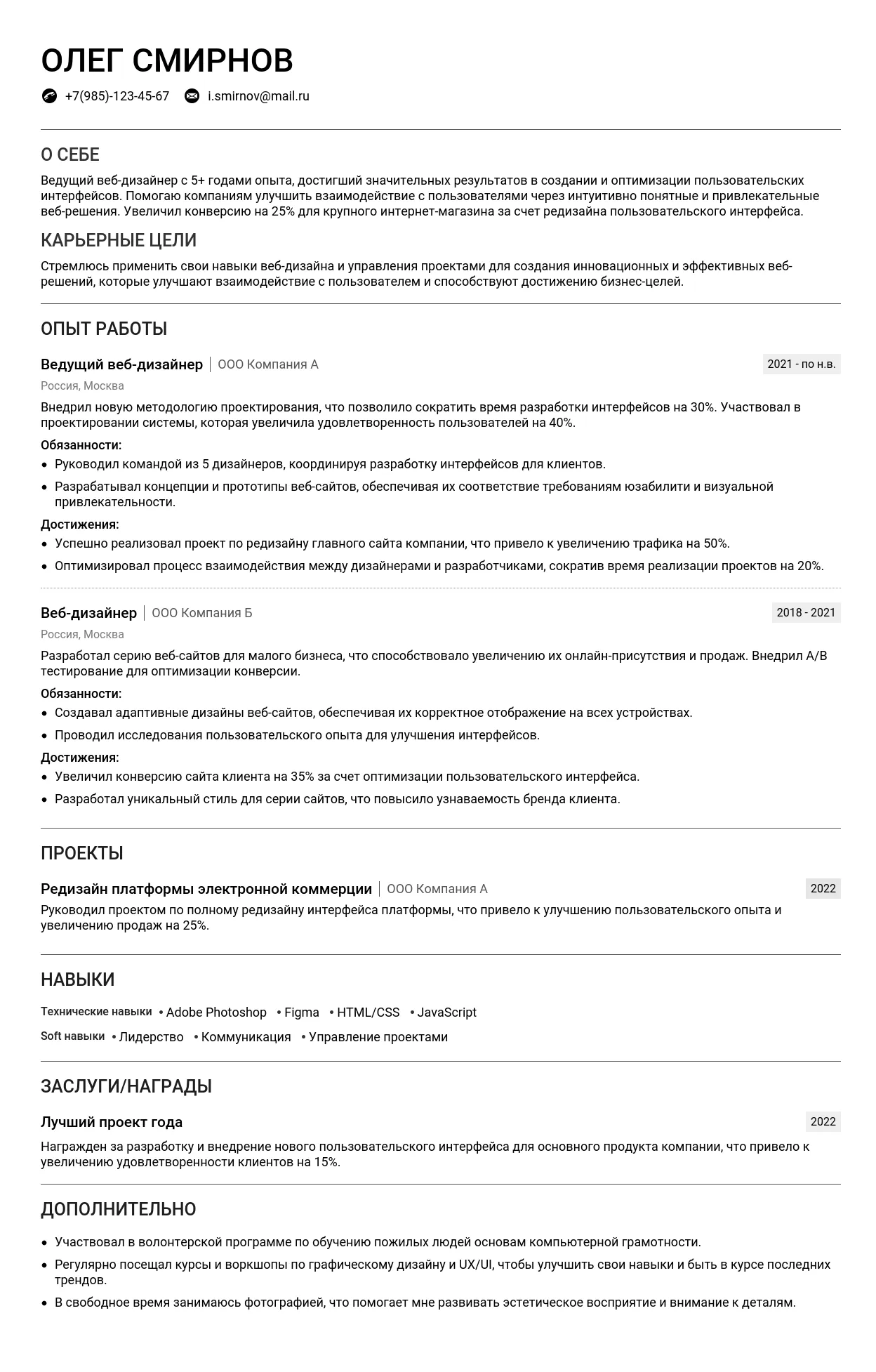
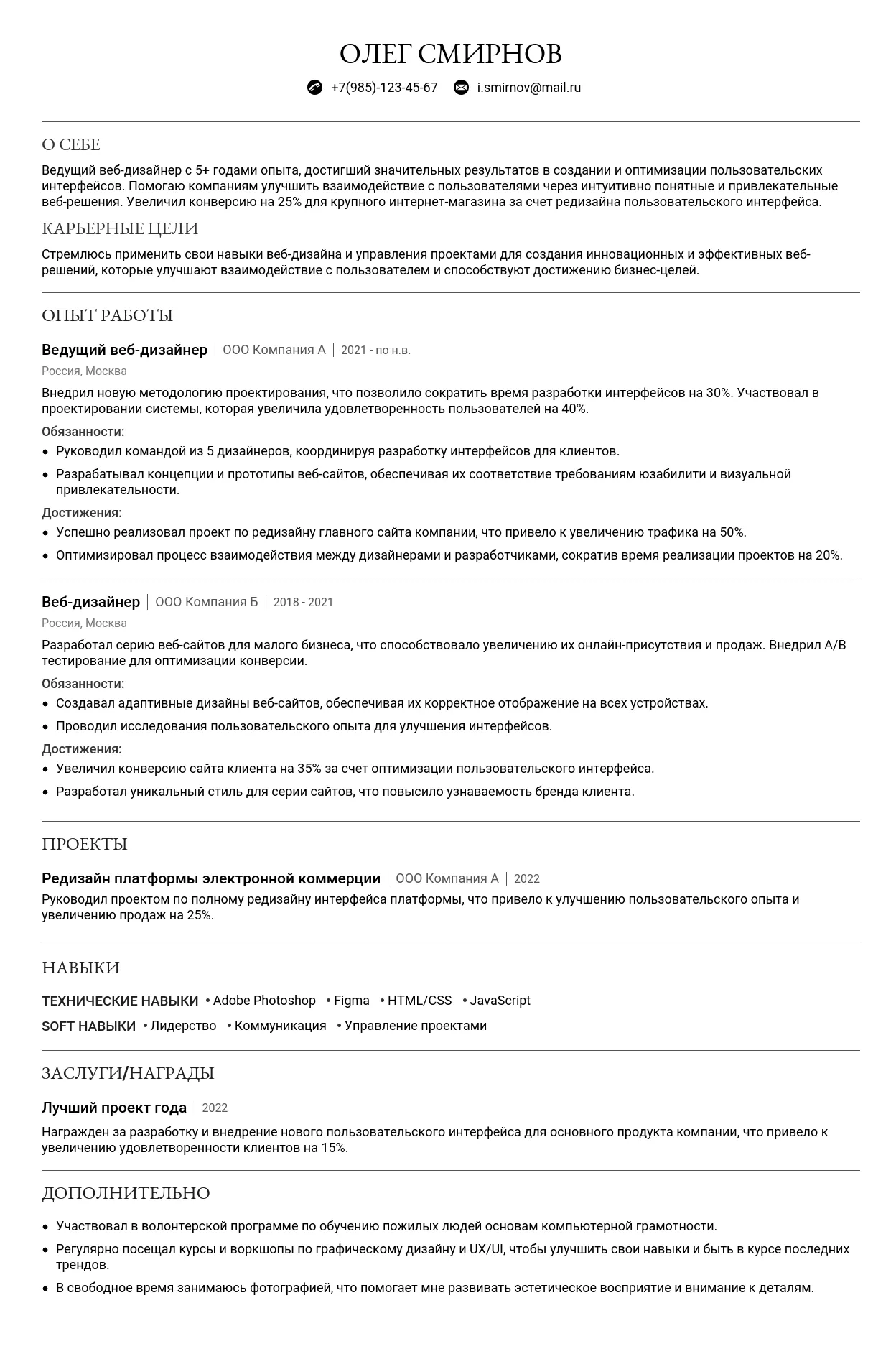
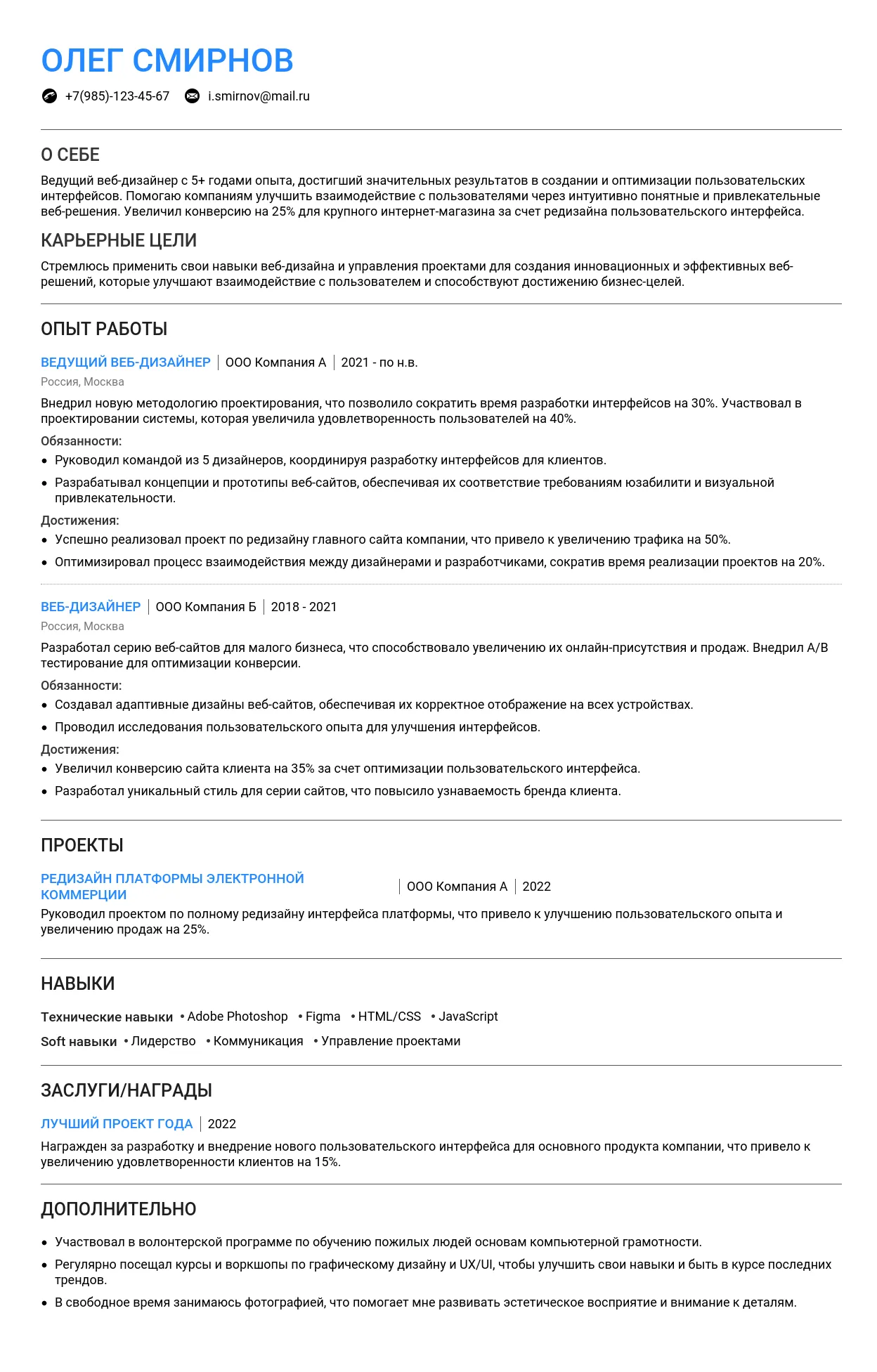
Пример резюме ведущего веб-дизайнера перед вами: изучите готовые примеры, чтобы быстро понять, как составить свое эффективное резюме и получить желанную работу. Правильно составленное резюме — ваш первый шаг к успеху! 🚀
В этой статье вы найдете подробные пошаговые инструкции по составлению каждого раздела резюме, основанные на актуальных требованиях работодателей. Мы покажем, как грамотно описать опыт работы, навыки и образование, а также дадим советы по адаптации резюме под конкретные вакансии для специалистов разного уровня:
- Примеры для начинающих веб-дизайнеров.
- Примеры для опытных специалистов и ведущих веб-дизайнеров.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть кратким, понятным и отражать вашу специализацию. Для профессии "ведущий веб-дизайнер" важно указать уровень вашей квалификации (например, Senior, Middle, Junior) и ключевые навыки.
Хорошие примеры:
- Ведущий веб-дизайнер (Senior Web Designer)
- Старший дизайнер пользовательских интерфейсов (Senior UI/UX Designer)
- Веб-дизайнер с опытом в UI/UX (Web Designer with UI/UX Expertise)
- Дизайнер цифровых продуктов (Digital Product Designer)
- Креативный веб-дизайнер (Creative Web Designer)
Неудачные примеры:
- Дизайнер (слишком обобщенно, неясна специализация)
- Веб-дизайнер, который делает все (непрофессионально и избыточно)
- UI/UX/Graphic/Web Designer (слишком много специализаций, выглядит неправдоподобно)
Ключевые слова для заголовка:
- UI/UX
- Веб-дизайн
- Цифровые продукты
- Креативный дизайн
- Интерактивные интерфейсы
Что указать в контактных данных
Контактная информация должна быть актуальной, профессиональной и легко доступной. Вот полный список необходимых данных:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- Город: Москва, Россия
- Профиль LinkedIn: linkedin.com/in/ivanov
- Портфолио: ivanov.design
Как оформить ссылки на профессиональные профили
- Используйте короткие и читаемые URL.
- Убедитесь, что ссылки работают и ведут на актуальные страницы.
- Укажите только те профили, которые имеют отношение к вашей профессии (например, LinkedIn, Behance, Dribbble).
Требования к фото (если нужно)
- Фото должно быть профессиональным, без лишних деталей на фоне.
- Размер: минимум 300x300 пикселей.
- Формат: JPEG или PNG.
Распространенные ошибки в оформлении контактов
- Некорректный email: Например, "ivanov@.com" — всегда проверяйте адрес.
- Неактуальные ссылки: Убедитесь, что все ссылки ведут на рабочие страницы.
- Отсутствие важных контактов: Например, не указан телефон или город проживания.
Профессиональное онлайн-присутствие
Для профессии "ведущий веб-дизайнер" важно показать свои работы и профессиональные достижения.
Для профессий с портфолио:
- Укажите профессиональные профили: Behance, Dribbble, GitHub (если есть код проектов).
- Оформите ссылки на портфолио: Используйте короткие и читаемые URL, например, ivanov.design.
- Презентуйте проекты: Добавьте краткое описание каждого проекта, его цели и результаты.
Для профессий без портфолио:
- Создайте профиль на LinkedIn: Инструкция по созданию профиля.
- Укажите профессиональные достижения: Например, участие в конференциях, публикации, сертификаты.
- Оформите ссылки на сертификаты: Например, ivanov.design/certificates.
Распространенные ошибки и как их избежать
- Слишком длинный заголовок: Избегайте перегруженных формулировок, например, "Веб-дизайнер, который делает все, от логотипов до анимации".
- Неактуальные контакты: Всегда обновляйте контактную информацию перед отправкой резюме.
- Отсутствие портфолио: Если у вас есть работы, обязательно добавьте ссылку на портфолио.
Как правильно написать раздел "О себе" в резюме ведущего веб-дизайнера
Оптимальный объем: 4-6 предложений или 50-80 слов. Краткость и информативность — ключевые принципы.
Обязательная информация:
- Ваш профессиональный опыт (если есть).
- Ключевые навыки и специализация.
- Достижения или результаты, которые подчеркивают вашу ценность.
- Личные качества, которые помогут в работе.
Стиль и тон: Профессиональный, но не сухой. Используйте уверенный тон, избегая излишней скромности или преувеличений.
Что не стоит писать:
- Личную информацию, не связанную с работой (хобби, семейное положение).
- Общие фразы без конкретики ("ответственный", "целеустремленный").
- Негатив о предыдущих работодателях или коллегах.
- Избыточные технические детали, которые не имеют отношения к вакансии.
5 характерных ошибок:
- "Я просто хочу работать и учиться." (Слишком общо, нет конкретики.)
- "Я делаю красивые сайты." (Нет информации о навыках или результатах.)
- "Я работал в 10 компаниях, но везде были плохие условия." (Негатив, который отталкивает.)
- "Я эксперт во всем, что связано с дизайном." (Преувеличение, которое вызывает сомнения.)
- "Мне нравится рисовать и создавать что-то новое." (Слишком личное, не связано с профессиональными навыками.)
Примеры для начинающих специалистов
Начинающим специалистам важно показать свой потенциал, даже если опыта работы мало. Сделайте акцент на образовании, личных качествах и навыках, которые вы уже освоили.
"Недавно окончил курс по веб-дизайну, где освоил Figma, Adobe XD и основы UI/UX. Участвовал в создании макетов для учебных проектов, где развил навыки работы с типографикой и цветовыми решениями. Стремлюсь к постоянному развитию и готов применять полученные знания в реальных задачах."
(Акцент на навыках и готовности учиться.)"Имею базовые знания в HTML/CSS, что позволяет мне лучше понимать технические аспекты дизайна. Владею Photoshop и Illustrator, создаю адаптивные макеты. Ищу возможность применить свои навыки в команде профессионалов."
(Подчеркивает техническую подготовку.)"За последний год завершил несколько проектов в рамках курсов, включая создание лендингов и интерфейсов для мобильных приложений. Умею работать в команде, быстро обучаюсь и стремлюсь к совершенству в каждом проекте."
(Показывает результаты и личные качества.)Примеры для специалистов с опытом
Специалистам с опытом важно выделить свои достижения, профессиональный рост и специализацию. Подчеркните, как ваши навыки принесли пользу предыдущим работодателям.
"Более 5 лет работаю в веб-дизайне, специализируюсь на создании пользовательских интерфейсов и адаптивных дизайнов. За последние два года увеличил конверсию сайтов клиентов на 20% за счет улучшения юзабилити. Владею Figma, Sketch и InVision."
(Акцент на результатах и специализации.)"Разработал более 50 дизайн-проектов для крупных клиентов, включая корпоративные сайты и интернет-магазины. Умею эффективно взаимодействовать с разработчиками и маркетологами, что позволяет реализовывать проекты в срок и с высоким качеством."
(Показывает масштаб опыта и командные навыки.)"Специализируюсь на UX/UI дизайне для мобильных приложений. За последний год мои проекты были скачаны более 1 млн раз, что подтверждает их востребованность. Постоянно изучаю новые тренды и инструменты, чтобы оставаться на передовой."
(Акцент на экспертизе и результатах.)Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, как ваша работа влияет на бизнес.
"Более 10 лет в веб-дизайне, руковожу командой из 8 дизайнеров. За последние 3 года реализовал проекты для Fortune 500 компаний, что привело к увеличению их доходов на 15%. Эксперт в UX-исследованиях и прототипировании."
(Акцент на лидерстве и результатах.)"Создал и внедрил систему дизайн-процессов, которая сократила время разработки проектов на 30%. Специализируюсь на комплексных решениях для крупных брендов, включая ребрендинг и создание дизайн-систем."
(Показывает управленческие навыки и инновации.)"Эксперт в области цифрового дизайна с фокусом на конверсионные интерфейсы. Руководил проектами с бюджетом более $1 млн, что привело к значительному росту клиентской базы. Постоянно выступаю на конференциях и делюсь опытом."
(Акцент на экспертизе и влиянии на бизнес.)Практические советы по написанию
Ключевые фразы для профессии "веб-дизайнер":
- UI/UX дизайн
- Адаптивный дизайн
- Прототипирование
- Figma, Sketch, Adobe XD
- Юзабилити и конверсия
- Дизайн-системы
- Работа в команде
- Кросс-функциональное взаимодействие
10 пунктов для самопроверки текста:
- Краткость: Не превышает ли текст 80 слов?
- Конкретика: Есть ли примеры достижений или навыков?
- Профессиональный тон: Нет ли излишней эмоциональности?
- Релевантность: Подходит ли текст под вакансию?
- Уникальность: Не использованы ли шаблонные фразы?
- Грамматика: Проверен ли текст на ошибки?
- Акцент на ценности: Показывает ли текст, чем вы полезны компании?
- Стиль: Легко ли читается текст?
- Ключевые слова: Использованы ли релевантные термины?
- Личные качества: Упомянуты ли качества, важные для работы?
Как адаптировать текст под разные вакансии:
- Внимательно изучите требования вакансии и используйте ключевые слова из описания.
- Подчеркните те навыки и опыт, которые наиболее релевантны для конкретной компании.
- Если вакансия предполагает командную работу, сделайте акцент на ваших коммуникативных навыках.
- Для стартапов упомяните гибкость и готовность работать в условиях неопределенности.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные рекомендации:
- Формат заголовка: Название должности, компания, даты работы. Например: "Ведущий веб-дизайнер, ООО "ВебСтудия", март 2020 – январь 2025".
- Оптимальное количество пунктов: 3–5 пунктов для каждой позиции. Не перегружайте текст.
- Совмещение должностей: Укажите через запятую или добавьте отдельный пункт. Например: "Ведущий веб-дизайнер / UX-дизайнер, ООО "ВебСтудия", март 2020 – январь 2025".
- Даты работы: Используйте формат "месяц год – месяц год". Если работаете по настоящее время, укажите "февраль 2020 – настоящее время".
- Описание компании: Указывайте, если компания малоизвестна или важен контекст. Например: "Студия веб-дизайна, специализирующаяся на e-commerce проектах для малого и среднего бизнеса".
Как правильно описывать обязанности
Используйте сильные глаголы действия для описания обязанностей. Вот 15 примеров:
- Разрабатывать
- Создавать
- Организовывать
- Управлять
- Оптимизировать
- Тестировать
- Координировать
- Анализировать
- Реализовывать
- Внедрять
- Проектировать
- Контролировать
- Улучшать
- Планировать
- Презентовать
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например:
Разработал и внедрил новый дизайн сайта, что привело к увеличению конверсии на 20%.
Занимался разработкой дизайна сайта.
Примеры превращения обязанностей в достижения:
- Увеличил скорость загрузки сайта на 30% за счет оптимизации графики.
- Создал адаптивный дизайн для 10+ проектов, что улучшило пользовательский опыт.
- Реализовал A/B тестирование, что помогло выбрать наиболее эффективный дизайн.
- Провел обучение команды из 5 человек по работе с Figma.
- Сократил время разработки макетов на 15% за счет внедрения новых шаблонов.
Типичные ошибки:
- Использование общих фраз: "Занимался дизайном сайтов".
- Отсутствие конкретики: "Работал над проектами".
- Перечисление без результатов: "Создавал макеты, тестировал дизайн".
Больше советов можно найти на странице "Как писать раздел Опыт работы для резюме".
Как описывать достижения
Квантификация результатов: Используйте цифры, чтобы подчеркнуть ваш вклад. Примеры:
- Увеличил конверсию сайта на 25% за счет оптимизации пользовательского интерфейса.
- Сократил время загрузки сайта на 40%.
Метрики для веб-дизайнера:
- Конверсия
- Скорость загрузки сайта
- Уровень вовлеченности пользователей
- Количество проектов
- Сроки выполнения задач
Если нет четких цифр: Опишите качественные улучшения. Например:
Улучшил пользовательский опыт, что привело к положительным отзывам клиентов.
Примеры формулировок достижений:
- Разработал дизайн для 10+ сайтов, что увеличило узнаваемость бренда клиентов.
- Создал адаптивный дизайн для мобильных устройств, что повысило удобство использования.
- Провел редизайн сайта, что привело к росту трафика на 30%.
- Внедрил новые инструменты для работы с графикой, что сократило время выполнения задач на 20%.
- Разработал и внедрил систему компонентов для ускорения работы команды.
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы.
Как группировать: По категориям: графические редакторы (Figma, Adobe XD), языки программирования (HTML, CSS), CMS (WordPress, Tilda).
Уровень владения: Указывайте, если это важно. Например: "Figma (продвинутый уровень)".
Актуальные технологии: Figma, Adobe XD, Sketch, Photoshop, Illustrator, HTML/CSS, JavaScript, WordPress.
Примеры описания опыта работы
Для начинающих:
Стажер-веб-дизайнер, ООО "ВебСтудия", июнь 2024 – сентябрь 2024
- Разработал макеты для 3 сайтов под руководством наставника.
- Изучил и применил на практике основы UX/UI-дизайна.
Для специалистов с опытом:
Ведущий веб-дизайнер, ООО "ВебСтудия", март 2020 – январь 2025
- Руководил командой из 5 дизайнеров, создавая дизайн для 20+ проектов.
- Увеличил конверсию сайтов клиентов на 25% за счет улучшения пользовательского опыта.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "ВебСтудия", март 2020 – январь 2025
- Управлял командой из 10 человек, достигнув выполнения проектов в срок на 95%.
- Внедрил новые процессы, что сократило время разработки на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" лучше располагать в начале резюме, если вы недавний выпускник или ваш опыт работы менее 3 лет. Для опытных специалистов его можно разместить после раздела "Опыт работы".
Указывайте название учебного заведения, факультет, специальность и годы обучения. Если ваша дипломная работа или проект связаны с веб-дизайном, кратко опишите их (например, "Дипломный проект: разработка UI/UX для мобильного приложения").
Оценки указывайте только в случае, если они высокие (например, "Средний балл: 4.8").
Дополнительные курсы в вузе можно описать в формате: "Дополнительные курсы: Веб-дизайн и основы UX, 2023 г.".
Подробнее о написании раздела "Образование" можно узнать здесь.
Какое образование ценится в профессии "ведущий веб-дизайнер"
Наиболее ценными специальностями являются:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- UX/UI-дизайн
Если ваше образование не связано с дизайном, опишите, как оно помогает в вашей работе. Например:
Московский государственный университет, факультет психологии, 2020–2025
Знания в области психологии помогают лучше понимать потребности пользователей и создавать интуитивно понятные интерфейсы.
Московский государственный университет, факультет физики, 2020–2025
Изучал физику.
Примеры описания образования:
Высшая школа экономики, факультет дизайна, 2021–2025
Специализация: веб-дизайн и UX/UI. Дипломный проект: разработка дизайна для корпоративного сайта.
Санкт-Петербургский государственный университет, факультет информационных технологий, 2018–2022
Курсы по веб-дизайну и фронтенд-разработке. Участие в проектах по созданию интерфейсов для стартапов.
Курсы и дополнительное образование
Для ведущего веб-дизайнера важно указать курсы, связанные с:
- UI/UX-дизайн
- Figma, Adobe XD, Sketch
- HTML/CSS и основы фронтенд-разработки
- Аналитика пользовательского поведения
Онлайн-образование описывайте так:
Курс "Веб-дизайн с нуля", Skillbox, 2024
Освоил создание адаптивных интерфейсов и работу с Figma.
Топ-5 актуальных курсов для веб-дизайнера:
- "UI/UX Design" от Coursera
- "Веб-дизайн с нуля" от Skillbox
- "Figma для начинающих" от Udemy
- "Адаптивный дизайн" от Яндекс.Практикум
- "Основы HTML/CSS" от Codecademy
Самообразование можно показать через описание личных проектов или участие в хакатонах.
Сертификаты и аккредитации
Важные сертификаты для веб-дизайнера:
- Google UX Design Certificate
- Adobe Certified Expert (ACE)
- Figma Certified Designer
Указывайте сертификаты в формате: "Название сертификата, организация, год получения". Например:
Google UX Design Certificate, Google, 2024
Срок действия сертификатов: уточняйте, если они ограничены. Например, сертификаты Adobe требуют регулярного обновления.
Не стоит указывать устаревшие или нерелевантные сертификаты, например, "Сертификат по основам Excel, 2015".
Примеры оформления раздела
Для студентов и выпускников
Московский государственный университет, факультет дизайна, 2021–2025
Специализация: веб-дизайн. Дипломный проект: разработка интерфейса для образовательной платформы.
Стажировка в студии "ДизайнПро", 2024: участие в создании дизайна для корпоративного сайта.
Для специалистов с опытом
Высшая школа экономики, факультет дизайна, 2016–2020
Специализация: графический дизайн. Дополнительные курсы: веб-дизайн и UX/UI.
Курс "Advanced UX Design", Coursera, 2023. Сертификат Figma Certified Designer, 2024.
Самые востребованные навыки в 2025 году
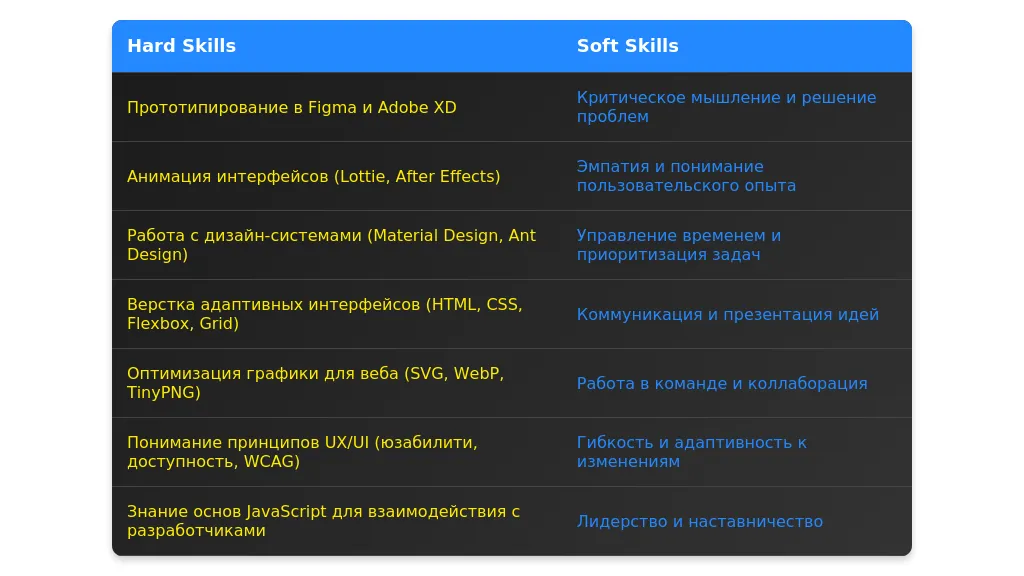
В 2025 году работодатели ожидают от ведущих веб-дизайнеров владения следующими hard skills:
- 3D-дизайн в веб-интерфейсах — создание трехмерных элементов для сайтов и приложений с использованием Blender или Three.js.
- Интеграция AR/VR в веб-дизайн — разработка иммерсивных интерфейсов для виртуальной и дополненной реальности.
- Работа с AI-генерацией контента — использование инструментов, таких как MidJourney и DALL-E, для создания уникальных визуальных элементов.
- Микроанимации и интерактивность — создание сложных анимаций с помощью GSAP или Framer Motion.
- Оптимизация дизайна для голосовых интерфейсов — проектирование интерфейсов, адаптированных под голосовые команды и ассистентов.
Как структурировать раздел навыков
Где расположить раздел в резюме: Раздел "Навыки" лучше разместить после раздела "Опыт работы" или "Образование". Это позволяет сначала показать ваш профессиональный опыт, а затем подкрепить его конкретными компетенциями.
Группировка навыков: Навыки можно разделить на категории и подкатегории, например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (например, знание языков, управление проектами)
3 варианта структуры:
Вариант 1: По категориям
- Технические навыки: Figma, Adobe XD, HTML/CSS, JavaScript
- Личные качества: Креативность, коммуникабельность, тайм-менеджмент
- Дополнительно: Английский язык (Intermediate), Scrum, Agile
Вариант 2: По уровню владения
- Профессиональный уровень: Figma, Adobe XD, HTML/CSS
- Средний уровень: JavaScript, React
- Базовый уровень: Python, SQL
Вариант 3: По релевантности
- Ключевые навыки: UX/UI-дизайн, прототипирование, адаптивный дизайн
- Дополнительные навыки: Анимация интерфейсов, работа с CMS
Подробнее о том, как правильно добавлять навыки в резюме, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для ведущего веб-дизайнера
Обязательные навыки:
- UX/UI-дизайн
- Прототипирование и wireframing
- Работа с Figma, Adobe XD, Sketch
- Знание HTML/CSS (базовое для понимания верстки)
- Основы JavaScript (для интерактивных элементов)
Актуальные технологии и инструменты 2025 года:
- Figma (с интеграцией AI-инструментов)
- Webflow (для no-code дизайна)
- 3D-дизайн в веб-интерфейсах (например, Spline)
- AI-инструменты для генерации дизайна (MidJourney, DALL-E)
- Основы AR/VR для веб-дизайна
Как указать уровень владения: Используйте шкалу: базовый, средний, профессиональный. Например:
- Figma: профессиональный уровень
- JavaScript: средний уровень
- 3D-дизайн: базовый уровень
- Figma: знаю
- JavaScript: немного
5 примеров описания технических навыков:
- Создание адаптивных дизайнов для веб и мобильных приложений с использованием Figma и Adobe XD.
- Разработка интерактивных прототипов с анимацией в Principle.
- Базовые знания HTML/CSS для взаимодействия с разработчиками.
- Использование AI-инструментов для генерации идей и элементов дизайна.
- Опыт работы с Webflow для реализации проектов без участия разработчиков.
Личные качества важные для ведущего веб-дизайнера
Топ-10 важных soft skills:
- Креативность
- Коммуникабельность
- Тайм-менеджмент
- Умение работать в команде
- Адаптивность
- Критическое мышление
- Эмпатия (понимание потребностей пользователей)
- Лидерские качества
- Умение принимать обратную связь
- Организованность
Как подтвердить наличие soft skills: Используйте примеры из опыта работы. Например:
- Успешно руководил командой из 5 дизайнеров, что позволило сократить сроки проекта на 20%.
- Разработал дизайн-систему, которая улучшила согласованность интерфейсов и сократила время разработки.
Какие soft skills не стоит указывать: Избегайте общих фраз без подтверждения. Например:
- Коммуникабельный
- Ответственный
5 примеров описания личных качеств:
- Способность быстро адаптироваться к изменениям в требованиях и технологиях.
- Умение эффективно коммуницировать с заказчиками и командой разработки.
- Креативный подход к решению нестандартных задач.
- Организованность и умение управлять несколькими проектами одновременно.
- Лидерские качества, подтвержденные успешным управлением командой дизайнеров.
Особенности для разных уровней специалистов
Для начинающих:
- Как компенсировать недостаток опыта: Укажите учебные проекты, стажировки и курсы.
- Акцент на навыки: Основы дизайна, владение инструментами (Figma, Adobe XD), базовые знания HTML/CSS.
- Покажите потенциал к обучению: Укажите, что вы активно изучаете новые технологии и готовы развиваться.
- Завершил курс по UX/UI-дизайну, создал 3 учебных проекта с использованием Figma.
- Изучаю основы JavaScript для улучшения взаимодействия с разработчиками.
- Готов к быстрому обучению и внедрению новых технологий.
Для опытных специалистов:
- Покажите глубину экспертизы: Укажите сложные проекты, которые вы реализовали, и их результаты.
- Баланс между широтой и глубиной: Укажите как ключевые навыки, так и дополнительные (например, управление командой).
- Выделите уникальные компетенции: Например, опыт работы с AR/VR или AI-инструментами.
- Разработал дизайн-систему для крупного e-commerce проекта, что сократило время разработки на 30%.
- Опыт работы с 3D-дизайном в веб-интерфейсах с использованием Spline.
- Успешно внедрил AI-инструменты для автоматизации рутинных задач.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков:
- Указание устаревших навыков (например, Flash).
- Использование общих фраз без конкретики.
- Перечисление слишком большого количества навыков.
- Неправильное указание уровня владения.
- Отсутствие подтверждения навыков примерами.
- Указание нерелевантных навыков.
- Неправильная группировка навыков.
- Использование ненужных технических терминов.
- Отсутствие акцента на ключевых компетенциях.
- Использование шаблонных формулировок.
Устаревшие навыки и их замена:
- Flash → Заменить на HTML5 и CSS3.
- Photoshop для веб-дизайна → Заменить на Figma или Adobe XD.
Неправильные формулировки (с примерами):
- Знаю Photoshop.
- Коммуникабельный.
- Профессионально владею Figma для создания адаптивных дизайнов.
- Успешно коммуницировал с заказчиками и командой разработки.
Как проверить актуальность навыков: Следите за трендами в индустрии, читайте профессиональные блоги, участвуйте в конференциях и курсах.

Анализ требований вакансии для ведущего веб-дизайнера
При анализе вакансии для профессии "ведущий веб-дизайнер" важно выделить ключевые требования, которые работодатель считает обязательными. Обратите внимание на технические навыки (например, владение Figma, Adobe XD, Photoshop), опыт работы (часто требуется 3-5 лет), а также soft skills (например, управление командой, коммуникация). Важно различать обязательные требования (например, знание UI/UX принципов) и желательные (например, опыт работы с анимацией).
Скрытые требования можно выявить через анализ формулировок. Например, если в вакансии упоминается "работа в динамичной среде", это может означать готовность к частым изменениям и многозадачности. Обратите внимание на ключевые слова, такие как "ответственность", "самостоятельность", "лидерство".
Пример 1: Вакансия требует опыт работы с Figma и знание UI/UX. Если у вас есть опыт работы в Adobe XD, но Figma указан как обязательный, акцентируйте внимание на Figma.
Пример 2: В вакансии указано "опыт работы в команде". Если у вас есть подобный опыт, обязательно укажите его в резюме, даже если он не связан напрямую с веб-дизайном.
Пример 3: Вакансия требует знание HTML/CSS. Если у вас нет такого опыта, не указывайте его, чтобы не искажать факты.
Пример 4: Вакансия требует опыт управления проектами. Если вы ранее руководили командой дизайнеров, выделите этот опыт.
Пример 5: Вакансия требует опыт работы с анимацией. Если у вас есть примеры анимированных интерфейсов, добавьте их в портфолио.
Стратегия адаптации резюме для ведущего веб-дизайнера
При адаптации резюме важно уделить внимание нескольким ключевым разделам: заголовок, "О себе", опыт работы, навыки и портфолио. Каждый раздел должен быть переработан с учетом требований вакансии. Например, если вакансия требует опыт работы с Figma, обязательно добавьте этот навык в раздел "Навыки".
Адаптация резюме может быть минимальной (корректировка ключевых слов), средней (переработка разделов "О себе" и "Навыки") и максимальной (полная переработка резюме под конкретную вакансию, включая переформулировку опыта работы).
Важно не искажать факты. Например, если у вас нет опыта работы с конкретным инструментом, не указывайте его, но подчеркните свои сильные стороны, которые могут компенсировать этот недостаток.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но содержательным. Укажите ключевые навыки и опыт, которые соответствуют вакансии. Например, если вакансия требует опыт работы в командных проектах, напишите: "Опыт работы в команде из 5+ человек, успешная реализация 10+ проектов".
До адаптации: "Опытный веб-дизайнер с 5-летним стажем."
После адаптации: "Ведущий веб-дизайнер с 5-летним опытом работы в UI/UX и управлении командой. Успешно реализовал 20+ проектов для крупных клиентов."
До адаптации: "Люблю создавать красивые интерфейсы."
После адаптации: "Специализируюсь на создании интуитивно понятных интерфейсов с акцентом на пользовательский опыт. Опыт работы с Figma, Adobe XD и Photoshop."
До адаптации: "Умею работать в команде."
После адаптации: "Имею опыт руководства командой из 5 дизайнеров, успешно реализовал проекты в сжатые сроки."
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать его под требования вакансии. Например, если вакансия требует опыт работы с анимацией, выделите проекты, где вы использовали анимацию. Укажите конкретные результаты, например: "Увеличил конверсию на 20% за счет улучшения пользовательского опыта".
До адаптации: "Разрабатывал дизайн сайтов."
После адаптации: "Разработал дизайн 10+ сайтов с использованием Figma, что привело к увеличению конверсии на 15%."
До адаптации: "Участвовал в командных проектах."
После адаптации: "Руководил командой из 5 дизайнеров, успешно реализовал проект для крупного клиента в сжатые сроки."
До адаптации: "Создавал интерфейсы."
После адаптации: "Разработал интуитивно понятные интерфейсы для мобильных приложений, что повысило удовлетворенность пользователей на 25%."
Ключевые фразы для разных типов вакансий: "управление командой", "увеличение конверсии", "оптимизация пользовательского опыта".
Адаптация раздела "Навыки"
При адаптации раздела "Навыки" важно перегруппировать их в соответствии с требованиями вакансии. Например, если вакансия требует знание Figma, поставьте этот навык на первое место. Убедитесь, что вы используете ключевые слова из вакансии.
До адаптации: "Photoshop, Figma, Adobe XD, HTML, CSS."
После адаптации: "Figma (опыт 4 года), Adobe XD, Photoshop, основы HTML/CSS."
До адаптации: "Управление проектами, работа в команде."
После адаптации: "Управление командой из 5+ человек, успешная реализация проектов в сжатые сроки."
До адаптации: "Создание интерфейсов."
После адаптации: "Разработка интуитивно понятных интерфейсов с акцентом на пользовательский опыт."
Работа с ключевыми словами: используйте те же формулировки, что и в вакансии, чтобы резюме прошло автоматический отбор.
Практические примеры адаптации
Пример 1: Если вакансия требует опыт работы с анимацией, добавьте в резюме: "Опыт создания анимированных интерфейсов в After Effects и Principle."
Пример 2: Если вакансия требует управление командой, укажите: "Руководил командой из 5 дизайнеров, успешно реализовал проекты для крупных клиентов."
Пример 3: Если вакансия требует знание Figma, добавьте: "Опыт работы с Figma — 4 года, создание прототипов и дизайн-систем."
Проверка качества адаптации
После адаптации резюме важно проверить его на соответствие требованиям вакансии. Убедитесь, что ключевые слова из вакансии присутствуют в резюме. Проверьте, все ли обязательные требования отражены. Используйте чек-лист: наличие ключевых навыков, соответствие опыта работы, корректность формулировок.
Типичные ошибки при адаптации: излишняя обобщенность, отсутствие конкретики, искажение фактов. Если вакансия требует кардинально нового подхода, возможно, стоит создать новое резюме вместо адаптации старого.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий веб-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какой опыт работы указывать в резюме для ведущего веб-дизайнера?
Указывайте **релевантный опыт работы**, связанный с веб-дизайном. Если вы работали над крупными проектами, управляли командой или внедряли новые технологии, обязательно упомяните это. Например:
**Ведущий веб-дизайнер**, ООО "Креативные решения" (2022–2025):
- Руководил командой из 5 дизайнеров.
- Разработал 20+ успешных проектов для клиентов из сферы e-commerce.
- Внедрил Figma для улучшения процесса дизайна.
**Дизайнер**, ООО "Креативные решения" (2022–2025):
- Делал макеты для сайтов.
Какие навыки важно указать в резюме?
Укажите **ключевые навыки**, которые важны для ведущего веб-дизайнера. Это могут быть:
- UI/UX дизайн.
- Работа с Figma, Adobe XD, Sketch.
- Знание HTML/CSS (базовый уровень).
- Управление командой.
- Анализ данных и A/B тестирование.
- Знание Microsoft Word.
- Умение работать в Photoshop (без конкретики).
Как описать достижения в резюме?
Достижения должны быть **конкретными и измеримыми**. Используйте цифры и факты, чтобы показать ваш вклад. Например:
- Увеличил конверсию сайта на 25% за счет улучшения UX-дизайна.
- Сократил время разработки макетов на 30%, внедрив новые инструменты.
- Делал дизайн для сайтов.
- Работал над улучшением пользовательского опыта.
Что делать, если нет опыта в управлении командой?
Если у вас нет опыта управления командой, но вы хотите стать ведущим веб-дизайнером, акцентируйте внимание на **лидерских качествах** и опыте взаимодействия с коллегами. Например:
Координировал работу подрядчиков и разработчиков в рамках проекта, обеспечивая соблюдение сроков и качества.
Не имею опыта управления командой.
Как указать образование, если оно не связано с дизайном?
Если ваше образование не связано с дизайном, укажите его кратко, но сделайте акцент на **дополнительных курсах и сертификатах**. Например:
**МГУ, экономический факультет** (2015–2020)
**Дополнительное образование:**
- Курс "UI/UX Design" от Skillbox (2022).
- Сертификат Figma Advanced (2023).
**МГУ, экономический факультет** (2015–2020)
Никаких курсов не проходил.
Как оформить резюме, чтобы выделиться среди других кандидатов?
Используйте **чистый и современный дизайн** резюме. Добавьте ссылку на портфолио и, если возможно, создайте интерактивное резюме в формате веб-страницы. Например:
Создал резюме в формате веб-страницы с интерактивными элементами и ссылкой на портфолио: myportfolio.com.
Отправил резюме в формате Word без ссылки на портфолио.
Что делать, если есть пробелы в трудовой истории?
Если у вас были перерывы в работе, объясните их **кратко и честно**. Например:
2022–2023: Перерыв в карьере для прохождения курсов по веб-дизайну и работы над личными проектами.
2022–2023: Не работал.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить