Пример резюме ведущего веб-программиста — ваш ключ к созданию документа, который не просто заметят, но и оценят рекрутеры. Изучив готовые примеры, вы сможете подготовить по-настоящему эффективное резюме, приближающее вас к офферу. 💪
На этой странице вы найдете подробное руководство, как составить эффективное резюме ведущего веб-программиста, будь вы начинающий специалист или опытный профессионал. Здесь мы подробно разбираем все ключевые блоки, предоставляя готовые примеры и пошаговые инструкции:
- Как правильно оформить контакты и заголовок
- Какие достижения включить в блок "О себе"
- Как описать опыт работы с учетом требований работодателей
- Как указать образование, сертификаты и актуальные навыки
- Как адаптировать резюме под разные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
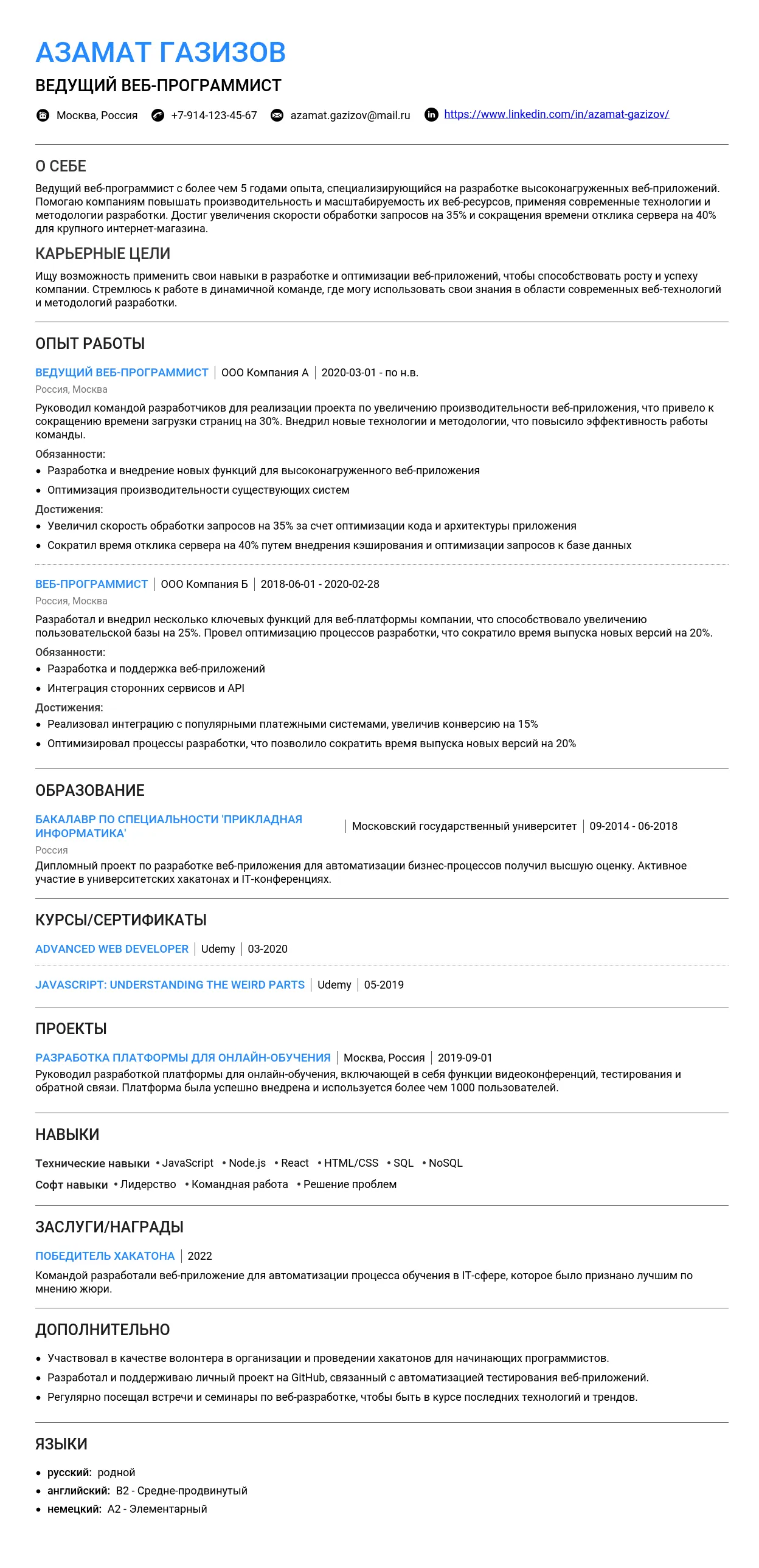
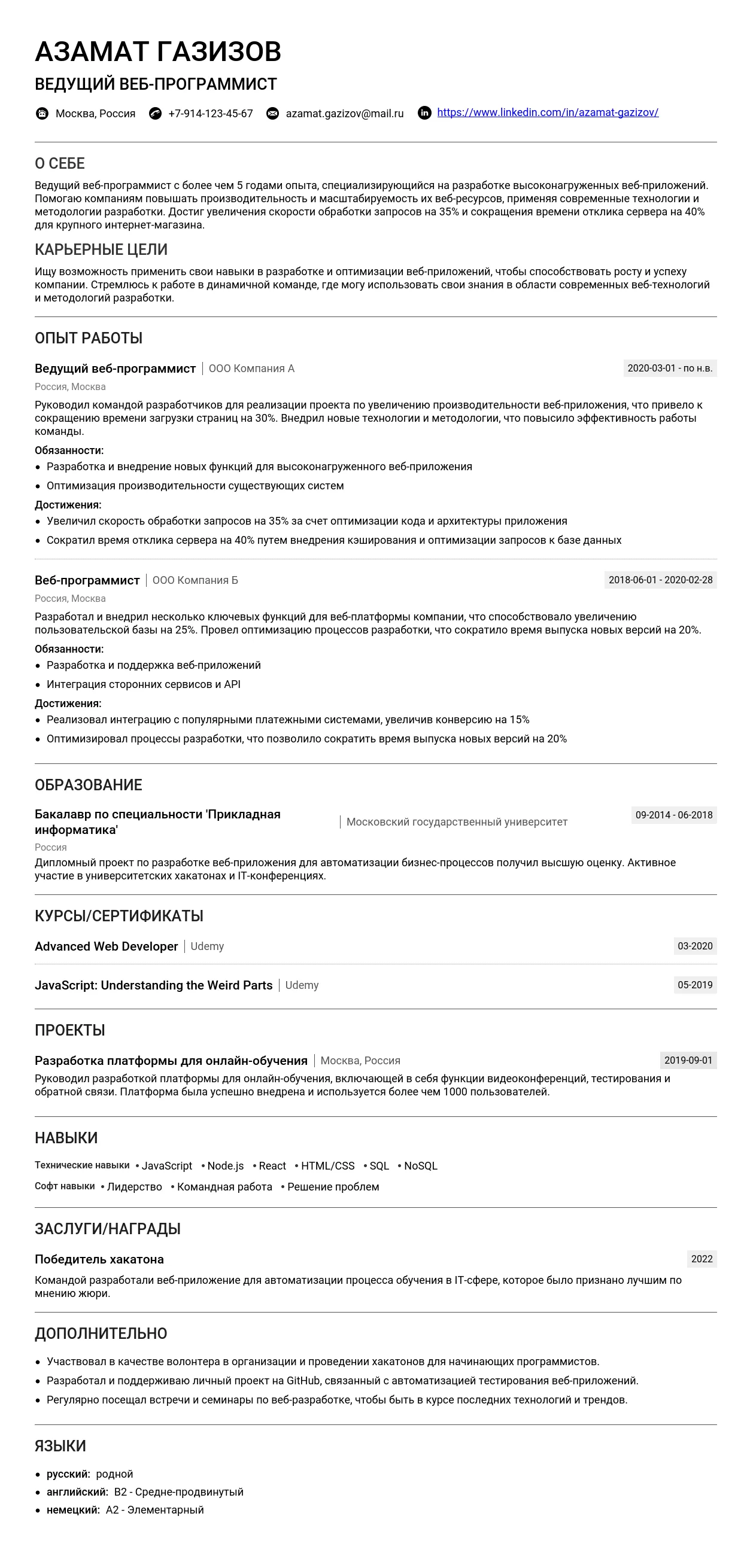
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен быть четким, информативным и отражать вашу специализацию. Для профессии "ведущий веб-программист" важно указать ваш уровень и ключевые навыки.
Примеры хороших заголовков
- Ведущий веб-программист (Full Stack, JavaScript, Node.js)
- Senior веб-разработчик (PHP, Laravel, Vue.js)
- Ведущий разработчик веб-приложений (Python, Django, React)
- Технический лидер веб-проектов (Ruby on Rails, Angular)
- Ведущий программист (Frontend/Backend, TypeScript, NestJS)
Примеры неудачных заголовков
- Программист — слишком общее название, не отражает специализацию.
- Веб-разработчик без опыта — не подходит для ведущего специалиста.
- Full Stack Developer — отсутствие указания уровня (Junior, Middle, Senior).
- Кодщик — неформальное и непрофессиональное название.
- Мастер верстки — узкая специализация, не подходит для ведущего программиста.
Ключевые слова для заголовка
Используйте ключевые слова, которые отражают вашу специализацию и уровень:
- Full Stack
- Frontend/Backend
- Senior/Lead
- JavaScript, TypeScript, Python, PHP, Ruby
- React, Angular, Vue.js, Node.js, Laravel
Профессиональное онлайн-присутствие
Для профессий с портфолио
Важно указать ссылки на ваши работы и проекты. Вот как это сделать:
- GitHub: github.com/ivan-ivanov
- Behance/Dribbble: для дизайнеров интерфейсов.
- Портфолио на личном сайте: ivan-ivanov-portfolio.com
Как презентовать проекты
Для каждого проекта укажите:
- Название проекта.
- Технологии, которые вы использовали.
- Вашу роль в проекте.
- Ссылку на проект или код.
Для профессий без портфолио
Важно указать ссылки на профессиональные соцсети и сертификаты:
- LinkedIn: linkedin.com/in/ivan-ivanov
- Профиль на hh.ru: hh.ru/resume/123456789
- Сертификаты: Укажите ссылки на Coursera, Udemy или другие платформы.
Как оформить ссылки на сертификаты
Используйте короткие и понятные URL. Например:
coursera.org/certificate/123456
coursera.org/very-long-url-that-is-hard-to-read
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих формулировок, используйте ключевые слова.
- Неправильные контакты — проверьте актуальность телефона и email.
- Отсутствие ссылок на профили — добавьте ссылки на GitHub, LinkedIn и портфолио.
- Небрежное оформление — используйте четкие формулировки и структурируйте информацию.
Как правильно написать раздел "О себе" в резюме ведущего веб-программиста
Оптимальный объем: 4-6 предложений или 50-80 слов. Текст должен быть лаконичным, но информативным.
Обязательная информация:
- Профессиональный опыт (годы работы, ключевые навыки).
- Специализация (например, фронтенд, бэкенд, full-stack).
- Достижения (успешные проекты, оптимизация процессов).
- Личные качества, полезные для работы (например, аналитическое мышление, ответственность).
Стиль и тон: Профессиональный, но не сухой. Используйте активный залог и избегайте канцеляризмов.
Что не стоит писать:
- Лишние детали (например, хобби, не связанные с работой).
- Общие фразы без подтверждения (например, "я очень трудолюбивый").
- Негатив о предыдущих работодателях.
5 характерных ошибок:
- "Я просто люблю программировать" — слишком банально.
- "У меня нет опыта, но я быстро учусь" — звучит неубедительно.
- "Работал над множеством проектов" — без конкретики.
- "Ищу работу с высокой зарплатой" — не уместно.
- "Я лучший программист" — без доказательств.
Примеры для начинающих специалистов
Как грамотно описать потенциал: Делайте акцент на обучении, выполненных учебных проектах и стремлении к профессиональному росту.
Навыки и качества: Упорство, способность к обучению, базовые знания языков программирования (например, JavaScript, Python).
Образование: Укажите вуз, курсы или самообразование, подчеркнув их практическую пользу.
Молодой специалист с опытом разработки веб-приложений на JavaScript и React. Завершил курсы по frontend-разработке, где создал несколько проектов, включая интернет-магазин. Стремлюсь к постоянному развитию и готов внедрять современные технологии в реальные задачи.
Выпускник университета по специальности "Информационные технологии". Имею опыт разработки на Python и Django в рамках учебных проектов. Умею работать в команде и быстро осваиваю новые инструменты.
Ищу первую работу в IT. Учился в университете, но особых достижений нет. Готов работать за небольшую зарплату.
Примеры для специалистов с опытом
Как отразить профессиональный рост: Укажите, как развивались ваши навыки и какие проекты вы реализовали.
Специализация: Подчеркните свои сильные стороны (например, работа с большими данными или оптимизация кода).
Как выделиться: Используйте цифры и конкретные примеры успешных проектов.
Опытный full-stack разработчик с 5-летним стажем. Специализируюсь на создании высоконагруженных приложений на Node.js и React. Успешно реализовал проект для клиента с аудиторией 1 млн+ пользователей, что привело к увеличению конверсии на 20%.
Backend-разработчик с опытом работы с PHP и Laravel. За последние 3 года участвовал в разработке 10+ проектов, включая CRM-систему для крупной компании. Постоянно совершенствую свои навыки, изучая новые технологии.
Работал веб-программистом в нескольких компаниях. Занимался разными задачами, но ничего особенного не достиг.
Примеры для ведущих специалистов
Как подчеркнуть экспертизу: Укажите свои ключевые достижения и их влияние на бизнес.
Управленческие навыки: Расскажите о руководстве командами, внедрении процессов и наставничестве.
Масштаб проектов: Упомяните сложность и объем выполненных задач.
Ведущий веб-программист с 10-летним опытом. Руководил командой из 15 разработчиков, создавая SaaS-платформу для автоматизации бизнеса. Внедрил Agile-методологии, что сократило сроки разработки на 30%.
Эксперт в области frontend-разработки с фокусом на Vue.js и TypeScript. За последние 5 лет реализовал проекты для крупных брендов, включая приложение с 500 тыс. активных пользователей. Активно участвую в IT-сообществах как спикер и ментор.
Работал во многих компаниях, но не могу вспомнить конкретные достижения. Хорошо разбираюсь в программировании.
Практические советы по написанию
Ключевые фразы для профессии "ведущий веб-программист":
- Разработка высоконагруженных приложений
- Оптимизация производительности
- Руководство командой разработчиков
- Внедрение современных технологий
- Создание масштабируемых решений
10 пунктов для самопроверки текста:
- Текст лаконичный и не превышает 80 слов.
- Указаны ключевые навыки и специализация.
- Есть конкретные примеры достижений.
- Использованы цифры для подтверждения успехов.
- Тон профессиональный, без лишних эмоций.
- Нет общих фраз без подтверждения.
- Упомянуты личные качества, полезные для работы.
- Текст адаптирован под конкретную вакансию.
- Нет ошибок в грамматике и пунктуации.
- Текст легко читается и вызывает интерес.
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Добавьте в текст те навыки и достижения, которые соответствуют вакансии.
- Используйте терминологию, которая используется в описании вакансии.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: Ведущий веб-программист, ООО "ТехноЛаб", март 2023 – настоящее время.
Оптимальное количество пунктов: 3–5 пунктов для каждой позиции. Избегайте перегрузки текстом.
Совмещение должностей: Укажите обе должности через "/" или добавьте уточнение, например: Ведущий веб-программист / Team Lead, ООО "ТехноЛаб", март 2023 – настоящее время.
Даты работы: Указывайте месяц и год. Если работаете по настоящее время, напишите "настоящее время" или "по настоящее время".
Описание компании: Добавляйте краткое описание компании, если она неизвестна или если контекст важен. Например: Крупная IT-компания, специализирующаяся на разработке SaaS-решений для логистики. Ссылку на сайт указывайте, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Автоматизировал
- Руководил
- Координировал
- Тестировал
- Внедрил
- Спроектировал
- Анализировал
- Модернизировал
- Обучил
- Улучшил
- Сократил
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Разрабатывал веб-приложения" напишите "Разработал веб-приложение для автоматизации отчетов, что сократило время обработки данных на 30%".
Примеры превращения обязанностей в достижения:
- Оптимизировал производительность сайта, увеличив скорость загрузки на 40%.
- Внедрил CI/CD, сократив время развертывания на 50%.
- Разработал архитектуру микросервисов, что повысило масштабируемость системы.
- Обучил команду из 5 разработчиков, увеличив их продуктивность на 25%.
- Реализовал интеграцию с API платежных систем, сократив время обработки транзакций на 20%.
Типичные ошибки:
- "Занимался разработкой" – слишком расплывчато.
- "Отвечал за код" – неконкретно.
- "Работал в команде" – без уточнения роли и результатов.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры, проценты, временные рамки. Например: "Увеличил производительность приложения на 35%, сократив время отклика с 2 до 1,3 секунд."
Метрики для веб-программиста: скорость загрузки, время разработки, количество пользователей, объем данных, процент ошибок.
Если нет цифр: Используйте качественные результаты. Например: "Внедрил новые подходы к тестированию, что значительно повысило стабильность продукта."
Примеры формулировок:
- Разработал и внедрил систему кэширования, сократив нагрузку на сервер на 40%.
- Участвовал в миграции монолитной системы на микросервисы, что повысило отказоустойчивость.
- Оптимизировал процессы CI/CD, сократив время развертывания с 30 до 15 минут.
- Разработал REST API, которое обрабатывает 10 000 запросов в минуту.
- Реализовал систему мониторинга, снизив количество ошибок на 25%.
- Руководил командой из 8 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Внедрил новые стандарты кодирования, повысив читаемость кода на 30%.
- Разработал модуль для интеграции с CRM, что сократило время обработки заказов на 20%.
- Обучил команду работе с новыми технологиями, повысив их квалификацию.
- Создал архитектуру для масштабируемого приложения, способного обслуживать 1 млн пользователей.
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании опыта работы.
Группировка: Разделяйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты.
Уровень владения: Указывайте уровень (например: "Продвинутый", "Средний", "Базовый").
Актуальные технологии: JavaScript (React, Node.js), Python (Django, Flask), PHP (Laravel), базы данных (MySQL, PostgreSQL), Docker, Kubernetes, Git, CI/CD.
Примеры описания опыта работы
Для начинающих:
Стажировка:
Стажер-веб-разработчик, ООО "ТехноЛаб", июнь 2025 – август 2025
- Помогал в разработке фронтенда на React, создавая компоненты для пользовательского интерфейса.
- Участвовал в тестировании API, выявив и устранив 10+ ошибок.
- Изучил и применил на практике принципы CI/CD.
Учебные проекты:
Разработчик учебного проекта, март 2025 – май 2025
- Разработал веб-приложение для управления задачами с использованием Django и React.
- Реализовал REST API для обработки запросов.
- Опубликовал проект на GitHub, получив 50+ звезд.
Фриланс:
Фриланс-разработчик, январь 2025 – март 2025
- Разработал 5 лендингов для клиентов, используя HTML, CSS и JavaScript.
- Оптимизировал производительность сайтов, увеличив скорость загрузки на 20%.
- Получил 100% положительных отзывов от заказчиков.
Для специалистов с опытом:
Большой опыт:
Ведущий веб-программист, ООО "ТехноЛаб", март 2023 – настоящее время
- Руководил командой из 5 разработчиков, успешно завершив 3 крупных проекта.
- Внедрил микросервисную архитектуру, что повысило отказоустойчивость системы.
- Оптимизировал процессы разработки, сократив время выпуска новых версий на 30%.
Карьерный рост:
Веб-разработчик → Ведущий веб-программист, ООО "ТехноЛаб", январь 2021 – настоящее время
- Начал с разработки отдельных модулей, затем перешел к управлению командой.
- Участвовал в проектировании архитектуры новых систем.
- Обучил 3 новых сотрудников, повысив их продуктивность.
Крупные проекты:
Ведущий веб-программист, ООО "ТехноЛаб", март 2023 – настоящее время
- Руководил разработкой системы для обработки 1 млн запросов в день.
- Внедрил систему мониторинга, снизив количество сбоев на 25%.
- Оптимизировал базу данных, сократив время выполнения запросов на 40%.
Для руководящих позиций:
Управленческий опыт:
Руководитель отдела разработки, ООО "ТехноЛаб", март 2023 – настоящее время
- Управлял командой из 15 разработчиков, распределяя задачи и контролируя сроки.
- Внедрил Agile-методологии, повысив эффективность команды на 20%.
- Разработал стратегию развития отдела, увеличив количество проектов на 30%.
Масштаб ответственности:
Технический директор, ООО "ТехноЛаб", март 2023 – настоящее время
- Отвечал за разработку и внедрение технологической стратегии компании.
- Управлял бюджетом отдела разработки в размере $1 млн.
- Координировал работу 3 команд разработки, успешно завершив 10+ проектов.
Стратегические достижения:
Технический директор, ООО "ТехноЛаб", март 2023 – настоящее время
- Разработал и внедрил стратегию миграции на облачные технологии, сократив затраты на 15%.
- Запустил программу обучения для сотрудников, повысив их квалификацию.
- Увеличил долю рынка компании на 10% за счет инновационных решений.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего веб-программиста может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если у вас мало опыта, но есть сильное образование, разместите его в начале. Для опытных специалистов этот раздел лучше перенести в конец, чтобы акцентировать внимание на профессиональных достижениях.
- Дипломная работа/проекты: Укажите название дипломной работы или проекта, если они связаны с веб-разработкой. Например, "Разработка веб-приложения для управления проектами".
- Оценки: Указывать оценки стоит только если они высокие (например, "диплом с отличием"). В противном случае этот пункт можно опустить.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-разработке или смежным дисциплинам, обязательно укажите их. Например, "Курс по базам данных и SQL".
Подробнее о том, как писать раздел "Образование" в резюме, читайте здесь.
Какое образование ценится в ведущем веб-программисте
Для профессии "ведущий веб-программист" наиболее ценными являются специальности, связанные с компьютерными науками, программированием и информационными технологиями. Однако даже если ваше образование не связано напрямую с IT, вы можете показать его релевантность через дополнительные курсы, проекты или опыт.
- Ценные специальности: "Программная инженерия", "Информационные системы и технологии", "Прикладная информатика".
- Образование не по специальности: Укажите, как ваше образование помогло развить навыки, полезные для веб-разработки. Например, "Математический факультет: развил аналитическое мышление и навыки решения сложных задач".
Пример 1: "Магистр информационных технологий, Московский государственный университет, 2025. Дипломная работа: 'Оптимизация производительности веб-приложений на React'.
Пример 2: "Бакалавр физики, Санкт-Петербургский политехнический университет, 2025. Дополнительные курсы: 'Основы веб-разработки' и 'JavaScript для начинающих'.
Пример 3: "Бакалавр истории, 2025." (без указания связи с профессией).
Курсы и дополнительное образование
Для ведущего веб-программиста важно указать курсы, которые подтверждают его профессиональные навыки. Это могут быть как онлайн-курсы, так и офлайн-программы.
- Важные курсы: "Fullstack-разработка", "JavaScript Advanced", "React и Redux", "Node.js", "Базы данных и SQL".
- Онлайн-образование: Укажите платформу, например: "Курс 'React для профессионалов', Udemy, 2025".
Пример 1: "Курс 'Advanced JavaScript', Coursera, 2025. Изучены современные подходы к разработке веб-приложений."
Пример 2: "Курс 'Fullstack-разработка', Яндекс.Практикум, 2025. Получены навыки работы с React, Node.js и MongoDB."
Пример 3: "Курс 'Основы HTML', 2025." (слишком базовый для ведущего специалиста).
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и являются важным дополнением к резюме. Указывайте только актуальные и релевантные сертификаты.
- Важные сертификаты: "AWS Certified Developer", "Microsoft Certified: Azure Developer Associate", "Google Professional Cloud Developer".
- Как указывать: Название сертификата, организация, год получения. Например, "AWS Certified Developer, Amazon, 2025".
- Не стоит указывать: Сертификаты с истекшим сроком действия или не связанные с профессией.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Студент 4 курса, Московский технический университет, специальность 'Программная инженерия'. Ожидаемый год выпуска: 2025. Дипломный проект: 'Разработка CRM-системы для малого бизнеса'.
Пример 2: "Стажировка в компании 'WebDev Solutions', лето 2025. Участие в разработке веб-приложения на React."
Пример 3: "Незаконченное высшее образование, 2025." (без указания специальности и достижений).
Для специалистов с опытом
Пример 1: "Магистр информационных технологий, НИУ ВШЭ, 2020. Дополнительные курсы: 'Advanced JavaScript', 2025."
Пример 2: "Сертификат 'AWS Certified Developer', Amazon, 2025. Непрерывное обучение: ежегодное участие в конференциях по веб-разработке."
Пример 3: "Бакалавр экономики, 2015." (без указания связи с профессией).
Самые востребованные навыки в 2025 году
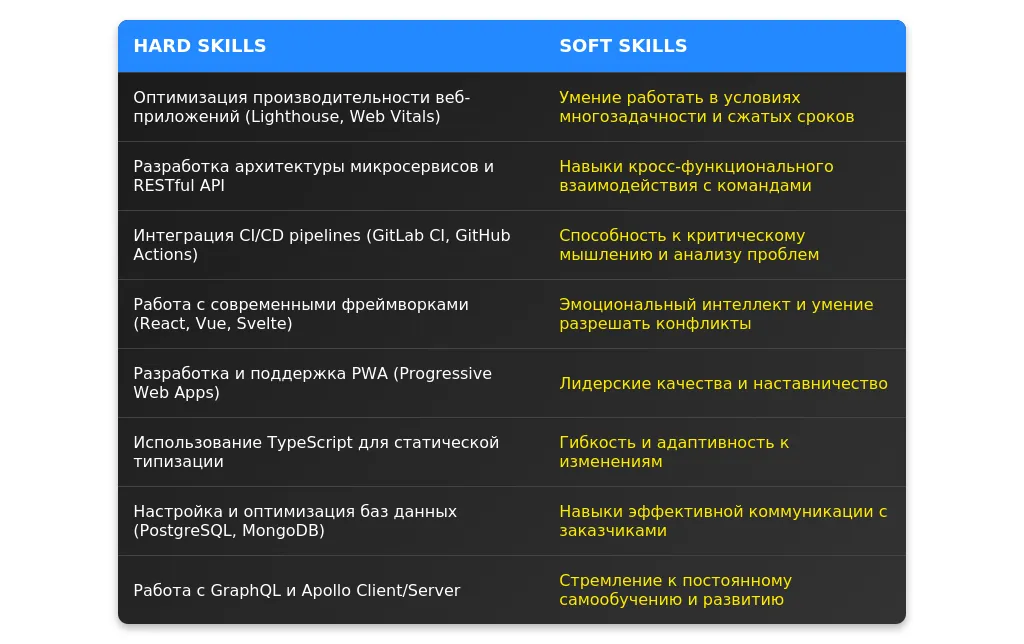
Работодатели ищут специалистов, которые могут не только писать код, но и решать сложные задачи. Вот 5 ключевых hard skills, которые должны быть выделены в резюме:
- WebAssembly (Wasm) – технология, которая позволяет создавать высокопроизводительные приложения для браузеров. Это особенно важно для компаний, которые разрабатывают игровые платформы или графические редакторы.
- Интеграция AI/ML – умение внедрять алгоритмы машинного обучения в веб-приложения, например, для персонализации контента или анализа данных в реальном времени.
- Квантовые вычисления – знание основ и умение работать с квантовыми алгоритмами, что становится актуальным для финансовых и научных приложений.
- Разработка микросервисов – опыт создания и поддержки распределенных систем, которые обеспечивают высокую производительность и отказоустойчивость.
- Blockchain-интеграция – навыки работы с блокчейн-технологиями для создания децентрализованных приложений (dApps).
Как структурировать раздел навыков
Раздел "Навыки" должен располагаться сразу после раздела "О себе" или "Цель", чтобы привлечь внимание рекрутера к ключевым компетенциям. Группируйте навыки по категориям, чтобы улучшить читаемость:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, управление проектами, знание методологий разработки).
Примеры структуры:
Вариант 1: Простая группировка
- Технические навыки: JavaScript, TypeScript, React, Node.js, SQL.
- Личные качества: Лидерство, коммуникация, управление временем.
Вариант 2: Детализированная группировка
- Языки программирования: JavaScript, TypeScript, Python.
- Фреймворки: React, Angular, Django.
- Инструменты: Git, Docker, Webpack.
Вариант 3: С акцентом на уровень владения
- JavaScript: Продвинутый.
- React: Продвинутый.
- Node.js: Средний.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для ведущего веб-программиста
Обязательные навыки для профессии:
- Знание языков программирования: JavaScript, TypeScript, Python.
- Работа с фреймворками: React, Angular, Vue.js, Node.js.
- Опыт работы с базами данных: SQL, MongoDB, PostgreSQL.
- Управление версиями: Git, GitHub, GitLab.
- Знание DevOps-инструментов: Docker, Kubernetes, CI/CD.
Актуальные технологии и инструменты 2025 года:
- WebAssembly (WASM) для высокопроизводительных вычислений.
- AI-интеграция: использование библиотек TensorFlow.js, PyTorch.
- Прогрессивные веб-приложения (PWA) и Serverless-архитектура.
Уровень владения можно указать так:
- JavaScript: Продвинутый (5+ лет опыта).
- React: Средний (3 года опыта).
- Docker: Базовый (1 год опыта).
Примеры описания технических навыков:
- Разработка высоконагруженных веб-приложений на React и Node.js.
- Оптимизация производительности с использованием WebAssembly.
- Интеграция AI-моделей в веб-приложения с использованием TensorFlow.js.
- Развертывание приложений в облачных средах (AWS, Google Cloud).
- Автоматизация CI/CD с использованием Jenkins и GitHub Actions.
Личные качества важные для ведущего веб-программиста
Топ-10 важных soft skills:
- Лидерство и управление командой.
- Коммуникация и умение работать в команде.
- Критическое мышление и решение проблем.
- Тайм-менеджмент и приоритизация задач.
- Адаптивность к изменениям.
- Эмоциональный интеллект.
- Креативность и инновационность.
- Обучаемость и желание развиваться.
- Ответственность и самостоятельность.
- Умение работать в условиях многозадачности.
Как подтвердить наличие soft skills:
- Успешно руководил командой из 5 разработчиков в проекте с бюджетом $500K.
- Оптимизировал процесс разработки, сократив сроки выполнения задач на 20%.
Какие soft skills не стоит указывать:
- Умение работать в одиночку (не соответствует командной работе).
- Стрессоустойчивость (без конкретных примеров).
Примеры описания личных качеств:
- Лидерство: Успешно управлял командой из 10 человек в Agile-проекте.
- Коммуникация: Эффективно взаимодействовал с заказчиками и командой.
- Адаптивность: Быстро освоил новые технологии для проекта.
- Обучаемость: Прошел курс по машинному обучению за 3 месяца.
- Критическое мышление: Оптимизировал код, сократив время выполнения на 30%.
Особенности для разных уровней специалистов
Для начинающих:
Как компенсировать недостаток опыта:
- Укажите учебные проекты и стажировки.
- Сделайте акцент на готовности учиться и быстро осваивать новые технологии.
Примеры:
- Разработал учебный проект на React с использованием Redux.
- Прошел курс по Node.js и создал REST API для учебного проекта.
Для опытных специалистов:
Как выделить уникальные компетенции:
- Укажите опыт управления крупными проектами.
- Добавьте примеры внедрения инновационных решений.
Примеры:
- Разработал архитектуру для высоконагруженного приложения с использованием микросервисов.
- Оптимизировал процессы CI/CD, сократив время развертывания на 40%.
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших технологий (например, jQuery).
- Отсутствие конкретики в уровне владения навыками.
- Перечисление слишком большого количества навыков.
Примеры неправильных формулировок:
- Знаю все языки программирования.
- Опыт работы с "чем-то".
Как проверить актуальность навыков:
- Сравните свои навыки с требованиями вакансий.
- Изучите тренды в индустрии на 2025 год.

Анализ вакансий для ведущего веб-программиста
При анализе вакансии для ведущего веб-программиста важно выделить ключевые требования, разделив их на обязательные и желательные. В первую очередь обратите внимание на технологии, указанные в вакансии, такие как языки программирования (например, JavaScript, Python, PHP), фреймворки (React, Angular, Laravel) и базы данных (MySQL, PostgreSQL). Также важно учитывать требования к опыту работы, уровню владения английским языком и навыкам управления командой.
Скрытые требования могут включать ожидания работодателя относительно soft skills, таких как умение работать в команде, коммуникабельность и ответственность. Эти требования часто не указываются явно, но могут быть выявлены через анализ корпоративной культуры компании или отзывов о ней.
Пример 1: Вакансия требует опыт работы с React и Node.js. **Обязательные требования:** 5+ лет опыта, знание TypeScript. **Желательные:** опыт с Docker, Kubernetes.
Пример 2: В описании вакансии указано, что нужен специалист с опытом работы в Agile-командах. **Скрытое требование:** умение быстро адаптироваться к изменениям и работать в условиях многозадачности.
Пример 3: Требуется ведущий программист для работы над высоконагруженными проектами. **Обязательные требования:** опыт оптимизации баз данных, знание Redis. **Скрытое требование:** готовность к ненормированному графику.
Пример 4: Вакансия подразумевает участие в разработке архитектуры проекта. **Обязательные требования:** опыт проектирования микросервисов, знание REST API. **Желательные:** опыт с GraphQL.
Пример 5: В описании вакансии указано, что нужен специалист с опытом mentoring junior developers. **Скрытое требование:** наличие педагогических навыков и терпения.
Стратегия адаптации резюме для ведущего веб-программиста
Разделы резюме, которые требуют обязательной адаптации, включают "Опыт работы", "Навыки" и "О себе". Важно расставить акценты на тех аспектах, которые соответствуют требованиям вакансии, не искажая факты. Например, если в вакансии упоминается опыт работы с React, убедитесь, что этот навык выделен в вашем резюме.
Существуют три уровня адаптации резюме: минимальная (корректировка ключевых слов и навыков), средняя (переработка разделов "Опыт работы" и "О себе") и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен подчеркивать вашу релевантность для конкретной позиции. Например, если вакансия требует опыт работы в стартапах, укажите, что вы привыкли к динамичной среде и быстрому принятию решений.
До адаптации: Ведущий веб-программист с опытом разработки на PHP и JavaScript.
После адаптации: Ведущий веб-программист с 7-летним опытом разработки высоконагруженных приложений на PHP и JavaScript, специализирующийся на React и Node.js. **Опыт работы в Agile-командах и управления проектами.**
До адаптации: Разработчик с опытом работы в крупных IT-компаниях.
После адаптации: Ведущий веб-программист с опытом работы в крупных IT-компаниях, специализирующийся на разработке микросервисов и архитектуры высоконагруженных систем. **Опыт mentoring junior developers.**
До адаптации: Веб-программист с опытом работы в международных проектах.
После адаптации: Ведущий веб-программист с опытом работы в международных проектах, включая разработку приложений для e-commerce и интеграцию платежных систем. **Свободное владение английским языком.**
Адаптация раздела "Опыт работы"
При адаптации опыта работы важно переформулировать его так, чтобы он соответствовал требованиям вакансии. Например, если вакансия требует опыт работы с микросервисами, опишите проекты, где вы участвовали в их разработке.
До адаптации: Разработка и поддержка веб-приложений на PHP.
После адаптации: Разработка и оптимизация **микросервисов на PHP** для высоконагруженных систем, включая интеграцию с REST API и Redis.
До адаптации: Участие в разработке интернет-магазина.
После адаптации: Разработка архитектуры и **интеграция платежных систем** для интернет-магазина с использованием React и Node.js.
До адаптации: Руководство командой разработчиков.
После адаптации: **Управление командой из 5 разработчиков** в рамках Agile-проектов, включая планирование спринтов и code reviews.
Адаптация раздела "Навыки"
Раздел "Навыки" должен быть перегруппирован так, чтобы ключевые компетенции, соответствующие вакансии, были на первом месте. Например, если вакансия требует знание Docker, переместите этот навык в начало списка.
До адаптации: JavaScript, PHP, MySQL, Git, Docker.
После адаптации: **Docker, Kubernetes, React, Node.js**, JavaScript, PHP, MySQL, Git.
До адаптации: Опыт работы с базами данных, знание REST API.
После адаптации: **Опыт работы с микросервисами, REST API, GraphQL**, оптимизация баз данных.
До адаптации: Управление проектами, работа в команде.
После адаптации: **Управление Agile-проектами, mentoring junior developers**, работа в команде.
Практические примеры адаптации
Пример адаптации заголовка:
До: Веб-программист.
После: Ведущий веб-программист (React, Node.js).
Пример адаптации "О себе":
До: Опытный веб-программист.
После: Ведущий веб-программист с 8-летним опытом разработки высоконагруженных приложений на React и Node.js. **Опыт работы в международных командах.**
Проверка качества адаптации
Чтобы оценить качество адаптации, убедитесь, что ключевые требования вакансии отражены в вашем резюме. Используйте чек-лист: соответствие навыков, наличие ключевых слов, релевантность опыта работы. Если вакансия сильно отличается от вашего текущего резюме, возможно, стоит создать новое резюме вместо адаптации.
Чек-лист:
- Соответствие ключевых навыков требованиям вакансии.
- Наличие ключевых слов из описания вакансии.
- Релевантность опыта работы.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий веб-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие навыки обязательно указать в резюме ведущего веб-программиста?
В резюме ведущего веб-программиста важно указать следующие навыки:
- Знание языков программирования: JavaScript, TypeScript, PHP, Python или других, в зависимости от специфики работы.
- Опыт работы с фреймворками: React, Angular, Vue.js, Node.js, Laravel и т.д.
- Умение работать с базами данных: MySQL, PostgreSQL, MongoDB.
- Опыт работы с системами контроля версий: Git.
- Не стоит перечислять базовые навыки, такие как "работа с текстовыми редакторами" или "знание HTML" без контекста.
Как описать опыт работы, если я работал в нескольких компаниях?
Опыт работы лучше структурировать следующим образом:
Компания "ТехноСофт" (2022–2025)
- Разработка и поддержка высоконагруженных веб-приложений.
- Руководство командой из 5 разработчиков.
- Оптимизация производительности приложений, что привело к сокращению времени загрузки на 30%.
Работал в разных компаниях, занимался программированием.
Что делать, если у меня нет опыта работы в крупных компаниях?
Если у вас нет опыта в крупных компаниях, акцентируйте внимание на проектах, которые вы выполняли самостоятельно или в рамках небольших команд:
Фриланс-проекты (2023–2025)
- Разработка веб-сайтов для клиентов из разных отраслей.
- Интеграция платежных систем и CRM-решений.
- Оптимизация кода для повышения производительности.
Как правильно указать образование и курсы?
Образование и курсы должны быть указаны лаконично, но с акцентом на релевантные навыки:
Московский Государственный Университет, Факультет вычислительной математики и кибернетики (2018–2023)
- Специализация: Веб-разработка и алгоритмы.
Курсы: "Advanced JavaScript", "React для профессионалов" (2024–2025)
Учился в университете, потом прошел несколько курсов.
Как описать свои достижения, если они не связаны с программированием?
Даже если достижения не связаны напрямую с программированием, их можно представить как полезные для будущей работы:
Организация хакатонов (2024)
- Организация и проведение мероприятий для разработчиков, что способствовало развитию навыков управления проектами.
Участвовал в разных мероприятиях, не связанных с работой.
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв в работе, объясните это в резюме:
Перерыв в работе (2023–2024)
- Изучение новых технологий: GraphQL, Docker.
- Разработка личных проектов для портфолио.
Не работал с 2023 по 2024 год.
Какие ключевые слова использовать для резюме?
Используйте ключевые слова, которые соответствуют вакансии:
- Full-stack разработка, Frontend, Backend, API.
- DevOps, CI/CD, Docker, Kubernetes.
- Agile, Scrum, Кросс-функциональные команды.
- Избегайте общих фраз, таких как "ответственный" или "коммуникабельный", без конкретных примеров.
Как избежать ошибок в резюме?
Основные ошибки, которых следует избегать:
- Опечатки и грамматические ошибки.
- Указание слишком общих фраз без конкретики.
- Перечисление всех навыков подряд без акцента на ключевые.
- Используйте профессиональные инструменты для проверки орфографии и структуры резюме.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить