Изучите наш пример резюме веб-разработчика (junior), чтобы быстро составить собственное эффективное CV. Это поможет вам успешно пройти отбор и получить желаемую работу. ✨
На этой странице представлены готовые примеры резюме для веб-разработчиков разных уровней — от начинающих до специалистов с опытом. Мы предлагаем пошаговые инструкции, как заполнить каждый раздел: от заголовка и контактов до опыта работы и образования, учитывая актуальные требования работодателей. Вы узнаете, как эффективно представить свои актуальные навыки, адаптировать резюме под вакансию и ответить на частые вопросы. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме веб-разработчика (junior)
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и точно отражать вашу специализацию и уровень. Для начинающего веб-разработчика (junior) особенно важно правильно указать свою роль, чтобы не завышать ожидания и соответствовать требованиям вакансий.
Правильно подобранный заголовок поможет вашему резюме выделиться среди сотен других и привлечь внимание работодателя. В этом руководстве мы рассмотрим, как составить эффективный заголовок, который повысит ваши шансы на получение работы мечты в 2025 году.
Основные элементы заголовка:
- Должность: Укажите вашу текущую или желаемую должность.
- Уровень: Обозначьте свой опыт (например, Junior, Trainee).
- Специализация (необязательно): Если у вас есть конкретная специализация (например, Front-end, Back-end), укажите ее.
- Технологии (необязательно): Укажите основные технологии, которыми вы владеете (например, JavaScript, Python).
Рассмотрим каждый пункт подробнее.
Как правильно указать должность
Название должности должно быть максимально конкретным и соответствовать вашему опыту. Избегайте слишком общих формулировок.
Как правильно указать уровень
Указание уровня (Junior) поможет рекрутеру сразу понять ваш опыт и ожидания по заработной плате. Это сэкономит время и вам, и работодателю. Если вы только начинаете свою карьеру, не стесняйтесь указывать "Junior" или "Trainee".
Как правильно указать специализацию
Указание специализации (Front-end, Back-end, Full-stack) поможет рекрутеру быстрее понять, в какой области вы работаете или хотите работать.
Варианты названия должности для веб-разработчика (junior)
Вот несколько вариантов названий должности для профессии веб-разработчик (junior) разного уровня:
- Junior Front-end разработчик
- Junior Back-end разработчик
- Junior веб-разработчик (JavaScript)
Выбор конкретного варианта зависит от ваших навыков и предпочтений. Если вы хорошо владеете JavaScript, можно указать это в заголовке. Если вы хотите работать как с front-end, так и с back-end, можно указать "Full-stack".
Примеры неудачных заголовков и почему они плохие
Рассмотрим несколько примеров неудачных заголовков и объясним, почему они неэффективны:
Программист
Слишком общее название, не отражает специализацию и уровень.
Веб-разработчик
Хотя и более конкретно, но не указывает уровень опыта.
Гуру веб-разработки
Не соответствует уровню Junior и звучит нескромно.
Разработчик
Слишком общее название, не отражает специализацию и уровень.
Избегайте слишком общих или, наоборот, слишком самоуверенных формулировок. Заголовок должен быть четким, профессиональным и соответствовать вашему опыту.
Ключевые слова для заголовка резюме веб-разработчика (junior)
Использование ключевых слов в заголовке поможет вашему резюме попасть в результаты поиска рекрутеров. Вот несколько ключевых слов, которые стоит использовать:
- Веб-разработчик
- Junior
- Front-end
- Back-end
- JavaScript
- HTML
- CSS
- Python
- PHP
Включите в заголовок те ключевые слова, которые наиболее точно соответствуют вашим навыкам и опыту. Не стоит перечислять все технологии, которыми вы владеете, достаточно указать основные.
Примеры хороших заголовков
- Junior Front-end разработчик
- Junior Back-end разработчик (Python)
- Trainee веб-разработчик (JavaScript, HTML, CSS)
- Junior Full-stack разработчик
Примеры плохих заголовков
- Программист
- Веб-мастер
- Гуру веб-разработки
- Full Stack Developer
Как правильно написать раздел "О себе" в резюме веб-разработчика (junior)
Раздел "О себе" – это ваша визитная карточка в резюме. Это краткое описание, которое должно заинтересовать работодателя и побудить его прочитать резюме дальше. Для веб-разработчика (junior) это особенно важно, так как позволяет выделиться среди множества других кандидатов.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений или 50-75 слов. Краткость – сестра таланта, особенно когда речь идет о привлечении внимания рекрутера.
- Обязательная информация:
- Краткое представление: кто вы, ваша специализация (например, front-end, back-end, full-stack).
- Ключевые навыки и технологии, которыми владеете.
- Ваши карьерные цели и то, что вы ищете в работе.
- (Опционально) Упоминание об образовании, если оно релевантно вакансии.
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Используйте активный залог (например, "разрабатываю", а не "мною было разработано").
Чего категорически не стоит писать в разделе "О себе":
- Общие фразы: Избегайте клише, таких как "ответственный", "коммуникабельный", "быстро обучаемый". Вместо этого покажите это на конкретных примерах в других разделах резюме.
- Негативная информация: Не упоминайте о своих слабостях или неудачах.
- Непроверенная информация: Не преувеличивайте свои навыки и опыт.
- Орфографические и грамматические ошибки: Внимательно проверьте текст перед отправкой.
Характерные ошибки с примерами:
- Ошибка 1: Слишком общие фразы.
- Пример: "Я очень ответственный и целеустремленный человек, который хочет работать в вашей компании."
- Пример: "Начинающий front-end разработчик, увлеченный созданием интерактивных и удобных веб-интерфейсов. Владею HTML, CSS, JavaScript и React. Стремлюсь к развитию в команде профессионалов для создания качественных веб-приложений."
- Ошибка 2: Перечисление всего подряд без акцента на главном.
- Пример: "Знаю HTML, CSS, JavaScript, Python, Java, C++, SQL, Linux, Windows, macOS..."
- Пример: "Начинающий full-stack разработчик с опытом работы над проектами с использованием JavaScript, Node.js и React. Имею базовые знания Python и SQL. Готов к изучению новых технологий и решению сложных задач."
Примеры для начинающих специалистов
Начинающим веб-разработчикам важно подчеркнуть свой потенциал, увлеченность профессией и готовность к обучению. Не стоит стесняться отсутствия опыта работы, но необходимо показать, что вы активно занимались самообразованием и имеете практические навыки.
- Как грамотно описать свой потенциал без опыта работы: Опишите проекты, которые вы делали для себя, учебные проекты или open-source contributions. Укажите, какие технологии использовали и какие задачи решали.
- На какие качества и навыки делать акцент: Укажите, что вы быстро обучаетесь, умеете работать в команде, знаете основы алгоритмов и структур данных, понимаете принципы работы веб-приложений.
- Как правильно упомянуть об образовании: Если вы учились на профильном направлении (например, "Информатика", "Прикладная математика"), обязательно укажите это. Если у вас есть сертификаты о прохождении курсов, тоже упомяните их.
"Начинающий front-end разработчик, увлеченный созданием адаптивных и удобных веб-интерфейсов. Владею HTML, CSS, JavaScript и базовыми знаниями React. Участвовал в разработке учебного проекта по созданию веб-приложения для управления задачами. Стремлюсь к развитию в команде профессионалов и применению своих знаний на практике."
Разбор: Этот пример хорошо описывает специализацию, перечисляет ключевые навыки, упоминает об участии в проекте и выражает стремление к развитию.
"Back-end разработчик, изучаю Node.js и Express. Имею опыт создания REST API для учебного проекта интернет-магазина. Знаком с базами данных MongoDB и MySQL. Готов к обучению и работе над реальными задачами под руководством опытных разработчиков."
Разбор: Этот пример четко указывает специализацию, перечисляет изученные технологии, упоминает о созданном REST API и выражает готовность к обучению и работе в команде.
"Я студент, изучаю программирование. Хочу работать веб-разработчиком."
Разбор: Слишком обще и неинформативно. Не указаны конкретные навыки и технологии.
Примеры для специалистов с опытом
Для веб-разработчиков с опытом важно акцентировать внимание на своих достижениях, профессиональном росте и специализации. Необходимо показать, как вы применяли свои навыки для решения конкретных задач и достижения целей компании.
- Как отразить профессиональный рост: Укажите, какие проекты вы вели от начала до конца, какие задачи решали и какие результаты достигли.
- Как описать специализацию: Четко укажите, в какой области вы специализируетесь (например, "разработка e-commerce платформ", "создание мобильных приложений на React Native").
- Как выделиться среди других кандидатов: Опишите свои уникальные навыки и опыт, которые могут быть полезны компании. Например, знание специфических технологий, опыт работы с определенными типами проектов или участие в open-source проектах.
"Front-end разработчик с 2+ годами опыта разработки веб-приложений с использованием React и Redux. Участвовал в разработке и поддержке крупного e-commerce проекта, где отвечал за создание пользовательского интерфейса и оптимизацию производительности. Улучшил скорость загрузки страниц на 15%, что привело к увеличению конверсии на 5%."
Разбор: Этот пример хорошо описывает опыт работы, используемые технологии и достигнутые результаты в виде конкретных цифр.
"Full-stack разработчик с опытом работы в команде над созданием REST API на Node.js и баз данных на PostgreSQL. Разработал и внедрил систему аутентификации пользователей для веб-приложения, что повысило безопасность данных. Участвую в open-source проекте по созданию библиотеки для работы с графиками."
Разбор: Этот пример хорошо описывает опыт работы, используемые технологии, разработанную систему аутентификации и участие в open-source проекте.
Примеры для ведущих специалистов
Для ведущих веб-разработчиков важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Необходимо показать, как вы можете внести вклад в развитие компании и помочь ей достичь своих целей.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой разработчиков, менторинга и обучения младших специалистов.
- Как описать масштаб реализованных проектов: Укажите, какие крупные и сложные проекты вы вели, какие технологии использовали и какие результаты достигли.
- Как показать свою ценность для компании: Опишите, как вы можете помочь компании решить ее проблемы и достичь своих целей. Например, внедрить новые технологии, оптимизировать процессы разработки или улучшить качество продукта.
"Ведущий front-end разработчик с 5+ годами опыта разработки и управления командой из 5 разработчиков. Руководил разработкой пользовательского интерфейса для крупного проекта в сфере финансов. Внедрил новые подходы к разработке, что позволило сократить время разработки на 20%. Обучаю младших разработчиков и помогаю им расти профессионально."
Разбор: Этот пример хорошо описывает опыт работы, управленческие навыки, внедренные подходы к разработке и вклад в обучение младших специалистов.
"Архитектор программного обеспечения с опытом работы над сложными и высоконагруженными системами. Разработал и внедрил новую архитектуру для e-commerce платформы, что позволило увеличить производительность системы на 30%. Участвую в разработке стратегии развития технологий компании."
Разбор: Этот пример хорошо описывает опыт работы, разработанную архитектуру, увеличение производительности системы и участие в разработке стратегии развития технологий компании.
Практические советы по написанию
Список ключевых фраз для профессии веб-разработчик (junior):
- Front-end разработчик
- Back-end разработчик
- Full-stack разработчик
- HTML, CSS, JavaScript
- React, Angular, Vue.js
- Node.js, Express
- REST API
- Базы данных (MySQL, PostgreSQL, MongoDB)
- Git, GitHub
- Адаптивная верстка
- Кроссбраузерная верстка
- Agile, Scrum
Пункты для самопроверки текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши сильные стороны и ключевые навыки?
- Нет ли в тексте грамматических ошибок и клише?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии: Внимательно прочитайте описание вакансии и выделите ключевые навыки и технологии, которые требуются работодателю.
- Подчеркните релевантный опыт: Если у вас есть опыт работы с технологиями, которые требуются в вакансии, обязательно упомяните об этом в разделе "О себе".
- Используйте ключевые слова: Включите в текст ключевые слова из описания вакансии, чтобы показать, что вы подходите для этой работы.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в резюме веб-разработчика. Он должен четко и лаконично демонстрировать ваш профессиональный путь и навыки, релевантные позиции Junior.
Формат заголовка
Каждая позиция начинается с заголовка, содержащего следующую информацию:
- Название должности: Веб-разработчик (Junior), Младший веб-разработчик, Стажер-разработчик.
- Компания: Полное наименование компании.
- Даты работы: Месяц и год начала и окончания работы (например, Январь 2023 – Декабрь 2024). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример: Веб-разработчик (Junior), Компания А, Июнь 2024 – по настоящее время
Пример: Разработчик, Компания А, 2024-Сейчас
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые соответствуют требованиям вакансии.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это последовательно, начиная с самой ранней. Можно либо перечислить их отдельно, либо объединить в одну запись, указав все должности и периоды работы.
Пример 1 (раздельно):
- Стажер-разработчик, Компания Б, Январь 2023 – Июнь 2023
- Младший веб-разработчик, Компания Б, Июль 2023 – Декабрь 2024
Пример 2 (объединенно): Стажер-разработчик / Младший веб-разработчик, Компания Б, Январь 2023 – Декабрь 2024
Информация о компании
Указывать информацию о компании полезно, особенно если она не слишком известна. Добавьте краткое описание сферы деятельности (1-2 предложения) и, по возможности, ссылку на сайт компании.
Пример: Веб-разработчик (Junior), Компания А (разработка программного обеспечения для финансового сектора, www.companyA.com), Январь 2024 – по настоящее время
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт, а не просто перечислять должностные инструкции. Используйте глаголы действия и старайтесь показать, как вы способствовали достижению целей компании.
Сильные глаголы действия
Используйте следующие глаголы для описания обязанностей:
- Разрабатывал
- Реализовывал
- Внедрял
- Оптимизировал
- Тестировал
- Интегрировал
- Поддерживал
- Анализировал
- Улучшал
- Автоматизировал
Как избежать простого перечисления
Не просто перечисляйте обязанности, а показывайте, что вы сделали и какого результата достигли. Используйте конкретные примеры и цифры, где это возможно.
Пример 1: Разрабатывал новые функции для веб-приложения на React, что позволило увеличить вовлеченность пользователей на 15%.
Пример 2: Оптимизировал скорость загрузки сайта, сократив время отклика на 20%.
Превращение обязанностей в достижения
Обязанность: Разработка пользовательского интерфейса.
Достижение: Разработал пользовательский интерфейс для нового модуля, что улучшило пользовательский опыт и увеличило количество активных пользователей на 10%.
Обязанность: Тестирование программного обеспечения.
Достижение: Провел тестирование нового функционала, выявил и устранил 15 критических ошибок, обеспечив стабильную работу приложения.
Типичные ошибки
Ошибка: Выполнение задач, поставленных руководством.
Улучшенный вариант: Разрабатывал и внедрял новые функции под руководством старшего разработчика, что позволило улучшить функциональность веб-приложения.
Ошибка: Участие в разработке сайта.
Улучшенный вариант: Принимал участие в разработке и тестировании нового веб-сайта, используя HTML, CSS и JavaScript, что позволило успешно запустить проект в срок.
Дополнительную информацию и советы вы найдете на странице "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые демонстрируют вашу ценность для компании. Постарайтесьquantify (измерить) свои достижения, чтобы они были более убедительными.
Квантификация результатов
Используйте цифры и метрики, чтобы показать, какого результата вы достигли.
Пример: Уменьшил время загрузки страницы на 30%, оптимизировав код и изображения.
Пример: Увеличил конверсию на 15%, улучшив пользовательский интерфейс и навигацию.
Метрики для веб-разработчика (Junior)
Важные метрики для веб-разработчика включают:
- Сокращение времени загрузки страницы.
- Увеличение конверсии.
- Снижение количества ошибок в коде.
- Увеличение количества активных пользователей.
- Улучшение пользовательского опыта (например, оценка удовлетворенности пользователей).
Как описать достижения без цифр
Если у вас нет четких цифр, опишите качественные результаты вашей работы. Например, улучшение процесса разработки или повышение качества кода.
Пример: Разработал систему автоматического тестирования, что позволило значительно сократить время на выявление и исправление ошибок.
Примеры формулировок достижений
Начинающий: Разработал учебный проект веб-приложения на React, который получил высокую оценку преподавателя за функциональность и дизайн.
Стажер: Принимал участие в разработке нового веб-сайта, используя HTML, CSS и JavaScript, что позволило успешно запустить проект в срок.
Junior: Оптимизировал скорость загрузки сайта, сократив время отклика на 20%, что привело к улучшению пользовательского опыта.
С опытом: Разработал и внедрил систему автоматического тестирования, что позволило сократить время на выявление и исправление ошибок на 30%.
С опытом: Улучшил архитектуру веб-приложения, что позволило повысить его масштабируемость и производительность.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваш технический стек и уровень владения различными технологиями. Укажите все технологии, с которыми вы работали, и сгруппируйте их по категориям.
Где указывать
Технологии и инструменты можно указать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки". Второй вариант предпочтительнее, так как позволяет более структурированно представить информацию.
Группировка технологий
Сгруппируйте технологии по категориям, например:
- Языки программирования: JavaScript, HTML, CSS, Python.
- Фреймворки и библиотеки: React, Angular, Vue.js, jQuery, Bootstrap.
- Базы данных: MySQL, PostgreSQL, MongoDB.
- Инструменты разработки: Git, Docker, Webpack, Babel.
- Операционные системы: Windows, Linux, macOS.
Уровень владения
Оцените свой уровень владения каждой технологией. Это можно сделать с помощью шкалы (например, "Начинающий", "Средний", "Продвинутый") или просто указать свой опыт работы с каждой технологией (например, "Опыт работы 2 года").
Актуальные технологии
Для профессии веб-разработчика (Junior) актуальны следующие технологии:
- HTML, CSS, JavaScript
- React, Angular, Vue.js (один из фреймворков)
- Git
- Responsive design
- RESTful API
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Сосредоточьтесь на полученных навыках и знаниях, а также на вкладе в проекты компании.
Как представить учебные проекты
Опишите функциональность проекта, использованные технологии и полученные результаты. Укажите ссылку на репозиторий (если есть).
Как описать фриланс или свои проекты
Подчеркните самостоятельность, ответственность и полученный опыт. Укажите ссылку на проект (если есть).
Пример 1 (Стажировка): Стажер-разработчик, Компания Б, Июнь 2024 – Август 2024
- Принимал участие в разработке нового веб-сайта, используя HTML, CSS и JavaScript.
- Помогал в тестировании и отладке кода.
- Изучал основы разработки на React.
Пример 2 (Учебный проект): Разработка веб-приложения "Список задач" (React, GitHub: ссылка на репозиторий), Январь 2025
- Разработал веб-приложение для управления списком задач, используя React.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Оптимизировал пользовательский интерфейс для удобства использования.
Для специалистов с опытом
Как структурировать большой опыт
Разделите опыт работы на несколько блоков, сгруппировав похожие позиции или проекты. Для каждой позиции укажите наиболее значимые обязанности и достижения.
Как показать карьерный рост
Укажите последовательно все занимаемые должности в каждой компании, демонстрируя ваш профессиональный рост.
Как описать работу над крупными проектами
Сосредоточьтесь на вашей роли в проекте, используемых технологиях и достигнутых результатах.
Пример: Веб-разработчик, Компания А, Январь 2023 – Декабрь 2024
- Разрабатывал новые функции для веб-приложения на React, что позволило увеличить вовлеченность пользователей на 15%.
- Оптимизировал скорость загрузки сайта, сократив время отклика на 20%.
- Принимал участие в разработке RESTful API для интеграции с другими сервисами.
Для руководящих позиций (Не применимо к Junior)
Как структурировать раздел "Образование"
Раздел "Образование" в вашем резюме веб-разработчика (junior) демонстрирует вашу теоретическую базу и способность к обучению. Правильная структура и содержание этого раздела помогут произвести благоприятное впечатление на работодателя.
- Расположение: Для начинающих специалистов, особенно выпускников, раздел "Образование" часто размещают в начале резюме, сразу после блока с контактной информацией и кратким описанием. Если у вас уже есть опыт работы, то образование логичнее переместить ниже, после раздела с опытом.
- Дипломная работа/проекты: Обязательно упомяните тему дипломной работы или значимые проекты, особенно если они связаны с веб-разработкой. Кратко опишите задачи и технологии, которые вы использовали.
- Оценки: Указывать оценки стоит, если у вас высокий средний балл (выше 4.5) или есть выдающиеся достижения по профильным предметам. Если оценки средние или низкие, лучше опустить эту информацию.
- Дополнительные курсы в вузе: Перечислите релевантные курсы, которые вы посещали в университете. Например, "Web-программирование", "Базы данных", "Алгоритмы и структуры данных".
Для получения более подробной информации, вы можете ознакомиться со статьей "Как писать раздел Образование в резюме".
Какое образование ценится в веб-разработке
Хотя наличие высшего образования не всегда обязательно, оно дает вам конкурентное преимущество. Особенно ценятся следующие специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные технологии
Образование не по специальности: Если у вас образование в другой области, не стоит отчаиваться. Подчеркните в резюме и сопроводительном письме, как полученные вами навыки и знания (например, аналитическое мышление, умение решать проблемы) применимы в веб-разработке. Сделайте акцент на пройденных курсах, проектах и самообразовании.
Связь образования с профессией: Даже если ваша специальность не связана напрямую с веб-разработкой, постарайтесь найти точки соприкосновения. Например, если вы математик, вы можете подчеркнуть свои навыки в алгоритмизации и логическом мышлении, которые важны для программирования.
Пример 1: Образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: "Программное обеспечение вычислительной техники и автоматизированных систем"
Год окончания: 2023
Тема дипломной работы: "Разработка веб-приложения для управления проектами с использованием React и Node.js"
Пример 2: Образование не по специальности
Российский экономический университет им. Г.В. Плеханова, Москва
Специальность: "Экономика"
Год окончания: 2022
Дополнительно: Прошел курс "Web-разработчик с нуля" в Skillbox (2024-2025). В рамках обучения разработал 3 проекта: сайт-визитку, интернет-магазин и веб-приложение для учета финансов.
Курсы и дополнительное образование
В сфере веб-разработки курсы играют огромную роль, так как технологии постоянно развиваются. Укажите все релевантные курсы, которые вы прошли, особенно те, что связаны с востребованными технологиями.
Какие курсы важны: Для junior веб-разработчика важны курсы по HTML, CSS, JavaScript, основам backend разработки (например, Node.js или Python), работе с базами данных (SQL, NoSQL), фреймворкам (React, Angular, Vue.js) и системам контроля версий (Git).
Онлайн-образование: Обязательно укажите онлайн-курсы, пройденные на известных платформах (Coursera, Udemy, Skillbox, GeekBrains и т.д.). Укажите название курса, платформу, дату окончания и, при возможности, полученный сертификат.
Топ-3 актуальных курсов для веб-разработчика (junior):
- "JavaScript Developer" (Skillbox)
- "React.js Developer" (Hexlet)
- "Fullstack веб-разработчик" (GeekBrains)
Самообразование: Укажите, какие книги, статьи и ресурсы вы используете для самообразования. Это покажет вашу заинтересованность в профессии и стремление к развитию. Например: "Регулярно читаю статьи на Habr, изучаю документацию MDN Web Docs, прохожу онлайн-уроки на freeCodeCamp."
Пример описания курсов:
Skillbox, Москва
Курс: "Профессия Веб-разработчик"
Период обучения: 2024 - 2025
Навыки: HTML, CSS, JavaScript, React, Node.js, MongoDB, Git, Docker.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Особенно ценятся сертификаты, выданные известными компаниями или организациями.
Важные сертификаты:
- Сертификаты, подтверждающие знание конкретных технологий (например, сертификат React от Facebook, сертификаты AWS, Azure, Google Cloud)
- Сертификаты о прохождении крупных курсов (например, сертификаты Coursera, edX)
Как указывать: Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
Срок действия: Обратите внимание на срок действия сертификатов. Указывать просроченные сертификаты не стоит, если только они не подтверждают фундаментальные знания, которые не устаревают.
Какие не стоит указывать: Не стоит указывать сертификаты, не имеющие отношения к веб-разработке, или сертификаты о прохождении очень простых курсов (например, "Как создать сайт за 1 час").
Примеры оформления раздела
Пример для студента/выпускника:
Образование:
Московский Технологический Институт, Москва
Специальность: "Информационные системы и технологии"
Год окончания: 2025 (ожидается)
Средний балл: 4.8
Тема курсовой работы: "Разработка SPA приложения на React для управления задачами"
Дополнительное образование:
Coursera, "Front-End Development with React", 2024
Стажировки:
ООО "Рога и копыта", Москва
Позиция: Стажер-разработчик
Период: Июнь 2024 - Август 2024
Обязанности: Разработка и поддержка front-end части веб-приложения, участие в code review, работа с Git.
Пример для специалиста с опытом:
Образование:
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: "Прикладная математика и информатика"
Год окончания: 2020
Дополнительное образование:
Udemy, "Complete Python Bootcamp", 2022
Skillbox, "Machine Learning Pro", 2023
Сертификаты:
AWS Certified Cloud Practitioner, 2024 (действителен до 2027)
Топ-3 самых востребованных навыка для веб-разработчиков в 2025 году
В 2025 году работодатели ищут не просто знание основ веб-разработки, а владение конкретными, востребованными навыками:
- Фреймворки для разработки Frontend: Владение React, Angular, Vue.js или Svelte (не просто знание, а опыт работы с ними в реальных проектах, интеграция с бэкендом).
- Backend разработка на Node.js или Python/Django: Разработка REST API и понимание работы с базами данных (MySQL, PostgreSQL, MongoDB)
- Работа с облачными технологиями (AWS, Azure, Google Cloud): Развертывание и масштабирование веб-приложений в облаке, понимание принципов DevOps.
Как структурировать раздел навыков
Раздел "Навыки" в резюме веб-разработчика – это ваш шанс показать, что вы обладаете нужными знаниями и умениями для успешной работы. Правильная структура и организация этого раздела значительно повышают ваши шансы на успех.
Где разместить раздел "Навыки"?
Оптимальное расположение раздела зависит от вашего опыта:
- Начинающие специалисты: Разместите раздел "Навыки" сразу после раздела "О себе" или "Цель", чтобы подчеркнуть ваши знания, даже если у вас мало опыта работы.
- Опытные специалисты: Разместите раздел "Навыки" после разделов "Опыт работы" и "Образование", чтобы сначала продемонстрировать свой опыт, а затем подкрепить его перечнем ключевых навыков.
Группировка навыков
Для удобства восприятия информации разделите навыки на категории и подкатегории. Это поможет рекрутеру быстро оценить ваш профиль.
- Основные навыки: Языки программирования (HTML, CSS, JavaScript), фреймворки (React, Angular, Vue.js), базы данных (MySQL, PostgreSQL).
- Дополнительные навыки: Системы контроля версий (Git), инструменты сборки (Webpack, Gulp), навыки тестирования (Unit-тесты, E2E-тесты).
- Инструменты и технологии: Docker, Kubernetes, AWS, Azure.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для веб-разработчика (junior)
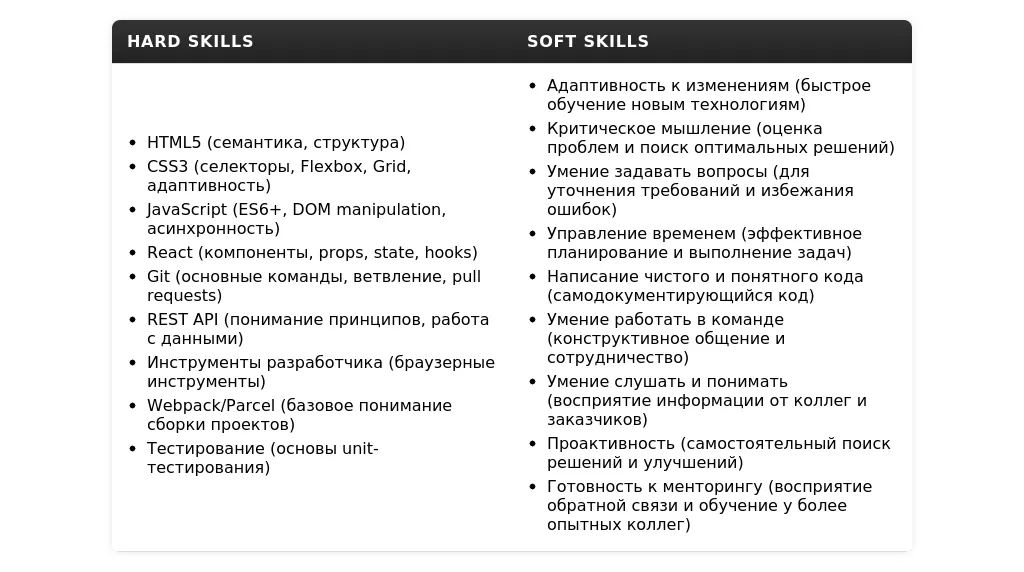
Технические навыки (hard skills) – это основа вашей компетенции как веб-разработчика. В 2025 году наиболее востребованы следующие навыки:
Обязательные навыки для Junior веб-разработчика:
- HTML5, CSS3: Отличное знание основ и умение верстать адаптивные и кроссбраузерные макеты.
- JavaScript: Понимание основ языка, умение работать с DOM, AJAX, JSON.
- React/Angular/Vue.js: Знание хотя бы одного современного JavaScript-фреймворка.
- Git: Умение работать с системой контроля версий Git.
- HTTP/HTTPS: Понимание основ протоколов.
- REST API: Умение работать с RESTful API.
- Базовое понимание баз данных (SQL или NoSQL).
Актуальные технологии и инструменты 2025:
- TypeScript: Понимание и опыт использования TypeScript.
- Next.js/Nuxt.js: Фреймворки для React и Vue.js для серверного рендеринга и статической генерации.
- GraphQL: Альтернатива REST API.
- Docker/Kubernetes: Контейнеризация и оркестрация приложений.
- CI/CD: Непрерывная интеграция и непрерывное развертывание.
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы рекрутер мог оценить вашу компетентность. Используйте шкалу, понятную для работодателя:
- Базовый уровень: Знаю основы, могу выполнять простые задачи.
- Средний уровень: Уверенно использую, могу решать задачи средней сложности.
- Продвинутый уровень: Эксперт, могу решать сложные задачи и обучать других.
Как выделить ключевые компетенции
Выделите ключевые компетенции, которые наиболее важны для желаемой позиции. Используйте форматирование (например, жирный шрифт) или разместите их в начале списка навыков.
Пример 1:
Технические навыки:
- JavaScript (средний уровень), HTML5 (продвинутый уровень), CSS3 (продвинутый уровень), React (базовый уровень), Git (средний уровень)
- JavaScript, HTML, CSS, React, Git
Пример 2:
Навыки веб-разработки:
- Frontend: HTML5 (продвинутый уровень), CSS3 (продвинутый уровень), JavaScript (средний уровень), React (базовый уровень)
- Backend: Node.js (базовый уровень), Express.js (базовый уровень)
- Инструменты: Git (средний уровень), Webpack (базовый уровень)
- HTML, CSS, JavaScript, React, Git, Node.js, Express.js, Webpack
Личные качества важные для веб-разработчика (junior)
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills для Junior веб-разработчика:
- Обучаемость: Готовность к изучению новых технологий и подходов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
- Коммуникабельность: Умение эффективно общаться с коллегами и заказчиками.
- Работа в команде: Умение работать в команде и сотрудничать с другими разработчиками.
- Решение проблем: Умение анализировать проблемы и находить эффективные решения.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Адаптивность: Готовность адаптироваться к изменяющимся требованиям и условиям работы.
Как подтвердить наличие soft skills примерами
Подтверждайте наличие soft skills конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Не стоит указывать общие и неконкретные soft skills, которые не имеют отношения к работе веб-разработчика (например, стрессоустойчивость, пунктуальность).
Пример 1:
- Обучаемость: Быстро освоил React на онлайн-курсах и применил полученные знания для разработки пет-проекта.
- Обучаемый
Пример 2:
- Работа в команде: Участвовал в командной разработке веб-приложения, где отвечал за frontend и успешно взаимодействовал с backend-разработчиками.
- Умею работать в команде
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта навыками: Подчеркните свои знания технологий, участие в проектах (даже учебных), покажите стремление к развитию.
- На какие навыки делать акцент: На базовые навыки (HTML, CSS, JavaScript), знание фреймворков, Git.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в хакатонах, личные проекты.
Пример:
- Навыки: HTML5 (продвинутый уровень), CSS3 (продвинутый уровень), JavaScript (средний уровень), React (базовый уровень), Git (средний уровень). Прошел онлайн-курс по React на Coursera. Разработал пет-проект на React - приложение для заметок.
- HTML, CSS, JavaScript.
Для опытных специалистов:
- Как показать глубину экспертизы: Укажите сложные проекты, в которых вы участвовали, используемые технологии и достигнутые результаты.
- Баланс между широтой и глубиной навыков: Укажите как широкий спектр технологий, с которыми вы знакомы, так и глубокие знания в ключевых областях.
- Как выделить уникальные компетенции: Укажите навыки, которые выделяют вас среди других разработчиков (например, опыт работы с определенными технологиями или в определенной индустрии).
Пример:
- Навыки: JavaScript (продвинутый уровень), React (продвинутый уровень), Node.js (продвинутый уровень), TypeScript (средний уровень), GraphQL (средний уровень), Docker (средний уровень), Kubernetes (базовый уровень). Разработал и поддерживаю высоконагруженный веб-сервис на React/Node.js с использованием GraphQL и Docker.
- JavaScript, React, Node.js.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок при заполнении раздела "Навыки", чтобы не отпугнуть потенциального работодателя.
Топ-7 ошибок в разделе навыков
- Перечисление общих навыков: Указывать навыки, которые не имеют отношения к работе веб-разработчика.
- Не указан уровень владения: Не указывать уровень владения каждым навыком.
- Устаревшие навыки: Указывать устаревшие технологии и инструменты.
- Неправильные формулировки: Использовать некорректные или неточные формулировки.
- Отсутствие подтверждения soft skills: Не подтверждать наличие soft skills примерами.
- Орфографические и грамматические ошибки: Делать ошибки в написании навыков.
- Копирование навыков из описания вакансии: Просто копировать навыки из описания вакансии, не оценивая свои реальные знания и умения.
Устаревшие навыки и как их заменить
Избегайте указания устаревших технологий (например, Flash, jQuery). Замените их на современные аналоги (например, HTML5, CSS3, React/Angular/Vue.js).
Неправильные формулировки (с примерами)
Примеры:
- Знание HTML
- HTML5 (продвинутый уровень)
- Работа с JavaScript
- JavaScript (средний уровень), опыт работы с DOM, AJAX, JSON
- Умение работать в команде
- Работа в команде: Участвовал в командной разработке веб-приложения, где отвечал за frontend и успешно взаимодействовал с backend-разработчиками.
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования к вакансиям веб-разработчиков и следя за новыми технологиями и тенденциями в индустрии.

Анализ вакансии веб-разработчика (Junior): выявляем ключевые требования
Адаптация резюме под конкретную вакансию — это ключ к успеху в поиске работы. Особенно это важно для начинающих веб-разработчиков, где конкуренция может быть высокой. Начните с внимательного изучения описания вакансии. Ваша цель – понять, что именно ищет работодатель.
Как выделить ключевые требования
Разделите требования на две категории: обязательные и желательные. Обязательные требования – это то, без чего вас просто не рассмотрят. Желательные требования – это ваши дополнительные преимущества. Обратите внимание на:
- Технологии: Языки программирования (JavaScript, Python, PHP), фреймворки (React, Angular, Vue.js, Laravel, Django), базы данных (MySQL, PostgreSQL, MongoDB), системы контроля версий (Git).
- Инструменты: IDE (VS Code, IntelliJ IDEA), системы сборки (Webpack, Gulp), инструменты тестирования (Jest, Mocha).
- Задачи: Разработка новых фич, поддержка существующих проектов, написание тестов, ревью кода.
- Soft skills: Умение работать в команде, коммуникабельность, ответственность, обучаемость.
При изучении требований, обращайте внимание на слова, которые повторяются несколько раз – скорее всего, это важные для компании навыки.
Анализ "скрытых" требований
Иногда, помимо прямо указанных требований, в вакансии можно найти и "скрытые". Они обычно завуалированы в описании компании, ее ценностях, или в общих фразах о желаемом кандидате. Например:
- "Динамично развивающаяся компания": Может означать, что вам придется быстро учиться и адаптироваться к изменениям.
- "Работа в команде профессионалов": Указывает на важность коммуникативных навыков и умения сотрудничать.
- "Интересные и сложные задачи": Предполагает, что вам понадобится умение решать проблемы и находить нестандартные решения.
Примеры анализа вакансий
Вакансия 1: Junior Frontend Developer (React)
Обязательные требования:
- Отличное знание JavaScript (ES6+)
- Опыт работы с React.js от 1 года
- Понимание принципов REST API
- HTML/CSS (включая адаптивную верстку)
Желательные требования:
- Опыт работы с Redux или MobX
- Знание TypeScript
- Опыт написания тестов (Jest, Enzyme)
Скрытые требования: Судя по стеку технологий, компания использует современные подходы в разработке и ценит кандидатов, стремящихся к развитию.
На что обратить внимание в резюме: Подчеркните опыт работы с React, знания JavaScript, и умение работать с REST API. Если есть опыт с Redux/MobX или TypeScript – обязательно укажите это.
Вакансия 2: Junior Backend Developer (Node.js)
Обязательные требования:
- Знание Node.js и Express.js
- Опыт работы с базами данных MongoDB или PostgreSQL
- Понимание принципов работы API
- Опыт работы с Git
Желательные требования:
- Опыт работы с Docker
- Знание TypeScript
- Опыт написания тестов (Jest, Mocha)
Скрытые требования: Вероятно, компания использует микросервисную архитектуру, так как требуется понимание принципов работы API и опыт работы с базами данных.
На что обратить внимание в резюме: Выделите опыт работы с Node.js и базами данных, опишите проекты, где вы использовали API. Укажите опыт работы с Git.
Вакансия 3: Junior Fullstack Developer (Python/JavaScript)
Обязательные требования:
- Знание Python и JavaScript
- Опыт работы с Django или Flask (Python)
- Опыт работы с React, Angular или Vue.js (JavaScript)
- Понимание HTML, CSS
Желательные требования:
- Опыт работы с Docker
- Опыт работы с AWS или GCP
- Знание принципов DevOps
Скрытые требования: Компания, вероятно, разрабатывает сложные веб-приложения и ищет универсального специалиста, способного работать как с frontend, так и с backend.
На что обратить внимание в резюме: Обязательно укажите опыт работы как с Python, так и с JavaScript. Опишите проекты, в которых вы использовали Django/Flask и React/Angular/Vue.js.
Стратегия адаптации резюме для Junior веб-разработчика
Адаптация резюме – это не просто добавление ключевых слов. Это демонстрация того, что вы понимаете потребности работодателя и обладаете необходимыми навыками для успешного выполнения работы. Правильная адаптация увеличивает ваши шансы быть замеченным среди сотен других кандидатов.
Разделы резюме, требующие обязательной адаптации
Не все разделы резюме нуждаются в одинаковой степени адаптации. Наиболее важные разделы, которые требуют внимания:
- Заголовок и раздел "О себе": Это первое, что видит работодатель. Адаптируйте их, чтобы сразу показать соответствие требованиям вакансии.
- Опыт работы: Опишите свой опыт, делая акцент на релевантных проектах и задачах.
- Навыки: Перечислите навыки, которые соответствуют требованиям вакансии, и укажите уровень владения каждым навыком.
Как расставить акценты под требования работодателя
После анализа вакансии, определите, какие навыки и опыт наиболее важны для работодателя. Расставьте акценты в резюме, чтобы выделить эти аспекты:
- Используйте ключевые слова: Включите в резюме ключевые слова из описания вакансии (например, "React.js", "Node.js", "REST API").
- Опишите достижения: Вместо простого перечисления обязанностей, опишите свои достижения в каждом проекте. Например, "Разработал компонент для React.js, который увеличил скорость загрузки страницы на 20%".
- Укажите уровень владения навыками: Например, "JavaScript (продвинутый)", "HTML/CSS (средний)".
Как адаптировать резюме без искажения фактов
Адаптация резюме не должна приводить к искажению фактов. Не преувеличивайте свой опыт и навыки. Вместо этого, акцентируйте внимание на тех аспектах, которые наиболее соответствуют требованиям вакансии. Например, если у вас небольшой опыт работы с React, не стоит указывать "эксперт". Лучше написать "уверенное знание React" и описать конкретные проекты, в которых вы его использовали.
3 уровня адаптации резюме
В зависимости от степени соответствия вашему профилю и требованиям вакансии, можно выделить три уровня адаптации резюме:
- Минимальная: Корректировка заголовка и раздела "О себе", добавление ключевых слов в раздел "Навыки".
- Средняя: Переформулировка описания опыта работы, выделение релевантных проектов, перегруппировка навыков.
- Максимальная: Полная переработка резюме, создание нового резюме, ориентированного на конкретную вакансию.
Адаптация раздела "О себе" для Junior веб-разработчика
Раздел "О себе" – это ваша визитная карточка. Он должен быть кратким, информативным и убедительным. Адаптируйте его под конкретную позицию, чтобы сразу привлечь внимание работодателя.
Как адаптировать раздел "О себе"
- Укажите желаемую должность: Начните с указания должности, на которую претендуете (например, "Junior Frontend Developer").
- Подчеркните релевантные навыки: Перечислите ключевые навыки, которые соответствуют требованиям вакансии.
- Опишите свои цели: Кратко расскажите о своих карьерных целях и о том, как эта позиция поможет вам их достичь.
Примеры адаптации раздела "О себе"
До адаптации:
"Начинающий веб-разработчик, ищу интересную работу."
После адаптации (для вакансии Junior Frontend Developer (React)):
"Junior Frontend Developer с опытом работы с React.js, JavaScript (ES6+) и HTML/CSS. Увлекаюсь созданием современных и удобных веб-приложений. Ищу возможность применить свои знания и навыки в команде профессионалов."
До адаптации:
"Увлекаюсь программированием, хочу развиваться в IT."
После адаптации (для вакансии Junior Backend Developer (Node.js)):
"Junior Backend Developer с опытом разработки на Node.js и Express.js. Умею работать с базами данных MongoDB и PostgreSQL. Стремлюсь к созданию масштабируемых и надежных backend-систем. Заинтересован в работе над сложными и интересными проектами."
Типичные ошибки при адаптации раздела "О себе"
- Слишком общие фразы: Избегайте общих фраз, таких как "ответственный", "коммуникабельный", "легко обучаемый". Вместо этого, приведите конкретные примеры, подтверждающие эти качества.
- Несоответствие требованиям вакансии: Убедитесь, что информация в разделе "О себе" соответствует требованиям вакансии.
- Слишком длинный текст: Раздел "О себе" должен быть кратким и лаконичным. Оптимальная длина – 3-4 предложения.
Адаптация раздела "Опыт работы" для Junior веб-разработчика
Раздел "Опыт работы" – это основная часть вашего резюме. Он должен демонстрировать ваши навыки и достижения в реальных проектах. Адаптируйте этот раздел, чтобы показать, что вы обладаете необходимым опытом для успешного выполнения работы.
Как переформулировать опыт под требования
- Используйте язык работодателя: Используйте те же термины и ключевые слова, что и в описании вакансии.
- Опишите свои обязанности и достижения: Вместо простого перечисления обязанностей, опишите свои достижения в каждом проекте.
- Укажите технологии, которые вы использовали: Перечислите технологии, которые вы использовали в каждом проекте.
Как выделить релевантные проекты
Если у вас есть несколько проектов, выберите те, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, делая акцент на тех аспектах, которые наиболее важны для работодателя.
Примеры адаптации раздела "Опыт работы"
До адаптации:
"Разрабатывал веб-приложения."
После адаптации (для вакансии Junior Frontend Developer (React)):
"Разработал frontend для веб-приложения с использованием React.js. Реализовал интерактивный пользовательский интерфейс с использованием Redux для управления состоянием приложения. Оптимизировал производительность приложения, что привело к увеличению скорости загрузки страницы на 15%."
До адаптации:
"Занимался backend разработкой."
После адаптации (для вакансии Junior Backend Developer (Node.js)):
"Разработал REST API на Node.js и Express.js для веб-приложения. Использовал MongoDB для хранения данных. Реализовал систему аутентификации и авторизации пользователей. Оптимизировал запросы к базе данных, что привело к уменьшению времени ответа сервера на 20%."
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разработка пользовательского интерфейса", "Реализация интерактивных компонентов", "Оптимизация производительности", "Адаптивная верстка", "Кроссбраузерная разработка".
- Backend Developer: "Разработка REST API", "Работа с базами данных", "Реализация бизнес-логики", "Оптимизация запросов", "Масштабирование системы".
- Fullstack Developer: "Разработка frontend и backend", "Интеграция frontend с backend", "Разработка архитектуры приложения", "Реализация CI/CD", "Развертывание приложения".
Адаптация раздела "Навыки" для Junior веб-разработчика
Раздел "Навыки" – это перечень ваших технических и мягких навыков. Адаптируйте этот раздел, чтобы показать, что вы обладаете необходимыми компетенциями для успешного выполнения работы.
Как перегруппировать навыки под вакансию
Сгруппируйте навыки по категориям (например, "Frontend", "Backend", "Базы данных", "Инструменты"). Разместите наиболее важные навыки в начале каждой категории. Например, если вакансия требует знания React.js, разместите этот навык в начале категории "Frontend".
Как выделить требуемые компетенции
Выделите навыки, которые требуются в вакансии, используя жирный шрифт или курсив. Например:
- Frontend: ***React.js***, JavaScript (ES6+), HTML/CSS, Redux, TypeScript
- Backend: Node.js, Express.js, MongoDB, PostgreSQL, REST API
Примеры адаптации раздела "Навыки"
До адаптации:
"HTML, CSS, JavaScript, PHP, MySQL"
После адаптации (для вакансии Junior Frontend Developer (React)):
Frontend: ***React.js***, JavaScript (ES6+), HTML/CSS, Redux, Webpack, Git
До адаптации:
"Python, Java, C++, SQL"
После адаптации (для вакансии Junior Backend Developer (Node.js)):
Backend: ***Node.js***, Express.js, MongoDB, PostgreSQL, REST API, Docker, Git
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти через системы автоматического отбора кандидатов (ATS).
Проверка качества адаптации резюме для веб-разработчика
После адаптации резюме, необходимо проверить качество работы. Убедитесь, что резюме соответствует требованиям вакансии и демонстрирует ваши сильные стороны.
Как оценить качество адаптации
- Соответствие требованиям: Проверьте, что все ключевые требования вакансии отражены в вашем резюме.
- Четкость и лаконичность: Убедитесь, что резюме легко читается и содержит только релевантную информацию.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
Чек-лист финальной проверки
- Указана желаемая должность в заголовке и разделе "О себе".
- Перечислены ключевые навыки, соответствующие требованиям вакансии.
- Описан опыт работы с использованием языка работодателя.
- Выделены релевантные проекты и достижения.
- Сгруппированы навыки по категориям и выделены требуемые компетенции.
- Проверено резюме на грамматические и орфографические ошибки.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами. Используйте их естественно и уместно.
- Несоответствие требованиям: Убедитесь, что информация в резюме соответствует требованиям вакансии.
- Слишком общие фразы: Избегайте общих фраз и приведите конкретные примеры, подтверждающие ваши навыки и достижения.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях, адаптация резюме может быть недостаточной. Если ваш опыт и навыки сильно отличаются от требований вакансии, лучше создать новое резюме, ориентированное на конкретную позицию. Это особенно актуально, если вы меняете специализацию (например, переходите с backend на frontend).

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-разработчик (junior)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по резюме веб-разработчика (Junior)
Как структурировать резюме, если у меня мало опыта?
Если у вас мало опыта, сосредоточьтесь на своих навыках, проектах и образовании. Используйте функциональный формат резюме, в котором акцент делается на ваших способностях, а не на истории работы. Раздел "Навыки" должен быть максимально подробным, с указанием конкретных технологий и инструментов, которыми вы владеете. В разделе "Проекты" опишите личные и учебные проекты, даже если они некоммерческие. Укажите, какие технологии использовали и какие задачи решали. Образование также важно: укажите курсы, сертификаты и онлайн-платформы, где вы обучались. Не забудьте про раздел "О себе", где можно рассказать о своих целях и мотивации.
Какие проекты стоит указывать в резюме, если нет коммерческого опыта?
В резюме стоит указывать любые проекты, демонстрирующие ваши навыки и знания. Это могут быть учебные проекты, личные веб-сайты, вклады в open-source проекты, хакатоны и т.д. Опишите каждый проект подробно: укажите название, краткое описание, использованные технологии и вашу роль в проекте. Важно показать, что вы умеете применять свои знания на практике и решать реальные задачи. Даже простые проекты могут быть полезны, если они демонстрируют ваше умение кодить и работать с веб-технологиями.
Пример:
- Название проекта: Личный блог о путешествиях
- Описание: Разработка персонального блога с использованием React и Node.js. Реализована система управления контентом (CMS) для добавления и редактирования статей, а также функционал комментирования и поиска.
- Использованные технологии: React, Node.js, Express, MongoDB, HTML, CSS.
- Роль: Разработчик (Front-end и Back-end).
Как правильно описать свои навыки веб-разработчика (junior)?
При описании навыков веб-разработчика (junior) важно быть конкретным и указывать как можно больше технологий и инструментов, которыми вы владеете. Разделите навыки на категории: Front-end (HTML, CSS, JavaScript, React, Angular, Vue.js), Back-end (Node.js, Python, PHP, Java, базы данных), инструменты (Git, Docker, Webpack, Babel) и другие (методологии разработки, тестирование). Укажите свой уровень владения каждой технологией (например, "базовый", "средний", "продвинутый"), но будьте честны в своей оценке. Важно, чтобы указанные навыки соответствовали вашему опыту и проектам. Также полезно указывать soft skills, такие как умение работать в команде, решать проблемы и учиться новому.
Пример:
- Front-end: HTML5, CSS3, JavaScript (ES6+), React (базовый уровень).
- Back-end: Node.js (опыт работы с Express), REST API.
- Базы данных: MongoDB (базовые знания).
- Инструменты: Git, VS Code, Chrome DevTools.
- Другое: Agile-методологии, принципы адаптивной верстки.
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме – спорный вопрос. С одной стороны, это может сэкономить время рекрутера и вас, если ваши ожидания сильно расходятся с предлагаемой зарплатой. С другой стороны, это может ограничить ваши возможности, если компания готова предложить больше. Если вы все же решили указать зарплатные ожидания, проведите исследование рынка и укажите реалистичную сумму или диапазон. В резюме для позиции junior веб-разработчика можно указать "по договоренности" или "обсуждается на собеседовании". Главное, будьте готовы аргументировать свои ожидания на собеседовании.
Стоит ли добавлять фотографию в резюме?
На российском рынке труда добавление фотографии в резюме не является обязательным требованием, но может быть полезным. Фотография помогает создать более личное впечатление и запомниться рекрутеру. Если вы решили добавить фотографию, убедитесь, что она профессиональная: хорошего качества, с нейтральным фоном и в деловой одежде. Не стоит использовать фотографии с вечеринок или из социальных сетей. Помните, что фотография должна производить положительное впечатление и соответствовать вашему профессиональному образу.
Как быть, если в опыте работы есть перерывы?
Перерывы в опыте работы – распространенная ситуация, и не стоит их скрывать. Важно честно объяснить причины перерыва в резюме или на собеседовании. Это может быть отпуск по уходу за ребенком, учеба, путешествия, поиск работы или проблемы со здоровьем. Если перерыв был связан с учебой или повышением квалификации, укажите это в разделе "Образование". Если перерыв был связан с личными обстоятельствами, можно указать "временная не занятость" или "поиск работы". Главное, покажите, что вы активно использовали это время для развития и обучения. Например, можно указать, что вы проходили онлайн-курсы, изучали новые технологии или работали над личными проектами.
Пример:
"Февраль 2024 – Август 2024: Повышение квалификации (онлайн-курсы по React и Node.js), работа над личным проектом (разработка веб-приложения для управления задачами)."
Плохой пример:
"Февраль 2024 – Август 2024: Временная не занятость."
Как составить сопроводительное письмо для позиции junior веб-разработчика?
Сопроводительное письмо – это возможность рассказать о себе и своей мотивации более подробно, чем в резюме. Начните с приветствия и укажите, на какую позицию вы претендуете. Расскажите, почему вас заинтересовала именно эта компания и эта вакансия. Подчеркните свои ключевые навыки и опыт, которые соответствуют требованиям вакансии. Опишите свои достижения и проекты, которые демонстрируют ваши способности. Важно показать свой интерес к веб-разработке и желание развиваться в этой области. Завершите письмо благодарностью за уделенное время и приглашением на собеседование. Сопроводительное письмо должно быть кратким, конкретным и хорошо структурированным. Обязательно проверьте письмо на наличие ошибок перед отправкой.
Пример:
"Уважаемый [Имя рекрутера],
Я с большим интересом откликнулся на вакансию junior веб-разработчика в [Название компании]. Ваша компания известна своими инновационными проектами и вниманием к развитию сотрудников, что полностью соответствует моим профессиональным целям.
В ходе обучения и работы над личными проектами я приобрел навыки в HTML, CSS, JavaScript и React. Я уверен, что мои знания и энтузиазм помогут мне быстро адаптироваться к работе в вашей команде и внести свой вклад в успешную реализацию проектов.
Буду рад рассказать о своем опыте и мотивации на собеседовании. Спасибо за ваше время и внимание.
С уважением,
[Ваше имя]"
Как указать свой уровень английского языка в резюме?
Уровень английского языка важен для веб-разработчика, так как большая часть документации, статей и онлайн-курсов доступна на английском. Укажите свой уровень владения английским языком в резюме, используя общепринятые термины: Beginner (A1), Elementary (A2), Pre-Intermediate (B1), Intermediate (B2), Upper-Intermediate (C1), Advanced (C2). Если у вас есть сертификаты, подтверждающие ваш уровень английского (например, IELTS, TOEFL), укажите их. Также можно указать, как вы используете английский язык в работе (например, "чтение технической документации", "общение с иностранными коллегами"). Важно быть честным в оценке своего уровня английского, так как это может быть проверено на собеседовании.
Какие ошибки чаще всего допускают junior веб-разработчики в резюме?
Частые ошибки в резюме junior веб-разработчиков:
- Общие фразы и отсутствие конкретики (например, "умею программировать", "знаю HTML").
- Недостаточно подробное описание проектов и навыков.
- Ошибки в грамматике и пунктуации.
- Несоответствие резюме требованиям вакансии.
- Отсутствие сопроводительного письма или шаблонное письмо.
- Неактуальная информация (например, устаревшие навыки).
- Слишком длинное или короткое резюме.
- Непрофессиональная фотография.
- Завышенные зарплатные ожидания.
Как обновить резюме в 2025 году, чтобы оно соответствовало современным требованиям?
Чтобы обновить резюме в 2025 году и сделать его актуальным, следует учесть несколько моментов:
- Добавьте новые навыки и технологии, которые стали популярными в последнее время (например, новые фреймворки JavaScript, инструменты для автоматизации тестирования).
- Опишите свои достижения в цифрах (например, "увеличил скорость загрузки сайта на 20%").
- Используйте современные форматы резюме (например, интерактивные резюме, видео-резюме).
- Оптимизируйте резюме для автоматических систем отбора (ATS), используя ключевые слова из описания вакансии.
- Укажите свои профили в социальных сетях (LinkedIn, GitHub, Stack Overflow).
- Получите рекомендации от коллег и преподавателей.
- Проверьте резюме на наличие ошибок и актуальность информации.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить