Ищете идеальный пример резюме UX-дизайнера, чтобы выделиться среди кандидатов? Изучение готовых, эффективных примеров — первый шаг к созданию документа, который поможет получить работу мечты. 🚀
В этом руководстве вы найдете готовые примеры резюме для UX-дизайнеров с разным уровнем опыта и получите детальные пошаговые инструкции по составлению каждого раздела. Мы расскажем, как правильно описать опыт работы, образование, подобрать актуальные навыки и учесть требования работодателей. Узнайте, как эффективно адаптировать резюме под конкретные вакансии, чтобы повысить свои шансы. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
- Как структурировать и писать резюме пошагово:
- Заголовок и контакты резюме: с примерами, ошибками и советами;
- О себе в резюме: с примерами, ошибками и советами;
- Руководство по опыту работы: с примерами, ошибками и советами;
- Образование и сертификаты: с примерами, ошибками и советами;
- Навыки: с примерами, ошибками и советами;
- Адаптация резюме под вакансии: с примерами, ошибками и советами;
- Часто задаваемые вопросы: с примерами, ошибками и советами.
📝 Выберите подходящий пример и заполните в конструкторе
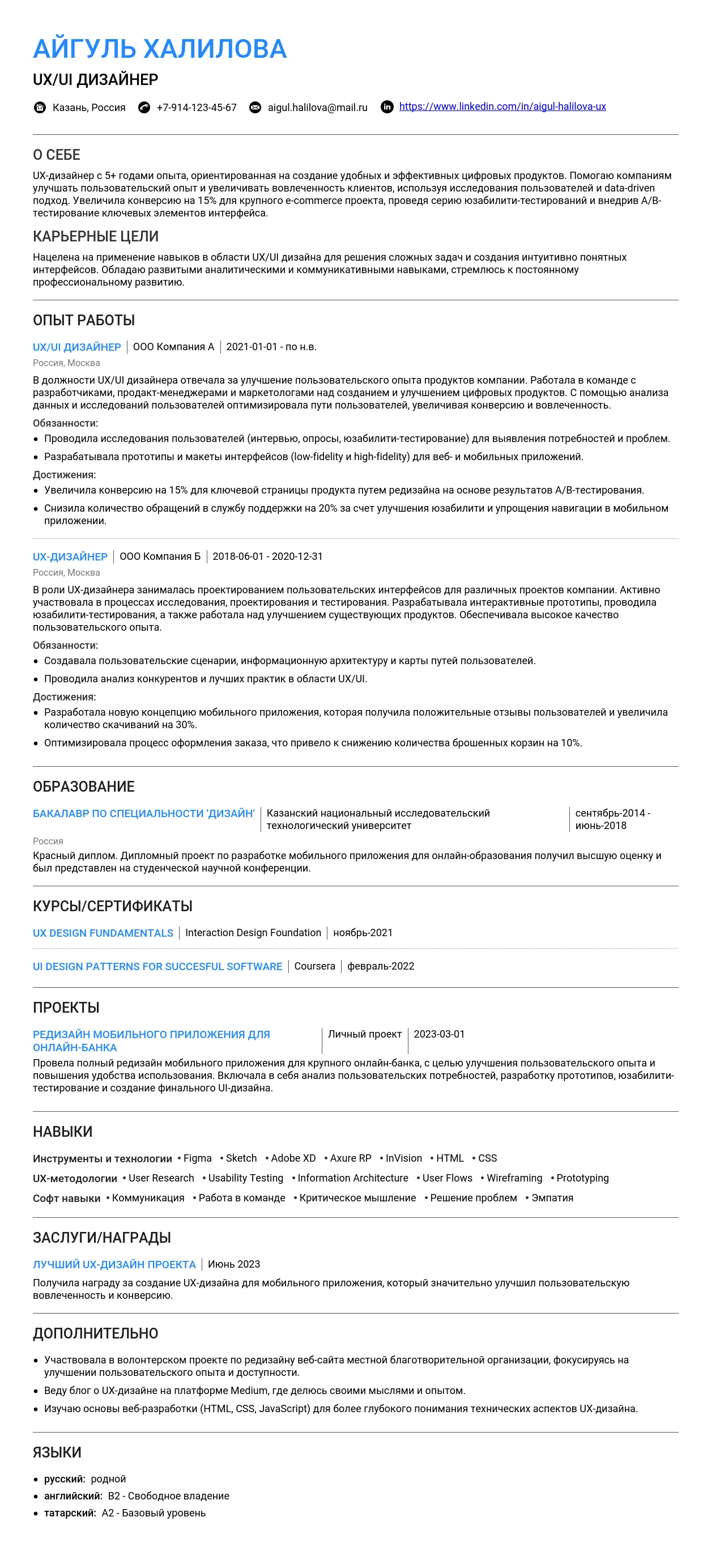
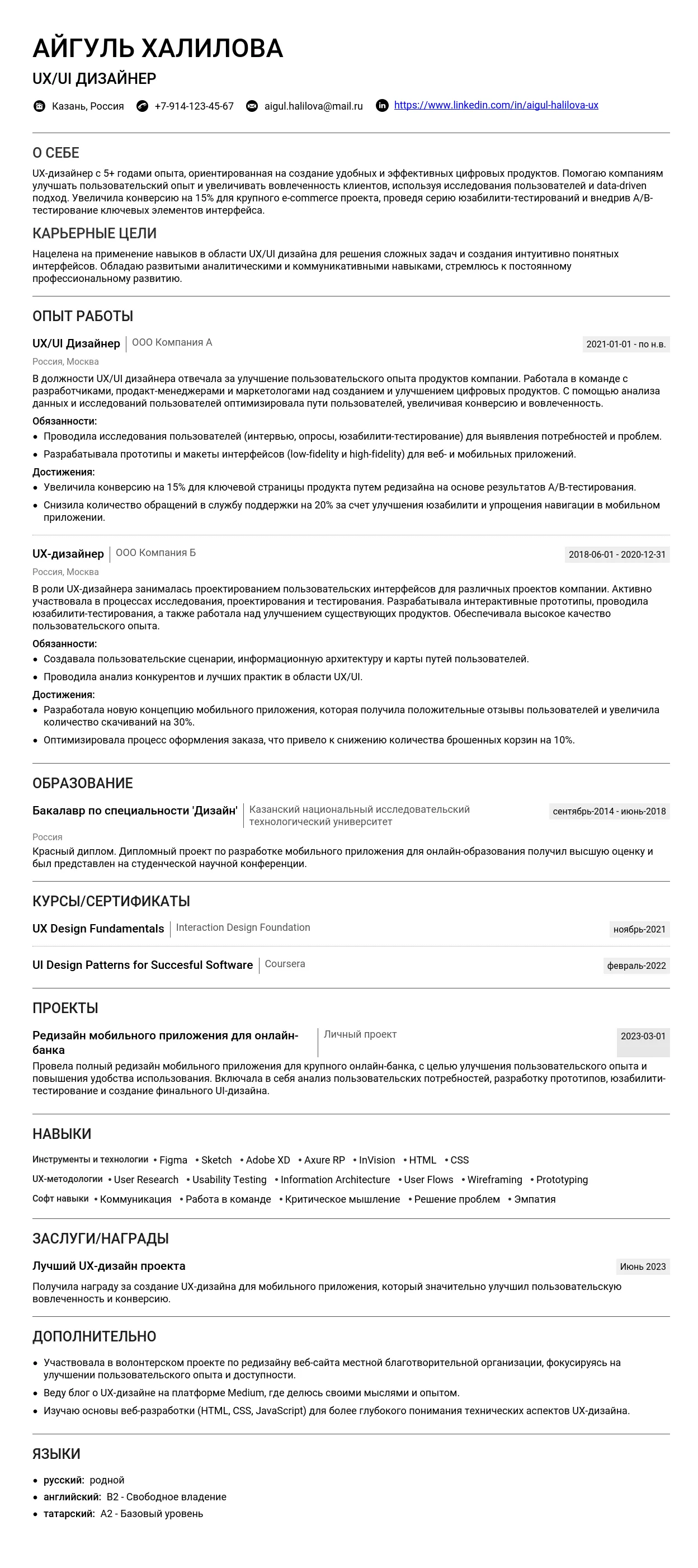
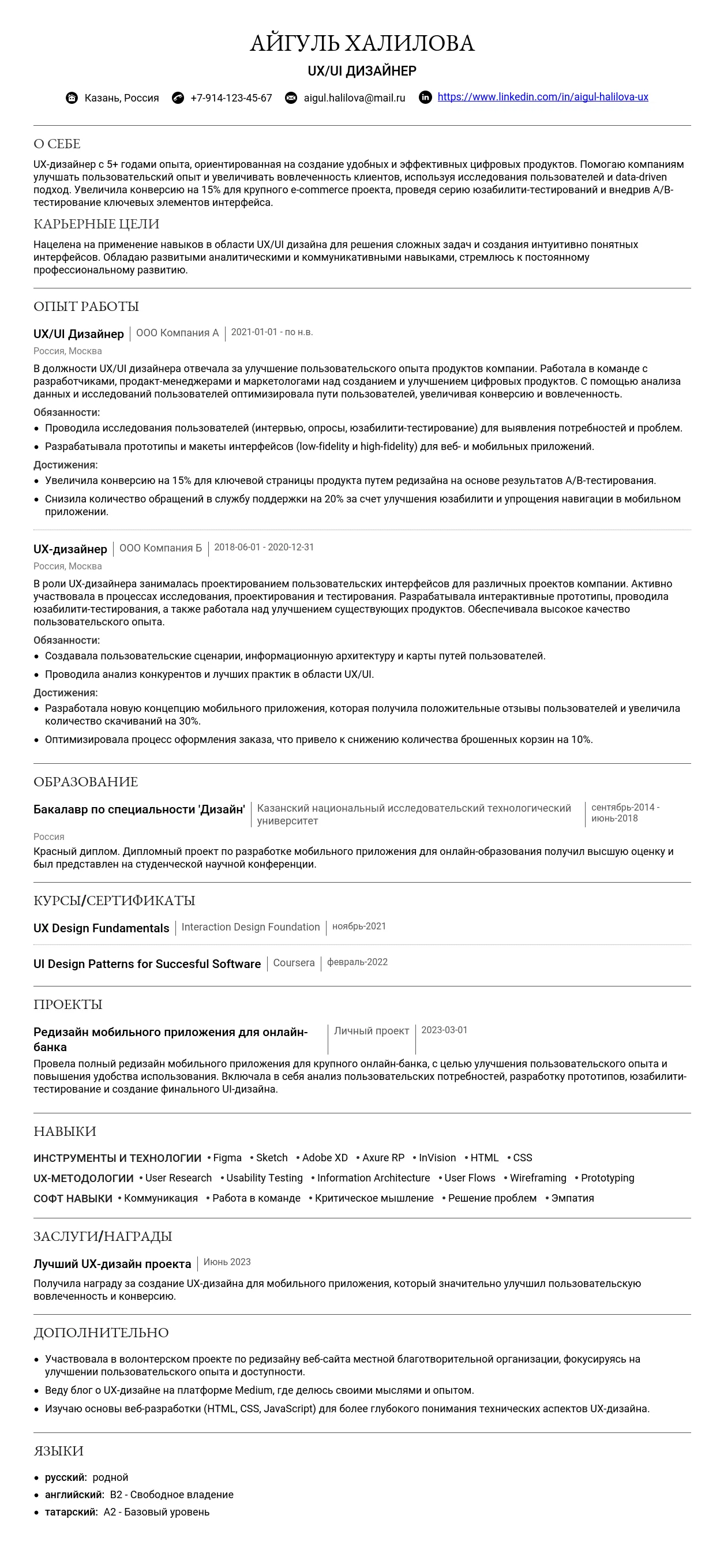
Пример резюме - разбираем по частям
Как правильно оформить заголовок в резюме UX-дизайнера в 2025 году
Заголовок в резюме UX-дизайнера – это первое, что видит рекрутер. Он должен быть четким, информативным и соответствовать вашему опыту и специализации. Правильный заголовок поможет выделиться среди других кандидатов и показать, что вы именно тот, кто нужен компании.
Как правильно указать специализацию
Указание специализации в заголовке помогает рекрутеру сразу понять, в какой области UX вы наиболее сильны. Это особенно важно, если вы специализируетесь на конкретном типе дизайна (например, мобильные приложения, веб-сайты, e-commerce) или владеете определенными навыками (например, UX-исследования, прототипирование, UI-дизайн). Четкая специализация покажет вашу экспертность и релевантность для конкретной вакансии.
Например, вместо просто "UX-дизайнер" можно указать:
- UX/UI-дизайнер
- UX-дизайнер мобильных приложений
- UX-дизайнер (e-commerce)
- UX-исследователь
Варианты названий должности для UX-дизайнеров разного уровня
Вот несколько вариантов названий должности для UX-дизайнеров разного уровня:
- Стажер UX-дизайнера
- Junior UX-дизайнер
- UX-дизайнер
- Middle UX-дизайнер
- Senior UX-дизайнер
- Ведущий UX-дизайнер
- Главный UX-дизайнер
Примеры неудачных заголовков и почему они плохие
Неудачный заголовок может свести на нет все ваши усилия по созданию отличного резюме. Он может быть слишком общим, непонятным или содержать нерелевантную информацию.
Примеры удачных заголовков
- UX/UI-дизайнер (e-commerce), Москва
- Senior UX-дизайнер, опыт 5+ лет
- UX-исследователь / Аналитик пользовательского опыта
- Ведущий UX-дизайнер (мобильные приложения)
Примеры неудачных заголовков
- Креативщик
- Дизайнер интерфейсов
- Супер-дизайнер
- Готов творить!
Ключевые слова, которые стоит использовать
Использование правильных ключевых слов поможет вашему резюме попасть в поле зрения рекрутеров, которые используют системы отслеживания кандидатов (ATS). Вот некоторые ключевые слова, которые стоит рассмотреть для включения в заголовок и остальную часть резюме:
- UX-дизайн
- UI-дизайн
- UX-исследования
- Прототипирование
- Информационная архитектура
- Юзабилити-тестирование
- Дизайн-мышление
- Figma
- Sketch
- Adobe XD
- Axure RP
- Mobile UX
- Web UX
- E-commerce UX
- Customer Journey Map
Помимо технических навыков, укажите важные "мягкие" навыки (soft skills):
- Креативность
- Коммуникабельность
- Работа в команде
- Эмпатия
- Аналитическое мышление
Как правильно написать раздел "О себе" в резюме UX-дизайнера
Раздел "О себе" в резюме UX-дизайнера – это ваша возможность произвести первое впечатление на рекрутера и убедить его в том, что вы – именно тот кандидат, которого он ищет. Это краткое, но емкое описание ваших ключевых навыков, опыта и целей, адаптированное под конкретную вакансию.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (не более 150 слов). Краткость – сестра таланта. Рекрутеры тратят на просмотр резюме считанные секунды, поэтому важно сразу "зацепить" внимание.
- Какую информацию обязательно включить:
- Ваш опыт работы в UX-дизайне (даже если это стажировка или учебные проекты).
- Ключевые навыки и компетенции, релевантные вакансии.
- Ваши сильные стороны и достижения (если есть).
- Вашу карьерную цель и то, как данная вакансия поможет вам в ее достижении.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог ("Разработал", "Провел", "Внедрил") вместо пассивного ("Было разработано", "Было проведено").
- Что категорически не стоит писать в этом разделе:
- Общие фразы и штампы ("Коммуникабельный", "Ответственный", "Легко обучаемый"). Лучше покажите эти качества через конкретные примеры из вашего опыта.
- Негативную информацию о предыдущих местах работы или коллегах.
- Информацию, не относящуюся к профессиональной деятельности (хобби, личные качества, не имеющие отношения к работе).
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами
- Ошибка 1: Использование общих фраз и штампов.
"Я - креативный и ответственный UX-дизайнер, который всегда готов к новым вызовам."
"UX-дизайнер с опытом работы 2+ года, специализируюсь на разработке удобных и интуитивно понятных интерфейсов для мобильных приложений. Успешно провел редизайн приложения [Название приложения], что привело к увеличению конверсии на 15%."
- Ошибка 2: Отсутствие конкретики и измеримых результатов.
"Занимался улучшением пользовательского опыта."
"Провел юзабилити-тестирование сайта [Название сайта], выявил 5 ключевых проблем и предложил решения, которые повысили удовлетворенность пользователей на 20%."
- Ошибка 3: Несоответствие информации в разделе "О себе" остальному резюме.
Убедитесь, что все, что вы пишете в разделе "О себе", подтверждается вашим опытом работы, навыками и достижениями, указанными в других разделах резюме.
Примеры для начинающих специалистов
Для начинающих UX-дизайнеров, у которых еще нет большого опыта работы, раздел "О себе" – это возможность продемонстрировать свой потенциал, энтузиазм и готовность к обучению. Сосредоточьтесь на своих сильных сторонах, полученных знаниях и навыках, а также на проектах, которые вы реализовали во время учебы или стажировки.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните свою мотивацию, интерес к UX-дизайну, готовность учиться новому и решать сложные задачи.
- На какие качества и навыки делать акцент: Знание основ UX/UI дизайна, владение инструментами (Figma, Sketch, Adobe XD), навыки проведения юзабилити-тестирований, умение работать в команде, аналитическое мышление, эмпатия.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность (если она связана с UX-дизайном), год окончания и ключевые курсы или проекты, которые вы реализовали во время учебы.
"Начинающий UX-дизайнер с большим интересом к созданию удобных и интуитивно понятных интерфейсов. Получил базовые знания в [Название учебного заведения] по специальности [Специальность]. Успешно реализовал учебный проект по редизайну мобильного приложения [Название приложения], в котором провел юзабилити-тестирование и разработал прототип с учетом потребностей пользователей. Владею Figma, Adobe XD и готов к дальнейшему развитию в команде профессионалов."
"Выпускник курсов по UX/UI дизайну [Название курсов]. В процессе обучения разработал дизайн-концепцию веб-приложения для [Описание проекта] и получил положительные отзывы от экспертов. Стремлюсь применять полученные знания на практике и вносить свой вклад в создание качественных цифровых продуктов. Владею Figma, Sketch, Miro, основами HTML и CSS."
Примеры для специалистов с опытом
Для UX-дизайнеров с опытом работы раздел "О себе" должен отражать ваш профессиональный рост, экспертизу и достижения. Важно подчеркнуть свою специализацию, описать реализованные проекты и показать, какую ценность вы можете принести компании.
- Как отразить профессиональный рост: Укажите свой опыт работы в UX-дизайне (количество лет), должности, которые вы занимали, и проекты, в которых принимали участие.
- Как описать специализацию: Определите свою специализацию в UX-дизайне (например, мобильный UX, веб-UX, e-commerce UX) и опишите, в каких областях у вас наибольший опыт и экспертиза.
- Как выделиться среди других кандидатов: Сосредоточьтесь на своих уникальных навыках и достижениях, которые выделяют вас среди других кандидатов. Используйте цифры и факты, чтобы подтвердить свои слова.
"UX-дизайнер с опытом работы более 3 лет в сфере e-commerce. Специализируюсь на проектировании и разработке удобных и эффективных интерфейсов для интернет-магазинов. Успешно реализовал проект по редизайну карточки товара на сайте [Название сайта], что привело к увеличению конверсии на 10% и снижению показателя отказов на 5%. Владею Figma, Adobe XD, Sketch, Google Analytics, Hotjar."
"UX/UI дизайнер с опытом работы 5+ лет, специализируюсь на разработке мобильных приложений для iOS и Android. За время работы реализовал более 10 успешных проектов, включая [Название приложения 1] и [Название приложения 2], которые получили высокие оценки пользователей и экспертов. Умею проводить юзабилити-тестирования, разрабатывать прототипы, создавать дизайн-системы и работать в тесном сотрудничестве с разработчиками. Владею Figma, Sketch, Zeplin, Jira, Confluence."
Примеры для ведущих специалистов
Для ведущих UX-дизайнеров, претендующих на руководящие позиции, раздел "О себе" должен подчеркивать их экспертизу, управленческие навыки и масштаб реализованных проектов. Важно показать свою ценность для компании и продемонстрировать способность решать сложные задачи и достигать высоких результатов.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командами UX-дизайнеров, разработки стратегий UX и внедрения лучших практик UX-дизайна в компании.
- Как описать масштаб реализованных проектов: Укажите размер команд, бюджеты проектов и результаты, которых вы достигли (например, увеличение прибыли, повышение удовлетворенности пользователей, снижение затрат).
- Как показать свою ценность для компании: Опишите, как вы можете помочь компании достичь своих бизнес-целей с помощью UX-дизайна.
"Ведущий UX-дизайнер с опытом работы более 8 лет, специализируюсь на разработке стратегий UX и управлении командами UX-дизайнеров. За время работы руководил более чем 20 проектами, включая [Название проекта 1] и [Название проекта 2], которые принесли компании [Результат]. Умею разрабатывать дизайн-системы, проводить исследования пользователей, обучать и мотивировать команду. Владею Figma, Sketch, Adobe Creative Suite, Jira, Confluence, Google Analytics, Hotjar."
"Руководитель отдела UX/UI дизайна с опытом работы 10+ лет. Отвечал за разработку и внедрение UX-стратегии в компании [Название компании], что привело к увеличению NPS (индекс потребительской лояльности) на 25%. Успешно руководил командой из 15+ UX/UI дизайнеров, продуктовых менеджеров и исследователей. Обладаю глубокими знаниями в области UX-исследований, проектирования интерфейсов, юзабилити-тестирования и аналитики. Владею всеми современными инструментами и методологиями UX-дизайна."
Практические советы по написанию
- Ключевые фразы для профессии UX-дизайнер:
- UX-дизайн
- UI-дизайн
- Юзабилити
- Пользовательский опыт
- Проектирование интерфейсов
- Прототипирование
- Юзабилити-тестирование
- Дизайн-система
- Figma
- Sketch
- Adobe XD
- Google Analytics
- Hotjar
- A/B тестирование
- Customer Journey Map
- Самопроверка текста:
- Проверьте, соответствует ли раздел "О себе" требованиям вакансии.
- Убедитесь, что в тексте нет грамматических и орфографических ошибок.
- Попросите кого-нибудь прочитать ваш текст и дать обратную связь.
- Как адаптировать текст под разные вакансии:
- Внимательно изучите требования к вакансии и выделите ключевые навыки и компетенции, которые ищет работодатель.
- Подстройте текст раздела "О себе" под конкретную вакансию, подчеркнув те навыки и достижения, которые наиболее релевантны.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" — ключевой в резюме UX-дизайнера. Он должен четко и убедительно демонстрировать ваши навыки и опыт, релевантные для желаемой должности.
Формат заголовка
Используйте следующий формат для каждой позиции:
[Название должности] | [Компания] | [Дата начала – Дата окончания]
Дизайнер | Компания А | 2023-2025
Оптимальное количество пунктов
Рекомендуется 3-5 пунктов на каждое место работы. Сосредоточьтесь на наиболее значимых обязанностях и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, можно представить их двумя способами:
- Разделить на отдельные позиции: UX-дизайнер | Компания Б | Январь 2024 – Декабрь 2024
UI-дизайнер | Компания Б | Январь 2023 – Декабрь 2023 - Объединить в одну позицию с указанием роста: UX/UI-дизайнер | Компания Б | Январь 2023 – Декабрь 2024 (Сначала UI-дизайнер, затем повышение до UX-дизайнера)
Описание компании
Краткое описание компании помогает рекрутеру понять контекст вашей работы, особенно если компания не очень известна.
- Укажите сферу деятельности компании (например, e-commerce, fintech, SaaS).
- Добавьте ссылку на сайт компании, если это уместно.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт, а не просто перечислять рутинные задачи.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание более динамичным и убедительным:
- Разрабатывал
- Проектировал
- Оптимизировал
- Тестировал
- Проводил (исследования)
- Анализировал
- Внедрял
- Улучшал
- Координировал
- Управлял
Избегайте простого перечисления
Не просто перечисляйте обязанности, а показывайте, как вы их выполняли и к каким результатам это привело.
Разрабатывал интерактивные макеты для мобильного приложения, ориентируясь на данные пользовательских исследований.
Превращение обязанностей в достижения
Проводил юзабилити-тестирования (5-8 пользователей в неделю), что позволило выявить ключевые проблемы в интерфейсе и увеличить конверсию на 15%.
Разрабатывал дизайн-макеты для веб-приложения, используя Figma и Adobe XD, что позволило сократить время разработки интерфейса на 20%.
Типичные ошибки
- Слишком общее описание: "Занимался дизайном".
- Пассивный залог: "Макеты были разработаны мной".
- Перечисление без результатов: "Проводил A/B-тестирование".
Разрабатывал и оптимизировал пользовательские интерфейсы для веб-сайта, что привело к увеличению конверсии на 10%.
Подробнее о том, как составить раздел "Опыт работы", вы можете прочитать здесь.
Как описывать достижения
Достижения демонстрируют ваш вклад в компанию и ваши способности решать проблемы.
Квантификация результатов
По возможности выражайте достижения в цифрах. Это делает их более убедительными.
Улучшил пользовательский опыт, что привело к увеличению конверсии на 15% и снижению показателя отказов на 10%.
Метрики для UX-дизайнера
- Коэффициент конверсии
- Показатель отказов
- Время, проведенное на странице
- Количество завершенных задач
- Оценка удовлетворенности пользователей (NPS, CSAT)
- Снижение количества ошибок пользователей
- Увеличение скорости выполнения задач
Отсутствие четких цифр
Если нет четких цифр, опишите качественные результаты и свой вклад.
Примеры формулировок достижений
- Начинающий специалист: "В рамках стажировки разработал прототип нового мобильного приложения, который получил высокую оценку от команды UX."
- Специалист с опытом: "Оптимизировал пользовательский интерфейс веб-сайта, что привело к увеличению конверсии на 20% за 3 месяца."
- Руководитель: "Руководил командой из 5 UX-дизайнеров, успешно реализовав проект по редизайну основного продукта компании, что повысило удовлетворенность клиентов на 30%."
- Руководитель: "Разработал стратегию UX для нового продукта, которая позволила привлечь более 10 000 новых пользователей в первый месяц."
- Руководитель: "Внедрил систему A/B-тестирования, которая помогла выявить наиболее эффективные дизайнерские решения и увеличить конверсию на 15%."
Как указывать технологии и инструменты
Укажите инструменты и технологии, которыми вы владеете, чтобы показать свою компетентность.
Где указывать
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции в разделе "Опыт работы".
Группировка технологий
Сгруппируйте технологии по категориям:
- Инструменты прототипирования: Figma, Adobe XD, Sketch
- Инструменты тестирования: Usabilla, UserTesting.com
- Инструменты аналитики: Google Analytics, Mixpanel
- Языки программирования (если применимо): HTML, CSS, JavaScript
Уровень владения
Укажите свой уровень владения каждым инструментом (например, "эксперт", "продвинутый", "средний").
Актуальные технологии
- Figma
- Adobe XD
- Sketch
- InVision
- Axure RP
- UserZoom
- Optimal Workshop
- HTML/CSS (базовые знания)
- JavaScript (базовые знания)
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки:
- Разрабатывал прототипы веб-страниц в Figma.
- Проводил юзабилити-тестирование разработанных прототипов.
- Участвовал в разработке дизайн-системы компании.
Как представить учебные проекты:
- Разработал концепцию и прототип мобильного приложения для заказа еды.
- Провел исследование целевой аудитории и анализ конкурентов.
- Спроектировал пользовательский интерфейс приложения в Figma.
Как описать фриланс или свои проекты:
- Разработал дизайн сайта для локальной кофейни, что увеличило онлайн-заказы на 25%.
- Провел редизайн мобильного приложения для онлайн-школы, улучшив пользовательский опыт и увеличив вовлеченность на 15%.
Для специалистов с опытом
Как структурировать большой опыт:
Сосредоточьтесь на последних 3-5 годах опыта и наиболее релевантных проектах. Используйте ключевые слова из описания вакансии.
Как показать карьерный рост:
- Руководил командой из 3-х UX-дизайнеров.
- Разработал и внедрил дизайн-систему для всех продуктов компании.
- Оптимизировал пользовательский интерфейс веб-сайта, что привело к увеличению конверсии на 25%.
- Разрабатывал дизайн-макеты для веб-приложения.
- Проводил юзабилити-тестирование и анализ результатов.
- Участвовал в разработке новых функций приложения.
Как описать работу над крупными проектами:
- Руководил UX-дизайном крупного e-commerce проекта (бюджет 1 млн долларов).
- Разработал стратегию пользовательского опыта, которая привела к увеличению продаж на 30%.
- Координировал работу команды из 7 дизайнеров и разработчиков.
Для руководящих позиций
Как описать управленческий опыт:
- Управлял командой из 10 UX-дизайнеров и исследователей.
- Разрабатывал и внедрял UX-стратегию для всех продуктов компании.
- Улучшил процессы разработки UX, что сократило время выпуска новых продуктов на 20%.
Как показать масштаб ответственности:
- Определял стратегическое направление UX для всей компании (более 10 продуктов).
- Отвечал за пользовательский опыт более 10 миллионов пользователей.
- Управлял бюджетом отдела UX в размере 500 тысяч долларов.
Как отразить стратегические достижения:
- Разработал и внедрил новую UX-стратегию, которая увеличила общую удовлетворенность клиентов (NPS) на 15 пунктов.
- Создал культуру, ориентированную на пользователя, внутри компании, проводя тренинги и воркшопы для сотрудников.
- Привлек инвестиции в размере 2 миллионов долларов для развития UX-подразделения.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме UX-дизайнера демонстрирует вашу теоретическую базу и способность к обучению. Правильная структура и акценты помогут произвести нужное впечатление.
Расположение образования в резюме
- В начале резюме: Если вы — недавний выпускник или у вас небольшой опыт работы, поместите раздел "Образование" в начале, чтобы сразу подчеркнуть свою квалификацию.
- В конце резюме: Если у вас богатый опыт работы и внушительное портфолио, образование можно переместить в конец резюме, сделав акцент на практических навыках.
Дипломная работа и проекты
Обязательно упомяните дипломную работу или значимые учебные проекты, если они связаны с UX-дизайном. Опишите цель проекта, вашу роль и достигнутые результаты.
Оценки
Указывать оценки стоит только в том случае, если вы — выпускник без опыта работы или у вас очень высокие баллы (например, красный диплом). В остальных случаях это не является существенным.
Дополнительные курсы в вузе
Если во время обучения в вузе вы посещали факультативные курсы, связанные с UX-дизайном (например, по веб-разработке, графическому дизайну или психологии), обязательно укажите их. Это покажет вашу заинтересованность в профессии.
Более подробную информацию о том, как оформить раздел "Образование" в резюме, вы найдете здесь.
Какое образование ценится в UX-дизайне
Хотя прямого образования "UX-дизайнер" может и не быть, некоторые специальности дают хорошую базу для этой профессии.
Наиболее ценные специальности
- Дизайн (графический, веб, промышленный): Развивает чувство прекрасного, понимание композиции и визуальной иерархии.
- Информационные технологии: Дает понимание технических аспектов разработки и взаимодействия с разработчиками.
- Психология и социология: Помогает понимать потребности пользователей и проводить исследования.
- Маркетинг: Даёт понимание, как создавать продукты, ориентированные на пользователей.
Образование не по специальности
Даже если ваше образование не связано напрямую с UX-дизайном, вы можете подчеркнуть навыки и знания, полученные в процессе обучения, которые пригодятся в работе. Например, умение анализировать информацию, решать проблемы, работать в команде.
Как показать связь образования с профессией
В описании образования укажите курсы, проекты или темы дипломных работ, которые имеют отношение к UX-дизайну. Подчеркните, какие навыки вы приобрели и как они помогут вам в работе.
Пример 1: Образование по психологии
Указано:
Московский государственный университет им. М.В. Ломоносова, бакалавр психологии, 2018
Как улучшить:
Московский государственный университет им. М.В. Ломоносова, бакалавр психологии, 2018. В рамках обучения изучала когнитивную психологию и психологию восприятия, что дало глубокое понимание принципов работы человеческого мозга и позволило применять эти знания в проектировании удобных и интуитивно понятных интерфейсов. Дипломная работа посвящена исследованию влияния дизайна интерфейса на пользовательский опыт.
Пример 2: Образование по информационным технологиям
Указано:
Санкт-Петербургский политехнический университет Петра Великого, бакалавр информационных технологий, 2019
Как улучшить:
Санкт-Петербургский политехнический университет Петра Великого, бакалавр информационных технологий, 2019. Специализировался на разработке веб-приложений. В рамках обучения изучал принципы проектирования пользовательских интерфейсов и юзабилити-тестирования. Принимал участие в проекте по разработке мобильного приложения для организации учебного процесса, где отвечал за проектирование интерфейса и проведение юзабилити-тестирования.
Курсы и дополнительное образование
В сфере UX-дизайна постоянно появляются новые инструменты и методики. Указание курсов и дополнительного образования демонстрирует ваше стремление к профессиональному развитию.
Какие курсы важно указать
- Курсы по UX/UI дизайну
- Курсы по юзабилити-тестированию
- Курсы по веб-разработке (HTML, CSS, JavaScript)
- Курсы по работе с дизайн-инструментами (Figma, Adobe XD, Sketch)
- Курсы по исследованию пользователей
Как правильно описать онлайн-образование
Укажите название курса, платформу, на которой он был пройден, и дату окончания. Опишите ключевые навыки и знания, полученные в процессе обучения.
Топ-3 актуальных курсов для UX-дизайнера
- Interaction Design Foundation (IDF): Широкий выбор курсов по UX-дизайну, от основ до продвинутых техник.
- Coursera (Google UX Design Professional Certificate): Комплексная программа обучения UX-дизайну, разработанная Google.
- Skillbox: UX/UI-дизайнер с нуля до PRO
Пример описания курса
Указано:
Курс "UX-дизайн", Skillbox, 2024
Как улучшить:
Курс "UX-дизайн", Skillbox, октябрь 2024 – декабрь 2024. Изучила основы UX-дизайна, принципы проектирования пользовательских интерфейсов, методы юзабилити-тестирования. Разработала прототип мобильного приложения для заказа еды в рамках курсового проекта.
Как показать самообразование
Укажите книги, статьи, блоги и другие ресурсы, которые вы используете для самообразования. Это покажет вашу заинтересованность в профессии и стремление к постоянному развитию.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные в результате обучения. Указание релевантных сертификатов повысит вашу ценность в глазах работодателя.
Важные сертификаты для UX-дизайнера
- Сертификаты, подтверждающие владение дизайн-инструментами (Figma, Adobe XD, Sketch).
- Сертификаты об окончании курсов по UX/UI дизайну.
- Сертификаты об участии в конференциях и воркшопах по UX-дизайну.
Как правильно указывать сертификаты
Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если сертификат истек, его можно не указывать, либо указать с пометкой "срок действия истек".
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к UX-дизайну, а также сертификаты, полученные очень давно и утратившие актуальность.
Примеры оформления раздела
Для студентов и выпускников
Если у вас небольшой опыт работы, сделайте акцент на образовании и учебных достижениях.
- Укажите тему дипломной работы или значимого проекта, связанного с UX-дизайном.
- Опишите стажировки, пройденные во время учебы.
- Подчеркните участие в конкурсах и олимпиадах.
Пример 1: Выпускник без опыта работы
Образование:
Национальный исследовательский университет "Высшая школа экономики", бакалавр дизайна, 2025. Дипломная работа: "Разработка UX/UI дизайна мобильного приложения для изучения иностранных языков". Участвовала в хакатоне "Hack4Good", где команда заняла 2-е место с проектом приложения для помощи бездомным животным. Прошла стажировку в компании "Яндекс" в отделе UX-исследований.
Национальный исследовательский университет "Высшая школа экономики", бакалавр дизайна, 2025.
Для специалистов с опытом
Если у вас большой опыт работы, сделайте акцент на курсах и сертификатах, подтверждающих вашу квалификацию.
- Структурируйте множественное образование, начиная с самого последнего.
- Покажите непрерывное обучение, указав курсы и сертификаты, полученные в последние годы.
- Выделите курсы и сертификаты, наиболее релевантные для текущей вакансии.
Пример 2: Специалист с опытом работы
Образование:
- Skillbox, UX/UI-дизайнер PRO, 2024
- Санкт-Петербургский государственный университет, магистр психологии, 2020
Санкт-Петербургский государственный университет, магистр психологии, 2020.
Топ-3 самых востребованных навыка UX-дизайнера в 2025 году
В 2025 году, чтобы выделиться на фоне других соискателей, UX-дизайнеру необходимо обладать следующими ключевыми навыками:
- Проектирование доступности (Accessibility Design): Умение создавать инклюзивные интерфейсы, учитывающие потребности людей с ограниченными возможностями. Это включает знание стандартов WCAG, умение проводить аудит доступности и внедрять соответствующие решения. Пример: оптимизация интерфейса мобильного приложения для людей с нарушениями зрения, с использованием экранных дикторов и контрастных цветовых схем.
- Прототипирование с использованием интерактивных компонентов (Interactive Component Prototyping): Создание детализированных прототипов с высокой степенью интерактивности, используя продвинутые инструменты, такие как Framer или ProtoPie. Это позволяет имитировать реальное поведение интерфейса и проводить более точное пользовательское тестирование. Пример: разработка прототипа мобильного приложения банка с анимацией переходов, микро-взаимодействиями и динамическим контентом, имитирующим реальные банковские операции.
- UX-аналитика на основе данных (Data-Driven UX Analytics): Умение анализировать данные о поведении пользователей (например, из Google Analytics, Mixpanel, Yandex Metrika) для выявления проблемных мест в интерфейсе и принятия обоснованных решений по его улучшению. Это включает A/B-тестирование, анализ тепловых карт и воронок конверсии. Пример: выявление причины низкого процента завершения заказов на сайте интернет-магазина на основе анализа данных о поведении пользователей и оптимизация процесса оформления заказа.
Как структурировать раздел навыков
Раздел "Навыки" в резюме UX-дизайнера — это ваша визитная карточка, демонстрирующая ключевые компетенции. Правильная структура поможет рекрутеру быстро оценить, насколько вы подходите для вакансии.
Где расположить раздел
Местоположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока "О себе" или "Краткая информация", чтобы акцентировать внимание на имеющихся навыках, компенсируя недостаток опыта.
- Для опытных специалистов: Разместите раздел после "Опыта работы", если ваш опыт — ваше главное преимущество. Если вы хотите сразу подчеркнуть свои ключевые навыки, разместите его выше.
Как группировать навыки
Разделите навыки на категории и подкатегории для лучшей читаемости:
- Основные UX-навыки: Исследования пользователей, информационная архитектура, прототипирование.
- UI-навыки: Визуальный дизайн, типографика, работа с дизайн-системами.
- Технические навыки: Владение специализированным ПО (Figma, Adobe XD, Sketch), знание HTML/CSS/JavaScript (опционально).
- Soft skills: Коммуникация, эмпатия, решение проблем.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для UX-дизайнера
Технические навыки — это основа вашей работы. Укажите те, которыми владеете в совершенстве и те, которые только изучаете. Важно показать рекрутеру, что вы в курсе актуальных тенденций.
Список обязательных навыков для UX-дизайнера в 2025 году:
- UX-исследования (качественные и количественные)
- Создание user flow и customer journey map
- Прототипирование (от низкодетализированных до интерактивных)
- Информационная архитектура
- UI-дизайн
- Тестирование юзабилити
- Анализ данных и метрик
- Владение дизайн-инструментами (Figma, Sketch, Adobe XD)
- Знание принципов accessibility (WCAG)
Актуальные технологии и инструменты в 2025 году:
- Figma (ведущий инструмент для UX/UI дизайна)
- Adobe XD
- Sketch
- InVision (для прототипирования и коллаборации)
- Miro (для совместной работы и брейнштормов)
- UsabilityHub (для юзабилити-тестирования)
- Google Analytics (для анализа данных)
Как указать уровень владения навыками
Используйте шкалу, понятную для рекрутера. Вот несколько вариантов:
- Базовый: Знаком с основами, могу выполнять простые задачи.
- Средний: Уверенно использую в работе, могу решать большинство задач самостоятельно.
- Продвинутый: Эксперт, могу обучать других и решать сложные задачи.
Не указывайте уровень "Новичок", лучше перечислите навыки, которые вы сейчас изучаете.
Как выделить ключевые компетенции
Выделите самые важные навыки для конкретной вакансии. Можно использовать жирный шрифт, курсив или разместить их в начале списка.
Пример 1:
- Ключевые навыки: UX-исследования, прототипирование, UI-дизайн, Figma.
- Навыки: UX, UI, Figma, прототипы, исследования.
Пример 2:
- UX-исследования (продвинутый уровень), прототипирование (продвинутый уровень), UI-дизайн (средний уровень).
- UX-исследования, прототипирование, UI-дизайн.
Личные качества важные для UX-дизайнера
Soft skills не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
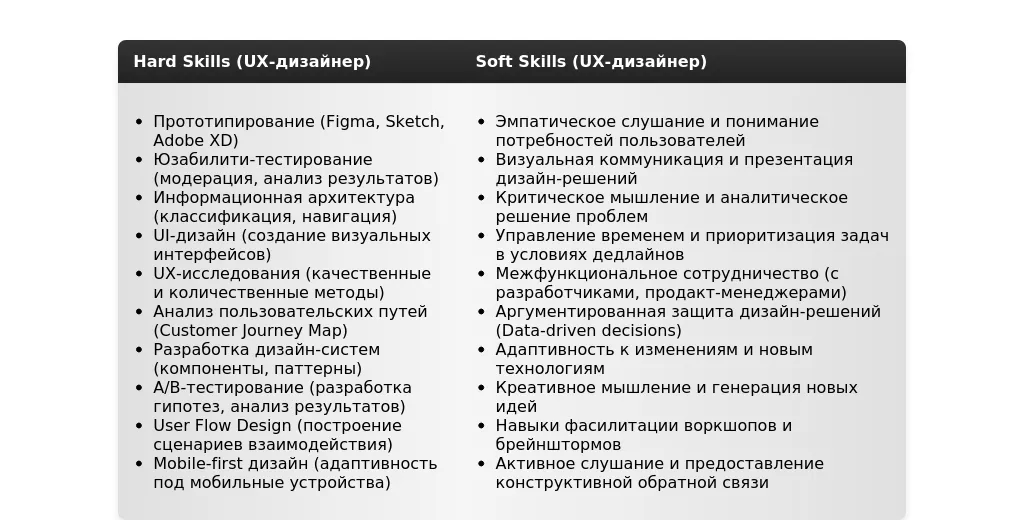
Топ-7 важных soft skills для UX-дизайнера:
- Эмпатия: Понимание потребностей и чувств пользователей.
- Коммуникация: Умение четко и ясно выражать свои мысли и идеи.
- Критическое мышление: Способность анализировать информацию и принимать обоснованные решения.
- Решение проблем: Умение находить эффективные решения сложных задач.
- Командная работа: Умение эффективно сотрудничать с другими членами команды.
- Адаптивность: Готовность к изменениям и новым вызовам.
- Тайм-менеджмент: Умение эффективно управлять своим временем и соблюдать сроки.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подкрепляйте их примерами из своего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте общих фраз, которые не несут конкретной информации. Например, "ответственность", "пунктуальность", "стрессоустойчивость". Эти качества подразумеваются сами собой.
Пример 1:
- Эмпатия: Проводил пользовательские интервью, чтобы понять болевые точки пользователей и улучшить UX.
- Эмпатия.
Пример 2:
- Коммуникация: Успешно презентовал результаты UX-исследований команде разработчиков и получил одобрение на внедрение изменений.
- Коммуникабельность.
Особенности для разных уровней специалистов
Для начинающих:
Начинающим UX-дизайнерам важно показать свой потенциал и готовность к обучению.
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на изученных инструментах, пройденных курсах и участии в проектах (даже учебных).
- На какие навыки делать акцент: Базовые знания UX-принципов, владение Figma/Sketch, понимание основ UI-дизайна.
- Как показать потенциал к обучению: Укажите, какие курсы планируете пройти или какие книги читаете по UX-дизайну.
Пример:
Навыки: Figma (базовый уровень), UX-исследования (прохожу онлайн-курс), прототипирование (создал 3 учебных проекта), UI-дизайн (знаком с основами).
Дополнительно: Интересуюсь accessibility, читаю книгу "Don't Make Me Think" Стива Круга.
Для опытных специалистов:
Опытным UX-дизайнерам необходимо продемонстрировать глубину своей экспертизы и уникальные компетенции.
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы принимали участие, и укажите конкретные результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Укажите как широкий спектр UX-навыков, так и углубленные знания в конкретных областях (например, UX-исследования в e-commerce).
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других UX-дизайнеров. Например, опыт работы с определенной индустрией или знание редких инструментов.
Пример:
Навыки: UX-исследования (эксперт, 8+ лет опыта, проведение юзабилити-тестирования, A/B-тестирование, анализ данных), прототипирование (интерактивные прототипы, Axure RP, InVision), UI-дизайн (дизайн-системы, Material Design, iOS Human Interface Guidelines), Figma (эксперт).
Достижения: Увеличил конверсию на 15% благодаря оптимизации UX воронки.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе навыков:
- Перечисление слишком общих навыков (например, "работа с компьютером").
- Отсутствие конкретики и примеров.
- Указание устаревших навыков.
- Неправильная оценка уровня владения навыками.
- Орфографические и грамматические ошибки.
- Несоответствие навыков требованиям вакансии.
- Перегруженность раздела навыков.
Устаревшие навыки и как их заменить
Не указывайте навыки, которые больше не актуальны в 2025 году. Например, владение устаревшими версиями ПО. Замените их на современные аналоги.
Неправильные формулировки (с примерами)
Пример:
- Знание UX/UI.
- UX-исследования, UI-дизайн.
- Работаю в Figma.
- Figma (продвинутый уровень).
Как проверить актуальность навыков
Перед отправкой резюме:
- Проанализируйте требования в описании вакансии.
- Изучите тренды в UX-дизайне в 2025 году.
- Покажите резюме опытному UX-дизайнеру для получения обратной связи.

Анализ вакансии UX-дизайнера: выявляем ключевые требования
Для успешной адаптации резюме необходимо тщательно изучить описание вакансии. Ваша цель – понять, что именно ищет работодатель и какие навыки и опыт ценятся больше всего.
Как выделить ключевые требования
- Обязательные требования: Это минимальный набор навыков и опыта, без которого вас не рассмотрят. Обратите внимание на слова: "обязательно", "требуется", "необходимо".
- Желательные требования: Это то, что выгодно выделит вас среди других кандидатов. Здесь ищите слова: "плюсом будет", "желательно", "приветствуется".
- Инструменты и технологии: Обратите внимание на конкретные программы, платформы и методологии, которые упоминаются в вакансии (Figma, Sketch, Adobe XD, UserTesting, Agile).
- Тип компании и продукта: Важно понимать, в какой сфере работает компания (e-commerce, SaaS, FinTech) и какой продукт она разрабатывает (мобильное приложение, веб-сервис, корпоративное ПО).
- Задачи и обязанности: Внимательно изучите, чем вам предстоит заниматься на этой должности. Это поможет вам понять, какие аспекты вашего опыта нужно подчеркнуть.
Анализ "скрытых" требований
Иногда важные требования не прописаны напрямую. Чтобы их выявить, нужно:
- Изучить информацию о компании: Посетите сайт компании, изучите ее блог, страницы в социальных сетях. Это поможет вам понять ее культуру, ценности и приоритеты.
- Посмотреть профили сотрудников в LinkedIn: Обратите внимание на их опыт, навыки и образование. Это даст вам представление о том, какие специалисты работают в компании.
- Подумать о контексте: Исходя из описания продукта и целевой аудитории, можно предположить, какие навыки и опыт будут наиболее ценными. Например, если компания разрабатывает приложение для пожилых людей, то важен опыт в создании доступных интерфейсов.
Примеры анализа вакансий UX-дизайнера
Пример 1: UX/UI Designer (стартап)
Вакансия: UX/UI Designer в быстрорастущий стартап, разрабатывающий мобильное приложение для фитнеса.
Требования: Опыт работы от 2 лет, отличное знание Figma, опыт проведения юзабилити-тестирований, умение работать в команде.
Анализ:
- Обязательные: Figma, юзабилити-тестирование, командная работа.
- Желательные: Опыт работы в стартапе, опыт разработки мобильных приложений, знание принципов геймификации.
- Скрытые: Высокая скорость работы, гибкость, готовность к изменениям, проактивность.
- Акцент в резюме: Подчеркните опыт работы с Figma, примеры успешных юзабилити-тестирований, опыт работы в команде и разработки мобильных приложений.
Пример 2: Senior UX Designer (крупная корпорация)
Вакансия: Senior UX Designer в крупную корпорацию, разрабатывающую веб-сервис для бизнеса.
Требования: Опыт работы от 5 лет, отличное знание Adobe XD, опыт проектирования сложных интерфейсов, опыт работы с дизайн-системами, знание методологий Agile.
Анализ:
- Обязательные: Adobe XD, проектирование сложных интерфейсов, дизайн-системы, Agile.
- Желательные: Опыт работы в крупной компании, опыт разработки веб-сервисов, знание принципов accessibility.
- Скрытые: Умение работать с большими командами, структурированность, внимание к деталям, умение аргументировать свои решения.
- Акцент в резюме: Подчеркните опыт работы с Adobe XD, примеры успешных проектов по проектированию сложных интерфейсов, опыт работы с дизайн-системами и методологиями Agile.
Пример 3: Lead UX Designer (e-commerce)
Вакансия: Lead UX Designer в крупный e-commerce проект.
Требования: Опыт работы от 7 лет, опыт управления командой дизайнеров, отличное знание Figma, опыт проведения A/B-тестирований, опыт работы с аналитикой (Google Analytics, Яндекс.Метрика).
Анализ:
- Обязательные: Управление командой, Figma, A/B-тестирование, аналитика.
- Желательные: Опыт работы в e-commerce, знание принципов conversion rate optimization (CRO).
- Скрытые: Лидерские качества, стратегическое мышление, умение принимать решения на основе данных.
- Акцент в резюме: Подчеркните опыт управления командой дизайнеров, примеры успешных A/B-тестирований, опыт работы с аналитикой и увеличения конверсии.
При изучении требований обращайте внимание на используемые инструменты, тип компании и продукта, а также на задачи и обязанности, которые вам предстоит выполнять. Не забывайте анализировать "скрытые" требования, чтобы максимально точно адаптировать резюме под конкретную вакансию.
Стратегия адаптации резюме UX-дизайнера
Адаптация резюме – это процесс корректировки вашего резюме под конкретные требования и ожидания работодателя, указанные в описании вакансии. Цель – показать, что вы идеально подходите для данной позиции.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших предыдущих проектов и достижений, с акцентом на релевантный опыт.
- Навыки: Список ваших профессиональных навыков, с выделением требуемых компетенций.
Как расставить акценты под требования работодателя
- Используйте ключевые слова: Включите в резюме термины и фразы, которые используются в описании вакансии.
- Подчеркните релевантный опыт: Опишите проекты и достижения, которые наиболее соответствуют требованиям работодателя.
- Продемонстрируйте результаты: Используйте цифры и конкретные примеры, чтобы показать, как вы достигали успеха в прошлом.
- Адаптируйте язык: Используйте тот же стиль и тон, что и в описании вакансии.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не приукрашивая и не искажая факты. Вот несколько советов:
- Не придумывайте опыт: Описывайте только тот опыт, который у вас действительно есть.
- Не преувеличивайте свои навыки: Будьте честны в оценке своих компетенций.
- Используйте сильные глаголы: Вместо "участвовал" используйте "разработал", "руководил", "оптимизировал".
- Подтверждайте свои слова: Приводите конкретные примеры и цифры, чтобы подтвердить свои достижения.
3 уровня адаптации резюме
- Минимальная адаптация:
- Изменение заголовка под конкретную позицию.
- Корректировка раздела "О себе" с учетом ключевых требований.
- Добавление ключевых слов в раздел "Навыки".
- Средняя адаптация:
- Переформулировка описания опыта работы с акцентом на релевантные проекты.
- Выделение требуемых компетенций в разделе "Навыки".
- Добавление конкретных примеров и цифр, подтверждающих достижения.
- Максимальная адаптация:
- Полная переработка резюме с учетом всех требований и ожиданий работодателя.
- Создание нескольких версий резюме для разных типов вакансий.
- Использование различных форматов и стилей оформления.
Адаптация раздела "О себе" для UX-дизайнера
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и адаптированным под конкретную позицию.
Как адаптировать раздел "О себе" под конкретную позицию
- Подчеркните релевантный опыт: Укажите свой опыт работы в сфере UX-дизайна, особенно если он соответствует требованиям вакансии.
- Перечислите ключевые навыки: Назовите свои ключевые навыки и компетенции, которые важны для данной позиции.
- Отразите свои цели: Укажите, чего вы хотите достичь на этой должности и как вы можете быть полезны компании.
- Используйте ключевые слова: Включите в раздел "О себе" термины и фразы, которые используются в описании вакансии.
Примеры адаптации раздела "О себе"
До адаптации Плохо
Креативный UX/UI дизайнер с опытом работы в веб-дизайне. Умею создавать красивые и удобные интерфейсы.
После адаптации Хорошо (для вакансии UX-дизайнера в e-commerce проекте)
UX-дизайнер с 3+ годами опыта в разработке и улучшении пользовательского опыта в e-commerce. Эксперт в проведении юзабилити-тестирований, A/B-тестировании и анализе данных для повышения конверсии. Готов внести вклад в развитие вашего продукта и увеличение продаж.
Типичные ошибки при адаптации раздела "О себе"
- Слишком общие фразы: Избегайте общих фраз, которые не отражают ваши конкретные навыки и опыт.
- Отсутствие конкретики: Не указывайте конкретные цифры и примеры, подтверждающие ваши достижения.
- Несоответствие требованиям вакансии: Не адаптируйте раздел "О себе" под конкретную позицию.
- Слишком длинный текст: Раздел "О себе" должен быть кратким и лаконичным.
Адаптация раздела "Опыт работы" для UX-дизайнера
Раздел "Опыт работы" – это ваша возможность продемонстрировать свои навыки и достижения на практике. Важно представить свой опыт таким образом, чтобы он максимально соответствовал требованиям вакансии.
Как переформулировать опыт под требования
- Начните с ключевых слов: В начале каждого описания проекта используйте ключевые слова, которые соответствуют требованиям вакансии.
- Опишите свои задачи и обязанности: Расскажите, чем вы занимались в рамках каждого проекта и какие задачи решали.
- Подчеркните свои достижения: Укажите, каких результатов вы достигли в рамках каждого проекта и как ваша работа повлияла на успех компании.
- Используйте цифры и конкретные примеры: Подтвердите свои слова конкретными цифрами и примерами.
Как выделить релевантные проекты
- Выберите проекты, соответствующие требованиям вакансии: Включите в резюме только те проекты, которые имеют отношение к требованиям вакансии.
- Опишите проекты подробно: Расскажите о каждом проекте подробно, указав свои задачи, обязанности и достижения.
- Используйте ключевые слова: Включите в описание проектов ключевые слова, которые соответствуют требованиям вакансии.
Примеры адаптации раздела "Опыт работы"
До адаптации Плохо
Компания "XXX", UX/UI Designer.
Разработка интерфейсов для веб-сайта.
После адаптации Хорошо (для вакансии UX-дизайнера в e-commerce проекте)
Компания "XXX", UX/UI Designer (2023 – 2025).
Разработал и оптимизировал пользовательский интерфейс для веб-сайта e-commerce, что привело к увеличению конверсии на 15%. Проводил юзабилити-тестирования и A/B-тестирования для выявления проблемных зон и улучшения пользовательского опыта. Работал в тесном сотрудничестве с командой разработчиков и маркетологов для достижения общих целей.
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с веб-дизайном: "Разработка адаптивных веб-интерфейсов", "Проектирование пользовательских путей", "Оптимизация конверсии".
- Для вакансий, связанных с мобильным дизайном: "Разработка мобильных приложений для iOS и Android", "Проектирование навигации и информационной архитектуры", "Оптимизация пользовательского опыта на мобильных устройствах".
- Для вакансий, связанных с юзабилити-тестированием: "Проведение юзабилити-тестирований", "Анализ результатов тестирований", "Разработка рекомендаций по улучшению пользовательского опыта".
Адаптация раздела "Навыки" для UX-дизайнера
Раздел "Навыки" – это ваша возможность продемонстрировать свои профессиональные компетенции и показать, что вы обладаете необходимыми знаниями и умениями для выполнения работы.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Инструменты", "Методологии", "Soft skills".
- Выделите ключевые навыки: Перечислите в начале списка навыки, которые наиболее важны для данной позиции.
- Укажите уровень владения: Используйте шкалу (например, "Начинающий", "Средний", "Эксперт") или конкретные примеры, чтобы показать свой уровень владения каждым навыком.
Как выделить требуемые компетенции
- Изучите описание вакансии: Выделите все навыки и компетенции, которые упоминаются в описании вакансии.
- Включите эти навыки в свой список: Укажите эти навыки в разделе "Навыки" своего резюме.
- Подчеркните свой опыт: Приведите конкретные примеры, подтверждающие ваш опыт работы с каждым навыком.
Примеры адаптации раздела "Навыки"
До адаптации Плохо
- Figma
- Sketch
- Adobe XD
- Photoshop
- Illustrator
- HTML
- CSS
- JavaScript
После адаптации Хорошо (для вакансии UX-дизайнера в e-commerce проекте, где требуется Figma и знание аналитики)
- Инструменты:
- Figma (Эксперт)
- Sketch (Средний)
- Adobe XD (Средний)
- Методологии:
- Юзабилити-тестирование (Эксперт)
- A/B-тестирование (Эксперт)
- Google Analytics (Средний)
- Яндекс.Метрика (Средний)
- Soft skills:
- Командная работа
- Коммуникабельность
- Креативность
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматический отбор и привлечь внимание рекрутера.
Проверка качества адаптации резюме UX-дизайнера
После адаптации резюме важно проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Соответствие требованиям: Проверьте, соответствует ли ваше резюме требованиям, указанным в описании вакансии.
- Ключевые слова: Убедитесь, что в резюме использованы ключевые слова из описания вакансии.
- Релевантный опыт: Проверьте, выделен ли в резюме релевантный опыт работы.
- Ошибки: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Форматирование: Убедитесь, что резюме хорошо отформатировано и легко читается.
Чек-лист финальной проверки
- [ ] Соответствует ли заголовок резюме должности, на которую вы претендуете?
- [ ] Адаптирован ли раздел "О себе" под требования вакансии?
- [ ] Выделен ли релевантный опыт работы?
- [ ] Используются ли ключевые слова из описания вакансии?
- [ ] Нет ли в резюме грамматических и орфографических ошибок?
- [ ] Хорошо ли отформатировано резюме?
- [ ] Продемонстрированы ли ваши достижения с помощью цифр и конкретных примеров?
- [ ] Подходит ли резюме по длине (рекомендуется 1-2 страницы)?
Типичные ошибки при адаптации
- Несоответствие требованиям вакансии: Резюме не адаптировано под конкретную позицию.
- Отсутствие ключевых слов: В резюме не используются ключевые слова из описания вакансии.
- Слишком много информации: Резюме перегружено информацией и трудно читается.
- Ошибки: В резюме содержатся грамматические и орфографические ошибки.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях может потребоваться создание нового резюме вместо адаптации существующего. Это может быть необходимо, если:
- Ваш опыт работы значительно отличается от требований вакансии.
- Вы хотите сменить сферу деятельности.
- Ваше текущее резюме не отражает ваши текущие навыки и достижения.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "UX-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать свой опыт работы в резюме UX-дизайнера, если у меня нет коммерческого опыта?
Даже если у вас нет опыта работы в штате компании, вы можете включить в резюме проекты, которые вы делали в рамках обучения, волонтерской деятельности или личные проекты. Главное – представить их правильно.
*Опишите задачу проекта, вашу роль в нем и достигнутые результаты, используя количественные показатели, если это возможно.*
Пример хорошего описания: Разработал концепцию и прототип мобильного приложения для отслеживания привычек в рамках учебного курса. Провел юзабилити-тестирование с 5 пользователями, выявил основные проблемы навигации и предложил решения, улучшившие показатель успешного выполнения целевого действия на 30%.
Пример плохого описания: Сделал приложение для курса.
Какие навыки необходимо указать в резюме UX-дизайнера в 2025 году?
В 2025 году работодатели ожидают от UX-дизайнеров владение как базовыми, так и специализированными навыками.
*Базовые навыки:*
- UX-исследования (качественные и количественные методы)
- Проектирование интерфейсов (wireframing, prototyping)
- UI-дизайн (визуальный дизайн интерфейсов)
- Юзабилити-тестирование
- Информационная архитектура
- Знание основ веб-разработки (HTML, CSS, JavaScript)
*Специализированные навыки (зависят от конкретной должности и компании):*
- Работа с дизайн-системами
- Анимация интерфейсов
- UX-копирайтинг
- Data-driven дизайн
- Дизайн для мобильных платформ (iOS, Android)
- Дизайн для web
- Знание специализированного ПО (Figma, Sketch, Adobe XD, Miro)
*Укажите в резюме конкретные инструменты и методы, которыми вы владеете, и приведите примеры их использования в ваших проектах.*
Как оформить раздел с образованием в резюме, если у меня нет профильного образования?
Если у вас нет профильного образования, не стоит его скрывать. Укажите любое имеющееся у вас образование (высшее, средне-специальное, курсы). *Акцент сделайте на дополнительном образовании и пройденных курсах по UX-дизайну.*
*Пример:*
Хорошо: Дополнительное образование:
- Курс "UX/UI Design" в XYZ School (2024-2025).
- Онлайн-курс "Interaction Design Foundation" (2024).
Плохо: Образование:
- Экономический факультет.
*Включите в описание курсов ключевые навыки и знания, которые вы получили.*
Нужно ли указывать soft skills в резюме UX-дизайнера?
Да, soft skills важны для UX-дизайнера, так как эта работа подразумевает взаимодействие с разными людьми (разработчиками, менеджерами, пользователями). *Укажите навыки, которые соответствуют требованиям вакансии и вашим сильным сторонам.*
*Примеры:*
- Коммуникабельность
- Умение работать в команде
- Критическое мышление
- Решение проблем
- Эмпатия
- Тайм-менеджмент
*Подтвердите наличие soft skills конкретными примерами из вашего опыта.* Например, "Успешно провел серию интервью с пользователями для выявления их потребностей" (коммуникабельность, эмпатия).
Как лучше представить портфолио в резюме UX-дизайнера?
Портфолио – это ваша визитная карточка. *Укажите ссылку на ваше онлайн-портфолио (сайт, Behance, Dribbble) в резюме.* Убедитесь, что ссылка рабочая.
*В резюме кратко опишите 2-3 ключевых проекта из портфолио*, указав:
- Название проекта
- Краткое описание задачи
- Вашу роль
- Использованные методы и инструменты
- Результаты (по возможности, в цифрах)
*Важно, чтобы проекты в портфолио демонстрировали разнообразие ваших навыков и соответствовали требованиям вакансии.*
Как быть, если в требованиях вакансии указаны навыки, которыми я владею не в полной мере?
Не стоит полностью игнорировать вакансию, если вы не соответствуете всем требованиям на 100%. *Укажите, что вы обладаете базовыми знаниями в данной области и активно учитесь.* Например: "Имею базовые знания в области UX-копирайтинга, активно изучаю принципы создания эффективного текста для интерфейсов."
В сопроводительном письме можно более подробно рассказать о вашем желании развиваться в этом направлении.
Стоит ли указывать в резюме желаемый уровень заработной платы?
Указывать желаемый уровень заработной платы – *необязательно*, но может быть полезно, чтобы сэкономить время вам и работодателю.
*Если вы решили указать зарплату, проведите исследование рынка труда и укажите реалистичную сумму.* Можно указать диапазон ("от... до...").
*Если вы не уверены, лучше указать "по договоренности".*
Какой формат резюме лучше использовать для UX-дизайнера?
Рекомендуется использовать PDF-формат. Он сохраняет форматирование документа и корректно отображается на разных устройствах. *Убедитесь, что файл не слишком большой (не более 2-3 МБ).*
*Имя файла должно быть информативным (например, "Resume_Ivanov_Ivan_UX_Designer.pdf").*
Как составить сопроводительное письмо для резюме UX-дизайнера?
Сопроводительное письмо – это возможность выделиться среди других кандидатов.
*В сопроводительном письме:*
- Кратко представьтесь и укажите, на какую вакансию претендуете.
- Объясните, почему вас интересует именно эта компания и эта должность.
- Подчеркните свои ключевые навыки и опыт, релевантные для данной вакансии.
- Приведите примеры конкретных достижений.
- Выразите свой энтузиазм и готовность к собеседованию.
*Пишите кратко и по делу (не более 1 страницы).* *Адаптируйте сопроводительное письмо под каждую конкретную вакансию.*
Что делать, если после отправки резюме мне не отвечают?
Не стоит отчаиваться. *Убедитесь, что ваше резюме и портфолио соответствуют требованиям вакансии и хорошо оформлены.*
*Попробуйте связаться с HR-менеджером или рекрутером компании через LinkedIn и уточнить статус вашей заявки.*
*Продолжайте активно искать работу и отправлять резюме на другие вакансии.*
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить