Изучение примера резюме веб-программиста — лучший способ понять, как составить действительно эффективный документ. Используйте готовый образец, чтобы максимально увеличить свои шансы получить работу мечты. ✨
На этой странице собраны готовые примеры резюме веб-программистов для разных уровней и подробные пошаговые инструкции по заполнению всех разделов. Мы разбираем ключевые требования работодателей, актуальные навыки и советы по адаптации резюме под конкретную вакансию, что будет полезно как начинающим, так и опытным специалистам. Изучив примеры, вы сможете создать свое резюме с помощью нашего конструктора резюме. 👇
- Составление заголовка и контактов;
- Написание раздела "О себе";
- Описание опыта работы;
- Указание образования и сертификатов;
- Формулировка навыков;
- Адаптация резюме под вакансии;
- Ответы на частые вопросы.
📝 Выберите подходящий пример и заполните в конструкторе
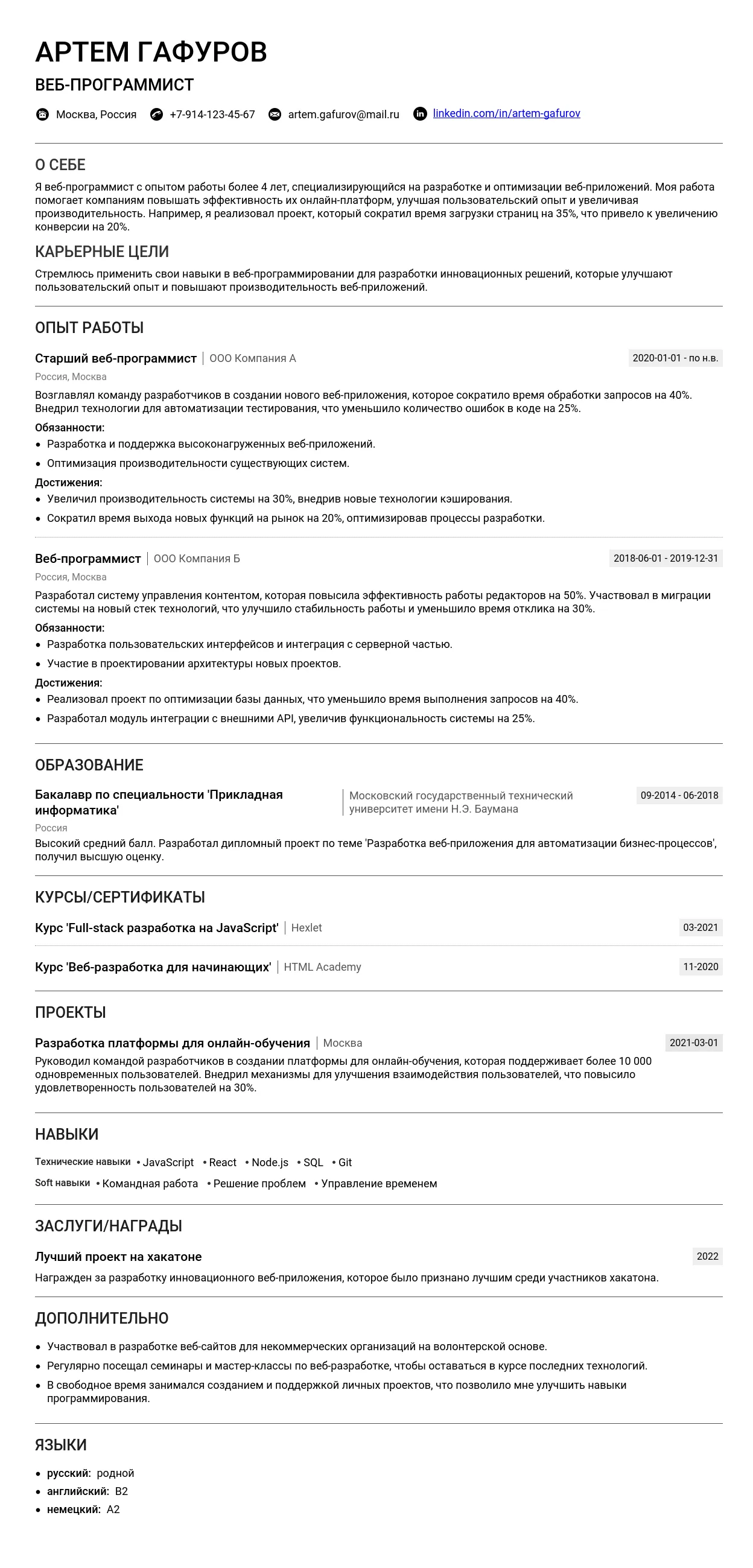
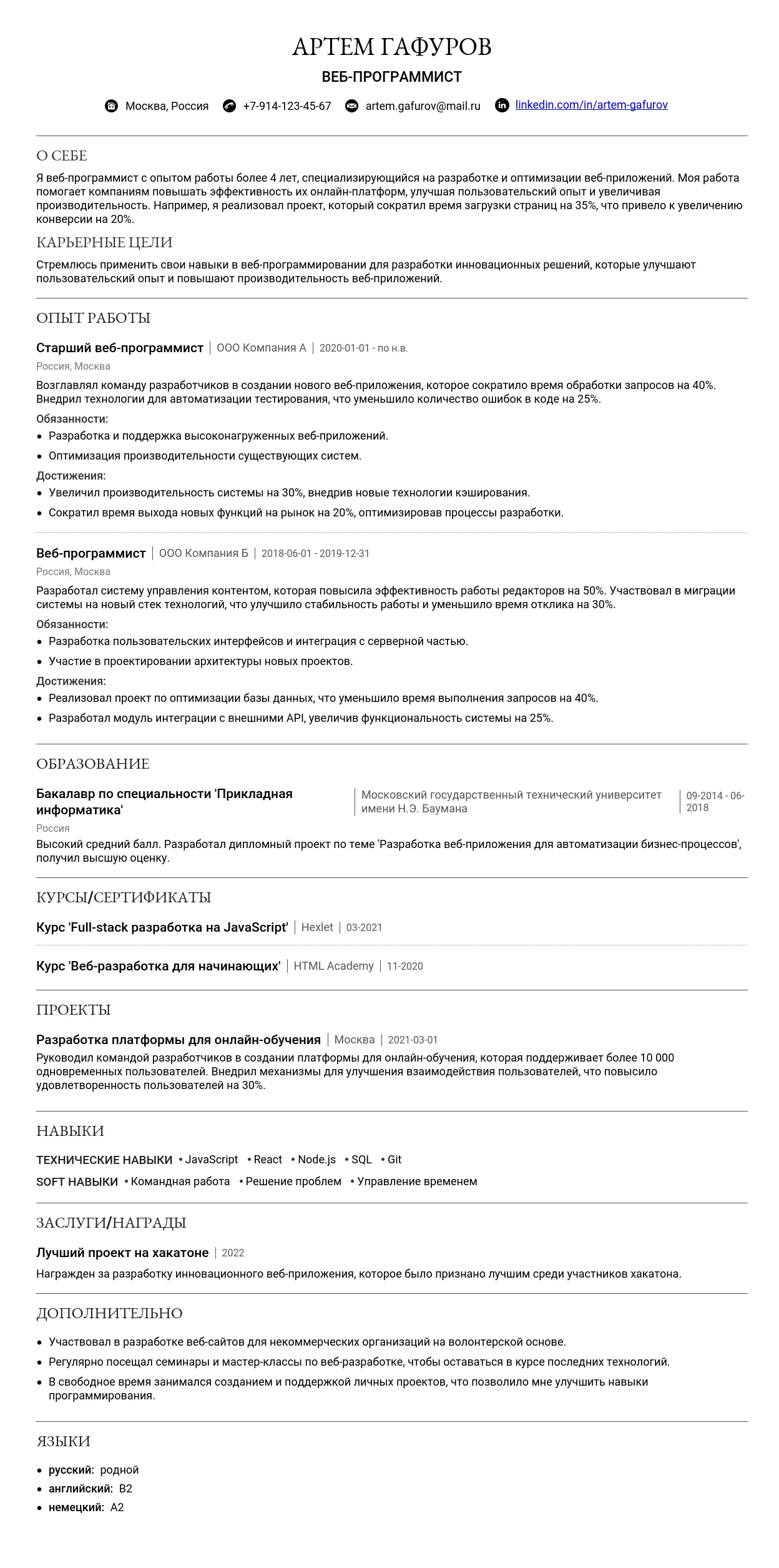
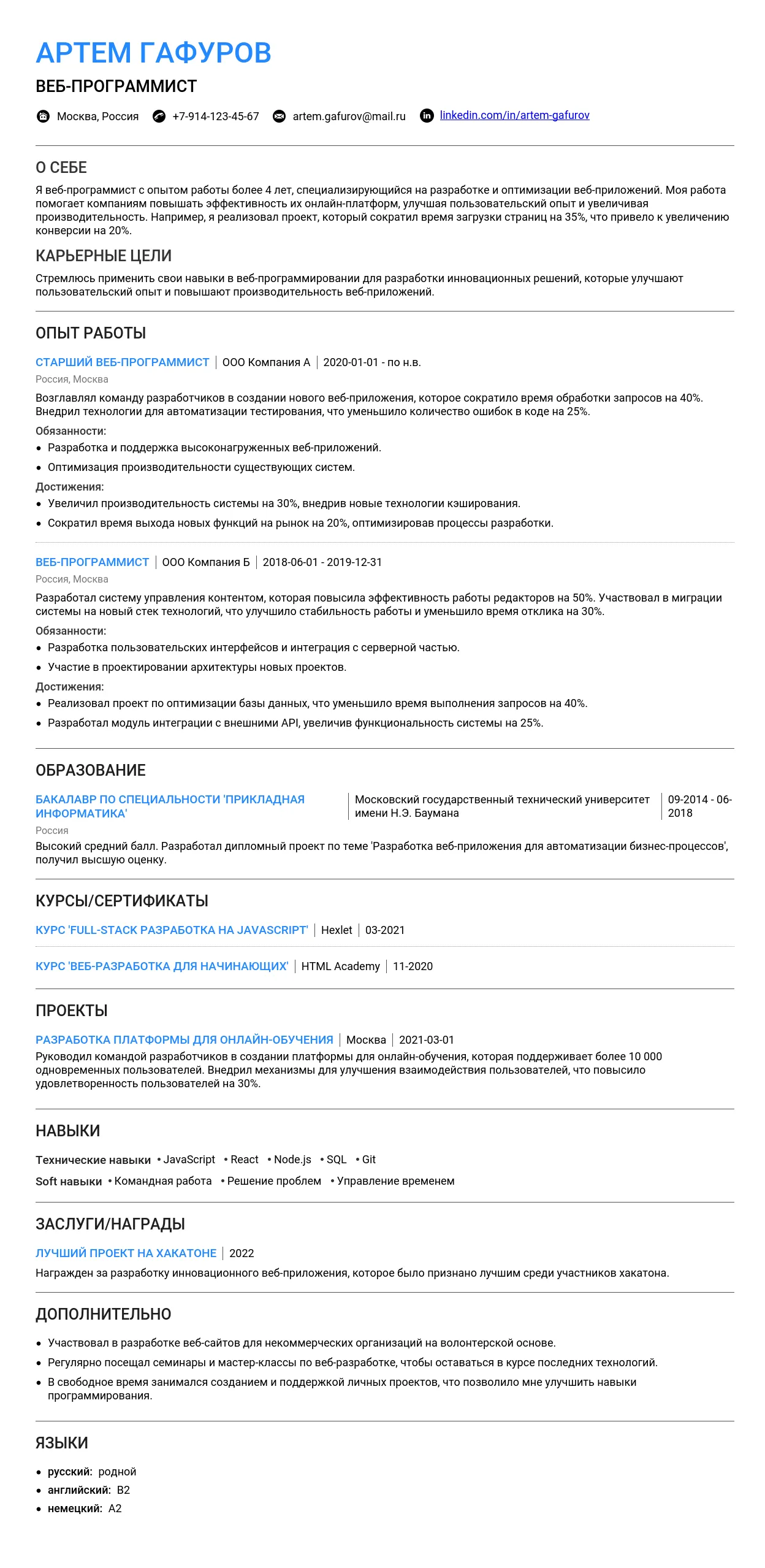
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для веб-программиста важно указать как минимум ключевые технологии, с которыми вы работаете, и ваш уровень опыта (junior, middle, senior).
Хорошие примеры заголовков:
- Веб-программист (Frontend, JavaScript, React)
- Middle Fullstack Developer (Node.js, React, MongoDB)
- Senior Backend Developer (Python, Django, PostgreSQL)
- Веб-разработчик (HTML, CSS, JavaScript, Vue.js)
- Junior Fullstack Developer (PHP, Laravel, MySQL)
Неудачные примеры заголовков:
- Программист (слишком общее, не отражает специализацию)
- IT-специалист (не указывает на конкретную область)
- Разработчик сайтов (слишком просто, не показывает уровень и технологии)
- Веб-мастер (устаревший термин, непонятен работодателю)
- Коддер (слишком неформально, не подходит для резюме)
Ключевые слова для заголовка:
- Веб-программист
- Fullstack Developer
- Frontend Developer
- Backend Developer
- JavaScript, React, Node.js, Python, PHP
- Junior, Middle, Senior
Контактная информация
Контактная информация должна быть актуальной, понятной и профессионально оформленной. Вот полный список необходимых данных:
Пример оформления:
- Имя: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- GitHub: github.com/ivanov
- LinkedIn: linkedin.com/in/ivanov
- Портфолио: ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
- Используйте короткие и понятные ссылки.
- Убедитесь, что профили актуальны и содержат актуальную информацию.
- Если у вас есть портфолио, обязательно укажите его.
Требования к фото:
Фото не обязательно для профессии веб-программиста, но если вы решите его добавить:
- Фото должно быть профессиональным (деловой стиль, нейтральный фон).
- Избегайте селфи или неформальных фотографий.
Распространенные ошибки в оформлении контактов:
- Неактуальные контакты (проверьте, что почта и телефон работают).
- Длинные или непонятные ссылки (используйте короткие и читаемые URL).
- Отсутствие ключевых профилей (GitHub, LinkedIn, портфолио).
Профессиональное онлайн-присутствие
Для веб-программиста важно иметь хорошо оформленное онлайн-присутствие. Это включает профили на профессиональных платформах и, если есть, портфолио.
Для профессий с портфолио:
- GitHub — обязателен для демонстрации вашего кода.
- Портфолио на отдельном сайте — если у вас есть завершенные проекты, создайте сайт с примерами работ.
- LinkedIn — для профессиональных связей. Как создать профиль на LinkedIn.
Как оформить ссылки на портфолио:
Пример:
- ivanov-portfolio.com — краткое описание проектов с скриншотами и ссылками на код.
Для профессий без портфолио:
- LinkedIn — для профессиональных связей и рекомендаций. Как создать профиль на LinkedIn.
- Профиль на hh.ru — для поиска работы в России. Как оформить резюме на hh.ru.
- Профессиональные сертификаты — укажите ссылки на подтвержденные сертификаты (например, Coursera, Udemy).
Как правильно оформить ссылки на сертификаты:
Пример:
- Сертификат по JavaScript от Coursera
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих фраз, уточняйте специализацию.
- Отсутствие ключевых контактов — всегда указывайте актуальные email, телефон и профили.
- Неоформленное онлайн-присутствие — следите за актуальностью профилей и портфолио.
Как правильно написать раздел "О себе" в резюме веб-программиста
Оптимальный объем: 3-5 предложений (50-80 слов).
Обязательная информация:
- Ваша специализация (например, frontend, backend, fullstack).
- Ключевые навыки и технологии, которыми вы владеете.
- Цель трудоустройства (например, участие в интересных проектах, профессиональный рост).
Стиль и тон: Лаконичный, профессиональный, уверенный. Избегайте излишней саморекламы.
Что не стоит писать:
- Излишние личные подробности (например, хобби, не связанные с работой).
- Критика предыдущих работодателей.
- Общие фразы без конкретики (например, "хочу развиваться").
5 характерных ошибок:
- "Я только начинаю, но хочу научиться." (Неуверенность).
- "Работал над многими проектами, но не помню деталей." (Отсутствие конкретики).
- "Ищу любую работу, лишь бы платили." (Отсутствие цели).
- "Я лучший программист в мире." (Излишняя самоуверенность).
- "Не люблю сложные задачи." (Нежелание развиваться).
Примеры для начинающих специалистов
Акцент: Потенциал, мотивация, базовые навыки.
Пример 1: "Начинающий веб-разработчик с опытом создания сайтов на HTML, CSS и JavaScript. Успешно завершил несколько учебных проектов, включая интернет-магазин и блог. Стремлюсь к профессиональному росту и работе в команде, где могу применять и развивать свои навыки."
Сильные стороны: Указаны конкретные технологии и примеры работ, подчеркнута мотивация.
Пример 2: "Выпускник курсов по веб-разработке с базовыми знаниями в React и Node.js. Участвовал в командной разработке проекта для университета. Ищу возможность работать над реальными проектами и углублять свои знания в backend-разработке."
Сильные стороны: Упоминание командного опыта и четкая цель.
Пример 3: "Молодой специалист с опытом верстки и базовым пониманием PHP. Успешно завершил курс по веб-программированию и разработал несколько проектов для портфолио. Готов учиться и вносить вклад в развитие компании."
Сильные стороны: Подчеркнута готовность к обучению и вкладу в компанию.
Образование: Упоминайте курсы, университет, проекты, если они подкрепляют ваши навыки.
Примеры для специалистов с опытом
Акцент: Достижения, профессиональный рост, специализация.
Пример 1: "Опытный frontend-разработчик с 4-летним стажем. Специализируюсь на React и Vue.js. Участвовал в разработке высоконагруженных приложений для e-commerce, что позволило повысить производительность на 30%. Ищу интересные проекты, где могу применять свои навыки для решения сложных задач."
Сильные стороны: Указаны достижения и конкретные результаты.
Пример 2: "Backend-разработчик с опытом работы 5 лет. Основной стек: Python (Django, Flask), PostgreSQL. Разработал архитектуру для нескольких масштабных проектов, что сократило время разработки на 20%. Стремлюсь к участию в проектах с высокими требованиями к безопасности и производительности."
Сильные стороны: Подчеркнута специализация и профессиональный рост.
Пример 3: "Fullstack-разработчик с опытом 6 лет. Работал над проектами в сфере fintech, используя Node.js и React. Успешно внедрил автоматизированное тестирование, что сократило количество багов на 40%. Ищу команду, где могу делиться опытом и работать над инновационными решениями."
Сильные стороны: Указаны масштаб проектов и вклад в улучшение процессов.
Примеры для ведущих специалистов
Акцент: Экспертиза, управленческие навыки, масштаб проектов.
Пример 1: "Ведущий веб-разработчик с 10-летним опытом. Специализируюсь на архитектуре высоконагруженных систем. Руководил командой из 15 разработчиков, успешно реализовал проект с бюджетом $2M. Ищу возможность внедрять инновации и делиться опытом в крупной компании."
Сильные стороны: Подчеркнуты управленческие навыки и масштаб проектов.
Пример 2: "Эксперт в области backend-разработки с опытом 12 лет. Основной стек: Java (Spring), Kafka, Kubernetes. Руководил миграцией legacy-систем на микросервисную архитектуру, что повысило отказоустойчивость на 50%. Ищу вызовы в крупных международных проектах."
Сильные стороны: Указаны экспертные знания и конкретные результаты.
Пример 3: "CTO с опытом управления командами разработки. За последние 5 лет увеличил производительность команды на 35% за счет внедрения Agile-практик. Ищу возможность возглавить техническое направление в компании с амбициозными целями."
Сильные стороны: Подчеркнуты лидерские качества и вклад в развитие компании.
Практические советы по написанию
Ключевые фразы для веб-программистов:
- Разработка высоконагруженных систем.
- Оптимизация производительности.
- Внедрение микросервисной архитектуры.
- Автоматизация тестирования.
- Руководство командой разработки.
10 пунктов для самопроверки текста:
- Текст лаконичен и умещается в 3-5 предложений.
- Указаны ключевые навыки и технологии.
- Есть конкретные примеры достижений.
- Отсутствуют общие фразы без смысла.
- Текст адаптирован под вакансию.
- Нет излишней саморекламы или неуверенности.
- Указана цель трудоустройства.
- Отсутствуют лишние личные подробности.
- Текст легко читается и понятен.
- Проверена грамматика и орфография.
Адаптация под разные вакансии:
- Изучите требования вакансии и используйте ключевые слова из описания.
- Подчеркните навыки, которые наиболее важны для конкретной должности.
- Укажите, как ваш опыт и знания могут помочь компании достичь ее целей.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен содержать:
- Название должности
- Название компании
- Даты работы в формате "Месяц Год – Месяц Год" (например, "Январь 2025 – Август 2025")
Пример: Веб-программист, ООО "ТехноСофт", Январь 2025 – Август 2025
Оптимальное количество пунктов
Для каждой позиции достаточно 3-6 пунктов. Сосредоточьтесь на ключевых обязанностях и достижениях.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке:
Пример: Веб-программист / Team Lead, ООО "ТехноСофт", Январь 2025 – Август 2025
Даты работы
Указывайте даты точно и последовательно. Если вы работаете на текущем месте, используйте "настоящее время":
Пример: Январь 2025 – настоящее время
Описание компании
Короткое описание компании (1-2 предложения) нужно, если она малоизвестна. Ссылку на сайт добавляйте, если это уместно.
Пример: ООО "ТехноСофт" – IT-компания, специализирующаяся на разработке веб-приложений для малого бизнеса.
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывал/Разрабатывала
- Оптимизировал/Оптимизировала
- Интегрировал/Интегрировала
- Тестировал/Тестировала
- Внедрял/Внедряла
- Создавал/Создавала
- Реализовывал/Реализовывала
- Контролировал/Контролировала
- Улучшал/Улучшала
- Автоматизировал/Автоматизировала
- Анализировал/Анализировала
- Координировал/Координировала
- Ревьюировал/Ревьюировала
- Рефакторил/Рефакторила
- Моделировал/Моделировала
Как избежать перечисления
Добавляйте контекст: для чего вы это делали и какие результаты получили.
Пример: Разработал REST API для интеграции с платежной системой, что увеличило скорость обработки транзакций на 30%.
Примеры превращения обязанностей в достижения
Писал код для веб-приложений.
Разработал веб-приложение для управления проектами, которое сократило время согласования задач на 20%.
Тестировал приложения.
Внедрил автоматизированное тестирование, что сократило количество багов на 40%.
Работал с базами данных.
Оптимизировал запросы к базе данных, что ускорило время загрузки страниц на 50%.
Типичные ошибки
- Перечисление обязанностей без контекста.
- Использование слабых глаголов, например, "занимался".
- Отсутствие конкретики.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры, проценты и временные рамки.
Пример: Увеличил производительность системы на 25%, сократив время загрузки страниц с 5 до 3 секунд.
Метрики для веб-программиста
- Скорость загрузки страниц
- Количество пользователей
- Процент ошибок
- Время выполнения задач
- Экономия бюджета
Если нет цифр
Опишите влияние вашей работы на команду или проект.
Пример: Упростил процесс разработки, внедрив новые стандарты кодирования.
Примеры формулировок
Разработал веб-приложение для 10 000 пользователей, что увеличило доход компании на 15%.
Оптимизировал код, сократив время выполнения задач на 30%.
Внедрил CI/CD, что сократило время выпуска новых версий продукта с 2 недель до 3 дней.
Как указывать технологии и инструменты
Где и как указывать
Технологии можно указывать в описании обязанностей или в отдельном блоке "Навыки".
Группировка
Группируйте технологии по категориям: языки программирования, фреймворки, базы данных и т.д.
Уровень владения
Указывайте уровень владения, если это требуется: "базовый", "опытный", "эксперт".
Актуальные технологии
- JavaScript (React, Angular, Vue.js)
- Python (Django, Flask)
- PHP (Laravel, Symfony)
- Базы данных (MySQL, PostgreSQL, MongoDB)
- DevOps (Docker, Kubernetes, CI/CD)
Примеры описания опыта работы
Для начинающих
Стажер-программист, ООО "ТехноСофт", Июнь 2025 – Август 2025
- Помогал в разработке веб-приложений на JavaScript и React.
- Писал unit-тесты, что сократило количество багов на 15%.
- Участвовал в код-ревью и изучал лучшие практики разработки.
Для специалистов с опытом
Веб-программист, ООО "ТехноСофт", Январь 2025 – настоящее время
- Разработал REST API для интеграции с платежной системой, что увеличило скорость обработки транзакций на 30%.
- Оптимизировал код, сократив время загрузки страниц с 5 до 3 секунд.
- Внедрил CI/CD, что сократило время выпуска новых версий продукта с 2 недель до 3 дней.
Для руководящих позиций
Team Lead, ООО "ТехноСофт", Январь 2025 – настоящее время
- Руководил командой из 5 разработчиков, успешно завершив 10 проектов за год.
- Внедрил Agile-методологии, что увеличило производительность команды на 20%.
- Разработал стратегию развития продукта, что привело к увеличению доходов на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-программиста должен быть четким и структурированным. Вот основные рекомендации:
- Расположение: Если вы студент или недавний выпускник, разместите раздел "Образование" в начале резюме. Для опытных специалистов его лучше перенести в конец, акцентируя внимание на опыте работы.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-разработкой. Например: "Разработка веб-приложения для управления проектами на основе React и Node.js".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом"). Например: "Средний балл: 4.8".
- Дополнительные курсы: Если в вузе вы проходили дополнительные курсы, укажите их. Например: "Курс по современным веб-технологиям: HTML5, CSS3, JavaScript".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в веб-программировании
Для веб-программиста наиболее ценны следующие специальности:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
Если ваше образование не связано с программированием, акцентируйте внимание на курсах и проектах. Например:
Бакалавр экономики, 2025
Дополнительно: Прошел курс "Основы веб-разработки" на платформе Coursera.
Бакалавр экономики, 2025
Без указания связи с программированием.
Курсы и дополнительное образование
Для веб-программиста важно указать курсы, связанные с ключевыми технологиями. Вот топ-5 актуальных курсов:
- "JavaScript: Полное руководство" (Udemy)
- "React для начинающих" (Coursera)
- "Node.js: Разработка серверных приложений" (Stepik)
- "HTML и CSS: Современные стандарты" (HTML Academy)
- "Python для веб-разработки" (edX)
Пример описания пройденного курса:
Udemy, 2025
Освоил базовые и продвинутые концепции JavaScript, включая асинхронное программирование и работу с DOM.
Самообразование можно показать через личные проекты или участие в open-source проектах.
Сертификаты и аккредитации
Для веб-программиста важны следующие сертификаты:
- AWS Certified Developer
- Google Professional Cloud Developer
- Microsoft Certified: Azure Developer Associate
Указывайте только актуальные сертификаты (срок действия не истек). Например:
Действителен до 2027
Подтверждает навыки разработки и развертывания приложений на AWS.
Устаревший и нерелевантный.
Примеры оформления раздела
Для студентов и выпускников
Бакалавр программной инженерии, 2025
Дипломная работа: "Разработка веб-приложения для автоматизации тестирования"
Стажировка: Веб-разработчик в компании "ТехноСофт" (2024).
Для специалистов с опытом
Магистр компьютерных наук, 2020
Дополнительно: Курс "Advanced React" (Udemy, 2025), Сертификат AWS Certified Developer (2026).
Самые востребованные навыки в 2025 году
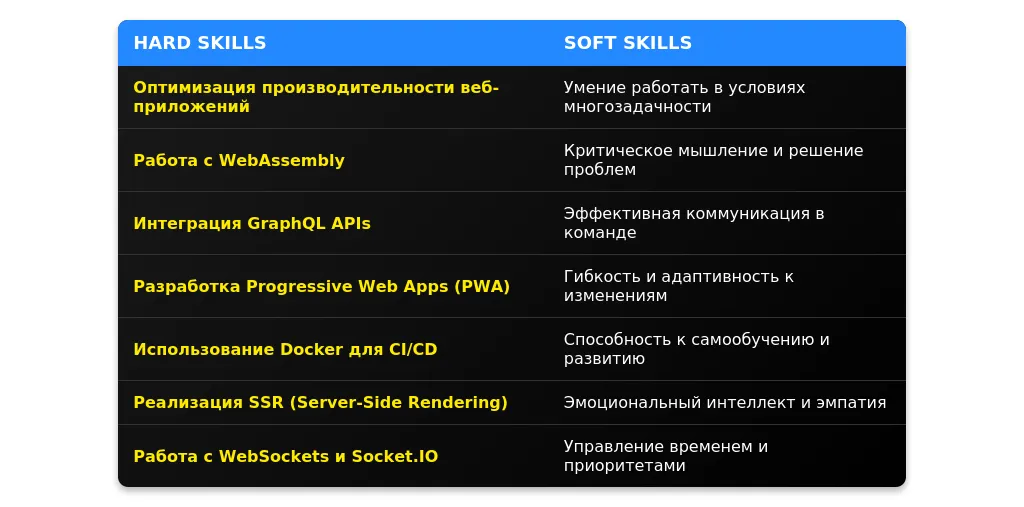
Работодатели ожидают от веб-программистов не только базовых знаний, но и владения специализированными технологиями. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- Оптимизация производительности веб-приложений — умение использовать инструменты вроде Lighthouse и Web Vitals для улучшения скорости загрузки и отзывчивости.
- Работа с GraphQL — опыт создания и оптимизации API для сложных систем с высокой нагрузкой.
- Разработка с использованием Web3.js — интеграция блокчейн-технологий в веб-приложения.
- Автоматизация тестирования с помощью Cypress — создание и поддержка end-to-end тестов для веб-приложений.
- Использование Serverless Architecture — разработка приложений с использованием облачных функций (AWS Lambda, Google Cloud Functions).
Как структурировать раздел навыков
Раздел "Навыки" в резюме веб-программиста должен быть четко организован, чтобы выделить ваши профессиональные компетенции. Вот рекомендации по его структуре:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет работодателю быстро оценить ваши компетенции.
Как группировать навыки
Навыки следует группировать по категориям и подкатегориям, чтобы облегчить восприятие. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Инструменты и технологии
3 варианта структуры с примерами
Вариант 1: Простая структура
- Языки программирования: JavaScript, Python, PHP
- Фреймворки: React, Django, Laravel
- Базы данных: MySQL, MongoDB
Вариант 2: Детализированная структура
- Frontend: HTML, CSS, JavaScript, React
- Backend: Node.js, Django, REST API
- Базы данных: SQL, NoSQL, MongoDB
Вариант 3: С уровнем владения
- JavaScript (продвинутый)
- React (продвинутый)
- Python (средний)
Подробнее о том, как правильно добавлять навыки, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для веб-программиста
Обязательные навыки
- HTML, CSS, JavaScript
- Работа с фреймворками (React, Angular, Vue.js)
- Знание backend-технологий (Node.js, Django, Laravel)
- Работа с базами данных (SQL, MongoDB)
- Версия управления (Git)
Актуальные технологии 2025 года
- WebAssembly (Wasm)
- Прогрессивные веб-приложения (PWA)
- Искусственный интеллект в веб-разработке
- GraphQL
- Микросервисная архитектура
Как указать уровень владения
Используйте градации: базовый, средний, продвинутый, эксперт. Например:
JavaScript: продвинутый
JavaScript: знаю
5 примеров описания технических навыков
JavaScript (продвинутый): разработка SPA, оптимизация производительности.
React (эксперт): создание компонентов, работа с Redux.
HTML: знаю основы.
Git (продвинутый): управление ветками, решение конфликтов.
REST API (средний): разработка и интеграция API.
Личные качества важные для веб-программиста
Топ-10 важных soft skills
- Умение работать в команде
- Критическое мышление
- Тайм-менеджмент
- Адаптивность
- Коммуникативные навыки
- Решение проблем
- Самообучение
- Внимание к деталям
- Креативность
- Стрессоустойчивость
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Адаптивность: успешно перешел на удаленный формат работы, сохранив продуктивность.
Какие soft skills не стоит указывать
- Слишком общие (например, "дружелюбие")
- Не связанные с работой (например, "люблю путешествовать")
5 примеров описания личных качеств
Критическое мышление: анализ и оптимизация кода для повышения производительности.
Коммуникативные навыки: регулярное взаимодействие с командой и заказчиками.
Дружелюбие: легко нахожу общий язык с людьми.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно акцентировать внимание на потенциале и готовности к обучению.
Акцент на базовых навыках: HTML, CSS, JavaScript (базовый).
Готовность к обучению: прохождение курсов по React и Node.js.
Для опытных специалистов
Опытные специалисты должны подчеркнуть глубину экспертизы и уникальные компетенции.
Глубина экспертизы: оптимизация производительности веб-приложений на 30%.
Уникальные компетенции: опыт внедрения микросервисной архитектуры.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash)
- Слишком общие формулировки (например, "знаю программирование")
- Перечисление нерелевантных навыков
Как проверить актуальность навыков
Изучите вакансии и требования работодателей в 2025 году.

Анализ требований вакансии для веб-программиста
При анализе вакансии для профессии "веб-программист" важно выделить ключевые требования, разделяя их на обязательные и желательные. Обязательные требования обычно включают конкретные технологии (например, JavaScript, React, Node.js), опыт работы (например, 3+ года в разработке веб-приложений) и уровень знаний (например, понимание REST API). Желательные требования могут включать дополнительные навыки (например, знание TypeScript или опыт работы с Docker).
Скрытые требования можно выявить, анализируя описание компании и её корпоративной культуры. Например, если компания упоминает agile-подход, это может означать, что важно указать опыт работы в команде по методологии Scrum. Также стоит обратить внимание на формулировки: если упоминается "быстрая адаптация к изменениям", это может указывать на необходимость гибкости и готовности обучаться.
Вакансия 1: "Требуется веб-программист с опытом работы с React и Node.js."
Обязательные: React, Node.js.
Желательные: не указаны.
Вакансия 2: "Ищем разработчика с опытом работы в команде и знанием TypeScript."
Обязательные: TypeScript, командная работа.
Скрытые: возможно, agile-подход.
Вакансия 3: "Требуется программист с опытом создания REST API и знанием Docker."
Обязательные: REST API, Docker.
Желательные: не указаны.
Вакансия 4: "Ищем разработчика с опытом работы с базами данных и знанием SQL."
Обязательные: SQL, работа с базами данных.
Скрытые: возможно, знание NoSQL.
Вакансия 5: "Требуется веб-программист с опытом работы в стартапах."
Скрытые: гибкость, многозадачность.
Обязательные: не указаны.
Стратегия адаптации резюме для веб-программиста
Адаптация резюме начинается с анализа ключевых требований вакансии. Разделы, которые требуют обязательной адаптации: "О себе", "Опыт работы" и "Навыки". Важно расставить акценты на тех аспектах опыта и навыков, которые наиболее соответствуют требованиям работодателя.
Адаптация без искажения фактов предполагает переформулировку существующих данных. Например, если в вакансии упоминается React, а вы работали с Vue, можно акцентировать внимание на общих принципах работы с фреймворками.
Существует три уровня адаптации:
- Минимальная: добавление ключевых слов из вакансии в резюме.
- Средняя: перегруппировка навыков и опыта под требования вакансии.
- Максимальная: полная переработка резюме с акцентом на релевантность.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если вакансия требует опыт работы в стартапах, можно упомянуть вашу готовность к быстрой адаптации и многозадачности.
До: "Я веб-программист с опытом работы в различных компаниях."
После: "Я веб-программист с 5-летним опытом разработки на React и Node.js, готовый к работе в динамичной среде стартапа."
До: "Люблю изучать новые технологии."
После: "Постоянно изучаю новые технологии, такие как TypeScript и Docker, чтобы оставаться в курсе современных трендов."
До: "Ищу интересные проекты."
После: "Ищу возможность применить свои навыки в разработке REST API и работе с базами данных в перспективной компании."
Типичные ошибки: излишняя обобщенность, отсутствие конкретики, игнорирование требований вакансии.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы выделить релевантные проекты и задачи. Например, если в вакансии упоминается работа с базами данных, акцентируйте внимание на проектах, где вы использовали SQL или NoSQL.
До: "Разработка веб-приложений на Vue.js."
После: "Разработка веб-приложений на Vue.js с использованием REST API и интеграцией с базами данных MySQL."
До: "Работа в команде разработчиков."
После: "Работа в команде разработчиков по методологии Scrum, участие в ежедневных стендапах и планировании спринтов."
До: "Оптимизация кода."
После: "Оптимизация производительности веб-приложений, что привело к увеличению скорости загрузки на 30%."
Ключевые фразы: "разработка REST API", "интеграция с базами данных", "работа в команде по Scrum", "оптимизация производительности".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы требуемые компетенции были на первом месте. Например, если в вакансии упоминается TypeScript, он должен быть в начале списка, даже если вы больше работали с JavaScript.
До: "JavaScript, Vue.js, SQL."
После: "TypeScript, React, Node.js, REST API."
До: "HTML, CSS, JavaScript."
После: "JavaScript, TypeScript, Docker, базы данных (SQL, NoSQL)."
До: "Работа с базами данных."
После: "Работа с базами данных (MySQL, PostgreSQL), оптимизация запросов."
Работа с ключевыми словами: используйте слова из вакансии, такие как "TypeScript", "REST API", "Docker".
Практические примеры адаптации
Пример 1: Адаптация под вакансию с акцентом на React и Node.js.
После: "Опыт разработки веб-приложений на React и Node.js с использованием REST API и баз данных MySQL."
Пример 2: Адаптация под вакансию с акцентом на TypeScript и Docker.
После: "Использование TypeScript и Docker для разработки и развертывания веб-приложений."
Пример 3: Адаптация под вакансию с акцентом на командную работу.
После: "Работа в команде разработчиков по методологии Scrum, участие в планировании спринтов и ежедневных стендапах."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист:
- Все ключевые слова из вакансии присутствуют в резюме.
- Опыт работы и навыки переформулированы под требования.
- Раздел "О себе" отражает мотивацию и соответствие вакансии.
Типичные ошибки: игнорирование ключевых слов, излишняя обобщенность, несоответствие требованиям.
Когда создавать новое резюме: если вакансия требует совершенно нового набора навыков или опыта, который отсутствует в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать навыки в резюме веб-программиста?
В резюме веб-программиста важно указать как технические, так и мягкие навыки. Технические навыки должны включать языки программирования, фреймворки, базы данных и инструменты, которыми вы владеете. Мягкие навыки могут включать умение работать в команде, тайм-менеджмент и коммуникативные способности.
Какие проекты стоит указать в резюме?
Указывайте проекты, которые демонстрируют ваши навыки и опыт. Важно описать вашу роль в проекте, используемые технологии и достигнутые результаты. Если у вас есть портфолио, добавьте ссылку на него.
Как указать опыт работы, если его мало или нет?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках, фрилансе или участии в open-source проектах. Важно показать, что вы активно развиваетесь и применяете свои навыки на практике.
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Используйте цифры и факты, чтобы показать ваш вклад в проекты.
Что делать, если есть пробелы в опыте работы?
Если у вас есть пробелы в опыте, объясните их в резюме или сопроводительном письме. Например, укажите, что вы занимались самообразованием, участвовали в хакатонах или работали над личными проектами.
Как указать уровень владения технологиями?
Указывайте уровень владения технологиями честно и объективно. Используйте шкалу: базовый, средний, продвинутый или эксперт.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить