), общие фразы без доказательств ("я креативный").
5 характерных ошибок:
- "Я ищу работу, где можно развиваться." (Слишком общее, нет конкретики.)
- "Я умею верстать и делать анимации." (Нет доказательств или примеров.)
- "Я креативный и ответственный." (Без подтверждения эти слова ничего не значат.)
- "У меня нет опыта, но я готов учиться." (Лучше показать, что вы уже умеете.)
- "Я хочу работать в вашей компании, потому что она крутая." (Нет конкретики, почему именно вы подходите.)
Примеры для начинающих специалистов
Для начинающих важно показать потенциал и готовность к обучению. Упор делайте на образовании, курсах и личных проектах.
UI developer с опытом разработки интерфейсов в учебных проектах. Владею HTML, CSS, JavaScript, а также основами Figma и Adobe XD. Прошел курс по Frontend-разработке в Нетологии, где создал несколько проектов, включая адаптивный лендинг и интерактивный интерфейс для интернет-магазина. Стремлюсь развиваться в направлении UX/UI дизайна и улучшать пользовательский опыт.
Начинающий UI developer с базовыми навыками верстки и создания интерфейсов. Изучал React и Vue.js на курсах, применял знания в личных проектах. Умею работать с Git и Webpack. Готов к работе в команде и быстрому освоению новых технологий.
Я хочу работать UI developer, потому что мне нравится создавать красивые сайты. У меня нет опыта, но я готов учиться.
Как описать потенциал: акцентируйте внимание на навыках, которые вы уже освоили, и проектах, которые вы сделали самостоятельно или на курсах.
Ключевые качества: обучаемость, ответственность, внимание к деталям.
Образование: укажите курсы, университет, если он связан с IT, и проекты, которые вы выполняли.
Примеры для специалистов с опытом
Для опытных специалистов важно показать достижения, профессиональный рост и специализацию.
Опытный UI developer с 3+ годами работы в веб-разработке. Специализируюсь на создании интуитивно понятных интерфейсов с использованием React и TypeScript. Участвовал в разработке интерфейсов для крупного интернет-магазина, что увеличило конверсию на 15%. Владею методологией BEM и инструментами Figma и Sketch.
UI developer с опытом работы в стартапах и крупных компаниях. Разрабатывал адаптивные интерфейсы для мобильных и веб-приложений. Владею Vue.js и Sass, а также опытом интеграции с REST API. Успешно реализовал проект по оптимизации интерфейса, что сократило время загрузки на 30%.
Я работаю UI developer уже 3 года. Делаю сайты и интерфейсы. Умею верстать и работать с JavaScript.
Как выделиться: укажите конкретные достижения, например, улучшение конверсии, оптимизацию интерфейса или успешное внедрение новых технологий.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов.
Ведущий UI developer с 7+ годами опыта в создании сложных интерфейсов для корпоративных клиентов. Руководил командой из 5 разработчиков, успешно реализовал проект по миграции интерфейса на React, что сократило время разработки на 20%. Эксперт в области UX/UI, регулярно провожу аудиты и оптимизацию интерфейсов.
Старший UI developer с опытом работы в международных проектах. Специализируюсь на создании масштабируемых интерфейсов для SaaS-платформ. Успешно внедрил Design Systems в двух крупных компаниях, что ускорило процесс разработки на 25%. Владею Angular и Node.js.
Я ведущий разработчик. У меня большой опыт работы. Я занимаюсь созданием интерфейсов.
Как показать ценность: укажите, как ваша работа повлияла на бизнес-результаты компании, например, сокращение времени разработки, увеличение конверсии или улучшение пользовательского опыта.
Практические советы по написанию
Ключевые фразы для UI developer:
- Создание интуитивно понятных интерфейсов
- Разработка адаптивных и кросс-браузерных интерфейсов
- Оптимизация пользовательского опыта
- Использование современных технологий (React, Vue.js, Angular)
- Работа с дизайн-системами (Figma, Sketch, Adobe XD)
10 пунктов для самопроверки:
- Текст не превышает 80 слов?
- Есть ли конкретные примеры достижений?
- Используются ли ключевые слова из вакансии?
- Указаны ли технологии, которыми вы владеете?
- Есть ли акцент на вашу специализацию?
- Нет ли общих фраз без доказательств?
- Соответствует ли текст уровню вакансии?
- Указаны ли бизнес-результаты вашей работы?
- Нет ли ошибок в грамматике и пунктуации?
- Текст легко читается и понятен?
Как адаптировать текст:
- Изучите описание вакансии и добавьте ключевые слова.
- Уточните специализацию, если она совпадает с требованиями вакансии.
- Добавьте примеры проектов, которые соответствуют опыту компании.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Пример: UI Developer, ООО "Технологии Будущего", май 2023 – август 2025.
Оптимальное количество пунктов: 3–5 пунктов на каждое место работы. Это позволяет сохранить баланс между информативностью и лаконичностью.
Совмещение должностей: Указывайте обе должности через слэш. Пример: UI Developer / Frontend Developer.
Даты работы: Указывайте месяц и год начала и окончания работы. Если вы все еще работаете, используйте формулировку "май 2023 – настоящее время".
Описание компании: Если компания малоизвестна, добавьте краткое описание (1–2 предложения). Пример: "Стартап в области EdTech, разрабатывающий платформу для онлайн-обучения".
Как правильно описывать обязанности
Сильные глаголы действия:
- Разрабатывать
- Оптимизировать
- Внедрять
- Проектировать
- Тестировать
- Создавать
- Улучшать
- Интегрировать
- Анализировать
- Координировать
- Автоматизировать
- Рефакторить
- Адаптировать
- Реализовывать
- Документировать
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Пример: "Разработал адаптивный интерфейс для мобильных устройств, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
Типичные ошибки:
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Пример: "Увеличил скорость загрузки страницы на 40%, что привело к росту конверсии на 15%."
Метрики для UI developer:
- Увеличение конверсии
- Скорость загрузки страницы
- Сокращение времени разработки
- Уменьшение количества багов
- Удовлетворенность пользователей
Если нет четких цифр: Опишите качественные улучшения. Пример: "Улучшил пользовательский опыт, что положительно отразилось на отзывах клиентов."
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы. Пример: "Технологии: HTML, CSS, JavaScript, React, Figma."
Группировка: Сгруппируйте технологии по категориям. Пример: "Инструменты: Figma, Sketch; Библиотеки: React, Vue.js."
Уровень владения: Используйте маркеры, например: "React (продвинутый), Figma (средний)."
Актуальные технологии: HTML, CSS, JavaScript, React, Vue.js, Figma, Sketch, Webpack, Git.
Примеры описания опыта работы
Для начинающих:
- Разрабатывал компоненты интерфейса с использованием React.
- Участвовал в создании адаптивного дизайна для мобильных устройств.
- Тестировал интерфейсы на кросс-браузерную совместимость.
- Создал адаптивный дизайн с использованием HTML, CSS и JavaScript.
- Оптимизировал скорость загрузки страницы на 20%.
- Интегрировал форму обратной связи с CRM-системой.
Для специалистов с опытом:
- Разработал и внедрил систему компонентов, сократив время разработки на 25%.
- Оптимизировал производительность интерфейса, увеличив скорость загрузки на 30%.
- Участвовал в создании дизайн-системы для крупного проекта.
Для руководящих позиций:
- Руководил командой из 5 разработчиков, распределяя задачи и контролируя сроки.
- Разработал стратегию внедрения новой дизайн-системы, что сократило время разработки на 40%.
- Координировал взаимодействие между отделами дизайна и разработки.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме для профессии UI developer может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы только начинаете карьеру, лучше разместить его в начале. Если у вас уже есть опыт работы, образование можно указать после раздела с опытом.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с UI/UX или разработкой интерфейсов. Например: "Дипломный проект: разработка адаптивного веб-интерфейса для образовательной платформы".
- Оценки: Указывать оценки стоит только если они высокие (например, "с отличием"). В остальных случаях это не обязательно.
- Дополнительные курсы в вузе: Если вы проходили курсы по веб-дизайну, программированию или смежным темам, укажите их. Например: "Дополнительные курсы: Основы веб-дизайна, JavaScript для начинающих".
Подробнее о том, как писать раздел "Образование" в резюме, читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в UI developer
- Ценные специальности: Компьютерные науки, веб-дизайн, графический дизайн, информационные технологии.
- Образование не по специальности: Если ваше образование не связано с IT, укажите, как вы применили полученные знания в текущей профессии. Например: "Хотя моя основная специальность — маркетинг, я самостоятельно изучил основы веб-разработки и создал несколько проектов, связанных с UI/UX".
- Связь с профессией: Покажите, как ваше образование помогло вам развить навыки, важные для UI developer. Например: "Изучение графического дизайна в университете помогло мне лучше понимать принципы визуального восприятия и создавать удобные интерфейсы".
Пример 1: Высшее образование по специальности "Веб-дизайн", Московский государственный университет, 2025. Дипломный проект: "Разработка адаптивного интерфейса для мобильного приложения".
Пример 2: Высшее образование по специальности "Экономика", 2025. (Без указания связи с профессией.)
Курсы и дополнительное образование
- Важные курсы: Основы UI/UX, веб-разработка, JavaScript, Figma, Adobe XD.
- Онлайн-образование: Указывайте название курса, платформу и дату завершения. Например: "Курс 'UI/UX Design' от Coursera, 2025".
- Топ-5 актуальных курсов:
- UI/UX Design Specialization (Coursera)
- Frontend Development (Udemy)
- Advanced CSS and Sass (Udemy)
- Figma for UX Design (LinkedIn Learning)
- JavaScript: The Advanced Concepts (Zero To Mastery)
- Самообразование: Укажите, какие книги, блоги или ресурсы вы изучали. Например: "Изучил 'Don’t Make Me Think' Стива Круга и применяю принципы в своей работе".
Пример: "Курс 'UI/UX Design' от Coursera, 2025. Изучил принципы проектирования интерфейсов, создание прототипов и тестирование пользовательского опыта."
Сертификаты и аккредитации
- Важные сертификаты: Сертификаты по Figma, Adobe XD, курсы от Google (UX Design), Scrum Master.
- Как указывать: Название сертификата, организация, дата получения. Например: "Сертификат 'Figma for UX Design', LinkedIn Learning, 2025".
- Срок действия: Указывайте только актуальные сертификаты (выданные не более 3-5 лет назад).
- Не стоит указывать: Сертификаты, не имеющие отношения к профессии (например, курсы по кулинарии).
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: "Московский государственный университет, факультет информационных технологий, специальность 'Веб-дизайн', 2025. Дипломный проект: 'Разработка адаптивного интерфейса для образовательной платформы'. Стажировка в компании XYZ: участие в разработке UI для мобильного приложения."
Пример 2: "Незаконченное высшее образование, специальность 'Экономика', 2025. (Без указания достижений.)"
Для специалистов с опытом:
Пример 1: "Московский государственный университет, специальность 'Компьютерные науки', 2020. Курсы: 'UI/UX Design' (Coursera, 2025), 'Advanced JavaScript' (Udemy, 2025). Сертификаты: 'Figma for UX Design' (LinkedIn Learning, 2025)."
Пример 2: "Высшее образование, специальность 'Менеджмент', 2015. (Без указания курсов и сертификатов.)"
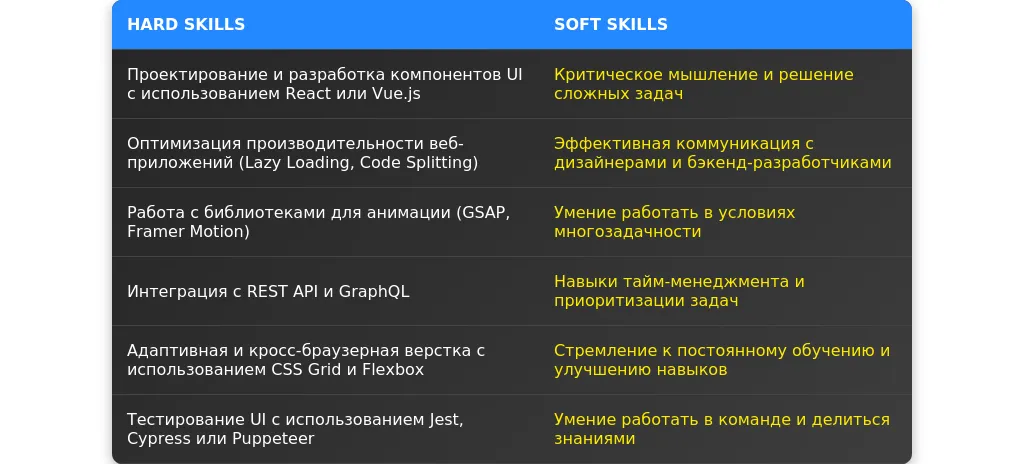
Самые востребованные навыки в 2025 году
В 2025 году работодатели ищут UI разработчиков с глубокими знаниями в следующих областях:
- Адаптивный дизайн для AR/VR интерфейсов — создание интерфейсов, которые работают на устройствах дополненной и виртуальной реальности, таких как Meta Quest или Apple Vision Pro.
- Работа с AI-инструментами — использование Figma AI, Adobe Firefly и других инструментов для автоматизации дизайна и генерации контента.
- Motion Design — разработка микровзаимодействий, которые улучшают пользовательский опыт и делают интерфейс более динамичным.
Как структурировать раздел навыков
Раздел "Навыки" в резюме UI-разработчика должен быть структурирован логично и понятно. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "Опыт работы" или "Образование". Это позволяет работодателю сразу оценить вашу квалификацию после ознакомления с вашим опытом.
Группировка навыков
Навыки стоит группировать по категориям, чтобы их было легче воспринимать. Для UI-разработчика это могут быть:
- Основные технологии (HTML, CSS, JavaScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты разработки (Figma, Sketch, Adobe XD)
- Дополнительные навыки (UX/UI, кроссбраузерная разработка, адаптивный дизайн)
3 варианта структуры
Вариант 1: Сгруппированные навыки
- Основные технологии: HTML5, CSS3, JavaScript (ES6+)- Фреймворки: React, Vue.js- Инструменты: Figma, Sketch, Webpack- Дополнительно: Адаптивный дизайн, кроссбраузерная разработка Вариант 2: С акцентом на уровень владения
- HTML5 (Продвинутый), CSS3 (Продвинутый), JavaScript (ES6+) (Средний)- React (Продвинутый), Vue.js (Средний)- Figma (Продвинутый), Sketch (Средний)- Адаптивный дизайн (Продвинутый), UX/UI (Средний) Вариант 3: Краткий и лаконичный
- HTML5, CSS3, JavaScript, React, Vue.js, Figma, адаптивный дизайн Больше полезных советов вы найдете на странице Как правильно добавлять навыки в резюме.
Технические навыки для UI-разработчика
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+)
- React, Vue.js или Angular
- Работа с макетами в Figma, Sketch или Adobe XD
- Адаптивный и кроссбраузерный дизайн
- Понимание основ UX/UI
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm) для высокопроизводительных приложений
- Tailwind CSS для быстрой стилизации
- Next.js и Nuxt.js для SSR и статической генерации
- AI-инструменты для автоматизации дизайна (например, Figma AI)
- WebGL и Three.js для 3D-графики
Как указать уровень владения
Используйте шкалу: "Начальный", "Средний", "Продвинутый". Например:
React (Продвинутый), JavaScript (Средний), Figma (Начальный)
React (5/10), JavaScript (7/10), Figma (3/10)
Ключевые компетенции
Выделите те навыки, которые критически важны для вакансии. Например, если вакансия требует опыт работы с React, укажите его первым.
Примеры описания технических навыков
Адаптивный дизайн: создание интерфейсов, которые корректно отображаются на любых устройствах.
React: разработка SPA с использованием Redux и React Router.
Figma: создание прототипов и дизайн-систем для крупных проектов.
JavaScript (ES6+): использование современных возможностей языка, таких как async/await и деструктуризация.
Webpack: настройка сборки проектов с использованием плагинов и лоадеров.
Личные качества важные для UI-разработчика
Топ-10 soft skills
- Коммуникабельность
- Критическое мышление
- Умение работать в команде
- Тайм-менеджмент
- Креативность
- Адаптивность
- Внимание к деталям
- Эмпатия к пользователям
- Стрессоустойчивость
- Обучаемость
Как подтвердить soft skills
Используйте примеры из опыта работы. Например:
Коммуникабельность: успешно взаимодействовал с командой из 10 человек, участвовал в обсуждениях и презентациях проектов.
Какие soft skills не стоит указывать
- Слишком общие качества, например, "ответственность" или "целеустремленность".
- Навыки, не связанные с работой, например, "люблю готовить".
Примеры описания личных качеств
Коммуникабельность: успешно взаимодействовал с дизайнерами, разработчиками и менеджерами для достижения общих целей.
Креативность: предлагал нестандартные решения для улучшения пользовательского опыта.
Адаптивность: быстро осваивал новые инструменты и технологии, такие как WebAssembly и Tailwind CSS.
Внимание к деталям: обеспечивал pixel-perfect верстку, учитывая все нюансы дизайна.
Обучаемость: самостоятельно изучил React и внедрил его в проекты в течение 3 месяцев.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцент стоит сделать на обучаемости и базовых навыках.
Как компенсировать недостаток опыта
- Укажите курсы, проекты или стажировки.
- Покажите, что вы быстро учитесь.
Навыки для акцента
- Базовые технологии: HTML, CSS, JavaScript.
- Инструменты: Figma, Git.
- Обучаемость: готовность осваивать новые технологии.
Примеры
HTML5, CSS3, JavaScript (ES6+): базовые знания, применял в учебных проектах.
Figma: создание макетов для учебных проектов, работа с компонентами и стилями.
Обучаемость: самостоятельно изучил React за 2 месяца и создал SPA для портфолио.
Для опытных специалистов
Опытные разработчики должны подчеркнуть глубину своих знаний и уникальные компетенции.
Как показать глубину экспертизы
- Укажите сложные проекты, которые вы реализовали.
- Добавьте специализированные навыки, например, оптимизацию производительности.
Примеры
React: разработал высоконагруженное приложение с использованием SSR и оптимизацией производительности.
WebGL: создание интерактивной 3D-графики для сайта клиента.
UX/UI: разработал дизайн-систему для крупного проекта, которая сократила время разработки на 20%.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Слишком длинный список навыков без структуры.
- Указание навыков, не связанных с профессией.
- Отсутствие уровня владения навыками.
- Перечисление soft skills без примеров.
- Неправильное указание уровня (например, "эксперт" при минимальных знаниях).
- Копирование навыков из других резюме без адаптации.
- Указание навыков без подтверждения опытом.
- Использование общих формулировок.
- Неактуальные навыки (например, устаревшие версии инструментов).
Устаревшие навыки и их замена
- Flash → WebGL, Three.js
- jQuery → Современный JavaScript (ES6+)
- Bootstrap → Tailwind CSS
Неправильные формулировки
Знаю HTML, CSS, JavaScript, React, Vue.js, Angular, Figma, Sketch, Adobe XD, UX/UI, адаптивный дизайн.
HTML5, CSS3, JavaScript (ES6+), React (Продвинутый), Figma (Средний), адаптивный дизайн (Продвинутый).
Как проверить актуальность навыков
- Сравните ваши навыки с требованиями в вакансиях.
- Проверьте актуальность технологий на сайтах вроде Stack Overflow или GitHub.
- Посмотрите, какие инструменты и технологии используют лидеры индустрии.

Анализ вакансии для профессии "UI developer"
При анализе вакансии для UI developer важно разделить требования на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассмотрен, например, знание HTML, CSS, JavaScript и опыт работы с фреймворками, такими как React или Vue.js. Желательные требования включают навыки, которые могут дать преимущество, например, опыт работы с TypeScript или знание методологии BEM.
Скрытые требования можно выявить, обращая внимание на формулировки в описании вакансии. Например, если упоминается "работа в Agile-команде", это может означать, что работодатель ценит навыки командной работы и гибкость. Также важно учитывать корпоративную культуру, упоминаемую в описании, чтобы адаптировать резюме под ценности компании.
Пример 1: Вакансия требует знание React и опыт работы с REST API. Это обязательные требования. Дополнительно упоминается опыт работы с GraphQL, что является желательным.
Пример 2: В описании вакансии говорится о "быстром темпе работы". Это скрытое требование, указывающее на необходимость адаптироваться к динамичной среде.
Пример 3: Упоминание "опыт работы в стартапе" может означать, что компания ищет кандидата, готового к многозадачности и нестандартным решениям.
Стратегия адаптации резюме для UI developer
При адаптации резюме важно уделить внимание разделам "Опыт работы", "Навыки" и "О себе". Эти разделы должны быть переработаны с учетом ключевых требований вакансии. Акценты стоит расставлять на тех навыках и опыте, которые наиболее релевантны для конкретной позиции.
Адаптация без искажения фактов предполагает переформулировку опыта и навыков, чтобы они лучше соответствовали требованиям, но без добавления ложной информации. Например, если вы работали с Vue.js, но вакансия требует React, можно подчеркнуть вашу способность быстро осваивать новые технологии.
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (переработка разделов "Опыт" и "Навыки") и максимальная (полная переработка резюме с учетом всех требований).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, которые соответствуют вакансии. Например, если вакансия требует опыт работы с Figma, упомяните это в своем профиле.
До адаптации: "Я UI developer с опытом работы в различных проектах."
После адаптации: "UI developer с 3-летним опытом работы, специализируюсь на создании интуитивно понятных интерфейсов с использованием React и Figma."
До адаптации: "Люблю работать в команде."
После адаптации: "Опыт работы в Agile-командах, где успешно реализовал проекты с использованием Scrum-методологии."
Типичные ошибки: избыточная информация, отсутствие ключевых слов, общие фразы без конкретики.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы подчеркнуть релевантные проекты и задачи. Например, если вакансия требует опыт работы с анимациями, упомяните проекты, где вы использовали CSS-анимации или библиотеки, такие как GSAP.
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка адаптивных интерфейсов для веб-приложений с использованием React и SCSS, включая реализацию сложных анимаций."
До адаптации: "Работал над проектом для банка."
После адаптации: "Разработал UI для банковского приложения, включая интеграцию с REST API и оптимизацию производительности."
Ключевые фразы: "разработка адаптивных интерфейсов", "интеграция с API", "оптимизация производительности".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы выделить те, которые наиболее важны для вакансии. Например, если вакансия требует опыт работы с TypeScript, разместите его в начале списка.
До адаптации: "HTML, CSS, JavaScript, React, Vue.js."
После адаптации: "React, TypeScript, HTML, CSS, JavaScript, Vue.js."
До адаптации: "Работа с Figma, Photoshop."
После адаптации: "Опыт работы с Figma для создания макетов и прототипов, Photoshop для редактирования изображений."
Работа с ключевыми словами: используйте те же формулировки, что и в описании вакансии.
Практические примеры адаптации
Пример 1: Адаптация резюме для вакансии, требующей опыт работы с TypeScript.
До адаптации: "JavaScript, React, CSS."
После адаптации: "TypeScript, JavaScript, React, CSS."
Пример 2: Адаптация резюме для вакансии с упором на Figma.
До адаптации: "Работал с Photoshop и Sketch."
После адаптации: "Опыт работы с Figma для создания макетов и прототипов, Photoshop для редактирования изображений."
Проверка качества адаптации
Оценить качество адаптации можно, проверив, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист, включающий проверку ключевых слов, структуры разделов и соответствия опыта.
Типичные ошибки: избыточная информация, отсутствие ключевых слов, несоответствие опыта требованиям.
Если адаптация резюме не дает результатов, возможно, стоит создать новое резюме с учетом всех требований.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UI developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме UI developer?
Важно указать навыки, которые подчеркивают вашу экспертизу в разработке пользовательских интерфейсов. Вот пример:
- HTML5, CSS3, JavaScript (ES6+)
- Опыт работы с фреймворками (React, Angular, Vue.js)
- Адаптивная и кросс-браузерная верстка
- Работа с инструментами сборки (Webpack, Gulp)
- Знание Figma, Adobe XD, Sketch для работы с дизайн-макетами
- Понимание принципов UX/UI и доступности (Accessibility)
- Знание Photoshop (без уточнения, как это связано с разработкой)
- Базовые навыки HTML (без указания уровня)
- Умение работать с Excel (не относится к UI разработке)
Как описать опыт работы, если я только начинаю карьеру?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, стажировках и личных инициативах. Пример:
- Разработал несколько учебных проектов с использованием React и Redux (2024-2025).
- Участвовал в хакатоне, где создал интерактивный интерфейс для мобильного приложения.
- Сверстал адаптивный лендинг для личного блога с использованием HTML5, CSS3 и JavaScript.
- Никогда не работал в IT.
- Не знаю, что писать.
Что делать, если у меня большой перерыв в работе?
В этом случае важно показать, что вы оставались в теме и продолжали развиваться. Пример:
- Прошел курсы по современным фреймворкам (React, Vue.js) в 2025 году.
- Участвовал в open-source проектах, связанных с UI разработкой.
- Разработал несколько pet-проектов для поддержания навыков.
- Не работал с 2020 года, ничего не делал.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Пример:
- Увеличил скорость загрузки интерфейса на 30% за счет оптимизации кода и использования lazy loading.
- Разработал дизайн-систему, которая сократила время разработки новых компонентов на 20%.
- Реализовал адаптивный интерфейс, который повысил конверсию на мобильных устройствах на 15%.
- Работал над интерфейсами.
- Делал сайты.
Нужно ли указывать soft skills в резюме?
Да, soft skills важны, особенно если вы работаете в команде. Пример:
- Умение работать в команде и взаимодействовать с дизайнерами, backend-разработчиками.
- Навыки тайм-менеджмента и соблюдения дедлайнов.
- Способность к конструктивной обратной связи.
- Люблю котиков.
- Хорошо готовлю.
Как оформить резюме, чтобы оно выделялось?
Резюме должно быть структурированным и легко читаемым. Пример:
- Используйте четкие заголовки (Опыт работы, Навыки, Образование).
- Добавьте ссылку на портфолио или GitHub.
- Укажите контактную информацию и ссылки на LinkedIn или Behance.
- Используйте слишком мелкий шрифт или сложные цветовые схемы.
- Пишите длинные абзацы без структуры.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить