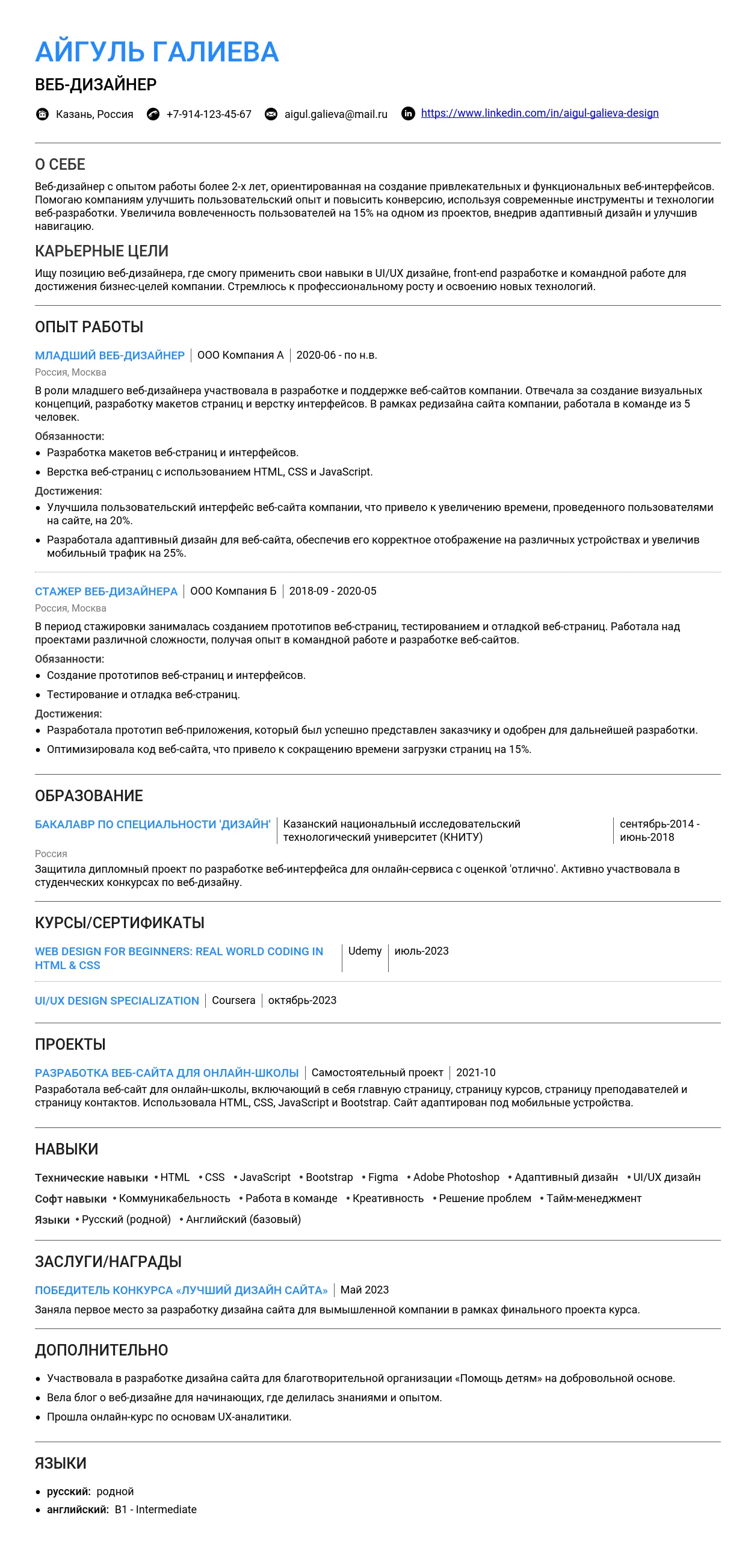
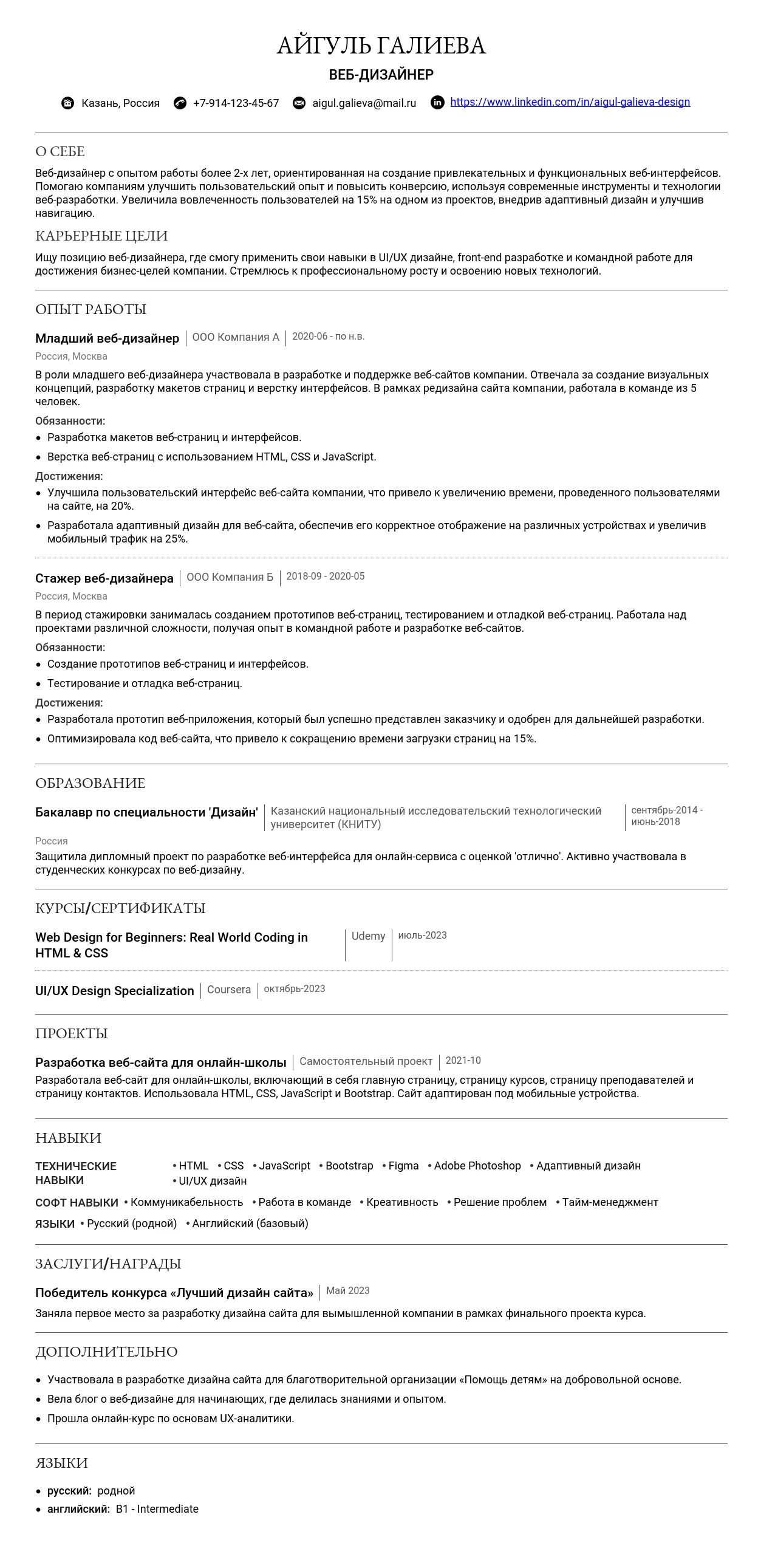
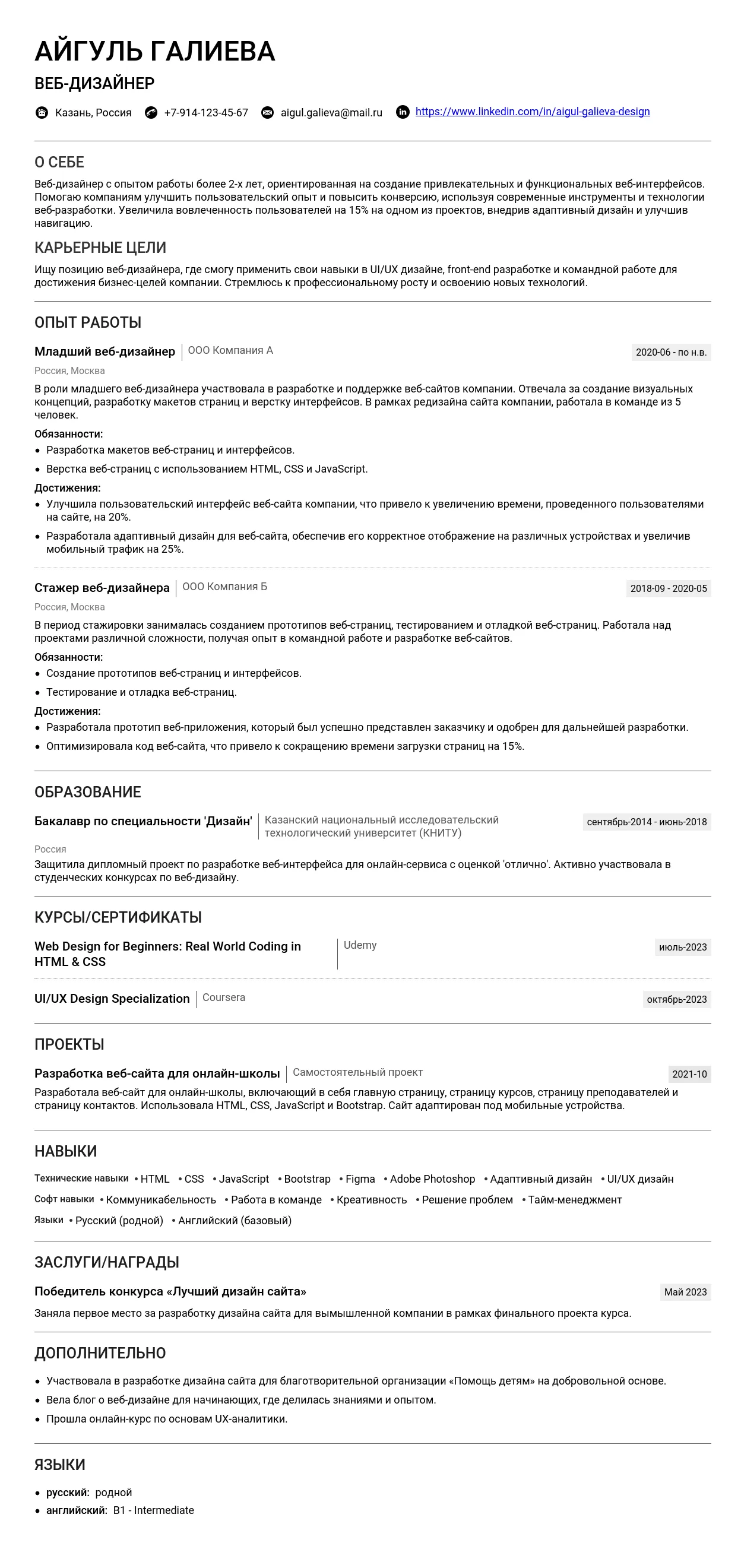
Пример резюме веб-дизайнера (junior) — ваш гид по созданию документа, который действительно работает. 💡 Изучив его, вы сможете составить эффективное резюме и быстро найти свою первую или новую работу в веб-дизайне.
В статье представлен подробный пример резюме веб-дизайнера (junior), дополненный пошаговыми инструкциями для каждого раздела. Вы узнаете, как:
- грамотно структурировать опыт и образование;
- указать актуальные навыки, востребованные работодателями;
- адаптировать резюме под конкретные требования вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать должность веб-дизайнера в резюме (junior)
Заголовок вашего резюме – это первое, что видит рекрутер. От него зависит, обратят ли вообще внимание на ваш опыт и навыки. Для начинающих веб-дизайнеров особенно важно правильно указать свою специализацию и уровень, чтобы не завышать ожидания, но и не принижать свои достоинства.
Как указать специализацию
В веб-дизайне существует множество направлений. Если вы уже определились, в какой области хотите развиваться, укажите это в заголовке. Например, если вы специализируетесь на UI/UX, то можете указать это.
- UI/UX веб-дизайнер (junior)
- Веб-дизайнер, начинающий специалист
- Младший дизайнер интерфейсов
Если вы только начинаете свой путь и еще не выбрали конкретное направление, то можно указать просто "Веб-дизайнер".
Варианты названия должности для веб-дизайнера (junior)
Вот несколько вариантов названия должности для веб-дизайнера уровня junior:
- Младший веб-дизайнер
- Веб-дизайнер (junior)
- Ассистент веб-дизайнера
Примеры удачных и неудачных заголовков
Рассмотрим примеры удачных и неудачных заголовков для резюме веб-дизайнера (junior).
Удачные примеры
- Младший веб-дизайнер – Четко и понятно указывает на уровень и специализацию.
- Веб-дизайнер (junior) – Подходит для начинающих специалистов, которые ищут свою первую работу.
- UI/UX веб-дизайнер (junior) – Если вы специализируетесь на UI/UX, это отличный вариант.
- Ассистент веб-дизайнера - Подразумевает готовность учиться и помогать более опытным коллегам.
Неудачные примеры
- Веб-дизайнер – Слишком общее название, не отражает ваш уровень.
- Креативный веб-дизайнер 2025 – Звучит несерьезно и непрофессионально.
- Веб-дизайнер-супергерой – Избегайте шутливых и неформальных названий.
- Гуру веб-дизайна – Не соответствует уровню junior и может отпугнуть работодателя.
Ключевые слова для заголовка резюме
Использование правильных ключевых слов поможет вашему резюме попасть в поле зрения рекрутеров при поиске.
Ключевые слова, которые стоит использовать:
- Веб-дизайнер
- UI/UX
- Junior
- Младший
- Начинающий
- Дизайн интерфейсов
Надеюсь, эти советы помогут вам составить эффективный заголовок для резюме и получить желаемую работу в 2025 году!
Как правильно написать раздел "О себе" в резюме веб-дизайнера (junior)
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о себе как о специалисте. Он должен быть лаконичным, информативным и убедительным.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (50-100 слов).
- Какую информацию обязательно включить:
- Ваша ключевая компетенция (кто вы как специалист).
- Ваши сильные стороны и навыки, релевантные вакансии.
- Ваши карьерные цели и мотивацию.
- Стиль и тон написания: Профессиональный, но дружелюбный. Избегайте излишней формальности и канцеляризмов. Будьте уверены в себе, но не высокомерны.
- Что категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о предыдущих работодателях или коллегах.
- Информацию, которую вы не сможете подтвердить.
- Общие фразы, не отражающие вашу уникальность.
Характерные ошибки:
- Слишком общие фразы: "Ответственный, коммуникабельный, быстро обучаюсь". Я - ответственный и коммуникабельный человек, быстро обучаюсь новому.
- Несоответствие информации в резюме и в разделе "О себе": Если в разделе "Опыт работы" указан опыт работы с Figma, а в разделе "О себе" об этом ни слова, это выглядит странно.
- Орфографические и грамматические ошибки: Внимательно проверяйте текст перед отправкой.
Примеры для начинающих специалистов
Начинающим специалистам важно подчеркнуть свой потенциал, мотивацию и знания, полученные во время обучения. Отсутствие опыта работы можно компенсировать демонстрацией проектов, выполненных в рамках курсов или самостоятельно.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на своих знаниях, навыках и желании развиваться. Укажите, какие инструменты и технологии вы знаете и готовы применять на практике.
- На какие качества и навыки делать акцент:
- Владение графическими редакторами (Figma, Adobe Photoshop, Adobe Illustrator).
- Знание основ UI/UX дизайна.
- Понимание принципов адаптивной верстки.
- Креативность и внимание к деталям.
- Желание учиться и развиваться в сфере веб-дизайна.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если вы проходили дополнительные курсы или тренинги, обязательно упомяните об этом.
Начинающий веб-дизайнер, увлеченный созданием интуитивно понятных и визуально привлекательных интерфейсов. Владею Figma, Adobe Photoshop и основами HTML/CSS. Готов применять полученные знания на практике и активно развиваться в команде. Стремлюсь создавать удобные и красивые продукты, улучшающие пользовательский опыт. Окончил курсы веб-дизайна в "XYZ School" в 2024 году и разработал несколько учебных проектов, доступных в моём портфолио.
Я только начинаю свой путь в веб-дизайне. Учился немного, но хочу работать. Надеюсь, вы меня возьмете.
Примеры для специалистов с опытом
Специалистам с опытом работы важно подчеркнуть свои достижения, продемонстрировать профессиональный рост и описать свою специализацию. Укажите, какие проекты вы реализовали, каких результатов достигли и какие технологии использовали.
- Как отразить профессиональный рост: Опишите свой опыт работы в хронологическом порядке, начиная с последнего места работы. Укажите свои должности, обязанности и достижения на каждой позиции.
- Как описать специализацию: Укажите, в какой области веб-дизайна вы специализируетесь (например, UI/UX дизайн, разработка веб-сайтов, дизайн мобильных приложений).
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт. Опишите свои достижения в цифрах и фактах.
Веб-дизайнер с опытом работы более 2 лет, специализирующийся на UI/UX дизайне для e-commerce проектов. Разработал дизайн для 5+ интернет-магазинов, увеличив конверсию в среднем на 15%. Владею Figma, Adobe XD, Sketch, HTML/CSS и JavaScript. Имею опыт проведения UX-исследований и A/B-тестирования. Стремлюсь создавать удобные и эффективные интерфейсы, отвечающие потребностям пользователей и бизнеса.
Я работаю веб-дизайнером уже несколько лет. Делал сайты, все как у всех.
Примеры для ведущих специалистов
Ведущим специалистам необходимо подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите свой вклад в развитие компании, свои лидерские качества и свои достижения в области веб-дизайна.
- Как подчеркнуть управленческие навыки: Укажите, что вы руководили командой дизайнеров, координировали работу над проектами и принимали стратегические решения.
- Как описать масштаб реализованных проектов: Опишите проекты, в которых вы участвовали, укажите их масштаб и сложность.
- Как показать свою ценность для компании: Подчеркните, как ваши навыки и опыт могут помочь компании достичь своих целей.
Ведущий веб-дизайнер с 5+ лет опыта управления дизайн-командами и разработки масштабных веб-проектов. Руководил созданием UI/UX для онлайн-платформы с миллионной аудиторией, что привело к увеличению вовлеченности пользователей на 30%. Эксперт в Figma, Adobe Creative Suite, HTML/CSS, JavaScript и современных UI/UX трендах. Обладаю опытом проведения дизайн-воркшопов и менторинга начинающих дизайнеров. Готов применить свой опыт для решения сложных бизнес-задач и развития дизайн-культуры в компании.
Я очень опытный веб-дизайнер, все умею, все знаю.
Практические советы по написанию
Список ключевых фраз для профессии "веб-дизайнер (junior)":
- UI/UX дизайн
- Figma
- Adobe Photoshop
- Adobe Illustrator
- HTML/CSS
- Адаптивная верстка
- Веб-дизайн
- Прототипирование
- Дизайн интерфейсов
- Пользовательский опыт
- Креативность
- Внимание к деталям
Самопроверка текста:
- Убедитесь, что текст соответствует требованиям вакансии.
- Проверьте текст на орфографические и грамматические ошибки.
- Попросите кого-нибудь прочитать ваш текст и дать обратную связь.
Как адаптировать текст под разные вакансии:
- Внимательно прочитайте описание вакансии и выделите ключевые требования.
- Сосредоточьтесь на тех навыках и опыте, которые наиболее релевантны для данной вакансии.
- Измените текст, чтобы он соответствовал требованиям вакансии и подчеркивал вашу ценность для компании.
Как структурировать описание опыта работы
Раздел "Опыт работы" в резюме веб-дизайнера (junior) — это ваша визитная карточка. Он должен быть четким, лаконичным и демонстрировать ваши навыки и достижения.
Формат заголовка позиции
Заголовок должен сразу давать понять, где и когда вы работали. Рекомендуемый формат:
[Название должности] | [Название компании] | [Период работы]
Пример:
Веб-дизайнер | Компания А | Январь 2023 – Декабрь 2024
Оптимальное количество пунктов для каждого места работы
Старайтесь ограничиваться 4-6 пунктами для каждой позиции. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые соответствуют требованиям вакансии.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно, разделив обязанности и достижения по каждой позиции. Можно использовать подзаголовки или разные блоки.
Описание компании
Краткое описание компании необходимо, если её название малоизвестно или если контекст работы важен для понимания ваших обязанностей. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылку на сайт компании можно добавить, если это уместно и не перегружает резюме.
Пример:
Компания Б (разработка веб-сайтов, 50+ сотрудников) - укажите, если разрабатывали сайты для какой-то узкой ниши, например.
Как правильно описывать обязанности
Обязанности в резюме должны демонстрировать ваши навыки и опыт. Используйте глаголы действия, избегайте общих фраз и конкретизируйте свои достижения.
10 сильных глаголов действия для веб-дизайнера (junior)
- Разрабатывал
- Проектировал
- Оптимизировал
- Создавал
- Визуализировал
- Анализировал
- Тестировал
- Улучшал
- Внедрял
- Сопровождал
Как избежать простого перечисления обязанностей
Вместо простого перечисления, опишите, как вы выполняли свои обязанности и какой результат это принесло компании. Используйте конкретные примеры и цифры.
Примеры превращения обычных обязанностей в сильные достижения
Обычная обязанность: Разработка макетов веб-страниц.
Сильное достижение: Разработал макеты для 15+ веб-страниц, что привело к увеличению конверсии на 10%.
Обычная обязанность: Оптимизация существующих дизайнов.
Сильное достижение: Оптимизировал дизайн мобильной версии сайта, что снизило показатель отказов на 15%.
Типичные ошибки при описании обязанностей
Плохой пример: Занимался дизайном.
Почему плохо: Слишком общая фраза, не показывает конкретные навыки и достижения.
Плохой пример: Выполнял поручения руководства.
Почему плохо: Не раскрывает суть работы и не демонстрирует ваши компетенции.
Дополнительную информацию вы можете найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения показывают, какой вклад вы внесли в компанию и какие результаты вы достигли. Важно их правильно сформулировать и квантифицировать.
Как правильно квантифицировать результаты
Используйте цифры и конкретные данные, чтобы показать масштаб своих достижений. Сравнивайте результаты "до" и "после" вашей работы.
Пример: Увеличил конверсию сайта на 15% за счет редизайна целевых страниц.
Пример: Снизил показатель отказов на 20% благодаря оптимизации UX/UI мобильной версии.
Какие метрики важны для веб-дизайнера (junior)
- Конверсия
- Показатель отказов
- Время, проведенное на сайте
- Количество пользователей
- Удовлетворенность пользователей (NPS, CSAT)
Как описать достижения, если нет четких цифр
Даже если у вас нет конкретных цифр, можно описать достижения, используя качественные показатели. Например, "улучшил пользовательский опыт", "повысил узнаваемость бренда" и т.д.
5 примеров формулировок достижений для разных уровней
Начинающий:
Разработал прототипы 5+ веб-сайтов в рамках учебных проектов, получившие высокую оценку преподавателей.
Junior:
Оптимизировал дизайн 10+ целевых страниц, что привело к увеличению конверсии на 8%.
Junior:
Создал дизайн для email-рассылки, который увеличил open rate на 12%.
С опытом:
Руководил редизайном корпоративного сайта, что привело к увеличению трафика на 25%.
Руководящая позиция:
Разработал и внедрил дизайн-систему, которая повысила эффективность работы команды на 30%.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваш технический арсенал. Важно указать актуальные технологии и показать свой уровень владения.
Где и как указывать технический стек
Технологии можно указывать как отдельным разделом, так и в описании каждой позиции. Указывайте технологии, которые вы реально использовали в работе.
Как группировать технологии
Разделите технологии на группы, чтобы облегчить чтение и понимание: графические редакторы, инструменты прототипирования, языки разметки и т.д.
Как показать уровень владения инструментами
Укажите свой уровень владения каждым инструментом: базовый, средний, продвинутый. Можно использовать шкалу или словесное описание.
Актуальные технологии для профессии
- Figma
- Adobe Photoshop
- Adobe Illustrator
- Sketch
- HTML
- CSS
- JavaScript (базовые знания)
- InVision
- Adobe XD
Примеры описания опыта работы
Ниже приведены примеры описания опыта работы для разных ситуаций и уровней.
Для начинающих
Как описать опыт стажировки
Опишите свои обязанности и достижения в период стажировки. Укажите, какие навыки вы приобрели и какие проекты выполнили.
Как представить учебные проекты
Опишите свои учебные проекты, как реальные кейсы. Укажите цели проекта, ваш вклад и полученные результаты. Обязательно приложите ссылку на портфолио.
Как описать фриланс или свои проекты
Опишите свои фриланс-проекты, как полноценный опыт работы. Укажите название проекта, роль, обязанности и достижения.
Пример:
Веб-дизайнер (Фриланс) | Разработка веб-сайта для онлайн-школы | Июнь 2024 – Ноябрь 2024
- Разработка концепции и дизайна веб-сайта с нуля.
- Создание макетов страниц в Figma.
- Оптимизация графических элементов для повышения скорости загрузки сайта.
- Результат: Создан современный и удобный веб-сайт, получивший положительные отзывы от пользователей и увеличивший количество заявок на обучение на 15%.
Для специалистов с опытом
Как структурировать большой опыт
Если у вас большой опыт работы, сгруппируйте его по сферам деятельности или по типам проектов. Укажите наиболее значимые и релевантные должности.
Как показать карьерный рост
Подчеркните свой карьерный рост, указав последовательность должностей и достижений на каждой из них.
Как описать работу над крупными проектами
Опишите свою роль и вклад в крупные проекты. Укажите масштаб проекта, количество участников и достигнутые результаты.
Пример:
Ведущий веб-дизайнер | Компания А | Январь 2020 – Декабрь 2024
- Руководство командой дизайнеров (3 человека) при разработке и редизайне 5+ крупных веб-проектов.
- Разработка дизайн-концепций, прототипов и макетов веб-страниц.
- Обеспечение соответствия дизайна требованиям UX/UI и гайдлайнам бренда.
- Результат: Успешный запуск 5+ крупных веб-проектов, которые привели к увеличению трафика на 20% и конверсии на 15%.
Для руководящих позиций
Как описать управленческий опыт
Опишите свои управленческие навыки и опыт. Укажите количество подчиненных, задачи, которые вы решали, и достигнутые результаты.
Как показать масштаб ответственности
Укажите масштаб проектов, за которые вы отвечали, и количество ресурсов, которыми вы управляли.
Как отразить стратегические достижения
Опишите свои стратегические достижения, которые привели к улучшению бизнес-показателей компании.
Пример:
Руководитель отдела веб-дизайна | Компания Б | Январь 2022 – Декабрь 2024
- Формирование и управление командой веб-дизайнеров (5 человек).
- Разработка и внедрение дизайн-системы, которая повысила эффективность работы команды на 30%.
- Определение стратегии развития веб-дизайна компании.
- Результат: Создана сильная и эффективная команда веб-дизайнеров, которая успешно реализует сложные и интересные проекты, повышая узнаваемость бренда и лояльность клиентов.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-дизайнера, даже junior, играет важную роль. Он демонстрирует вашу теоретическую базу и стремление к обучению. Расположение зависит от вашего опыта:
- Начинающим специалистам: Разместите образование в начале резюме, сразу после раздела "О себе" или "Ключевые навыки".
- Специалистам с опытом: Перенесите раздел "Образование" в конец резюме, уступив место опыту работы и проектам.
При описании образования:
- Дипломная работа/проекты: Укажите тему дипломной работы, если она релевантна веб-дизайну. Кратко опишите ключевые проекты, выполненные в рамках обучения, особенно те, которые демонстрируют ваши навыки в UX/UI, прототипировании или веб-разработке.
- Оценки: Указывать все оценки не обязательно. Упомяните только значимые достижения, например, диплом с отличием или высокие баллы по профильным предметам.
- Дополнительные курсы в вузе: Перечислите факультативные курсы и семинары, если они связаны с веб-дизайном, например, "Основы композиции", "Типографика" или "Интерактивный дизайн".
Более подробно о том, как составить раздел "Образование" в резюме, вы можете прочитать здесь.
Какое образование ценится в профессии веб-дизайнер (junior)
Для веб-дизайнера наиболее ценными являются следующие специальности:
- Графический дизайн
- Веб-дизайн
- Дизайн интерфейсов (UI/UX)
- Информационные технологии (с уклоном в дизайн)
- Маркетинг и реклама (с уклоном в веб)
Образование не по специальности: Если у вас образование в другой области, не отчаивайтесь! Подчеркните в резюме курсы, тренинги и проекты, которые вы реализовали самостоятельно. Объясните, как ваше предыдущее образование помогает вам в веб-дизайне. Например, навыки аналитического мышления, полученные в техническом вузе, полезны при проектировании пользовательских сценариев.
Связь образования с текущей профессией: Опишите, как знания и навыки, полученные в университете или колледже, применимы в веб-дизайне. Например, знание основ композиции и теории цвета, полученные на курсах живописи, помогают создавать гармоничные и привлекательные макеты.
Пример 1: Образование по специальности
Московский государственный университет печати имени Ивана Федорова, Москва
Бакалавр графического дизайна, 2021 – 2025
Дипломная работа: "Разработка фирменного стиля для онлайн-школы фотографии". Разработаны логотип, цветовая палитра, шрифты, элементы фирменного стиля для сайта и социальных сетей.
Пример 2: Образование не по специальности
Национальный исследовательский университет "Высшая школа экономики", Москва
Бакалавр экономики, 2021 – 2025
Дополнительное образование: Курсы "Веб-дизайн с нуля до PRO" (Skillbox, 2024). В рамках обучения разработал прототип и дизайн сайта для онлайн-магазина крафтового пива.
Курсы и дополнительное образование
Курсы и дополнительное образование – важная часть резюме веб-дизайнера, особенно junior. Они демонстрируют вашу готовность к обучению и освоению новых технологий. Важно указать следующие курсы:
- UI/UX Design
- Веб-дизайн
- Графический дизайн
- Работа с графическими редакторами (Adobe Photoshop, Adobe Illustrator, Figma)
- Основы HTML и CSS
Онлайн-образование: Обязательно указывайте платформу, название курса и год окончания. Кратко опишите, чему вы научились. Например: "Курс "UI/UX Design" на Coursera (2024). Освоил принципы юзабилити, разработал прототипы мобильных приложений".
Топ-3 актуальных курсов для веб-дизайнера (junior) в 2025:
- UI/UX Design (Skillbox, GeekBrains, Netology)
- Веб-дизайн PRO (HTML Academy)
- Figma с нуля до PRO (Skillbox, Udemy)
Пример описания пройденных курсов:
Skillbox, Москва
Курс "Веб-дизайнер с нуля до PRO", 2024
Приобретены навыки создания макетов сайтов и мобильных приложений в Figma, знание основ HTML и CSS, понимание принципов UI/UX.
Самообразование: Укажите книги, блоги и YouTube-каналы, которые вы изучаете. Например: "Изучаю книгу "Don't Make Me Think" Стива Круга, слежу за обновлениями на сайте Smashing Magazine". Это покажет вашу заинтересованность в профессии и стремление к саморазвитию.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные на курсах и тренингах. Важные сертификаты для веб-дизайнера (junior):
- Сертификаты об окончании курсов UI/UX Design
- Сертификаты о знании графических редакторов (Adobe, Figma)
- Сертификаты о знании основ HTML и CSS
Правильное указание сертификатов: Укажите название сертификата, организацию, выдавшую его, и дату получения. Если есть уникальный номер сертификата, его тоже можно указать.
Срок действия сертификатов: Обратите внимание на срок действия сертификатов. Если срок истек, указывать их не стоит, если только они не подтверждают фундаментальные знания, которые не устаревают.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-дизайну, например, "Мастер Excel" или "Курс по делопроизводству".
Примеры оформления раздела
Пример для студента/выпускника:
Московский государственный университет дизайна и технологий, Москва
Бакалавр графического дизайна, 2021 – 2025 (ожидаемый выпуск)
Средний балл: 4.8
Ключевые курсы: "Веб-дизайн", "UI/UX", "Типографика и верстка"
Стажировка: Дизайн-студия "ArtWeb", стажер веб-дизайнера (июнь 2024 – август 2024). Разработка макетов посадочных страниц, баннеров для рекламных кампаний.
Достижения: Призер конкурса "Лучший веб-дизайн студенческого проекта" (2024)
Пример для специалиста с опытом:
Образование:
Московский политехнический университет, Москва
Бакалавр графического дизайна, 2017 – 2021
Дополнительное образование:
Skillbox, Москва
Курс "UI/UX Design", 2023
Сертификат UI/UX Designer (Skillbox)
HTML Academy, Москва
Курс "Адаптивная верстка", 2022
Разбор: В данном примере специалист с опытом выделяет курсы UI/UX Design и Адаптивной верстки, так как они наиболее релевантны современной веб-разработке. Наличие сертификата также является плюсом.
Пример для студента/выпускника (плохой):
Московский государственный университет, Москва
Учусь на факультете журналистики, 4 курс. Люблю дизайн.
Разбор: Отсутствует конкретика, нет упоминания курсов или проектов, нет связи с веб-дизайном. Не указано, что образование не закончено
Топ-3 самых востребованных навыков для веб-дизайнеров в 2025 году
Чтобы выделиться среди других соискателей в 2025 году, недостаточно просто знать основы дизайна. Работодатели ищут кандидатов, владеющих:
- Анимация интерфейсов (Microinteractions): Создание плавных и интуитивно понятных анимаций для улучшения пользовательского опыта. Пример: Анимация кнопки при нажатии, загрузки страницы или переходов между разделами.
- Интерактивный прототипинг: Умение создавать прототипы, максимально приближенные к финальному продукту, с использованием таких инструментов, как Figma, Adobe XD, ProtoPie. Это позволяет тестировать UX-решения на ранних этапах разработки.
- Веб-доступность (WCAG Compliance): Знание принципов создания веб-сайтов, доступных для людей с ограниченными возможностями. Соответствие стандартам WCAG (Web Content Accessibility Guidelines) становится все более важным.
Как структурировать раздел навыков
Раздел "Навыки" в вашем резюме веб-дизайнера играет ключевую роль, демонстрируя вашу компетентность и соответствие требованиям вакансии. Правильная структура и организация этого раздела помогут рекрутеру быстро оценить ваш профессиональный уровень.
Расположение раздела в резюме
Разместите раздел "Навыки" в верхней части резюме, сразу после раздела "Контактная информация" и "Краткое описание" (или "Цель"). Это позволит рекрутеру сразу увидеть ваши ключевые компетенции.
Группировка навыков
Оптимальный способ представить навыки - это группировка по категориям. Это облегчает восприятие информации и позволяет показать разносторонность ваших умений.
Пример категорий навыков для веб-дизайнера:
- Инструменты дизайна (например, Figma, Adobe Photoshop)
- UX/UI дизайн
- Веб-технологии (например, HTML, CSS, JavaScript - базовые знания)
- Soft skills (например, коммуникация, работа в команде)
В каждой категории можно выделить подкатегории для более точного описания ваших умений. Например, в категории "UX/UI дизайн" можно выделить "Прототипирование", "Информационная архитектура", "Тестирование юзабилити".
Для более подробной информации о том, как правильно добавлять навыки в резюме, посетите нашу страницу Как правильно добавлять навыки в резюме.
Технические навыки для веб-дизайнера (junior)
Технические навыки, или hard skills, являются основой вашей профессиональной компетентности. Для начинающего веб-дизайнера важно обладать базовым набором инструментов и технологий.
Обязательные навыки для junior веб-дизайнера в 2025 году:
- Инструменты дизайна: Figma, Adobe Photoshop, Adobe Illustrator
- UX/UI дизайн: Понимание принципов UX/UI, создание вайрфреймов и прототипов
- Веб-технологии: Базовые знания HTML, CSS, JavaScript
- Английский язык: Чтение технической документации
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер мог оценить вашу компетентность. Используйте следующие градации:
- Базовый: Общее представление о технологии, умение выполнять простые задачи.
- Средний: Уверенное использование технологии, умение решать большинство задач.
- Продвинутый: Глубокое знание технологии, умение решать сложные задачи и оптимизировать процессы.
Как выделить ключевые компетенции
Выделите ключевые навыки, которые наиболее важны для желаемой должности. Это можно сделать, указав их первыми в списке или выделив жирным шрифтом.
Примеры описания технических навыков:
Figma: Продвинутый уровень, создание интерактивных прототипов, работа с компонентами и стилями.
Adobe Photoshop: Средний уровень, ретушь изображений, создание макетов веб-страниц.
HTML/CSS: Базовый уровень, понимание структуры HTML-документа, стилизация элементов с помощью CSS.
Личные качества важные для веб-дизайнера (junior)
Личные качества, или soft skills, играют важную роль в успешной работе веб-дизайнера. Они помогают эффективно взаимодействовать с командой, понимать потребности клиентов и решать сложные задачи.
Топ-7 важных soft skills для junior веб-дизайнера:
- Коммуникация: Умение четко и ясно выражать свои мысли, слушать и понимать других.
- Работа в команде: Умение эффективно сотрудничать с коллегами, делиться знаниями и опытом.
- Креативность: Способность генерировать новые идеи и находить нестандартные решения.
- Внимание к деталям: Умение замечать мелкие недочеты и ошибки, обеспечивать высокое качество работы.
- Решение проблем: Способность анализировать проблемы, находить причины и разрабатывать эффективные решения.
- Обучаемость: Готовность к изучению новых технологий и инструментов, стремление к постоянному развитию.
- Тайм-менеджмент: Умение планировать свое время, расставлять приоритеты и выполнять задачи в срок.
Как подтвердить наличие soft skills примерами
Просто перечислить soft skills недостаточно. Важно подтвердить их наличие конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Не стоит указывать общие фразы, которые не отражают вашу индивидуальность и не имеют отношения к работе веб-дизайнера. Например, "стрессоустойчивость" без конкретного примера может выглядеть как клише.
Примеры описания личных качеств:
Коммуникация: "Успешно провел презентацию дизайн-концепции для клиента, получив положительный отзыв и одобрение проекта."
Работа в команде: "Активно участвовал в командных брейнштормах, предлагал креативные решения и помогал коллегам в решении сложных задач."
Коммуникабельность: "Легко нахожу общий язык с людьми."
Особенности для разных уровней специалистов
Для начинающих (Junior)
Начинающим специалистам важно компенсировать недостаток опыта правильно подобранными навыками и демонстрацией потенциала.
- Как компенсировать недостаток опыта навыками: Сделайте акцент на базовых навыках и готовности к обучению. Укажите пройденные курсы, участие в проектах и личные разработки.
- На какие навыки делать акцент: Инструменты дизайна, UX/UI принципы, базовые знания веб-технологий.
- Как показать потенциал к обучению: Укажите пройденные онлайн-курсы, участие в воркшопах и конференциях, а также готовность к изучению новых технологий.
Пример: "Прошел онлайн-курс по UX/UI дизайну на Coursera, изучил основы Figma и создал прототип мобильного приложения для портфолио."
Пример: "Владею базовыми навыками работы с Figma и Adobe Photoshop. Готов к изучению новых инструментов и технологий, активно интересуюсь трендами в веб-дизайне."
Для опытных специалистов
Опытным веб-дизайнерам необходимо демонстрировать глубину экспертизы и уникальные компетенции.
- Как показать глубину экспертизы: Укажите сложные проекты, в которых вы участвовали, и результаты, которых вы достигли. Опишите свой вклад в развитие компании.
- Баланс между широтой и глубиной навыков: Покажите, что вы обладаете как широким спектром навыков, так и глубокими знаниями в ключевых областях.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других специалистов. Это могут быть узкоспециализированные знания, опыт работы с определенными технологиями или навыки управления командой.
Пример: "Разработал дизайн-систему для крупного e-commerce проекта, что позволило увеличить конверсию на 15% и сократить время разработки новых страниц на 30%."
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при составлении раздела "Навыки", чтобы ваше резюме выглядело профессионально и привлекательно для работодателей.
Топ-7 ошибок в разделе навыков:
- Указание слишком общих навыков без конкретики.
- Перечисление устаревших навыков.
- Неправильные или неточные формулировки.
- Отсутствие подтверждения навыков примерами.
- Несоответствие навыков требованиям вакансии.
- Переспам ключевыми словами.
- Орфографические и грамматические ошибки.
Устаревшие навыки и как их заменить
Избегайте упоминания устаревших технологий и инструментов. Замените их актуальными аналогами. Например, вместо Flash укажите HTML5 и CSS3.
Неправильные формулировки (с примерами)
Избегайте размытых и неконкретных формулировок. Используйте четкие и конкретные описания навыков.
Неправильно: "Хорошие навыки работы с графическими редакторами."
Правильно: "Уверенное владение Adobe Photoshop и Adobe Illustrator, опыт создания макетов веб-страниц и ретуши изображений."
Неправильно: "Креативный подход к работе."
Правильно: "Генерация новых идей и разработка нестандартных решений, подтвержденная опытом участия в успешных дизайн-проектах."
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования вакансий и тренды в веб-дизайне. Обновляйте свой раздел "Навыки" в соответствии с новыми знаниями и опытом.

Анализ вакансии веб-дизайнера (junior): выявляем ключевые требования
Адаптация резюме под конкретную вакансию – ключ к успеху в поиске работы. Особенно это важно для начинающих веб-дизайнеров, где конкуренция высока. Начните с внимательного изучения описания вакансии. Ваша цель – понять, что именно ищет работодатель, и продемонстрировать, что вы соответствуете этим требованиям.
Как выделить ключевые требования
Разделите требования на две категории: обязательные и желательные. Обязательные – это то, без чего вас просто не рассмотрят (например, знание определенных программ или опыт работы с UI/UX). Желательные – это приятные бонусы, которые могут выделить вас среди других кандидатов (например, опыт работы в конкретной индустрии или знание редких инструментов).
- Обязательные требования: Внимательно прочитайте описание вакансии и выделите все навыки и опыт, которые работодатель называет необходимыми. Обратите внимание на слова "обязательно", "требуется", "необходимо".
- Желательные требования: Обратите внимание на фразы "будет плюсом", "желательно", "приветствуется". Если у вас есть эти навыки, обязательно упомяните их в резюме, но не делайте на них основной акцент, если у вас не хватает обязательных навыков.
Анализ "скрытых" требований
Иногда работодатели не указывают требования напрямую, но их можно понять из контекста. Например, если в описании вакансии много говорится о работе в команде, то коммуникабельность и умение работать с другими дизайнерами – важные качества. Обратите внимание на описание компании и ее ценности. Подчеркните в резюме те качества и опыт, которые соответствуют культуре компании.
- Описание компании: Изучите сайт компании, ее миссию и ценности. Это поможет вам понять, какие качества они ценят в сотрудниках.
- Стиль общения: Обратите внимание на тон и стиль описания вакансии. Это поможет вам понять, какой тип кандидата они ищут.
- Примеры проектов: Изучите портфолио компании, чтобы понять, какие проекты они реализуют и какой стиль дизайна предпочитают.
Предложения на что обращать внимание при изучении требований:
- Обращайте внимание на стек технологий, который использует компания (Figma, Adobe XD, Sketch и т.д.).
- Определите, какой тип дизайна преобладает в вакансии (UI/UX, web design, graphic design).
- Учитывайте, требуется ли опыт работы с адаптивным дизайном и мобильными приложениями.
- Обратите внимание на требования к soft skills: коммуникабельность, умение работать в команде, креативность.
Примеры анализа вакансий
Вакансия 1: Junior UI/UX Designer (стартап)
Требования:
- Опыт работы с Figma (обязательно)
- Понимание принципов UI/UX дизайна (обязательно)
- Опыт работы с мобильными приложениями (желательно)
- Креативность и умение предлагать новые идеи (желательно)
Анализ: Компания ищет начинающего UI/UX дизайнера, который умеет работать с Figma и понимает основы дизайна интерфейсов. Опыт работы с мобильными приложениями будет плюсом, как и креативность. В резюме стоит сделать акцент на владении Figma и понимании принципов UI/UX.
Вакансия 2: Web Designer (digital-агентство)
Требования:
- Знание HTML/CSS (обязательно)
- Опыт работы с адаптивным дизайном (обязательно)
- Знание JavaScript (желательно)
- Умение работать в команде (обязательно)
Анализ: Агентству нужен веб-дизайнер с опытом работы с HTML/CSS и адаптивным дизайном. Знание JavaScript будет преимуществом. Также важны коммуникативные навыки и умение работать в команде. В резюме стоит сделать акцент на знании HTML/CSS, адаптивном дизайне и умении работать в команде.
Вакансия 3: Junior Graphic Designer (e-commerce)
Требования:
- Знание Adobe Photoshop и Illustrator (обязательно)
- Опыт разработки баннеров и рекламных материалов (обязательно)
- Умение работать с фирменным стилем (обязательно)
- Опыт работы с видео (желательно)
Анализ: Компания ищет графического дизайнера с опытом работы с Adobe Photoshop и Illustrator, умеющего разрабатывать баннеры и рекламные материалы, а также работать с фирменным стилем. Опыт работы с видео будет плюсом. В резюме стоит сделать акцент на владении графическими программами, опыте разработки рекламных материалов и умении работать с фирменным стилем.
Стратегия адаптации резюме веб-дизайнера (junior)
После анализа вакансии необходимо адаптировать резюме, чтобы максимально соответствовать требованиям работодателя. Важно не просто перечислить навыки, а показать, как вы можете применить их на практике и решить задачи компании.
Какие разделы резюме требуют обязательной адаптации
- Заголовок и раздел "О себе": Должны отражать вашу специализацию и ключевые навыки, релевантные вакансии.
- Опыт работы: Подчеркните проекты и задачи, которые соответствуют требованиям вакансии.
- Навыки: Сгруппируйте и выделите навыки, которые наиболее важны для работодателя.
- Портфолио: Самый важный раздел! Убедитесь, что ваши лучшие работы соответствуют стилю и требованиям компании.
Как расставить акценты под требования работодателя
В каждом разделе резюме делайте акцент на тех навыках и опыте, которые наиболее важны для конкретной вакансии. Используйте ключевые слова из описания вакансии, чтобы показать, что вы понимаете, что ищет работодатель.
- Ключевые слова: Используйте слова и фразы из описания вакансии в своем резюме.
- Примеры: Подтверждайте свои навыки конкретными примерами из опыта работы.
- Результаты: Описывайте не только свои обязанности, но и результаты, которых вы достигли.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме честно и не приукрашивать свои навыки и опыт. Вместо этого, переформулируйте свой опыт так, чтобы он максимально соответствовал требованиям вакансии, не прибегая ко лжи.
- Не приукрашивайте: Не указывайте навыки, которыми вы не владеете.
- Перефразируйте: Описывайте свой опыт другими словами, чтобы подчеркнуть его релевантность вакансии.
- Будьте конкретны: Указывайте конкретные проекты и задачи, которые вы выполняли.
3 уровня адаптации резюме
- Минимальная:
- Изменение заголовка резюме под конкретную позицию.
- Добавление/удаление 2-3 навыков в раздел "Навыки".
- Корректировка раздела "О себе" в соответствии с требованиями вакансии.
- Средняя:
- Переформулировка описания опыта работы с акцентом на релевантные проекты и задачи.
- Перегруппировка навыков в разделе "Навыки" для выделения требуемых компетенций.
- Добавление новых проектов в портфолио, если они соответствуют требованиям вакансии.
- Максимальная:
- Создание нового резюме с нуля, если ваш предыдущий опыт значительно отличается от требований вакансии.
- Полная переработка раздела "О себе" с учетом ценностей и культуры компании.
- Адаптация портфолио под конкретный стиль и требования компании.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша визитная карточка. Он должен сразу заинтересовать работодателя и показать, что вы подходите для этой должности. Адаптируйте этот раздел, чтобы он отражал вашу специализацию и ключевые навыки, релевантные вакансии.
Как адаптировать под конкретную позицию
- Укажите свою специализацию: Например, "Junior UI/UX Designer", "Web Designer", "Graphic Designer".
- Перечислите ключевые навыки: Укажите 2-3 навыка, которые наиболее важны для данной вакансии.
- Опишите свой опыт: Кратко расскажите о своем опыте работы и достижениях, которые соответствуют требованиям вакансии.
- Укажите свои цели: Расскажите о своих карьерных целях и о том, как эта работа поможет вам их достичь.
Примеры адаптации
ДО:
"Начинающий дизайнер, интересуюсь веб-дизайном и графическим дизайном."
ПОСЛЕ (для вакансии Junior UI/UX Designer):
"Junior UI/UX Designer с опытом работы в Figma и пониманием принципов UI/UX дизайна. Стремлюсь создавать удобные и привлекательные интерфейсы."
ДО:
"Креативный человек, люблю рисовать и создавать красивые вещи."
ПОСЛЕ (для вакансии Web Designer):
"Web Designer со знанием HTML/CSS и опытом работы с адаптивным дизайном. Умею создавать современные и функциональные веб-сайты."
Типичные ошибки при адаптации
- Слишком общее описание: Не указывайте конкретную специализацию и навыки.
- Несоответствие вакансии: Раздел "О себе" не соответствует требованиям вакансии.
- Отсутствие конкретики: Не указывайте конкретные примеры и достижения.
- Слишком длинный текст: Раздел "О себе" должен быть кратким и лаконичным.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ваша возможность продемонстрировать свои навыки и достижения на практике. Переформулируйте свой опыт так, чтобы он максимально соответствовал требованиям вакансии, не прибегая ко лжи.
Как переформулировать опыт под требования
- Используйте ключевые слова: Используйте слова и фразы из описания вакансии в описании своего опыта работы.
- Описывайте свои достижения: Укажите не только свои обязанности, но и результаты, которых вы достигли.
- Подчеркните релевантный опыт: Выделите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
Как выделить релевантные проекты
- Выберите проекты, которые соответствуют требованиям вакансии: Если у вас есть несколько проектов, выберите те, которые наиболее релевантны для данной вакансии.
- Опишите свои обязанности и достижения в каждом проекте: Укажите, какие задачи вы выполняли и каких результатов достигли.
- Используйте количественные показатели: Укажите конкретные цифры, которые демонстрируют ваши достижения (например, увеличение конверсии, снижение затрат).
Примеры адаптации
ДО:
"Разрабатывал веб-сайты для клиентов."
ПОСЛЕ (для вакансии Web Designer):
"Разрабатывал адаптивные веб-сайты для клиентов с использованием HTML/CSS и JavaScript. Увеличил конверсию на 15% за счет улучшения пользовательского опыта."
ДО:
"Создавал баннеры для рекламных кампаний."
ПОСЛЕ (для вакансии Graphic Designer):
"Создавал баннеры для рекламных кампаний в Adobe Photoshop и Illustrator. Разработал креативную концепцию, которая увеличила CTR на 20%."
Ключевые фразы для разных типов вакансий
- UI/UX Designer: "Разработка пользовательских интерфейсов", "Проведение юзабилити-тестирований", "Создание прототипов", "Анализ пользовательского опыта".
- Web Designer: "Разработка адаптивного дизайна", "Верстка веб-страниц", "Оптимизация производительности", "Работа с CMS".
- Graphic Designer: "Разработка фирменного стиля", "Создание рекламных материалов", "Дизайн упаковки", "Верстка печатной продукции".
Адаптация раздела "Навыки"
Раздел "Навыки" – это ваш шанс продемонстрировать свои ключевые компетенции. Перегруппируйте навыки под вакансию, чтобы выделить требуемые компетенции и показать, что вы обладаете необходимыми знаниями и умениями.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Программное обеспечение", "Языки программирования", "Дизайн", "Soft Skills".
- Выделите навыки, которые наиболее важны для вакансии: Переместите их в начало списка.
- Удалите навыки, которые не релевантны для вакансии: Оставьте только те, которые соответствуют требованиям работодателя.
Как выделить требуемые компетенции
- Используйте ключевые слова: Укажите навыки, которые упоминаются в описании вакансии.
- Укажите уровень владения каждым навыком: Например, "Эксперт", "Продвинутый", "Средний", "Начинающий".
- Подтвердите свои навыки примерами: Укажите, как вы использовали эти навыки на практике.
Примеры адаптации
ДО:
"Photoshop, Illustrator, Figma, HTML, CSS, JavaScript."
ПОСЛЕ (для вакансии Junior UI/UX Designer):
Программное обеспечение:
- Figma (Эксперт) - Опыт разработки UI/UX дизайна для веб- и мобильных приложений.
- Adobe Photoshop (Продвинутый) - Редактирование изображений и создание макетов.
- Adobe Illustrator (Средний) - Создание векторной графики и иконок.
ДО:
"Коммуникабельность, Креативность, Ответственность."
ПОСЛЕ (для вакансии Web Designer):
Soft Skills:
- Коммуникабельность - Опыт работы в команде разработчиков и дизайнеров.
- Креативность - Умение предлагать новые идеи и решения для веб-сайтов.
- Ответственность - Соблюдение сроков и выполнение задач в соответствии с требованиями.
Работа с ключевыми словами
Внимательно изучите описание вакансии и выделите ключевые слова, которые относятся к навыкам и компетенциям. Используйте эти слова в разделе "Навыки", чтобы показать, что вы обладаете необходимыми знаниями и умениями.
- Пример: Если в вакансии требуется знание "адаптивного дизайна", укажите этот навык в своем резюме и подтвердите его примерами из опыта работы.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Соответствие требованиям вакансии: Проверьте, что ваше резюме соответствует всем обязательным и желательным требованиям вакансии.
- Читаемость и понятность: Убедитесь, что ваше резюме легко читается и понятно работодателю.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Визуальное оформление: Убедитесь, что ваше резюме имеет профессиональный и привлекательный вид.
Чек-лист финальной проверки
- Указана специализация и ключевые навыки, релевантные вакансии.
- Опыт работы переформулирован с акцентом на релевантные проекты и задачи.
- Навыки перегруппированы и выделены требуемые компетенции.
- Использованы ключевые слова из описания вакансии.
- Резюме проверено на наличие ошибок и опечаток.
- Резюме имеет профессиональный и привлекательный вид.
- Портфолио содержит релевантные примеры работ.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Слишком частое использование ключевых слов может сделать резюме неестественным и отталкивающим.
- Несоответствие навыков опыту работы: Указанные навыки не подтверждаются примерами из опыта работы.
- Слишком общее описание: Не указываются конкретные примеры и достижения.
- Небрежное оформление: Резюме имеет неряшливый вид и содержит ошибки.
Когда нужно создавать новое резюме вместо адаптации
Если ваш предыдущий опыт значительно отличается от требований вакансии, может быть целесообразно создать новое резюме с нуля. Это позволит вам более точно отразить свои навыки и опыт, релевантные для данной вакансии.
- Смена специализации: Если вы хотите сменить специализацию, вам потребуется создать новое резюме, которое отражает ваши новые навыки и опыт.
- Отсутствие релевантного опыта: Если у вас нет опыта работы в данной области, вам потребуется создать новое резюме, которое подчеркивает ваши навыки и знания, полученные в других областях.
- Устаревшее резюме: Если ваше резюме устарело и не отражает ваши текущие навыки и опыт, вам потребуется создать новое резюме, которое будет соответствовать современным требованиям рынка труда.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-дизайнер (junior)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме веб-дизайнера (junior)
Какие проекты включать в портфолио, если опыта работы нет?
Если у вас нет коммерческого опыта, сосредоточьтесь на учебных проектах, личных инициативах и концептуальных разработках. Важно продемонстрировать *разнообразие навыков и владение инструментами.*
Примеры:
- Реконструкция существующего сайта или приложения с улучшением UX/UI.
- Дизайн лендинга для вымышленного продукта или сервиса.
- Разработка дизайн-системы для небольшого проекта.
- Простое копирование чужого дизайна без изменений.
Как правильно описать навыки в резюме?
Укажите *конкретные инструменты и программы*, которыми владеете (Figma, Adobe Photoshop, Adobe Illustrator, Sketch, и т.д.). Опишите свои знания в области UX/UI, понимание принципов адаптивного дизайна, а также навыки работы с цветом, типографикой и композицией. *Укажите уровень владения каждым инструментом.*
Пример:
Навыки:
- Figma – продвинутый уровень (2 года опыта)
- Adobe Photoshop – средний уровень (ретушь, цветокоррекция)
- Adobe Illustrator – базовый уровень (создание иконок, векторная графика)
- Понимание принципов UX/UI, адаптивного дизайна
Навыки:
- Графические редакторы
- UX/UI
- Дизайн
Нужно ли указывать образование, если оно не связано с веб-дизайном?
Да, укажите ваше образование. Даже если оно не связано с веб-дизайном, это демонстрирует вашу способность к обучению и освоению новых знаний. *Подчеркните курсы и тренинги* по веб-дизайну, которые вы прошли.
Как оформить раздел "О себе"?
В разделе "О себе" кратко расскажите о своих целях, увлечениях веб-дизайном и о том, что вы можете предложить компании. *Укажите, почему вы хотите работать именно в этой сфере.*
Примеры:
"Начинающий веб-дизайнер, увлеченный созданием удобных и красивых интерфейсов. Стремлюсь к постоянному развитию в области UX/UI и готов применять свои знания на практике. Ищу возможность внести вклад в разработку качественного продукта в вашей компании."
"Люблю рисовать и сидеть в интернете."
Что делать, если нет опыта работы, а в требованиях указан опыт?
Не бойтесь подавать заявку! *Акцентируйте внимание на ваших навыках, портфолио и мотивации.* Опишите, как вы можете быть полезны компании, и выразите готовность к обучению. Возможно, компания ищет именно начинающего специалиста с большим потенциалом.
Рекомендации:
- Сопроводительное письмо с объяснением ситуации и демонстрацией энтузиазма.
- Подробное описание проектов в портфолио.
- Указание на готовность к стажировке или работе на начальных условиях.
Как указать уровень владения программами?
Используйте чёткие формулировки, которые понятны работодателю. Например, *«базовый уровень», «средний уровень», «продвинутый уровень» или «эксперт»*. Можно указать количество лет опыта работы с программой.
Пример:
Figma: Продвинутый уровень (2 года опыта)
Figma: Хорошо знаю
Как быть, если портфолио состоит только из учебных проектов?
Это нормально для начинающего специалиста! *Главное — качество этих проектов*. Уделите внимание описанию каждого проекта, объясните свою роль, задачи и результаты. Расскажите о процессе работы, о том, какие инструменты и методы вы использовали.
Стоит ли указывать ссылки на социальные сети?
Указывайте ссылки на социальные сети, *если они связаны с вашей профессиональной деятельностью* (например, Behance, Dribbble, LinkedIn). Личные страницы в социальных сетях, где вы делитесь личной информацией, лучше не указывать.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме *каждый раз, когда вы получаете новый опыт, проходите обучение или завершаете проект*. Даже если вы не ищете работу активно, поддерживайте резюме в актуальном состоянии.
Какие ключевые слова стоит использовать в резюме веб-дизайнера?
Используйте ключевые слова, которые соответствуют требованиям вакансии и отражают ваши навыки. Например: *UX/UI, Figma, Adobe Photoshop, Adobe Illustrator, Sketch, адаптивный дизайн, прототипирование, дизайн-система, веб-дизайн, мобильный дизайн, юзабилити, usability*. Изучите описания вакансий и используйте термины, которые там встречаются.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить