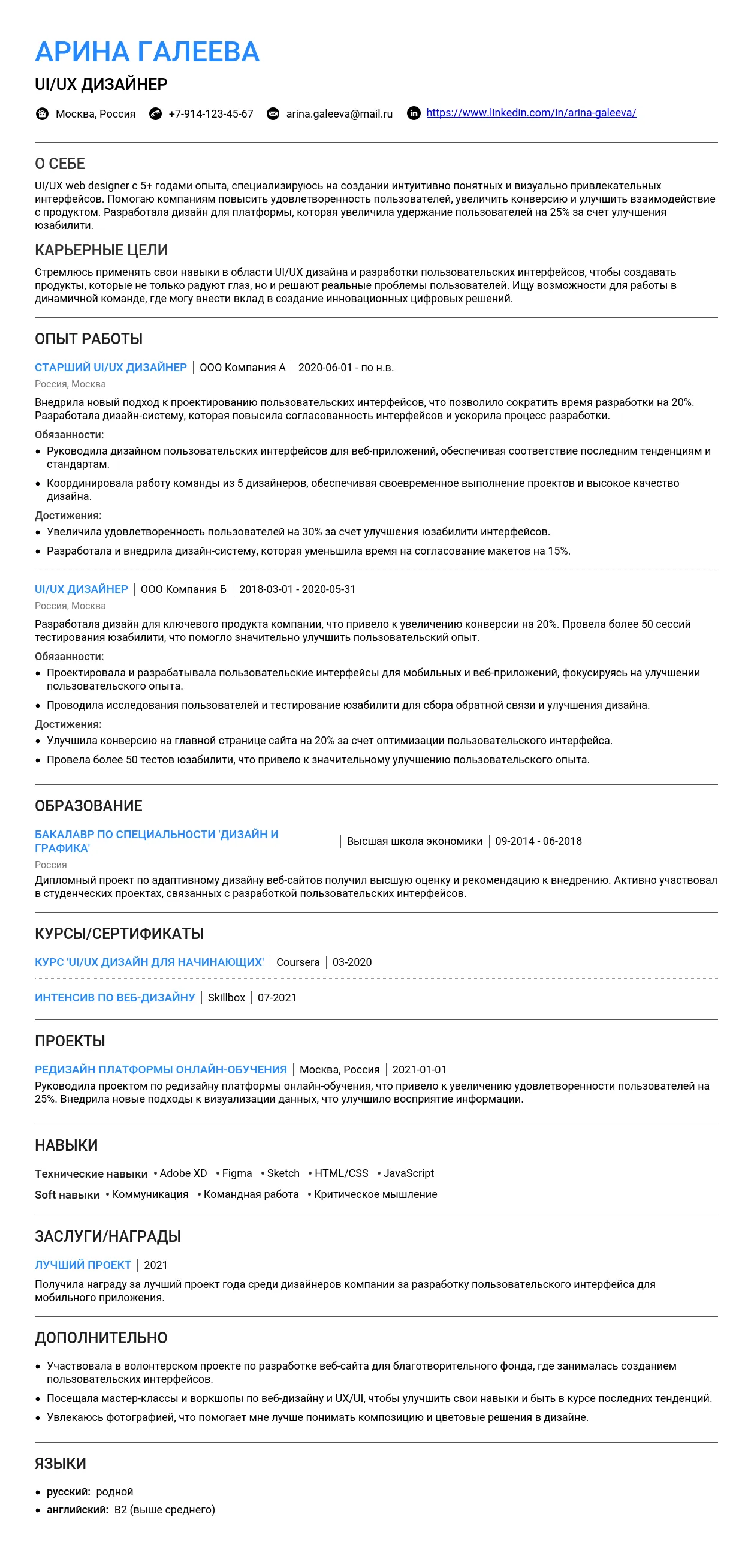
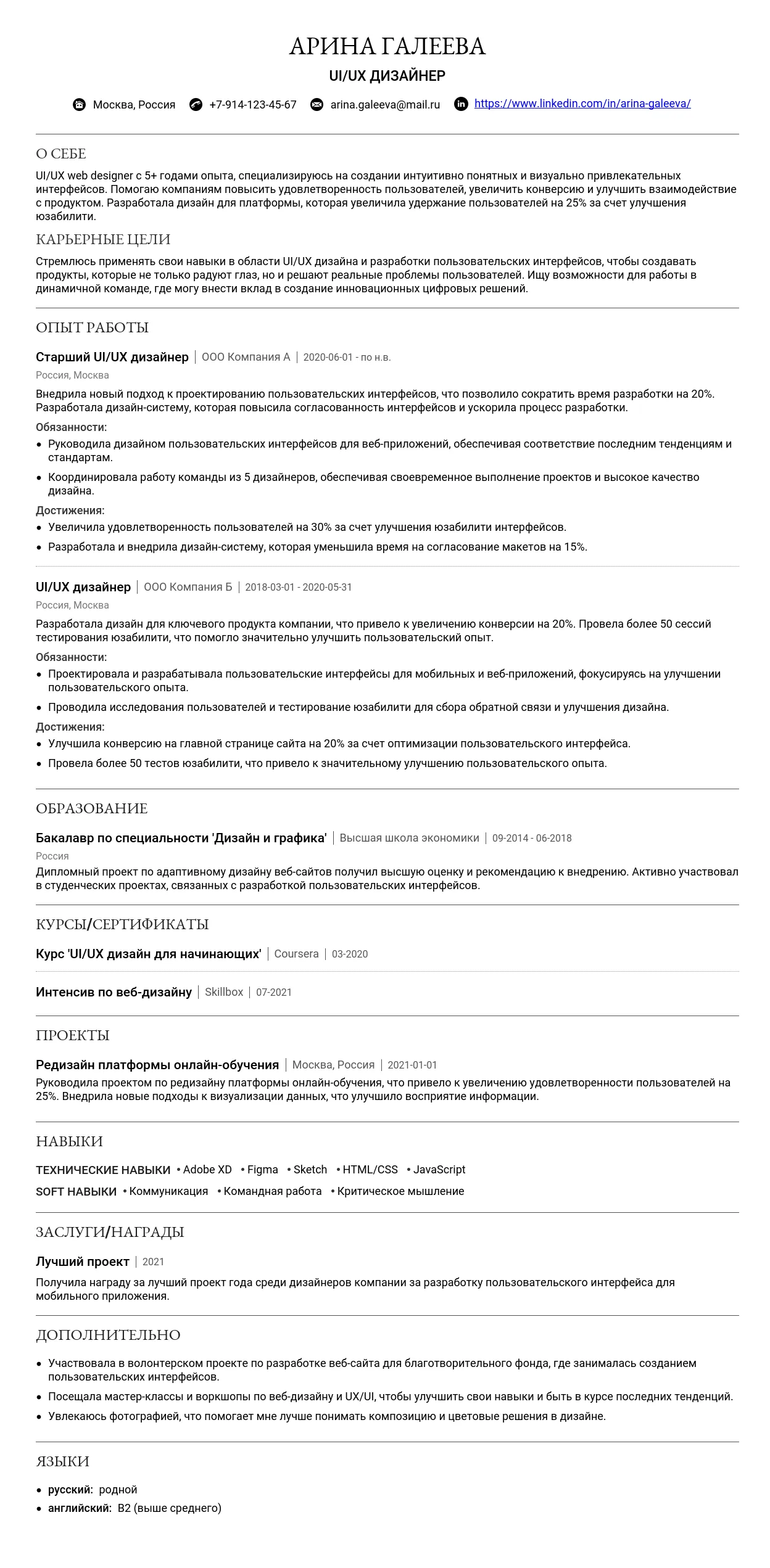
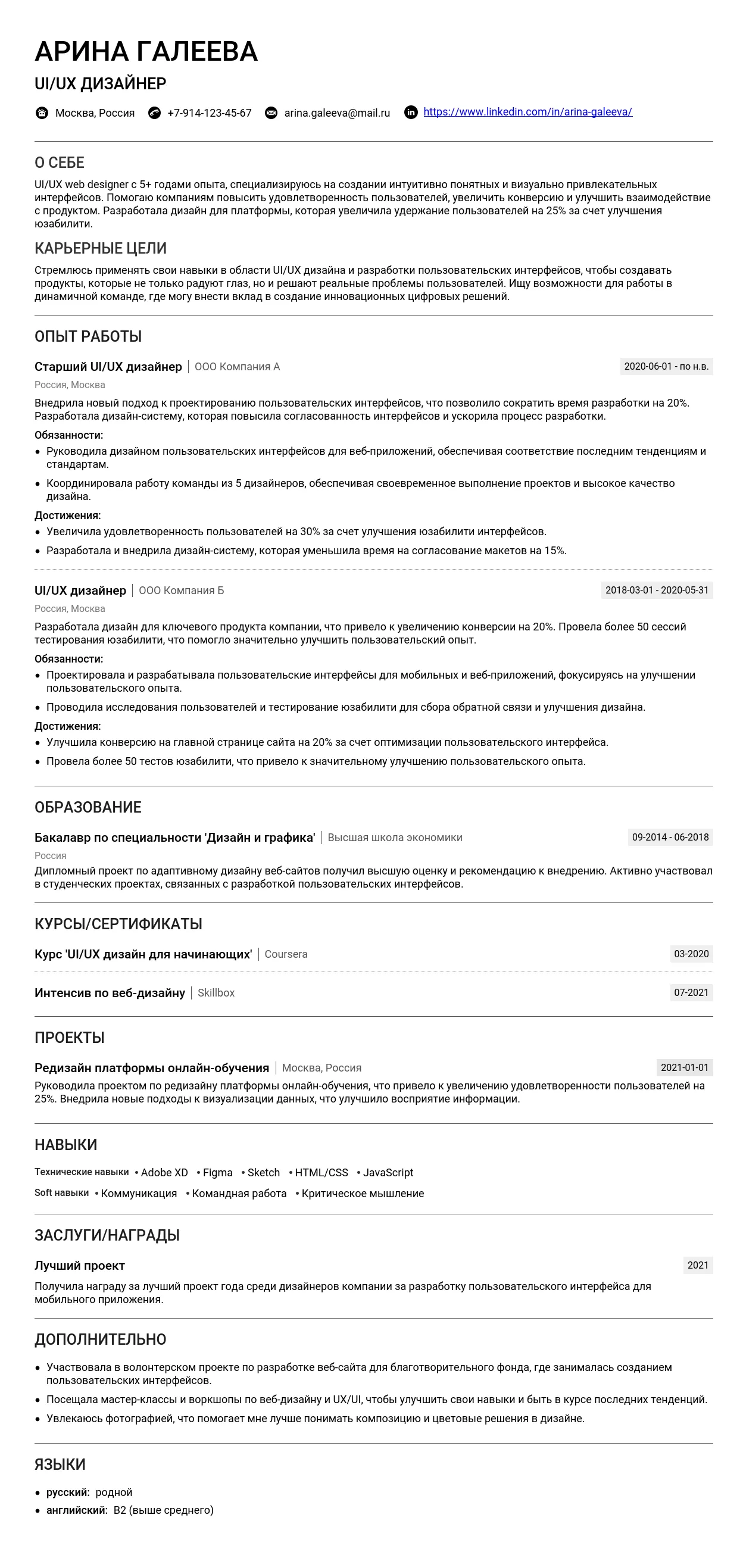
Изучите пример резюме UI/UX web designer, чтобы понять, как эффективно представить свои навыки и опыт. Грамотно составленное резюме — ваш первый шаг к получению желаемой работы.
Эта статья предлагает подробный пошаговый гайд по созданию эффективного резюме UI/UX web designer, включая готовые примеры для начинающих и опытных специалистов. Вы узнаете, как правильно оформить:
- контакты
- раздел о себе
- опыт работы
- образование
- навыки
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "UI/UX web designer" важно использовать ключевые слова, которые помогут вашему резюме выделиться среди других.
- UI/UX Designer
- Senior UI/UX Designer
- Product Designer (UI/UX)
- Web & Mobile UI/UX Designer
- Junior UI/UX Designer
- UX/UI Designer with Frontend Skills
- Lead UI/UX Designer
- Designer (слишком общее название)
- Web Designer (не отражает UX-направление)
- UI Designer (не включает UX, что важно для профессии)
- Graphic Designer (не относится к UI/UX)
- Creative Designer (слишком расплывчато)
Ключевые слова для заголовка
Используйте следующие ключевые слова, чтобы ваш заголовок был более привлекательным для рекрутеров:
- UI/UX
- Web & Mobile
- Product Design
- User Experience
- User Interface
- Wireframes
- Prototyping
Контактная информация
Контактная информация должна быть четкой, актуальной и легко доступной. Вот полный список необходимых контактов:
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivanov@example.com
LinkedIn: linkedin.com/in/ivanov
Behance/Dribbble: behance.net/ivanov
Город: Москва, Россия
Фото в резюме
Для профессии UI/UX designer фото не обязательно, но если вы решите его добавить, убедитесь, что оно:
- Профессиональное (деловой стиль, нейтральный фон).
- Актуальное (не старше 2-3 лет).
- Хорошего качества (высокое разрешение).
Распространенные ошибки в оформлении контактов
- Некорректный email — проверьте, чтобы email был рабочим и профессиональным (например, ivanov@example.com, а не superdesigner2025@mail.ru). li>Отсутствие ссылок на портфолио — для UI/UX designer портфолио обязательно. Убедитесь, что ссылки рабочие и ведут на актуальные проекты.
- Неполные контакты — отсутствие телефона или email может затруднить связь с вами.
- Ссылки на личные соцсети — не указывайте Facebook или Instagram, если они не связаны с профессией.
Профессиональное онлайн-присутствие
Для UI/UX designer важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- Behance/Dribbble: Укажите ссылки на ваши лучшие работы. Пример: behance.net/ivanov.
- Персональный сайт: Если у вас есть сайт-портфолио, добавьте его. Пример: ivanov.design.
- LinkedIn: Убедитесь, что ваш профиль заполнен и актуален. Пример: linkedin.com/in/ivanov.
Как презентовать проекты
Каждый проект в портфолио должен включать:
- Краткое описание задачи.
- Ваши действия и инструменты, которые вы использовали.
- Результаты (например, увеличение конверсии на 20%).
Для профессий без портфолио
- LinkedIn: Заполните профиль и добавьте рекомендации. Подробнее: как создать профиль на LinkedIn.
- Профиль на hh.ru: Убедитесь, что ваше резюме актуально. Подробнее: как оформить резюме на hh.ru.
- Сертификаты: Укажите ссылки на сертификаты, если они есть (например, Coursera, Udemy).
Как правильно написать раздел "О себе" в резюме UI/UX web designer
Оптимальный объем: 3–5 предложений или 50–100 слов. Раздел должен быть кратким, но информативным.
Обязательная информация: краткое описание вашей специализации, ключевые навыки, достижения (если есть) и то, что вы ищете в новой работе.
Стиль и тон: профессиональный, но не формальный. Используйте активный залог и избегайте клише.
Что не стоит писать: личные данные (возраст, семейное положение), избыточные детали, негатив о прошлых работодателях, общие фразы без конкретики.
5 характерных ошибок:
- "Я очень креативный и люблю работать в команде." (Общие фразы без доказательств.)
- "У меня нет опыта, но я быстро учусь." (Не показывает ценность.)
- "Ищу работу с высокой зарплатой." (Не фокусируется на работодателе.)
- "Не люблю рутину, хочу только креативные задачи." (Негативный тон.)
- "Разрабатываю дизайн уже 5 лет." (Нет конкретики о результатах.)
Примеры для начинающих специалистов
Как описать потенциал: сделайте акцент на обучении, проектах (даже учебных), навыках и готовности развиваться.
На что делать акцент: на soft skills (коммуникация, обучаемость), базовые технические навыки (Figma, Adobe XD), участие в проектах или стажировках.
Как упомянуть образование: укажите вуз, курсы или сертификаты, если они актуальны для профессии.
"UI/UX дизайнер с опытом работы над учебными проектами и прохождения стажировки в веб-студии. Владею Figma, Adobe XD и основами HTML/CSS. Умею создавать интуитивно понятные интерфейсы и проводить базовые исследования пользователей. Ищу возможность развиваться в профессиональной команде."
Сильные стороны: упоминание инструментов, готовность к развитию, фокус на пользовательском опыте.
"Недавно завершил курс по UI/UX дизайну, где разработал несколько проектов, включая мобильное приложение для планирования задач. Умею работать с прототипами и проводить usability-тестирование. Стремлюсь к созданию дизайнов, которые решают реальные проблемы пользователей."
Сильные стороны: конкретные примеры проектов, упор на решение проблем.
"Ищу работу UI/UX дизайнера. Нет опыта, но хочу научиться."
Проблемы: нет конкретики, не показана ценность.
Примеры для специалистов с опытом
Как отразить профессиональный рост: покажите, как вы развивались, какие навыки приобрели и как они помогли в работе.
Как описать специализацию: укажите, в каких областях вы наиболее сильны (например, мобильные приложения, веб-платформы).
Как выделиться: добавьте цифры, примеры успешных проектов и их влияние на бизнес.
"UI/UX дизайнер с 4-летним опытом работы над веб-платформами и мобильными приложениями. Разработала более 20 интерфейсов, которые улучшили пользовательский опыт и повысили конверсию на 15%. Специализируюсь на создании адаптивных дизайнов и проведении user research."
Сильные стороны: конкретные достижения, специализация.
"За последние 3 года участвовал в разработке 10+ проектов для крупных клиентов, включая интернет-магазины и CRM-системы. Владею Figma, Sketch, InVision и активно использую аналитику для улучшения дизайна. Стремлюсь к созданию продуктов, которые сочетают эстетику и функциональность."
Сильные стороны: упоминание инструментов, фокус на результатах.
"Опытный UI/UX дизайнер. Работал над разными проектами."
Проблемы: нет конкретики, отсутствие достижений.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу: сделайте акцент на сложных проектах, управленческих навыках и влиянии на бизнес.
Как описать масштаб проектов: укажите количество участников, бюджет или охват аудитории.
Как показать ценность: подчеркните, как ваша работа повлияла на успех компании.
"Руководитель отдела UI/UX дизайна с 8-летним опытом. Успешно управлял командой из 10 дизайнеров, разработал стратегию дизайна для 30+ проектов, что привело к увеличению дохода компании на 25%. Специализируюсь на создании масштабируемых дизайн-систем и управлении кросс-функциональными командами."
Сильные стороны: управленческий опыт, конкретные результаты.
"Эксперт в области UX-исследований и проектирования интерфейсов. За последние 5 лет провел более 50 исследований, которые помогли улучшить пользовательский опыт для 1 млн+ пользователей. Работал с крупными брендами, включая X и Y."
Сильные стороны: экспертиза, масштаб проектов.
"Опытный дизайнер. Работал над многими проектами."
Проблемы: нет конкретики, отсутствие достижений.
Практические советы по написанию
Ключевые фразы для UI/UX дизайнера:
- адаптивный дизайн
- user research
- прототипирование
- usability-тестирование
- дизайн-системы
- кросс-функциональные команды
- повышение конверсии
- интуитивно понятные интерфейсы
10 пунктов для самопроверки текста:
- Краткость: текст не превышает 100 слов.
- Конкретика: есть примеры достижений или проектов.
- Релевантность: текст соответствует вакансии.
- Профессиональный тон: нет излишней эмоциональности.
- Акцент на ценности: показано, как вы можете помочь компании.
- Отсутствие клише: нет общих фраз без доказательств.
- Грамматика: текст без ошибок.
- Структура: информация изложена логично.
- Ключевые слова: использованы релевантные фразы.
- Тон: позитивный и мотивирующий.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Сделайте акцент на тех аспектах вашего опыта, которые наиболее важны для работодателя.
Как структурировать описание опыта работы
При описании каждой позиции в разделе "Опыт работы" важно придерживаться четкой структуры:
- Формат заголовка: Название должности, компания, даты работы. Например: "UI/UX Designer, ООО "ВебСтудия", 01.2023 – 12.2025".
- Оптимальное количество пунктов: 3-5 ключевых обязанностей или достижений на одну позицию.
- Совмещение должностей: Указывайте через запятую или с использованием " / ". Например: "UI/UX Designer / Frontend Developer".
- Даты работы: Указывайте месяц и год. Если период работы менее месяца, можно указать только год. Например: "05.2025 – 10.2025".
- Описание компании: Указывайте краткое описание, если компания малоизвестна или для контекста. Например: "Крупный маркетплейс с аудиторией 1 млн+ пользователей". Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы описание было динамичным и убедительным:
- Разрабатывать
- Проектировать
- Оптимизировать
- Тестировать
- Внедрять
- Анализировать
- Координировать
- Создавать
- Улучшать
- Визуализировать
- Исследовать
- Адаптировать
- Оценивать
- Внедрять
- Документировать
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты интерфейсов", напишите "Разработал 10+ макетов интерфейсов, которые увеличили конверсию на 15%".
Примеры превращения обязанностей в достижения:
- Использование A/B тестирования для улучшения пользовательского опыта → "Провел A/B тестирование, что повысило конверсию на 20%".
- Создание адаптивных макетов → "Разработал адаптивные макеты для 5+ проектов, что улучшило мобильную конверсию на 25%".
- Работа с командой разработчиков → "Координировал команду из 5 разработчиков, что сократило сроки проекта на 30%".
Типичные ошибки:
- "Делал дизайн сайтов" → "Разработал 10+ дизайн-решений, которые повысили пользовательскую вовлеченность".
- "Работал с Figma" → "Использовал Figma для создания интерактивных прототипов, что ускорило процесс согласования с заказчиком".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Достижения должны быть измеримыми и конкретными. Используйте цифры и метрики:
- Квантификация: Указывайте проценты, количество проектов, сроки. Например: "Увеличил конверсию на 25% за 3 месяца".
- Метрики для UI/UX дизайнера: Конверсия, время на выполнение задач, вовлеченность пользователей, NPS (индекс удовлетворенности).
- Если нет цифр: Описывайте влияние. Например: "Упростил навигацию, что улучшило пользовательский опыт".
Примеры формулировок:
- "Разработал новый интерфейс, что увеличило конверсию на 20%."
- "Оптимизировал процесс проектирования, сократив сроки на 30%."
- "Создал дизайн-систему, которая упростила работу команды."
Как указывать технологии и инструменты
Технический стек можно указать в конце описания позиции или выделить отдельным блоком:
- Группировка: Группируйте инструменты по категориям: "Дизайн: Figma, Sketch. Прототипирование: InVision, Axure."
- Уровень владения: Указывайте уровень (например, "Продвинутый", "Базовый").
- Актуальные технологии: Figma, Adobe XD, Sketch, InVision, Webflow, Miro, Zeplin.
Примеры описания опыта работы
Для начинающих
Пример 1: "Стажировка в ООО "ДизайнСтудия", 06.2025 – 09.2025. Разработал 3 макета интерфейсов для мобильных приложений, участвовал в создании дизайн-системы."
Пример 2: "Учебный проект: дизайн интернет-магазина. Использовал Figma для создания прототипов и проведения юзабилити-тестов."
Пример 3: "Фриланс-проект: разработал лендинг для малого бизнеса, что увеличило количество заявок на 15%."
Для специалистов с опытом
Пример 1: "UI/UX Designer, ООО "ВебСтудия", 01.2023 – 12.2025. Разработал дизайн для 10+ проектов, включая интернет-магазины и корпоративные сайты. Увеличил конверсию на 25%."
Пример 2: "Дизайнер интерфейсов, ООО "ТехноЛаб", 03.2022 – 12.2025. Создал адаптивные макеты для 5+ проектов, что улучшило мобильную конверсию на 20%."
Пример 3: "UI/UX Designer, ООО "МаркетПлюс", 06.2021 – 12.2025. Координировал команду из 5 человек, что сократило сроки проекта на 30%."
Для руководящих позиций
Пример 1: "Lead UI/UX Designer, ООО "ВебГигант", 01.2023 – 12.2025. Управлял командой из 10 дизайнеров, внедрил новые процессы, что сократило сроки проектов на 40%."
Пример 2: "Head of Design, ООО "ТехноСтарт", 03.2022 – 12.2025. Разработал стратегию развития дизайн-отдела, что увеличило удовлетворенность клиентов на 30%."
Пример 3: "Дизайн-директор, ООО "Инновации", 06.2021 – 12.2025. Руководил разработкой дизайн-системы для 20+ продуктов, что повысило эффективность команды на 50%."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме UI/UX дизайнера может располагаться как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы только начинаете карьеру, разместите его в начале, чтобы подчеркнуть вашу подготовку. Для опытных специалистов этот раздел можно переместить в конец, акцентируя внимание на профессиональных достижениях.
- Дипломная работа/проекты: Укажите, если тема связана с дизайном, пользовательским интерфейсом или UX. Например: "Дипломный проект: Разработка интуитивного интерфейса для мобильного приложения".
- Оценки: Указывайте только высокие баллы (например, "Средний балл: 4.8"). Если оценки средние, лучше их не упоминать.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к UI/UX дизайну, например: "Курс по веб-дизайну и основам UX".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в UI/UX web designer
Для профессии UI/UX дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Информационные технологии
- Психология (особенно когнитивная)
- Веб-разработка
- Интерактивный дизайн
Если ваше образование не связано с дизайном, подчеркните навыки, которые могут быть полезны в профессии. Например: "Изучение психологии помогает лучше понимать потребности пользователей".
"Бакалавр психологии, Московский государственный университет, 2025. Курсы по когнитивной психологии и поведению пользователей."
"Бакалавр истории, Санкт-Петербургский университет, 2025." (без связи с профессией)
Курсы и дополнительное образование
Для UI/UX дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот что важно:
- Курсы по Figma, Adobe XD, Sketch
- Курсы по UX-исследованиям и юзабилити
- Курсы по веб-дизайну и прототипированию
Онлайн-образование описывайте с указанием платформы и даты завершения. Пример: "Курс 'Основы UX/UI дизайна', Coursera, 2025".
Топ-5 актуальных курсов для UI/UX дизайнера:
- Google UX Design Professional Certificate (Coursera)
- Figma UI/UX Design Essentials (Udemy)
- Interaction Design Foundation (IDF)
- UX Design & Usability (Skillshare)
- Advanced Web & Mobile Prototyping (Udemy)
"Курс 'Google UX Design', Coursera, 2025. Изучение основ UX-исследований, прототипирования и тестирования."
"Курс по дизайну, 2025." (без деталей)
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию. Вот список важных для UI/UX дизайнера:
- Google UX Design Certificate
- Certified Usability Analyst (CUA)
- Figma Certified Designer
Указывайте сертификаты с датой получения и, если возможно, сроком действия. Например: "Google UX Design Certificate, 2025 (действителен до 2028)".
Не стоит указывать сертификаты, которые не имеют отношения к профессии или устарели.
"Google UX Design Certificate, 2025. Курс охватывает UX-исследования, прототипирование и тестирование."
"Сертификат по маркетингу, 2020." (неактуально)
Примеры оформления раздела
Для студентов и выпускников:
"Студент 4 курса, Московский политехнический университет, факультет дизайна. Дипломный проект: Разработка UX для образовательной платформы. Курсы: 'Основы веб-дизайна', 'UX-исследования'."
"Студент, учился в университете." (без деталей)
Для специалистов с опытом:
"Магистр графического дизайна, Британская высшая школа дизайна, 2020. Сертификаты: Google UX Design (2025), Figma Certified Designer (2025). Курсы: 'Advanced Prototyping', 'UX Research Methods'."
"Образование: университет, 2010." (без деталей)
Самые востребованные навыки в 2025 году
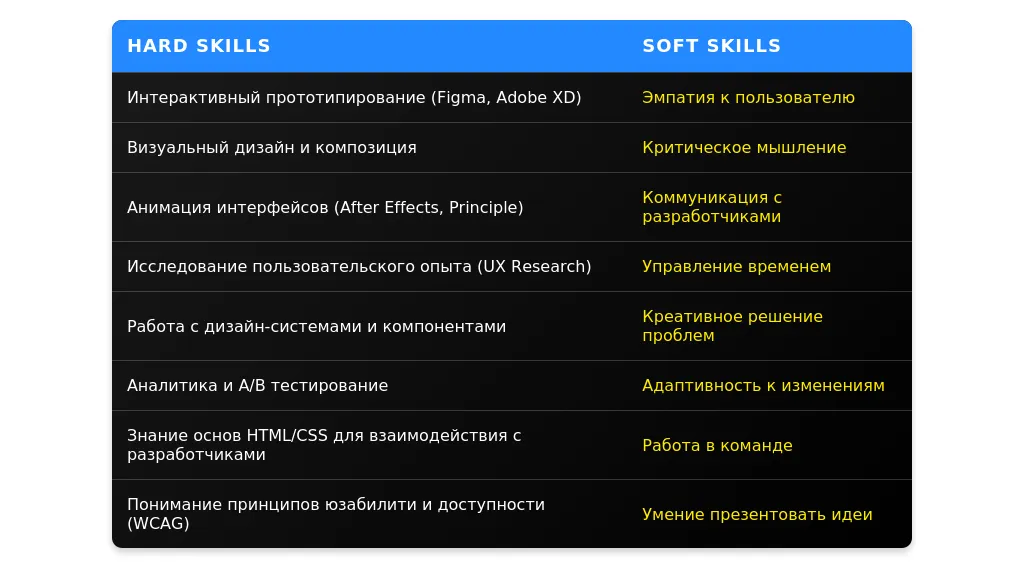
Работодатели ищут специалистов, которые могут предложить не только базовые знания, но и специализированные навыки. Вот 5 ключевых hard skills, которые должны быть в резюме:
- Прототипирование в Figma – умение создавать интерактивные прототипы с использованием последних функций платформы.
- Анализ данных с помощью Google Analytics – навык интерпретации данных для оптимизации пользовательского опыта.
- Работа с AI-инструментами – например, использование MidJourney для генерации идей визуального дизайна.
- Владение Principle – создание сложных анимаций интерфейсов.
- Знание основ UX Writing – умение писать тексты для интерфейсов, которые улучшают взаимодействие с пользователем.
Как структурировать раздел навыков
Раздел "Навыки" в резюме UI/UX дизайнера должен находиться сразу после раздела "О себе" или "Цель". Это позволяет работодателю быстро оценить ваши компетенции.
Группировка навыков
- Технические навыки (Hard Skills): Группируйте по категориям, например, "Инструменты дизайна", "Программирование", "Прототипирование".
- Личные качества (Soft Skills): Выделяйте отдельной категорией, если они важны для позиции.
3 варианта структуры
- Инструменты дизайна: Figma, Adobe XD, Sketch
- Прототипирование: InVision, Marvel
- Программирование: HTML, CSS, JavaScript (базовый)
- Основные навыки: Figma, Adobe XD, HTML/CSS
- Дополнительные навыки: User Research, Wireframing, Usability Testing
- Figma, Adobe XD, Sketch, InVision, Marvel, HTML, CSS, JavaScript, User Research, Wireframing
Слишком общий список без группировки.
Подробнее о добавлении навыков читайте здесь.
Технические навыки для UI/UX web designer
Обязательные навыки
- Владение Figma, Adobe XD, Sketch
- Прототипирование (InVision, Marvel)
- Основы HTML, CSS, JavaScript
- User Research и Usability Testing
- Работа с системами дизайна (Design Systems)
Актуальные технологии 2025 года
- AI-инструменты для дизайна (например, Adobe Firefly)
- 3D-дизайн и анимация (Blender, Spline)
- No-code платформы (Webflow, Framer)
Указание уровня владения
Используйте шкалу: "базовый", "средний", "продвинутый", "эксперт".
- Figma (эксперт)
- HTML/CSS (средний)
- User Research (продвинутый)
- Figma (очень хорошо)
- HTML/CSS (неплохо)
Неформальные формулировки снижают профессионализм.
Примеры описания технических навыков
- Создание интерактивных прототипов в Figma с использованием Auto Layout и компонентов.
- Проведение юзабилити-тестов и анализ данных для улучшения пользовательского опыта.
- Разработка адаптивных интерфейсов с использованием HTML и CSS.
Личные качества важные для UI/UX web designer
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Эмпатия к пользователям
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Решение проблем
- Внимание к деталям
- Обучаемость
Как подтвердить soft skills
Используйте примеры из опыта: "Успешно взаимодействовал с командой разработчиков для реализации сложного проекта в сжатые сроки."
Soft skills, которые не стоит указывать
- Стрессоустойчивость (без примеров)
- Многозадачность (может восприниматься негативно)
Примеры описания личных качеств
- Эмпатия к пользователям: провел 10 интервью с пользователями для улучшения UX проекта.
- Креативность: разработал уникальный дизайн для мобильного приложения, который увеличил вовлеченность на 20%.
Особенности для разных уровней специалистов
Для начинающих
- Акцент на обучаемость и базовые навыки.
- Пример: "Быстро освоил Figma за 2 месяца и создал 3 проекта для портфолио."
- Обучаемость: освоил Adobe XD за месяц, создал прототип для учебного проекта.
Для опытных специалистов
- Покажите глубину экспертизы: "Разработал дизайн-систему для компании, которая сократила время разработки на 30%."
- Эксперт в Figma: создал библиотеку компонентов, используемую 20+ дизайнерами.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки ("хорошо работаю в команде").
Как проверить актуальность навыков
Сравните ваши навыки с требованиями вакансий на авторитетных платформах.
- Flash (устаревший)

Анализ вакансий для UI/UX web designer
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с инструментами (например, Figma, Sketch, Adobe XD), опыт проектирования интерфейсов, знание принципов UX-исследований и UI-дизайна. Обращайте внимание на формулировки: если работодатель указывает "знание Figma обязательно", это критический навык. Желательные требования, такие как "опыт работы в стартапах", могут быть упомянуты, но не являются обязательными.
Скрытые требования часто связаны с корпоративной культурой или ожиданиями от сотрудника. Например, если в вакансии упоминается "работа в динамичной среде", это может означать, что работодатель ищет человека, готового к быстрой смене задач и высокой нагрузке.
Пример 1: Вакансия требует "опыт проектирования интерфейсов для мобильных приложений". Здесь важно подчеркнуть, если у вас есть опыт работы с адаптивным дизайном и мобильными платформами.
Пример 2: В вакансии указано "знание английского языка на уровне Upper-Intermediate". Это обязательное требование, если вы работаете в международной компании.
Пример 3: "Опыт работы в Agile-командах" — это скрытое требование, указывающее на необходимость взаимодействия с разработчиками и менеджерами проектов.
Пример 4: "Умение работать с большими объемами данных" может означать, что вам потребуется опыт в создании сложных информационных панелей.
Пример 5: "Готовность к обучению и развитию" — это скрытое требование, указывающее на то, что компания ожидает от сотрудника инициативности.
Стратегия адаптации резюме для UI/UX дизайнера
Адаптация резюме начинается с анализа требований вакансии. Обязательно адаптируйте разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех навыках и опыте, которые наиболее соответствуют требованиям работодателя. Например, если вакансия требует опыт работы с Figma, включите этот инструмент в начало списка навыков.
Адаптация без искажения фактов предполагает переформулировку, но не добавление несуществующего опыта. Например, если вы работали над проектами с участием UX-исследований, но не были их основным исполнителем, укажите это как "участие в UX-исследованиях".
Минимальная адаптация: Корректировка ключевых слов в разделе "Навыки".
Средняя адаптация: Добавление релевантных проектов в раздел "Опыт работы".
Максимальная адаптация: Полная переработка резюме с акцентом на требования вакансии, включая заголовок и раздел "О себе".
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции и соответствовать требованиям вакансии. Например, если работодатель ищет дизайнера с опытом работы в стартапах, укажите, что вы "имеете опыт работы в динамичной среде и готовы к быстрой адаптации".
До: "UI/UX дизайнер с опытом работы в веб-дизайне."
После: "UI/UX дизайнер с 3-летним опытом проектирования интерфейсов для веб- и мобильных приложений. Специализируюсь на создании удобных и эстетичных интерфейсов с использованием Figma и Adobe XD."
До: "Люблю создавать красивые интерфейсы."
После: "Страстный UI/UX дизайнер, ориентированный на пользователя. Умею сочетать эстетику и функциональность для создания продуктивных интерфейсов."
Ошибка: "UI/UX дизайнер без опыта работы."
Не указывайте отсутствие опыта, лучше сконцентрируйтесь на навыках и образовании.
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать свои обязанности и достижения под требования вакансии. Например, если работодатель ищет дизайнера с опытом работы в команде, укажите, как вы взаимодействовали с разработчиками и менеджерами проектов.
До: "Создавал макеты для сайтов."
После: "Разрабатывал интуитивно понятные интерфейсы для веб-сайтов, используя Figma и Adobe XD, в тесном взаимодействии с командой разработчиков."
До: "Работал над проектами."
После: "Участвовал в проектировании и реализации UI/UX решений для мобильных приложений, что привело к увеличению пользовательской вовлеченности на 25%."
Ошибка: "Не имел опыта работы с Figma."
Не указывайте отсутствие навыков, лучше сконцентрируйтесь на тех, которые у вас есть.
Адаптация раздела "Навыки"
При адаптации навыков важно перегруппировать их в соответствии с требованиями вакансии. Например, если работодатель ищет дизайнера с опытом работы в Figma, поставьте этот навык на первое место.
До: "Adobe XD, Photoshop, Illustrator."
После: "Figma, Adobe XD, пользовательские исследования, прототипирование, адаптивный дизайн."
До: "Навыки дизайна."
После: "UI/UX дизайн, проектирование интерфейсов, работа с компонентами в Figma, создание дизайн-систем."
Ошибка: "Не владею Sketch."
Не указывайте отсутствие навыков, лучше сконцентрируйтесь на тех, которые у вас есть.
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию с акцентом на мобильный дизайн.
Опыт работы: "Разрабатывал интерфейсы для мобильных приложений, используя Figma и принципы Material Design."
Пример 2: Адаптация под вакансию, требующую опыт работы в Agile.
Опыт работы: "Работал в Agile-командах, участвовал в ежедневных стендапах и спринт-планировании."
Пример 3: Адаптация под вакансию с акцентом на UX-исследования.
Опыт работы: "Проводил пользовательские исследования, включая интервью и юзабилити-тестирования, для улучшения пользовательского опыта."
Проверка качества адаптации
После адаптации резюме важно проверить, все ли ключевые требования вакансии отражены. Используйте чек-лист для финальной проверки:
- Соответствуют ли навыки требованиям вакансии?
- Указаны ли ключевые инструменты и технологии?
- Есть ли упоминание о релевантных проектах?
Типичные ошибки: Искажение фактов, отсутствие ключевых навыков, избыточная информация.
Если вакансия сильно отличается от вашего текущего опыта, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UI/UX web designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки важно указать в резюме UI/UX web designer?
В резюме UI/UX web designer важно указать следующие навыки:
- **Прототипирование и wireframing** (Figma, Adobe XD, Sketch).
- **Исследование пользователей** (User Research, Usability Testing).
- **Знание принципов UX/UI** (типографика, цветовые схемы, композиция).
- **Работа с инструментами аналитики** (Google Analytics, Hotjar).
- Умение программировать на Python (не относится к ключевым навыкам UI/UX designer).
Как описать опыт работы, если у меня мало проектов?
Если у вас мало проектов, акцентируйте внимание на **качестве работы**, а не количестве. Укажите:
- **Детали проектов**: какие задачи вы решали, какие результаты достигли.
- **Личные проекты или кейсы**: если у вас есть пет-проекты, добавьте их в портфолио.
- "У меня мало опыта, но я стараюсь." (Неуверенные формулировки лучше избегать).
Как выделиться среди других кандидатов?
Чтобы выделиться:
- **Добавьте уникальные кейсы**: покажите, как вы решали нестандартные задачи.
- **Используйте визуальное портфолио**: ссылка на Behance, Dribbble или личный сайт.
- **Укажите soft skills**: коммуникация, работа в команде, управление проектами.
- "Я просто хочу найти работу." (Не показывает вашу мотивацию и ценность).
Как быть, если у меня нет опыта коммерческой работы?
Если у вас нет коммерческого опыта:
- **Сосредоточьтесь на обучении**: укажите курсы, сертификаты, пройденные вами.
- **Добавьте личные проекты**: покажите, что вы умеете применять знания на практике.
- **Участвуйте в стажировках или волонтерских проектах**.
- "У меня нет опыта, но я готов учиться." (Замените на более уверенные формулировки).
Как правильно оформить раздел "О себе"?
В разделе "О себе" важно:
- **Кратко описать вашу мотивацию**: почему вы выбрали профессию UI/UX designer.
- **Указать ваши сильные стороны**: например, внимание к деталям или креативность.
- **Добавить увлечения, связанные с дизайном**: например, изучение новых трендов.
- "Я обычный человек, люблю котиков и путешествия." (Не связано с профессией).
Что делать, если я не знаю, как описать свои достижения?
Используйте метод **"Проблема — Решение — Результат"**:
- Опишите задачу, которую вы решали.
- Расскажите, как вы подошли к решению.
- Укажите конкретные результаты (цифры, отзывы, награды).
- "Я просто делал свою работу." (Не показывает вашу ценность).
Нужно ли указывать уровень владения инструментами?
Да, это важно. Укажите:
- **Основные инструменты**: Figma, Sketch, Adobe XD, InVision.
- **Дополнительные навыки**: Photoshop, Illustrator, After Effects.
- **Уровень владения**: например, "Продвинутый уровень Figma".
- "Знаю все программы." (Не конкретно и не информативно).
Как быть, если у меня большой перерыв в работе?
Если у вас был перерыв:
- **Объясните причину перерыва**: например, обучение, личные проекты.
- **Укажите, чем вы занимались в этот период**: курсы, фриланс, волонтерство.
- "Ничего не делал." (Создает негативное впечатление).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить