Изучение готового примера резюме UI дизайнера — ваш прямой путь к составлению действительно эффективного документа, который заметят рекрутеры. Такой подход значительно увеличивает ваши шансы получить желаемую работу в сфере дизайна.
В этом руководстве вы найдете все необходимое, чтобы составить сильное резюме UI дизайнера с нуля или улучшить текущее. Мы собрали готовые примеры для специалистов разного уровня и дали пошаговые инструкции по каждому важному разделу резюме, включая:
- контактные данные и раздел "О себе";
- опыт работы и образование;
- навыки и адаптацию резюме под конкретные требования работодателей.
📝 Выберите подходящий пример и заполните в конструкторе
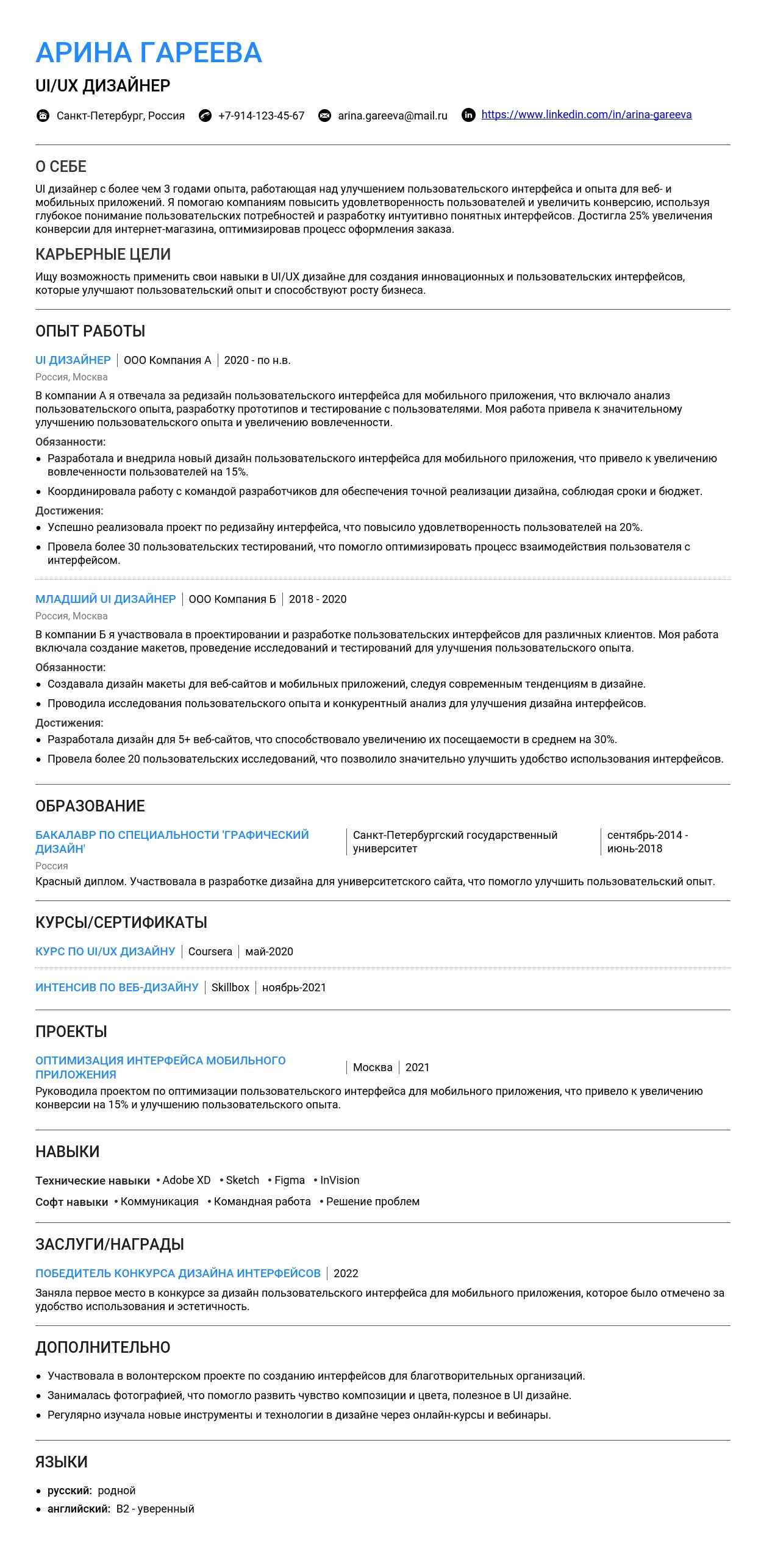
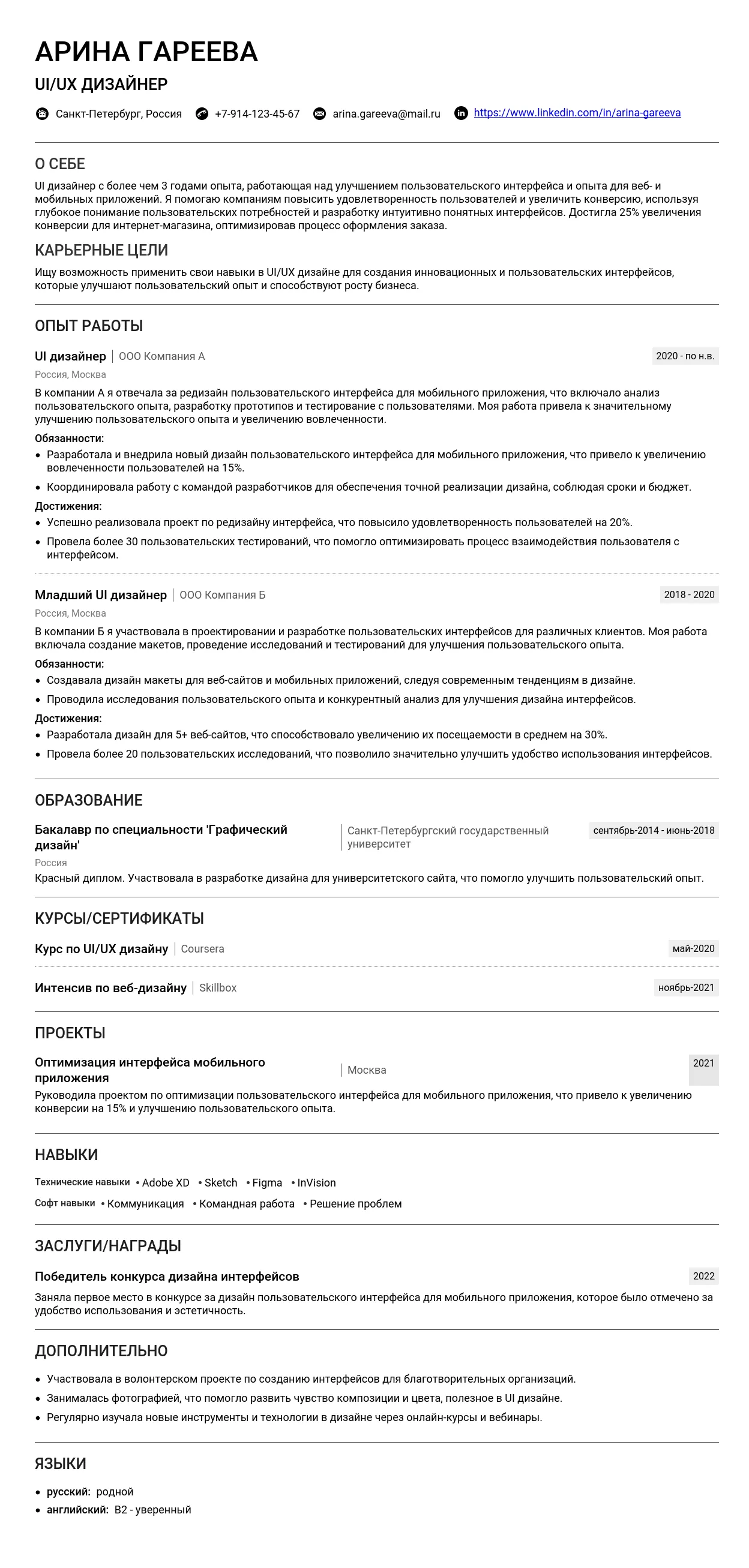
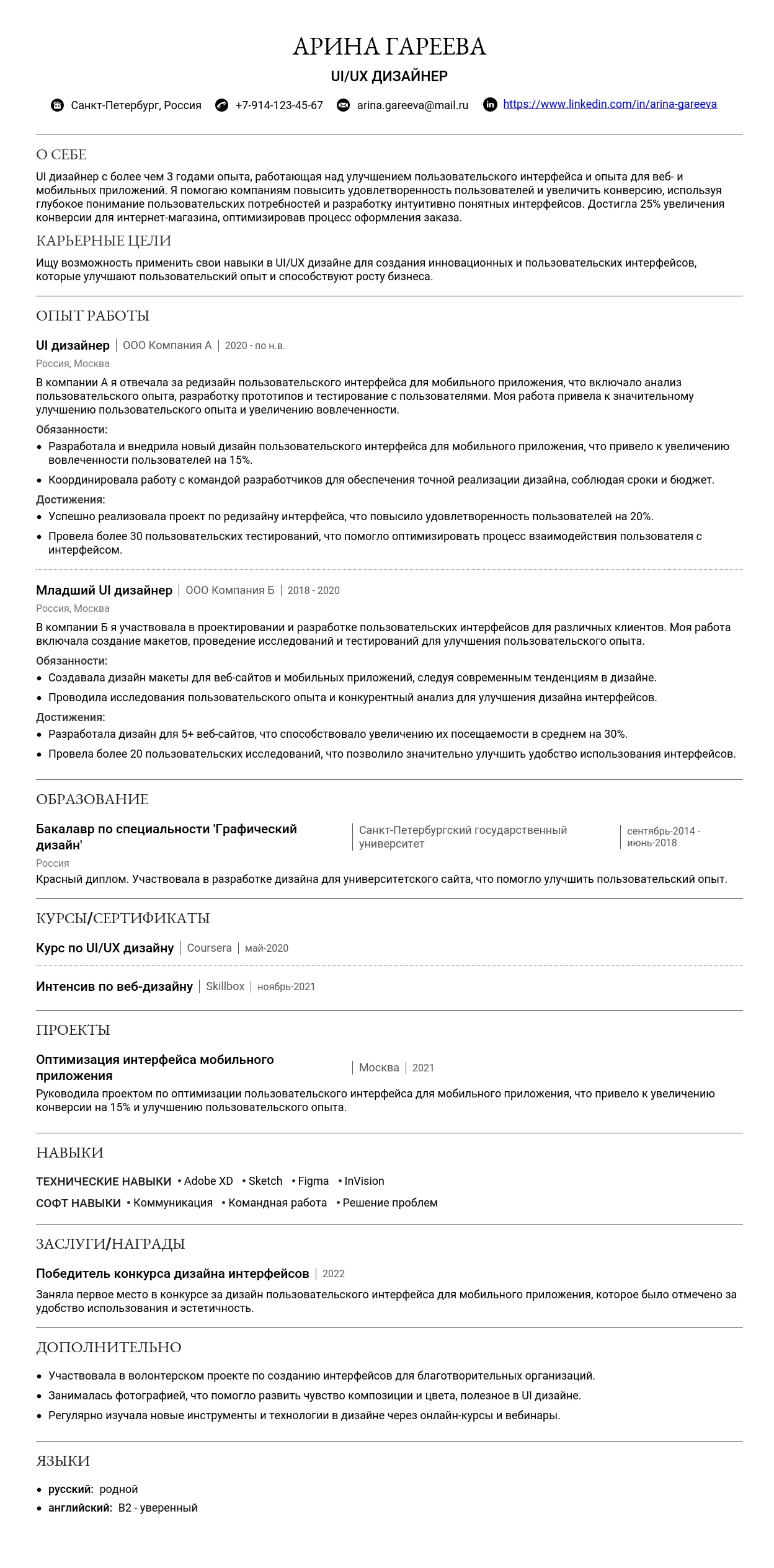
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть кратким, понятным и отражать вашу специализацию. Для профессии "UI designer" важно указать уровень опыта и ключевые навыки.
- UI/UX Designer
- Junior UI Designer
- Middle UI/UX Designer
- Senior UI Designer
- Lead UI Designer
- Product Designer (UI/UX)
- Visual Designer (UI)
- Дизайнер (слишком обобщенно)
- UI/UX (не хватает слова "Designer")
- Web Designer (не отражает специализацию по UI)
- Графический дизайнер (не подходит для UI)
- Freelancer (не указывает специализацию)
Ключевые слова для заголовка: UI Designer, UX, Product Design, Visual Design, Interaction Design.
Профессиональное онлайн-присутствие
Для UI-дизайнера важно показать свои работы и профессиональные достижения. Вот что нужно учитывать:
- Behance/Dribbble: Основные платформы для портфолио. Оформите ссылки так: behance.net/ivanov.
- LinkedIn: Укажите ссылку на профиль: Создать профиль LinkedIn.
- GitHub: Если вы работаете с прототипами или кодом, добавьте ссылку на репозитории.
Как презентовать проекты: Для каждого проекта укажите краткое описание, задачи, которые вы решали, и результаты. Например:
- Проект: Редизайн мобильного приложения.
- Задачи: Улучшение юзабилити, создание новой визуальной концепции.
- Результат: Увеличение конверсии на 20%.
Если у вас нет портфолио, акцентируйте внимание на профессиональных достижениях:
- Сертификаты курсов по UI/UX дизайну.
- Участие в профессиональных конкурсах или хакатонах.
- Рекомендации от коллег или клиентов.
Распространенные ошибки и как их избежать
- Неудачный заголовок: Используйте конкретные названия должностей, например, UI/UX Designer, а не просто "Дизайнер".
- Некорректные контакты: Проверьте, чтобы все ссылки были рабочими, а email и телефон указаны правильно.
- Отсутствие портфолио: Если у вас нет портфолио, акцентируйте внимание на профессиональных достижениях и сертификатах.
Как правильно написать раздел "О себе" в резюме UI designer
Раздел "О себе" — это ваша визитная карточка, которая должна заинтересовать работодателя. Вот основные правила:
- Оптимальный объем: 3–5 предложений или 50–100 слов.
- Обязательная информация: специализация, ключевые навыки, достижения (если есть), профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте простой и понятный язык, избегайте излишней сложности.
- Не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), избыточные подробности, клише ("ответственный", "стрессоустойчивый").
- 5 ошибок:
- "Я просто обожаю дизайн и хочу работать у вас." (слишком общее и эмоциональное)
- "Ищу работу, где можно развиваться." (не показывает конкретики)
- "Я лучший UI designer." (без доказательств)
- "Работал в разных компаниях." (без подробностей)
- "Могу всё." (слишком расплывчато)
Примеры для начинающих специалистов
Для начинающих важно показать потенциал и готовность учиться. Делайте акцент на образовании, курсах и личных проектах.
Пример 1: "Недавно окончил курс по UI/UX дизайну, где освоил Figma, Adobe XD и основы usability. Участвовал в создании прототипов для мобильных приложений. Стремлюсь развиваться в дизайне интерфейсов и создавать удобные решения для пользователей."
Сильные стороны: упоминание инструментов, участие в проектах, четкая цель.
Пример 2: "За последний год завершил несколько учебных проектов, включая дизайн landing page и мобильного приложения. Умею работать с типографикой и цветовыми палитрами. Ищу команду, где смогу применять свои навыки и учиться у опытных коллег."
Сильные стороны: конкретика о проектах, упор на обучение.
Пример 3: "Студент курса UI/UX дизайна с базовыми знаниями Figma и Adobe XD. Разработал несколько концептов интерфейсов для учебных задач. Увлекаюсь минимализмом в дизайне и стремлюсь создавать интуитивно понятные продукты."
Сильные стороны: акцент на увлечениях, связанных с профессией.
Как описать потенциал: Упоминайте учебные проекты, курсы и стремление к развитию. Например: "Готов активно учиться и применять знания на практике."
Навыки и качества: Упор на soft skills (внимательность, обучаемость) и hard skills (знание инструментов, базовые принципы дизайна).
Образование: Укажите курс или вуз, если они связаны с дизайном. Например: "Окончил курс UI/UX design в школе XYZ в 2025 году."
Примеры для специалистов с опытом
Для опытных специалистов важно показать достижения и профессиональный рост. Делайте акцент на конкретных проектах и результатах.
Пример 1: "UI designer с опытом работы 3 года. Специализируюсь на создании интерфейсов для мобильных приложений. За последний год разработал дизайн для 5 приложений, которые скачали более 100 000 пользователей. Использую Figma, Sketch и принципы Material Design."
Сильные стороны: конкретные цифры, специализация, инструменты.
Пример 2: "За 4 года работы участвовал в разработке интерфейсов для e-commerce платформ. Улучшил юзабилити сайта, что повысило конверсию на 15%. Постоянно изучаю новые тренды в дизайне и применяю их в работе."
Сильные стороны: достижения, профессиональный рост.
Пример 3: "Специализируюсь на создании адаптивных интерфейсов для веб-приложений. За последние 2 года работал с командами из 5+ человек, что помогло развить навыки коммуникации и управления проектами."
Сильные стороны: специализация, командная работа.
Как выделиться: Укажите конкретные результаты (например, "повысил конверсию на 20%") и используйте профессиональную лексику.
Примеры для ведущих специалистов
Для экспертов важно показать масштаб проектов, управленческие навыки и уникальный вклад в развитие компании.
Пример 1: "Ведущий UI designer с 8-летним опытом. Руководил командой из 10 дизайнеров, разработал дизайн-систему для крупной fintech компании. Мои решения помогли увеличить вовлеченность пользователей на 25%."
Сильные стороны: управленческий опыт, конкретные результаты.
Пример 2: "Эксперт в создании дизайн-систем и масштабируемых интерфейсов. За последние 3 года реализовал проекты для клиентов из США и Европы, включая разработку интерфейсов для SaaS-платформ."
Сильные стороны: экспертиза, международный опыт.
Пример 3: "Специализируюсь на UX/UI дизайне для сложных продуктов. Руководил разработкой интерфейсов для healthcare-платформы, которая используется более чем 1 млн пользователей. Постоянно совершенствую процессы в команде."
Сильные стороны: масштаб проектов, управление процессами.
Как показать ценность: Укажите, как ваша работа повлияла на бизнес-результаты компании (например, "увеличил доход на 30%").
Практические советы по написанию
Ключевые фразы для UI designer:
- Создание интерфейсов
- Дизайн-системы
- Юзабилити и accessibility
- Прототипирование
- Адаптивный дизайн
10 пунктов для самопроверки:
- Краткость: Уложился ли я в 3–5 предложений?
- Конкретика: Есть ли примеры достижений?
- Профессионализм: Использую ли я профессиональную лексику?
- Цели: Указал ли я, чего хочу достичь?
- Релевантность: Соответствует ли текст вакансии?
- Уникальность: Выделяюсь ли я среди других кандидатов?
- Ошибки: Проверил ли я текст на грамматические ошибки?
- Тон: Не звучит ли текст слишком самоуверенно или, наоборот, скромно?
- Инструменты: Упомянул ли я ключевые инструменты (Figma, Sketch и т.д.)?
- Результаты: Есть ли цифры или факты, подтверждающие мою эффективность?
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и добавьте ключевые слова из него.
- Акцентируйте внимание на навыках, которые важны для этой позиции.
- Используйте примеры, релевантные для конкретной отрасли.
Как структурировать описание опыта работы
Формат заголовка:
- Название должности: UI Designer
- Компания: Название компании (можно добавить ссылку на сайт, если это уместно)
- Даты: Месяц и год начала и окончания работы (например, "Март 2023 – Настоящее время")
Оптимальное количество пунктов:
- Для каждой позиции рекомендуется указывать 3–5 ключевых обязанностей и достижений.
Совмещение должностей:
- Если вы совмещали несколько ролей, укажите это в заголовке (например, "UI Designer / Frontend Developer").
- В описании выделите обязанности для каждой роли.
Даты работы:
- Указывайте точные даты (месяц и год). Если работаете до сих пор, пишите "Настоящее время".
Описание компании:
- Если компания малоизвестна, добавьте короткое описание (например, "стартап в сфере EdTech").
- Ссылку на сайт компании указывайте, если это добавляет ценности (например, для портфолио).
Как правильно описывать обязанности
15 сильных глаголов действия:
- Разрабатывать
- Проектировать
- Оптимизировать
- Создавать
- Тестировать
- Анализировать
- Улучшать
- Координировать
- Интегрировать
- Внедрять
- Исследовать
- Адаптировать
- Визуализировать
- Прототипировать
- Автоматизировать
Как избежать простого перечисления:
- Добавляйте контекст: "Разрабатывал интерфейсы для мобильных приложений с учетом требований пользователей и бизнеса."
- Фокусируйтесь на результатах: "Улучшил юзабилити, что сократило время выполнения задач пользователями на 20%."
5 примеров превращения обязанностей в достижения:
Создавал макеты для сайта.
Разработал 50+ макетов для сайта, что повысило конверсию на 15%.
Работал над дизайном мобильного приложения.
Спроектировал UX/UI для мобильного приложения, которое скачали 100 000+ пользователей.
Тестировал интерфейсы.
Провел A/B тестирование интерфейсов, что увеличило retention rate на 10%.
Обновлял дизайн.
Обновил дизайн платформы, что улучшило оценку пользователей с 3.5 до 4.7 звезд.
Сотрудничал с разработчиками.
Координировал работу с командой разработчиков для внедрения новых фич, сократив сроки на 20%.
Типичные ошибки:
- Перечисление без контекста: "Делал макеты, тестировал интерфейсы."
- Использование пассивного залога: "Были созданы макеты."
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов:
- Указывайте конкретные цифры: "Увеличил конверсию на 25%."
- Используйте проценты, количество пользователей, сроки и т.д.
Метрики для UI дизайнера:
- Конверсия
- Retention rate
- Оценка пользователей (NPS, App Store / Google Play рейтинг)
- Количество скачиваний
- Скорость выполнения задач пользователями
Как описать достижения без цифр:
- Указывайте масштаб: "Разработал дизайн для платформы с аудиторией 1 млн пользователей."
- Фокусируйтесь на сложности: "Создал адаптивный дизайн для 10+ устройств."
10 примеров формулировок:
Разработал дизайн системы, которая увеличила конверсию на 30%.
Улучшил юзабилити, сократив время выполнения задач на 25%.
Создал прототип, который одобрили 95% пользователей в тестировании.
Запустил новый дизайн, который повысил retention rate на 15%.
Оптимизировал процесс дизайна, сократив сроки на 20%.
Как указывать технологии и инструменты
Где и как указывать:
- Добавьте отдельный раздел "Навыки" или вставьте в описание опыта.
- Группируйте по категориям: "Инструменты дизайна", "Прототипирование", "Тестирование".
Уровень владения:
- Указывайте уровень: "Продвинутый", "Средний", "Начальный".
Актуальные технологии:
- Figma, Sketch, Adobe XD
- InVision, Marvel, ProtoPie
- Zeplin, Avocode
- HTML/CSS (базовые знания)
- Jira, Trello, Notion
Примеры описания опыта работы
Для начинающих:
Стажер UI Designer, Компания А, Июнь 2025 – Август 2025
- Помогал в создании макетов для мобильного приложения.
- Провел исследование пользователей, что помогло улучшить дизайн.
- Участвовал в тестировании прототипов.
Учебный проект: Дизайн платформы для онлайн-курсов
- Создал прототип и макеты для платформы.
- Провел тестирование с 10 пользователями, улучшив юзабилити.
Для специалистов с опытом:
UI Designer, Компания Б, Март 2023 – Настоящее время
- Разработал дизайн для мобильного приложения, которое скачали 500 000+ пользователей.
- Улучшил конверсию на 20% за счет оптимизации интерфейса.
- Координировал работу с командой разработчиков, сократив сроки на 15%.
Для руководящих позиций:
Lead UI Designer, Компания В, Январь 2022 – Настоящее время
- Управлял командой из 5 дизайнеров.
- Разработал стратегию дизайна, которая повысила retention rate на 25%.
- Запустил 10+ крупных проектов, включая редизайн платформы для 1 млн пользователей.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме UI дизайнера можно располагать как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы недавний выпускник или у вас мало опыта, разместите его в начале. Для опытных специалистов этот раздел можно перенести ниже.
- Дипломная работа/проекты: Если ваш дипломный проект связан с дизайном, укажите его краткое описание. Например: "Разработка пользовательского интерфейса для мобильного приложения".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом" или GPA выше 4.5).
- Дополнительные курсы в вузе: Если вы проходили курсы по графическому дизайну, веб-разработке или UX/UI, укажите их. Например: "Прошел курс по основам веб-дизайна и юзабилити".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в UI дизайне
Для UI дизайнера наиболее ценны специальности, связанные с дизайном, компьютерной графикой, веб-разработкой и психологией. Однако, даже если ваше образование не связано с дизайном, вы можете показать его релевантность:
- Релевантные специальности: Графический дизайн, Веб-дизайн, Информационные технологии, Психология.
- Образование не по специальности: Подчеркните навыки, полученные в процессе обучения. Например: "Изучение психологии помогло лучше понимать поведение пользователей".
- Связь с профессией: Укажите, как ваш опыт обучения помогает в текущей работе. Например: "Курсы по программированию позволили лучше взаимодействовать с разработчиками".
Пример 1: Бакалавр графического дизайна, Университет искусств, 2025 г. Дипломная работа: "Разработка интерфейса для образовательной платформы".
Пример 2: Бакалавр психологии, Московский государственный университет, 2025 г. Изучение поведенческих аспектов пользователей для улучшения UX/UI.
Пример 3: Бакалавр экономики, 2025 г. (без указания связи с дизайном).
Курсы и дополнительное образование
Для UI дизайнера важно указывать курсы, которые развивают навыки в дизайне, работе с инструментами и понимании пользователей. Вот несколько рекомендаций:
- Важные курсы: Figma, Adobe XD, UX/UI Design, Web Design, Typography, User Research.
- Онлайн-образование: Указывайте платформу и дату завершения. Например: "Курс 'Основы UI/UX Design' на Coursera, завершен в 2025 г."
- Топ-5 курсов:
- Figma Essentials (2025)
- UX Design Specialization (Coursera)
- Adobe XD Masterclass (Udemy)
- Web Design for Beginners (Skillshare)
- User Research & Testing (Interaction Design Foundation)
Пример 1: "Курс 'Figma Essentials', завершен в 2025 г. Навыки: создание прототипов, дизайн-системы, работа в команде."
Пример 2: "Курс по Figma" (без указания даты и навыков).
Самообразование: Укажите, какие книги, блоги или видео вы изучали. Например: "Регулярно изучаю материалы по типографике и композиции на Medium и YouTube."
Сертификаты и аккредитации
Сертификаты подтверждают ваши профессиональные навыки. Вот что важно знать:
- Важные сертификаты: UX/UI Design Certificates, Adobe Certified Expert, Google UX Design Certificate, Figma Certification.
- Как указывать: Название сертификата, организация, дата получения. Например: "Google UX Design Certificate, 2025 г."
- Срок действия: Уточняйте, если сертификат имеет срок действия. Например: "Adobe Certified Expert (действителен до 2027 г.)".
- Не стоит указывать: Сертификаты, не связанные с дизайном или устаревшие (старше 5 лет).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Бакалавр графического дизайна, Университет искусств, 2025 г. Дипломная работа: "Разработка интерфейса для мобильного приложения". Прошел стажировку в компании "DesignPro", где занимался созданием прототипов и тестированием юзабилити.
Пример 2: Учусь на 3 курсе, специальность "Маркетинг". (без указания связи с дизайном).
Для специалистов с опытом
Пример 1: Магистр информационных технологий, 2020 г. Дополнительные курсы: "UX/UI Design" (Coursera, 2025), "Figma Essentials" (2025). Сертификаты: Adobe Certified Expert (2025), Google UX Design Certificate (2025).
Пример 2: Бакалавр экономики, 2015 г. (без указания дополнительных курсов и сертификатов).
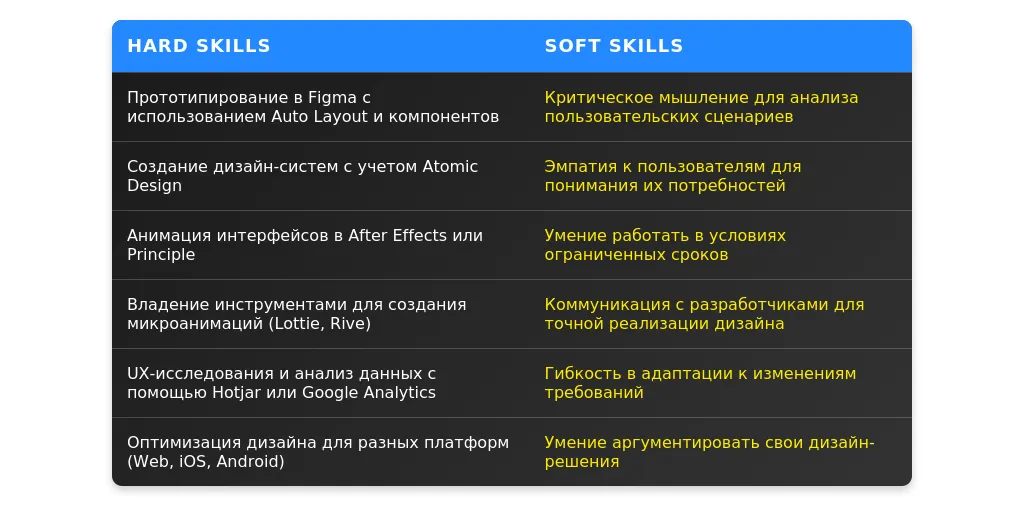
Самые востребованные навыки UI дизайнера в 2025 году
- Анимация интерфейсов – создание плавных переходов и интерактивных элементов, которые улучшают пользовательский опыт.
- Работа с дизайн-системами – умение разрабатывать и поддерживать библиотеки компонентов для крупных проектов.
- Интеграция с разработчиками – навыки передачи макетов с четкими спецификациями и взаимодействия с командами разработки.
Как структурировать раздел навыков
Раздел "Навыки" в резюме UI дизайнера должен быть четко структурирован, чтобы выделить ваши ключевые компетенции. Вот рекомендации по его организации:
Где расположить раздел
Раздел "Навыки" лучше размещать после раздела "О себе" или "Цель", но до раздела "Опыт работы". Это позволяет сразу показать вашу профессиональную пригодность.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям. Например:
- Технические навыки (Hard skills)
- Личные качества (Soft skills)
- Инструменты и технологии
3 варианта структуры с примерами
- Дизайн: Figma, Adobe XD, Sketch
- Прототипирование: InVision, Axure
- Аналитика: Google Analytics, Hotjar
- Продвинутый: Figma, Adobe XD
- Средний: Sketch, InVision
- Начальный: Axure, Hotjar
- Основные: Figma, Adobe XD, Sketch
- Дополнительные: InVision, Axure, Hotjar
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для UI дизайнера
Технические навыки (hard skills) — это основа профессии UI дизайнера. Вот что важно указать:
Список обязательных навыков
- Работа с Figma, Adobe XD, Sketch
- Прототипирование (InVision, Axure)
- Основы UX-исследований
- Знание типографики и цветовых схем
- Адаптивный дизайн
Актуальные технологии и инструменты 2025 года
- Figma (включая FigJam для коллаборации)
- Adobe XD с интеграцией AI-функций
- Webflow для создания интерактивных прототипов
- 3D-дизайн в Spline или Blender
- Использование AI-инструментов (например, MidJourney для генерации идей)
Как указать уровень владения
Уровень владения можно указать словами (например, "продвинутый", "средний", "начальный") или с помощью шкалы (например, Figma ★★★★★).
Как выделить ключевые компетенции
Ключевые компетенции следует выделить жирным шрифтом или разместить в начале списка. Например:
- Figma (продвинутый)
- Adobe XD (продвинутый)
- Sketch (средний)
5 примеров описания технических навыков
- Создание интуитивно понятных интерфейсов в Figma и Adobe XD.
- Разработка адаптивных дизайнов для мобильных и веб-приложений.
- Использование FigJam для проведения UX-воркшопов.
- Интеграция AI-инструментов для ускорения процесса дизайна.
- Опыт работы с Webflow для создания интерактивных прототипов.
Личные качества важные для UI дизайнера
Soft skills играют важную роль в работе UI дизайнера. Вот что стоит указать:
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Эмпатия к пользователям
- Адаптивность
- Критическое мышление
- Умение презентовать идеи
- Стрессоустойчивость
- Ориентация на результат
Как подтвердить наличие soft skills
Добавьте примеры из опыта работы. Например:
- "Успешно провел UX-воркшоп для команды из 10 человек, что сократило время разработки на 20%."
- "Разработал дизайн-систему, которая улучшила согласованность интерфейсов в 3 продуктах компании."
Какие soft skills не стоит указывать
- "Усидчивость" (слишком общее)
- "Пунктуальность" (ожидается по умолчанию)
- "Любовь к дизайну" (не информативно)
5 примеров описания личных качеств
- Креативный подход к решению задач, подтвержденный успешными проектами.
- Способность эффективно коммуницировать с командой и заказчиками.
- Гибкость в адаптации к изменениям требований.
- Умение работать в условиях сжатых сроков.
- Ориентация на пользователя и понимание его потребностей.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на навыках, которые показывают ваш потенциал:
- Делайте упор на обучение и готовность развиваться.
- Указывайте курсы, стажировки или личные проекты.
- Покажите, что вы быстро осваиваете новые инструменты.
- Опыт работы с Figma (курсы и личные проекты).
- Участие в хакатонах и командных проектах.
- Готовность к обучению и быстрому освоению новых технологий.
Для опытных специалистов
Опытные специалисты должны подчеркнуть глубину экспертизы:
- Укажите специализацию (например, "эксперт в дизайне мобильных приложений").
- Добавьте уникальные компетенции, такие как работа с AI-инструментами или 3D-дизайн.
- Покажите, как ваши навыки принесли результат (например, "увеличил конверсию на 15%").
- Эксперт в Figma и Adobe XD с опытом разработки дизайн-систем.
- Интеграция AI-инструментов в процесс дизайна, что сократило время разработки на 30%.
- Опыт работы с 3D-дизайном в Spline для создания интерактивных интерфейсов.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков (например, Photoshop вместо Figma).
- Слишком много навыков без структуры.
- Неубедительные формулировки (например, "знаю HTML").
- Уровень владения, не подтвержденный примерами.
- Указание навыков, не связанных с профессией.
Устаревшие навыки и их замена
- Photoshop → Figma, Adobe XD
- Flash → Webflow
Неправильные формулировки (с примерами)
- "Знаю Photoshop" (не информативно).
- "Опыт работы с Photoshop для ретуши изображений и создания графики."
Как проверить актуальность навыков
- Изучите требования в вакансиях на 2025 год.
- Следите за трендами в дизайне (например, AI, 3D).
- Участвуйте в профессиональных сообществах.

Анализ требований вакансии для UI-дизайнера
При изучении вакансии для UI-дизайнера важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассматриваться, например, знание Figma или опыт работы с мобильными интерфейсами. Желательные требования — это навыки, которые могут дать преимущество, например, знание анимации или опыт работы в Agile.
Скрытые требования часто можно найти в описании компании или в разделе "Наши ожидания". Например, если компания упоминает, что ищет дизайнера для работы в стартапе, это может означать, что важны гибкость и умение быстро адаптироваться к изменениям.
Пример 1: Вакансия требует опыт работы с Figma и Adobe XD. Скрытое требование: Возможность работать в команде с разработчиками и тестировщиками.
Пример 2: Вакансия требует создание дизайна для мобильных приложений. Скрытое требование: Опыт работы с Material Design и Human Interface Guidelines.
Пример 3: Вакансия требует умение работать с пользовательскими исследованиями. Скрытое требование: Знание основ юзабилити-тестирования.
Пример 4: Вакансия требует опыт работы в крупных проектах. Скрытое требование: Умение управлять несколькими задачами одновременно.
Пример 5: Вакансия требует знание HTML/CSS. Скрытое требование: Базовое понимание frontend-разработки.
Стратегия адаптации резюме для UI-дизайнера
Разделы резюме, которые требуют обязательной адаптации: заголовок, "О себе", "Опыт работы", "Навыки". Акценты следует расставлять в зависимости от требований вакансии. Например, если вакансия требует опыт работы с мобильными интерфейсами, в разделе "Опыт работы" нужно выделить соответствующие проекты.
Адаптируя резюме, важно не искажать факты. Лучше переформулировать опыт, чтобы он соответствовал требованиям, чем добавлять несуществующие навыки.
Существует три уровня адаптации: минимальная (изменение ключевых слов и заголовка), средняя (переработка разделов "О себе" и "Навыки") и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши сильные стороны, соответствующие требованиям вакансии. Например, если вакансия требует опыт работы в Agile, укажите, что вы умеете работать в быстро меняющихся условиях.
До адаптации: "UI-дизайнер с опытом работы в различных проектах."
После адаптации: "UI-дизайнер с 3-летним опытом, специализирующийся на создании мобильных интерфейсов и работе в Agile-командах."
До адаптации: "Люблю создавать красивые интерфейсы."
После адаптации: "Создаю удобные и интуитивные интерфейсы с учетом принципов юзабилити и доступности."
До адаптации: "Умею работать в команде."
После адаптации: "Эффективно взаимодействую с разработчиками, тестировщиками и продукт-менеджерами для достижения общих целей."
Типичные ошибки: Излишне общие формулировки, отсутствие конкретики, перечисление личных качеств без привязки к профессиональным навыкам.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыт работы с пользовательскими исследованиями, укажите проекты, где вы проводили интервью или тестирования.
До адаптации: "Разрабатывал дизайн для сайта компании."
После адаптации: "Создал дизайн веб-платформы с учетом требований юзабилити, что привело к увеличению конверсии на 15%."
До адаптации: "Работал над мобильным приложением."
После адаптации: "Разработал UI/UX для мобильного приложения с использованием Material Design, что улучшило пользовательский опыт."
До адаптации: "Участвовал в проектах по дизайну."
После адаптации: "Руководил дизайн-проектами, включая создание wireframes, прототипов и финальных макетов."
Ключевые фразы: "Создал дизайн, который увеличил конверсию", "Разработал интерфейс с учетом принципов доступности", "Участвовал в пользовательских исследованиях".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы в начале списка были те, которые наиболее важны для вакансии. Например, если вакансия требует знание Figma, поставьте его на первое место.
До адаптации: "Figma, Photoshop, Illustrator, HTML/CSS."
После адаптации: "Figma (эксперт), Adobe XD, пользовательские исследования, прототипирование."
До адаптации: "Работа в команде, креативность, тайм-менеджмент."
После адаптации: "Работа в Agile-командах, проведение юзабилити-тестов, создание интерактивных прототипов."
До адаптации: "Дизайн интерфейсов, знание типографики."
После адаптации: "Дизайн мобильных и веб-интерфейсов, знание Material Design и Human Interface Guidelines."
Работа с ключевыми словами: Используйте термины из вакансии, такие как "прототипирование", "юзабилити-тестирование", "дизайн-системы".
Практические примеры адаптации
Пример адаптации заголовка:
"UI-дизайнер"
"UI/UX-дизайнер с опытом в мобильных интерфейсах"
Пример адаптации опыта:
"Создавал дизайн для сайтов."
"Разработал дизайн веб-платформы, что увеличило конверсию на 20%."
Пример адаптации навыков:
"Знание Figma, Photoshop."
"Экспертное знание Figma, опыт работы с дизайн-системами."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист:
- Соответствуют ли заголовок и "О себе" требованиям вакансии?
- Выделены ли в опыте работы релевантные проекты?
- Перегруппированы ли навыки в соответствии с приоритетами вакансии?
Типичные ошибки: Перегруженность текста, отсутствие конкретики, использование шаблонных фраз.
Когда создавать новое резюме: Если требования вакансии сильно отличаются от вашего текущего опыта, лучше создать новое резюме, чем адаптировать старое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UI designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указывать в резюме UI designer?
В резюме UI designer важно указать как технические, так и мягкие навыки. Вот пример:
- Владение Figma, Adobe XD, Sketch
- Понимание принципов UX/UI
- Работа с компонентами и дизайн-системами
- Навыки прототипирования и создания интерактивных макетов
- Коммуникативные навыки и работа в команде
- Знание Photoshop (без уточнения, как он используется в UI)
- Умение рисовать иллюстрации (если это не основная часть работы)
- Список навыков без конкретики, например: "Умею работать с программами"
Как описать опыт работы, если у меня мало проектов?
Даже с небольшим опытом можно составить сильное резюме. Вот как это сделать:
- Опишите каждый проект детально: цели, задачи, результат.
- Укажите, какие инструменты и методологии вы использовали.
- Добавьте ссылки на портфолио или примеры работ.
- Писать общие фразы без конкретики: "Занимался дизайном интерфейсов."
- Указывать проекты, не связанные с UI/UX.
Нужно ли указывать образование в резюме UI designer?
Образование важно, но не всегда является ключевым фактором. Вот как это можно оформить:
- Если у вас профильное образование: "Бакалавр дизайна, Университет XYZ, 2025."
- Если вы прошли курсы: "Курс 'UI/UX Design' от XYZ School, 2025."
- Указывать образование, не связанное с дизайном, без пояснений.
- Писать: "Образование: высшее" без уточнения.
Как оформить портфолио в резюме?
Портфолио — это ваша визитная карточка. Вот как его правильно представить:
- Добавьте ссылку на Behance, Dribbble или личный сайт.
- Опишите каждый проект: задача, процесс, результат.
- Укажите, какие инструменты вы использовали.
- Не оставлять ссылку на портфолио.
- Добавлять работы, не соответствующие уровню вакансии.
Что делать, если у меня нет опыта работы в команде?
Даже если у вас нет опыта работы в команде, можно показать свои навыки:
- Укажите, что вы работали над проектами самостоятельно.
- Добавьте информацию о взаимодействии с заказчиками или менторами.
- Подчеркните, что готовы к работе в команде.
- Писать: "Нет опыта работы в команде."
- Игнорировать вопрос в резюме.
Как указать достижения в резюме?
Достижения делают ваше резюме более убедительным. Вот как их правильно указать:
- Используйте цифры: "Увеличил конверсию на 20% за счет улучшения UX."
- Опишите влияние вашей работы: "Сократил время разработки интерфейса на 30%."
- Писать общие фразы: "Делал дизайн интерфейсов."
- Указывать достижения без подтверждения.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить