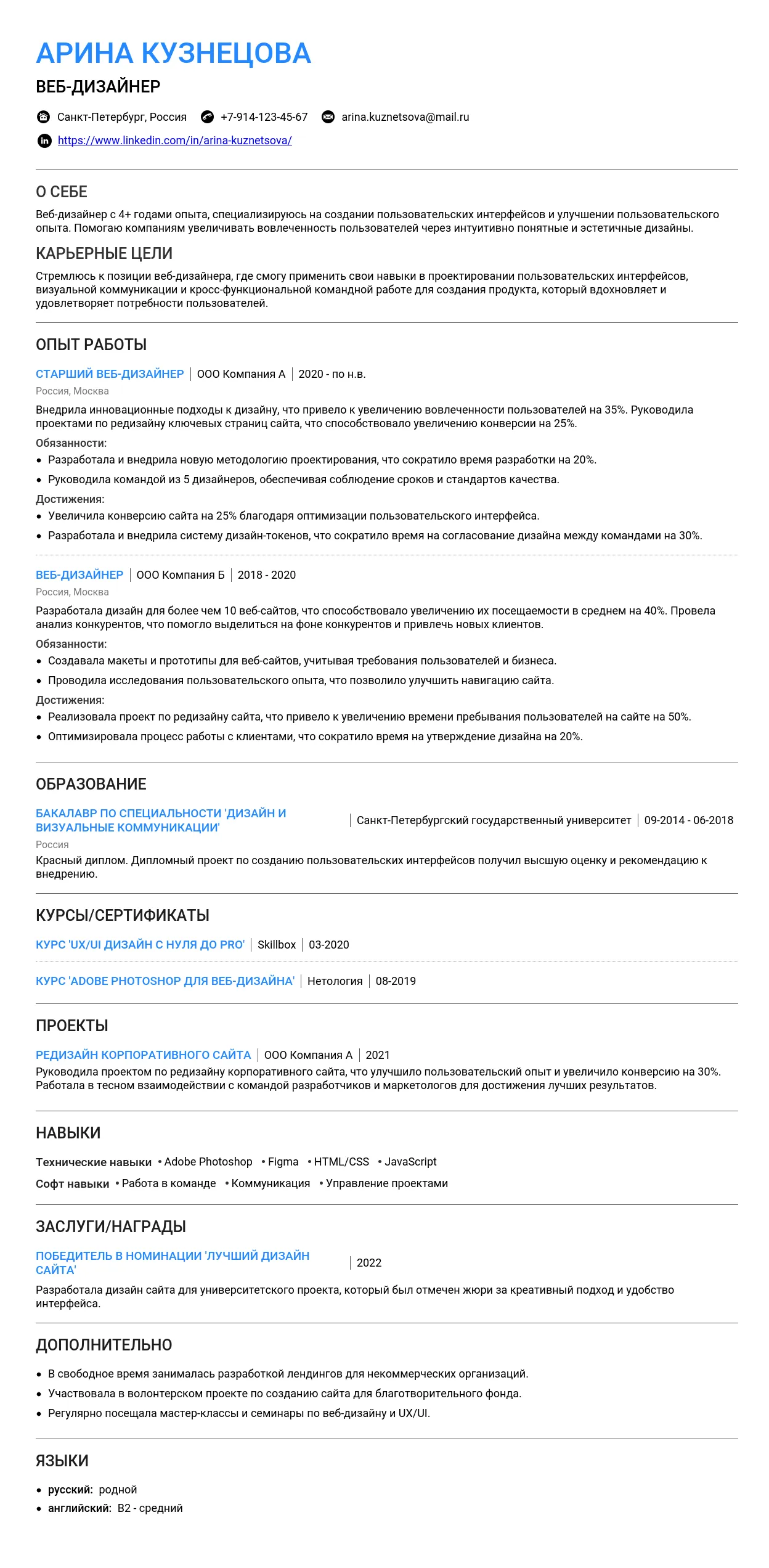
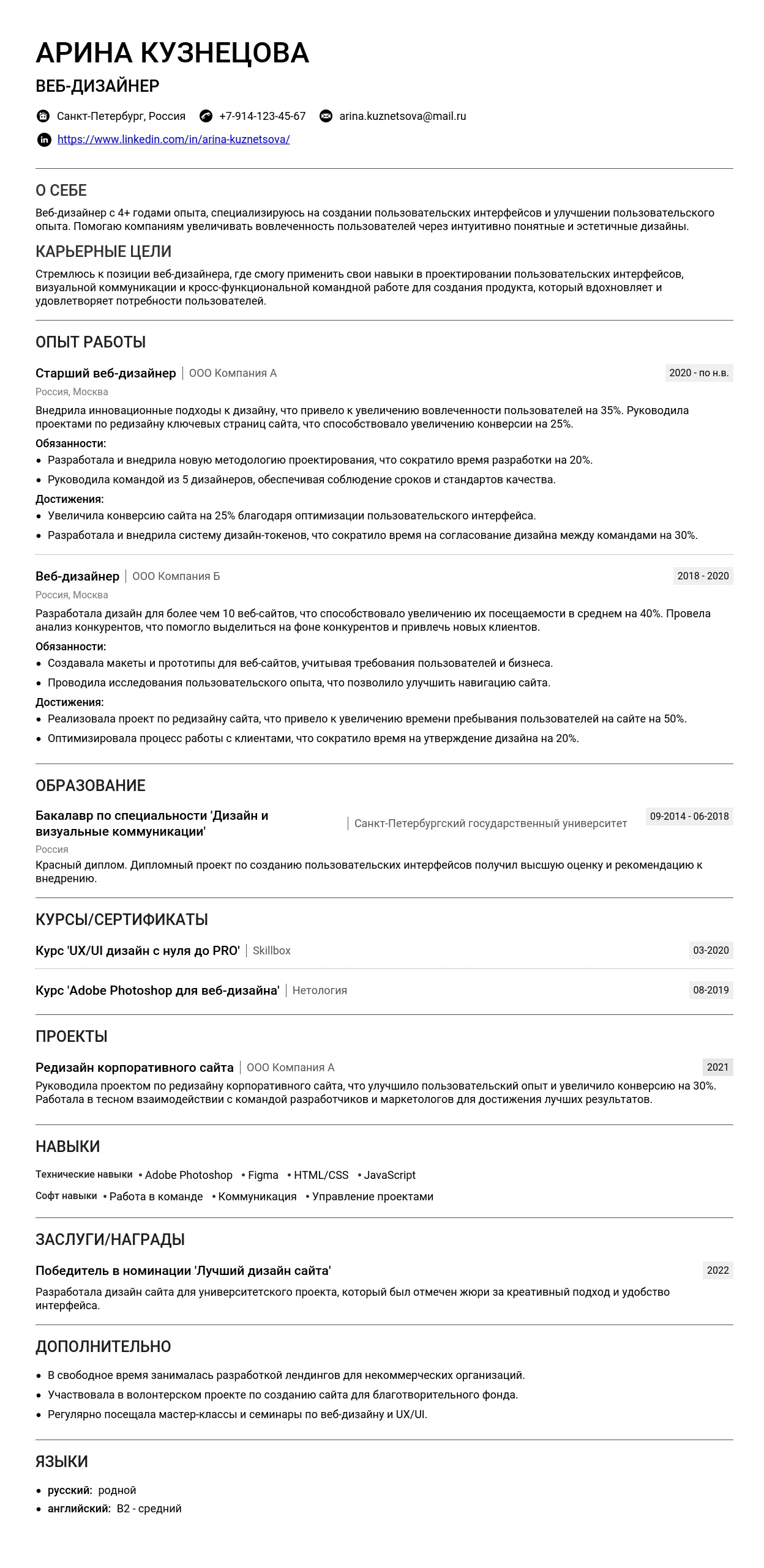
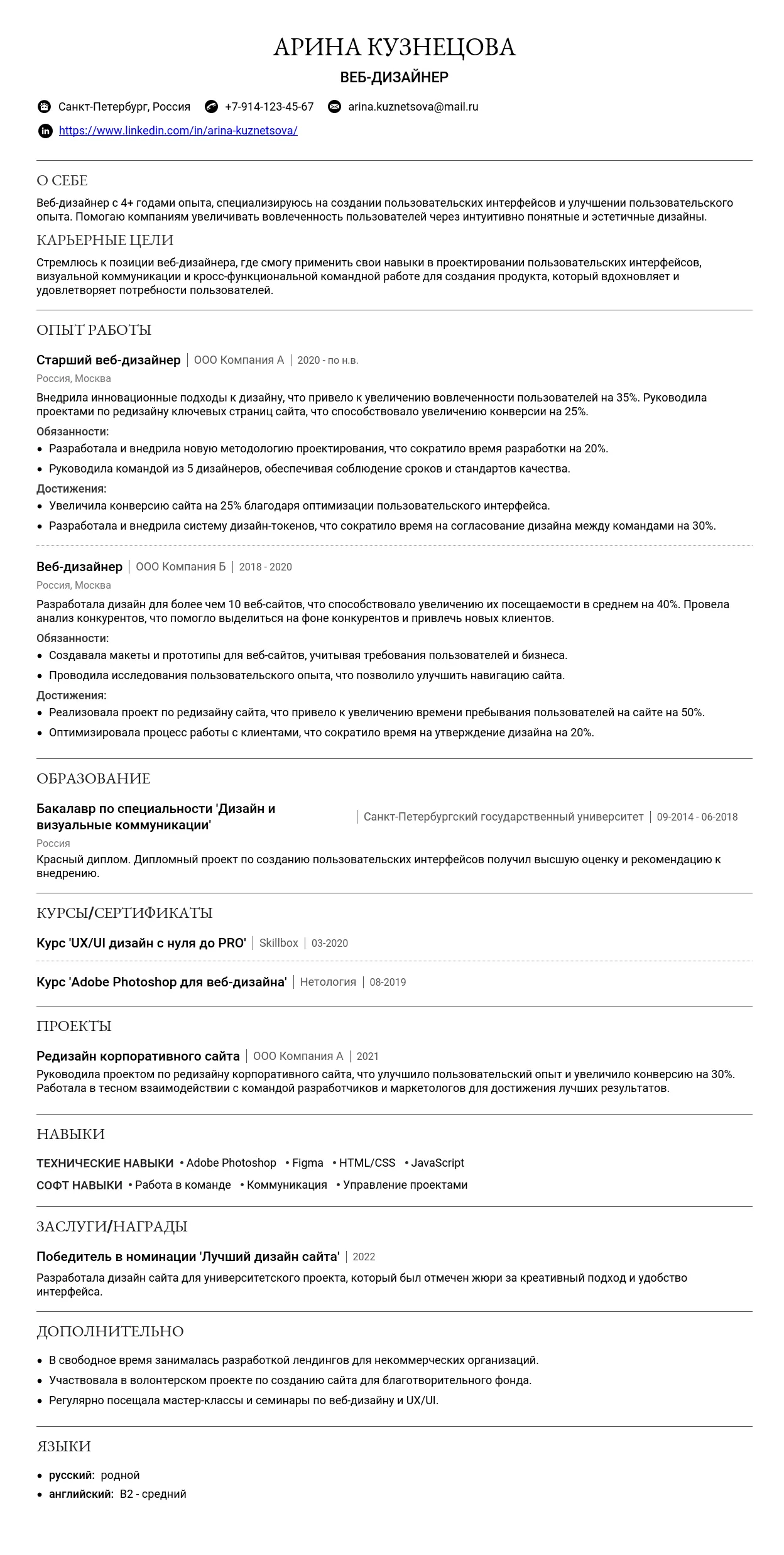
На этой странице вы найдете пример резюме веб-дизайнера, который поможет вам составить собственное эффективное резюме. Изучив его, вы значительно повысите свои шансы получить работу мечты. ⭐
В этом руководстве вы найдете всё необходимое для создания выигрышного резюме веб-дизайнера, независимо от вашего уровня опыта. Мы собрали:
- готовые примеры для специалистов разного уровня;
- подробные пошаговые инструкции по каждому разделу (от контактов до навыков);
- актуальные требования работодателей и востребованные навыки в веб-дизайне;
- советы по адаптации резюме под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Используйте ключевые слова, которые помогут рекрутерам и автоматическим системам быстро понять, на какую позицию вы претендуете.
- Веб-дизайнер
- UI/UX дизайнер
- Старший веб-дизайнер
- Дизайнер интерфейсов
- Продуктовый дизайнер
- Графический и веб-дизайнер
- Младший веб-дизайнер
- Дизайнер (слишком общее название)
- Создатель сайтов (непрофессионально)
- Мастер красоты веб-страниц (неформально и непонятно)
- Web Designer (неправильно для русскоязычного резюме)
- Дизайнер всего (слишком абстрактно)
Ключевые слова для заголовка
Используйте следующие ключевые слова, чтобы сделать заголовок более привлекательным для поисковых систем и рекрутеров:
- Веб-дизайнер
- UI/UX
- Интерфейсы
- Продуктовый дизайн
- Графический дизайн
- Адаптивный дизайн
- Прототипирование
Профессиональное онлайн-присутствие
Для веб-дизайнера важно иметь сильное онлайн-присутствие, особенно если у вас есть портфолио.
Для профессий с портфолио
- Behance: Укажите ссылку на ваш профиль с примерами работ. Пример: behance.net/ivanov.
- Dribbble: Добавьте ссылку, если у вас есть активный профиль. Пример: dribbble.com/ivanov.
- Сайт-портфолио: Если у вас есть личный сайт, обязательно укажите его. Пример: ivanovdesign.com.
Для профессий без портфолио
- LinkedIn: Создайте профиль, если его еще нет. Подробнее: Как создать профиль на LinkedIn.
- HH.ru: Оформите резюме на hh.ru. Подробнее: Как создать резюме на hh.ru.
- Достижения: Укажите сертификаты или курсы, например, "Курс по UI/UX от Coursera, 2025".
Пример оформления ссылок на портфолио:
Behance
Dribbble
ivanovdesign.com
Пример неудачного оформления ссылок:
Мои работы: тут (непонятно, куда ведет ссылка).
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон и email. Проверьте, чтобы контакты были актуальными.
- Слишком длинный заголовок — заголовок должен быть кратким и содержательным. Избегайте лишних слов.
- Неактуальные ссылки — проверьте, чтобы все ссылки в резюме работали и вели на актуальные страницы.
Как правильно написать раздел "О себе" в резюме веб-дизайнера
Оптимальный объем: 3-5 предложений (50-80 слов).
Обязательно включить:
- Профессиональную специализацию (например, UI/UX, адаптивный дизайн).
- Ключевые навыки (например, Figma, Adobe XD, HTML/CSS).
- Цель (например, развитие в области веб-дизайна или работа над крупными проектами).
Стиль и тон: Профессиональный, но не слишком формальный. Упор на конкретику и достижения.
Что не стоит писать:
- Личные увлечения, не связанные с профессией (например, люблю готовить).
- Шаблонные фразы без конкретики (например, "ответственный и целеустремленный").
- Излишняя самоуверенность (например, "я лучший дизайнер в мире").
5 характерных ошибок:
- "Я начинающий дизайнер, у меня нет опыта." → Лучше: "Готов применять знания в области веб-дизайна на практике."
- "Люблю создавать красивые сайты." → Лучше: "Создаю удобные и визуально привлекательные интерфейсы."
- "Работал в компании, делал дизайн." → Лучше: "Разработал дизайн для 10+ сайтов, включая адаптивные версии."
- "Ищу любую работу." → Лучше: "Ищу возможность развиваться в направлении UI/UX дизайна."
- "Могу делать всё." → Лучше: "Специализируюсь на создании пользовательских интерфейсов и прототипировании."
Примеры для начинающих специалистов
Как грамотно описать потенциал без опыта:
- Сделайте акцент на обучении и курсах.
- Подчеркните навыки, которые вы уже освоили.
- Покажите готовность учиться и развиваться.
На что делать акцент:
- Навыки работы с инструментами (Figma, Photoshop, Illustrator).
- Базовые знания HTML/CSS.
- Креативность и внимание к деталям.
Как упомянуть об образовании:
- Укажите курсы, сертификаты или дипломы.
- Добавьте, как вы применяете полученные знания на практике.
Молодой специалист в области веб-дизайна с опытом работы в Figma и Adobe XD. Прошел курс по UI/UX дизайну, где разработал несколько проектов, включая прототипы для мобильных приложений. Готов учиться и применять свои навыки в реальных проектах.
Начинающий веб-дизайнер с базовыми знаниями HTML/CSS. Участвовал в создании лендингов и адаптивных макетов. Стремлюсь развиваться в направлении создания удобных и современных интерфейсов.
Я только начинаю, у меня нет опыта, но я хочу работать дизайнером.
Примеры для специалистов с опытом
Как отразить профессиональный рост:
- Упомяните проекты, в которых участвовали.
- Подчеркните, как вы улучшили свои навыки за время работы.
Как описать специализацию:
- Укажите, на чем вы фокусируетесь (например, мобильные приложения, корпоративные сайты).
Как выделиться:
- Покажите конкретные результаты (например, увеличение конверсии благодаря новому дизайну).
Опытный веб-дизайнер с 3+ годами работы в области UI/UX. Специализируюсь на создании адаптивных интерфейсов для мобильных приложений и веб-сайтов. За последний год разработал дизайн для 5 крупных проектов, что привело к увеличению конверсии на 20%.
Веб-дизайнер с опытом работы в крупных digital-агентствах. Участвовал в создании более 30 сайтов, включая корпоративные порталы и интернет-магазины. Постоянно совершенствую навыки в области пользовательского опыта и прототипирования.
Работал дизайнером, делал сайты. Не знаю, что еще написать.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу:
- Упомяните крупные проекты или известные бренды, с которыми работали.
- Покажите, как вы влияли на успех компании.
Как описать масштаб проектов:
- Укажите количество проектов, их сложность и результаты.
Как показать ценность:
- Сосредоточьтесь на своих управленческих навыках и способности вести команду.
Ведущий веб-дизайнер с 8+ годами опыта. Руководил командой из 5 дизайнеров в крупной IT-компании. Разработал дизайн для более 50 проектов, включая платформы для электронной коммерции и корпоративные порталы. Мои решения помогли увеличить конверсию на 30%.
Эксперт в области UI/UX дизайна с опытом работы над международными проектами. Специализируюсь на создании сложных интерфейсов для fintech-платформ. За последние 3 года мои работы получили несколько наград в области дизайна.
Я очень крутой дизайнер, но не хочу рассказывать о своих достижениях.
Практические советы по написанию
Ключевые фразы для веб-дизайнера:
- Создание адаптивных интерфейсов
- UI/UX дизайн
- Прототипирование и wireframing
- Работа с Figma, Adobe XD, Sketch
- Улучшение пользовательского опыта
- Разработка дизайн-систем
- Анализ конкурентов и трендов
- Кросс-функциональное взаимодействие
- Проведение usability-тестов
- Создание визуально привлекательных решений
10 пунктов для самопроверки текста:
- Краткость: Не превышает ли текст 80 слов?
- Конкретика: Указаны ли конкретные навыки и достижения?
- Релевантность: Соответствует ли текст вакансии?
- Профессионализм: Используется ли профессиональный тон?
- Цель: Указана ли цель поиска работы?
- Уникальность: Выделяетесь ли вы среди других кандидатов?
- Грамматика: Проверен ли текст на ошибки?
- Структура: Легко ли читается текст?
- Результаты: Указаны ли конкретные результаты вашей работы?
- Адаптивность: Подходит ли текст для разных вакансий?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте ключевые слова из описания.
- Сосредоточьтесь на тех навыках, которые наиболее востребованы для конкретной позиции.
- Укажите, как ваш опыт соответствует задачам компании.
Как структурировать описание опыта работы
Структура описания каждой позиции должна быть четкой и легко воспринимаемой:
- Формат заголовка: "Название должности, Компания, Даты работы". Например: "Веб-дизайнер, ООО "ВебСтудия", 01.2023–12.2025".
- Оптимальное количество пунктов: 3–5 для каждой позиции. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Укажите все роли через "/". Например: "Веб-дизайнер / UX-аналитик, ООО "ВебСтудия", 01.2023–12.2025".
- Даты работы: Используйте формат "ММ.ГГГГ–ММ.ГГГГ". Если работаете по настоящее время, укажите: "01.2023–настоящее время".
- Описание компании: Укажите краткое описание, если компания малоизвестна. Например: "ООО "ВебСтудия" – агентство полного цикла, специализирующееся на создании сайтов для малого бизнеса". Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описать свои обязанности:
- Разрабатывал(а)
- Создавал(а)
- Оптимизировал(а)
- Анализировал(а)
- Проектировал(а)
- Реализовывал(а)
- Тестировал(а)
- Улучшал(а)
- Координировал(а)
- Внедрял(а)
- Дизайнировал(а)
- Интегрировал(а)
- Консультировал(а)
- Сопровождал(а)
- Презентовал(а)
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Создавал макеты сайтов" напишите "Разработал 20+ макетов сайтов, что привело к увеличению конверсии на 15%".
Примеры превращения обязанностей в достижения:
- "Работал над дизайном сайта" → "Разработал дизайн сайта, увеличивший среднее время пребывания пользователей на 30%".
- "Создавал прототипы" → "Создал 10+ интерактивных прототипов, ускоривших процесс утверждения дизайна на 20%".
- "Обновлял дизайн" → "Обновил дизайн сайта, что повысило удовлетворенность пользователей на 25% (по данным опроса)".
- "Работал с клиентами" → "Провел 50+ консультаций с клиентами, что позволило точнее определить их потребности и сократить сроки разработки на 10%".
- "Использовал Figma" → "Создал библиотеку компонентов в Figma, что сократило время разработки макетов на 15%".
Типичные ошибки:
- "Делал макеты, обновлял сайты, работал с клиентами" – слишком общие формулировки.
- "Разрабатывал сайты" – без указания инструментов, результатов и контекста.
Больше информации: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например, "Увеличил конверсию сайта на 20% за счет оптимизации пользовательского интерфейса".
Метрики для веб-дизайнера:
- Уровень конверсии
- Время пребывания на сайте
- Скорость загрузки страниц
- Удовлетворенность пользователей (NPS)
- Количество пользовательских взаимодействий
Как описать достижения без цифр: Укажите качественные улучшения. Например, "Разработал новый дизайн, который получил положительные отзывы от клиентов и команды".
Примеры формулировок:
- "Создал дизайн сайта, который увеличил конверсию на 25%."
- "Оптимизировал пользовательский интерфейс, сократив время выполнения задач на 30%."
- "Разработал адаптивный дизайн, который улучшил мобильную конверсию на 15%."
- "Создал библиотеку компонентов, ускорившую процесс разработки на 20%."
- "Провел исследование пользователей, что помогло увеличить удовлетворенность на 10%."
Как указывать технологии и инструменты
Где указывать: В отдельном блоке или в описании обязанностей. Например: "Использовал Figma, Adobe XD, Photoshop для создания макетов".
Группировка технологий: Сгруппируйте по назначению: инструменты дизайна, прототипирования, аналитики. Например:
- Дизайн: Figma, Adobe XD, Photoshop
- Прототипирование: InVision, Marvel
- Аналитика: Google Analytics, Hotjar
Уровень владения: Указывайте, если это важно. Например: "Продвинутый уровень: Figma, Photoshop".
Актуальные технологии: Figma, Adobe XD, Sketch, InVision, Webflow, Photoshop, Illustrator, After Effects, Principle.
Примеры описания опыта работы
Для начинающих
Стажировка: "Стажер-веб-дизайнер, ООО "ВебСтудия", 06.2024–08.2025. Разрабатывал макеты сайтов под руководством ментора, участвовал в создании 5 проектов, освоил Figma и Adobe XD."
Учебные проекты: "Разработал дизайн сайта для учебного проекта, используя Figma. Проект получил высокую оценку за креативность и удобство интерфейса."
Фриланс: "Создал дизайн сайта для малого бизнеса, что помогло клиенту увеличить посещаемость на 20%. Использовал Figma и Photoshop."
Для специалистов с опытом
Карьерный рост: "Веб-дизайнер → Старший веб-дизайнер, ООО "ВебСтудия", 01.2023–12.2025. Руководил командой из 3 дизайнеров, разработал 50+ макетов, увеличил конверсию проектов на 25%."
Крупные проекты: "Разработал дизайн для корпоративного сайта компании с 10 000+ посетителей в день. Улучшил удобство интерфейса, что повысило удовлетворенность пользователей на 15%."
Для руководящих позиций
Управленческий опыт: "Руководитель отдела дизайна, ООО "ВебСтудия", 01.2023–12.2025. Управлял командой из 10 человек, внедрил новые процессы, что сократило сроки разработки на 20%."
Стратегические достижения: "Разработал стратегию развития дизайн-направления, что увеличило доход компании на 30% за год."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-дизайнера может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы начинающий специалист, поставьте его в начале, чтобы подчеркнуть вашу подготовку. Для опытных дизайнеров этот раздел можно разместить после опыта работы.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном, UX/UI или разработкой. Например: "Дипломный проект: разработка пользовательского интерфейса для мобильного приложения".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом") или если работодатель явно запрашивает эту информацию.
- Дополнительные курсы в вузе: Перечислите курсы, связанные с дизайном, программированием или смежными областями, например: "Курс по основам веб-дизайна и графики".
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в веб-дизайне
Для веб-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- UX/UI-дизайн
- Экономика (если не связано с дизайном)
Если ваше образование не связано с дизайном, подчеркните навыки, полученные в процессе обучения, которые можно применить в профессии. Например: "Изучение основ проектной работы и аналитического мышления на факультете экономики".
Пример 1: "Диплом бакалавра по графическому дизайну, Московский государственный университет, 2025. Тема дипломного проекта: разработка интуитивного интерфейса для образовательной платформы."
Пример 2: "Диплом магистра по информационным технологиям, Санкт-Петербургский политехнический университет, 2025. Изучение основ UX/UI-дизайна в рамках программы."
Пример 3: "Диплом бакалавра по философии, 2025. (Без указания связи с дизайном)"
Курсы и дополнительное образование
Для веб-дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот самые актуальные направления:
- UX/UI-дизайн
- Веб-разработка (HTML, CSS, JavaScript)
- Графический дизайн (Figma, Adobe XD)
- Анимация и интерактивный дизайн
- SEO и оптимизация веб-сайтов
Онлайн-образование описывайте с указанием платформы и даты завершения. Например: "Курс 'UX/UI-дизайн с нуля', Skillbox, 2025".
Пример 1: "Курс 'Веб-дизайн и прототипирование', Нетология, 2025. Изучение Figma, создание интерактивных прототипов."
Пример 2: "Самообразование: изучение современных трендов в веб-дизайне через блоги, вебинары и книги (2022–2025)."
Сертификаты и аккредитации
Вот список важных сертификатов для веб-дизайнера:
- Adobe Certified Expert (ACE)
- Google UX Design Certificate
- Figma Certification
- Interaction Design Foundation (IDF)
- Сертификаты с истекшим сроком действия
Указывайте сертификаты с названием, датой получения и организацией. Например: "Сертификат 'Google UX Design Certificate', 2025".
Не указывайте сертификаты, если они не относятся к дизайну или утратили актуальность.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Студент 3 курса, Московский государственный университет, факультет графического дизайна. Ожидаемая дата выпуска: 2025. Участие в проекте по разработке интерфейса для мобильного приложения."
Пример 2: "Стажировка в студии веб-дизайна 'DesignLab', 2024. Разработка макетов для корпоративного сайта."
Для специалистов с опытом
Пример 1: "Диплом магистра по информационным технологиям, 2020. Дополнительные курсы: 'Advanced UX Design', Interaction Design Foundation, 2025."
Пример 2: "Непрерывное обучение: курсы по Figma и Adobe XD, 2023–2025. Сертификат 'Google UX Design Certificate', 2025."
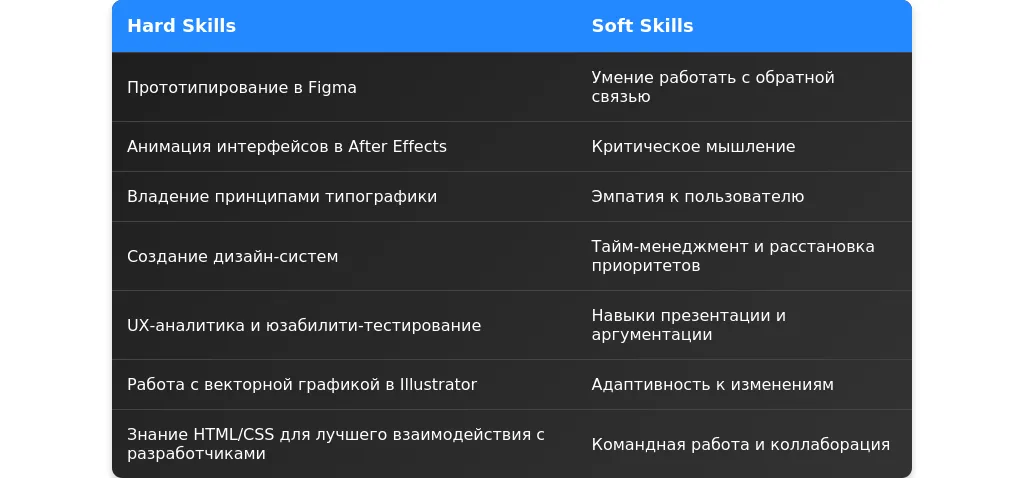
Самые востребованные hard skills в 2025 году
- Figma AI + Auto-Layout — создание сложных интерактивных прототипов с использованием AI для автоматизации задач, таких как генерация цветовых палитр и адаптивных сеток.
- WebGL и Three.js — разработка 3D-графики и анимаций для веб-сайтов, что стало стандартом для современных интерфейсов.
- Motion Design (After Effects + Lottie) — создание анимаций для улучшения пользовательского опыта, особенно для мобильных приложений.
- Accessibility Design (WCAG 3.0) — умение проектировать интерфейсы, соответствующие стандартам доступности, включая поддержку screen readers и контрастность.
- UX Writing и Microcopy — навык создания текстов для интерфейсов, которые улучшают взаимодействие пользователя с продуктом.
Как структурировать раздел навыков
Раздел "Навыки" следует размещать после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу показать ключевые компетенции, которые важны для работодателя.
Группировка навыков
Навыки лучше группировать по категориям и подкатегориям. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (языки, управление проектами и т.д.)
Варианты структуры
Пример 1: Категории и подкатегории
- Технические навыки: Adobe Photoshop, Figma, HTML/CSS
- Личные качества: Креативность, коммуникабельность, тайм-менеджмент
Пример 2: Список с уровнями владения
- Figma (продвинутый)
- Adobe XD (средний)
- JavaScript (базовый)
Пример 3: Комбинированный подход
- Дизайн: Figma, Adobe Photoshop, Illustrator
- Верстка: HTML5, CSS3, Bootstrap
- Soft skills: Работа в команде, решение проблем, креативное мышление
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для веб-дизайнера
Обязательные навыки
- Работа с графическими редакторами (Figma, Adobe Photoshop, Illustrator)
- Основы HTML/CSS
- Прототипирование и UX/UI-дизайн
- Знание принципов адаптивного дизайна
- Работа с системами управления контентом (CMS)
Актуальные технологии и инструменты 2025 года
- Figma (коллаборативный дизайн)
- Webflow (no-code платформа)
- 3D-дизайн (Blender, Spline)
- AI-инструменты для дизайна (MidJourney, DALL-E)
- Основы анимации (After Effects, Lottie)
Как указать уровень владения
Используйте градации: базовый, средний, продвинутый, эксперт. Например:
Figma (продвинутый), Adobe XD (средний), JavaScript (базовый)
Знание всех инструментов дизайна
Как выделить ключевые компетенции
Укажите навыки, которые соответствуют требованиям вакансии. Например:
Экспертное владение Figma, опыт создания адаптивных интерфейсов.
Примеры описания технических навыков
1. Создание пользовательских интерфейсов в Figma с учетом UX-принципов.
2. Верстка адаптивных макетов с использованием HTML5, CSS3 и Bootstrap.
3. Работа с анимацией в After Effects для улучшения пользовательского опыта.
4. Использование AI-инструментов для генерации дизайн-концепций.
5. Интеграция дизайна в CMS (WordPress, Webflow).
Личные качества важные для веб-дизайнера
Топ-10 soft skills
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Работа в команде
- Адаптивность
- Критическое мышление
- Умение решать проблемы
- Эмпатия (понимание пользователей)
- Самоорганизация
- Обучаемость
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
"Успешно работал в команде из 5 человек над проектом для крупного клиента, соблюдая дедлайны."
Какие soft skills не стоит указывать
- Слишком общие качества ("ответственность", "пунктуальность").
- Не относящиеся к профессии ("любовь к животным").
Примеры описания личных качеств
1. Креативный подход к решению задач, умение находить нестандартные решения.
2. Высокий уровень коммуникации, опыт работы с клиентами и командой.
3. Умение работать в условиях многозадачности и соблюдать дедлайны.
4. Быстрая адаптация к новым инструментам и технологиям.
5. Эмпатия и понимание потребностей пользователей.
Особенности для разных уровней специалистов
Для начинающих
Сосредоточьтесь на навыках, которые компенсируют недостаток опыта:
- Покажите базовые знания инструментов (Figma, Photoshop).
- Укажите обучаемость и готовность развиваться.
1. Базовые навыки работы в Figma, прохождение курсов по UX/UI-дизайну.
2. Опыт создания макетов для учебных проектов.
3. Готовность к обучению и быстрому освоению новых инструментов.
Для опытных специалистов
Акцентируйте внимание на глубине экспертизы:
- Укажите специализацию (например, UX/UI, 3D-дизайн).
- Покажите уникальные компетенции (работа с AI, анимация).
1. Экспертное владение Figma, опыт создания сложных дизайн-систем.
2. Успешная реализация проектов с использованием Webflow и AI-инструментов.
3. Лидерство в команде дизайнеров, наставничество новых сотрудников.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки ("знание компьютера").
- Отсутствие структуры в разделе.
- Несоответствие навыков требованиям вакансии.
- Указание навыков без подтверждения опытом.
- Перегруженность техническими терминами.
- Неубедительные soft skills.
- Отсутствие уровней владения навыками.
- Использование ненужных навыков (например, "водительские права").
- Неактуальные инструменты (например, Photoshop вместо Figma).
Устаревшие навыки и их замена
- Flash → Анимация в After Effects или Lottie.
- Photoshop → Figma или Adobe XD.
- Старые версии HTML/CSS → HTML5, CSS3, SCSS.
Неправильные формулировки
Знание всех инструментов дизайна.
Экспертное владение Figma, Adobe XD, базовые знания Blender.
Как проверить актуальность навыков
Изучите требования вакансий, следите за трендами в дизайне, посещайте профессиональные форумы и курсы.

Анализ требований вакансии для веб-дизайнера
При анализе вакансии для профессии "веб-дизайнер" важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования обычно включают владение инструментами (например, Figma, Adobe XD), понимание основ UX/UI, опыт работы с адаптивным дизайном. Желательные требования могут включать знание HTML/CSS, опыт работы с анимацией или опыт в командной разработке.
Скрытые требования можно выявить, обращая внимание на формулировки в описании вакансии. Например, если работодатель упоминает "работа в динамичной среде", это может означать, что важны навыки многозадачности и быстрой адаптации. Также стоит обратить внимание на корпоративные ценности компании, которые часто отражают ожидания от кандидата.
Пример 1: Вакансия требует опыт работы с Figma и понимание UX/UI. Это обязательное требование. Также упоминается "желание развиваться в области анимации". Это желательное требование.
Пример 2: В вакансии указано "работа в команде с разработчиками". Это скрытое требование, указывающее на важность коммуникационных навыков.
Стратегия адаптации резюме для веб-дизайнера
Адаптация резюме требует внимания к ключевым разделам: заголовок, "О себе", опыт работы и навыки. Важно расставить акценты в соответствии с требованиями вакансии, не искажая факты.
Существует три уровня адаптации: минимальная (изменение ключевых слов и акцентов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ключевые компетенции, указанные в вакансии. Например, если вакансия требует опыт работы с Figma, в этом разделе можно упомянуть, что вы активно используете этот инструмент в своей работе.
До: "Опытный веб-дизайнер с 5-летним стажем."
После: "Веб-дизайнер с 5-летним опытом работы в Figma и Adobe XD, специализируюсь на создании интуитивно понятных интерфейсов."
Типичные ошибки: излишняя обобщенность и отсутствие конкретики.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы выделить проекты, соответствующие требованиям вакансии. Например, если вакансия требует опыт работы с e-commerce, акцентируйте внимание на таких проектах.
До: "Разработка дизайна для сайта компании."
После: "Разработка дизайна интернет-магазина с упором на удобство пользователя и повышение конверсии."
Ключевые фразы: "повышение конверсии", "оптимизация пользовательского опыта", "работа в команде".
Адаптация раздела навыков
Навыки нужно перегруппировать, чтобы на первом месте были те, которые указаны в вакансии. Например, если вакансия требует знание HTML/CSS, переместите эти навыки в начало списка.
До: "Figma, Adobe XD, Photoshop, HTML, CSS."
После: "HTML, CSS, Figma, Adobe XD, Photoshop."
Работа с ключевыми словами: используйте формулировки из вакансии, например, "адаптивный дизайн" или "прототипирование".
Практические примеры адаптации
Пример 1: Адаптация раздела "О себе" под вакансию с упором на UX/UI.
До: "Опытный веб-дизайнер."
После: "Веб-дизайнер с фокусом на UX/UI, создаю интуитивно понятные интерфейсы."
Пример 2: Адаптация навыков под вакансию с требованием знания анимации.
До: "Figma, Adobe XD."
После: "Figma, Adobe XD, After Effects (базовые знания)."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, соответствуют ли ключевые слова и акценты в резюме требованиям вакансии. Используйте чек-лист: наличие ключевых навыков, релевантный опыт, правильные акценты в разделе "О себе".
Типичные ошибки: излишняя обобщенность, отсутствие ключевых слов, несоответствие опыта требованиям.
Если адаптация не дает результата, стоит рассмотреть создание нового резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какую информацию обязательно указывать в резюме веб-дизайнера?
В резюме веб-дизайнера важно указать:
- Контактные данные (имя, email, телефон, портфолио).
- Опыт работы с указанием проектов и достижений.
- Навыки (например, Figma, Adobe XD, Photoshop, HTML/CSS, UX/UI).
- Образование (если оно связано с дизайном или IT).
- Не стоит перегружать резюме лишней информацией, например, хобби, если они не связаны с профессией.
Как описать опыт работы, если у меня мало проектов?
Если у вас мало опыта, акцентируйте внимание на:
- Учебных проектах или стажировках.
- Личных проектах, которые показывают ваш уровень.
- Курсах и сертификатах, которые подтверждают ваши навыки.
- Не стоит писать "нет опыта" — лучше покажите, что вы активно развиваетесь.
Пример: "Разработал дизайн для учебного проекта интернет-магазина, включая прототипы и адаптивную верстку. Использовал Figma и Adobe XD."
Какие навыки важны для веб-дизайнера в 2025 году?
В 2025 году ключевыми навыками являются:
- Работа с инструментами прототипирования (Figma, Sketch, Adobe XD).
- Знание основ UX/UI.
- Базовые знания HTML/CSS для понимания верстки.
- Адаптивный дизайн и понимание мобильных платформ.
- Не стоит указывать устаревшие навыки, например, Flash.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Используйте цифры и факты:
- "Увеличил конверсию сайта на 20% за счет улучшения UX-дизайна."
- "Разработал дизайн для 10+ коммерческих проектов, которые получили положительные отзывы клиентов."
- "Делал красивый дизайн для сайтов." — слишком расплывчато.
Пример: "Создал дизайн для сайта компании, что привело к увеличению трафика на 30% за 3 месяца."
Что делать, если у меня нет портфолио?
Если у вас нет портфолио, создайте его:
- Сделайте несколько учебных проектов (например, дизайн сайта для вымышленной компании).
- Участвуйте в конкурсах или фриланс-проектах.
- Публикуйте свои работы на Behance или Dribbble.
- Не стоит отправлять резюме без портфолио, так как это важная часть для веб-дизайнера.
Пример: "Создал дизайн для вымышленного приложения доставки еды, включая прототипы и мобильную версию."
Как правильно указать образование?
Образование стоит указывать, если оно связано с дизайном или IT. Если нет, акцентируйте внимание на курсах:
- "Курс по UX/UI дизайну, Skillbox, 2025 год."
- "Диплом по графическому дизайну, Университет XYZ, 2024 год."
- "Образование: экономист." — если не связано с профессией.
Как написать о себе в резюме?
О себе стоит писать кратко и по делу:
- "Веб-дизайнер с опытом создания интерфейсов для мобильных и веб-приложений. Увлекаюсь UX-исследованиями и анимацией."
- "Люблю котиков и путешествия." — это не относится к профессии.
Пример: "Веб-дизайнер с 2-летним опытом работы. Специализируюсь на создании адаптивных интерфейсов и прототипировании. Постоянно изучаю новые тренды в дизайне."
Какую длину резюме выбрать?
Резюме должно быть кратким и информативным:
- 1-2 страницы — оптимальный объем.
- Не стоит делать резюме длиннее 3 страниц — это утомляет работодателя.
Как указать уровень владения инструментами?
Указывайте уровень честно и конкретно:
- "Figma — продвинутый уровень."
- "HTML/CSS — базовый уровень."
- "Знаю все программы." — это звучит неправдоподобно.
Что делать, если я работал фрилансером?
Опыт фриланса тоже считается:
- Укажите проекты, которые вы выполнили.
- Добавьте ссылки на работы или отзывы клиентов.
- Не стоит писать "работал на себя" без указания проектов.
Пример: "Фрилансер, 2023-2025. Разработал дизайн для 15+ сайтов, включая интернет-магазины и корпоративные порталы."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить