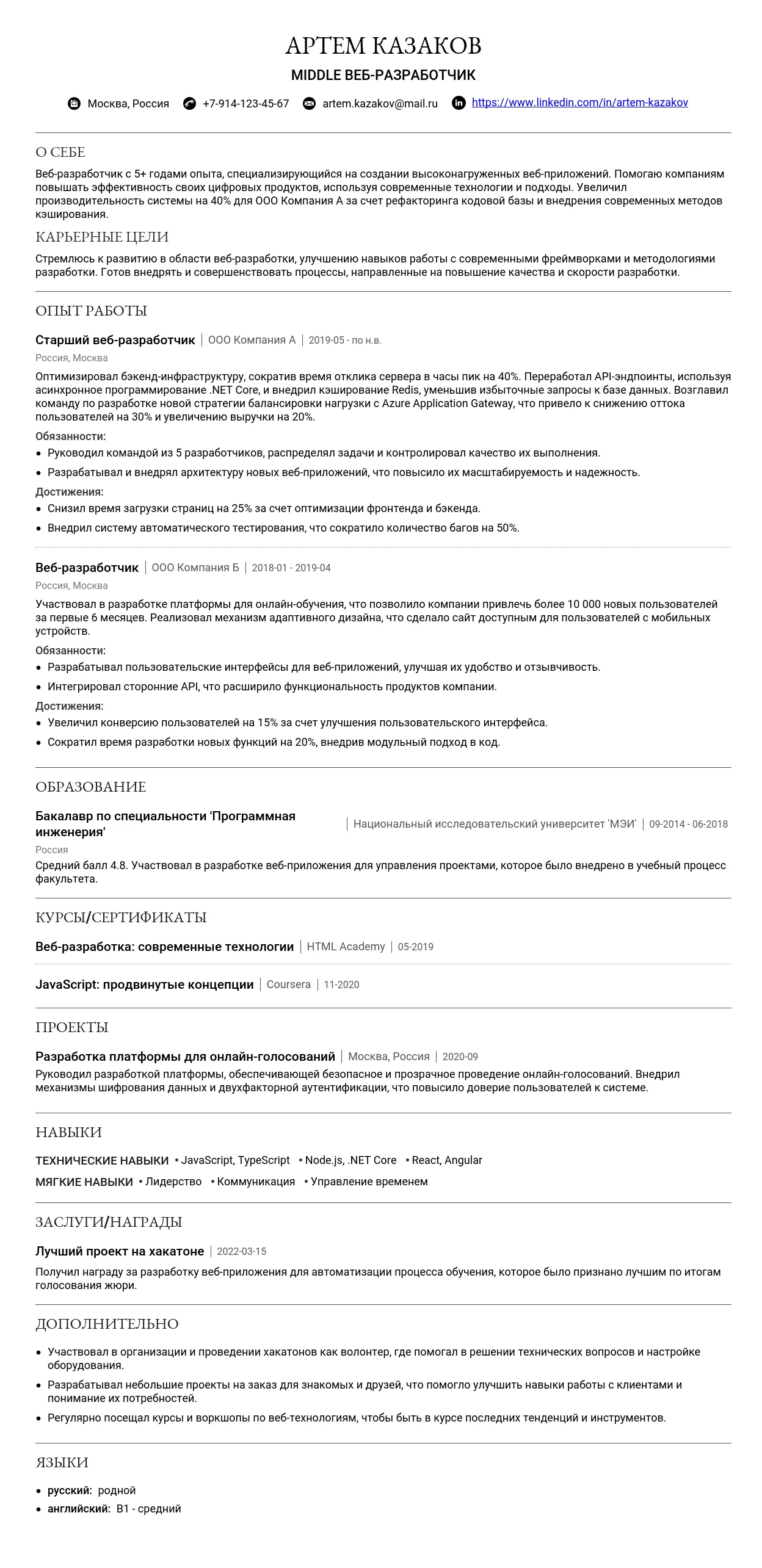
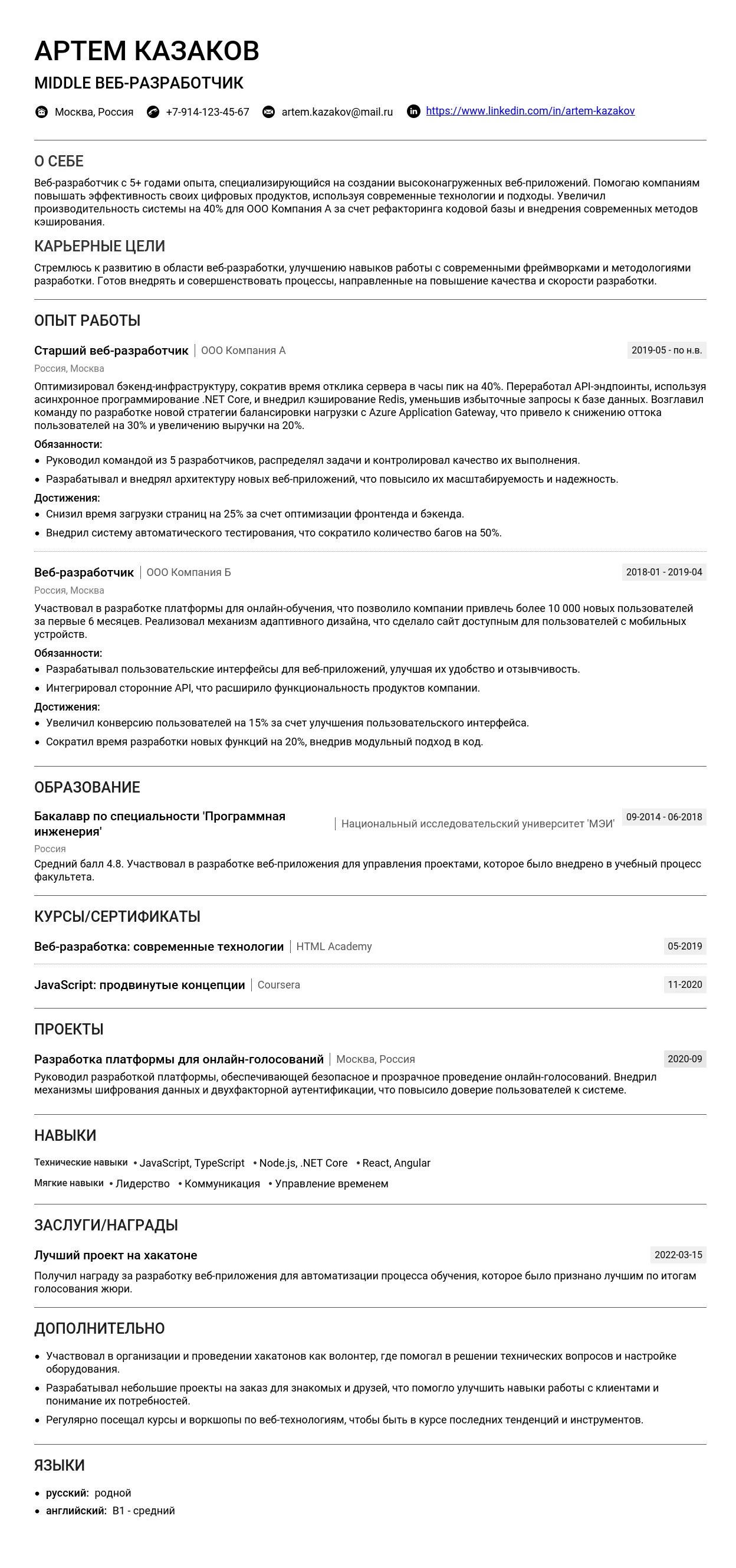
Наш пример резюме веб-разработчика покажет, как создать документ, который привлечет внимание рекрутера. ✨ Использование готовых примеров — это верный путь к успешному трудоустройству.
Здесь вы найдете готовые примеры резюме веб-разработчика для разных уровней и подробные пошаговые инструкции, которые помогут узнать, как
- правильно описать опыт и навыки с учетом требований работодателей;
- какие актуальные навыки выделить;
- и эффективно адаптировать резюме под вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен отражать вашу специализацию и уровень профессионализма. Веб-разработчик — это общее название, но в зависимости от вашего опыта и навыков заголовок может варьироваться.
Варианты названия должности для веб-разработчика
- Junior Веб-разработчик — для начинающих специалистов.
- Веб-разработчик (Frontend) — если вы специализируетесь на фронтенде.
- Веб-разработчик (Full Stack) — если вы работаете и с фронтендом, и с бэкендом.
- Senior Веб-разработчик — для опытных специалистов.
- Веб-разработчик (React, Node.js) — если вы хотите подчеркнуть свои ключевые технологии.
- Веб-разработчик (PHP, Laravel) — актуально для разработчиков, работающих с PHP.
- Веб-разработчик (Python, Django) — для тех, кто специализируется на Python.
Неудачные примеры заголовков
- Веб-мастер — слишком устаревшее и расплывчатое название.
- Программист — слишком общее, не отражает специализацию.
- Создатель сайтов — звучит непрофессионально.
- IT-специалист — слишком широко, не указывает на конкретную профессию.
- Веб-разработчик без опыта — негативно сказывается на восприятии.
Ключевые слова для заголовка
Используйте ключевые слова, которые отражают вашу специализацию и технологии, с которыми вы работаете. Например: Frontend, Backend, Full Stack, React, Angular, Node.js, PHP, Python, JavaScript, HTML, CSS.
Контактная информация
Контактная информация должна быть четкой и легко доступной. Укажите только те данные, которые действительно важны для работодателя.
Необходимые контакты
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва
- Профиль LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov
Оформление ссылок на профессиональные профили
Указывайте только актуальные и рабочие ссылки. Если у вас есть портфолио или проекты на GitHub, обязательно добавьте их.
GitHub: github.com/ivanov
GitHub: github.com/ivanov (без ссылки)
Требования к фото
Для веб-разработчиков фото не является обязательным, но если вы решили его добавить, убедитесь, что оно профессиональное и соответствует деловому стилю.
Распространенные ошибки в оформлении контактов
- Указание устаревших или нерабочих контактов.
- Отсутствие ссылок на профессиональные профили (GitHub, LinkedIn).
- Использование неформальных email-адресов (например, supercoder@mail.ru).
Профессиональное онлайн-присутствие
Для профессий с портфолио
Веб-разработчикам важно демонстрировать свои работы. Укажите ссылки на проекты, которые вы реализовали.
- GitHub: github.com/ivanov
- Портфолио: ivanov-portfolio.com
- Behance/Dribbble: Если вы занимаетесь дизайном интерфейсов.
Как презентовать проекты
Для каждого проекта укажите:
- Название проекта.
- Краткое описание (что делали, какие технологии использовали).
- Ссылку на живой проект или репозиторий.
Проект: Интернет-магазин на React и Node.js
Описание: Разработал интернет-магазин с нуля, использовал React для фронтенда и Node.js для бэкенда.
Ссылка: example-shop.com
Для профессий без портфолио
Если у вас нет портфолио, акцент можно сделать на профессиональных профилях и сертификатах.
- LinkedIn: linkedin.com/in/ivanov
- hh.ru: hh.ru/resume/123456
- Сертификаты: Укажите ссылки на сертификаты, например, Coursera или Udemy.
Как оформить ссылки на сертификаты
Сертификат: Курс "Advanced JavaScript" на Coursera
Ссылка: coursera.org/certificate/123456
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих и расплывчатых формулировок.
- Отсутствие ссылок на портфолио — всегда указывайте актуальные ссылки на GitHub или другие платформы.
- Нерабочие контакты — проверьте, чтобы все контакты были актуальными.
Как правильно написать раздел "О себе" в резюме веб-разработчика
Раздел "О себе" — это ваша возможность выделиться среди других кандидатов. Вот основные правила:
- Оптимальный объем: 3-5 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: Уровень опыта, ключевые навыки, специализация (например, фронтенд, бэкенд, фулстек), и ваши профессиональные цели.
- Стиль и тон: Профессиональный, но не слишком формальный. Используйте простой и понятный язык.
- Избегайте:
- Лишних деталей (например, "люблю котиков").
- Общих фраз без конкретики ("ответственный и целеустремленный").
- Отрицательных формулировок ("не имею опыта, но хочу научиться").
- 5 характерных ошибок:
- "Ищу работу, чтобы получить опыт." (Лучше: "Стремлюсь развиваться в области веб-разработки.")
- "Я ничего не умею, но готов учиться." (Лучше: "Активно изучаю современные технологии и применяю их на практике.")
- "Мне нравится программировать." (Лучше: "Увлекаюсь разработкой веб-приложений с использованием JavaScript и React.")
- "Я начинающий разработчик." (Лучше: "Имею базовые навыки в HTML, CSS и JavaScript.")
- "Не знаю, что написать." (Лучше: "Сосредоточен на создании качественных и интуитивно понятных интерфейсов.")
Примеры для начинающих специалистов
Начинающим важно показать свой потенциал и стремление к развитию. Акцент делайте на образовании, курсах и личных проектах.
Пример 1: "Молодой специалист с базовыми знаниями в HTML, CSS и JavaScript. Завершил курс по веб-разработке в 2025 году, где создал несколько проектов, включая интернет-магазин на React. Активно изучаю современные фреймворки и стремлюсь применять их на практике."
Сильные стороны: Упоминание конкретных технологий и проектов показывает, что кандидат уже имеет практический опыт.
Пример 2: "Имею опыт разработки лендингов и веб-приложений на базе HTML, CSS и JavaScript. В процессе обучения создал проект по управлению задачами с использованием Vue.js. Стремлюсь развиваться в области фронтенд-разработки."
Сильные стороны: Акцент на конкретных навыках и готовности к развитию.
Пример 3: "Студент курсов по веб-разработке с опытом создания адаптивных сайтов. Владею основами верстки и базовыми знаниями React. Участвовал в хакатоне, где разрабатывал интерфейс для мобильного приложения."
Сильные стороны: Упоминание участия в хакатоне подчеркивает активность и командную работу.
Примеры для специалистов с опытом
Опытные специалисты должны делать акцент на достижениях, профессиональном росте и специализации.
Пример 1: "Фронтенд-разработчик с 3-летним опытом создания пользовательских интерфейсов на React и Vue.js. Участвовал в разработке крупного интернет-магазина, что позволило увеличить конверсию на 20%. Постоянно совершенствую навыки в области UX/UI."
Сильные стороны: Конкретные достижения и внимание к деталям.
Пример 2: "Фулстек-разработчик с опытом работы над проектами в сфере e-commerce. За последний год успешно внедрил микросервисную архитектуру, что сократило время разработки на 30%. Специализируюсь на Node.js и React."
Сильные стороны: Упоминание технологий и результатов.
Пример 3: "Бэкенд-разработчик с 5-летним опытом работы с Python и Django. Участвовал в создании системы аналитики для крупного ритейлера, что позволило оптимизировать логистику. Активно изучаю облачные технологии."
Сильные стороны: Подчеркивание экспертизы и профессионального роста.
Примеры для ведущих специалистов
Ведущие специалисты должны подчеркивать свою экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "Технический лидер с 10-летним опытом разработки масштабируемых веб-приложений. Руководил командой из 15 разработчиков, успешно внедрил DevOps-практики, что сократило время выхода продукта на рынок на 40%. Эксперт в области высоконагруженных систем."
Сильные стороны: Управленческие навыки и конкретные результаты.
Пример 2: "Архитектор веб-решений с опытом работы над проектами для Fortune 500 компаний. Разработал стратегию миграции на облачную инфраструктуру, что снизило затраты на 25%. Специализируюсь на микросервисах и Kubernetes."
Сильные стороны: Масштаб проектов и техническая экспертиза.
Пример 3: "CTO с опытом управления IT-отделом в 50 человек. Под моим руководством компания вышла на международный рынок, увеличив доход на 60%. Эксперт в области Agile и управления продуктом."
Сильные стороны: Лидерство и стратегическое мышление.
Практические советы по написанию
Используйте эти рекомендации, чтобы сделать ваш текст максимально эффективным:
- Ключевые фразы для веб-разработчиков:
- HTML, CSS, JavaScript
- React, Vue.js, Angular
- Node.js, Python, PHP
- Адаптивная верстка
- Микросервисная архитектура
- DevOps, CI/CD
- UX/UI дизайн
- Высоконагруженные системы
- Управление командой
- Облачные технологии
- 10 пунктов для самопроверки текста:
- Лаконичность: Не превышает ли текст 80 слов?
- Конкретика: Есть ли упоминание конкретных технологий и проектов?
- Профессионализм: Соответствует ли тон стилю резюме?
- Цели: Указаны ли профессиональные цели?
- Ошибки: Проверен ли текст на грамматические и стилистические ошибки?
- Адаптация: Подходит ли текст под конкретную вакансию?
- Достижения: Есть ли упоминание достижений?
- Технологии: Указаны ли актуальные технологии?
- Читаемость: Легко ли читать текст?
- Уникальность: Выделяется ли текст среди других?
- Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Подчеркните те навыки, которые наиболее важны для конкретной позиции.
- Укажите, как ваш опыт соответствует задачам компании.
Как структурировать описание опыта работы
Описание опыта работы должно быть четким, лаконичным и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты (например, "Веб-разработчик, ООО "ТехноСофт", март 2023 — настоящее время").
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы. Это позволяет охватить ключевые обязанности и достижения, не перегружая текст.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке (например, "Веб-разработчик / Технический консультант").
- Даты работы: Указывайте месяц и год начала и окончания работы. Если работаете до сих пор, пишите "настоящее время".
- Описание компании: Кратко опишите компанию, если она малоизвестна. Укажите ссылку на сайт, если это поможет лучше понять контекст вашей работы.
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описать свои обязанности. Вот список из 15 подходящих глаголов:
- Разрабатывать
- Оптимизировать
- Интегрировать
- Тестировать
- Реализовывать
- Проектировать
- Внедрять
- Анализировать
- Улучшать
- Координировать
- Настраивать
- Поддерживать
- Автоматизировать
- Решать
- Документировать
Избегайте простого перечисления обязанностей. Вместо этого сосредоточьтесь на результатах и достижениях. Например:
Обслуживал базу данных.
Оптимизировал производительность базы данных, сократив время выполнения запросов на 30%.
Как описывать достижения
Достижения должны быть измеримыми и конкретными. Вот как правильно квантифицировать результаты:
- Укажите процент улучшения (например, "Увеличил скорость загрузки сайта на 40%").
- Используйте временные рамки (например, "Сократил время разработки новых функций с 3 недель до 10 дней").
- Опишите масштаб проекта (например, "Разработал систему для обработки 10 000 запросов в минуту").
Если нет четких цифр, опишите влияние на бизнес или команду (например, "Упростил процесс код-ревью, что повысило эффективность команды").
Примеры формулировок:
Разработал REST API, которое обрабатывает 5000 запросов в секунду.
Оптимизировал код, сократив время выполнения задачи с 5 секунд до 1 секунды.
Участвовал в миграции проекта на новый стек технологий, что повысило стабильность системы на 25%.
Как указывать технологии и инструменты
Укажите технический стек в отдельном разделе или в описании каждой позиции. Группируйте технологии по категориям:
- Языки программирования: JavaScript, Python, PHP.
- Фреймворки: React, Django, Laravel.
- Базы данных: MySQL, MongoDB, PostgreSQL.
- Инструменты: Git, Docker, Webpack.
Покажите уровень владения (например, "Опытный", "Средний", "Начинающий").
Актуальные технологии на 2025 год: TypeScript, Next.js, GraphQL, Kubernetes, AWS.
Примеры описания опыта работы
Для начинающих
Стажер-веб-разработчик, ООО "ВебСтарт", июнь 2024 — август 2024
- Разрабатывал компоненты интерфейса на React.
- Писал unit-тесты для улучшения качества кода.
- Участвовал в проектировании API для нового продукта.
Для специалистов с опытом
Веб-разработчик, ООО "ТехноСофт", март 2023 — настоящее время
- Разработал и внедрил систему управления контентом, которая сократила время публикации на 50%.
- Оптимизировал производительность веб-приложения, увеличив скорость загрузки на 40%.
- Руководил командой из 3 разработчиков в рамках проекта миграции на новый стек технологий.
Для руководящих позиций
Технический руководитель, ООО "ИТ-Решения", январь 2022 — настоящее время
- Управлял командой из 10 разработчиков, распределяя задачи и контролируя сроки выполнения.
- Разработал стратегию перехода на микросервисную архитектуру, что повысило масштабируемость системы.
- Обучал новых сотрудников, сократив время адаптации с 3 месяцев до 1,5 месяцев.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-разработчика можно расположить как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или выпускник, лучше разместить его в начале. Для опытных специалистов — ближе к концу.
Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-разработкой. Например: "Разработка веб-приложения для управления проектами на Python и Django".
Оценки: Указывайте оценки только если они высокие (например, средний балл 4.8/5.0). В противном случае, лучше опустить.
Дополнительные курсы: Если в вузе вы проходили курсы по программированию, укажите их. Например: "Дополнительные курсы: Основы веб-дизайна, Базы данных, JavaScript".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в веб-разработке
Ценные специальности: Компьютерные науки, Программная инженерия, Информационные технологии, Веб-дизайн.
Образование не по специальности: Если ваше образование не связано с IT, подчеркните навыки, полученные самостоятельно. Например: "Хотя моя специальность — маркетинг, я освоил HTML, CSS и JavaScript через онлайн-курсы и личные проекты."
Связь с профессией: Укажите, как полученные знания помогают в работе. Например: "Изучение алгоритмов и структур данных в вузе помогает мне оптимизировать код."
Пример 1: МГУ, Факультет вычислительной математики и кибернетики, специальность "Программная инженерия", 2025 (диплом с отличием).
Пример 2: НИУ ВШЭ, Факультет бизнеса и менеджмента, специальность "Маркетинг", 2025. Дополнительные курсы: Веб-разработка на JavaScript, Базы данных.
Пример 3: МГУ, Факультет биологии, 2025. (без указания связи с профессией).
Курсы и дополнительное образование
Важные курсы: JavaScript, React, Node.js, Python, Базы данных, Веб-дизайн.
Онлайн-образование: Укажите платформу (Coursera, Udemy, Skillbox) и название курса. Например: "Coursera: Full-Stack Web Development with React".
Топ-5 курсов для веб-разработчика:
- The Complete JavaScript Course 2025 (Udemy)
- React - The Complete Guide (Udemy)
- Full Stack Open (University of Helsinki)
- Python for Everybody (Coursera)
- Web Design for Everybody (Coursera)
Пример 1: Udemy, "The Complete JavaScript Course 2025", 2025. (с указанием платформы и года).
Пример 2: Прошел курс по JavaScript. (без деталей).
Сертификаты и аккредитации
Важные сертификаты: AWS Certified Developer, Google Professional Cloud Developer, Microsoft Certified: Azure Developer Associate, Scrum Master, Oracle Certified Professional.
Как указывать: Название сертификата, организация, год получения. Например: "AWS Certified Developer, 2025".
Срок действия: Убедитесь, что сертификат актуален. Если срок истек, обновите его.
Неудачные варианты: Сертификаты, не связанные с веб-разработкой (например, кулинарные курсы).
Пример 1: AWS Certified Developer, 2025. (актуальный и релевантный).
Пример 2: Сертификат по основам Photoshop, 2020. (нерелевантный).
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: МГУ, Факультет вычислительной математики и кибернетики, специальность "Программная инженерия", 2025. Дипломная работа: "Разработка веб-приложения для анализа данных".
Пример 2: НИУ ВШЭ, Факультет бизнеса, 2025. Дополнительные курсы: Веб-разработка на JavaScript, Базы данных. Стажировка: Веб-разработчик в компании "ТехноЛаб".
Пример 3: МГУ, Факультет истории, 2025. (без указания связи с профессией).
Для специалистов с опытом:
Пример 1: МГУ, Факультет вычислительной математики, 2015. Курсы: React Advanced (Udemy, 2025), AWS Certified Developer (2025).
Пример 2: НИУ ВШЭ, Факультет менеджмента, 2010. Дополнительное образование: Full Stack Open (University of Helsinki, 2025).
Пример 3: МГУ, Факультет биологии, 2005. (без указания связи с профессией).
Самые востребованные навыки в 2025 году
- Разработка на основе WebAssembly (Wasm) — позволяет создавать высокопроизводительные веб-приложения, что особенно важно для игровых платформ и приложений с интенсивными вычислениями.
- Интеграция AI/ML в веб-приложения — умение работать с моделями машинного обучения и внедрять их в пользовательские интерфейсы.
- Прогрессивные веб-приложения (PWA) — создание оффлайн-доступных и быстрых приложений, которые работают на любых устройствах.
Как структурировать раздел навыков
Раздел навыков в резюме веб-разработчика должен быть четко организован, чтобы продемонстрировать вашу экспертизу и соответствие требованиям работодателя. Вот несколько советов по его оформлению:
Где расположить раздел
Раздел "Навыки" лучше разместить после краткого введения или раздела "О себе", но до описания опыта работы. Это позволяет работодателю сразу оценить ваш профессиональный уровень.
Как группировать навыки
Навыки следует группировать по категориям и подкатегориям, чтобы упростить восприятие. Например:
- Основные технологии: HTML, CSS, JavaScript, TypeScript.
- Фреймворки и библиотеки: React, Angular, Vue.js.
- Инструменты и среды разработки: Git, Webpack, VS Code.
3 варианта структуры с примерами
Вариант 1: Простая структура
- HTML5, CSS3, JavaScript (ES6+)
- React, Redux, Next.js
- Node.js, Express, MongoDB
- Git, Docker, Webpack
Вариант 2: Структура с уровнями владения
- HTML5, CSS3 (Продвинутый)
- JavaScript, TypeScript (Средний)
- React, Angular (Продвинутый)
- Node.js, Express (Средний)
Вариант 3: Структура с категориями
- Фронтенд: HTML5, CSS3, JavaScript, React
- Бэкенд: Node.js, Express, MongoDB
- Инструменты: Git, Webpack, Docker
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
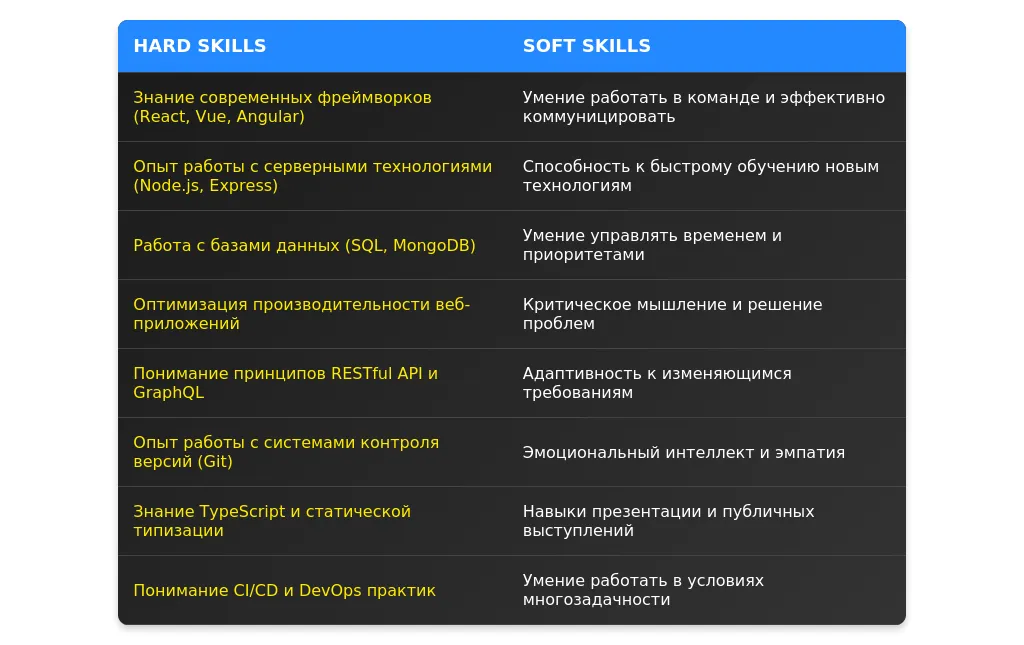
Технические навыки для веб-разработчика
Список обязательных навыков
- HTML5, CSS3
- JavaScript (ES6+)
- React, Angular или Vue.js
- Node.js и Express
- Git и системы контроля версий
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- GraphQL
- Serverless Architecture
- AI/ML интеграции (например, TensorFlow.js)
- Progressive Web Apps (PWA)
Как указать уровень владения навыками
Используйте шкалу уровня владения: базовый, средний, продвинутый, эксперт. Например:
- JavaScript (Продвинутый)
- React (Эксперт)
- Node.js (Средний)
- JavaScript (Хорошо)
- React (Очень хорошо)
Как выделить ключевые компетенции
Выделите навыки, которые наиболее востребованы для вашей целевой позиции. Например:
- Разработка SPA на React и Redux
- Оптимизация производительности веб-приложений
- Интеграция REST API и GraphQL
5 примеров описания технических навыков
- Разработка и поддержка веб-приложений на React и Node.js.
- Оптимизация производительности с использованием Webpack и Lighthouse.
- Интеграция с REST API и GraphQL для получения данных.
- Работа с базами данных MongoDB и PostgreSQL.
- Использование Docker для контейнеризации приложений.
Личные качества важные для веб-разработчика
Топ-10 важных soft skills
- Коммуникабельность
- Работа в команде
- Критическое мышление
- Тайм-менеджмент
- Адаптивность
- Решение проблем
- Креативность
- Самообучение
- Внимание к деталям
- Стрессоустойчивость
Как подтвердить наличие soft skills примерами
Укажите конкретные ситуации, где вы проявили эти качества. Например:
- Успешно работал в команде из 5 разработчиков над крупным проектом.
- Оптимизировал процесс разработки, сократив сроки на 20%.
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как:
- Хороший человек
- Люблю работать
5 примеров описания личных качеств
- Способен эффективно работать в команде и самостоятельно.
- Быстро адаптируюсь к новым технологиям и условиям работы.
- Умею находить нестандартные решения сложных задач.
- Внимателен к деталям, что позволяет избегать ошибок в коде.
- Обладаю высокой стрессоустойчивостью в условиях сжатых сроков.
Особенности для разных уровней специалистов
Для начинающих
Начинающим разработчикам важно акцентировать внимание на обучении и базовых навыках. Вот несколько советов:
- Укажите курсы, проекты и стажировки.
- Сделайте акцент на готовности к обучению.
- Продемонстрируйте базовые навыки и примеры кода (например, на GitHub).
- Завершил курс по JavaScript и React на платформе Coursera.
- Разработал несколько учебных проектов, включая SPA на React.
- Активно изучаю новые технологии, такие как Node.js и GraphQL.
Для опытных специалистов
Опытные разработчики должны подчеркивать глубину экспертизы и уникальные компетенции. Примеры:
- Руководил командой из 10 разработчиков над крупным проектом.
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Разработал архитектуру микросервисов для масштабируемого SaaS-продукта.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash).
- Перечисление слишком большого количества навыков.
- Несоответствие навыков требованиям вакансии.
- Отсутствие уровней владения навыками.
- Использование общих фраз без конкретики.
Устаревшие навыки и как их заменить
Примеры замены:
- Flash → WebAssembly (Wasm)
- jQuery → Современный JavaScript (ES6+)
Неправильные формулировки
- Знаю HTML (без указания уровня).
- Работал с чем-то (без конкретики).
Как проверить актуальность навыков
Используйте ресурсы, такие как Stack Overflow, GitHub и профессиональные форумы, чтобы быть в курсе последних трендов.

Анализ вакансии для веб-разработчика
При анализе вакансии для веб-разработчика важно выделить ключевые требования. В первую очередь обращайте внимание на обязательные требования, такие как знание конкретных технологий (например, JavaScript, React, Node.js) и опыт работы с определенными инструментами (например, Git, Docker). Желательные требования, такие как знание дополнительных языков программирования или опыт работы с облачными сервисами, могут стать вашим конкурентным преимуществом.
Скрытые требования часто можно выявить через описание задач и корпоративной культуры. Например, если в вакансии упоминается работа в команде, это может означать, что работодатель ценит навыки коммуникации и командной работы. Также обратите внимание на формулировки, такие как "быстрая обучаемость" или "умение работать в условиях неопределенности", которые могут указывать на гибкость и адаптивность.
Пример 1: Вакансия требует знания JavaScript и React. В описании также упоминается, что компания ищет разработчика с опытом работы в стартапах. Это указывает на необходимость адаптивности и умения работать в условиях ограниченных ресурсов.
Пример 2: В вакансии указано, что требуется опыт работы с REST API и GraphQL. Это обязательные требования, но также упоминается, что желателен опыт работы с микросервисами, что может стать вашим преимуществом.
Пример 3: Компания ищет веб-разработчика с опытом работы в Agile-командах. Это указывает на важность навыков командной работы и понимания методологии Agile.
Пример 4: В вакансии упоминается необходимость "быстрой обучаемости" и "умения работать в условиях неопределенности". Это может означать, что компания ожидает от кандидата гибкости и готовности к новым вызовам.
Пример 5: Вакансия требует знания HTML, CSS и JavaScript, но также упоминается, что желателен опыт работы с TypeScript. Это указывает на то, что знание TypeScript может стать вашим конкурентным преимуществом.
Стратегия адаптации резюме для веб-разработчика
При адаптации резюме для веб-разработчика важно адаптировать разделы, которые напрямую связаны с требованиями вакансии: "О себе", "Опыт работы" и "Навыки". Расставьте акценты на тех аспектах вашего опыта, которые соответствуют ключевым требованиям работодателя. Например, если вакансия требует опыта работы с React, обязательно выделите проекты, где вы использовали эту технологию.
Адаптация резюме должна быть честной и не искажать факты. Вы можете переформулировать свои достижения, чтобы они звучали более релевантно, но не добавляйте опыт, которого у вас нет.
Существует три уровня адаптации резюме: минимальная, средняя и максимальная. Минимальная адаптация включает изменение ключевых слов и фраз в резюме. Средняя адаптация предполагает переработку разделов "О себе" и "Навыки". Максимальная адаптация включает полную переработку резюме с учетом всех требований вакансии.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Укажите, какие ваши качества и навыки соответствуют требованиям вакансии. Например, если вакансия требует опыта работы в команде, подчеркните ваши навыки командной работы и успешные проекты, выполненные в команде.
До адаптации: "Я опытный веб-разработчик с навыками HTML, CSS и JavaScript."
После адаптации: "Я веб-разработчик с 5-летним опытом работы с JavaScript и React, успешно реализовавший более 10 проектов в команде."
До адаптации: "Ищу работу в сфере веб-разработки."
После адаптации: "Ищу позицию веб-разработчика с использованием React и Node.js, где смогу применить свой опыт разработки высоконагруженных приложений."
Ошибка: "Я эксперт во всех технологиях веб-разработки." (не конкретно и не подтверждено фактами)
Адаптация раздела "Опыт работы"
При адаптации раздела "Опыт работы" важно переформулировать ваш опыт под требования вакансии. Выделите релевантные проекты и задачи, которые соответствуют ключевым требованиям работодателя. Например, если вакансия требует опыта работы с REST API, укажите проекты, где вы разрабатывали или интегрировали REST API.
До адаптации: "Разработка веб-приложений на JavaScript."
После адаптации: "Разработка и оптимизация веб-приложений с использованием React и Node.js, включая интеграцию REST API и работу с базами данных MongoDB."
До адаптации: "Работал над проектами в команде."
После адаптации: "Успешно руководил командой из 3 разработчиков в проекте по созданию платформы для электронной коммерции, используя Agile-методологию."
Ошибка: "Разрабатывал сложные системы." (нет конкретики и деталей)
Ключевые фразы для разных типов вакансий могут включать: "разработка высоконагруженных приложений", "интеграция REST API", "работа с микросервисами", "оптимизация производительности веб-приложений".
Адаптация раздела "Навыки"
При адаптации раздела "Навыки" важно перегруппировать их в соответствии с требованиями вакансии. Выделите те навыки, которые наиболее релевантны позиции, и добавьте ключевые слова, которые встречаются в описании вакансии. Например, если вакансия требует знания TypeScript, обязательно включите его в список навыков.
До адаптации: "JavaScript, HTML, CSS, Git."
После адаптации: "JavaScript, TypeScript, React, Node.js, REST API, Git, Docker."
До адаптации: "Работа с базами данных."
После адаптации: "Опыт работы с реляционными базами данных (PostgreSQL) и NoSQL (MongoDB)."
Ошибка: "Знание всех языков программирования." (не конкретно и не подтверждено)
Работа с ключевыми словами включает использование терминов, которые встречаются в описании вакансии. Например, если в вакансии упоминается "микросервисы", добавьте этот термин в раздел навыков, если у вас есть соответствующий опыт.
Практические примеры адаптации
Пример 1: В вакансии требуется опыт работы с React и Node.js. В резюме добавлены проекты, где использовались эти технологии, а также упомянуты успешные кейсы оптимизации производительности.
Пример 2: В вакансии упоминается необходимость работы с микросервисами. В резюме добавлены навыки работы с Docker и Kubernetes, а также описание проектов, где применялись микросервисы.
Пример 3: В вакансии требуется опыт работы в Agile-командах. В резюме добавлены примеры успешных проектов, выполненных с использованием Agile-методологии.
Проверка качества адаптации
Для оценки качества адаптации резюме проверьте, соответствуют ли ключевые требования вакансии вашему резюме. Убедитесь, что все важные навыки и опыт выделены, а резюме читается легко и логично.
Чек-лист финальной проверки включает: соответствие ключевым требованиям вакансии, наличие ключевых слов, отсутствие искажений фактов, логическую структуру резюме.
Типичные ошибки при адаптации: добавление нерелевантного опыта, отсутствие ключевых слов, избыточная информация, искажение фактов.
Создайте новое резюме вместо адаптации, если вакансия требует совершенно нового набора навыков или опыта, который отсутствует в вашем текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "веб-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указывать в резюме веб-разработчика?
В резюме веб-разработчика важно указать как технические, так и мягкие навыки.
- HTML, CSS, JavaScript
- React, Angular или Vue.js
- Node.js, Express
- Работа с базами данных (MySQL, MongoDB)
- Системы контроля версий (Git)
- Навыки работы с API (REST, GraphQL)
- Умение работать в команде и решать задачи в срок
- Знание Microsoft Office
- Работа с Photoshop
- Базовые навыки программирования
Как описать опыт работы, если у меня мало проектов?
Если у вас мало коммерческого опыта, акцентируйте внимание на личных проектах, фрилансе или участии в open-source.
- Разработка личного проекта "Интернет-магазин" с использованием React и Node.js (2025 год)
- Участие в open-source проекте на GitHub, исправление багов и добавление новых функций
- Фриланс-проекты для небольших компаний (верстка и настройка сайтов)
- Стажировка в компании без указания конкретных задач
- Участие в проектах без описания своего вклада
Как указать образование, если я самоучка?
Если у вас нет профильного образования, укажите курсы, сертификаты и самообучение.
- Курс "Веб-разработка с нуля" от Skillbox (2025 год)
- Сертификат по JavaScript от freeCodeCamp
- Самостоятельное изучение современных технологий (React, Node.js) по документации и туториалам
- Не указывать ничего
- Указывать только базовое образование, не связанное с IT
Как описать свои достижения в резюме?
Достижения должны быть конкретными и измеримыми. Указывайте, как ваш вклад повлиял на проект или компанию.
- Оптимизировал производительность сайта, что сократило время загрузки на 30%
- Разработал REST API, которое интегрировалось с 3 внешними сервисами
- Автоматизировал процессы сборки и деплоя, сократив время на 20%
- Работал над проектом
- Участвовал в разработке
Как указать навыки, если я только начинаю карьеру?
Даже начинающий разработчик может выделиться, если правильно описать свои навыки и проекты.
- Базовые знания HTML, CSS, JavaScript
- Опыт работы с Git и GitHub
- Умение верстать адаптивные сайты
- Знание основ React (создание простых компонентов)
- Нет опыта
- Только базовые навыки
Как указать портфолио в резюме?
Портфолио — это важная часть резюме веб-разработчика. Укажите ссылки на GitHub, личный сайт или примеры проектов.
- GitHub: github.com/username
- Личный сайт с проектами: myportfolio.com
- Пример проекта: myproject.com
- Нет ссылок на портфолио
- Только описание проектов без демонстрации
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его и укажите, чем вы занимались в это время (курсы, проекты, самообучение).
- Изучал современные технологии (React, Node.js) и работал над личными проектами (2024-2025)
- Прошел курс по углубленному изучению JavaScript (2025 год)
- Не указывать перерыв
- Указывать, что ничего не делал
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить