Найти хороший пример резюме UX дизайнера — первый шаг к успешному трудоустройству. Изучение готовых примеров поможет вам быстро составить эффективное резюме, которое привлечет внимание работодателя и приведет к желаемому собеседованию.
В этом руководстве вы найдете пошаговые инструкции и готовые примеры резюме UX дизайнера, подходящие как для начинающих, так и для опытных специалистов. Мы разберем каждый раздел, учитывая актуальные требования работодателей и востребованные навыки. Узнайте, как правильно заполнить:
- Заголовок и контакты
- Раздел "О себе"
- Опыт работы
- Образование и сертификаты
- Навыки
- Как адаптировать резюме под конкретные вакансии.
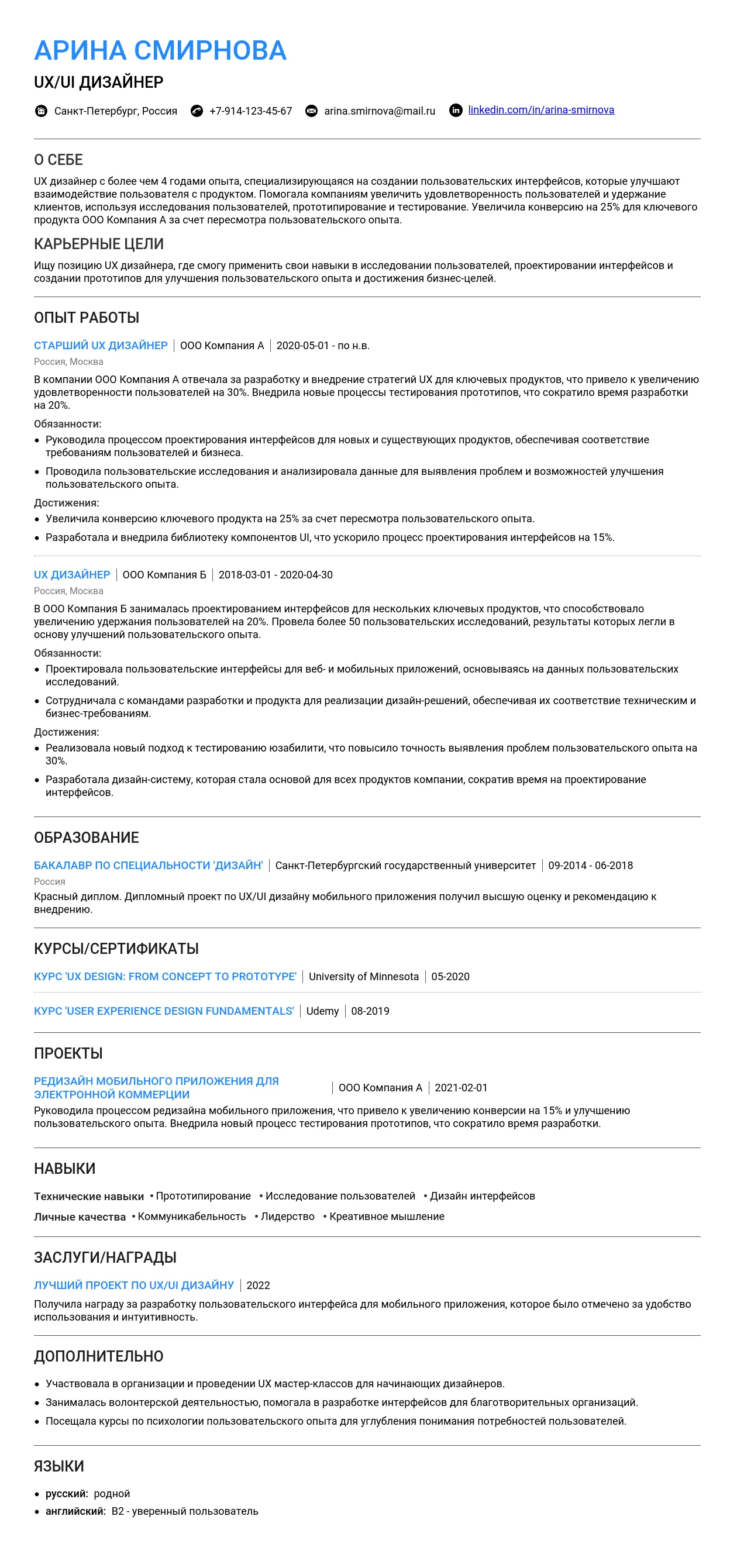
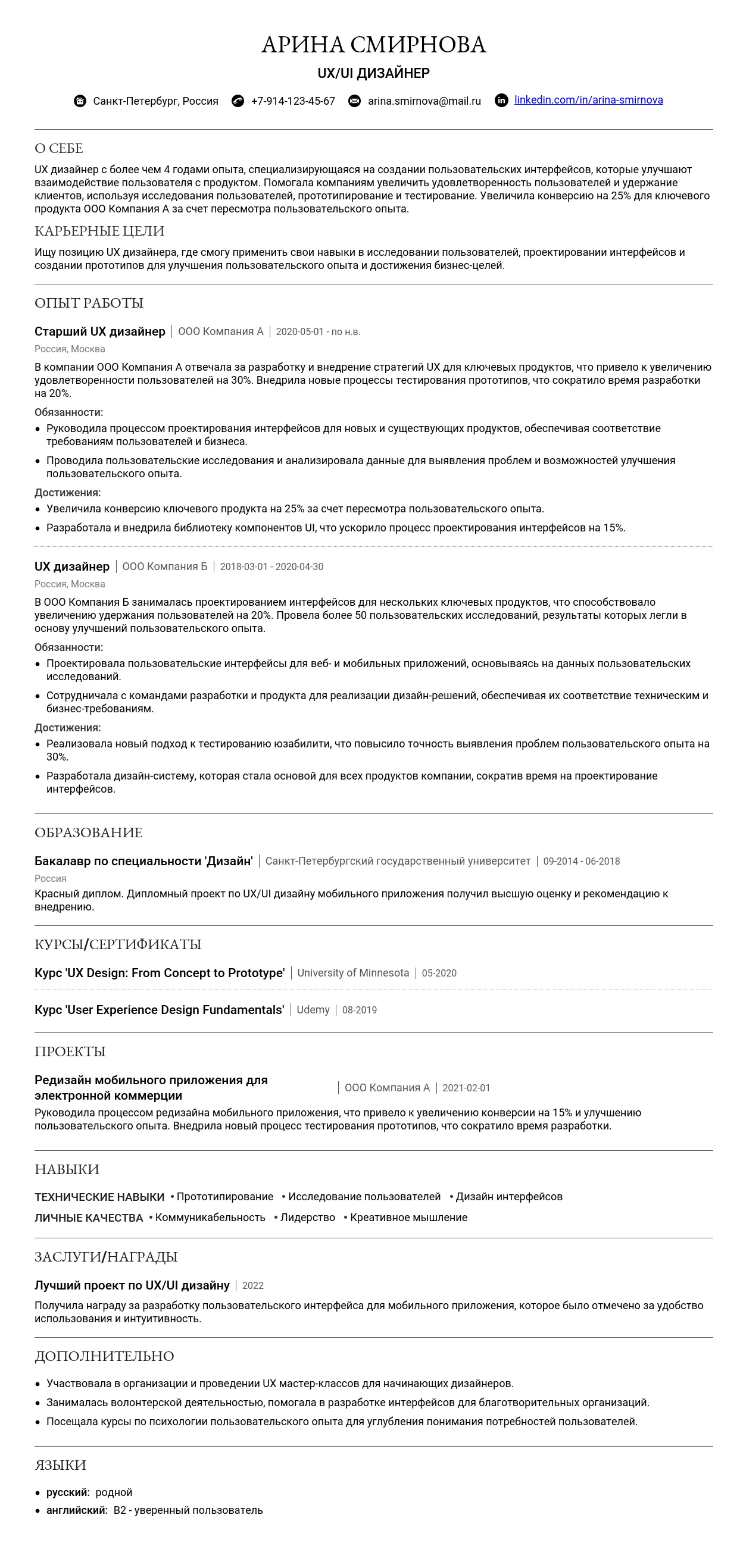
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для UX-дизайнера важно указать не только должность, но и уровень (junior, middle, senior), если это уместно.
- UX/UI Designer
- Product Designer
- Senior UX Designer
- Junior UX Researcher
- Interaction Designer
- UX Architect
- User Experience Specialist
- Designer (слишком общее и не информативное)
- UX/UI Guru (непрофессионально и размыто)
- Web Designer (не отражает специфику UX)
- Creative Genius (неуместно и несерьезно)
Ключевые слова: UX Designer, UI Designer, Product Designer, User Experience, Interaction Design, User Research, Wireframing, Prototyping.
Контактная информация
Контактная информация должна быть четкой, актуальной и профессиональной. Вот что нужно указать:
Имя: Иван Иванов
Телефон: +7 (900) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivan-ivanov
Портфолио: ivanov.design
Город: Москва, Россия
Как оформить ссылки на профессиональные профили: Используйте короткие и читаемые URL. Например, вместо длинного адреса LinkedIn используйте сокращенный вариант.
Требования к фото: Фото не обязательно для UX-дизайнера, но если вы решите его добавить, оно должно быть профессиональным (деловой стиль, нейтральный фон).
Профессиональное онлайн-присутствие
Для UX-дизайнера важно иметь сильное онлайн-присутствие. Вот что стоит указать:
Портфолио: Оформите ссылку на портфолио в виде короткого и запоминающегося URL. Например, ivanov.design.
Профессиональные профили: Укажите LinkedIn, Behance, Dribbble. Например, linkedin.com/in/ivan-ivanov.
Сертификаты: Если у вас есть сертификаты (например, от Coursera или Interaction Design Foundation), добавьте ссылки на них.
Как презентовать проекты: Включите в портфолио описание задач, процесс работы и результаты. Используйте скриншоты, прототипы и ссылки на живые проекты.
Распространенные ошибки и как их избежать
- Неактуальные контакты — убедитесь, что ваш номер телефона и email указаны правильно.
- Слишком длинные URL — используйте сокращенные ссылки на портфолио и профили.
- Отсутствие портфолио — для UX-дизайнера портфолио обязательно. Если у вас его нет, создайте хотя бы несколько кейсов.
- Непрофессиональное фото — если добавляете фото, убедитесь, что оно соответствует деловому стилю.
Как правильно написать раздел "О себе" в резюме UX-дизайнер
Оптимальный объем: 3-5 предложений или 50-80 слов. Краткость и конкретность — ключевые принципы.
Обязательная информация: Укажите вашу специализацию (например, UX/UI дизайн, исследование пользователей), ключевые навыки и достижения. Добавьте, что вы хотите развивать или какую ценность приносите.
Стиль и тон: Профессиональный, но дружелюбный. Избегайте излишней формальности, но не переходите на сленг.
Что не стоит писать: Лишние детали личной жизни, негатив о прошлых работодателях, банальные фразы вроде "быстро учусь" без подтверждения.
5 характерных ошибок:
- "Я просто обожаю дизайн, это мое хобби!" — Слишком неформально и неубедительно.
- "У меня нет опыта, но я готов учиться" — Не подчеркивает вашу уникальность.
- "Работал над многими проектами, но не могу вспомнить детали" — Отсутствие конкретики.
- "Я лучший в своем деле" — Без доказательств звучит неискренне.
- "Ищу работу, где можно ничего не делать" — Самоуничижение и отсутствие мотивации.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, увлеченность и базовые навыки. Акцент на образовании, курсах и личных проектах.
Пример 1: "Молодой UX-дизайнер с опытом работы над учебными проектами. Прошел курс по UX/UI дизайну в Skillbox, где освоил Figma, пользовательские исследования и прототипирование. Увлекаюсь созданием интерфейсов, которые решают реальные проблемы пользователей. Готов развиваться в команде профессионалов."
Сильные стороны: Упоминание курсов, инструментов и увлеченности профессией.
Пример 2: "Начинающий UX-дизайнер с образованием в области графического дизайна. Имею опыт разработки интерфейсов для мобильных приложений в рамках личных проектов. Стремлюсь к созданию удобных и интуитивно понятных продуктов."
Сильные стороны: Связь между образованием и практикой, акцент на личных проектах.
Пример 3: "UX-дизайнер с базовыми навыками в исследовании пользователей и создании прототипов. Участвовал в хакатонах, где разрабатывал решения для улучшения пользовательского опыта. Ищу возможность применить свои знания в реальных проектах."
Сильные стороны: Упоминание участия в хакатонах, что показывает активность и интерес к профессии.
Как описать потенциал: Укажите, что вы уже умеете, и как это может быть полезно компании. Например, "Имею опыт работы с Figma и понимание принципов юзабилити, что позволяет быстро включаться в проекты."
Навыки и качества: Делайте акцент на навыках работы с инструментами (Figma, Adobe XD), понимании основ UX (юзабилити, исследования) и soft skills (командная работа, коммуникация).
Образование: Упомяните курсы, сертификаты или вуз, если они связаны с дизайном. Например, "Закончил курс по UX/UI дизайну в Нетологии в 2025 году."
Примеры для специалистов с опитом
Для специалистов с опытом важно показать конкретные достижения, профессиональный рост и специализацию.
Пример 1: "UX-дизайнер с 3-летним опытом работы над веб- и мобильными приложениями. Разработал интерфейсы для 10+ проектов, которые повысили конверсию на 20%. Специализируюсь на создании удобных и эстетичных интерфейсов."
Сильные стороны: Конкретные цифры и достижения.
Пример 2: "Опытный UX-дизайнер с фокусом на исследование пользователей. Провел более 50 интервью и usability-тестов, что помогло улучшить продукты для клиентов. Работал в командах с разработчиками и продукт-менеджерами."
Сильные стороны: Акцент на исследованиях и командной работе.
Пример 3: "UX/UI дизайнер с опытом работы в стартапах и крупных компаниях. Участвовал в создании приложения с 1 млн пользователей. Специализируюсь на адаптивном дизайне и анимации интерфейсов."
Сильные стороны: Упоминание масштабных проектов и специализации.
Как отразить рост: Укажите, как вы развивались в профессии. Например, "Начинал с прототипирования, сейчас руковожу дизайн-процессами в команде."
Как выделиться: Подчеркните уникальные навыки или опыт. Например, "Имею опыт работы с международными клиентами и понимание кросс-культурных особенностей дизайна."
Примеры для ведущих специалистов
Для экспертов важно показать лидерство, масштаб проектов и вклад в развитие компании.
Пример 1: "Ведущий UX-дизайнер с 8-летним опытом. Руководил командой из 10 дизайнеров, создавая продукты для 5 млн пользователей. Внедрил новые процессы, которые сократили время разработки на 30%."
Сильные стороны: Управленческий опыт и результаты.
Пример 2: "Эксперт в области UX-исследований и проектирования. Провел более 100 исследований, которые легли в основу успешных продуктов. Консультировал крупные компании по улучшению пользовательского опыта."
Сильные стороны: Экспертиза и влияние на бизнес.
Пример 3: "Дизайн-лидер с опытом создания продуктов для финансового сектора. Участвовал в разработке приложения, которое привлекло $10 млн инвестиций. Специализируюсь на сложных системах и масштабируемых решениях."
Сильные стороны: Масштаб проектов и специализация.
Как подчеркнуть управленческие навыки: Укажите, как вы руководили командами или процессами. Например, "Руководил дизайн-отделом, внедряя Agile-подходы."
Как показать ценность: Подчеркните, как ваша работа повлияла на бизнес. Например, "Мои решения увеличили удержание пользователей на 25%."
Практические советы по написанию
Ключевые фразы для UX-дизайнера:
- Исследование пользователей: "проведение интервью", "анализ поведения пользователей".
- Прототипирование: "создание wireframes", "разработка интерактивных прототипов".
- Юзабилити: "оптимизация пользовательского опыта", "улучшение конверсии".
- Инструменты: "Figma", "Adobe XD", "InVision".
- Командная работа: "взаимодействие с разработчиками", "коллаборация с продукт-менеджерами".
10 пунктов для самопроверки текста:
- Краткость: Не превышает ли текст 80 слов?
- Конкретность: Есть ли примеры достижений?
- Релевантность: Соответствует ли текст вакансии?
- Профессионализм: Нет ли сленга или излишней неформальности?
- Уникальность: Выделяет ли текст вас среди других кандидатов?
- Грамматика: Проверен ли текст на ошибки?
- Целевая аудитория: Учитывает ли текст интересы работодателя?
- Структура: Легко ли читать текст?
- Мотивация: Видно ли ваше желание работать?
- Доказательства: Есть ли подтверждение ваших слов (цифры, факты)?
Как адаптировать текст под разные вакансии: Изучите описание вакансии и используйте ключевые слова из него. Например, если вакансия требует опыта в исследованиях, сделайте акцент на этом.
Как структурировать описание опыта работы
Формат заголовка: Должность | Компания | Даты работы (месяц/год – месяц/год). Например: UX Designer | Яндекс | 01/2025 – настоящее время.
Оптимальное количество пунктов: 3–5 пунктов на каждое место работы. Это позволяет детализировать опыт, не перегружая текст.
Совмещение должностей: Укажите это в заголовке. Например: UX/UI Designer | Стартап | 06/2025 – 12/2025.
Указание дат: Используйте формат "месяц/год – месяц/год". Если вы все еще работаете, напишите: 01/2025 – настоящее время.
Описание компании: Указывайте краткое описание компании, если она малоизвестна. Например: "Компания, специализирующаяся на разработке мобильных приложений для образования". Ссылку на сайт добавляйте, если это релевантно.
Как правильно описывать обязанности
15 сильных глаголов для UX-дизайнера:
- Разрабатывал/а
- Создавал/а
- Исследовал/а
- Тестировал/а
- Оптимизировал/а
- Проектировал/а
- Анализировал/а
- Внедрял/а
- Координировал/а
- Улучшал/а
- Проводил/а
- Синтезировал/а
- Визуализировал/а
- Интегрировал/а
- Моделировал/а
Как избежать перечисления обязанностей: Описывайте не только задачи, но и их значимость. Например, вместо "Проводил пользовательские тесты", напишите: "Проводил пользовательские тесты, что позволило повысить удобство интерфейса на 20%".
Примеры превращения обязанностей в достижения:
"Создавал макеты интерфейсов."
"Разработал 10+ макетов интерфейсов, которые увеличили конверсию на 15%."
"Тестировал прототипы."
"Провел тестирование прототипов на 50 пользователях, что выявило 5 ключевых проблем UX."
"Анализировал данные."
"Проанализировал поведение пользователей, что позволило сократить время выполнения задач на 30%."
Типичные ошибки:
- Использование общих фраз: "Занимался UX-дизайном."
- Перечисление без контекста: "Проводил интервью, тестировал, анализировал."
- Отсутствие метрик: "Улучшил интерфейс."
Подробнее о написании раздела опыта работы читайте на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил удовлетворенность пользователей на 25% за счет улучшения юзабилити."
Метрики для UX-дизайнера:
- Уровень удовлетворенности пользователей (CSAT, NPS).
- Конверсия (увеличение/уменьшение).
- Снижение времени выполнения задач.
- Количество выявленных и устраненных проблем UX.
- Рост вовлеченности (клики, просмотры).
Если нет четких цифр: Используйте относительные показатели. Например: "Значительно улучшил удобство использования интерфейса."
10 примеров формулировок достижений:
"Увеличил конверсию на 20% за счет редизайна ключевых страниц."
"Провел 10+ пользовательских исследований, что помогло выявить 3 ключевые проблемы UX."
"Сократил время выполнения задач пользователями на 30%."
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце резюме.
Группировка: Разделите на категории: "Инструменты дизайна", "Исследования", "Прототипирование". Например:
Инструменты дизайна: Figma, Sketch, Adobe XD.
Исследования: UserTesting, Hotjar, Maze.
Уровень владения: Указывайте, если это важно. Например: "Figma (продвинутый), UserTesting (базовый)."
Актуальные технологии: Figma, Sketch, Adobe XD, InVision, Miro, Maze, UserTesting, Hotjar, Google Analytics.
Примеры описания опыта работы
Для начинающих:
Стажировка | UX Designer | Стартап | 06/2025 – 08/2025
Помогал в проведении пользовательских исследований и создании прототипов. Участвовал в тестировании интерфейсов, что позволило выявить 3 ключевые проблемы юзабилити.
Учебный проект | UX Designer | Курсы | 01/2025 – 03/2025
Разработал прототип мобильного приложения для управления задачами, включая пользовательские исследования и тестирование.
Для специалистов с опытом:
UX Designer | Яндекс | 01/2025 – настоящее время
Редизайн ключевых страниц, что увеличило конверсию на 15%. Провел 10+ пользовательских исследований, выявив 5 ключевых проблем UX.
Для руководящих позиций:
Lead UX Designer | Сбер | 01/2025 – настоящее время
Руководил командой из 5 дизайнеров. Разработал стратегию UX, которая повысила удовлетворенность пользователей на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме UX-дизайнера можно расположить в начале, если вы недавно окончили вуз или курсы, и это ваше основное преимущество. Для опытных специалистов образование лучше размещать после раздела с опытом работы.
Если у вас есть дипломная работа или проект, связанный с UX-дизайном, укажите это в описании. Например: "Дипломный проект: Разработка пользовательского интерфейса для мобильного приложения".
Оценки стоит указывать только если они высокие (например, средний балл 4.5 или выше). Для дополнительных курсов в вузе укажите их название и темы, которые вы изучали. Например: "Курс: Основы UX-дизайна, темы: исследования пользователей, прототипирование".
Подробнее о структуре раздела можно узнать в этой статье.
Какое образование ценится в UX-дизайне
Наиболее ценными специальностями для UX-дизайнера являются:
- Интерактивный дизайн
- Графический дизайн
- Психология (особенно когнитивная)
- Информационные технологии
- Маркетинг
Если ваше образование не связано с UX, покажите, как оно может быть полезно. Например: "Образование: Психология. Изучение когнитивных процессов помогает в проектировании пользовательских интерфейсов".
Образование: Бакалавр графического дизайна, Университет искусств, 2025. Дипломный проект: Дизайн пользовательского интерфейса для образовательной платформы.
Образование: Магистр психологии, Национальный университет, 2025. Курс: Основы UX-дизайна, темы: исследования пользователей, юзабилити-тестирование.
Образование: Инженер-строитель, Технический университет, 2025. (Не показана связь с UX-дизайном.)
Курсы и дополнительное образование
Для UX-дизайнера важно указать курсы, связанные с UX/UI, прототипированием, исследованиями пользователей и инструментами дизайна. Например: "Курс: UX-дизайн от Coursera, темы: карты пользовательских сценариев, A/B-тестирование".
Онлайн-образование описывайте с указанием платформы, даты и ключевых навыков. Например: "UX-дизайн для начинающих, Udemy, 2025. Изучены: Figma, прототипирование, юзабилити-тестирование".
Топ-5 актуальных курсов для UX-дизайнера:
- "UX-дизайн: основы" от Coursera
- "Прототипирование в Figma" от Udemy
- "Юзабилити-тестирование" от Interaction Design Foundation
- "Дизайн-мышление" от IDEO
- "UX-исследования" от Nielsen Norman Group
Курс: "UX-дизайн для начинающих", Udemy, 2025. Изучены: Figma, прототипирование, юзабилити-тестирование.
Курс: "Основы программирования", 2025. (Не релевантен для UX-дизайна.)
Сертификаты и аккредитации
Сертификаты для UX-дизайнера, которые стоит указать:
- "Certified Usability Analyst" (CUA)
- "Google UX Design Professional Certificate"
- "Nielsen Norman Group UX Certification"
- "Figma Certified Designer"
Указывайте название сертификата, организацию и дату получения. Например: "Google UX Design Professional Certificate, 2025".
Обратите внимание на срок действия сертификатов. Например, сертификаты от Google не имеют срока действия, но некоторые другие могут требовать обновления.
Не стоит указывать сертификаты, не связанные с UX-дизайном, например: "Сертификат по маркетингу, 2025".
Примеры оформления раздела
Для студентов и выпускников
Образование: Бакалавр интерактивного дизайна, Университет искусств, 2025. Дипломный проект: Разработка пользовательского интерфейса для мобильного приложения. Стажировка: UX-дизайнер в компании "Tech Innovations" (2024).
Образование: Магистр психологии, Национальный университет, 2025. Курс: Основы UX-дизайна, темы: исследования пользователей, юзабилити-тестирование. Стажировка: UX-исследователь в компании "DesignLab" (2024).
Образование: Инженер-строитель, Технический университет, 2025. (Не показана связь с UX-дизайном.)
Для специалистов с опытом
Образование: Магистр графического дизайна, Университет искусств, 2020. Курсы: "UX-дизайн для продвинутых", Udemy, 2025; "Юзабилити-тестирование", Interaction Design Foundation, 2025. Сертификаты: "Google UX Design Professional Certificate", 2025.
Образование: Бакалавр информационных технологий, Технический университет, 2018. Курсы: "Прототипирование в Figma", Udemy, 2025; "UX-исследования", Nielsen Norman Group, 2025. Сертификаты: "Certified Usability Analyst" (CUA), 2025.
Образование: Бакалавр экономики, Экономический университет, 2015. (Не показаны курсы или сертификаты, связанные с UX-дизайном.)
Самые востребованные навыки в 2025 году
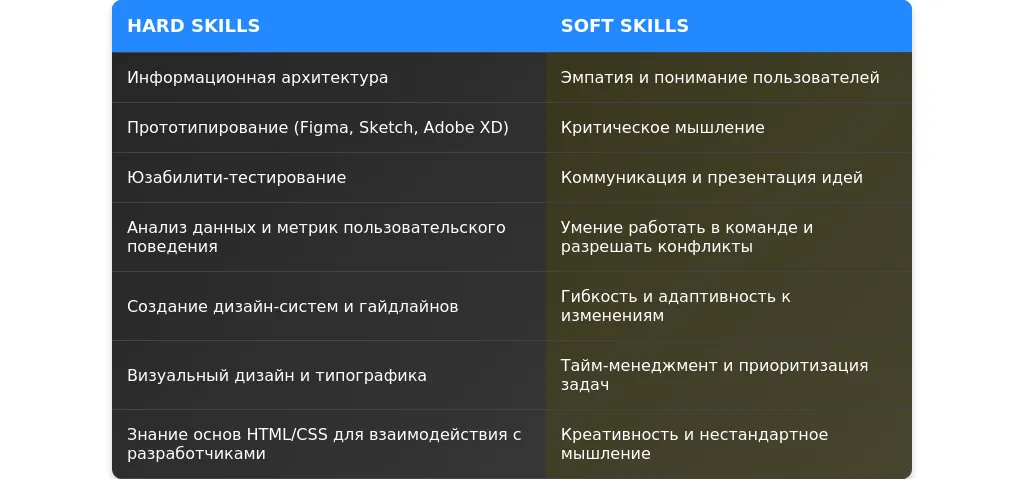
Работодатели ожидают от UX дизайнеров владения следующими hard skills:
- UX-аналитика — умение собирать и интерпретировать данные о пользователях для улучшения продукта.
- Прототипирование с использованием Figma и аналогичных инструментов — создание интерактивных прототипов для тестирования идей.
- Дизайн-системы — разработка и поддержка библиотек компонентов для обеспечения консистентности интерфейсов.
- UX-письмо (Microcopy) — создание текстов, которые помогают пользователям эффективно взаимодействовать с интерфейсом.
- Анимация интерфейсов — использование анимации для улучшения пользовательского опыта.
Как структурировать раздел навыков
Раздел "Навыки" рекомендуется располагать после раздела "О себе" или "Опыт работы". Это позволяет сразу продемонстрировать ключевые компетенции, особенно если у вас небольшой опыт работы.
Группировка навыков
Навыки лучше группировать по категориям, чтобы раздел был легко читаемым:
- Технические навыки (Hard Skills): инструменты, технологии, методологии.
- Личные качества (Soft Skills): коммуникация, управление проектами, работа в команде.
- Дополнительные навыки: языки, сертификаты, смежные компетенции.
3 варианта структуры
- Технические навыки: Figma, Adobe XD, HTML/CSS, Usability Testing.
- Личные качества: Коммуникация, креативность, тайм-менеджмент.
- Дизайн: Figma, Sketch, Adobe XD.
- Исследования: Usability Testing, User Interviews.
- Личные качества: Управление проектами, работа в команде.
- Figma: Продвинутый.
- Usability Testing: Средний.
- Коммуникация: Высокий.
Подробнее о том, как правильно добавлять навыки, читайте здесь.
Технические навыки для UX-дизайнера
Обязательные навыки
- Владение инструментами дизайна (Figma, Sketch, Adobe XD).
- Проведение пользовательских исследований (User Interviews, Usability Testing).
- Создание прототипов и wireframes.
- Понимание основ HTML/CSS.
- Работа с системами дизайна (Design Systems).
Актуальные технологии 2025 года
- AI-инструменты для дизайна (например, AI-assisted prototyping).
- 3D-дизайн и AR/VR интерфейсы.
- No-code платформы (Webflow, Framer).
- Аналитика на основе данных (Data-driven Design).
Указание уровня владения
Используйте шкалу: Начальный, Средний, Продвинутый, Эксперт.
Примеры описания
- Figma: Продвинутый уровень, создание сложных прототипов и дизайн-систем.
- Usability Testing: Средний уровень, проведение 10+ тестов для улучшения UX.
Личные качества важные для UX-дизайнера
Топ-10 soft skills
- Коммуникация.
- Креативность.
- Тайм-менеджмент.
- Эмпатия.
- Работа в команде.
- Адаптивность.
- Критическое мышление.
- Управление проектами.
- Решение проблем.
- Обучаемость.
Как подтвердить soft skills
Используйте примеры из опыта работы:
- Коммуникация: Успешно провел 20+ интервью с пользователями, что помогло улучшить продукт.
- Тайм-менеджмент: Управлял 3 проектами одновременно, соблюдая дедлайны.
Какие soft skills не стоит указывать
- "Умение работать в одиночку" (не подходит для командной работы).
- "Перфекционизм" (может быть воспринят негативно).
Особенности для разных уровней специалистов
Для начинающих
Акцент на обучаемость и базовые навыки:
- Базовые навыки работы в Figma, участие в 5+ учебных проектах.
- Обучаемость: Освоил Adobe XD за 2 месяца.
Для опытных
Покажите экспертизу и уникальные компетенции:
- Создание дизайн-систем для крупных компаний.
- Проведение более 50 usability тестов.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших инструментов (например, Photoshop для UX).
- Несоответствие навыков вакансии.
- Отсутствие структуры в разделе.
Как проверить актуальность
Изучите требования вакансий и обновите навыки.

Анализ требований вакансии для профессии "UX дизайнер"
При анализе вакансии для UX дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на навыки, такие как проектирование пользовательских интерфейсов, проведение юзабилити-тестов, создание wireframes и прототипов. Также важно выделить желательные требования, например, знание конкретных инструментов (Figma, Sketch, Adobe XD) или опыт работы в Agile-командах.
Для анализа "скрытых" требований изучите описание компании и ее корпоративной культуры. Например, если компания упоминает гибкость и способность работать в условиях неопределенности, это может означать, что они ищут кандидата с опытом работы в стартапах или быстроменяющихся проектах.
Пример 1: Вакансия требует опыт работы с Figma и проведения юзабилити-тестов. В описании компании упоминается Agile-подход, что подразумевает навык работы в кросс-функциональных командах.
Пример 2: Вакансия акцентирует внимание на создании wireframes и прототипов. В описании компании указано, что они работают над B2C-продуктами, что подразумевает понимание пользовательских потребностей.
Пример 3: Вакансия требует знание Sketch, но в описании компании не указано, какие проекты они реализуют. Это может быть нерелевантным, если вы специализируетесь на Figma.
Стратегия адаптации резюме для UX дизайнера
Обязательной адаптации требуют разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты в соответствии с ключевыми требованиями вакансии, например, если работодатель ищет специалиста с опытом в Agile, подчеркните соответствующий опыт в разделе "Опыт работы".
Адаптируйте резюме без искажения фактов, переформулируя свои достижения и навыки в соответствии с требованиями. Например, если вы работали над проектом, который включал создание wireframes, акцентируйте это в описании.
Существует три уровня адаптации: минимальная (обновление ключевых слов), средняя (переработка разделов "О себе" и "Навыки") и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие требованиям вакансии. Например, если вакансия требует опыт работы с пользовательскими исследованиями, укажите это в своем профиле.
До адаптации: "Опытный UX дизайнер с 5-летним стажем."
После адаптации: "UX дизайнер с 5-летним опытом проектирования интерфейсов и проведения юзабилити-тестов для B2C-продуктов."
До адаптации: "Работал в команде разработчиков."
После адаптации: "Сотрудничал с кросс-функциональными командами в Agile-среде, создавая wireframes и прототипы для мобильных приложений."
Типичные ошибки: избыточная информация, отсутствие акцента на ключевых требованиях вакансии.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы подчеркнуть релевантные проекты. Например, если вакансия требует опыт работы с мобильными приложениями, выделите соответствующие проекты.
До адаптации: "Разрабатывал интерфейсы для веб-сайтов."
После адаптации: "Создавал пользовательские интерфейсы для мобильных приложений, включая wireframes и интерактивные прототипы."
До адаптации: "Участвовал в Agile-проектах."
После адаптации: "Работал в Agile-командах, проводя юзабилити-тесты и улучшая пользовательский опыт на основе обратной связи."
Ключевые фразы: "создавал wireframes", "проводил юзабилити-тесты", "оптимизировал пользовательский опыт".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить требуемые компетенции. Например, если вакансия требует знание Figma, поставьте этот навык на первое место.
До адаптации: "Figma, Sketch, Adobe XD, HTML/CSS."
После адаптации: "Figma (профессиональный уровень), Sketch, Adobe XD, проведение юзабилити-тестов."
До адаптации: "Работа с пользовательскими исследованиями."
После адаптации: "Проведение пользовательских исследований, анализ данных, создание персонажей и сценариев использования."
Работа с ключевыми словами: используйте термины из вакансии, такие как "wireframes", "прототипы", "юзабилити-тесты".
Практические примеры адаптации
Пример 1: Адаптация резюме для вакансии, требующей опыт работы с Figma и Agile. В разделе "О себе" добавлено: "Опытный UX дизайнер с 5-летним стажем, специализирующийся на создании wireframes и прототипов в Figma."
Пример 2: Адаптация раздела "Опыт работы" для вакансии, требующей опыт работы с мобильными приложениями. Добавлено: "Создавал пользовательские интерфейсы для мобильных приложений, включая wireframes и интерактивные прототипы."
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые требования вакансии вашему резюме. Используйте чек-лист: наличие ключевых слов, акцент на релевантных проектах, отсутствие избыточной информации.
Типичные ошибки: отсутствие акцента на ключевых требованиях, избыточная информация, несоответствие формата резюме требованиям вакансии.
Создайте новое резюме, если текущее не поддается адаптации или если вы претендуете на принципиально новую позицию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UX designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какой опыт работы нужно указывать в резюме UX designer?
Указывайте только релевантный опыт, связанный с UX-дизайном. Это может быть опыт работы в веб-студиях, IT-компаниях или фриланс-проекты. Важно описать, какие задачи вы решали и какие результаты достигли.
Пример: UX/UI Designer в компании "TechSolutions" (2022–2025). Разрабатывал пользовательские интерфейсы для мобильных приложений, проводил юзабилити-тестирования, что привело к увеличению конверсии на 15%.
Пример: Дизайнер в компании "PrintMaster" (2020–2022). Занимался созданием макетов для печатной продукции.
Какие навыки обязательно включить в резюме UX designer?
Включите как технические, так и soft skills. Ключевые навыки: прототипирование, юзабилити-тестирование, работа с Figma, Adobe XD, знание основ UX-исследований. Также важны аналитические способности и умение работать в команде.
Пример: Навыки: Figma, прототипирование, юзабилити-тестирование, UX-исследования, работа с пользовательскими сценариями.
Пример: Навыки: Photoshop, Illustrator, CorelDRAW.
Как описать проекты в резюме, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, стажировках или личных инициативах. Важно показать, как вы подходили к решению задач.
Пример: Учебный проект: разработал прототип мобильного приложения для планирования путешествий. Провел исследование пользовательских потребностей и создал интерактивный прототип в Figma.
Пример: Участвовал в проекте по созданию интерфейса (без деталей).
Какой раздел резюме самый важный для UX designer?
Самый важный раздел — это опыт работы и проекты. Работодатели хотят видеть, как вы применяете свои навыки на практике. Также важен раздел навыков и портфолио.
Пример: Раздел "Опыт работы" с детальным описанием проектов и достижений.
Пример: Раздел "Хобби" с описанием увлечений, не связанных с работой.
Что делать, если у меня мало опыта в UX-дизайне?
Если опыта мало, сделайте акцент на обучении и личных проектах. Укажите курсы, сертификаты и любые инициативы, которые показывают вашу заинтересованность в профессии.
Пример: Курс "UX/UI Design" в Skillbox (2025). Разработал проект мобильного приложения для фитнеса, включая исследование и прототипирование.
Пример: Неуверенно описываю свои навыки и не указываю учебные проекты.
Как описать достижения в резюме UX designer?
Опишите достижения в цифрах или конкретных результатах. Например, увеличение конверсии, улучшение пользовательского опыта или сокращение времени выполнения задач.
Пример: Улучшил пользовательский опыт, что привело к увеличению конверсии на 20% и сокращению времени выполнения задач на 30%.
Пример: Участвовал в улучшении интерфейса (без конкретики).
Нужно ли включать портфолио в резюме?
Да, портфолио — это обязательная часть резюме для UX designer. Убедитесь, что оно актуально и демонстрирует ваши лучшие работы.
Пример: Ссылка на Behance или Dribbble с проектами, которые показывают ваш процесс работы: от исследований до финального дизайна.
Пример: Отсутствие ссылки на портфолио или устаревшие работы.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить