Изучите готовый пример резюме UI-дизайнера, чтобы быстро понять, как создать эффективный документ. Это ваш прямой путь к получению желаемой работы в IT-сфере.
Здесь вы найдете все необходимое для составления убедительного резюме UI-дизайнера:
- готовые примеры для специалистов разного уровня;
- пошаговые инструкции по заполнению каждого раздела (опыт, навыки, образование);
- актуальные требования работодателей и список востребованных навыков;
- советы по адаптации резюме под конкретные вакансии.
Изучив пример, вы сможете создать резюме, полностью отвечающее текущим запросам рынка, будь вы начинающий или опытный специалист, с помощью нашего конструктора резюме. 🚀
📝 Выберите подходящий пример и заполните в конструкторе
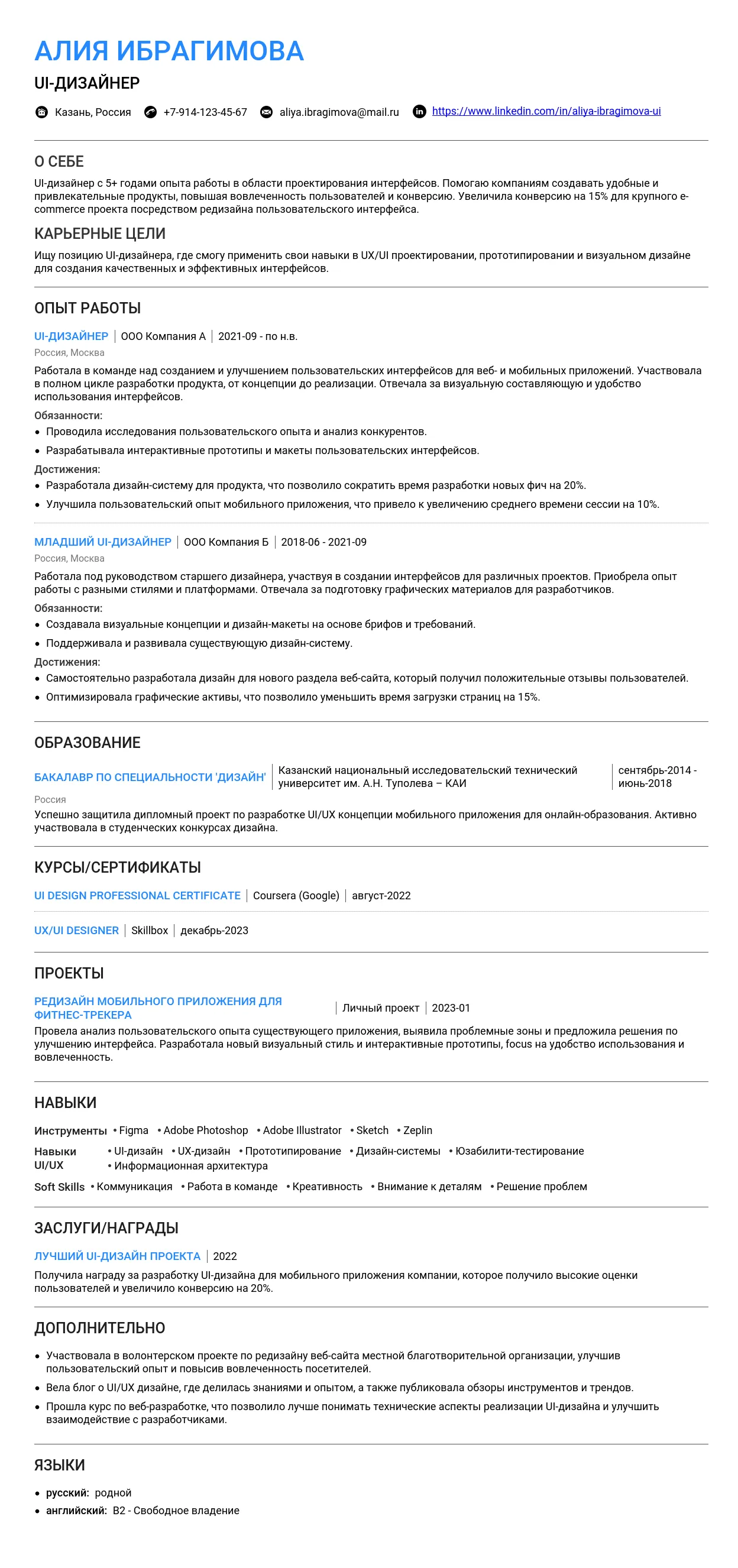
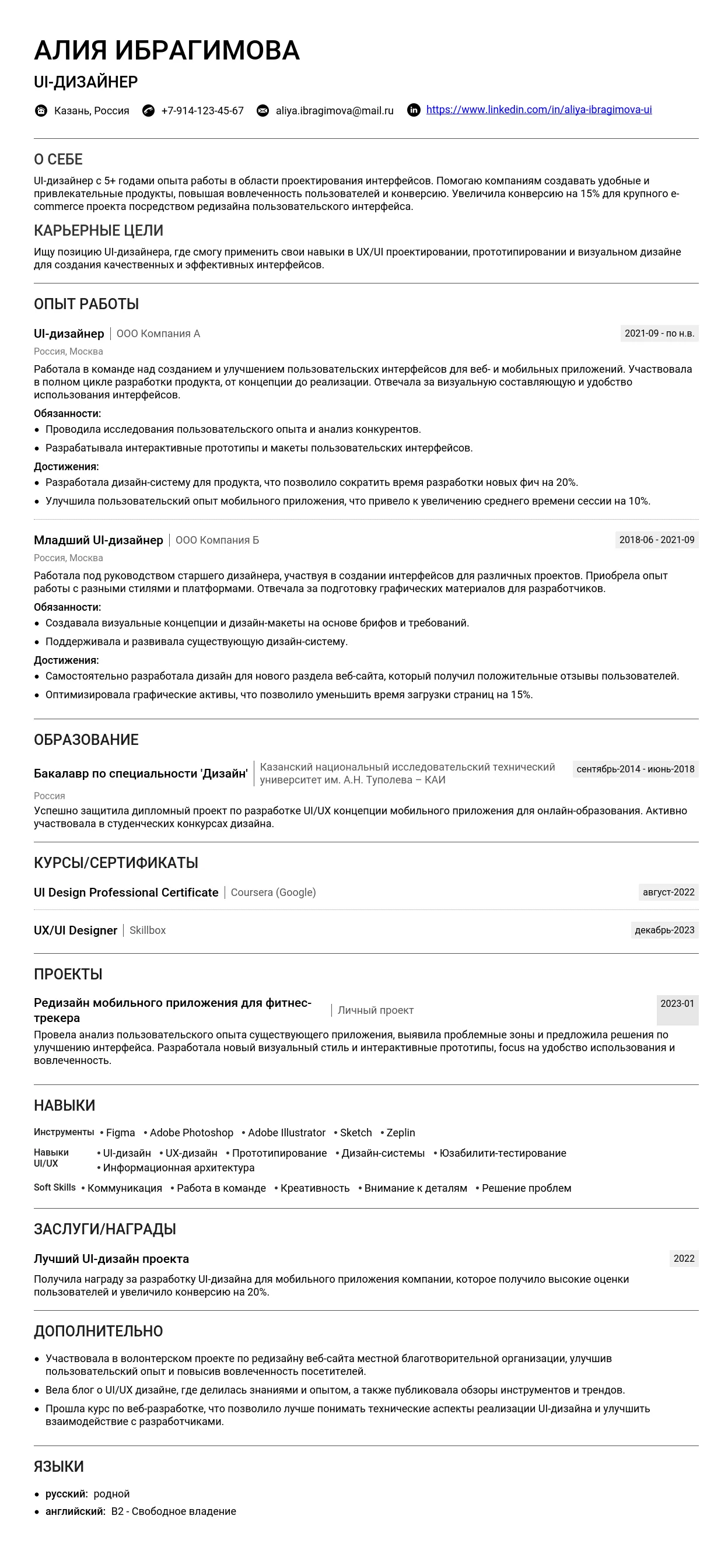
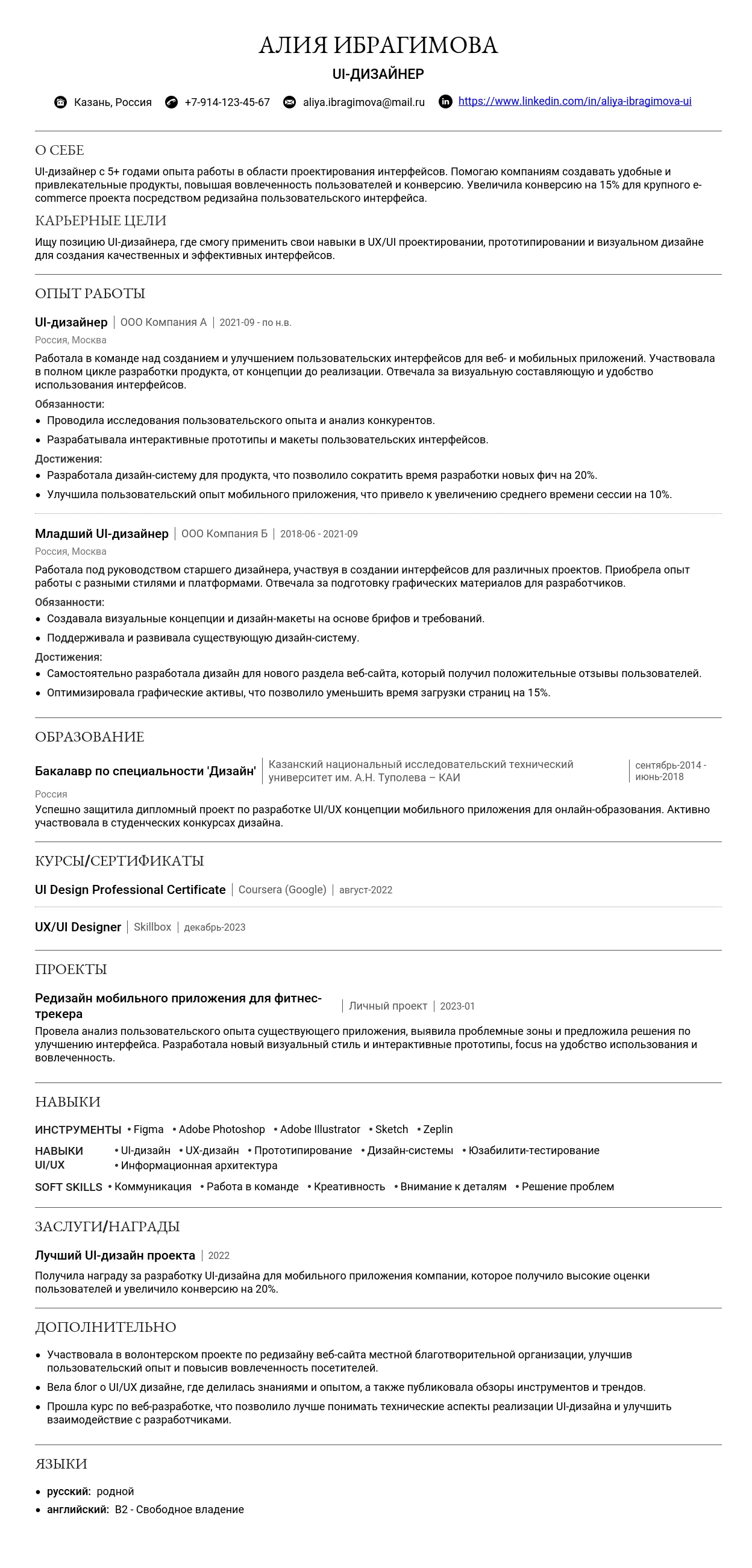
Пример резюме - разбираем по частям
Как правильно указать специализацию UI-дизайнера в заголовке резюме (2025)
Заголовок резюме – это первое, что видит рекрутер. Он должен быть чётким, лаконичным и отражать вашу специализацию. В случае UI-дизайнера, важно точно указать, чем вы занимаетесь, чтобы не затеряться среди множества других дизайнеров. Вот несколько ключевых моментов:
- Точность: Избегайте общих фраз вроде "Дизайнер". Укажите конкретно: "UI-дизайнер".
- Уровень: Укажите свой уровень квалификации: "Младший UI-дизайнер", "UI-дизайнер", "Ведущий UI-дизайнер".
- Специализация (опционально): Если у вас есть узкая специализация, например, дизайн мобильных приложений или веб-интерфейсов, её также можно указать.
Помните, цель заголовка – быстро донести до рекрутера информацию о том, кто вы и что умеете делать.
Варианты названий должности для UI-дизайнера разного уровня
Вот несколько примеров названий должностей, которые вы можете использовать в своем резюме, в зависимости от вашего опыта и квалификации:
- Младший UI-дизайнер (Junior UI Designer) – подходит для кандидатов с небольшим опытом работы (до 1-2 лет).
- UI-дизайнер (UI Designer) – стандартное название должности для дизайнеров с опытом работы от 2 до 5 лет.
- Ведущий UI-дизайнер (Lead UI Designer) – подходит для опытных дизайнеров с опытом управления командой и глубокими знаниями в UI/UX.
Примеры удачных и неудачных заголовков
Чтобы вы лучше понимали, как правильно составлять заголовок, рассмотрим несколько примеров. Обратите внимание на то, как удачные заголовки точно отражают специализацию и уровень кандидата, а неудачные – размыты и неинформативны.
Удачные примеры:
- UI-дизайнер (Web & Mobile) – Четко указана специализация и платформы.
- Ведущий UI-дизайнер – Отражает высокий уровень квалификации.
- Младший UI-дизайнер, специализация E-commerce – Подходит для начинающих специалистов с конкретной специализацией.
Неудачные примеры:
- Дизайнер – Слишком общее название, не отражает специализацию.
- Креативщик – Непрофессиональное и размытое название.
- UI/UX дизайнер (немного UI, немного UX) – Неопределенность в специализации может оттолкнуть рекрутера.
- Супер-дизайнер – Звучит нескромно и непрофессионально.
Ключевые слова для заголовка UI-дизайнера
Использование ключевых слов в заголовке поможет вашему резюме выделиться в поисковых системах и привлечь внимание рекрутеров, которые ищут конкретных специалистов. Вот несколько ключевых слов, которые стоит использовать:
- UI-дизайнер
- UX-дизайнер (если вы занимаетесь и UX)
- Web UI
- Mobile UI
- Дизайн интерфейсов
- UX/UI
- Figma
- Sketch
- Adobe XD
- Прототипирование
- Веб-дизайн
- Мобильный дизайн
Пример использования ключевых слов: UI/UX дизайнер (Mobile, Web), Figma.
Как правильно написать раздел "О себе" в резюме UI-дизайнера
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен кратко и ёмко рассказать о вас, как о специалисте, и заинтересовать работодателя. Укажите ваши ключевые навыки и достижения, чтобы сразу продемонстрировать свою ценность.
Общие правила
- Оптимальный объем: 3-5 предложений (50-100 слов). Важно быть лаконичным и избегать излишней воды.
- Обязательная информация:
- Ваша ключевая специализация (например, UI-дизайнер, UX/UI-дизайнер).
- Ваш опыт работы (количество лет, если есть).
- 2-3 ключевых навыка или достижения, релевантных вакансии.
- Ваша цель или то, что вы ищете в работе (кратко).
- Стиль и тон: Профессиональный, но дружелюбный. Избегайте излишней формальности, но и не переходите на фамильярный тон. Используйте активный залог (например, "Разработал", а не "Было разработано").
Чего следует избегать
- Личной информации: Возраст, семейное положение, религиозные взгляды и т.п.
- Общих фраз: "Коммуникабельный", "ответственный", "легко обучаемый" без конкретных примеров.
- Негатива: Критики предыдущих работодателей или коллег.
- Орфографических и грамматических ошибок: Перечитайте текст несколько раз или попросите кого-нибудь проверить.
Характерные ошибки и примеры:
-
Ошибка: Использование общих фраз без конкретики.
Я очень креативный и ответственный UI-дизайнер, который всегда готов к новым вызовам.
UI-дизайнер с опытом 3+ лет, специализируюсь на разработке мобильных приложений. Улучшил пользовательский опыт приложения X на 20%, увеличив вовлеченность пользователей.
-
Ошибка: Слишком длинное и размытое описание.
Я много лет работаю в сфере дизайна и имею большой опыт в различных областях, включая веб-дизайн, графический дизайн и UI-дизайн. Я всегда стремлюсь к совершенству и готов учиться новому.
UI-дизайнер с опытом 5+ лет, специализируюсь на веб-дизайне и мобильных приложениях. Эксперт в Figma и Adobe Creative Suite. Разработал UI для 10+ веб-сайтов и 5+ мобильных приложений.
Примеры для начинающих специалистов
Для начинающих UI-дизайнеров раздел "О себе" – это шанс показать свой потенциал и заинтересованность в профессии. Даже без опыта работы можно выделить свои сильные стороны, навыки и знания, полученные в процессе обучения и личных проектов.
Как грамотно описать свой потенциал без опыта работы
Сосредоточьтесь на своих знаниях, навыках и личных качествах, которые релевантны профессии UI-дизайнера. Укажите, какие инструменты и программы вы знаете, какие проекты вы делали в рамках обучения или самостоятельно. Подчеркните свою готовность учиться и развиваться.
На какие качества и навыки делать акцент
- Знание основных принципов UI/UX дизайна.
- Владение графическими редакторами (Figma, Adobe XD, Sketch).
- Умение создавать прототипы и макеты.
- Навыки работы с дизайн-системами.
- Понимание принципов адаптивного дизайна.
- Креативность и внимание к деталям.
- Коммуникабельность и умение работать в команде.
Как правильно упомянуть об образовании
Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания). Если вы проходили какие-то дополнительные курсы или тренинги по UI/UX дизайну, обязательно упомяните об этом.
Пример 1:
Начинающий UI-дизайнер, увлеченный созданием удобных и привлекательных интерфейсов. Имею опыт работы с Figma, Adobe XD и Photoshop. Разработал 3+ учебных проекта, включая мобильное приложение для отслеживания задач. Стремлюсь к развитию в сфере UI/UX и готов применять свои знания и навыки для решения интересных задач. Выпускник курса "UI/UX Design" в XYZ School (2024).
Пример 2:
Выпускник факультета дизайна НИУ ВШЭ (2025). Владею принципами UI/UX дизайна, умею создавать прототипы и макеты в Figma. Разработал дизайн-концепцию для веб-сайта благотворительного фонда в рамках учебного проекта. Ищу возможности для применения своих знаний и дальнейшего профессионального роста в команде профессионалов.
Примеры для специалистов с опытом
Для UI-дизайнеров с опытом работы раздел "О себе" – это возможность продемонстрировать свои достижения, профессиональный рост и специализацию. Подчеркните свой опыт работы над реальными проектами, результаты, которые вы достигли, и технологии, которыми владеете.
Как отразить профессиональный рост
Укажите свой опыт работы в годах, перечислите компании, в которых вы работали, и должности, которые вы занимали. Опишите, как менялись ваши обязанности и responsibilities с течением времени.
Как описать специализацию
Определите свою специализацию в UI-дизайне (например, дизайн мобильных приложений, веб-дизайн, дизайн интерфейсов для SaaS-платформ). Укажите, в каких областях у вас больше всего опыта и экспертизы.
Как выделиться среди других кандидатов
Сосредоточьтесь на своих уникальных навыках и достижениях. Опишите, как вы решали сложные задачи, какие инновационные решения вы предлагали, и какие результаты вы достигли благодаря своей работе. Используйте конкретные цифры и факты, чтобы подтвердить свои слова.
Пример 1:
UI-дизайнер с опытом 5+ лет, специализируюсь на дизайне мобильных приложений для iOS и Android. Разработал UI для 10+ приложений, в том числе для приложения XYZ, которое получило награду "App of the Year" в 2023. Эксперт в Figma, Sketch и Adobe Creative Suite. Улучшил пользовательский опыт приложения XYZ на 30%, увеличив конверсию на 15%. Ищу возможности для работы над сложными и интересными проектами в динамичной команде.
Пример 2:
UI/UX-дизайнер с опытом 7+ лет, специализируюсь на веб-дизайне и дизайне интерфейсов для SaaS-платформ. Работал в компаниях ABC и DEF, где отвечал за разработку UI/UX для веб-сайтов и веб-приложений. Разработал дизайн-систему для компании ABC, которая позволила сократить время разработки новых функций на 20%. Владею Figma, Adobe XD, HTML, CSS и JavaScript. Ищу возможности для применения своих знаний и опыта в компании, которая ценит инновации и качество.
Примеры для ведущих специалистов
Для ведущих UI-дизайнеров раздел "О себе" – это возможность продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Подчеркните свой вклад в развитие компании, свои лидерские качества и умение решать сложные задачи.
Как подчеркнуть управленческие навыки
Укажите, что вы руководили командой дизайнеров, менторили начинающих специалистов, участвовали в разработке стратегии дизайна. Опишите свой опыт управления проектами, распределения задач и контроля качества.
Как описать масштаб реализованных проектов
Укажите количество пользователей, которые используют ваши продукты, объем продаж, который был достигнут благодаря вашему дизайну, и другие значимые показатели.
Как показать свою ценность для компании
Сосредоточьтесь на том, как вы можете помочь компании достичь своих целей. Опишите свои навыки решения проблем, свои инновационные идеи и свой опыт работы с различными технологиями.
Пример 1:
Ведущий UI/UX-дизайнер с опытом 10+ лет, специализируюсь на разработке дизайн-стратегий и управлении командами дизайнеров. Руководил командой из 15+ дизайнеров в компании XYZ, где отвечал за разработку UI/UX для мобильных приложений и веб-сайтов. Разработал дизайн-систему, которая позволила сократить время разработки новых функций на 30% и повысить качество пользовательского опыта на 20%. Имею опыт работы с Figma, Sketch, Adobe Creative Suite, HTML, CSS и JavaScript. Ищу возможности для применения своих знаний и опыта в компании, которая стремится к лидерству в своей отрасли.
Пример 2:
Директор по дизайну с опытом 12+ лет, специализируюсь на создании инновационных продуктов и управлении дизайн-процессами. Руководил командой дизайнеров в компании ABC, где отвечал за разработку UI/UX для веб-платформы с 10+ миллионами пользователей. Разработал и внедрил дизайн-мышление в компании ABC, что позволило повысить эффективность работы команды и улучшить качество продуктов. Имею опыт работы с различными методологиями разработки, включая Agile и Lean. Ищу возможности для применения своих знаний и опыта в компании, которая ценит инновации и стремится к созданию продуктов, которые меняют мир.
Практические советы по написанию
Список ключевых фраз для профессии "UI-дизайнер"
- UI-дизайнер
- UX-дизайнер
- UI/UX-дизайнер
- Дизайн интерфейсов
- Веб-дизайн
- Мобильный дизайн
- Прототипирование
- Макеты
- Дизайн-система
- Figma
- Adobe XD
- Sketch
- Adobe Creative Suite
- Адаптивный дизайн
- Пользовательский опыт
- Юзабилити
- Интерактивный дизайн
- Визуальный дизайн
Самопроверка текста
- Релевантность: Соответствует ли текст требованиям вакансии?
- Конкретика: Подкреплены ли общие фразы конкретными примерами и достижениями?
- Орфография и грамматика: Нет ли в тексте ошибок?
Как адаптировать текст под разные вакансии
Внимательно прочитайте описание вакансии и определите, какие навыки и качества наиболее важны для работодателя. Сосредоточьтесь на этих навыках и качествах в своем разделе "О себе". Используйте ключевые слова из описания вакансии, чтобы показать, что вы понимаете требования работодателя и соответствуете им.
Например, если в вакансии требуется опыт работы с определенной технологией, обязательно упомяните об этом в своем разделе "О себе". Если в вакансии требуется опыт работы в определенной отрасли, укажите свой опыт работы в этой отрасли.
Как структурировать описание опыта работы
Раздел «Опыт работы» в резюме UI-дизайнера — это ваша визитная карточка. Он должен быть структурированным, понятным и убедительным. Вот как правильно его оформить:
Формат заголовка
Для каждой позиции используйте следующий формат:
[Название должности] | [Название компании] | [Дата начала] – [Дата окончания]
UI-дизайнер | Компания А | Январь 2023 – настоящее время
Дизайнер | Компания А | 2023-сейчас
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на самых важных и релевантных задачах и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, начиная с самой ранней:
UI/UX-дизайнер | Компания Б | Июнь 2024 – настоящее время
- Разработка и поддержка дизайн-системы для веб-приложения.
UI-дизайнер | Компания Б | Январь 2023 – Июнь 2024
- Создание макетов и прототипов для мобильного приложения.
Описание компании
Краткое описание компании может быть полезным, если её название не говорит само за себя или если вы хотите подчеркнуть масштаб и сферу деятельности. Укажите ссылку на сайт компании, если это уместно и не противоречит политике конфиденциальности. Описание должно быть кратким, не более 1-2 предложений.
UI-дизайнер | Компания В (разработка SaaS-платформы для автоматизации маркетинга) | Март 2022 – Декабрь 2024
- Разработал дизайн-концепцию для нового модуля аналитики.
UI-дизайнер | Компания Г (лидер рынка e-commerce в регионе) | Январь 2021 – Февраль 2022
- Оптимизировал пользовательский интерфейс мобильного приложения, что привело к увеличению конверсии.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт, а не просто перечислять рутинные задачи. Используйте глаголы действия и фокусируйтесь на результате.
Сильные глаголы действия для UI-дизайнера
- Разрабатывал
- Проектировал
- Создавал
- Оптимизировал
- Тестировал
- Внедрял
- Улучшал
- Совершенствовал
- Координировал
- Визуализировал
Избегайте простого перечисления обязанностей
Вместо сухого перечисления задач, опишите, как вы их выполняли и какого результата достигли.
Разработка макетов.
Разработка макетов пользовательского интерфейса для мобильного приложения.
Превращение обязанностей в достижения
Создание иконок.
Разработал набор из 50+ иконок в едином стиле для веб-приложения, что улучшило визуальную коммуникацию и восприятие бренда.
Проведение юзабилити-тестирования.
Провел серию юзабилити-тестирований прототипов, выявил ключевые проблемы в пользовательском интерфейсе и предложил решения, что привело к улучшению пользовательского опыта на 20%.
Типичные ошибки при описании обязанностей
- Слишком общее описание (например, "Работа с графикой").
- Перечисление очевидных вещей (например, "Использование Figma").
- Отсутствие конкретики и результатов.
UI-дизайнер | Компания Д | 2023-2025
- Разработка дизайна.
- Работа с графикой.
- Использование Figma.
UI-дизайнер | Компания Д | 2023-2025
- Разработал дизайн-концепцию для нового мобильного приложения, что привело к увеличению скачиваний на 30% в первый месяц.
- Оптимизировал существующий веб-интерфейс, улучшив показатели конверсии на 15%.
- Создал интерактивные прототипы в Figma для тестирования пользовательских сценариев и проверки гипотез.
Больше информации о том, как составить этот раздел, вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения — это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают вашу ценность для компании.
Квантификация результатов
Постарайтесь выразить свои достижения в цифрах. Это делает их более убедительными и понятными.
Улучшил пользовательский опыт.
Улучшил пользовательский опыт, снизив показатель отказов на 15%.
Оптимизировал дизайн.
Оптимизировал дизайн мобильного приложения, увеличив конверсию на 10% и средний чек на 5%.
Метрики для UI-дизайнера
- Увеличение конверсии
- Снижение показателя отказов
- Улучшение времени выполнения задач пользователем
- Повышение удовлетворенности пользователей (NPS, CSAT)
- Увеличение количества скачиваний приложения
Описание достижений без четких цифр
Если у вас нет точных цифр, опишите результат в качественных показателях. Например, "улучшил визуальную привлекательность", "оптимизировал структуру информации" или "повысил удобство использования".
Примеры формулировок достижений
Начинающий специалист:
Разработал прототип мобильного приложения для [описание задачи] в рамках учебного проекта, получивший высокую оценку преподавателей за инновационный подход и удобство использования.
Специалист с опытом:
Реализовал редизайн веб-сайта компании, что привело к увеличению времени, проведенного пользователями на сайте, на 25% и снижению показателя отказов на 10%.
Руководитель:
Сформировал и возглавил команду UI-дизайнеров, успешно реализовавшую 5 крупных проектов в срок и в рамках бюджета, что способствовало увеличению прибыли компании на 15%.
Руководитель:
Внедрил новую дизайн-систему, что позволило сократить время разработки интерфейсов на 20% и повысить консистентность визуального стиля продуктов компании.
Ведущий специалист:
Провел серию A/B-тестов различных вариантов пользовательского интерфейса, что позволило выявить наиболее эффективные решения и увеличить конверсию на 8%.
Как указывать технологии и инструменты
Раздел с технологиями и инструментами важен для UI-дизайнера. Он показывает, какими программами и платформами вы владеете, и насколько вы современны в своей профессии.
Где указывать технический стек
Технический стек можно указать как в разделе "Опыт работы" (для каждой позиции), так и в отдельном разделе "Навыки". Второй вариант предпочтительнее, так как позволяет представить полный список ваших инструментов в структурированном виде.
Группировка технологий
Сгруппируйте технологии по категориям для удобства восприятия:
- Дизайн: Figma, Sketch, Adobe XD
- Прототипирование: InVision, Marvel, ProtoPie
- Графика: Adobe Photoshop, Adobe Illustrator
- Другое: HTML, CSS, JavaScript (базовые знания)
Уровень владения инструментами
Укажите уровень владения каждым инструментом (например, "эксперт", "продвинутый", "средний", "базовый"). Это поможет работодателю оценить ваши возможности.
Навыки:
- Figma (эксперт)
- Sketch (продвинутый)
- Adobe Photoshop (средний)
Актуальные технологии для UI-дизайнера
- Figma
- Sketch
- Adobe XD
- InVision
- Marvel
- ProtoPie
- Adobe Photoshop
- Adobe Illustrator
- HTML
- CSS
- JavaScript (базовые знания)
- Zeplin
- Abstract
Примеры описания опыта работы
Для начинающих
Описание опыта стажировки
UI-дизайнер (стажер) | Компания Е | Июнь 2024 – Август 2024
- Участвовал в разработке дизайн-системы для веб-приложения, создав 20+ компонентов и иконок.
- Разрабатывал макеты и прототипы для новых функций приложения, используя Figma.
- Проводил юзабилити-тестирование прототипов под руководством старшего дизайнера, выявляя проблемные места в интерфейсе.
Представление учебных проектов
UI/UX-дизайнер (учебный проект) | [Название курса/университета] | Сентябрь 2023 – Декабрь 2023
- Разработал концепцию и дизайн мобильного приложения для [описание задачи], включая пользовательские сценарии, информационную архитектуру и визуальный стиль.
- Создал интерактивный прототип в Figma, протестировал его на целевой аудитории и внес коррективы на основе полученных данных.
- Представил проект на защите, получив высокую оценку за инновационный подход и проработанность деталей.
Описание фриланс или своих проектов
UI/UX-дизайнер (фриланс) | Самозанятый | Январь 2024 – настоящее время
- Разработал дизайн веб-сайта для [описание клиента], что привело к увеличению конверсии на 10% и снижению показателя отказов на 5%.
- Создал дизайн мобильного приложения для [описание клиента], которое получило положительные отзывы пользователей и высокие оценки в App Store и Google Play.
- Разработал логотип и фирменный стиль для [описание клиента], что помогло клиенту создать узнаваемый бренд и привлечь новых клиентов.
UI-дизайнер (пет-проект) | Приложение для отслеживания привычек | Июль 2024 – настоящее время
- Самостоятельно спроектировал и разработал UI/UX для мобильного приложения, используя Figma и Adobe XD.
- Провел пользовательские исследования, чтобы определить потребности целевой аудитории и создать удобный и интуитивно понятный интерфейс.
- Опубликовал приложение в Google Play Store, получив 4.8 звезды в оценках от пользователей.
Пример разбора:
UI-дизайнер (стажер) | Компания Ж | Июнь 2024 – Август 2024
- Разработал 10+ прототипов интерфейсов для веб-сайта компании, что позволило улучшить пользовательский опыт.
- Участвовал в совещаниях команды дизайнеров. (Слишком общее описание)
- Помогал в создании дизайн-системы компании, создавая компоненты и иконки.
Для специалистов с опытом
Структурирование большого опыта
Если у вас много опыта, сгруппируйте его по релевантности к текущей позиции. Начните с самых важных и свежих проектов.
Демонстрация карьерного роста
Отразите свой карьерный рост, показывая, как ваши обязанности и ответственность увеличивались со временем.
Описание работы над крупными проектами
Подчеркните масштаб проектов, в которых вы участвовали, укажите количество пользователей, объем трафика и другие важные показатели.
UI/UX-дизайнер | Компания З | Январь 2020 – Декабрь 2024
- Руководил разработкой дизайн-системы для крупного e-commerce проекта с миллионами пользователей, что позволило сократить время разработки интерфейсов на 30% и повысить консистентность визуального стиля.
- Разработал концепцию и дизайн нового мобильного приложения, которое вошло в топ-10 в App Store и Google Play в категории [категория] и получило 4.8 звезды в оценках от пользователей.
- Оптимизировал существующий веб-интерфейс, что привело к увеличению конверсии на 15% и снижению показателя отказов на 10%.
Пример разбора:
Ведущий UI-дизайнер | Компания И | Март 2018 – Декабрь 2024
- Руководил командой из 5 UI-дизайнеров при разработке мобильного приложения, что привело к увеличению количества скачиваний на 40% и повышению среднего рейтинга на 0.5 звезды.
- Занимался проектированием интерфейсов. (Слишком общее описание)
- Разработал интерактивные прототипы в Figma для тестирования пользовательских сценариев и проверки гипотез, что позволило выявить и исправить критические ошибки на ранних этапах разработки.
Для руководящих позиций
Описание управленческого опыта
Опишите свой опыт управления командой дизайнеров, укажите количество сотрудников в подчинении и проекты, которыми вы руководили.
Демонстрация масштаба ответственности
Покажите, какие решения вы принимали и как они повлияли на бизнес-результаты компании.
Отражение стратегических достижений
Опишите, как вы участвовали в разработке стратегии развития продукта и какие результаты были достигнуты благодаря вашим усилиям.
Руководитель отдела UI/UX-дизайна | Компания К | Январь 2023 – настоящее время
- Сформировал и возглавил команду из 10 UI/UX-дизайнеров, успешно реализовавшую 5 крупных проектов в срок и в рамках бюджета.
- Разработал стратегию развития UI/UX-дизайна в компании, что привело к улучшению пользовательского опыта и повышению удовлетворенности клиентов на 20%.
- Внедрил новую дизайн-систему, что позволило сократить время разработки интерфейсов на 20% и повысить консистентность визуального стиля продуктов компании.
Директор по продукту (UI/UX) | Компания Л | Июнь 2020 – Декабрь 2022
- Определял продуктовую стратегию и roadmap в части UI/UX, обеспечивая соответствие требованиям бизнеса и потребностям пользователей.
- Управлял бюджетом отдела дизайна, обеспечивая эффективное распределение ресурсов и достижение поставленных целей.
- Разработал и внедрил систему оценки эффективности UI/UX-дизайна, что позволило улучшить качество принимаемых решений и повысить ROI проектов.
Пример разбора:
Директор по дизайну | Компания М | Январь 2022 – настоящее время
- Руководил командой из 20+ дизайнеров, что обеспечило выпуск 3х новых продуктов в год и увеличение прибыли компании на 25%.
- Отвечал за визуальный стиль продуктов. (Слишком общее описание)
- Внедрил новую методологию дизайн-мышления в компании, что позволило улучшить качество принимаемых решений и ускорить процесс разработки продуктов.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. Его место в резюме зависит от вашего опыта. Если вы — начинающий UI-дизайнер, разместите его выше раздела "Опыт работы". Если у вас уже есть значительный опыт, образование логичнее разместить после опыта работы.
- Хронологический порядок: Указывайте информацию в обратном хронологическом порядке, начиная с последнего места учебы.
- Основные сведения: Название учебного заведения, факультет, специальность, год окончания.
Дипломная работа и проекты
Если тема дипломной работы или проекты связаны с UI-дизайном, обязательно упомяните их. Кратко опишите суть проекта, использованные технологии и достигнутые результаты. Это особенно важно, если у вас мало опыта работы.
Оценки
Указывать оценки стоит, если вы — выпускник и имеете высокие баллы по профильным предметам. Если средний балл невысокий, лучше не акцентировать на этом внимание.
Дополнительные курсы в вузе
Перечислите релевантные курсы, которые вы проходили в университете. Например, "Основы композиции", "Цветоведение", "Проектирование интерфейсов".
Подробнее о том, как составить раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в UI-дизайне
Для UI-дизайнера наиболее ценным является образование, связанное с дизайном, информационными технологиями и коммуникациями. Вот некоторые из них:
- Дизайн (графический дизайн, веб-дизайн, UI/UX-дизайн)
- Информационные технологии (программная инженерия, разработка веб-приложений)
- Маркетинг и коммуникации
Образование не по специальности
Если ваше образование не связано напрямую с UI-дизайном, не отчаивайтесь. Укажите его, но сделайте акцент на тех знаниях и навыках, которые применимы в этой сфере. Например, если у вас техническое образование, подчеркните знания в области алгоритмов и проектирования. Если гуманитарное — навыки работы с текстом и понимание пользовательского поведения.
Связь образования с текущей профессией
В сопроводительном письме или в разделе "О себе" объясните, как ваше образование помогает вам в работе UI-дизайнером. Расскажите, какие навыки вы приобрели и как они применяются на практике.
Пример 1: Техническое образование
Московский Государственный Технический Университет им. Н.Э. Баумана
Специальность: Информатика и вычислительная техника, 2020
Во время обучения получил углубленные знания в области алгоритмов, структур данных и проектирования пользовательских интерфейсов. Участвовал в проекте по разработке мобильного приложения, где отвечал за проектирование и реализацию UI.
Пример 2: Гуманитарное образование
Российский Государственный Гуманитарный Университет
Специальность: Журналистика, 2018
В процессе обучения развил навыки работы с информацией, анализа аудитории и создания убедительных текстов. Эти навыки помогают мне понимать потребности пользователей и создавать интуитивно понятные интерфейсы.
Курсы и дополнительное образование
Курсы и дополнительное образование — отличный способ продемонстрировать вашу заинтересованность в профессии и стремление к развитию. Укажите курсы, которые напрямую связаны с UI-дизайном, такие как:
- UI/UX Design
- Web Design
- Mobile App Design
- Дизайн-системы
- Прототипирование в Figma/Sketch/Adobe XD
Онлайн-образование
Онлайн-курсы стали неотъемлемой частью образования в сфере UI-дизайна. Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.) и полученные навыки.
Топ-3 актуальных курсов для UI-дизайнера
- UI/UX Design Professional (Coursera)
- UX Design Specialization (Google)
- Figma UI UX Design Essentials (Udemy)
Пример описания пройденного курса:
Skillbox
Профессия UI/UX-дизайнер, 2024
Изучил основы UI/UX-дизайна, проектирование интерфейсов, прототипирование в Figma, проведение юзабилити-тестирований. Разработал прототип мобильного приложения для заказа еды.
Самообразование
Укажите, какие книги, статьи и ресурсы вы изучаете самостоятельно. Это покажет вашу мотивацию и стремление к профессиональному росту. Например, "Изучал гайдлайны Material Design и Human Interface Guidelines".
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенных областях UI-дизайна. Важно указывать только релевантные сертификаты от известных организаций или платформ.
Важные сертификаты для UI-дизайнера
- Сертификаты о прохождении курсов UI/UX Design на Coursera, Udemy, Skillbox и других платформах.
- Сертификаты, подтверждающие знание конкретных инструментов (Figma, Sketch, Adobe XD).
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите его.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если срок истек, лучше не указывать сертификат в резюме, если только вы не обновили свои знания и навыки в этой области.
Какие сертификаты не стоит указывать
Не указывайте сертификаты, не имеющие отношения к UI-дизайну или полученные на сомнительных платформах.
Примеры оформления раздела
Для студентов и выпускников
Если вы — студент или выпускник без опыта работы, сделайте акцент на образовании и учебных достижениях.
- Укажите текущее место учебы, специальность и ожидаемую дату окончания.
- Перечислите курсы, связанные с UI-дизайном.
- Опишите учебные проекты и стажировки.
Пример 1: Студент
Московский Политехнический Университет
Специальность: Графический дизайн, ожидаемый выпуск: 2026
Изучаю основы UI/UX-дизайна, композицию, цветоведение. Прохожу курс "UI Design" на Coursera. Участвую в проекте по разработке дизайна мобильного приложения для университета.
Пример 2: Выпускник
Национальный Исследовательский Университет "Высшая Школа Экономики"
Специальность: Дизайн, 2024
Дипломная работа: "Разработка UI/UX-дизайна для мобильного приложения по изучению иностранных языков". Использовал Figma, провел юзабилити-тестирование. Прошел стажировку в компании "XYZ", где участвовал в разработке UI для веб-сайта.
Для специалистов с опытом
Если у вас есть опыт работы, образование играет второстепенную роль. Сделайте акцент на опыте работы и навыках. Укажите только релевантное образование и курсы.
- Укажите основное образование и дополнительное образование, связанное с UI-дизайном.
- Перечислите важные сертификаты.
- Покажите непрерывное обучение и стремление к развитию.
Пример 1: Специалист с опытом
Московский Государственный Университет им. М.В. Ломоносова
Специальность: Прикладная математика, 2015
Skillbox
Профессия UI/UX-дизайнер, 2023
Сертификат: UI/UX Design Professional (Coursera)
Пример 2: Специалист с опытом, несколько образований
Санкт-Петербургский Государственный Университет
Специальность: Маркетинг, 2010
Британская Высшая Школа Дизайна
Курс: Web Design, 2012
Udemy
Курс: Figma UI UX Design Essentials, 2024
Постоянно изучаю новые тренды и инструменты в UI/UX-дизайне, читаю профильные блоги и книги.
Самые востребованные навыки UI-дизайнера в 2025 году
В 2025 году, чтобы выделиться на рынке труда, UI-дизайнеру необходимы следующие ключевые навыки:
- Проектирование Accessibility-first интерфейсов: Создание интерфейсов, учитывающих потребности пользователей с ограниченными возможностями. Это включает знание WCAG (Web Content Accessibility Guidelines) и умение применять принципы инклюзивного дизайна на практике. Например, проектирование интерфейсов с альтернативными текстовыми описаниями для изображений, удобной навигацией с клавиатуры и высокой контрастностью.
- Интеграция AI в UI/UX: Понимание принципов машинного обучения и умение интегрировать AI-решения в пользовательские интерфейсы для персонализации, автоматизации и улучшения пользовательского опыта. Примеры включают использование AI для предиктивного поиска, адаптивного контента и чат-ботов с продвинутой обработкой естественного языка.
- Создание 3D-интерфейсов и XR (Extended Reality) опыт: Разработка интерфейсов для виртуальной и дополненной реальности, что требует знания специфических принципов дизайна для трехмерного пространства, понимания ограничений и возможностей XR-устройств, а также умения создавать интуитивно понятный пользовательский опыт в иммерсивной среде.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме UI-дизайнера — это витрина, демонстрирующая ваши ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить ваш потенциал и соответствие требованиям вакансии.
Где расположить раздел
Оптимальное место для раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел "Навыки" сразу после раздела "О себе" или "Цель", чтобы подчеркнуть ваши знания и умения, даже при отсутствии большого опыта.
- Для опытных специалистов: Раздел "Навыки" может располагаться после раздела "Опыт работы", чтобы не отвлекать внимание от ваших достижений на предыдущих местах работы.
Группировка навыков
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Основные навыки: UI-дизайн, UX-дизайн, прототипирование.
- Технические навыки: Figma, Sketch, Adobe XD, Adobe Photoshop, Zeplin.
- Дополнительные навыки: Веб-дизайн, графический дизайн, анимация, motion-дизайн.
- Soft skills: Коммуникация, работа в команде, креативность, решение проблем.
Более подробно о том, как правильно добавлять навыки в резюме.
Технические навыки для UI-дизайнера
Технические навыки — это основа вашей работы. Убедитесь, что вы перечислили все необходимые инструменты и технологии, которыми владеете.
Обязательные навыки для UI-дизайнера в 2025 году:
- UI-дизайн
- UX-дизайн
- Прототипирование
- Figma
- Sketch
- Adobe XD
- Adobe Photoshop
- Zeplin
- HTML/CSS (базовые знания)
- Адаптивный дизайн
Актуальные технологии и инструменты в 2025 году:
- Инструменты проектирования: Figma, Sketch, Adobe XD, InVision Studio.
- Инструменты для прототипирования: ProtoPie, Marvel, Axure RP.
- Графические редакторы: Adobe Photoshop, Adobe Illustrator.
- Инструменты для передачи дизайна разработчикам: Zeplin, Avocode.
- Системы контроля версий: Git, GitHub, GitLab.
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер понимал вашу экспертизу:
- Базовый: Общее понимание и умение выполнять простые задачи.
- Средний: Уверенное владение инструментом и умение решать задачи средней сложности.
- Продвинутый: Глубокое знание инструмента и умение решать сложные задачи, обучать других.
- Эксперт: Мастерское владение инструментом, знание всех тонкостей и умение оптимизировать процессы.
Как выделить ключевые компетенции
Выделите наиболее важные для вас навыки, используя жирный шрифт или поместив их в начало списка.
Например: Figma, UX-дизайн, прототипирование.
Примеры описания технических навыков:
Пример 1:
- Figma (продвинутый уровень): Создание интерактивных прототипов, дизайн-систем и UI-китов. Опыт работы с компонентами, стилями и библиотеками.
- Figma
Пример 2:
- Adobe Photoshop (средний уровень): Ретушь изображений, создание макетов, работа со слоями и масками.
- Adobe Photoshop
Личные качества, важные для UI-дизайнера
Soft skills важны не меньше, чем технические навыки. Они показывают, как вы взаимодействуете с командой и решаете проблемы.
Топ-7 важных soft skills для UI-дизайнера:
- Коммуникация
- Работа в команде
- Креативность
- Решение проблем
- Тайм-менеджмент
- Эмпатия
- Внимание к деталям
Как подтвердить наличие soft skills примерами
Подкрепите свои soft skills конкретными примерами из опыта работы:
- Коммуникация: "Успешно проводил презентации дизайн-решений для команды разработчиков и заказчиков, получая положительную обратную связь и согласовывая все этапы проекта."
- Работа в команде: "Активно участвовал в командных обсуждениях, предлагал конструктивные решения и поддерживал коллег в сложных ситуациях."
Какие soft skills не стоит указывать
Избегайте общих и неопределенных формулировок, которые не несут конкретной информации:
- "Ответственный"
- "Исполнительный"
- "Коммуникабельный" (без примеров)
Примеры описания личных качеств:
Пример 1:
- Коммуникация: Умение четко и лаконично излагать свои мысли, находить общий язык с коллегами и заказчиками.
- Коммуникабельность
Пример 2:
- Решение проблем: Аналитический подход к решению сложных задач, умение находить нестандартные решения и оптимизировать процессы.
- Решаю проблемы
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш текущий уровень и соответствовать вашим карьерным целям.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на владении инструментами и технологиями, которые актуальны на рынке труда.
- На какие навыки делать акцент: Figma, Sketch, Adobe XD, прототипирование, адаптивный дизайн.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые инструменты и технологии, посещаете курсы и вебинары.
Пример:
- Figma (базовый уровень): Изучаю основы UI/UX дизайна и активно практикуюсь в создании макетов и прототипов.
- HTML/CSS (базовые знания): Понимание структуры веб-страниц и умение стилизовать элементы.
- Стремление к развитию в области UI/UX дизайна, посещаю онлайн-курсы и вебинары.
- Figma, HTML, CSS
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите свой опыт работы с различными инструментами и технологиями, а также достижения, связанные с их применением.
- Баланс между широтой и глубиной навыков: Укажите как основные навыки, так и узкоспециализированные, чтобы показать свою разносторонность.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других специалистов на рынке труда. Например, опыт работы с конкретной индустрией или знание редких инструментов.
Пример:
- Figma (эксперт): Разработка дизайн-систем для крупных проектов, оптимизация рабочих процессов и обучение команды.
- UX-исследования: Проведение юзабилити-тестирований, анализ пользовательского опыта и разработка рекомендаций по улучшению интерфейса.
- Опыт работы с AR/VR интерфейсами.
- Figma, UX, AR/VR
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при составлении раздела "Навыки", чтобы произвести хорошее впечатление на рекрутера.
Топ-7 ошибок в разделе навыков:
- Перечисление слишком большого количества навыков (более 15).
- Указание устаревших навыков.
- Неправильные формулировки.
- Отсутствие конкретики.
- Несоответствие навыков требованиям вакансии.
- Использование общих фраз без примеров.
- Орфографические и грамматические ошибки.
Устаревшие навыки и как их заменить
Замените устаревшие навыки на актуальные инструменты и технологии, которые используются в 2025 году.
- Вместо "Adobe Flash" укажите "Motion-дизайн" или "Анимация в After Effects".
- Вместо "Fireworks" укажите "Figma" или "Sketch".
Неправильные формулировки (с примерами)
- "Знаю Photoshop"
- "Adobe Photoshop (средний уровень): Ретушь изображений, создание макетов, работа со слоями и масками."
- "Опыт в UX"
- "UX-дизайн: Проведение юзабилити-тестирований, анализ пользовательского опыта и разработка рекомендаций по улучшению интерфейса."
Как проверить актуальность навыков
- Просмотрите требования к навыкам в актуальных вакансиях UI-дизайнера.
- Посетите профессиональные конференции и вебинары, чтобы узнать о новых тенденциях в отрасли.
- Общайтесь с коллегами и узнавайте, какие инструменты и технологии они используют в своей работе.

Анализ вакансии UI-дизайнера: выявляем ключевые требования
Чтобы ваше резюме выделялось среди прочих, необходимо тщательно изучить требования каждой конкретной вакансии. Внимательный анализ поможет вам понять, что именно ищет работодатель, и соответствующим образом адаптировать ваше резюме.
Как выделить ключевые требования
При анализе вакансии UI-дизайнера обращайте внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых ваша кандидатура даже не будет рассматриваться. Обычно они сформулированы как "требуется", "обязательно", "необходимо". Например, "Опыт работы с Figma от 3 лет", "Знание гайдлайнов Material Design".
- Желательные требования: Это навыки и опыт, которые будут вашим преимуществом, но не являются критичными. Их наличие повысит ваши шансы, поэтому стоит упомянуть их, если они у вас есть. Например, "Опыт работы с анимацией", "Знание основ UX-исследований".
- Конкретные инструменты и технологии: Работодатель может указывать конкретные программы и технологии, которыми вы должны владеть. Например, "Sketch", "Adobe XD", "Zeplin", "InVision".
- Тип проектов: Обратите внимание на тип проектов, в которых вам предстоит участвовать. Это может быть разработка мобильных приложений, веб-сайтов, интерфейсов для сложных систем и т.д.
- Сфера деятельности компании: Учитывайте, в какой сфере работает компания (например, e-commerce, fintech, healthcare). Опыт работы в аналогичной сфере может быть большим плюсом.
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии часто содержатся и "скрытые" требования, которые можно выявить, внимательно прочитав текст. Например:
- Описание задач: Обратите внимание на описание задач, которые вам предстоит выполнять. Они могут указывать на необходимость определенных навыков или опыта, которые не были явно упомянуты в разделе "Требования".
- Описание компании: Изучите информацию о компании, ее культуре и ценностях. Это поможет вам понять, какие качества важны для работодателя (например, самостоятельность, командная работа, креативность).
- Стиль общения: Обратите внимание на стиль общения, используемый в описании вакансии. Он может указывать на предпочтительный стиль работы в компании (например, формальный или неформальный).
При изучении требований важно обращать внимание на:
- Соответствие вашего опыта и навыков указанным требованиям.
- Конкретные инструменты и технологии, которые требуются.
- Тип проектов и сферу деятельности компании.
- Софт скиллы, которые важны для работодателя.
Примеры анализа вакансий UI-дизайнера
Вакансия 1: UI/UX Designer в e-commerce компанию
Требования: Опыт работы от 3 лет, отличное знание Figma, опыт разработки мобильных приложений (iOS и Android), понимание принципов юзабилити, умение работать в команде.
Анализ:
- Ключевые требования: Опыт работы с Figma, опыт разработки мобильных приложений.
- Желательные требования: Понимание принципов юзабилити (скорее всего, потребуется подтвердить на практике), умение работать в команде (стандартное требование, но стоит упомянуть в резюме).
- Скрытые требования: Возможно, потребуется знание специфики e-commerce (например, проектирование карточек товаров, корзины, оформления заказа).
Вакансия 2: Senior UI Designer в IT-компанию
Требования: Опыт работы от 5 лет, экспертное знание Sketch, опыт создания дизайн-систем, опыт менторства младших дизайнеров, портфолио с сильными кейсами.
Анализ:
- Ключевые требования: Экспертное знание Sketch, опыт создания дизайн-систем, сильное портфолио.
- Желательные требования: Опыт менторства младших дизайнеров.
- Скрытые требования: Высокий уровень ответственности, умение принимать самостоятельные решения, проактивность.
Вакансия 3: UI Designer в стартап
Требования: Опыт работы от 1 года, знание Adobe XD, опыт работы с веб-дизайном, базовое понимание HTML/CSS, готовность к быстрому темпу работы.
Анализ:
- Ключевые требования: Знание Adobe XD, опыт работы с веб-дизайном, готовность к быстрому темпу работы.
- Желательные требования: Базовое понимание HTML/CSS.
- Скрытые требования: Гибкость, адаптивность, умение работать в условиях неопределенности.
Стратегия адаптации резюме UI-дизайнера: расставляем акценты
Адаптация резюме – это не просто добавление ключевых слов из вакансии. Это стратегический процесс, направленный на то, чтобы показать работодателю, что вы – идеальный кандидат именно для этой позиции. Важно продемонстрировать, что ваш опыт и навыки соответствуют требованиям, а ваши личные качества – культуре компании.
Какие разделы резюме требуют обязательной адаптации
Для UI-дизайнера наиболее важными разделами, требующими адаптации, являются:
- Заголовок и раздел "О себе": Должны отражать вашу специализацию и соответствовать требованиям вакансии.
- Опыт работы: Описание проектов и обязанностей должно быть сфокусировано на релевантных навыках и достижениях.
- Навыки: Список навыков должен быть максимально релевантным требованиям вакансии и включать ключевые слова.
- Портфолио: Отобранные работы должны демонстрировать ваши сильные стороны и соответствовать типу проектов, указанных в вакансии.
Как расставить акценты под требования работодателя
Чтобы расставить акценты под требования работодателя, необходимо:
- Выделить ключевые навыки и опыт: В описании опыта работы и в разделе "Навыки" подчеркните те навыки и опыт, которые наиболее важны для данной вакансии.
- Использовать ключевые слова: Включите в текст резюме ключевые слова из описания вакансии (например, названия инструментов, технологий, методологий).
- Продемонстрировать достижения: Опишите свои достижения в количественных показателях (например, увеличение конверсии, снижение затрат на разработку).
- Адаптировать портфолио: Подберите работы, которые наилучшим образом демонстрируют ваши навыки и опыт, релевантные для данной вакансии.
Как адаптировать резюме без искажения фактов
Важно помнить, что адаптация резюме не должна приводить к искажению фактов. Не стоит приписывать себе навыки или опыт, которыми вы не обладаете. Вместо этого, сосредоточьтесь на том, чтобы максимально выгодно представить имеющиеся у вас навыки и опыт в контексте требований вакансии.
Вместо того, чтобы лгать о своем опыте, лучше:
- Перефразировать описание опыта: Используйте другие слова, чтобы подчеркнуть релевантные аспекты вашей работы.
- Выделить достижения: Сфокусируйтесь на конкретных результатах, которых вы достигли в своих проектах.
- Описать навыки более детально: Расскажите о том, как вы использовали свои навыки для решения конкретных задач.
3 уровня адаптации резюме
В зависимости от степени соответствия вашего опыта требованиям вакансии, можно выделить три уровня адаптации резюме:
- Минимальная адаптация: Подходит, если ваш опыт практически полностью соответствует требованиям вакансии. В этом случае достаточно внести небольшие изменения в заголовок, раздел "О себе" и список навыков.
- Средняя адаптация: Подходит, если ваш опыт в целом соответствует требованиям вакансии, но требует некоторой корректировки. В этом случае необходимо переформулировать описание опыта работы, выделить релевантные проекты и добавить ключевые слова.
- Максимальная адаптация: Подходит, если ваш опыт лишь частично соответствует требованиям вакансии. В этом случае необходимо полностью переработать резюме, сделав акцент на тех навыках и опыте, которые наиболее релевантны для данной вакансии.
Адаптация раздела "О себе" для UI-дизайнера
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям конкретной вакансии. В этом разделе нужно четко указать вашу специализацию, ключевые навыки и опыт, а также ваши карьерные цели.
Как адаптировать раздел "О себе" под конкретную позицию
- Укажите вашу специализацию: Четко укажите, что вы – UI-дизайнер. При необходимости, можно уточнить вашу специализацию (например, "UI-дизайнер мобильных приложений", "UI-дизайнер веб-интерфейсов").
- Перечислите ключевые навыки: Укажите 2-3 ключевых навыка, которые наиболее важны для данной вакансии.
- Опишите ваш опыт: Кратко опишите ваш опыт работы в сфере UI-дизайна, уделяя особое внимание тем проектам и задачам, которые наиболее релевантны для данной вакансии.
- Укажите ваши карьерные цели: Кратко опишите ваши карьерные цели и то, как данная позиция поможет вам их достичь.
Примеры адаптации раздела "О себе"
До:
UI-дизайнер. Занимаюсь дизайном интерфейсов уже несколько лет.
После:
UI-дизайнер мобильных приложений с опытом работы более 3 лет. Эксперт в Figma и Adobe XD. Ищу возможность создавать удобные и красивые интерфейсы для миллионов пользователей.
До:
Креативный дизайнер, люблю рисовать и создавать красивые вещи.
После (для вакансии UI-дизайнера веб-интерфейсов в e-commerce компанию):
UI-дизайнер веб-интерфейсов с опытом работы в e-commerce. Отлично знаю принципы юзабилити и conversion rate optimization. Хочу создавать эффективные интерфейсы, которые увеличивают продажи.
Типичные ошибки при адаптации раздела "О себе"
- Слишком общий текст: Раздел "О себе" должен быть конкретным и соответствовать требованиям вакансии.
- Отсутствие ключевых слов: Не забывайте включать ключевые слова из описания вакансии.
- Несоответствие вашему опыту: Не указывайте навыки или опыт, которыми вы не обладаете.
- Слишком длинный текст: Раздел "О себе" должен быть кратким и лаконичным.
Адаптация раздела "Опыт работы" для UI-дизайнера
Раздел "Опыт работы" – это основная часть вашего резюме, которая демонстрирует ваш профессиональный опыт и навыки. Важно представить свой опыт таким образом, чтобы он максимально соответствовал требованиям конкретной вакансии. Необходимо выделить релевантные проекты, переформулировать описание опыта и использовать ключевые фразы.
Как переформулировать опыт под требования
- Сосредоточьтесь на релевантных проектах: Опишите только те проекты, которые имеют отношение к требованиям вакансии.
- Используйте конкретные примеры: Вместо общих фраз, опишите конкретные задачи, которые вы выполняли, и результаты, которых вы достигли.
- Используйте ключевые слова: Включите в описание опыта ключевые слова из описания вакансии (например, названия инструментов, технологий, методологий).
- Опишите свои достижения в количественных показателях: Если возможно, укажите свои достижения в цифрах (например, увеличение конверсии, снижение затрат на разработку).
Как выделить релевантные проекты
Чтобы выделить релевантные проекты, необходимо:
- Проанализировать требования вакансии: Определите, какие навыки и опыт наиболее важны для работодателя.
- Отобрать проекты, демонстрирующие эти навыки и опыт: Выберите те проекты, в которых вы использовали эти навыки и опыт.
- Подробно описать эти проекты: Опишите задачи, которые вы выполняли, и результаты, которых вы достигли.
Примеры адаптации раздела "Опыт работы"
До:
UI-дизайнер в компании "Рога и копыта". Разрабатывал интерфейсы для различных проектов.
После (для вакансии UI-дизайнера мобильных приложений):
UI-дизайнер в компании "Рога и копыта". Разрабатывал интерфейсы для мобильных приложений (iOS и Android). Участвовал в разработке приложения для онлайн-банкинга, которое получило высокую оценку пользователей (4.8 звезды в App Store). Использовал Figma и Adobe XD.
До:
Дизайнер в компании "XYZ". Создавал макеты веб-сайтов.
После (для вакансии UI-дизайнера веб-интерфейсов в e-commerce компанию):
UI-дизайнер в компании "XYZ". Разрабатывал и улучшал интерфейсы веб-сайтов для e-commerce. Увеличил конверсию на 15% за счет оптимизации карточки товара. Проводил A/B-тестирование различных вариантов дизайна. Использовал Sketch и InVision.
Ключевые фразы для разных типов вакансий
- UI-дизайнер мобильных приложений: "Разработка интерфейсов для iOS/Android", "Проектирование нативных мобильных приложений", "Опыт работы с гайдлайнами iOS/Android", "Использование SwiftUI/Jetpack Compose".
- UI-дизайнер веб-интерфейсов: "Разработка адаптивных веб-интерфейсов", "Проектирование пользовательских интерфейсов для веб-сайтов", "Опыт работы с HTML/CSS/JavaScript", "Использование React/Angular/Vue.js".
- UI/UX-дизайнер: "Проведение UX-исследований", "Создание прототипов и вайрфреймов", "Разработка пользовательских сценариев", "Оценка юзабилити интерфейсов".
Адаптация раздела "Навыки" для UI-дизайнера
Раздел "Навыки" – это важный элемент вашего резюме, который позволяет работодателю быстро оценить ваш профессиональный уровень. Важно представить свои навыки таким образом, чтобы они максимально соответствовали требованиям конкретной вакансии. Необходимо перегруппировать навыки под вакансию, выделить требуемые компетенции и использовать ключевые слова.
Как перегруппировать навыки под вакансию
Чтобы перегруппировать навыки под вакансию, необходимо:
- Проанализировать требования вакансии: Определите, какие навыки наиболее важны для работодателя.
- Сгруппировать навыки по категориям: Разделите свои навыки на категории (например, "Инструменты дизайна", "UX-исследования", "Программирование").
- Перечислить навыки в порядке приоритета: Укажите наиболее важные навыки в начале каждой категории.
Как выделить требуемые компетенции
Чтобы выделить требуемые компетенции, необходимо:
- Использовать ключевые слова: Включите в список навыков ключевые слова из описания вакансии (например, названия инструментов, технологий, методологий).
- Указывать уровень владения навыками: Если возможно, укажите уровень владения каждым навыком (например, "эксперт", "продвинутый", "базовый").
- Подтверждать навыки примерами: В описании опыта работы укажите, как вы использовали свои навыки для решения конкретных задач.
Примеры адаптации раздела "Навыки"
До:
Figma, Sketch, Adobe Photoshop, Adobe Illustrator, HTML, CSS, JavaScript.
После (для вакансии UI-дизайнера мобильных приложений):
Инструменты дизайна: Figma (эксперт), Adobe XD (продвинутый), Sketch (базовый).
UX-исследования: Проведение юзабилити-тестирования, разработка пользовательских сценариев, анализ пользовательского поведения.
Программирование: Базовые знания HTML/CSS.
До:
Дизайн, креативность, командная работа, коммуникабельность.
После (для вакансии UI-дизайнера веб-интерфейсов в e-commerce компанию):
Инструменты дизайна: Sketch (эксперт), Adobe Photoshop (продвинутый), InVision (продвинутый).
UX-дизайн: Проектирование веб-интерфейсов, разработка адаптивного дизайна, A/B-тестирование, оптимизация конверсии.
Soft skills: Командная работа, коммуникабельность, умение работать в условиях сжатых сроков.
Работа с ключевыми словами
При работе с ключевыми словами важно:
- Использовать синонимы: Не повторяйте одни и те же ключевые слова несколько раз. Используйте синонимы, чтобы сделать текст более читаемым.
- Использовать ключевые слова в естественном контексте: Не перегружайте текст ключевыми словами. Используйте их в естественном контексте, чтобы они звучали органично.
- Использовать длинные ключевые фразы: Используйте длинные ключевые фразы, которые точно соответствуют требованиям вакансии (например, "разработка адаптивного веб-дизайна для e-commerce").
Проверка качества адаптации резюме UI-дизайнера
После того, как вы адаптировали свое резюме, важно проверить качество адаптации, чтобы убедиться, что оно соответствует требованиям вакансии и максимально эффективно представляет ваши навыки и опыт. Оцените, насколько хорошо резюме отражает ваши сильные стороны и соответствует требованиям работодателя.
Как оценить качество адаптации
Чтобы оценить качество адаптации, необходимо:
- Сравнить резюме с описанием вакансии: Убедитесь, что ваше резюме содержит все ключевые слова и навыки, указанные в описании вакансии.
- Прочитать резюме с точки зрения работодателя: Подумайте, что работодатель хочет увидеть в резюме кандидата на данную позицию.
- Попросить кого-нибудь прочитать ваше резюме: Попросите друга или коллегу прочитать ваше резюме и дать вам обратную связь.
Чек-лист финальной проверки
- Указана ли ваша специализация (UI-дизайнер)?
- Перечислены ли ключевые навыки, соответствующие требованиям вакансии?
- Описан ли ваш опыт работы в сфере UI-дизайна?
- Указаны ли ваши карьерные цели?
- Выделены ли релевантные проекты?
- Переформулировано ли описание опыта под требования вакансии?
- Использованы ли ключевые фразы?
- Перегруппированы ли навыки под вакансию?
- Выделены ли требуемые компетенции?
- Использованы ли ключевые слова?
- Проверена ли грамматика и орфография?
- Соответствует ли резюме формату, требуемому работодателем?
- Адаптировано ли портфолио под требования вакансии?
Типичные ошибки при адаптации
- Слишком общий текст: Резюме должно быть конкретным и соответствовать требованиям вакансии.
- Отсутствие ключевых слов: Не забывайте включать ключевые слова из описания вакансии.
- Несоответствие вашему опыту: Не указывайте навыки или опыт, которыми вы не обладаете.
- Слишком длинный текст: Резюме должно быть кратким и лаконичным.
- Орфографические и грамматические ошибки: Внимательно проверьте резюме на наличие ошибок.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях адаптация резюме может быть недостаточной. Если ваш опыт значительно отличается от требований вакансии, или если вы хотите кардинально изменить свою карьеру, может потребоваться создание нового резюме.
Создание нового резюме необходимо, если:
- Ваш опыт работы не имеет никакого отношения к требованиям вакансии.
- Вы хотите сменить специализацию.
- Вы хотите кардинально изменить свою карьеру.
- Вы не можете адаптировать свое текущее резюме под требования вакансии без искажения фактов.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UI-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме UI-дизайнера
Нужно ли UI-дизайнеру портфолио в резюме?
Обязательно! Резюме UI-дизайнера без портфолио практически не имеет шансов. Ваше портфолио – это лучшее доказательство ваших навыков и опыта. Укажите ссылку на портфолио в самом начале резюме, чтобы рекрутер сразу мог его увидеть. Убедитесь, что портфолио выглядит профессионально и демонстрирует ваши лучшие работы. В 2025 году работодатели особенно ценят UI-дизайнеров, способных создавать удобные и визуально привлекательные интерфейсы, а портфолио — лучший способ это показать.
Какие навыки указывать в резюме UI-дизайнера?
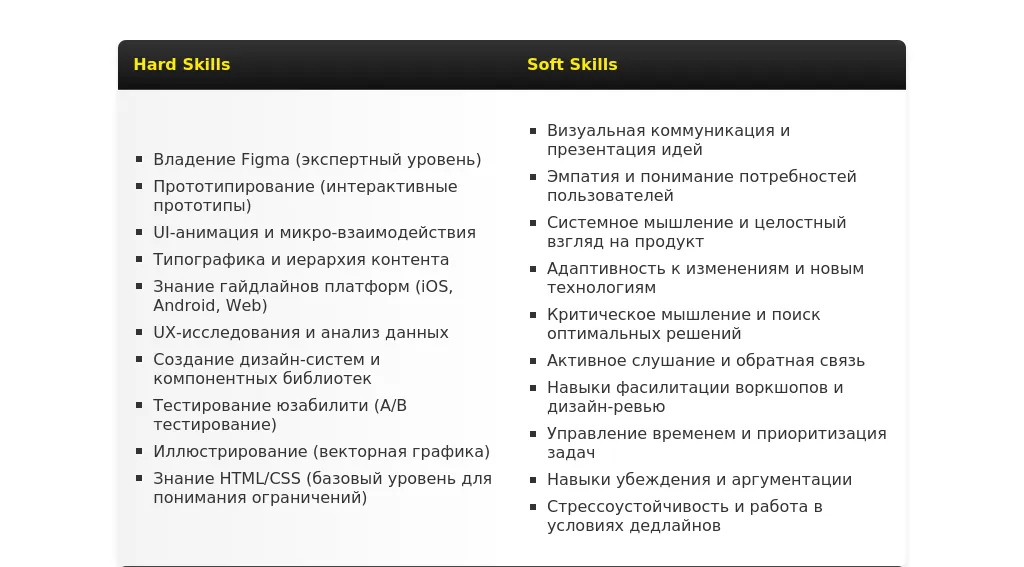
Важно указать как hard skills, так и soft skills. Вот примерный список:
- Hard Skills: Figma, Adobe XD, Sketch, Photoshop, Illustrator, HTML, CSS, JavaScript (базовые знания), дизайн-системы, прототипирование, UI-анимация, адаптивный дизайн, юзабилити-тестирование.
- Soft Skills: Коммуникабельность, умение работать в команде, креативность, решение проблем, внимательность к деталям, тайм-менеджмент, клиентоориентированность, умение презентовать свои идеи, обучаемость.
Как описать опыт работы UI-дизайнером в резюме?
Описывайте опыт работы, используя *конкретные достижения и результаты*. Вместо общих фраз вроде "Разрабатывал интерфейсы" используйте: "Разработал интерфейс мобильного приложения, что привело к увеличению конверсии на 15%". Обязательно указывайте технологии и инструменты, которые вы использовали в каждом проекте.
Пример хорошего описания: "Разработал UI для веб-приложения для управления проектами (Figma, React). Провел юзабилити-тестирование, внес изменения на основе обратной связи, что привело к улучшению пользовательского опыта на 20%."
Пример плохого описания: "Разрабатывал интерфейсы для разных проектов."
Стоит ли указывать в резюме UI-дизайнера уровень зарплатных ожиданий?
Указывать зарплатные ожидания – *необязательно*, но желательно. Это поможет сэкономить время вам и работодателю. Проведите исследование рынка, чтобы определить свой уровень зарплаты в 2025 году. Если вы готовы к обсуждению, укажите диапазон, например: "Зарплатные ожидания: от 80 000 до 120 000 рублей (обсуждаемо)". Если не хотите указывать конкретную сумму, напишите "По договоренности".
Нужно ли указывать в резюме UI-дизайнера образование, если у меня нет профильного образования?
Укажите любое образование, которое у вас есть. Если у вас нет профильного образования, сделайте акцент на вашем опыте работы, портфолио и пройденных курсах. Укажите любые онлайн-курсы, воркшопы или сертификаты, связанные с UI-дизайном. В 2025 году работодатели часто ценят практические навыки выше, чем формальное образование, особенно в сфере UI/UX.
Как лучше структурировать резюме UI-дизайнера?
Предлагаю следующую структуру:
- Контактная информация: ФИО, телефон, email, ссылка на портфолио, ссылка на LinkedIn (если есть).
- Краткое описание (Summary): 2-3 предложения о вашем опыте и ключевых навыках.
- Навыки (Skills): Hard skills и soft skills (как описано выше).
- Опыт работы (Work Experience): Описание проектов с достижениями и используемыми технологиями.
- Образование (Education): Укажите все учебные заведения и курсы.
- Дополнительная информация (Optional): Языки, интересы, награды, участие в конференциях.
Как оформить резюме UI-дизайнера, чтобы оно выделялось?
Ваше резюме должно быть визуально привлекательным и отражать ваш стиль как UI-дизайнера.
- Используйте *читаемый шрифт* (например, Open Sans, Roboto, Montserrat).
- *Разделите разделы* четкими заголовками и отступами.
- Используйте *цвета*, которые соответствуют вашему портфолио.
- *Избегайте перегруженности* информацией.
- Сохраните резюме в *формате PDF*.
Что делать, если у меня небольшой опыт работы UI-дизайнером?
Если у вас мало опыта, сделайте акцент на своих проектах (даже если это учебные проекты или pet-проекты).
- Подробно опишите *процесс работы* над проектами.
- Укажите, какие *проблемы вы решали* и какие *результаты достигли*.
- Не стесняйтесь *добавлять проекты в портфолио*, даже если они не коммерческие.
- Укажите *стажировки* или *волонтерскую работу*, связанную с UI-дизайном.
- Подчеркните свою *готовность учиться* и *развиваться*.
Нужно ли писать сопроводительное письмо для UI-дизайнера?
Сопроводительное письмо *необязательно*, но оно может увеличить ваши шансы на получение работы. В сопроводительном письме вы можете:
- *Представиться* и рассказать, почему вы хотите работать в этой компании.
- *Подчеркнуть* свои ключевые навыки и опыт, релевантные для данной вакансии.
- *Рассказать*, как вы можете внести вклад в развитие компании.
- *Выразить* свой интерес к данной позиции и компании.
Как подготовиться к собеседованию на позицию UI-дизайнера?
Подготовка к собеседованию очень важна.
- *Изучите компанию* и ее продукты.
- *Подготовьте рассказ* о себе и своем опыте.
- *Подготовьте ответы* на типичные вопросы (например, "Почему вы хотите работать UI-дизайнером?", "Какие ваши сильные и слабые стороны?").
- *Подготовьте вопросы* для работодателя.
- *Покажите свое портфолио* и расскажите о своих проектах.
- *Будьте готовы* к техническим вопросам и заданиям.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить