Изучите пример резюме веб-программиста (junior), чтобы понять, как составить по-настоящему эффективную самопрезентацию. Наш готовый пример поможет вам значительно повысить шансы на получение желанной работы в IT-сфере.
В этой статье вы найдете пошаговые инструкции по созданию каждого раздела вашего документа. Мы детально разбираем, как правильно представить:
- ✅ ваш опыт работы
- ✅ образование и сертификаты
- ✅ актуальные навыки
📝 Выберите подходящий пример и заполните в конструкторе
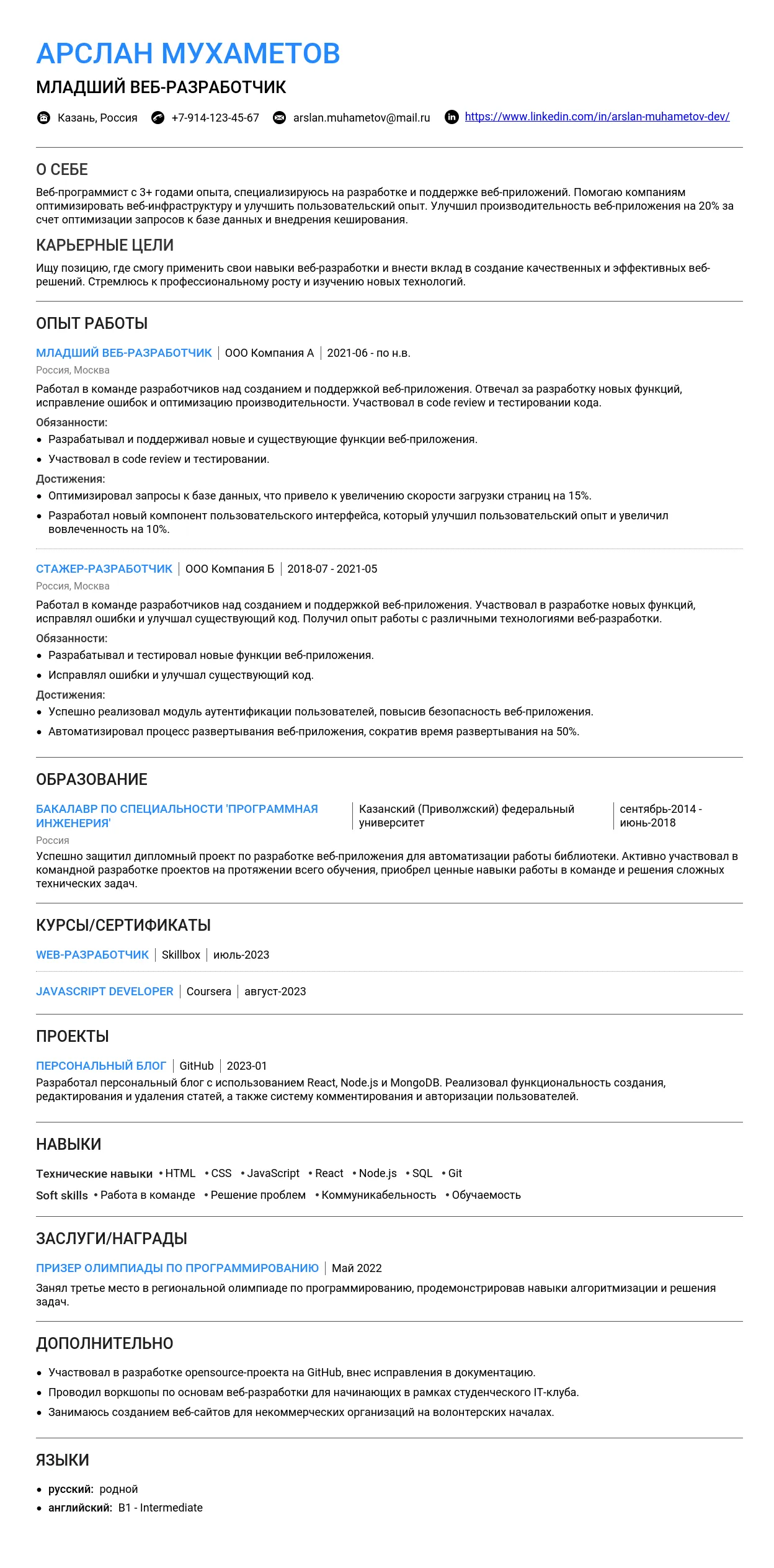
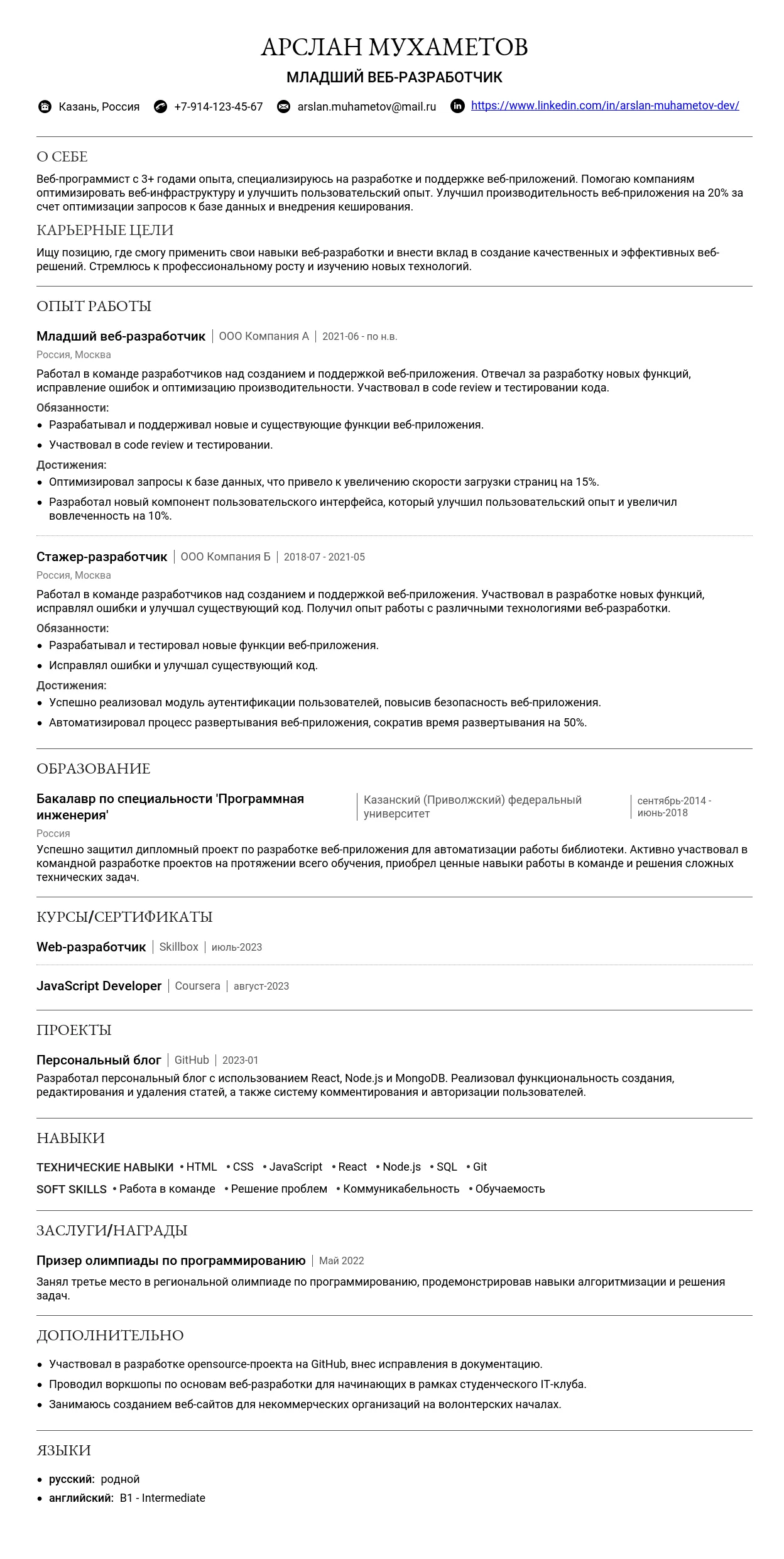
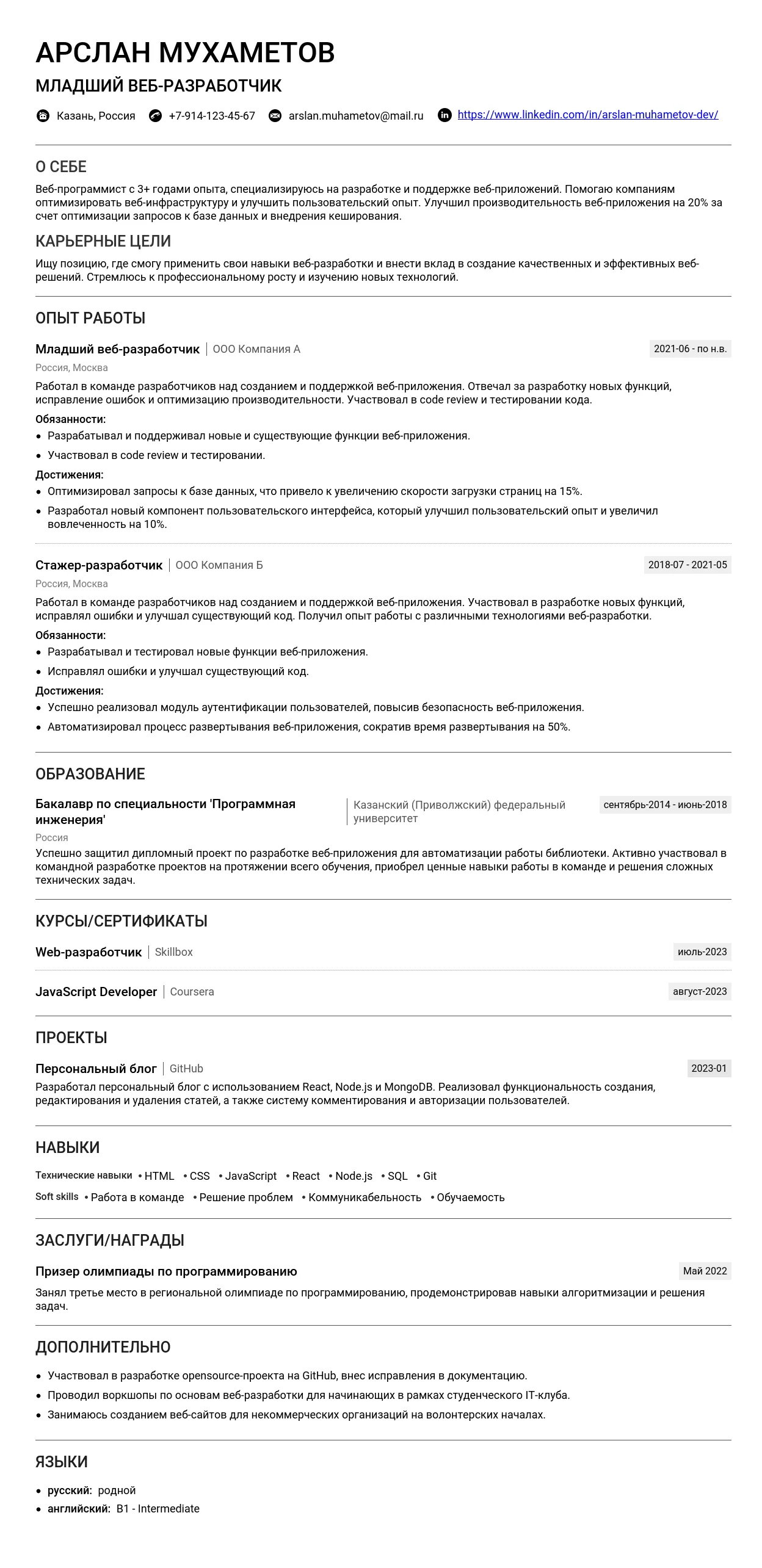
Пример резюме - разбираем по частям
Как правильно назвать должность веб-программиста в резюме (junior)
Заголовок вашего резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу специализацию. В случае с позицией junior веб-программиста, важно указать как вашу специализацию (веб-программист), так и уровень (junior). Это поможет рекрутеру сразу понять, соответствуете ли вы требованиям вакансии.
Как правильно указать специализацию
В заголовке важно конкретизировать, что вы именно веб-программист. Не ограничивайтесь общими фразами вроде "программист" или "разработчик". Укажите "веб-программист", чтобы показать, что вы специализируетесь на разработке веб-приложений и сайтов.
Если у вас есть более узкая специализация (например, front-end или back-end), то ее также стоит указать в заголовке, особенно если вы целенаправленно ищете работу именно в этой области.
Варианты названий должности для junior веб-программиста
Вот несколько вариантов, которые можно использовать в вашем резюме:
- Junior веб-программист – самый простой и понятный вариант.
- Младший веб-разработчик – синонимичный вариант, который также хорошо воспринимается рекрутерами.
- Junior Front-end/Back-end разработчик – если у вас есть уклон в какую-то область.
Примеры неудачных заголовков и почему они плохие
Пример 1: Программист
Почему плохо: Слишком общее название. Не понятно, в какой области программирования вы специализируетесь.
Пример 2: Разработчик
Почему плохо: Как и в предыдущем примере, недостаточно конкретики. Разработчик может заниматься разными вещами, от мобильных приложений до десктопного софта.
Пример 3: Супер-программист
Почему плохо: Звучит непрофессионально и самонадеянно. Для позиции junior лучше избегать подобных формулировок.
Пример 4: Web Developer
Почему плохо: На российском рынке труда предпочтительнее использовать русскоязычные формулировки, особенно если вакансия на русском языке.
Ключевые слова, которые стоит использовать
В заголовке вашего резюме обязательно должны присутствовать ключевые слова, по которым рекрутеры ищут кандидатов. Для junior веб-программиста это:
- Веб-программист
- Веб-разработчик
- Junior
- Младший
- Front-end (если специализируетесь)
- Back-end (если специализируетесь)
Также, если вы владеете конкретными технологиями, такими как JavaScript, Python, PHP или фреймворками (React, Angular, Vue.js, Laravel, Django), их тоже можно указать в заголовке, если позволяет место и это соответствует требованиям вакансии. Например: "Junior Front-end разработчик (React)".
Хорошие примеры заголовков
- Junior веб-программист
- Младший веб-разработчик
- Junior Front-end разработчик
- Junior Back-end разработчик (Python)
- Веб-программист (Junior)
Плохие примеры заголовков
- Программист
- Разработчик
- Junior Developer
- Супер-кодер
- Web-мастер
Как правильно написать раздел "О себе" в резюме веб-программиста (junior)
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о своих ключевых навыках, опыте и карьерных целях. Важно сделать этот раздел максимально информативным и привлекательным.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Стремитесь к лаконичности и информативности.
- Какую информацию обязательно включить:
- Краткое описание вашего опыта и навыков (если есть).
- Вашу специализацию или область интересов в веб-разработке.
- Ваши ключевые достижения или проекты (если есть).
- Ваши карьерные цели и то, что вы ищете в новой работе.
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог и избегайте слишком формального языка.
- Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о предыдущих работодателях.
- Завышенные ожидания по зарплате или должности.
- Общие фразы, не отражающие вашу уникальность.
Характерные ошибки с примерами
- Ошибка 1: Слишком общие фразы.
Я - коммуникабельный и ответственный человек, который всегда стремится к развитию.
Увлечен веб-разработкой и стремлюсь применять свои знания в создании качественных и удобных веб-приложений. Имею опыт работы с HTML, CSS и JavaScript, а также знаком с React.
- Ошибка 2: Отсутствие конкретики.
Занимался разработкой веб-сайтов.
Разработал и запустил 3 небольших веб-сайта для портфолио, используя HTML, CSS и JavaScript. Особое внимание уделял адаптивности и кроссбраузерности.
- Ошибка 3: Несоответствие требованиям вакансии.
Увлекаюсь машинным обучением и анализом данных.
Начинающий веб-разработчик, специализируюсь на frontend разработке с использованием React. Ищу позицию, где смогу применить и развить свои навыки в командной работе.
Примеры для начинающих специалистов
Если у вас мало или совсем нет опыта работы, акцентируйте внимание на образовании, личных проектах, стажировках и ваших сильных сторонах. Важно показать свой потенциал и готовность к обучению.
- Как грамотно описать свой потенциал без опыта работы: Подчеркните ваши знания, полученные в университете или на курсах, а также личные проекты, демонстрирующие ваши навыки.
- На какие качества и навыки делать акцент: Ответственность, обучаемость, умение работать в команде, знание технологий, указанных в вакансии.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания (или ожидаемый год окончания). Можно упомянуть курсовые работы или проекты, связанные с веб-разработкой.
Студент 4 курса факультета информационных технологий. Уверенно владею HTML, CSS, JavaScript. Разработал 3 пет-проекта (портфолио доступны по ссылке), в том числе адаптивный веб-сайт для фотографа. Стремлюсь к развитию в frontend разработке и готов к обучению новым технологиям.
Выпускник онлайн-курса по веб-разработке от {Название онлайн-платформы} в 2025 году. Получил знания и практические навыки в HTML, CSS, JavaScript и React. Создал веб-приложение для управления задачами в рамках выпускного проекта. Ищу возможность применить свои знания в реальных проектах и расти как профессионал.
Примеры для специалистов с опытом
Если у вас есть опыт работы, акцентируйте внимание на ваших достижениях, проектах, в которых вы участвовали, и технологиях, которые вы использовали. Важно показать, как вы можете принести пользу компании.
- Как отразить профессиональный рост: Укажите ваши предыдущие должности и проекты, демонстрирующие развитие ваших навыков и компетенций.
- Как описать специализацию: Четко укажите, в какой области веб-разработки вы специализируетесь (frontend, backend, full-stack).
- Как выделиться среди других кандидатов: Подчеркните ваши уникальные навыки и достижения, а также опыт работы с определенными технологиями или фреймворками.
Junior веб-разработчик с опытом работы 1 год. Специализируюсь на frontend разработке с использованием React. Разработал и поддерживал пользовательский интерфейс для веб-приложения {Название приложения}, что позволило увеличить вовлеченность пользователей на 15%. Умею работать в команде, быстро учусь и готов к решению сложных задач.
Frontend разработчик с опытом работы 2 года. Основной стек: React, Redux, TypeScript. Участвовал в разработке крупных веб-проектов, в том числе {Название проекта}. Успешно внедрил новые компоненты интерфейса, что повысило производительность сайта на 20%. Ищу интересные и сложные задачи, где смогу применить свои навыки и опыт.
Примеры для ведущих специалистов
Для ведущих специалистов важно подчеркнуть свой опыт, экспертизу, управленческие навыки и масштаб реализованных проектов. Необходимо показать, какую ценность вы можете принести компании на руководящей позиции.
- Как подчеркнуть управленческие навыки: Укажите опыт руководства командой, менторства и обучения младших специалистов.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем данных, сложность архитектуры и другие параметры, демонстрирующие масштаб проектов.
- Как показать свою ценность для компании: Подчеркните, как ваши навыки и опыт могут помочь компании достичь своих целей и решить сложные задачи.
Ведущий веб-разработчик с опытом работы 5 лет. Руководил командой из 5 разработчиков при создании и поддержке веб-платформы {Название платформы}, которой пользуются более 100 000 пользователей. Специализируюсь на backend разработке с использованием Node.js и MongoDB. Разработал систему оптимизации базы данных, что позволило снизить время ответа на запросы на 30%. Готов применить свой опыт и экспертизу для решения сложных задач и развития веб-инфраструктуры компании.
Senior Frontend разработчик с опытом 7 лет, с опытом построения сложных SPA приложений. Архитектор frontend части проекта {Название проекта} с нуля. На данный момент руковожу командой из 3-х frontend разработчиков. Отлично владею React, Redux, TypeScript. Обладаю глубокими знаниями в области оптимизации производительности frontend приложений, и повышения качества кода. Готов делиться опытом, обучать, и внедрять лучшие практики.
Практические советы по написанию
Используйте следующие советы и рекомендации, чтобы сделать раздел "О себе" в вашем резюме максимально эффективным.
Список ключевых фраз для профессии "веб-программист (junior)"
- HTML, CSS, JavaScript
- Frontend разработка
- Backend разработка
- React, Angular, Vue.js
- Node.js, Express
- SQL, MongoDB
- Git, GitHub
- Адаптивная верстка
- Кроссбраузерная верстка
- Обучаемость, ответственность, командная работа
- Pet-project, портфолио
Самопроверка текста
- Соответствует ли текст требованиям вакансии?
- Отражает ли текст ваши ключевые навыки и достижения?
- Легко ли читается и понимается текст?
Как адаптировать текст под разные вакансии
Внимательно изучите описание вакансии и выделите ключевые требования и навыки. Адаптируйте текст "О себе" таким образом, чтобы он максимально соответствовал требованиям каждой конкретной вакансии. Подчеркните те навыки и достижения, которые наиболее релевантны для данной позиции.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме веб-программиста (junior). От того, как вы его представите, зависит первое впечатление работодателя и его решение пригласить вас на собеседование. Важно показать не только, где вы работали, но и что именно делали и каких результатов достигли.
Формат заголовка
Каждый опыт работы должен начинаться с четкого и лаконичного заголовка. Используйте следующий формат:
[Название должности] | [Название компании] | [Дата начала] – [Дата окончания]
Веб-программист (Junior) | Компания А | Январь 2024 – настоящее время
Программист | Компания А | 2024-2025
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее значимых и релевантных для позиции веб-программиста (junior) задачах и достижениях.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указав соответствующие периоды работы.
Компания Б
Веб-программист (стажер) | Июнь 2024 – Декабрь 2024
- Участвовал в разработке пользовательского интерфейса веб-приложения.
- Исправлял ошибки и проводил рефакторинг кода.
Веб-программист (Junior) | Январь 2025 – настоящее время
- Разрабатываю новые функции для веб-приложения.
- Участвую в код-ревью.
Описание компании
Указывать описание компании стоит в том случае, если это может дать контекст вашей работе. Например, если компания малоизвестна или занимается специфической деятельностью. Добавьте короткое описание (1-2 предложения) и, при необходимости, ссылку на сайт компании.
Веб-программист (Junior) | Компания В (разработка SaaS-платформы для автоматизации маркетинга) | Март 2024 – настоящее время | www.company-v.com
Как правильно описывать обязанности
Описания обязанностей должны демонстрировать ваши навыки и опыт, а не просто перечислять рутинные задачи. Используйте глаголы действия и фокусируйтесь на том, что вы сделали и как вы это сделали.
Сильные глаголы действия
Вот 10 сильных глаголов, которые можно использовать при описании обязанностей веб-программиста (junior):
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Отлаживал
- Автоматизировал
- Поддерживал
- Улучшал
- Конфигурировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, опишите, как вы их выполняли и какой результат получили. Добавьте контекст и детали.
Превращение обязанностей в достижения
Исправлял ошибки в коде.
Устранил 20+ критических ошибок в коде, что повысило стабильность работы приложения на 15%.
Разрабатывал пользовательский интерфейс.
Разработал пользовательский интерфейс для нового модуля, что позволило сократить время выполнения задач пользователями на 20%.
Типичные ошибки
Избегайте общих фраз и расплывчатых формулировок. Будьте конкретны и измеримы.
Занимался веб-разработкой.
Разрабатывал и поддерживал веб-приложения с использованием PHP, Laravel и MySQL.
Больше информации о том, как писать раздел "Опыт работы" можно найти здесь.
Как описывать достижения
Достижения – это то, что выделяет вас среди других кандидатов. Важно показать не только, что вы делали, но и каких результатов достигли.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными и измеримыми.
Ускорил работу веб-приложения на 30% за счет оптимизации SQL-запросов.
Снизил количество ошибок на 25% за счет внедрения автоматизированного тестирования.
Метрики для веб-программиста (junior)
Для веб-программиста (junior) важны следующие метрики:
- Скорость загрузки страниц
- Количество ошибок (багов)
- Время выполнения задач
- Количество реализованных функций
- Процент автоматизированных тестов
Описание достижений без цифр
Если у вас нет четких цифр, опишите достижения, используя качественные показатели. Например, "значительно улучшил", "повысил эффективность", "успешно внедрил".
Успешно внедрил новую систему мониторинга, что позволило оперативно выявлять и устранять проблемы.
Примеры формулировок достижений
Начинающий:
Успешно выполнил все задачи в рамках стажировки, продемонстрировав отличные навыки программирования и работы в команде.
Базовый уровень:
Разработал и протестировал 5 новых функций для веб-приложения, которые были успешно внедрены в production.
Средний уровень:
Оптимизировал работу базы данных, что позволило сократить время ответа на запросы на 20%.
Продвинутый уровень:
Внедрил систему автоматизированного тестирования, что снизило количество ошибок в production на 15%.
Руководящая позиция:
Руководил командой из 3 разработчиков при разработке нового веб-приложения, которое было успешно запущено в срок и в рамках бюджета.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, с которыми вы работали. Это поможет работодателю оценить ваши навыки и опыт.
Где указывать технический стек
Технический стек можно указывать как в разделе "Навыки", так и в описании каждого опыта работы. Важно, чтобы информация была актуальной и соответствовала вашему уровню владения.
Группировка технологий
Группируйте технологии по категориям (например, языки программирования, фреймворки, базы данных, инструменты разработки). Это облегчит восприятие информации.
Языки программирования: JavaScript, Python, PHP
Фреймворки: React, Angular, Laravel
Базы данных: MySQL, PostgreSQL, MongoDB
Уровень владения инструментами
Оценивайте свой уровень владения инструментами (например, "базовый", "средний", "продвинутый"). Это поможет работодателю понять, в каких областях вы наиболее компетентны.
Актуальные технологии для профессии
Для веб-программиста (junior) актуальны следующие технологии:
- HTML, CSS, JavaScript
- React, Angular, Vue.js
- Node.js, Express.js
- PHP, Laravel, Symfony
- Python, Django, Flask
- MySQL, PostgreSQL, MongoDB
- Git, Docker, AWS, Azure
Примеры описания опыта работы
Рассмотрим несколько примеров описания опыта работы для разных ситуаций.
Для начинающих
Как описать опыт стажировки
Стажировка – это отличная возможность получить первый опыт работы. Опишите, какие задачи вы выполняли и чему научились.
Веб-программист (стажер) | Компания Г | Июнь 2024 – Август 2024
- Участвовал в разработке пользовательского интерфейса веб-приложения с использованием React.
- Исправлял ошибки и проводил рефакторинг кода.
- Изучил основы работы с Git и Docker.
Как представить учебные проекты
Учебные проекты – это отличный способ продемонстрировать свои навыки, если у вас нет опыта работы. Опишите, какие технологии вы использовали и каких результатов достигли.
Учебный проект: Веб-приложение для управления задачами (To-Do List)
- Разработал веб-приложение с использованием React, Node.js и MongoDB.
- Реализовал функции добавления, редактирования и удаления задач.
- Развернул приложение на Heroku.
Как описать фриланс или свои проекты
Фриланс и свои проекты – это отличный способ показать свою инициативность и самостоятельность. Опишите, какие задачи вы выполняли и каких результатов достигли.
Фриланс-разработчик | Самозанятый | Январь 2024 – настоящее время
- Разрабатывал веб-сайты для малого бизнеса с использованием WordPress.
- Оптимизировал сайты для поисковых систем (SEO).
- Поддерживал и обновлял сайты клиентов.
Для специалистов с опытом
Как структурировать большой опыт
Если у вас большой опыт работы, сгруппируйте его по релевантности к текущей позиции. Сосредоточьтесь на наиболее значимых проектах и достижениях.
Как показать карьерный рост
Если вы росли в компании, опишите каждую должность отдельно, указав соответствующие периоды работы и достижения.
Как описать работу над крупными проектами
Опишите свою роль в проекте, какие задачи вы выполняли и каких результатов достигли. Укажите размер команды и бюджет проекта, если это возможно.
Ведущий веб-программист | Компания Д | Январь 2020 – Декабрь 2024
- Руководил командой из 5 разработчиков при разработке нового веб-приложения для управления клиентской базой.
- Разработал архитектуру приложения и выбрал технологии (React, Node.js, MongoDB).
- Успешно запустил приложение в срок и в рамках бюджета.
Для руководящих позиций
Если вы претендуете на руководящую позицию, опишите свой управленческий опыт, масштаб ответственности и стратегические достижения.
Технический руководитель | Компания Е | Январь 2020 – Декабрь 2024
- Руководил командой из 10 разработчиков, обеспечивая выполнение проектов в срок и в рамках бюджета.
- Разрабатывал стратегию развития технологического стека компании.
- Внедрил новые процессы разработки, что позволило повысить эффективность команды на 20%.
Менеджер проектов | Компания Ж | Январь 2020 – Декабрь 2024
- Управлял проектами по разработке веб-приложений для крупных клиентов.
- Обеспечивал выполнение проектов в срок и в рамках бюджета.
- Улучшил коммуникацию между командой разработчиков и клиентами, что позволило повысить удовлетворенность клиентов на 15%.
Директор по информационным технологиям | Компания З | Январь 2020 – Декабрь 2024
- Определял стратегию развития информационных технологий компании.
- Руководил командой из 50 сотрудников (разработчики, аналитики, администраторы).
- Внедрил новые технологии, что позволило повысить эффективность бизнеса на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-программиста, даже junior, играет важную роль, демонстрируя вашу теоретическую базу и стремление к развитию. Оптимальное расположение зависит от вашего опыта: если вы недавно закончили обучение или имеете небольшой опыт, разместите этот раздел выше, сразу после "Навыков". В противном случае, поместите его после раздела "Опыт работы".
- Дипломная работа/проекты: Кратко опишите тему и используемые технологии, особенно если они релевантны вакансии. Укажите ссылку на код проекта (GitHub, GitLab) если он доступен.
- Оценки: Указывать стоит только высокие оценки по профильным предметам, если у вас небольшой опыт работы. Если вы закончили ВУЗ несколько лет назад, оценки не так важны.
- Дополнительные курсы в вузе: Укажите их, если они напрямую связаны с веб-разработкой (например, углубленное изучение баз данных или сетевых технологий).
Подробнее о том, как составить раздел "Образование", читайте здесь.
Какое образование ценится в веб-программировании
Наиболее ценными для веб-программиста являются специальности, связанные с информационными технологиями и программированием:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Образование не по специальности: Если у вас образование в другой области, акцентируйте внимание на курсах, проектах и навыках, полученных самостоятельно. Подчеркните, как ваши предыдущие знания и опыт могут быть полезны в веб-разработке (например, аналитические способности, навыки решения проблем).
Связь образования с профессией: Опишите, какие конкретно знания и навыки, полученные в университете или колледже, вы применяете в своей работе веб-программистом.
Пример 1 (релевантное образование):
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Программное обеспечение вычислительной техники и автоматизированных систем
Год окончания: 2020
Дипломная работа: Разработка веб-приложения для управления проектами с использованием React и Node.js
Пример 2 (образование не по специальности):
Российский Государственный Гуманитарный Университет, Москва
Специальность: Лингвистика
Год окончания: 2018
Дополнительное образование: Прошел онлайн-курс "Web-разработчик с нуля" на Skillbox (2024). В процессе обучения разработал несколько проектов, включая веб-сайт для портфолио и интерактивный учебный курс по английскому языку.
Курсы и дополнительное образование
Для начинающего веб-программиста важно указать курсы, которые демонстрируют ваше стремление к изучению новых технологий и инструментов. Перечислите все релевантные курсы, включая онлайн-образование и самообразование.
Важные курсы:
- Курсы по основам веб-разработки (HTML, CSS, JavaScript)
- Курсы по изучению фреймворков (React, Angular, Vue.js)
- Курсы по backend-разработке (Node.js, Python/Django, PHP/Laravel)
- Курсы по базам данных (MySQL, PostgreSQL, MongoDB)
- Курсы по контролю версий (Git)
Онлайн-образование: Укажите название платформы (Coursera, Udemy, Skillbox и т.д.), название курса, дату окончания и полученные навыки. Ссылки на профиль или сертификат добавят веса.
Топ-3 актуальных курсов для веб-программиста (junior) в 2025:
- React Native: Разработка мобильных приложений.
- GraphQL: Альтернатива REST API.
- Docker: Контейнеризация приложений.
Пример 1:
Skillbox, Москва
Профессия: Веб-разработчик с нуля
Период обучения: 2024 - 2025
Основные навыки: HTML, CSS, JavaScript, React, Node.js, Git
Пример 2:
Coursera, онлайн-курс "Front-End Development with React"
Дата окончания: Май 2025
Сертификат: Ссылка на сертификат
Описание: Изучение основ React, JSX, компонентов, Redux.
Самообразование: Укажите изученные технологии и ресурсы (книги, документация), а также примеры проектов, в которых вы их использовали.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки, полученные на специализированных курсах и тренингах. Укажите те, которые наиболее релевантны вакансии.
Важные сертификаты:
- Сертификаты, подтверждающие знание конкретных технологий (например, сертификаты Microsoft по .NET, сертификаты Oracle по Java).
- Сертификаты, подтверждающие знание фреймворков (например, React, Angular, Vue.js).
- Сертификаты, подтверждающие знание методологий разработки (например, Scrum, Agile).
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть). Ссылка на онлайн-подтверждение будет плюсом.
Срок действия: Обратите внимание на срок действия сертификата. Если сертификат устарел, укажите его, если он подтверждает важный навык, но пометьте, что он недействителен.
Какие сертификаты не стоит указывать: Сертификаты, не имеющие отношения к веб-разработке, или сертификаты, полученные очень давно и не отражающие ваши текущие навыки.
Примеры оформления раздела
Для студентов и выпускников:
Пример:
Национальный Исследовательский Университет "Высшая Школа Экономики", Москва
Специальность: Программная инженерия (бакалавриат, окончание в 2026)
Средний балл: 4.8
Курсовые работы: Разработка веб-приложения для онлайн-магазина (React, Node.js), Разработка REST API для мобильного приложения (Python/Django)
Стажировка: ООО "Рога и Копыта", Москва, Разработчик интерфейсов (март 2025 - май 2025). Участие в разработке нового интерфейса для CRM-системы компании (React, Redux).
Пример с разбором:
- Указана ожидаемая дата окончания - работодатель понимает, когда вы сможете приступить к полноценной работе.
- Подчеркнуты достижения (средний балл).
- Описаны проекты и стажировка с указанием использованных технологий.
Для специалистов с опытом:
Пример:
Московский Государственный Технический Университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника
Год окончания: 2015
Udemy, Онлайн-курс "React - The Complete Guide (incl Hooks, React Router, Redux)"
Год окончания: 2024
Сертификат: Scrum Master Certified (2023, Scrum Alliance)
Пример с разбором:
- Образование указано в хронологическом порядке (сначала высшее, потом курсы и сертификаты).
- Выделены наиболее релевантные курсы и сертификаты.
- Демонстрируется непрерывное обучение и развитие навыков.
Топ-3 Востребованных Навыка для Веб-программиста в 2025 году
Чтобы выделиться на фоне других кандидатов в 2025 году, Junior веб-программисту необходимо обладать актуальными и востребованными навыками. Согласно анализу рынка и тенденциям веб-разработки, наиболее ценными являются:
- Next.js: Фреймворк React для создания производительных и SEO-оптимизированных веб-приложений на стороне сервера (SSR) и статической генерации (SSG). Компании ищут разработчиков, способных создавать быстрые и удобные веб-сайты.
- GraphQL: Альтернатива REST API, позволяющая клиенту запрашивать только необходимые данные, что повышает эффективность и скорость работы приложения. Всё больше компаний переходят на GraphQL для более гибкого и эффективного взаимодействия с данными.
- Docker и Kubernetes: Инструменты для контейнеризации и оркестрации приложений, позволяющие обеспечить их стабильную работу и масштабируемость в различных средах. Умение работать с Docker и Kubernetes становится стандартом в современной веб-разработке.
Как структурировать раздел навыков
Раздел «Навыки» в резюме веб-программиста – это ваша визитная карточка, демонстрирующая вашу квалификацию и соответствие требованиям вакансии. Правильная структура поможет рекрутеру быстро оценить ваши сильные стороны.
Где расположить раздел в резюме
Оптимальное расположение раздела «Навыки» зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока «О себе» или «Контактная информация». Это позволит акцентировать внимание на ваших знаниях, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Разместите раздел после блока «Опыт работы». Ваш опыт – это ваш главный козырь, а навыки – его дополнение.
Группировка навыков
Для удобства восприятия разделите навыки на категории и подкатегории. Это позволит рекрутеру быстро найти нужную информацию.
- Основные категории:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Языки (если релевантно)
- Подкатегории (пример для технических навыков):
- Frontend-разработка
- Backend-разработка
- Базы данных
- Инструменты разработки
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для веб-программиста (junior)
Технические навыки – это основа вашей профессии. Укажите все технологии и инструменты, которыми вы владеете.
Обязательные навыки для junior веб-программиста в 2025 году:
- HTML5, CSS3, JavaScript (ES6+)
- Основы JavaScript-фреймворков (React, Angular, Vue.js)
- Git (система контроля версий)
- Основы backend-разработки (Node.js, Python/Django, PHP/Laravel)
- Базы данных (SQL, NoSQL)
- REST API
- Адаптивная верстка
- Кроссбраузерная разработка
Как указать уровень владения навыками
Не переоценивайте свои навыки, но и не принижайте их. Используйте понятные формулировки:
- Базовый уровень: "Имею представление", "Знаком с основами"
- Средний уровень: "Уверенно использую", "Имею опыт работы"
- Продвинутый уровень: "Эксперт", "Имею глубокие знания"
Как выделить ключевые компетенции
Выделите те навыки, которые наиболее важны для конкретной вакансии. Используйте жирный шрифт или курсив.
Примеры описания технических навыков:
Frontend-разработка: HTML5, CSS3, JavaScript (ES6+), React (уверенно использую, опыт работы с Redux), Адаптивная верстка (Bootstrap, Material UI), Кроссбраузерная разработка.
Backend-разработка: Node.js (Express), Базы данных (MongoDB, MySQL), REST API (разработка и интеграция).
Личные качества важные для веб-программиста (junior)
Личные качества не менее важны, чем технические навыки. Они показывают вашу способность работать в команде, решать проблемы и адаптироваться к изменениям.
Топ-7 важных soft skills для junior веб-программиста:
- Обучаемость
- Внимательность к деталям
- Умение работать в команде
- Решение проблем
- Коммуникабельность
- Ответственность
- Самостоятельность
Как подтвердить наличие soft skills примерами
Просто перечислить качества недостаточно. Подкрепите их конкретными примерами из вашего опыта:
- Обучаемость: "Быстро освоил новый фреймворк X для решения задачи Y."
- Умение работать в команде: "Успешно работал в команде над проектом Z, координировал задачи с другими разработчиками."
- Решение проблем: "Самостоятельно выявил и устранил критическую ошибку в коде, что позволило избежать срыва сроков."
Какие soft skills не стоит указывать
Избегайте клише и общих фраз, которые не несут никакой конкретной информации:
- Стрессоустойчивость (если нет конкретного примера)
- Креативность (если не связана с вашей работой)
- Коммуникабельность (если не подкреплено примерами)
Примеры описания личных качеств:
Обучаемость: Проявил высокую обучаемость, самостоятельно изучил React за короткий срок и успешно применил его в проекте по разработке пользовательского интерфейса для веб-приложения.
Умение работать в команде: Эффективно взаимодействовал с командой разработчиков при создании сложного веб-сайта, участвовал в code review, оперативно реагировал на замечания и предлагал конструктивные решения.
Особенности для разных уровней специалистов
Ваше резюме должно отражать ваш текущий уровень квалификации.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сосредоточьтесь на тех навыках, которыми вы хорошо владеете, и подчеркните свою готовность учиться.
- На какие навыки делать акцент: Базовые навыки, необходимые для junior-позиции, а также те, которые наиболее востребованы в конкретной вакансии.
- Как показать потенциал к обучению: Укажите, какие курсы вы прошли, какие технологии изучаете самостоятельно, и какие проекты выполняли для саморазвития.
Пример: "Уверенно владею HTML5, CSS3, JavaScript. Прохожу онлайн-курс по React на платформе X. Разработал pet-project Y с использованием React, чтобы применить полученные знания на практике."
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки, и опишите свой вклад в эти проекты.
- Баланс между широтой и глубиной навыков: Не перечисляйте все технологии, которыми вы когда-либо пользовались. Сосредоточьтесь на тех, в которых вы являетесь экспертом.
- Как выделить уникальные компетенции: Укажите те навыки, которые отличают вас от других кандидатов.
Пример: "Эксперт в области Frontend-разработки, специализируюсь на React и Redux. Успешно реализовал несколько крупных проектов с использованием этих технологий, в том числе проект Y, который получил высокую оценку пользователей."
Типичные ошибки и как их избежать
Даже опытные специалисты допускают ошибки при составлении раздела "Навыки". Избегайте этих ошибок, чтобы ваше резюме выглядело профессионально.
Топ-7 ошибок в разделе навыков:
- Перечисление устаревших навыков.
- Отсутствие конкретики.
- Переоценка своих навыков.
- Использование клише.
- Отсутствие структуры.
- Орфографические и грамматические ошибки.
- Несоответствие навыков требованиям вакансии.
Устаревшие навыки и как их заменить
Удалите устаревшие технологии из своего резюме и замените их актуальными.
- Устаревший навык: jQuery
- Актуальный навык: Современные JavaScript-фреймворки (React, Angular, Vue.js)
Неправильные формулировки (с примерами)
Избегайте некорректных формулировок, которые могут ввести рекрутера в заблуждение.
Плохо: "Знаю HTML"
Хорошо: "HTML5 (уверенно использую для создания адаптивных веб-страниц)"
Плохо: "Опытный программист"
Хорошо: "5+ лет опыта работы веб-программистом, специализируюсь на Frontend-разработке с использованием React"
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях на позицию веб-программиста (junior) в 2025 году.
- Проанализируйте профили успешных веб-программистов на LinkedIn и других профессиональных платформах.
- Посетите конференции и вебинары, посвященные веб-разработке, чтобы быть в курсе последних тенденций.

Анализ вакансии веб-программиста (junior)
Адаптация резюме под конкретную вакансию веб-программиста (junior) – это ключевой шаг к получению приглашения на собеседование. Важно понимать, что массовая рассылка одного и того же резюме значительно снижает ваши шансы. Каждая вакансия уникальна, и ваше резюме должно отражать ваше соответствие требованиям именно этой вакансии.
Выделение ключевых требований
Внимательно прочитайте описание вакансии и выделите ключевые требования. Разделите их на обязательные и желательные. Обязательные требования – это то, без чего вас точно не рассмотрят (например, знание определенного языка программирования). Желательные – это то, что будет вашим преимуществом (например, опыт работы с конкретным фреймворком). Обратите внимание на:
- Языки программирования и технологии: Какие языки программирования требуются (JavaScript, Python, Java и т.д.)? Какие фреймворки и библиотеки упоминаются (React, Angular, Vue.js, Node.js и т.д.)?
- Инструменты и платформы: Какие инструменты разработки используются (Git, Docker, Jenkins и т.д.)? Требуется ли опыт работы с определенными облачными платформами (AWS, Azure, Google Cloud)?
- Опыт работы: Какой опыт работы требуется? Учитывается ли опыт стажировок, учебных проектов и личных разработок?
- Личные качества: Какие личные качества важны для работодателя (коммуникабельность, умение работать в команде, ответственность, обучаемость)?
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии могут содержаться "скрытые" требования. Обратите внимание на:
- Описание компании: Чем занимается компания? Какие ценности она декларирует? Постарайтесь понять, какие навыки и качества будут наиболее востребованы в этой компании.
- Описание задач: Какие задачи вам предстоит решать? Какие навыки и знания вам понадобятся для их выполнения?
- Стиль общения: Как написана вакансия? Какой тон используется? Это может дать вам представление о культуре компании.
Примеры анализа вакансий
Пример 1: Junior Frontend Developer
Описание вакансии: "Ищем Junior Frontend Developer для работы над новым веб-приложением. Требуется отличное знание JavaScript, HTML, CSS, опыт работы с React.js будет преимуществом. Важны умение работать в команде и желание учиться новому."
Анализ:
- Обязательные требования: JavaScript, HTML, CSS.
- Желательные требования: React.js, умение работать в команде, желание учиться новому.
- Скрытые требования: Работа в команде, проактивность.
На что обратить внимание: Уделите особое внимание своему опыту работы с JavaScript, HTML и CSS. Если у вас есть опыт работы с React.js, обязательно укажите его в резюме. Подчеркните свои навыки командной работы и готовность к обучению.
Пример 2: Junior Backend Developer
Описание вакансии: "В нашу команду требуется Junior Backend Developer с опытом работы с Python и Django. Необходимо умение писать чистый, поддерживаемый код, знание SQL и опыт работы с базами данных. Приветствуется знание Docker и опыт работы с облачными платформами."
Анализ:
- Обязательные требования: Python, Django, SQL, опыт работы с базами данных.
- Желательные требования: Docker, опыт работы с облачными платформами.
- Скрытые требования: Умение писать качественный код.
На что обратить внимание: Подчеркните свой опыт работы с Python, Django и SQL. Опишите свои проекты, в которых вы использовали эти технологии. Укажите, что вы умеете писать чистый и поддерживаемый код. Если у вас есть опыт работы с Docker или облачными платформами, обязательно укажите его.
Пример 3: Junior Fullstack Developer
Описание вакансии: "Ищем Junior Fullstack Developer для разработки и поддержки веб-приложений. Требуется знание JavaScript, HTML, CSS, опыт работы с React или Angular, знание Python или Node.js. Важно умение быстро учиться и решать сложные задачи."
Анализ:
- Обязательные требования: JavaScript, HTML, CSS, опыт работы с React или Angular, знание Python или Node.js.
- Желательные требования: Умение быстро учиться и решать сложные задачи.
- Скрытые требования: Универсальность, способность работать как над frontend, так и над backend.
На что обратить внимание: Подчеркните свой опыт работы как с frontend, так и с backend технологиями. Если у вас есть опыт работы с React и Angular, укажите это. Опишите свои проекты, в которых вы использовали разные технологии. Подчеркните свою способность к быстрому обучению и решению сложных задач.
Стратегия адаптации резюме веб-программиста (junior)
После анализа вакансии необходимо разработать стратегию адаптации резюме. Ваша цель – показать работодателю, что вы идеально подходите для этой позиции.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших навыков и опыта, адаптированное под требования вакансии.
- Опыт работы: Описание ваших обязанностей и достижений, с акцентом на релевантный опыт.
- Навыки: Список ваших технических навыков, соответствующих требованиям вакансии.
Расстановка акцентов под требования работодателя
При адаптации резюме необходимо расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии требуется опыт работы с React.js, уделите этому особое внимание в разделе "Опыт работы" и "Навыки". Опишите свои проекты, в которых вы использовали React.js, и перечислите свои навыки, связанные с этой технологией.
Адаптация резюме без искажения фактов
Важно адаптировать резюме, не искажая факты. Не приписывайте себе навыки и опыт, которыми вы не обладаете. Вместо этого, постарайтесь максимально полно и точно описать свой реальный опыт, акцентируя внимание на тех аспектах, которые наиболее релевантны для вакансии. Например, если у вас нет опыта работы с React.js, но у вас есть опыт работы с другими JavaScript-фреймворками, укажите это и подчеркните свою готовность к обучению.
3 уровня адаптации
В зависимости от степени соответствия вашему профилю и требований вакансии, можно выделить 3 уровня адаптации резюме:
- Минимальная адаптация: Незначительные изменения в разделе "О себе" и списке навыков. Подходит для вакансий, которые практически полностью соответствуют вашему профилю.
- Средняя адаптация: Переформулировка опыта работы, выделение релевантных проектов, перегруппировка навыков. Подходит для вакансий, которые частично соответствуют вашему профилю.
- Максимальная адаптация: Полная переработка резюме, создание нового резюме с акцентом на конкретные требования вакансии. Подходит для вакансий, которые значительно отличаются от вашего текущего профиля.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и адаптированным под конкретную позицию. Подчеркните свои ключевые навыки и опыт, которые соответствуют требованиям вакансии.
Как адаптировать под конкретную позицию
- Прочитайте описание вакансии: Определите, какие навыки и качества наиболее важны для работодателя.
- Перечислите свои релевантные навыки и опыт: Выделите те, которые соответствуют требованиям вакансии.
- Напишите краткое описание: Соедините свои навыки и опыт в краткое описание, которое подчеркивает вашу соответствие требованиям вакансии.
Примеры адаптации
До адаптации:
"Junior веб-программист с опытом работы с HTML, CSS и JavaScript. Ищу интересную работу в IT-компании."
После адаптации (для вакансии Junior Frontend Developer с React.js):
"Junior Frontend Developer с опытом работы с HTML, CSS, JavaScript и React.js. Умею разрабатывать интерактивные пользовательские интерфейсы и работать в команде. Стремлюсь к профессиональному росту и изучению новых технологий."
Что изменилось: Добавлено упоминание React.js, указаны конкретные навыки (разработка интерфейсов) и личные качества (работа в команде, стремление к росту).
До адаптации:
"Начинающий программист, увлекаюсь веб-разработкой."
После адаптации (для вакансии Junior Backend Developer с Python и Django):
"Junior Backend Developer с опытом работы с Python и Django. Умею разрабатывать REST API и работать с базами данных. Готов к решению сложных задач и командной работе."
Что изменилось: Добавлено упоминание Python и Django, указаны конкретные навыки (разработка API, работа с БД) и готовность к командной работе.
Типичные ошибки при адаптации
- Слишком общее описание: "Ищу работу в IT-компании" - это слишком общее описание, которое не говорит о вашей конкретной квалификации.
- Отсутствие конкретных навыков: Недостаточно просто перечислить технологии, необходимо указать, что вы умеете делать с их помощью.
- Несоответствие требованиям вакансии: Если в вакансии требуется опыт работы с React.js, а вы пишете только про HTML и CSS, это снижает ваши шансы.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевой раздел резюме, в котором вы можете продемонстрировать свои навыки и достижения. Адаптируйте его под требования конкретной вакансии, выделяя релевантный опыт и переформулируя свои обязанности и достижения таким образом, чтобы они соответствовали требованиям работодателя.
Как переформулировать опыт под требования
- Изучите описание вакансии: Определите, какие навыки и опыт наиболее важны для работодателя.
- Пересмотрите свой опыт работы: Выделите те проекты и обязанности, которые соответствуют требованиям вакансии.
- Переформулируйте описание: Используйте ключевые слова из описания вакансии, чтобы подчеркнуть свою соответствие требованиям.
Как выделить релевантные проекты
- Выберите проекты, соответствующие требованиям: Выделите те проекты, в которых вы использовали технологии и навыки, указанные в описании вакансии.
- Опишите свою роль и вклад: Укажите, какую роль вы играли в проекте и какой вклад вы внесли в его успех.
- Укажите результаты: По возможности, укажите конкретные результаты, которых вы достигли в проекте (например, увеличение производительности, снижение количества ошибок).
Примеры адаптации
До адаптации:
"Разрабатывал веб-приложения с использованием HTML, CSS и JavaScript."
После адаптации (для вакансии Junior Frontend Developer с React.js):
"Разрабатывал интерактивные веб-приложения с использованием HTML, CSS, JavaScript и React.js. Создал компонентную структуру приложения, что позволило повысить переиспользуемость кода на 20%."
Что изменилось: Добавлено упоминание React.js, указаны конкретные навыки (разработка интерфейсов) и результаты (повышение переиспользуемости кода).
До адаптации:
"Занимался разработкой backend."
После адаптации (для вакансии Junior Backend Developer с Python и Django):
"Разрабатывал REST API с использованием Python и Django. Интегрировал API с базой данных PostgreSQL, что позволило обеспечить высокую производительность и масштабируемость приложения."
Что изменилось: Добавлено упоминание Python и Django, указаны конкретные навыки (разработка API, работа с БД) и результаты (обеспечение производительности и масштабируемости).
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разработка пользовательских интерфейсов", "Создание интерактивных компонентов", "Оптимизация производительности", "Адаптивная верстка", "Кроссбраузерная совместимость", "Работа с React/Angular/Vue.js".
- Backend Developer: "Разработка REST API", "Работа с базами данных", "Оптимизация запросов", "Масштабируемость", "Безопасность", "Работа с Python/Node.js/Java".
- Fullstack Developer: "Разработка и поддержка веб-приложений", "Интеграция frontend и backend", "Работа с базами данных", "Развертывание приложений", "Работа с облачными платформами".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших технических навыков, которые соответствуют требованиям вакансии. Перегруппируйте навыки под вакансию, выделяя требуемые компетенции и используя ключевые слова из описания вакансии.
Как перегруппировать навыки под вакансию
- Изучите описание вакансии: Определите, какие навыки наиболее важны для работодателя.
- Пересмотрите свой список навыков: Выделите те навыки, которые соответствуют требованиям вакансии.
- Перегруппируйте навыки: Разделите навыки на категории (например, "Frontend", "Backend", "Базы данных") и перечислите их в порядке важности для вакансии.
Как выделить требуемые компетенции
- Используйте ключевые слова: Включите в список навыков ключевые слова из описания вакансии.
- Укажите уровень владения: Укажите свой уровень владения каждым навыком (например, "Эксперт", "Продвинутый", "Средний", "Начинающий").
- Приведите примеры: По возможности, приведите примеры использования каждого навыка в своих проектах.
Примеры адаптации
До адаптации:
"HTML, CSS, JavaScript, Python, Django, SQL"
После адаптации (для вакансии Junior Frontend Developer с React.js):
Frontend:
- HTML5 (Продвинутый)
- CSS3 (Продвинутый)
- JavaScript (Продвинутый)
- React.js (Средний)
- Redux (Начинающий)
Что изменилось: Навыки сгруппированы по категориям, указан уровень владения, добавлено упоминание React.js и Redux.
До адаптации:
"Python, Django, SQL"
После адаптации (для вакансии Junior Backend Developer с Python и Django):
Backend:
- Python (Продвинутый)
- Django (Продвинутый)
- REST API (Продвинутый)
- SQL (Средний)
- PostgreSQL (Средний)
Что изменилось: Навыки сгруппированы по категориям, указан уровень владения, добавлено упоминание REST API и PostgreSQL.
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки", чтобы показать работодателю, что вы обладаете необходимыми компетенциями. Например, если в вакансии требуется опыт работы с "микросервисной архитектурой", добавьте этот термин в свой список навыков.
Практические примеры адаптации
В этом разделе представлены комплексные примеры адаптации резюме под конкретные вакансии.
Пример 1: Адаптация резюме под вакансию Junior Frontend Developer
Исходное резюме:
- Заголовок: Веб-программист
- О себе: Junior веб-программист с опытом работы с HTML, CSS и JavaScript.
- Опыт работы: Разрабатывал веб-приложения с использованием HTML, CSS и JavaScript.
- Навыки: HTML, CSS, JavaScript, Python, Django, SQL
Вакансия: Junior Frontend Developer с опытом работы с React.js.
Адаптированное резюме:
- Заголовок: Junior Frontend Developer
- О себе: Junior Frontend Developer с опытом работы с HTML, CSS, JavaScript и React.js. Умею разрабатывать интерактивные пользовательские интерфейсы и работать в команде. Стремлюсь к профессиональному росту и изучению новых технологий.
- Опыт работы: Разрабатывал интерактивные веб-приложения с использованием HTML, CSS, JavaScript и React.js. Создал компонентную структуру приложения, что позволило повысить переиспользуемость кода на 20%.
- Навыки:
- Frontend:
- HTML5 (Продвинутый)
- CSS3 (Продвинутый)
- JavaScript (Продвинутый)
- React.js (Средний)
- Redux (Начинающий)
- Frontend:
Что изменилось: Адаптирован заголовок, раздел "О себе", опыт работы и навыки. Добавлено упоминание React.js, указаны конкретные навыки и результаты.
Проверка качества адаптации
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что в резюме отражены все ключевые требования вакансии.
- Четкость и лаконичность: Убедитесь, что резюме легко читается и содержит только релевантную информацию.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
- Форматирование: Убедитесь, что резюме имеет профессиональный вид и легко воспринимается визуально.
Чек-лист финальной проверки
- Убедитесь, что заголовок резюме соответствует названию вакансии.
- Проверьте, что в разделе "О себе" указаны ключевые навыки и опыт, соответствующие требованиям вакансии.
- Удостоверьтесь, что в разделе "Опыт работы" выделены релевантные проекты и обязанности.
- Проверьте, что в разделе "Навыки" перечислены все необходимые компетенции.
- Убедитесь в отсутствии грамматических и орфографических ошибок.
- Проверьте форматирование резюме.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, чтобы не создать впечатление неестественности.
- Несоответствие опыта требованиям: Не приписывайте себе навыки и опыт, которыми вы не обладаете.
- Слишком общее описание: Избегайте слишком общих описаний, которые не дают представления о ваших конкретных навыках и достижениях.
- Отсутствие результатов: Не просто перечисляйте свои обязанности, а указывайте конкретные результаты, которых вы достигли.
Когда нужно создавать новое резюме вместо адаптации
Если требования вакансии значительно отличаются от вашего текущего профиля, может потребоваться создание нового резюме. Например, если вы хотите перейти из frontend в backend разработку, вам потребуется создать новое резюме, в котором будет сделан акцент на ваших навыках и опыте в backend разработке.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-программист (junior)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие технологии обязательно указывать в резюме начинающего веб-программиста в 2025 году?
Для junior веб-программиста важно показать базовые знания и стремление к развитию. Обязательно укажите:
- HTML, CSS, JavaScript (основы)
- Один из популярных JavaScript фреймворков/библиотек (React, Angular, Vue.js) - хотя бы базовое понимание.
- Знакомство с backend технологиями (Node.js, Python/Django, PHP/Laravel, Ruby/Rails) - даже если у вас небольшой опыт.
- Базы данных (SQL - MySQL, PostgreSQL или NoSQL - MongoDB) - хотя бы основы.
- Системы контроля версий (Git) - умение работать с GitHub/GitLab.
- Понимание принципов REST API.
Не забудьте указать версии технологий, с которыми работали. Это помогает работодателю оценить актуальность вашего опыта.
Стоит ли указывать в резюме pet-проекты? Если да, то как их лучше описать?
***Однозначно стоит!*** Pet-проекты - отличный способ продемонстрировать ваши навыки и интерес к веб-разработке. Вот как их правильно описать:
- Укажите название проекта и краткое описание его назначения.
- Перечислите технологии, которые использовали в проекте.
- Опишите вашу роль в проекте (например, "разработал frontend", "проектировал backend").
- Дайте ссылку на репозиторий (GitHub/GitLab) или на работающий сайт (если есть).
- Опишите, какие задачи вы решали и какие проблемы преодолевали в процессе работы над проектом.
Пример хорошего описания pet-проекта:
Название: Персональный блог
Описание: Простой блог для публикации личных заметок и статей.
Технологии: React, Node.js, Express, MongoDB
Роль: Разработка frontend и backend
Ссылка на репозиторий: https://github.com/your_username/blog
Описание задач: Разработал пользовательский интерфейс на React, реализовал API для создания, редактирования и удаления постов, настроил базу данных MongoDB. Столкнулся с проблемой оптимизации запросов к базе данных и решил ее путем индексирования.
Как быть, если у меня нет опыта работы, только учебные проекты?
Сосредоточьтесь на учебных проектах, подробно опишите их, как если бы это была реальная работа. Укажите, какие навыки вы получили в процессе их выполнения. Также можно упомянуть пройденные курсы, стажировки (даже если они были короткими) и участие в хакатонах. Важно показать вашу мотивацию и готовность учиться.
Пример:
Проект: Разработка веб-приложения для управления задачами (учебный проект в рамках курса "Web-разработчик").
Описание: Создание веб-приложения с использованием React и Firebase для организации личных задач.
Основные обязанности:
- Разработка пользовательского интерфейса с использованием React.
- Интеграция с Firebase для аутентификации пользователей и хранения данных.
- Реализация функциональности добавления, редактирования и удаления задач.
Результаты: Разработано полнофункциональное веб-приложение, позволяющее пользователям эффективно управлять своими задачами. Приобретены навыки работы с React, Firebase и Git.
Что писать в разделе "О себе", если опыта мало?
Раздел "О себе" - это ваша возможность произвести первое впечатление. Будьте краткими и конкретными. Укажите ваши сильные стороны, навыки, цели и интересы в веб-разработке. Покажите свою мотивацию и готовность учиться. Не пишите общие фразы, старайтесь быть уникальным.
Пример:
"Увлеченный веб-разработчик с базовыми знаниями HTML, CSS, JavaScript и опытом работы с React. Стремлюсь к развитию в frontend разработке и готов к решению сложных задач. Ищу возможность применить свои знания и навыки в реальных проектах."
"Коммуникабельный, ответственный, быстро обучаюсь. Ищу работу в сфере IT." (слишком общие фразы, не отражают вашу специализацию)
Как правильно указать уровень английского языка?
Укажите ваш уровень английского языка в соответствии с общепринятыми стандартами (A1, A2, B1, B2, C1, C2) или используйте понятные описания (например, "базовый", "средний", "свободный"). Важно реально оценивать свои знания. Если вы можете читать техническую документацию, но испытываете трудности в общении, укажите это.
Примеры:
- Английский язык: B1 (Intermediate) - чтение технической документации, переписка по email.
- Английский язык: C1 (Advanced) - свободное владение, устный и письменный.
- Английский язык: Читаю и перевожу со словарем (это лучше, чем ничего, но стоит подтянуть).
Стоит ли указывать зарплатные ожидания в резюме junior веб-программиста?
Указывать зарплатные ожидания - спорный вопрос. С одной стороны, это может отсеять неподходящие предложения. С другой стороны, отсутствие зарплатных ожиданий дает больше шансов получить приглашение на собеседование. Если вы все же решили указать зарплатные ожидания, проведите исследование рынка труда и укажите реалистичную сумму, соответствующую вашему уровню и опыту. Можно указать диапазон зарплат.
На hh.ru и других сайтах, это поле часто является обязательным. В таком случае укажите адекватную сумму, немного ниже средней по рынку для junior-специалистов, чтобы повысить свои шансы. Это даст вам возможность обсудить зарплату на собеседовании.
Как быть, если в требованиях вакансии указаны технологии, которыми я не владею?
Не стоит сразу отказываться от вакансии. Если вы владеете похожими технологиями, укажите это в резюме и подчеркните свою готовность быстро изучить новые инструменты. В сопроводительном письме объясните, почему вы считаете, что подходите для этой должности, несмотря на отсутствие опыта работы с конкретными технологиями. Например, если вы знаете React, а в вакансии требуется Angular, можно написать, что вы имеете опыт работы с компонентно-ориентированным подходом и готовы быстро освоить Angular.
Какие ошибки чаще всего допускают начинающие веб-программисты в резюме?
- Общие фразы и отсутствие конкретики.
- Неуказание используемых технологий и версий.
- Ошибки в грамматике и пунктуации.
- Неактуальная информация (например, устаревший опыт работы).
- Слишком длинное и перегруженное резюме.
- Отсутствие ссылок на pet-проекты и GitHub/GitLab.
- Несоответствие резюме требованиям вакансии.
Нужно ли писать сопроводительное письмо?
***Сопроводительное письмо - это отличная возможность выделиться среди других кандидатов.*** В нем вы можете рассказать о себе более подробно, объяснить, почему вы хотите работать именно в этой компании, и подчеркнуть, как ваши навыки и опыт соответствуют требованиям вакансии. Сопроводительное письмо особенно важно, если у вас нет большого опыта работы.
Как оформить резюме, чтобы оно выглядело профессионально?
Используйте четкий и лаконичный дизайн. Выберите один-два шрифта и придерживайтесь их во всем резюме. Используйте списки и заголовки, чтобы структурировать информацию. Убедитесь, что ваше резюме легко читается на компьютере и на мобильных устройствах. Сохраните резюме в формате PDF. Существуют онлайн-сервисы и шаблоны, которые помогут вам создать профессиональное резюме, например Canva или Resume.io. Главное, чтобы резюме было чистым, структурированным и легко воспринимаемым.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить