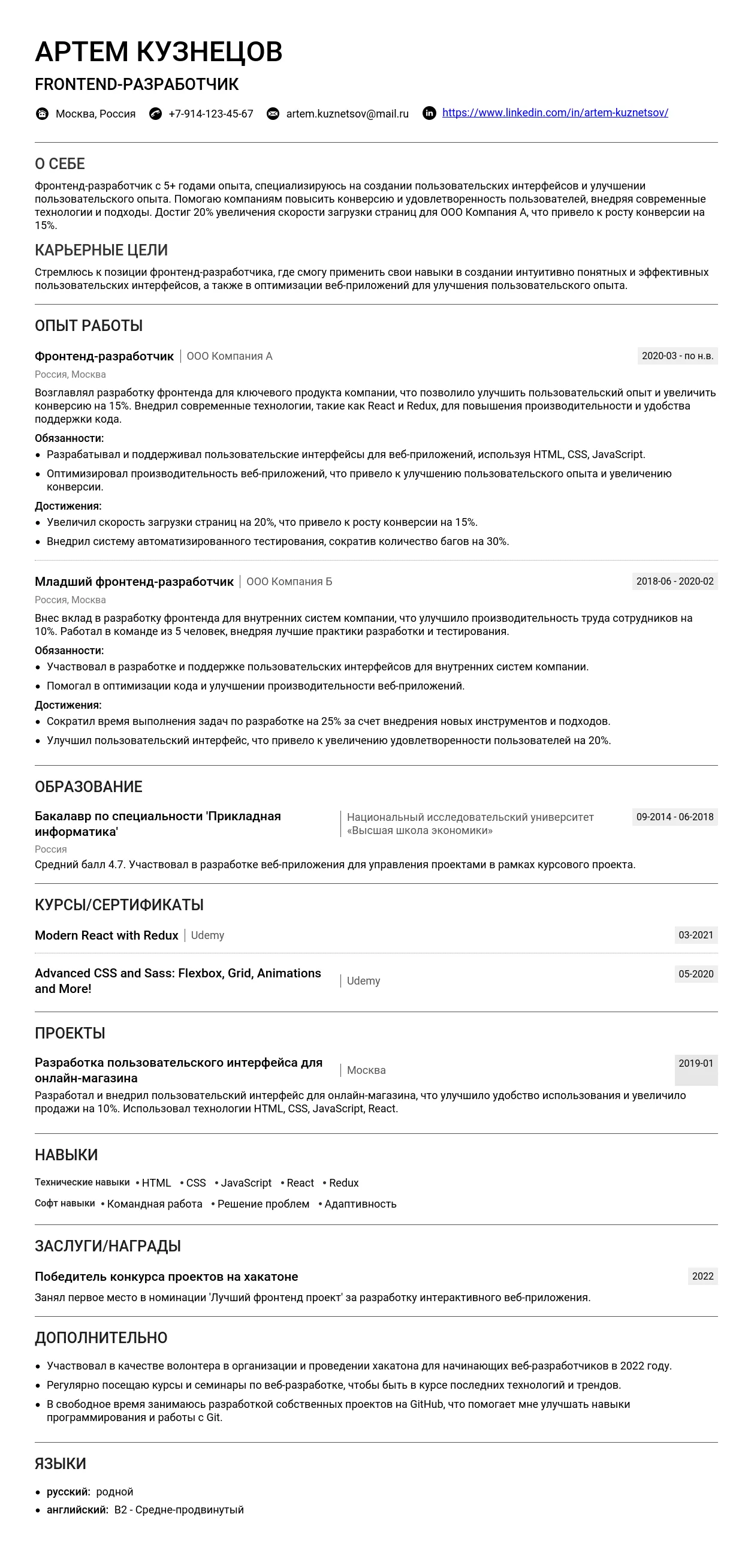
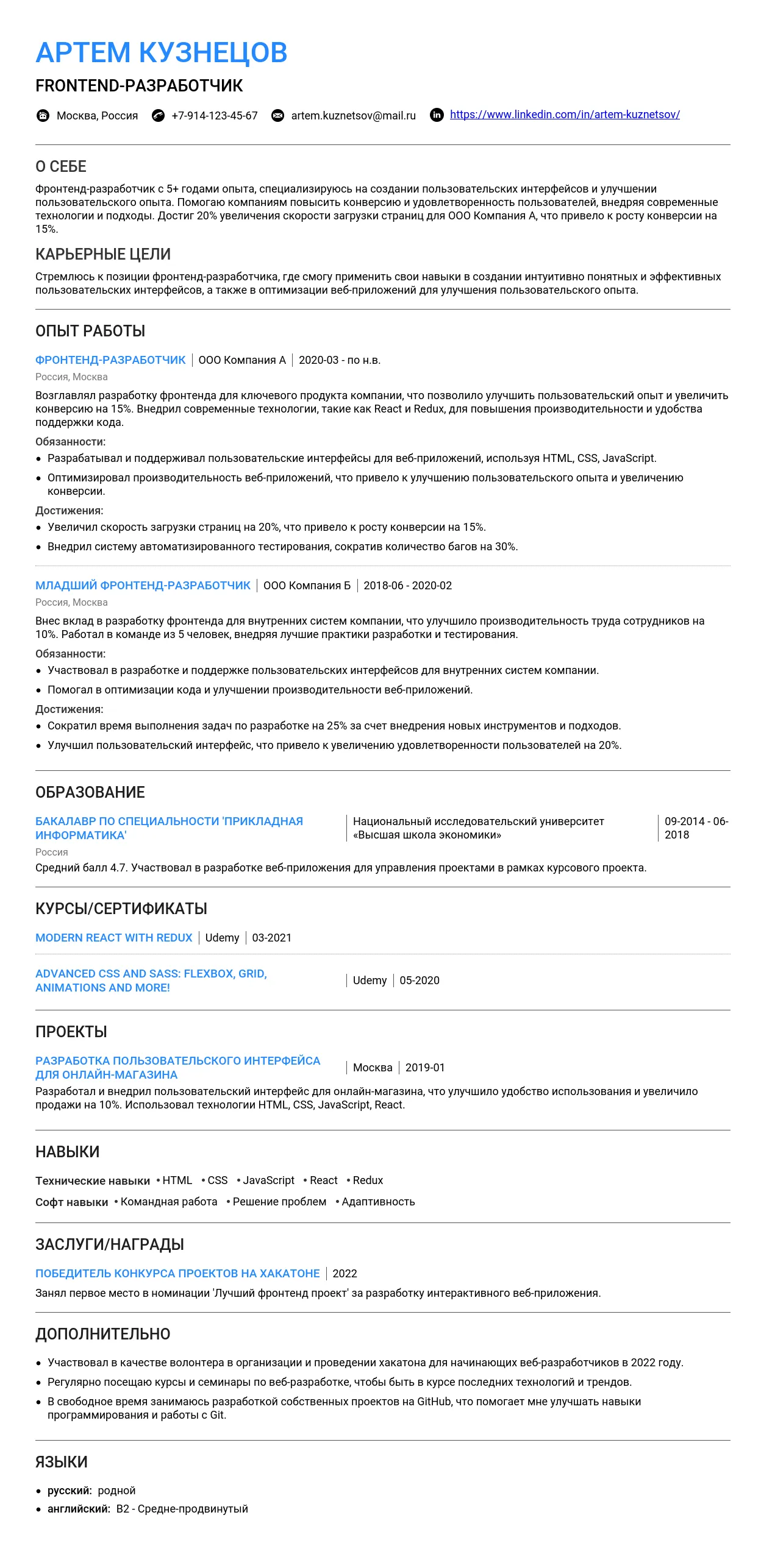
Изучение Примера резюме веб-разработчика (frontend) — первый шаг к успешному трудоустройству. Готовые эффективные примеры помогут вам быстро составить документ, который привлечет внимание работодателя и приведет к желанному предложению о работе. ✨
В этой статье мы детально разберем, как составить идеальное резюме, опираясь на требования современного рынка труда. Вы найдете:
- пошаговые инструкции по заполнению каждого блока (контакты, опыт, навыки и т.д.)
- актуальные требования работодателей к frontend-специалистам
- советы по адаптации резюме под конкретные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что увидит рекрутер, поэтому он должен быть четким, профессиональным и соответствовать вашей специализации. Для профессии "веб-разработчик (frontend)" важно указать уровень вашей квалификации и ключевые навыки.
Хорошие примеры:
- Frontend-разработчик
- Junior Frontend Developer
- Middle Frontend Engineer
- Senior Frontend Developer (React, Vue.js)
- Frontend-разработчик (JavaScript, HTML/CSS)
- Frontend Developer (SPA, PWA)
- Frontend Engineer (TypeScript, Angular)
Неудачные примеры:
- Программист (слишком общее название, не указывает специализацию)
- Веб-мастер (устаревший термин, не отражает современные навыки)
- HTML-верстальщик (слишком узко, не показывает уровень квалификации)
- Разработчик сайтов (не конкретно, не указывает на frontend)
- IT-специалист (слишком широко, не информативно)
Ключевые слова для заголовка:
- Frontend
- JavaScript
- React
- Vue.js
- Angular
- HTML/CSS
- SPA (Single Page Application)
- PWA (Progressive Web App)
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Behance/Dribbble: Если вы работаете с дизайном интерфейсов.
- Личный сайт/портфолио: Ссылка на сайт с вашими проектами.
Как оформить ссылки на портфолио:
Как презентовать проекты:
- Краткое описание проекта (цель, технологии, результат).
- Скриншоты или демо.
- Ссылка на живой проект или репозиторий.
Для профессий без портфолио:
- LinkedIn: Как создать профиль на LinkedIn.
- Профиль на hh.ru: Как оформить резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты (например, Coursera, Udemy).
Как оформить ссылки на сертификаты:
Распространенные ошибки и как их избежать
- Неактуальные контакты: Убедитесь, что ваш номер телефона и email указаны правильно и актуальны.
- Отсутствие ссылок на портфолио: Если вы frontend-разработчик, важно показать свои работы.
- Небрежное оформление: Используйте единый стиль для всех ссылок и контактов.
Как правильно написать раздел "О себе" в резюме веб-разработчик (frontend)
Раздел "О себе" — это возможность показать себя как профессионала и личность. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательно включить: ключевые навыки, специализацию, достижения (если есть), профессиональные цели.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте клише.
- Что не стоит писать: личные подробности (семейное положение, хобби, если они не связаны с работой), излишнюю самоуверенность или скромность, негатив о предыдущих работодателях.
- 5 характерных ошибок:
- Перегрузка общими фразами: "Я ответственный и целеустремленный".
- Отсутствие конкретики: "Работал над проектами".
- Излишняя скромность: "У меня мало опыта, но я стараюсь".
- Неуместный юмор: "Ищу работу, чтобы не сидеть дома".
- Ошибки в тексте: "Опыт работы 3 года в веб-дизайне".
Примеры для начинающих специалистов
Если у вас мало опыта, сосредоточьтесь на навыках, образовании и потенциале.
"Молодой frontend-разработчик с опытом работы над учебными проектами и знанием HTML, CSS, JavaScript и React. Успешно завершил курс по веб-разработке в 2025 году. Стремлюсь к профессиональному росту и готов активно учиться новым технологиям."
Сильные стороны: Акцент на навыки, упоминание курсов, готовность к обучению.
"Начинающий frontend-разработчик с базовыми знаниями в верстке и JavaScript. Имею опыт работы с Git и Figma. Участвовал в командных проектах, что помогло развить навыки коммуникации и работы в команде."
Сильные стороны: Упоминание инструментов (Git, Figma), командный опыт.
"Frontend-разработчик с образованием в области информатики. Имею опыт создания адаптивных сайтов и работы с API. Постоянно совершенствую навыки, изучаю TypeScript и современные подходы к разработке."
Сильные стороны: Упоминание образования, адаптивность, стремление к развитию.
Примеры для специалистов с опытом
Акцент на достижения, профессиональный рост и специализацию.
"Опытный frontend-разработчик с 5-летним стажем. Специализируюсь на создании сложных SPA с использованием React и Redux. Успешно реализовал более 10 проектов, включая платформу для онлайн-обучения с 50 000 пользователей."
Сильные стороны: Указание стажа, специализация, масштаб проектов.
"Frontend-разработчик с опытом оптимизации производительности веб-приложений. Работал над проектами для крупных клиентов, включая внедрение PWA и улучшение скорости загрузки на 40%. Владею Vue.js и TypeScript."
Сильные стороны: Упоминание достижений, конкретные результаты.
"Разработчик с опытом работы в международных командах. Создавал пользовательские интерфейсы для e-commerce платформ, что увеличило конверсию на 20%. Владею Angular и Node.js для fullstack-разработки."
Сильные стороны: Опыт работы в командах, конкретные результаты.
Примеры для ведущих специалистов
Акцент на экспертизу, управленческие навыки и масштаб проектов.
"Ведущий frontend-разработчик с 10-летним опытом. Руководил командой из 8 разработчиков, создавая высоконагруженные приложения для FinTech. Внедрил процесс code review, что снизило количество багов на 30%."
Сильные стороны: Управленческий опыт, конкретные достижения.
"Эксперт в области frontend-разработки с фокусом на архитектуру приложений. Разработал и внедрил систему компонентов, которая сократила время разработки на 25%. Активный участник сообщества, выступаю на конференциях."
Сильные стороны: Экспертиза, участие в сообществе.
"Senior frontend-разработчик с опытом создания крупных веб-приложений для медиа-компаний. Руководил миграцией проекта с Angular на React, что улучшило производительность на 50%. Владею навыками менторства и обучения команд."
Сильные стороны: Масштаб проектов, менторство.
Практические советы по написанию
Ключевые фразы для профессии "веб-разработчик (frontend)":
- Создание адаптивных интерфейсов
- Оптимизация производительности
- Работа с современными фреймворками
- Разработка SPA/PWA
- Интеграция с API
- Внедрение лучших практик
- Командная разработка
- Кросс-браузерная совместимость
- Использование TypeScript
- Тестирование и отладка
10 пунктов для самопроверки текста:
- Текст лаконичен (4-6 предложений).
- Указаны ключевые навыки (HTML, CSS, JS, фреймворки).
- Есть конкретные достижения (если есть опыт).
- Отсутствуют общие фразы ("ответственный, коммуникабельный").
- Нет ошибок в тексте (грамматика, пунктуация).
- Тон профессиональный (без излишней скромности или самоуверенности).
- Упоминается специализация (SPA, PWA, e-commerce и т.д.).
- Адаптирован под вакансию (акценты на нужные навыки).
- Есть цель (профессиональный рост, новые вызовы).
- Текст легко читается (нет сложных конструкций).
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и выделите ключевые навыки.
- Добавьте в текст упоминание этих навыков.
- Сделайте акцент на опыт, который соответствует вакансии.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: "Название должности, Компания, Даты работы". Например: Frontend-разработчик, ООО "Технологии Будущего", март 2023 – май 2025.
- Количество пунктов: Оптимально 3–5 пунктов для каждого места работы. Слишком длинные списки могут перегрузить резюме.
- Совмещение должностей: Укажите это в заголовке. Например: Frontend-разработчик / Team Lead, ООО "Креативные Решения", январь 2022 – март 2025.
- Даты работы: Указывайте в формате "месяц год – месяц год". Если работаете по настоящее время, используйте "по настоящее время".
- Описание компании: Добавляйте краткое описание, если компания малоизвестна. Например: "Компания занимается разработкой SaaS-платформ для логистики". Ссылку на сайт указывайте, если это важно для контекста.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание более динамичным:
- Разрабатывал пользовательские интерфейсы
- Оптимизировал производительность приложений
- Интегрировал API сторонних сервисов
- Рефакторил существующий код
- Тестировал компоненты на кроссбраузерность
- Участвовал в планировании спринтов
- Внедрял новые технологии
- Настраивал сборку проектов
- Консультировал команду по вопросам фронтенда
- Создавал адаптивные макеты
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал интерфейсы" напишите: "Разрабатывал интерфейсы для платформы электронной коммерции, что увеличило конверсию на 15%".
Примеры превращения обязанностей в достижения:
- Оптимизировал загрузку страниц, сократив время загрузки на 30%.
- Внедрил новый подход к верстке, что сократило время разработки на 20%.
- Разработал библиотеку компонентов, которую используют 5 команд.
Типичные ошибки:
- "Делал фронтенд" — слишком общее описание.
- "Работал с HTML, CSS, JavaScript" — без контекста и результатов.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Как квантифицировать результаты:
- "Увеличил скорость загрузки страниц на 40% за счет оптимизации кода и использования lazy loading."
- "Сократил количество багов на 25% благодаря внедрению unit-тестов."
Метрики для веб-разработчика: скорость загрузки, конверсия, количество багов, время разработки, охват пользователей.
Если нет цифр: Используйте качественные показатели. Например: "Улучшил пользовательский опыт, сделав интерфейс более интуитивным."
Примеры формулировок:
- Разработал SPA для 10 000 пользователей, что увеличило вовлеченность на 20%.
- Создал библиотеку компонентов, которую используют 3 команды разработчиков.
- Оптимизировал производительность приложения, сократив время загрузки на 30%.
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце раздела.
Группировка: Разделите технологии на категории, например: "Основные: React, TypeScript. Инструменты: Webpack, Git. Тестирование: Jest, Cypress."
Уровень владения: Указывайте, если это важно. Например: "React (продвинутый), Node.js (базовый)".
Актуальные технологии: React, Vue.js, TypeScript, Webpack, GraphQL, Jest, Cypress, Docker, Git.
Примеры описания опыта работы
Для начинающих:
- Разработал сайт для учебного проекта, используя HTML, CSS и JavaScript. Внедрил адаптивную верстку и оптимизировал загрузку изображений.
- Участвовал в командной разработке приложения на React в рамках стажировки. Реализовал компонент для отображения данных с API.
Для специалистов с опытом:
- Разработал и внедрил новую архитектуру фронтенда для приложения с 50 000 пользователей. Сократил время загрузки на 40%.
- Руководил командой из 4 разработчиков. Внедрил процессы code review, что сократило количество багов на 30%.
Для руководящих позиций:
- Управлял командой из 10 разработчиков. Внедрил Agile-подход, что увеличило скорость разработки на 25%.
- Разработал стратегию перехода на микросервисную архитектуру, что повысило стабильность системы на 50%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-разработчика (frontend) можно расположить как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или недавний выпускник, разместите его в начале. Если у вас есть опыт работы, образование можно указать после раздела с опытом.
Дипломная работа/проекты: Если ваш дипломный проект связан с веб-разработкой, обязательно укажите его. Опишите, какие технологии использовали и какие задачи решали.
Оценки: Указывайте оценки только если они высокие (например, средний балл 4.8/5). В противном случае, лучше опустить.
Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным темам, укажите их. Это покажет вашу заинтересованность в профессии.
Подробнее о том, как писать раздел "Образование" в резюме, читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в веб-разработке (frontend)
Наиболее ценные специальности: Программная инженерия, Информационные технологии, Прикладная информатика, Веб-дизайн, Компьютерные науки.
Образование не по специальности: Если ваше образование не связано с IT, покажите, как вы применили полученные навыки в веб-разработке. Например, укажите, что изучали программирование самостоятельно или прошли курсы.
Связь с профессией: Опишите, как ваше образование помогает вам в работе. Например, математическое образование может быть полезно для понимания алгоритмов.
Пример 1: Высшее образование. Московский государственный университет, Факультет вычислительной математики и кибернетики, специальность "Программная инженерия", 2025 год. Дипломная работа: "Разработка адаптивного интерфейса для мобильных приложений".
Пример 2: Высшее образование. Санкт-Петербургский государственный университет, Факультет психологии, 2025 год. Самостоятельно изучал JavaScript и React, прошел курс "Frontend-разработка" на платформе XYZ.
Пример 3: Высшее образование. Московский государственный университет, Факультет истории, 2025 год. (Не показана связь с профессией).
Курсы и дополнительное образование
Какие курсы указать: Курсы по JavaScript, HTML/CSS, React, Vue.js, TypeScript, Node.js, а также по инструментам разработки (Git, Webpack).
Онлайн-образование: Укажите платформу, название курса, дату завершения и ключевые навыки, которые вы получили.
Топ-5 курсов для frontend-разработчиков в 2025:
- "Frontend-разработчик" от Яндекс.Практикум
- "JavaScript: современные возможности" от Hexlet
- "React для профессионалов" от Udemy
- "Веб-разработка с нуля" от HTML Academy
- "TypeScript для frontend-разработчиков" от Coursera
Пример 1: Курс "Frontend-разработка", платформа XYZ, 2025 год. Изучены HTML, CSS, JavaScript, React. Разработан проект интернет-магазина.
Пример 2: Курс "JavaScript: современные возможности", Hexlet, 2025 год. Освоены асинхронное программирование, работа с API, ES6+.
Самообразование: Укажите, какие книги, блоги, подкасты или проекты вы изучаете. Например: "Регулярно изучаю документацию React и участвую в open-source проектах".
Сертификаты и аккредитации
Важные сертификаты: Сертификаты от известных платформ (Coursera, Udemy, Яндекс.Практикум), а также от компаний (Google, Microsoft).
Как указывать сертификаты: Название сертификата, организация, дата получения. Если сертификат имеет срок действия, укажите его.
Срок действия: Убедитесь, что сертификат актуален. Например, сертификаты по безопасности могут иметь ограниченный срок.
Какие сертификаты не указывать: Не указывайте сертификаты, не связанные с профессией (например, по маркетингу).
Пример 1: Сертификат "Frontend-разработка", Яндекс.Практикум, 2025 год. Актуальность: бессрочно.
Пример 2: Сертификат "Основы маркетинга", Coursera, 2025 год. (Не связан с профессией).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: Московский государственный университет, Факультет прикладной информатики, 2025 год (не окончено). Курсовые проекты: разработка SPA-приложения на React.
Пример 2: Стажировка в компании ABC, 2024 год. Участвовал в разработке фронтенда для корпоративного портала.
Пример 3: Московский государственный университет, Факультет биологии, 2025 год. (Не показана связь с профессией).
Для специалистов с опытом
Пример 1: Высшее образование. Московский государственный университет, Факультет вычислительной математики и кибернетики, 2020 год. Дополнительно: курсы по React и TypeScript, 2025 год.
Пример 2: Сертификат "Advanced JavaScript", Udemy, 2025 год. Курс "Веб-разработка с нуля", HTML Academy, 2025 год.
Пример 3: Высшее образование. Московский государственный университет, Факультет истории, 2015 год. (Не актуально и не связано с профессией).
Самые востребованные навыки в 2025 году
Согласно анализу вакансий на hh.ru, топ-3 самых востребованных навыков для frontend-разработчиков в 2025 году:
- WebAssembly — технология для выполнения кода с высокой производительностью, активно используется в сложных веб-приложениях.
- React Server Components — новый подход к рендерингу компонентов на стороне сервера, который набирает популярность среди крупных проектов.
- GraphQL с Apollo — инструмент для эффективного управления данными в современных приложениях.
Как структурировать раздел навыков
Раздел "Навыки" в резюме веб-разработчика должен быть логично структурирован и легко читаем. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу показать свои компетенции.
Группировка навыков
Навыки стоит группировать по категориям, чтобы их было проще воспринимать. Например:
- Основные технологии (HTML, CSS, JavaScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты разработки (Git, Webpack, Docker)
- Дополнительные навыки (TypeScript, тестирование, SEO)
3 варианта структуры
- HTML, CSS, JavaScript
- React, Redux
- Git, Webpack
- JavaScript (продвинутый)
- React (опытный)
- TypeScript (базовый)
- Основные технологии: HTML, CSS, JavaScript
- Фреймворки: React, Vue.js
- Инструменты: Git, Docker, Webpack
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для веб-разработчика (frontend)
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+)
- React, Vue.js или Angular
- Git и системы контроля версий
- Работа с API (REST, GraphQL)
- Основы SEO и доступности (a11y)
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- Server-Side Rendering (SSR) с использованием Next.js или Nuxt.js
- Интеграция с AI-инструментами (например, ChatGPT API)
- Progressive Web Apps (PWA)
- 3D-графика с использованием Three.js или WebGL
Как указать уровень владения навыками
Используйте шкалу: базовый, опытный, продвинутый. Например:
- JavaScript (продвинутый)
- React (опытный)
- TypeScript (базовый)
Как выделить ключевые компетенции
Выделите ключевые навыки, которые соответствуют вакансии. Например, если в вакансии упоминается React, сделайте акцент на этом навыке.
5 примеров описания технических навыков
- Разработка SPA с использованием React и Redux
- Оптимизация производительности веб-приложений
- Интеграция REST API и GraphQL
- Тестирование с использованием Jest и Cypress
- Верстка адаптивных и кросс-браузерных интерфейсов
Личные качества важные для веб-разработчика (frontend)
Топ-10 важных soft skills
- Умение работать в команде
- Креативность
- Коммуникабельность
- Управление временем
- Решение проблем
- Обучаемость
- Внимание к деталям
- Адаптивность
- Критическое мышление
- Лидерские качества
Как подтвердить наличие soft skills примерами
Указывайте конкретные примеры из опыта. Например:
- Успешно работал в команде из 5 человек над проектом с использованием Agile.
- Оптимизировал процесс разработки, сократив время выполнения задач на 20%.
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственный" или "стрессоустойчивый", если не можете их подтвердить.
5 примеров описания личных качеств
- Легко адаптируюсь к новым технологиям и инструментам.
- Эффективно управляю временем при работе с несколькими проектами.
- Хорошо работаю в команде, открыт к конструктивной критике.
- Умею находить нестандартные решения сложных задач.
- Постоянно совершенствую свои навыки, прохожу курсы и участвую в хакатонах.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, сделайте акцент на навыках и обучении:
- Укажите ключевые технологии, которые вы изучили (HTML, CSS, JavaScript).
- Добавьте примеры учебных проектов или участие в хакатонах.
- Покажите готовность к обучению и быстрому освоению новых инструментов.
- Разработал несколько учебных проектов на React и JavaScript.
- Участвовал в хакатоне, где создал MVP для веб-приложения.
- Прошел курсы по современным frontend-технологиям.
Для опытных специалистов
Для опытных разработчиков важно показать глубину экспертизы:
- Укажите сложные проекты, которые вы реализовали.
- Добавьте навыки, связанные с архитектурой и оптимизацией.
- Выделите уникальные компетенции, такие как работа с редкими технологиями.
- Разработал архитектуру для крупного SPA-приложения с использованием React и Redux.
- Оптимизировал производительность приложения, сократив время загрузки на 30%.
- Интегрировал AI-инструменты для улучшения UX.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, jQuery).
- Перечисление слишком большого количества навыков без структуры.
- Несоответствие навыков требованиям вакансии.
- Указание уровня владения без подтверждения.
- Использование общих фраз вместо конкретных примеров.
- Отсутствие ключевых навыков для профессии.
- Неправильное форматирование (слишком длинные списки).
- Указание нерелевантных навыков (например, Photoshop для frontend-разработчика).
- Копирование навыков из чужих резюме без адаптации.
- Неактуальные или непроверенные данные.
Устаревшие навыки и как их заменить
- jQuery
- Flash
- Modern JavaScript (ES6+)
- React или Vue.js
Неправильные формулировки
- Знаю HTML, CSS, JavaScript.
- Разрабатываю адаптивные интерфейсы с использованием HTML5, CSS3 и JavaScript (ES6+).
Как проверить актуальность навыков
- Сравните свои навыки с требованиями вакансий на сайтах поиска работы.
- Изучите тренды в профессиональных сообществах (например, на GitHub или Stack Overflow).
- Пройдите курсы или сертификации для подтверждения своих знаний.

Анализ требований вакансии для веб-разработчика (frontend)
При анализе вакансии для позиции веб-разработчика (frontend) важно обращать внимание на ключевые требования, такие как знания JavaScript, HTML, CSS, опыт работы с фреймворками (React, Vue.js, Angular) и инструментами сборки (Webpack, Vite). Обязательные требования обычно включают конкретные технологии и уровень опыта, например, "опыт работы с React от 2 лет". Желательные требования могут касаться дополнительных навыков, таких как работа с TypeScript или GraphQL. Также стоит учитывать "скрытые" требования, которые не указаны явно, но могут быть важны для работодателя, например, умение работать в команде или наличие портфолио.
Пример 1: Вакансия требует опыт работы с React и Redux. Обязательное требование — знание JavaScript ES6+. Хорошо: "Опыт разработки на React с использованием Redux для управления состоянием приложения". Плохо: "Работал с JavaScript, но не уточнял версию".
Пример 2: В вакансии указано, что желателен опыт работы с TypeScript. Хорошо: "Использовал TypeScript для типизации компонентов в проектах на React". Плохо: "Опыт работы с TypeScript не указан".
Стратегия адаптации резюме для веб-разработчика
Адаптация резюме начинается с анализа ключевых требований вакансии. Основные разделы, которые требуют адаптации: заголовок, раздел "О себе", опыт работы и навыки. Важно расставить акценты, чтобы резюме соответствовало ожиданиям работодателя. Например, если вакансия требует опыт работы с Vue.js, необходимо выделить соответствующие проекты и навыки. Адаптация может быть минимальной (корректировка навыков), средней (переформулировка опыта) или максимальной (полная переработка резюме с акцентом на конкретные технологии).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые компетенции, соответствующие вакансии. Например, если вакансия требует опыт работы с React, укажите это в разделе. Избегайте общих фраз, таких как "ответственный и целеустремленный".
До адаптации: "Веб-разработчик с опытом работы в IT-индустрии."
После адаптации: "Frontend-разработчик с 3-летним опытом работы с React и Redux. Участвовал в разработке крупных SPA-приложений."
Адаптация раздела "Опыт работы"
Опыт работы необходимо переформулировать, чтобы он соответствовал требованиям вакансии. Выделите релевантные проекты, укажите технологии, которые использовали, и задачи, которые решали. Например, если вакансия требует опыт работы с Vue.js, опишите соответствующие проекты.
До адаптации: "Разработка интерфейсов для веб-приложений."
После адаптации: "Разработка интерфейсов на Vue.js с использованием Vuex для управления состоянием. Оптимизация производительности приложения."
Адаптация раздела навыков
Навыки необходимо перегруппировать, чтобы они соответствовали требованиям вакансии. Выделите ключевые компетенции, такие как JavaScript, React, HTML5, CSS3. Убедитесь, что ключевые слова из вакансии присутствуют в вашем резюме.
До адаптации: "HTML, CSS, JavaScript, Git."
После адаптации: "JavaScript (ES6+), React, Redux, HTML5, CSS3, Git, Webpack."
Практические примеры адаптации
Пример 1: Адаптация под вакансию с требованием работы с React и TypeScript.
До: "Разработка интерфейсов на JavaScript."
После: "Разработка интерфейсов на React с использованием TypeScript для типизации компонентов."
Проверка качества адаптации
После адаптации резюме важно проверить, насколько оно соответствует требованиям вакансии. Используйте чек-лист: наличие ключевых слов, релевантный опыт, правильный акцент на навыках. Если вакансия требует кардинально новых навыков, которые отсутствуют в вашем текущем резюме, возможно, стоит создать новое резюме вместо адаптации.
Чек-лист:
- Соответствие ключевым требованиям вакансии.
- Наличие релевантного опыта.
- Использование ключевых слов из вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-разработчик (frontend)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки важно указать в резюме frontend-разработчика?
В резюме frontend-разработчика важно указать следующие ключевые навыки:
- HTML/CSS: Умение создавать семантически правильную и адаптивную верстку.
- JavaScript: Глубокое понимание языка, включая ES6+ и асинхронное программирование.
- Фреймворки и библиотеки: Опыт работы с React, Vue.js, Angular или другими популярными инструментами.
- Системы контроля версий: Умение работать с Git и платформами, такими как GitHub или GitLab.
- Инструменты сборки: Опыт использования Webpack, Vite или других сборщиков.
- Слишком общие навыки: Например, "умение работать в команде" без конкретных примеров.
Как описать опыт работы, если опыта мало или нет?
Если у вас мало или нет опыта работы, акцентируйте внимание на следующих моментах:
- Пет-проекты: Опишите свои личные проекты, например, создание сайта-портфолио или приложения на React.
- Курсы и сертификаты: Укажите пройденные курсы, например, на платформах Coursera, Udemy или Codecademy.
- Участие в open-source: Если вы участвовали в open-source проектах, обязательно упомяните это.
- Пустые разделы: Не оставляйте раздел "Опыт работы" пустым. Лучше заполните его учебными проектами.
Как указать образование, если оно не связано с IT?
Если ваше образование не связано с IT, не переживайте. Сосредоточьтесь на следующих моментах:
- Курсы и сертификаты: Укажите курсы, которые вы прошли в сфере веб-разработки.
- Самообразование: Упомяните, что вы самостоятельно изучали frontend-разработку.
- Неуместные детали: Не стоит подробно описывать образование, не связанное с IT, если оно не имеет отношения к вакансии.
Что делать, если в резюме много пробелов в карьере?
Если у вас есть пробелы в карьере, постарайтесь объяснить их:
- Честность: Укажите, чем вы занимались в этот период (например, обучение, уход за семьей, фриланс).
- Активная позиция: Покажите, что вы продолжали развиваться, например, изучали новые технологии или работали над проектами.
- Сокрытие информации: Не пытайтесь скрыть пробелы, это может вызвать вопросы у работодателя.
Как указать уровень владения инструментами и технологиями?
Указывайте уровень владения инструментами честно и конкретно:
- Шкала владения: Используйте шкалу, например, "Базовый", "Средний", "Продвинутый".
- Примеры использования: Укажите, где и как вы применяли конкретные технологии.
- Преувеличение: Не указывайте "Продвинутый" уровень, если вы только начали изучать технологию.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
- Результаты: Укажите, как ваша работа повлияла на проект (например, "Увеличил производительность приложения на 30%").
- Цифры: Используйте цифры, чтобы подчеркнуть свои достижения.
- Общие фразы: Избегайте общих фраз, таких как "Улучшил код" без конкретики.
Нужно ли указывать soft skills в резюме frontend-разработчика?
Soft skills важны, но их нужно указывать с умом:
- Коммуникация: Умение работать в команде и взаимодействовать с другими разработчиками.
- Тайм-менеджмент: Способность соблюдать дедлайны.
- Общие фразы: Не используйте шаблонные фразы, такие как "Ответственный" или "Целеустремленный" без примеров.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить