Пример резюме веб-дизайнера (UI/UX) поможет вам быстро разобраться, как создать сильный документ, который привлечет внимание. Изучение готовых кейсов — это самый эффективный путь к получению желанной работы в сфере дизайна.
На этой странице собраны готовые примеры резюме веб-дизайнера (UI/UX) для специалистов любого уровня — от начинающих до опытных. Мы подготовили подробные, пошаговые инструкции по заполнению каждого раздела с учетом актуальных требований работодателей к навыкам и портфолио. Вы узнаете, как презентовать себя наилучшим образом и легко адаптировать резюме под конкретные вакансии. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
- Пошаговые инструкции для каждого блока резюме.
- Примеры заполнения ключевых разделов ("О себе", Опыт, Навыки).
- Советы по учету требований работодателей и адаптации резюме.
- Актуальные навыки и LSI-лексемы для резюме веб-дизайнера.
📝 Выберите подходящий пример и заполните в конструкторе
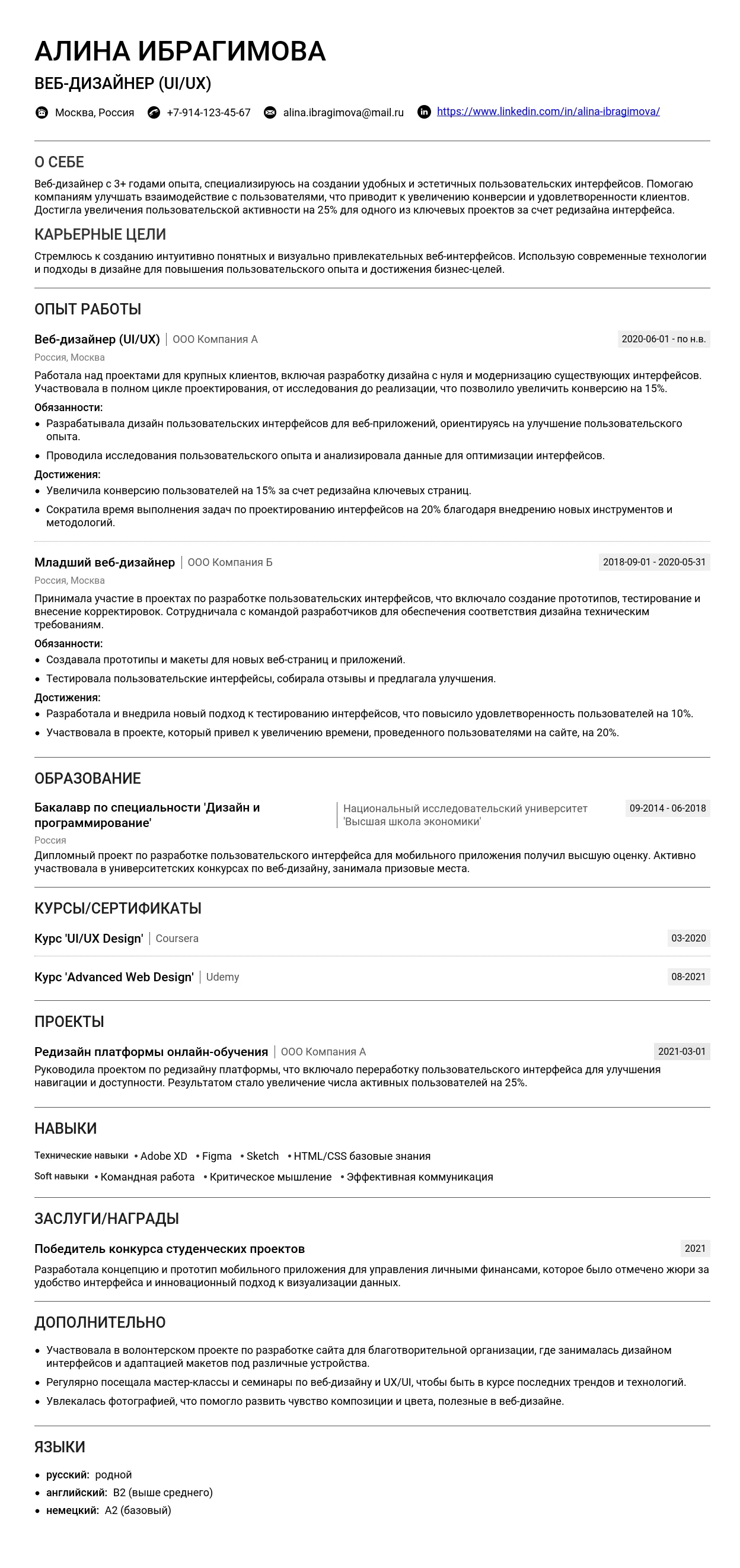
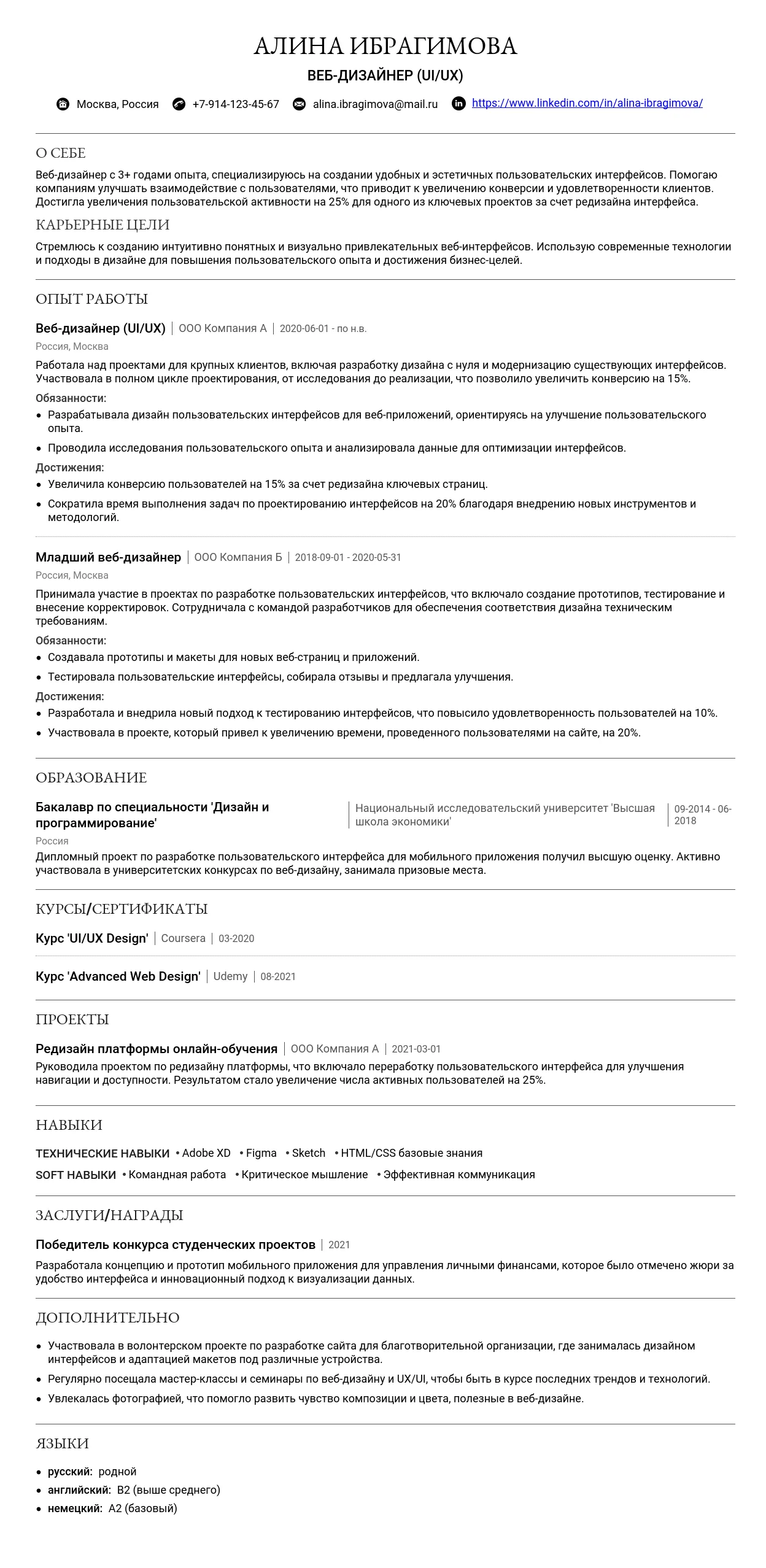
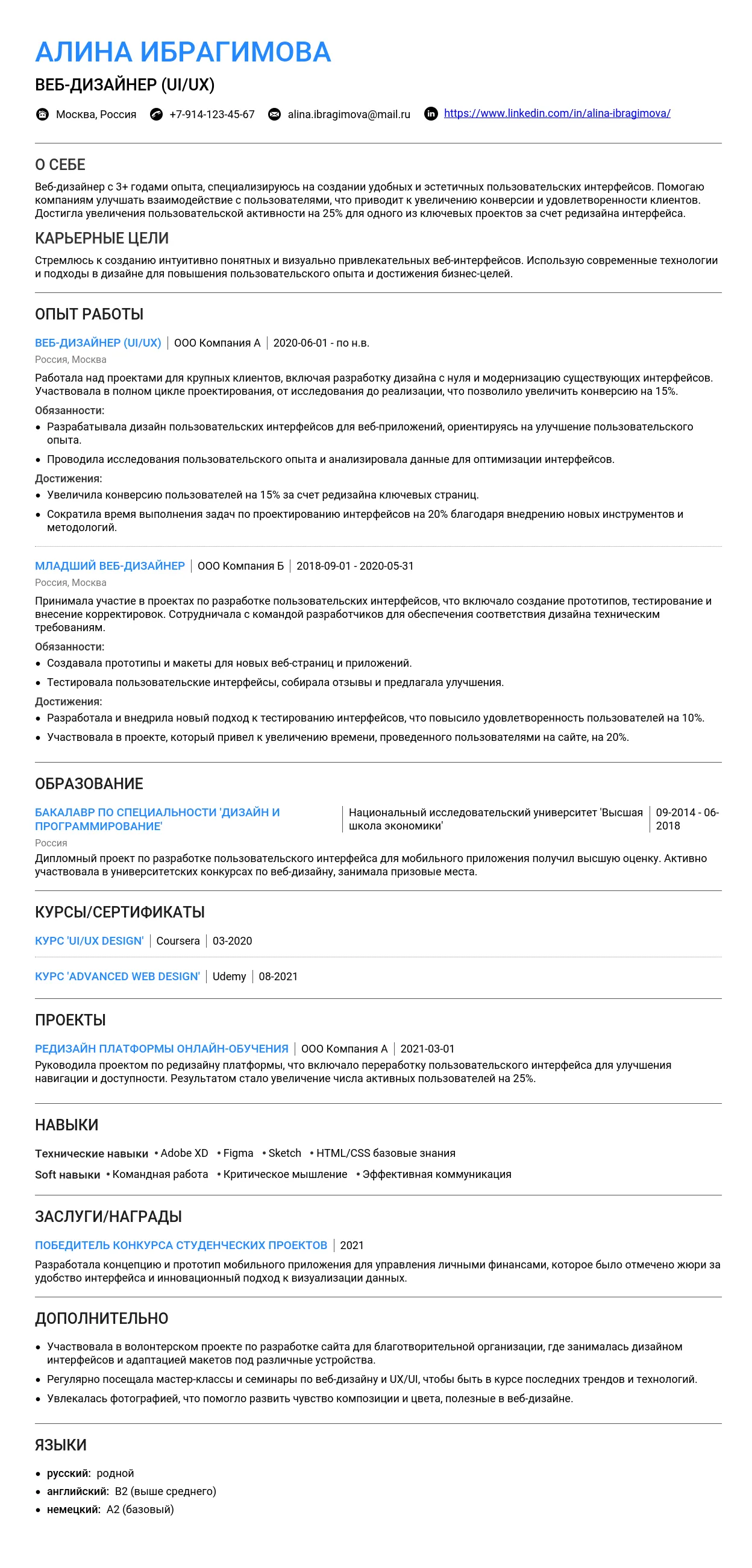
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "веб-дизайнер (UI/UX)" важно использовать ключевые слова, которые соответствуют вашим навыкам и опыту.
- Веб-дизайнер (UI/UX)
- UX/UI Designer
- Senior UI/UX Designer
- Product Designer
- Junior UX/UI Designer
- Дизайнер интерфейсов
- Веб-дизайнер, специализация UI/UX
- Дизайнер (слишком общее название)
- UI/UX (не хватает уточнения профессии)
- Веб-мастер (устаревшее и не отражает специализацию)
- Графический дизайнер (не соответствует специализации UI/UX)
Ключевые слова для заголовка
Используйте слова, которые точно описывают вашу профессию и навыки: UI/UX, веб-дизайн, интерфейсы, прототипирование, аналитика, Figma, Adobe XD, User Experience.
Контактная информация
Контактные данные должны быть легко доступны и корректно оформлены. Вот полный список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- LinkedIn: linkedin.com/in/ivanov
- Behance/Dribbble: behance.net/ivanov
- Город: Москва, Россия
Фото в резюме
Фото не является обязательным, но если вы решите его добавить, оно должно быть профессиональным: нейтральный фон, деловой стиль, четкое изображение.
Ошибки в оформлении контактов
- Некорректный email: ivanov@ (неполный адрес)
- Непрофессиональный email: cool_designer@example.com
- Отсутствие важных контактов: Нет ссылки на портфолио или LinkedIn
Профессиональное онлайн-присутствие
Для веб-дизайнера онлайн-присутствие играет ключевую роль. Вот что важно указать:
Для профессий с портфолио
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- Персональный сайт: ivanov.design
Презентуйте проекты с описанием задач, решений и результатов. Добавляйте скриншоты, ссылки на живые проекты и отзывы клиентов.
Для профессий без портфолио
- LinkedIn: linkedin.com/in/ivanov
- hh.ru: резюме на hh.ru
- Профильные сообщества: Участие в форумах или группах по UI/UX
Отразите достижения: участие в конкурсах, курсы, сертификаты. Например, Сертификат по UX-дизайну от Coursera, 2025.
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте слишком общих или устаревших формулировок.
- Некорректные контакты — проверяйте, чтобы все ссылки и email были рабочими.
- Отсутствие портфолио — даже если у вас нет готовых проектов, добавьте учебные работы.
- Неактуальная информация — обновляйте данные перед отправкой резюме.
Как правильно написать раздел "О себе" в резюме веб-дизайнер (UI/UX)
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но содержательным.
Обязательная информация:
- Ваша специализация в UI/UX (например, мобильные приложения, веб-сайты).
- Ключевые навыки (например, прототипирование, исследование пользователей).
- Цель поиска работы (например, развитие в области UX-исследований).
Стиль и тон: Профессиональный, но не сухой. Допустимы легкие элементы индивидуализации, чтобы выделиться.
Что не стоит писать:
- Излишние личные подробности (например, "люблю кошек").
- Клише без подтверждения (например, "креативный и ответственный").
- Отрицательные моменты (например, "нет опыта, но хочу научиться").
5 характерных ошибок:
- "Я ответственный и креативный" — без примеров.
- "Ищу работу для получения опыта" — звучит неуверенно.
- "Умею работать в Photoshop" — слишком общее.
- "Нет опыта, но есть желание" — не добавляет ценности.
- "Люблю дизайн и творчество" — слишком расплывчато.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, навыки и мотивацию, даже если опыт минимален.
Пример 1: "Молодой специалист в области веб-дизайна с базовыми навыками работы в Figma и Adobe XD. Прошел курс по UX/UI-дизайну, где разработал несколько проектов, включая прототип мобильного приложения. Стремлюсь развиваться в области пользовательского опыта и визуального дизайна."
Сильные стороны: Упоминание инструментов, завершенные проекты, четкая цель.
Пример 2: "Недавно окончил курс по UI/UX-дизайну, где освоил основы создания интерфейсов и исследования пользователей. Участвовал в командных проектах, что помогло развить навыки коммуникации. Ищу возможность применить знания на практике и расти в профессии."
Сильные стороны: Командный опыт, акцент на обучение и рост.
Пример 3: "Начинающий веб-дизайнер с опытом работы над личными проектами. Использую Figma для создания прототипов и Adobe Photoshop для графики. Увлекаюсь изучением современных трендов в дизайне интерфейсов."
Сильные стороны: Самостоятельные проекты, интерес к трендам.
Как описать потенциал без опыта: Упоминайте курсы, личные проекты, участие в хакатонах или фриланс.
Акцент на качества и навыки: Коммуникация, обучаемость, внимание к деталям, знание инструментов.
Образование: Укажите название курса или университета, но не перегружайте деталями.
Примеры для специалистов с опытом
Для опытных дизайнеров важно подчеркнуть достижения, профессиональный рост и специализацию.
Пример 1: "Опытный UI/UX-дизайнер с 3 годами работы в создании интерфейсов для мобильных приложений и веб-платформ. Специализируюсь на пользовательских исследованиях и прототипировании. Участвовал в проектах, которые увеличили конверсию на 20%."
Акцент: Специализация, количественные результаты.
Пример 2: "За 4 года работы разработал более 50 интерфейсов для корпоративных клиентов. Использую современные инструменты, такие как Figma и Sketch, и активно применяю UX-исследования для улучшения пользовательского опыта."
Акцент: Масштаб проектов, инструменты.
Пример 3: "Вел проекты по разработке интерфейсов для стартапов и крупных компаний. Сосредоточен на создании удобных и эстетичных решений, которые улучшают взаимодействие пользователей с продуктом."
Акцент: Разнообразие проектов, фокус на результат.
Как выделиться: Укажите конкретные достижения (например, "увеличил конверсию на 15%"), упомяните известные проекты или клиентов.
Примеры для ведущих специалистов
Для экспертов важно подчеркнуть управленческие навыки, масштаб проектов и экспертизу.
Пример 1: "Руководитель команды UI/UX-дизайнеров с опытом работы над проектами для Fortune 500 компаний. Специализируюсь на создании сложных интерфейсов для SaaS-платформ. Под моим руководством команда реализовала проекты с общим охватом более 1 млн пользователей."
Акцент: Управление, масштаб проектов.
Пример 2: "Эксперт в области UX-исследований с 8-летним опытом. Провел более 100 пользовательских тестирований, что помогло улучшить удобство использования продуктов на 30%. Регулярно выступаю на конференциях и пишу статьи по UX-дизайну."
Акцент: Экспертиза, публичная деятельность.
Пример 3: "Создал и внедрил систему дизайн-процессов для компании, что сократило время разработки интерфейсов на 25%. Руковожу командой из 10 дизайнеров и активно развиваю корпоративную культуру."
Акцент: Оптимизация процессов, управление командой.
Как показать ценность: Укажите, как ваши действия принесли пользу компании (например, "сократил затраты на разработку").
Практические советы по написанию
Ключевые фразы для веб-дизайнера (UI/UX):
- Создание интерфейсов для мобильных приложений и веб-платформ.
- Пользовательские исследования и тестирование.
- Прототипирование и wireframing.
- Улучшение пользовательского опыта (UX).
- Работа с Figma, Sketch, Adobe XD.
10 пунктов для самопроверки:
- Текст лаконичный и без воды?
- Указаны ключевые навыки и инструменты?
- Есть ли конкретные достижения?
- Текст адаптирован под вакансию?
- Упомянута специализация?
- Нет клише без подтверждения?
- Текст написан профессионально?
- Указана цель поиска работы?
- Нет лишних деталей?
- Текст выделяет вас среди других кандидатов?
Адаптация под вакансии: Изучите описание вакансии и используйте ключевые слова из него. Например, если требуется опыт в мобильных приложениях, акцентируйте на этом внимание.
Как структурировать описание опыта работы
Для каждой позиции в разделе "Опыт работы" используйте следующий формат:
- Формат заголовка: "Название должности, Компания, Дата начала – Дата окончания". Например: "Веб-дизайнер (UI/UX), ООО "ВебСтудия", март 2023 – настоящее время".
- Оптимальное количество пунктов: 3-5 для каждой позиции. Это позволяет сохранить баланс между детализацией и лаконичностью.
- Совмещение должностей: Укажите через "/". Например: "Веб-дизайнер / Графический дизайнер".
- Даты работы: Указывайте в формате "месяц год – месяц год". Если работа продолжается, используйте "настоящее время".
- Описание компании: Указывайте кратко, если компания малоизвестна. Например: "Стартап в сфере образовательных технологий". Ссылку на сайт добавляйте, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия для описания обязанностей:
- Разрабатывать
- Создавать
- Проектировать
- Оптимизировать
- Тестировать
- Анализировать
- Внедрять
- Координировать
- Улучшать
- Исследовать
- Презентовать
- Настраивать
- Решать
- Моделировать
- Интегрировать
Как избежать простого перечисления: Добавляйте контекст и результаты. Например:
Разработал новый интерфейс для мобильного приложения, что увеличило конверсию на 15%.
Занимался разработкой интерфейсов.
Примеры превращения обязанностей в достижения:
- Создал 10+ прототипов для клиентов, что сократило время согласования на 20%.
- Оптимизировал пользовательский опыт, увеличив удержание пользователей на 25%.
- Разработал дизайн-систему, которая ускорила работу команды на 30%.
- Провел юзабилити-тестирования, выявив и устранив 15+ проблем UX.
- Внедрил новые инструменты для проектирования, сократив время выполнения задач на 10%.
Типичные ошибки:
Занимался дизайном сайтов.
Разработал 10+ адаптивных дизайнов сайтов, что повысило мобильную конверсию на 20%.
Больше рекомендаций можно найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например:
Увеличил конверсию пользователей на 15% за счет перепроектирования интерфейса.
Улучшил интерфейс.
Метрики для веб-дизайнера (UI/UX):
- Конверсия
- Удержание пользователей
- Время выполнения задач
- Удовлетворенность пользователей (NPS)
- Скорость загрузки интерфейса
Если нет цифр: Используйте качественные показатели. Например:
Получил положительные отзывы от клиентов за удобство интерфейса.
Примеры формулировок:
- Разработал дизайн-систему, которая ускорила разработку на 30%.
- Увеличил конверсию на 20% за счет улучшения UX.
- Сократил время загрузки интерфейса на 15%.
- Провел 10+ юзабилити-тестов, устранив ключевые проблемы.
- Разработал адаптивный дизайн для 5+ проектов.
- Получил 95% положительных отзывов от пользователей.
- Создал прототипы для 20+ клиентов.
- Оптимизировал процесс согласования, сократив время на 25%.
- Внедрил новые инструменты, повысив продуктивность команды.
- Разработал интерфейсы для 3 крупных брендов.
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в разделе "Навыки".
Группировка: Разделяйте по категориям:
- Инструменты дизайна: Figma, Adobe XD, Sketch.
- Прототипирование: InVision, Axure.
- Аналитика: Google Analytics, Hotjar.
Уровень владения: Указывайте, если это важно для вакансии. Например: "Figma (продвинутый уровень)".
Актуальные технологии:
- Figma, Sketch, Adobe XD
- InVision, Axure, Marvel
- HTML/CSS (базовый уровень)
- Google Analytics, Hotjar
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО "ВебСтудия", июнь 2024 – август 2024
- Помогал в создании прототипов для 3 проектов.
- Изучил и внедрил Figma в рабочий процесс команды.
- Получил опыт работы в команде из 5 человек.
Учебный проект: Дизайн сайта для кофейни, 2025
- Разработал адаптивный дизайн для сайта кофейни.
- Провел юзабилити-тестирование с 10 пользователями.
- Получил положительные отзывы за удобство интерфейса.
Фриланс: Веб-дизайнер, 2024 – настоящее время
- Создал 5+ сайтов для малого бизнеса.
- Увеличил конверсию клиентов на 10% за счет улучшения UX.
- Работал с инструментами: Figma, Adobe XD, WordPress.
Для специалистов с опытом:
Веб-дизайнер (UI/UX), ООО "ДизайнАгенство", январь 2023 – настоящее время
- Разработал 10+ адаптивных дизайнов для сайтов и приложений.
- Увеличил конверсию на 15% за счет улучшения UX.
- Создал дизайн-систему, которая ускорила разработку на 20%.
Старший веб-дизайнер, ООО "Технологии", 2021 – 2023
- Руководил командой из 3 дизайнеров.
- Разработал интерфейсы для 5 крупных проектов.
- Оптимизировал процесс согласования, сократив время на 25%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "ВебСтудия", 2020 – 2023
- Управлял командой из 10 дизайнеров.
- Разработал стратегию дизайна, которая увеличила прибыль на 30%.
- Внедрил новые инструменты, повысив продуктивность команды на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-дизайнера (UI/UX) может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы начинающий специалист, лучше разместить его в начале, чтобы подчеркнуть свои знания. Для опытных профессионалов этот раздел можно перенести ближе к концу.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-дизайном. Например, "Разработка пользовательского интерфейса для мобильного приложения".
- Оценки: Указывайте только если они высокие (например, "красный диплом"). Средние или низкие оценки лучше не упоминать.
- Дополнительные курсы в вузе: Если вы проходили курсы по графическому дизайну, программированию или UX-исследованиям, обязательно упомяните их.
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в веб-дизайне (UI/UX)
Для веб-дизайнера (UI/UX) наиболее ценны следующие специальности:
- Графический дизайн
- Информационные технологии
- Психология (в контексте UX-исследований)
- Маркетинг (для понимания пользовательского поведения)
Если ваше образование не связано с дизайном, подчеркните навыки и знания, которые можно применить в профессии. Например, курсы по программированию или опыт работы с графическими редакторами.
"Магистр психологии, МГУ (2025). Углубленное изучение поведенческих паттернов пользователей, что помогает в создании интуитивных интерфейсов."
"Бакалавр экономики, РЭУ им. Плеханова (2025). Без связи с профессией."
Курсы и дополнительное образование
Важно указать курсы, связанные с:
- UI/UX-дизайном
- Визуальным дизайном
- Инструментами (Figma, Adobe XD, Sketch)
- UX-исследованиями
- Frontend-разработкой (базовые знания)
Онлайн-образование описывайте с указанием платформы, даты и ключевых навыков, которые вы получили.
Топ-5 актуальных курсов для веб-дизайнера (UI/UX) в 2025 году:
- "UX Design Specialization" от Coursera
- "UI/UX Design Bootcamp" от CareerFoundry
- "Advanced Figma for UI/UX Designers" от Udemy
- "Interaction Design Foundation" (IDF)
- "Design Systems for Figma" от Skillshare
"Курс 'UX Design Specialization', Coursera (2025). Изучил основы UX-исследований, создание wireframes и прототипов."
"Прошел курс по дизайну. Без указания названия и платформы."
Сертификаты и аккредитации
Для веб-дизайнера (UI/UX) важны следующие сертификаты:
- Google UX Design Professional Certificate
- Figma Advanced Certification
- Adobe Certified Expert (ACE) in XD
- UX Design Certification от IDF
Указывайте сертификаты с датой получения и сроком действия (если есть). Не стоит указывать устаревшие или нерелевантные сертификаты, например, по SEO или маркетингу.
"Google UX Design Professional Certificate, 2025. Актуально до 2027 года."
"Сертификат по SEO, 2018. Устарел и не относится к профессии."
Примеры оформления раздела
Для студентов и выпускников:
"Магистр графического дизайна, СПбГУ (2025). Тема диплома: 'Разработка интерфейса для образовательной платформы'. Прошел курсы по Figma и Adobe XD."
"Бакалавр информационных технологий, МФТИ (2025). Участвовал в стажировке по разработке интерфейсов для стартапа."
"Студент 3 курса, МГУ. Без указания специальности и достижений."
Для специалистов с опытом:
"Магистр графического дизайна, НИУ ВШЭ (2015). Дополнительные курсы: 'Advanced UX Research', IDF (2025)."
"Google UX Design Professional Certificate, 2025. Регулярно прохожу курсы по актуальным инструментам и методологиям."
"Образование: экономист, 2005. Без связи с профессией и дополнительного обучения."
Самые востребованные навыки в 2025 году
- Работа с AI-инструментами: умение использовать нейросети для генерации дизайна, оптимизации макетов и создания прототипов.
- 3D-дизайн и анимация: навыки создания трехмерных элементов интерфейса и анимации для улучшения пользовательского опыта.
- Дизайн для AR/VR: понимание принципов проектирования интерфейсов для дополненной и виртуальной реальности.
Как структурировать раздел навыков
Раздел "Навыки" в резюме веб-дизайнера (UI/UX) должен быть понятным, структурированным и отражать ваши ключевые компетенции. Рассмотрим, как его правильно оформить.
Где расположить раздел
Раздел "Навыки" лучше разместить сразу после краткого описания (summary) или раздела "Опыт работы". Это позволяет рекрутеру быстро оценить ваши компетенции.
Как группировать навыки
Навыки следует группировать по категориям и подкатегориям. Например:
- Технические навыки: инструменты, языки программирования, технологии.
- Дизайн-навыки: UX/UI, прототипирование, визуальный дизайн.
- Личные качества: коммуникация, управление проектами, креативность.
3 варианта структуры с примерами
- Технические навыки: Figma, Adobe XD, HTML/CSS, JavaScript.
- Дизайн-навыки: Прототипирование, user research, создание wireframes.
- Личные качества: Коммуникация, работа в команде, тайм-менеджмент.
- Figma: Продвинутый уровень.
- Adobe XD: Средний уровень.
- HTML/CSS: Базовый уровень.
- Умею работать в команде.
- Знаю Figma.
- Креативный.
Подробнее о том, как правильно добавлять навыки, читайте в нашем руководстве.
Технические навыки для веб-дизайнера (UI/UX)
Технические навыки (hard skills) — это основа профессии веб-дизайнера. Они должны быть актуальными и соответствовать требованиям рынка.
Список обязательных навыков
- Владение Figma, Adobe XD, Sketch.
- Знание основ HTML/CSS и JavaScript.
- Создание прототипов и wireframes.
- Понимание принципов UX/UI.
- Работа с системами управления проектами (Jira, Trello).
Актуальные технологии и инструменты 2025 года
- Figma: облачный инструмент для дизайна и прототипирования.
- Webflow: платформа для создания сайтов без кода.
- AI-инструменты: MidJourney, DALL-E для генерации идей и визуалов.
- 3D-дизайн: Blender, Spline для создания интерактивных элементов.
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый. Например:
- Figma: Продвинутый уровень (5 лет опыта).
- HTML/CSS: Средний уровень (3 года опыта).
- Figma: Знаю.
- HTML/CSS: Умею.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии. Например, если компания ищет дизайнера с опытом работы в Figma, сделайте акцент на этом.
5 примеров описания технических навыков
- Создание интерактивных прототипов в Figma (продвинутый уровень).
- Оптимизация пользовательских интерфейсов на основе данных аналитики.
- Разработка дизайн-систем для крупных проектов.
- Интеграция дизайна с разработкой через Zeplin.
- Использование AI-инструментов для генерации идей.
Личные качества важные для веб-дизайнера (UI/UX)
Soft skills — это навыки, которые помогают эффективно работать в команде и решать сложные задачи.
Топ-10 важных soft skills
- Коммуникация.
- Креативность.
- Тайм-менеджмент.
- Работа в команде.
- Эмпатия.
- Адаптивность.
- Критическое мышление.
- Управление проектами.
- Решение проблем.
- Стремление к обучению.
Как подтвердить наличие soft skills примерами
Указывайте конкретные примеры из опыта. Например:
- Успешно управлял командой из 5 человек на крупном проекте.
- Провел 10 пользовательских интервью для улучшения UX.
- Коммуникабельный.
- Креативный.
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственный", "пунктуальный". Они не добавляют ценности.
5 примеров описания личных качеств
- Способен быстро адаптироваться к изменениям в проекте.
- Эффективно коммуницирую с заказчиками и командой.
- Умею находить нестандартные решения сложных задач.
- Организую рабочий процесс для достижения целей в срок.
- Постоянно изучаю новые инструменты и технологии.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на обучении и готовности развиваться.
- Как компенсировать недостаток опыта: укажите курсы, стажировки, личные проекты.
- Навыки для акцента: основы дизайна, базовые знания инструментов, soft skills.
- Покажите потенциал: добавьте примеры быстрого освоения новых навыков.
- Завершил курс по UX/UI дизайну в 2025 году.
- Разработал 3 личных проекта в Figma.
- Быстро осваиваю новые инструменты (за 2 недели изучил Webflow).
Для опытных специалистов
Опытные дизайнеры должны подчеркивать глубину экспертизы и уникальные компетенции.
- Покажите глубину: укажите сложные проекты и их результаты.
- Баланс навыков: добавьте как технические, так и управленческие навыки.
- Уникальные компетенции: например, опыт работы с AI-инструментами.
- Руководил командой из 10 человек на проекте с бюджетом $500K.
- Разработал дизайн-систему для компании с 1M пользователей.
- Использовал AI для оптимизации процесса дизайна.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков (например, Flash).
- Слишком общие формулировки.
- Отсутствие структуры.
- Несоответствие навыков вакансии.
- Перечисление навыков без примеров.
- Указание нерелевантных soft skills.
- Избыточное количество навыков.
- Отсутствие уровня владения.
- Копирование навыков из других резюме.
- Непроверенные данные (например, уровень владения).
Устаревшие навыки и как их заменить
Примеры устаревших навыков и их актуальные аналоги:
- Flash → WebGL, Three.js.
- Photoshop для веб-дизайна → Figma, Adobe XD.
Неправильные формулировки (с примерами)
- Знаю Photoshop.
- Коммуникабельный.
- Опыт работы в Figma: 4 года, создание интерактивных прототипов.
- Успешно коммуницировал с заказчиками на 10+ проектах.
Как проверить актуальность навыков
Изучите вакансии на рынке, посмотрите, какие навыки требуются. Используйте LinkedIn для анализа профилей успешных дизайнеров.

Анализ требований вакансии для веб-дизайнера (UI/UX)
При анализе вакансии для веб-дизайнера (UI/UX) важно выделить ключевые требования, разделяя их на обязательные и желательные. Обращайте внимание на наличие навыков работы с инструментами (например, Figma, Adobe XD, Sketch), опыт создания пользовательских интерфейсов, понимание основ UX и умение работать с прототипами. Также важно учитывать требования к soft skills, такие как коммуникабельность, умение работать в команде и соблюдение дедлайнов.
Скрытые требования часто проявляются в описании корпоративной культуры или в упоминании о желании видеть в кандидате инициативность и креативность. Например, если в вакансии упоминается работа в стартапе, это может означать готовность к многозадачности и быстрой адаптации.
Пример 1: Вакансия требует опыт работы с Figma и Adobe XD. Это обязательное требование, которое нужно выделить в резюме.
Пример 2: В вакансии указано, что желателен опыт работы с анимацией интерфейсов. Это можно упомянуть как дополнительный навык.
Пример 3: Упоминание о работе в Agile-команде. Это скрытое требование, указывающее на необходимость навыков работы в гибких методологиях.
Пример 4: Требование к портфолио с примерами интерфейсов. Это обязательное условие, которое нужно подготовить заранее.
Пример 5: Упоминание о желании видеть кандидата с опытом работы в продуктовых командах. Это указывает на важность понимания продукта и его пользователей.
Стратегия адаптации резюме для веб-дизайнера
Разделы резюме, требующие обязательной адаптации: "О себе", "Опыт работы", "Навыки" и "Портфолио". Акценты должны быть расставлены таким образом, чтобы ключевые требования вакансии были отражены в первых строках каждого раздела. Например, если вакансия требует опыт работы с Figma, это должно быть указано в начале раздела "Навыки".
Адаптация резюме без искажения фактов предполагает переформулирование опыта и навыков с использованием ключевых слов из вакансии. Например, если вы работали над созданием интерфейсов для мобильных приложений, это можно описать как "разработка user-friendly интерфейсов для мобильных платформ".
Существует три уровня адаптации: минимальная (изменение ключевых слов и акцентов), средняя (переработка разделов "О себе" и "Навыки") и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Например, если вакансия требует опыт работы в продуктовых командах, можно написать: "Опытный веб-дизайнер с 5-летним стажем, специализирующийся на создании пользовательских интерфейсов для цифровых продуктов."
Пример До адаптации: "Веб-дизайнер с опытом работы в различных проектах."
Пример После адаптации: "Веб-дизайнер с опытом разработки интерфейсов для мобильных и веб-приложений, специализирующийся на улучшении пользовательского опыта."
Пример До адаптации: "Работал в команде над созданием сайтов."
Пример После адаптации: "Участвовал в разработке user-friendly интерфейсов для сайтов и приложений, работая в Agile-команде."
Пример До адаптации: "Имею опыт работы с графическими редакторами."
Пример После адаптации: "Опыт работы с Figma, Adobe XD и Sketch для создания прототипов и дизайна интерфейсов."
Типичные ошибки при адаптации: излишне общие формулировки, отсутствие ключевых слов из вакансии и перегруженность информацией.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы выделить релевантные проекты. Например, если вакансия требует опыт работы с мобильными интерфейсами, акцентируйте внимание на таких проектах.
Пример До адаптации: "Разрабатывал дизайн для сайтов."
Пример После адаптации: "Разработал user-friendly интерфейсы для сайтов и мобильных приложений, увеличив конверсию на 15%."
Пример До адаптации: "Работал над созданием прототипов."
Пример После адаптации: "Создавал интерактивные прототипы в Figma, что ускорило процесс согласования с заказчиками."
Пример До адаптации: "Участвовал в разработке интерфейсов."
Пример После адаптации: "Разработал интерфейсы для платформы электронной коммерции, что улучшило пользовательский опыт и увеличило продажи на 20%."
Ключевые фразы для разных типов вакансий: "разработка user-friendly интерфейсов", "создание прототипов", "оптимизация пользовательского опыта".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы выделить требуемые компетенции. Например, если вакансия требует опыт работы с Figma, этот навык должен быть на первом месте.
Пример До адаптации: "Figma, Photoshop, Illustrator, UX/UI design."
Пример После адаптации: "Figma (опыт 3 года), Adobe XD, UX/UI design, создание прототипов, работа с пользовательскими исследованиями."
Пример До адаптации: "Умение работать в команде, креативность."
Пример После адаптации: "Навыки работы в Agile-командах, креативный подход к решению задач, соблюдение дедлайнов."
Пример До адаптации: "Знание основ UX."
Пример После адаптации: "Понимание принципов UX, проведение пользовательских исследований, создание user-friendly интерфейсов."
Работа с ключевыми словами: используйте термины из вакансии, такие как "user experience", "прототипирование", "адаптивный дизайн".
Практические примеры адаптации
Пример адаптации заголовка:
"Веб-дизайнер."
"Веб-дизайнер (UI/UX) с опытом создания интерфейсов для мобильных приложений."
Пример адаптации опыта работы:
"Работал над дизайном сайтов."
"Разработал дизайн интерфейсов для 10+ сайтов и мобильных приложений, что улучшило пользовательский опыт и увеличило конверсию."
Пример адаптации навыков:
"Figma, Photoshop."
"Опыт работы с Figma (3 года), Adobe XD, создание прототипов, проведение пользовательских исследований."
Проверка качества адаптации
Для оценки качества адаптации проверьте, соответствуют ли ключевые слова из вакансии содержанию резюме. Убедитесь, что акценты расставлены правильно, а разделы логически связаны между собой.
Чек-лист финальной проверки:
- Ключевые слова из вакансии присутствуют в резюме.
- Опыт работы описан с акцентом на релевантные проекты.
- Раздел "О себе" адаптирован под конкретную вакансию.
- Отсутствие ключевых слов или излишне общие формулировки.
Типичные ошибки при адаптации: перегруженность резюме ненужной информацией, отсутствие четкой структуры, использование шаблонных фраз.
Новое резюме нужно создавать, если текущее не поддается адаптации из-за отсутствия релевантного опыта или навыков.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-дизайнер (UI/UX)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно описать опыт работы в резюме веб-дизайнера?
**Опыт работы** — это ключевой раздел резюме. Укажите:
- Название компании, должность и период работы (например, "Веб-дизайнер (UI/UX) в компании "WebStudio", март 2023 — настоящее время").
- Конкретные достижения и проекты, например, "Разработал дизайн интерфейса для мобильного приложения, что увеличило конверсию на 20%".
- Избегайте общих фраз, таких как "Работал над улучшением интерфейсов" без конкретики.
Какие навыки обязательно указать в резюме веб-дизайнера?
Укажите как технические, так и soft skills:
- Технические навыки: Figma, Adobe XD, Photoshop, знание HTML/CSS, понимание принципов UX/UI.
- Soft skills: Коммуникабельность, умение работать в команде, тайм-менеджмент.
- Не перегружайте список навыков ненужными или устаревшими технологиями, например, "Уверенный пользователь Paint".
Как описать проекты, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, сделайте акцент на личных или учебных проектах:
"Разработал дизайн интерфейса для фиктивного мобильного приложения в рамках учебного проекта, используя Figma. Провел исследование пользователей и создал прототип, который получил высокую оценку на защите проекта."
"Делал дизайн для себя, просто чтобы попрактиковаться." — такая формулировка не показывает ваших навыков.
Как указать портфолио в резюме?
Портфолио — это ваша визитная карточка. Укажите:
- Ссылку на онлайн-портфолио (Behance, Dribbble, персональный сайт).
- Краткое описание проектов, например, "Дизайн интерфейса для интернет-магазина, который увеличил конверсию на 15%."
- Не указывайте работы, которые не соответствуют уровню профессионализма или не имеют отношения к UI/UX.
Что делать, если есть пробелы в опыте работы?
Если у вас есть пробелы в опыте, объясните их честно, но позитивно:
"В 2024 году проходил курсы по UX/UI дизайну и работал над личными проектами, чтобы улучшить свои навыки."
"Не работал, потому что не мог найти работу." — такая формулировка создает негативное впечатление.
Как указать образование в резюме?
Образование важно, но не всегда является ключевым фактором:
- Укажите название учебного заведения, специальность и год окончания (например, "Московский государственный университет, факультет дизайна, 2025 год").
- Добавьте курсы и сертификаты, например, "Курс 'UX/UI Design' от Coursera, 2024 год".
- Не указывайте школьное образование, если вы уже закончили вуз или имеете опыт работы.
Как написать о себе в резюме?
Раздел "О себе" должен быть кратким и содержательным:
"Веб-дизайнер с 3-летним опытом в создании пользовательских интерфейсов. Умею работать с Figma и Adobe XD, имею опыт проведения UX-исследований. Стремлюсь к созданию удобных и эстетичных интерфейсов."
"Люблю рисовать и хочу стать дизайнером." — такая формулировка не показывает вашей профессиональной направленности.
Как избежать шаблонных фраз в резюме?
Избегайте клише и добавляйте конкретику:
"Разработал дизайн интерфейса для приложения, которое увеличило количество активных пользователей на 30%."
"Ответственный, целеустремленный, креативный." — такие фразы не несут полезной информации.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить