Пример резюме ведущего frontend-разработчика поможет вам увидеть, как выглядит идеальное описание опыта и навыков для этой позиции. Изучение готовых эффективных примеров — самый быстрый путь к созданию собственного сильного резюме, которое привлечет внимание работодателя и поможет получить желанную работу. 🔥
В этой статье мы не просто даем готовые примеры резюме для разных уровней — от начинающего до сеньора, но и предлагаем пошаговые инструкции, как составить каждый его раздел. Вы узнаете, какие требования работодателей актуальны для frontend-разработчиков сегодня, какие навыки стоит указать и как адаптировать резюме под конкретную вакансию.
- Поймете, как правильно оформить контакты и заголовок
- Напишете цепляющий блок "О себе"
- Структурируете свой опыт работы с достижениями
- Укажете образование и сертификаты
- Перечислите ключевые и дополнительные навыки
- Получите советы по адаптации резюме
📝 Выберите подходящий пример и заполните в конструкторе
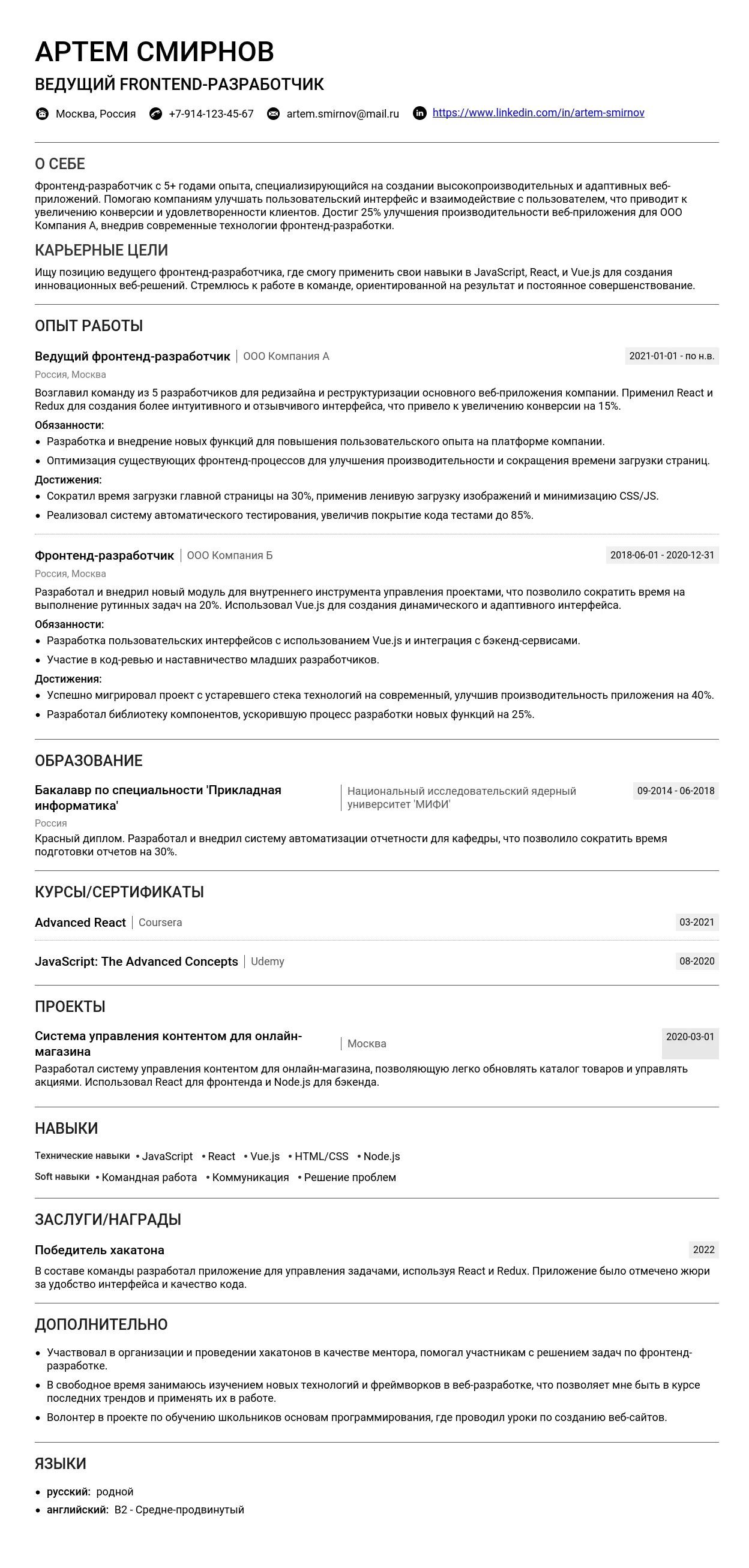
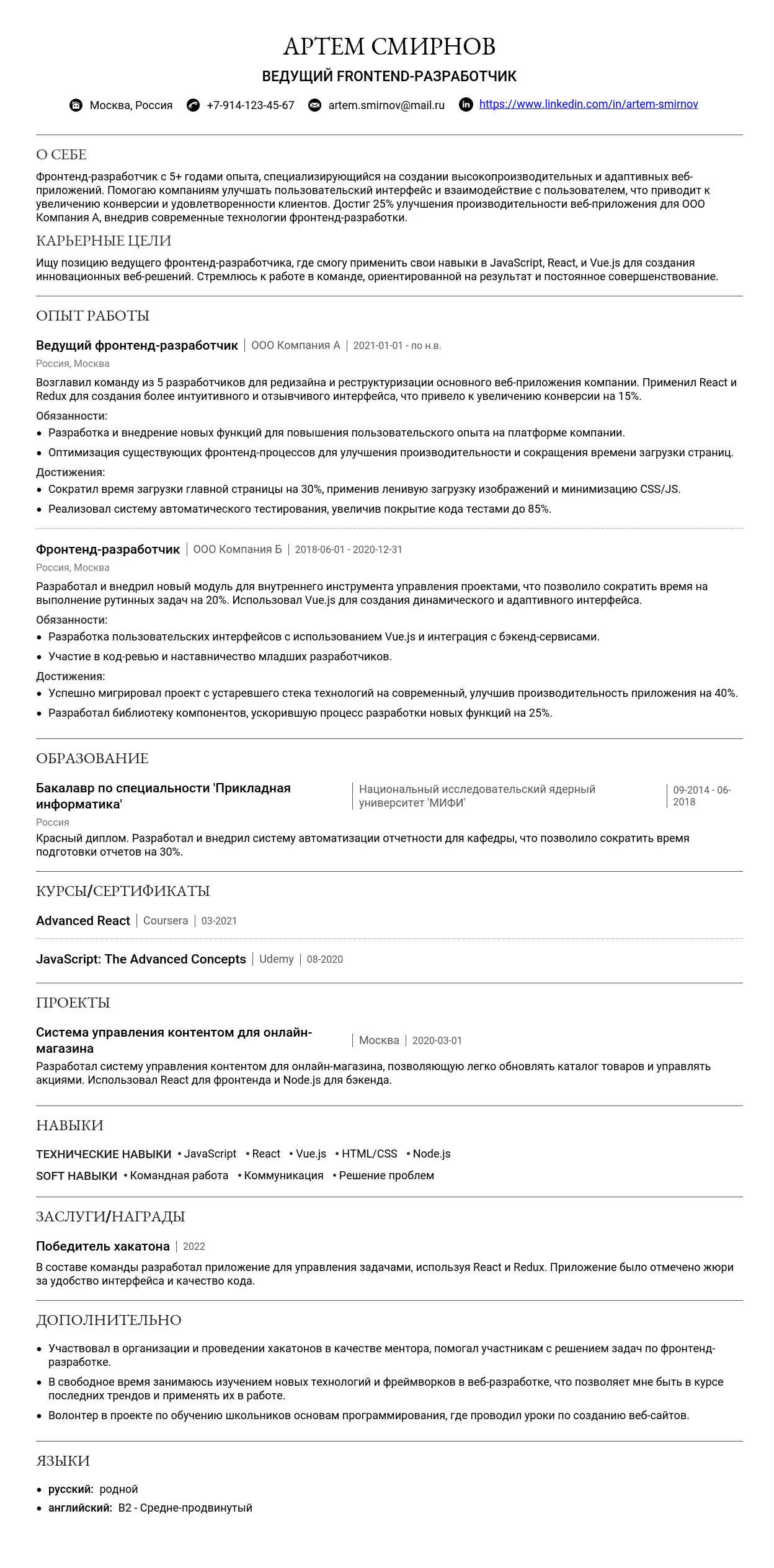
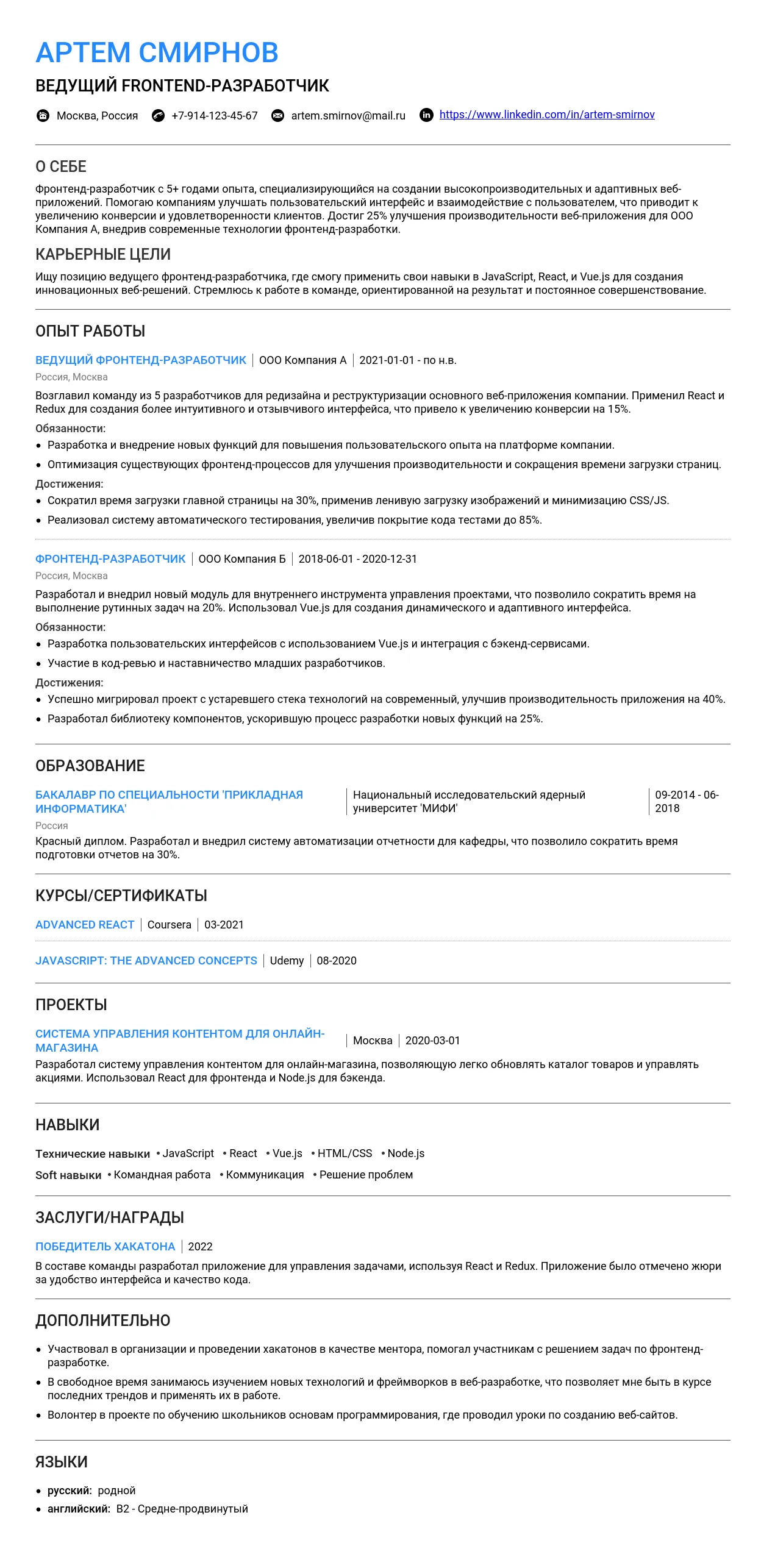
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "ведущий frontend-разработчик" важно указать уровень опыта и ключевые технологии, с которыми вы работаете.
- Ведущий Frontend-разработчик (React, TypeScript)
- Senior Frontend Developer (Vue.js, Webpack)
- Frontend Tech Lead (Angular, Node.js)
- Ведущий специалист по фронтенд-разработке (JavaScript, SASS)
- Frontend Architect (SPA, PWA)
- Программист (слишком общее название, не отражает специализацию)
- Frontend Junior (не соответствует уровню "ведущий")
- Веб-разработчик (не указывает на фронтенд-специализацию)
- Разработчик интерфейсов (устаревший термин, не отражает современные технологии)
Ключевые слова для заголовка: Frontend, JavaScript, React, Vue.js, Angular, TypeScript, SPA, PWA, Tech Lead.
Контактная информация
Контактная информация должна быть четко структурирована и легко доступна. Вот полный список необходимых данных:
- Имя: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- GitHub: github.com/ivanov
- LinkedIn: linkedin.com/in/ivanov
- Портфолио: ivanov-portfolio.com
Оформление ссылок на профессиональные профили
Ссылки должны быть кликабельными и вести на актуальные страницы. Используйте короткие и понятные URL.
Фото в резюме
Фото необязательно для IT-профессий, но если вы хотите его добавить, убедитесь, что оно профессиональное и соответствует деловому стилю.
Распространенные ошибки в оформлении контактов
- Неполные контакты — отсутствие телефона или email.
- Некликабельные ссылки — URL, которые нельзя скопировать или открыть.
- Неактуальная информация — старые номера телефонов или email.
Профессиональное онлайн-присутствие
Для профессии "ведущий frontend-разработчик" важно показать свои навыки через портфолио и профессиональные профили.
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте отдельный сайт или страницу с примерами ваших проектов.
- Проекты: Опишите ключевые задачи, технологии и результаты.
Пример оформления портфолио:
- Проект: Онлайн-магазин на React
- Технологии: React, Redux, TypeScript, SASS
- Результат: Увеличение скорости загрузки на 30%.
Для профессий без портфолио
- LinkedIn: Укажите ссылку на ваш профиль. Как создать профиль на LinkedIn.
- hh.ru: Обновите резюме на hh.ru. Как оформить резюме на hh.ru.
- Сертификаты: Добавьте ссылки на сертификаты курсов или тренингов.
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих формулировок, используйте ключевые слова.
- Неактуальные контакты — проверьте все ссылки и номера перед отправкой резюме.
- Отсутствие портфолио — если у вас есть проекты, обязательно добавьте их.
Как правильно написать раздел "О себе" в резюме frontend-разработчика
Раздел "О себе" в резюме — это возможность выделиться среди других кандидатов. Вот основные рекомендации:
- Оптимальный объем: 4-6 предложений или 50-100 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: профессиональные навыки, ключевые достижения, специализация, личные качества.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и конкретные формулировки.
- Что не стоит писать: личные данные (семейное положение, хобби, если они не связаны с работой), излишне эмоциональные высказывания, общие фразы без подтверждения.
- 5 характерных ошибок:
- "Я просто обожаю программировать и хочу работать в вашей компании." (слишком эмоционально и без конкретики)
- "Ищу работу с высокой зарплатой и удобным графиком." (акцент на личных интересах, а не на пользе для компании)
- "У меня нет опыта, но я очень хочу учиться." (неуверенность, отсутствие конкретных навыков)
- "Работал над многими проектами, но не могу вспомнить детали." (отсутствие конкретики)
- "Я эксперт во всем, что связано с frontend." (преувеличение, отсутствие специализации)
Примеры для начинающих специалистов
Начинающим важно показать свой потенциал, даже если опыта работы мало. Сосредоточьтесь на образовании, личных проектах и ключевых навыках.
Frontend-разработчик с базовым опытом работы с HTML, CSS, JavaScript и React. Владею навыками адаптивной верстки и работы с API. Завершил курс по веб-разработке в 2025 году, где создал несколько проектов, включая интернет-магазин на React. Готов развиваться в профессиональной среде и применять свои знания на практике.
Начинающий frontend-разработчик с опытом работы над учебными проектами. Владею JavaScript, TypeScript и Vue.js. Участвовал в хакатоне в 2025 году, где разработал MVP для мобильного приложения. Быстро обучаюсь и стремлюсь к профессиональному росту.
Ищу работу frontend-разработчика. У меня нет опыта, но я очень хочу научиться. Готов работать за небольшую зарплату.
Рекомендации:
- Делайте акцент на образовании, курсах и личных проектах.
- Упомяните ключевые технологии, с которыми вы работали.
- Подчеркните свои личностные качества: обучаемость, ответственность, внимание к деталям.
Примеры для специалистов с опытом
Опытные разработчики должны акцентировать внимание на своих достижениях и профессиональном росте.
Frontend-разработчик с 4-летним опытом работы. Специализируюсь на React и TypeScript. Участвовал в разработке крупных проектов, включая платформу для онлайн-обучения с аудиторией 100 000+ пользователей. Оптимизировал производительность приложения, что сократило время загрузки на 30%. Ищу возможности для работы над сложными и масштабными проектами.
Опытный frontend-разработчик с экспертизой в Vue.js и Node.js. Руководил командой из 3 разработчиков при создании CRM-системы для малого бизнеса. Успешно внедрил микросервисную архитектуру, что повысило стабильность системы. Постоянно совершенствую свои навыки, изучаю новые технологии и подходы.
Работал frontend-разработчиком 5 лет. Делал разные проекты, но не помню подробностей. Хочу найти работу с хорошей зарплатой.
Рекомендации:
- Отразите профессиональный рост и достижения.
- Укажите специализацию (например, React, Vue.js, SPA).
- Выделитесь, упомянув уникальные навыки или опыт.
Примеры для ведущих специалистов
Ведущие разработчики должны подчеркнуть свою экспертизу, управленческие навыки и вклад в успех компании.
Ведущий frontend-разработчик с 8-летним опытом. Эксперт в области React, Redux и Webpack. Руководил командой из 10 разработчиков при создании платформы для финансовых транзакций с объемом 1 млн пользователей. Внедрил CI/CD, что сократило время выпуска новых версий на 40%. Ищу возможность возглавить frontend-направление в компании с амбициозными целями.
Технический лидер с опытом управления командами до 15 человек. Специализируюсь на архитектуре веб-приложений и оптимизации производительности. Разработал и внедрил систему мониторинга ошибок, что снизило количество багов на 25%. Готов делиться опытом и внедрять лучшие практики в новых проектах.
Я лучший frontend-разработчик. Знаю все технологии. Если вы хотите, чтобы ваш проект был успешным, нанимайте меня.
Рекомендации:
- Подчеркните экспертизу и управленческие навыки.
- Опишите масштаб проектов и их влияние на бизнес.
- Покажите свою ценность для компании.
Практические советы по написанию
Используйте эти рекомендации, чтобы сделать текст максимально эффективным.
- Ключевые фразы:
- React, Vue.js, Angular
- TypeScript, JavaScript
- SPA, PWA, SSR
- Webpack, Vite, Babel
- CI/CD, тестирование, оптимизация
- Адаптивная верстка, кроссбраузерность
- Микросервисы, архитектура
- Руководство командой, менторство
- 10 пунктов для самопроверки:
- Текст лаконичный и не превышает 100 слов?
- Указаны ключевые навыки и технологии?
- Есть ли конкретные достижения?
- Используется ли активный залог?
- Отражает ли текст вашу ценность для компании?
- Нет ли общих фраз без подтверждения?
- Упомянуты ли специализация и профессиональный рост?
- Текст адаптирован под конкретную вакансию?
- Нет ли излишней эмоциональности?
- Проверена ли грамматика и орфография?
- Как адаптировать текст:
- Изучите требования вакансии и добавьте ключевые слова из описания.
- Подчеркните те навыки и достижения, которые наиболее важны для работодателя.
- Укажите, как ваш опыт может решить проблемы компании.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен включать:
- Название должности
- Название компании
- Даты работы (месяц и год начала и окончания, например: "Май 2023 – Июль 2025")
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 пунктов. Это позволяет детализировать опыт, не перегружая текст.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке. Пример: "Ведущий Frontend-разработчик / Team Lead".
Даты работы
Указывайте даты в формате "Мес. Год – Мес. Год". Если вы продолжаете работать, напишите "Май 2023 – настоящее время".
Описание компании
Краткое описание компании необходимо, если она малоизвестна или требует контекста. Укажите сферу деятельности компании и, при необходимости, ссылку на её сайт.
Как правильно описывать обязанности
Сильные глаголы действия
- Разрабатывать
- Оптимизировать
- Руководить
- Интегрировать
- Тестировать
- Рефакторить
- Внедрять
- Координировать
- Анализировать
- Проектировать
- Модернизировать
- Автоматизировать
- Менторить
- Документировать
- Презентовать
Как избежать перечисления обязанностей
Используйте глаголы действия и добавляйте контекст. Например, вместо "Разрабатывал интерфейсы" напишите "Разрабатывал адаптивные интерфейсы для мобильных и веб-приложений, что повысило удобство для 500 тыс. пользователей".
Примеры превращения обязанностей в достижения
Разрабатывал компоненты на React.
Разработал и внедрил библиотеку компонентов на React, что сократило время разработки на 20%.
Тестировал код.
Внедрил автоматизированное тестирование, снизив количество багов в production на 30%.
Работал с API.
Оптимизировал взаимодействие с API, сократив время загрузки данных на 15%.
Типичные ошибки
- Слишком общие формулировки: "Разрабатывал сайты".
- Отсутствие контекста: "Использовал Redux".
- Перечисление без результатов: "Делал то, делал это".
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и проценты для подтверждения достижений. Примеры:
- "Увеличил скорость загрузки страниц на 40%."
- "Сократил время разработки на 25%."
Метрики для frontend-разработчика
- Скорость загрузки страниц
- Количество пользователей
- Уровень удовлетворённости пользователей
- Сокращение времени разработки
- Уменьшение количества багов
Достижения без цифр
Если нет точных данных, опишите влияние вашей работы. Пример: "Разработал архитектуру приложения, что упростило поддержку и масштабирование."
Примеры формулировок
Разработал и внедрил систему мониторинга производительности, что позволило выявлять узкие места в реальном времени.
Реализовал адаптивный дизайн для приложения, увеличив охват мобильных пользователей на 30%.
Оптимизировал процесс сборки проекта, сократив время на 20%.
Как указывать технологии и инструменты
Где и как указывать
Указывайте технологии в разделе "Опыт работы" или в отдельном блоке "Навыки".
Группировка технологий
Сгруппируйте технологии по категориям: "Языки программирования", "Фреймворки", "Инструменты".
Уровень владения
Используйте формулировки: "Базовый", "Средний", "Продвинутый", "Эксперт".
Актуальные технологии
- JavaScript, TypeScript
- React, Angular, Vue.js
- Webpack, Vite
- Git, Docker
- REST API, GraphQL
Примеры описания опыта работы
Для начинающих
Стажировка в компании "WebDev Inc." (Май 2025 – Июль 2025):
- Разрабатывал компоненты интерфейса на React под руководством наставника.
- Участвовал в код-ревью и тестировании приложения.
Для специалистов с опытом
Ведущий Frontend-разработчик в "TechSolutions" (Январь 2023 – настоящее время):
- Руководил командой из 5 разработчиков, координируя задачи и сроки.
- Разработал архитектуру приложения, что сократило время разработки на 20%.
Для руководящих позиций
Head of Frontend Development в "GlobalTech" (Март 2020 – Апрель 2025):
- Руководил командой из 15 разработчиков, внедряя Agile-подходы.
- Разработал стратегию развития frontend-направления, увеличив производительность команды на 30%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего frontend-разработчика должен быть четко структурирован и содержать только релевантную информацию. Вот основные рекомендации:
- Расположение: Если у вас менее 3 лет опыта, разместите образование в начале резюме. Для опытных специалистов — в конце.
- Дипломная работа/проекты: Упоминайте только те работы, которые имеют отношение к frontend-разработке. Например: "Дипломный проект: разработка интерактивного веб-приложения на React".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом") или если это требование работодателя.
- Дополнительные курсы в вузе: Упоминайте только те, которые связаны с программированием или frontend-разработкой. Например: "Дополнительный курс: основы JavaScript и веб-разработки".
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве.
Какое образование ценится в профессии "ведущий frontend-разработчик"
Для frontend-разработчика наиболее ценны следующие специальности:
- Информатика и вычислительная техника
- Программная инженерия
- Веб-разработка и дизайн
- Маркетинг (если нет связи с IT)
Если образование не по специальности: Подчеркните, как полученные навыки помогают в frontend-разработке. Например: "Изучение математики развило аналитическое мышление, что помогает в оптимизации кода".
Пример 1: МГУ, факультет вычислительной математики и кибернетики, бакалавр (2025). Дипломная работа: "Оптимизация производительности веб-приложений на React".
Пример 2: НИУ ВШЭ, факультет бизнеса, магистр (2025). Дополнительные курсы: основы программирования и веб-разработки.
Пример 3: МГИМО, факультет международных отношений, бакалавр (2025). (Нет связи с профессией).
Курсы и дополнительное образование
Для ведущего frontend-разработчика важно указать курсы, которые подтверждают его экспертизу. Вот что нужно учитывать:
- Какие курсы указать: React, JavaScript, TypeScript, Node.js, Webpack, CSS-препроцессоры.
- Онлайн-образование: Указывайте платформу и длительность курса. Например: "Coursera, курс 'Advanced React', 6 месяцев".
- Самообразование: Упомяните, если вы изучали технологии самостоятельно. Например: "Самостоятельное изучение Vue.js и разработка pet-проектов".
Пример 1: Яндекс.Практикум, курс "Frontend-разработчик", 10 месяцев (2025).
Пример 2: Udemy, курс "React - The Complete Guide", 40 часов (2025).
Пример 3: Курс "Основы Photoshop" (не релевантно для frontend).
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию. Вот что важно учитывать:
- Важные сертификаты: React Certification, JavaScript Developer Certificate, AWS Certified Developer.
- Как указывать: Название, дата получения, срок действия (если есть). Например: "React Certification, 2025, срок действия: 2 года".
- Срок действия: Указывайте только актуальные сертификаты.
- Не стоит указывать: Сертификаты, не связанные с IT или устаревшие.
Пример 1: React Certification, 2025, срок действия: 2 года.
Пример 2: AWS Certified Developer, 2025.
Пример 3: Сертификат по основам бухгалтерского учета, 2020.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: МФТИ, факультет прикладной математики, бакалавр (2025). Дипломная работа: "Разработка SPA на Vue.js".
Пример 2: НИУ ВШЭ, факультет компьютерных наук, магистр (2025). Стажировка в компании "Яндекс" (2024).
Пример 3: МГУ, факультет философии, бакалавр (2025). (Нет связи с профессией).
Для специалистов с опытом
Пример 1: МГТУ им. Баумана, факультет информатики, магистр (2020). Дополнительные курсы: "Advanced JavaScript" (2025).
Пример 2: НГУ, факультет прикладной математики, бакалавр (2018). Сертификат: React Certification (2025).
Пример 3: Курс "Основы HTML" (2015). (Устаревший курс).
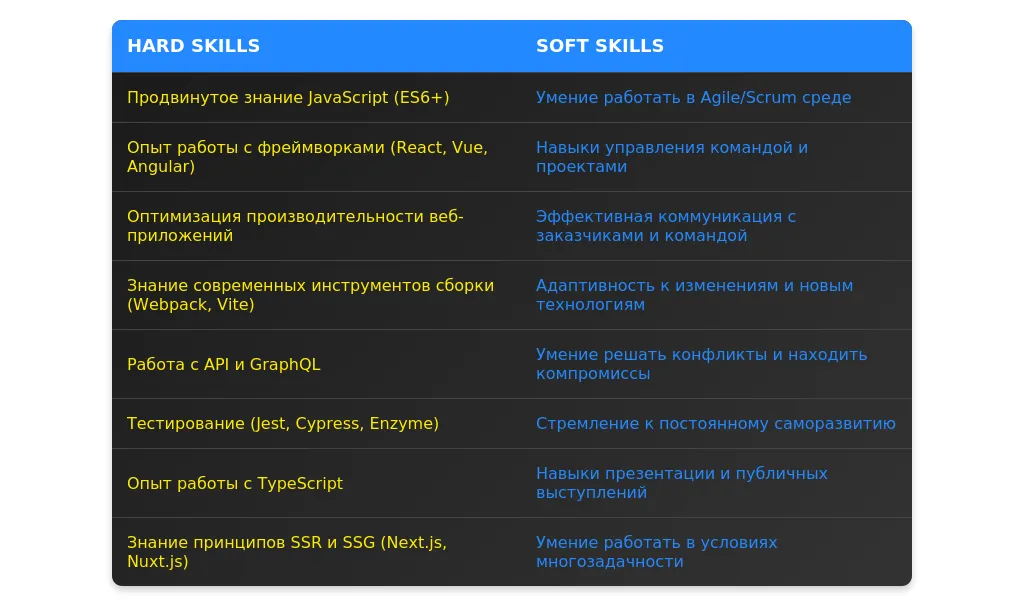
Самые востребованные навыки в 2025 году
В 2025 году ключевыми hard skills для ведущего frontend-разработчика являются:
- Разработка на Vue 4 — новая версия фреймворка, которая активно используется для создания высокопроизводительных интерфейсов.
- Оптимизация производительности с использованием Lighthouse — инструмент для анализа и улучшения скорости загрузки веб-приложений.
- Интеграция с AI через TensorFlow.js — создание умных интерфейсов с использованием машинного обучения.
- Работа с GraphQL для сложных API — эффективное управление данными в крупных приложениях.
- Разработка мультиплатформенных приложений с помощью Flutter Web — универсальный инструмент для создания кросс-платформенных решений.
Эти навыки выделяют кандидатов на фоне конкурентов и делают их ценными для работодателей.
Как структурировать раздел навыков
Раздел "Навыки" должен быть структурирован и легко читаем. Вот основные рекомендации:
- Расположение: Раздел "Навыки" лучше размещать после раздела "О себе" и перед "Опытом работы". Это позволяет сразу показать, что вы умеете.
- Группировка: Навыки следует группировать по категориям, например: "Технические навыки", "Инструменты", "Личные качества". Внутри категорий можно создать подкатегории, например: "Языки программирования", "Фреймворки", "Библиотеки".
3 варианта структуры
Вариант 1: Простая группировка
- Технические навыки: JavaScript, TypeScript, React, Vue.js
- Инструменты: Webpack, Git, Docker
- Личные качества: Командная работа, Критическое мышление, Лидерство
Вариант 2: С уровнем владения
- Языки программирования: JavaScript (Продвинутый), TypeScript (Средний)
- Фреймворки: React (Продвинутый), Vue.js (Средний)
- Инструменты: Webpack (Продвинутый), Docker (Базовый)
Вариант 3: По проектам
- Проект A: React, Redux, Sass
- Проект B: Vue.js, TypeScript, Webpack
Подробнее о добавлении навыков читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для ведущего frontend-разработчика
Технические навыки (hard skills) — это основа вашего резюме. Вот что важно указать:
- Обязательные навыки: JavaScript, TypeScript, React, Vue.js, HTML5, CSS3, Git, Webpack, REST API, GraphQL.
- Актуальные технологии 2025 года: WebAssembly, Progressive Web Apps (PWA), JAMstack, AI/ML интеграции, Web3.0.
Как указать уровень владения
Уровень владения можно указать словами (Базовый, Средний, Продвинутый) или с помощью шкалы (например, 4/5).
Как выделить ключевые компетенции
Ключевые компетенции стоит выделить отдельно в начале раздела или сопроводить пояснением, как они помогли в работе.
Пример 1: С уровнем владения
- JavaScript: Продвинутый
- React: Продвинутый
- TypeScript: Средний
Пример 2: С пояснением
- React: Разработал и внедрил сложные SPA приложения с использованием Redux и Hooks.
- Webpack: Оптимизировал сборку проектов, сократив время на 30%.
Личные качества важные для ведущего frontend-разработчика
Soft skills помогают показать, как вы работаете в команде и решаете задачи. Вот топ-10 важных качеств:
- Командная работа
- Лидерство
- Критическое мышление
- Коммуникативные навыки
- Тайм-менеджмент
- Решение проблем
- Адаптивность
- Обучаемость
- Креативность
- Эмпатия
Как подтвердить наличие soft skills
Укажите примеры из опыта, например: "Руководил командой из 5 разработчиков, что позволило завершить проект на 2 недели раньше срока."
Какие soft skills не стоит указывать
- "Усидчивость" — слишком общее понятие.
- "Пунктуальность" — это базовое требование, а не навык.
Пример 1: С подтверждением
- Лидерство: Руководил командой из 5 разработчиков, успешно внедрил Agile-методологию.
- Коммуникативные навыки: Провел более 50 митингов с заказчиками, что помогло сократить количество правок на 40%.
Особенности для разных уровней специалистов
Для начинающих
- Как компенсировать недостаток опыта: Укажите учебные проекты, курсы и стажировки.
- Навыки для акцента: Базовые знания JavaScript, HTML, CSS, а также готовность к обучению.
- Как показать потенциал: Добавьте примеры быстрого освоения новых технологий.
Пример 1: Учебные проекты
- Разработал SPA приложение на React с использованием Redux в рамках учебного проекта.
- Освоил TypeScript за 2 месяца и применил его в новом проекте.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите сложные проекты, которые вы вели, и их результаты.
- Баланс навыков: Покажите как широту (знание разных технологий), так и глубину (экспертиза в ключевых инструментах).
- Уникальные компетенции: Например, опыт интеграции AI/ML в frontend или работа с Web3.0.
Пример 1: Сложные проекты
- Разработал архитектуру для PWA приложения, что увеличило производительность на 50%.
- Интегрировал AI-модель для персонализации пользовательского интерфейса.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Перечисление слишком общих навыков (например, "Работа с компьютером").
- Отсутствие структуры в разделе.
- Указание нерелевантных навыков (например, "Фотография").
- Преувеличение уровня владения.
- Отсутствие примеров для soft skills.
- Использование шаблонных формулировок.
- Неактуальные навыки (например, Flash).
- Слишком длинный список навыков.
- Отсутствие ключевых компетенций.
Как исправить ошибки
- Замените устаревшие навыки актуальными (например, jQuery → React).
- Проверяйте актуальность навыков через вакансии и профессиональные сообщества.
Пример 1: Устаревшие навыки
- jQuery
- Flash
Пример 2: Актуальные навыки
- React
- WebAssembly

Анализ требований вакансии для ведущего frontend-разработчика
При анализе вакансии для ведущего frontend-разработчика важно выделить ключевые требования, которые работодатель считает обязательными. В первую очередь обращайте внимание на технологии, которые указаны в описании вакансии (например, React, Vue.js, TypeScript). Также важно учитывать уровень опыта (например, "5+ лет работы с JavaScript") и обязанности, такие как "руководство командой разработчиков" или "оптимизация производительности приложений".
Скрытые требования можно выявить через анализ корпоративной культуры или упоминание soft skills, таких как "умение работать в команде" или "навыки коммуникации". Например, если в вакансии упоминается "быстрая адаптация к изменениям", это может означать, что компания работает в динамичной среде.
Пример 1: Вакансия указывает "опыт работы с React и Redux обязательно". Это означает, что кандидат должен иметь практический опыт с этими технологиями, и это ключевое требование.
Пример 2: В описании вакансии упоминается "разработка высоконагруженных приложений". Это скрытое требование к пониманию архитектуры и оптимизации.
Пример 3: "Опыт работы с Agile-методологиями" — это может быть как обязательное, так и желательное требование, в зависимости от контекста.
Пример 4: "Умение работать с Figma и взаимодействовать с дизайнерами" — это указание на необходимость soft skills и кросс-функционального взаимодействия.
Пример 5: "Знание английского языка на уровне Upper-Intermediate" — это может быть критичным для международных проектов.
Стратегия адаптации резюме для ведущего frontend-разработчика
При адаптации резюме важно учитывать три уровня: минимальный, средний и максимальный. На минимальном уровне достаточно подчеркнуть ключевые навыки, соответствующие вакансии. На среднем уровне можно переформулировать опыт работы, чтобы он лучше соответствовал требованиям. На максимальном уровне резюме полностью перестраивается под конкретную вакансию, включая даже стиль изложения.
Разделы, которые требуют обязательной адаптации: "О себе", "Опыт работы", "Навыки" и "Образование". Акценты нужно расставлять на тех аспектах, которые наиболее важны для работодателя. Например, если вакансия требует опыта работы с TypeScript, то в разделе "Навыки" этот пункт должен быть выделен.
Адаптация без искажения фактов подразумевает перефразирование и акцентирование на релевантном опыте, но не добавление ложной информации. Например, если вы работали с React, но не с Vue.js, не стоит указывать Vue.js в своих навыках.
Адаптация раздела "Обо мне"
Раздел "Обо мне" должен отражать ваши ключевые компетенции и соответствовать требованиям вакансии. Например, если вакансия требует опыта руководства командой, укажите это в разделе "Обо мне".
До адаптации: "Опытный frontend-разработчик с 5-летним стажем."
После адаптации: "Ведущий frontend-разработчик с 5-летним опытом работы с React и TypeScript, успешно руководил командой из 5 разработчиков."
До адаптации: "Увлекаюсь созданием пользовательских интерфейсов."
После адаптации: "Специализируюсь на разработке интуитивно понятных и высокопроизводительных интерфейсов с использованием современных технологий, таких как React и Webpack."
До адаптации: "Работал над несколькими проектами."
После адаптации: "Участвовал в разработке и оптимизации крупных веб-приложений с аудиторией более 1 млн пользователей."
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики и использование шаблонных фраз, которые не выделяют вас среди других кандидатов.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он максимально соответствовал требованиям вакансии. Например, если вакансия требует опыта работы с Vue.js, а вы работали с React, можно указать, что вы также изучали Vue.js и готовы быстро освоить его.
До адаптации: "Разрабатывал интерфейсы для веб-приложений."
После адаптации: "Разработал и внедрил интерфейсы для веб-приложений с использованием React, что привело к улучшению пользовательского опыта на 20%."
До адаптации: "Работал в команде разработчиков."
После адаптации: "Руководил командой из 5 разработчиков, успешно реализовал проект с использованием Agile-методологий."
До адаптации: "Участвовал в оптимизации приложений."
После адаптации: "Оптимизировал производительность веб-приложения, сократив время загрузки на 30%."
Ключевые фразы для разных типов вакансий: "руководил командой", "оптимизировал производительность", "разработал архитектуру", "внедрил новые технологии".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы ключевые компетенции, соответствующие вакансии, были на первом месте. Например, если вакансия требует опыта работы с TypeScript, то этот навык должен быть выделен.
До адаптации: "JavaScript, React, HTML, CSS."
После адаптации: "TypeScript, React, Redux, JavaScript, HTML, CSS."
До адаптации: "Работа с Git, Webpack."
После адаптации: "Опыт работы с Git, Webpack, Docker, CI/CD."
До адаптации: "Знание английского языка."
После адаптации: "Английский язык на уровне Upper-Intermediate (техническая документация, общение с зарубежными коллегами)."
Работа с ключевыми словами: используйте термины, которые указаны в вакансии, чтобы ваше резюме прошло автоматическую фильтрацию.
Практические примеры адаптации
Пример адаптации заголовка: "Frontend-разработчик" → "Ведущий frontend-разработчик с опытом работы с React и TypeScript."
Пример адаптации опыта: "Работал над проектами" → "Разработал и внедрил интерфейсы для веб-приложений с использованием React, что привело к улучшению пользовательского опыта на 20%."
Пример адаптации навыков: "JavaScript, HTML, CSS" → "TypeScript, React, Redux, JavaScript, HTML, CSS."
Проверка качества адаптации
Чтобы оценить качество адаптации, убедитесь, что ключевые требования вакансии отражены в вашем резюме. Используйте чек-лист для финальной проверки:
- Все ключевые навыки, указанные в вакансии, присутствуют в резюме.
- Опыт работы переформулирован под требования вакансии.
- Раздел "Обо мне" отражает ваши ключевые компетенции.
- Отсутствие конкретики в описании опыта.
- Использование шаблонных фраз, которые не выделяют вас среди других кандидатов.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики и использование шаблонных фраз. Если вакансия сильно отличается от вашего текущего опыта, возможно, стоит создать новое резюме вместо адаптации.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий frontend-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме для ведущего frontend-разработчика?
В резюме важно указать как технические, так и управленческие навыки. Вот пример:
- Технические навыки: JavaScript (ES6+), React, Vue.js, TypeScript, Webpack, Node.js, REST API, GraphQL, CSS/SCSS, HTML5.
- Управленческие навыки: Лидерство команды, Agile/Scrum, постановка задач, код-ревью, наставничество.
- HTML, CSS, JavaScript (без указания версий или фреймворков).
- Работа в команде (без конкретики).
Как описать опыт работы, чтобы выделиться среди других кандидатов?
Опыт работы должен быть структурирован и подкреплен конкретными результатами. Пример:
- Ведущий Frontend-разработчик, Компания XYZ, 2022–2025: Руководил командой из 5 разработчиков, оптимизировал производительность приложения, что сократило время загрузки на 40%. Внедрил TypeScript, что снизило количество багов на 25%.
- Работал в компании XYZ, занимался frontend-разработкой.
Что делать, если у меня нет опыта руководства командой?
Если у вас нет прямого опыта руководства, акцентируйте внимание на других аспектах:
- Участие в код-ревью и наставничество junior-разработчиков.
- Организация процессов в команде (например, внедрение новых инструментов).
- Личный вклад в улучшение архитектуры проектов.
- Не указывать ничего, связанного с управлением.
Как описать проекты, если я работал в стартапе или на фрилансе?
Для стартапов и фриланса важно показать масштаб и результаты:
- Frontend-разработчик, Стартап ABC, 2023–2025: Разработал SPA-приложение с нуля, используя React и Redux. Увеличил конверсию на 20% за счет оптимизации пользовательского интерфейса.
- Делал сайты для клиентов.
Какие ошибки чаще всего допускают в резюме frontend-разработчиков?
Вот список типичных ошибок и как их избежать:
- Неуказание ключевых технологий (например, только "JavaScript" без уточнения фреймворков).
- Отсутствие конкретных результатов (например, "работал над проектом" вместо "улучшил производительность на 30%").
- Перегрузка резюме ненужной информацией (например, перечисление всех проектов за 10 лет).
- Указание актуальных технологий и фреймворков.
- Конкретные примеры достижений с цифрами.
- Краткость и структурированность.
Как указать образование, если оно не связано с IT?
Даже если образование не связано с IT, его можно подать правильно:
- Магистр экономики, Университет XYZ, 2020–2022: Во время учебы самостоятельно изучил frontend-разработку, что позволило успешно сменить профессию.
- Магистр экономики, Университет XYZ (без пояснений).
Как описать soft skills для ведущего разработчика?
Soft skills особенно важны для руководящих ролей:
- Коммуникация: эффективное взаимодействие с командой и заказчиками.
- Тайм-менеджмент: соблюдение дедлайнов в условиях высокой нагрузки.
- Решение конфликтов: успешное разрешение споров в команде.
- Хорошо работаю в команде (без конкретики).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить