Изучение готового примера резюме веб-мастера — первый шаг к успешному поиску работы. Используя проверенные рекомендации, вы сможете составить эффективное резюме, которое выделит вас среди других кандидатов и повысит ваши шансы получить желанную должность. ✨
В нашей статье вы найдете готовые примеры резюме веб-мастера, подходящие как для начинающих, так и для опытных специалистов. Мы подготовили подробные пошаговые инструкции и советы экспертов о том, как правильно заполнить каждый важный раздел:
- Контакты, заголовок и блок "О себе";
- Опыт работы, образование и навыки;
- Особенности адаптации резюме под актуальные требования работодателей и ответы на частые вопросы.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме. 🚀
📝 Выберите подходящий пример и заполните в конструкторе
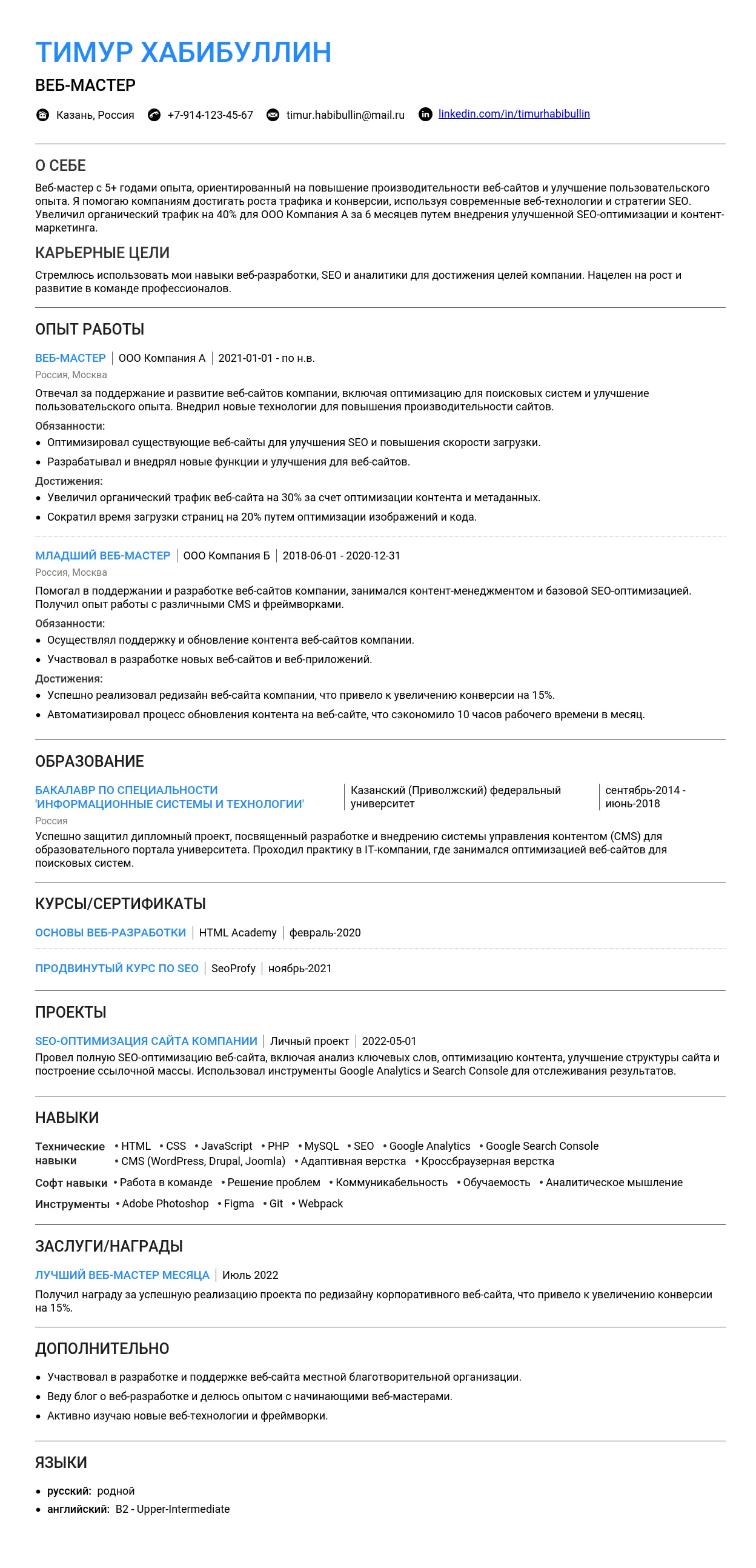
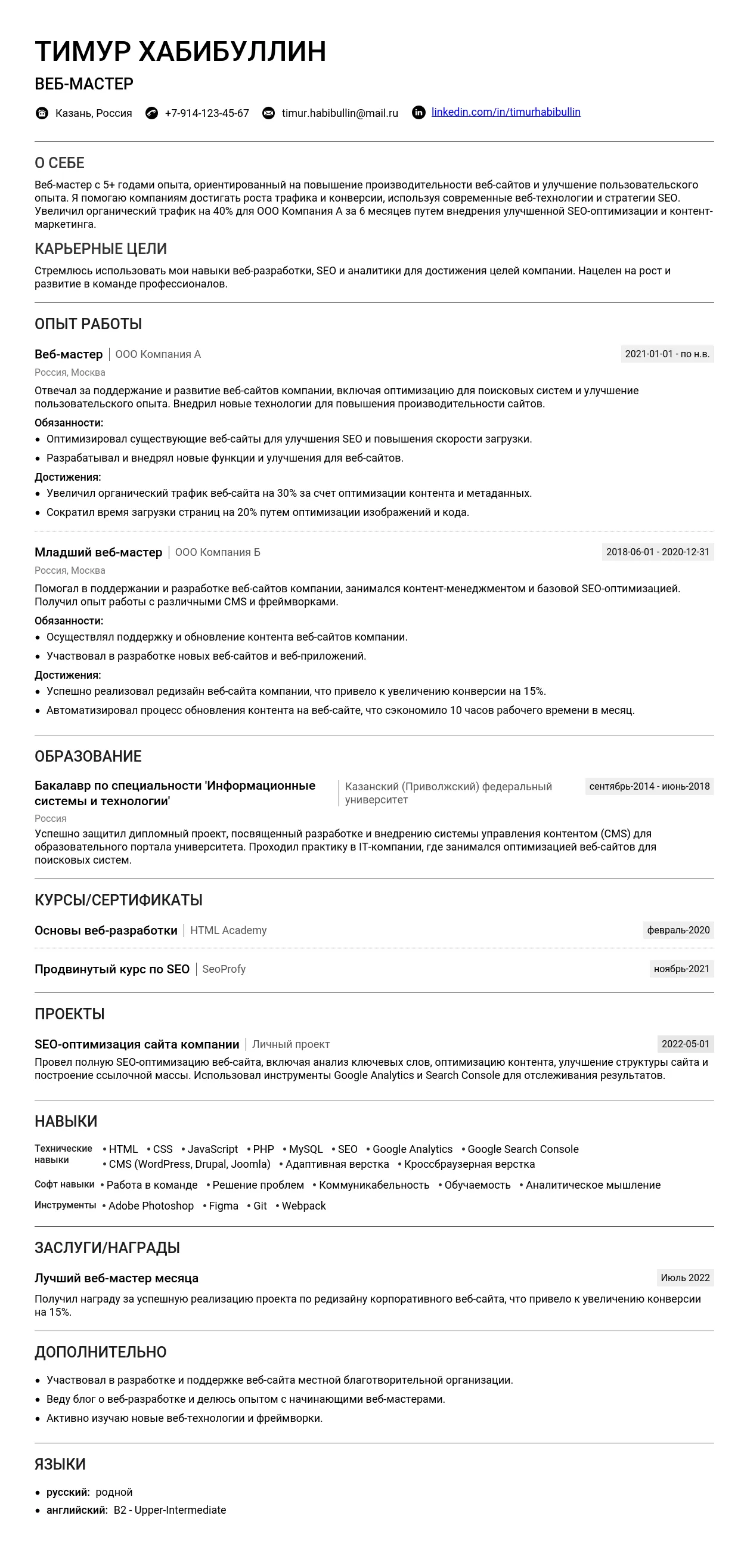
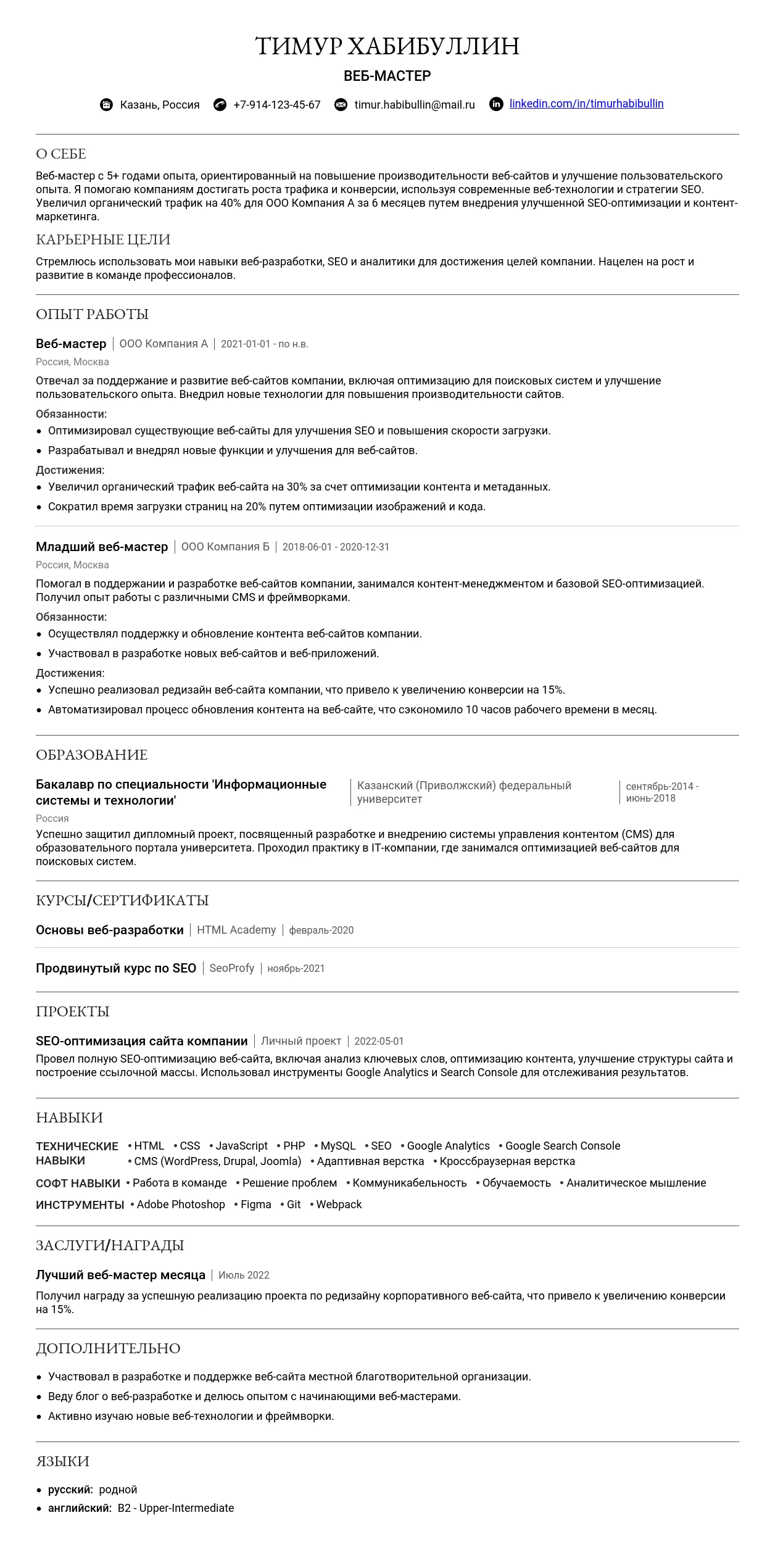
Пример резюме - разбираем по частям
Как правильно составить заголовок резюме веб-мастера в 2025 году
Заголовок резюме – это первое, что видит рекрутер. Он должен быть чётким, лаконичным и отражать вашу специализацию. В случае веб-мастера важно сразу показать, в каких областях вы наиболее компетентны. Укажите конкретные навыки и технологии, с которыми работаете.
Как правильно указать специализацию
Вместо простого "Веб-мастер" попробуйте конкретизировать:
- Веб-мастер (Front-end): Если вы специализируетесь на клиентской части веб-разработки.
- Веб-мастер (Back-end): Если вы больше занимаетесь серверной стороной и базами данных.
- Веб-мастер (SEO): Если ваш фокус – оптимизация сайтов для поисковых систем.
- Веб-мастер (Full-stack): Если вы владеете и front-end, и back-end разработкой.
Указание специализации помогает рекрутеру быстрее понять, подходите ли вы для конкретной вакансии.
Варианты названий должности для разных уровней
Вот несколько вариантов названия должности, которые можно использовать в резюме, в зависимости от вашего опыта и обязанностей:
- Веб-мастер
- Ведущий веб-мастер
- Главный веб-мастер
Выбор зависит от вашего опыта, круга обязанностей и задач, которые вы выполняли на предыдущих местах работы.
Ключевые слова для заголовка
Используйте ключевые слова, чтобы ваше резюме было легче найти в базах данных рекрутинговых сайтов. Вот некоторые ключевые слова, которые могут быть полезны для веб-мастера:
- HTML
- CSS
- JavaScript
- PHP
- MySQL
- WordPress
- SEO
- Front-end
- Back-end
- Full-stack
- CMS
Включайте эти слова в заголовок и описание опыта работы, чтобы повысить видимость вашего резюме.
Примеры удачных и неудачных заголовков
Удачные примеры
- Веб-мастер (WordPress, SEO): Подчёркивает знание конкретной CMS и навык оптимизации.
- Ведущий веб-мастер (PHP, MySQL, Linux): Указывает на опыт работы с серверными технологиями.
- Веб-мастер (Front-end, JavaScript, React): Специализация на клиентской разработке с указанием фреймворка.
- Full-stack веб-мастер (Python, Django, AWS): Компетенции в полном цикле разработки и облачных технологиях.
Неудачные примеры
- Просто веб-мастер: Слишком обще, не указывает на специализацию.
- Супер веб-мастер: Непрофессионально и неинформативно.
- Веб-мастер, который делает всё: Размыто, вызывает сомнения в экспертизе.
- Веб-мастер, знающий компьютеры: Очевидно и не несёт полезной информации.
Как правильно написать раздел "О себе" в резюме веб-мастера
Раздел "О себе" в резюме веб-мастера – это ваша возможность произвести первое впечатление на работодателя и кратко представить себя как специалиста. Отнеситесь к нему внимательно, ведь именно он может стать решающим фактором при отборе кандидатов.
Общие правила:
- Оптимальный объем: 3-5 предложений, не более 150-200 слов. Краткость – сестра таланта.
- Что обязательно включить:
- Ключевые навыки и компетенции, релевантные вакансии.
- Специализацию и опыт работы (если есть).
- Краткую информацию об образовании (особенно если оно профильное).
- Профессиональные цели и стремления.
- Стиль и тон написания: Профессиональный, но дружелюбный. Избегайте чрезмерной формальности, но и не переходите на фамильярный тон. Используйте активный залог, чтобы показать свою инициативность.
- Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с профессией).
- Негативные высказывания о предыдущих работодателях.
- Общую информацию, не имеющую отношения к конкретной вакансии.
- Ошибки и опечатки.
Характерные ошибки с примерами:
- Слишком общие фразы:
- "Ответственный и исполнительный." (Слишком расплывчато, не показывает конкретные навыки.)
- "Ответственно подхожу к выполнению задач, всегда соблюдаю сроки и внимателен к деталям, что подтверждается успешным завершением 10+ проектов по разработке сайтов различной сложности." (Конкретно, с упоминанием достижений.)
- Несоответствие требованиям вакансии:
- "Увлекаюсь веб-дизайном и люблю рисовать." (Если вакансия веб-мастера предполагает в основном техническую работу.)
- "Обладаю опытом работы с CMS WordPress, Drupal и Joomla, уверенно владею HTML, CSS и JavaScript, что позволяет мне эффективно решать задачи по поддержке и развитию веб-сайтов." (Подчеркивает релевантные навыки.)
Примеры для начинающих специалистов
Начинающим веб-мастерам важно подчеркнуть свой потенциал и стремление к развитию, даже при отсутствии большого опыта. Сделайте акцент на образовании, пройденных курсах, личных проектах и soft skills.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на теоретических знаниях, практических навыках, полученных в процессе обучения, и желании учиться новому.
- На какие качества и навыки делать акцент: Ответственность, обучаемость, внимательность к деталям, умение работать в команде, знание основ HTML, CSS, JavaScript, опыт работы с CMS.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность, год окончания (или ожидаемый год), а также любые курсы повышения квалификации или сертификаты.
"Выпускник 2025 года факультета информационных технологий [Название ВУЗа]. Владею базовыми навыками HTML, CSS и JavaScript. Прошел онлайн-курсы по веб-разработке на [Название платформы]. Готов к обучению и применению полученных знаний на практике. Имею опыт создания и поддержки небольших веб-сайтов в рамках учебных проектов, включая настройку CMS WordPress и оптимизацию контента. Целеустремленный и ответственный, стремлюсь развиваться в сфере веб-мастеринга."
"Молодой и перспективный. Закончил университет. Хочу работать веб-мастером."
Примеры для специалистов с опытом
Веб-мастерам с опытом работы важно продемонстрировать свои достижения, профессиональный рост и специализацию. Опишите конкретные проекты, в которых вы участвовали, и результаты, которые вы достигли.
- Как отразить профессиональный рост: Укажите свой карьерный путь, начиная с начальных позиций и заканчивая текущей должностью. Подчеркните развитие своих навыков и компетенций.
- Как описать специализацию: Укажите области, в которых вы являетесь экспертом (например, SEO-оптимизация, веб-аналитика, техническая поддержка, разработка новых функциональностей).
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и достижения, которые отличают вас от других веб-мастеров. Приведите конкретные примеры, демонстрирующие вашу эффективность.
"Веб-мастер с 3+ лет опыта работы в сфере разработки и поддержки веб-сайтов. Специализируюсь на SEO-оптимизации и повышении конверсии. В рамках проекта [Название проекта] увеличил органический трафик на 40% за 6 месяцев благодаря внедрению SEO-стратегии и оптимизации контента. Имею опыт работы с CMS WordPress, Drupal и Joomla, а также с инструментами веб-аналитики Google Analytics и Яндекс.Метрика. Умею эффективно решать технические проблемы и обеспечивать бесперебойную работу веб-сайтов."
"Работаю веб-мастером уже несколько лет. Делаю все, что нужно. Знаю много всего."
Примеры для ведущих специалистов
Ведущим веб-мастерам необходимо подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите свои достижения в области управления командой, разработки стратегий и внедрения инновационных решений.
- Как подчеркнуть управленческие навыки: Укажите свой опыт управления командой разработчиков, постановки задач, контроля исполнения и мотивации сотрудников.
- Как описать масштаб реализованных проектов: Опишите проекты, в которых вы участвовали, укажите их масштаб, сложность и результаты.
- Как показать свою ценность для компании: Подчеркните свой вклад в развитие бизнеса, увеличение прибыли и повышение эффективности работы компании.
"Руководитель отдела веб-разработки с 7+ лет опыта работы в сфере IT. Управлял командой из 10+ разработчиков, успешно реализовал более 20 крупных проектов по разработке и поддержке веб-сайтов для клиентов из различных отраслей. Разработал и внедрил стратегию SEO-оптимизации, которая позволила увеличить органический трафик на 70% за год. Имею опыт работы с различными CMS, фреймворками и технологиями веб-разработки. Отлично разбираюсь в веб-аналитике и умею принимать решения на основе данных. Обладаю навыками стратегического планирования и управления бюджетом."
"Я самый лучший веб-мастер. Могу все. Работаю очень давно."
Практические советы по написанию
Чтобы ваш раздел "О себе" был максимально эффективным, следуйте этим практическим советам:
Список ключевых фраз для профессии веб-мастер:
- HTML, CSS, JavaScript
- CMS (WordPress, Drupal, Joomla)
- SEO-оптимизация
- Веб-аналитика (Google Analytics, Яндекс.Метрика)
- PHP, MySQL
- Техническая поддержка веб-сайтов
- Разработка веб-сайтов
- Адаптивная верстка
- Управление веб-проектами
- Тестирование веб-сайтов
- Оптимизация производительности
Самопроверка текста:
- Соответствует ли текст требованиям вакансии? Убедитесь, что ваши навыки и опыт соответствуют требованиям, указанным в описании вакансии.
- Содержит ли текст конкретные примеры и достижения? Покажите работодателю, что вы можете делать, а не просто говорите об этом.
- Написан ли текст грамотно и профессионально? Проверьте текст на наличие ошибок и опечаток.
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и определите ключевые требования.
- Подчеркните навыки и опыт, наиболее релевантные для конкретной вакансии.
- Используйте ключевые слова из описания вакансии в своем тексте.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в вашем резюме веб-мастера. От того, насколько чётко и убедительно вы представите свой опыт, напрямую зависит ваш успех в получении желаемой должности. Важно показать не просто что вы делали, а как ваши навыки и знания приносили пользу компании.
Формат заголовка каждой позиции
Заголовок должен быть лаконичным и информативным. Используйте следующий формат:
Название должности | Компания | Дата начала – Дата окончания
Веб-мастер | Компания А | Январь 2023 – Декабрь 2024
Старший веб-мастер | Компания Б | Июнь 2021 – Декабрь 2022
Оптимальное количество пунктов для каждого места работы
Оптимальное количество пунктов – 4-6. Сосредоточьтесь на наиболее важных и релевантных обязанностях и достижениях. Не стоит перегружать описание излишними деталями.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, можно представить это двумя способами:
-
Последовательно: Опишите каждую должность отдельно, указав соответствующие даты и обязанности.
-
Сгруппировано: Укажите общий период работы в компании и перечислите все должности, которые вы занимали, с кратким описанием обязанностей для каждой.
Пример последовательного описания:
Младший веб-мастер | Компания А | Январь 2023 – Июнь 2023
Веб-мастер | Компания А | Июль 2023 – Декабрь 2024
Пример сгруппированного описания:
Веб-мастер | Компания А | Январь 2023 – Декабрь 2024
- Младший веб-мастер (Январь 2023 – Июнь 2023): Выполнение технических задач, поддержка сайта.
- Веб-мастер (Июль 2023 – Декабрь 2024): Разработка и внедрение новых функций, оптимизация производительности.
Нужно ли описывать компанию
Краткое описание компании (1-2 предложения) необходимо, если её название малоизвестно или сфера деятельности не очевидна. Укажите размер компании (количество сотрудников), сферу деятельности и, возможно, ключевые продукты или услуги. Ссылка на сайт компании будет уместна.
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, чем вы занимались и какие навыки использовали. Не ограничивайтесь простым перечислением. Подчеркните свою роль в проектах и вклад в развитие компании. Докажите, что ваши действия приносили измеримый результат.
10 сильных глаголов действия для описания обязанностей
- Разрабатывал
- Внедрял
- Оптимизировал
- Поддерживал
- Модернизировал
- Анализировал
- Автоматизировал
- Интегрировал
- Улучшал
- Тестировал
Как избежать простого перечисления обязанностей
Вместо сухого перечисления используйте глаголы действия и конкретные примеры. Описывайте, как вы решали задачи и какие инструменты использовали.
Администрирование сайта.
Администрировал сайт компании, обеспечивая бесперебойную работу и своевременное обновление контента.
SEO-оптимизация.
Проводил SEO-оптимизацию сайта, что позволило увеличить органический трафик на 30% за 6 месяцев.
Превращение обычных обязанностей в сильные достижения
Обычная обязанность: "Поддержка работоспособности сайта."
Достижение: "Обеспечил бесперебойную работу сайта с посещаемостью 10 000+ пользователей в день, внедрив систему автоматического мониторинга и резервного копирования данных, что снизило время простоя на 40%."
Обычная обязанность: "Обновление контента."
Достижение: "Обновил контент сайта, проведя анализ ключевых слов и оптимизировав существующие материалы, что привело к увеличению позиций сайта в поисковой выдаче на 20%."
Типичные ошибки при описании обязанностей
-
Слишком общие формулировки: "Выполнение различных задач."
-
Перечисление всего функционала, даже нерелевантного для вакансии.
-
Отсутствие конкретики и измеримых результатов.
Подробнее о том, как составить раздел "Опыт работы" читайте в нашей статье: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они демонстрируют вашу ценность как специалиста и убеждают работодателя в вашей эффективности. Именно достижения показывают, что вы не просто выполняли задачи, а делали это успешно.
Как правильно квантифицировать результаты
По возможности, выражайте свои достижения в цифрах. Используйте проценты, конкретные числа и другие метрики, которые можно измерить.
Улучшил скорость загрузки сайта.
Улучшил скорость загрузки сайта на 30% за счет оптимизации изображений и кэширования данных.
Увеличил трафик на сайт.
Увеличил трафик на сайт на 15% за 3 месяца благодаря внедрению SEO-оптимизированных статей в блог.
Какие метрики важны для профессии веб-мастера
- Скорость загрузки страниц (PageSpeed Insights).
- Время безотказной работы (uptime).
- Посещаемость сайта (количество уникальных посетителей, просмотров страниц).
- Конверсия (процент посетителей, совершивших целевое действие).
- Позиции сайта в поисковой выдаче (SERP).
- Показатель отказов (bounce rate).
Как описать достижения, если нет четких цифр
Даже если у вас нет точных цифр, можно описать достижения, используя качественные показатели. Например, можно рассказать об улучшении пользовательского опыта, повышении эффективности процессов или оптимизации рабочих процессов.
Внедрил новую систему управления контентом, что позволило сократить время на публикацию новых материалов на 50% и повысить оперативность обновления информации на сайте.
5 примеров формулировок достижений для разных уровней
Начинающий специалист:
Оптимизировал изображения на сайте, что позволило уменьшить время загрузки страниц на 15%.
Специалист с опытом:
Разработал и внедрил систему мониторинга доступности сайта, что позволило сократить время простоя на 20%.
Старший специалист:
Реализовал проект по переходу на новый хостинг, что позволило увеличить скорость загрузки сайта на 40% и снизить затраты на обслуживание на 10%.
Руководитель отдела:
Успешно руководил командой веб-мастеров при разработке и внедрении нового сайта компании, что позволило увеличить конверсию на 25%.
Технический директор:
Разработал и внедрил стратегию развития IT-инфраструктуры компании, что позволило повысить эффективность работы на 30% и снизить затраты на обслуживание на 15%.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" – это ваша визитная карточка как специалиста. Он должен демонстрировать ваш профессионализм и соответствие требованиям вакансии. Перечислите все технологии и инструменты, с которыми вы работали, разделив их по категориям.
Где и как указывать технический стек
Технологии и инструменты можно указывать как в разделе "Опыт работы" (в описании конкретных проектов), так и в отдельном разделе "Навыки". В разделе "Навыки" можно указать общий список технологий, а в разделе "Опыт работы" – конкретные примеры их использования.
Как группировать технологии
Для удобства восприятия сгруппируйте технологии по категориям:
- Языки программирования (HTML, CSS, JavaScript, PHP, Python).
- CMS (WordPress, Drupal, Joomla).
- Фреймворки (React, Angular, Vue.js).
- Базы данных (MySQL, PostgreSQL, MongoDB).
- Серверное ПО (Apache, Nginx).
- Инструменты SEO-оптимизации (Google Analytics, Google Search Console, Яндекс.Метрика).
- Инструменты разработки и отладки (Git, Docker).
Как показать уровень владения инструментами
Уровень владения можно указать словесно ("базовый", "средний", "продвинутый") или с помощью графических элементов (например, шкалы).
Пример словесного указания уровня владения:
HTML: Продвинутый
CSS: Средний
JavaScript: Базовый
Актуальные технологии для профессии
В 2025 году для веб-мастера актуальны следующие технологии:
- HTML5, CSS3.
- JavaScript (ES6+).
- Фреймворки JavaScript (React, Angular, Vue.js).
- CMS (WordPress, Drupal).
- Инструменты SEO-оптимизации.
- Системы контроля версий (Git).
- Облачные технологии (AWS, Azure, Google Cloud).
- Инструменты автоматизации (Docker, Ansible).
Примеры описания опыта работы
Для начинающих
Если у вас небольшой опыт, сосредоточьтесь на стажировках, учебных проектах и фрилансе. Опишите, какие задачи вы выполняли, какие навыки приобрели и какие результаты достигли.
Как описать опыт стажировки
Опишите компанию, в которой вы проходили стажировку, свою роль, обязанности и достижения. Подчеркните, какие навыки вы приобрели и как этот опыт помог вам в профессиональном развитии.
Как представить учебные проекты
Опишите проект, его цель, вашу роль, использованные технологии и результаты. Даже учебные проекты могут продемонстрировать ваши навыки и знания.
Как описать фриланс или свои проекты
Опишите проект, его цели, вашу роль, использованные технологии, полученный опыт и результаты. Укажите, какие задачи вы решали самостоятельно и какие навыки развили.
Пример:
Стажер веб-мастера | Компания А | Июнь 2024 – Август 2024
- Участвовал в разработке нового сайта компании под руководством опытного веб-мастера.
- Выполнял задачи по верстке страниц, оптимизации изображений и наполнению контентом.
- Изучил основы HTML, CSS, JavaScript и работы с CMS WordPress.
- Оптимизировал изображения на сайте, что позволило уменьшить время загрузки страниц на 10%.
Пример:
Фриланс-веб-мастер | Самозанятый | Сентябрь 2024 – Декабрь 2024
- Разработал и запустил сайт-портфолио для фотографа с использованием CMS WordPress.
- Провел SEO-оптимизацию сайта, что позволило увеличить посещаемость на 20% за 2 месяца.
- Настроил интеграцию с социальными сетями и систему онлайн-записи на фотосессии.
Для специалистов с опытом
Если у вас большой опыт, структурируйте его по компаниям и должностям. Опишите наиболее значимые проекты и достижения, демонстрирующие ваш профессионализм и опыт.
Как структурировать большой опыт
Разделите опыт по компаниям и должностям, указав даты работы и основные обязанности. Сосредоточьтесь на наиболее значимых проектах и достижениях.
Как показать карьерный рост
Укажите все должности, которые вы занимали в компании, и опишите свои обязанности и достижения на каждой позиции. Это продемонстрирует ваш профессиональный рост и развитие.
Как описать работу над крупными проектами
Опишите проект, его цели, вашу роль, использованные технологии и результаты. Подчеркните свой вклад в успех проекта и продемонстрируйте свои навыки и знания.
Веб-мастер | Компания Б | Январь 2020 – Декабрь 2024
- Разрабатывал и поддерживал веб-сайты компании, обеспечивая их стабильную работу и высокую производительность.
- Внедрил систему автоматического мониторинга доступности сайтов, что позволило сократить время простоя на 30%.
- Проводил SEO-оптимизацию сайтов, что привело к увеличению органического трафика на 40% за год.
- Участвовал в разработке нового интернет-магазина компании на платформе Magento.
Старший веб-мастер | Компания В | Январь 2018 – Декабрь 2019
- Руководил командой веб-мастеров при разработке и внедрении нового корпоративного сайта компании.
- Разрабатывал техническую документацию и обучал новых сотрудников.
- Обеспечивал соответствие сайтов требованиям безопасности и законодательству.
- Оптимизировал инфраструктуру веб-серверов, что позволило повысить скорость загрузки сайтов на 25%.
Для руководящих позиций
Если вы претендуете на руководящую позицию, подчеркните свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Опишите свой опыт управления командой, распределения задач, контроля выполнения и мотивации сотрудников. Укажите количество сотрудников, которые находились в вашем подчинении.
Как показать масштаб ответственности
Опишите, за какие области вы отвечали, какие ресурсы были в вашем распоряжении и какие решения вы принимали. Покажите, что вы способны брать на себя ответственность за результат.
Как отразить стратегические достижения
Опишите, какие стратегические цели вы достигли, какие изменения внесли в работу компании и какие результаты получили. Продемонстрируйте свое видение и способность принимать эффективные решения.
Руководитель отдела веб-разработки | Компания Г | Январь 2023 – Декабрь 2024
- Руководил командой из 10 веб-разработчиков, обеспечивая выполнение проектов в срок и в рамках бюджета.
- Разрабатывал стратегию развития веб-инфраструктуры компании.
- Внедрил новые технологии и инструменты разработки, что позволило повысить эффективность работы команды на 20%.
- Оптимизировал процессы разработки и тестирования, что привело к сокращению количества ошибок на 15%.
Технический директор | Компания Д | Январь 2020 – Декабрь 2022
- Отвечал за развитие IT-инфраструктуры компании, включая веб-сайты, серверы и сети.
- Разрабатывал и внедрял стратегию информационной безопасности компании.
- Управлял бюджетом IT-отдела и контролировал затраты на обслуживание инфраструктуры.
- Реализовал проект по переходу на облачные технологии, что позволило снизить затраты на обслуживание серверов на 25%.
Директор по цифровым технологиям | Компания Е | Январь 2018 – Декабрь 2019
- Отвечал за разработку и реализацию цифровой стратегии компании.
- Управлял командами веб-разработчиков, маркетологов и аналитиков.
- Увеличил онлайн-продажи компании на 50% за год благодаря внедрению новых маркетинговых инструментов и оптимизации веб-сайтов.
- Повысил узнаваемость бренда компании в интернете на 30% благодаря реализации эффективной стратегии контент-маркетинга.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-мастера демонстрирует вашу теоретическую базу и способность к обучению. Важно представить информацию логично и структурированно, чтобы работодатель мог быстро оценить вашу квалификацию.
Расположение образования в резюме
- Опыт работы на первом месте: Если у вас есть значительный опыт работы веб-мастером (более 3 лет), разместите раздел "Образование" после разделов "Опыт работы" и "Навыки". Это позволит работодателю сразу оценить ваш практический опыт.
- Образование в приоритете: Если вы начинающий специалист или у вас небольшой опыт, раздел "Образование" следует разместить выше, сразу после раздела "Ключевые навыки" или "О себе". Это подчеркнет вашу теоретическую подготовку.
Дипломная работа и проекты
Если тема вашей дипломной работы или проекты, выполненные во время обучения, имеют отношение к веб-разработке, обязательно укажите их. Кратко опишите суть работы и полученные результаты. Это покажет ваш интерес к профессии и умение применять знания на практике.
Пример:
Тема дипломной работы: Разработка веб-приложения для автоматизации SEO-анализа сайта.
Описание: Разработано веб-приложение на Python (Flask) с использованием библиотек BeautifulSoup и Requests для сбора и анализа SEO-параметров сайта. Реализована визуализация данных с помощью библиотеки Matplotlib.
Оценки
Указывать все оценки не обязательно. Если у вас высокий средний балл (выше 4.5) или есть особые достижения в профильных предметах, это можно отметить. Если оценки средние или низкие, лучше не акцентировать на этом внимание.
Дополнительные курсы в вузе
Если в рамках обучения в вузе вы проходили дополнительные курсы, связанные с веб-разработкой, упомяните их. Например, курсы по дизайну, юзабилити или интернет-маркетингу. Это покажет вашу разностороннюю подготовку.
Больше информации и примеров вы найдете на странице Как писать раздел Образование в резюме.
Какое образование ценится в профессии веб-мастер
Для веб-мастера ценятся как профильное образование, так и знания, полученные самостоятельно. Важно показать, как ваше образование способствует вашей работе.
Наиболее ценные специальности
- Информационные технологии
- Программная инженерия
- Прикладная математика и информатика
- Веб-разработка
- Дизайн (если есть навыки в UI/UX)
Образование не по специальности
Если у вас образование не по профилю, не стоит его скрывать. Сосредоточьтесь на тех аспектах обучения, которые применимы к веб-разработке. Например, навыки анализа данных, логическое мышление, умение работать с информацией.
Связь образования с профессией
Опишите, какие знания и навыки, полученные во время обучения, вы используете в своей работе веб-мастером. Приведите конкретные примеры, как эти знания помогли вам в решении задач.
Пример 1:
Специальность: Маркетинг
Описание: Полученные знания в области маркетинга и анализа целевой аудитории позволяют мне эффективно оптимизировать контент сайта, повышать его видимость в поисковых системах и привлекать целевой трафик. Умение анализировать данные и понимать потребности пользователей помогает в создании удобного и функционального веб-сайта.
Пример 2:
Специальность: Филология
Описание: Знание языков и навыки работы с текстом позволяют мне создавать качественный и информативный контент для сайта, оптимизировать его под поисковые запросы и обеспечивать грамотную локализацию для разных языковых версий. Умение структурировать информацию и логично излагать мысли помогает в создании понятной навигации и удобного интерфейса.
Курсы и дополнительное образование
В сфере веб-разработки постоянное обучение — это необходимость. Укажите все курсы, тренинги и семинары, которые вы проходили, особенно если они связаны с новыми технологиями и инструментами.
Важные курсы для веб-мастера
- Курсы по HTML, CSS, JavaScript
- Курсы по управлению контентом (CMS, например, WordPress, Drupal, Joomla)
- Курсы по SEO-оптимизации
- Курсы по веб-дизайну и юзабилити
- Курсы по веб-аналитике (Google Analytics, Яндекс.Метрика)
- Курсы по backend-разработке (PHP, Python, Node.js)
Онлайн-образование
Укажите название онлайн-курса, платформу (Coursera, Udemy, Skillbox и др.), дату окончания и полученные навыки. Если курс был достаточно объемным и включал выполнение практических заданий, это можно отметить.
Топ-3 актуальных курсов для веб-мастера в 2025 году
- Курс по React или Angular (для frontend-разработки)
- Курс по Node.js (для backend-разработки)
- Курс по Machine Learning для веб-приложений
Примеры описания курсов
Пример 1:
Курс: "Frontend-разработчик на React" (Skillbox, 2024).
Описание: Освоил разработку пользовательских интерфейсов с использованием библиотеки React. Научился создавать компоненты, работать с данными, использовать Redux для управления состоянием приложения. Разработал несколько проектов, включая веб-приложение для управления задачами и интернет-магазин.
Пример 2:
Курс: "Веб-разработка" (Онлайн-школа, 2023).
Описание: Прослушал курс по веб-разработке. Узнал много нового.
Самообразование
Если вы самостоятельно изучали какие-либо технологии или инструменты, это также стоит указать. Например, чтение документации, просмотр обучающих видео, участие в open-source проектах. Это покажет вашу инициативность и стремление к развитию.
Пример:
Самостоятельное изучение фреймворка Vue.js по официальной документации и видеоурокам на YouTube. Разработка нескольких небольших проектов для закрепления знаний. Участие в open-source проекте по созданию библиотеки компонентов для Vue.js.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Укажите только те сертификаты, которые имеют отношение к веб-разработке и могут быть полезны для работодателя.
Важные сертификаты для веб-мастера
- Сертификаты Google Analytics Individual Qualification
- Сертификаты Google Ads
- Сертификаты по HTML, CSS, JavaScript (например, от W3Schools)
- Сертификаты по CMS (например, WordPress Developer Certificate)
- Сертификаты по облачным платформам (AWS, Azure, Google Cloud)
Правильное указание сертификатов
Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
Срок действия сертификатов
Обратите внимание на срок действия сертификатов. Если сертификат устарел, его можно указать, но стоит отметить, что он уже недействителен. Лучше обновить сертификацию, чтобы показать свою актуальную квалификацию.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, не имеющие отношения к веб-разработке или устаревшие и нерелевантные. Например, сертификаты по офисным программам или общие курсы повышения квалификации.
Примеры оформления раздела
Для студентов и выпускников
Для студентов и выпускников важно подчеркнуть свои учебные достижения и стажировки.
Незаконченное образование
Укажите период обучения, название вуза, факультет и специальность. Вместо даты окончания укажите "Обучение продолжается" или "Ожидаемая дата окончания: [дата]".
Учебные достижения
Отметьте участие в олимпиадах, конференциях, научных проектах. Укажите полученные награды и достижения.
Стажировки
Опишите стажировки, связанные с веб-разработкой. Укажите название компании, период стажировки и полученные навыки.
Пример:
Образование:
- Московский государственный университет им. М.В. Ломоносова, факультет вычислительной математики и кибернетики, специальность "Прикладная математика и информатика" (2021-2025).
- Средний балл: 4.8
- Участие в конференции "Современные технологии веб-разработки" (2024).
- Стажировка в компании "WebDevPro" (июнь-август 2024). Разработка frontend-части веб-приложения с использованием React.
Сертификаты:
- Google Analytics Individual Qualification (получен в 2024).
Для специалистов с опытом
Для специалистов с опытом важно показать непрерывное обучение и выделить наиболее релевантные курсы и сертификаты.
Структурирование множественного образования
Укажите все полученные образования в хронологическом порядке. Начните с последнего места обучения.
Непрерывное обучение
Подчеркните, что вы постоянно развиваетесь и следите за новыми технологиями. Укажите курсы и сертификаты, полученные в последние годы.
Выделение курсов и сертификатов
Выделите наиболее важные и релевантные курсы и сертификаты, которые соответствуют требованиям вакансии.
Пример:
Образование:
- Московский государственный технический университет им. Н.Э. Баумана, факультет информатики и систем управления, специальность "Программное обеспечение вычислительной техники и автоматизированных систем" (2015-2021).
Курсы:
- Курс "Backend-разработчик на Node.js" (Skillbox, 2024).
- Курс "DevOps Engineer" (Coursera, 2023).
Сертификаты:
- AWS Certified Developer – Associate (получен в 2024).
Топ-3 самых востребованных навыка для веб-мастера в 2025 году
В 2025 году работодатели ищут веб-мастеров, обладающих не только базовыми знаниями, но и специализированными навыками, отвечающими современным требованиям рынка:
- Оптимизация скорости загрузки сайта (Page Speed Optimization): С учетом акцента поисковых систем на пользовательский опыт и скорости загрузки страниц, веб-мастера, способные значительно улучшить этот показатель (например, используя инструменты Google PageSpeed Insights и GTmetrix, добиваясь оценок выше 90), пользуются огромным спросом. Примеры включают минимизацию HTTP-запросов, оптимизацию изображений (WebP формат), использование CDN, и настройку кэширования.
- Интеграция и кастомизация Headless CMS: Headless CMS (например, Contentful, Strapi) становятся все более популярными, позволяя отделить контент от представления. Веб-мастера, умеющие настраивать и интегрировать такие системы, а также создавать API для доставки контента на различные устройства и платформы, значительно повышают свою конкурентоспособность.
- Автоматизация задач с использованием скриптов и инструментов DevOps: Веб-мастера, способные автоматизировать рутинные задачи, такие как резервное копирование, деплой, мониторинг серверов и развертывание инфраструктуры с использованием инструментов вроде Ansible, Docker и Jenkins, ценятся за повышение эффективности и снижение рисков. Примером может быть автоматическое развертывание обновлений сайта при помощи CI/CD пайплайна.
Как структурировать раздел навыков
Раздел "Навыки" в резюме веб-мастера – это ваша визитная карточка, демонстрирующая работодателю, что вы обладаете необходимыми знаниями и умениями для успешного выполнения задач. Правильная структура этого раздела поможет произвести хорошее впечатление и выделиться среди других кандидатов.
Расположение раздела в резюме
Раздел "Навыки" обычно располагают в верхней части резюме, сразу после раздела "Опыт работы" или "О себе". Если у вас небольшой опыт работы, но сильные технические навыки, поместите этот раздел сразу после "О себе", чтобы акцентировать внимание на ваших компетенциях.
Группировка навыков
Для удобства восприятия и демонстрации широты ваших знаний, сгруппируйте навыки по категориям и подкатегориям. Примеры категорий для веб-мастера:
- Frontend-разработка: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend-разработка: PHP, Python, Node.js, Ruby on Rails, базы данных (MySQL, PostgreSQL, MongoDB)
- CMS: WordPress, Joomla, Drupal, Bitrix
- SEO и аналитика: Google Analytics, Яндекс.Метрика, Google Search Console, SEO-оптимизация
- Дизайн и UX: Adobe Photoshop, Figma, Adobe XD
- Другое: Веб-серверы (Apache, Nginx), системы контроля версий (Git), DevOps (Docker, Kubernetes)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для веб-мастера
Технические навыки (hard skills) – это основа профессии веб-мастера. Они демонстрируют вашу способность решать конкретные задачи, связанные с разработкой, поддержкой и продвижением веб-сайтов.
Обязательные навыки для веб-мастера в 2025 году
- HTML5, CSS3: Основа для создания структуры и оформления веб-страниц.
- JavaScript: Для интерактивности и динамического контента.
- PHP/Python: Для серверной разработки и работы с базами данных.
- Базы данных (MySQL, PostgreSQL): Для хранения и управления данными сайта.
- CMS (WordPress, Joomla, Drupal): Для управления контентом и структурой сайта.
- SEO-оптимизация: Для продвижения сайта в поисковых системах.
- Google Analytics, Яндекс.Метрика: Для анализа трафика и поведения пользователей.
Актуальные технологии и инструменты в 2025 году
- React, Angular, Vue.js: Современные JavaScript-фреймворки для разработки интерактивных веб-приложений.
- Node.js: Для разработки серверных приложений на JavaScript.
- Docker, Kubernetes: Для контейнеризации и оркестрации приложений (DevOps).
- Figma: Инструмент для прототипирования и дизайна интерфейсов.
- Headless CMS: Разделение контента и представления для гибкой доставки контента на разные платформы.
- PWA (Progressive Web Apps): Создание веб-приложений, работающих как нативные.
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы работодатель понимал, насколько хорошо вы им владеете. Используйте шкалу:
- Базовый: Имею общее представление, могу выполнять простые задачи.
- Средний: Могу самостоятельно решать задачи средней сложности.
- Продвинутый: Имею глубокие знания, могу решать сложные задачи и обучать других.
- Эксперт: Обладаю экспертным уровнем знаний, могу разрабатывать новые решения и методологии.
Как выделить ключевые компетенции
Выделите наиболее важные для конкретной вакансии навыки жирным шрифтом или добавьте комментарий "Ключевой навык". Это поможет работодателю сразу увидеть ваши сильные стороны.
Примеры описания технических навыков
Frontend-разработка:
- HTML5: Продвинутый, разработка семантической структуры веб-страниц, оптимизация для SEO.
- CSS3: Продвинутый, адаптивная верстка, создание сложных анимаций и переходов.
- JavaScript: Средний, разработка интерактивных элементов, работа с AJAX, jQuery.
- React: Базовый, знаком с основными концепциями, разрабатываю простые компоненты.
Backend-разработка:
- PHP: Продвинутый, разработка REST API, интеграция с базами данных MySQL, опыт работы с фреймворками Laravel, Symfony.
- MySQL: Продвинутый, проектирование баз данных, оптимизация запросов, работа с транзакциями.
Личные качества важные для веб-мастера
Личные качества (soft skills) не менее важны, чем технические навыки. Они показывают, как вы взаимодействуете с коллегами, решаете проблемы и адаптируетесь к новым ситуациям.
Топ-7 важных soft skills для веб-мастера
- Ответственность: Способность выполнять задачи в срок и качественно.
- Внимание к деталям: Умение замечать и исправлять ошибки.
- Коммуникабельность: Умение эффективно общаться с коллегами и заказчиками.
- Обучаемость: Готовность изучать новые технологии и инструменты.
- Решение проблем: Способность анализировать проблемы и находить эффективные решения.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свое время.
- Креативность: Способность предлагать новые и оригинальные идеи.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подтверждайте их примерами из вашего опыта работы. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Не указывайте общие и банальные soft skills, которые не имеют отношения к профессии веб-мастера, например: "Стрессоустойчивость", "Работа в команде" (если это не подкреплено конкретными примерами), "Пунктуальность".
Примеры описания личных качеств
- Ответственность: Всегда выполняю задачи в срок, даже в условиях сжатых сроков. Например, успешно запустил новый веб-сайт для клиента, несмотря на неожиданные изменения в требованиях.
- Решение проблем: Быстро и эффективно решаю технические проблемы. Например, оперативно устранил критическую уязвимость в системе безопасности сайта, предотвратив утечку данных.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень опыта и квалификации. Вот несколько советов для начинающих и опытных веб-мастеров.
Для начинающих
- Как компенсировать недостаток опыта навыками: Акцентируйте внимание на тех навыках, которыми вы хорошо владеете, и продемонстрируйте готовность учиться. Укажите, какие курсы вы проходили, какие проекты выполняли самостоятельно.
- На какие навыки делать акцент: Сосредоточьтесь на базовых навыках, которые необходимы для начала работы: HTML, CSS, JavaScript, основы PHP, работа с CMS.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и инструменты. Например, "Изучаю React", "Прохожу онлайн-курс по Node.js".
Пример:
- HTML5, CSS3: Средний, уверенно верстаю веб-страницы, знаком с адаптивной версткой.
- JavaScript: Базовый, изучаю основы, разрабатываю простые интерактивные элементы.
- PHP: Базовый, знаком с основами, разрабатываю простые скрипты.
- WordPress: Средний, устанавливаю и настраиваю темы, создаю контент.
- Активно изучаю React и Node.js, прохожу онлайн-курсы.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите конкретные технологии и инструменты, которыми вы владеете на экспертном уровне. Опишите сложные проекты, в которых вы принимали участие.
- Баланс между широтой и глубиной навыков: Покажите, что вы обладаете широким кругозором в области веб-разработки, но также имеете глубокие знания в определенных областях.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других специалистов, например, опыт работы с определенными технологиями, знание редких языков программирования, опыт управления большими проектами.
Пример:
- Frontend-разработка: Эксперт, разработка сложных веб-приложений с использованием React, Angular, Vue.js, оптимизация производительности, тестирование.
- Backend-разработка: Продвинутый, разработка REST API на PHP (Laravel, Symfony), Node.js, проектирование и оптимизация баз данных MySQL, PostgreSQL.
- DevOps: Продвинутый, развертывание и управление приложениями с использованием Docker, Kubernetes, автоматизация процессов разработки и тестирования.
- Опыт управления командой разработчиков, внедрение Agile-методологий.
Типичные ошибки и как их избежать
Раздел "Навыки" может испортить впечатление о вас, если вы допустите распространенные ошибки. Вот как их избежать:
Топ-7 ошибок в разделе навыков
- Перечисление слишком большого количества навыков (особенно, если вы ими не владеете).
- Указание устаревших навыков.
- Неправильные формулировки (слишком общие или неточные).
- Отсутствие конкретики и примеров.
- Завышение уровня владения навыками.
- Орфографические и грамматические ошибки.
- Копирование списка навыков из описания вакансии без учета своих реальных компетенций.
Устаревшие навыки и как их заменить
Избегайте упоминания устаревших технологий и инструментов, которые больше не используются в современной веб-разработке, например: Flash, Silverlight, Internet Explorer 6.
Неправильные формулировки (с примерами)
- HTML, CSS, JavaScript (слишком общее, не указан уровень владения и конкретные навыки)
- HTML5: Продвинутый, верстка семантической структуры веб-страниц, оптимизация для SEO.
- Работа с базами данных (не указано, с какими именно базами данных вы работали)
- MySQL: Продвинутый, проектирование баз данных, оптимизация запросов, работа с транзакциями.
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования к вакансиям веб-мастеров, посещая конференции и курсы, читая профессиональные блоги и форумы.

Анализ вакансии веб-мастера: выявляем ключевые требования
Для успешной адаптации резюме необходимо тщательно проанализировать описание вакансии. Важно выделить как явные, так и скрытые требования работодателя.
Выделение ключевых требований
В первую очередь, обратите внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых вы не сможете выполнять работу. Обычно они явно указаны в разделе "Требования".
- Желательные требования: Это навыки и опыт, которые будут вашим преимуществом, но не являются критичными. Они часто встречаются в разделах "Будет плюсом" или "Приветствуется".
- Используемые технологии и платформы: Обратите внимание на конкретные CMS, языки программирования, фреймворки, инструменты и т.д.
- Обязанности: Внимательно изучите, какие задачи вам предстоит выполнять. Это поможет понять, на каком опыте стоит сделать акцент.
- Тип компании и проект: Крупная корпорация, стартап, веб-студия – каждое место предъявляет свои требования к кандидатам.
Анализ "скрытых" требований
"Скрытые" требования не всегда явно прописаны в вакансии, но их можно выявить, внимательно изучив описание компании и проекта, а также обратив внимание на используемые формулировки. Примеры скрытых требований:
- Коммуникабельность и умение работать в команде: Часто подразумеваются, особенно если предстоит работа над крупными проектами.
- Самостоятельность и ответственность: Важны для компаний, где ценится инициативность.
- Ориентация на результат: Если в описании вакансии делается акцент на достижение целей и KPI.
- Гибкость и адаптивность: Для компаний, работающих в быстро меняющейся среде.
Примеры анализа вакансий
Пример 1: Веб-мастер в интернет-магазин
Требования: Опыт работы с CMS WordPress, WooCommerce, знание HTML, CSS, JavaScript, опыт SEO-оптимизации, умение работать с Google Analytics, Яндекс.Метрика.
Скрытые требования: Понимание e-commerce, умение анализировать трафик и конверсию, навыки работы с графическими редакторами (базовая обработка изображений).
На что обратить внимание: Подчеркнуть опыт работы с WordPress и WooCommerce, привести примеры успешных SEO-кампаний и повышения конверсии.
Пример 2: Веб-мастер в веб-студию
Требования: Отличное знание HTML, CSS, JavaScript, опыт работы с различными CMS (WordPress, Drupal, Joomla), умение верстать адаптивные макеты, навыки работы с Git.
Скрытые требования: Умение работать в команде, соблюдение сроков, знание принципов UX/UI.
На что обратить внимание: Подчеркнуть опыт работы с разными CMS, продемонстрировать портфолио с примерами адаптивной верстки, упомянуть о командном опыте.
Пример 3: Веб-мастер в IT-компанию
Требования: Опыт работы с высоконагруженными веб-проектами, знание PHP, MySQL, опыт работы с фреймворками (Laravel, Symfony), понимание принципов DevOps.
Скрытые требования: Умение оптимизировать производительность веб-сайтов, опыт работы с системами контроля версий (Git), знание английского языка (чтение технической документации).
На что обратить внимание: Подчеркнуть опыт работы с PHP, MySQL и фреймворками, привести примеры оптимизации производительности веб-сайтов, упомянуть об опыте работы с DevOps.
При изучении требований к вакансии веб-мастера важно обращать внимание не только на технические навыки, но и на умение решать задачи, работать в команде и адаптироваться к новым технологиям.
Стратегия адаптации резюме веб-мастера под конкретную вакансию
Адаптация резюме – это не просто добавление ключевых слов из вакансии. Это продуманная стратегия, направленная на то, чтобы показать работодателю, что вы идеально подходите для этой конкретной роли.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, релевантных для данной вакансии.
- Опыт работы: Описание обязанностей и достижений, которые соответствуют требованиям работодателя.
- Навыки: Список технических и профессиональных навыков, необходимых для выполнения работы.
Как расставить акценты под требования работодателя
Выделите те навыки и опыт, которые наиболее важны для данной вакансии. Используйте ключевые слова из описания вакансии в разделах "О себе" и "Опыт работы". Опишите свои достижения, используя конкретные цифры и примеры.
Как адаптировать резюме без искажения фактов
Адаптация резюме не означает, что вы должны лгать или преувеличивать свои достижения. Важно честно описывать свой опыт, но при этом акцентировать внимание на тех аспектах, которые наиболее релевантны для данной вакансии. Если у вас нет опыта в какой-то конкретной области, можно упомянуть о своем желании учиться и развиваться в этом направлении.
3 уровня адаптации резюме
- Минимальная адаптация: Замена заголовка, добавление ключевых слов в раздел "О себе" и "Навыки". Подходит для вакансий, которые в целом соответствуют вашему опыту и навыкам.
- Средняя адаптация: Переформулировка описания опыта работы, выделение релевантных проектов, перегруппировка навыков. Подходит для вакансий, которые требуют определенных навыков, которыми вы обладаете, но которые не были основными в вашей предыдущей работе.
- Максимальная адаптация: Полная переработка резюме, создание нового резюме, ориентированного на конкретную вакансию. Подходит для вакансий, которые значительно отличаются от вашего предыдущего опыта, но которые вас очень интересуют.
Адаптация раздела "О себе" для веб-мастера
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и убедительным. Важно адаптировать этот раздел под конкретную позицию, чтобы показать, что вы понимаете требования работодателя и обладаете необходимыми навыками.
Как адаптировать раздел "О себе" под конкретную позицию
- Используйте ключевые слова из описания вакансии.
- Подчеркните свой опыт и навыки, наиболее релевантные для данной позиции.
- Укажите свои достижения, используя конкретные цифры и примеры.
- Сосредоточьтесь на том, что вы можете предложить компании.
Примеры адаптации раздела "О себе"
До адаптации
Опытный веб-мастер с 5-летним стажем. Отличное знание HTML, CSS, JavaScript. Умею работать с различными CMS.
После адаптации (Вакансия: Веб-мастер в интернет-магазин)
Веб-мастер с 5-летним опытом работы с CMS WordPress и WooCommerce. Имею успешный опыт SEO-оптимизации и увеличения конверсии интернет-магазинов. Знание HTML, CSS, JavaScript. Готов внести свой вклад в развитие вашего интернет-магазина.
После адаптации (Вакансия: Веб-мастер в веб-студию)
Квалифицированный веб-мастер с опытом работы в веб-студии. Отличное знание HTML, CSS, JavaScript, опыт работы с различными CMS (WordPress, Drupal, Joomla). Умею верстать адаптивные макеты и работать в команде. Готов создавать качественные веб-сайты для ваших клиентов.
Типичные ошибки при адаптации раздела "О себе"
- Слишком общие фразы: "Отличное знание...", "Большой опыт...".
- Отсутствие конкретных примеров и достижений.
- Несоответствие требованиям вакансии.
- Слишком длинный и скучный текст.
Адаптация раздела "Опыт работы" для веб-мастера
Раздел "Опыт работы" – это ключевой раздел резюме, где вы можете продемонстрировать свои навыки и достижения. Важно переформулировать описание опыта под требования конкретной вакансии, чтобы показать, что вы обладаете необходимыми компетенциями.
Как переформулировать опыт под требования
- Используйте язык, который использует работодатель.
- Описывайте свои обязанности и достижения, используя конкретные цифры и примеры.
- Сосредоточьтесь на тех аспектах работы, которые наиболее релевантны для данной вакансии.
- Используйте активные глаголы, чтобы показать свою роль в достижении результатов (например, "разработал", "оптимизировал", "внедрил").
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите те проекты, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, указав свои обязанности, использованные технологии и достигнутые результаты.
Примеры адаптации раздела "Опыт работы"
До адаптации
Веб-мастер, Компания "Х", 2020-2024
Поддержка и развитие веб-сайта компании.
После адаптации (Вакансия: Веб-мастер в интернет-магазин)
Веб-мастер, Компания "Х", 2020-2024
- Поддержка и развитие интернет-магазина на базе CMS WordPress и WooCommerce.
- Оптимизация веб-сайта для поисковых систем (SEO), увеличение трафика на 30%.
- Разработка и внедрение новых функций для улучшения пользовательского опыта (UX).
- Анализ трафика и конверсии с использованием Google Analytics и Яндекс.Метрика.
После адаптации (Вакансия: Веб-мастер в веб-студию)
Веб-мастер, Компания "Х", 2020-2024
- Разработка и поддержка веб-сайтов для клиентов на различных CMS (WordPress, Drupal, Joomla).
- Верстка адаптивных макетов.
- Работа в команде с дизайнерами и разработчиками.
- Соблюдение сроков и требований заказчика.
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с SEO: "Оптимизация веб-сайта для поисковых систем", "Увеличение трафика", "Анализ ключевых слов", "Линкбилдинг", "Работа с Google Analytics и Яндекс.Метрика".
- Для вакансий, связанных с e-commerce: "Поддержка и развитие интернет-магазина", "Увеличение конверсии", "Работа с платежными системами", "Интеграция с CRM", "Улучшение пользовательского опыта".
- Для вакансий, связанных с разработкой: "Разработка и внедрение новых функций", "Оптимизация производительности веб-сайта", "Работа с базами данных", "Тестирование и отладка кода", "Работа с системами контроля версий (Git)".
Адаптация раздела "Навыки" для веб-мастера
Раздел "Навыки" – это список ваших технических и профессиональных навыков, которые вы можете предложить работодателю. Важно перегруппировать навыки под вакансию, чтобы показать, что вы обладаете необходимыми компетенциями.
Как перегруппировать навыки под вакансию
- Выделите ключевые навыки, указанные в описании вакансии.
- Сгруппируйте навыки по категориям (например, "Языки программирования", "CMS", "Инструменты").
- Укажите уровень владения каждым навыком (например, "эксперт", "продвинутый", "средний", "базовый").
- Удалите навыки, которые не соответствуют требованиям вакансии.
Как выделить требуемые компетенции
Используйте ключевые слова из описания вакансии, чтобы выделить требуемые компетенции. Например, если в вакансии указано, что требуется "опыт работы с WordPress", обязательно укажите этот навык в своем резюме.
Примеры адаптации раздела "Навыки"
До адаптации
HTML, CSS, JavaScript, PHP, MySQL, WordPress, Photoshop.
После адаптации (Вакансия: Веб-мастер в интернет-магазин)
CMS: WordPress (эксперт), WooCommerce (продвинутый)
Языки программирования: HTML (эксперт), CSS (эксперт), JavaScript (средний), PHP (базовый)
Инструменты: Google Analytics, Яндекс.Метрика, Photoshop (базовый)
SEO: Оптимизация веб-сайтов для поисковых систем, анализ ключевых слов, линкбилдинг
После адаптации (Вакансия: Веб-мастер в веб-студию)
CMS: WordPress (эксперт), Drupal (продвинутый), Joomla (средний)
Языки программирования: HTML (эксперт), CSS (эксперт), JavaScript (продвинутый)
Инструменты: Git, Photoshop (средний), Figma (базовый)
Верстка: Адаптивная верстка, кроссбраузерная верстка, верстка электронной почты
Работа с ключевыми словами
Включите ключевые слова из описания вакансии в раздел "Навыки". Это поможет вашему резюме пройти автоматический отбор (ATS) и привлечь внимание рекрутера.
Практические примеры адаптации резюме веб-мастера
Этот раздел содержит дополнительные примеры, демонстрирующие, как адаптировать различные разделы резюме под конкретные вакансии. Эти примеры помогут вам лучше понять процесс адаптации и применить его на практике.
(Здесь могут быть добавлены дополнительные примеры адаптации, если необходимо)
Проверка качества адаптации резюме веб-мастера
После адаптации резюме важно убедиться, что оно соответствует требованиям вакансии и представляет вас в наилучшем свете. Для этого необходимо провести проверку качества.
Как оценить качество адаптации
- Соответствует ли резюме требованиям вакансии? Проверьте, все ли ключевые навыки и опыт, указанные в вакансии, отражены в вашем резюме.
- Выделены ли ваши сильные стороны? Убедитесь, что в резюме акцентированы ваши наиболее релевантные навыки и достижения.
- Легко ли читать резюме? Проверьте, что резюме хорошо структурировано, использует понятный язык и не содержит грамматических ошибок.
- Прошло ли резюме автоматический отбор (ATS)? Используйте онлайн-инструменты, чтобы проверить, как ваше резюме будет выглядеть в системе ATS.
Чек-лист финальной проверки
- Заголовок резюме соответствует названию вакансии.
- Раздел "О себе" содержит ключевые слова из описания вакансии.
- Опыт работы переформулирован под требования работодателя.
- Выделены релевантные проекты.
- Навыки перегруппированы под вакансию.
- Резюме не содержит грамматических ошибок.
- Резюме оптимизировано для ATS.
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не стоит злоупотреблять ключевыми словами, это может произвести обратный эффект.
- Несоответствие опыта работы требованиям вакансии: Не указывайте опыт, который не имеет отношения к данной позиции.
- Слишком общее описание навыков: Укажите конкретный уровень владения каждым навыком.
- Грамматические ошибки: Внимательно проверьте резюме на наличие ошибок.
Когда нужно создавать новое резюме вместо адаптации
Если ваши навыки и опыт значительно отличаются от требований вакансии, может потребоваться создание нового резюме. Это особенно актуально, если вы хотите сменить сферу деятельности или получить должность, требующую совершенно новых компетенций. В этом случае, адаптация существующего резюме может быть недостаточной, и потребуется более серьезная переработка.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-мастер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы по составлению резюме веб-мастера
Какие ключевые навыки обязательно указывать в резюме веб-мастера?
В резюме веб-мастера важно выделить навыки, которые напрямую влияют на эффективность вашей работы. К ним относятся:
- *Знание HTML, CSS, JavaScript:* Это основа веб-разработки. Укажите, какие версии и фреймворки вам знакомы.
- *Опыт работы с CMS (Content Management System):* Например, WordPress, Joomla, Drupal. Укажите, какие CMS вы использовали и какие задачи решали.
- *Навыки SEO-оптимизации:* Умение оптимизировать сайт для поисковых систем – важный плюс.
- *Адаптивная верстка:* Умение создавать сайты, корректно отображающиеся на разных устройствах.
- *Работа с базами данных:* Знание SQL и опыт работы с базами данных (например, MySQL, PostgreSQL).
- *Навыки работы с графическими редакторами:* Photoshop, Illustrator или аналоги.
- *Анализ данных:* Умение работать с инструментами веб-аналитики (Google Analytics, Яндекс.Метрика) и интерпретировать данные.
*Пример:* Укажите конкретные цифры, демонстрирующие ваш опыт и результаты. Например: "Увеличил органический трафик на 30% за 6 месяцев благодаря SEO-оптимизации."
Как лучше всего представить свой опыт работы веб-мастером, если у меня есть только фриланс-проекты?
Даже если у вас нет опыта работы в штате, фриланс-проекты – отличный способ продемонстрировать ваши навыки. Укажите следующее:
- *Название проекта и краткое описание.*
- *Вашу роль в проекте.*
- *Использованные технологии.*
- *Достигнутые результаты (по возможности, в цифрах).*
*Пример:*
Фриланс-проект: Разработка и поддержка сайта для онлайн-магазина "Цветочный рай"
Роль: Веб-мастер
Технологии: WordPress, WooCommerce, HTML, CSS, JavaScript
Результаты: Разработан функциональный сайт с онлайн-оплатой и интеграцией с службой доставки. Увеличение онлайн-продаж на 20% в течение первого месяца после запуска.
Даже если результаты сложно измерить в цифрах, опишите, какие улучшения вы внесли на сайт и какую пользу они принесли.
Как правильно оформить раздел "Образование" в резюме веб-мастера?
Укажите все релевантные образовательные программы, курсы и сертификаты. Важно:
- *Название учебного заведения/организации.*
- *Специальность/название курса.*
- *Год окончания.*
Если у вас есть сертификаты, подтверждающие ваши навыки, обязательно укажите их. Это может быть сертификат о прохождении курса по веб-разработке, SEO, JavaScript и т.д.
*Пример:*
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика
Год окончания: 2018
Сертификат: Курс "Web разработчик с нуля" от Skillbox, 2021
Даже если у вас нет высшего образования, укажите пройденные онлайн-курсы, буткемпы или воркшопы. Это покажет вашу заинтересованность в профессии и стремление к развитию.
Стоит ли указывать в резюме веб-мастера свои личные проекты, например, pet-проекты?
Да, безусловно! Личные проекты демонстрируют вашу инициативность, увлеченность профессией и дают работодателю представление о ваших навыках. Укажите:
- *Название проекта.*
- *Краткое описание.*
- *Использованные технологии.*
- *Ссылку на проект (если он онлайн).*
Даже если проект находится в разработке, укажите это. Расскажите о планах и задачах, которые вы ставите перед собой.
*Пример:*
Личный проект: Блог о путешествиях "Мир своими глазами"
Описание: Блог о моих путешествиях по миру.
Технологии: WordPress, HTML, CSS, JavaScript
Ссылка: [действующая ссылка на блог]
Как правильно указать уровень владения иностранными языками в резюме веб-мастера?
Укажите уровень владения языками, используя стандартные градации: A1, A2, B1, B2, C1, C2 или "базовый", "средний", "продвинутый", "свободное владение". Если у вас есть сертификат, подтверждающий уровень владения языком, укажите его.
Для веб-мастера знание английского языка особенно важно, так как большая часть технической документации и онлайн-курсов доступна на английском. *Пример:*
Английский язык: B2 (Upper-Intermediate)
Какие ошибки чаще всего допускают при составлении резюме веб-мастера?
Вот список самых распространенных ошибок, которых следует избегать:
- *Отсутствие конкретики:* Не ограничивайтесь общими фразами. Описывайте свой опыт и навыки конкретно, с примерами и цифрами.
- *Орфографические и грамматические ошибки:* Внимательно проверьте резюме на наличие ошибок.
- *Неактуальная информация:* Убедитесь, что вся информация в резюме актуальна.
- *Слишком длинное резюме:* Старайтесь уместить всю важную информацию на 1-2 страницах.
- *Отсутствие портфолио:* Если у вас есть проекты, которые можно показать, обязательно добавьте ссылку на портфолио.
- *Несоответствие требованиям вакансии:* Внимательно изучите требования вакансии и убедитесь, что ваше резюме соответствует им.
Как составить сопроводительное письмо для вакансии веб-мастера?
Сопроводительное письмо – это возможность персонализировать ваше обращение к работодателю и объяснить, почему именно вы подходите на эту должность. В сопроводительном письме стоит:
- *Представиться и указать, на какую вакансию вы претендуете.*
- *Кратко рассказать о своем опыте и навыках, релевантных для данной вакансии.*
- *Объяснить, почему вас заинтересовала именно эта компания и эта вакансия.*
- *Продемонстрировать свою заинтересованность и энтузиазм.*
*Пример:*
Уважаемый [Имя контактного лица],
Я с большим интересом ознакомился с вакансией веб-мастера в вашей компании [Название компании] на сайте [Название сайта].
Имею опыт работы веб-мастером более 5 лет, в течение которых успешно разрабатывал и поддерживал веб-сайты различной сложности. Обладаю глубокими знаниями HTML, CSS, JavaScript, PHP и опытом работы с различными CMS, такими как WordPress и Joomla.
Особенно заинтересован в вашей компании, так как [Укажите причину, например, мне нравится ваш подход к разработке, я слежу за вашими проектами, мне интересна сфера вашей деятельности].
Уверен, что мой опыт и навыки будут полезны вашей команде. Готов обсудить свою кандидатуру на собеседовании.
С уважением,
[Ваше имя]
Нужно ли указывать желаемый уровень заработной платы в резюме веб-мастера?
Указывать желаемый уровень заработной платы – это *необязательно*, но может быть полезно. Если вы укажете зарплатные ожидания, это поможет работодателю сразу понять, соответствуют ли они его бюджету. Однако, если вы не уверены в своих зарплатных ожиданиях или хотите оставить пространство для маневра, можно не указывать зарплату в резюме, а обсудить этот вопрос на собеседовании. *Пример:*
Желаемая заработная плата: от 80 000 рублей.
Как быть, если у меня небольшой опыт работы, но есть большое желание развиваться в сфере веб-разработки?
В этом случае сделайте акцент на:
- *Ваших личных проектах и pet-проектах.*
- *Пройденных курсах и полученных сертификатах.*
- *Ваших сильных сторонах и навыках.*
- *Вашей мотивации и готовности учиться.*
В сопроводительном письме расскажите о своей заинтересованности в профессии и о том, как вы планируете развиваться в этой сфере. Будьте честны и открыты, покажите свой энтузиазм и готовность работать.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить