Изучите наш пример резюме ведущего веб-разработчика, чтобы понять, как создать документ, который привлечет внимание работодателя. Эффективное резюме — ваш прямой путь к получению желаемой позиции в IT.
На этой странице представлен подробный пример резюме ведущего веб-разработчика, который поможет вам составить собственный документ, соответствующий актуальным требованиям работодателей. Вы получите пошаговые инструкции по каждому разделу и узнаете:
- Как правильно оформить заголовок, контакты и блок «О себе»;
- Как эффективно описать опыт работы и образование;
- Какие актуальные навыки востребованы и как адаптировать резюме под конкретную вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что увидит работодатель. Он должен быть четким, профессиональным и отражать вашу специализацию. Для профессии "ведущий веб-разработчик" важно указать уровень опыта и ключевые технологии, с которыми вы работаете.
Хорошие примеры заголовков:
- Ведущий веб-разработчик (Full Stack, JavaScript, React, Node.js)
- Senior Frontend Developer (React, TypeScript, Redux)
- Lead Backend Developer (Node.js, Python, Django)
- Ведущий разработчик веб-приложений (Vue.js, Laravel, PostgreSQL)
- Full Stack Developer (JavaScript, PHP, MySQL)
Неудачные примеры заголовков:
- Программист — слишком общее, не отражает специализацию.
- Веб-разработчик без опыта — неуверенное звучание, не подходит для ведущего разработчика.
- HTML-верстальщик — слишком узко, не отражает уровень.
- IT-специалист — слишком размыто, не ясно, чем именно вы занимаетесь.
Ключевые слова для заголовка:
- Ведущий разработчик
- Full Stack
- Frontend / Backend
- JavaScript / TypeScript
- React / Vue.js / Angular
- Node.js / Python / PHP
- Базы данных (MySQL, PostgreSQL, MongoDB)
Контактная информация
Контактные данные должны быть четкими, актуальными и легко читаемыми. Вот что нужно указать:
- Имя и фамилия
- Номер телефона (с кодом страны, если вы находитесь за границей)
- Электронная почта (профессиональная, например, ivan.ivanov@gmail.com, а не supercoder123@yahoo.com)
- Город проживания (если это важно для работодателя)
- Ссылки на профессиональные профили (LinkedIn, GitHub, портфолио)
Пример оформления контактов:
Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@gmail.com
Город: Москва, Россия
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Требования к фото:
Фото не является обязательным, но если вы решите его добавить, оно должно быть:
- Профессиональным (деловой стиль, нейтральный фон)
- Четким и качественным
- Актуальным (не старше 2-3 лет)
Распространенные ошибки в оформлении контактов:
- Неактуальные данные — проверьте, что все ссылки и номера телефонов работают.
- Слишком много контактов — указывайте только основные и профессиональные.
- Непрофессиональный email — используйте нейтральные адреса.
Профессиональное онлайн-присутствие
Для ведущего веб-разработчика важно показать свои навыки и опыт через онлайн-профили и портфолио.
Для профессий с портфолио:
- Укажите ссылки на GitHub, GitLab или Bitbucket.
- Добавьте ссылку на портфолио (личный сайт или платформу, например, Behance).
- Опишите ключевые проекты, в которых вы участвовали, с указанием технологий и вашего вклада.
Пример оформления портфолио:
Проект: Интернет-магазин на React и Node.js
Описание: Разработка с нуля интернет-магазина с использованием React для фронтенда и Node.js для бэкенда.
Ссылка: github.com/ivan-ivanov/e-commerce
Для профессий без портфолио:
- Укажите профиль на LinkedIn или hh.ru.
- Добавьте ссылки на профессиональные сертификаты (например, Coursera, Udemy).
- Отразите ключевые достижения: участие в хакатонах, награды, публикации.
Пример оформления сертификатов:
Сертификат: Advanced JavaScript (2025)
Платформа: Coursera
Ссылка: coursera.org/certificate/javascript-advanced
Распространенные ошибки и как их избежать
- Непонятный заголовок — избегайте общих формулировок, уточняйте специализацию.
- Неактуальные контакты — регулярно обновляйте свои данные.
- Отсутствие онлайн-присутствия — создайте профили на LinkedIn и GitHub.
Как правильно написать раздел "О себе" в резюме ведущий веб-разработчик
Раздел "О себе" — это ваша визитная карточка, которая должна заинтересовать работодателя. Вот основные правила:
- Оптимальный объем: 4-6 предложений или 50-100 слов. Не перегружайте текст.
- Обязательная информация: профессиональный опыт, ключевые навыки, достижения, специализация.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте канцеляризмов.
- Не стоит писать:
- "Ищу работу с высокой зарплатой".
- "Не имею опыта, но хочу научиться".
- "Люблю кошек и путешествия".
- 5 характерных ошибок:
- "Разрабатываю сайты" — слишком общее.
- "Умею всё: HTML, CSS, JS, Python, PHP".
- "Работал в компании X, но не помню, что делал".
- "Могу научиться, если нужно".
- "Ищу работу для карьерного роста".
Примеры для начинающих специалистов
Если у вас мало опыта, сделайте акцент на образовании, навыках и потенциале. Вот примеры:
"Молодой веб-разработчик с дипломом по компьютерным наукам. Владею HTML, CSS, JavaScript и базовыми знаниями React. Участвовал в разработке учебных проектов, включая одностраничное приложение для управления задачами. Готов к интенсивному обучению и быстрому профессиональному росту."
Сильные стороны: Упор на образование, навыки и готовность учиться.
"Недавно окончил курс по веб-разработке, где освоил Frontend-разработку и базовые принципы Backend. Разработал несколько проектов, включая интернет-магазин на Vue.js. Ищу команду, где смогу применить свои знания и развивать навыки."
Сильные стороны: Упоминание конкретных технологий и проектов.
"Выпускник курсов по веб-разработке с опытом работы над командными проектами. Владею HTML, CSS, JavaScript и основами Node.js. Разработал прототип приложения для учета финансов. Стремлюсь к постоянному развитию и изучению новых технологий."
Сильные стороны: Акцент на командной работе и готовности к развитию.
Советы:
- Делайте акцент на навыках и образовании.
- Опишите учебные или личные проекты.
- Упомяните готовность учиться и работать в команде.
Примеры для специалистов с опытом
Для опытных разработчиков важно показать свои достижения и профессиональный рост. Примеры:
"Веб-разработчик с 5-летним опытом, специализируюсь на React и Node.js. Участвовал в разработке крупного интернет-магазина, где увеличил скорость загрузки страниц на 30%. Ищу проект, где смогу применить свои навыки в архитектуре и оптимизации."
Сильные стороны: Упоминание конкретных достижений и технологий.
"Fullstack-разработчик с опытом работы в стартапах и крупных компаниях. Создал систему управления контентом для клиента из e-commerce, что увеличило конверсию на 20%. Владею TypeScript, React, и NestJS."
Сильные стороны: Акцент на результатах и специализации.
"Опытный веб-разработчик с экспертизой в Frontend и API-интеграциях. Руководил командой из 3 разработчиков при создании платформы для онлайн-обучения. Ищу возможность работать над сложными проектами с использованием современных технологий."
Сильные стороны: Упоминание управленческого опыта.
Советы:
- Делайте акцент на достижениях и результатах.
- Опишите профессиональный рост и специализацию.
- Упомяните управленческий опыт, если он есть.
Примеры для ведущих специалистов
Для ведущих разработчиков важно показать экспертизу и масштаб проектов. Примеры:
"Ведущий веб-разработчик с 10-летним опытом, специализируюсь на архитектуре высоконагруженных систем. Руководил командой из 10 человек при создании платформы для обработки 1 млн запросов в день. Владею Kubernetes, Docker, и микросервисной архитектурой."
Сильные стороны: Упоминание масштаба проектов и экспертизы.
"Эксперт в области Fullstack-разработки с опытом работы в международных проектах. Разработал систему для автоматизации бизнес-процессов, которая сэкономила компании $500K в год. Ищу вызовы в области разработки сложных enterprise-решений."
Сильные стороны: Акцент на экономическом эффекте.
"Технический лидер с опытом управления командами до 15 человек. Создал архитектуру для платформы, которая обрабатывает 2 млн пользователей ежедневно. Владею Scrum и Agile методологиями."
Сильные стороны: Упоминание управленческих навыков и масштаба проектов.
Советы:
- Делайте акцент на экспертизе и масштабе проектов.
- Опишите управленческие навыки.
- Упомяните экономический эффект от вашей работы.
Практические советы по написанию
Ключевые фразы для ведущего веб-разработчика:
- Разработка высоконагруженных систем
- Архитектура микросервисов
- Оптимизация производительности
- Управление командой разработчиков
- Интеграция API
- Разработка Fullstack-решений
- Scrum и Agile методологии
- Создание масштабируемых приложений
10 пунктов для самопроверки текста:
- Текст соответствует вакансии?
- Упомянуты ключевые навыки?
- Есть ли конкретные достижения?
- Используется ли активный залог?
- Текст лаконичен?
- Упомянута специализация?
- Есть ли уникальные факты о вас?
- Текст не содержит ошибок?
- Упомянуты технологии и инструменты?
- Текст вызывает интерес?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и подчеркните соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Акцентируйте внимание на релевантном опыте.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен включать:
- Название должности: Ведущий веб-разработчик
- Название компании: ООО "ТехноСистемы"
- Даты работы: Март 2023 – настоящее время
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать 4-6 ключевых пунктов, чтобы описание было лаконичным, но информативным.
Совмещение должностей
Если вы совмещали должности, укажите это в заголовке или в первом пункте описания:
Ведущий веб-разработчик / Team Lead, ООО "ТехноСистемы", Март 2023 – настоящее время
Даты работы
Указывайте даты в формате "Месяц Год – Месяц Год". Если вы работаете сейчас, добавьте "настоящее время".
Описание компании
Указывайте описание компании, если она малоизвестна или если это важно для контекста. Например:
ООО "ТехноСистемы" – компания, специализирующаяся на разработке SaaS-решений для логистики.
Как правильно описывать обязанности
Сильные глаголы действия
- Разработал(а)
- Оптимизировал(а)
- Реализовал(а)
- Руководил(а)
- Внедрил(а)
- Создал(а)
- Автоматизировал(а)
- Координировал(а)
- Проектировал(а)
- Тестировал(а)
- Масштабировал(а)
- Интегрировал(а)
- Анализировал(а)
- Улучшил(а)
- Обучил(а)
Как избежать перечисления обязанностей
Добавляйте контекст, результаты и метрики. Например:
Разработал и внедрил новую систему управления контентом, что сократило время публикации на 30%.
Работал с CMS.
Примеры достижений
Увеличил производительность веб-приложения на 40% за счет оптимизации кода и использования кэширования.
Руководил командой из 5 разработчиков, успешно завершив проект на 2 месяца раньше срока.
Типичные ошибки
Занимался разработкой сайтов.
Работал с JavaScript и React.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и проценты. Например:
Сократил время загрузки сайта на 50% за счет оптимизации кода и использования CDN.
Метрики для веб-разработчика
- Увеличение производительности
- Сокращение времени разработки
- Рост пользовательской активности
- Уменьшение количества багов
- Увеличение конверсии
Достижения без цифр
Используйте слова, подчеркивающие влияние:
Разработал архитектуру нового продукта, что позволило легко масштабировать систему.
Примеры формулировок
Успешно внедрил микросервисную архитектуру, что улучшило масштабируемость проекта.
Обучил команду новым технологиям, что повысило эффективность разработки.
Как указывать технологии и инструменты
Где указывать
Технический стек можно указать в разделе "Навыки" или в описании опыта работы.
Группировка технологий
Группируйте технологии по категориям:
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Angular, Django
- Базы данных: PostgreSQL, MongoDB
Уровень владения
Используйте маркеры уровня: базовый, средний, продвинутый.
Актуальные технологии
- JavaScript, TypeScript
- React, Angular, Vue.js
- Node.js, Django, Flask
- Docker, Kubernetes
- Git, CI/CD
Примеры описания опыта работы
Для начинающих
Стажер-разработчик, ООО "ТехноСистемы", Июнь 2024 – Август 2024
- Участвовал в разработке клиентской части веб-приложения на React.
- Помогал в оптимизации кода, что сократило время выполнения запросов на 15%.
Для специалистов с опытом
Ведущий веб-разработчик, ООО "ТехноСистемы", Март 2023 – настоящее время
- Руководил командой из 5 разработчиков, успешно завершив проект на 2 месяца раньше срока.
- Разработал архитектуру нового продукта, что позволило легко масштабировать систему.
Для руководящих позиций
Руководитель отдела разработки, ООО "ТехноСистемы", Январь 2022 – настоящее время
- Управлял командой из 15 разработчиков, успешно реализовав 10 крупных проектов.
- Внедрил Agile-методологии, что повысило производительность команды на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего веб-разработчика должен быть четким и структурированным. Для профессионалов с опытом его лучше располагать после раздела "Опыт работы", а для выпускников и начинающих специалистов — в начале резюме.
- Что писать о дипломной работе/проектах: Укажите тему дипломной работы, если она связана с веб-разработкой, например: "Разработка веб-приложения для автоматизации бизнес-процессов".
- Неудачный пример: "Дипломная работа на тему экономики".
- Оценки: Указывайте только высокие баллы (например, GPA 4.5/5.0) или если это требование работодателя.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к веб-разработке, например: "Курсы по базам данных и алгоритмам".
Подробнее о том, как правильно написать раздел "Образование", читайте на странице Как писать раздел Образование в резюме.
Какое образование ценится в профессии "веб-разработчик"
Наиболее ценными специальностями для ведущего веб-разработчика являются:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика
Если ваше образование не связано с IT, покажите, как вы применили полученные знания в профессии. Например: "Изучение математики помогло развить аналитическое мышление, что необходимо для оптимизации кода".
Пример 1: Образование по специальности
Национальный исследовательский университет ИТМО, факультет информационных технологий, специальность "Программная инженерия", 2025 г.
Пример 2: Образование не по специальности
Московский государственный университет, экономический факультет, 2023 г. Дополнительно прошел курсы по JavaScript и React.
Курсы и дополнительное образование
Для ведущего веб-разработчика важно указать курсы, которые подтверждают его навыки. Вот топ-5 актуальных курсов:
- "Full-Stack разработка" от Яндекс.Практикум
- "Advanced JavaScript" от Udemy
- "React и Redux" от Coursera
- "Node.js: Advanced Concepts" от Pluralsight
- "Веб-безопасность" от Stepik
Описывая онлайн-образование, укажите платформу, название курса и дату завершения. Например: "Coursera, курс 'Frontend Development with React', 2025 г."
Пример описания курса
"Udemy, курс 'Advanced JavaScript', 2025 г. Изучил современные подходы к разработке, включая асинхронное программирование и работу с API."
Сертификаты и аккредитации
Для ведущего веб-разработчика важны следующие сертификаты:
- AWS Certified Developer
- Microsoft Certified: Azure Developer Associate
- Google Professional Cloud Developer
- Certified JavaScript Developer
Указывайте название сертификата, организацию и дату получения. Например: "AWS Certified Developer, 2025 г."
Не стоит указывать сертификаты, которые устарели или не имеют отношения к профессии.
Примеры оформления раздела
Пример для студента
Национальный исследовательский университет ИТМО, факультет информационных технологий, 3 курс. Участвовал в разработке веб-приложения для университета в рамках учебного проекта.
Пример для специалиста с опытом
Московский государственный университет, факультет вычислительной математики и кибернетики, 2018 г. Дополнительно: курсы по React и Node.js, сертификат AWS Certified Developer, 2025 г.
Самые востребованные навыки в 2025 году
- Оптимизация производительности веб-приложений: работодатели ищут специалистов, которые могут сокращать время загрузки страниц, оптимизировать код и улучшать пользовательский опыт.
- WebAssembly: умение использовать WebAssembly для разработки высокопроизводительных приложений, особенно в сферах игр и мультимедиа.
- Интеграция AI/ML в веб-приложения: навыки внедрения искусственного интеллекта и машинного обучения для персонализации контента и улучшения аналитики.
Как структурировать раздел навыков
Раздел "Навыки" в резюме ведущего веб-разработчика должен быть расположен сразу после раздела "Опыт работы" или "Цель", чтобы подчеркнуть вашу профессиональную компетентность.
Группировка навыков
Навыки следует группировать по категориям и подкатегориям для удобства восприятия. Например:
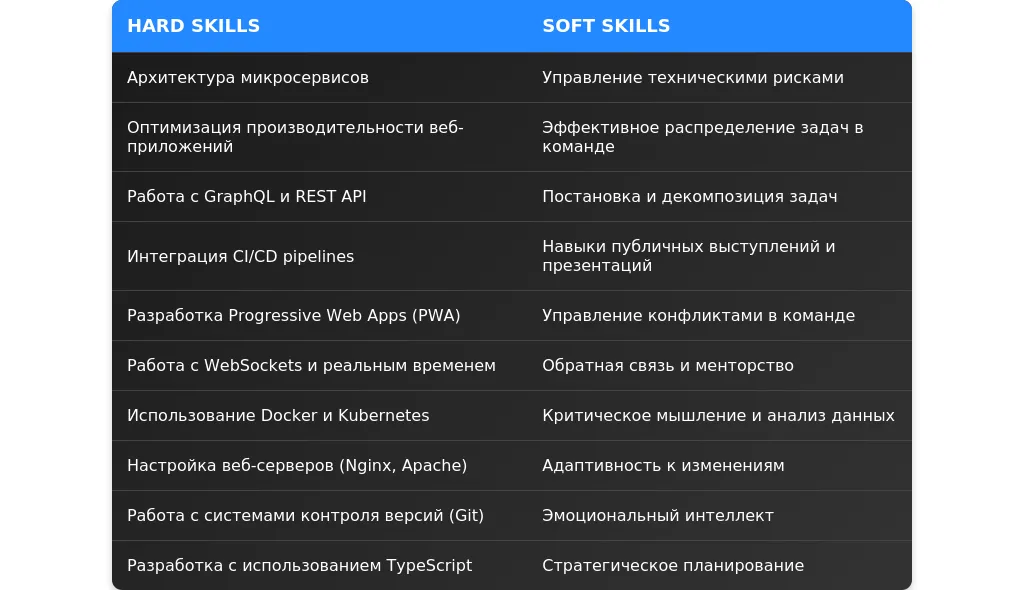
- Технические навыки (Hard Skills): Frontend, Backend, Базы данных, DevOps.
- Личные качества (Soft Skills): Коммуникация, Управление проектами, Работа в команде.
3 варианта структуры
Вариант 1: Компактный список
- Frontend: HTML5, CSS3, JavaScript (ES6+), React, Vue.js
- Backend: Node.js, Python (Django, Flask), PHP (Laravel)
- Базы данных: MySQL, PostgreSQL, MongoDB
- DevOps: Docker, Kubernetes, CI/CD (GitLab, Jenkins)
Вариант 2: С акцентом на уровень владения
- Frontend: HTML5 (Эксперт), CSS3 (Эксперт), JavaScript (Продвинутый), React (Эксперт)
- Backend: Node.js (Продвинутый), Python (Средний), PHP (Начальный)
Вариант 3: С примерами проектов
- Frontend: Разработка SPA на React для крупного интернет-магазина.
- Backend: Оптимизация API на Node.js для снижения времени ответа на 30%.
Подробнее о добавлении навыков читайте здесь.
Технические навыки для ведущего веб-разработчика
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+)
- React, Vue.js или Angular
- Node.js, Python, PHP
- Базы данных: MySQL, PostgreSQL, MongoDB
- DevOps: Docker, Kubernetes, CI/CD
Актуальные технологии 2025 года
- WebAssembly (Wasm)
- GraphQL и Apollo
- Serverless архитектура (AWS Lambda, Azure Functions)
- AI/ML интеграции (TensorFlow.js, OpenAI API)
Уровень владения
Указывайте уровень навыков: Начальный, Средний, Продвинутый, Эксперт. Например:
JavaScript (Эксперт), React (Продвинутый), Docker (Средний)
JavaScript (Хорошо), React (Неплохо), Docker (Знаю)
Примеры описания
Разработка масштабируемых SPA на React с использованием Redux и TypeScript.
Оптимизация производительности API на Node.js, снижение времени ответа на 40%.
Личные качества важные для ведущего веб-разработчика
Топ-10 soft skills
- Лидерство и управление командой
- Коммуникация
- Решение проблем
- Тайм-менеджмент
- Критическое мышление
- Адаптивность
- Креативность
- Наставничество
- Работа в условиях многозадачности
- Эмоциональный интеллект
Как подтвердить soft skills
Используйте примеры из опыта. Например:
Успешно руководил командой из 5 разработчиков, обеспечив выполнение проекта на 2 недели раньше срока.
Хорошо работаю в команде.
Неудачные soft skills
Не указывайте общие или нерелевантные качества, например:
Люблю кофе.
Примеры описания
Способен быстро адаптироваться к изменениям в требованиях и находить оптимальные решения.
Особенности для разных уровней специалистов
Для начинающих
Сделайте акцент на базовых навыках и готовности к обучению:
HTML5, CSS3, JavaScript (ES6+), базовые знания React. Активно изучаю Node.js и MongoDB.
Для опытных
Покажите глубину экспертизы и уникальные компетенции:
Эксперт в разработке высоконагруженных приложений на React и Node.js с использованием микросервисной архитектуры.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Перечисление навыков без указания уровня владения.
Проверка актуальности
Сверяйтесь с требованиями вакансий и трендами 2025 года.

Анализ вакансии для ведущего веб-разработчика
При анализе вакансии важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть конкретные технологии (например, React, Node.js), опыт работы в команде, знание методологий разработки (Agile, Scrum) или управленческие навыки. Обращайте внимание на формулировки: если указано "обязательно знание", это важнее, чем "желательно". Также анализируйте "скрытые" требования, такие как soft skills (например, умение работать в стрессовых условиях или коммуникативные навыки), которые часто не указаны явно, но подразумеваются.
Пример анализа вакансии: если в описании указано "опыт работы с микросервисной архитектурой", это ключевое требование, которое нужно выделить. Если упоминается "желательно знание Docker", это дополнительный навык, который можно упомянуть, но не акцентировать.
Пример 1: Вакансия требует опыт работы с React и Redux. В резюме акцентируем эти технологии, упоминая конкретные проекты, где они использовались.
Пример 2: Если в вакансии упоминается "опыт управления командой", но в резюме это не отражено, важно добавить соответствующий опыт, даже если он был косвенным.
Стратегия адаптации резюме
Адаптация резюме начинается с анализа ключевых разделов: "О себе", "Опыт работы" и "Навыки". Обязательно адаптируйте заголовок, чтобы он соответствовал позиции, и переформулируйте раздел "О себе", чтобы он отражал требования вакансии. Расставьте акценты в разделе "Опыт работы", выделяя релевантные проекты и достижения. В разделе "Навыки" перегруппируйте компетенции, чтобы требуемые были на первом месте.
Адаптация может быть минимальной (корректировка ключевых слов), средней (переработка разделов "О себе" и "Навыки") или максимальной (полная переработка резюме с учетом всех требований).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ключевые требования вакансии. Например, если вакансия требует опыт работы с Agile, упомяните, что вы работали в Agile-командах. Избегайте общих фраз вроде "ответственный и целеустремленный".
До: "Опытный веб-разработчик с 5-летним стажем."
После: "Ведущий веб-разработчик с опытом работы с React и Node.js, сертифицированный специалист по Agile."
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" выделите проекты, которые соответствуют требованиям вакансии. Переформулируйте описания, чтобы они звучали более релевантно. Например, если вакансия требует опыт работы с микросервисами, упомяните, как вы внедряли микросервисную архитектуру в проектах.
До: "Разработка веб-приложений на JavaScript."
После: "Разработка и оптимизация микросервисов на Node.js, что позволило увеличить скорость обработки запросов на 30%."
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы наиболее релевантные были на первом месте. Например, если вакансия требует знание Docker и Kubernetes, поставьте их в начало списка. Используйте ключевые слова из вакансии, чтобы резюме прошло автоматический отбор.
До: "JavaScript, HTML, CSS, Docker, Kubernetes."
После: "Docker, Kubernetes, JavaScript, HTML, CSS."
Практические примеры адаптации
Пример 1: Адаптация под вакансию, требующую опыт работы с React: "Разработка SPA-приложений на React с использованием Redux для управления состоянием."
Пример 2: Адаптация под вакансию, требующую управленческие навыки: "Руководство командой из 5 разработчиков, успешное внедрение Agile-методологий."
Проверка качества адаптации
Оцените, насколько резюме соответствует требованиям вакансии. Проверьте, все ли ключевые слова использованы, выделены ли релевантные проекты и навыки. Используйте чек-лист: заголовок, "О себе", "Опыт работы", "Навыки". Если резюме не удается адаптировать без искажения фактов, создайте новое.
Чек-лист: 1. Заголовок соответствует вакансии. 2. Раздел "О себе" отражает ключевые требования. 3. В "Опыте работы" выделены релевантные проекты. 4. Навыки перегруппированы под вакансию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий веб-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме ведущего веб-разработчика?
В резюме ведущего веб-разработчика важно указать как технические, так и управленческие навыки. Вот пример:
- Опыт работы с JavaScript, TypeScript, React, Node.js
- Знание архитектурных паттернов (MVC, Microservices)
- Управление командой разработчиков (5+ человек)
- Опыт работы с CI/CD (GitLab CI, GitHub Actions)
- Навыки оптимизации производительности веб-приложений
- Знание HTML и CSS
- Умение работать в команде
- Опыт работы с WordPress
Как описать опыт работы, если я работал над множеством проектов?
Опыт работы лучше структурировать, выделяя ключевые проекты и ваши достижения. Пример:
- Проект: Разработка платформы для онлайн-обучения (2023-2025)
- Руководил командой из 7 разработчиков, внедрил микросервисную архитектуру, что сократило время разработки на 20%.
- Оптимизировал производительность приложения, что привело к увеличению скорости загрузки на 35%.
- Работал над множеством проектов, занимался всем понемногу.
Что делать, если у меня нет опыта управления командой?
Если у вас нет опыта управления командой, но вы претендуете на позицию ведущего разработчика, акцентируйте внимание на своих лидерских качествах и опыте наставничества. Пример:
- Наставничество для junior-разработчиков в текущей компании.
- Организация code review и внедрение лучших практик разработки.
- Участие в планировании спринтов и распределении задач.
- Нет опыта управления командой.
Как описать свои достижения, если я не работал над крупными проектами?
Даже если вы не работали над крупными проектами, можно выделить свои достижения в рамках текущих задач. Пример:
- Увеличил скорость загрузки страниц на 40% за счет оптимизации кода и настройки кэширования.
- Автоматизировал процесс тестирования, что сократило время выпуска новых версий на 15%.
- Разработал модуль для интеграции с внешними API, что повысило функциональность продукта.
- Занимался поддержкой текущих проектов.
Как указать образование, если я самоучка?
Если у вас нет формального образования, акцентируйтесь на курсах, сертификатах и реальных проектах. Пример:
- Курс "Advanced JavaScript and React" от Udemy (2024)
- Сертификат "Full-Stack Web Development" от freeCodeCamp (2023)
- Портфолио из 10+ завершенных проектов на GitHub
- Нет формального образования.
Как быть, если я не знаю всех технологий, указанных в вакансии?
Если вы не знаете всех технологий, но готовы быстро обучиться, укажите это в резюме. Пример:
- Опыт работы с React и готовность изучить Vue.js в кратчайшие сроки.
- Знание основ Docker и опыт работы с аналогичными инструментами.
- Не знаю всех технологий, но готов учиться.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить