Пример резюме UI/UX-дизайнера — ваш первый шаг к успешному трудоустройству в сфере дизайна. Наши готовые примеры помогут вам быстро составить эффективное резюме, которое точно заметят рекрутеры и работодатели. 🚀
В этом материале вы найдете пошаговые инструкции и готовые примеры для UI/UX-дизайнеров любого уровня — от начинающих до опытных специалистов. Мы подробно разбираем каждый раздел, учитывая
- актуальные требования работодателей
- необходимые навыки
- советы по адаптации под конкретные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
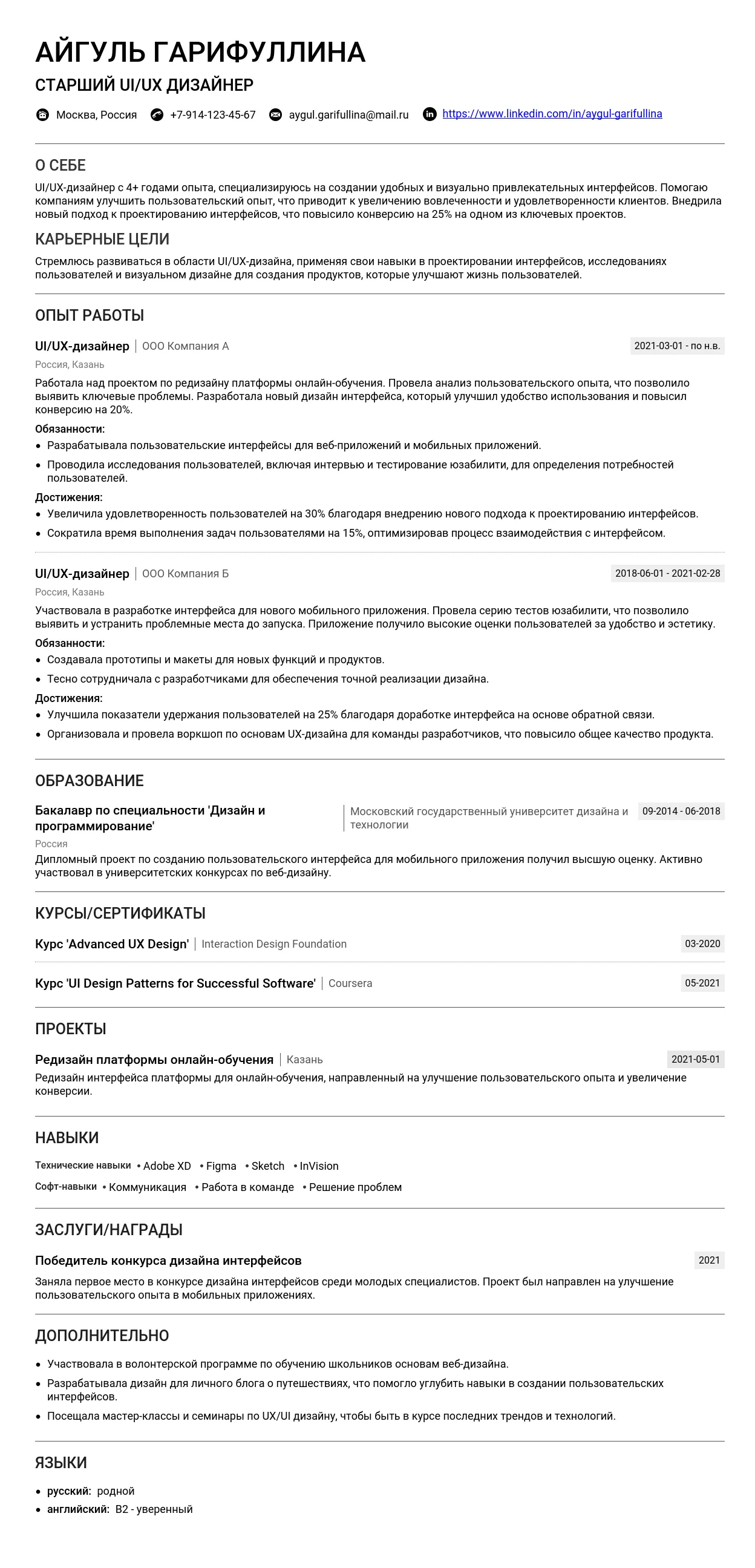
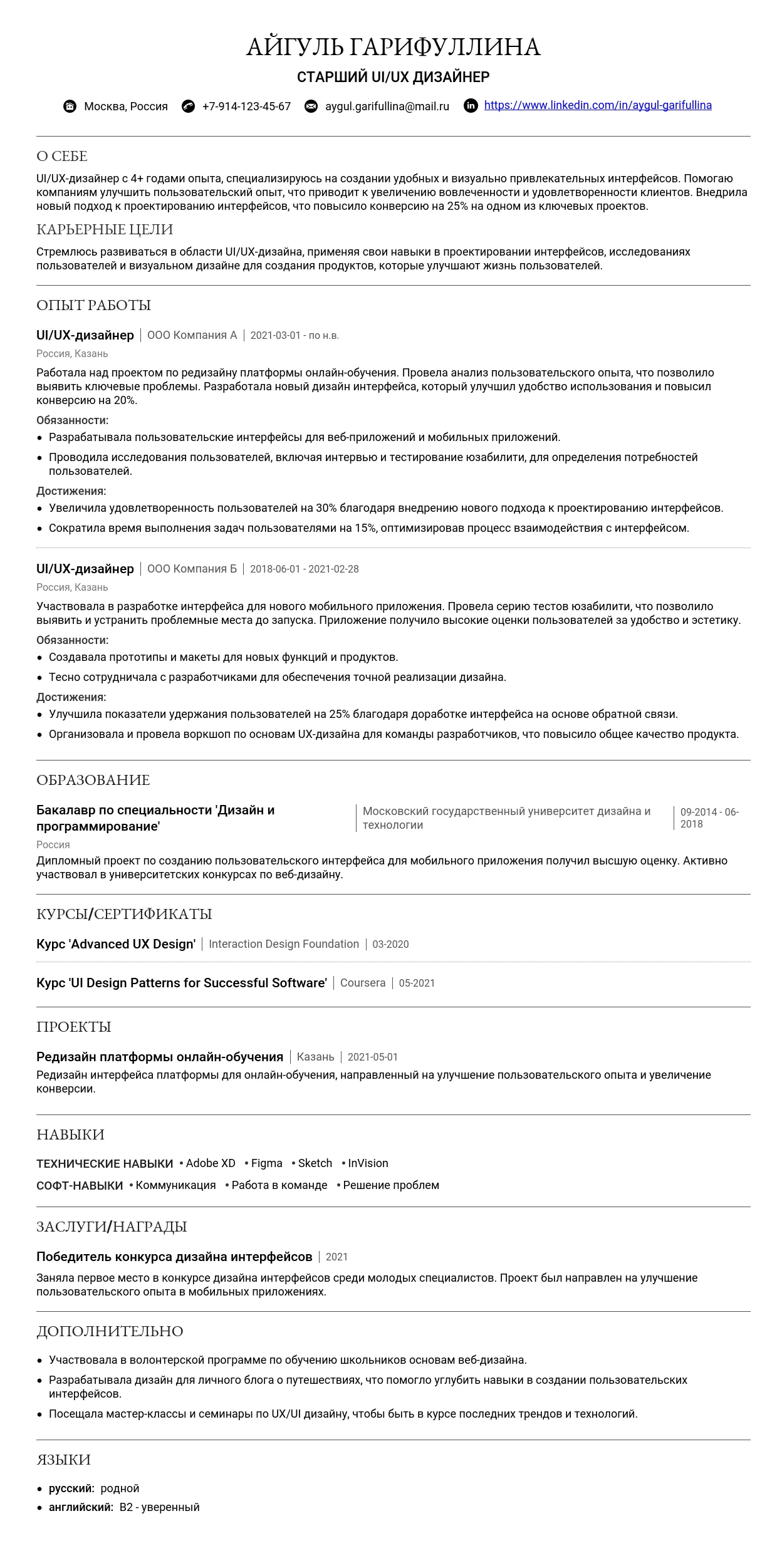
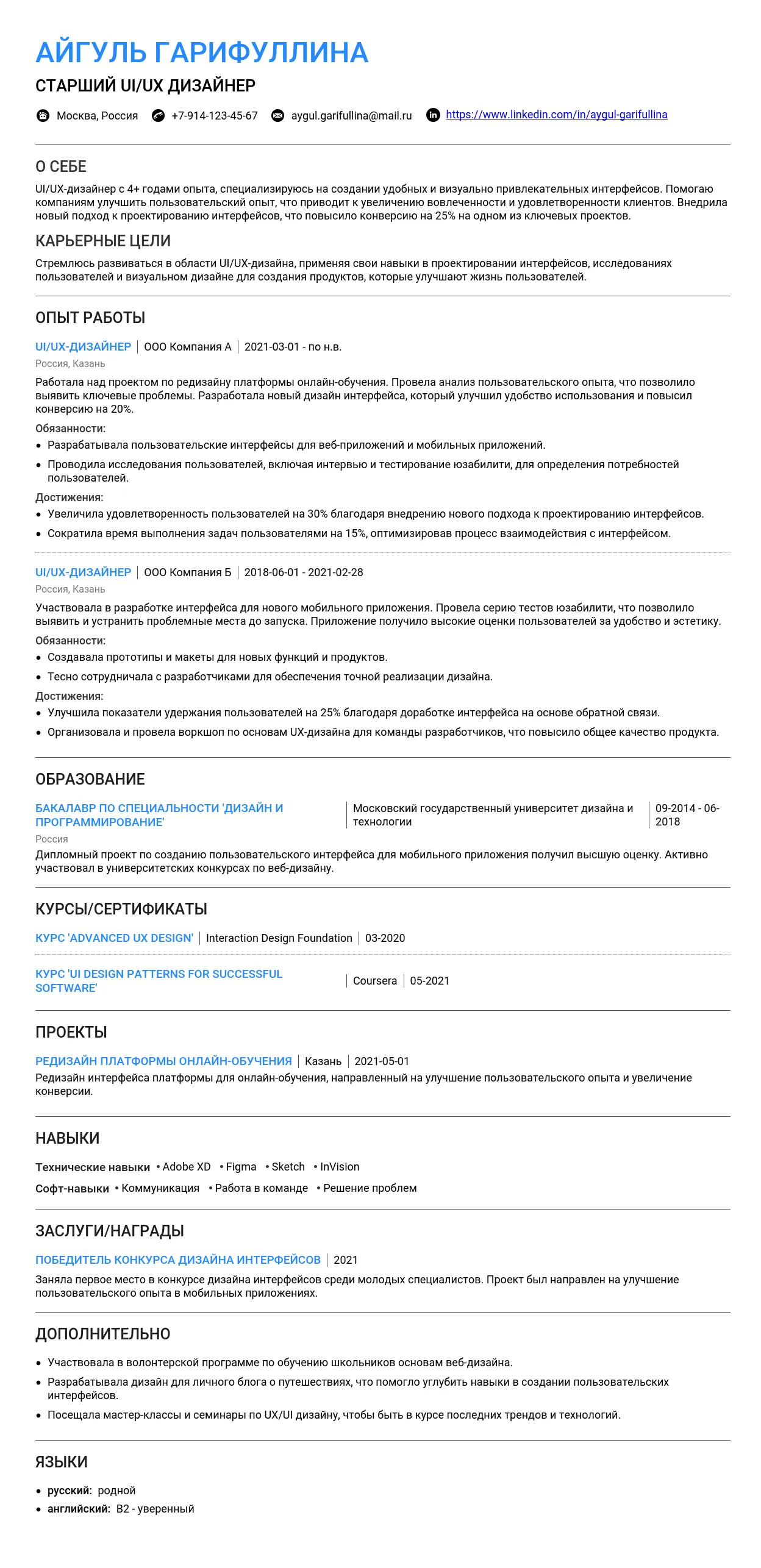
Пример резюме - разбираем по частям
Как правильно назвать должность
Для профессии UI/UX-дизайнера важно точно указать специализацию, чтобы рекрутер сразу понял, на какую позицию вы претендуете. Используйте четкие и понятные формулировки, которые отражают ваш уровень опыта и направление работы.
- UI/UX Designer
- Senior UI/UX Designer
- Junior UI/UX Designer
- Product Designer (UI/UX)
- UX/UI Designer
- Web & Mobile UI/UX Designer
- Lead UI/UX Designer
- Designer — слишком общее название, не отражает специализацию.
- Web Designer — узко, не учитывает UX.
- UI Designer — не включает UX, что может быть важно для работодателя.
- Graphic Designer — не соответствует специализации.
Ключевые слова: UI/UX Designer, Product Designer, User Experience, User Interface, Web Design, Mobile Design, Prototyping, Wireframing.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Укажите ссылки на профессиональные платформы, где размещено ваше портфолио.
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- Портфолио на личном сайте: ivanov.design
Как презентовать проекты: Указывайте краткое описание проекта, ваши задачи и достигнутые результаты. Например:
Проект: Редизайн мобильного приложения для банка.
Задачи: Исследование пользователей, создание wireframes, разработка UI.
Результат: Увеличение конверсии на 20%.
Для профессий без портфолио
Если у вас нет портфолио, акцент сделайте на профессиональных профилях и достижениях.
- LinkedIn: linkedin.com/in/ivan-ivanov
- HH.ru: Мое резюме на hh.ru
- Профильные сообщества: Участие в UX-форумах и конференциях.
Как оформить ссылки на сертификаты: Укажите названия курсов и ссылки на подтверждение.
Сертификат: Курс "UX Design Fundamentals" от Coursera, 2025.
Ссылка: coursera.org/certificate/ux-design
Распространенные ошибки и как их избежать
- Неправильный заголовок — избегайте общих формулировок. Используйте точные названия должностей.
- Неполные контакты — убедитесь, что все данные для связи актуальны и доступны.
- Неактуальные ссылки — проверьте, чтобы все ссылки работали.
Как правильно написать раздел "О себе" в резюме UI/UX-дизайнер
Оптимальный объем: 4-6 предложений или 50-80 слов. Это достаточно, чтобы заинтересовать работодателя, не перегружая текст.
Обязательная информация: краткое описание вашего опыта, ключевые навыки, специализация (если есть) и цель. Например, упомяните, что вы занимаетесь проектированием интерфейсов, умеете работать с Figma или проводить user research.
Стиль и тон: профессиональный, но живой. Используйте простые и понятные формулировки, избегайте канцеляризмов. Например, вместо "осуществляю анализ пользовательского опыта" напишите "провожу исследования пользователей для создания удобных интерфейсов".
Не стоит писать:
- Лишние детали о личной жизни (например, хобби, если они не связаны с профессией).
- Излишне общие фразы вроде "хочу развиваться" без конкретики.
- Отрицательные моменты (например, "нет опыта, но хочу научиться").
5 характерных ошибок:
- "Я начинающий дизайнер, у меня нет опыта, но я готов учиться." (Слишком общая и неуверенная формулировка.)
- "Люблю создавать красивые интерфейсы." (Не хватает конкретики и профессионализма.)
- "Работал в компании X, делал всё." (Неясно, что именно вы делали.)
- "Мои сильные стороны — коммуникабельность и креативность." (Не связано напрямую с UI/UX.)
- "Занимаюсь проектированием интерфейсов, умею проводить UX-исследования и создавать прототипы в Figma." (Конкретно и профессионально.)
Примеры для начинающих специалистов
Начинающим важно сделать акцент на потенциале, навыках и образовании. Даже если у вас нет опыта, вы можете показать, что уже умеете и чем интересуетесь.
"UI/UX-дизайнер с опытом работы над учебными проектами. Владею Figma, Adobe XD, основами HTML/CSS. Проводил исследования пользователей и создавал прототипы для мобильных приложений. Готов применять знания на практике и развиваться в команде."
Сильные стороны: упоминание конкретных инструментов и навыков, готовность к работе в команде.
"Недавно окончил курс по UI/UX-дизайну, где освоил создание wireframes, прототипов и проведение usability-тестирования. Увлекаюсь разработкой удобных интерфейсов и стремлюсь к созданию продуктов, которые решают проблемы пользователей."
Сильные стороны: акцент на обучении и интересе к профессии.
"Ищу работу в сфере дизайна. Нет опыта, но хочу научиться."
Проблемы: слишком общая формулировка, отсутствие конкретики.
Как описать потенциал: делайте акцент на обучении, курсах, учебных проектах. Например: "За время обучения создал 5 прототипов мобильных приложений, провел 3 user research."
Акцент на качества: внимание к деталям, умение работать в команде, аналитическое мышление.
Образование: упомяните курсы, университет или самостоятельное обучение. Например: "Окончил курс по UI/UX-дизайну в Skillbox в 2025 году."
Примеры для специалистов с опытом
Специалистам с опытом важно показать достижения, профессиональный рост и специализацию.
"UI/UX-дизайнер с 3-летним опытом. Специализируюсь на создании интерфейсов для мобильных приложений. Участвовал в разработке приложения для фитнеса, которое увеличило вовлеченность пользователей на 25%. Владею Figma, Sketch, Principle."
Сильные стороны: конкретные достижения и специализация.
"За 4 года работы в сфере дизайна участвовал в 10+ проектах, включая разработку интерфейсов для e-commerce и SaaS-платформ. Провожу UX-исследования, создаю прототипы и тестирую гипотезы. Стремлюсь к созданию продуктов, которые решают реальные проблемы пользователей."
Сильные стороны: масштаб проектов и подход к работе.
"Работаю дизайнером уже 5 лет. Делал интерфейсы для разных проектов."
Проблемы: отсутствие конкретики и достижений.
Как выделиться: укажите конкретные результаты (например, "увеличил конверсию на 15%") и специализацию (например, "работаю с FinTech-проектами").
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть экспертизу, управленческие навыки и масштаб проектов.
"Опытный UI/UX-дизайнер с 8-летним стажем. Руководил командой из 5 дизайнеров в крупной IT-компании. Участвовал в разработке интерфейсов для продуктов с аудиторией более 1 млн пользователей. Специализируюсь на создании сложных SaaS-платформ."
Сильные стороны: управленческий опыт и масштаб проектов.
"Эксперт в области UX-исследований и проектирования интерфейсов. За последние 3 года запустил 15+ проектов, включая мобильные приложения и веб-платформы. Владею методами CJM, usability-тестирования и A/B-тестирования."
Сильные стороны: экспертиза и методы работы.
"Работаю дизайнером более 10 лет. Делал много проектов."
Проблемы: отсутствие конкретики и экспертизы.
Как показать ценность: укажите, как ваша работа влияла на бизнес-результаты (например, "увеличил доходность продукта на 30%").
Практические советы по написанию
Ключевые фразы для UI/UX-дизайнера:
- проектирование интерфейсов
- проведение UX-исследований
- создание прототипов
- usability-тестирование
- работа с Figma/Sketch/Adobe XD
- разработка wireframes
- анализ пользовательского опыта
- создание дизайн-систем
10 пунктов для самопроверки текста:
- Конкретика: указаны ли конкретные навыки и достижения?
- Объем: текст не превышает 6 предложений?
- Стиль: избегаете ли канцеляризмов?
- Релевантность: текст соответствует вакансии?
- Цель: указана ли ваша профессиональная цель?
- Ошибки: нет ли грамматических ошибок?
- Уникальность: текст выделяет вас среди других кандидатов?
- Специализация: указана ли ваша специализация (если есть)?
- Результаты: упомянуты ли конкретные результаты?
- Профессионализм: текст звучит уверенно и профессионально?
Как адаптировать текст под разные вакансии: изучите требования вакансии и добавьте в текст ключевые слова из описания. Например, если в вакансии указано "опыт работы с Figma", обязательно упомяните это в разделе "О себе".
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: "Должность, Компания, Даты работы". Например: UI/UX-дизайнер, ООО "ДизайнСтудия", 01.2023–05.2025.
- Оптимальное количество пунктов: 4–6 для каждой позиции. Это позволяет описать ключевые обязанности и достижения без перегруза.
- Совмещение должностей: Указывайте через запятую. Например: UI/UX-дизайнер, Product Manager, ООО "ТехноЛаб", 06.2022–12.2024.
- Даты работы: Указывайте в формате "ММ.ГГГГ–ММ.ГГГГ". Если работаете по настоящее время, пишите "по настоящее время".
- Описание компании: Указывайте ссылку на сайт и короткое описание, если компания малоизвестна. Например: "Компания специализируется на разработке мобильных приложений для e-commerce (www.example.com)".
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание динамичным:
- Разрабатывал(а)
- Создавал(а)
- Оптимизировал(а)
- Проектировал(а)
- Тестировал(а)
- Анализировал(а)
- Внедрял(а)
- Координировал(а)
- Улучшал(а)
- Проводил(а)
- Исследовал(а)
- Визуализировал(а)
- Интегрировал(а)
- Управлял(а)
- Обучал(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты интерфейсов" напишите "Разработал 20+ макетов интерфейсов, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
- "Проводил пользовательские исследования" → "Провел 10+ пользовательских исследований, что помогло выявить ключевые боли пользователей и улучшить UX на 25%".
- "Создавал прототипы" → "Создал 50+ интерактивных прототипов, ускорив процесс согласования с заказчиками на 30%".
- "Работал в команде" → "Координировал работу команды из 5 дизайнеров, что позволило завершить проект на 2 недели раньше срока".
Типичные ошибки:
- "Делал макеты" — нет контекста и результата.
- "Работал в команде" — слишком общее описание.
- "Использовал Figma" — не показывает уровень владения.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например:
- "Увеличил конверсию на 20% за счет улучшения UX".
- "Сократил время загрузки интерфейса на 30%".
Метрики для UI/UX-дизайнера: конверсия, время на выполнение задач, удовлетворенность пользователей, снижение количества ошибок.
Если нет цифр: Описывайте масштаб или влияние. Например: "Разработал дизайн для приложения с аудиторией 1 млн пользователей".
Примеры формулировок:
- "Улучшил UX, что привело к увеличению удержания пользователей на 15%".
- "Создал дизайн-систему, сократив время разработки на 20%".
- "Провел A/B тестирование, выявившее оптимальный дизайн для увеличения конверсии на 10%".
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы.
Группировка: По категориям: "Инструменты дизайна", "Прототипирование", "Исследования".
Уровень владения: Указывайте, если это важно. Например: "Figma (продвинутый), Photoshop (средний)".
Актуальные технологии: Figma, Sketch, Adobe XD, InVision, Miro, Zeplin, UserTesting.
Примеры описания опыта работы
Для начинающих
Стажировка: "Стажер UI/UX-дизайнер, ООО "ВебСтудия", 06.2024–08.2024. Разрабатывал макеты для мобильного приложения, проводил пользовательские исследования, создавал прототипы в Figma".
Учебные проекты: "Разработал дизайн для учебного проекта — мобильного приложения для планирования задач. Провел исследование пользователей, создал интерактивный прототип".
Фриланс: "Выполнил 10+ заказов на платформе Upwork: создание лендингов, дизайн мобильных приложений, прототипирование".
Для специалистов с опытом
Карьерный рост: "UI/UX-дизайнер → Senior UI/UX-дизайнер, ООО "ТехноЛаб", 01.2020–05.2025. Руководил командой из 3 дизайнеров, разработал дизайн-систему, увеличившую скорость разработки на 25%".
Крупные проекты: "Разработал дизайн для приложения с аудиторией 1 млн пользователей, что увеличило удержание на 20%".
Для руководящих позиций
Управленческий опыт: "Head of Design, ООО "ДизайнСтудия", 01.2022–05.2025. Управлял командой из 10 дизайнеров, внедрил процессы, сократившие сроки проектов на 15%".
Стратегические достижения: "Разработал стратегию дизайна, которая повысила удовлетворенность пользователей на 30%".
Как структурировать раздел "Образование"
Раздел "Образование" лучше размещать в начале резюме, если вы студент, выпускник или ваш опыт работы меньше 3 лет. Для специалистов с опытом его можно перенести ближе к концу.
- Дипломная работа/проекты: Указывайте, если они связаны с UI/UX-дизайном. Например: "Дипломный проект: разработка мобильного приложения с акцентом на пользовательский опыт."
- Оценки: Не указывайте оценки, если они не "отлично" или не имеют прямого отношения к профессии.
- Дополнительные курсы в вузе: Упоминайте, если они полезны для UI/UX-дизайна. Например: "Прошел курс по основам графического дизайна и веб-разработки."
Подробнее о структуре раздела читайте здесь.
Какое образование ценится в UI/UX-дизайне
Наиболее ценными специальностями являются: дизайн, компьютерные науки, психология, маркетинг и графический дизайн.
- Образование не по специальности: Свяжите его с профессией, например: "Изучение психологии помогло лучше понять поведение пользователей."
- Пример описания: "Бакалавр графического дизайна, Университет X (2025). Курсы включали основы UX-дизайна и веб-разработку."
Пример 1: "Магистр компьютерных наук, Университет Y (2025). Специализация: взаимодействие человек-компьютер."
Пример 2: "Бакалавр экономики, Университет Z (2025)." (без связи с профессией)
Курсы и дополнительное образование
Для UI/UX-дизайнера важно указать курсы по Figma, Adobe XD, UX-исследованиям, прототипированию и юзабилити.
- Онлайн-образование: Указывайте платформу и дату завершения. Например: "Coursera: UX-дизайн, 2025."
- Топ-5 курсов:
- Google UX Design Professional Certificate (Coursera)
- Interaction Design Foundation (IDF)
- Figma Masterclass (Udemy)
- UX Design Bootcamp (DesignLab)
- Adobe XD Essentials (LinkedIn Learning)
Пример: "Прошел курс 'UX-дизайн для начинающих' на Coursera (2025). Изучил основы юзабилити и прототипирования."
Сертификаты и аккредитации
Важные сертификаты: Google UX Design, Nielsen Norman Group, IDF, Adobe Certified Expert.
- Как указывать: Название сертификата, организация, год получения. Например: "Google UX Design Professional Certificate, 2025."
- Неудачный пример: "Сертификат о прохождении курса." (без деталей)
- Срок действия: Указывайте, если сертификат имеет ограниченный срок (например, каждые 2 года).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Бакалавр дизайна, Университет A (2025). Дипломный проект: разработка интерфейса для мобильного приложения."
Пример 2: "Стажировка в компании X (2025). Работал над улучшением пользовательского опыта в веб-приложениях."
Для специалистов с опытом
Пример 1: "Магистр психологии, Университет B (2020). Курсы по UX-исследованиям (2025)."
Пример 2: "Google UX Design Professional Certificate (2025). Прошел курсы по Figma и Adobe XD."
Самые востребованные навыки в 2025 году
В 2025 году работодатели выделяют три ключевых навыка для UI/UX дизайнеров:
- Проектирование доступных интерфейсов (Accessibility Design) — умение создавать продукты, которые соответствуют стандартам WCAG и учитывают потребности людей с ограниченными возможностями.
- Работа с AI-инструментами — использование генеративного дизайна и инструментов на основе искусственного интеллекта для ускорения процессов создания прототипов.
- Анализ данных и UX-исследования — способность интерпретировать данные пользовательского поведения и использовать их для улучшения интерфейсов.
Как структурировать раздел навыков
Раздел "Навыки" в резюме UI/UX-дизайнера должен быть четко структурирован и легко читаем. Вот рекомендации по его оформлению:
- Расположение: Раздел "Навыки" лучше разместить после "О себе" или "Цели", но до "Опыта работы". Это позволит работодателю быстро оценить вашу компетентность.
- Группировка навыков:
- Технические навыки (hard skills).
- Личные качества (soft skills).
- Дополнительные навыки (например, знание языков, управление проектами).
3 варианта структуры:
Вариант 1 (простой):
- Figma, Sketch, Adobe XD
- Прототипирование, wireframing
- Анализ пользовательских данных
Вариант 2 (с категориями):
Инструменты: Figma, Adobe XD, InVision
Методологии: User Research, Usability Testing
Личные качества: Креативность, коммуникабельность
Вариант 3 (с уровнями):
- Figma (продвинутый)
- User Research (средний)
- HTML/CSS (базовый)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для UI/UX-дизайнера
Технические навыки — это основа профессии UI/UX-дизайнера. Вот что важно указать:
- Обязательные навыки:
- Работа с инструментами: Figma, Adobe XD, Sketch, InVision.
- Прототипирование и создание wireframes.
- Исследование пользовательского опыта (User Research).
- Анализ данных и тестирование юзабилити.
- Знание основ HTML/CSS для взаимодействия с разработчиками.
- Актуальные технологии 2025:
- Использование AI-инструментов для автоматизации дизайна.
- Работа с AR/VR интерфейсами.
- Интеграция дизайн-систем в Figma.
Как указать уровень владения: Используйте градации: базовый, средний, продвинутый. Например, "Figma (продвинутый)".
Как выделить ключевые компетенции: Укажите навыки, которые наиболее востребованы в вакансии, и подкрепите их примерами из опыта.
- Создание интерактивных прототипов в Figma (продвинутый уровень).
- Проведение User Research и анализ данных с помощью Hotjar и Google Analytics.
- Разработка дизайн-систем и библиотек компонентов в Adobe XD.
- Оптимизация пользовательских потоков на основе данных A/B тестирования.
- Взаимодействие с разработчиками: знание HTML/CSS (средний уровень).
Личные качества важные для UI/UX-дизайнера
Soft skills помогают выделиться среди конкурентов. Вот топ-10 важных качеств:
- Креативность
- Коммуникабельность
- Умение работать в команде
- Эмпатия к пользователям
- Аналитическое мышление
- Тайм-менеджмент
- Гибкость и адаптивность
- Умение презентовать идеи
- Критическое мышление
- Обучаемость
Как подтвердить soft skills: Добавьте примеры из опыта. Например, "Успешно провел 5 пользовательских интервью, что помогло улучшить UX продукта".
Какие soft skills не стоит указывать: Общие фразы без подтверждения, например, "ответственный" или "стрессоустойчивый".
- Креативность: разработал 10+ уникальных концепций интерфейсов для клиентов из разных сфер.
- Коммуникабельность: успешно взаимодействовал с командой из 10 человек в agile-проекте.
- Эмпатия: провел 20+ интервью с пользователями, что помогло улучшить юзабилити продукта.
- Аналитическое мышление: проанализировал данные пользовательского поведения и повысил конверсию на 15%.
- Обучаемость: освоил Figma за 2 недели и внедрил ее в рабочий процесс.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта: Укажите учебные проекты, стажировки и курсы.
- Акцент на навыки: Обучаемость, знание базовых инструментов, готовность к работе в команде.
- Покажите потенциал: Укажите, как быстро вы осваиваете новые технологии.
- Разработал 3 учебных проекта в Figma, включая мобильное приложение и веб-сайт.
- Прошел курс по User Research и применил знания в проекте для стартапа.
- Освоил Adobe XD за 1 месяц и использовал его для создания прототипов.
Для опытных специалистов:
- Покажите экспертизу: Укажите сложные проекты и результаты.
- Баланс навыков: Подчеркните как широту (разные инструменты), так и глубину (экспертиза в одной области).
- Уникальные компетенции: Например, опыт работы с AR/VR или управление дизайн-командами.
- Руководил командой из 5 дизайнеров, создавая дизайн-систему для корпоративного продукта.
- Разработал AR-интерфейс для мобильного приложения, что повысило вовлеченность пользователей на 25%.
- Провел 50+ пользовательских тестирований, что помогло снизить bounce rate на 20%.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших инструментов (например, Photoshop для UI-дизайна).
- Перечисление общих навыков без примеров.
- Несоответствие навыков вакансии.
- Использование клише: "ответственный", "стрессоустойчивый".
- Отсутствие градации уровня владения навыками.
- Перегрузка раздела ненужными навыками.
- Указание навыков, которые вы не можете подтвердить.
- Неактуальные технологии (например, Flash).
- Неправильные формулировки (например, "знаю Figma" вместо "владею Figma на продвинутом уровне").
- Отсутствие структуры в разделе.
Как проверить актуальность навыков:
- Изучите требования в вакансиях.
- Следите за трендами в дизайне (например, через блоги и конференции).
- Обновите навыки, пройдя курсы или изучив новые инструменты.

Анализ вакансии для UI/UX-дизайнера
При анализе вакансии для UI/UX-дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. В первую очередь обращайте внимание на технологические навыки, такие как знание Figma, Adobe XD, Sketch, а также опыт работы с пользовательскими исследованиями и созданием прототипов. Желательные требования могут включать знание основ фронтенд-разработки (HTML, CSS) или опыт работы в Agile-командах.
Скрытые требования часто можно выявить через описание корпоративной культуры или упоминание soft skills. Например, если в вакансии акцентируется внимание на командной работе, это может означать, что работодатель ценит коммуникативные навыки и умение работать в коллективе.
Вакансия 1: "Ищем UI/UX-дизайнера с опытом разработки интерфейсов для мобильных приложений. Знание Figma обязательно, опыт работы с пользовательскими исследованиями приветствуется."
Ключевое требование: Опыт работы с Figma и мобильными интерфейсами.
Вакансия 2: "Требуется дизайнер с опытом работы в крупных проектах, знанием основ UX-исследований и умением создавать интерактивные прототипы."
Ключевое требование: Опыт UX-исследований и создания прототипов.
Вакансия 3: "Ищем специалиста с опытом работы в команде разработчиков, знанием HTML/CSS и пониманием процессов Agile."
Ключевое требование: Знание основ фронтенда и опыт работы в Agile.
Вакансия 4: "Требуется дизайнер с опытом создания дизайн-систем и работы с компонентным подходом."
Ключевое требование: Опыт создания дизайн-систем.
Вакансия 5: "Ищем специалиста с опытом работы в стартапах, умением быстро адаптироваться и работать в условиях ограниченных ресурсов."
Ключевое требование: Опыт работы в стартапах и адаптивность.
Стратегия адаптации резюме для UI/UX-дизайнера
Обязательной адаптации требуют разделы "О себе", "Опыт работы" и "Навыки". В разделе "О себе" важно подчеркнуть ключевые компетенции, которые соответствуют требованиям вакансии. В разделе "Опыт работы" необходимо выделить релевантные проекты, а в "Навыках" перегруппировать компетенции в соответствии с приоритетами работодателя.
Расставьте акценты на тех аспектах вашего опыта, которые наиболее близки к требованиям вакансии. Например, если работодатель ищет специалиста с опытом работы в стартапах, подчеркните проекты, где вы работали в условиях ограниченных ресурсов.
Адаптируйте резюме без искажения фактов, переформулируя опыт и навыки, но не добавляя несуществующих достижений. Используйте три уровня адаптации: минимальная (корректировка ключевых слов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка разделов с учетом требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Адаптируйте его под конкретную позицию, добавляя ключевые слова из вакансии. Например, если в вакансии упоминается опыт работы с пользовательскими исследованиями, добавьте это в описание.
До адаптации: "UI/UX-дизайнер с опытом работы в различных проектах."
После адаптации: "UI/UX-дизайнер с 5-летним опытом, специализируюсь на создании интерфейсов для мобильных приложений и проведении пользовательских исследований."
До адаптации: "Люблю работать в команде и решать сложные задачи."
После адаптации: "Опыт работы в Agile-командах, умение быстро адаптироваться и решать задачи в условиях ограниченных ресурсов."
До адаптации: "Дизайнер с креативным подходом к решению задач."
После адаптации: "Дизайнер с опытом создания дизайн-систем и компонентного подхода к разработке интерфейсов."
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие ключевых слов и перегруженность текста.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы подчеркнуть релевантные проекты и задачи. Например, если в вакансии требуется опыт работы с дизайн-системами, выделите проекты, где вы их создавали.
До адаптации: "Разрабатывал интерфейсы для веб-приложений."
После адаптации: "Создал дизайн-систему для веб-приложения, что сократило время разработки на 20%."
До адаптации: "Проводил пользовательские исследования."
После адаптации: "Провел серию пользовательских интервью, что позволило увеличить конверсию на 15%."
До адаптации: "Работал в команде разработчиков."
После адаптации: "Работал в Agile-команде, участвовал в ежедневных стендапах и спринт-планировании."
Ключевые фразы для разных типов вакансий: "оптимизация пользовательского опыта", "создание интерактивных прототипов", "разработка дизайн-систем".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить те, которые наиболее соответствуют вакансии. Например, если вакансия требует знания Figma и Adobe XD, поставьте их в начало списка.
До адаптации: "Figma, Sketch, Adobe XD, Photoshop, Illustrator."
После адаптации: "Figma, Adobe XD, создание дизайн-систем, пользовательские исследования, прототипирование."
До адаптации: "HTML, CSS, JavaScript, Figma."
После адаптации: "Figma, HTML, CSS, знание основ фронтенд-разработки, работа в Agile."
До адаптации: "Дизайн интерфейсов, прототипирование, работа в команде."
После адаптации: "Создание интерфейсов для мобильных приложений, интерактивное прототипирование, опыт работы в стартапах."
Работа с ключевыми словами: используйте термины из вакансии, такие как "дизайн-системы", "прототипирование", "пользовательские исследования".
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию с акцентом на мобильные интерфейсы.
Итог: Подчеркнут опыт работы с мобильными приложениями и знание Figma.
Пример 2: Адаптация резюме под вакансию с акцентом на дизайн-системы.
Итог: Выделены проекты по созданию дизайн-систем и опыт работы с компонентным подходом.
Пример 3: Адаптация резюме под вакансию в стартап.
Итог: Подчеркнут опыт работы в условиях ограниченных ресурсов и умение быстро адаптироваться.
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые слова и акценты требованиям вакансии. Используйте чек-лист для финальной проверки: соответствие ключевым словам, наличие релевантных проектов, отсутствие несуществующих фактов.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие ключевых слов, перегруженность текста. Если требования вакансии кардинально отличаются от вашего опыта, возможно, стоит создать новое резюме вместо адаптации.
Чек-лист финальной проверки:
- Соответствие ключевым словам вакансии.
- Наличие релевантных проектов и навыков.
- Отсутствие несуществующих фактов.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UI/UX-designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме UI/UX-дизайнера?
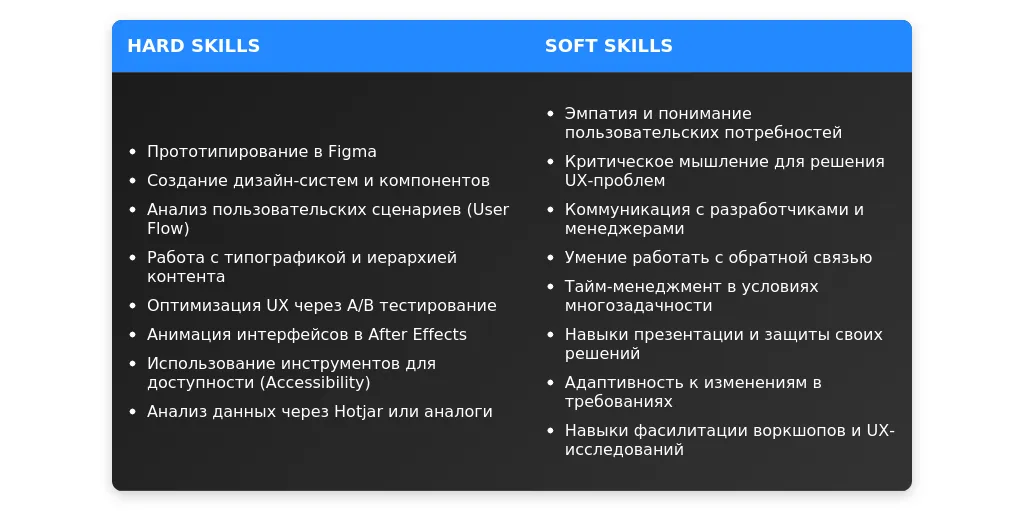
В резюме важно указать как технические, так и soft skills. Вот примеры:
Технические навыки: Figma, Adobe XD, Sketch, InVision, Principle, HTML/CSS (базовые знания), прототипирование, создание дизайн-систем, юзабилити-тестирование.
Soft skills: Коммуникация, работа в команде, управление временем, критическое мышление, эмпатия к пользователям.
Photoshop, MS Word, PowerPoint, работа с документами.
Совет: Указывайте только те навыки, которые актуальны для вакансии. Не перегружайте резюме лишней информацией.
Как описать опыт работы, если у меня мало проектов?
Даже с небольшим опытом можно составить сильное резюме. Вот пример:
Опыт работы:
- Разработка дизайна мобильного приложения для стартапа (2025) — создание пользовательских потоков, прототипирование, тестирование.
- Фриланс-проект: редизайн сайта для малого бизнеса (2025) — улучшение юзабилити, создание адаптивного дизайна.
Опыт работы:
- Работал в Photoshop.
- Делал макеты для друзей.
Совет: Указывайте даже небольшие проекты, если они демонстрируют ваши навыки. Добавьте ссылки на портфолио.
Как оформить раздел "О себе" в резюме?
Раздел "О себе" должен быть кратким, но запоминающимся. Вот примеры:
О себе: UI/UX-дизайнер с опытом работы над мобильными и веб-приложениями. Увлекаюсь созданием интуитивно понятных интерфейсов и изучением поведения пользователей. Постоянно совершенствую свои навыки, участвуя в профессиональных курсах и воркшопах.
О себе: Люблю дизайн и котиков. Хочу найти работу.
Совет: Укажите, чем вы отличаетесь от других кандидатов, и подчеркните свою мотивацию.
Как быть, если у меня нет коммерческого опыта?
Даже без коммерческого опыта можно показать свои способности. Вот как это сделать:
Решение:
- Укажите учебные проекты или кейсы, которые вы выполняли на курсах.
- Добавьте фриланс-заказы или личные проекты.
- Создайте портфолио на Behance или Dribbble.
Решение:
- Не указывать ничего, кроме образования.
Совет: Работодатели ценят инициативность. Даже учебные проекты могут быть полезны, если они выполнены качественно.
Как правильно оформить портфолио?
Портфолио — это ваша визитная карточка. Вот что важно учесть:
Рекомендации:
- Опишите проблему, которую вы решали.
- Покажите этапы работы: исследование, прототипирование, тестирование, финальный дизайн.
- Добавьте ссылки на интерактивные прототипы (Figma, InVision).
Ошибки:
- Не объяснять, что сделано и зачем.
- Показывать только финальные макеты без контекста.
Совет: Сделайте акцент на процессе, а не только на результате. Это покажет ваш подход к работе.
Как указать образование, если оно не связано с дизайном?
Даже если ваше образование не связано с дизайном, его можно преподнести выгодно. Вот пример:
Образование: Бакалавр психологии, Университет XYZ (2025). Курсы: "Основы UI/UX-дизайна" (2025), "Юзабилити и исследование пользователей" (2025).
Образование: Бакалавр экономики, Университет XYZ (2025).
Совет: Укажите курсы, воркшопы или самообучение, которые помогли вам освоить профессию.
Что делать, если у меня большой перерыв в работе?
Перерыв в работе можно объяснить и преподнести в позитивном ключе. Вот как это сделать:
Решение:
- Укажите, что вы занимались самообучением или работали над личными проектами.
- Добавьте курсы или сертификаты, которые вы получили за это время.
Решение:
- Не упоминать перерыв и надеяться, что его не заметят.
Совет: Будьте честны, но акцентируйте внимание на том, как вы использовали это время для развития.
Как указать достижения в резюме?
Достижения делают ваше резюме более убедительным. Вот примеры:
Достижения:
- Увеличил конверсию на 20% за счет улучшения пользовательского опыта.
- Разработал дизайн-систему, которая сократила время разработки на 30%.
Достижения:
- Работал над проектами.
Совет: Указывайте конкретные результаты и цифры, если это возможно.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить