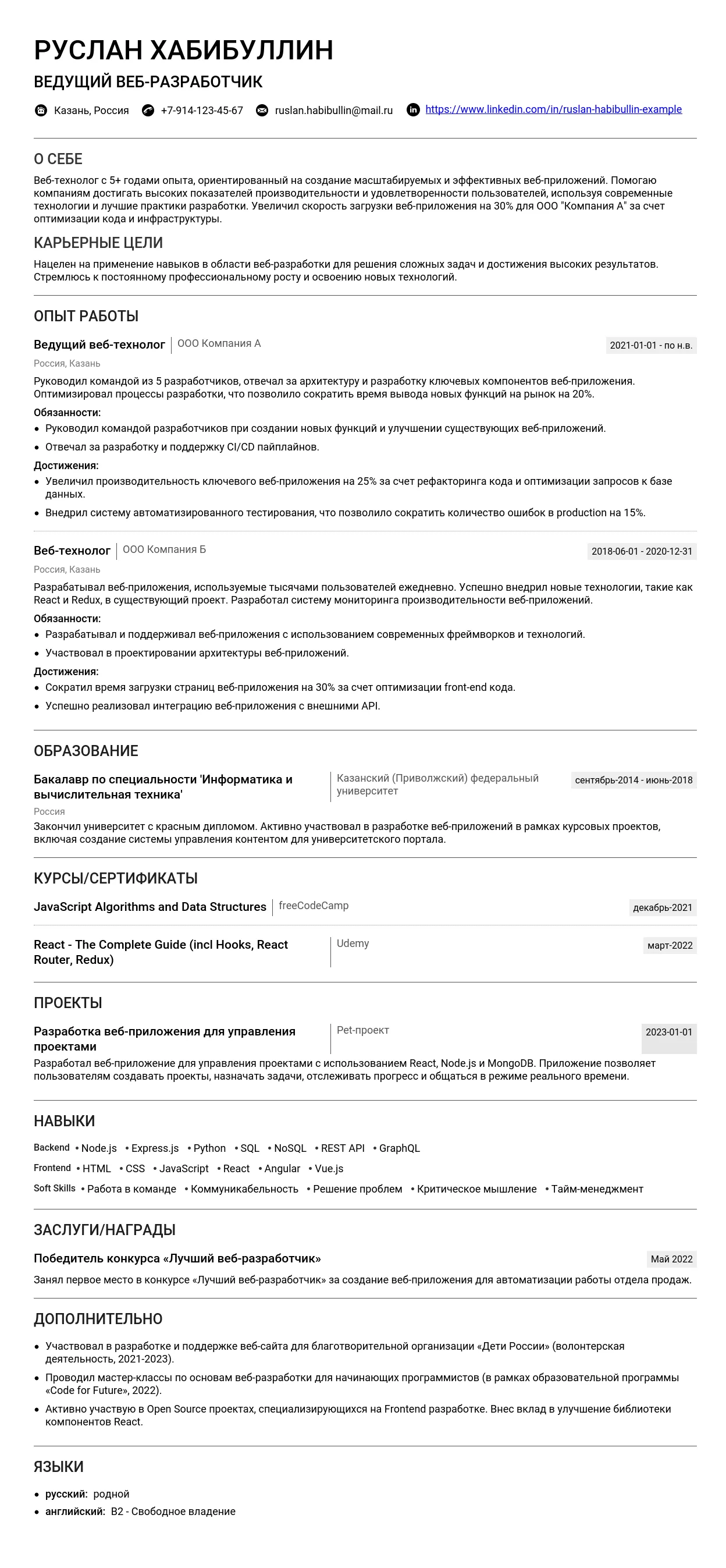
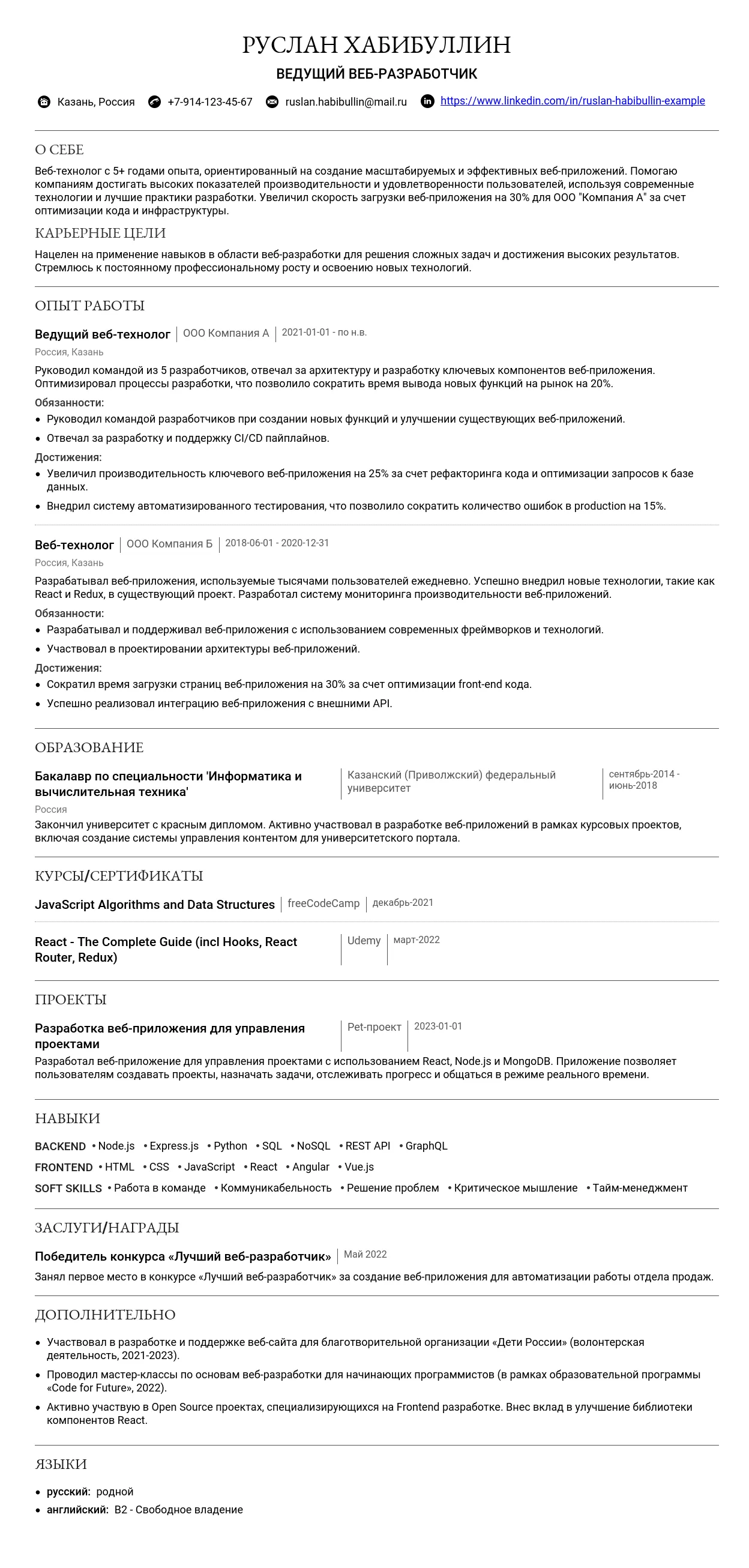
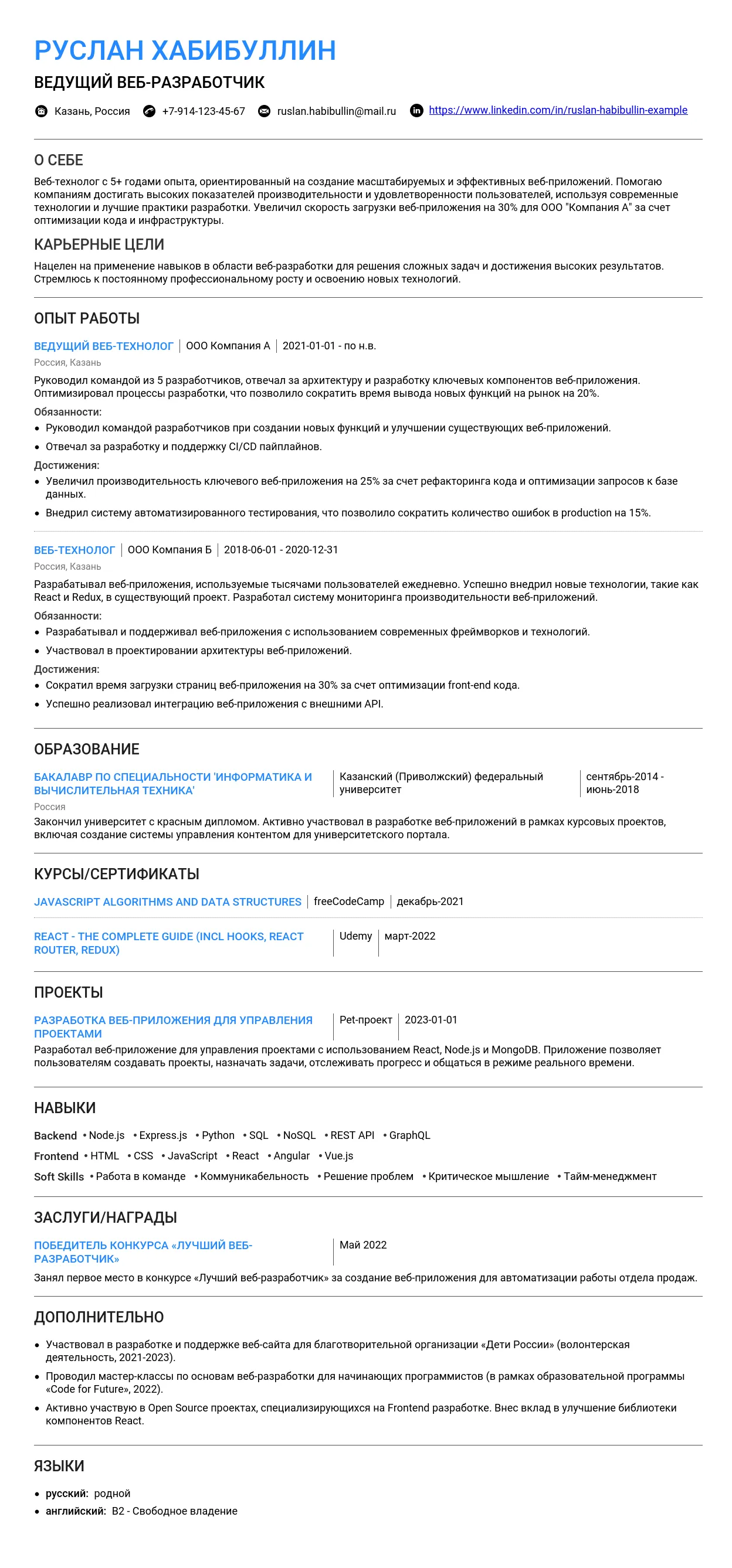
Пример резюме веб-технолога — ваш наглядный гид по созданию идеальной самопрезентации. Изучение готовых примеров поможет вам составить эффективное резюме, которое приведет к желанному офферу.
В этой статье мы подробно разберем, как составить каждый раздел вашего резюме, следуя пошаговым инструкциям. Вы найдете:
- Пошаговые инструкции по структурированию и написанию
- Готовые примеры для начинающих и опытных специалистов
- Советы по включению актуальных навыков и адаптации под требования работодателей
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно оформить заголовок в резюме веб-технолога
Заголовок резюме – это первое, что видит работодатель. Он должен быть четким, лаконичным и отражать вашу специализацию, а также соответствовать требованиям конкретной вакансии. Важно указать должность, на которую вы претендуете, и при необходимости добавить ключевые навыки или специализацию.
Как правильно указать специализацию
Указывать специализацию в заголовке резюме полезно, если вы хотите сузить область поиска или подчеркнуть свои сильные стороны. Например, если вы специализируетесь на фронтенд-разработке или разработке под мобильные устройства, это стоит отразить в заголовке.
Примеры:
- Фронтенд-разработчик (React)
- Веб-технолог (Backend, Node.js)
- Веб-технолог, эксперт по информационной безопасности
Варианты названий должности "веб-технолог"
Выбор названия должности зависит от вашего опыта и уровня квалификации. Вот несколько вариантов для разных уровней:
- Младший веб-технолог
- Веб-технолог
- Ведущий веб-технолог
Примеры неудачных заголовков и почему они плохие
Избегайте общих и размытых формулировок, которые не дают конкретного представления о вашей квалификации. Также не стоит использовать слишком креативные или шутливые названия.
Ключевые слова, которые стоит использовать
В заголовке резюме веб-технолога полезно использовать ключевые слова, отражающие ваши основные навыки и технологии, с которыми вы работаете. Это поможет вашему резюме попасть в поле зрения рекрутеров при поиске по ключевым словам.
Примеры ключевых слов:
- HTML
- CSS
- JavaScript
- React
- Angular
- Vue.js
- Node.js
- PHP
- SQL
- Python
- Веб-разработка
- Фронтенд
- Бэкенд
- Fullstack
- Адаптивная верстка
- SEO-оптимизация
- Тестирование
Примеры удачных заголовков:
- Веб-технолог (Frontend, React) - Четко указана специализация и ключевой навык.
- Ведущий веб-технолог (Backend, Node.js, 5+ лет опыта) - Подчеркивает опыт и ключевые технологии.
- Младший веб-технолог (HTML, CSS, JavaScript) - Подходит для начинающих специалистов, указывая базовые навыки.
Примеры неудачных заголовков:
- Программист - Слишком общее название, не отражает специфику веб-технологий.
- Супер-кодер - Непрофессионально и неинформативно.
- Специалист широкого профиля - Размытая формулировка, не дает понимания конкретных навыков.
- HTML/CSS/JavaScript - Просто перечисление технологий без указания должности.
Как правильно написать раздел "О себе" в резюме веб-технолога
Раздел "О себе" в вашем резюме веб-технолога — это ваша визитная карточка. Он должен кратко и емко представить вас как профессионала, заинтересовать работодателя и побудить его изучить ваше резюме дальше.
Общие правила для раздела "О себе"
- Оптимальный объем: 3-5 предложений (50-75 слов). Важно быть кратким и лаконичным.
- Что обязательно включить:
- Ключевые навыки и компетенции, соответствующие требованиям вакансии.
- Общий опыт работы (если есть).
- Ваши карьерные цели и то, как вы видите свой вклад в компанию.
- Личные качества, важные для работы веб-технологом.
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог и избегайте общих фраз. Говорите о своих достижениях и навыках уверенно, но без хвастовства.
- Что категорически не стоит писать:
- Негативную информацию о предыдущих работодателях.
- Информацию, не относящуюся к работе (личные проблемы, хобби, не связанные с профессией).
- Общие фразы и клише (например, "ответственный", "коммуникабельный").
- Орфографические и грамматические ошибки.
Характерные ошибки и примеры
- Ошибка №1: Слишком общие фразы.
Я очень ответственный и трудолюбивый человек, всегда готов учиться новому.
Увлеченный веб-технолог с опытом разработки веб-приложений на React и Node.js. Стремлюсь к созданию инновационных и эффективных решений, готов к изучению новых технологий и внесению вклада в развитие команды.
- Ошибка №2: Несоответствие требованиям вакансии.
Опытный веб-технолог, занимаюсь разработкой сайтов более 5 лет. Знаю HTML, CSS, JavaScript.
Опытный веб-технолог со знанием React, Node.js и опытом работы с базами данных MongoDB и PostgreSQL. Успешно реализовал проекты по созданию веб-приложений для e-commerce и CRM систем.
Примеры для начинающих специалистов
Если у вас мало опыта работы, сделайте акцент на образовании, знаниях, навыках и личностных качествах, которые делают вас подходящим кандидатом. Опишите свой потенциал и мотивацию к развитию в сфере веб-технологий.
- Как грамотно описать свой потенциал без опыта работы: Расскажите о проектах, которые вы делали во время учебы, о стажировках, участии в хакатонах или онлайн-курсах. Подчеркните, что вы быстро учитесь и готовы к решению сложных задач.
- На какие качества и навыки делать акцент: Знание языков программирования (HTML, CSS, JavaScript), фреймворков (React, Angular, Vue.js), опыт работы с системами контроля версий (Git), аналитическое мышление, умение работать в команде, ответственность и стремление к саморазвитию.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если вы проходили специализированные курсы или тренинги, упомяните и об этом.
Пример 1:
Выпускник факультета информационных технологий (2025) с углубленными знаниями HTML, CSS и JavaScript. Имею опыт разработки веб-приложений на React в рамках учебных проектов. Участвовал в хакатоне по созданию веб-сервиса для малого бизнеса. Стремлюсь к развитию в сфере Full-Stack разработки и готов применять свои знания для решения реальных задач.
Пример 2:
Начинающий веб-технолог с отличным знанием основ веб-разработки и большим желанием учиться новому. Прошел онлайн-курс по JavaScript и активно применяю полученные знания на практике. Обладаю аналитическим мышлением, умею работать в команде и готов к решению сложных задач. Рассматриваю позицию стажера/Junior разработчика.
Примеры для специалистов с опытом
Если у вас есть опыт работы, сфокусируйтесь на своих достижениях, профессиональном росте и специализации. Опишите, какие проекты вы успешно реализовали, какие задачи решали и какой вклад внесли в развитие компании.
- Как отразить профессиональный рост: Расскажите о том, как вы развивались в своей карьере, какие новые навыки и знания приобрели, какие должности занимали.
- Как описать специализацию: Укажите, в какой области веб-технологий вы являетесь экспертом (например, Front-end, Back-end, DevOps, Web Security).
- Как выделиться среди других кандидатов: Опишите свои уникальные навыки и компетенции, которые делают вас ценным специалистом. Приведите конкретные примеры своих достижений, подкрепленные цифрами и фактами.
Пример 1:
Опытный веб-технолог с более чем 3 годами опыта разработки веб-приложений. Специализируюсь на Front-end разработке с использованием React и Redux. Успешно реализовал проекты по созданию веб-интерфейсов для e-commerce платформ и CRM систем. Повысил производительность веб-приложений на 20% за счет оптимизации кода и внедрения новых технологий. Имею опыт работы в Agile командах.
Пример 2:
Веб-технолог с 5-летним опытом работы в разработке и поддержке высоконагруженных веб-сервисов. Эксперт в Back-end разработке на Node.js и Python. Оптимизировал архитектуру веб-приложения, что позволило снизить время отклика на 30%. Разрабатывал API для интеграции с внешними сервисами. Имею опыт работы с базами данных PostgreSQL и MongoDB. Стремлюсь к развитию в области DevOps и автоматизации процессов разработки.
Примеры для ведущих специалистов
Если вы являетесь ведущим специалистом, подчеркните свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите, как вы руководили командами, принимали стратегические решения и приносили значительную пользу компании.
- Как подчеркнуть управленческие навыки: Расскажите о своем опыте управления командами разработчиков, организации процессов разработки и внедрении новых технологий.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем данных, географию распространения и другие параметры, которые демонстрируют масштаб ваших проектов.
- Как показать свою ценность для компании: Опишите, какие бизнес-результаты были достигнуты благодаря вашим решениям и действиям. Приведите конкретные примеры увеличения прибыли, снижения затрат, повышения эффективности и т.д.
Пример 1:
Ведущий веб-технолог с более чем 10 годами опыта в разработке и управлении веб-проектами. Руководил командой из 15 разработчиков при создании веб-платформы для онлайн-образования, которой пользуются более 1 миллиона студентов. Внедрил Agile методологию разработки, что позволило сократить время разработки новых функций на 40%. Разрабатывал архитектуру веб-приложений, обеспечивающую высокую производительность и масштабируемость. Эксперт в области Web Security и защиты от DDoS атак.
Пример 2:
Технический директор с опытом управления командами разработки и реализации сложных веб-проектов. Разработал и внедрил стратегию развития веб-технологий в компании, что позволило увеличить прибыль на 30%. Руководил проектом по созданию веб-сервиса для обработки больших данных, который обрабатывает более 10 терабайт данных в день. Имею опыт работы с облачными платформами AWS и Azure. Стремлюсь к созданию инновационных и эффективных решений, которые приносят пользу бизнесу.
Практические советы по написанию
Ключевые фразы для резюме веб-технолога:
- HTML, CSS, JavaScript
- React, Angular, Vue.js
- Node.js, Express.js
- Базы данных (MySQL, PostgreSQL, MongoDB)
- Системы контроля версий (Git, GitHub, GitLab)
- Web Security, DevOps
- Agile, Scrum
- REST API, GraphQL
- Тестирование (Unit-тесты, E2E-тесты)
- Веб-разработка, Front-end, Back-end, Full-stack
Самопроверка текста:
- Убедитесь, что в тексте нет орфографических и грамматических ошибок.
- Проверьте, соответствует ли текст требованиям вакансии.
- Убедитесь, что текст краткий, конкретный и интересный.
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования каждой вакансии и адаптируйте текст "О себе" под конкретные нужды работодателя.
- Выделите те навыки и компетенции, которые наиболее важны для данной вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме веб-технолога. Он демонстрирует ваши навыки и компетенции на практике. Важно представить информацию четко и структурированно, чтобы работодатель мог быстро оценить ваш опыт.
Формат заголовка
Заголовок каждой позиции должен содержать следующую информацию:
- Название должности: Укажите вашу точную должность в компании (например, "Веб-технолог", "Full-stack разработчик", "Frontend-разработчик").
- Название компании: Полное наименование организации.
- Период работы: Укажите месяц и год начала и окончания работы на данной позиции (например, "Январь 2023 – Декабрь 2024"). Если вы продолжаете работать в компании, укажите "по настоящее время".
Пример:
Веб-технолог, Компания А, Март 2023 – по настоящее время
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать от 5 до 7 пунктов, описывающих ваши основные обязанности и достижения. Сосредоточьтесь на наиболее релевантных для желаемой должности.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, можно представить это двумя способами:
- Разделить на отдельные позиции: Если функционал существенно различался, создайте отдельные блоки с описанием каждой должности и периодом работы.
- Указать как повышение: Если обязанности расширялись постепенно, можно указать начальную должность и затем отметить повышение внутри описания.
Пример:
Вариант 1 (раздельные позиции):
Frontend-разработчик, Компания Б, Июнь 2023 – Декабрь 2023
Веб-технолог, Компания Б, Январь 2024 – по настоящее время
Вариант 2 (повышение):
Frontend-разработчик, Компания Б, Июнь 2023 – по настоящее время
- В декабре 2023 повышен до веб-технолога, с расширением обязанностей в области backend-разработки и DevOps.
Описание компании
Краткое описание компании полезно, если она не является широко известной или если контекст вашей работы требует пояснений. Укажите сферу деятельности, размер компании (примерно) и, при необходимости, ключевые проекты. Добавление ссылки на сайт компании может быть полезным, но не является обязательным.
Пример:
Веб-технолог, Компания В (разработка SaaS-платформы для управления проектами, 50+ сотрудников), Сентябрь 2022 – Август 2024
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, чем вы занимались и какие навыки применяли на практике. Важно не просто перечислить задачи, а продемонстрировать свою экспертизу и вклад в компанию.
Сильные глаголы действия
Используйте активные глаголы, чтобы описать свои обязанности. Вот 10 сильных глаголов, подходящих для веб-технолога:
- Разрабатывал
- Внедрял
- Оптимизировал
- Автоматизировал
- Интегрировал
- Тестировал
- Поддерживал
- Проектировал
- Анализировал
- Управлял
Избегайте простого перечисления
Вместо сухого перечисления обязанностей, старайтесь описывать, *что* вы делали, *как* вы это делали и *зачем*. Используйте конкретные примеры и избегайте общих фраз.
Превращение обязанностей в достижения
Покажите, как ваши обязанности привели к конкретным результатам. Превратите рутинные задачи в значимые достижения.
Примеры:
Плохо: Разработка веб-сайтов.
Хорошо: Разрабатывал интерактивные веб-сайты с использованием React и Node.js, обеспечивая высокую производительность и удобство для пользователей.
Плохо: Поддержка существующего кода.
Хорошо: Поддерживал и оптимизировал кодовую базу веб-приложения, снизив количество ошибок на 15% и ускорив время загрузки страниц на 10%.
Типичные ошибки
Избегайте следующих ошибок при описании обязанностей:
- Общие фразы: "Выполнение различных задач", "Работа с командой".
- Пассивный залог: "Веб-сайты разрабатывались", "Код поддерживался".
- Отсутствие конкретики: Не указывайте конкретные технологии, инструменты и результаты.
Примеры:
Плохо: Занимался разработкой и поддержкой веб-приложений.
Хорошо: Разрабатывал и поддерживал веб-приложения на базе Django и PostgreSQL, обеспечивая стабильную работу и высокую производительность.
Для более подробной информации, ознакомьтесь со статьей Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают, какой вклад вы внесли в компанию и что можете предложить будущему работодателю.
Квантификация результатов
Старайтесь выражать свои достижения в количественных показателях. Используйте цифры, проценты, временные рамки и другие метрики, чтобы сделать ваши достижения более убедительными.
Примеры:
Плохо: Улучшил производительность веб-сайта.
Хорошо: Улучшил производительность веб-сайта на 30% за счет оптимизации запросов к базе данных и кэширования статических ресурсов.
Плохо: Снизил количество ошибок в коде.
Хорошо: Снизил количество ошибок в коде на 20% за счет внедрения автоматизированных тестов и code review.
Метрики для веб-технолога
Вот некоторые метрики, которые могут быть важны для веб-технолога:
- Производительность: Время загрузки страниц, количество запросов в секунду, использование ресурсов сервера.
- Качество кода: Количество ошибок, покрытие тестами, соблюдение стандартов кодирования.
- Эффективность разработки: Время выполнения задач, количество строк кода, количество релизов.
- Удовлетворенность пользователей: Показатель отказов, время, проведенное на сайте, конверсия.
Достижения без четких цифр
Если у вас нет точных цифр, опишите свои достижения в качественных показателях. Подчеркните свой вклад в улучшение процессов, решение проблем и достижение целей компании.
Пример:
Разработал новый модуль для веб-приложения, который позволил автоматизировать процесс обработки заказов и сократить время выполнения на 50%.
Примеры формулировок достижений
Вот 5 примеров формулировок достижений для разных уровней:
Начинающий специалист: В рамках стажировки разработал прототип веб-приложения для учета рабочего времени, который был успешно протестирован и получил положительные отзывы от пользователей.
Специалист с опытом: Оптимизировал производительность веб-сайта, снизив время загрузки страниц на 40% и повысив конверсию на 15%.
Ведущий специалист: Разработал и внедрил новую архитектуру веб-приложения, которая позволила повысить масштабируемость и отказоустойчивость системы.
Руководитель команды: Управлял командой разработчиков, ответственных за разработку и поддержку веб-приложения, обеспечивая своевременное выполнение задач и высокое качество кода.
Технический директор: Разработал и реализовал стратегию развития веб-технологий компании, которая позволила повысить конкурентоспособность и привлечь новых клиентов.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" позволяет работодателю оценить ваш технический опыт и соответствие требованиям вакансии. Важно представить информацию четко и структурированно.
Где указывать технический стек
Технический стек можно указывать как в отдельном разделе "Навыки", так и внутри описания опыта работы. В разделе "Навыки" перечислите все технологии, которыми вы владеете. В описании опыта работы указывайте конкретные технологии, которые вы использовали на каждой позиции.
Группировка технологий
Для удобства чтения можно группировать технологии по категориям:
- Frontend: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend: Node.js, Python, Django, Flask, Java, Spring
- Базы данных: PostgreSQL, MySQL, MongoDB, Redis
- DevOps: Docker, Kubernetes, AWS, Azure, GCP
- Инструменты: Git, Jenkins, Jira, Confluence
Уровень владения
Укажите уровень владения каждой технологией. Можно использовать следующие градации:
- Базовый: Знаком с технологией, имею небольшой опыт использования.
- Средний: Уверенно использую технологию, могу решать стандартные задачи.
- Продвинутый: Глубоко понимаю технологию, могу решать сложные задачи и обучать других.
Либо, если не хотите градации, просто перечислите технологии, с которыми работали.
Актуальные технологии
Вот некоторые актуальные технологии для веб-технолога в 2025 году:
- Frontend: React, TypeScript, Next.js, Webpack
- Backend: Node.js, Python, Go, Serverless Functions
- DevOps: Docker, Kubernetes, Terraform, CI/CD
- Cloud: AWS, Azure, Google Cloud Platform
Примеры описания опыта работы
Ниже приведены примеры описания опыта работы для веб-технолога в различных ситуациях: для начинающих специалистов, для специалистов с опытом и для руководящих позиций.
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на своих учебных проектах, стажировках и фрилансе. Подчеркните свои навыки и знания, полученные в процессе обучения и практики.
Описание стажировки
Стажер-разработчик, Компания Г, Июнь 2024 – Август 2024
- Разрабатывал пользовательский интерфейс веб-приложения с использованием React и Redux.
- Участвовал в code review и тестировании кода.
- Изучил основы backend-разработки с использованием Node.js и Express.
- Оптимизировал производительность веб-приложения, снизив время загрузки страниц на 10%.
Описание учебного проекта
Учебный проект "Онлайн-магазин", 2024
- Разработал полноценный веб-сайт онлайн-магазина с использованием React, Node.js, Express и MongoDB.
- Реализовал функциональность каталога товаров, корзины, оформления заказа и личного кабинета пользователя.
- Интегрировал платежную систему для приема онлайн-платежей.
- Обеспечил адаптивный дизайн и кроссбраузерную совместимость.
Описание фриланс-проекта
Фриланс-разработчик, 2023 – 2024
- Разработал веб-сайт для компании Д с использованием WordPress и Elementor.
- Оптимизировал SEO-параметры веб-сайта, что привело к увеличению трафика на 20%.
- Обеспечил техническую поддержку и обслуживание веб-сайта.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте информацию таким образом, чтобы выделить наиболее релевантные и значимые проекты. Подчеркните свои ключевые навыки и достижения.
Пример:
Веб-технолог, Компания Е, Январь 2020 – Декабрь 2024
- Разрабатывал и поддерживал веб-приложение для управления проектами с использованием React, Node.js и PostgreSQL.
- Оптимизировал архитектуру веб-приложения, что позволило повысить производительность на 30% и снизить затраты на инфраструктуру на 20%.
- Внедрил автоматизированные тесты и CI/CD, что позволило сократить время выполнения релизов на 50%.
- Управлял командой разработчиков, ответственных за разработку и поддержку веб-приложения.
Для руководящих позиций
Если вы претендуете на руководящую должность, опишите свой управленческий опыт, масштаб ответственности и стратегические достижения. Покажите, как вы влияли на развитие компании и достижение ее целей.
Примеры:
Пример 1:
Руководитель отдела веб-разработки, Компания Ж, Январь 2023 – Декабрь 2024
- Управлял командой из 10 веб-разработчиков, обеспечивая своевременное выполнение задач и высокое качество кода.
- Разработал и внедрил новую стратегию развития веб-технологий компании, которая позволила повысить конкурентоспособность и привлечь новых клиентов.
- Оптимизировал процессы разработки и управления проектами, что позволило сократить время выполнения задач на 20% и повысить удовлетворенность клиентов на 15%.
Пример 2:
Технический директор, Компания З, Январь 2021 – Декабрь 2022
- Определял технологическую стратегию компании, обеспечивая соответствие требованиям бизнеса и рыночным тенденциям.
- Управлял бюджетом на разработку и внедрение новых технологий.
- Руководил командой из 20+ разработчиков и инженеров.
- Внедрил новые технологии, которые позволили компании увеличить выручку на 30%.
Пример 3:
Архитектор программного обеспечения, Компания И, Январь 2020 – Декабрь 2024
- Разрабатывал архитектуру сложных веб-приложений, обеспечивая масштабируемость, надежность и безопасность системы.
- Определял технологический стек и стандарты разработки.
- Проводил code review и обучение разработчиков.
- Участвовал в процессе принятия решений по выбору новых технологий и инструментов.
- Реализовал переход на микросервисную архитектуру, что позволило повысить гибкость и отказоустойчивость системы.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-технолога играет важную роль, демонстрируя вашу теоретическую базу и способность к обучению. Вот несколько ключевых моментов, которые стоит учитывать при его составлении:
Расположение образования в резюме
Если вы – студент или недавний выпускник, раздел "Образование" лучше разместить в начале резюме, сразу после раздела "Опыт работы" или "О себе". Это связано с тем, что у вас пока не так много опыта, и образование становится вашим конкурентным преимуществом. Для специалистов с опытом работы более 3-5 лет, образование можно переместить в конец резюме, уделив больше внимания профессиональным достижениям.
Дипломная работа и проекты
О дипломной работе или крупных учебных проектах стоит упомянуть, если они непосредственно связаны с веб-технологиями. Укажите тему, краткое описание проекта и технологии, которые вы использовали. Это продемонстрирует ваши практические навыки и интерес к профессии.
Оценки: указывать или нет?
Оценки стоит указывать только в том случае, если вы – выпускник без опыта работы и имеете высокие баллы по профильным предметам (например, средний балл выше 4.5). В остальных случаях оценки не играют существенной роли.
Дополнительные курсы в вузе
Если в рамках обучения в вузе вы посещали дополнительные курсы, напрямую относящиеся к веб-технологиям (например, углубленный курс по JavaScript или курс по React), их также стоит указать, особенно если они дали вам практические навыки.
Подробнее о том, как правильно оформить раздел "Образование" в резюме, вы можете прочитать здесь.
Какое образование ценится в профессии веб-технолога
Для веб-технолога наиболее ценным является образование, связанное с информационными технологиями, программированием и веб-разработкой. Однако, даже если у вас образование не по специальности, вы можете успешно построить карьеру в этой области.
Наиболее ценные специальности
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Образование не по специальности
Если у вас образование не по специальности, не отчаивайтесь! Подчеркните в резюме курсы, проекты и навыки, которые вы приобрели самостоятельно или на дополнительных курсах. Объясните, как ваше образование помогает вам в работе веб-технологом. Например, математическое образование развивает логическое мышление, необходимое для программирования.
Связь образования с текущей профессией
В сопроводительном письме и на собеседовании объясните, почему вы решили стать веб-технологом и как ваше образование (даже если оно не профильное) помогло вам приобрести необходимые навыки и знания.
Пример 1: Профильное образование
Название учебного заведения: Московский государственный технический университет им. Н.Э. Баумана
Специальность: Информатика и вычислительная техника
Год окончания: 2023
Описание: Изучал алгоритмы и структуры данных, языки программирования (Java, Python, C++), веб-технологии (HTML, CSS, JavaScript). Дипломный проект: "Разработка веб-приложения для автоматизации управления проектами".
Пример 2: Непрофильное образование
Название учебного заведения: Российский государственный гуманитарный университет
Специальность: Лингвистика
Год окончания: 2022
Описание: Получил образование в области лингвистики, что развило навыки анализа и структурирования информации. В процессе самообразования изучил веб-технологии (HTML, CSS, JavaScript) и фреймворк React. Участвовал в разработке нескольких веб-проектов на GitHub.
Курсы и дополнительное образование
В сфере веб-технологий непрерывное обучение – это необходимость. Укажите в резюме все релевантные курсы, которые вы прошли, особенно те, которые помогли вам освоить новые технологии и инструменты.
Какие курсы важно указать
- Курсы по frontend-разработке (React, Angular, Vue.js)
- Курсы по backend-разработке (Node.js, Python/Django, PHP/Laravel)
- Курсы по базам данных (SQL, NoSQL)
- Курсы по DevOps (Docker, Kubernetes, CI/CD)
- Курсы по веб-дизайну и UX/UI
Онлайн-образование
При описании онлайн-курсов укажите название платформы (Coursera, Udemy, Skillbox), название курса, дату окончания и полученный сертификат (если есть). Кратко опишите, чему вы научились на курсе и какие навыки приобрели.
Топ-3 актуальных курсов для веб-технолога в 2025 году
- Продвинутый курс по React (освоение хуков, Context API, Redux/MobX)
- Backend разработка на Node.js с использованием TypeScript (создание масштабируемых API)
- DevOps практики с применением Docker и Kubernetes (автоматизация развертывания и масштабирования приложений)
Пример описания пройденных курсов
Название курса: React - Полное руководство
Платформа: Udemy
Дата окончания: 05.2024
Описание: Изучил основы React, компоненты, JSX, хуки, Context API, Redux. Создал несколько проектов, включая To-Do List и Blog Application.
Самообразование
Укажите, какие ресурсы вы используете для самообразования (блоги, документация, книги, open-source проекты). Подчеркните, что вы постоянно стремитесь к развитию и изучению новых технологий.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенных областях веб-технологий. Укажите в резюме только те сертификаты, которые релевантны вакансии, на которую вы претендуете.
Важные сертификаты для веб-технолога
- Сертификаты от Microsoft (MCSD, Azure Developer)
- Сертификаты от Google (Google Cloud Certified Professional Cloud Architect)
- Сертификаты от AWS (AWS Certified Developer)
- Сертификаты по JavaScript фреймворкам (React, Angular, Vue.js)
- Сертификаты по базам данных (Oracle, MongoDB)
Как указывать сертификаты
Укажите название сертификата, организацию, выдавшую сертификат, дату получения и срок действия (если есть).
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если срок действия истек, сертификат можно указать, но стоит отметить, что он недействителен. Лучше обновить сертификат, если это возможно.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к веб-технологиям, а также устаревшие сертификаты по технологиям, которые уже не используются.
Примеры оформления раздела
Пример для студента
Образование:
Московский государственный университет им. М.В. Ломоносова, Факультет вычислительной математики и кибернетики, бакалавр (ожидаемый год окончания: 2026)
Описание: Изучаю основы программирования, алгоритмы и структуры данных, веб-технологии. Участвую в разработке open-source проектов на GitHub. Прошел онлайн-курс "React - Полное руководство" на Udemy.
Достижения: Участник олимпиад по программированию, GPA 4.8.
Пример для специалиста с опытом
Образование:
Московский государственный технический университет им. Н.Э. Баумана, Информатика и вычислительная техника, магистр (2018)
Дополнительное образование:
AWS Certified Developer – Associate (2022, действителен до 2025)
Курс "DevOps практики с применением Docker и Kubernetes" на Coursera (2023)
Описание: Обладаю глубокими знаниями в области веб-разработки, DevOps и облачных технологий. Постоянно повышаю квалификацию, изучая новые технологии и инструменты.
Топ-3 самых востребованных навыков веб-технолога в 2025 году
В 2025 году, помимо базовых знаний, работодатели ищут веб-технологов, обладающих следующими специализированными навыками:
- Опыт работы с Headless CMS (например, Strapi, Contentful). Компании все чаще переходят на Headless CMS для гибкости и скорости разработки, поэтому специалисты, умеющие работать с этими системами, очень востребованы.
- Знание и применение WebAssembly (Wasm). WebAssembly позволяет запускать код, написанный на других языках (C, C++, Rust), в веб-браузерах на близкой к нативной скорости. Это особенно актуально для ресурсоемких веб-приложений, таких как игры или графические редакторы.
- Разработка Progressive Web Apps (PWA) с использованием Service Workers и Cache API. PWA позволяют создавать веб-приложения, которые ведут себя как нативные приложения, обеспечивая offline-доступ, push-уведомления и быструю загрузку.
Как структурировать раздел навыков
Раздел «Навыки» в резюме веб-технолога – это ваша визитная карточка, демонстрирующая ключевые компетенции. Отнеситесь к его оформлению внимательно.
Где расположить раздел
Оптимальное расположение раздела зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел «Навыки» сразу после раздела «О себе» или «Ключевые навыки», чтобы сразу подчеркнуть ваши сильные стороны, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Раздел можно разместить после блока с опытом работы, так как ваши достижения будут говорить сами за себя. Однако, если вы хотите сменить специализацию или подчеркнуть определенные навыки, разместите его выше.
Группировка навыков
Для удобства восприятия разделите навыки на категории и подкатегории. Это поможет рекрутеру быстро оценить ваш профессиональный уровень.
- Основные категории:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Знание языков (если релевантно для вакансии)
- Пример подкатегорий для технических навыков:
- Frontend-разработка: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend-разработка: Node.js, Python, Java, PHP, базы данных (MySQL, PostgreSQL, MongoDB)
- Инструменты: Git, Webpack, Docker, Jira
Более подробно о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для веб-технолога
Этот раздел – основа вашего резюме. Укажите все технологии и инструменты, которыми владеете.
Список обязательных навыков
Для веб-технолога критически важны следующие навыки:
- HTML5, CSS3
- JavaScript (ES6+)
- Один или несколько JavaScript-фреймворков (React, Angular, Vue.js)
- Backend-языки программирования (Node.js, Python, Java, PHP и др.)
- Базы данных (MySQL, PostgreSQL, MongoDB и др.)
- Системы контроля версий (Git)
- Понимание принципов REST API
- Знание протоколов HTTP(S)
- Навыки работы с командной строкой
Актуальные технологии и инструменты 2025 года
В 2025 году особенно востребованы:
- Frontend: React (с акцентом на hooks и context), Next.js, TypeScript, WebAssembly, Tailwind CSS.
- Backend: Node.js (Express.js, NestJS), Python (Django, Flask), Go, Serverless architecture (AWS Lambda, Azure Functions).
- DevOps: Docker, Kubernetes, CI/CD (Jenkins, GitLab CI, GitHub Actions), Terraform.
- Базы данных: PostgreSQL, MongoDB, Redis, GraphQL.
- AI/ML: TensorFlow, PyTorch (для интеграции машинного обучения в веб-приложения).
Как указать уровень владения навыками
Оцените свой уровень владения каждым навыком. Используйте понятные градации:
- Начинающий: Базовое понимание, небольшой опыт использования.
- Средний: Уверенное использование в проектах, способность решать типовые задачи.
- Продвинутый: Глубокое понимание, опыт разработки сложных решений, способность обучать других.
- Эксперт: Обширный опыт, участие в крупных проектах, вклад в развитие технологии.
Как выделить ключевые компетенции
Выделите наиболее важные для вас и релевантные для вакансии навыки. Это можно сделать с помощью:
- Полужирного шрифта
- Размещения в начале списка
- Указания конкретных достижений, связанных с навыком
Примеры описания технических навыков
Пример 1:
- JavaScript (ES6+): Продвинутый уровень, опыт разработки интерактивных веб-приложений с использованием React и Redux. Участвовал в оптимизации производительности приложения, что привело к увеличению скорости загрузки на 20%.
- JavaScript: Хорошо знаю.
Пример 2:
- Backend-разработка: Средний уровень, опыт работы с Node.js и Express.js. Разработал REST API для мобильного приложения, обеспечивающее обработку до 1000 запросов в секунду.
- Backend: Знаю Node.js.
Личные качества важные для веб-технолога
Soft skills не менее важны, чем технические навыки. Они показывают вашу способность эффективно работать в команде и решать сложные задачи.
Топ-7 важных soft skills
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, заказчиками и другими заинтересованными сторонами.
- Умение работать в команде: Способность эффективно сотрудничать с другими разработчиками, дизайнерами и менеджерами.
- Решение проблем: Навык быстро находить и устранять проблемы в коде и архитектуре.
- Критическое мышление: Способность анализировать требования, оценивать риски и принимать обоснованные решения.
- Обучаемость: Готовность изучать новые технологии и подходы.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Адаптивность: Способность быстро адаптироваться к изменяющимся требованиям и технологиям.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте качества, а подкрепляйте их конкретными примерами из своего опыта.
Какие soft skills не стоит указывать
Избегайте общих и неинформативных фраз, таких как «ответственность», «пунктуальность» и «стрессоустойчивость». Они не дают рекрутеру никакой конкретной информации о ваших навыках.
Примеры описания личных качеств
Пример 1:
- Коммуникабельность: Успешно проводил презентации технических решений для нетехнической аудитории, получая положительные отзывы и способствуя принятию решений.
- Коммуникабельный.
Пример 2:
- Решение проблем: В ходе работы над проектом выявил и устранил критическую уязвимость в системе безопасности, предотвратив потенциальную потерю данных.
- Умею решать проблемы.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш текущий уровень и соответствовать вашим карьерным целям.
Для начинающих
Компенсируйте недостаток опыта, делая акцент на навыках и потенциале.
- Как компенсировать недостаток опыта навыками: Подчеркните навыки, полученные в ходе обучения, стажировок или личных проектов.
- На какие навыки делать акцент: Сосредоточьтесь на базовых технологиях и инструментах, необходимых для выполнения типовых задач.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и готовы быстро осваивать новые навыки.
Пример:
- HTML5, CSS3: Базовые знания, полученные в ходе онлайн-курсов и подтвержденные созданием собственного веб-сайта. Активно изучаю JavaScript и React.
- HTML, CSS.
Для опытных специалистов
Подчеркните свою экспертизу и уникальные компетенции.
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы участвовали, и результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Не перечисляйте все технологии, которыми когда-либо пользовались. Сосредоточьтесь на тех, которые наиболее важны для вашей текущей работы и карьерных целей.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других специалистов в вашей области.
Пример:
- React: Экспертный уровень, 5+ лет опыта разработки сложных веб-приложений. Автор библиотеки компонентов, используемой в нескольких крупных проектах компании.
- React: Очень хорошо знаю.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок, которые могут испортить впечатление о вашем резюме.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков: Сосредоточьтесь на наиболее важных и релевантных для вакансии.
- Устаревшие навыки: Избегайте упоминания технологий, которые больше не используются.
- Неправильные формулировки: Используйте четкие и конкретные формулировки.
- Отсутствие конкретики: Не просто перечисляйте навыки, а подкрепляйте их примерами из своего опыта.
- Несоответствие навыков требованиям вакансии: Внимательно изучите описание вакансии и убедитесь, что ваши навыки соответствуют требованиям.
- Орфографические и грамматические ошибки: Внимательно проверьте текст на наличие ошибок.
- Отсутствие обновления: Регулярно обновляйте раздел навыков, добавляя новые технологии и навыки, которые вы освоили.
Устаревшие навыки и как их заменить
Замените устаревшие навыки на более актуальные и востребованные технологии. Например, вместо Flash укажите HTML5 и JavaScript.
Неправильные формулировки (с примерами)
- Знаю HTML, CSS, JavaScript.
- HTML5, CSS3: Уверенное знание, опыт создания адаптивных веб-страниц. JavaScript (ES6+): Средний уровень, опыт разработки интерактивных элементов.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях на позицию веб-технолога.
- Посмотрите, какие технологии сейчас в тренде на Stack Overflow, GitHub и других ресурсах для разработчиков.
- Поговорите с другими веб-технологами и узнайте, какие навыки сейчас наиболее востребованы.

Анализ вакансии веб-технолога: Ключ к успеху
Чтобы ваше резюме веб-технолога действительно выделялось, необходимо тщательно анализировать каждую вакансию, на которую вы претендуете. Этот процесс поможет вам понять, какие навыки и опыт наиболее важны для конкретного работодателя, и соответственно адаптировать свое резюме.
Выделение ключевых требований
При изучении описания вакансии обращайте внимание на следующие моменты:
- Обязательные требования: Это навыки и опыт, без которых вас просто не рассмотрят. Они часто сформулированы как "необходимо", "требуется", "обязательно".
- Желательные требования: Это то, что будет плюсом, но не является критичным. Они обычно указываются с использованием слов "желательно", "плюсом будет", "приветствуется".
- Конкретные технологии и инструменты: Обратите внимание на точные названия языков программирования, фреймворков, библиотек, CMS и других инструментов, которые требуются для работы.
- Опыт работы с определенными типами проектов: Например, разработка e-commerce платформ, веб-приложений для SaaS, создание адаптивных сайтов и т.д.
- Софт скиллы: Умение работать в команде, коммуникабельность, ответственность, умение решать проблемы.
Анализ "скрытых" требований
Иногда описание вакансии может содержать "скрытые" требования, которые явно не указаны, но подразумеваются. Чтобы их выявить, задайте себе следующие вопросы:
- Каковы цели компании и проекта? Понимание целей поможет вам понять, какие навыки и опыт будут наиболее ценными.
- Какова культура компании? Изучите сайт компании, ее социальные сети, чтобы понять, какие ценности она продвигает.
- Какие проблемы предстоит решать? Попробуйте понять, какие вызовы стоят перед командой, и как ваши навыки и опыт могут помочь их преодолеть.
Обращайте внимание на тон и язык, используемые в описании вакансии. Это может дать подсказки о корпоративной культуре и ожиданиях компании.
Примеры анализа вакансий
Вакансия 1: Frontend-разработчик (React)
Требования:
- Опыт работы с React от 3 лет
- Отличное знание JavaScript (ES6+)
- Опыт работы с Redux или MobX
- Понимание принципов REST API
- Опыт написания unit-тестов
Анализ:
Ключевые требования – ***опыт работы с React, JavaScript и Redux/MobX***. В резюме необходимо акцентировать внимание на проектах, где вы использовали эти технологии. Также важно упомянуть об опыте работы с REST API и написании тестов.
Вакансия 2: Fullstack-разработчик (Node.js, React)
Требования:
- Опыт разработки на Node.js от 2 лет
- Знание React
- Опыт работы с базами данных MongoDB или PostgreSQL
- Опыт работы с Docker
- Понимание принципов CI/CD
Анализ:
В данной вакансии важен ***опыт как frontend-, так и backend-разработки***. Необходимо подчеркнуть проекты, где вы работали с Node.js и React, а также с базами данных и Docker. Знание принципов CI/CD также будет плюсом.
Вакансия 3: Веб-технолог (Junior)
Требования:
- Базовые знания HTML, CSS, JavaScript
- Желание учиться и развиваться
- Умение работать в команде
- Ответственность и внимательность к деталям
Анализ:
Эта вакансия ориентирована на начинающих специалистов. Важно продемонстрировать ***базовые знания веб-технологий и готовность к обучению***. Подчеркните свои софт скиллы, такие как умение работать в команде и ответственность.
На что обращать внимание:
- Внимательно читайте описание вакансии, выделяя ключевые слова и фразы.
- Определите, какие навыки и опыт являются обязательными, а какие – желательными.
- Постарайтесь понять "скрытые" требования, исходя из целей компании и проекта.
- Сопоставьте свои навыки и опыт с требованиями вакансии, чтобы определить, какие аспекты необходимо подчеркнуть в резюме.
Стратегия адаптации резюме веб-технолога
Адаптация резюме – это не просто изменение нескольких слов. Это стратегический процесс, направленный на то, чтобы показать работодателю, что вы – идеальный кандидат на данную должность. Важно понимать, какие разделы резюме требуют адаптации, как расставить акценты и как это сделать, не искажая факты.
Разделы резюме, требующие обязательной адаптации
- Заголовок и раздел "О себе": Эти разделы должны сразу же привлекать внимание и демонстрировать вашу соответствие требованиям вакансии.
- Опыт работы: Описание вашего опыта должно быть максимально релевантным требованиям вакансии.
- Навыки: Список навыков должен отражать ключевые компетенции, необходимые для успешного выполнения работы.
Как расставить акценты под требования работодателя
Расстановка акцентов – это выделение тех аспектов вашего опыта и навыков, которые наиболее важны для конкретной вакансии. Это можно сделать с помощью:
- Использования ключевых слов из описания вакансии: Включите эти слова в описание своего опыта и навыков.
- Подробного описания релевантных проектов: Опишите свои достижения и вклад в проекты, которые имеют отношение к требованиям вакансии.
- Перечисления конкретных технологий и инструментов: Укажите, с какими технологиями и инструментами вы работали, особенно если они упоминаются в описании вакансии.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не приукрашивая и не искажая факты. Не стоит указывать навыки, которыми вы не владеете, или опыт, которого у вас нет. Вместо этого сосредоточьтесь на том, чтобы представить свой реальный опыт в наиболее выгодном свете. Используйте конкретные примеры и достижения, чтобы продемонстрировать свои навыки и компетенции.
3 уровня адаптации
- Минимальная адаптация:
- Корректировка заголовка и раздела "О себе".
- Добавление ключевых слов из описания вакансии в описание опыта и навыков.
- Средняя адаптация:
- Более подробное описание релевантных проектов.
- Перегруппировка навыков под требования вакансии.
- Изменение порядка пунктов в описании опыта, чтобы акцентировать внимание на наиболее важных аспектах.
- Максимальная адаптация:
- Полная переработка резюме под конкретную вакансию.
- Создание нескольких версий резюме, ориентированных на разные типы вакансий.
- Адаптация сопроводительного письма под каждое резюме.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и убедительным. Важно адаптировать этот раздел под конкретную позицию, чтобы показать, что вы понимаете требования вакансии и обладаете необходимыми навыками и опытом.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из описания вакансии: Включите эти слова в описание своих навыков и опыта.
- Подчеркните свои достижения: Опишите конкретные результаты, которых вы достигли в своей работе.
- Сосредоточьтесь на том, что вы можете предложить компании: Объясните, как ваши навыки и опыт могут помочь компании достичь своих целей.
- Укажите свою специализацию и ключевые компетенции: Это поможет работодателю понять, в чем вы сильны.
Примеры адаптации
До адаптации:
"Опытный веб-разработчик, знающий HTML, CSS и JavaScript."
После адаптации (для вакансии Frontend-разработчика React):
"Frontend-разработчик с 3+ годами опыта работы с React, JavaScript (ES6+) и Redux. Успешно реализовал несколько крупных проектов, включая разработку интерактивных пользовательских интерфейсов и оптимизацию производительности веб-приложений."
До адаптации:
"Увлеченный веб-разработчик, стремящийся к постоянному развитию и изучению новых технологий."
После адаптации (для вакансии Fullstack-разработчика Node.js):
"Fullstack-разработчик с опытом работы с Node.js и React. Умею разрабатывать масштабируемые и надежные веб-приложения, а также интегрировать их с различными базами данных и сервисами."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и информативным.
- Использование клише и штампов: Избегайте банальных фраз, которые не отражают вашу индивидуальность.
- Отсутствие связи с требованиями вакансии: Описание должно четко демонстрировать вашу соответствие требованиям вакансии.
- Несоответствие информации в других разделах резюме: Раздел "О себе" должен соответствовать информации, представленной в других разделах резюме.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевой раздел резюме, который позволяет работодателю оценить ваш профессиональный опыт и навыки. Важно представить свой опыт в максимально выгодном свете, акцентируя внимание на тех аспектах, которые наиболее релевантны требованиям вакансии.
Как переформулировать опыт под требования
- Используйте язык, который понятен работодателю: Избегайте технических жаргонизмов и непонятных аббревиатур.
- Опишите свои достижения в конкретных цифрах и фактах: Это поможет работодателю оценить ваш вклад в проекты.
- Сосредоточьтесь на результатах своей работы: Опишите, как ваша работа помогла компании достичь своих целей.
- Используйте ключевые слова из описания вакансии: Включите эти слова в описание своего опыта.
Как выделить релевантные проекты
Не обязательно описывать все проекты, в которых вы участвовали. Сосредоточьтесь на тех, которые наиболее релевантны требованиям вакансии. Опишите эти проекты более подробно, указав свою роль, использованные технологии и достигнутые результаты.
Примеры адаптации
До адаптации:
"Разрабатывал веб-приложения."
После адаптации (для вакансии Frontend-разработчика React):
"Разработал интерактивный пользовательский интерфейс для веб-приложения на React, используя Redux для управления состоянием. Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 30%."
До адаптации:
"Занимался backend-разработкой."
После адаптации (для вакансии Fullstack-разработчика Node.js):
"Разработал REST API на Node.js с использованием Express.js для веб-приложения. Интегрировал API с базой данных MongoDB и развернул приложение на сервере с использованием Docker."
Ключевые фразы для разных типов вакансий
- Frontend-разработчик: "Разработал интерактивные пользовательские интерфейсы", "Оптимизировал производительность веб-приложений", "Использовал React, Angular, Vue.js", "Работал с Redux, MobX", "Писал unit-тесты".
- Backend-разработчик: "Разработал REST API", "Работал с базами данных", "Использовал Node.js, Python, Java", "Писал unit-тесты", "Разворачивал приложения на сервере".
- Fullstack-разработчик: "Разработал веб-приложения от frontend до backend", "Работал с базами данных", "Использовал React, Node.js", "Разворачивал приложения на сервере", "Занимался DevOps".
Адаптация раздела "Навыки"
Раздел "Навыки" – это ваш шанс показать работодателю, что вы обладаете всеми необходимыми компетенциями для успешного выполнения работы. Важно представить свои навыки в четкой и структурированной форме, акцентируя внимание на тех, которые наиболее релевантны требованиям вакансии.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Frontend-разработка", "Backend-разработка", "Базы данных", "Инструменты".
- Перечислите навыки в порядке убывания важности: Наиболее важные навыки должны быть указаны в начале списка.
- Используйте ключевые слова из описания вакансии: Включите эти слова в список своих навыков.
Как выделить требуемые компетенции
Проанализируйте описание вакансии и определите, какие навыки и компетенции наиболее важны для работодателя. Выделите эти навыки в своем резюме, используя полужирный шрифт или другие средства форматирования.
Примеры адаптации
До адаптации:
"HTML, CSS, JavaScript, React, Node.js, MongoDB."
После адаптации (для вакансии Frontend-разработчика React):
Frontend-разработка: HTML5, CSS3, JavaScript (ES6+), React, Redux, Responsive Design, Cross-browser Compatibility.
До адаптации:
"Git, Docker, Linux, AWS."
После адаптации (для вакансии DevOps Engineer):
DevOps: Git, Docker, Kubernetes, AWS (EC2, S3, Lambda), CI/CD, Linux.
Работа с ключевыми словами
Ключевые слова – это слова и фразы, которые работодатели используют для поиска кандидатов. Включите эти слова в свой список навыков, чтобы увеличить свои шансы на то, что ваше резюме будет найдено.
Проверка качества адаптации
После того, как вы адаптировали свое резюме, важно проверить качество адаптации, чтобы убедиться, что оно соответствует требованиям вакансии и представляет вас в наилучшем свете.
Как оценить качество адаптации
- Соответствует ли резюме требованиям вакансии? Убедитесь, что ваше резюме отражает все ключевые навыки и опыт, необходимые для данной должности.
- Понятно ли резюме работодателю? Убедитесь, что ваше резюме написано на понятном языке и не содержит технических жаргонизмов.
- Выделены ли наиболее важные аспекты вашего опыта и навыков? Убедитесь, что в резюме акцентированы те аспекты, которые наиболее релевантны требованиям вакансии.
- Не содержит ли резюме ошибок? Проверьте резюме на грамматические и орфографические ошибки.
Чек-лист финальной проверки
- Убедитесь, что заголовок и раздел "О себе" адаптированы под конкретную позицию.
- Проверьте, что описание опыта работы содержит ключевые слова из описания вакансии.
- Удостоверьтесь, что список навыков отражает требуемые компетенции.
- Проверьте резюме на грамматические и орфографические ошибки.
- Попросите кого-нибудь прочитать ваше резюме и дать обратную связь.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Избегайте чрезмерного использования ключевых слов, так как это может сделать ваше резюме неестественным и трудным для чтения.
- Несоответствие информации в разных разделах резюме: Убедитесь, что информация, представленная в разных разделах резюме, соответствует друг другу.
- Использование устаревшей информации: Обновите свое резюме, чтобы оно содержало самую актуальную информацию о вашем опыте и навыках.
- Отсутствие конкретных примеров и достижений: Опишите конкретные результаты, которых вы достигли в своей работе.
Когда нужно создавать новое резюме вместо адаптации
В некоторых случаях адаптации существующего резюме может быть недостаточно. Если вы претендуете на должность, которая сильно отличается от вашей текущей, или если у вас нет достаточного опыта в данной области, может потребоваться создание нового резюме с нуля. Новое резюме позволит вам сфокусироваться на тех навыках и опыте, которые наиболее релевантны новой должности, и представить себя в наилучшем свете.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-технолог". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме веб-технолога
Какие ключевые навыки необходимо указать в резюме веб-технолога?
В резюме веб-технолога важно указать как *hard skills* (технические навыки), так и *soft skills* (личностные качества). Вот примерный перечень:
- Hard skills:
- Знание языков программирования: HTML, CSS, JavaScript (ES6+), Python, PHP, Java и другие (в зависимости от вашей специализации).
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js, jQuery, Bootstrap, Tailwind CSS.
- Работа с базами данных: MySQL, PostgreSQL, MongoDB.
- Системы контроля версий: Git (GitHub, GitLab, Bitbucket).
- Знание принципов REST API и умение работать с API.
- Навыки адаптивной верстки и кроссбраузерной разработки.
- Понимание принципов SEO и оптимизации производительности веб-сайтов.
- Работа с CMS (Content Management Systems): WordPress, Drupal, Joomla.
- Облачные технологии: AWS, Azure, Google Cloud.
- Инструменты тестирования: Jest, Mocha, Selenium.
- Soft skills:
- Умение работать в команде.
- Коммуникабельность.
- Решение проблем и критическое мышление.
- Внимание к деталям.
- Обучаемость и стремление к развитию.
- Управление временем и организация работы.
Укажите те навыки, которыми вы действительно владеете и которые релевантны вакансии, на которую претендуете.
Как правильно оформить раздел "Опыт работы" в резюме веб-технолога?
Раздел "Опыт работы" – один из самых важных в вашем резюме. Оформляйте его следующим образом:
- Хронологический порядок: Начните с последнего места работы и двигайтесь в обратном порядке.
- Структура:
- Название компании.
- Должность.
- Период работы (месяц, год – месяц, год).
- Описание обязанностей и достижений (ключевые слова и фразы из вакансии).
- Достижения: Описывайте не просто обязанности, а результаты, которых вы достигли. Используйте конкретные цифры и факты.
Пример хорошего описания опыта:
Компания: ООО "Веб-Решения"
Должность: Веб-технолог
Период работы: Январь 2023 – Декабрь 2024
Обязанности и достижения:
- Разработка и поддержка веб-приложений с использованием React и Node.js.
- Оптимизация производительности веб-сайта, что привело к увеличению скорости загрузки на 30%.
- Внедрение новых функций и улучшений, которые повысили вовлеченность пользователей на 15%.
- Работа в команде разработчиков над созданием новых проектов.
Пример плохого описания опыта:
Компания: ООО "Веб-Решения"
Должность: Веб-технолог
Период работы: 2023-2024
Обязанности и достижения:
- Разрабатывал сайты.
- Поддерживал веб-приложения.
- Участвовал в проектах.
Как составить раздел "Образование" для веб-технолога?
В разделе "Образование" укажите:
- Название учебного заведения.
- Специальность.
- Год окончания.
- Если вы еще учитесь, укажите ожидаемую дату окончания.
- Дополнительные курсы, тренинги и сертификации (особенно релевантные веб-технологиям).
Пример:
Учебное заведение: Московский государственный технический университет имени Н.Э. Баумана
Специальность: Информатика и вычислительная техника
Год окончания: 2022
Дополнительное образование: Курс "React.js для профессионалов" на Coursera, 2024
Нужно ли указывать в резюме веб-технолога информацию о личных проектах?
Да, *информация о личных проектах* – это отличный способ продемонстрировать ваши навыки и увлеченность веб-разработкой. Включите в резюме информацию о проектах, которыми вы гордитесь, и опишите, какие технологии использовали и каких результатов достигли. Разместите ссылку на GitHub или другой репозиторий, где можно посмотреть код.
Пример:
Личные проекты:
- Персональный блог (React, Node.js): Разработал блог с использованием React на фронтенде и Node.js на бэкенде. Реализовал систему комментариев и авторизации пользователей. GitHub
- Приложение для управления задачами (Vue.js): Создал приложение для управления задачами с использованием Vue.js и Firebase. GitHub
Как указать уровень владения иностранными языками в резюме веб-технолога?
Укажите уровень владения иностранными языками, особенно английским, поскольку это важный язык в сфере IT. Используйте общепринятые уровни:
- A1 – Начальный уровень.
- A2 – Элементарный уровень.
- B1 – Средний уровень.
- B2 – Выше среднего.
- C1 – Продвинутый уровень.
- C2 – Владение в совершенстве.
Если у вас есть сертификаты, подтверждающие уровень владения языком (например, TOEFL, IELTS), укажите их.
Пример:
Иностранные языки:
- Английский – C1 (Продвинутый уровень)
Что делать, если у меня нет опыта работы веб-технологом?
Если у вас нет опыта работы, сосредоточьтесь на:
- Образовании: Подробно опишите учебные проекты, курсовые работы и дипломные проекты, связанные с веб-разработкой.
- Личных проектах: Уделите им особое внимание, подробно опишите, какие технологии использовали и каких результатов достигли.
- Навыках: Перечислите все навыки, которыми владеете, и приведите примеры их использования.
- Стажировках и волонтерской работе: Если у вас есть опыт стажировок или волонтерской работы в сфере IT, обязательно укажите его.
- Сопроводительном письме: Напишите убедительное сопроводительное письмо, в котором объясните, почему вы хотите работать веб-технологом и как ваши навыки и знания помогут вам успешно справляться с задачами.
Как правильно указать контакты в резюме веб-технолога?
Укажите:
- ФИО.
- Номер телефона.
- Адрес электронной почты (профессиональный, без "котиков" и "зайчиков").
- Ссылки на профили в социальных сетях (LinkedIn, GitHub, Stack Overflow).
- Персональный сайт или портфолио (если есть).
Пример:
Контактная информация:
Иванов Иван Иванович
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivanivanov
GitHub: github.com/ivanivanov
Portfolio: ivanivanov.com
Какие ошибки следует избегать при составлении резюме веб-технолога?
Наиболее распространенные ошибки:
- Орфографические и грамматические ошибки.
- Неактуальная информация.
- Отсутствие конкретики в описании опыта работы.
- Перечисление навыков, которыми вы не владеете.
- Слишком длинное и перегруженное резюме.
- Использование непрофессионального адреса электронной почты.
- Отсутствие сопроводительного письма (особенно если у вас мало опыта).
- Несоответствие резюме требованиям вакансии.
Нужно ли добавлять фотографию в резюме веб-технолога?
В России *добавление фотографии в резюме не является обязательным*, но может быть полезным. Если вы решите добавить фотографию, убедитесь, что она профессиональная, хорошего качества и отражает ваш внешний вид.
Как адаптировать резюме под конкретную вакансию веб-технолога?
Перед отправкой резюме внимательно изучите описание вакансии и адаптируйте резюме под ее требования. Выделите ключевые навыки и опыт, которые ищет работодатель, и убедитесь, что они четко отражены в вашем резюме. Используйте ключевые слова и фразы из вакансии в описании опыта работы и навыков.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить